Suffering with find out how to support Greatest Contentful Paint to your web site? Or no longer positive what Greatest Contentful Paint manner and why you even want to care about it within the first position?
Regardless of the place you’re ranging from, this submit is for you since you’re going to be informed the whole lot that you wish to have to learn about Greatest Contentful Paint.
That incorporates what Greatest Contentful Paint manner, why it issues, find out how to measure it, and find out how to support it.
You’ll use the desk of contents beneath to leap to a particular segment according to your present wisdom point. Or, stay studying to start out from the start.
What Is Greatest Contentful Paint (LCP)? Explaining the Greatest Contentful Paint That means
Greatest Contentful Paint is a functionality metric that measures how lengthy it takes the primary content material of a internet web page to load.
Greatest Contentful Paint is a part of Google’s Core Internet Vitals metrics, along side Cumulative Format Shift (CLS) and First Enter Prolong (FID).
On a extra technical point, Greatest Contentful Paint measures how lengthy it takes from the consumer beginning the web page load till the biggest textual content block, symbol, or video is rendered inside the viewport.
What does “primary content material” imply on the subject of LCP?
Neatly, the primary content material depends upon the real web page in query, nevertheless it might be any one of the vital following:
- Textual content – extra in particular, any block-level components containing textual content nodes or different inline-level textual content components.
- Symbol – components inside of an
component or
components inside of an - Video – any
- A component with a background symbol – most effective when loaded by means of the CSS url() serve as (it doesn’t follow to CSS gradients).
Later on this submit, you’ll discover ways to in finding the precise Greatest Contentful Paint component for any web page to your web page.
Greatest Contentful Paint vs First Contentful Paint
One not unusual query you’ll have is what’s the distinction between Greatest Contentful Paint vs First Contentful Paint, every other not unusual functionality metric.
Whilst the 2 phrases are equivalent, the important thing distinction is that Greatest Contentful Paint measures how lengthy it takes for the web page’s “primary content material” to load, whilst First Contentful Paint measures how lengthy it takes the “first object” to load (whether or not or no longer it’s the primary content material).
Mainly:
- LCP = primary content material most effective
- FCP = first piece of content material, without reference to what that content material is
As such, your LCP time will virtually at all times be relatively upper than your FCP time for the reason that “primary content material” component isn’t generally the primary to load.
Why Does Your Website’s Greatest Contentful Paint Time Subject?
There are two primary causes that your web page’s Greatest Contentful Paint instances subject:
- Consumer revel in
- Search engine marketing
Consumer Enjoy
The largest reason why that you just will have to care about your web page’s Greatest Contentful Paint instances is this metric is a superb proxy for working out your customers’ reviews on the subject of your web page’s functionality.
Maximum customers don’t care about how lengthy it takes your web site to totally load each unmarried script and component. As an alternative, they care about how lengthy it takes for them to start out getting worth out of your web site.
Greatest Contentful Paint does a just right task of seeking to measure that “worth” second via seeing how lengthy it takes the primary content material to load.
Should you optimize your web page to succeed in a quick Greatest Contentful Paint time, you’ll be able to be beautiful assured that you just’re providing customers a forged revel in to your web page, a minimum of on the subject of functionality (you’ll additionally need a customer-friendly design and just right usability).
After all, that doesn’t imply you will have to forget about different functionality metrics. We at all times suggest taking a holistic take a look at your web page’s functionality and bottlenecks, which is why we created our personal utility functionality tracking (APM) software that’s to be had without spending a dime in the event you’re the usage of Kinsta internet hosting – Kinsta APM.
Seek Engine Optimization (search engine optimization)
At the SEO entrance, Greatest Contentful Paint is a part of Google’s trio of Core Internet Vitals metrics, which Google began the usage of as an search engine optimization rating issue in its 2022 Web page Enjoy set of rules replace.
Which means having deficient Greatest Contentful Paint instances is usually a drag to your web page’s functionality in Google’s seek effects.
Whilst different elements like content material high quality/relevance and oneway links nonetheless play a far higher function in the place your web site ranks, it’s necessary to optimize your web page’s Greatest Contentful Paint instances to make certain that you’re getting essentially the most out of your search engine optimization efforts.
What Can Impact Greatest Contentful Paint Rankings?
Two “primary” varieties of problems can impact a web page’s Greatest Contentful Paint instances:
- How lengthy it takes your server to reply with the preliminary HTML report.
- How lengthy it takes the real LCP useful resource to load.
The primary form of factor offers with server reaction time, aka time to first byte (TTFB). Earlier than a consumer’s browser will even consider loading the primary content material, it first must get a reaction from the server.
Listed below are one of the vital not unusual problems that impact this:
- No longer the usage of web page caching – no longer the usage of web page caching forces the server to do extra “paintings” prior to it might reply with the HTML report.
- Sluggish internet hosting – a sluggish internet hosting supplier will at all times have a sluggish TTFB, without reference to what you do.
- No longer the usage of a CDN – a content material supply community (CDN) can accelerate TTFB via serving pages from its world community as an alternative of requiring customers to obtain them out of your web page’s starting place server.
After your web page’s server delivers the preliminary HTML report, there might be additional bottlenecks on the subject of loading the real primary content material component.
Listed below are one of the vital not unusual problems that impact this:
- Render-blocking JavaScript or CSS (or unoptimized/pointless code generally) – if the consumer’s browser must obtain and/or procedure pointless JavaScript or CSS prior to it might load the primary component, that can decelerate your LCP.
- Unoptimized pictures – if the LCP component is a picture, the usage of unoptimized pictures will decelerate your time as a result of higher pictures take longer to obtain.
- Unoptimized font loading – if the LCP component is textual content, loading customized fonts in an unoptimized approach could make it take longer for that textual content to look.
- Uncompressed information – in the event you’re no longer the usage of compression applied sciences like Gzip or Brotli, this will likely make it take longer for the consumer’s browser to obtain your web page’s information.
Relying to your web page, you could be experiencing bottlenecks in each spaces or simply one of the vital spaces. You’ll discover ways to resolve all of those problems a bit later on this submit.
What Is a Just right Greatest Contentful Paint Time?
Google defines a “Just right” Greatest Contentful Paint time as being underneath 2.5 seconds.
In case your web page’s Greatest Contentful Paint time is between 2.5 and four.0 seconds, Google classifies that as “Wishes Growth”. And in case your web page’s time is over 4.0 seconds, Google defines that as “Deficient”.
Right here’s a graphic from Google that presentations this visually:

The best way to Measure Greatest Contentful Paint: Easiest LCP Check Gear
There are a selection of gear you’ll be able to use to check your web page’s functionality for Greatest Contentful Paint – let’s undergo one of the vital most respected…
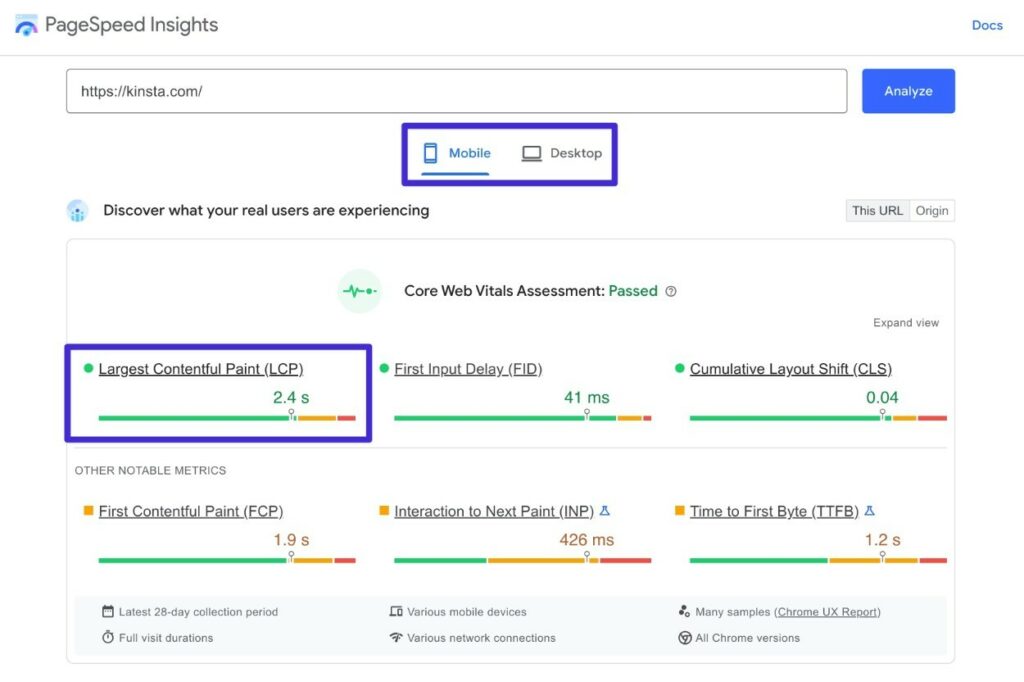
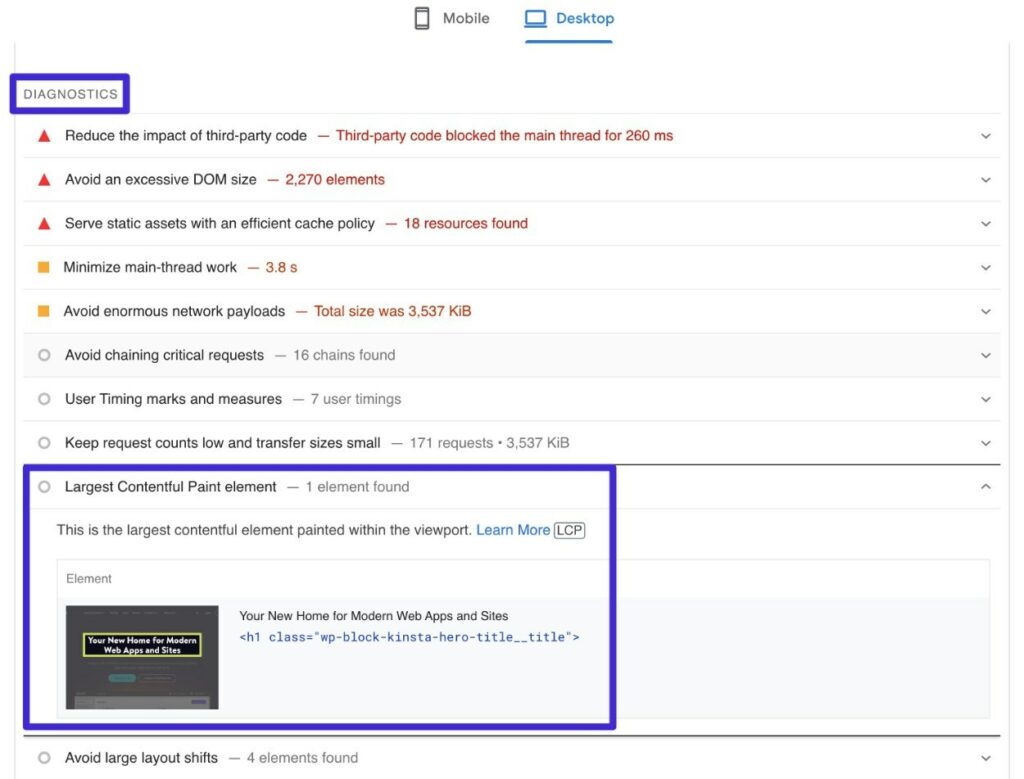
PageSpeed Insights
PageSpeed Insights is without doubt one of the easiest gear for assessing Greatest Contentful Paint as it provides 4 helpful bits of data:
- You’ll see your web page’s Greatest Contentful Paint instances with actual customers from the Chrome UX record (in case your web page has sufficient visitors to be incorporated within the record).
- You’ll run simulated checks to peer how your web page plays.
- Google will let you know the real LCP component that it’s the usage of for the check, which helps you to know which component to optimize.
- Google will supply tips on find out how to support your LCP time.
Right here’s find out how to use it:
- Move to the PageSpeed Insights web site.
- Input the URL of the web page that you need to check.
- Click on Analyze.
Google will then display you effects for each cellular and desktop – you should definitely test each.

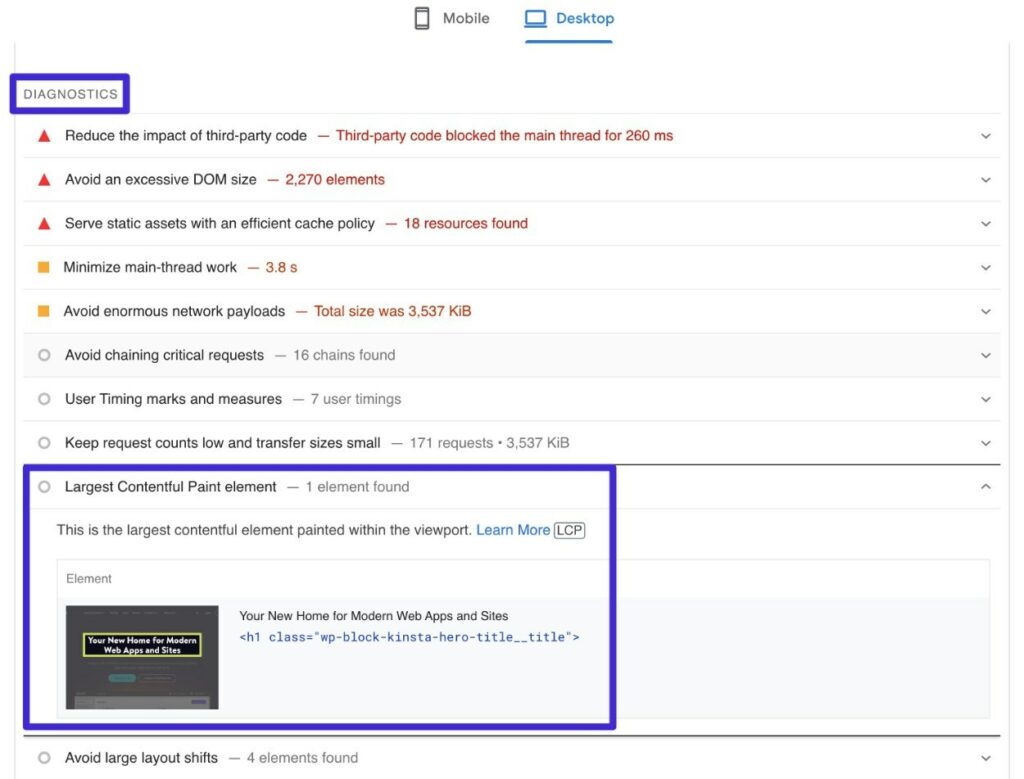
To search out the primary component that Google is the usage of to calculate LCP, you’ll be able to scroll all the way down to the Diagnostics segment and increase the Greatest Contentful Paint component segment:

Once more, you should definitely test each cellular and desktop for the reason that LCP component could be other for each and every.
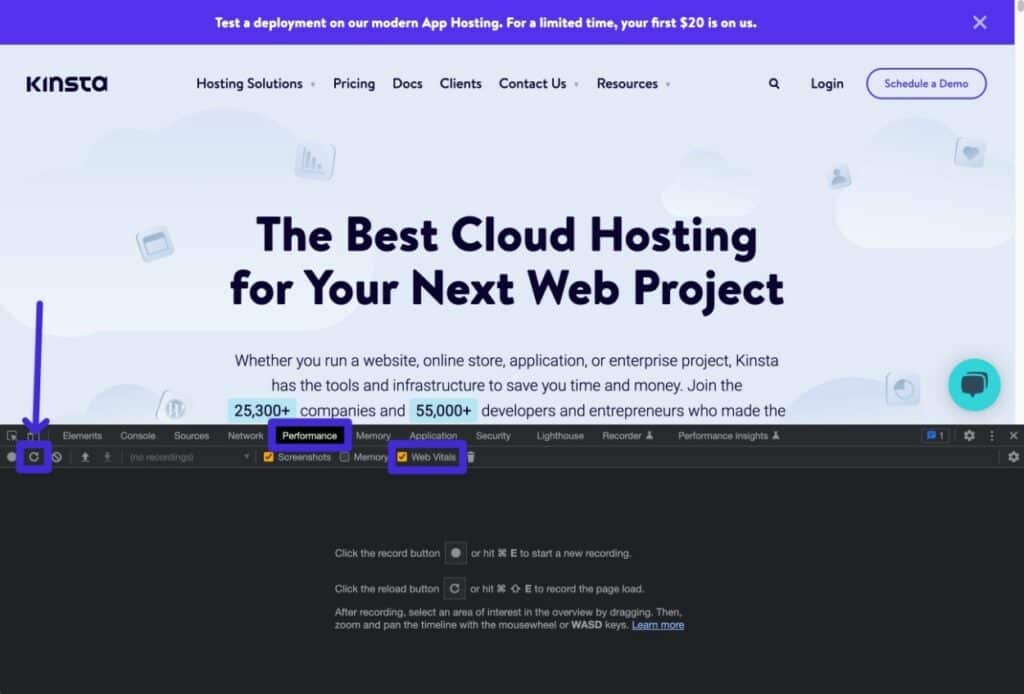
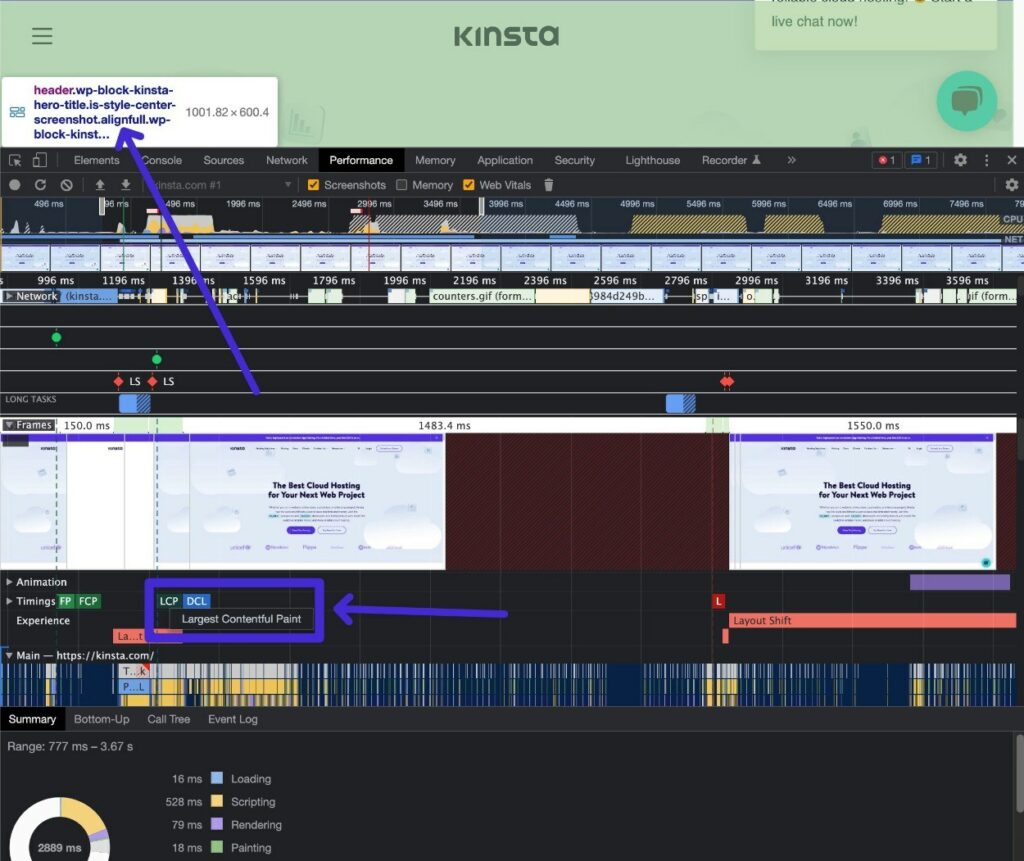
Chrome Developer Gear
You’ll additionally check Greatest Contentful Paint time immediately from Chrome Developer Gear the usage of the Efficiency tab or its Lighthouse audit function. We advise the usage of the Efficiency tab as it will give you additional info.
Right here’s find out how to get started:
- Open the web page that you need to check.
- Open Chrome Developer Gear.
- Move to the Efficiency tab.
- Be sure the Internet Vitals field is checked.
- Click on the Reload button (famous beneath).

You will have to now see a complete research of your web page.
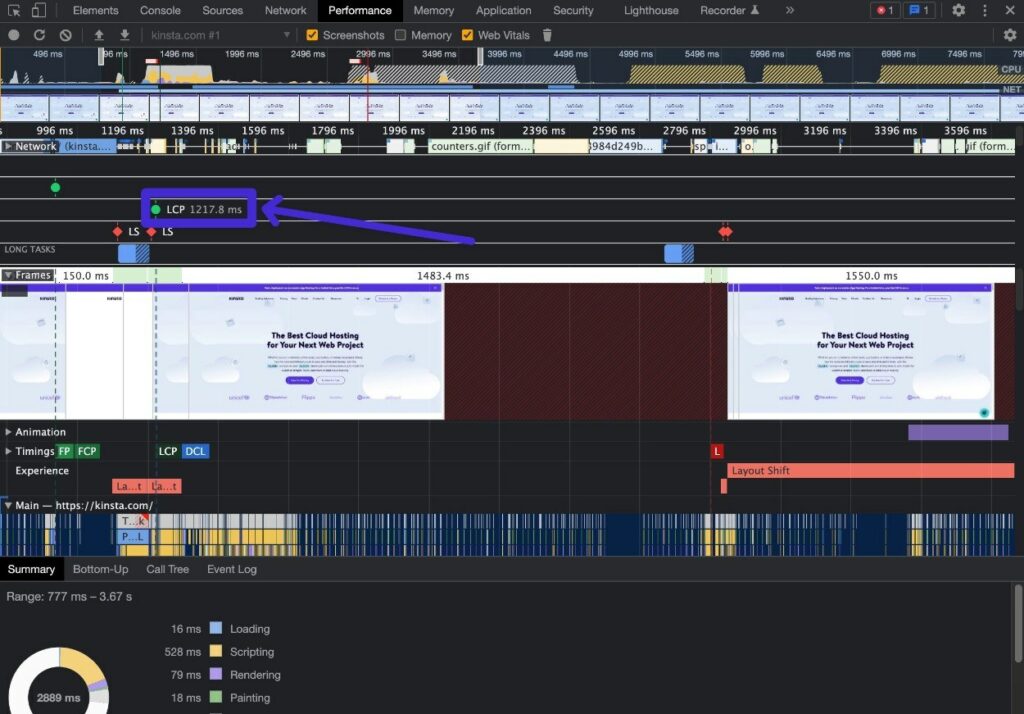
Should you hover over LCP within the Community tab, you’ll be able to see the time:

Should you hover over LCP within the Timings tab, you’ll be able to see the real LCP component:

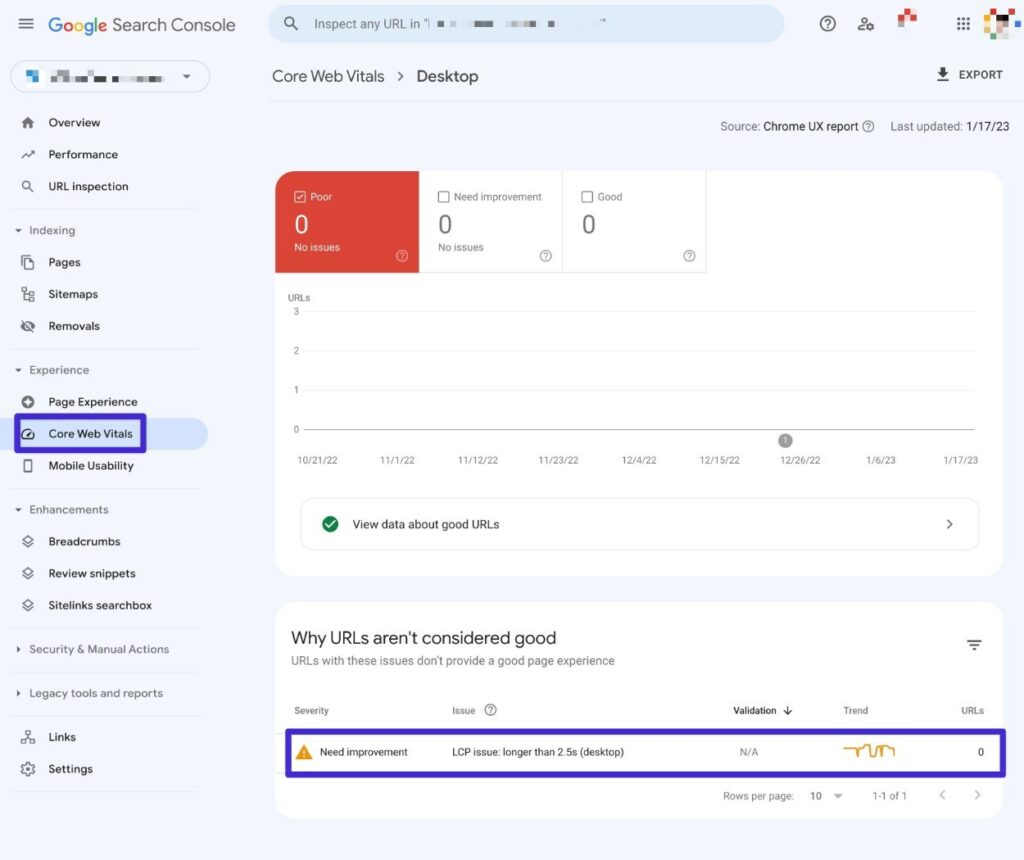
Google Seek Console
Whilst Google Seek Console doesn’t help you check a person web page for its Greatest Contentful Paint time, it’s actually helpful for assessing sitewide functionality.
Every web page to your web page could have a unique LCP time, so you’ll be able to’t simply check your homepage and phone it an afternoon.
With Google Seek Console, you’ll have the ability to see the place each and every web page to your web page falls in Google’s “Just right”, “Wishes Growth”, and “Deficient” categorizations. The functionality knowledge comes from the Chrome UX record, so it’s according to actual consumer knowledge.
Should you haven’t accomplished so already, you’ll first want to examine your web page with Google Seek Console.
If you’ve accomplished that, right here’s find out how to get admission to the LCP record:
- Open Google Seek Console on your web page.
- Move to Core Internet Vitals underneath the Enjoy tab.
- Click on Open Document subsequent to the Cell or Desktop chart.
- Search for any problems within the Why URLs aren’t regarded as just right segment. Should you click on at the downside, you’ll be able to see extra details about which URLs are inflicting problems.
*Be sure you test each the desktop and cellular effects, as the information could be other in each and every.

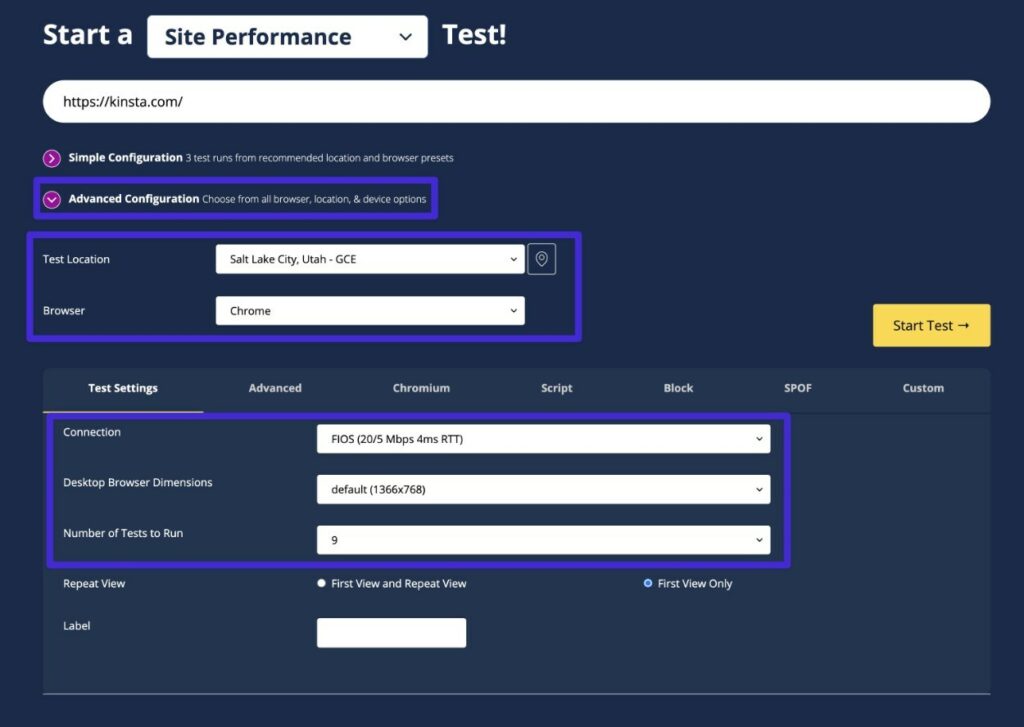
WebPageTest
WebPageTest is every other at hand choice for operating simulated functionality checks.
In contrast to PageSpeed Insights, WebPageTest allows you to absolutely customise more than a few trying out metrics such because the check location, connection velocity, instrument, and extra. That’s the primary advantage of the usage of it over different gear – it will give you extra choices to configure the check.
Right here’s find out how to run a check:
- Move to WebPageTest.
- Upload the web page URL that you need to check.
- Make bigger the Complicated Configuration choices to totally configure your check.

At the effects web page, you’ll see the LCP knowledge, along side lots of different functionality metrics (together with a waterfall research).
How To To find the Greatest Contentful Paint Component
If you wish to support Greatest Contentful Paint, it may be actually useful to understand precisely which component Google is the usage of to calculate your LCP time.
As an example, if that Google is the usage of your hero symbol because the LCP component to your homepage, that you wish to have to seek out techniques to serve that hero symbol as briefly as imaginable if you wish to support your homepage’s LCP instances.
As we discussed previous, you’ll be able to in finding your Greatest Contentful Paint component the usage of PageSpeed Insights or Chrome Developer Gear.

Be sure you test each cellular and desktop effects, as your LCP component could be other on other gadgets.
How To Make stronger Greatest Contentful Paint in WordPress (or Different Platforms)
Now that all about Greatest Contentful Paint, let’s get into some actionable guidelines for find out how to support Greatest Contentful Paint in WordPress.
Whilst we can focal point on WordPress for the following tips, all the guidelines are common and follow to different varieties of web sites.
Set Up Caching to Make stronger Server Reaction Time
Caching can support server reaction time via decreasing the processing paintings that your server must do prior to it might ship the completed HTML report to guests’ browsers.
Should you’re internet hosting your WordPress web page with Kinsta, you don’t want to fear about configuring caching as a result of Kinsta mechanically implements optimized caching for you.
Should you host in different places, you’ll be able to permit caching to your web page the usage of a loose plugin like WP Tremendous Cache or a paid plugin like WP Rocket.
For extra choices, take a look at our submit with the most productive WordPress caching plugins.
Improve to Sooner WordPress Web hosting
Whilst all the ways in this checklist allow you to support your LCP time, there’s no beating across the bush:
Should you use sluggish, unoptimized WordPress internet hosting, your LCP instances are at all times going to be capped via the standard of your host.
You could possibly make issues a bit higher, however you’ll at all times fight to succeed in sub 2.5-second LCP instances in case your host is sluggish.
If you need the best way to support your Greatest Contentful Paint instances, you’ll be able to migrate your web page to Kinsta. No longer most effective does Kinsta be offering performance-optimized internet hosting infrastructure, however we even have integrated options to care for numerous the opposite optimizations in this checklist.
That suggests you’ll be able to focal point on rising your web page as an alternative of messing round with optimizing Greatest Contentful Paint instances.
Should you’re , Kinsta will migrate limitless web sites from any host without spending a dime – be told extra about loose migration right here.
Should you’re nonetheless at the fence – take a look at the remainder of the guidelines in this checklist first. However in the event you’re nonetheless suffering after doing the whole lot in this checklist, you could simply want higher internet hosting.
Use a Content material Supply Community (CDN)
And not using a CDN, all your web page’s guests want to obtain a web page’s HTML and static belongings out of your internet hosting server.
In case your guests are positioned with regards to your server, that’s no longer generally a topic. But when your guests are unfold out world wide, it will decelerate your web page on account of the bodily distance between a customer and your web page’s server.
With a CDN, you’ll be able to distribute your web page’s static belongings (and even your web page’s completed HTML pages) to the CDN’s world community. That approach, guests can obtain information from the closest location of the CDN, which is so much quicker.
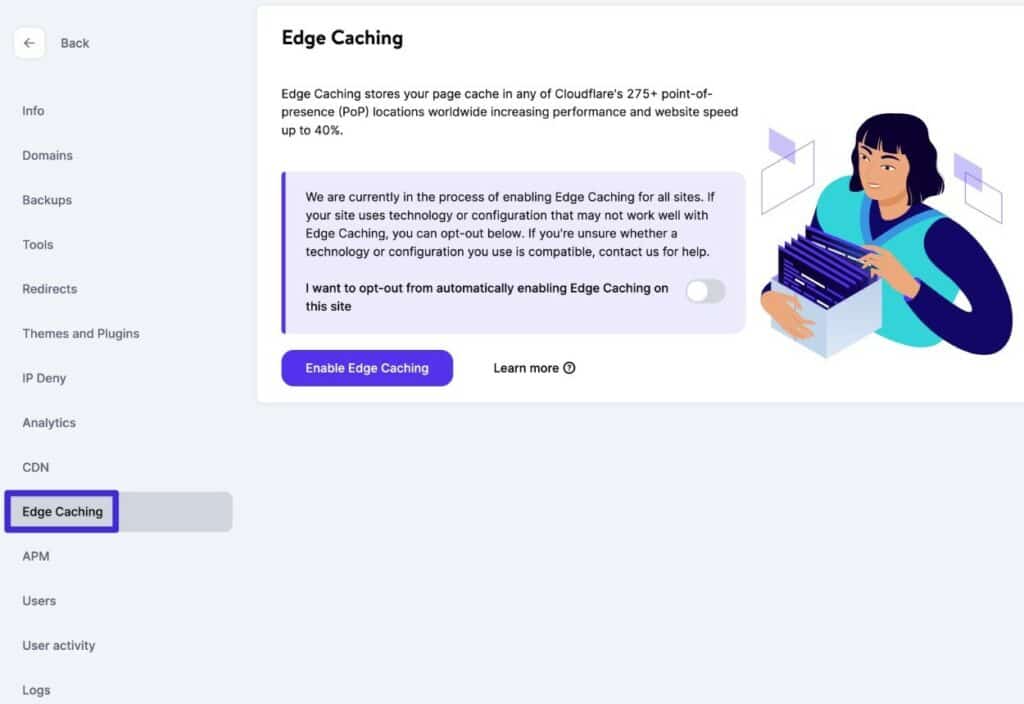
Should you’re internet hosting with Kinsta, we advise the usage of Kinsta’s Edge Caching function for the most productive effects.
Kinsta’s edge caching function works via caching your web page’s complete HTML pages and static belongings to Cloudflare’s world community (moderately than simply caching static belongings like maximum CDN answers).
Which means your web page’s guests can obtain the entire web page from the closest edge location, which accelerates each server reaction time and how lengthy it takes your LCP useful resource to load.
To permit Kinsta’s Edge Caching, pass to the Edge Caching tab for your web page’s dashboard in MyKinsta.

Should you’re internet hosting in different places, you’ll be able to arrange a CDN on your web page’s static belongings the usage of widespread CDN services and products comparable to KeyCDN, Bunny, StackPath, and others.
Keep away from Render-Blockading JavaScript (Defer or Take away)
Render-blocking JavaScript is JavaScript that a lot prior to your primary LCP component even supposing it’s no longer wanted at the moment.
Through delaying loading the LCP component, it is going to decelerate your LCP load instances.
To mend this, there are a couple of methods that you’ll be able to put in force:
- Take away pointless JavaScript if imaginable.
- Defer the JavaScript so it doesn’t block loading your web page’s primary component.
- Prolong the JavaScript till a consumer interacts together with your web page.
For the general public, the best way to put in force this capability is by means of plugins like Autoptimize or WP Rocket.
For a complete information on how to do that, we have now two very detailed posts:
- The best way to do away with render-blocking assets on WordPress
- The best way to defer the parsing of JavaScript
Keep away from Render-Blockading CSS and Optimize CSS Supply
Simply as unoptimized JavaScript can sluggish your web page down, unoptimized CSS too can do the similar.
Necessarily, you need to load as little CSS as imaginable. And for the CSS that you just do want to load, you need to load it in an optimum approach. Usually, which means that you need to load necessary CSS early, whilst delaying non-critical CSS till later within the loading procedure.
Should you’re no longer a developer, the best way to succeed in that is via the usage of functionality optimization plugins like Perfmatters, WP Rocket, or FlyingPress.
As an example, WP Rocket provides integrated options to take away unused CSS on a page-by-page foundation and serve CSS in an optimum approach.
If you need a far deeper take a look at find out how to do all of this, take a look at our whole information on find out how to optimize CSS.
Minify Your HTML, CSS, and JavaScript
Along with the code optimization tactics above, you’ll additionally need to minify your web page’s HTML, CSS, and JavaScript.
Necessarily, this eliminates pointless characters and white house out of your web page’s code to shrink its measurement.
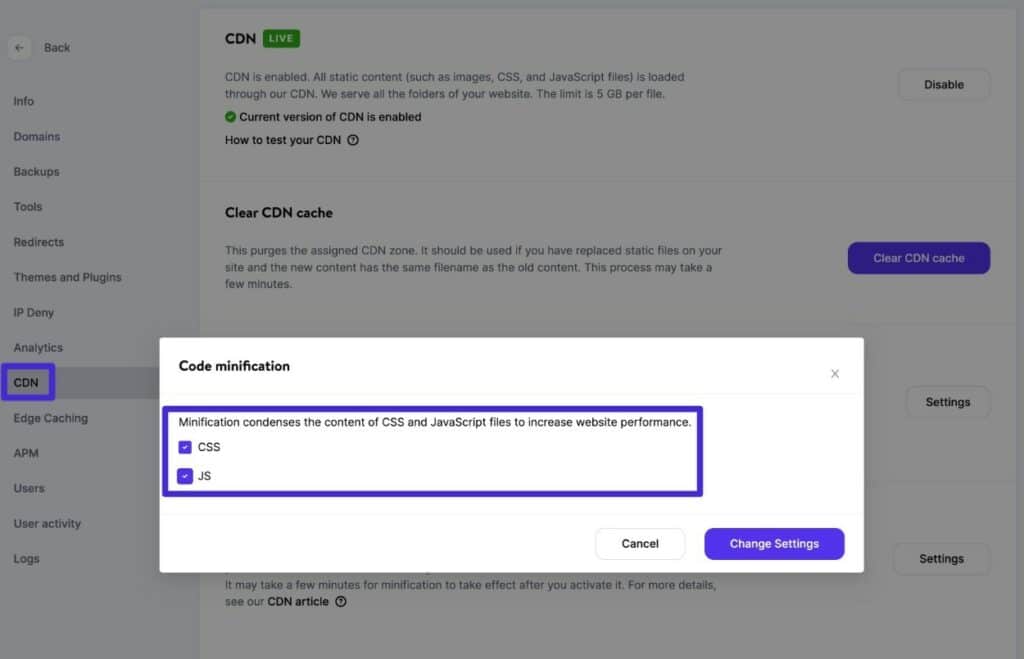
Should you’re internet hosting with Kinsta, Kinsta can mechanically care for minification by means of our Cloudflare integration. Right here’s find out how to keep an eye on this selection:
- Open your web page’s dashboard in MyKinsta.
- Move to the CDN tab.
- Click on Settings subsequent to Symbol Optimization.
- Take a look at the containers for CSS and JS and save settings.

Should you’re internet hosting your web page in different places, you’ll be able to use a loose plugin like Autoptimize to minify your code or one of the vital top class complete plugins like Perfmatters, WP Rocket, or FlyingPress.
Or, take a look at our complete code minification educational to be informed extra. Whilst the educational specializes in JavaScript, you’ll be able to use the similar strategies and plugins to minify different code, as neatly.
Use Server-Stage Compression (Gzip or Brotli)
Server-level compression allows you to shrink the dimensions of your web page’s information the usage of applied sciences comparable to Gzip or Brotli.
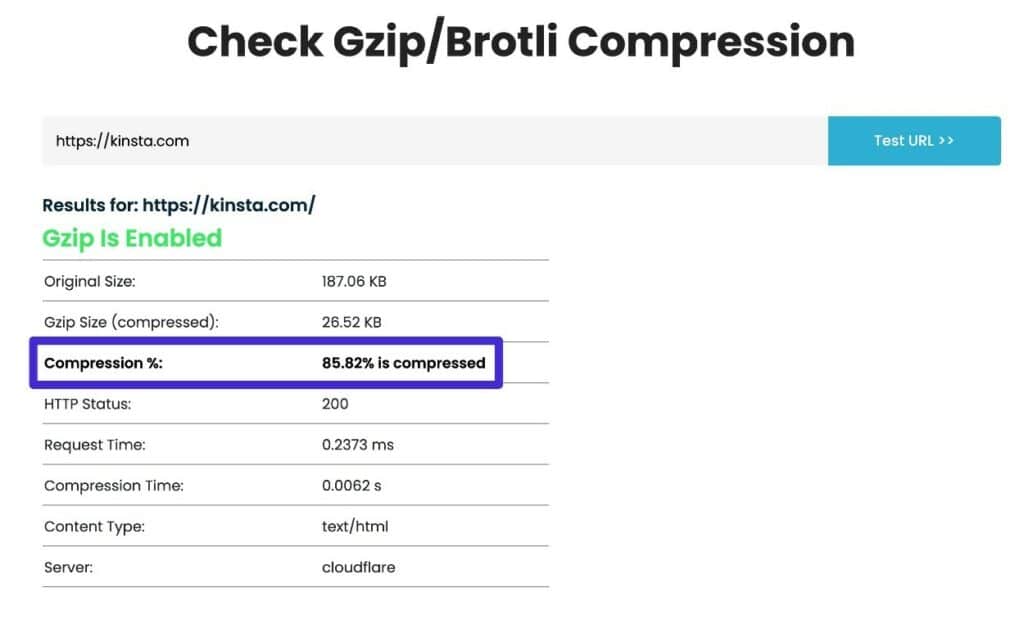
As an example, the compression that we use for the Kinsta web site decreased the record measurement of the Kinsta homepage via 85.82%.

Should you’re internet hosting your WordPress web site with Kinsta, you don’t want to fear about this as a result of Kinsta allows Brotli compression for all websites mechanically.
Should you’re internet hosting your web page in different places, you’ll be able to use this loose software from GiftOfSpeed to test in case your web page has Gzip or Brotli enabled.
In case your web page isn’t the usage of compression, you’ll be able to observe our information on find out how to permit Gzip compression to set it up.
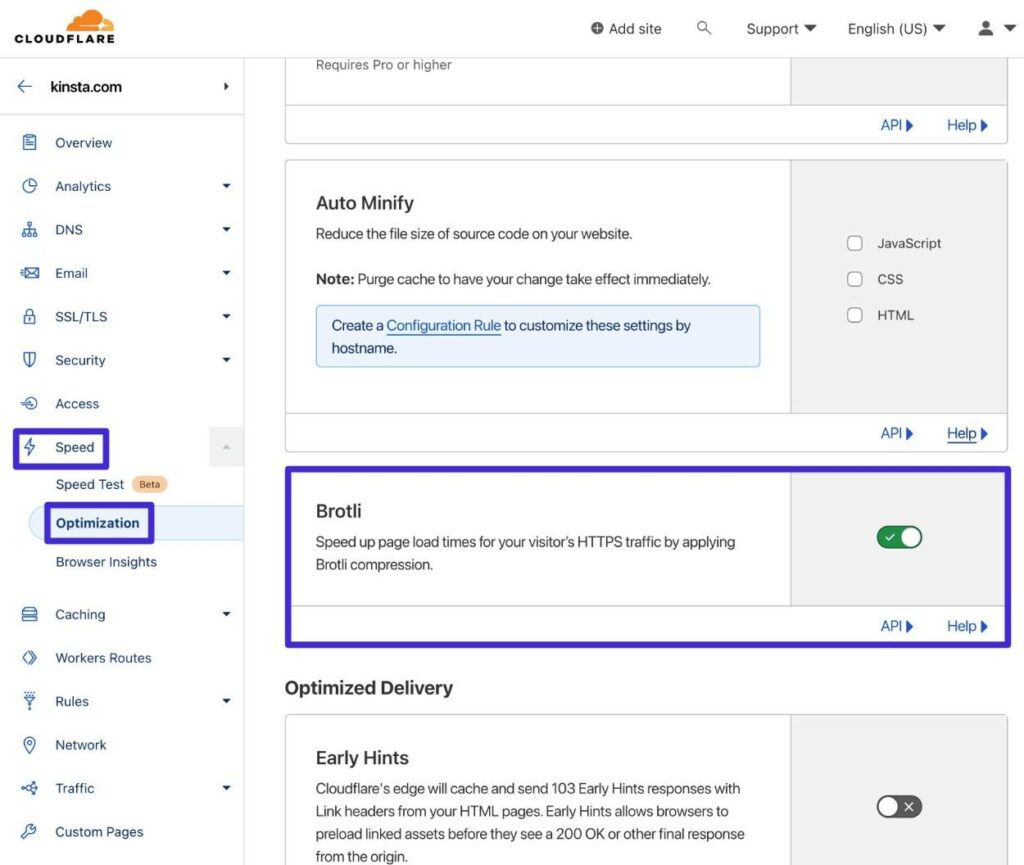
Should you’re the usage of Cloudflare to serve your web page’s content material, Cloudflare additionally has a integrated atmosphere to permit Brotli compression:
- Open your web page within the Cloudflare dashboard.
- Move to Pace → Optimization within the sidebar menu.
- Allow the Brotli toggle.

Compress and Resize Photographs
In case your LCP component is a picture, discovering techniques to scale back the dimensions of that symbol record will scale back the time it takes a consumer’s browser to obtain the picture (and thus accelerate your LCP time).
To scale back the picture’s measurement, you will have to resize the picture to the scale at which you’re if truth be told the usage of it, compress it the usage of lossy or lossless compression, and serve it in an optimized structure comparable to WebP.
This means is simply usually a functionality optimization easiest observe – it’s no longer particular to Greatest Contentful Paint.
For a extra complete glance, take a look at our detailed information to symbol optimization for web sites.
And oh yeah – in the event you’re internet hosting your WordPress web page with Kinsta, you don’t want to fear about this as a result of Kinsta provides a integrated function to mechanically optimize your web page’s pictures with out the desire for any third-party gear.
Right here’s find out how to permit this selection:
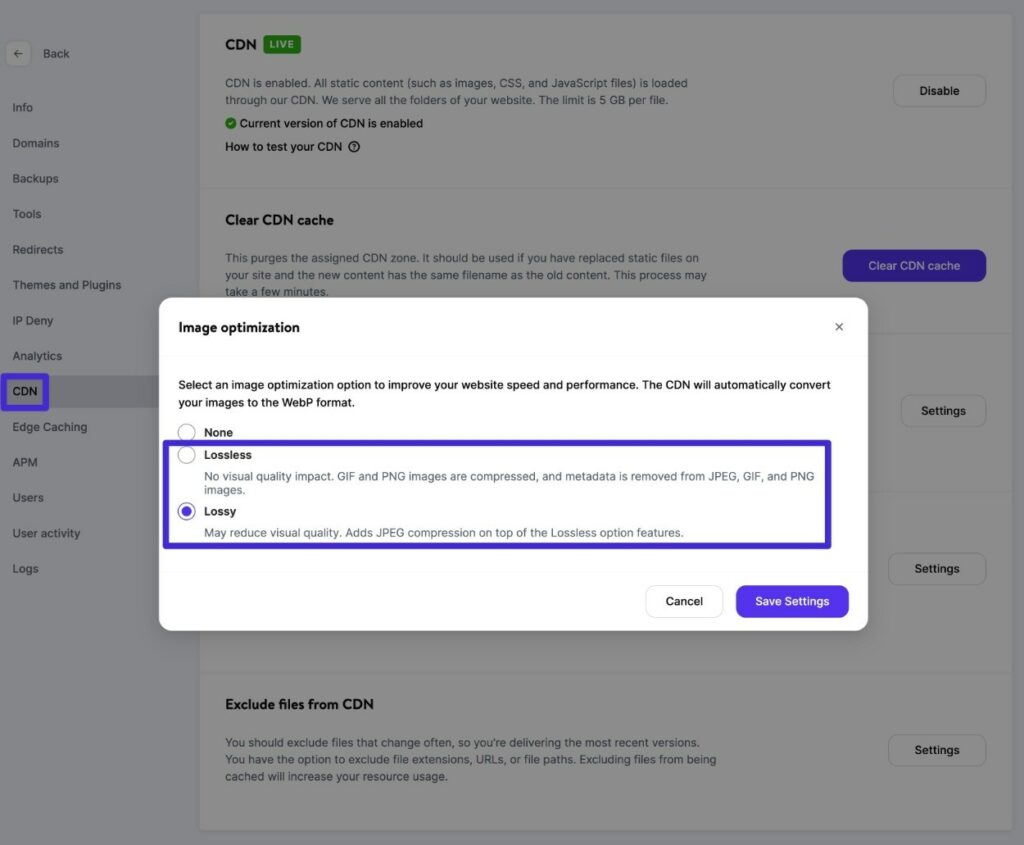
- Open your web page’s dashboard in MyKinsta.
- Move to the CDN tab.
- Click on Settings subsequent to Symbol Optimization.
- Make a choice your most well-liked point of symbol optimization and save settings – the usage of Lossy will be offering the largest velocity enhancements, regardless that it could have a small impact on symbol high quality.

Preload the Greatest Contentful Paint Symbol
In case your LCP component is a picture, every other method to support LCP is to preload the Greatest Contentful Paint symbol. That is why you could see a advice like “Preload Greatest Contentful Paint symbol” in PageSpeed Insights.
With preload, you’ll be able to inform a consumer’s browser to prioritize downloading positive assets, comparable to the precise symbol this is your web page’s LCP component.
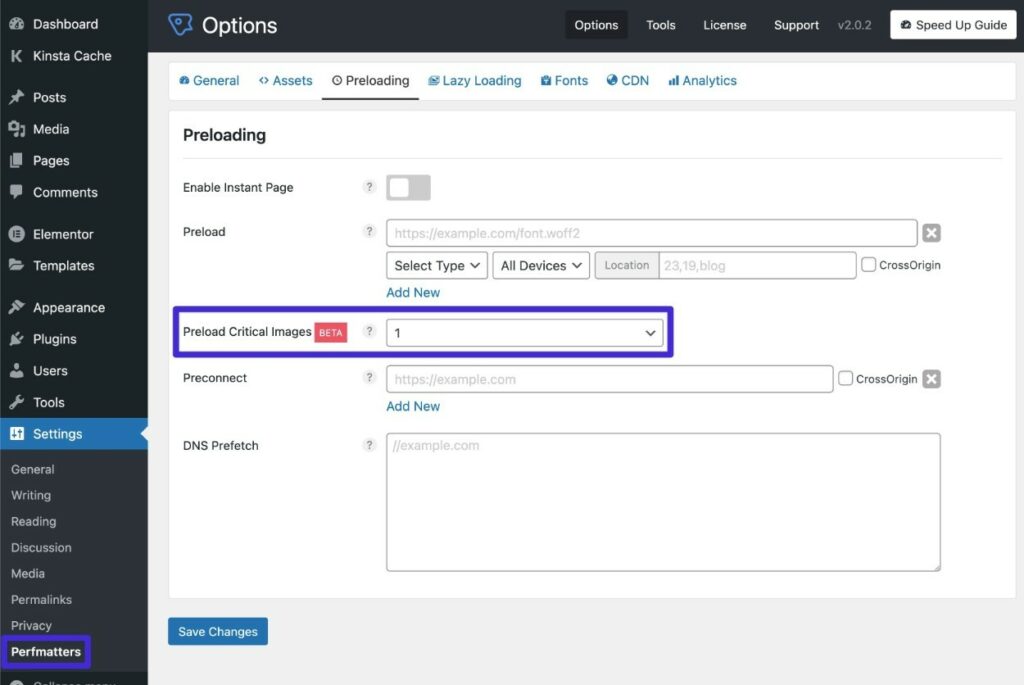
Probably the most non-technical method to preload LCP pictures is to make use of a plugin like Perfmatters, which provides a devoted Preload Vital Photographs function. All you wish to have to do is specify what number of pictures to preload – we advise simply beginning with one, as preloading too many belongings may have a detrimental impact.

There also are some loose plugins at WordPress.org to succeed in this, comparable to WPZOOM’s Preload Featured Photographs plugin, in addition to different top class plugins, comparable to FlyingPress.
Take a look at for Lazy Loading Problems
Any other factor that may cause the “Preload Greatest Contentful Paint symbol” message in PageSpeed Insights is issues of how your WordPress web page is lazy loading pictures.
Or, it will additionally cause a “Greatest Contentful Paint symbol was once lazily loaded” caution in PageSpeed Insights.
Lazy loading allows you to accelerate your web page’s preliminary load instances via ready to load positive assets (like pictures) till a consumer begins interacting together with your web page.
Whilst that’s generally a just right factor, it might decelerate your LCP instances in case your web page is making an attempt to lazy load the picture this is your LCP component. Because of this, you’ll need to ensure that your web page isn’t lazy loading any pictures visual within the preliminary viewport.
Should you’re the usage of the local browser lazy loading function that WordPress presented in WordPress 5.5, you shouldn’t revel in this factor as a result of WordPress already mechanically excludes the primary in-content symbol as of WordPress 5.9.
If you wish to exclude greater than the primary symbol, you’ll be able to use the wp_omit_loading_attr_threshold serve as (however the general public received’t want to do anything else right here).
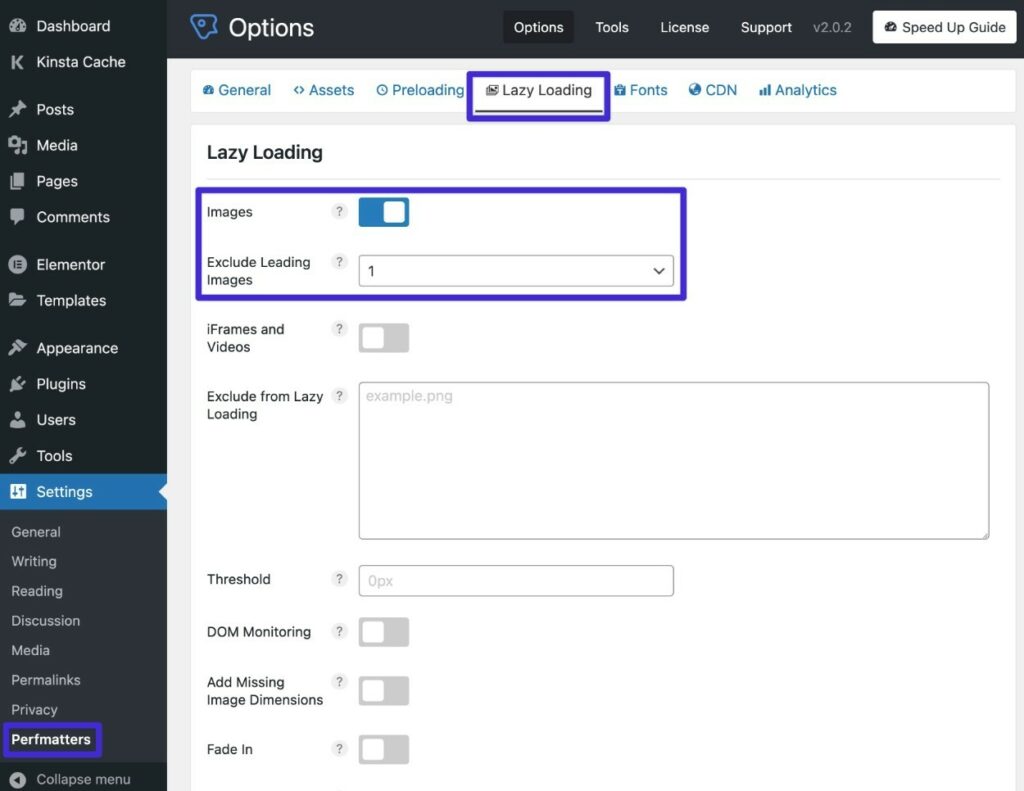
Then again, in the event you’re the usage of a JavaScript-powered lazy loading plugin, you could want to manually arrange this exclusion within the plugin’s settings. As an example, the Perfmatters plugin contains an method to help you exclude the primary “X” pictures from lazy loading.

In case your lazy loading plugin doesn’t help you arrange this kind of exclusion, you’ll be able to transfer to another plugin that does.
Optimize Font Loading With Font-Show: Not obligatory
In case your LCP component is textual content, your web page’s font loading procedure may lengthen the semblance of the textual content, which can decelerate your LCP time.
Usually, this occurs when the usage of customized fonts. In case your web page is configured to attend to render any textual content till after the customized font has loaded, this will likely sluggish issues down if the customized font record takes a very long time to load.
To mend this, you’ll be able to use the Font-Show: Not obligatory CSS descriptor.
This tells the browser to make use of a fallback font if the customized font doesn’t load inside of a small window (generally round 100ms or much less).
In simple language, this mainly implies that the browser will have to give the customized font an opportunity to load. But when the customized font doesn’t load briefly sufficient, the browser will have to simply use a fallback machine font to keep away from delaying the content material any longer.
On the other hand, you’ll be able to additionally use Font-Show: Change, which a lot the fallback font in an instant after which “swaps” within the customized font as soon as the customized font a lot. Then again, this means could cause problems with Cumulative Format Shift if the fonts are other sizes, so that you’ll need to watch out.
Except your customized font is basically essential for your web site’s design, the usage of Font-Show: Not obligatory is generally the most suitable option from a Core Internet Vitals point of view.
Should you’re comfy the usage of CSS immediately, you’ll be able to manually edit the Font-Show belongings in your kid theme’s stylesheet.
Should you don’t need to use CSS, you’ll be able to additionally in finding plugins that will help you do that, regardless that maximum of them are keen on optimizing for Google Fonts:
- Asset CleanUp – helps Google Fonts without spending a dime and customized native fonts with the Professional model.
- Perfmatters – provides a function for Google Fonts.
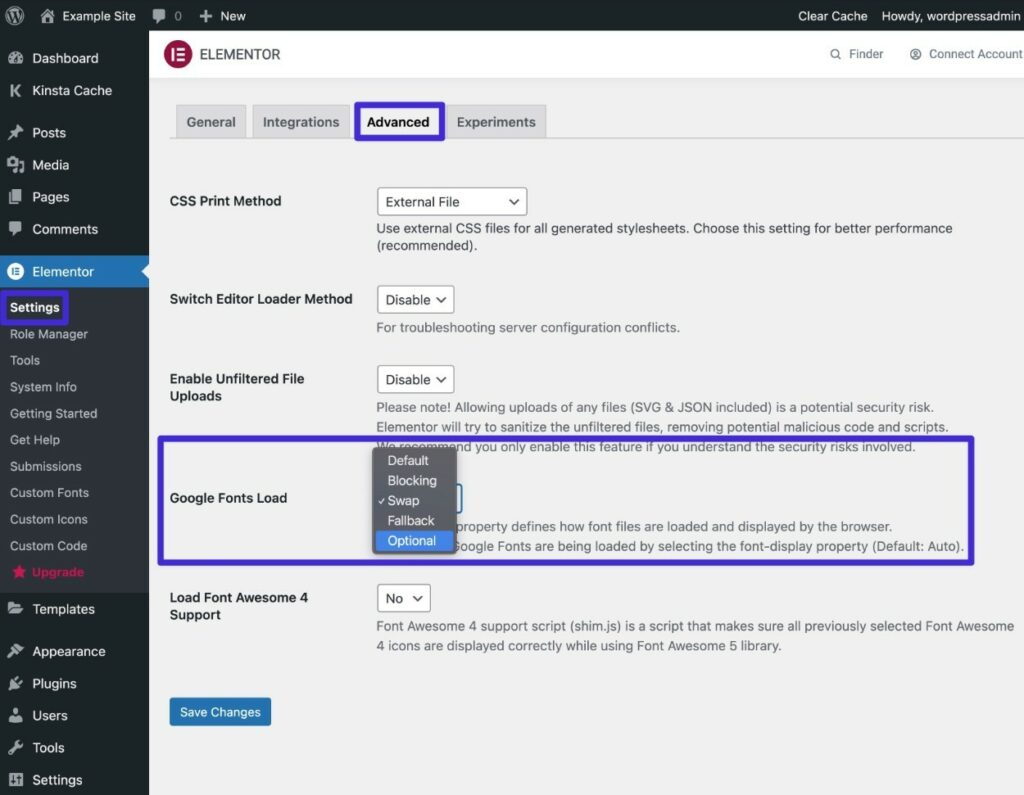
Should you’re the usage of Elementor to design your web page, Elementor additionally features a integrated method to help you use this for pages that you just create with Elementor:
- Move to Elementor → Settings.
- Open the Complicated tab.
- Set the Google Fonts Load drop-down equivalent to Not obligatory.

Abstract
Studying find out how to support Greatest Contentful Paint is necessary for bettering your web page’s consumer revel in and maximizing your seek engine ratings.
There are usually two portions to making improvements to Greatest Contentful Paint – rushing up your server reaction time after which optimizing your web page’s code to render the LCP component as briefly as imaginable.
Should you don’t need to fear about sluggish server reaction time, you’ll be able to transfer your WordPress web page to Kinsta. Kinsta’s performance-optimized structure is in particular designed to ship your web page as briefly as imaginable.
Plus, with Kinsta’s Edge Caching function, you’ll be able to cache your web page’s pages to Cloudflare’s world community, this means that guests from everywhere in the international will revel in lightning-fast server reaction instances (and, in consequence, lightning-fast LCP instances).
If you wish to be told extra, you’ll be able to take a look at those pages for more info about Kinsta’s controlled WordPress internet hosting or Kinsta’s controlled WooCommerce internet hosting.
Should you’d like a certified that will help you with some customized LCP functionality optimizations, you’ll be able to additionally discover a supplier in the Kinsta Company Listing.
The submit Greatest Contentful Paint Defined: How To Make stronger Your Time gave the impression first on Kinsta®.
WP Hosting

