For those who’re acquainted with symbol enhancing instrument, corresponding to Photoshop, you’re most probably acquainted with mask as neatly. Mask assist you to convey two layers in combination and create a novel end result. With Divi, you’ll get ingenious and create your individual more or less mask inside of your pages the usage of gradient backgrounds together with background photographs. On this instructional, we’ll display you step-by-step methods to create 8 other background mask for any more or less design you’re running on. This instructional will assist you to make fast design tweaks for your pages with no need to the touch any symbol enhancing instrument in any respect.
Let’s get to it!
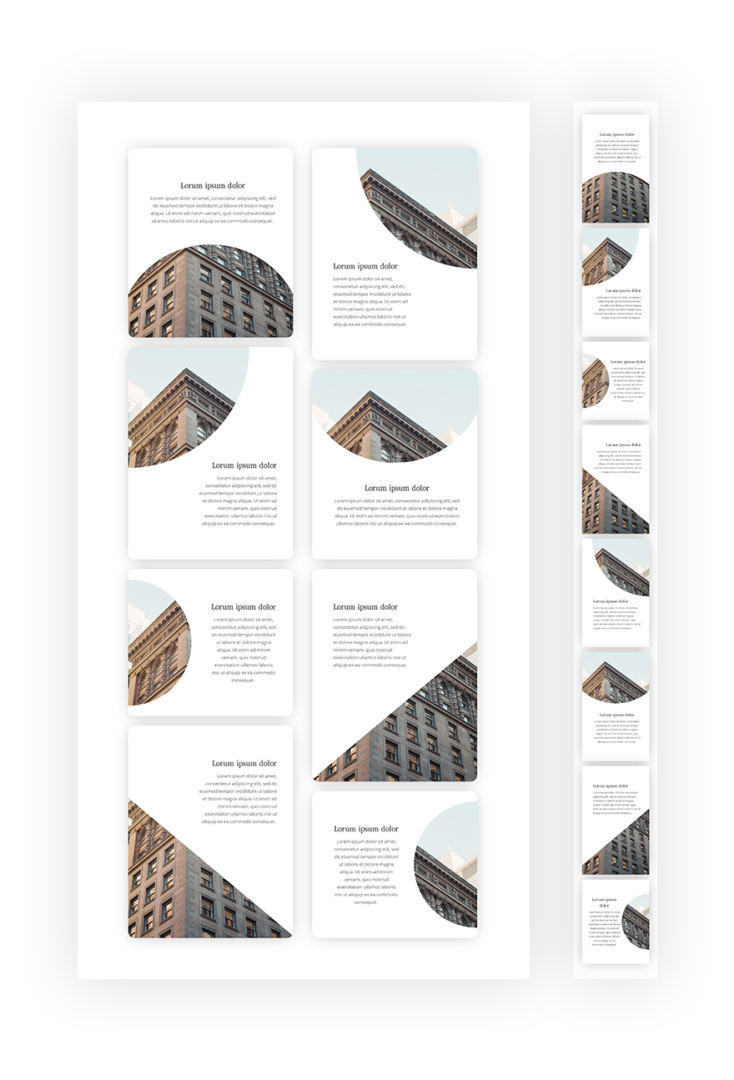
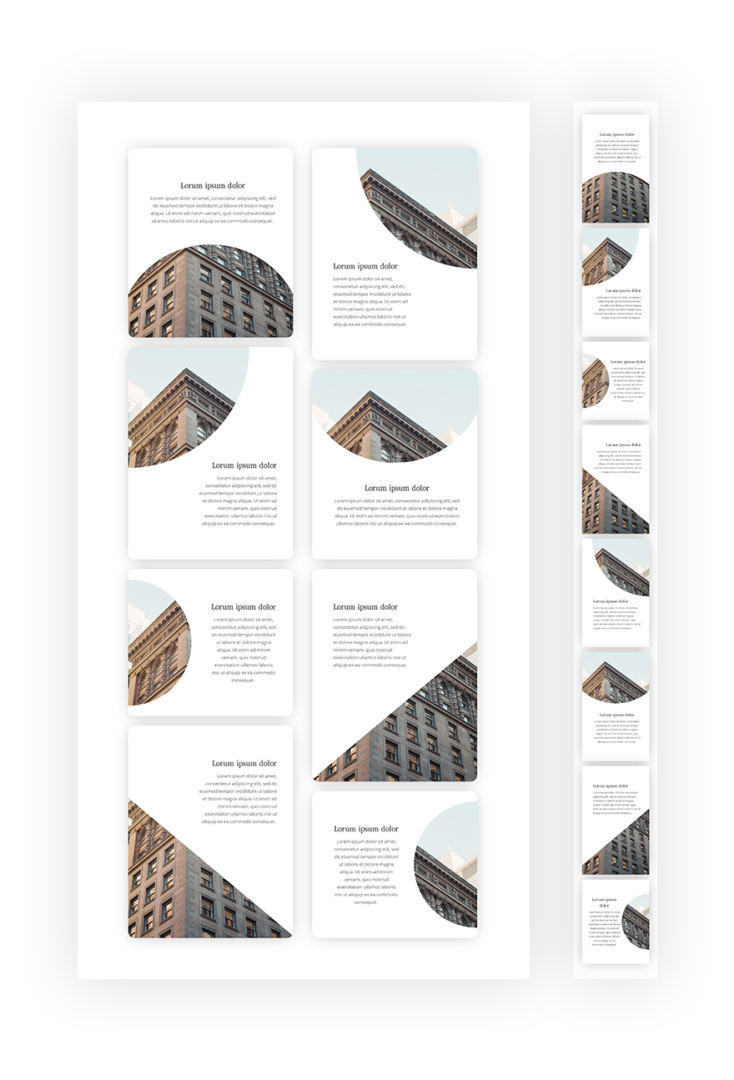
Preview
Sooner than we dive into the academic, let’s take a snappy take a look at the result on other display screen sizes.

Let’s Get started Developing!
Upload New Segment
Spacing
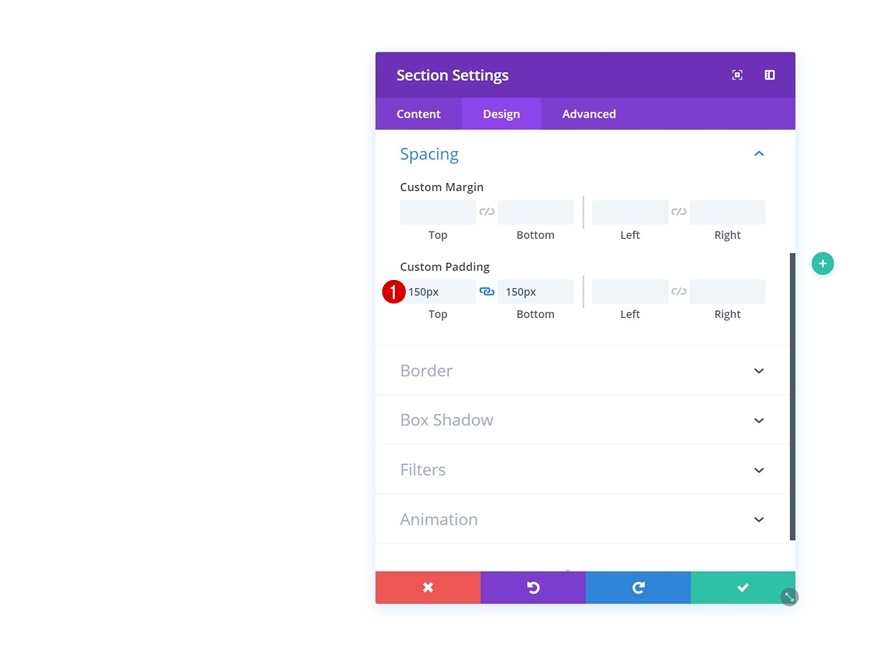
Upload a brand new segment for your web page, open the segment settings and upload some customized most sensible and backside padding.
- Best Padding: 150px
- Backside Padding: 150px

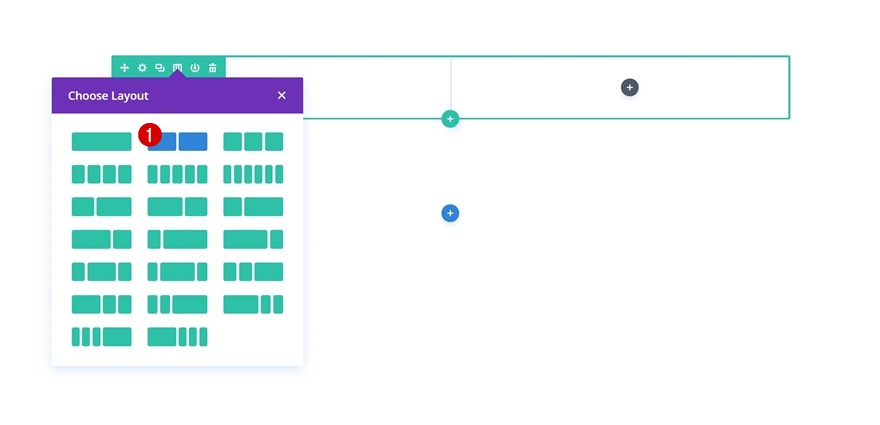
Upload New Row
Column Construction
Proceed via including a brand new row the usage of the next column construction:

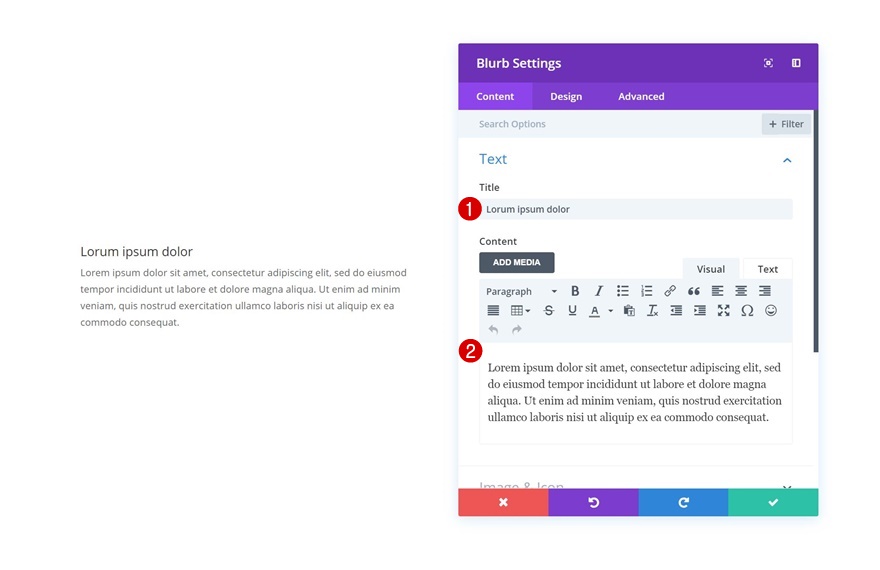
Upload Blurb Module to #1
Upload Content material
Time to begin including modules! We’ll want 8 Blurb Modules in general. We’ll get started with the primary one, make the overall adjustments and clone it 7 occasions later on earlier than making distinctive adjustments to every Blurb Module. Upload a brand new Blurb Module to the primary column and upload some content material of selection.

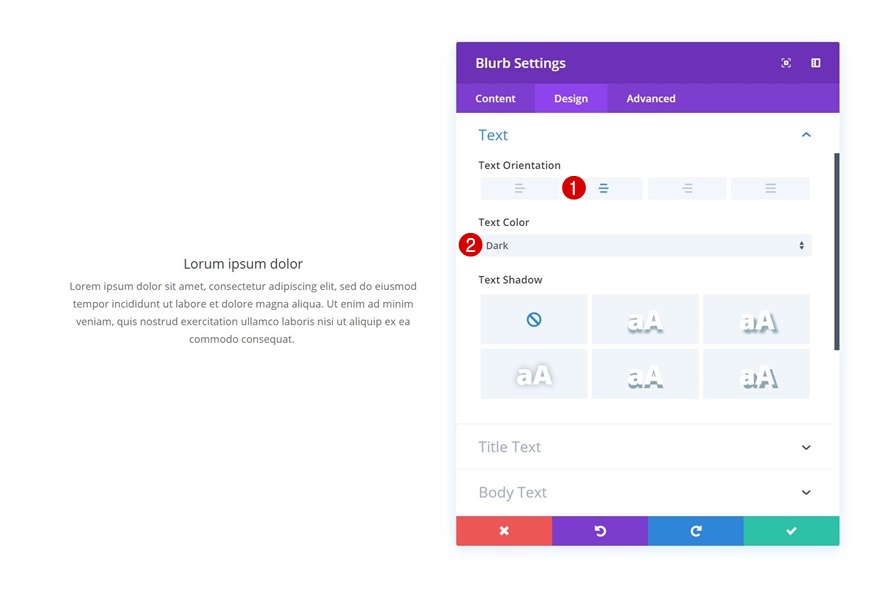
Textual content Settings
Transfer directly to the design tab and alter the textual content settings subsequent.
- Textual content Orientation: Middle
- Textual content Colour: Darkish

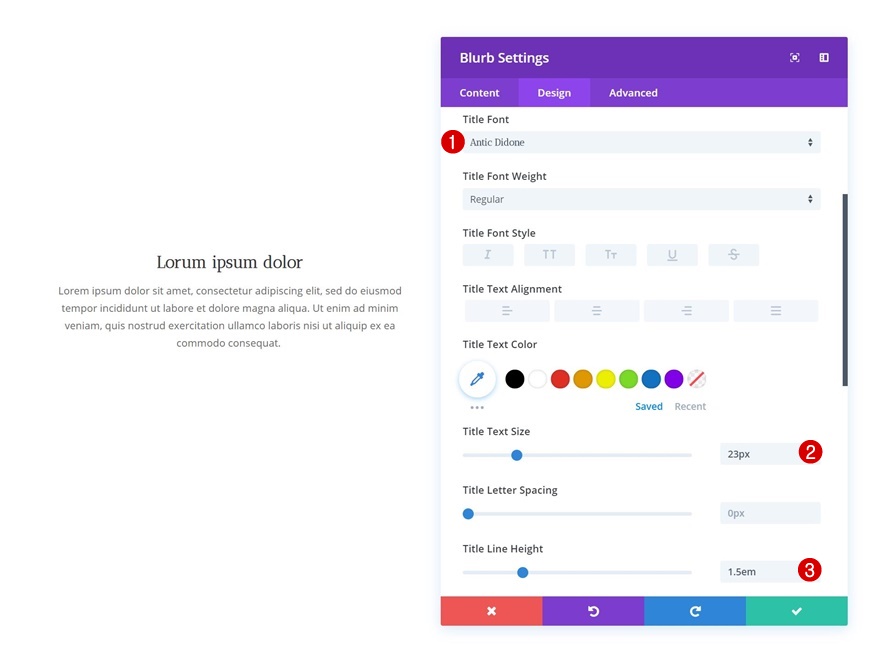
Identify Textual content Settings
Open the name textual content settings as neatly and alter issues round.
- Identify Font: Antic Didone
- Identify Textual content Dimension: 23px
- Identify Line Peak: 1.5em

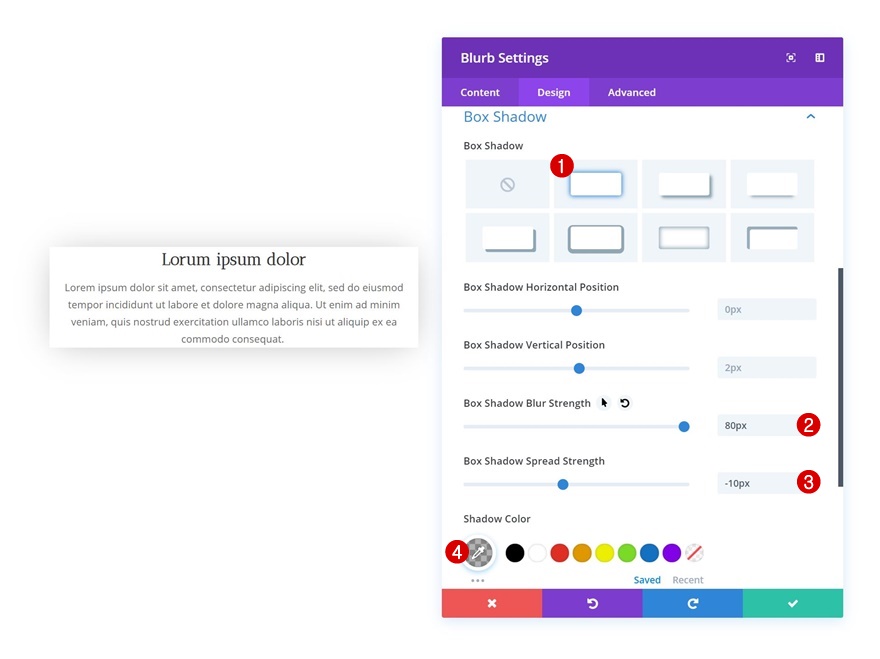
Field Shadow
Finally, upload a delicate field shadow to the Blurb Module as neatly.
- Field Shadow Blur Power: 80px
- Field Shadow Unfold Power: -10px
- Shadow Colour: rgba(0,0,0,0.3)

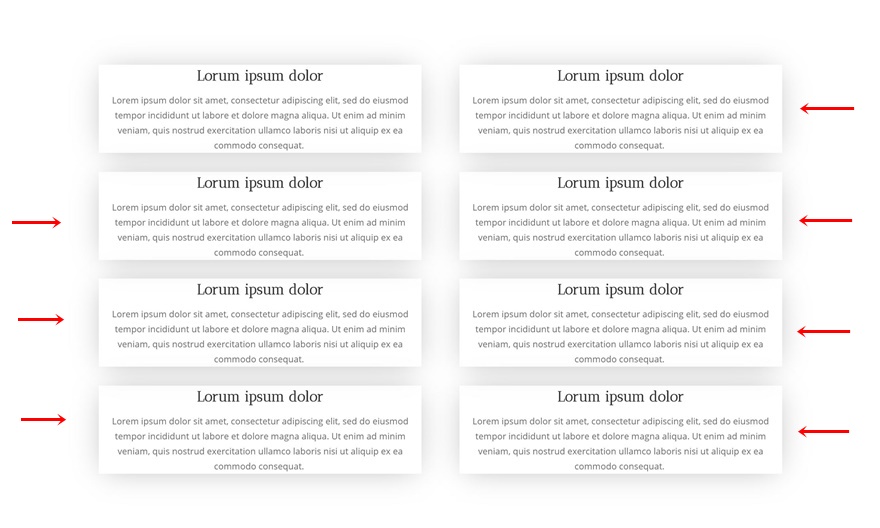
Clone Blurb Module 7 Occasions & Position 4 Duplicates in 2nd Column
When you’ve made the entire total adjustments, you’ll pass forward and clone the Blurb Module 7 occasions. Position 4 of the duplicates in the second one column of the row and depart 3 within the first.

Regulate Blurb Module #1
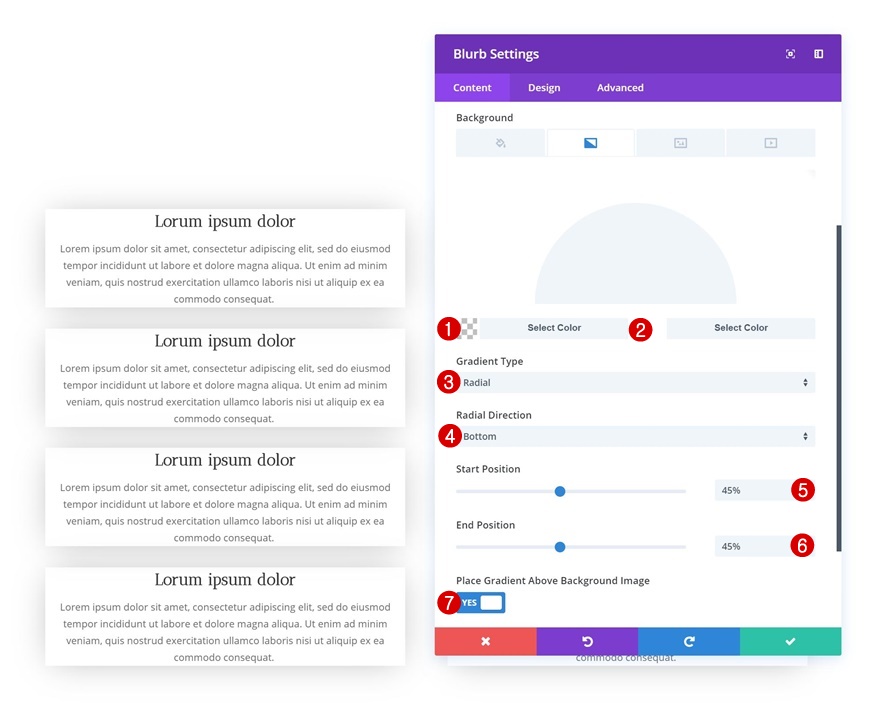
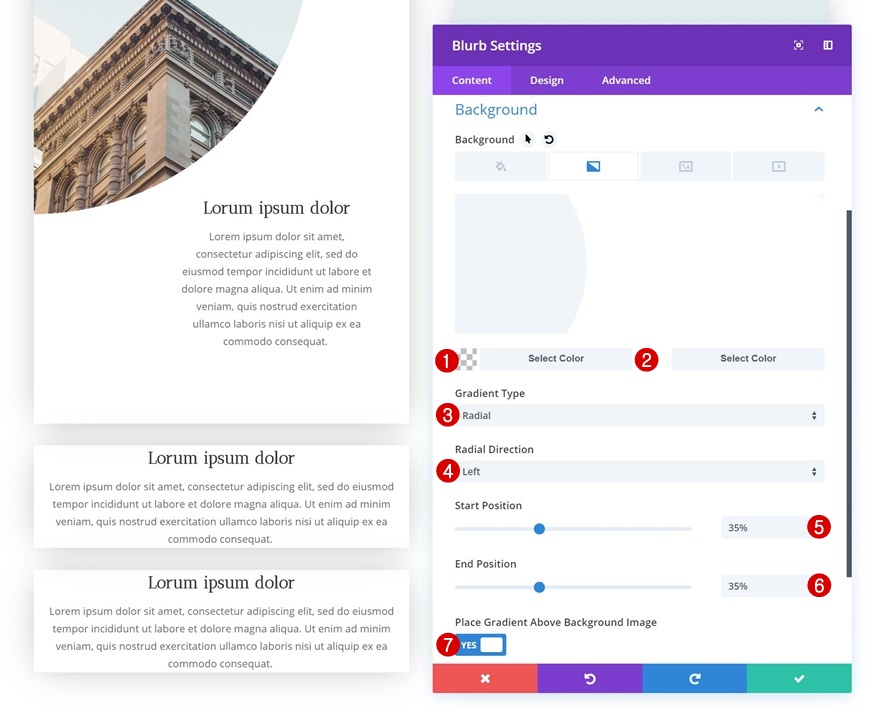
Gradient Background
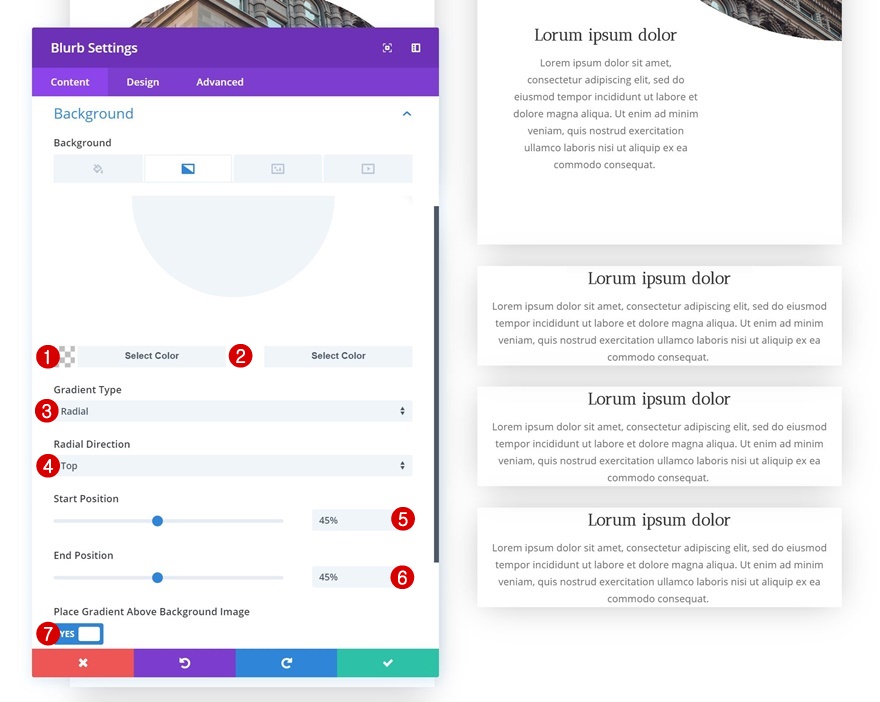
Now we will get started including distinctive settings to every one of the most Blurb Modules. Open the primary Blurb Module in column 1 and upload a gradient background to it.
- Colour 1: rgba(255,255,255,0)
- Colour 2: #ffffff
- Gradient Kind: Radial
- Radial Course: Backside
- Get started Place: 45%
- Finish Place: 45%
- Position Gradient Above Background Symbol: Sure

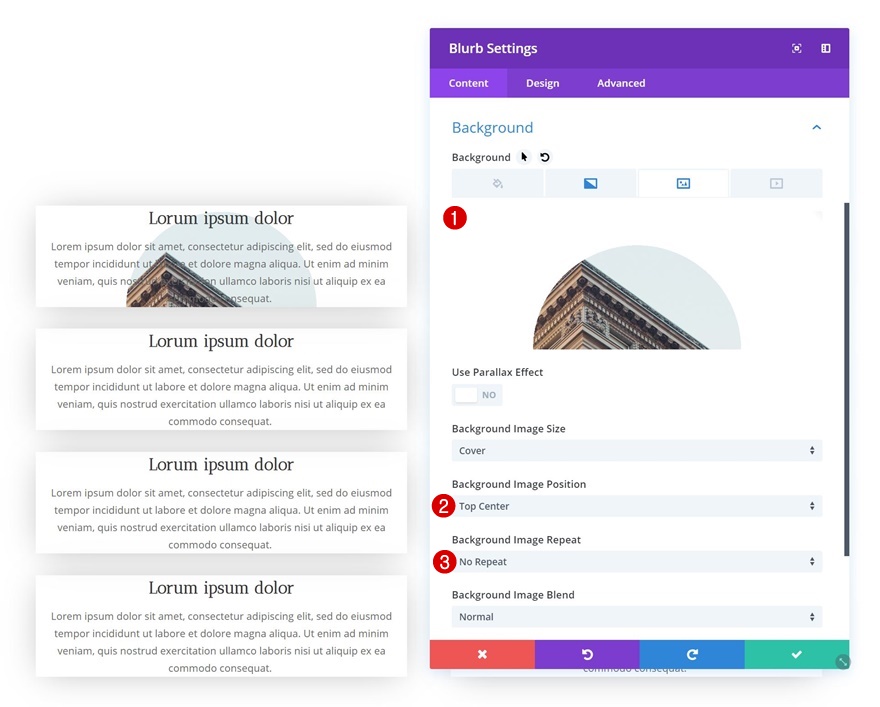
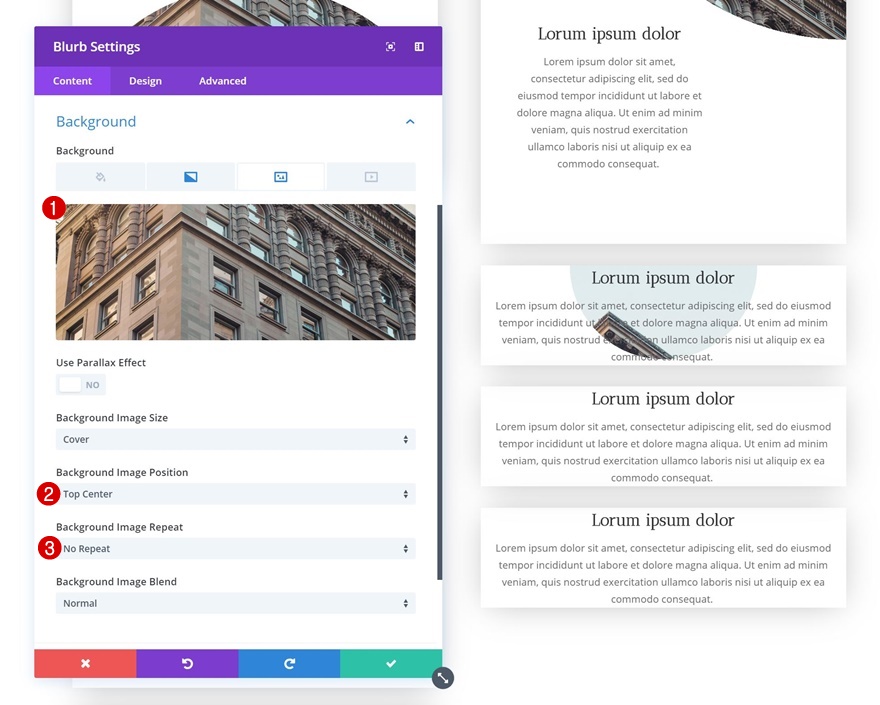
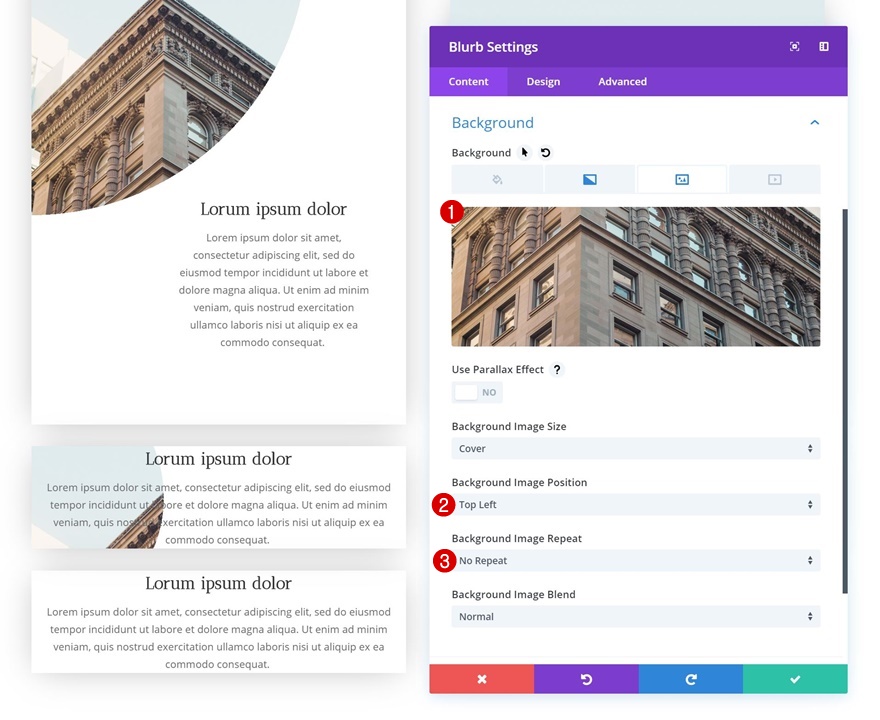
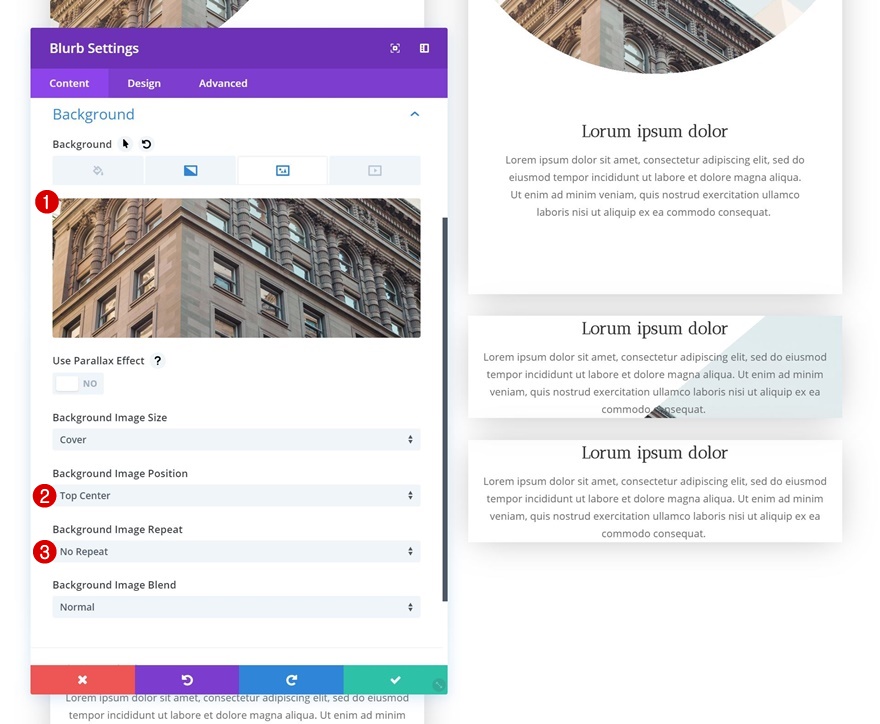
Background Symbol
When you’ve added the gradient background, you’ll upload the background symbol as neatly and mix it with the next background settings:
- Background Symbol Place: Best Middle
- Background Symbol Repeat: No Repeat

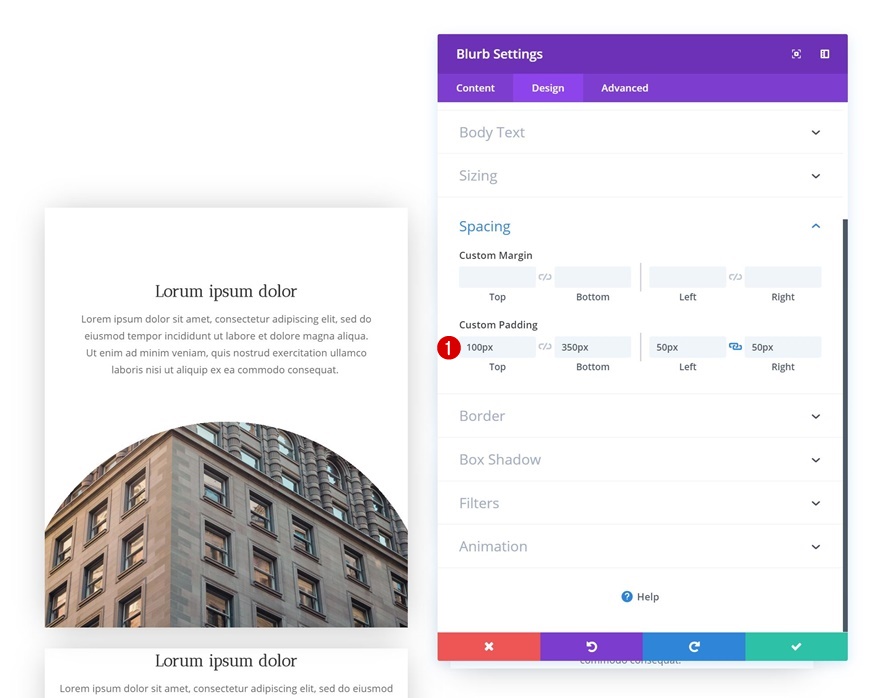
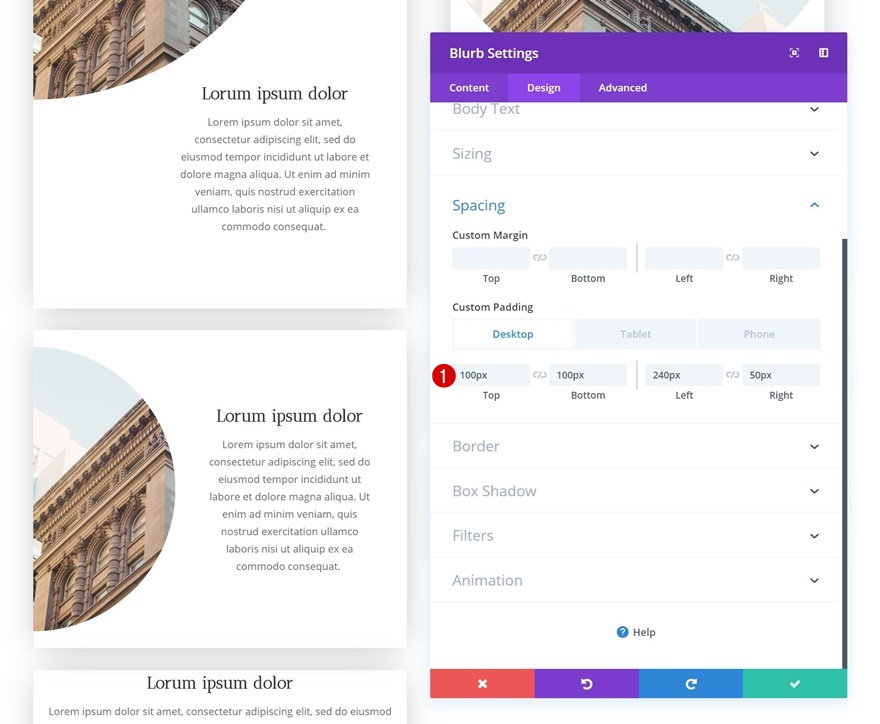
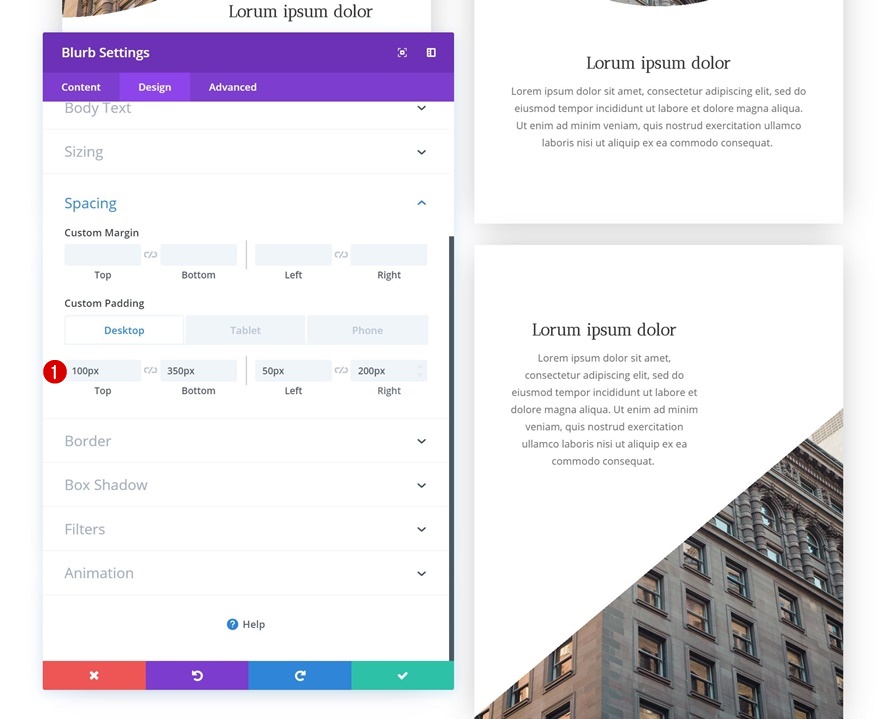
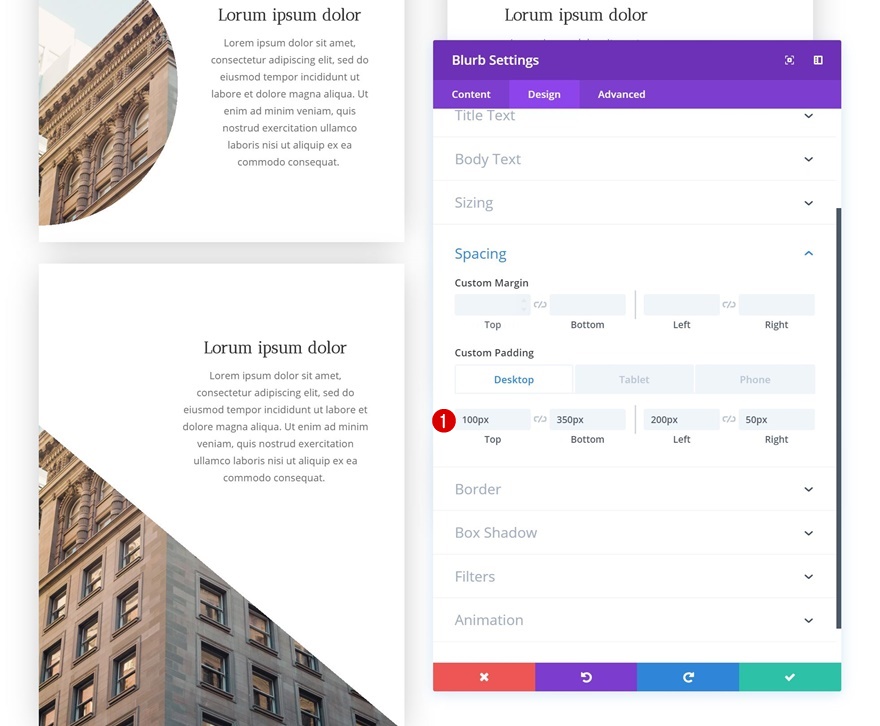
Spacing
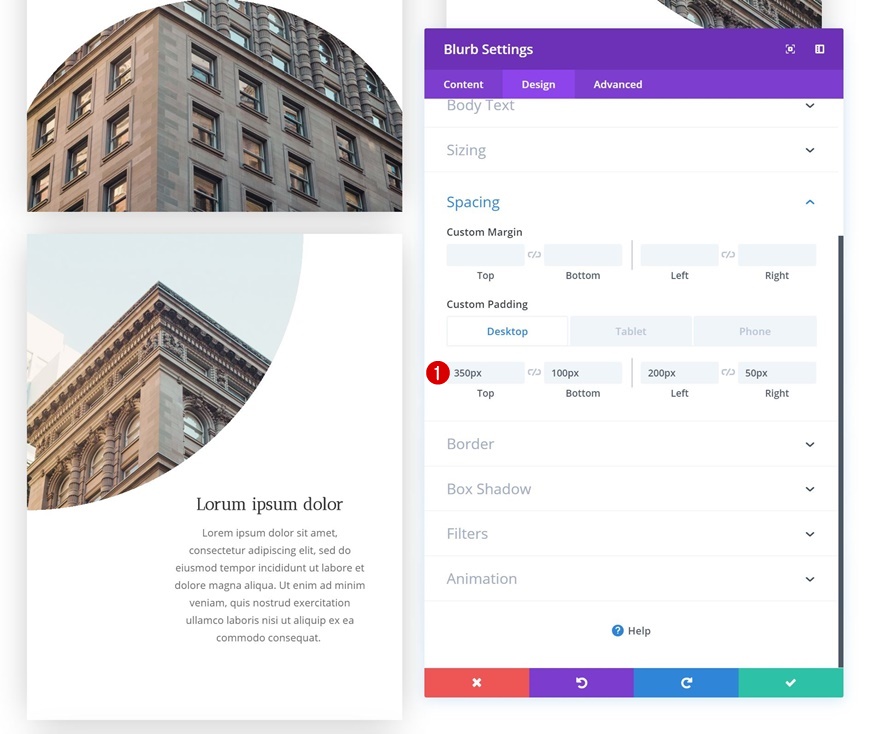
Ultimate however now not least, upload some customized padding for the whole lot to fall into position.
- Best Padding: 100px
- Backside Padding: 350px
- Left Padding: 50px
- Proper Padding: 50px

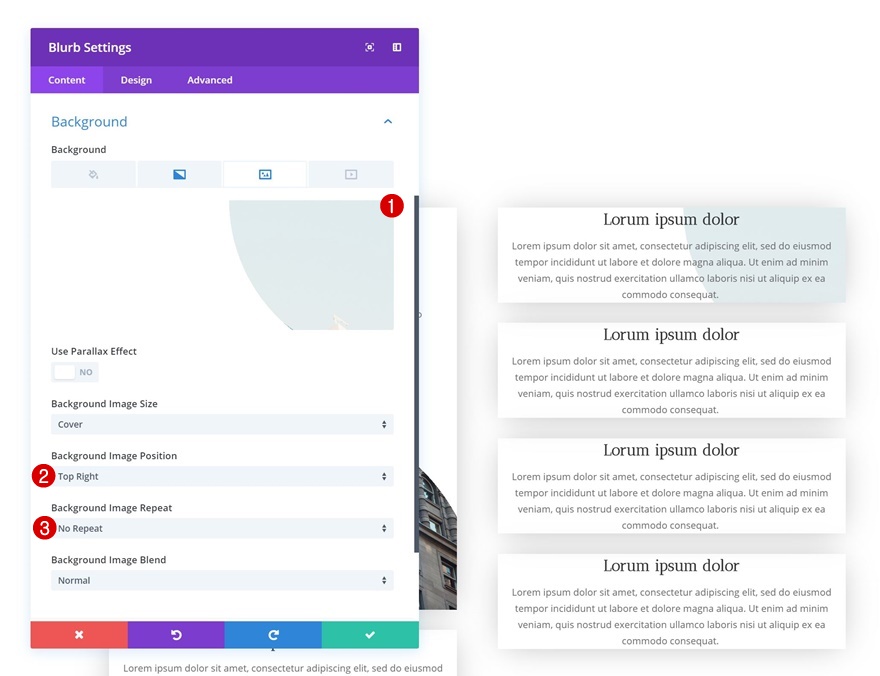
Regulate Blurb Module #2
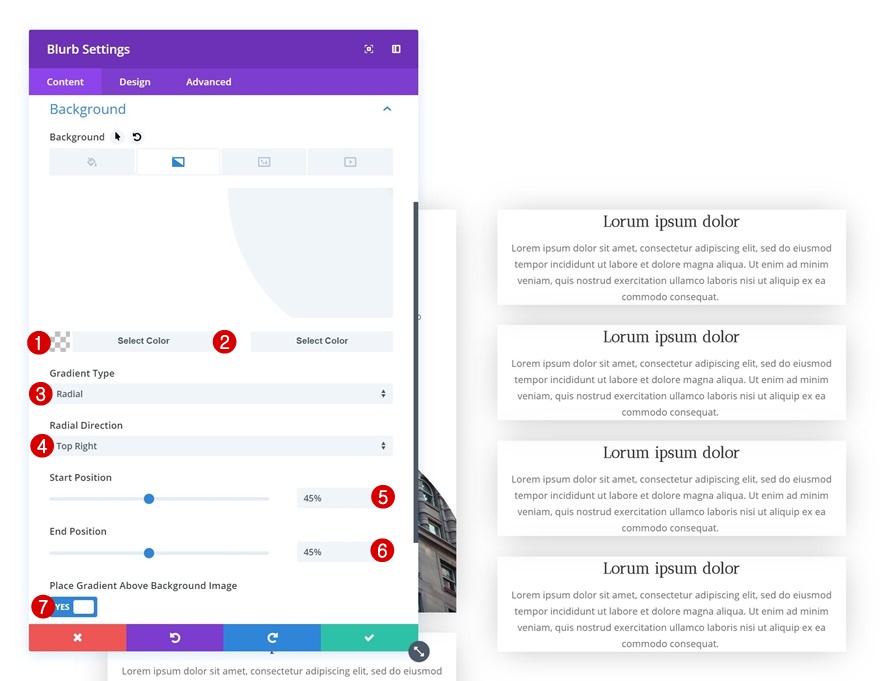
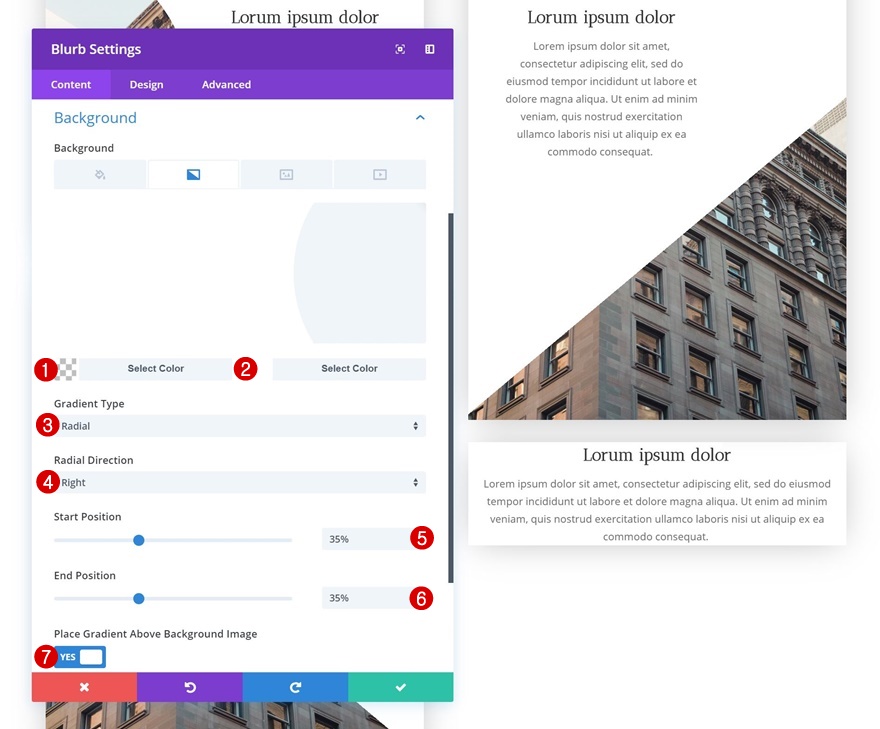
Gradient Background
Let’s transfer directly to the following Blurb Module (the primary module in the second one column) and upload a gradient background.
- Colour 1: rgba(255,255,255,0)
- Colour 2: #ffffff
- Gradient Kind: Radial
- Radial Course: Best Proper
- Get started Place: 45%
- Finish Place: 45%
- Position Gradient Above Background Symbol: Sure

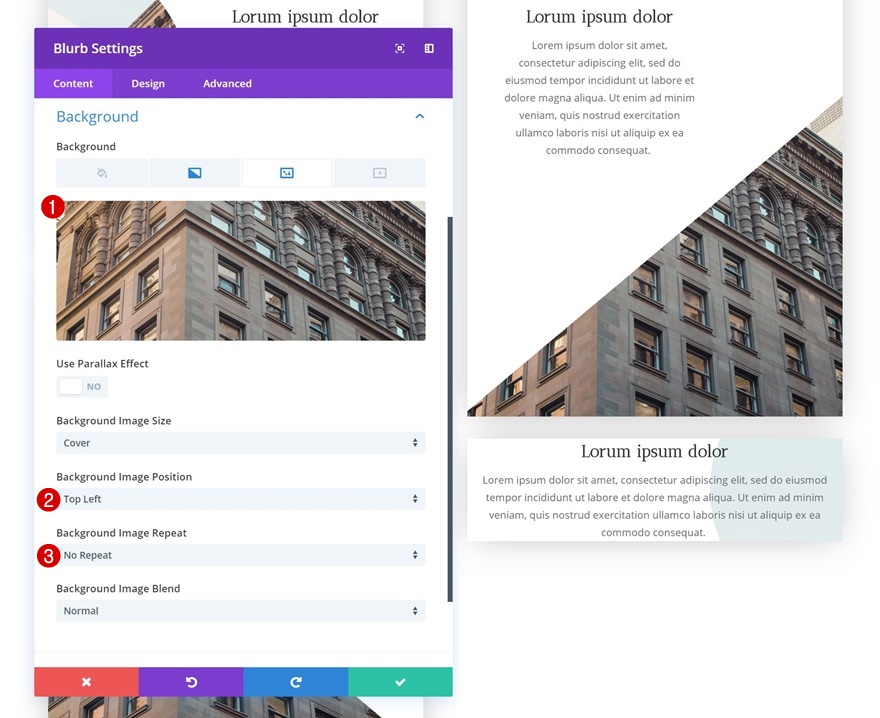
Background Symbol
Proceed via including a background symbol mixed with the background settings underneath.
- Background Symbol Place: Best Proper
- Background Symbol Repeat: No Repeat

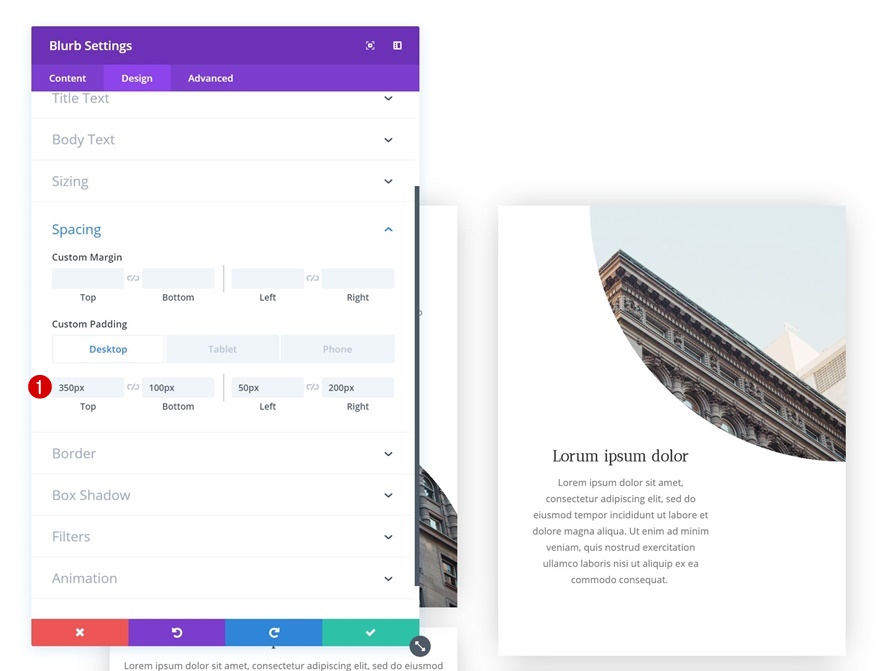
Spacing
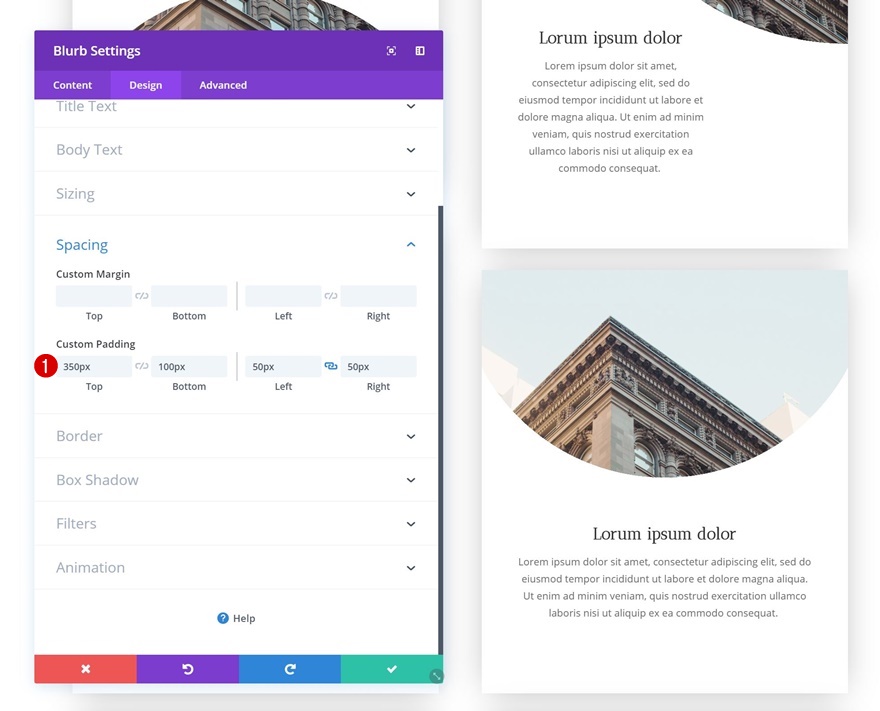
And end the design via including customized padding values within the spacing settings.
- Best Padding: 350px
- Backside Padding: 100px
- Left Padding: 50px
- Proper Padding: 200px (Desktop & Pill), 50px (Telephone)

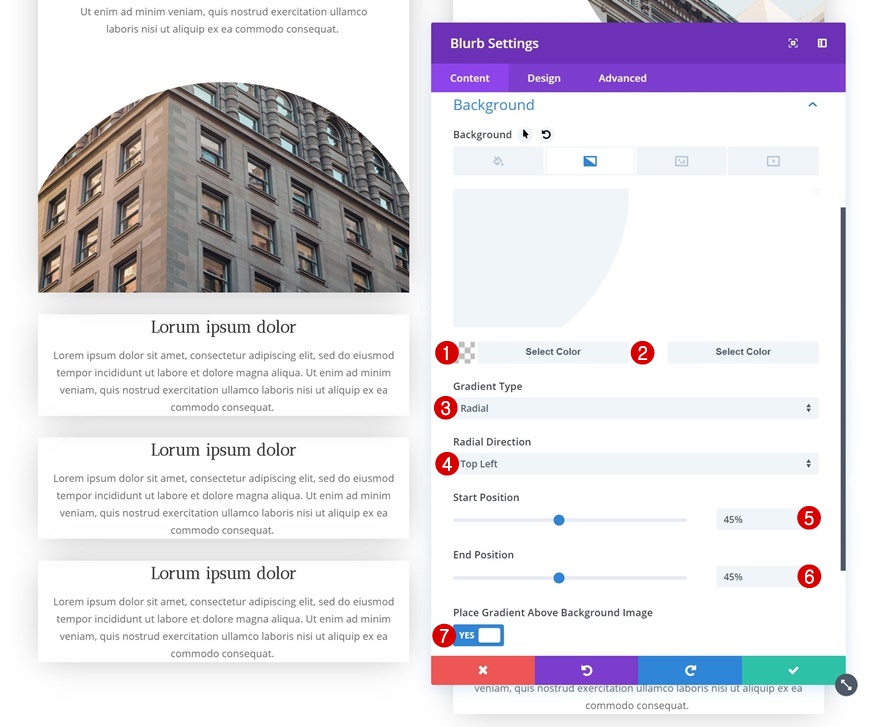
Regulate Blurb Module #3
Gradient Background
Directly to the 3rd Blurb Module (the second one blurb module within the first column). Open the settings and upload a gradient background.
- Colour 1: rgba(255,255,255,0)
- Colour 2: #ffffff
- Gradient Kind: Radial
- Radial Course: Best Left
- Get started Place: 45%
- Finish Place: 45%
- Position Gradient Above Background Symbol: Sure

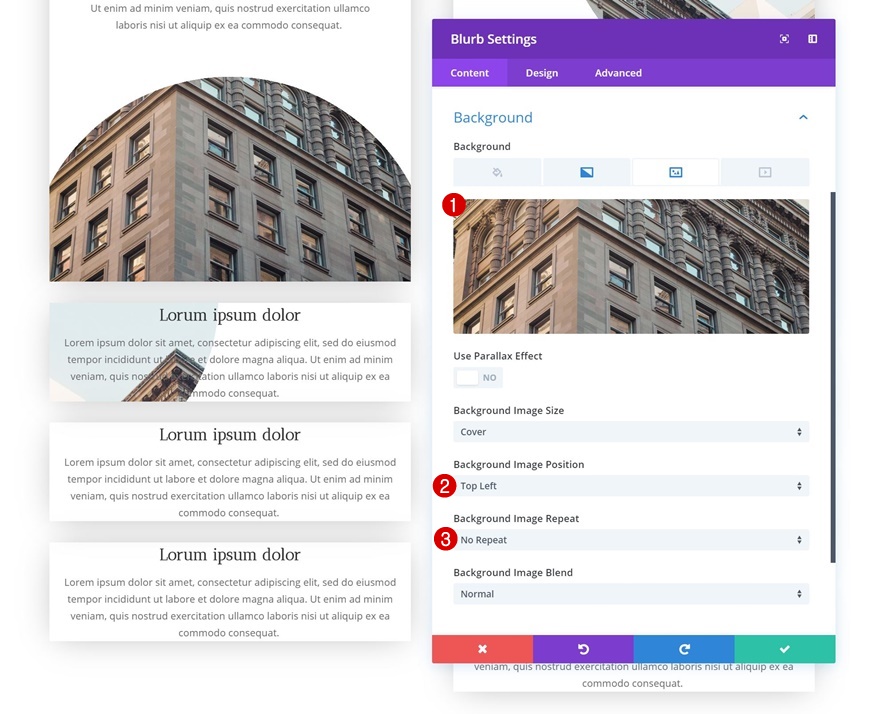
Background Symbol
Proceed via including a background symbol subsequent.
- Background Symbol Place: Best Left
- Background Symbol Repeat: No Repeat

Spacing
And upload some customized padding to the module for it to take its form.
- Best Padding: 350px
- Backside Padding: 100px
- Left Padding: 200px (Desktop & Pill), 50px (Telephone)
- Proper Padding: 50px

Regulate Blurb Module #4
Gradient Background
Directly to the second one module in the second one column! Open the Blurb Module’s settings and upload a gradient background.
- Colour 1: rgba(255,255,255,0)
- Colour 2: #ffffff
- Gradient Kind: Radial
- Radial Course: Best
- Get started Place: 45%
- Finish Place: 45%
- Position Gradient Above Background Symbol: Sure

Background Symbol
Proceed via including a background symbol subsequent.
- Background Symbol Place: Best Middle
- Background Symbol Repeat: No Repeat

Spacing
And end the design via including customized padding values within the spacing settings.
- Best Padding: 350px
- Backside Padding: 100px
- Left Padding: 50px
- Proper Padding: 50px

Regulate Blurb Module #5
Gradient Background
Directly to the following module, which is the 3rd module within the first column. Open the module and upload a gradient background.
- Colour 1: rgba(255,255,255,0)
- Colour 2: #ffffff
- Gradient Kind: Radial
- Radial Course: Left
- Get started Place: 35%
- Finish Place: 35%
- Position Gradient Above Background Symbol: Sure

Background Symbol
Proceed via including a background symbol together with the next background settings:
- Background Symbol Place: Best Left
- Background Symbol Repeat: No Repeat

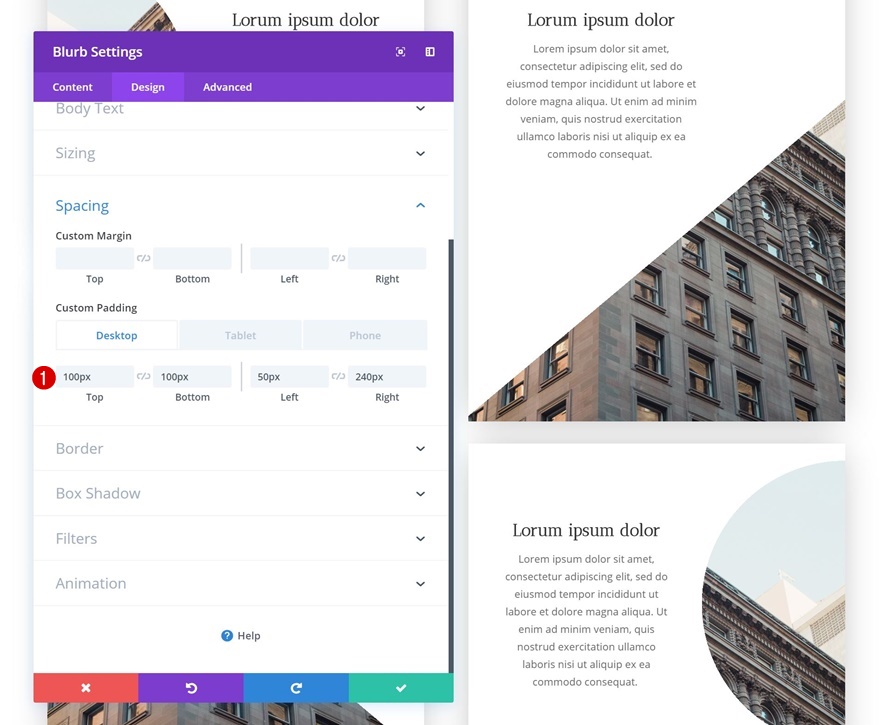
Spacing
And upload some customized padding values within the spacing settings as neatly.
- Best Padding: 100px
- Backside Padding: 100px
- Left Padding: 240px (Desktop & Pill), 150px (Telephone)
- Proper Padding: 50px (Desktop & Pill), 20px (Telephone)

Regulate Blurb Module #6
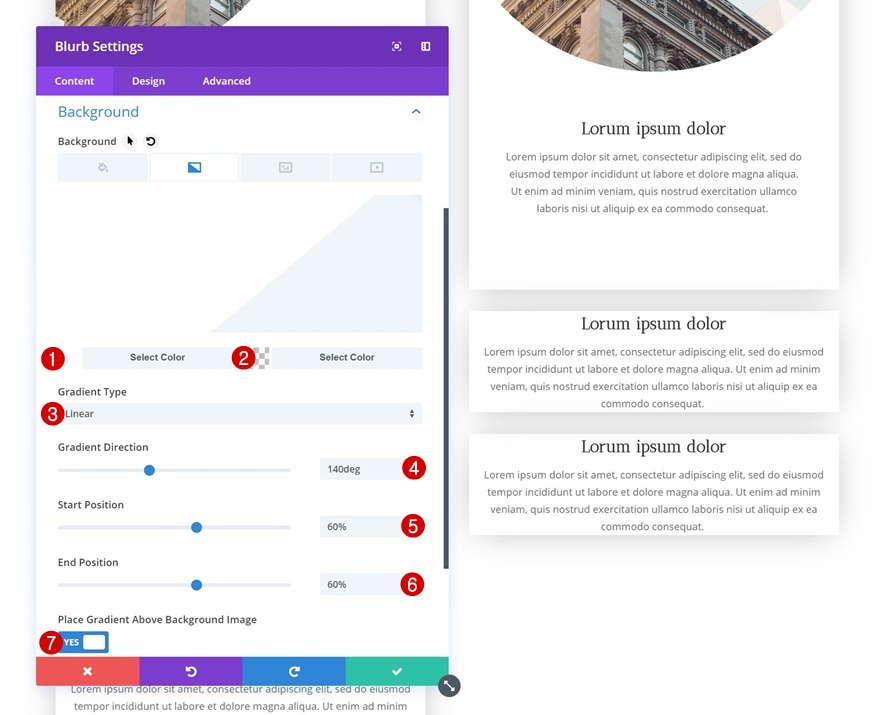
Gradient Background
Directly to the 3rd module in the second one column! Open the settings and upload a gradient background.
- Colour 1: rgba(255,255,255,0)
- Colour 2: #ffffff
- Gradient Kind: Linear
- Gradient Course: 140deg
- Get started Place: 60%
- Finish Place: 60%
- Position Gradient Above Background Symbol: Sure

Background Symbol
Upload a background symbol with the matching background settings subsequent.
- Background Symbol Place: Best Middle
- Background Symbol Repeat: No Repeat

Spacing
And whole the design the usage of some customized padding values within the spacing settings.
- Best Padding: 100px
- Backside Padding: 350px
- Left Padding: 50px
- Proper Padding: 200px (Desktop & Pill), 50px (Pill)

Regulate Blurb Module #7
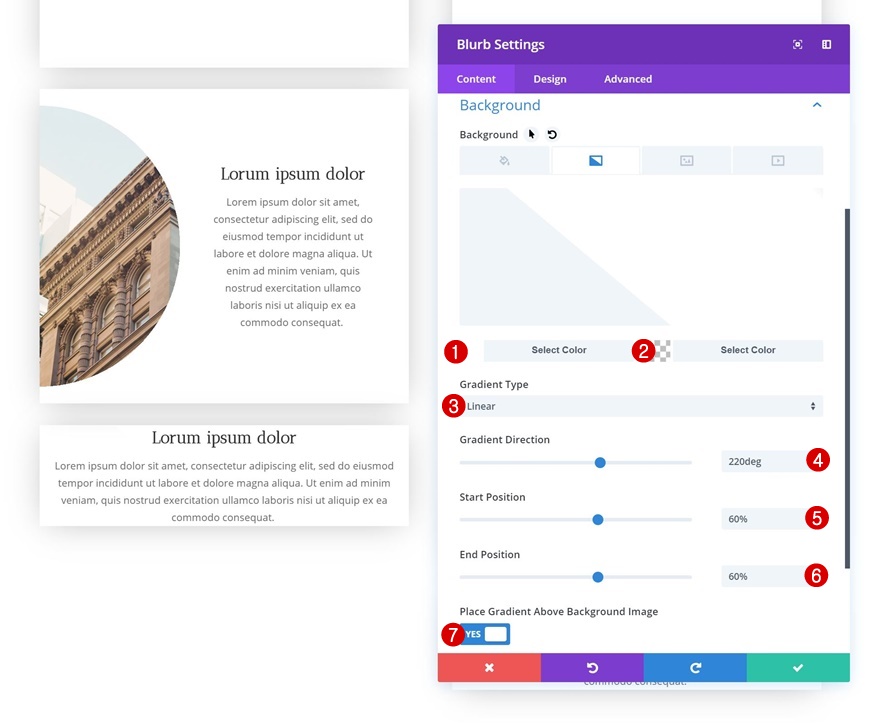
Gradient Background
The following Blurb Module in column 1 makes use of the next gradient background:
- Colour 1: rgba(255,255,255,0)
- Colour 2: #ffffff
- Gradient Kind: Linear
- Gradient Course: 220deg
- Get started Place: 60%
- Finish Place: 60%
- Position Gradient Above Background Symbol: Sure

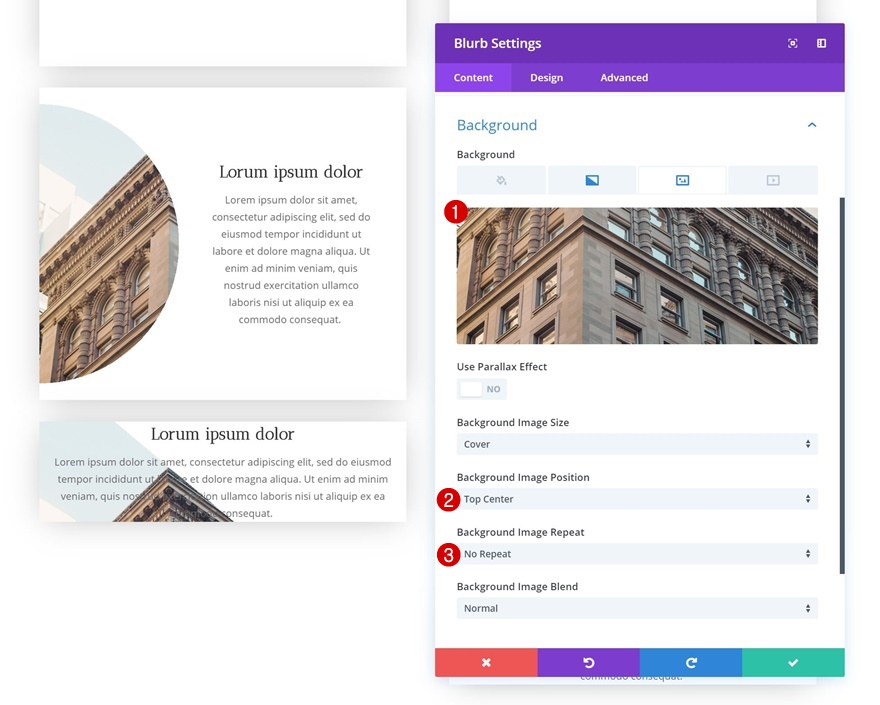
Background Symbol
Upload a background symbol as neatly.
- Background Symbol Place: Best Middle
- Background Symbol Repeat: No Repeat

Spacing
And upload the wanted customized padding values within the spacing settings.
- Best Padding: 100px
- Backside Padding: 350px
- Left Padding: 200px (Desktop & Pill), 50px (Telephone)
- Proper Padding: 50px

Regulate Blurb Module #8
Gradient Background
Directly to the ultimate Blurb Module! Open the settings and upload a gradient background.
- Colour 1: rgba(255,255,255,0)
- Colour 2: #ffffff
- Gradient Kind: Radial
- Radial Course: Proper
- Get started Place: 35%
- Finish Place: 35%
- Position Gradient Above Background Symbol: Sure

Background Symbol
Add the background symbol subsequent.
- Background Symbol Place: Best Left
- Background Symbol Repeat: No Repeat

Spacing
And end the design and instructional via including some customized padding to the spacing settings of the module.
- Best Padding: 100px
- Backside Padding: 100px
- Left Padding: 50px (Desktop & Pill), 20px (Telephone)
- Proper Padding: 240px (Desktop & Pill), 170px (Telephone)

Preview
Now that we’ve long gone thru the entire steps, let’s take a last take a look at the result on other display screen sizes.

Ultimate Ideas
On this instructional, we’ve proven you methods to get ingenious with Divi’s integrated choices. Extra in particular, we’ve used radial backgrounds and background photographs to create background mask. When you’ve got any questions or ideas, be sure you depart a remark within the remark segment underneath!
The publish How to Use Gradient Backgrounds as Background Image Masks with Divi seemed first on Elegant Themes Blog.
WordPress Web Design