A Desk of Contents in WordPress can also be an efficient addition on your web page pages or posts. They’re nice for enhancing person enjoy and for navigating long-form replica. Plus, they supply a slight merit in search engine marketing.
On this article, we’ll display you step by step the right way to upload a desk of contents on your WordPress web site simply with a plugin. And, we’ll display you the straightforward steps had to create one from scratch. So, in the event you’re right here for a desk of contents for WordPress, this submit has what you wish to have.
Right here’s what we’ll duvet:
- What’s a Desk of Contents?
- Advantages of a TOC in WordPress
- How one can Upload a TOC with a Plugin
- How one can Create a TOC Manually
- Making a TOC in Divi
What’s a Desk of Contents in WordPress?
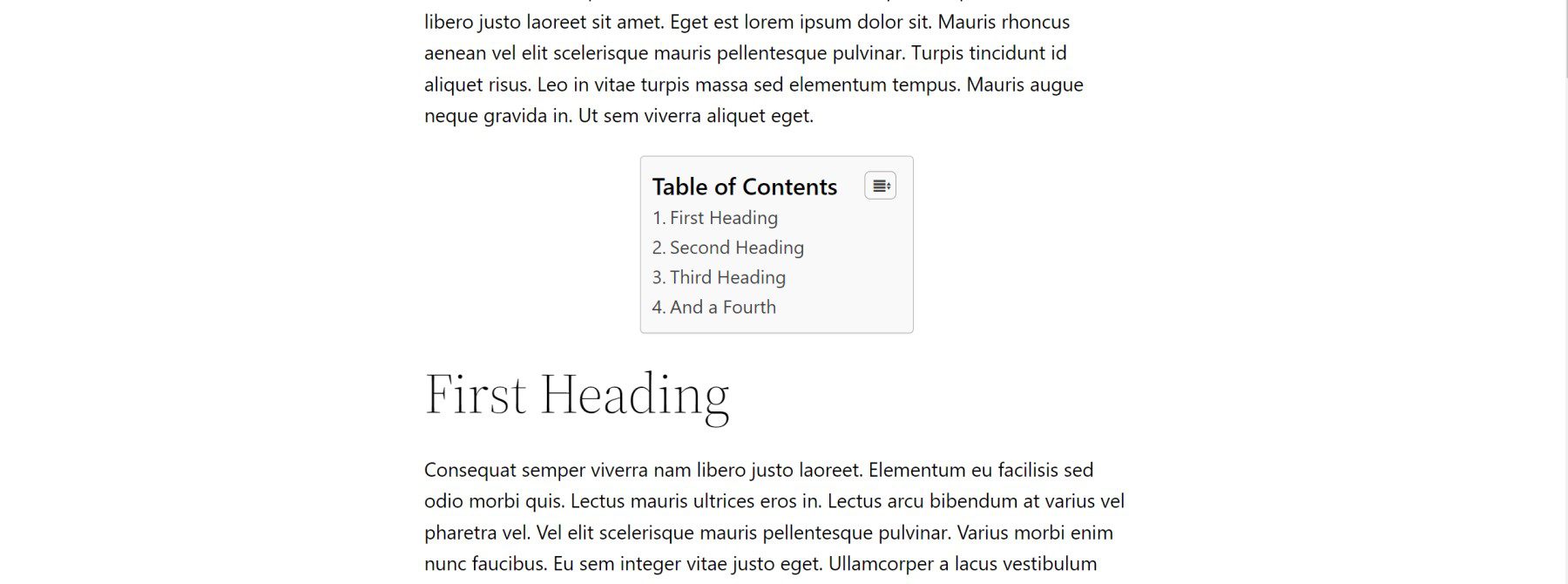
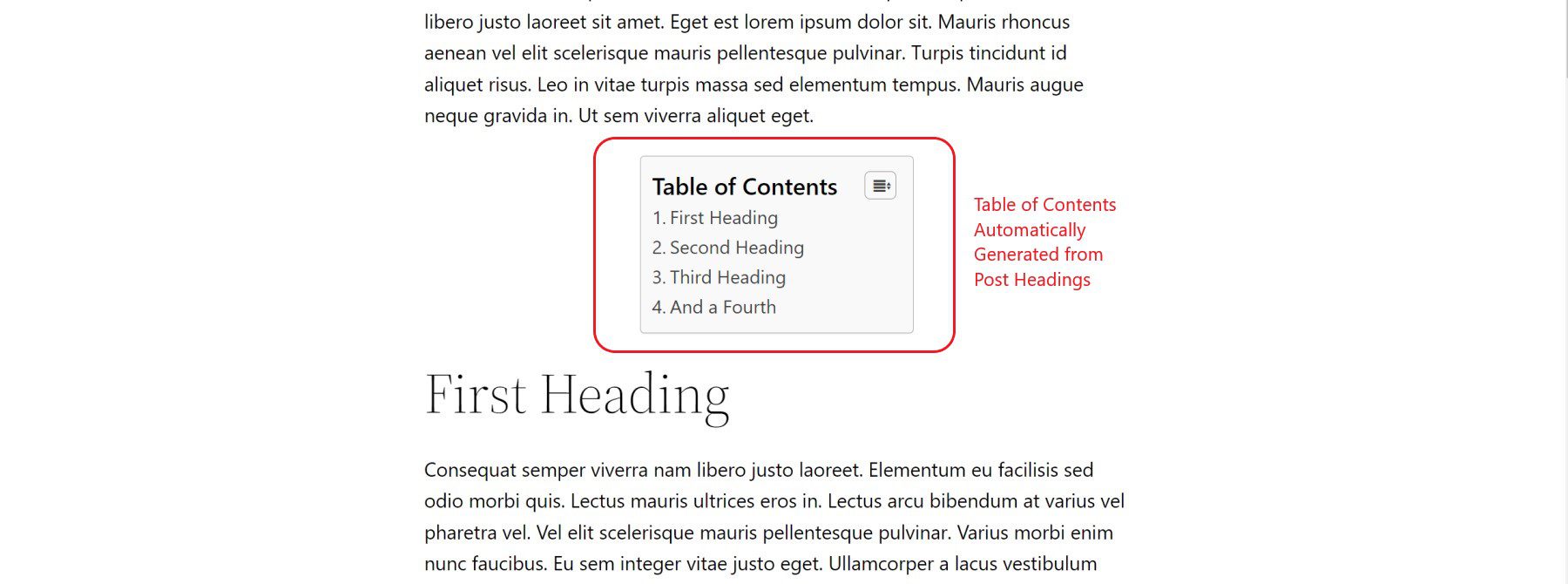
A WordPress desk of contents is principally a listing of the principle headings or subjects coated right through the content material of a web page or submit. They’re nice for giving customers an outline of what’s to come back. Generally, they’re positioned on the peak of a web page, simply after the name or introductory paragraph.

In most cases, a desk of contents is composed of a listing of anchor hyperlinks (or leap hyperlinks) to the corresponding headings at the web page. When clicked, anchor hyperlinks leap or scroll right down to the corresponding heading the place the content material can be discovered. This makes it smooth for guests to navigate the web page.
The Advantages of Making a Desk of Contents in WordPress?
If you happen to’re a trade proprietor or blogger the use of WordPress, person enjoy and SEO(search engine marketing) are all the time going to be essential. The usage of a WordPress desk of contents in your web site can lend a hand with each.
Person Revel in
A desk of contents can also be extraordinarily recommended to person enjoy. It permits guests to briefly and simply orient themselves to the guidelines to be had within the content material.
Plus, as a result of they comprise anchor hyperlinks, guests can simply leap to the guidelines they’re on the lookout for with out such a lot scrolling. It will save a large number of time when there’s a large number of content material. We even use them on our Sublime Topics Weblog for lengthy guides corresponding to final information to Divi Pace Optimization.
search engine marketing Worth
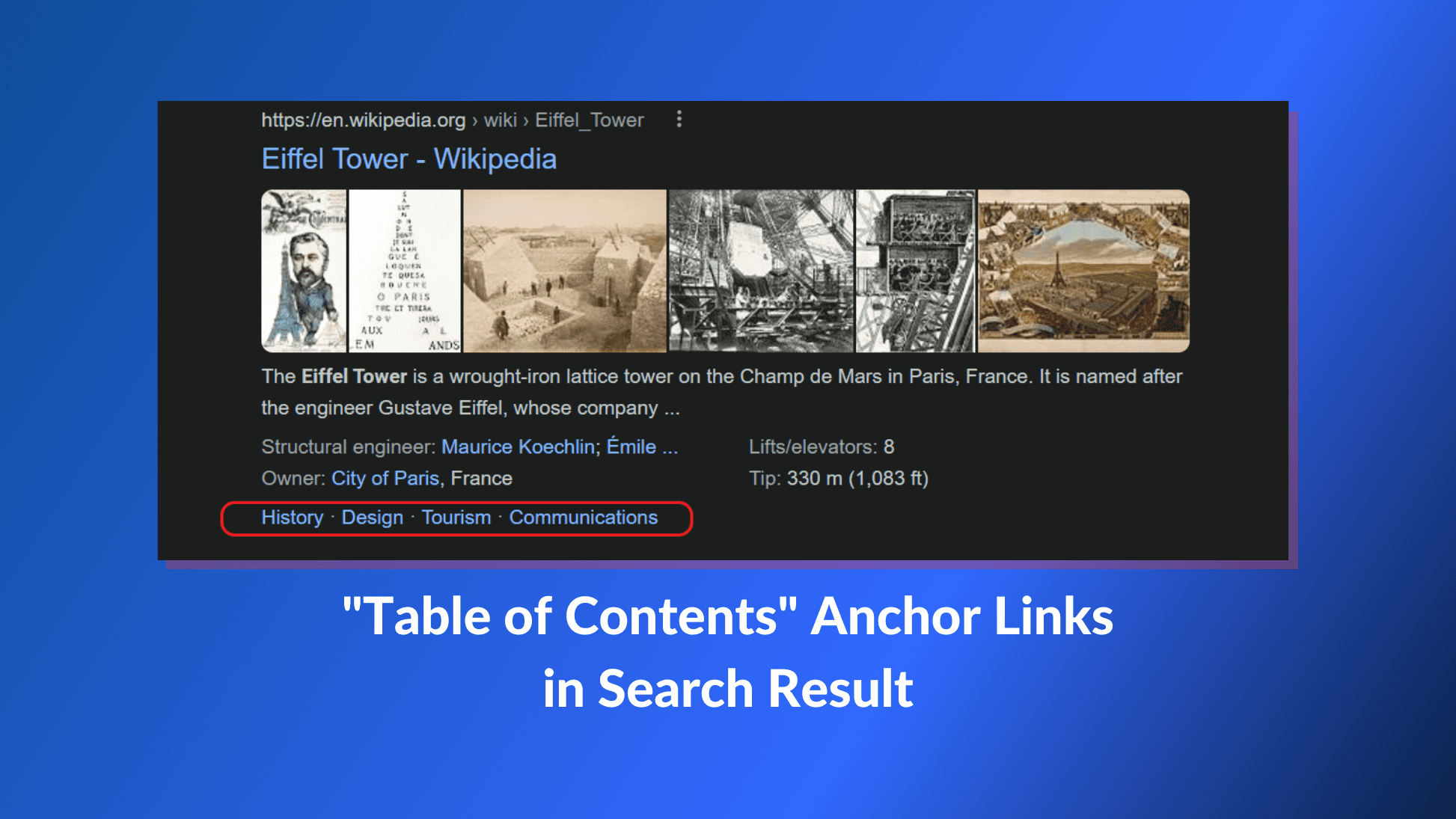
Having a desk of contents can provide your web page a spice up on SERPs via providing you with an enriched seek outcome. It will come with further hyperlinks on your hottest web page sections featured immediately in your seek outcome.

Plus, they lend a hand search engines like google perceive the crawling context of your web page which can result in stepped forward indexing or featured snippets. Through developing well-organized content material with a desk of contents, you give Google and different search engines like google a transparent figuring out of your content material.
How one can Routinely Upload a Desk of Contents in WordPress The usage of a Plugin
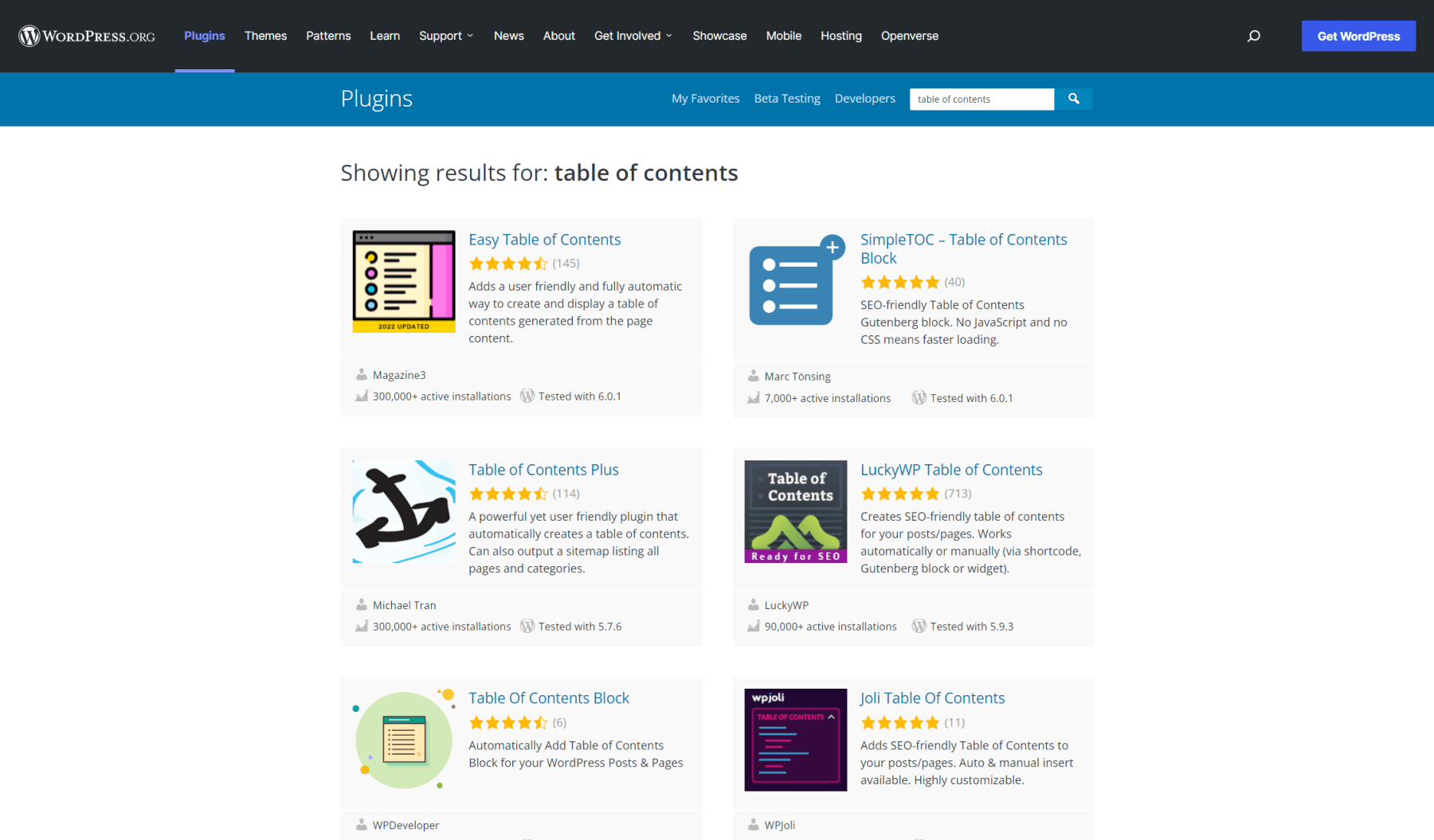
Making a desk of contents in WordPress the use of a plugin is via some distance one of the simplest ways to head. And there aren’t any scarcity of plugins within the WordPress repository that lend a hand create an site-wide Desk of Contents in your posts and pages and generate anchor hyperlinks robotically.

For this submit, we’ll be the use of Simple Desk of Contents WordPress plugin to create a our desk of contents.
1. Set up and Turn on the Plugin
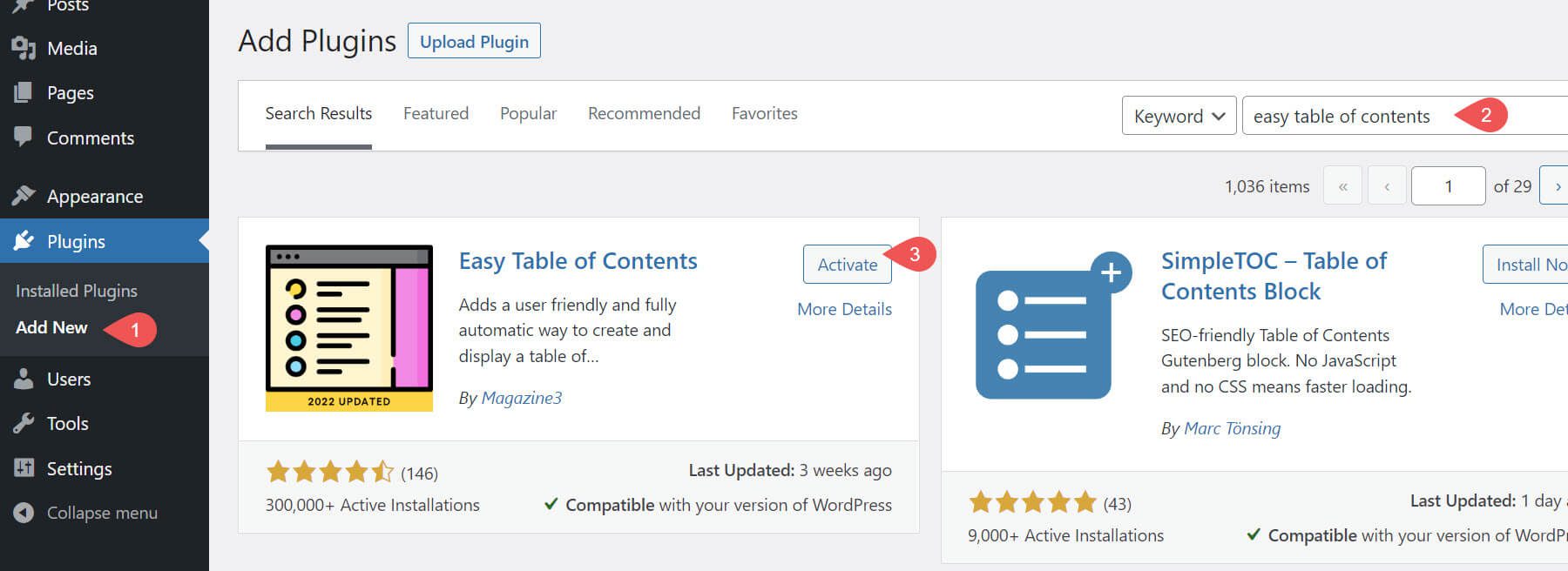
To get began, pass on your WordPress dashboard and navigate to Plugin > Upload New. Seek for the Simple Desk of Contents plugin and click on to put in and turn on it.

2. Test a Submit to See It Running
When you set up and turn on the plugin, Simple Desk of Contents straight away creates a desk of contents phase in your posts. Once it’s activated in your web site, you’ll be able to navigate to the entrance finish and spot the desk it created in your posts.

3. Customise Your Desk of Contents Web page-Huge Settings
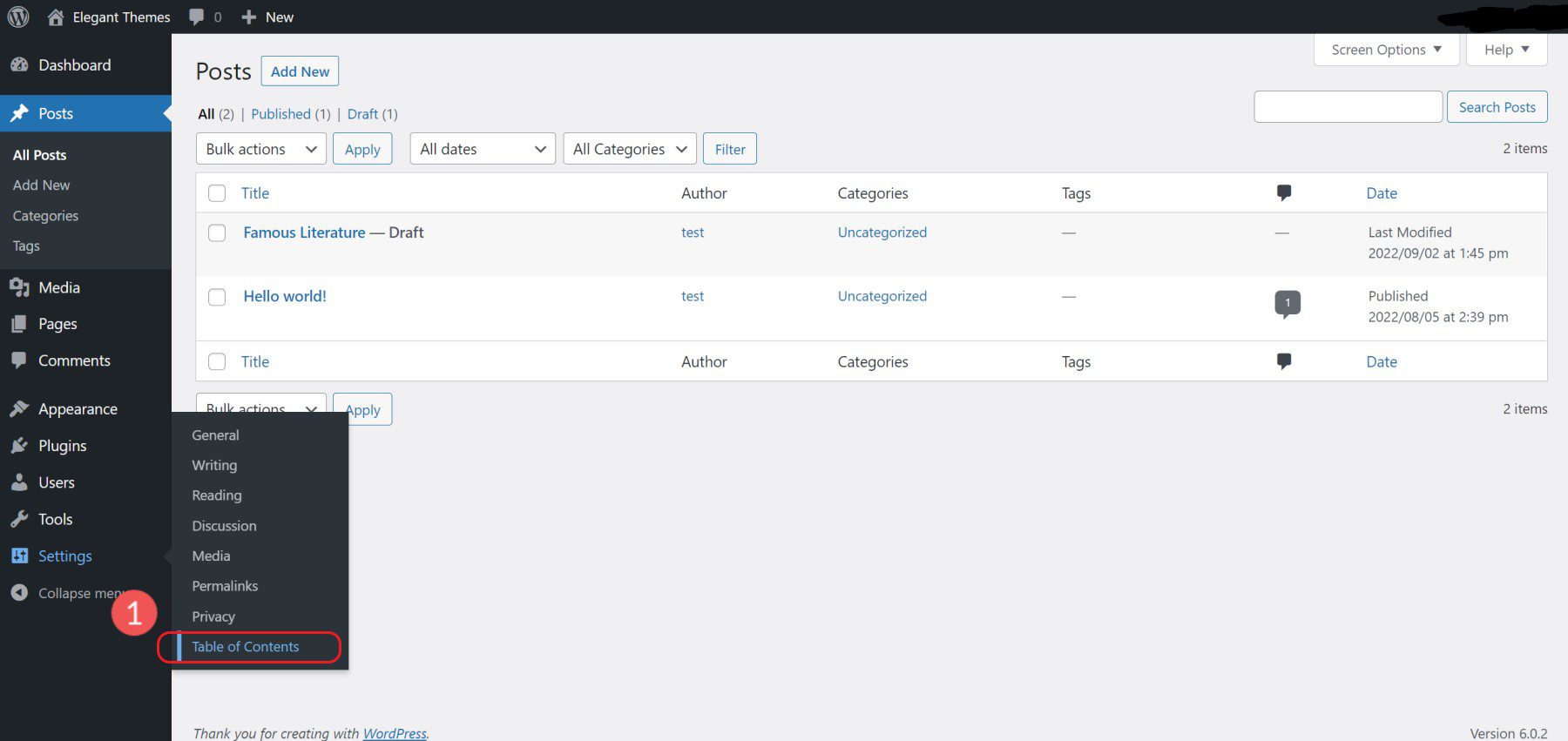
After seeing what the plugin does out of the field, you’ll be able to consult with the plugin’s settings and tailor them on your wishes. To visit the settings, navigate to Settings > Desk of Contents.

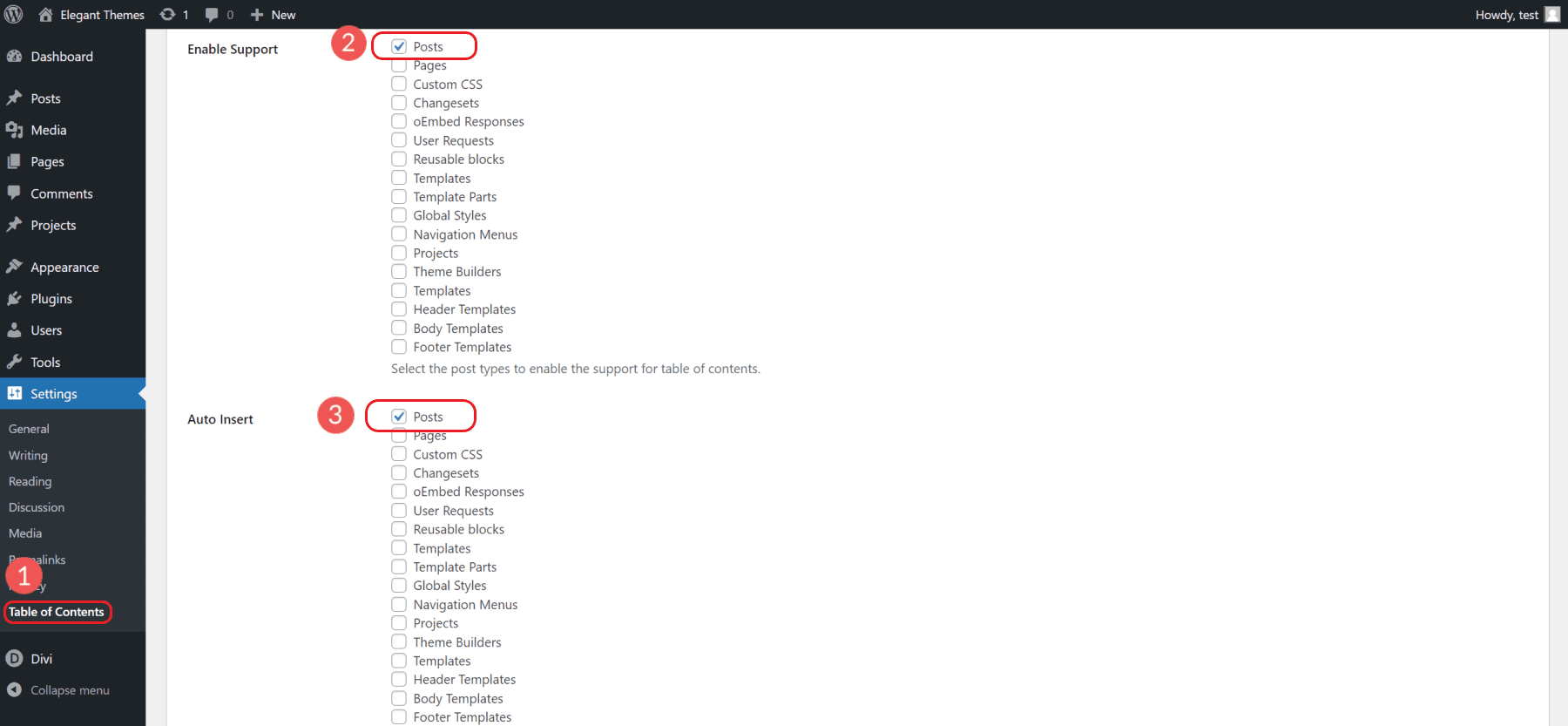
For most of the people, enabling the desk of contents to turn up on posts is most definitely all you’ll want. Pages are a special tale. In case you have touchdown pages which are particularly designed as top-level pages, you will have to uncheck appearing a desk of contents in your pages (stay posts checked).

Additional, you’ll see that Simple TOC acknowledges all of your customized submit sorts and more than a few templates which you’ll be able to toggle on/off for.
There also are a bunch of alternative choices for you to take a look at out, however this is all dependent in your web page and wishes. Maximum web sites will simplest want to use H2, H3, or H4 headings of their desk of contents. Too many pieces in a desk of contents will litter up your content material and be much less useful than now not having a desk of contents in any respect.
4. Override Web page-Huge Settings for Person Posts
Except for the site-wide settings, Simple Desk of Contents provides you with post-by-post regulate over the desk of contents. On the other hand, to allow Simple Desk of Contents person submit settings within the Block Editor, it’s a must to allow Customized Fields within the block editor’s personal tastes phase.
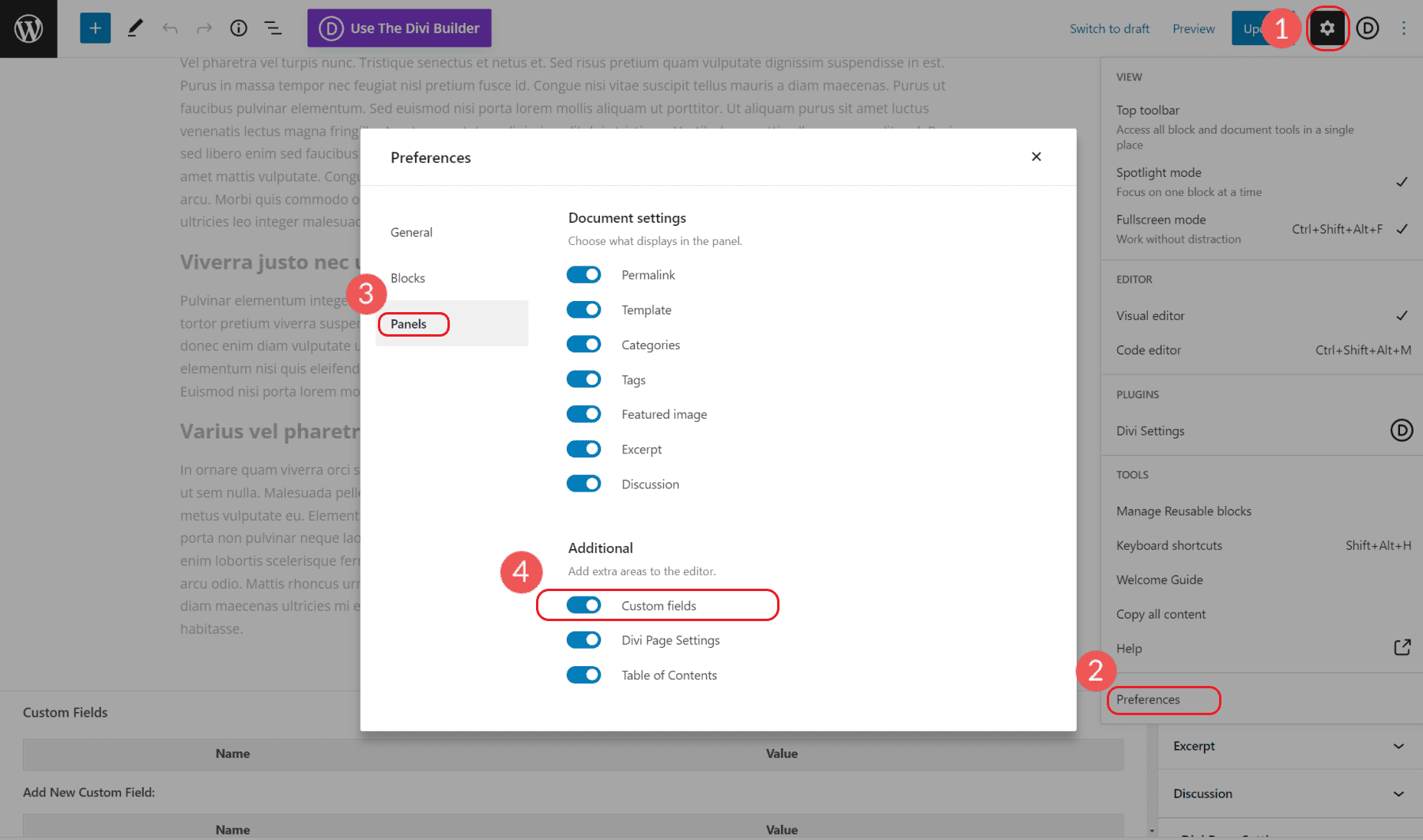
To try this click on at the Tools Icon within the peak proper to look Web page Settings. Of the ones settings, click on on “Personal tastes”.
This may increasingly open up a modal within the heart of your display screen. Click on at the “Panels” tab. Then, Toggle at the “Customized Fields” possibility. This may increasingly permit any plugin or theme atmosphere that provides customized fields on your pages/posts to show the ones settings beneath the block editor.

You’ll be able to disable the desk of contents from appearing up at the posts web page and modify different settings that simplest have an effect on that one web page. That is very best for particular use circumstances that vary out of your site-wide settings.
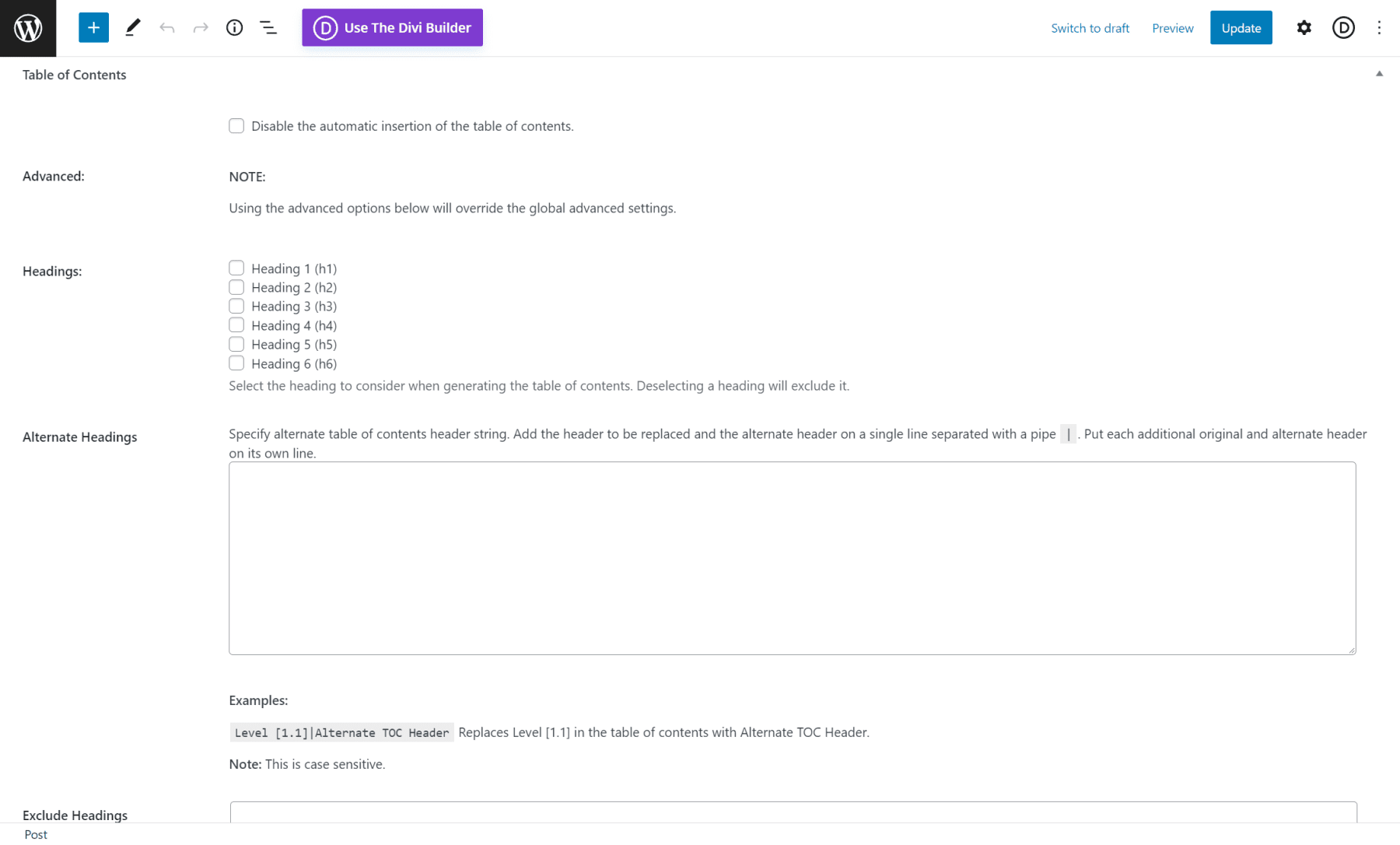
To disable the Desk of Contents phase from a specific submit/web page, scroll right down to the plugin settings (after you’ve enabled customized fields).
Checkmark the field for “Disable the automated insertion of the desk of contents.”
This gets rid of the desk of contents that may robotically be inserted by means of plugin settings.

That’s it!
Different Desk of Contents Plugins for WordPress
Except for Simple Desk of Contents, there are many different Desk of Contents plugins that would serve you properly. There are some nice loose plugins like LuckyWP Desk of Contents that paintings nice with WordPress blocks and web page developers like Divi. And there are top rate plugins like Fastened TOC that experience the entire complicated options one would want. Do your analysis and check a couple of out to get the most productive options that suit your wishes.
On the whole, search for those which are smooth to make use of out of the field, have integrated enhance for schema markup, and feature respectable styling choices. Listed below are the most productive Desk of Contents plugins for WordPress that we suggest.
How one can Create a Desk of Contents in WordPress Manually
Making a desk of contents from scratch the use of the WordPress Editor can also be helpful for customers who simplest want one for a couple of posts or pages and don’t want the site-wide capability of a plugin. And developing one is quite easy (and kinda a laugh) as soon as you recognize the idea that.
A desk of contents is principally a listing of anchor hyperlinks that leap to specified sections or headings of a web page. So, in the event you’ve created an anchor hyperlink on a web page or in a navigation menu earlier than, you might be already acquainted with the fundamentals of constructing a desk of contents. In case your now not acquainted with anchor hyperlinks (or leap hyperlinks), we’ve an entire information on the right way to create anchor hyperlinks in WordPress.
Right here’s the right way to create a desk of contents from scratch on a WordPress submit:
1. Create Your Listing of Headings for Your Desk of Contents
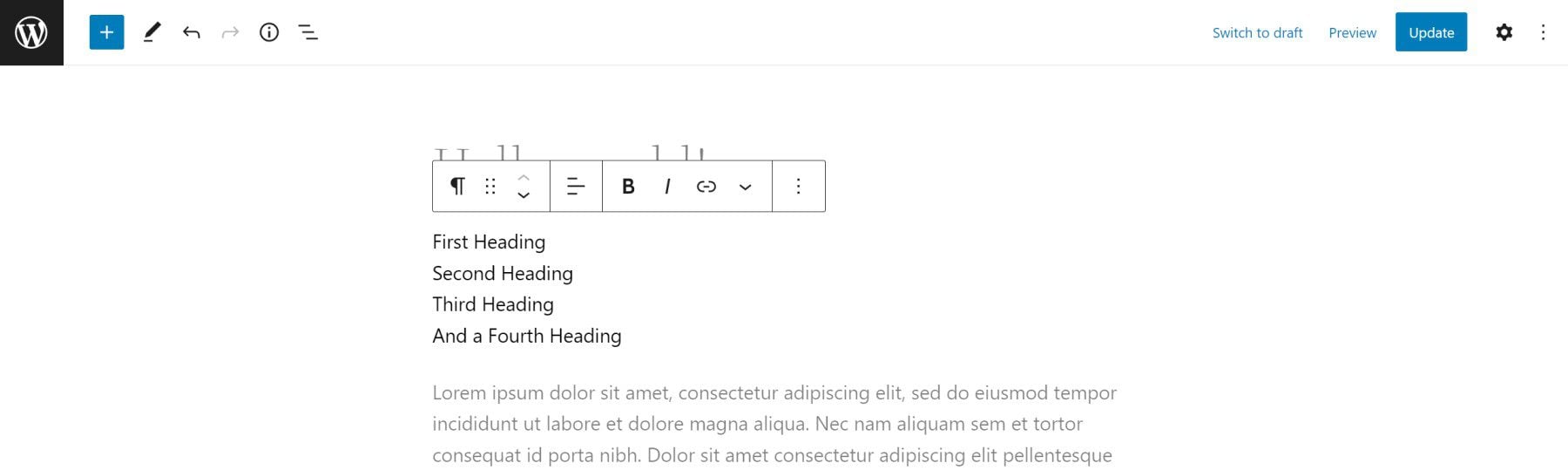
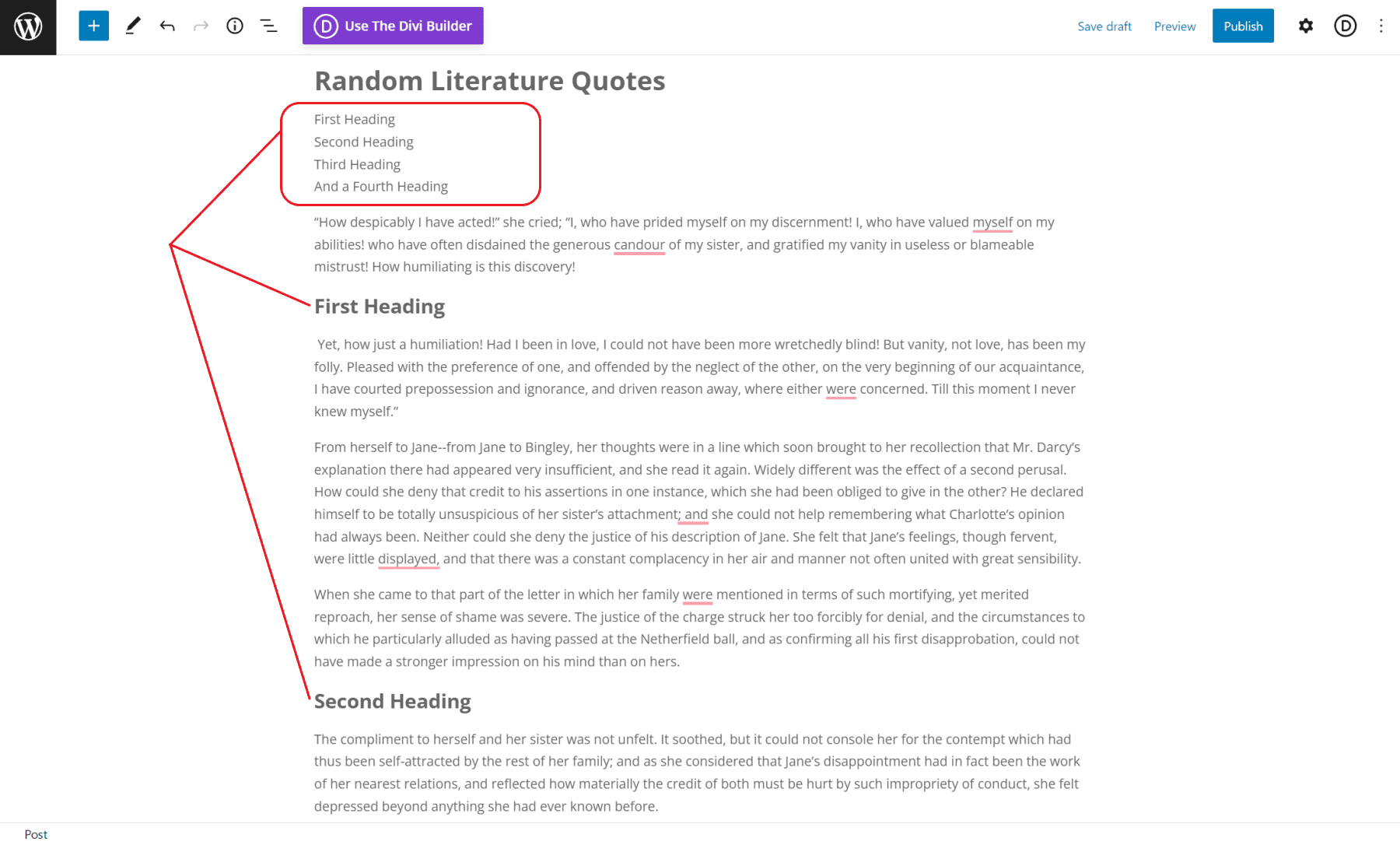
On the peak of your web page or submit, create a listing of the entire headings in your desk of contents the use of a paragraph block (or listing block). To try this, create a brand new paragraph block (or listing block) and upload the heading textual content that corresponds to the headings in your web page content material under. Be certain that there’s a line damage after each and every heading textual content.

As soon as executed, you should definitely test that the heading textual content within the desk of contents fits the heading textual content within the content material for a greater person enjoy.

2. Upload a Distinctive HTML Anchor ID to Every Heading on Your Web page or Submit
Subsequent, pass during the content material in your web page (heading via heading) and assign each and every heading a singular HTML anchor ID.
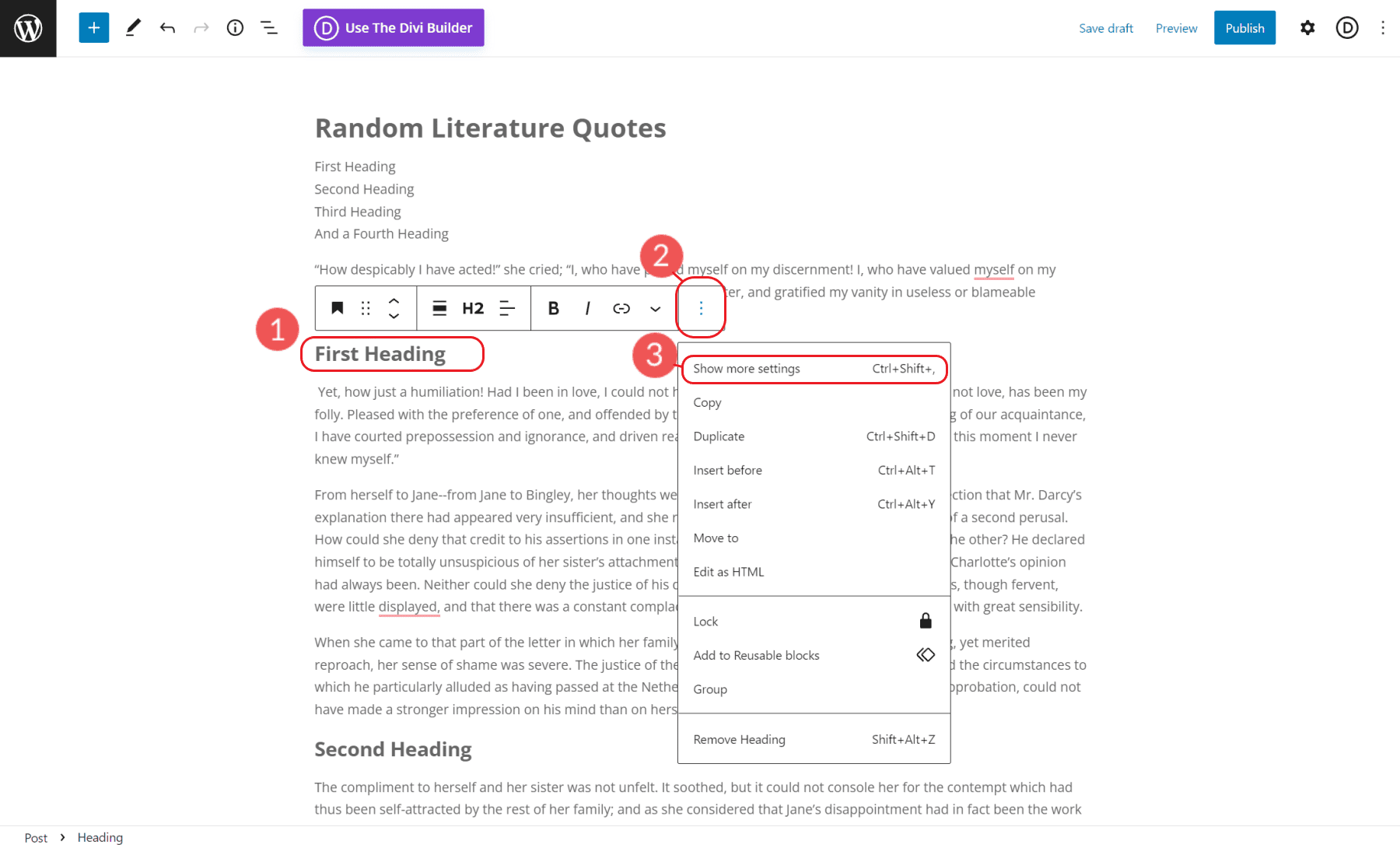
To try this, pass to a heading block and click on on its settings.

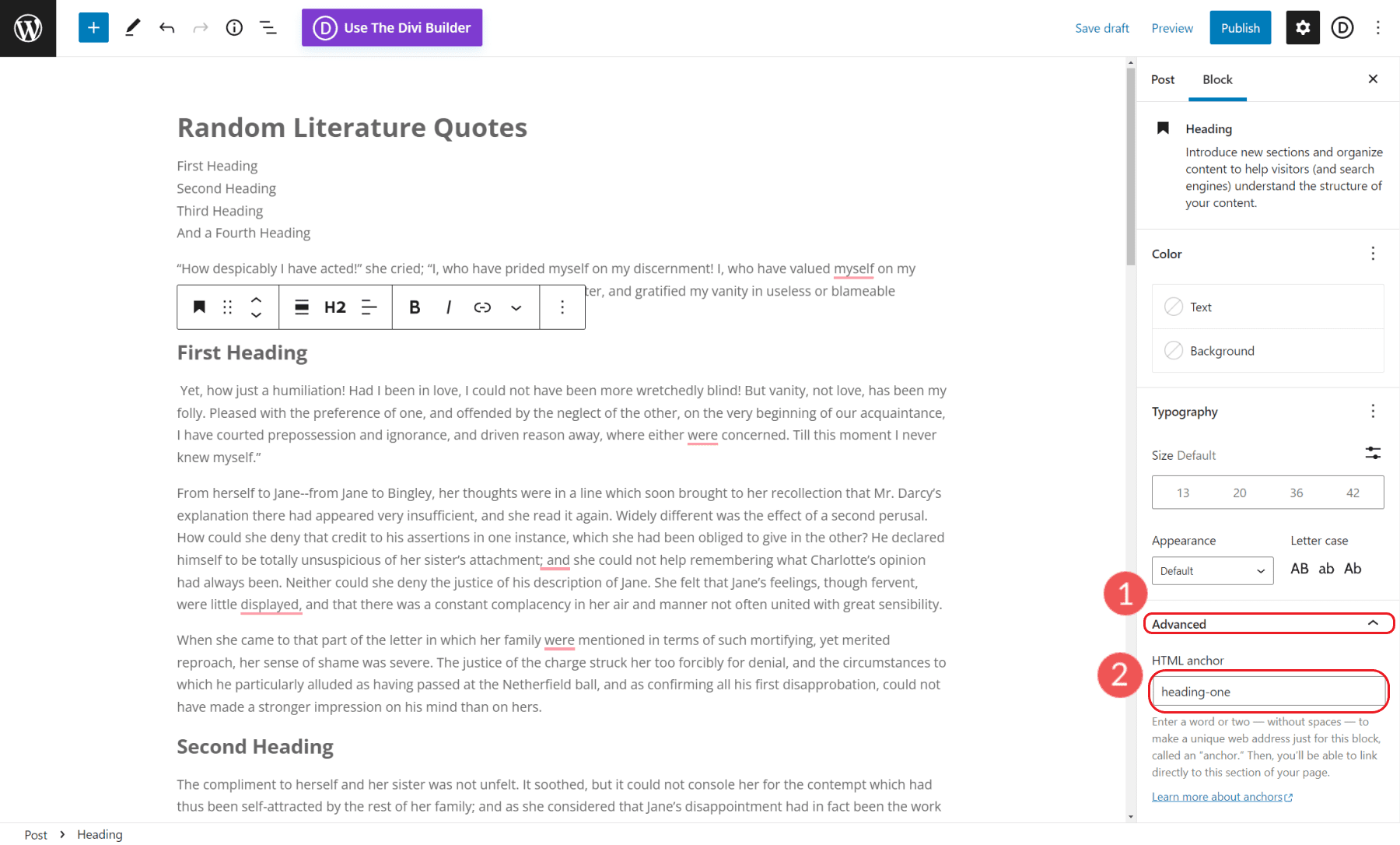
After that, within the heading block settings (within the “Complicated” tab of the heading block), upload an HTML Anchor ID to the sector. For this case, the anchor HTML anchor is “heading-one”. This anchor ID can be used because the anchor hyperlink goal.

3. Convert Every Heading in Your Desk of Contents Into an Anchor Hyperlink
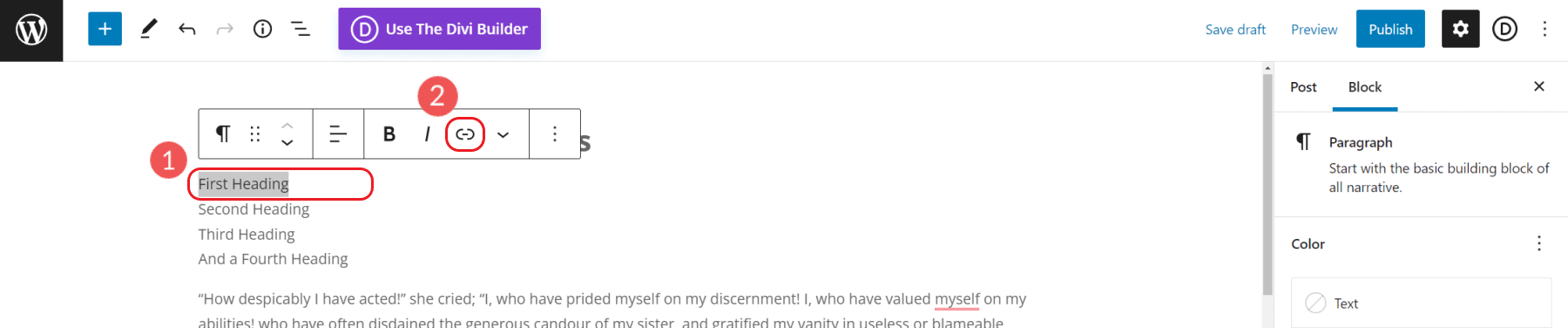
As soon as the ID for the heading part is about, we will return as much as our paragraph or listing block that comprises our desk of contents. One after the other, spotlight each and every line and click on the “Hyperlink” icon so as to add a hyperlink.

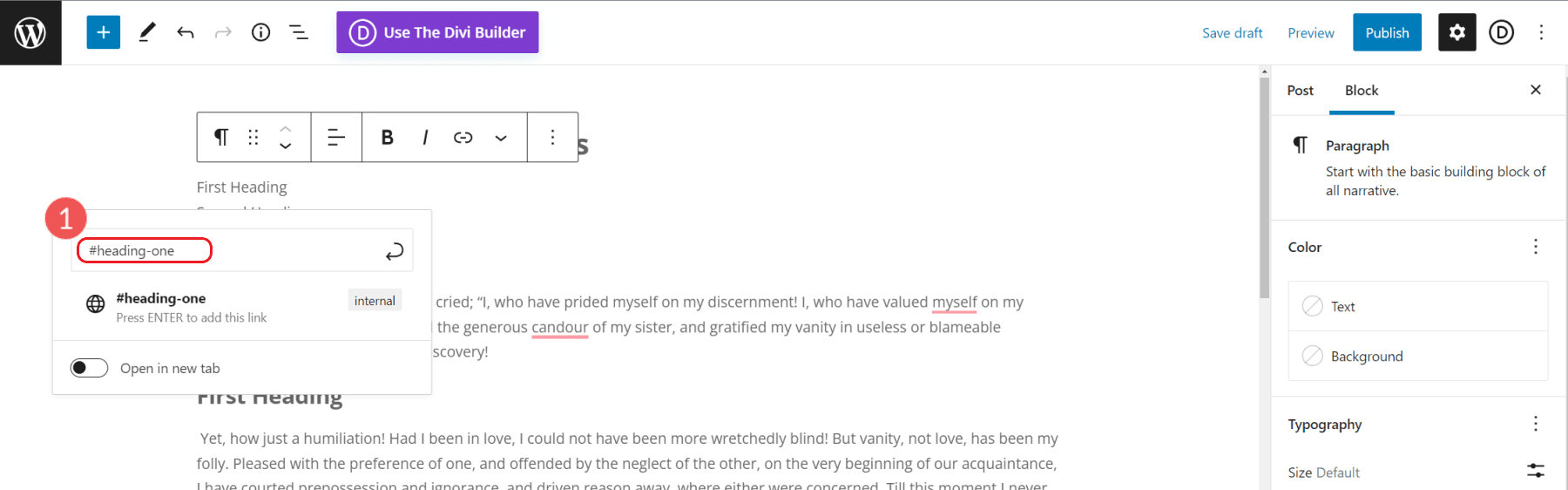
As a substitute of a internet deal with, upload a pound signal or hashtag (#) plus our anchor ID. Press input and the hyperlink will practice to that textual content.

For our instance, we added “#heading-one” for our anchor hyperlink. Your anchor hyperlink textual content will have to be descriptive however concise. However it will have to additionally as it should be summarize the content material this is inside that phase so search engines like google can learn it.
Most significantly, your anchor hyperlink must be distinctive and now not used in other places at the web page. It’s because the use of the similar HTML Anchor ID will confuse the browser and now not paintings as supposed.
As soon as you might be executed, save your adjustments and preview your web page. Take a look at your new Desk of Contents via clicking the anchor hyperlinks to ensure they’re all leaping to the fitting puts. If the ones hyperlinks aren’t operating, you could have disregarded or out of place the “#” or your Anchor IDs and Anchor Hyperlink URLs aren’t a precise fit.
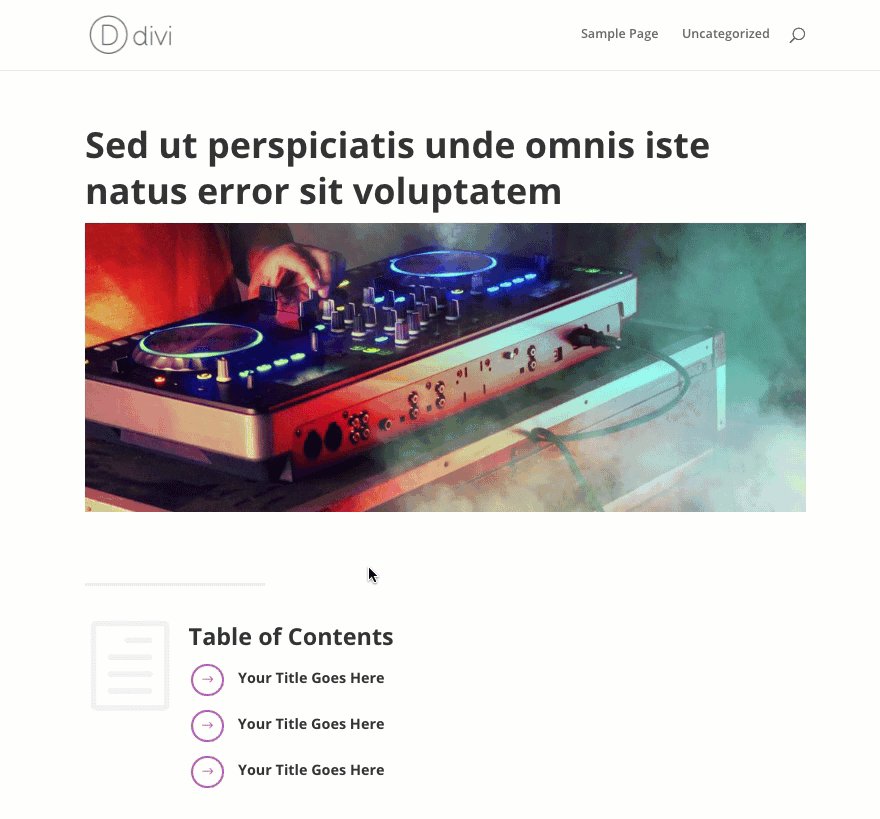
Making a Desk of Contents in Divi
Divi Theme Builder is among the maximum powerful and easy-to-use equipment for WordPress web sites. It permits web page creators, trade homeowners, and entrepreneurs to create shocking web sites which are characteristic wealthy.
The usage of the default WordPress editor to create a desk of contents is lovely proscribing, particularly with regards to design. Divi makes it such a lot more straightforward to create distinctive desk of contents designs and upload easy scrolling anchor hyperlinks to any part at the web page or submit with no need to grasp HTML or CSS.

We now have a complete write-up for the right way to construct out a Desk of Contents phase in your weblog. No longer simplest are you able to in finding the how-to steps, however there may be a loose format obtain for you. The format is for you in the event you’re on the lookout for a quicker answer with the Divi Theme.
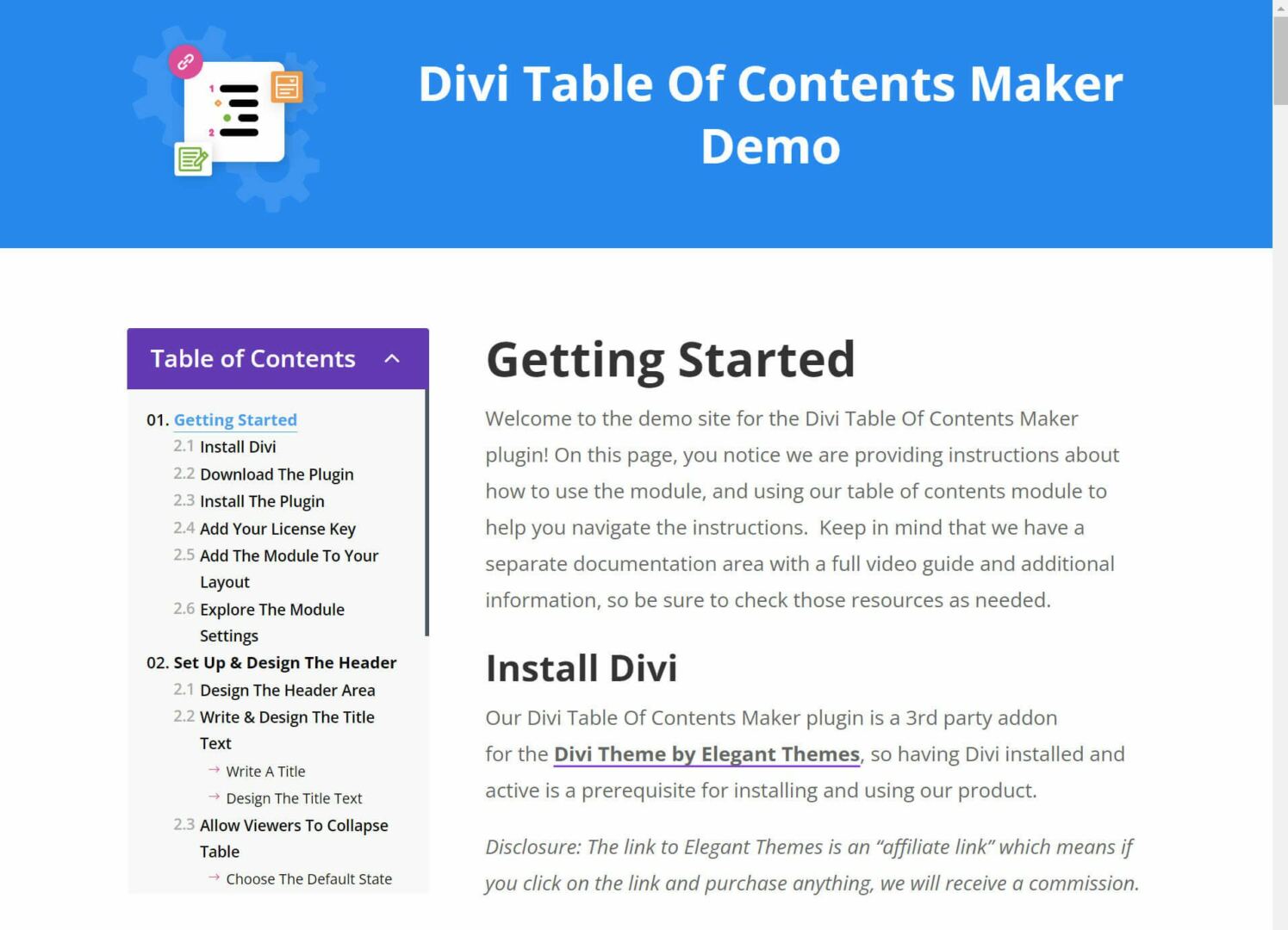
The Perfect Divi Desk of Contents Plugin
In case you are on the lookout for a technique to create a desk of contents in Divi, test the Divi Desk of Contents Maker plugin.

This plugin features a distinctive Desk of Contents Module for Divi that robotically generates your lists, anchor hyperlinks, and the entire capability you wish to have in a couple of clicks. You’ll be able to use the module on a theme builder template so as to add desk of contents robotically for all of your weblog posts! Plus the module has loads of customization settings and magnificence choices.

Be informed extra about Divi Desk of Contents Maker.
Different Desk of Contents Answers to Believe
If you have an interest in different answers for including a desk of contents in WordPress, listed here are some others which you can now not take note of which are value taking into consideration.
Stay up for a Constructed-In Desk of Contents Block in WordPress Core
In case you have time to look forward to a desk of Contents answer, it sort of feels a Desk of Contents WordPress block is within the works. And, there’s a large number of contemporary traction at the mission that you’ll be able to view at the Github Pull and in an problems discussion. It looks as if a promising block that may carry desk of contents natively into WordPress’ block editor.
On the other hand, there are bumps within the roadmap so this is a toss-up whether or not or now not it’ll make WordPress 6.1 or be in a later unencumber.
Test for a Desk of Contents Characteristic in Plugins You Would possibly Already Use
With the entire powerful plugins available in the market. Who is aware of? There’s a respectable probability that possibly you’re the use of a plugin lately that has a desk of contents characteristic hidden in the main points. Listed below are a few widespread plugins chances are you’ll already use that provide the power to create a desk of contents in WordPress.
search engine marketing Yoast Top class
If you happen to’re the use of the Yoast search engine marketing plugin for WordPress, you’ll be questioning what the Desk of Contents block is and the way it help you. The Desk of Contents block is a top rate characteristic that permits you to dynamically create a desk of contents in your submit or web page. The most productive phase is that in the event you already use Yoast search engine marketing Top class, you may have a very simple TOC answer.
Spectra
Any other plugin many of us use is Spectra. Spectra has been rising in popularity as an enhancement of the integrated block editor for WordPress.
One of the crucial blocks integrated in Spectra is a simple to make use of Desk of Contents block. The block has complete design customizability and is deployable without a further coding. As you’ll be able to see, upload the block on your submit and modify the settings. You’ll have a desk of contents in a couple of seconds. Spectra does are available in a loose and top rate model.
Conclusion
In conclusion, making a desk of contents in WordPress is straightforward and can also be executed in a couple of steps. Through the use of a plugin, you’ll be able to robotically generate a desk of contents in your pages and submit. Or, you’ll be able to manually create a desk of contents within the default WordPress editor or in a web page builder like Divi for extra design settings. Both method, you may have the facility to customise your web page to find the money for your web site guests a greater person enjoy and be observed higher in seek effects.
Do you utilize a desk of contents in your WordPress web site? Do you may have a favourite plugin you utilize? Tell us within the feedback!
Featured Symbol by means of IconArt / shutterstock.com
[id] {scroll-margin-top: 80px;} video.with-border {border-radius: 8px;box-shadow: 0 8px 60px 0 rgba(103,151,255,.11), 0 12px 90px 0 rgba(103,151,255,.11);}
The submit How one can Create a Desk of Contents in WordPress seemed first on Sublime Topics Weblog.
WordPress Web Design