There are an abundance of front-end building instruments, libraries, and sources in the market that we will all the time uncover one thing new. On this put up, as standard, we’ve put in combination some new ones that we’ve got discovered not too long ago.
We will be able to spotlight some JavaScript libraries for cyber web or cell app building, a TypeScript studying useful resource, and different useful productiveness instruments.
So let’s soar in to look the total record.
.no-js #ref-block-post-62446 .ref-block__thumbnail { background-image: url(“https://belongings.hongkiat.com/uploads/thumbs/250×160/designers-developers-monthly-09-2022.jpg”); }
Recent Sources for Internet Designers and Builders (September 2022)
On this spherical of the collection, we’re going to function a listing of recent libraries, frameworks, and instruments that I am… Learn extra
Unpoly
Unpoly is a JavaScript framework designed for use with server-side cyber web packages. It has some options out-of-the-box which can be usually necessary, equivalent to Bureaucracy, Occasions, Community requests, and plenty of others which can be had to construct an interactive cyber web utility.


FrankenPHP
FrankenPHP is a trendy PHP Server constructed on best of Caddy. It’s a full-fledged cyber web server that permits you to run PHP packages with out the restrictions or complexities of configuring Apache or Nginx.
Plus, it comes with all options incorporated to run a cyber web server equivalent to HTTPS, HTTP/2, HTTP/3, logging, zstd, and gzip compression.


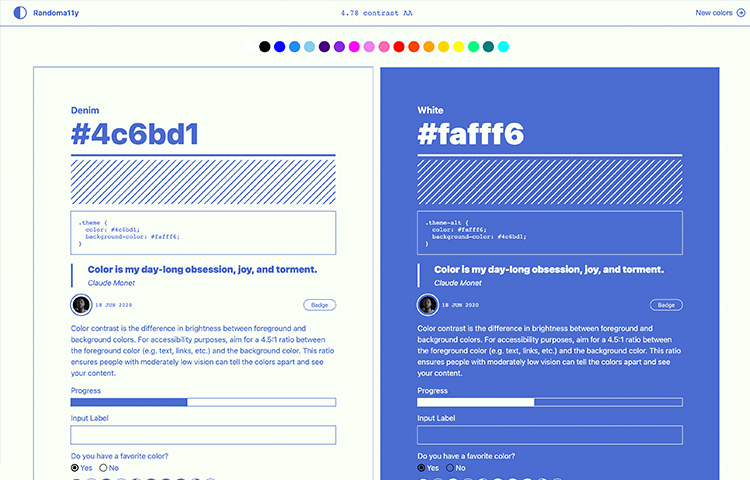
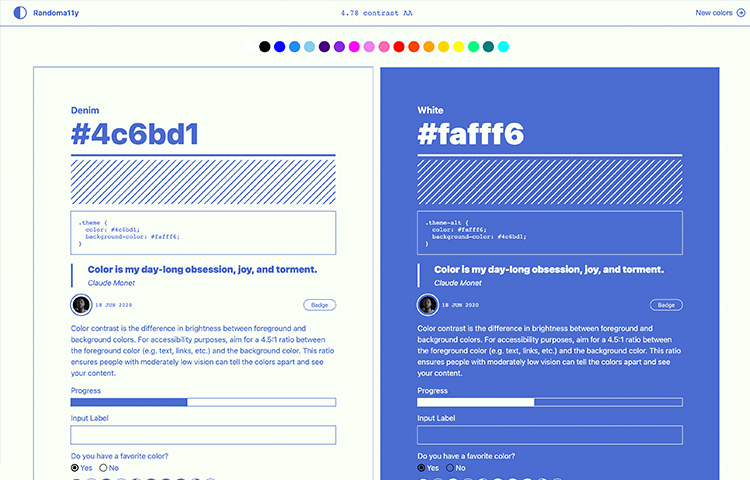
Randoma11y
Randoma11y is a colour aggregate generator that complies with accessibility requirements. The colours are generated through a “robotic”, and you’ll be able to additionally vote in your favourite colour combo that can lend a hand to beef up the standard of those colour combos, making them extra correct and dependable.
If you happen to’re now not certain what colours to make use of in your online page, that is the software it is advisable to check out.
.no-js #ref-block-post-55683 .ref-block__thumbnail { background-image: url(“https://belongings.hongkiat.com/uploads/thumbs/250×160/accessibility-tools-for-designers.jpg”); }
10 Highest Accessibility Equipment For Designers
Lately is the arena of inclusive generation – web sites, apps, and tech devices which can be made for folks… Learn extra


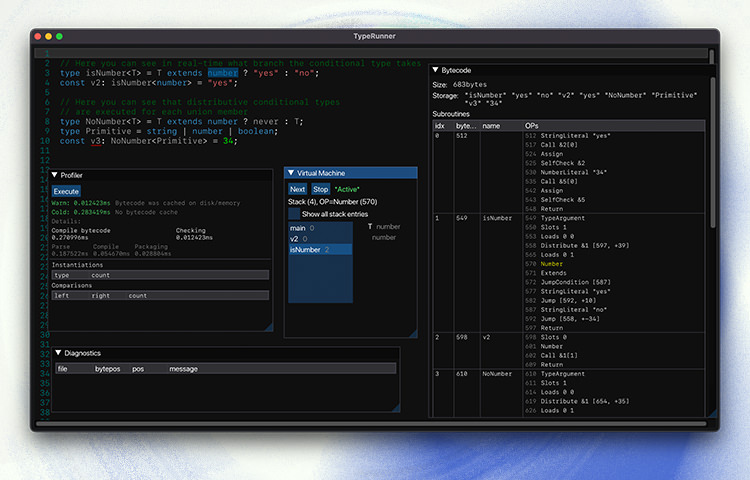
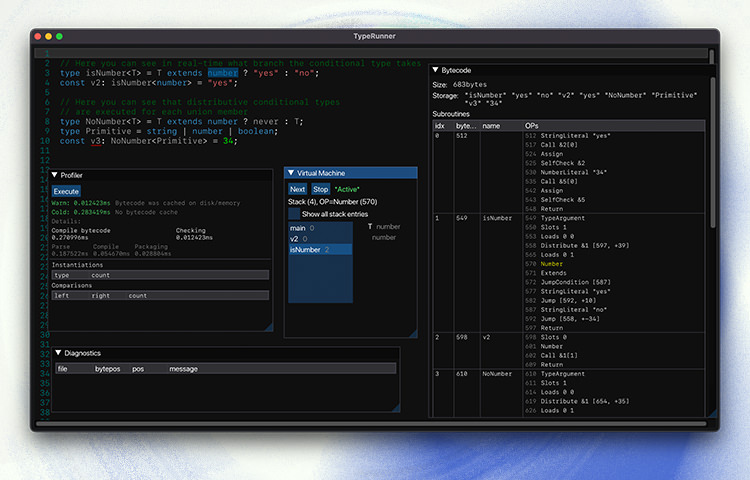
TypeRunner
TypeRunner is an open-source high-performance TypeScript compiler. It may be used as each a CLI and a library, or just for type-checking JavaScript code.
The compiler helps interactive variety debugging, which means that that the consumer can see the inferred varieties in actual time and fasten mistakes at the fly, making it relatively an advanced building software.


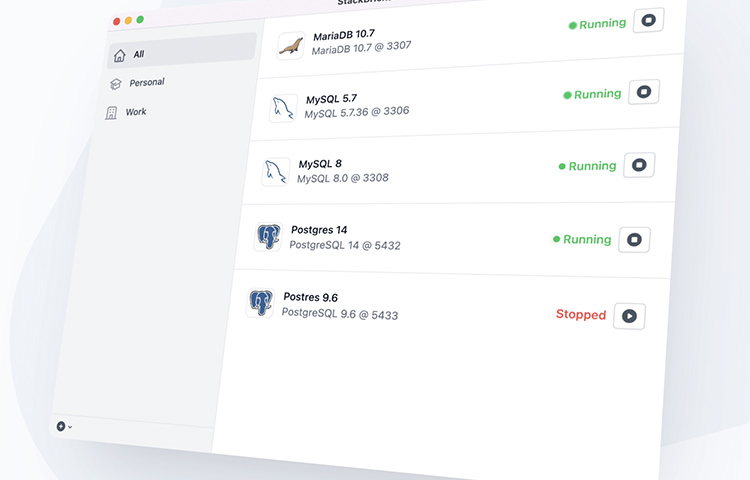
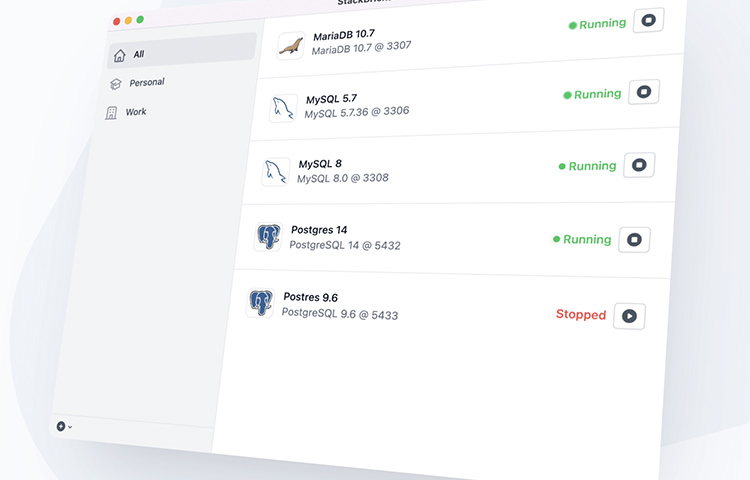
StackBricks
Stackbricks is a unfastened database-management app that works in your desktop and lets you arrange many various databases. It helps quite a lot of database varieties equivalent to MySQL, PostgreSQL, and MariaDB. It’s to be had for Home windows, macOS, and Linux.


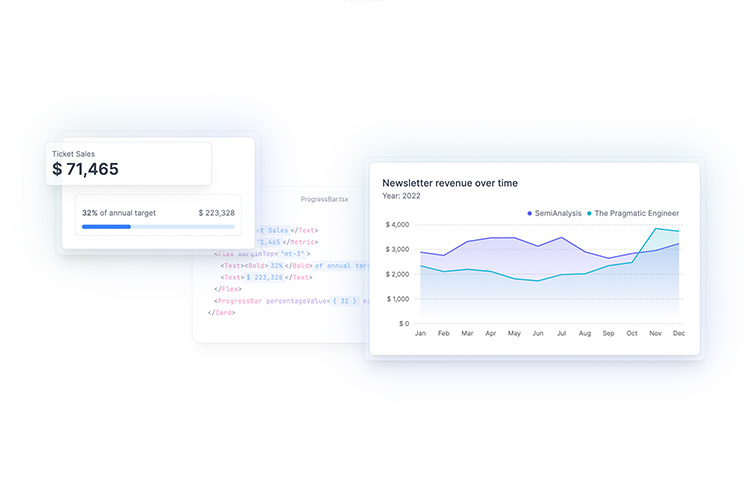
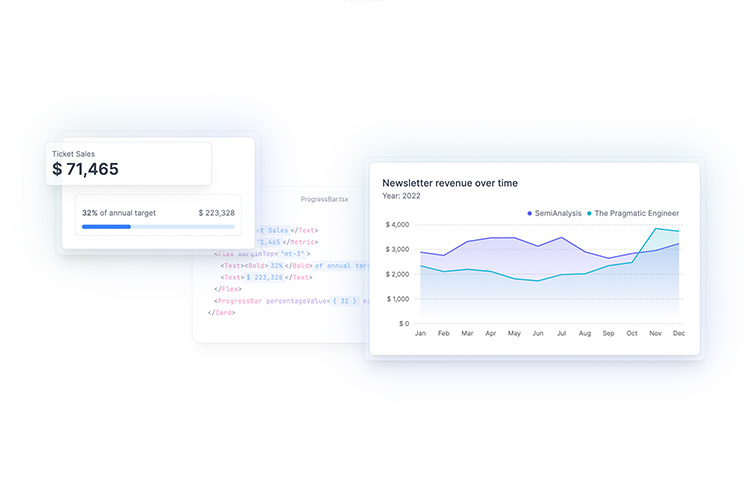
Tremor
Tremor is is a straightforward and modular React part library to construct a dashboard. With only a few strains of code, you’ll be able to create a lovely dashboard.
Moreover, it comes with some pre-built parts to show information equivalent to charts, tables, and lists. Each and every part is versatile and customizable so you’ll be able to have compatibility them into your individual use circumstances and necessities.
.no-js #ref-block-post-29135 .ref-block__thumbnail { background-image: url(“https://belongings.hongkiat.com/uploads/thumbs/250×160/react-js-web-developers-toolkit.jpg”); }
15 React.js Equipment & Sources for Builders
The recognition of React.js has been hastily rising since Fb first launched the library again in 2013. It is… Learn extra


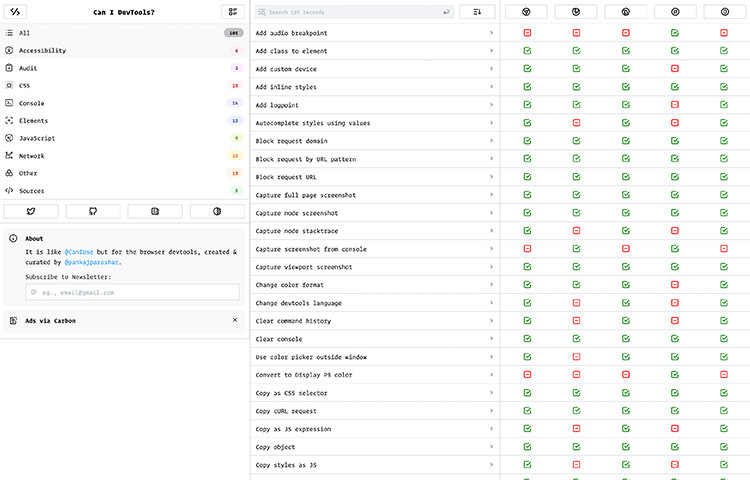
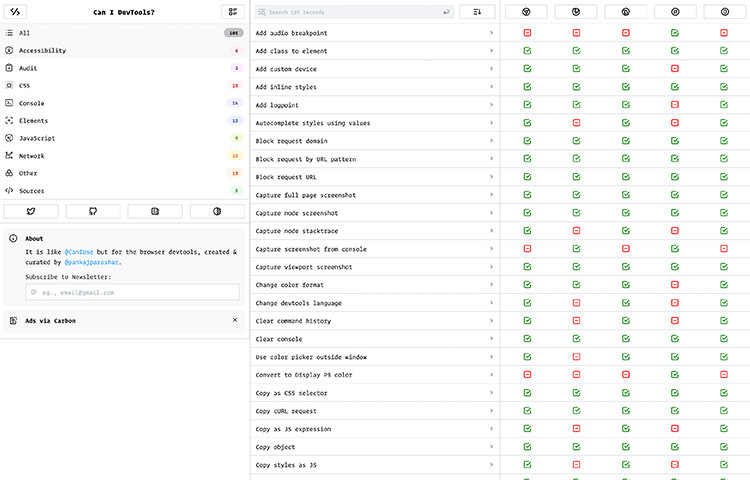
CanIDevTools
CanIDevTools is very similar to CanIUse, however as a substitute of checklist CSS helps in browser, it lists options for the DevTools at the browser equivalent to Accessibility, the Console, Community, and plenty of different options. It’s beautiful helpful if you make a decision which primary browser you wish to have to make use of for building.


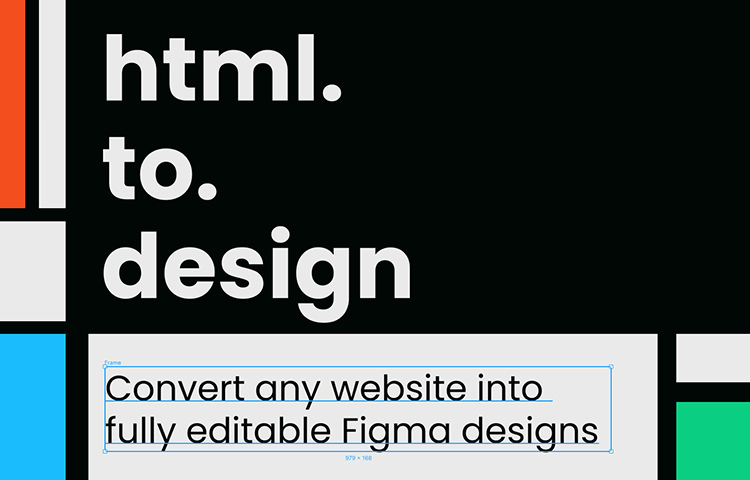
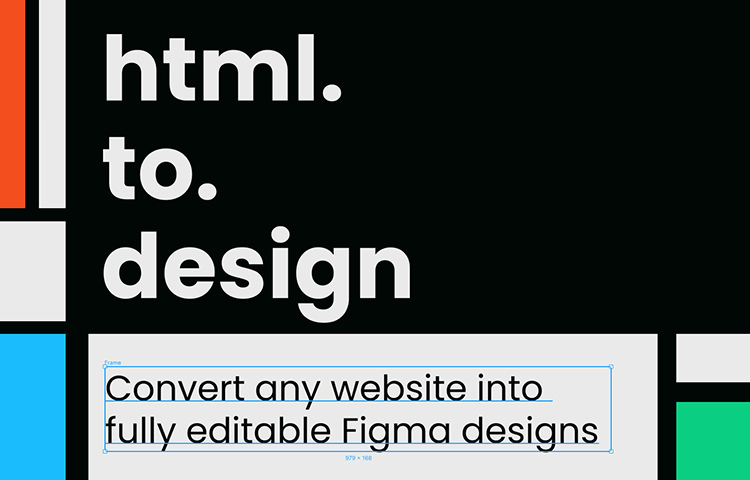
html.to.design
Figma lets you create designs, whether or not it’s for a online page, cell, or every other medium. Now with the Figma plugin, html.to.design, you’ll be able to convert an current online page and import its HTML into Figma to start out your individual designs. It’s truly a time saver.


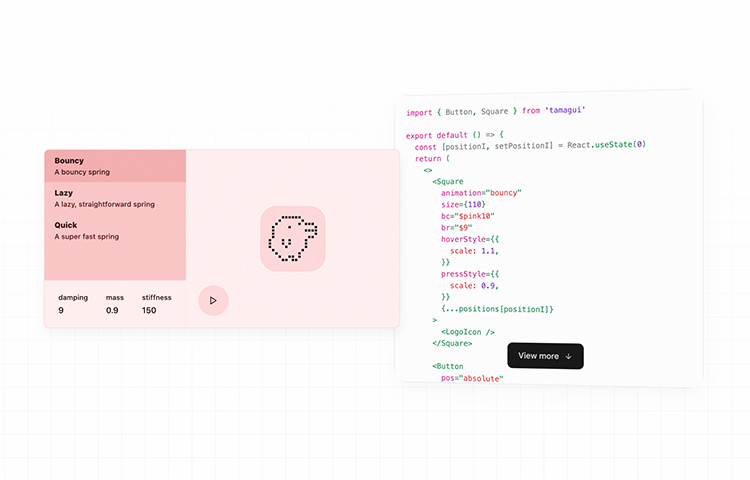
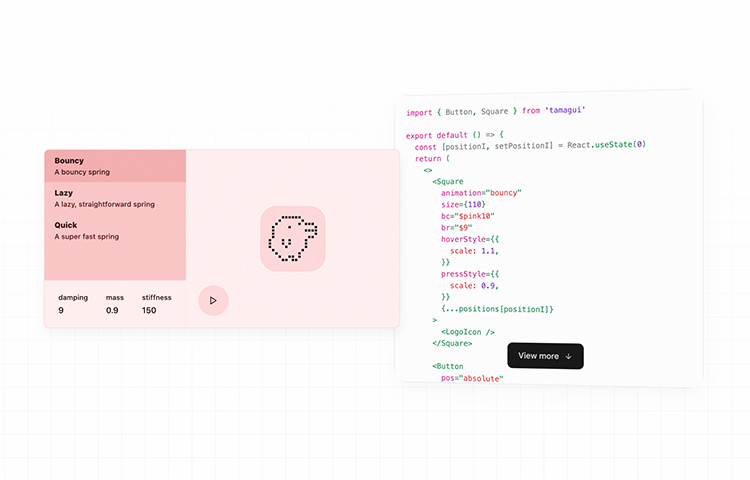
TamaGUI
TamaGUI is an entire suite of UI parts. Each and every part is provided with composoable APIs, measurement variance, and configurable issues. Those make it extremely customizable and let you construct distinctive web sites and a great library to construct a design device.


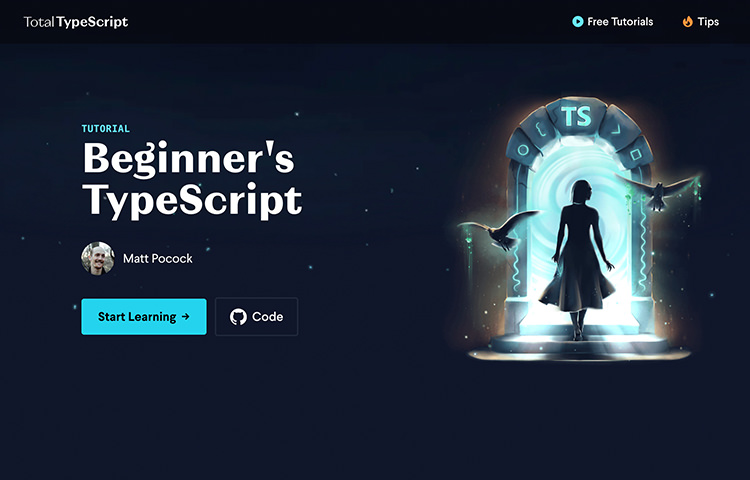
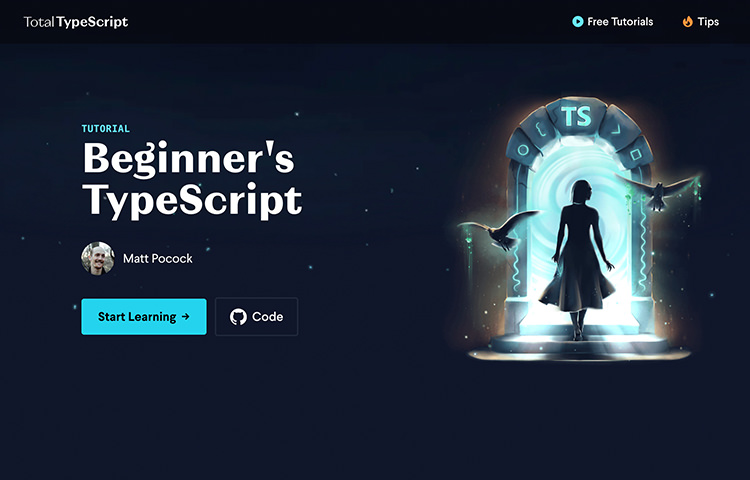
Freshmen TypeScript
This above is a TypeScript interactive direction for rookies. On this direction, it is possible for you to to achieve foundational wisdom and talents equivalent to claim variety in variables, purposes, some not unusual issues, and a few demanding situations to uncover the answer. It is a best direction in the event you’re simply get began with TypeScript. This on-line direction could also be unfastened!


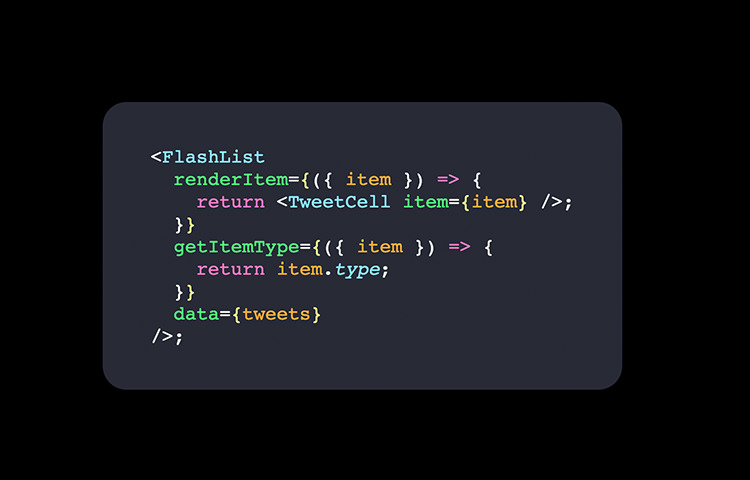
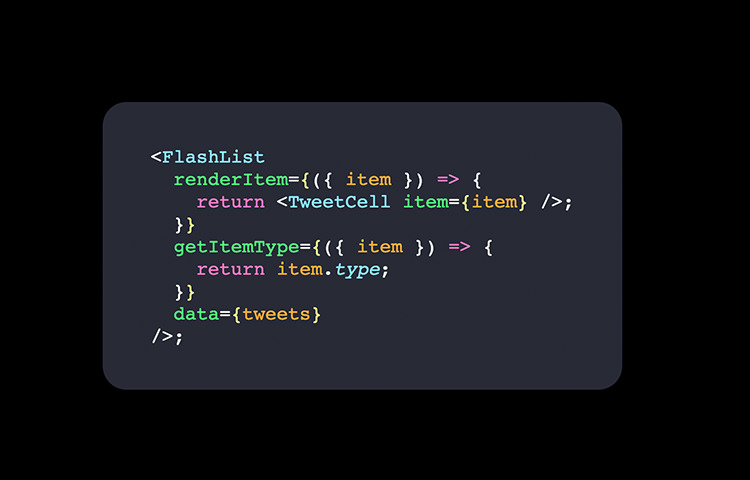
FlashList
Developing a listing is straightforward however keeping up a protracted record can also be difficult and purpose functionality problems for your utility. That is the place FlashList is available in. It’s a React Local part designed to take care of showing a protracted record of things for your utility. This will likely permit your utility to stay performant whilst the consumer scrolls the record.


Shortcat
A desktop app for macOS that permits you to navigate the working device simply the usage of the keyboard. It really works very similar to a Command Palette in Visible Studio Code and opens up a brand new conversation window, the place you’ll be able to variety in and hit Input. It lets you perform your Mac sooner and thus, boosts your productiveness.


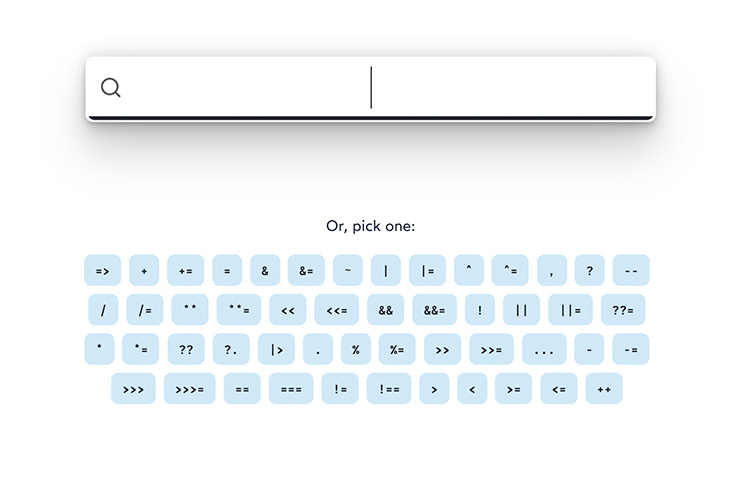
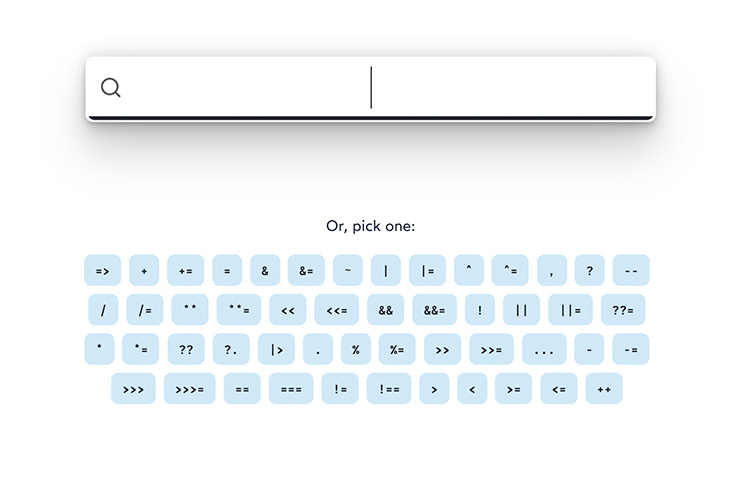
Operator Look up
As a JavaScript developer, have you ever ever puzzled what those symbols imply |=, &&=, and >>=? In case you are unsure, then you’ll be able to find the solution on this operator look up software. This web site explains what those operators are in conjunction with some examples of utilization.


Depcheck
Depcheck is an NPM bundle that exams Node dependencies for your challenge and reveals which can be unused. It’s an attractive to hand bundle to audit your initiatives.


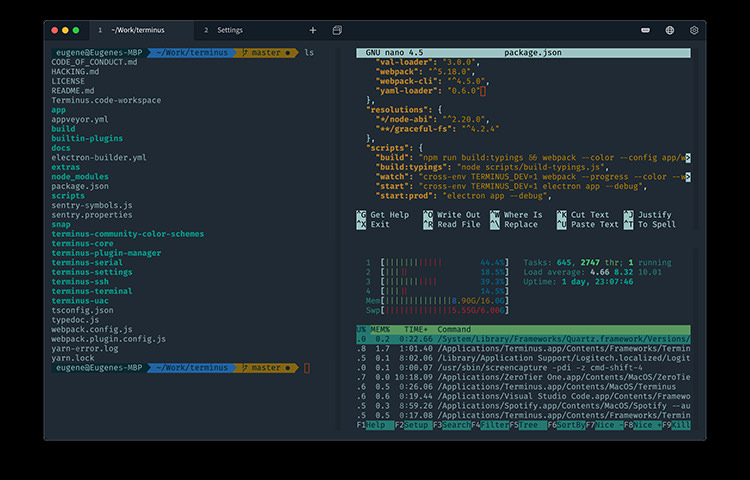
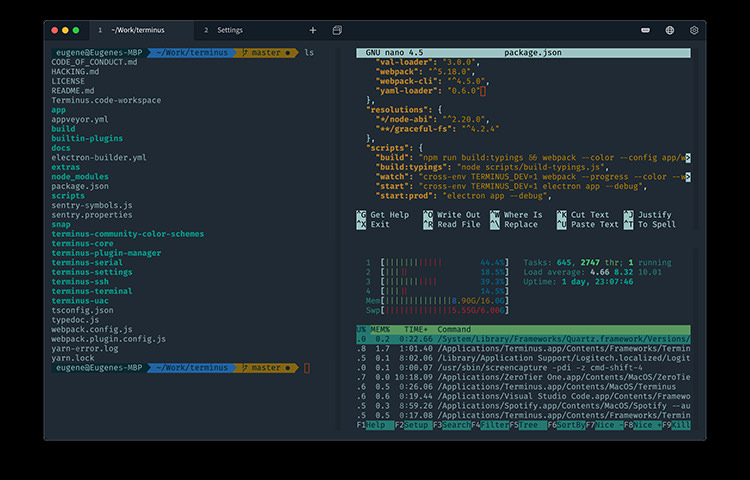
Tabby
Tabby is a terminal emulator, SSH and serial shopper. It gives extra options and features than the integrated Terminal shopper in Home windows, macOS, and Linux.


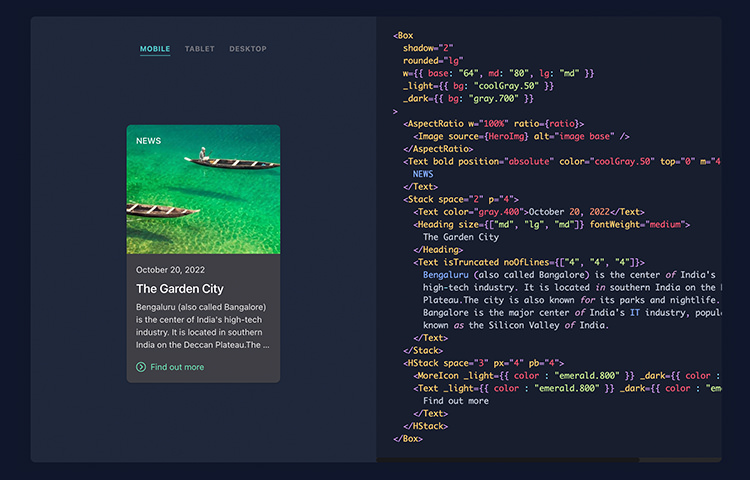
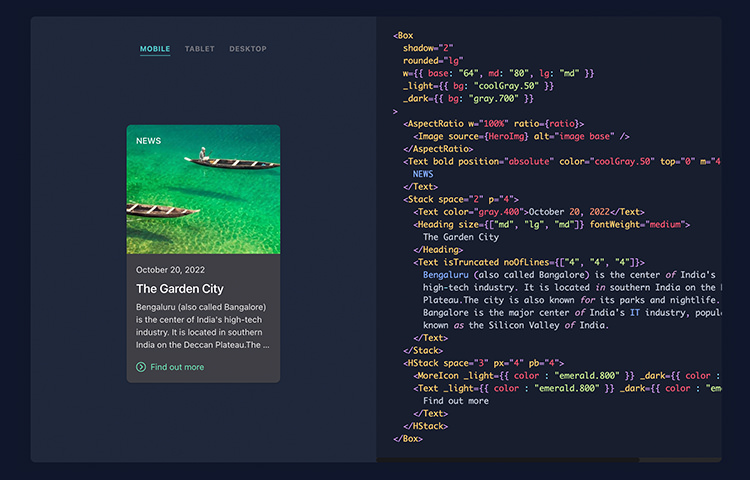
Nativebase
With NativeBase, you’ll be able to construct constant UI throughout Android, iOS, and Internet platforms. It’s widely theme-able. There are not any limits on customizing your app theme and part kinds. Additionally it is a nice library to construct cross-platform packages.


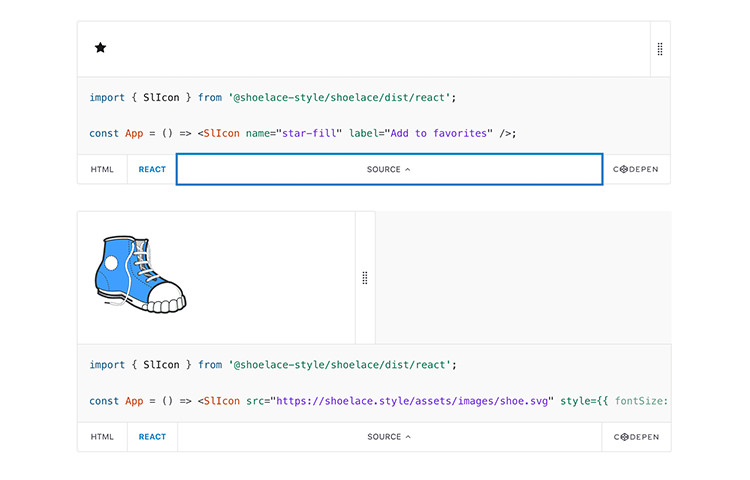
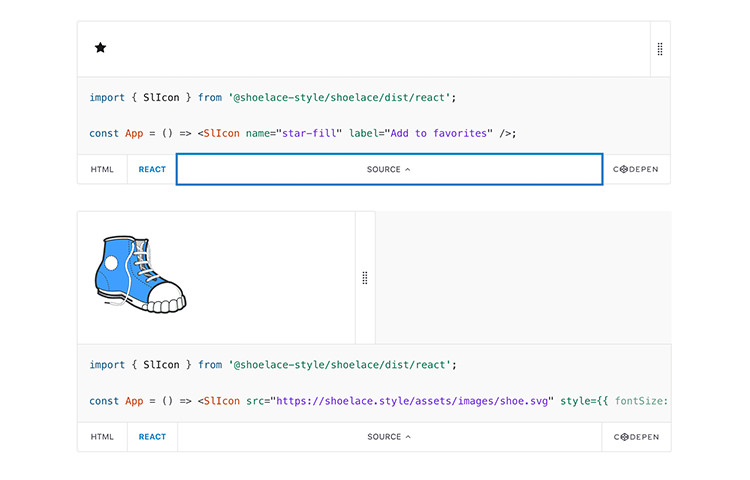
Shoelace Taste
Shoelace is a choice of professionally designed UI parts. It really works with all frameworks and is constructed with a cyber web usual, it additionally works with simply undeniable HTML, CSS, and JavaScript in addition to CDNs, can also be customised with easy CSS, and could also be out there.


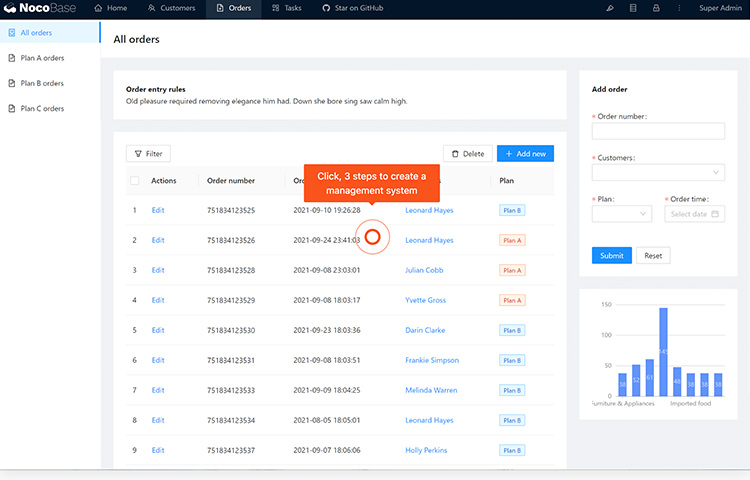
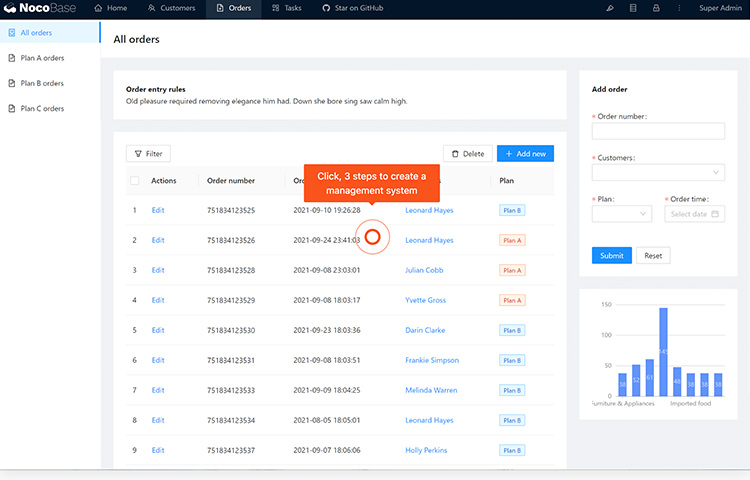
NocoBase
NocoBase is a no-code building platform. You’ll be able to construct quite a lot of instruments like your individual collaboration platform or leadership device in mins with or without little or no programming. If you want to create an inner software briefly, this can be the software for you.


Qwik Builder
Qwik is a new cyber web framework that can be utilized to increase any form of online page. Qwik delivers natural HTML content material and so much JavaScript as-needed. This allows it to be performant, making an allowance for fast web page so much even on cell units and generating fast-loading cyber web packages of any measurement or complexity.
.no-js #ref-block-post-43071 .ref-block__thumbnail { background-image: url(“https://belongings.hongkiat.com/uploads/thumbs/250×160/website-and-page-building-tools.jpg”); }
8 Internet sites and Web page Developers to Take a look at
Discovering the “perfect” of anything else isn’t all the time a very easy activity, and while you do, it is only herbal… Learn extra


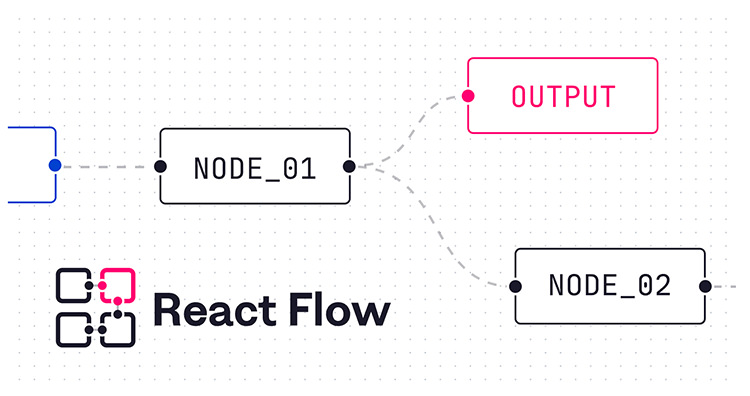
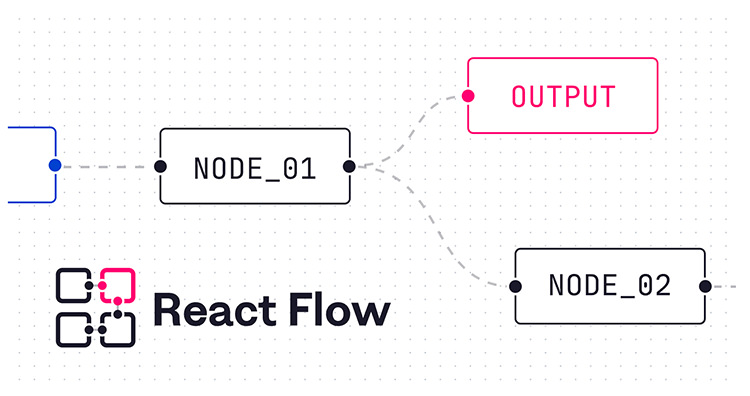
React Float
A React part that permits you to create interactive graphs and the editor. The editor supplies a pleasant UX out-of-the-box, which makes it simple to make use of, equivalent to seamless zooming and panning, unmarried and multi-selection of graph components. It additionally helps keyboard shortcuts.


The put up Recent Sources for Internet Designers and Builders (October 2022) seemed first on Hongkiat.
WordPress Website Development Source: https://www.hongkiat.com/blog/designers-developers-monthly-10-2022/