The way in which you prepare and show content material in your website online can considerably affect your engagement and conversions charges. To make stronger the User Experience (UX) and make your pages and posts more straightforward to devour, it’s a sensible concept to get a divorce massive chunks of textual content. There are a couple of techniques to do that, however the most simple choice is to make use of the WordPress Separator block.
On this put up, we’ll stroll you via the best way to upload the Separator block for your WordPress put up or web page. We’ll provide an explanation for each and every surroundings and choice it supplies, give you pointers for the use of it successfully, and resolution some incessantly requested questions.
Let’s get began!
Tips on how to Upload the Separator Block to Your Submit or Web page
Including any of the WordPress blocks on your content material is a snappy and easy procedure. To get began, navigate to the web page or put up the place you need to insert the separator.
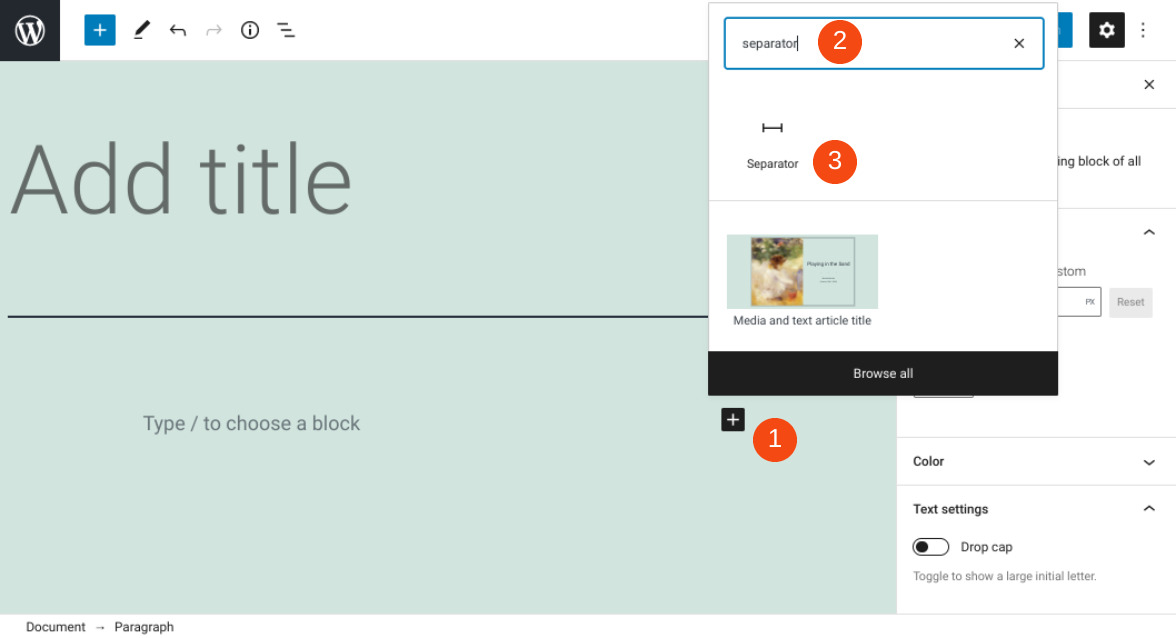
Click on at the Upload Block button (1), after which seek for “Separator” within the textual content box (2). It’ll be the primary choice (3):

You’ll be able to additionally insert this block through typing “/separator” within the editor of any paragraph block. Whilst you press the Input key, the block will mechanically be inserted.
Separator Block Settings and Choices
Each and every WordPress block comes with its personal respective settings and controls. For instance, the Separator block comes with a couple of techniques to configure it immediately inside the editor.
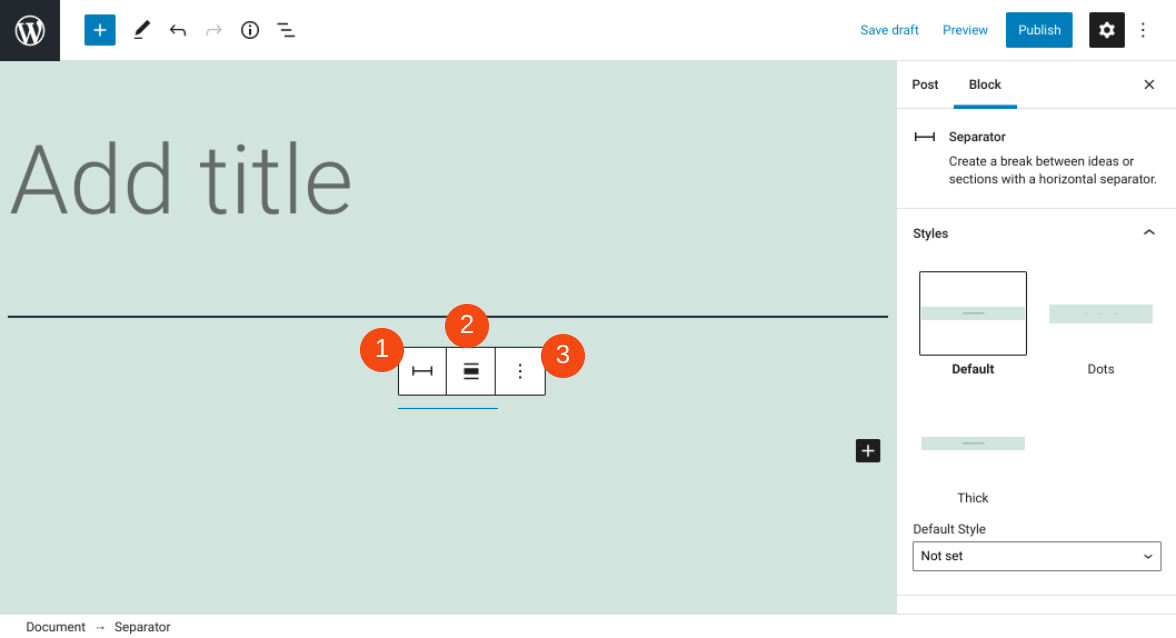
When you insert the block right into a put up, a toolbar menu will seem:

Let’s check out what each and every choice approach:
- Convert permits you to flip the block into teams or columns.
- Align can be utilized to switch the alignment of the road to Proper, Heart, or Left.
- Extra Choices gives a handful of extra settings.
Beneath the Extra Choices menu, you’ll replica the block and insert some other part prior to or after it.
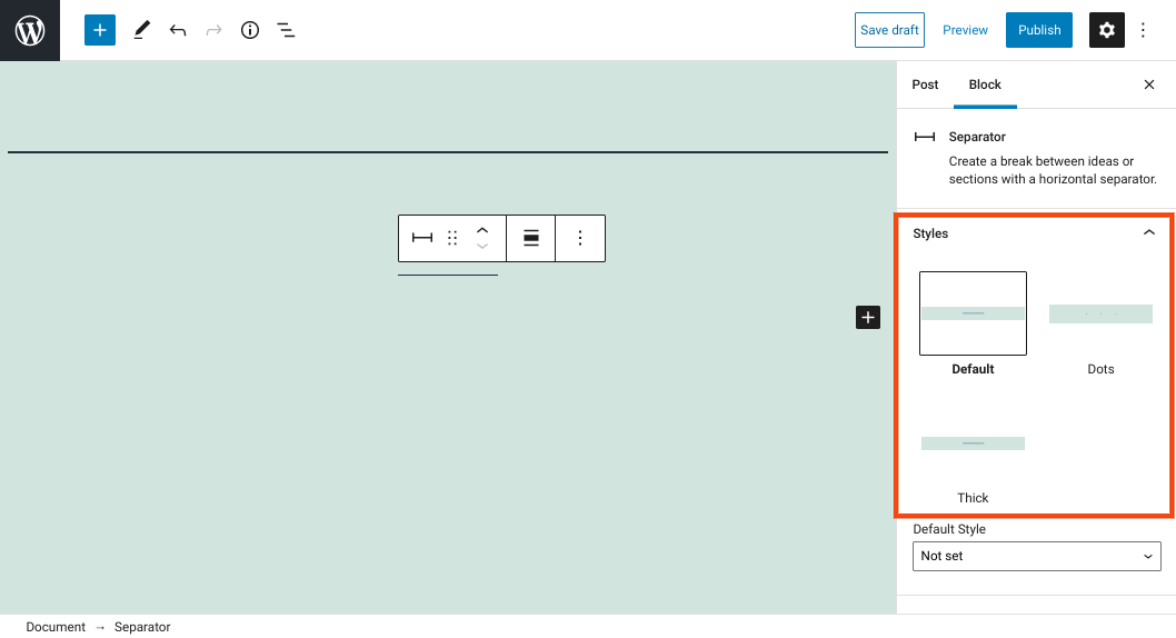
At the right-hand facet of the display screen, you’ll in finding further block settings. For instance, beneath the Kinds segment, you’ll make a choice the default taste or create a thick or dotted line:

You’ll be able to additionally set the Default Taste within the drop-down menu.
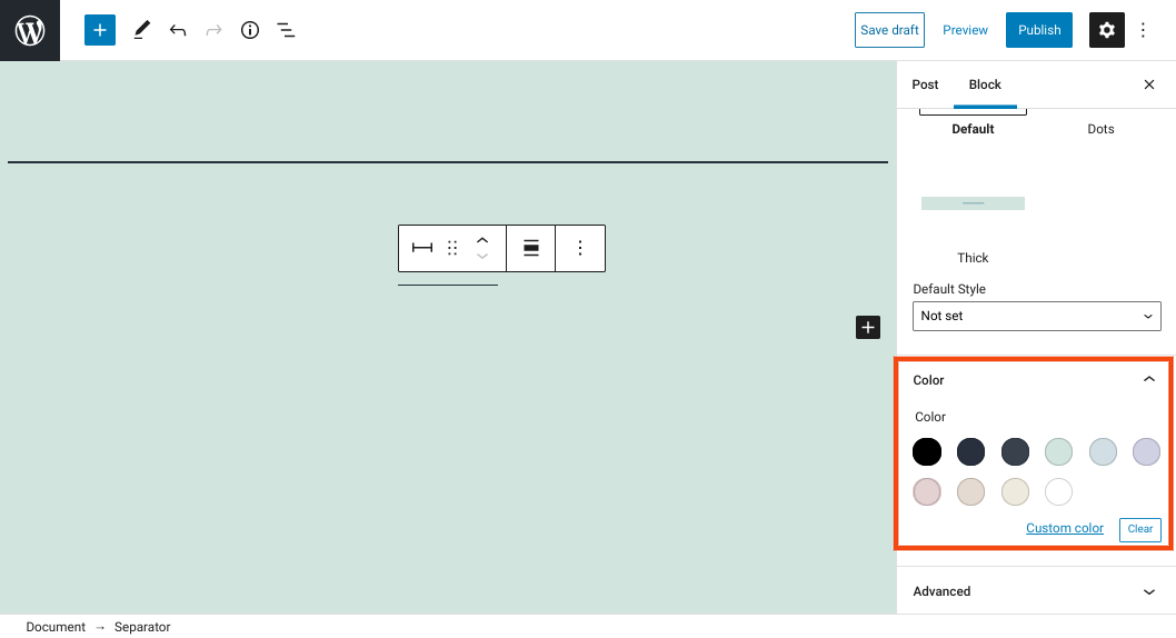
Beneath the Colour segment, you’ll alternate the colour of the separator line:

You’ll be able to choose between probably the most preset colours integrated within the palette. Alternatively, if you wish to observe a customized colour, you’ll additionally click on at the Customized Colour hyperlink.
If you wish to upload in your own CSS, you’ll achieve this through clicking at the Complex tab. Then you’ll input no matter you prefer inside the textual content box.
Pointers and Very best Practices for The usage of the Separator Block Successfully
The Separator block is a slightly easy and easy WordPress function. As soon as you determine the best way to insert it into posts, you must be capable of use and customise it comfortably.
Alternatively, we do have a few ideas it’s possible you’ll wish to imagine to make use of this part extra successfully. For instance, it’s vital to keep in mind to make use of separators sparingly.
When you’ve got a long weblog put up, the most efficient follow is so as to add traces each and every few paragraphs at a most. The usage of them too frequently can grow to be a distraction somewhat than a technique to wreck the textual content up seamlessly.
Moreover, when you plan to make use of separators frequently throughout your website online and wish to deal with a uniform taste, it’s possible you’ll wish to upload your separator for your Reusable Blocks. That method, you don’t must continuously observe the color and style you need. As a substitute, you’ll merely insert it out of your stored assortment.
Continuously Requested Questions In regards to the Separator Block
Via now, you will have a cast figuring out of the WordPress Separator block and the best way to use it. Alternatively, let’s cross over one of the most maximum incessantly requested questions on this block, to ensure we’ve coated the entire very important knowledge.
The place Do I To find the Separator Block in WordPress?
You’ll be able to in finding this block in WordPress through navigating to any put up or web page. Subsequent, click on in between the blocks of textual content the place you need so as to add a line, then make a selection the plus icon.
Within the seek box, kind “separator”, then click on at the first choice. However, you’ll in finding it through typing “/separator” into the paragraph block, after which hitting your Input key.
What’s the Distinction Between the Separator and Spacer Blocks?
In the event you’re new to the Block Editor, you could be questioning what the variation is between the Separator and Spacer blocks. Either one of those options can be utilized so as to add house between blocks of content material.
Alternatively, the Spacer block merely provides white or detrimental house. The Separator block, then again, provides a visual line.
The place Can I Use the Separator Block in WordPress?
You’ll be able to insert this part anyplace in WordPress the place you’ll get entry to the Block Editor. Subsequently, you’ll apply it to your pages and posts, in addition to when editing your WordPress widgets.
Conclusion
To assist stay your website online content material and weblog posts aesthetically enjoyable and simple to devour, it’s a good suggestion to get a divorce massive chunks of textual content into smaller, extra digestible ones. There are a handful of various techniques you’ll cross about this. Alternatively, probably the most best choices is to make use of the Separator block.
This WordPress block will upload a minimalist line between blocks of content material. It additionally is available in quite a lot of types and colour choices, letting you seamlessly combine it together with your present theme and branding. You’ll be able to insert it into any of your WordPress posts and pages to make your content material glance higher and more straightforward to learn.
Do you’ve got any questions on the use of the Separator block in WordPress? Tell us within the feedback segment beneath!
Featured Symbol by way of 0beron / shutterstock
The put up How to Use the WordPress Separator Block seemed first on Elegant Themes Blog.
WordPress Web Design