An ceaselessly overpassed however crucial a part of any web site is the navigation menu. Navigation is a key component when it comes to growing a lovely consumer revel in. If performed appropriately, a menu can very much toughen the consumer revel in and make it simple on your guests to navigate in the course of the web site.
Divi comes with 2 several types of navigation modules; Fullwidth Menu and Common Menu. On this article, we will be able to talk about and reveal one of the crucial variations between Divi’s fullwidth menu module and the common menu module. Should you’ve ever questioned which module to make use of on your web site, optimistically this article is going to let you perceive the important thing variations and use instances for those modules. We can additionally provide you with step by step directions to customise the design of a fullwidth menu and an ordinary menu module.
Let’s get began!
Sneak Peek
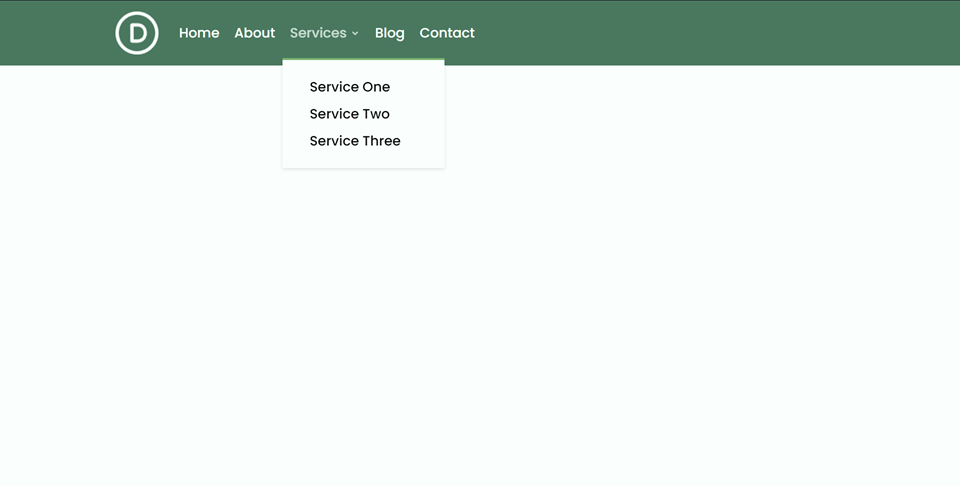
Desktop: Fullwidth Menu Module

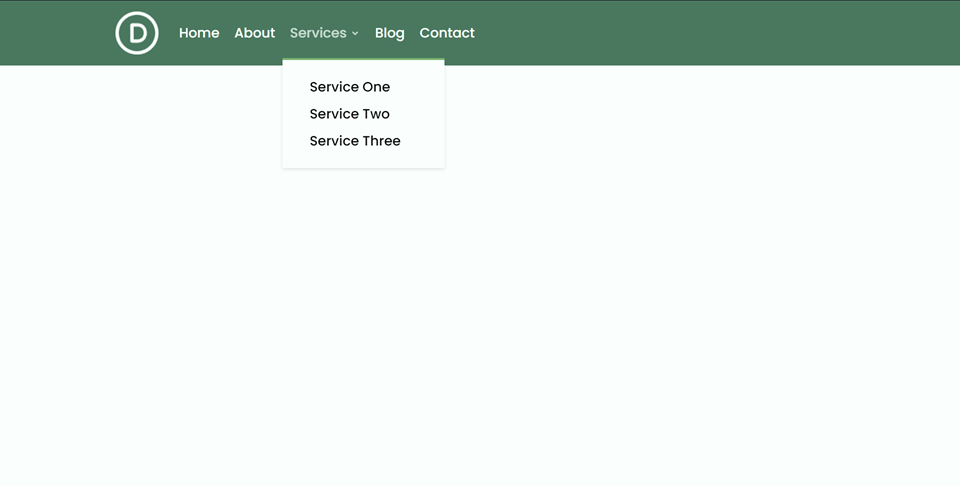
Desktop: Common Menu Module

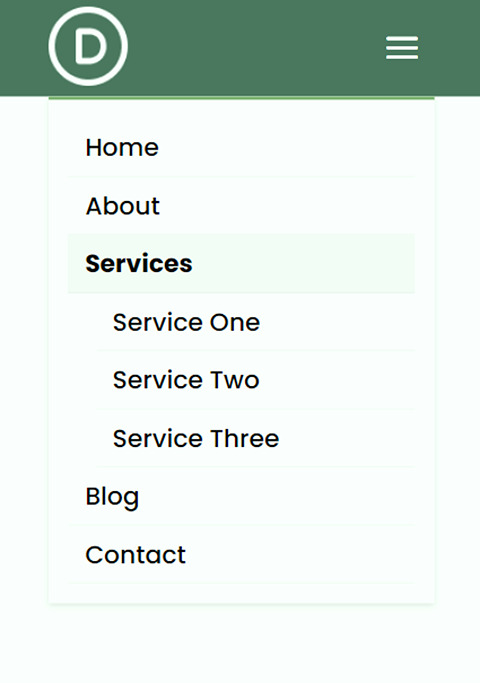
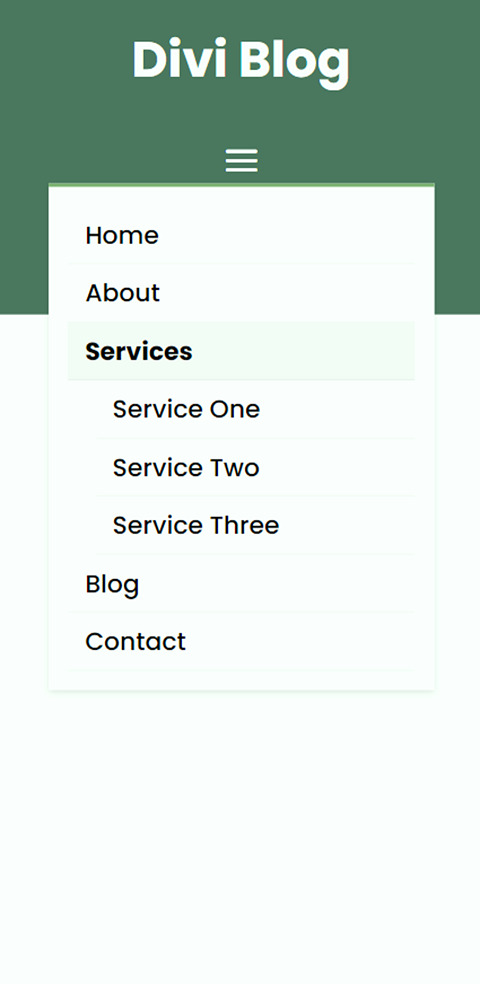
Cellular: Fullwidth Menu Module

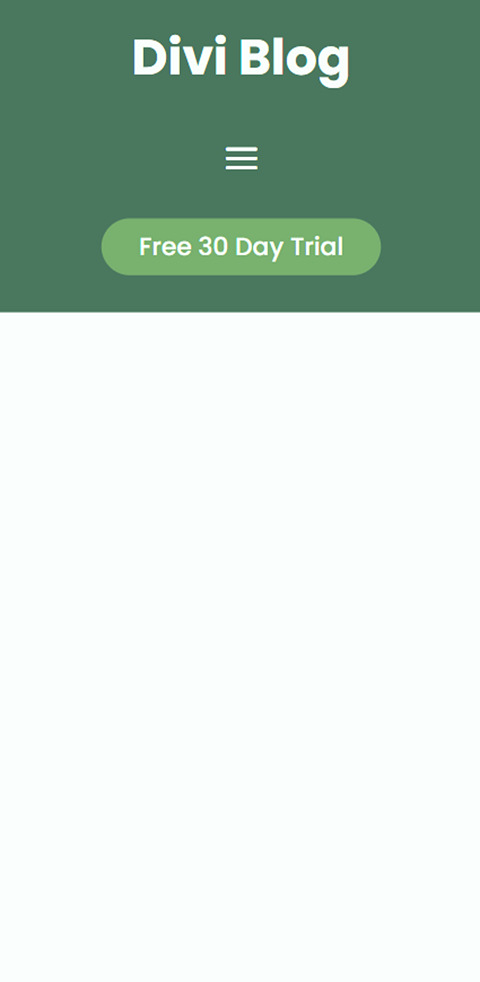
Cellular: Common Menu Module


Key Variations Between Divi’s Fullwidth Menu Module and Common Menu Module
This is an outline of the important thing variations between a fullwidth menu module and an ordinary menu module.
Common vs Fullwidth Segment Container
The fullwidth menu module calls for a fullwidth segment in Divi. Since the segment is fullwidth, any module you upload will soak up all the width of the web page. Not like the common menu segment, you can not have a couple of modules side-by-side. The fullwidth menu module is superb if you wish to have the menu to span the width of the web page and don’t want any further modules along it.

The common menu module calls for an ordinary segment in Divi. Common sections have many various row layouts, and you’ll be able to use any structure with the common menu module. This lets you come with further content material along the menu the usage of the opposite rows to create a extra advanced menu bar. Due to Divi’s many row choices, you’ll be able to simply create distinctive layouts on your menu bar the usage of the common menu module.

Constructed-In Width Settings vs Enhancing the Row Container
The opposite key distinction between the common and fullwidth menus is that they’ve alternative ways to edit the width and spacing of the module.
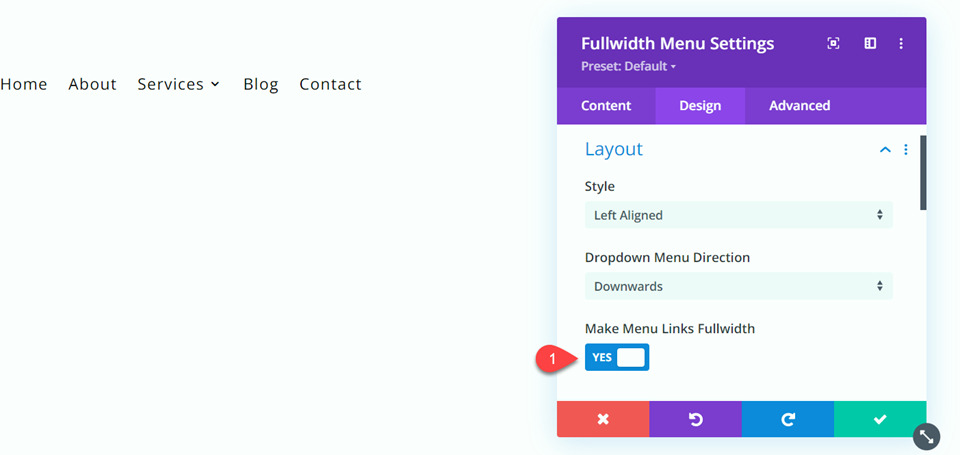
The fullwidth menu module comes with some integrated settings to edit the width. You’ll make the menu textual content fullwidth with the “make menu hyperlinks fullwidth” possibility. This extends the fullwidth menu module past the default content material width.

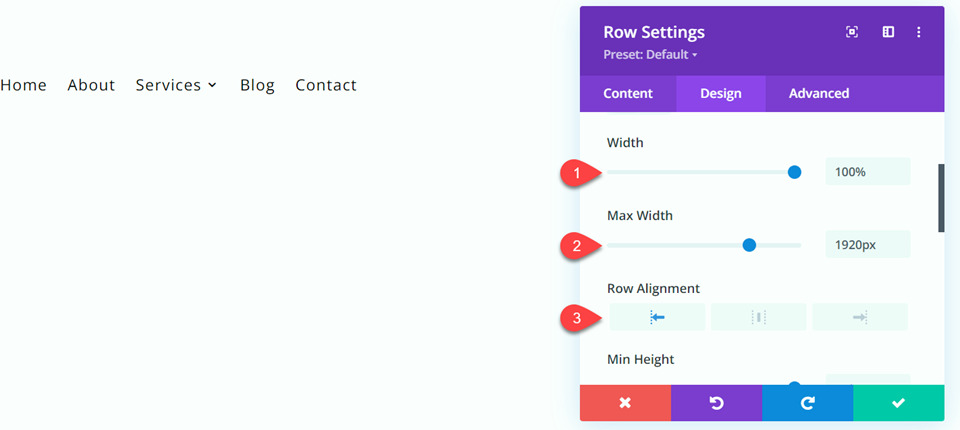
To reach a identical glance with an ordinary menu module, you would have to edit the containing row’s settings as a substitute. As an example, edit the width, max width, and alignment of the row containing the common menu to increase the common menu module past the default content material width.

The usage of Divi’s Fullwidth Menu Module vs Common Menu Module
What You Wish to Get Began
If you need to practice in conjunction with this instructional, set up and turn on the Divi Theme and make sure to have the newest model of Divi for your web site.
Now, you are prepared to start out!
Designing a Fullwidth Menu Module
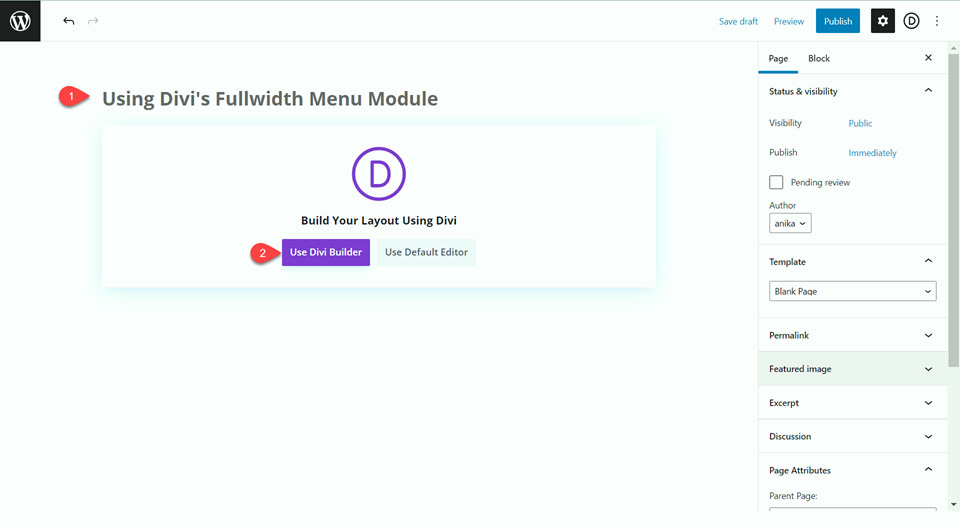
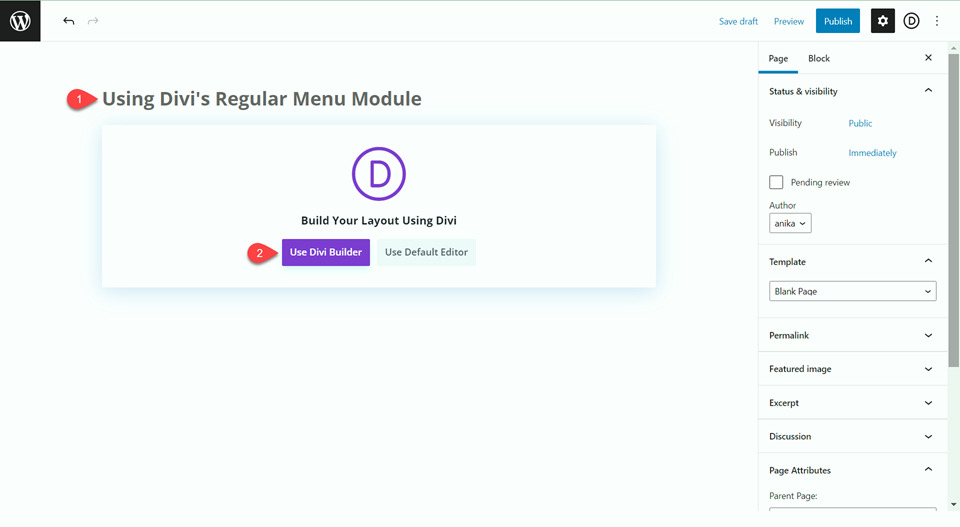
Upload a brand new web page for your web site and provides it a identify, then choose the method to Use Divi Builder.

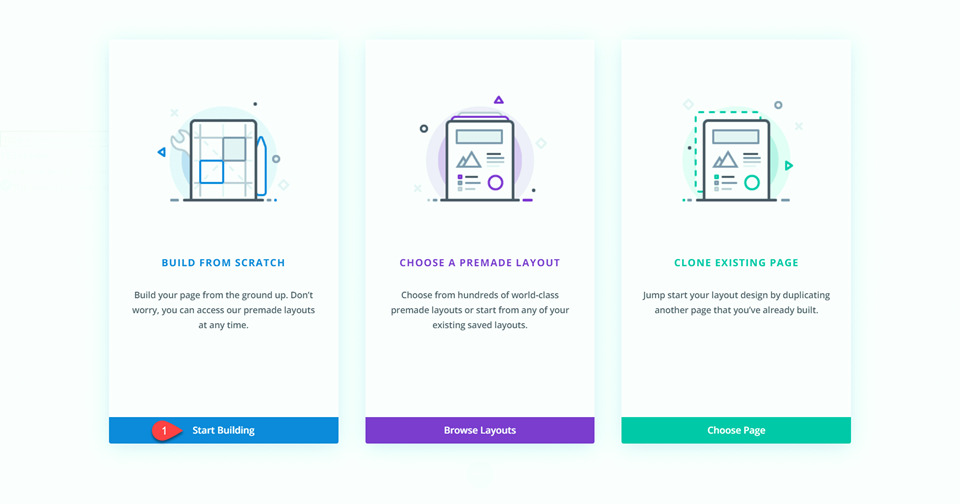
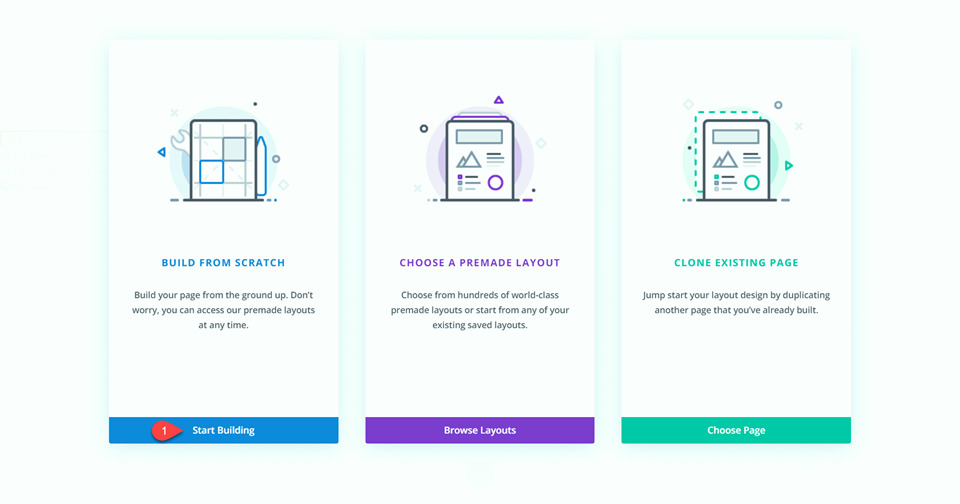
For this instructional we will be able to construct the design from scratch, so choose the method to Get started Construction.

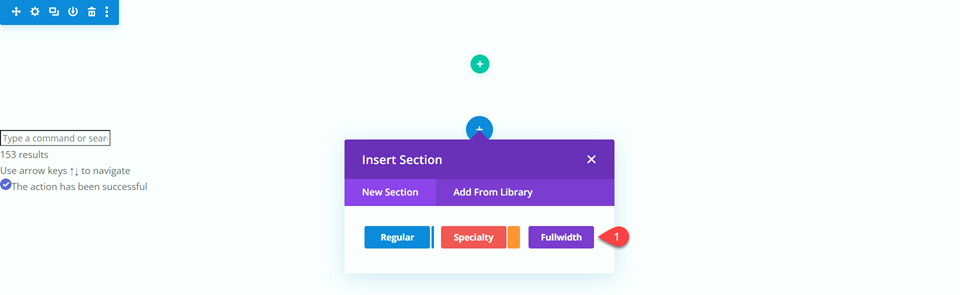
Whilst you first create a clean web page, it comes preloaded with an ordinary segment. First upload a fullwidth segment under the common segment.
Then, delete the common segment from the web page.

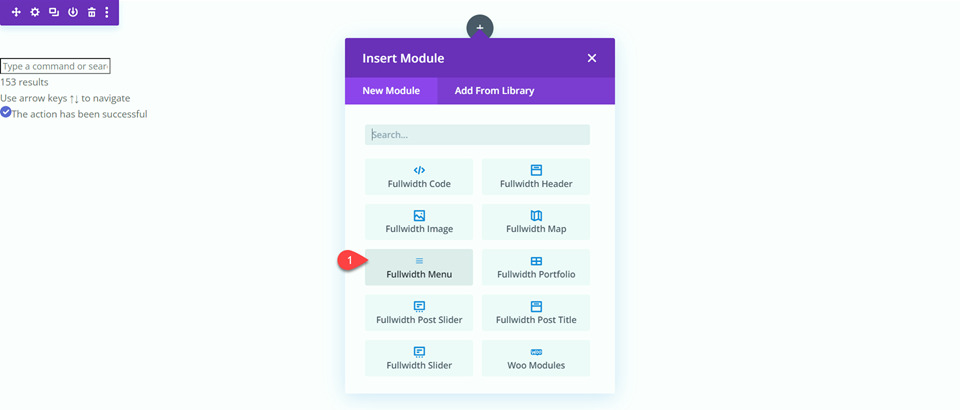
Upload a Fullwidth Menu module to the fullwidth row.

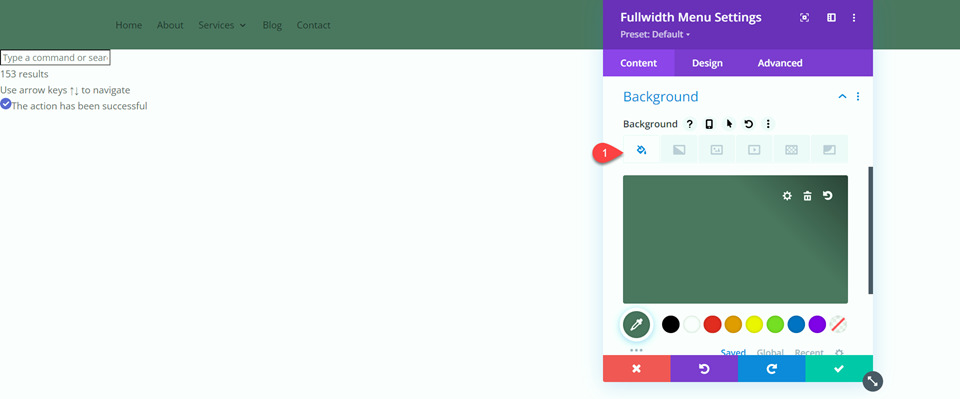
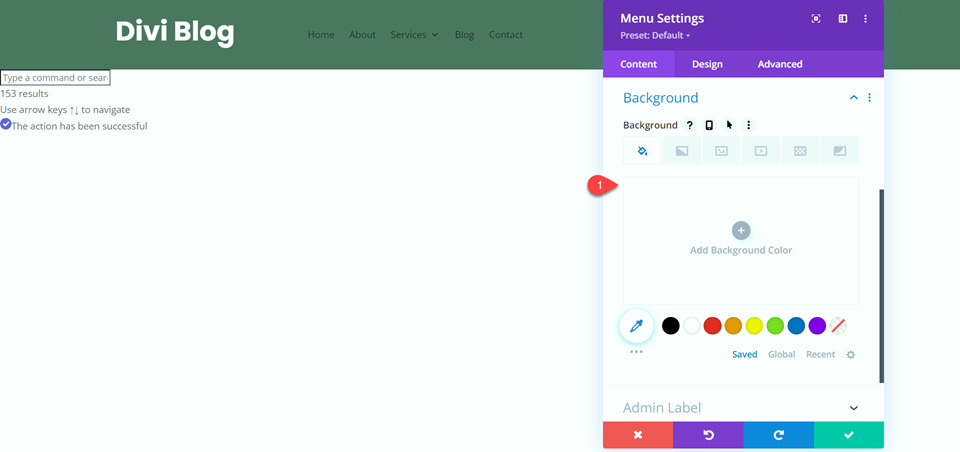
Upload a background colour to the fullwidth menu.
- Background: #4e7560

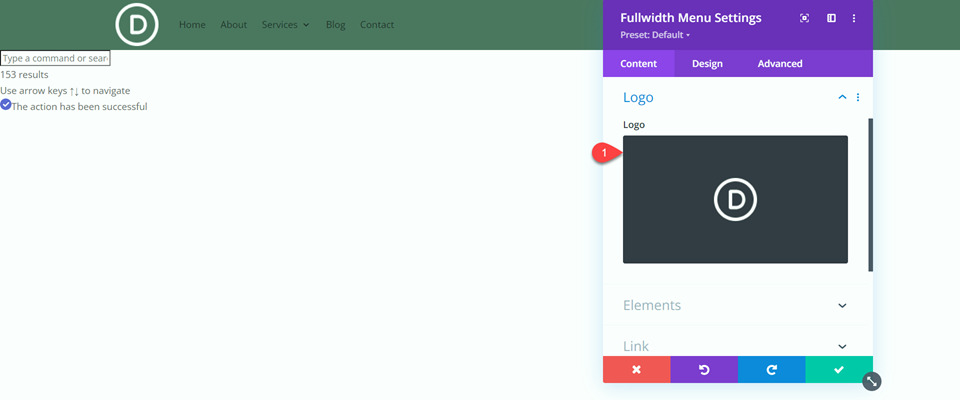
Upload a symbol to the fullwidth menu.

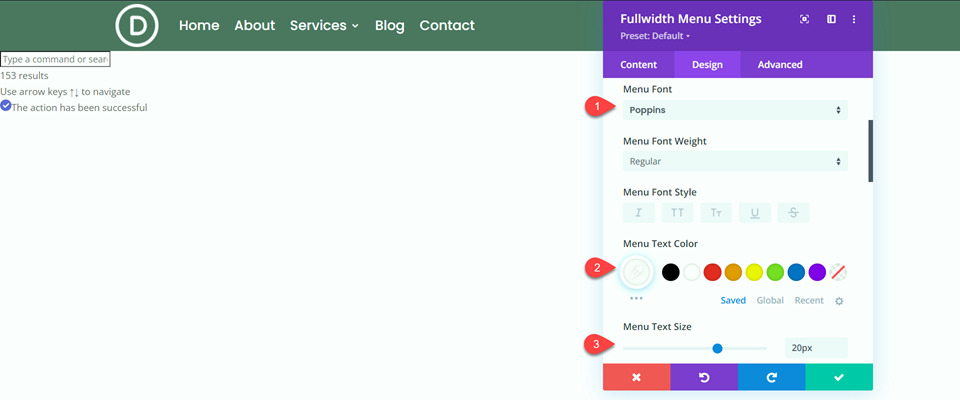
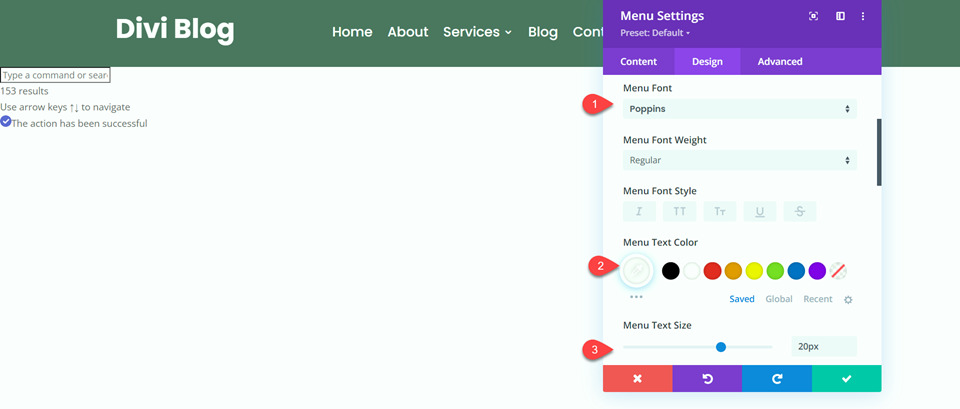
Subsequent, navigate to the Menu Textual content choices underneath the Design tab.
- Menu Font: Poppins
- Menu Textual content Colour: #FFFFFF
- Menu Textual content Dimension: 20px

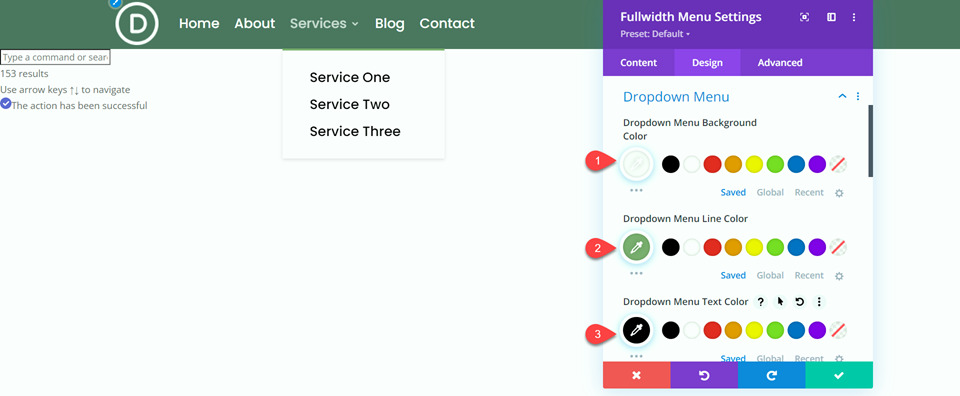
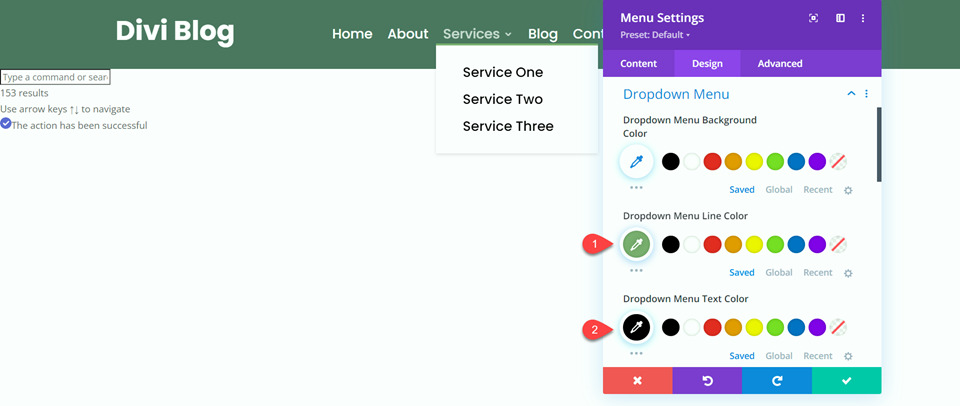
Subsequent, navigate to the Dropdown Menu settings.
- Dropdown Menu Background Colour: #FFFFFF
- Dropdown Menu Line Colour: #7EAD70
- Dropdown Menu Textual content Colour: #000000

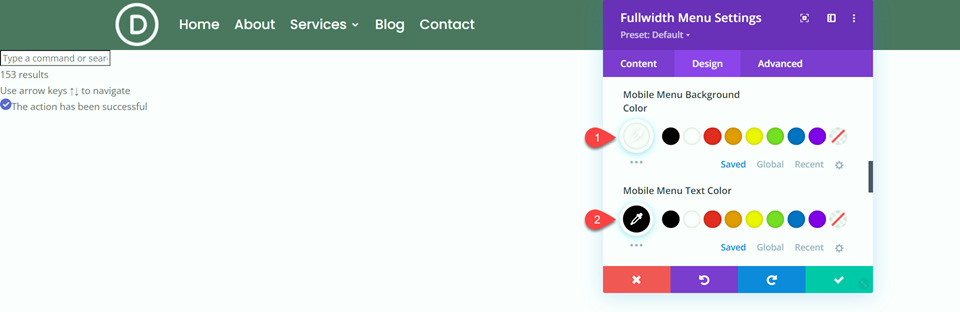
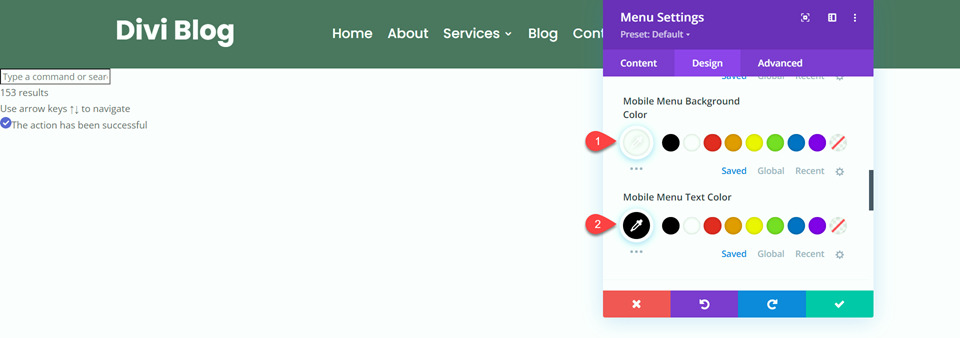
Set the Cellular Menu background and textual content colour.
- Cellular Menu Background Colour: #FFFFFF
- Cellular Menu Textual content Colour: #000000

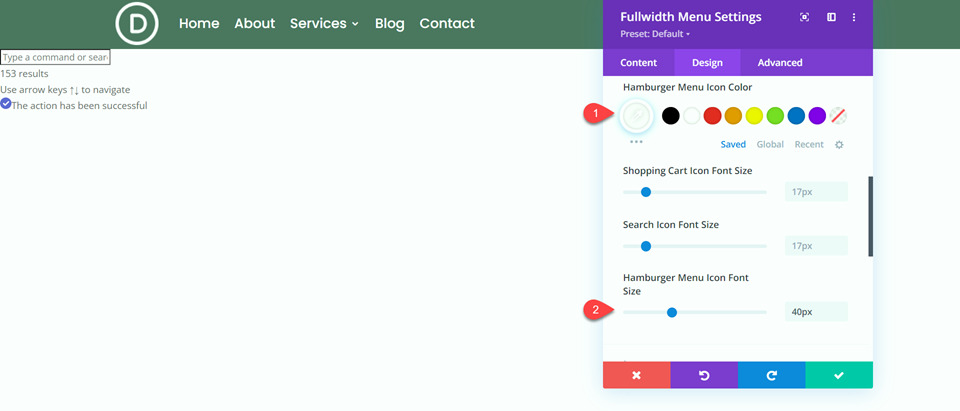
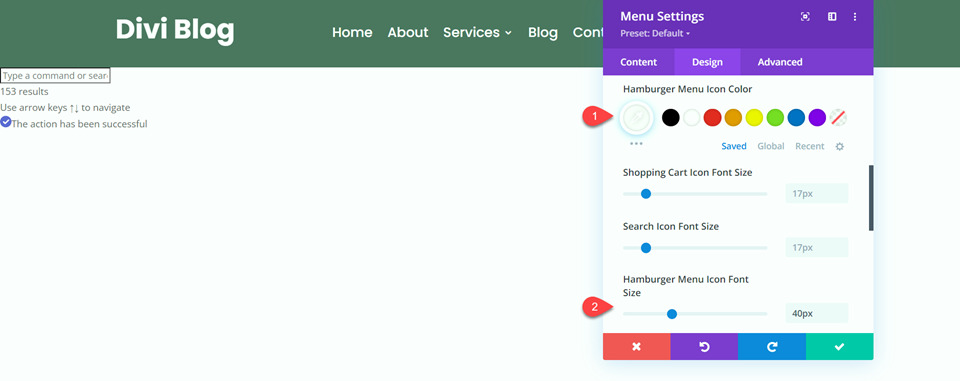
Subsequent, exchange the Hamburger Menu settings.
- Hamburger Menu Icon Colour: #FFFFFF
- Hamburger Menu Icon Font Dimension: 40px

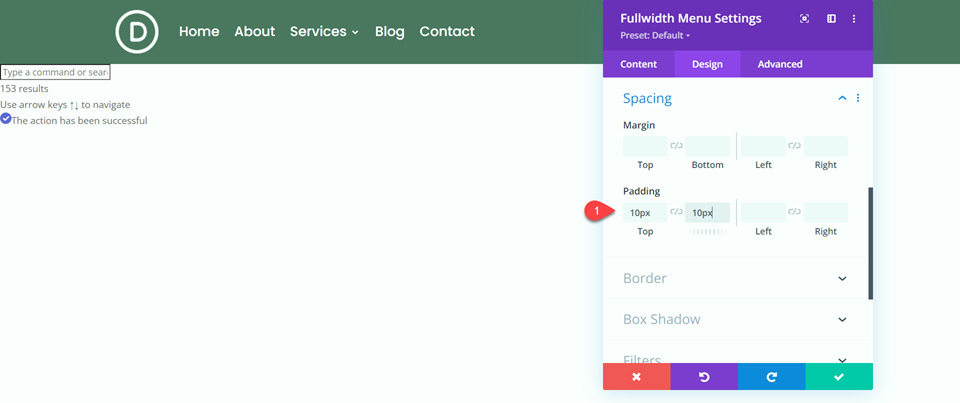
In spite of everything, upload some best and backside padding.
- Padding-Best: 10px
- Padding-Backside: 10px

Now your fullwidth menu module is entire!
Designing a Common Menu Module
Upload a brand new web page for your web site and provides it a identify, then choose the method to Use Divi Builder.

Choose Get started Construction to construct from scratch.

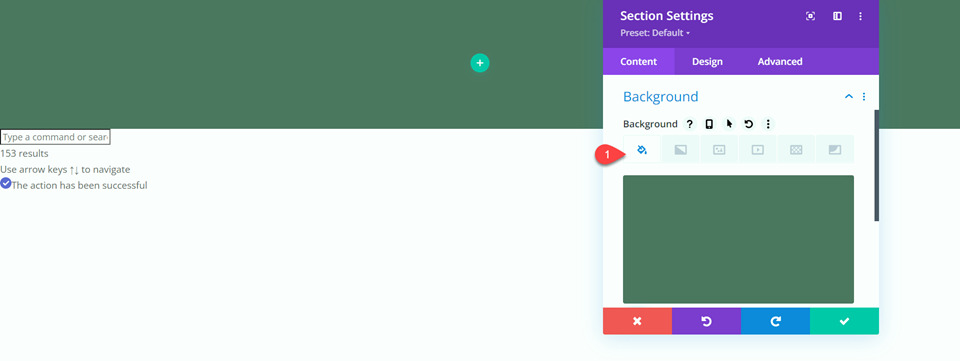
The web page comes preloaded with an empty common segment. To this segment, upload a background colour.
- Background: #4e7560

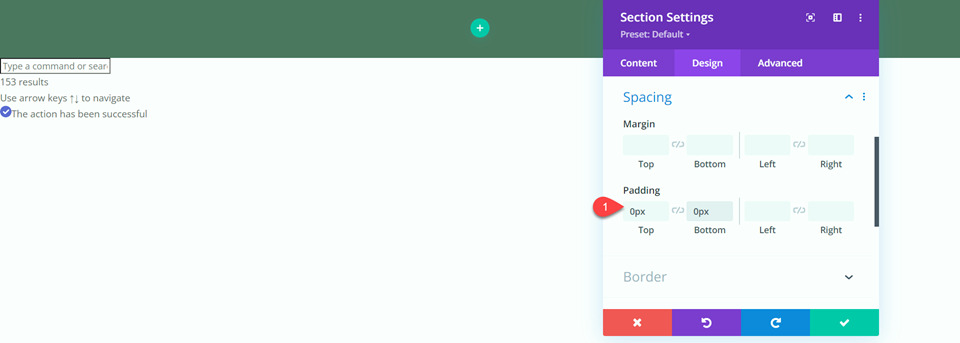
Subsequent, take away the highest and backside padding.
- Padding-Best: 0px
- Padding-Backside: 0px

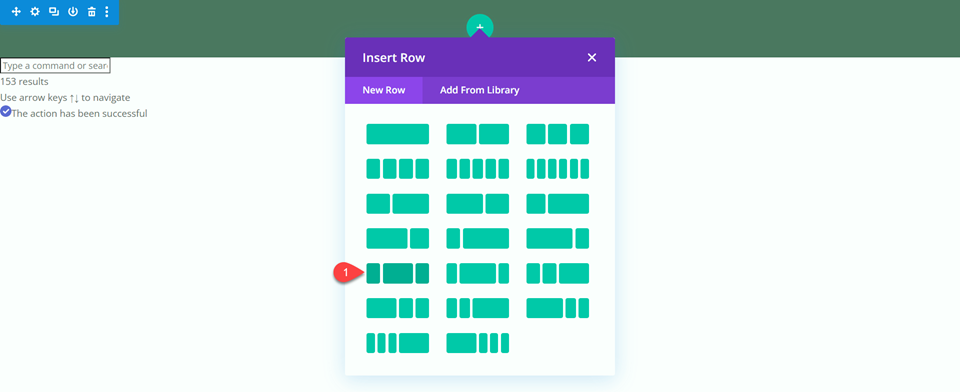
Upload a brand new row with the structure proven under.

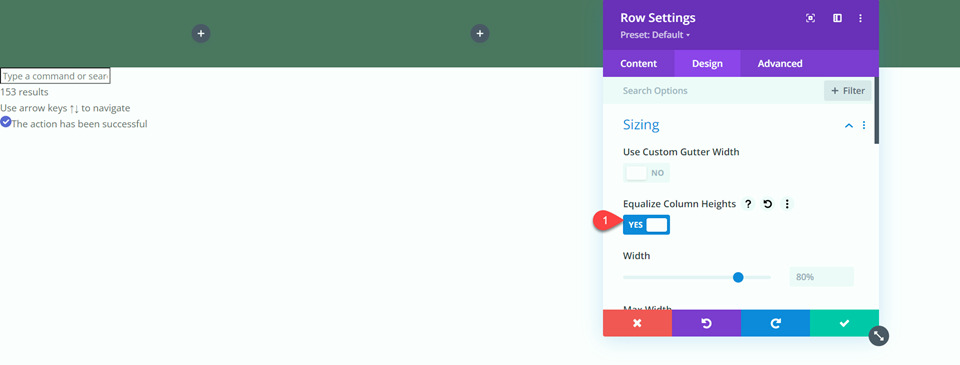
Within the row settings, equalize the column heights.
- Equalize Column Heights: Sure

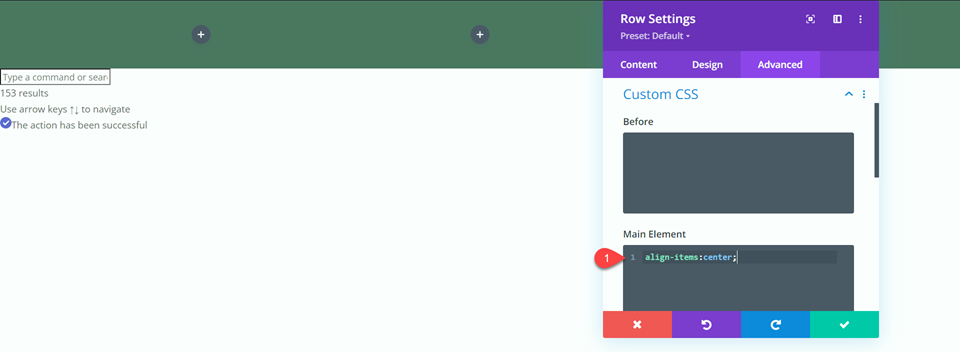
Within the Major Part CSS settings underneath the Complicated tab, upload the next customized CSS.
align-items:heart;

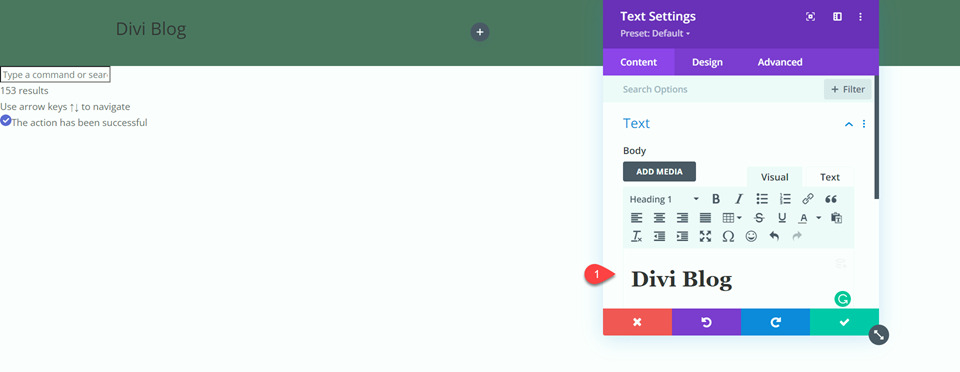
Upload a textual content module to the leftmost column. We can use this to show the web site identify as a substitute of importing a symbol. It is a distinctive benefit of the common menu module as a result of you’ll be able to use it along different modules so as to add additional parts to the menu bar.
- H1 Textual content: “Divi Weblog”

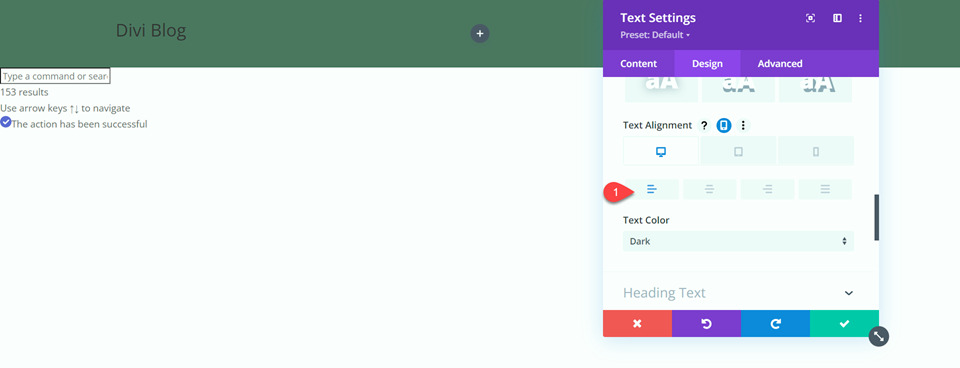
Set the Textual content Alignment to left on desktop.
- Textual content Alignment-Desktop: Left

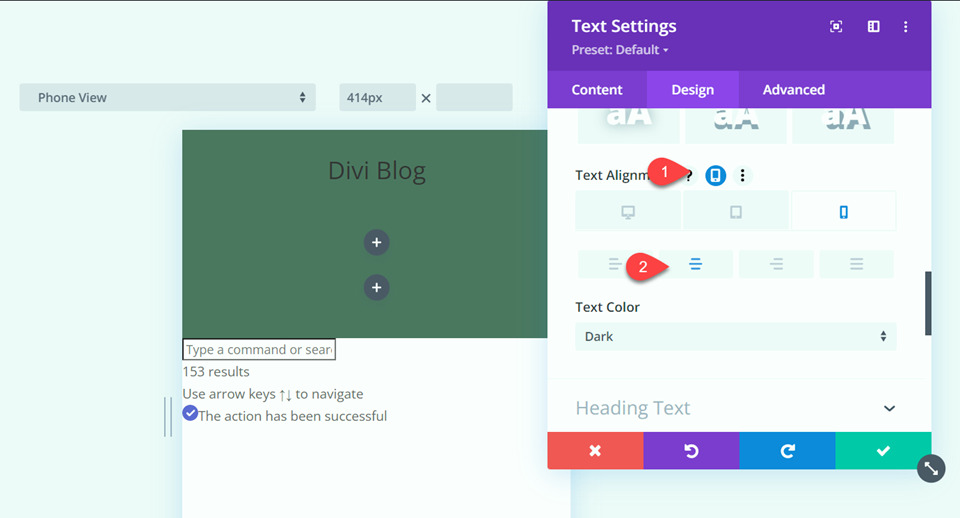
Set the Textual content Alignment to heart on pill and cellular.
- Textual content Alignment-Pill: Heart
- Textual content Alignment-Cellular: Heart

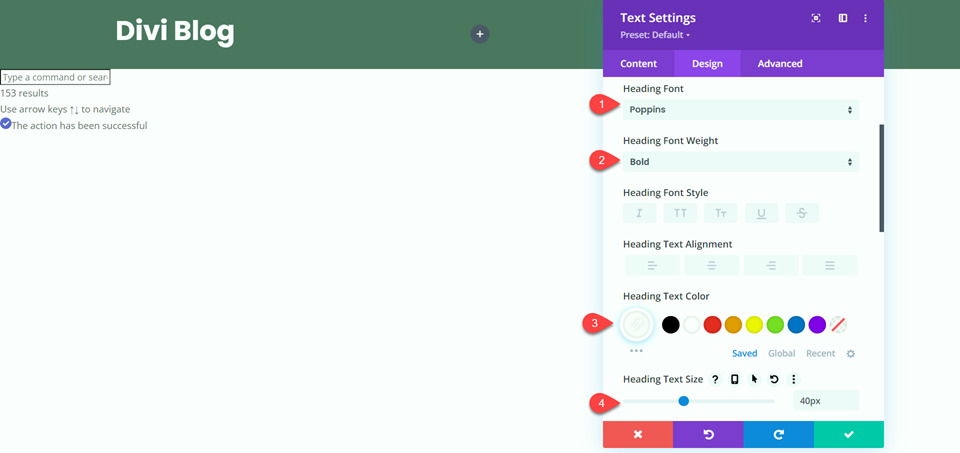
Subsequent, navigate to the heading textual content settings.
- Heading Font: Poppins
- Heading Font Weight: Daring
- Heading Textual content Colour: #FFFFFF
- Heading Textual content Dimension: 40px

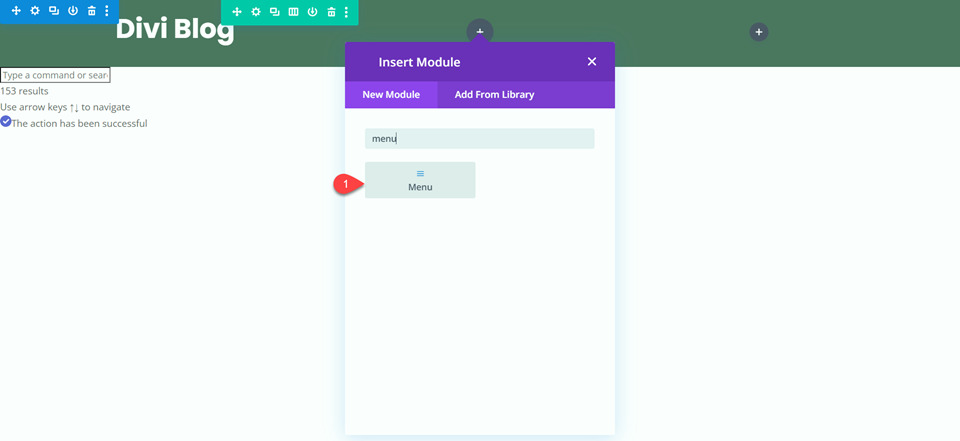
Now that the “Divi Weblog” identify is finished, let’s upload the common menu module to the middle column.

Take away the background colour.
- Background: None

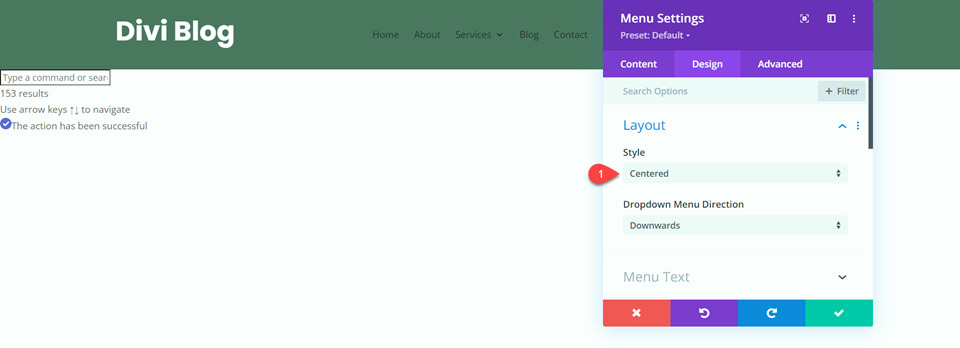
Subsequent, navigate to the design tab. Beneath Structure, exchange the manner to Focused.
- Taste: Focused

Now we will alter the menu textual content types.
- Menu Font: Poppins
- Menu Textual content Colour: #FFFFFF
- Menu Textual content Dimension: 20px

Alter the dropdown menu types as smartly.
- Dropdown Menu Line Colour: #7EAD70
- Dropdown Menu Textual content Colour: #000000

Subsequent, exchange the cellular menu settings.
- Cellular Menu Background Colour: #FFFFFF
- Cellular Menu Textual content Colour: #000000

In spite of everything, alter the hamburger menu settings.
- Hamburger Menu Icon Colour: #FFFFFF
- Hamburger Menu Icon Font Dimension: 40px

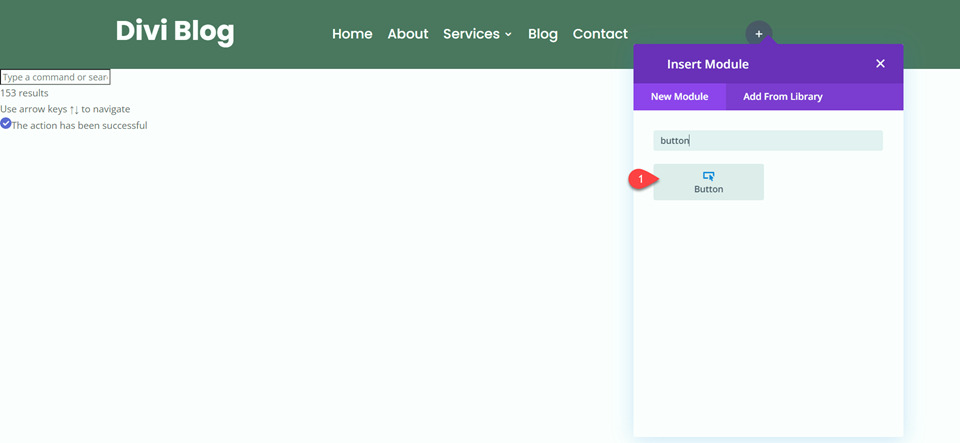
This completes the styling of the common menu module. To complete up the menu design, let’s upload a call-to-action button to the correct column. First, upload the button module.

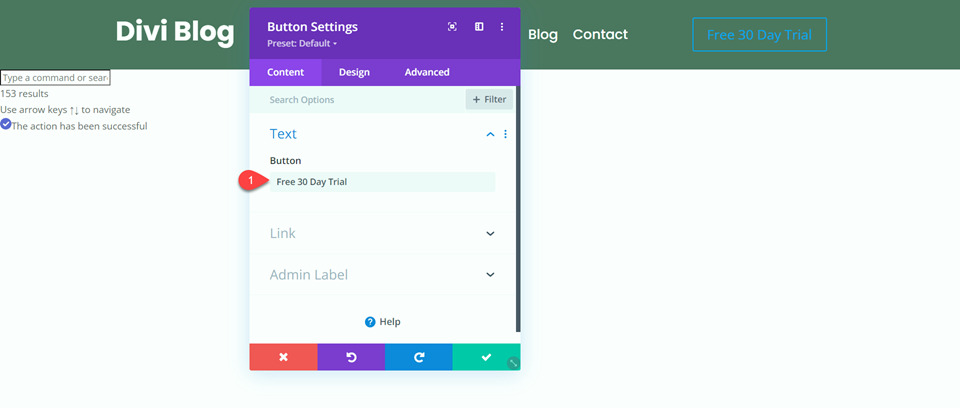
Alternate the button textual content.
- Button: “Unfastened 30 Day Trial”

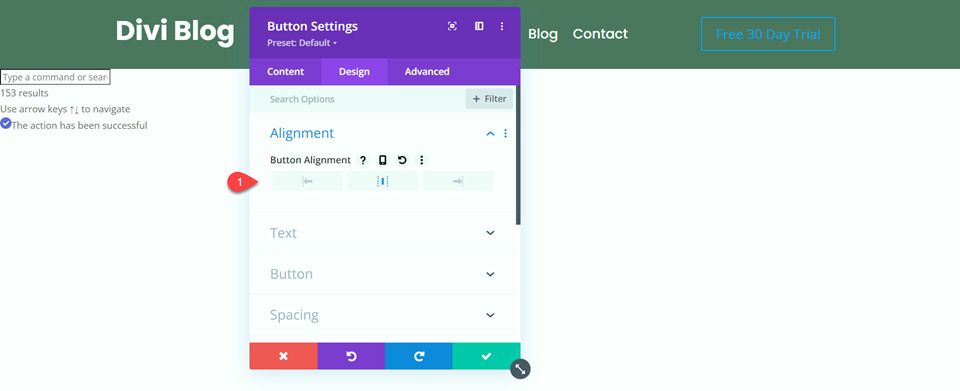
Set the button alignment to heart.
- Button Alignment: Heart

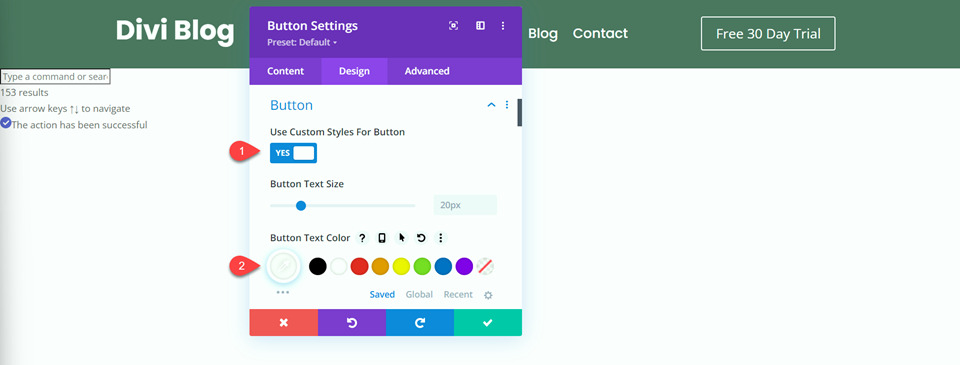
Set “Use Customized Types for Button” to Sure and alter the textual content colour.
- Use Customized Types for Button: Sure
- Button Textual content Colour: #FFFFFF

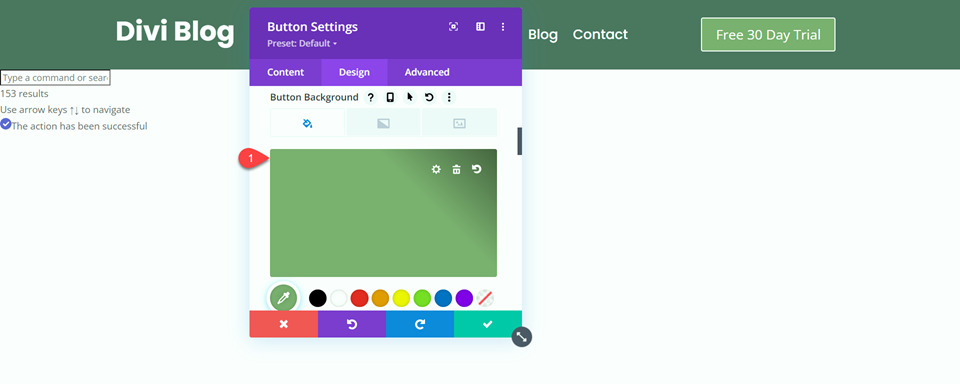
Set the button background.
- Button Background: #7EAD70

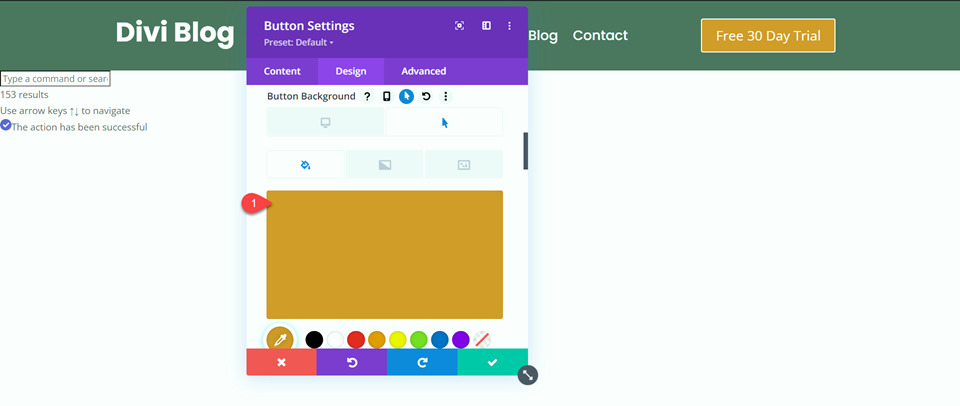
Set the button background on hover to orange.
- Button Background on Hover: #D19929

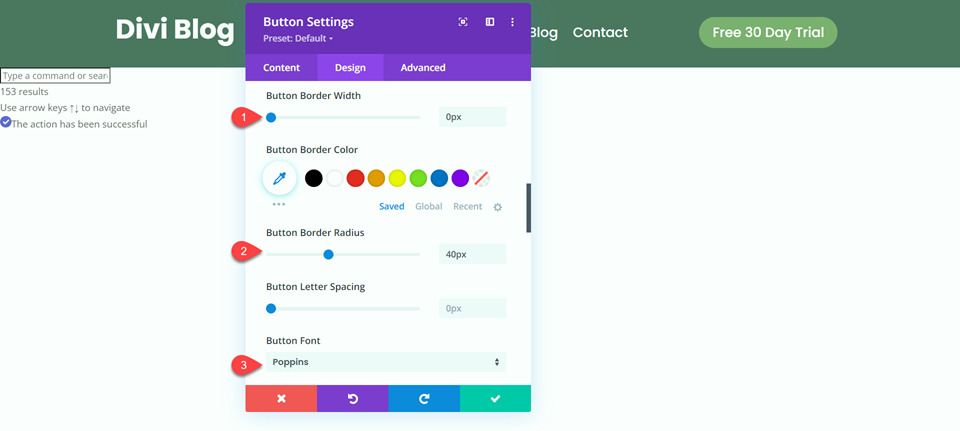
Subsequent, set the button border width, radius, and font.
- Button Border Width: 0px
- Button Border Radius: 40px
- Button Font: Poppins

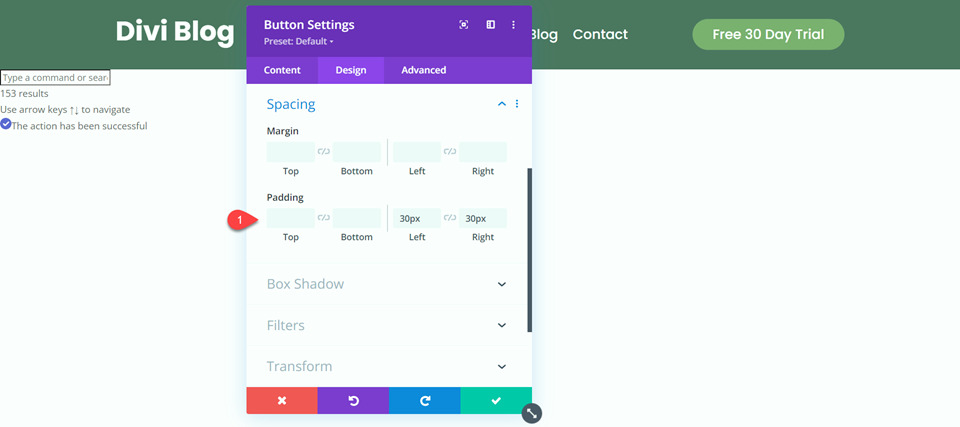
In spite of everything, set the left and proper padding.
- Padding-Left: 30px
- Padding-Proper:30px

Ultimate Consequence
Now let’s check out the overall consequence for our menu modules.
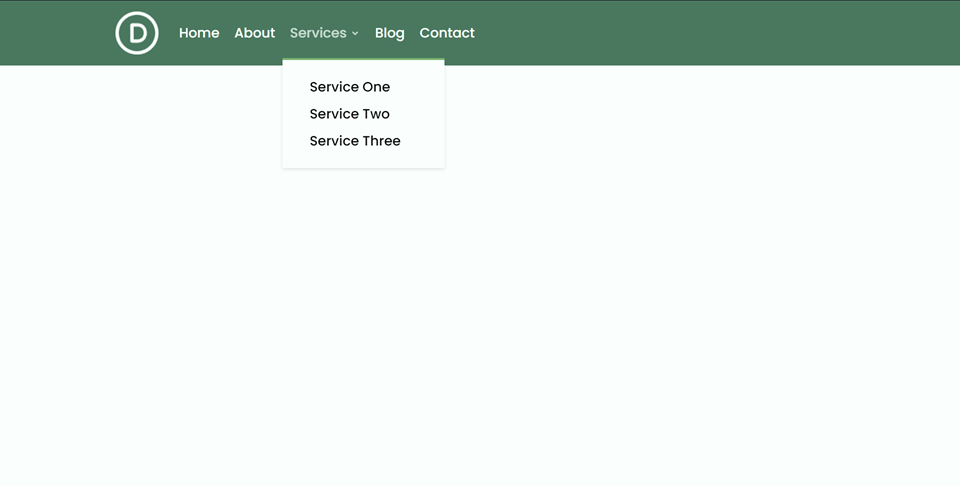
Desktop: Fullwidth Menu Module

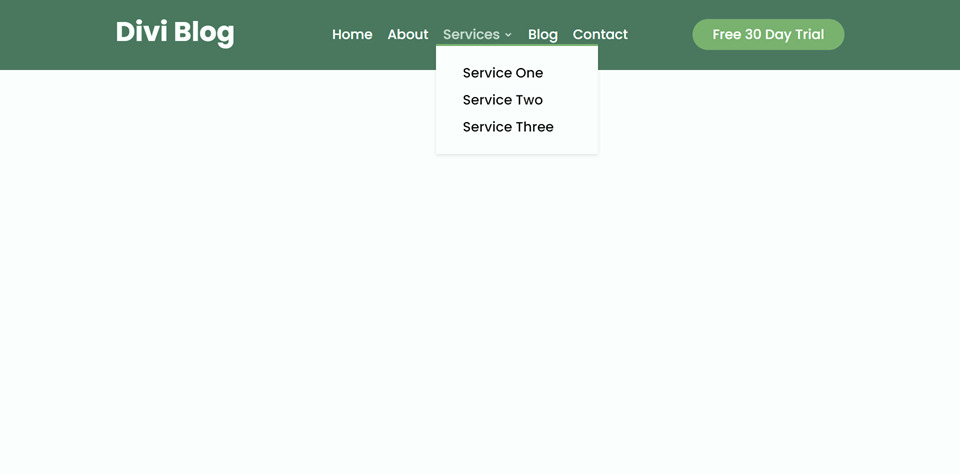
Desktop: Common Menu Module

Cellular: Fullwidth Menu Module

Cellular: Common Menu Module


Ultimate Ideas
Optimistically this text has helped you recognize one of the crucial key variations between Divi’s fullwidth menu module and common menu module. Each are extremely simple to customise to create great-looking menus on your web site. The fullwidth menu module takes up the width of the web page and is derived with integrated choices to change and tweak the width. Then again, the common menu module can be utilized along different modules and is contained inside a row, the place the width and different sizing choices can also be tweaked. Do you employ a fullwidth menu module or an ordinary menu module for your web site? We would like to listen to from you within the feedback!
The put up The usage of Divi’s Fullwidth Menu Module vs Common Menu Module seemed first on Sublime Subject matters Weblog.
WordPress Web Design