Whats up Divi Creators! Thank you for becoming a member of us for the following installment of our weekly Divi Design Initiative the place each and every week, we give away logo new freebies. This time round we’re development upon the Jewellery Clothier Format Pack with a brand spanking new weblog put up template that fits the remainder of the pack completely. Hope you experience it!

Take a look at Out The Jewellery Clothier
Weblog Submit Template Underneath
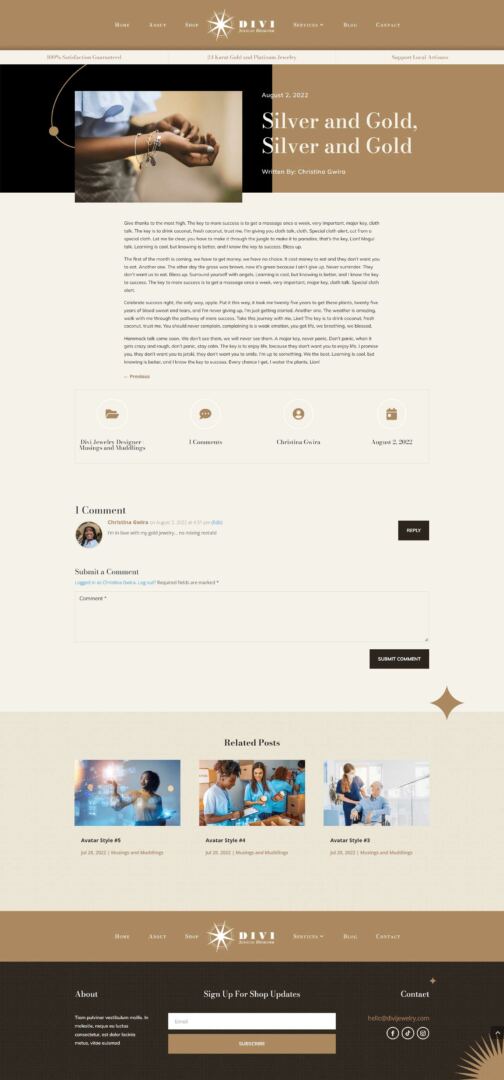
Desktop View

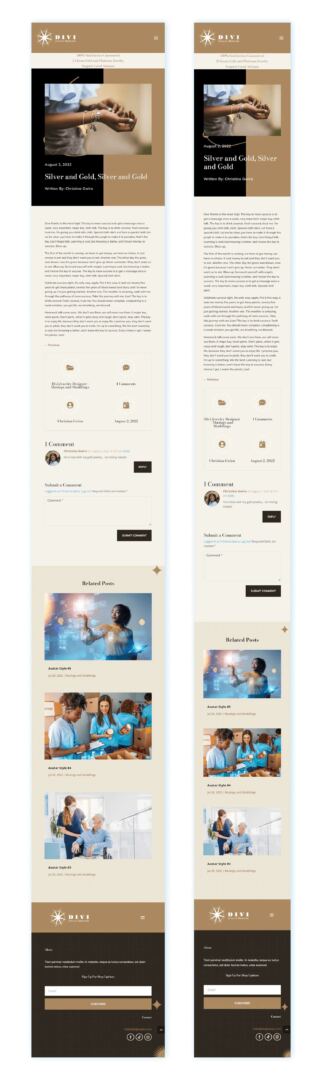
Pill/Cell View

Obtain The Weblog Submit Template For The Jewellery Clothier Format Pack
To put your fingers at the unfastened Jewellery Clothier Weblog Submit Template, you’re going to first wish to obtain it the usage of the button underneath. To realize get right of entry to to the obtain it is important to subscribe to our publication via the usage of the shape underneath. As a brand new subscriber, you’re going to obtain much more Divi goodness and a unfastened Divi Format pack each Monday! If you happen to’re already at the listing, merely input your e-mail deal with underneath and click on obtain. You’re going to now not be “resubscribed” or obtain additional emails.
@media handiest display screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:earlier than { border-top-color: #ffffff !necessary; border-left-color: clear !necessary; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !necessary; border-left-color: clear !necessary; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { shade: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:earlier than { background: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !necessary } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 robust { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p robust, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !necessary;}

Obtain For Loose
Sign up for the Divi E-newsletter and we can e-mail you a duplicate of without equal Divi Touchdown Web page Format Pack, plus lots of different superb and unfastened Divi sources, guidelines and tips. Observe alongside and you’re going to be a Divi grasp very quickly. In case you are already subscribed merely kind on your e-mail deal with underneath and click on obtain to get right of entry to the structure pack.
You’ve got effectively subscribed. Please test your e-mail deal with to verify your subscription and get get right of entry to to unfastened weekly Divi structure packs!
Learn how to Add The Template
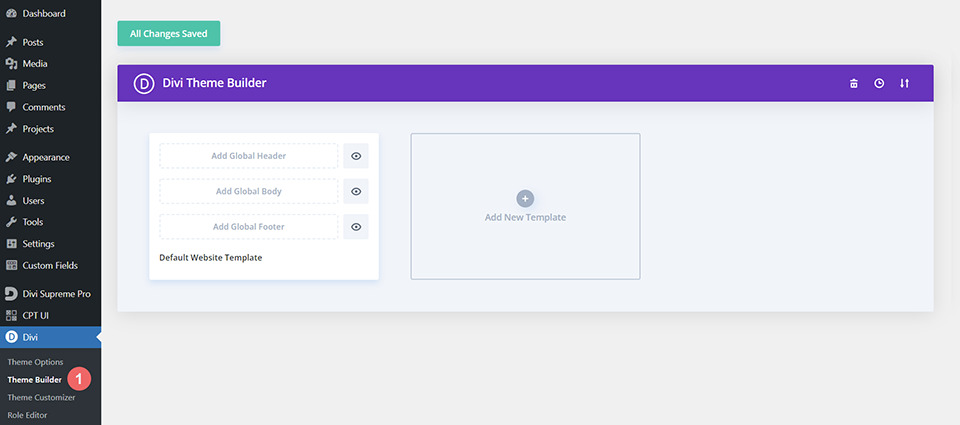
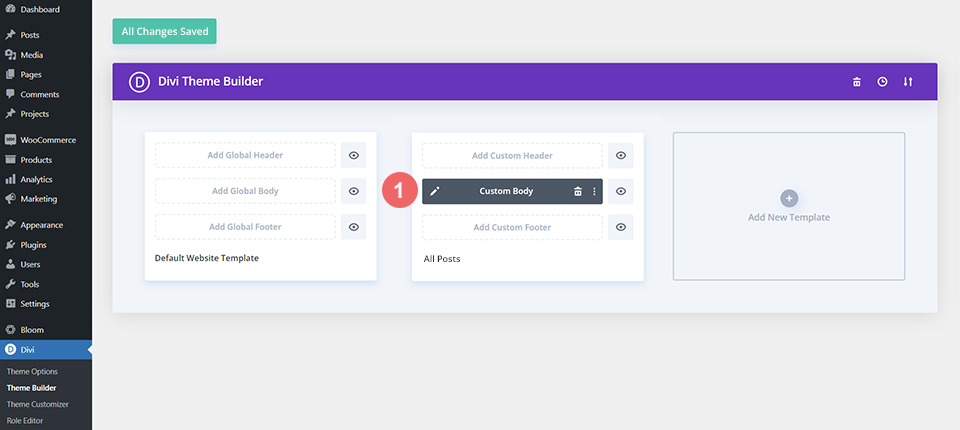
Cross to Divi Theme Builder
To add the template, navigate to the Divi Theme Builder within the backend of your WordPress web page.

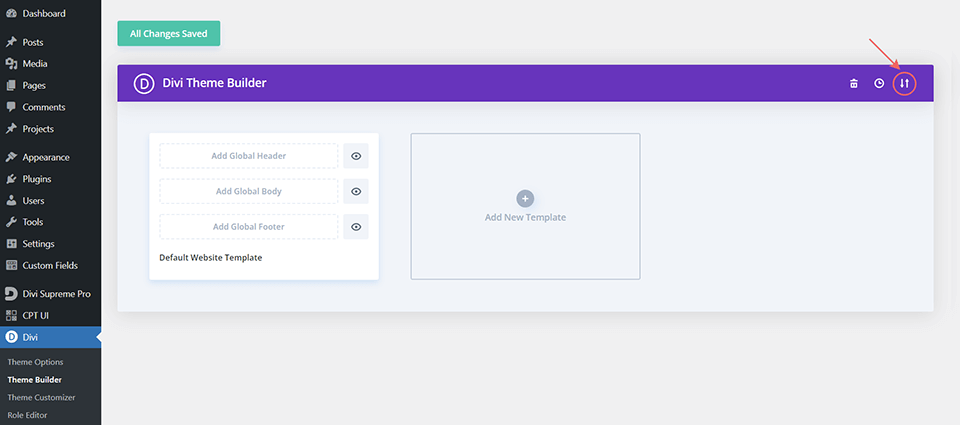
Add Jewellery Clothier Weblog Format Template
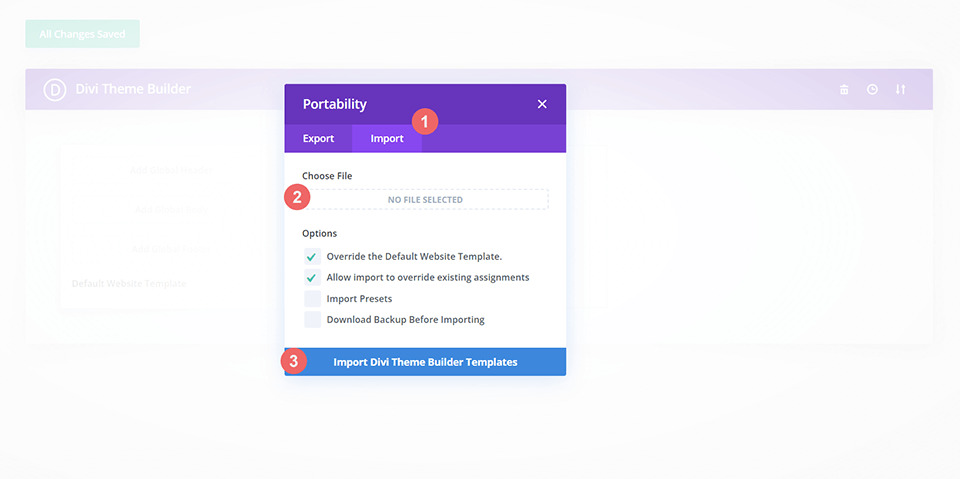
Then, within the peak proper nook, you’ll see an icon with two arrows. Click on at the icon.

Navigate to the import tab, add the JSON report that you have to obtain on this put up, and click on on ‘Import Divi Theme Builder Templates’.

Save Divi Theme Builder Adjustments
When you’ve uploaded the report, you’ll understand a brand new template with a brand new frame space that has been assigned to All Posts. Save the Divi Theme Builder adjustments once you need the template to be activated.

Learn how to Alter The Jewellery Clothier Weblog Format
Open Submit Template
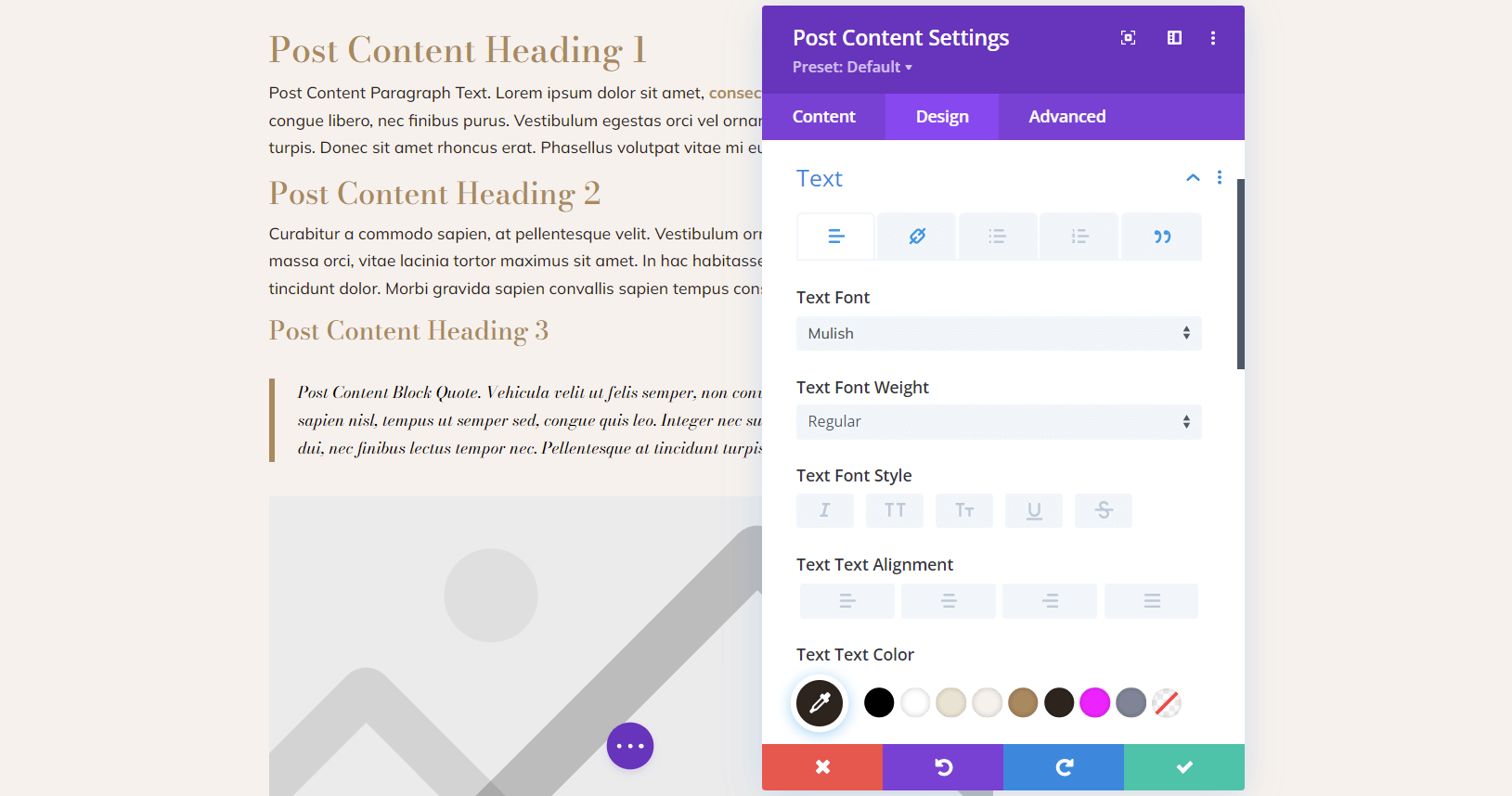
To change the template’s parts, get started via opening the template.

Within the Frame Format Editor, you’ll be able to edit the design at the entrance finish the usage of the Divi Builder identical to you possibly can with a typical Divi web page.
We’ve got assigned this template to all posts for the website online, there’s a put up content material module this is vital for exhibiting the put up content material. It is very important stay that module in position, however you’ll be able to regulate the put up content material module’s design parts, which can design the put up content material this is displayed dynamically.

Concerning the Divi Jewellery Clothier Weblog Format
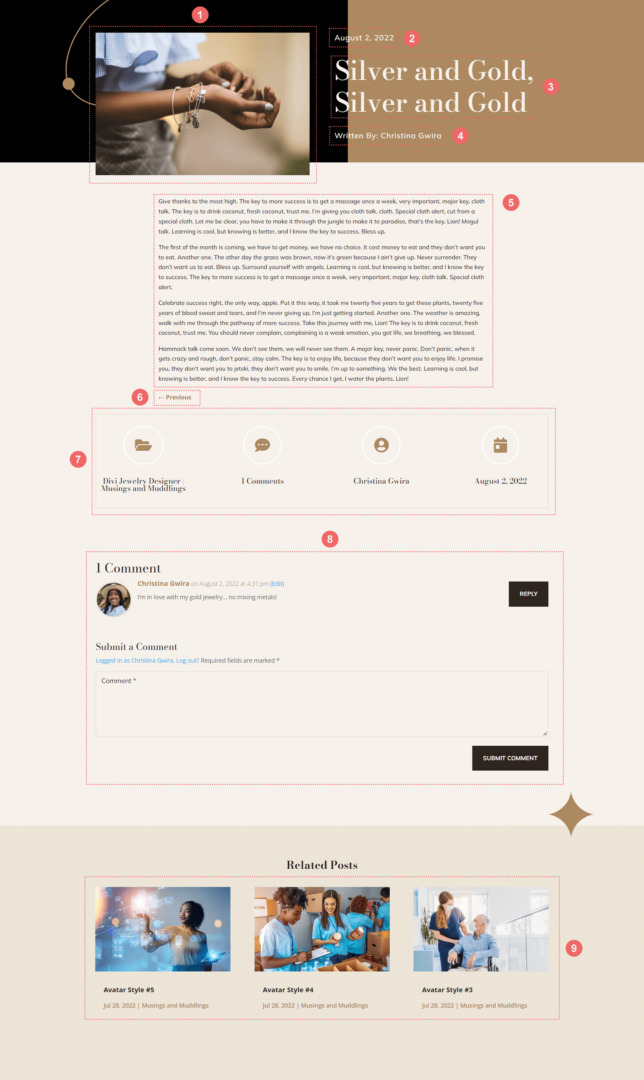
This weblog put up template has various dynamic parts that can paintings together with your weblog posts in an instant. As an example, all of the put up header is made up of dynamic parts together with a featured symbol, the put up identify, and one of the put up metadata (date and writer). This content material gained’t want updating, however you’ll be able to tweak the design of each and every of the ones parts if wanted. Right here’s a handy guide a rough representation of the other modules and dynamic parts used inside the Divi Jewellery Clothier Weblog Format:

Dynamic Parts within the Divi Jewellery Clothier Weblog Format
- Featured Symbol [Image Module]
- Submit Post Date [Text Module]
- Submit Identify [Text Module]
- Submit Writer [Text Module]
- Submit Content material [Post Content Module]
- Submit Navigation [Post Navigation Module]
- Submit Classes, Submit Remark Depend, Submit Writer and Submit Post Date [Multiple Blurb Modules]
- Feedback [Comments Module]
- Comparable Posts [Blog Module]
The entire modules indexed above have and use Divi’s Dynamic Content material characteristic. Because of this they’ll robotically populate with the content material referred inside of it.
New Freebies Each and every Week!
We are hoping you’ve loved the Jewellery Clothier Format Pack and the weblog put up template freebie that is going in conjunction with it. We look ahead to listening to your reviews within the remark phase underneath. Be sure you test again subsequent week for extra freebies!
The put up Obtain a FREE Weblog Submit Template for Divi’s Jewellery Clothier Format Pack gave the impression first on Sublime Issues Weblog.
WordPress Web Design