Divi footer WordPress menus are a very powerful a part of any footer. Menus will also be created with textual content hyperlinks, menu modules, or widgets. The Divi menu module puts the hyperlinks on a horizontal line. On the other hand, footers incessantly make the most of menus with hyperlinks that stack vertically. Thankfully, those menus are simple so as to add to Divi footers. On this article, we’ll see methods to upload WordPress menus in your Divi footer.
Divi Footer WordPress Menus Preview
Listed here are the Divi footer WordPress menus that we can create. They are going to permit us to switch them simply. Relatively than including the Divi footer WordPress menus with the Divi menu module, we’ll upload them with widgets. This permits the menu pieces to stack vertically, and it’s simple to switch them later.
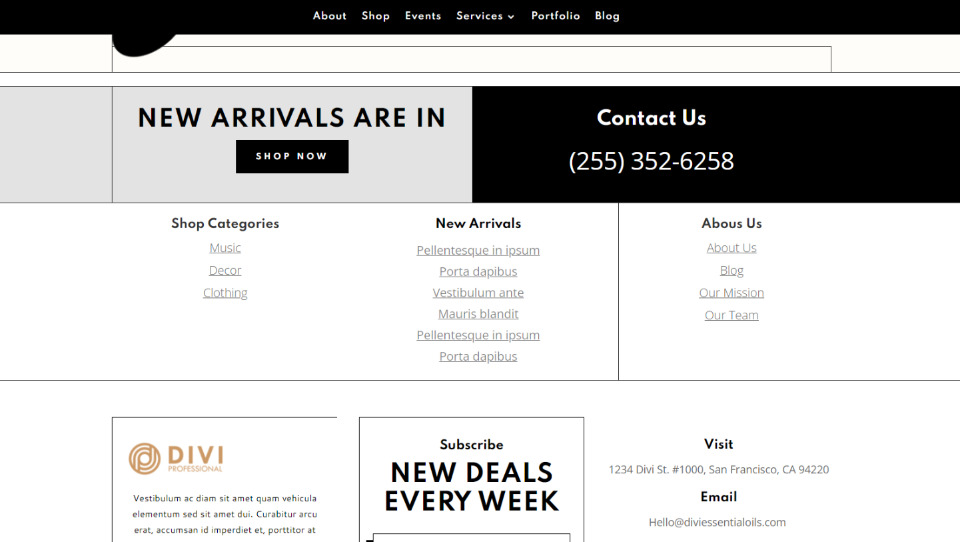
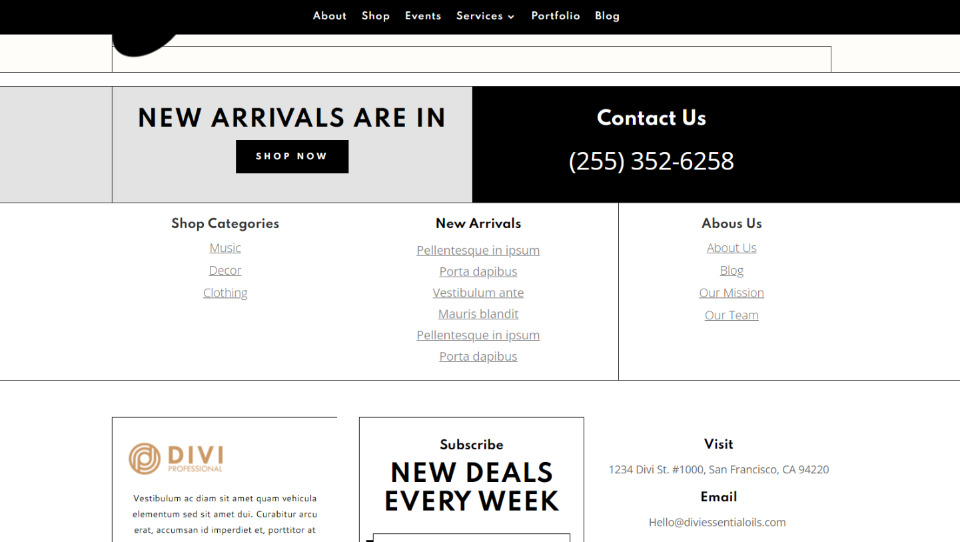
Desktop

That is the desktop view. We’ll create the Store Classes and About Us menus.
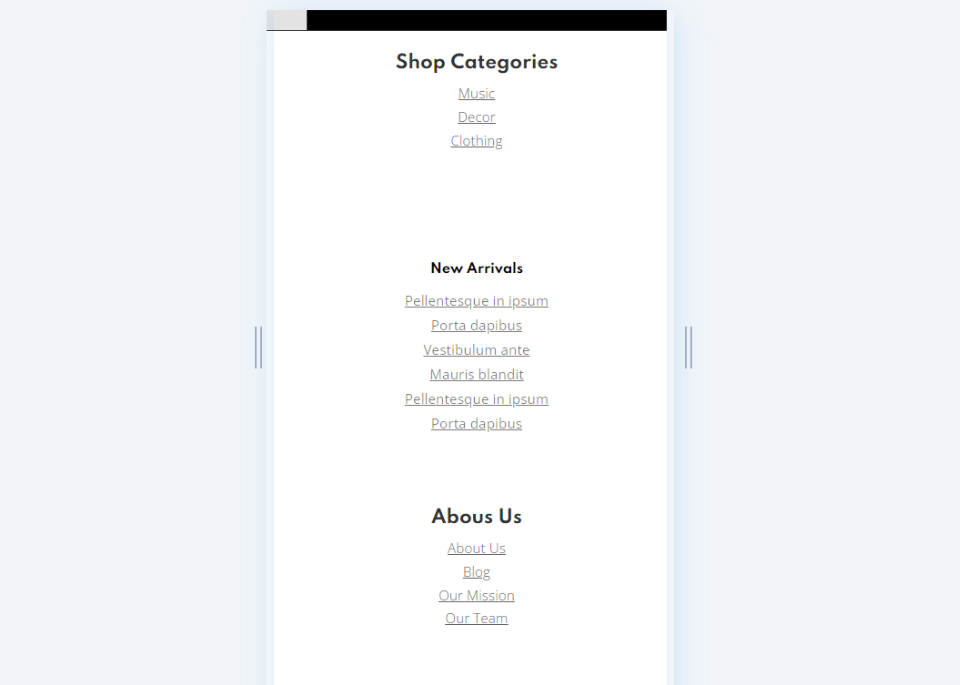
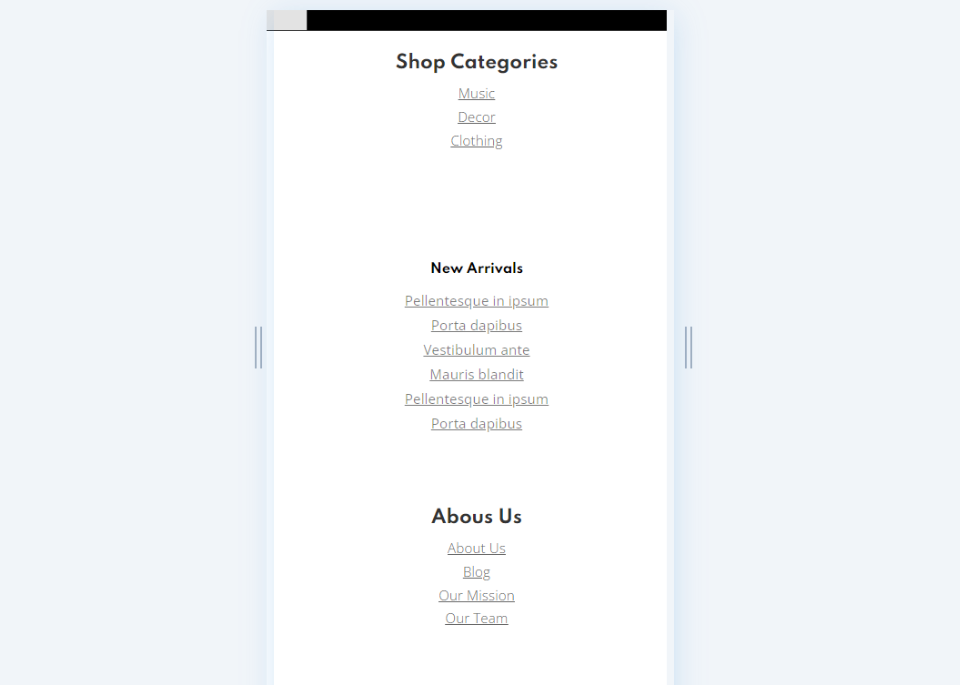
Cell

Right here’s how they are going to glance on cellular.
Create Your Divi Footer WordPress Menus
We’ll get started by means of growing the Divi footer WordPress menus. I’m growing two menus: one for a store with the store pages and one for details about the corporate.
Create the About Us Footer Menu

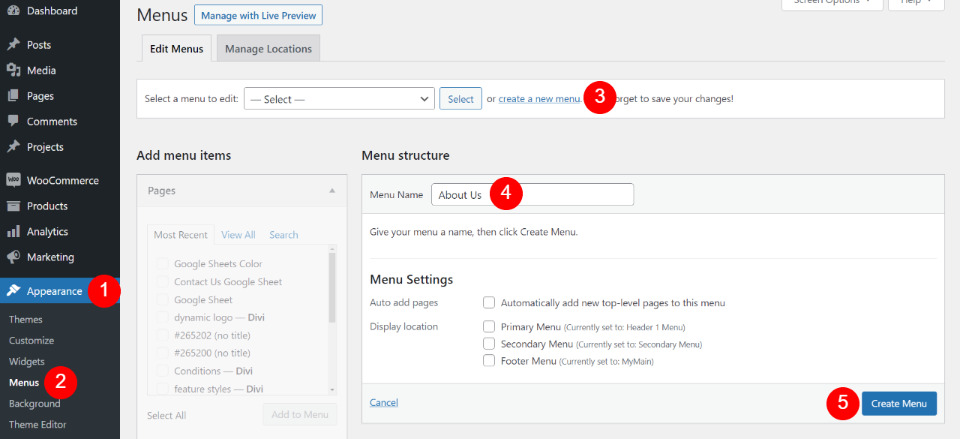
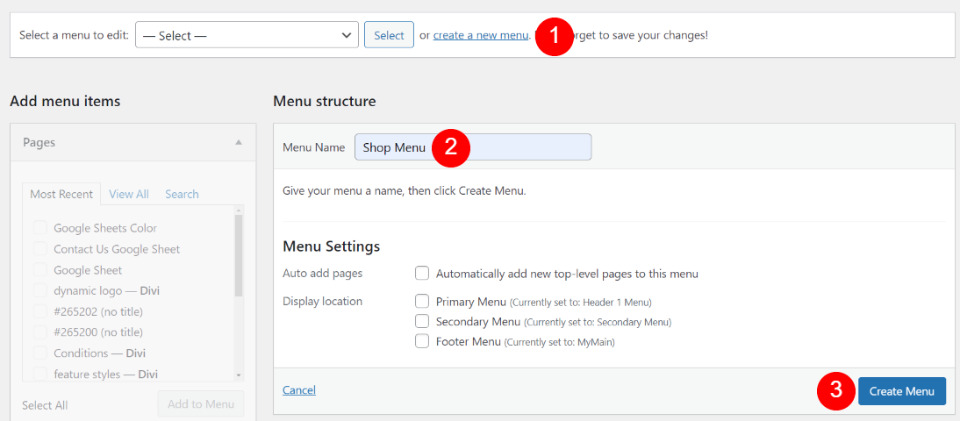
First, create the menus you wish to have to incorporate for your footer. Within the WordPress dashboard, pass to Look > Menus. Click on Create a brand new Menu. Identify your menu and click on Create Menu. You gained’t want to set them as footer menus as a result of we’re going to make a choice them inside Divi.

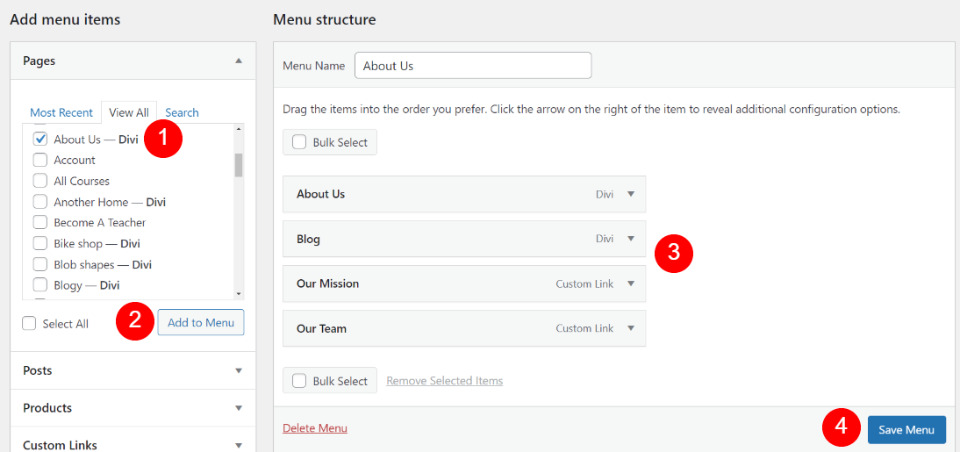
Create the menu and put it aside. Subsequent, upload the pages you wish to have. Then, organize them within the order you wish to have to show them. Whilst you’re in a position, click on Save Menu.
Create the Store Classes Footer Menu

For the store menu, I’m the usage of WooCommerce. Create a brand new menu by means of deciding on Create a New Menu on the best of the menu editor. Supply a reputation within the menu title box and click on Create Menu.

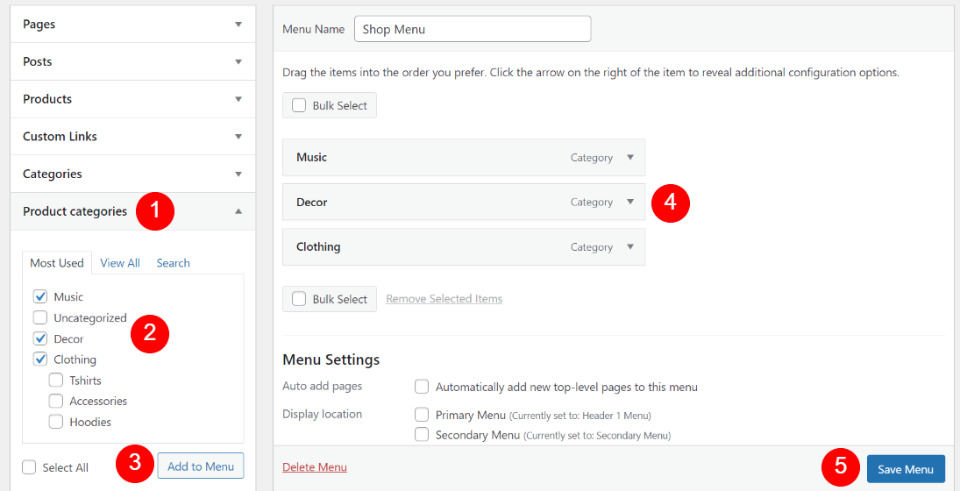
WooCommerce provides new choices to the menu construction. Make a choice Product Classes within the left sidebar. Select the kinds you wish to have to incorporate within the menu. Click on Upload the Menu. Organize them within the order you wish to have. Click on Save Menu. We can upload those menus to widgets.
Upload the Footer Widgets

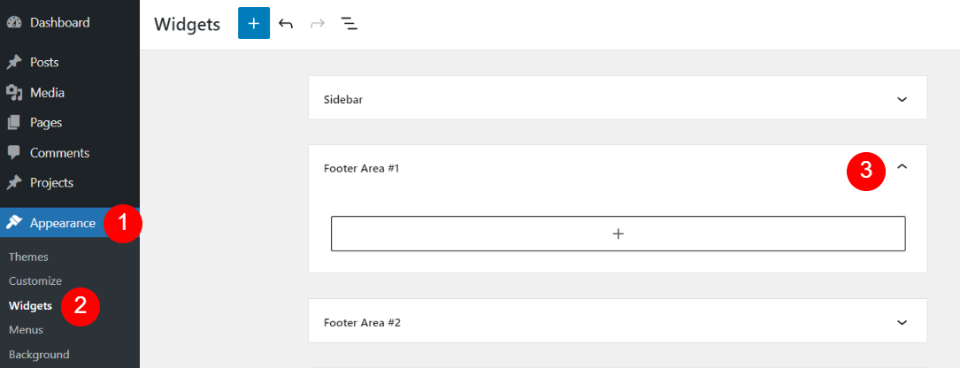
Subsequent, upload the menus to the footer widgets. First, pass to Look > Widgets within the WordPress dashboard. Subsequent, make a selection a Footer House that you simply’re no longer the usage of. Divi has six Footer Spaces to choose between and you’ll be able to upload a brand new widget house the usage of the device on the backside of the web page if you want to. I’ve decided on Footer House #1.

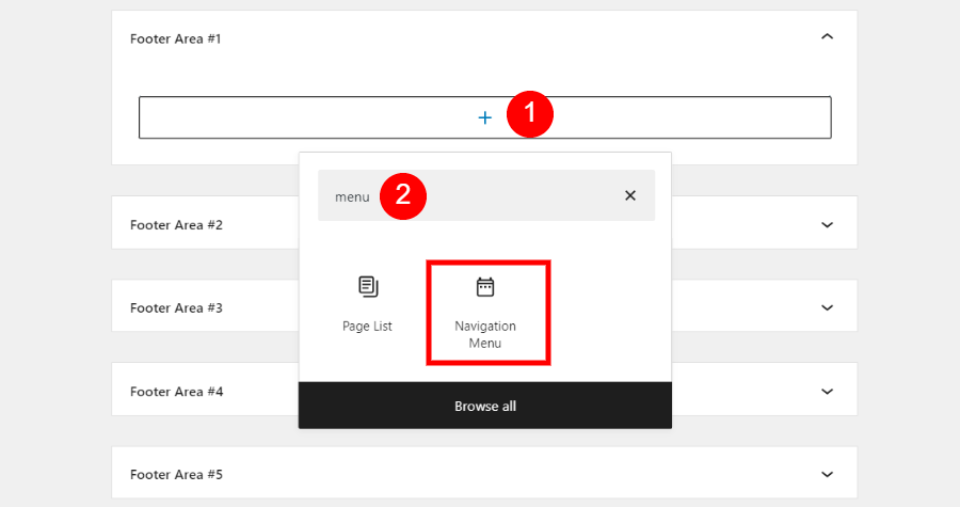
Inside the Footer House that you wish to have to make use of, click on the plus image to open the record of blocks. Seek for “menu” and make a selection Navigation Menu out of your alternatives.
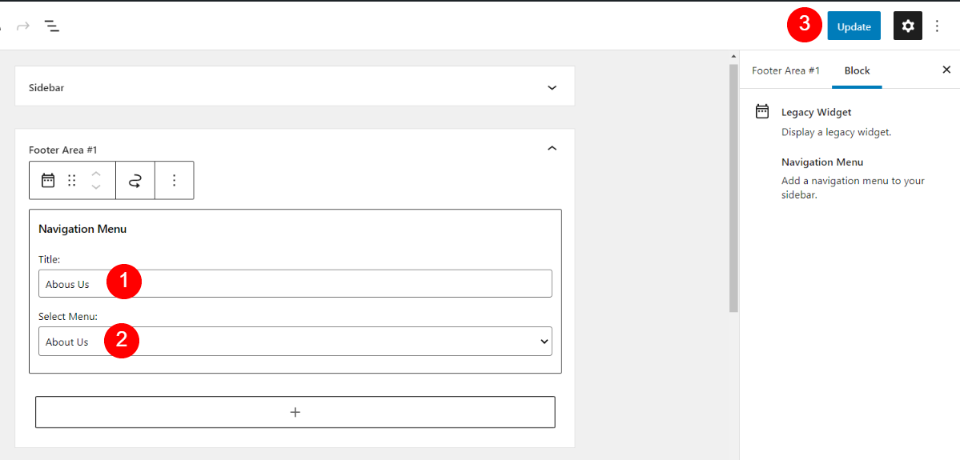
Upload the About Us Menu

Give the menu a reputation and make a choice the menu you wish to have to show. Click on Replace within the higher proper nook. Now it’s time to copy this procedure for the following menu.
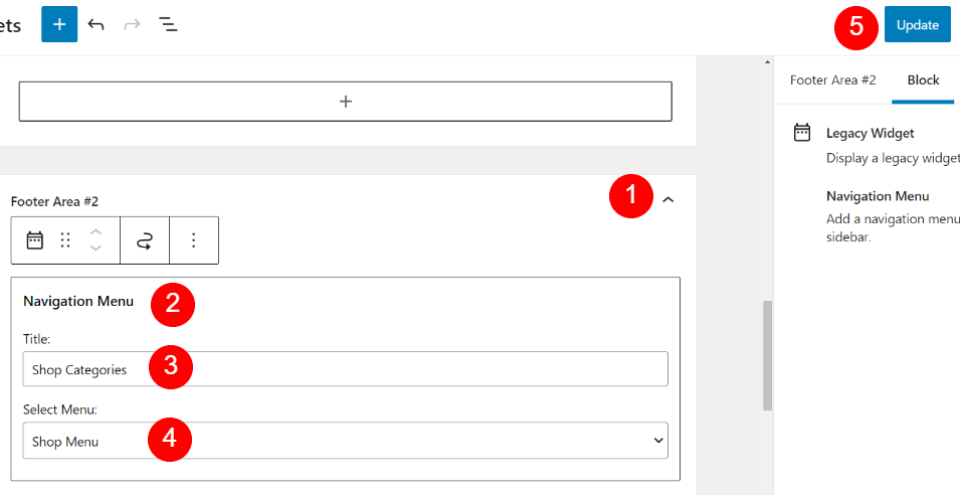
Upload the Store Menu

For this one, I’ve decided on Footer House #2. Insert the Navigation Menu block, upload a name, make a choice Store Menu, and make a selection Replace.
Your menus at the moment are in a position to be added in your Theme Builder templates.
Upload a Footer Template within the Theme Builder

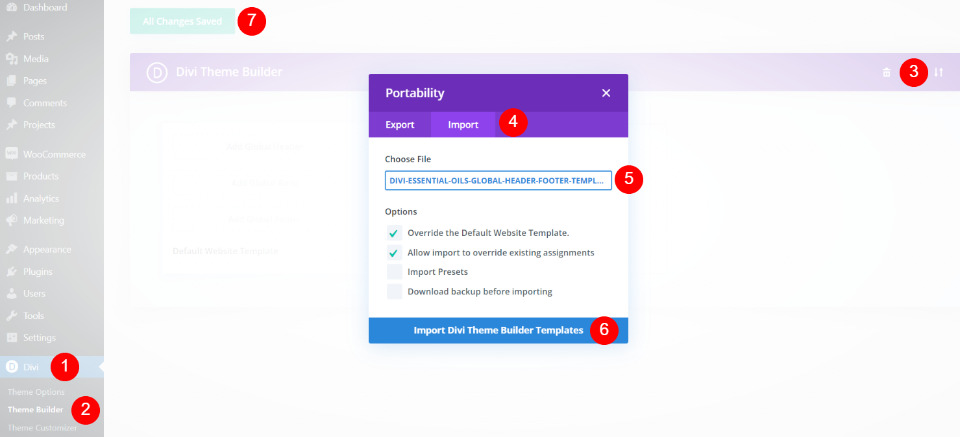
First, you’ll want a footer template. You’ll create your personal or add one. I’m the usage of the footer template from the free Header and Footer Template for Divi’s Essential Oils Layout Pack. In finding extra within the Divi weblog by means of on the lookout for “loose footer”. Obtain the template and unzip it.
Subsequent, upload a template to the Divi Theme Builder. Within the WordPress dashboard, pass to Divi > Theme Builder. Make a choice Portability and click on Import within the modal that opens. Click on Select Document, navigate to the document, make a selection it, and click on Import Divi Theme Builder Templates.

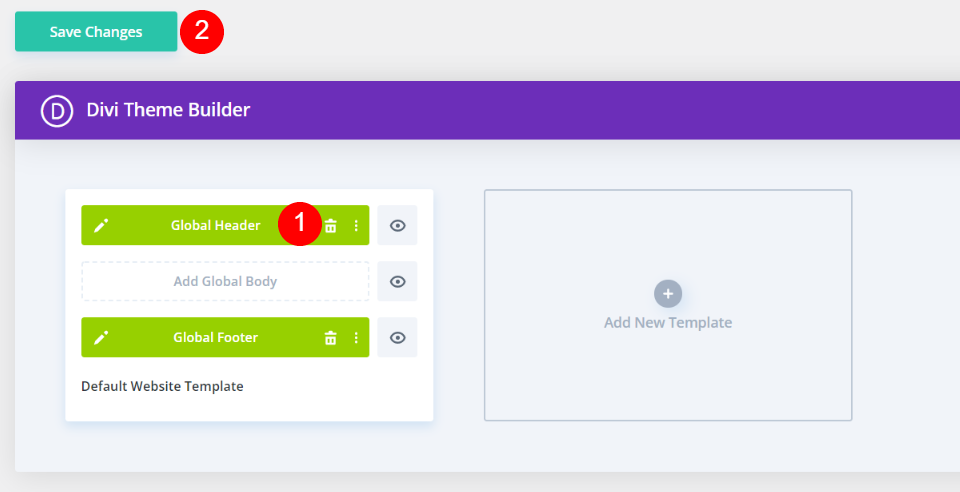
This will likely come with a header document. Delete it for those who don’t wish to use it. Save your adjustments and navigate to the front-end of your web site. We’ll do the remainder of the paintings the usage of Divi’s new full site front-end editing feature.
Edit the Divi Footer WordPress Menus at the Entrance-end

At the front-end of your web site, make a selection Allow Visible Builder on the best of your display. Because the footer is world, it doesn’t subject what web page you’re on.

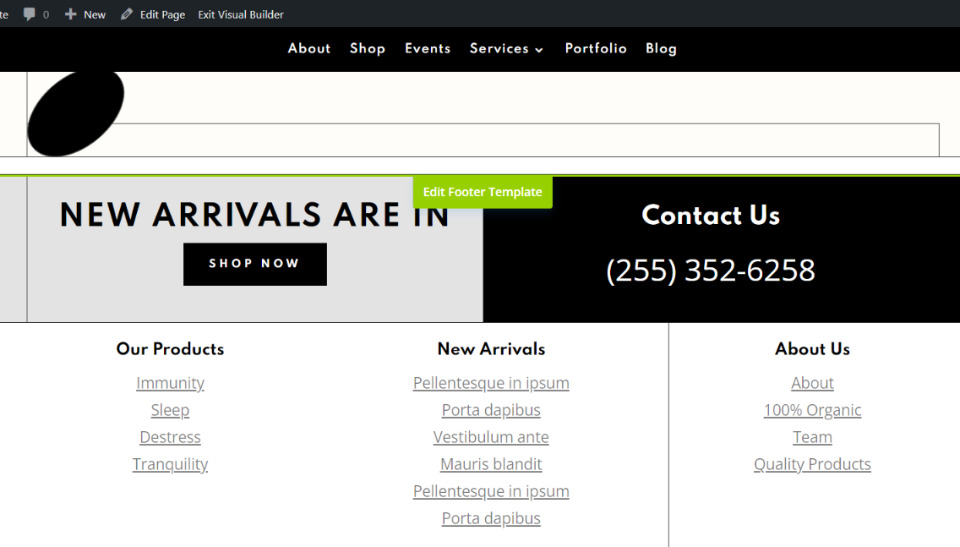
Hover over the footer and make a selection Edit Footer Template. We can upload the 2 menus by means of changing the Our Merchandise and About Us spaces. On this format, each spaces had been created with a couple of textual content modules. We’ll exchange them with sidebar modules to show the menus we created.
Upload the About Us Sidebar

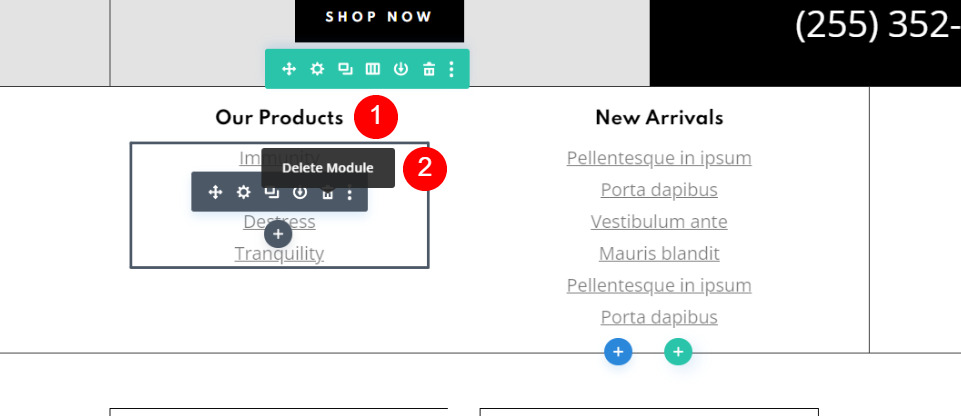
First, delete the 2 textual content modules that create the About Us menu.

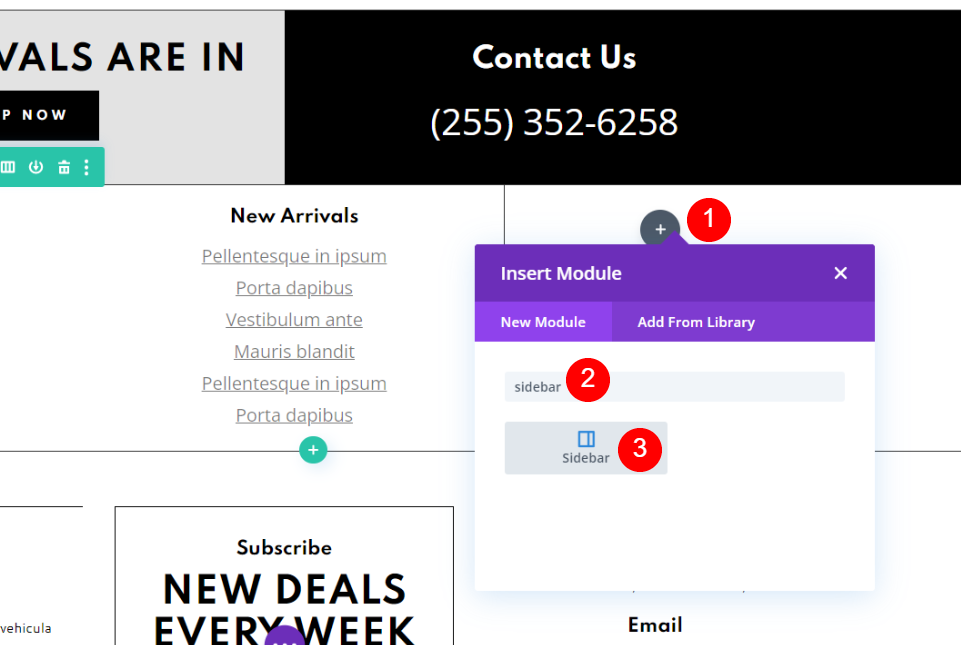
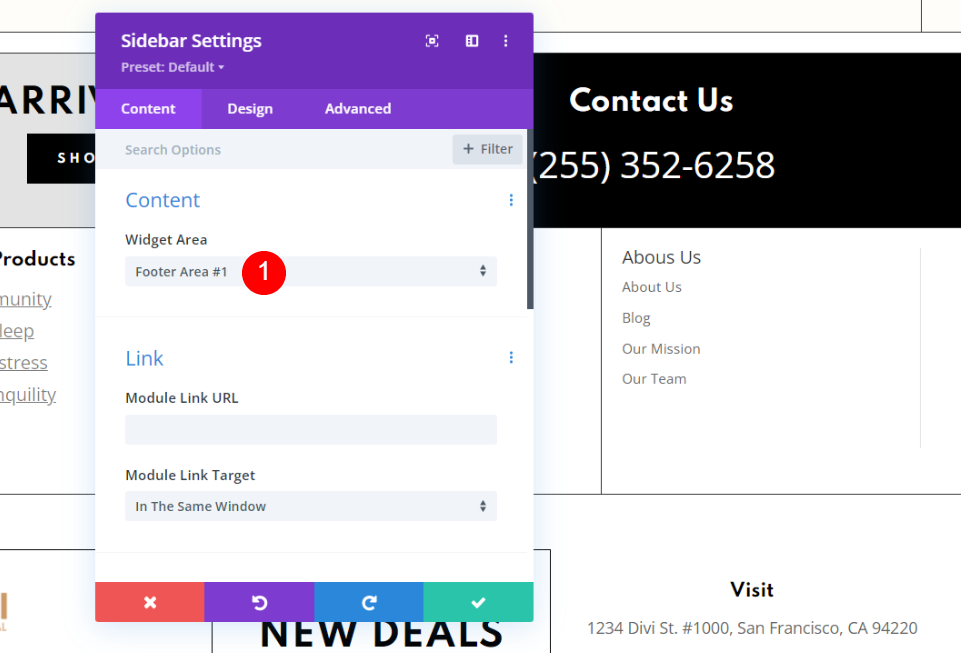
Subsequent, we want to upload a sidebar module the place you wish to have to show the menu. Hover over the realm you wish to have so as to add the module and click on the black plus image. Seek for “sidebar” and click on the Sidebar module.

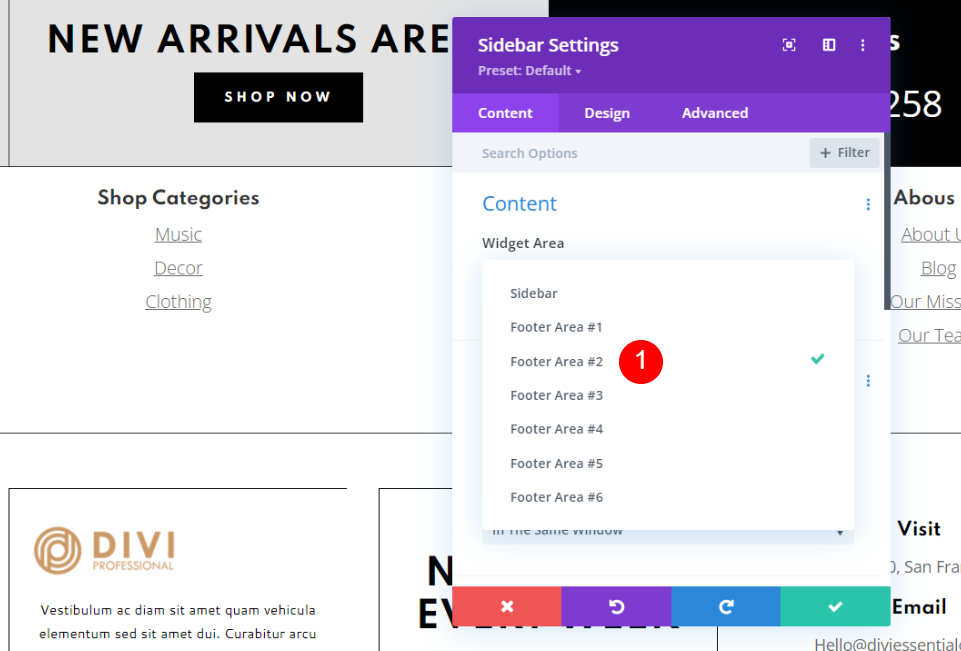
The module’s atmosphere will open. Make a choice Footer House #1. This will likely show the menu beneath the textual content module that we wish to exchange.
Taste the About Us Sidebar

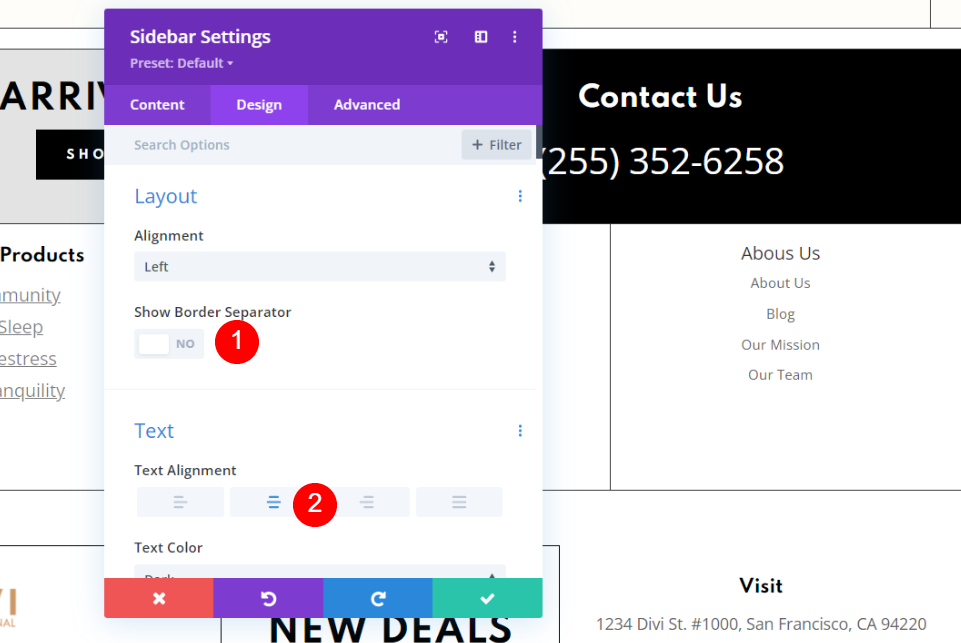
Structure and Textual content Settings
Make a choice the Design tab for the sidebar module settings. Disable Display Border Separator. Underneath Textual content, make a selection Middle Alignment.
- Display Border Separator: Disable
- Textual content Alignment: Middle

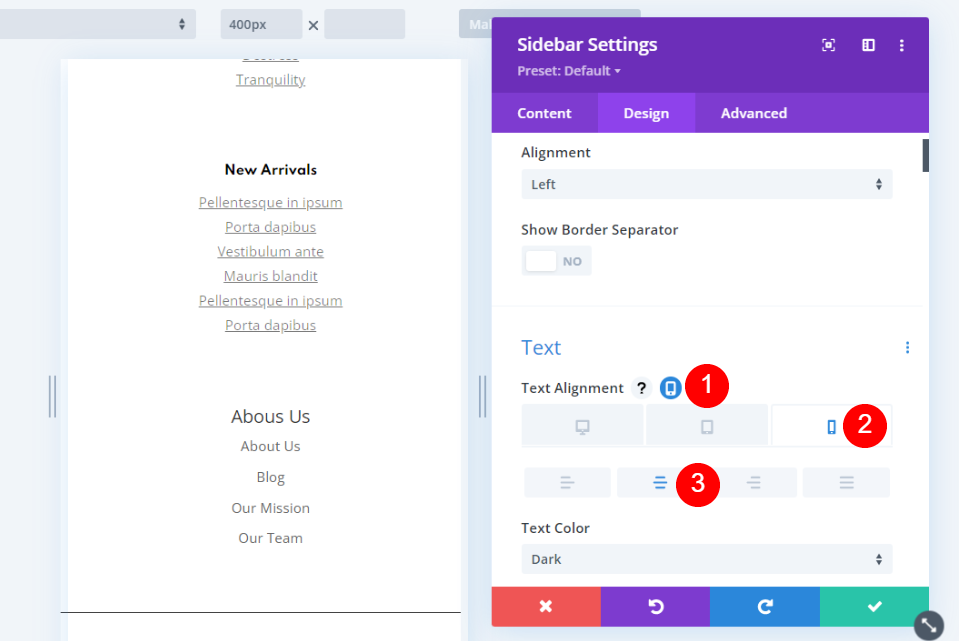
Telephone Textual content Settings
Hover over Textual content Alignment and make a selection the tool icon when it sounds as if. Click on at the Telephone icon and make a selection Middle Alignment.
- Textual content Alignment
- Telephone: Middle
- Name Font: Spartan
- Name Font Weight: Daring
- 18px
- Line Peak: 1.4em
- Name Textual content Measurement
- Telephone: 13px
- Name Line Peak: 1.4em
- Frame Font: Default
- Font Weight: Mild
- Font Taste: Underline
- Desktop
- Frame Textual content Measurement: 18px
- Frame Line Peak: 1.4em
- Telephone
- Frame Textual content Measurement: 14px
- Frame Line Peak: 1.2em
- Widget Are settings: Footer House #2

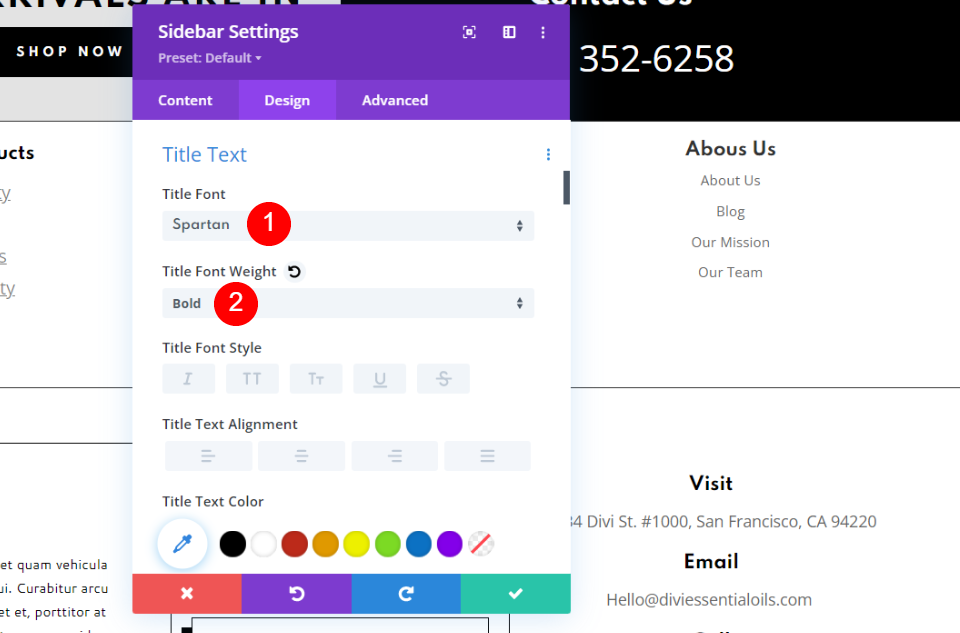
Name Textual content
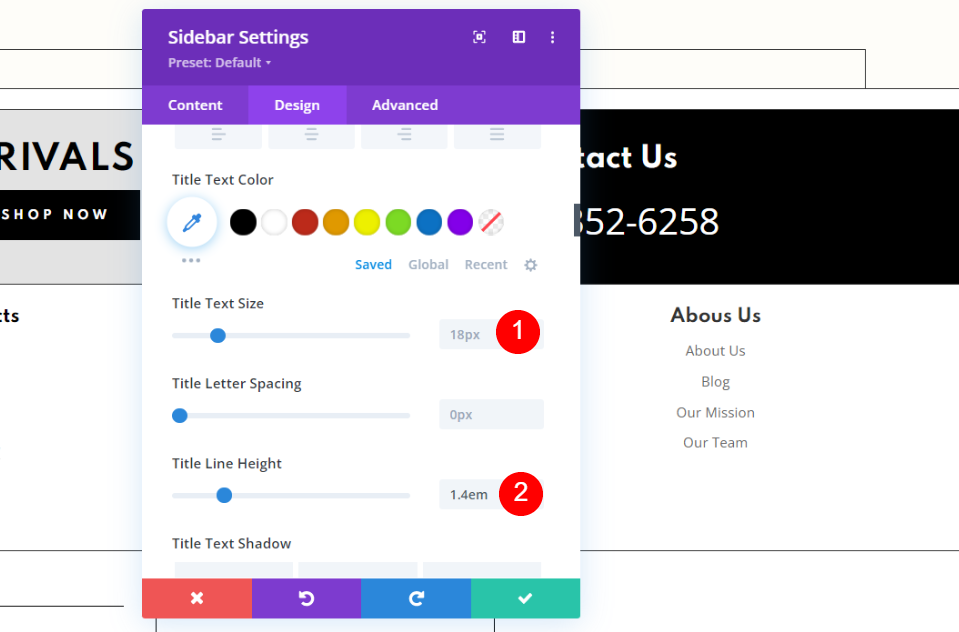
Scroll right down to Name Textual content. Select Spartan for the Name Font and make a selection Daring for the Name Font Weight.

Depart the Name Textual content to 18px. Set Name Line Peak to 1.4em.

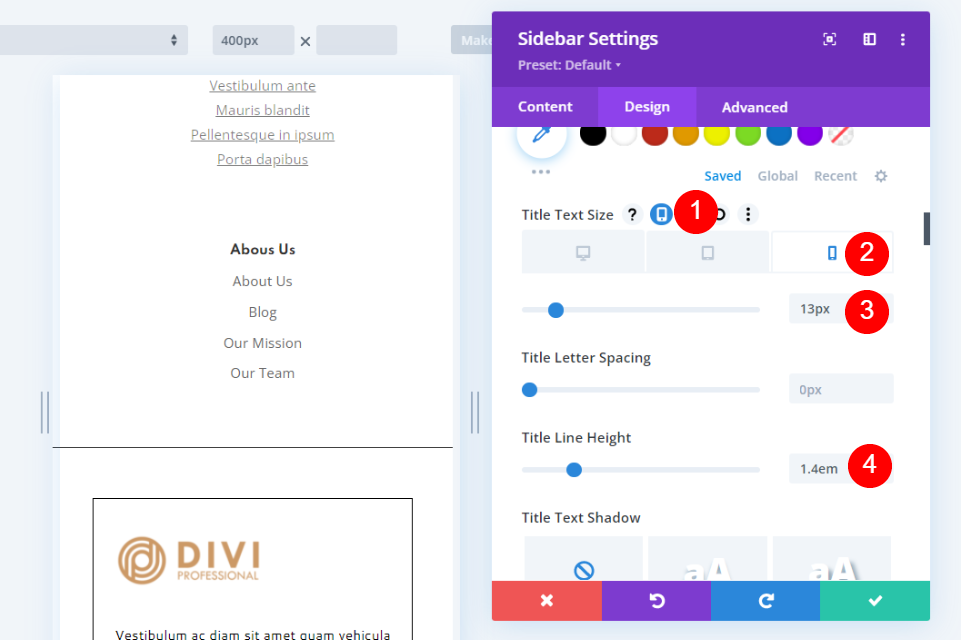
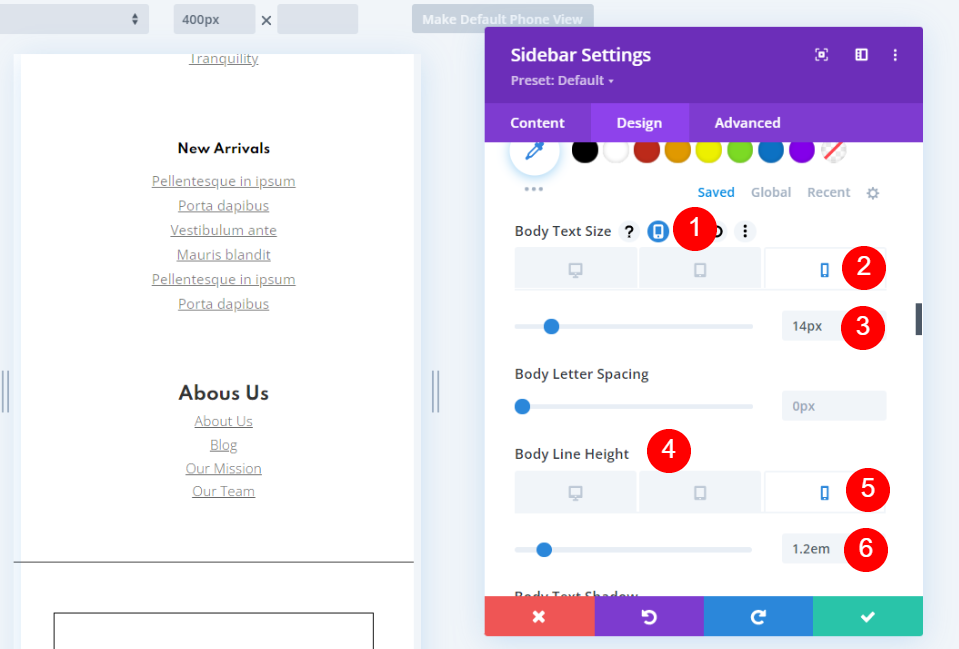
Hover over Name Textual content Measurement and make a selection the tool icon. Select the Telephone icon and set the Name Textual content Measurement to 13. Depart Name Line Peak at 1.4em.

Frame Textual content
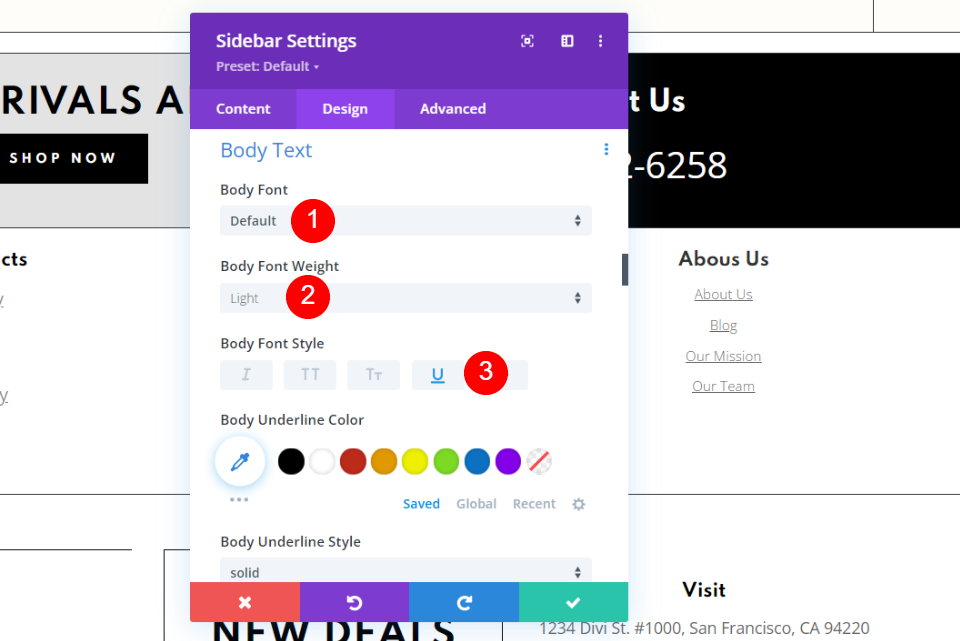
Underneath Frame Textual content, depart the Font at Default. Set the Font Weight to Mild. Set the Font Taste to Underline.

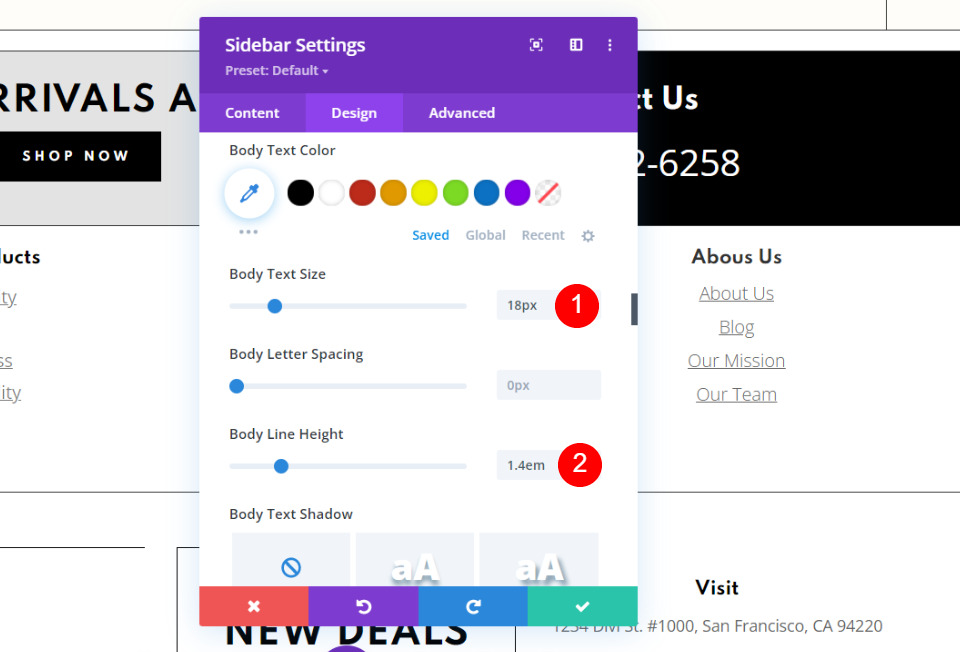
Set the Frame Textual content Measurement for the Desktop to 18px. Set the Frame Line Peak to 1.4em.

Make a choice the Instrument icon for the Frame Textual content Measurement. Set the Telephone Frame Textual content Measurement to 14px. Make a choice the Instrument icon for the Frame Line Peak and set the Telephone Frame Line Peak to 1.2em.
Upload the Store Classes Sidebar

Subsequent, we’ll exchange the Our Merchandise menu with a sidebar that may display our store classes. First, delete the 2 textual content modules.

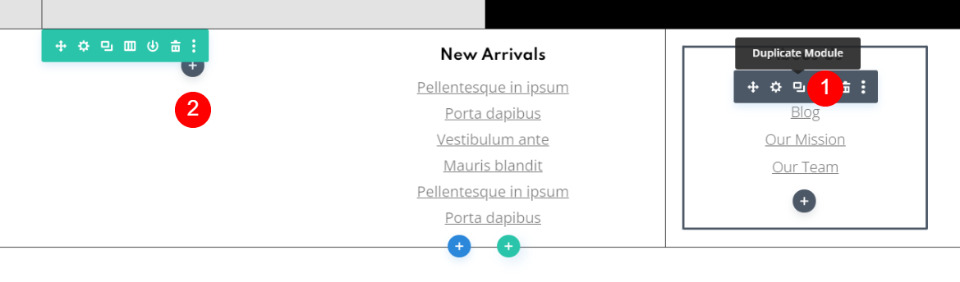
Subsequent, reproduction the About Us sidebar module and drag it into the site of our Store Classes menu.
Make a choice the Store Classes Menu

Open the Sidebar module. Within the Widget House settings, make a selection Footer House #2.
Now save the adjustments and go out the Visible Builder. We’re accomplished.
Divi Footer WordPress Menus Effects
We have two new menus which are simple to switch. Right here’s how they appear on desktop and cellular.
Desktop

Listed here are the 2 menus at the desktop. They paintings smartly inside their area.
Cell

Listed here are the 2 cellular menus. They stack usually and mix smartly with the menu within the heart that we didn’t exchange.
Finishing Ideas on Divi Footer WordPress Menus
That’s our take a look at methods to upload Divi footer WordPress menus in your web site. Those menus are simple to create the usage of the footer widgets and including them with Sidebar modules. They have got the benefit of being simple to switch. If you’ve arrange your sidebar module you’ll be able to exchange the menu simply.
We wish to listen from you. Have you ever added Divi footer WordPress menus in your web site? Tell us within the feedback.
The put up How to Add WordPress Menus to Your Divi Footer gave the impression first on Elegant Themes Blog.
WordPress Web Design