Do you wish to have to turn a tradition header in your WordPress site?
Many WordPress issues include a integrated header that sits on the best of every web page. Chances are you’ll want to customise it so as to add essential hyperlinks, social icons, website seek, or different parts to make a excellent first affect.
On this article, we’ll display you the best way to customise your WordPress header or even create an absolutely tradition header for your whole website or particular pages.

What Is the Header in WordPress?
Your site header is the highest phase of each web page in your WordPress site, and more than likely the very first thing your guests will see.
It regularly shows your site emblem and name, navigation menus, and different essential parts that you wish to have customers to look first.
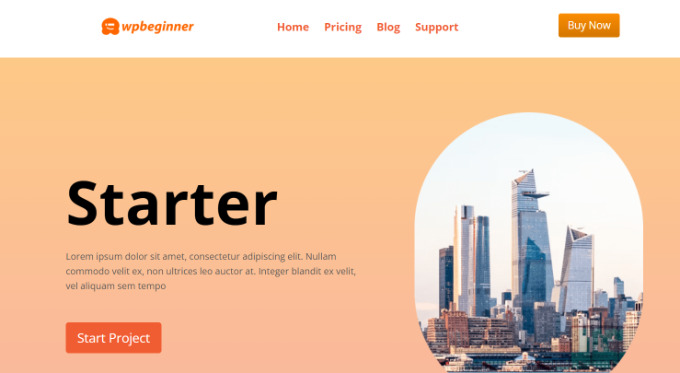
For instance, right here’s our header house on WPBeginner that thousands and thousands of readers see each month.

Through customizing your website’s header, you’ll give it a novel design and make it extra helpful in your guests. You’ll be able to hyperlink for your most well liked pages, show social icons or your trade telephone quantity, and display name to motion buttons for extra conversions.
With that being mentioned, let’s check out the best way to simply customise your WordPress header. You’ll be able to use the next hyperlinks to leap to the phase you wish to have to learn.
- Customise Header by way of The use of the WordPress Theme Customizer
- Customise Header by way of The use of the WordPress Complete Web page Editor
- Create Customized Header and Web page Layouts with SeedProd
- Including a Customized Header for Each and every Class
- Upload a Widget House to Your WordPress Header
- Upload Random Header Photographs to Your WordPress Weblog
- Upload Customized Code to Your Site’s Header (Complicated)
Customise Header by way of The use of the WordPress Theme Customizer
Many in style WordPress issues help you use the WordPress theme customizer to make adjustments to the header house of your WordPress structure. This selection is also known as a tradition header, however now not all issues toughen it.
You must get started by way of navigating to Look » Customise on your WordPress admin house.
Be aware: For those who don’t see Look » Customise on your WordPress admin menu, however simplest see Look » Editor (Beta), then that implies your theme has enabled full-site modifying. If so, you must skip to the following phase.
Your theme would possibly upload a ‘Header’ phase to the customizer, or upload header choices underneath the ‘Colour’ phase, however this varies from theme to theme. Listed here are a couple of examples.
Some issues, like Twenty Twenty-One, don’t be offering header customization choices in any respect. On this case, we propose you utilize a drag & drop theme builder plugin like SeedProd that we duvet beneath.
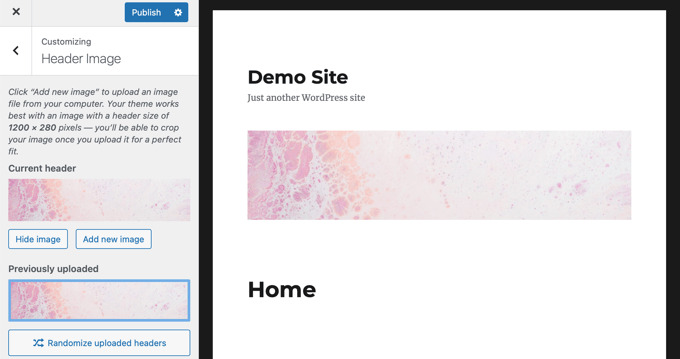
The Twenty 16 theme lets you upload a background symbol to the header, or even upload random header pictures.

Some unfastened and top class WordPress issues be offering much more theme customization choices. For instance, you could possibly exchange your header’s font taste, structure, colours, and a lot more. However you’re restricted to what the theme developer lets you do.
For instance, you’ll create a tradition header the usage of the theme customizer with the Astra theme.
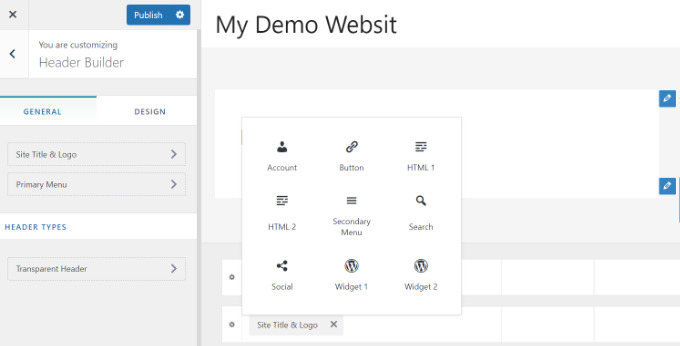
Astra has a devoted ‘Header Builder’ possibility within the panel in your left. Right here you’ll to find other settings to edit the illusion and elegance of the header. You’ll be able to construct a tradition header by way of including blocks, identical to when modifying a weblog submit or web page within the WordPress content material editor.
To begin, merely hover over an empty house within the header and click on the ‘+’ icon so as to add a header block.

Subsequent, you’ll choose any block you’d like so as to add for your tradition header. For instance, you’ll upload widget block, account block, seek block, and extra.
Plus, the header builder additionally permits you to drag and drop the blocks and position them above or beneath the header.

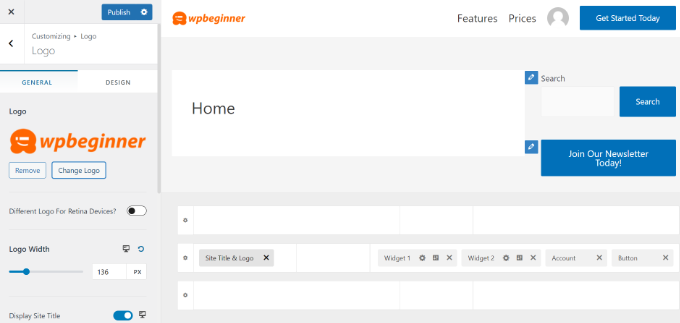
You’ll be able to additional customise every block that you just upload to the header.
As an example, settling on the Web page Identify & Brand block provides you with choices to add a website name and emblem, exchange the brand’s width, show a website tagline, and extra.

But even so that, you’ll additionally exchange the background colour of the header or upload a background symbol to seem within the header.
While you’re accomplished modifying the tradition header, merely click on the ‘Put up’ button.
For extra main points, see our final information on the best way to use the WordPress theme customizer.
Customise Header by way of The use of the WordPress Complete Web page Editor
WordPress added full-site modifying to WordPress in model 5.9. In case your theme helps the brand new function, then it replaces the theme customizer. Then again, presently there are just a few issues that paintings with the total website editor.
While you use a suitable theme, you’ll customise your header by way of navigating to Look » Editor. This may increasingly release the total website editor, which is rather like the block editor you utilize to write down WordPress posts and pages.
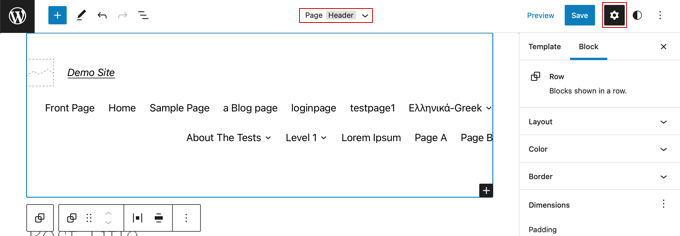
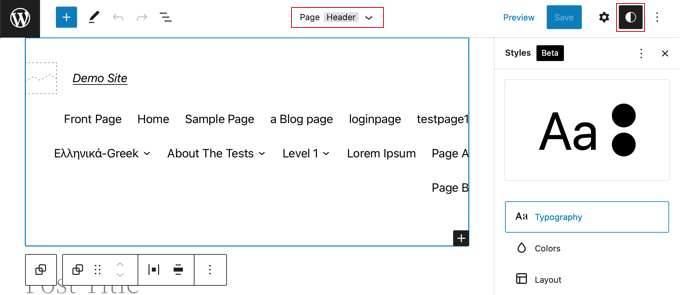
While you click on the header, you’ll realize the title of the template on the best of the web page adjustments to ‘Web page Header’.

Now whilst you click on the ‘Settings’ icon at the toolbar, you’ll see choices to customise the header’s structure, colour, border, and dimensions.
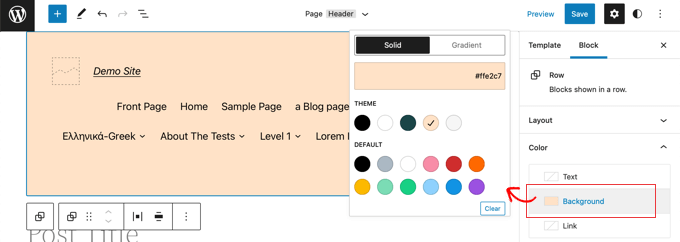
For instance, we’ll exchange the header’s background colour. First, you wish to have to click on at the ‘Colour’ phase to make bigger it. After that, you must click on at the ‘Background’ possibility.

A popup will seem that permits you to choose a cast colour or gradient. There can also be various colours that you’ll choose. While you click on on a colour, the background of your header will likely be modified right away.
You’ll be able to to find extra customization choices by way of clicking the ‘Kinds’ icon on the best proper of the web page. This may increasingly help you exchange the header’s font, colours, and structure.

To be told extra about how the total website editor works, see our novice’s information on the best way to customise your WordPress theme.
Create Customized Header and Web page Layouts with SeedProd
If you wish to have overall regulate over your headers, footers, and sidebars to offer your site a novel design, then we propose the usage of SeedProd.
SeedProd is the most efficient WordPress theme builder plugin that lets you simply create a tradition WordPress theme with out writing any code. This contains developing headers, footers, and the whole lot else wanted for a fantastic WordPress theme.
You’ll be able to even create more than one tradition header kinds for various pages and sections of your site.

Be aware: You’ll be able to use the unfastened model of SeedProd to create tradition touchdown pages together with tradition headers, however you’ll want the Professional model to create absolutely tradition issues which come with sitewide header layouts.
First, we propose following our information on the best way to simply create a tradition WordPress theme with none code. When you’ve accomplished this, SeedProd makes it easy to customise your header.
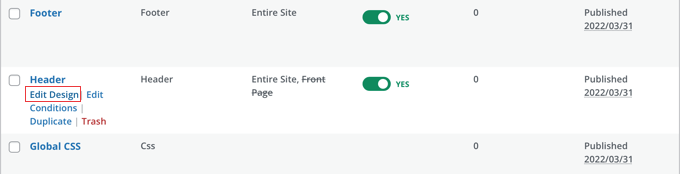
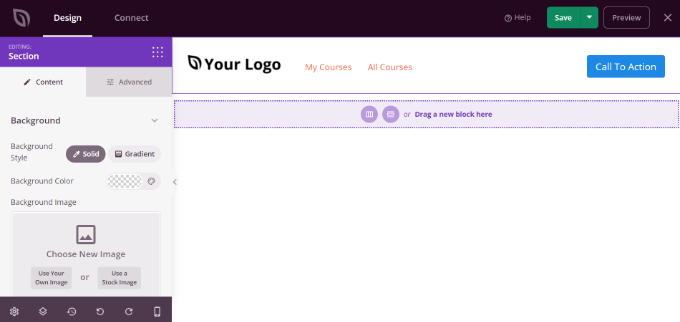
All you wish to have to do is click on the ‘Edit Design’ hyperlink discovered underneath the header.

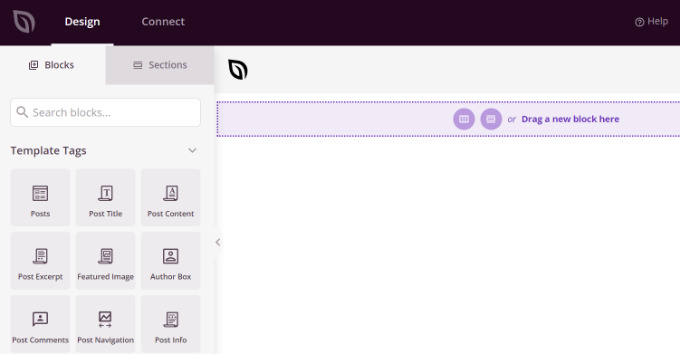
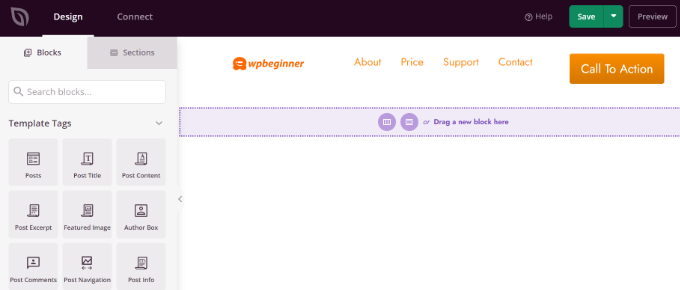
This may increasingly open the header in SeedProd’s drag and drop editor.
From right here, you’ll simply customise your header by way of including new blocks.

There are blocks for template tags like a website emblem, any of your WordPress widgets, and complicated blocks equivalent to a countdown timer, navigation menu, or social sharing buttons.
The most efficient section is that you’ll additional customise every block the usage of the theme builder. As an example, you’ll exchange the scale and alignment of your emblem or make a selection which pages to turn within the navigational menu. It even lets you upload a picture within the header.
With SeedProd, you’ll additionally upload a whole phase for your theme’s header template.
Sections are a bunch of blocks, and you’ll use them for various spaces in your site. This contains headers, footers, options, testimonials, name to motion, and extra.
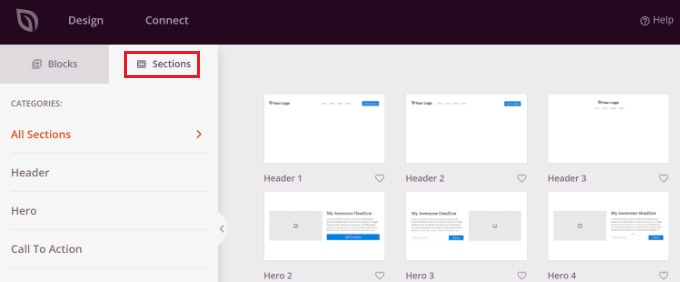
To make use of a header phase, first transfer to the ‘Sections’ tab within the Design panel.

After that, make a selection a header phase you’d like to make use of in your site. SeedProd provides more than one phase templates that you’ll use.
Subsequent, pass forward and customise the header phase.

When you’re glad together with your tradition header, remember to click on the ‘Save’ button to retailer your adjustments.
Now, you’re in a position to post your tradition header.
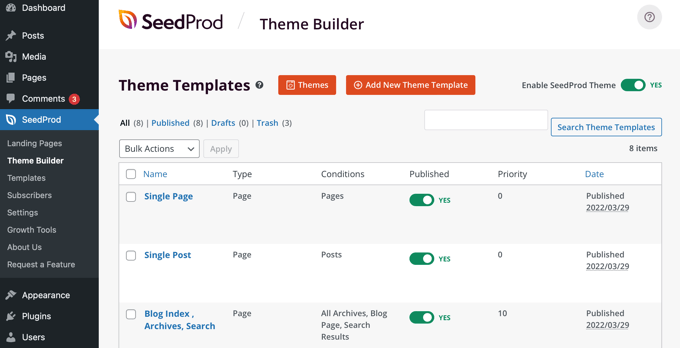
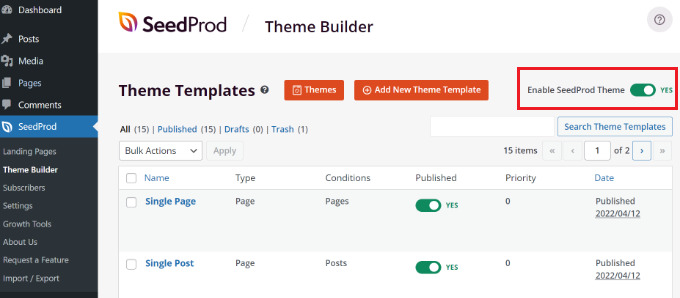
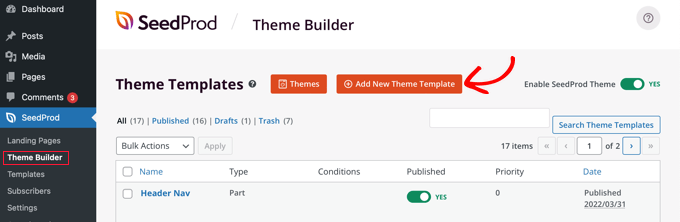
Merely pass to SeedProd » Theme Builder web page out of your WordPress dashboard and click on the toggle subsequent to the ‘Permit SeedProd Theme’ strategy to Sure.

When you allow the choice, SeedProd will exchange your default WordPress theme with a brand new tradition theme and header.
You’ll be able to now discuss with your site to look the brand new tradition header in motion.

Create Other Customized Headers for Each and every Web page
Do you know that the usage of SeedProd, you’ll create tradition headers for various pages?
The theme builder permits you to upload tradition headers for every web page in your WordPress site. This fashion, you’ll display a custom designed header for various classes, tags, submit varieties, web page varieties, and extra.
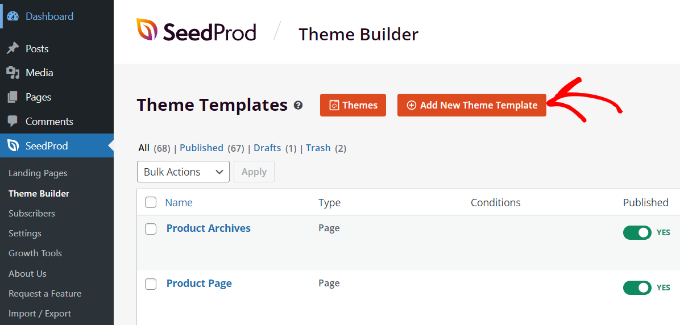
To begin, you’ll want to pass to SeedProd » Theme Builder out of your WordPress dashboard and click on the ‘Upload New Theme Template’ button.

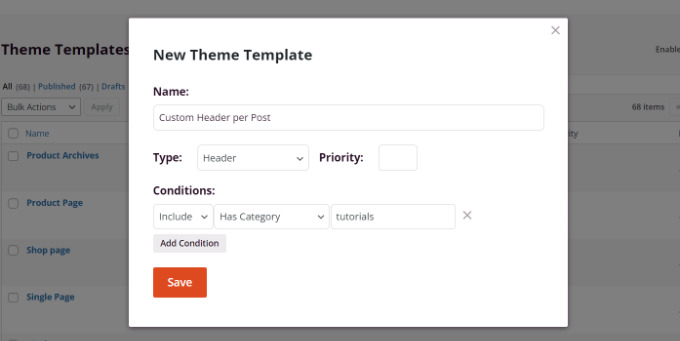
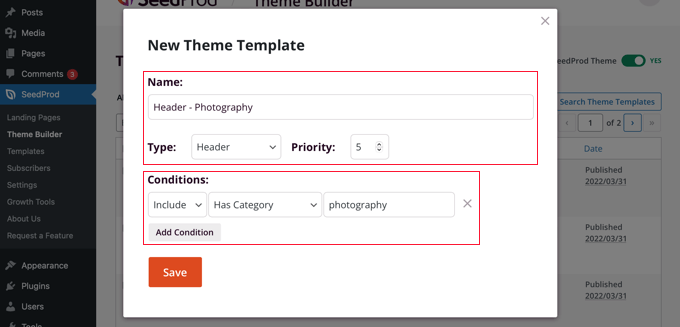
A brand new popup window will seem the place you’ll want to input the theme template main points.
Cross forward and input a reputation in your theme template. After that, make a selection ‘Header’ because the template kind from the dropdown menu. You’ll be able to depart the ‘Precedence’ box clean.
Subsequent, you’ll want to input the show prerequisites in your tradition header. For instance, we used the prerequisites the place it’s going to display on all posts and pages which might be within the tutorials class.

Don’t omit to click on the ‘Save’ button whilst you’re accomplished.
After that, you’ll pass forward and edit the tradition header the usage of the SeedProd drag and drop theme builder.

While you’ve completed modifying the tradition header, merely click on the ‘Save’ button on the best.
You’ll be able to see extra concepts on the best way to customise your header the usage of SeedProd in our novice’s information on the best way to simply create a tradition WordPress theme the usage of the SeedProd theme builder.
Including a Customized Header for Each and every Class
Maximum internet sites show the similar header on all posts, pages, classes, and archive pages. Then again, you’ll show a distinct header for every WordPress class.
This will also be accomplished by way of including code for your theme information, however you’ll have extra regulate by way of the usage of a theme builder.
We confirmed you previous the best way to customise your header the usage of the SeedProd theme builder plugin. SeedProd additionally lets you create more than one tradition headers and show them for various classes the usage of conditional good judgment.
To create a brand new header, you wish to have to navigate to SeedProd » Theme Builder and click on the orange ‘Upload New Theme Template’ button. However, you’ll replica your present header and use it as a kick off point.

A popup will likely be displayed the place you’ll give the theme template a reputation and choose ‘Header’ from the Kind drop down menu.
You additionally want to input a concern. That is used if multiple header meets the prerequisites for a definite web page, and the header with the biggest precedence will likely be displayed. The default header has a concern of 0, so remember to input 1 or upper.

After that, you’ll want to arrange a number of prerequisites. This we could SeedProd know when to show a definite header. You merely choose the prerequisites from drop down menus.
At the first two menus, you wish to have to choose ‘Come with’ after which ‘Has Class’. Within the ultimate box, you must kind the title of the class the place you wish to have the header to be displayed.
You’ll be able to simply show the similar header for more than one classes by way of clicking the ‘Upload Situation’ button and together with any other class. While you’re completed, remember to click on the ‘Save’ button to avoid wasting the brand new header.
Now you’ll customise the design of every new header the usage of SeedProd’s drag and drop editor as we confirmed you previous.
To be told extra, together with how to do that the usage of code, see our information on the best way to upload tradition header, footer, or sidebar for every class.
Upload a Widget House to Your WordPress Header
For those who’re construction a tradition theme from scratch the usage of code, then you definately could be taking a look so as to add a WordPress widget for your header to seize the eye of your guests. Widgets let you upload content material blocks to precise sections of your theme simply, however now not each theme features a header widget house.
We discussed previous how easy it’s so as to add widgets for your header the usage of the SeedProd theme builder. However what if you want to upload a widget to a typical WordPress theme’s header?
Some issues, just like the Astra theme, help you do that the usage of the WordPress theme customizer. For instance, Astra provides an possibility known as ‘Header Builder’ that permits you to totally customise the header, together with including widgets.
In case your WordPress theme doesn’t recently have a WordPress widget house within the header, then you definately’ll want to upload it manually by way of including the next code for your purposes.php report, in a site-specific plugin, or by way of the usage of a code snippets plugin.
It is a extra complicated possibility, because you’ll want to know the place to put the code and the best way to taste it the usage of CSS.
serve as wpb_widgets_init() {
register_sidebar( array(
'title' => 'Customized Header Widget House',
'identification' => 'custom-header-widget',
'before_widget' => '',
'before_title' => '',
'after_title' => '
',
) );
}
add_action( 'widgets_init', 'wpb_widgets_init' );
This code registers a brand new sidebar or a widget in a position house in your theme.
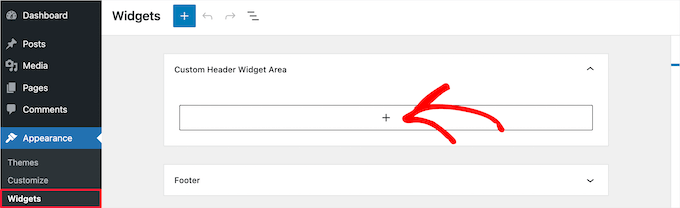
For those who pass to Look » Widgets, then you’ll see a brand new widget house categorised ‘Customized Header Widget House’. Now, you’ll upload your widgets to this new house.

In the end, you wish to have so as to add some code for your theme’s header template situated within the header.php report of your theme. This may increasingly upload the widget house you created previous for your header in order that the widgets will likely be displayed in your site.
You want to replicate this code snippet and paste it the place you wish to have the widget to show.
Relying in your theme, you might also want to upload CSS to WordPress to regulate how the widget house is displayed.
For extra main points, see our information on the best way to upload a WordPress widget for your site header.
Upload Random Header Photographs to Your WordPress Weblog
Differently you’ll make your WordPress headers extra horny is by way of including random pictures to the header phase.
Appearing pictures that randomly exchange is helping seize your guests’ consideration and make your content material extra attractive.
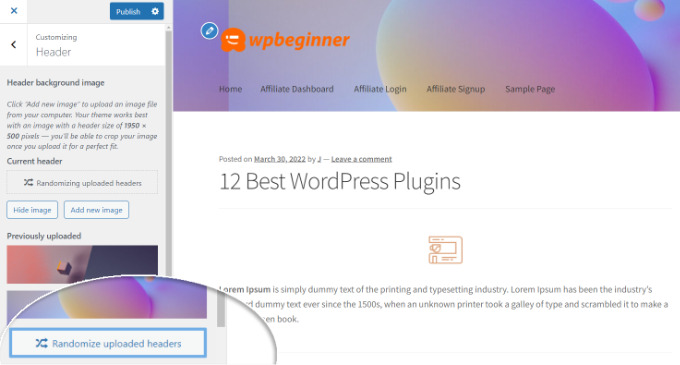
So as to add random header pictures for your WordPress weblog, you’ll use the theme customizer and add pictures to the header phase. This selection would possibly range relying at the WordPress theme you’re the usage of.
Subsequent, pass forward and choose the ‘Randomize uploaded headers’ possibility.

If you wish to have extra regulate and versatility in appearing random pictures within the header phase, then you’ll additionally use a WordPress plugin.
For extra main points, see our information on the best way to upload random header pictures for your WordPress weblog.
Upload Code to Your Site’s Header (Complicated)
In the end, in case you’re in need of so as to add tradition code for your site’s header phase, you’ll do this simply out of your WordPress dashboard. This system is beneficial for complicated customers and now not appropriate for learners as it contains modifying code and calls for technical wisdom.
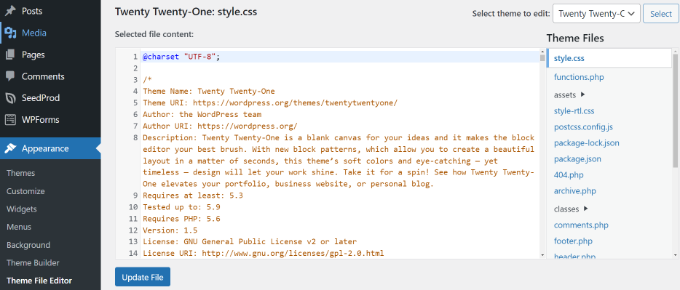
You’ll be able to to find your theme’s header information by way of going to Look » Theme Record Editor from the WordPress admin panel. Within the ‘taste.css’ theme information, you’ll scroll all the way down to the website header phase and upload or take away code.

Be aware: We don’t counsel that you just without delay edit the theme information since the slightest mistake can damage your site and reduce to rubble the design.
An more uncomplicated method of including tradition code to edit your website’s header is by way of the usage of the Insert Headers and Footers plugin.
First, set up and turn on the Insert Headers and Footers plugin. For extra main points, please see our information on the best way to set up a WordPress plugin.
Upon activation, you’ll pass to Settings » Insert Headers and Footers out of your WordPress dashboard. Subsequent, input the tradition code within the ‘Scripts in Header’ phase.

After coming into the code, save your adjustments.
For extra main points, you’ll see our information on the best way to upload header and footer code in WordPress.
We are hoping this educational helped you discover ways to customise your WordPress header. You might also wish to be told how to select the most efficient internet design tool, or take a look at our checklist of should have plugins to develop your website.
For those who favored this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll be able to additionally to find us on Twitter and Fb.
The submit The best way to Customise Your WordPress Header (Amateur’s Information) first gave the impression on WPBeginner.
WordPress Maintenance