The best way you creatively use Divi’s integrated options could make a distinction for your web page design. Divi’s scroll results, as an example, help you create gorgeous interactions on scroll. Nowadays, we’re including any other instructional on your checklist of items you’ll be able to do with Divi’s integrated scroll results. Extra in particular, we’ll display you the best way to mix reproduction on scroll. To start with sight, the reproduction is positioned under the accompanying symbol. Then again, once you scroll to a definite level, the reproduction will seem on peak of the product symbol and can get started mixing with the picture. This ends up in an attention-grabbing impact that appears easy. You’ll have the ability to obtain the structure JSON record at no cost as neatly!
Let’s get to it.
Preview
Ahead of we dive into the educational, let’s take a handy guide a rough have a look at the result throughout other display screen sizes.
Desktop

Cell

Obtain The Structure for FREE
To put your palms at the unfastened structure, you’re going to first wish to obtain them the usage of the button under. To realize get entry to to the obtain it is very important subscribe to our Divi Day-to-day e-mail checklist through the usage of the shape under. As a brand new subscriber, you’re going to obtain much more Divi goodness and a unfastened Divi Structure pack each Monday! When you’re already at the checklist, merely input your e-mail deal with under and click on obtain. You’re going to now not be “resubscribed” or obtain further emails.
@media handiest display screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:earlier than { border-top-color: #ffffff !vital; border-left-color: clear !vital; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !vital; border-left-color: clear !vital; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { coloration: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:earlier than { background: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !vital } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 robust { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p robust, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !vital;}

Obtain For Unfastened
Sign up for the Divi E-newsletter and we will be able to e-mail you a replica of without equal Divi Touchdown Web page Structure Pack, plus lots of alternative superb and unfastened Divi assets, guidelines and tips. Apply alongside and you’re going to be a Divi grasp very quickly. In case you are already subscribed merely kind for your e-mail deal with under and click on obtain to get entry to the structure pack.
You have got effectively subscribed. Please take a look at your e-mail deal with to substantiate your subscription and get get entry to to unfastened weekly Divi structure packs!
Let’s Get started Recreating!
Upload 2x Placeholder Sections
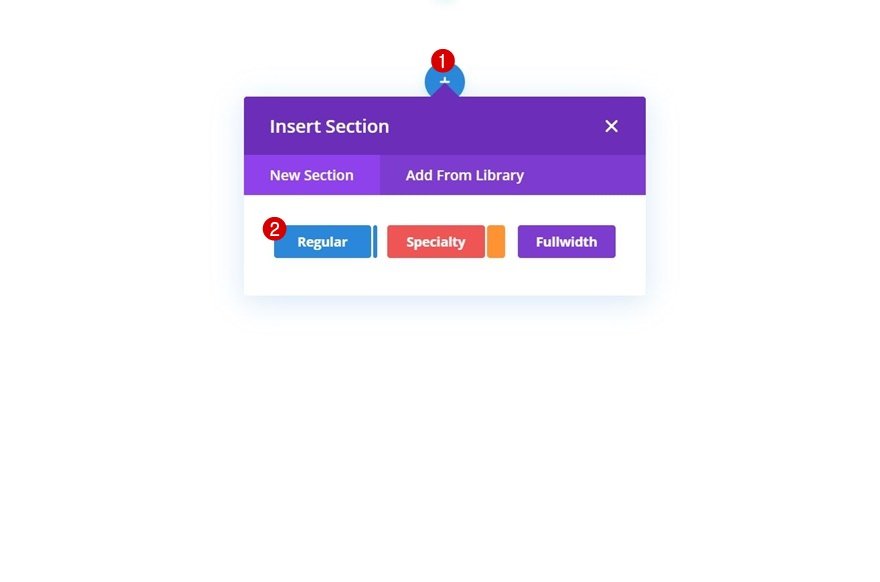
Upload New Phase
Get started through including a placeholder segment to the web page you’re running on.

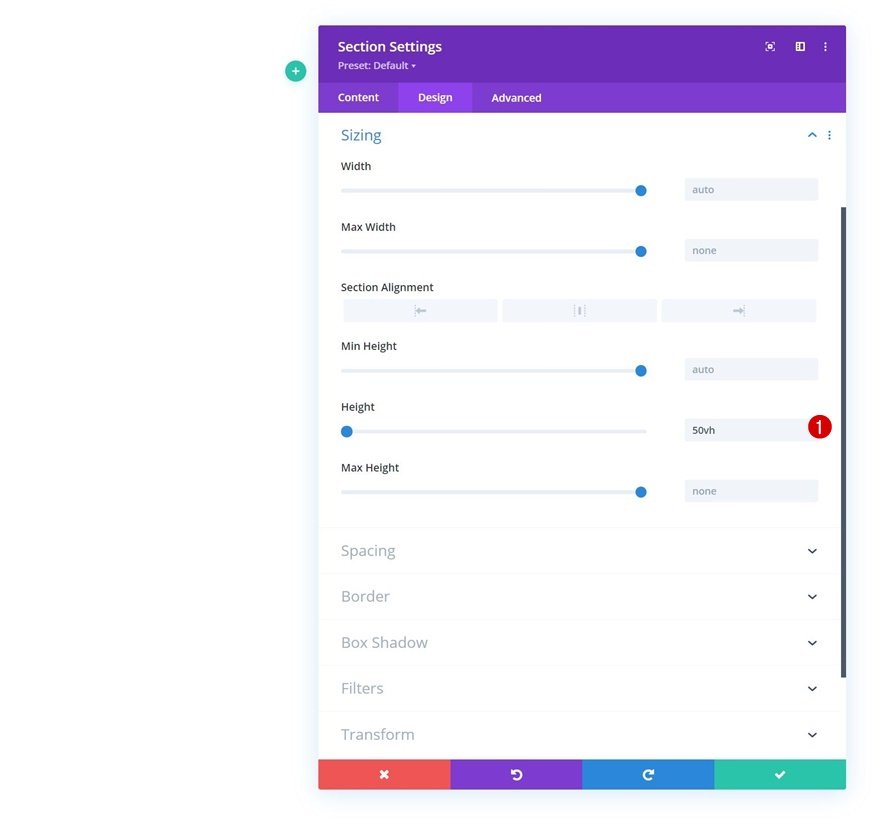
Sizing
Open the segment settings and alter the peak within the sizing settings.
- Top: 50vh

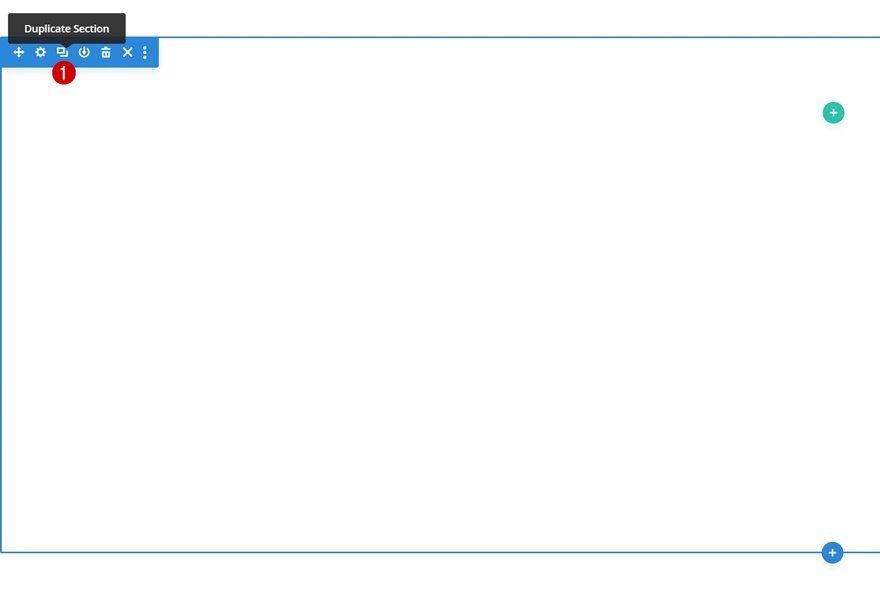
Clone Phase
Clone the segment as soon as. This leaves you with two placeholder sections for your web page. Those placeholder sections will will let you see the general impact after going throughout the instructional. On a reside web site, the placeholder sections might be changed with standard sections you employ all over the web page.

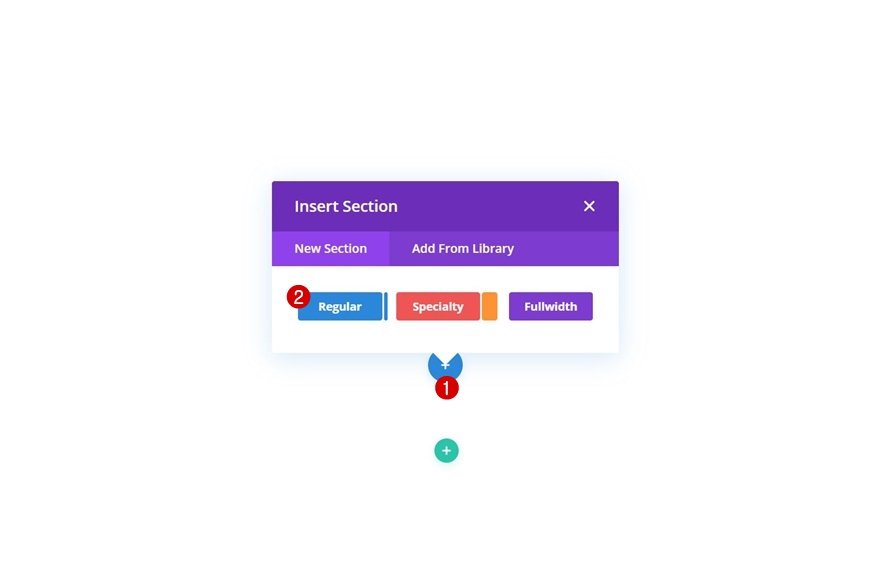
Upload New Phase Between Placeholder Sections
As soon as the placeholder sections are in position, upload a brand new segment between the placeholder sections.

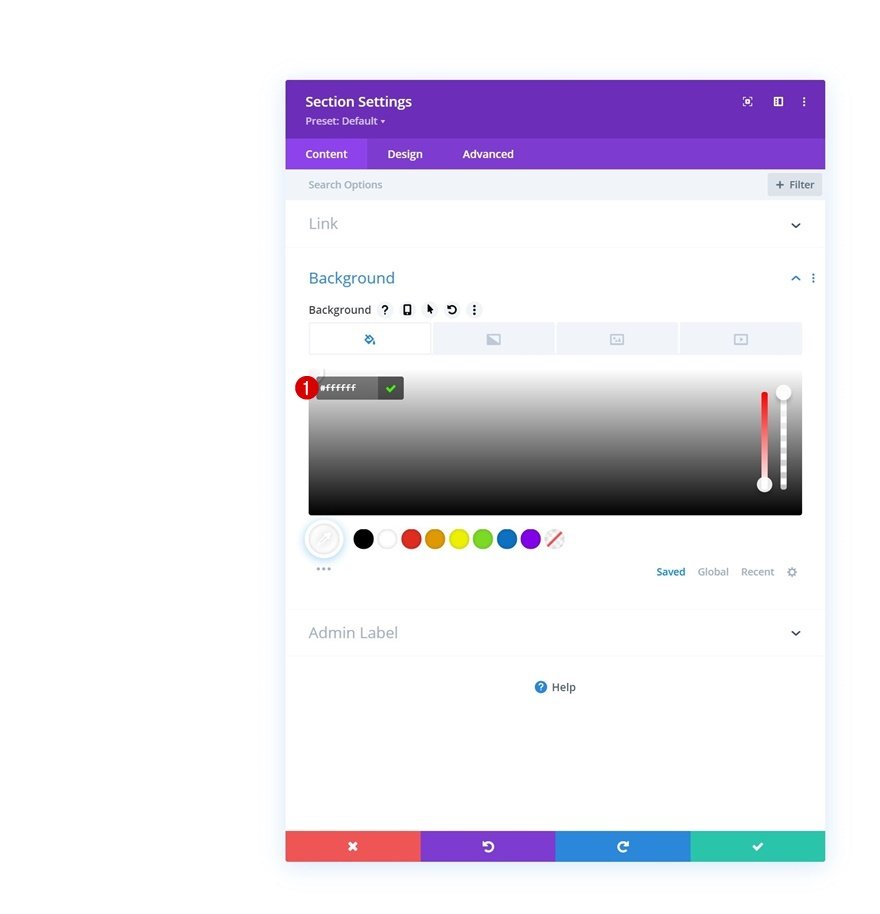
Background Colour
Open the segment settings and use a white background coloration.
- Background Colour: #ffffff

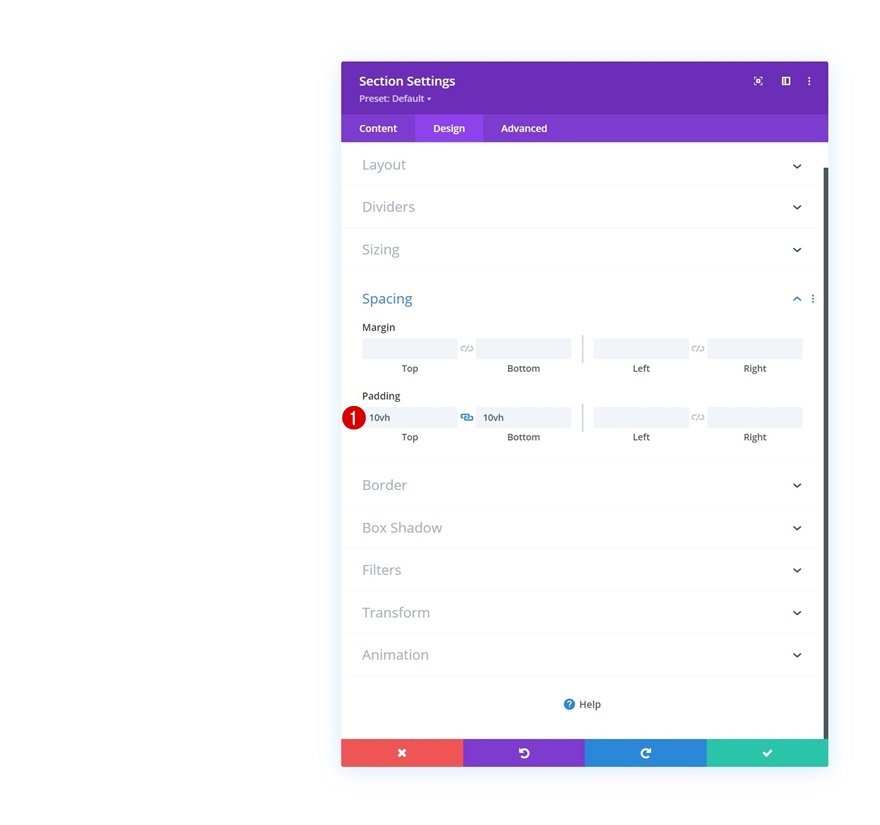
Spacing
Transfer directly to the segment’s design tab and adjust the highest and backside padding values accordingly:
- Best Padding: 10vh
- Backside Padding: 10vh

Upload Row #1
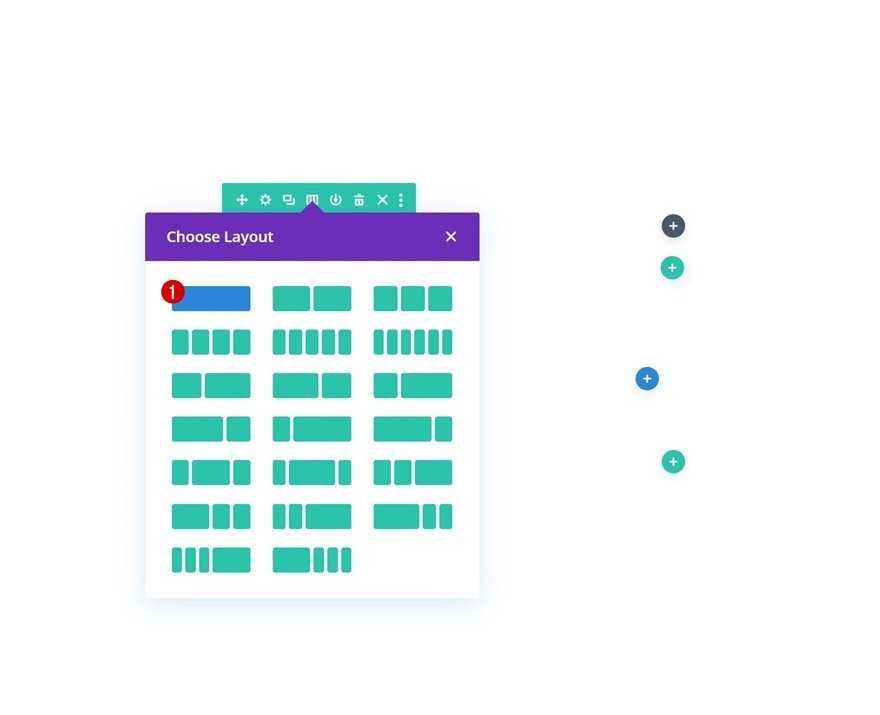
Column Construction
Proceed through including a brand new row to the segment the usage of the next column construction:

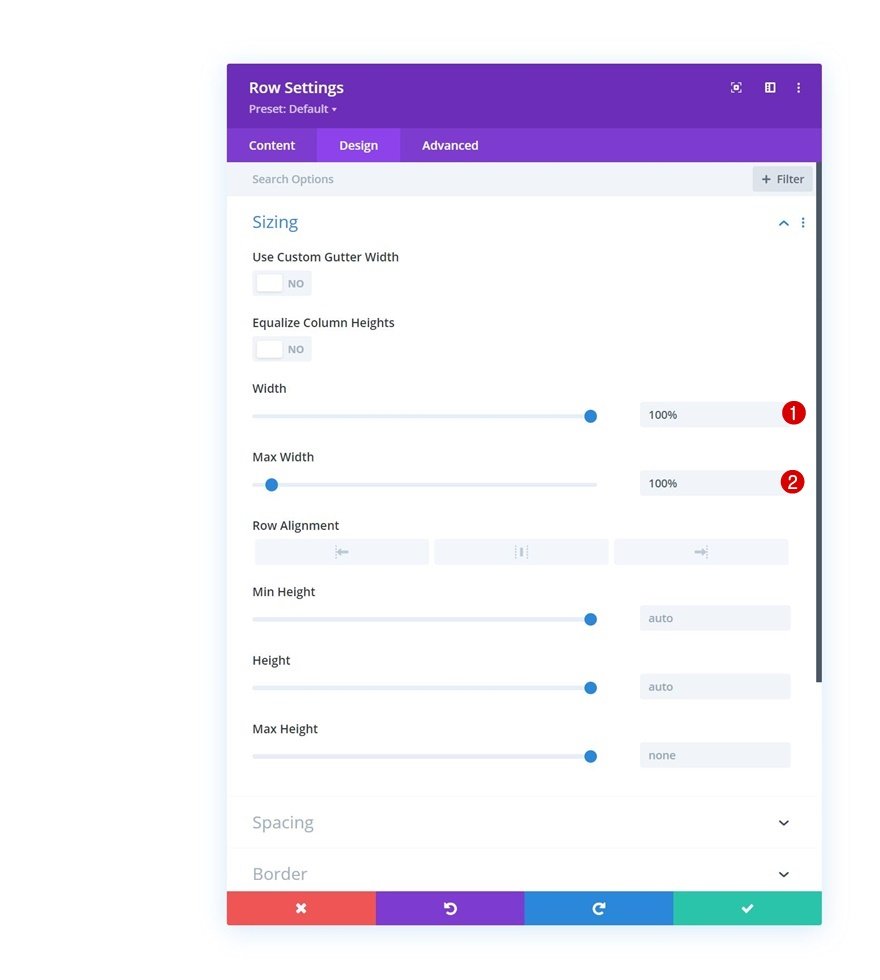
Sizing
With out including modules but, open the row settings, cross to the sizing settings and adjust the width and max width values.
- Width: 100%
- Max Width: 100%

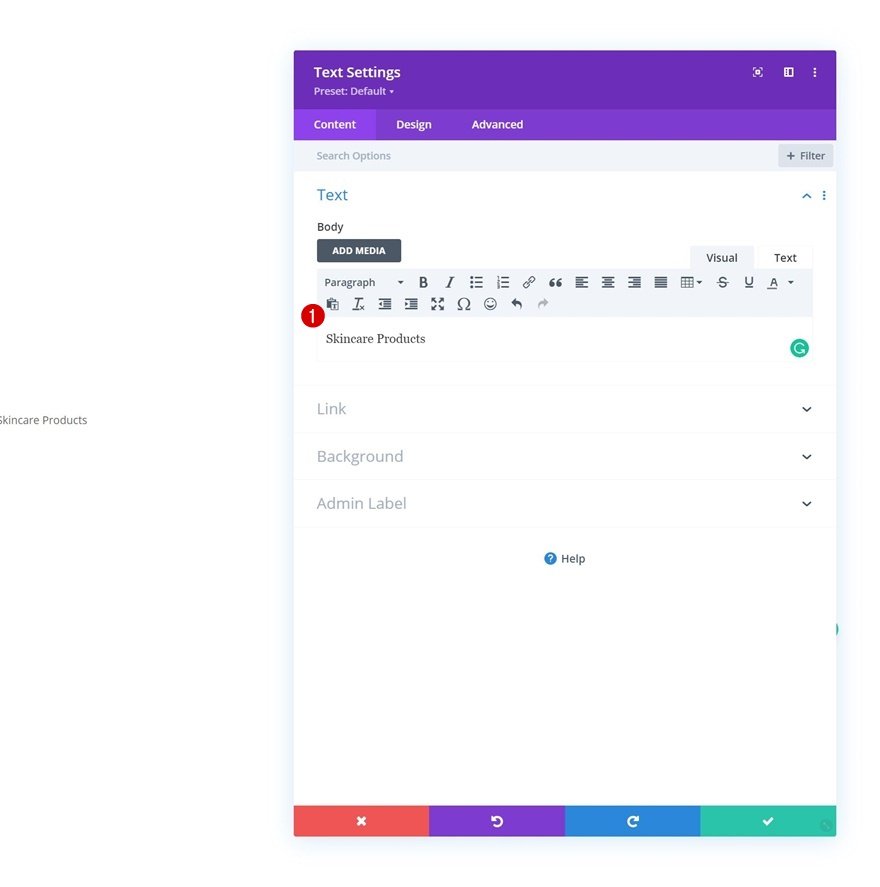
Upload Textual content Module to Column
Upload Replica
The one module we’d like for this row is a Textual content Module. Upload some reproduction of your selection.

Textual content Settings
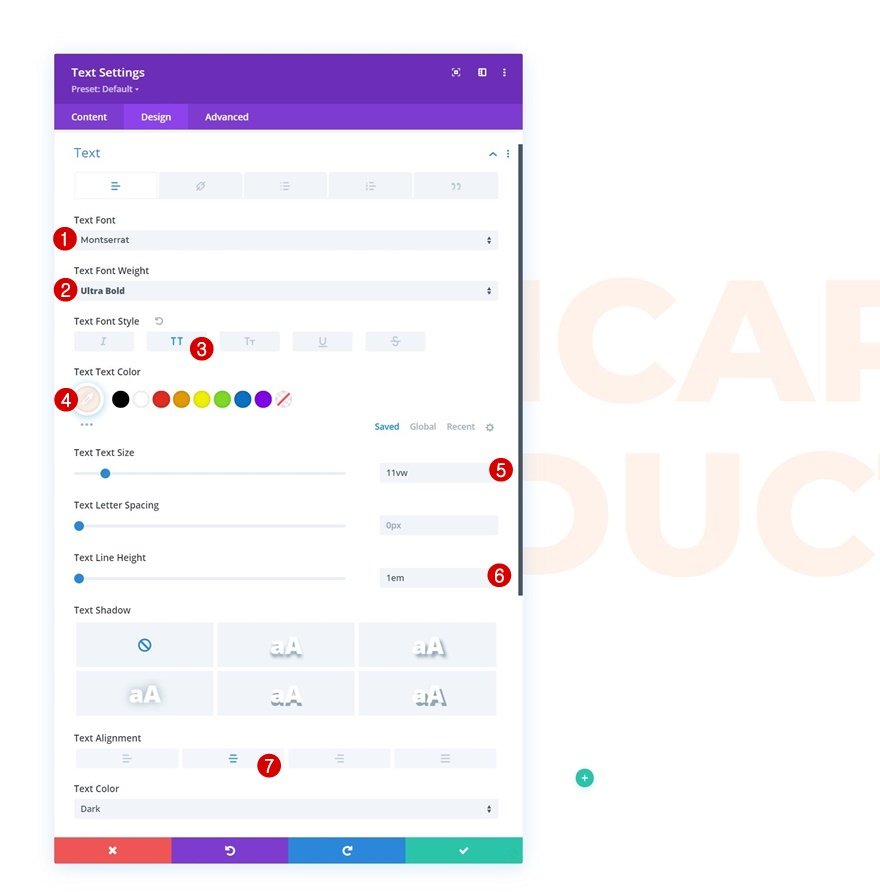
Transfer directly to the module’s design tab and alter the textual content settings accordingly:
- Textual content Font: Montserrat
- Textual content Font Weight: Extremely Daring
- Textual content Font Taste: Uppercase
- Textual content Colour: #fff2ea
- Textual content Measurement: 11vw
- Textual content Line Top: 1em
- Textual content Alignment: Middle

Upload Row #2
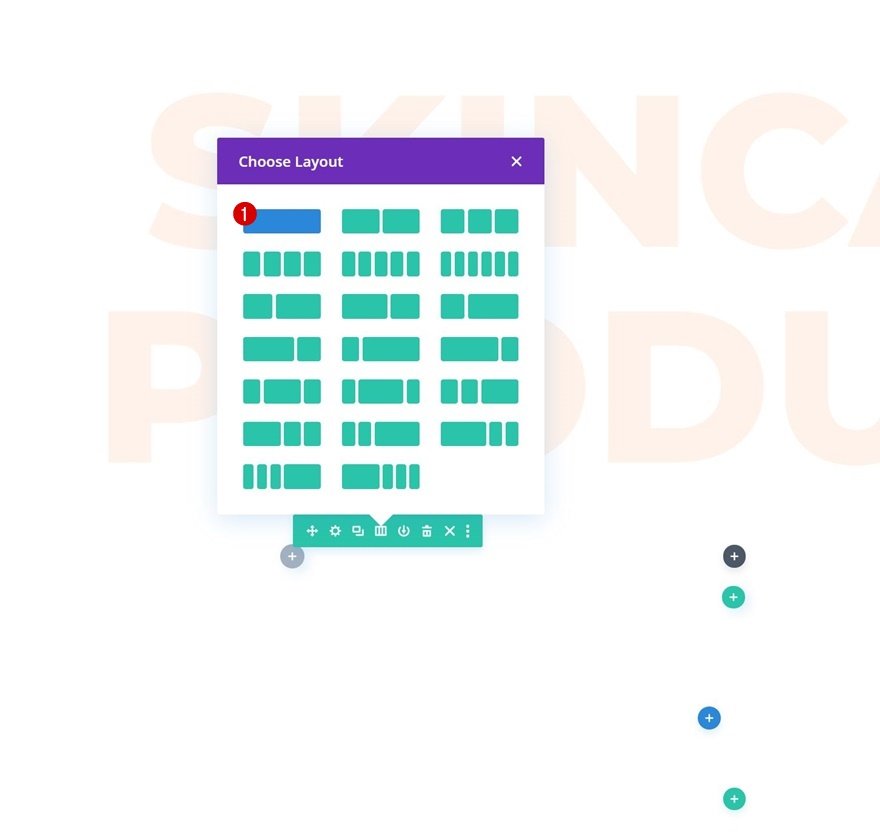
Column Construction
Upload any other row to the segment the usage of the next column construction:

Sizing
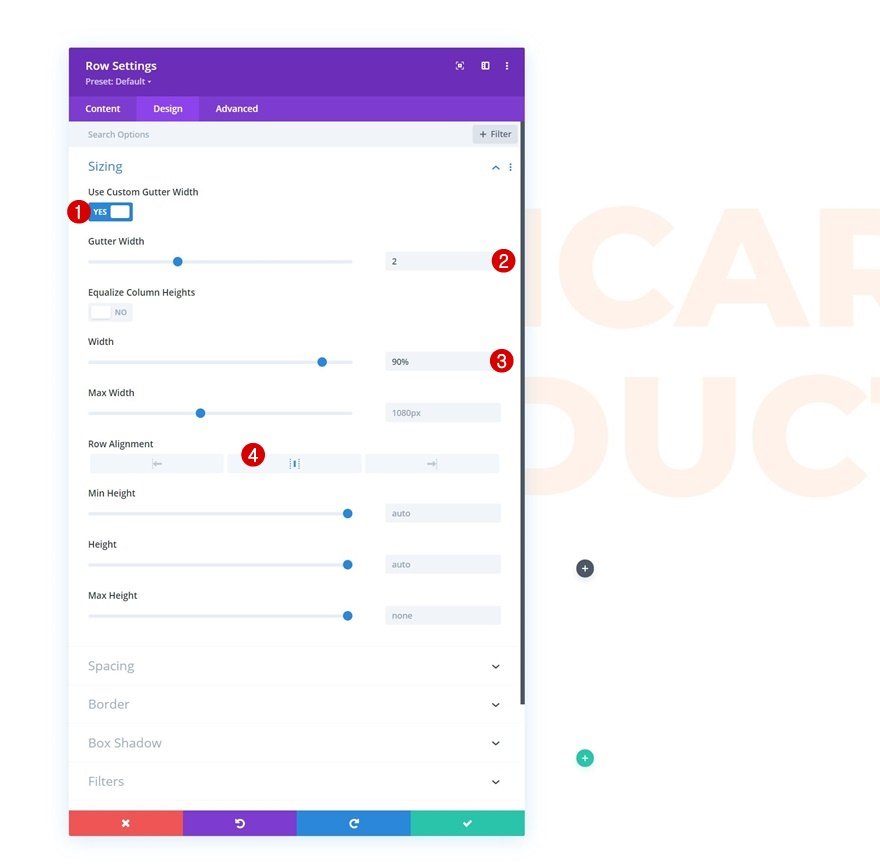
With out including modules but, open the row settings and alter the sizing settings as follows:
- Use Customized Gutter Width: Sure
- Gutter Width: 2
- Width: 90%
- Row Alignment: Middle

Upload Symbol Module to Column
Add Symbol
Upload an Symbol Module to the row’s column. Add a picture of your selection.

Alignment
Transfer directly to the module’s design tab and alter the picture alignment accordingly:
- Symbol Alignment: Middle

Sizing
Then, cross to the sizing settings and pressure fullwidth at the module.
- Drive Fullwidth: Sure

Upload Button Module to Column
Upload Replica
The following and final module we’ll upload to the column is a Button Module. Use some reproduction of your selection.

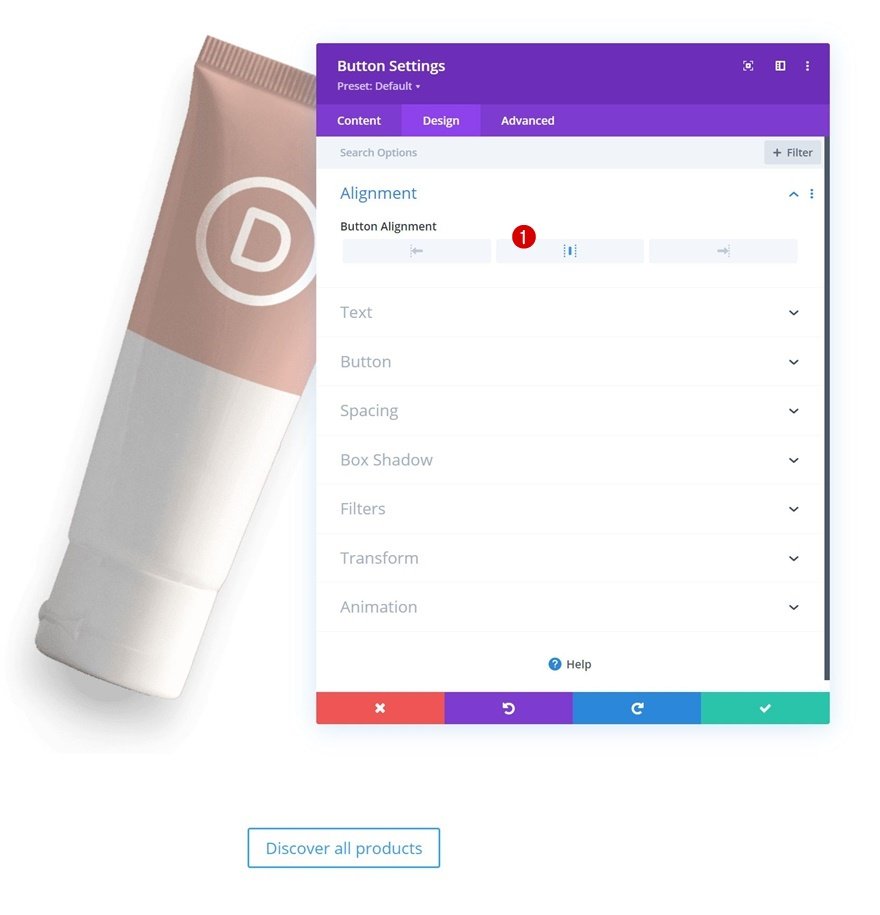
Button Alignment
Cross to the design tab and alter the button alignment.
- Button Alignment: Middle

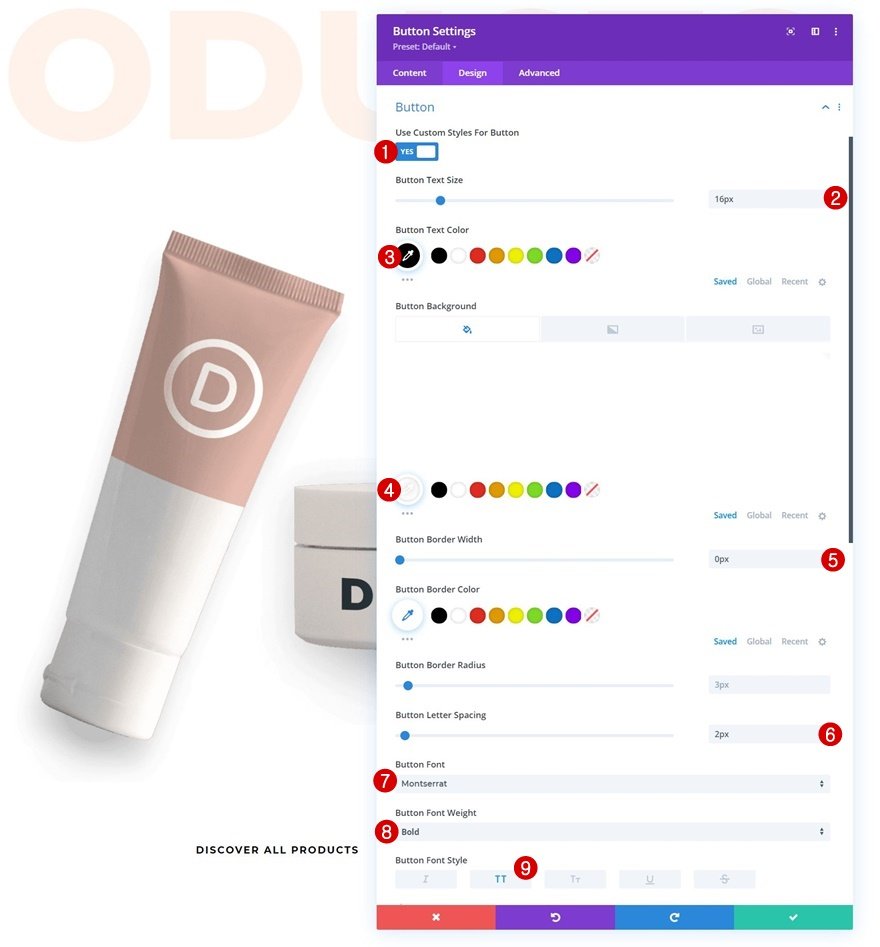
Button Settings
Then, taste the button as follows:
- Use Customized Kinds For Button: Sure
- Button Textual content Measurement: 16px
- Button Textual content Colour: #000000
- Button Background Colour: #ffffff
- Button Border Width: 0px
- Button Letter Spacing: 2px
- Button Font: Montserrat
- Button Font Weight: Daring
- Button Font Taste: Uppercase

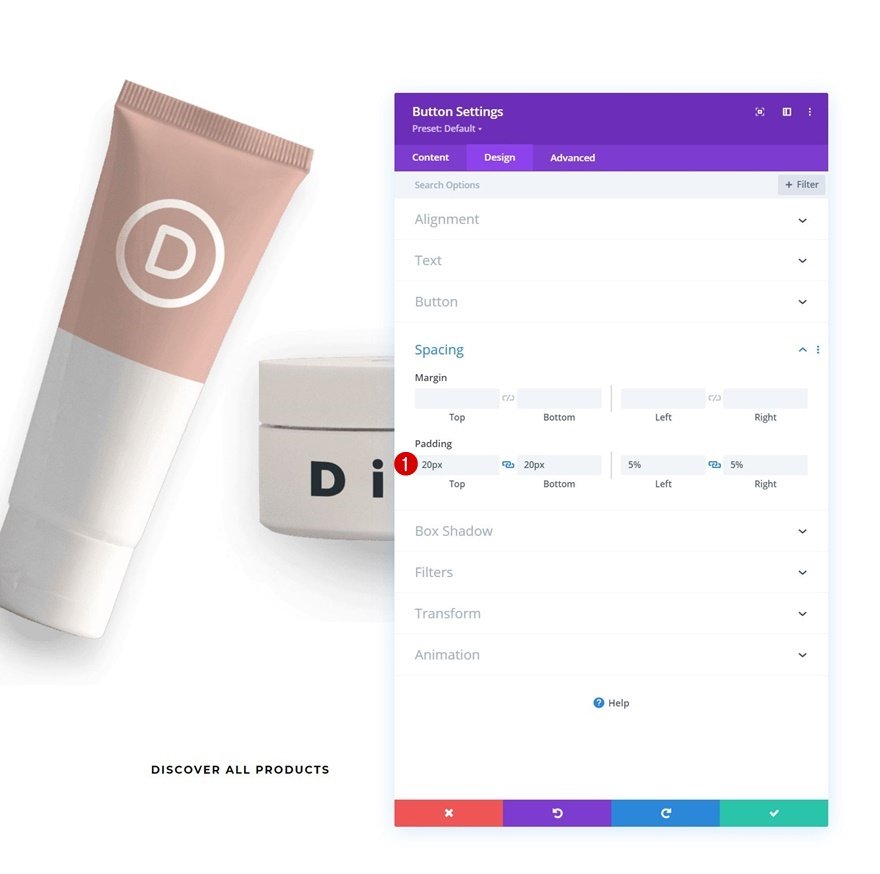
Spacing
Use some customized padding values within the spacing settings as neatly.
- Best Padding: 20px
- Backside Padding: 20px
- Left Padding: 5%
- Proper Padding: 5%

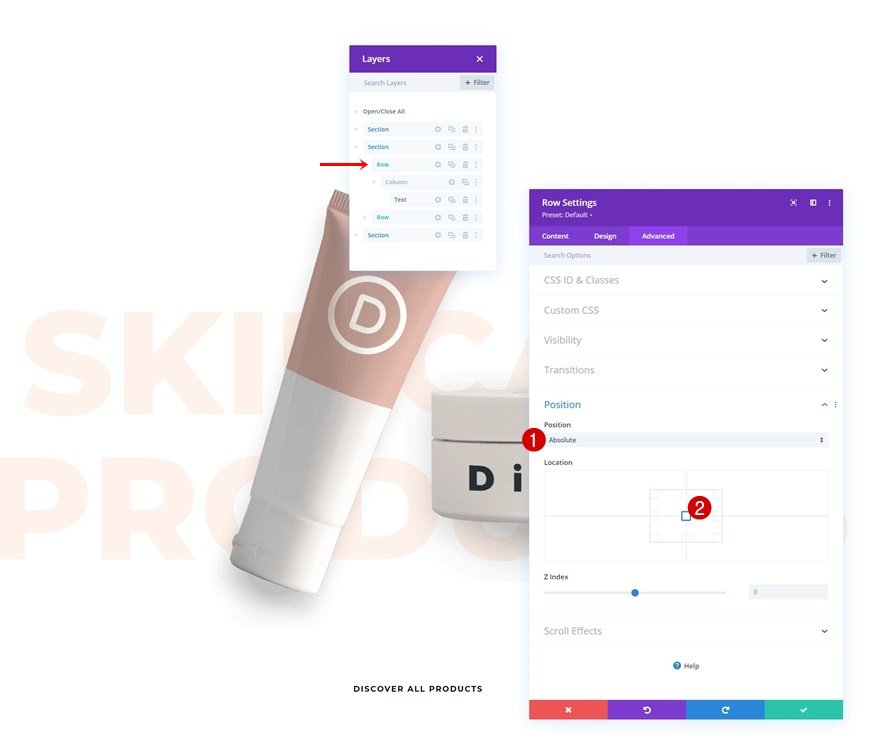
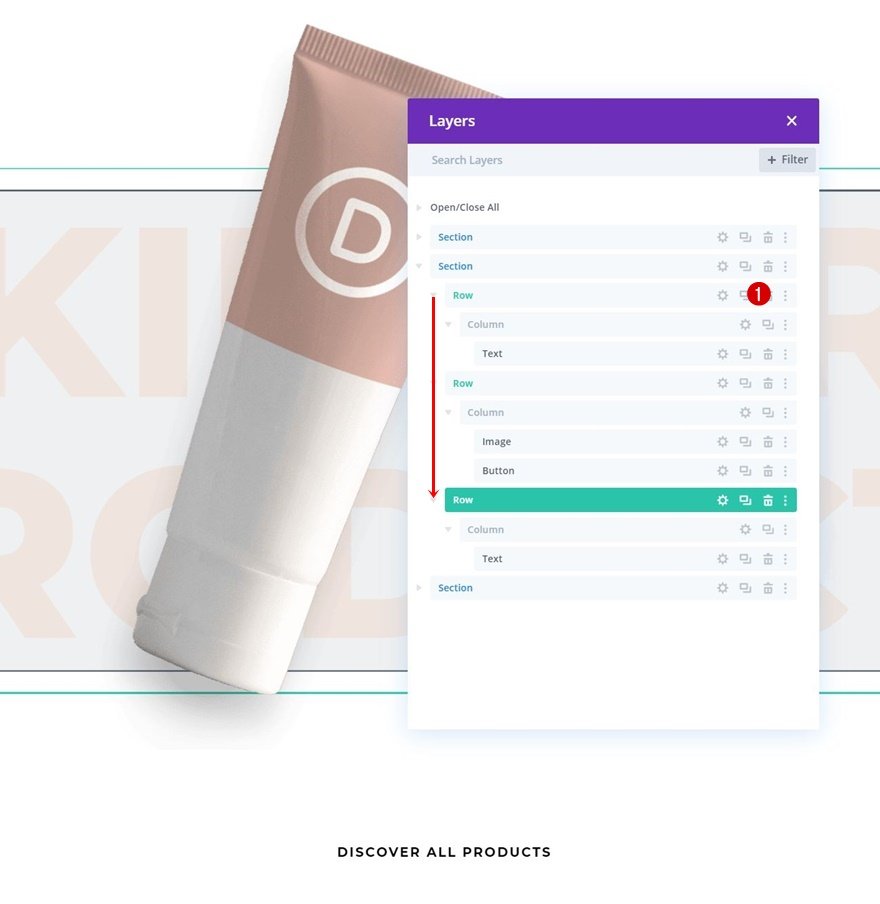
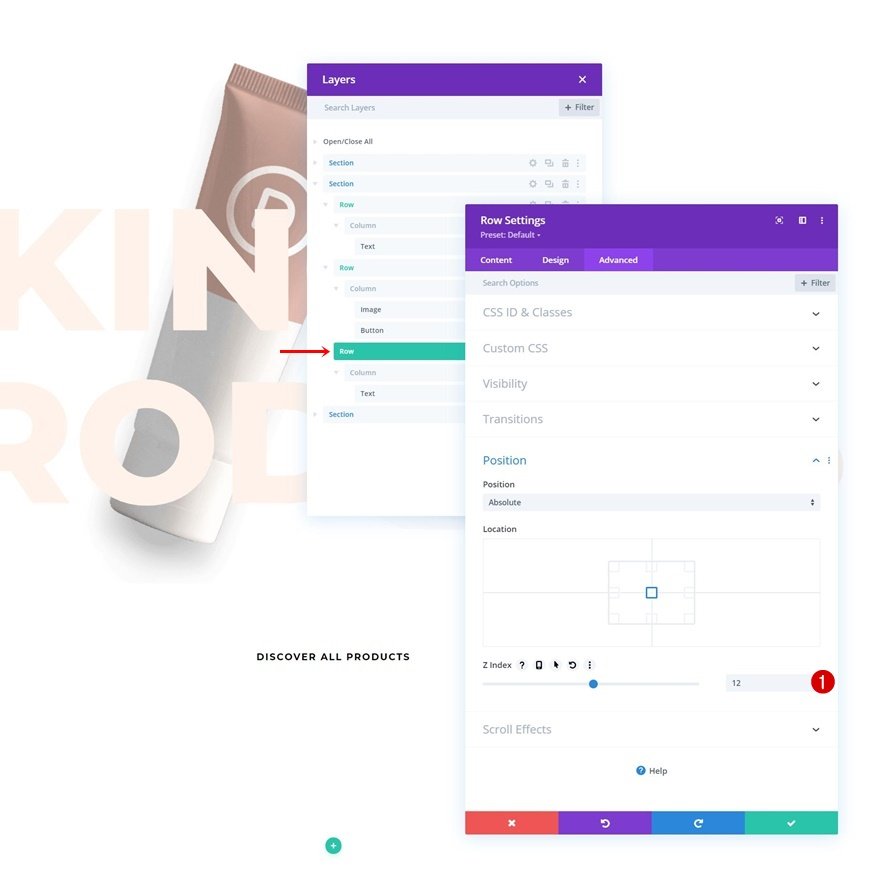
Upload Absolute Positioning to Row #1
When you’ve finished the second one row, navigate again to row #1. Open the row’s settings, cross to the complicated tab and switch the segment absolute. Via doing this, the row, and the Textual content Module within it, might be positioned under the row containing the Symbol Module.
- Place: Absolute
- Location: Middle

Clone Row #1 & Position Reproduction Beneath Row #2
To permit the Textual content Module to seem on peak of the picture, we’ll want any other row with a better z index worth. Clone the primary row and position the reproduction under the second one row.

Follow Results to Row #3
Building up Z Index
Open the reproduction row and alter the z index within the complicated tab.
- Z Index: 12

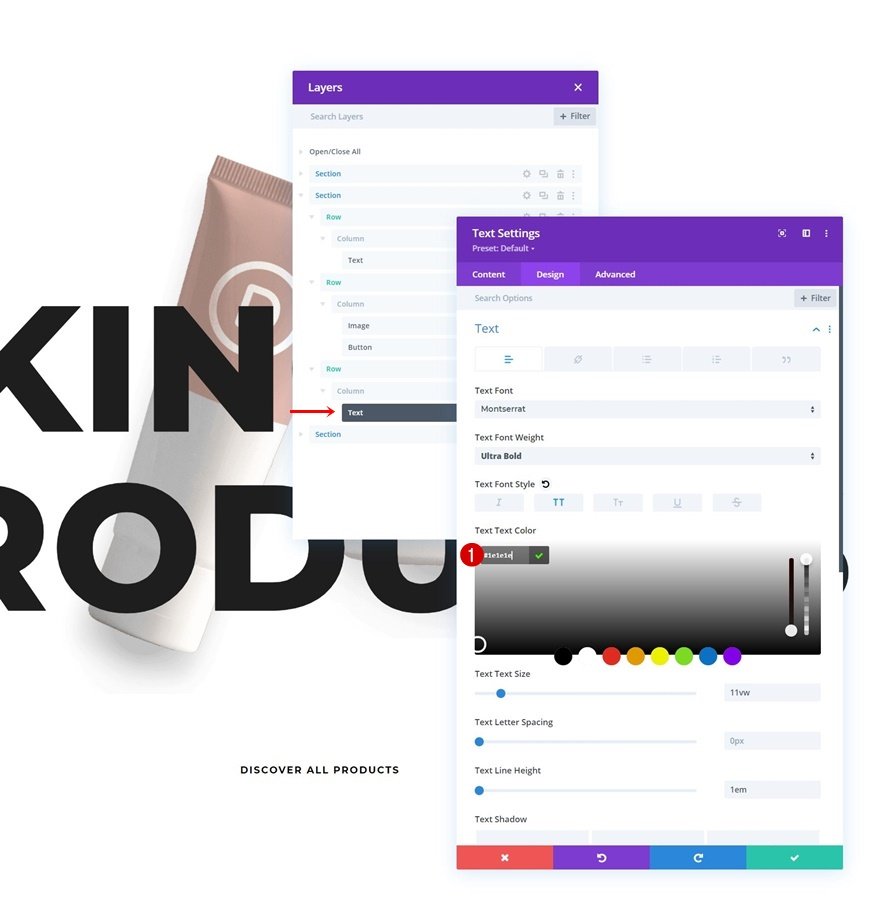
Alternate Textual content Colour
Open the Textual content Module within the row and alter the textual content coloration.
- Textual content Colour: #1e1e1e

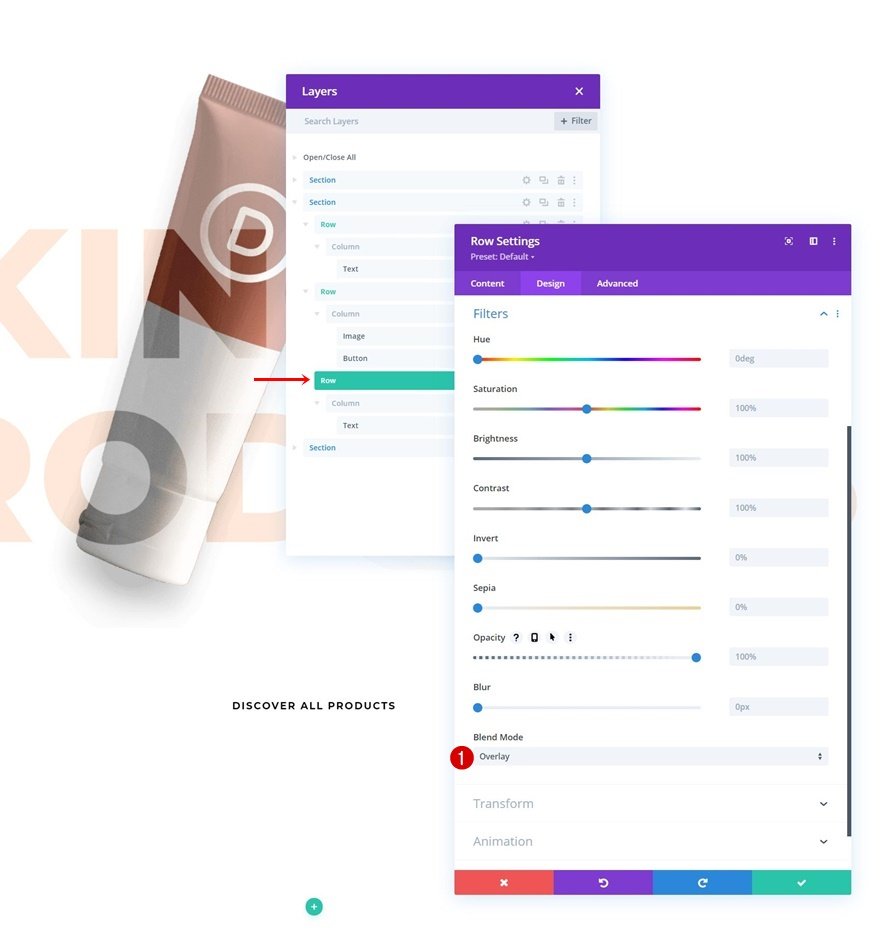
Follow Mix Mode to Row
Then, open the row settings and alter the mix mode within the filters settings.
- Mix Mode: Overlay

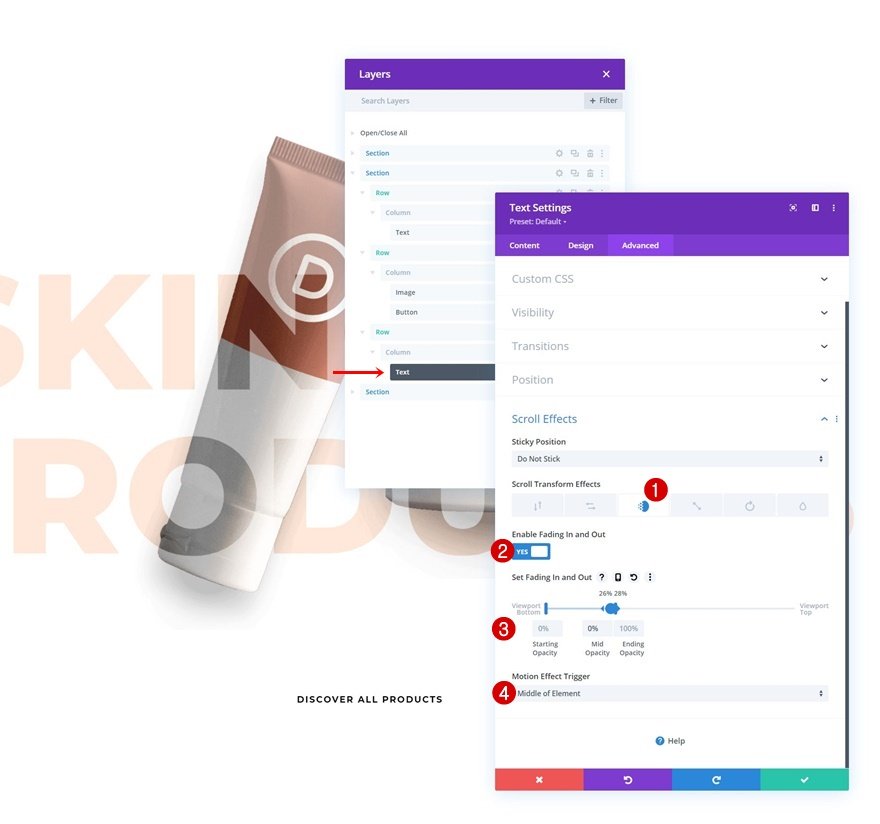
Use Scroll Impact on Textual content Module in Row #3
Upload Fading in & Out Impact
Whole the educational through opening the Textual content Module once more, going to the scroll results and enabling the fading out and in impact. That’s it!
- Allow Fading In and Out: Sure
- Beginning Opacity: 0%
- Mid Opacity: 0% (at 26%)
- Finishing Opacity: 100% (at 28%)
- Movement Impact Cause: Center of Component

Preview
Now that we’ve long gone via the entire steps, let’s take a last have a look at the result throughout other display screen sizes.
Desktop

Cell

Ultimate Ideas
On this publish, we’ve proven you the best way to get ingenious with Divi’s integrated scroll results. Extra in particular, we’ve proven you the best way to mix reproduction on scroll. To start with, the reproduction seems to be under the picture. After scrolling, the reproduction unearths itself above the picture and blends with the picture. You have been in a position to obtain the JSON record at no cost as neatly! When you have any questions or ideas, be at liberty to depart a remark within the remark segment under.
When you’re keen to be told extra about Divi and get extra Divi freebies, be sure you subscribe to our email newsletter and YouTube channel so that you’ll all the time be one of the vital first folks to grasp and get advantages from this unfastened content material.
The publish How to Blend Copy on Scroll with Divi’s Position Settings & Scroll Effects seemed first on Elegant Themes Blog.
WordPress Web Design