Symbol mask are continuously used so as to add fascinating shapes to pictures. They enable the picture to peek throughout the form, giving the web page a singular design component. With Divi’s Gradient Builder, you don’t essentially have to make use of mask to create shapes. As an alternative, you’ll be able to use the Gradient Stops and settings to create them! On this submit, we’ll have a look at how one can form your photographs with Divi’s Gradient Builder that will help you upload distinctive designs on your photographs.
Let’s get began.
Preview
First, let’s check out what we’ll construct on this instructional.
First Instance – Round Symbol Form
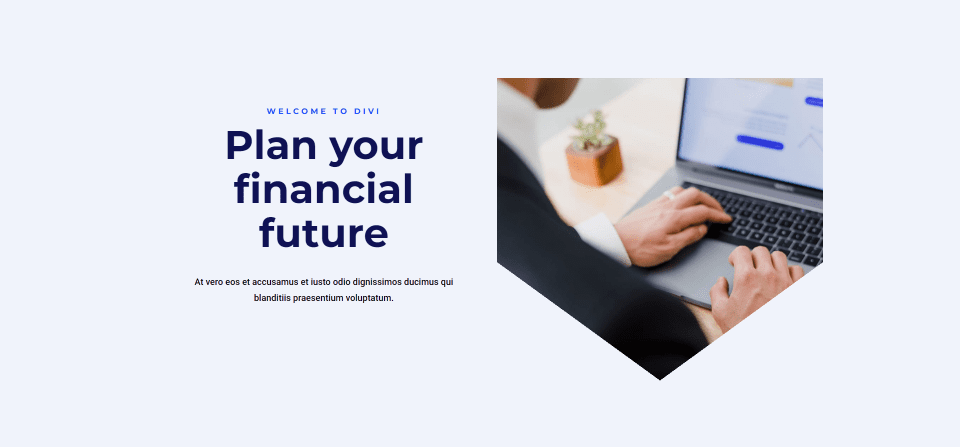
Desktop

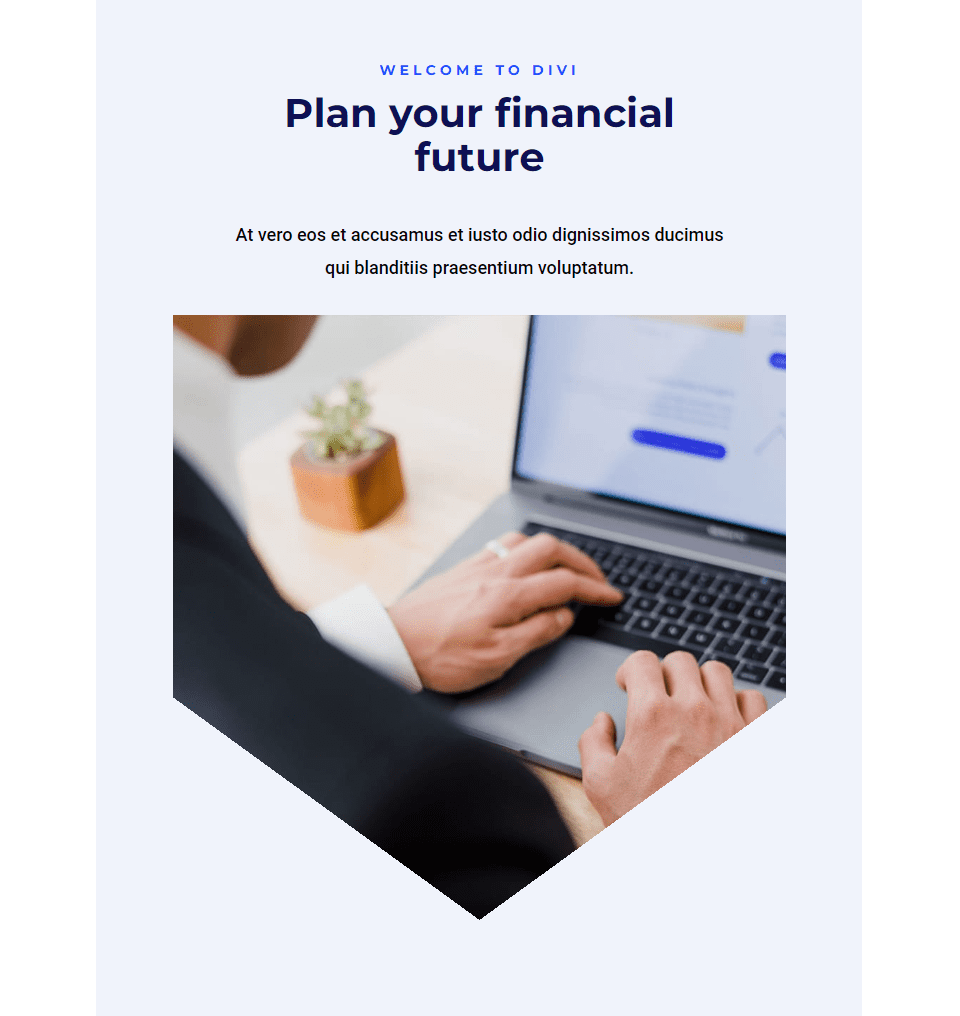
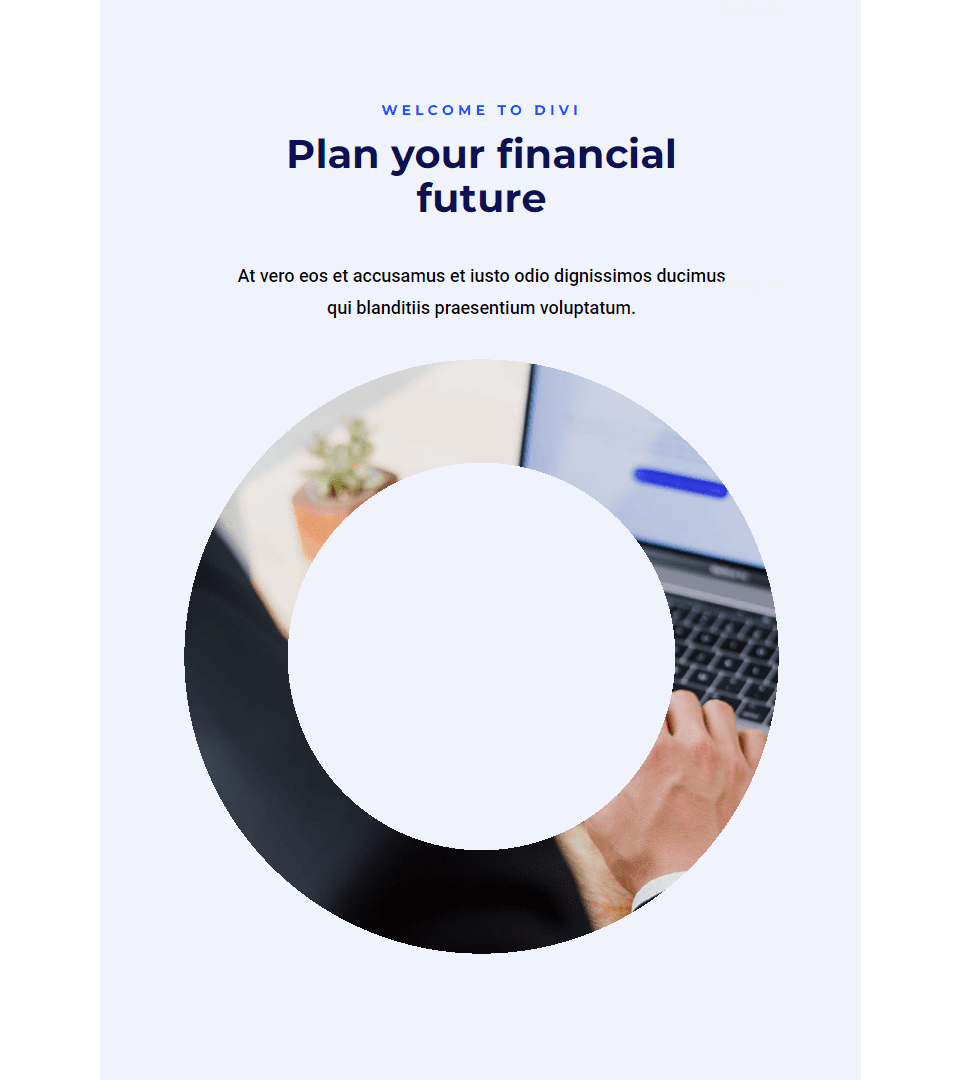
Pill

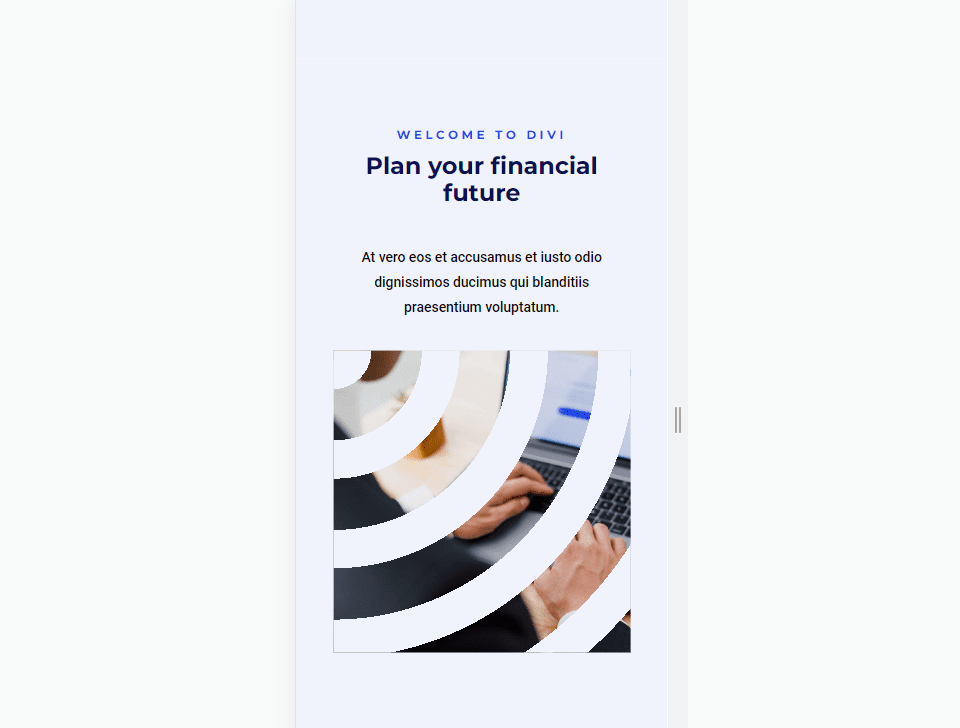
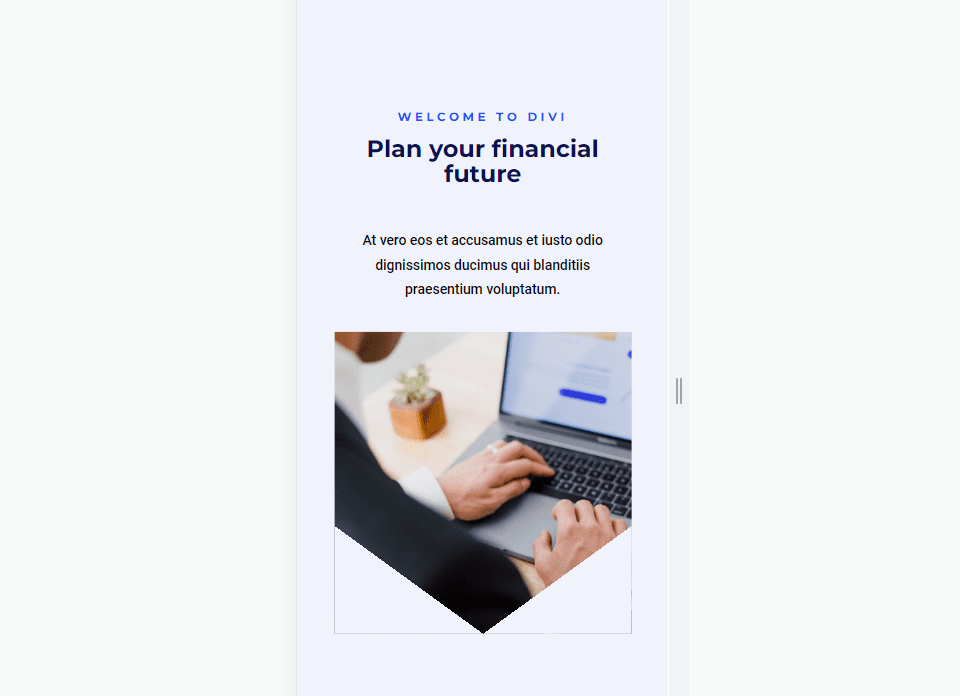
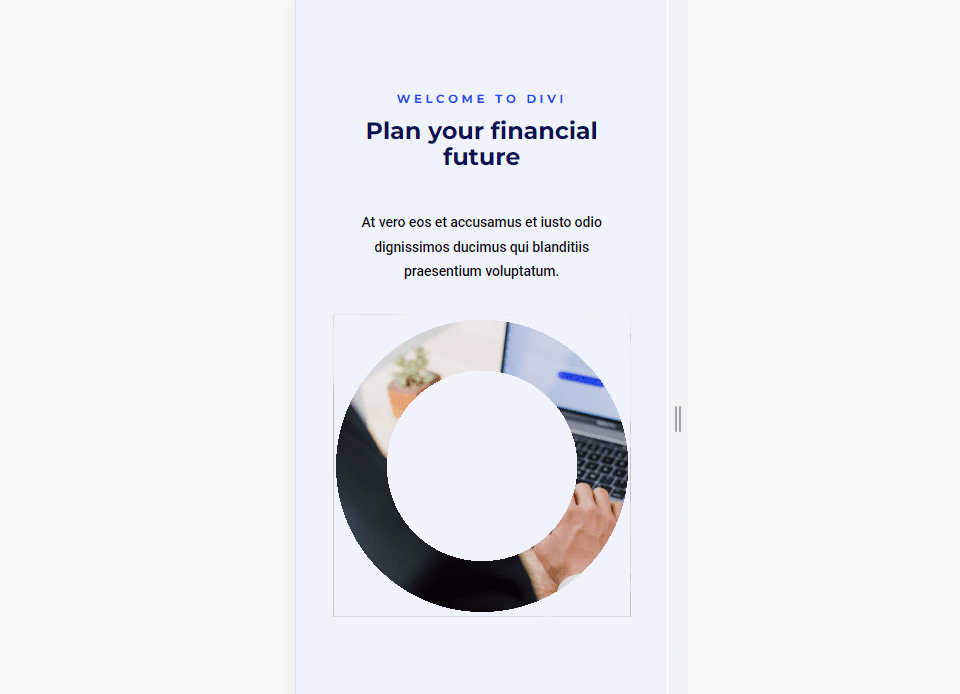
Telephone

2nd Instance – Linear Symbol Form
Desktop

Pill

Telephone

3rd Instance – Elliptical Symbol Form
Desktop

Pill

Telephone

Fourth Instance – Conical Symbol Form
Desktop

Pill

Telephone

Create the Structure
First, let’s create the format that we’ll use in the entire examples. This format can be utilized as a hero segment. It is going to come with a name and outline on one facet and the picture at the different. We’ll then use that format and symbol for the examples.
Customise the Segment
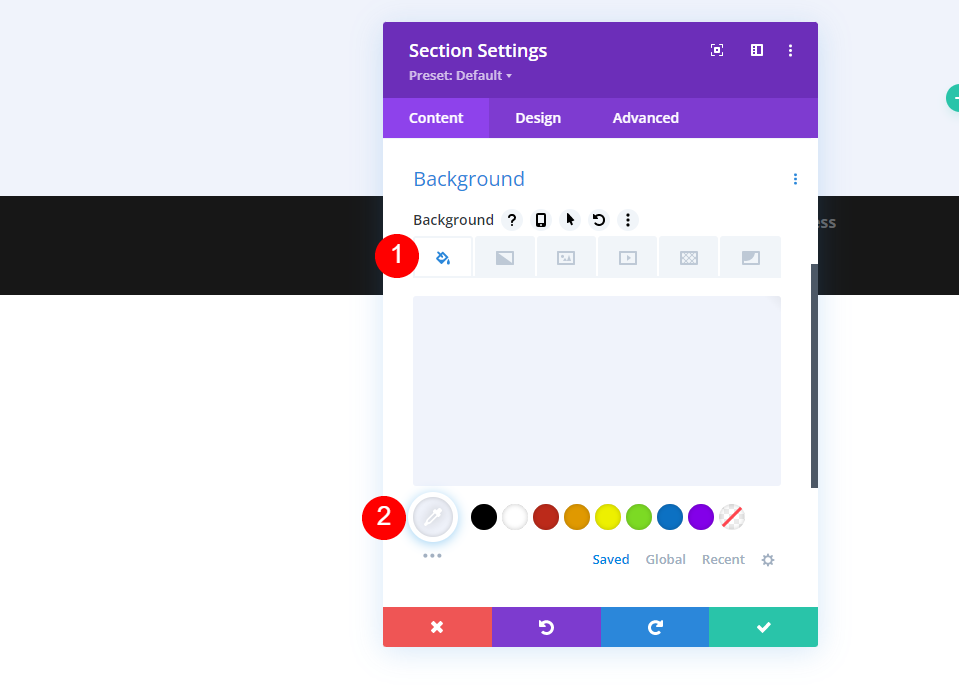
First, create a brand new Divi web page and customise the Segment. Open the segment’s settings and alter the Background Colour to #f0f3fb.
- Background Colour: #f0f3fb

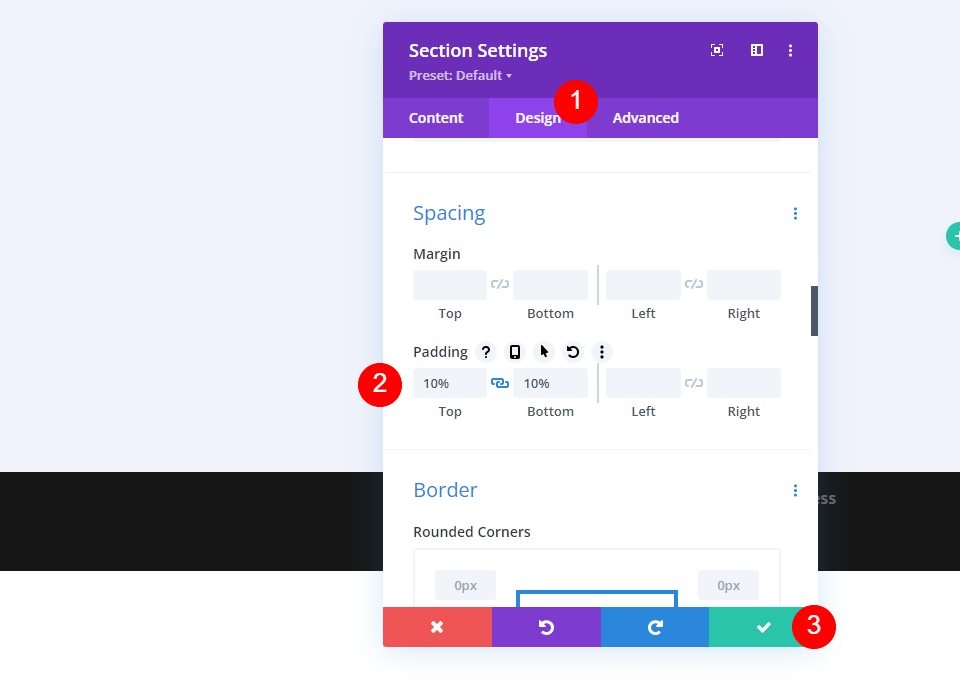
Subsequent, move to the Design tab and upload 10% Padding to the Most sensible and Backside. Shut the settings.
- Padding: 10% Most sensible, Backside

Upload a Row
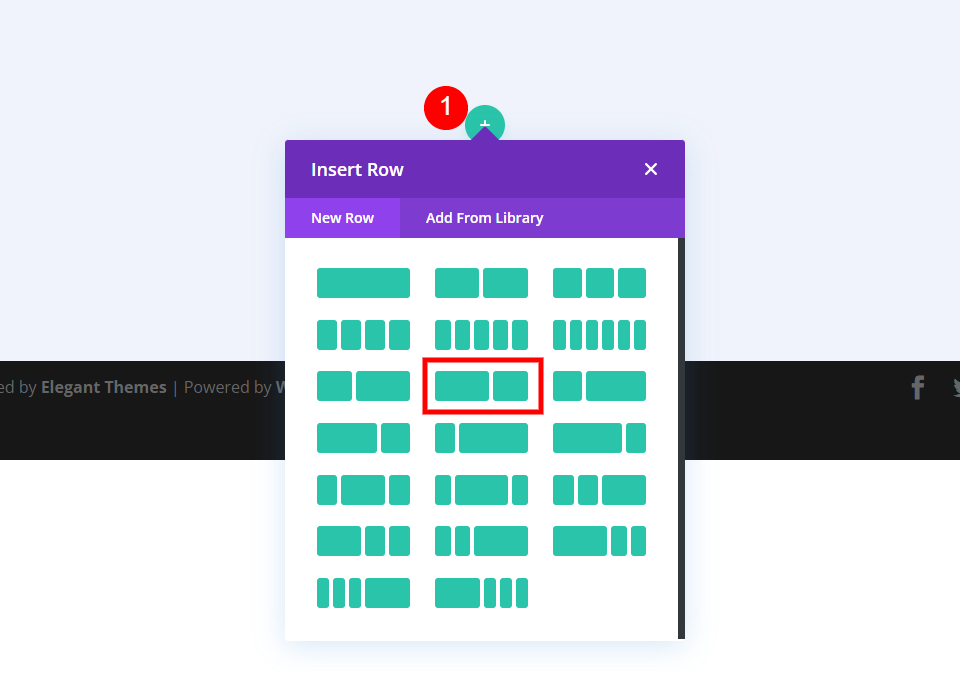
Subsequent, upload a Row with a 2/3 column and a 1/3 column.
- 2/3, 1/3 Row

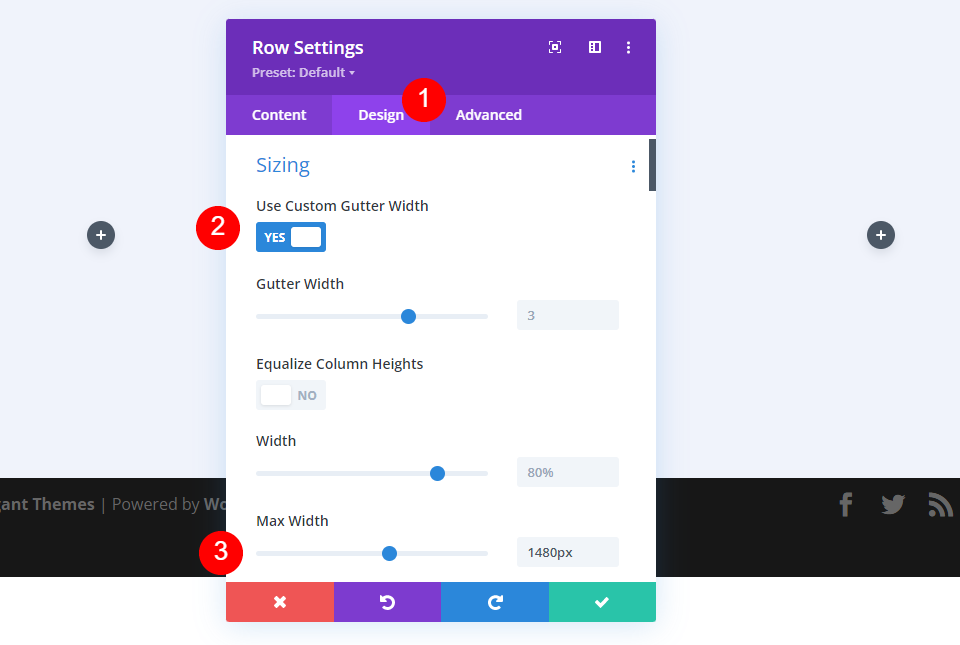
Move to its Design tab. Permit Use Customized Gutter Width and set the Max Width to 1480px.
- Use Customized Gutter Width: Sure
- Max Width: 1480px

First Column Settings
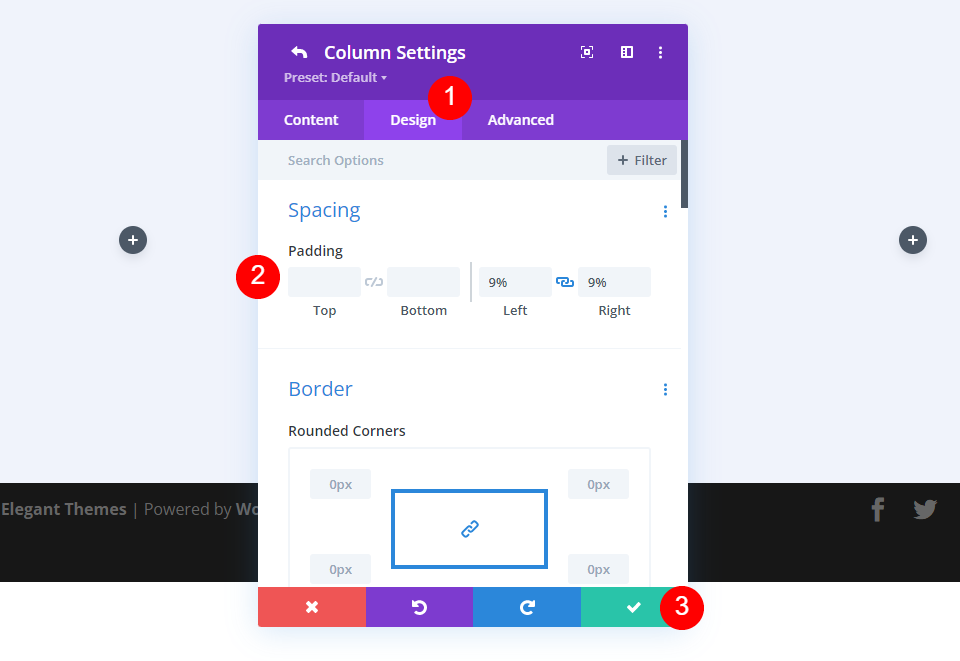
Within the Row’s Content material tab, open the settings for the Row’s first column, move to the Design tab and upload 9% Padding to the Left and Proper. Shut the Column and Row settings.
- Padding: 9% Left, Proper

First Textual content Module Settings
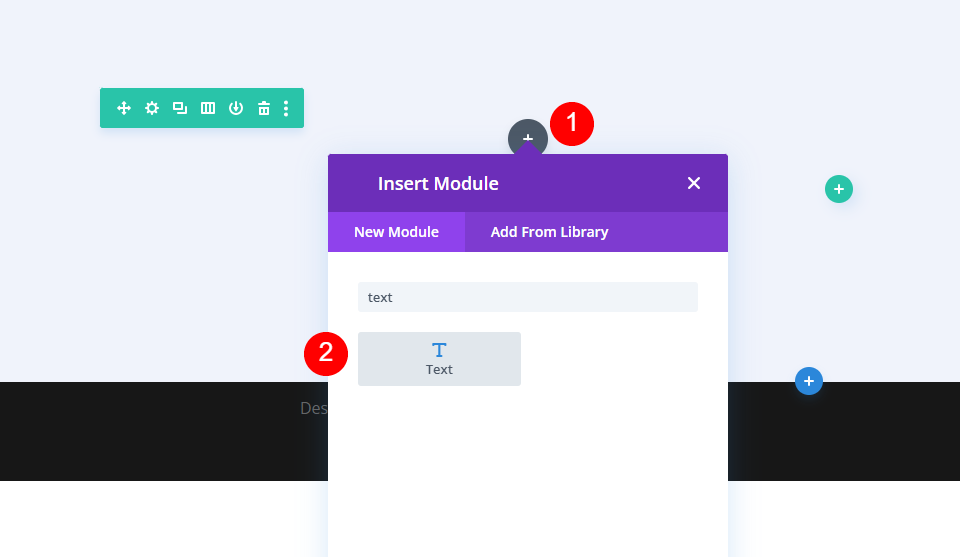
Subsequent, upload a Textual content Module to the left column.

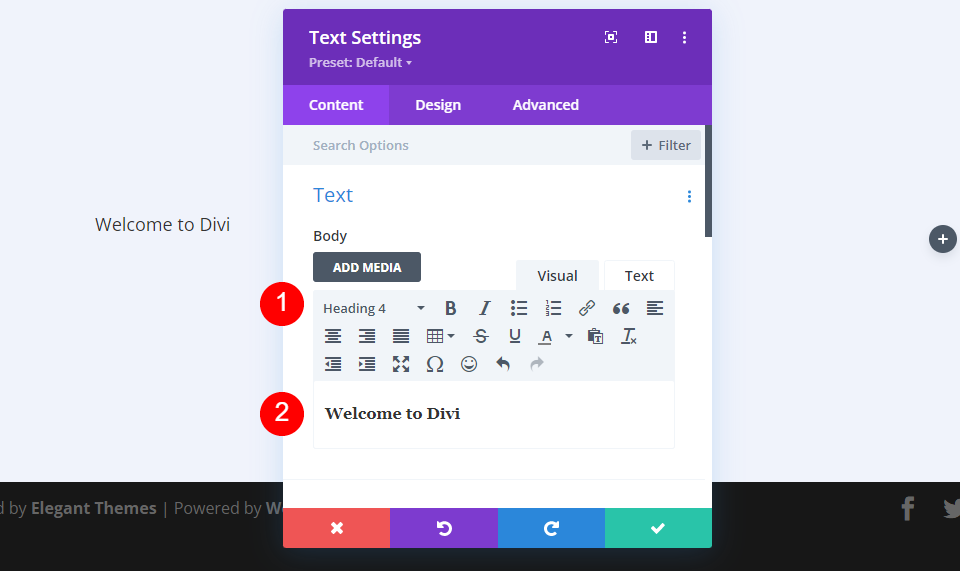
Choose Heading 4 for the content material textual content and upload your frame content material.
- Heading: 4
- Frame: Welcome to Divi

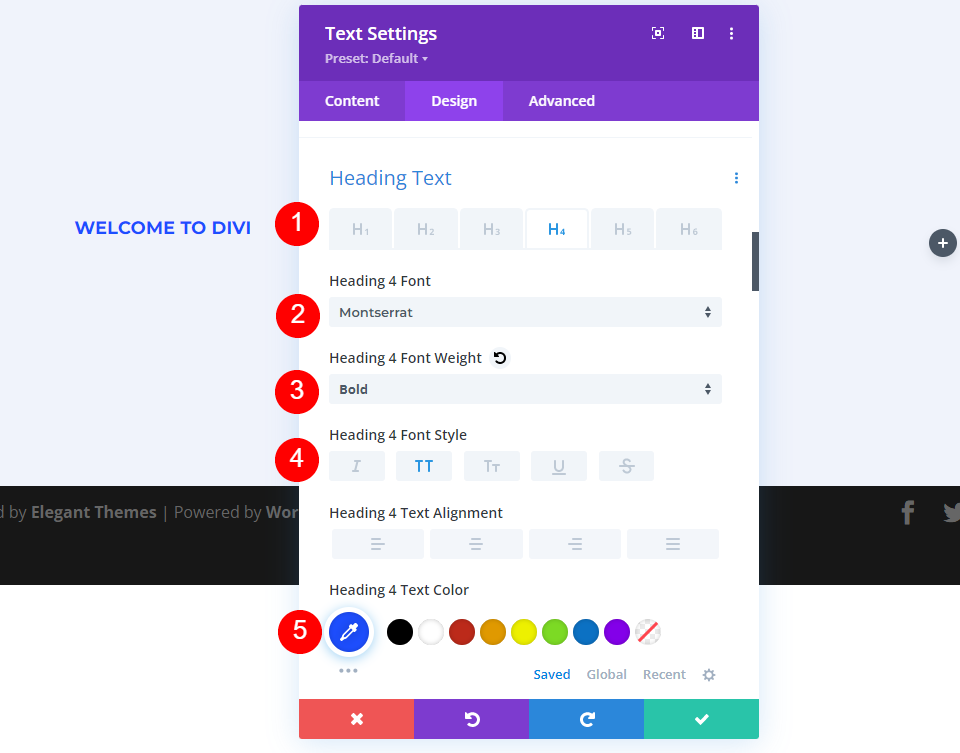
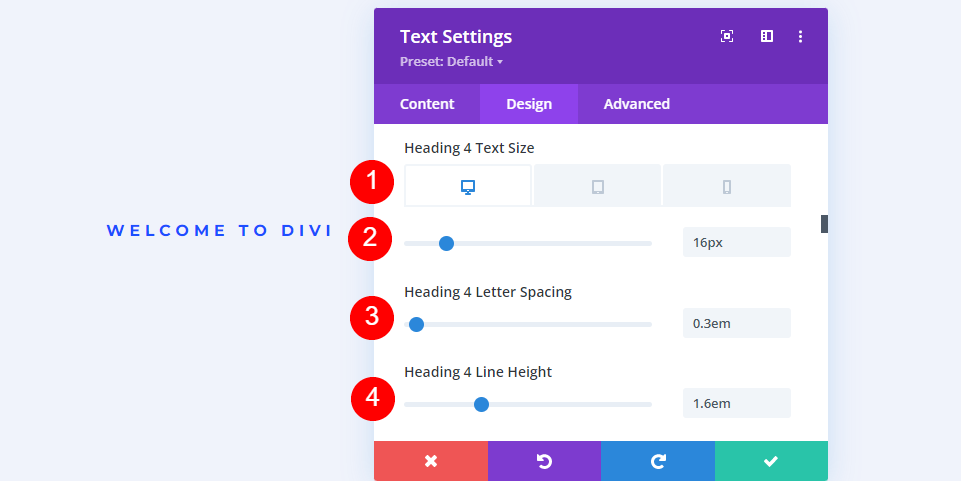
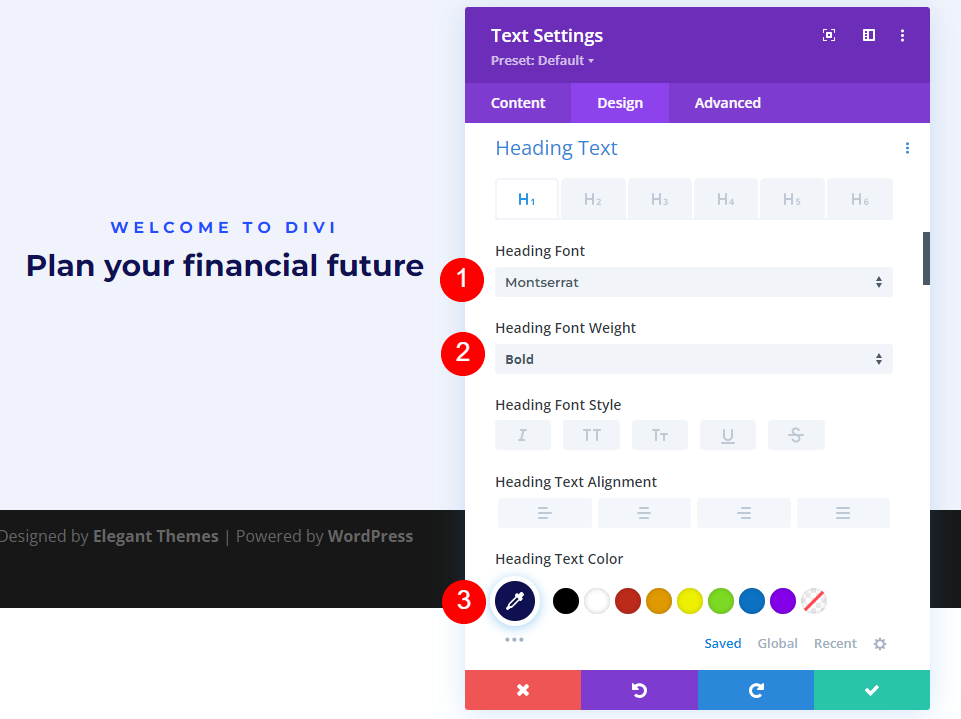
Subsequent, move to the Design tab. Set the H4 Font to Montserrat, the Weight to daring, the Taste to TT, and the Colour to #1d4eff.
- Heading 4 Font: Montserrat
- Weight: Daring
- Taste: TT
- Colour: #1d4eff

Set the desktop Font Dimension to 16px, the pill measurement to 14px, and the telephone measurement to 12px. Trade the Letter Spacing to 0.3em and the Line Top to at least one.6em.
- Dimension: 16px Desktop, 14px Pill, 12px Telephone
- Letter Spacing: 0.3em
- Line Top: 1.6em

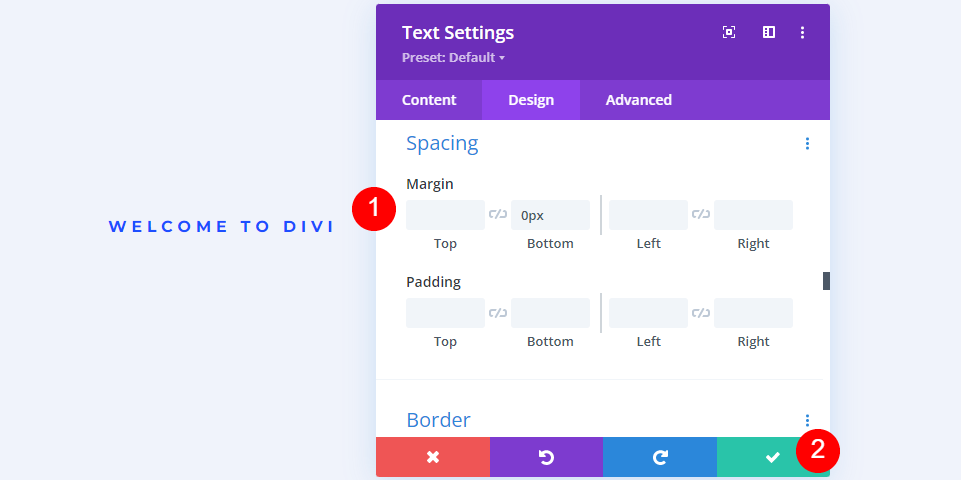
Scroll all the way down to Spacing and alter the Backside Margin to 0px. Shut the module.
- Margin: 0px Backside

2nd Textual content Module Settings
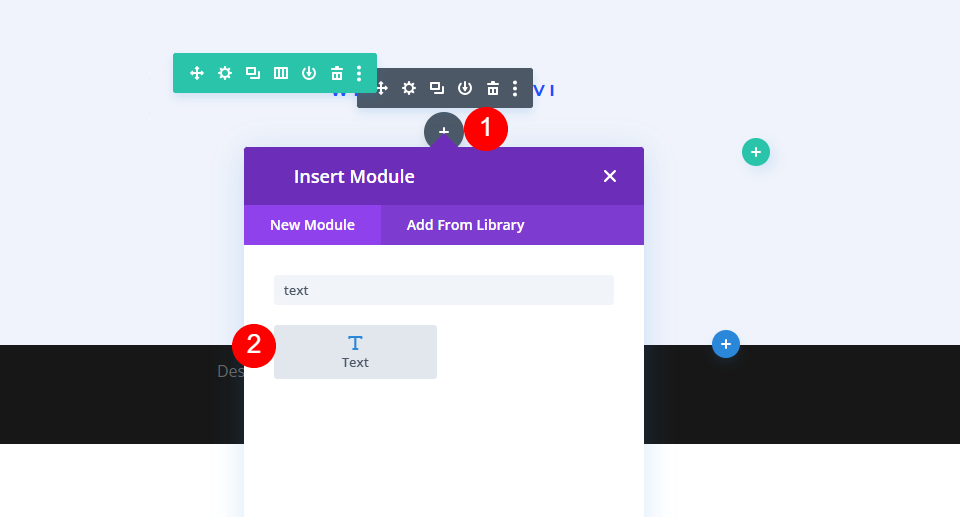
Subsequent, upload a Textual content Module below the primary one.

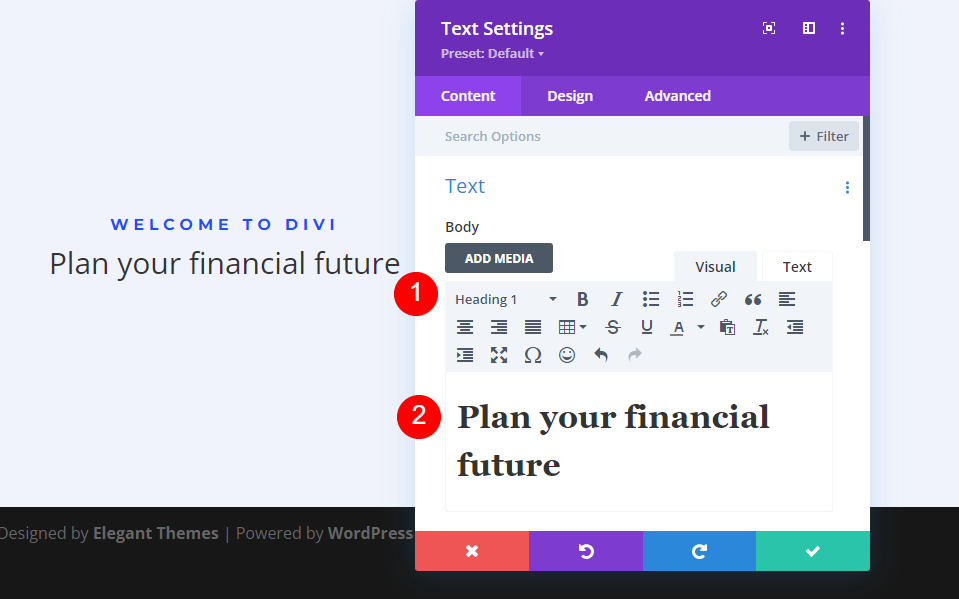
Set the textual content sort to Heading 1 and upload your frame content material.
- Heading: 1
- Frame: Plan your monetary long run

Subsequent, make a choice the Design tab. Trade the Heading Font to Montserrat, the Weight to Daring, and the Colour to #0f1154.
- Heading 1 Font: Montserrat
- Weight: Daring
- Colour: #0f1154

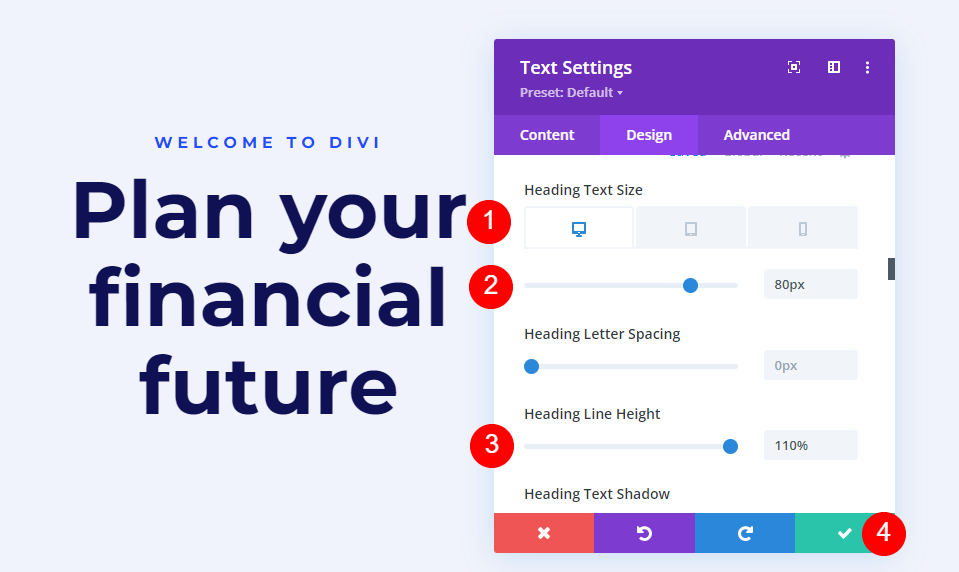
Set the Font Dimension to 80px for the desktops, 40px for capsules, and 24px for telephones. Trade the Line Top to 110%. Shut the module.
- Dimension: 80px Desktop, 40px Pill, 24px Telephone
- Line Top: 110%

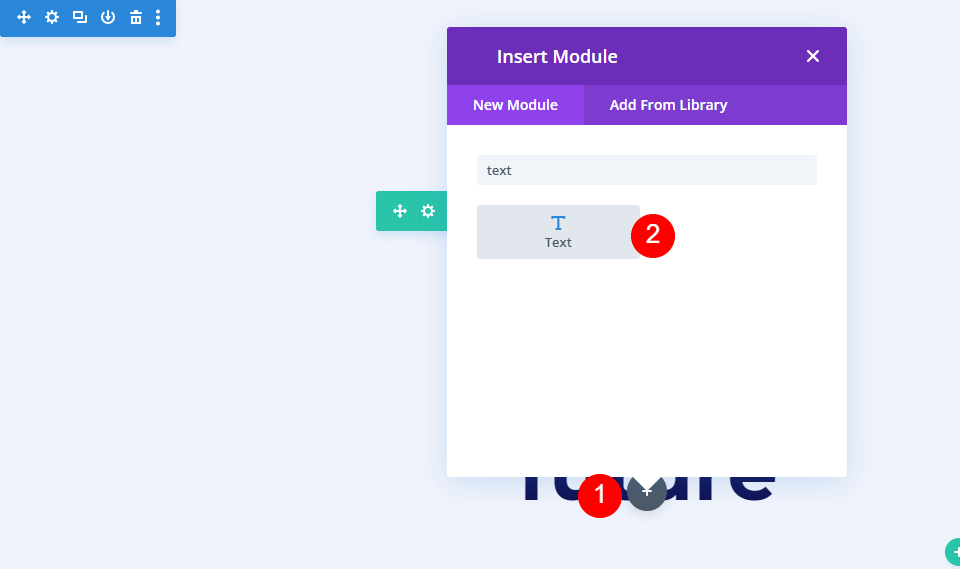
3rd Textual content Module Settings
Subsequent, upload a Textual content Module below the second.

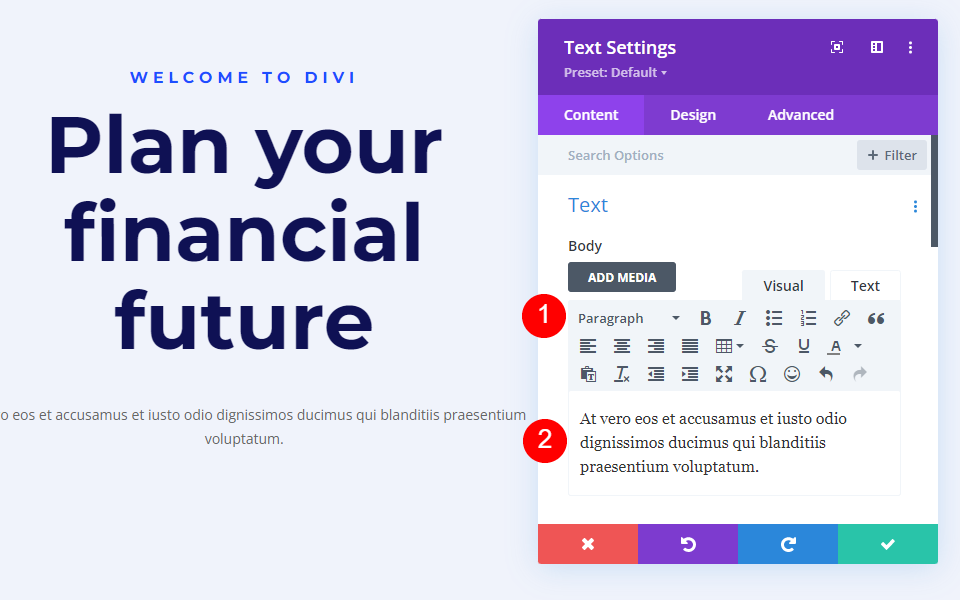
Go away the textual content sort to Paragraph and upload your frame content material.
- Heading: Paragraph
- Frame: content material

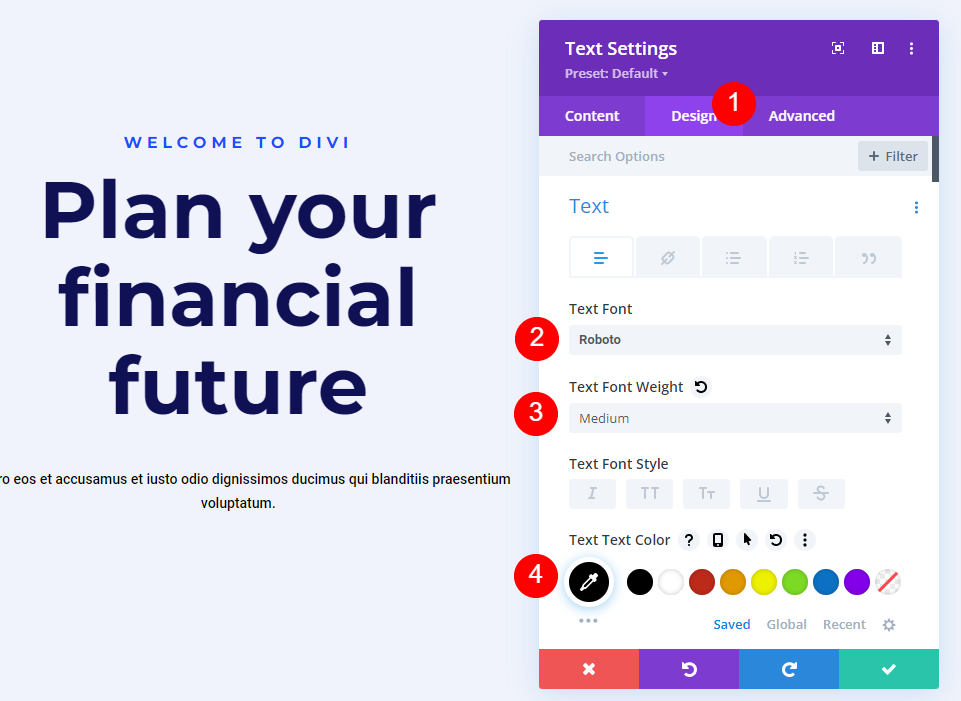
Subsequent, move to the Design tab. Trade the Textual content Font to Roboto, set the Weight to Medium, and the Colour to black.
- Textual content Font: Roboto
- Weight: Medium
- Colour: #000000

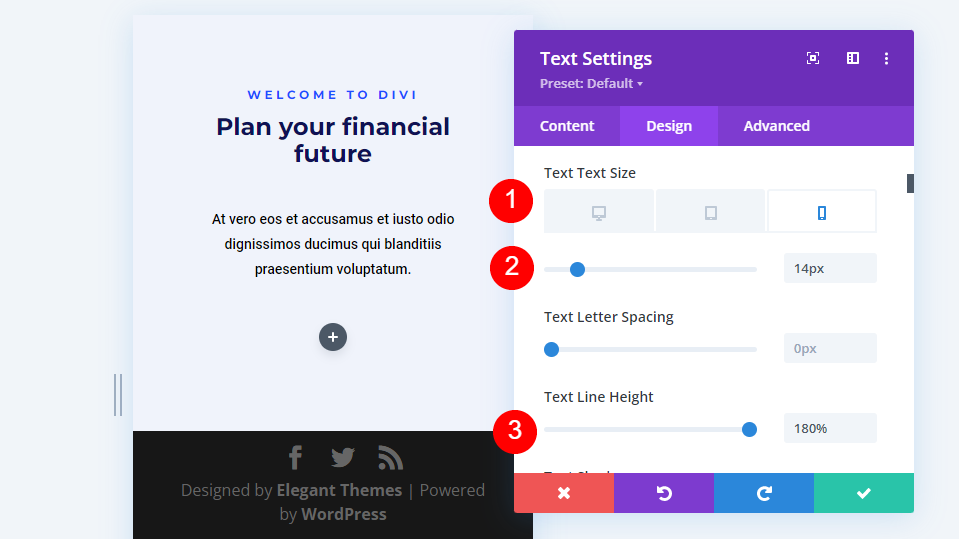
Trade the Dimension for desktops and capsules to 18px, and telephones to 14px. Set the Line Top to 180%.
- Dimension: 18px Desktop, 18px Pill, 14px Telephone
- Line Top: 180%

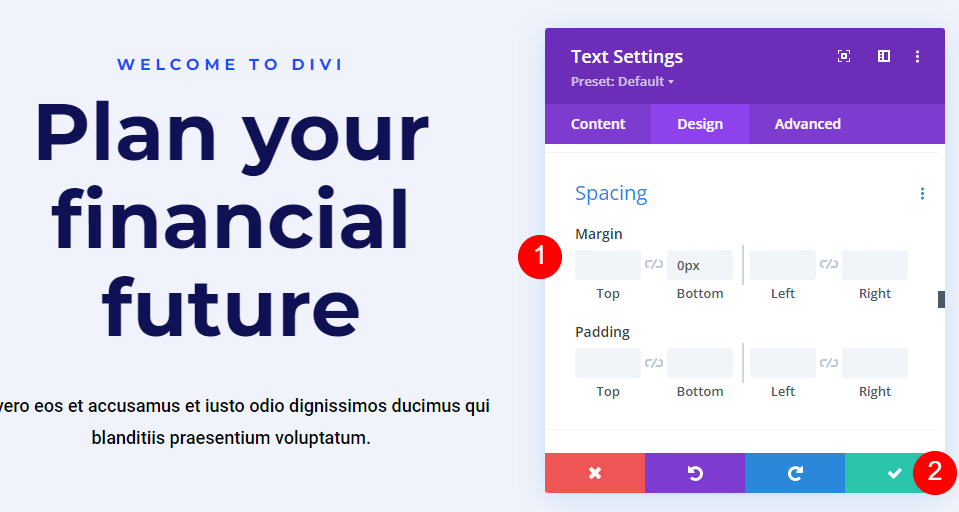
In the end, scroll all the way down to Spacing and set the Backside Margin to 0%. Shut the module’s settings.
- Margin: 0px Backside

Symbol Module Settings
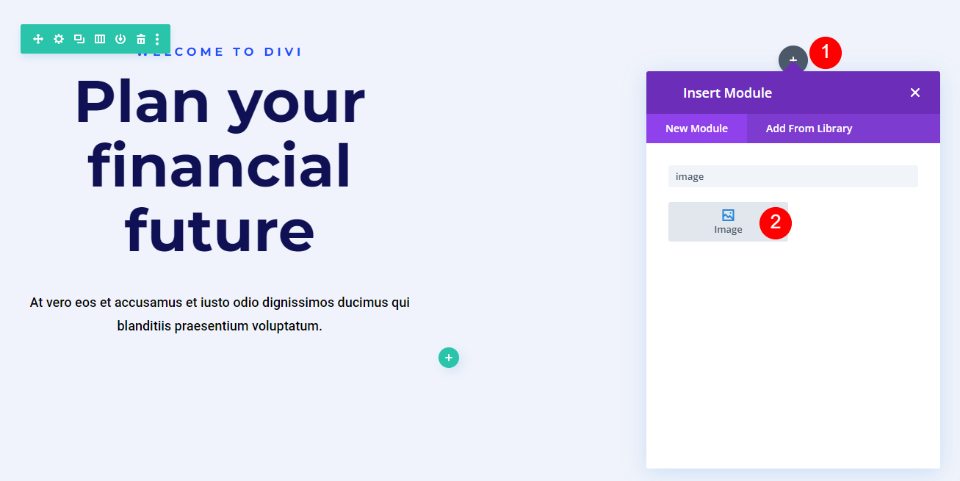
Now, upload an Symbol Module to the column at the proper.

First, delete the dummy symbol by means of clicking the trash can or the reset icon above the picture.

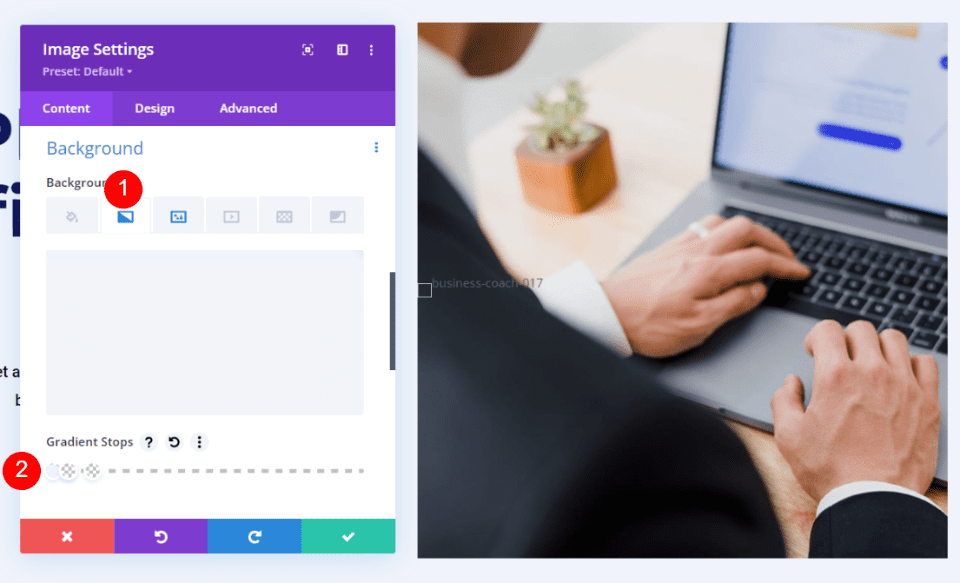
Subsequent, scroll down Background, make a choice the Symbol tab, and upload your symbol. Go away the entire symbol settings at their defaults. The picture received’t display a lot to start with. We’ll repair this as we move.

Subsequent, make a choice the Design tab and scroll all the way down to Spacing. For desktops, upload -10% Most sensible, -30% Left, 10% Proper Margin. Upload 300px Most sensible and Backside Padding. Those are the desktop settings. We’ll make changes for capsules and telephones.
- Margin (Desktop): -10% Most sensible, -30% Left, 10% Proper
- Padding: 300px Most sensible, 300px Backside

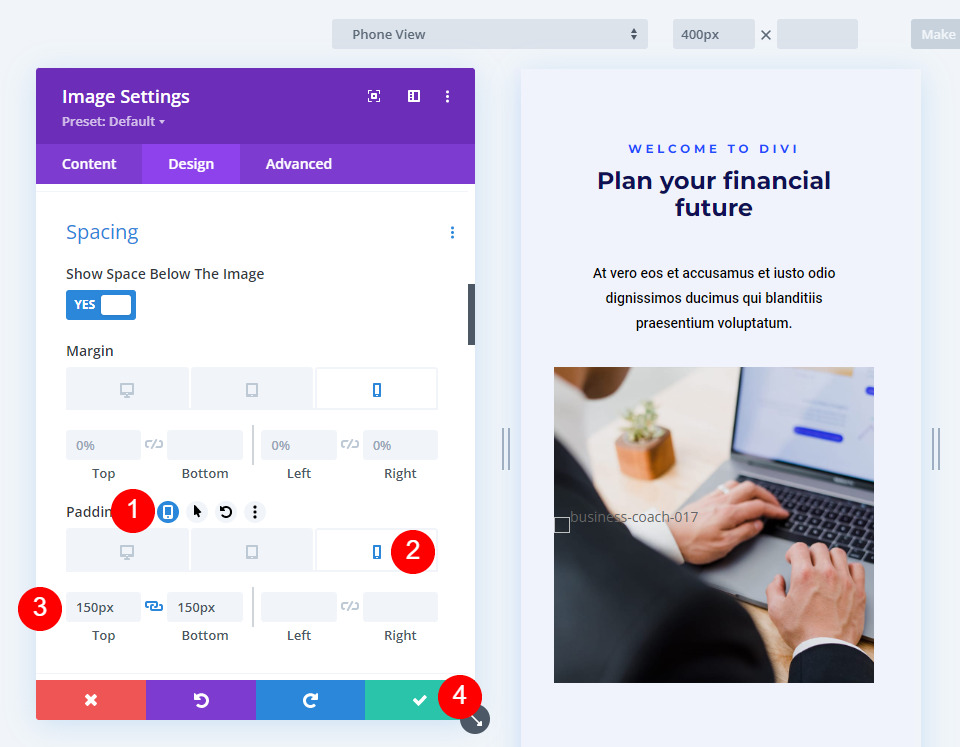
Subsequent, we wish to be sure that the picture form is responsive. Choose the pill icon to open the settings for capsules and telephones. Hover over the Margin settings and make a choice the pill icon that looks. This opens a collection of tabs with a tab for each and every software sort. Make a selection the Pill tab and alter the Margin to 0% Most sensible, 0% Left, 0% Proper Margin. The Telephone tab will apply the Pill settings, so we received’t want to modify it for Margin.
- Margin (Pill/Telephone): 0% Most sensible, 0% Left, 0% Proper

Subsequent, make a choice the pill icon that looks whilst you hover over the Padding settings. Make a selection the Telephone tab and alter the Padding to 150px Most sensible and 150px Backside. The pill Padding will apply the desktop settings. Shut the module’s settings.
- Padding: 150px Most sensible, 150px Backside

Form Photographs with Divi’s Gradient Builder Examples
Subsequent, we’ll use the ones settings and form the pictures with Divi’s Gradient Builder. As we’ll see, a number of settings assist us create fascinating symbol shapes with Divi’s Gradient Builder.
Some key settings to remember come with stacking Gradient Stops and environment the development to copy. Make sure you take a look at your patterns on all display screen sizes to remember to like the form.
For more info on the usage of Divi’s Gradient Builder, seek the Sublime Issues weblog for “Gradient Builder“. You’ll in finding a number of posts with detailed tutorials to step you throughout the controls and settings.
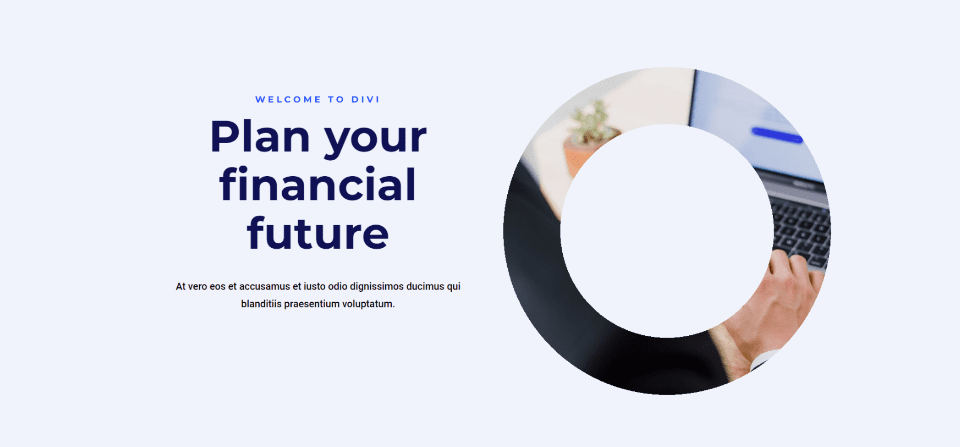
First Instance – Round Gradient Builder Symbol Form
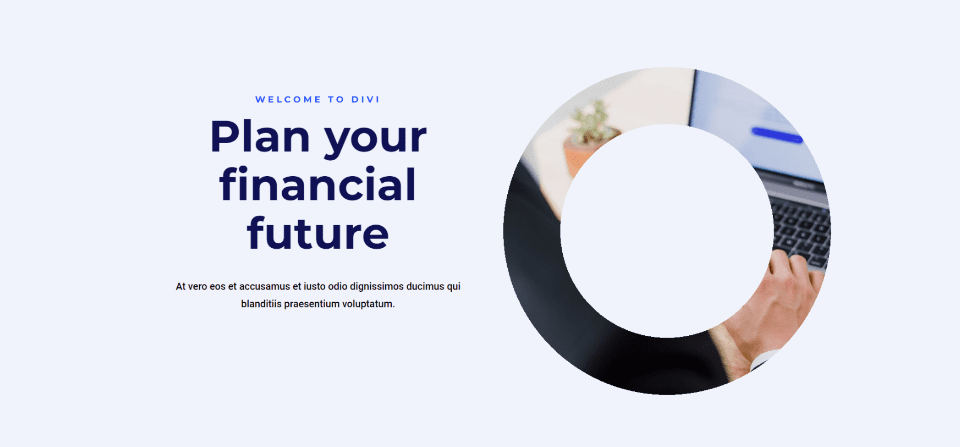
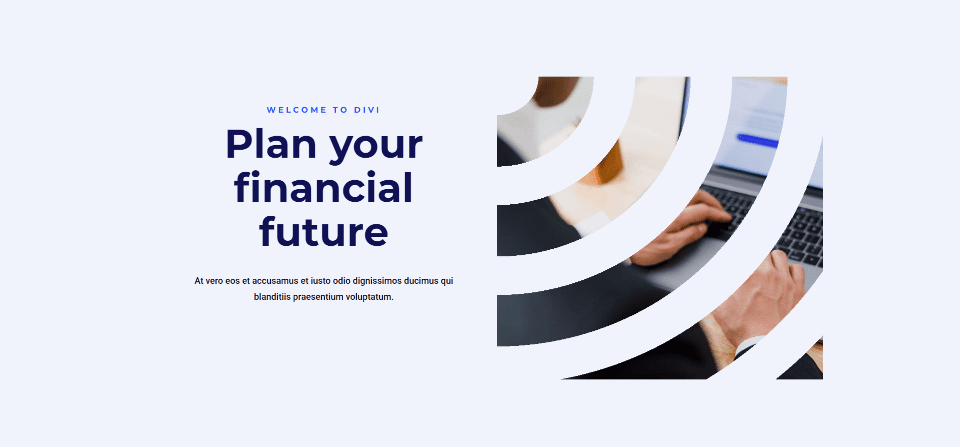
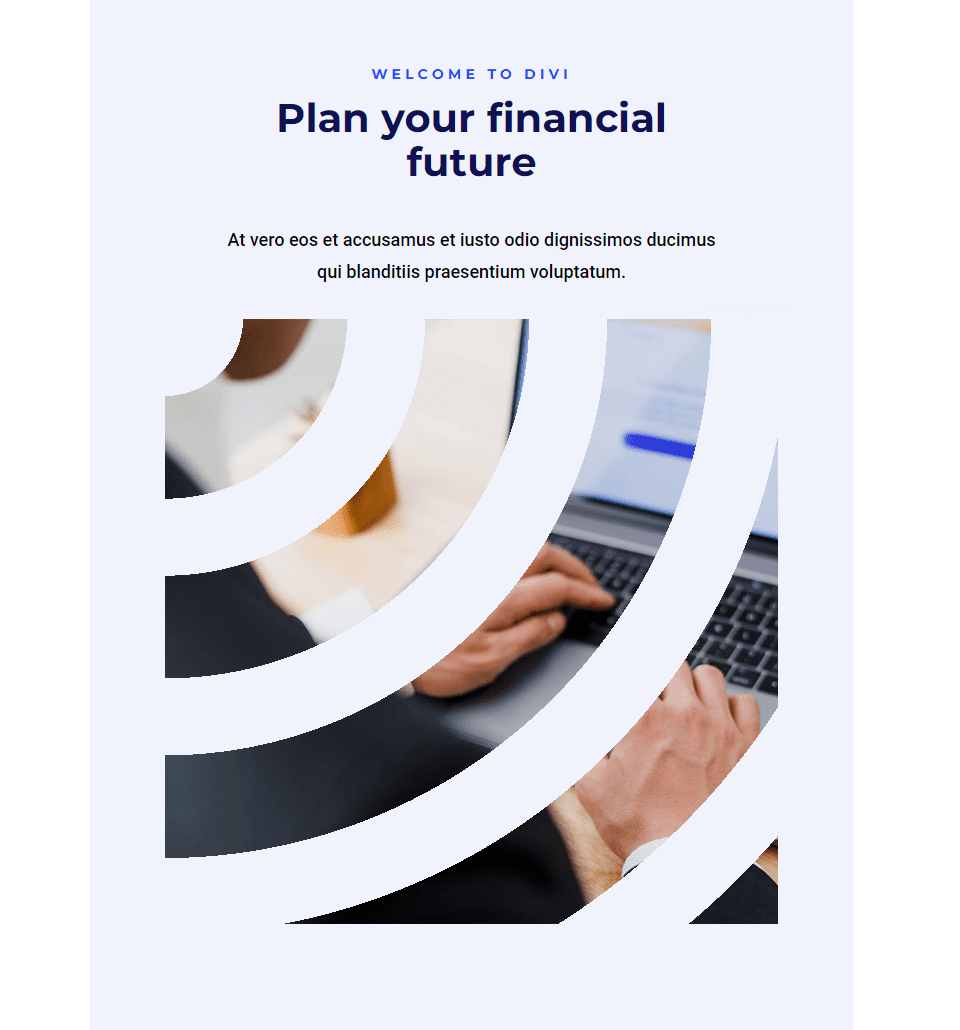
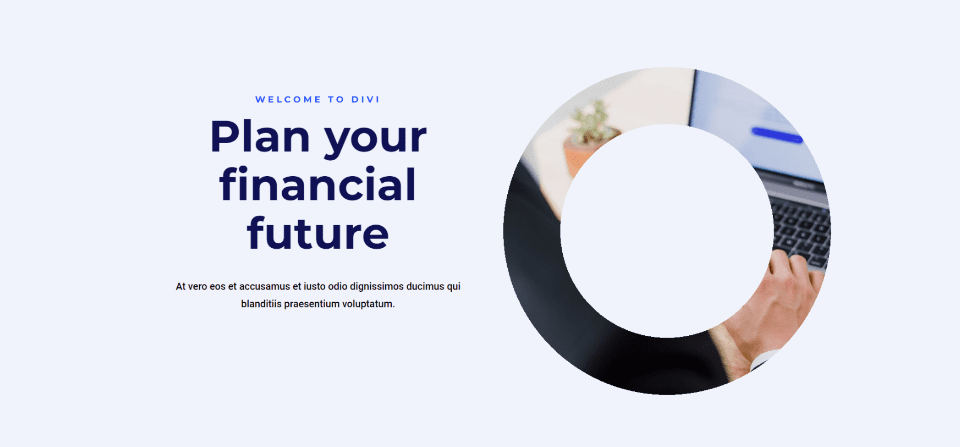
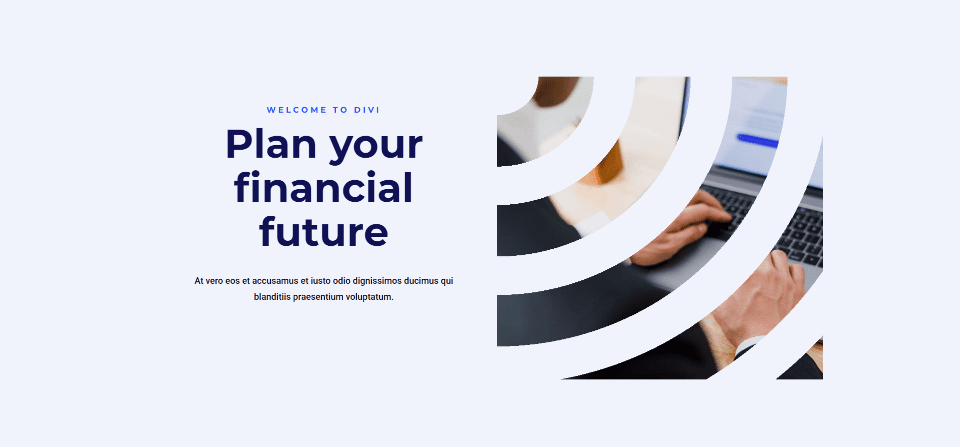
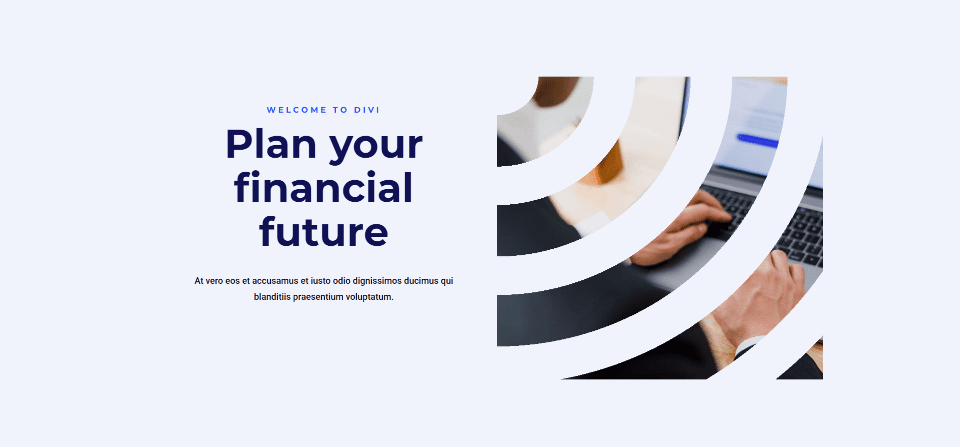
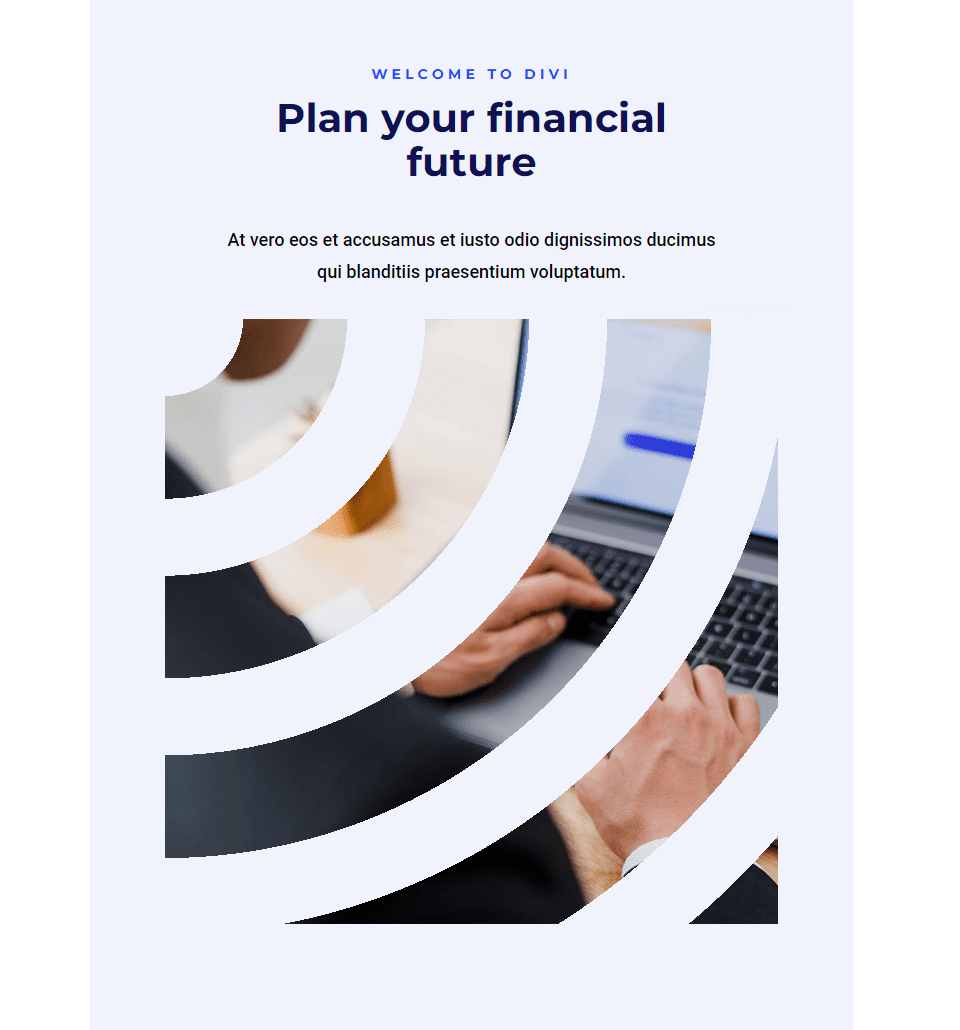
Our first instance provides the picture a round form with a hollow within the middle.

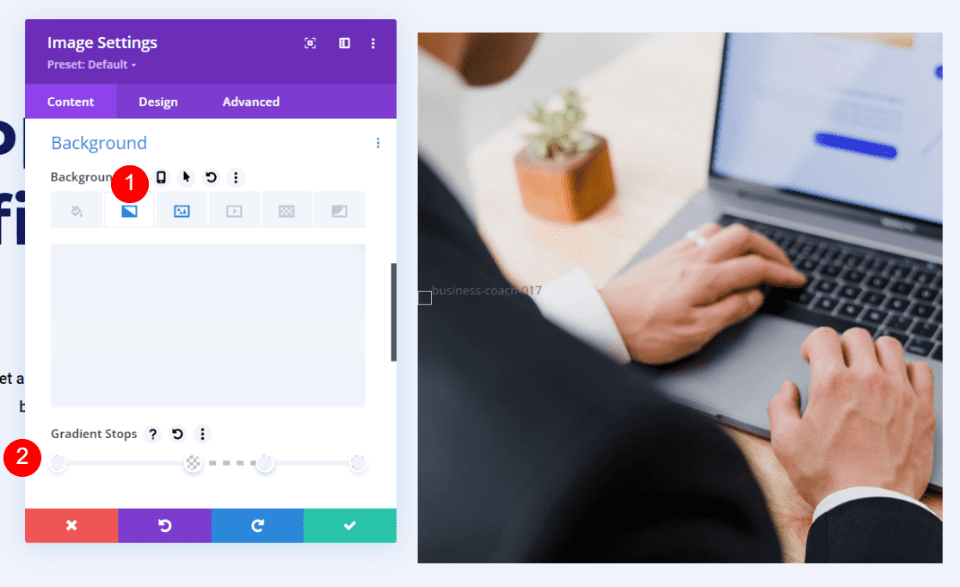
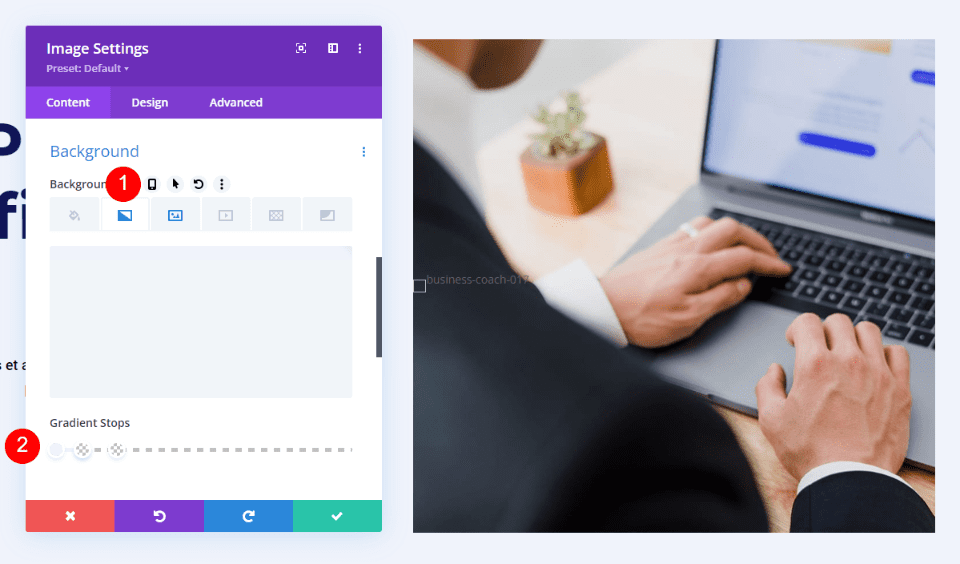
Open the Symbol Module’s settings and scroll all the way down to Background. Choose the Background Gradient tab and set 6 Gradient Stops:
- First Forestall: 0%, #f0f3fb
- 2nd: 45%, #f0f3fb
- 3rd (on best of 2nd): 45%, rgba(41,196,169,0)
- Fourth: 69%, rgba(250,255,214,0)
- 5th (on best of Fourth): 69%, #f0f3fb
- 6th: 100%, #f0f3fb

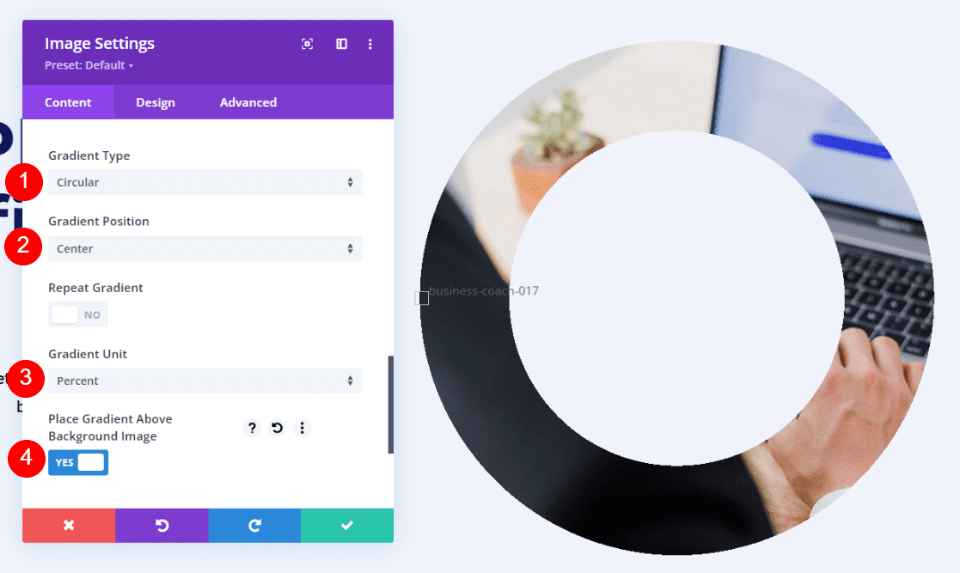
Subsequent, make a selection Round for the Gradient Kind, set the Place to Middle, use P.c for the Unit, and permit Position Gradient Above Background Symbol.
- Kind: Round
- Place: Middle
- Unit: P.c
- Position Gradient Above Background Symbol: Sure

2nd Instance – Linear Gradient Builder Symbol Form
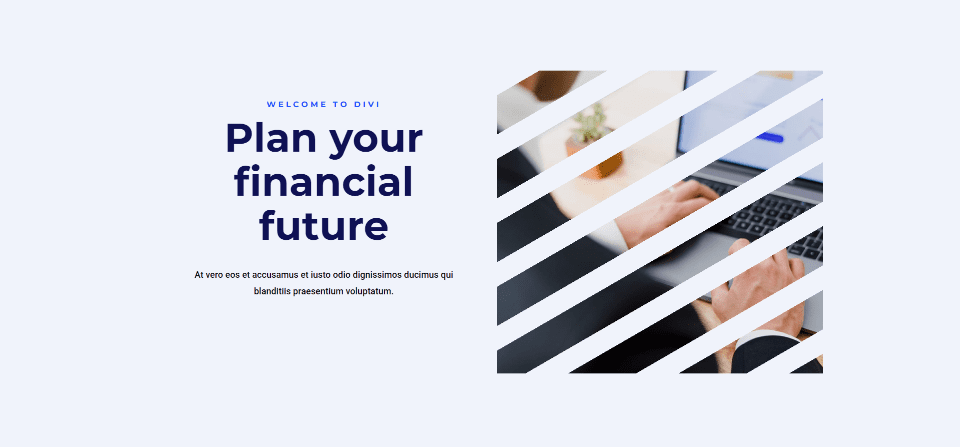
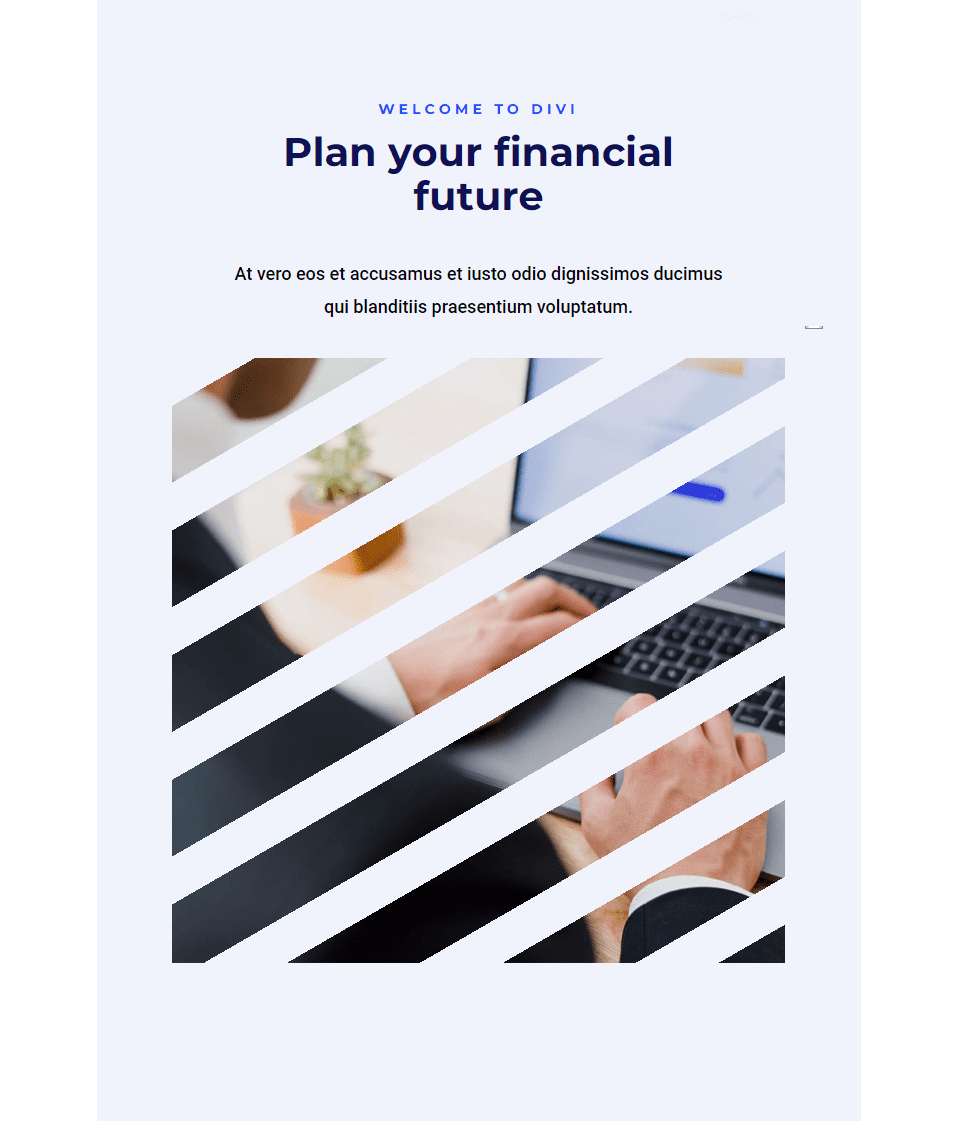
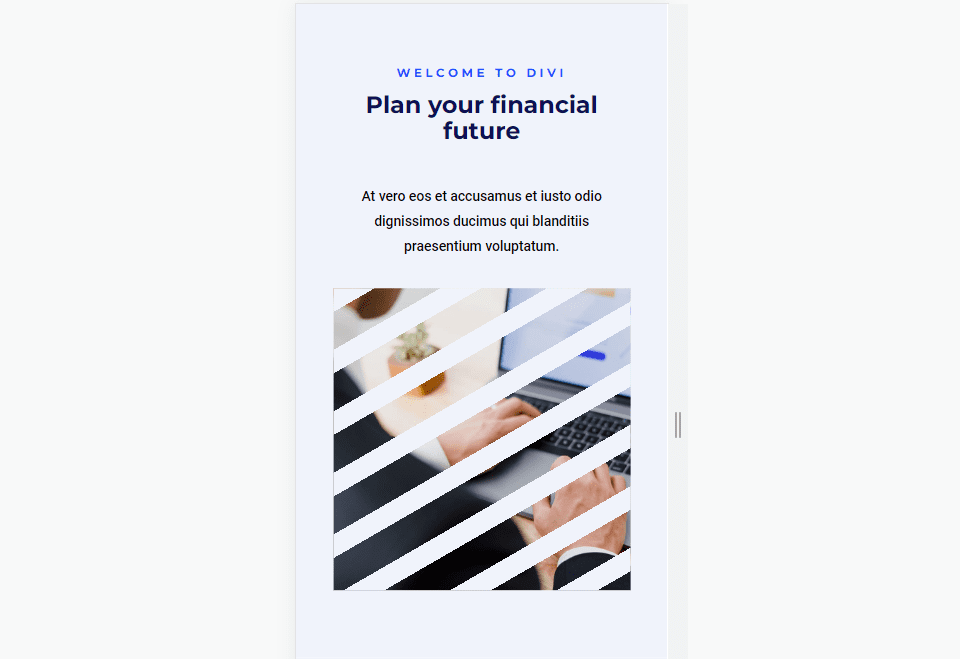
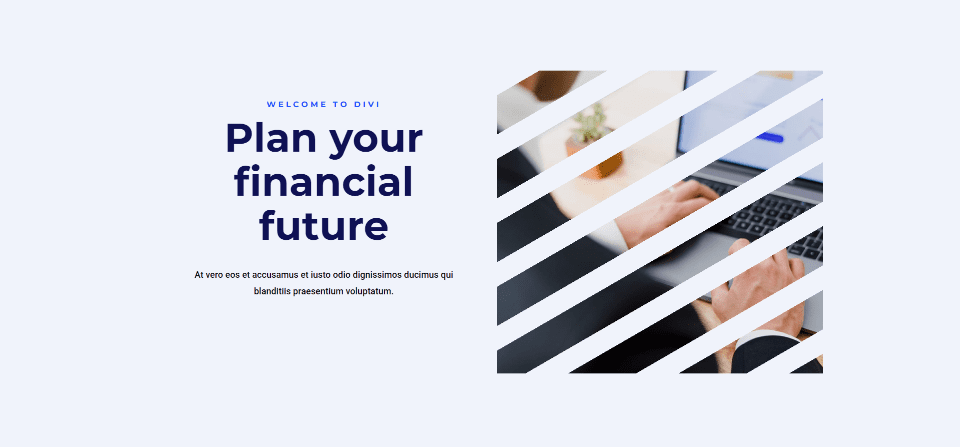
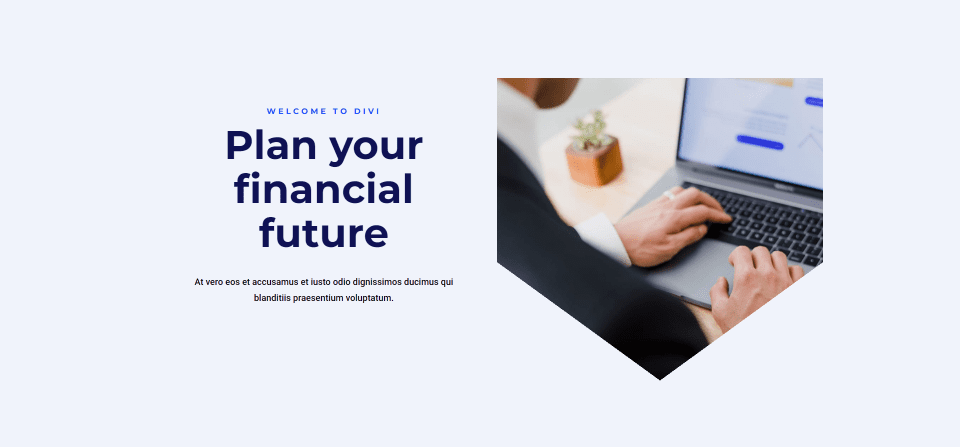
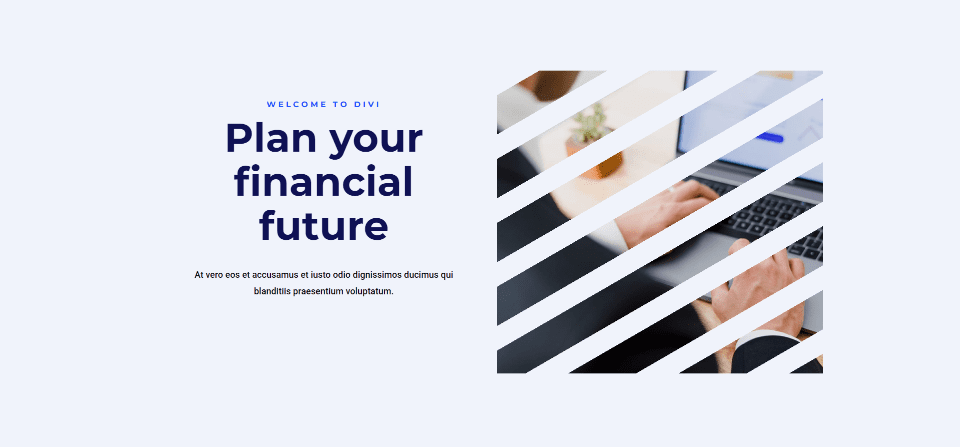
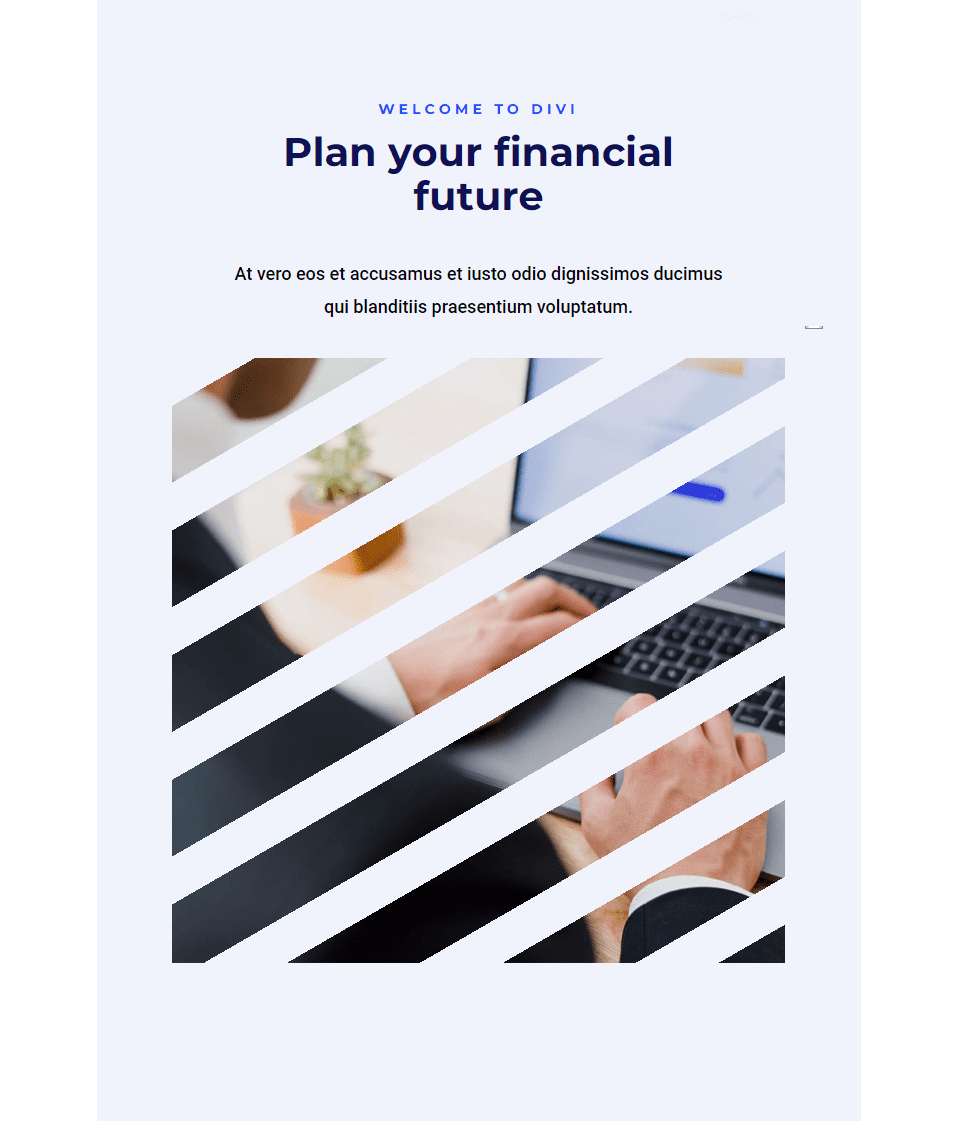
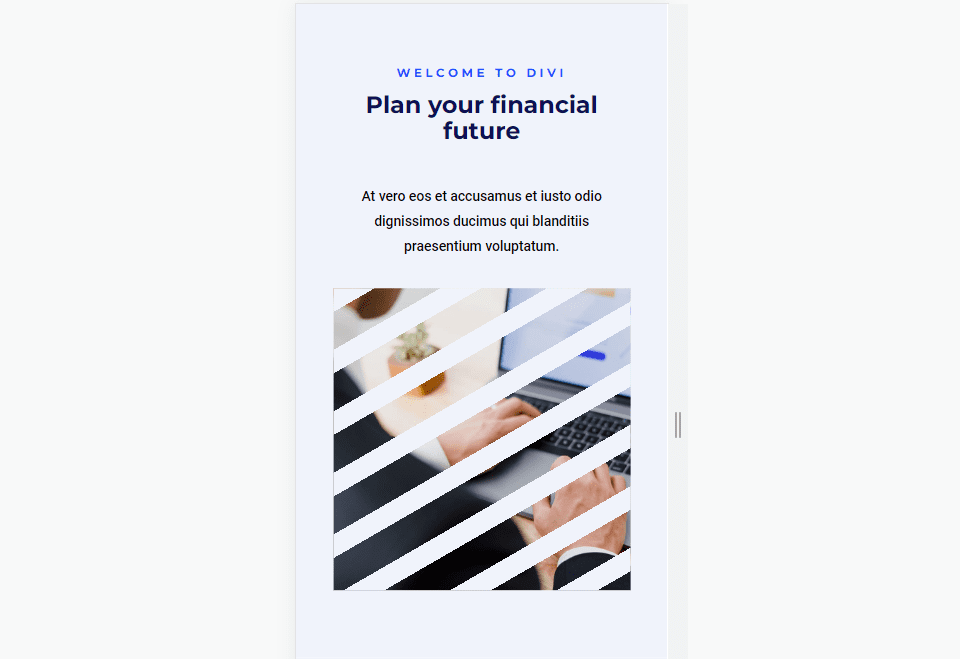
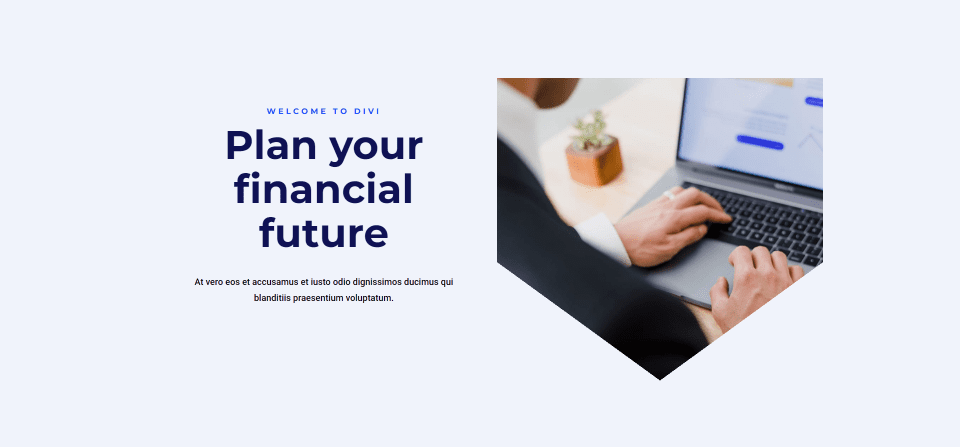
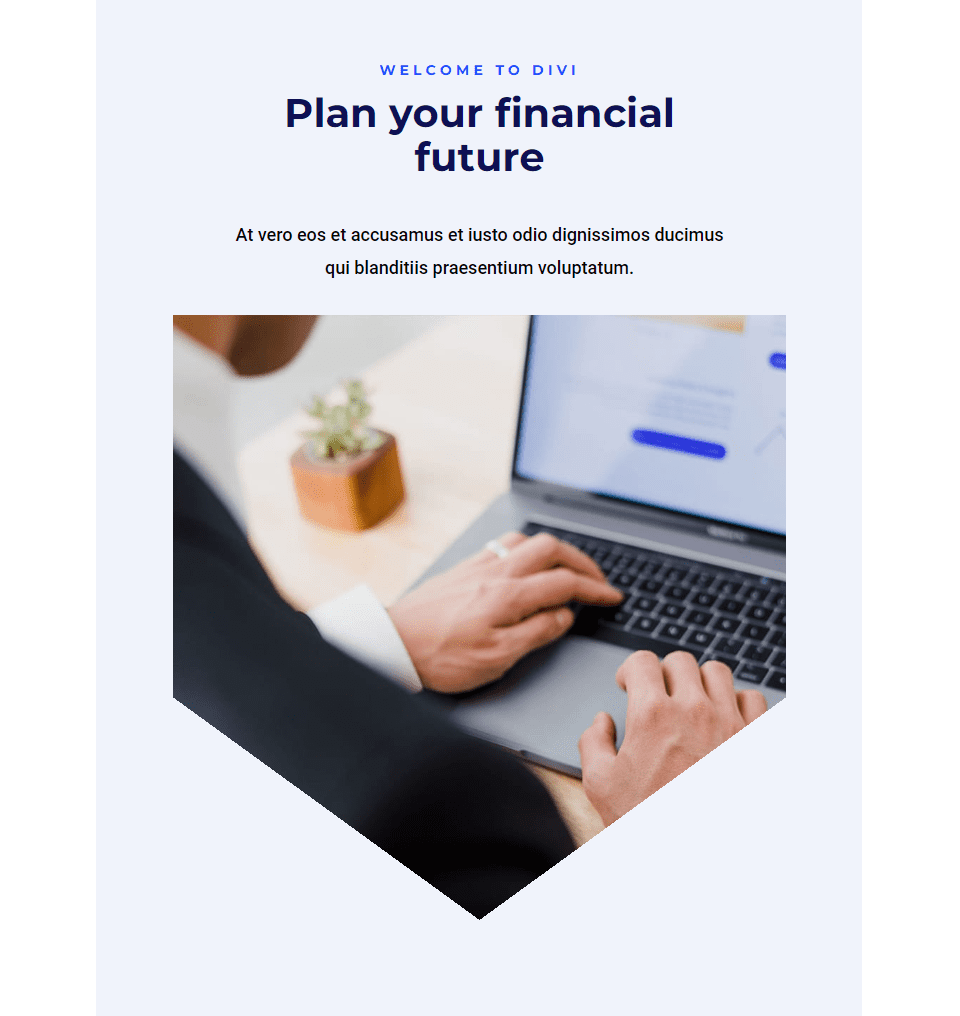
Right here’s a have a look at the second one symbol form instance. This situation puts diagonal strains around the symbol.

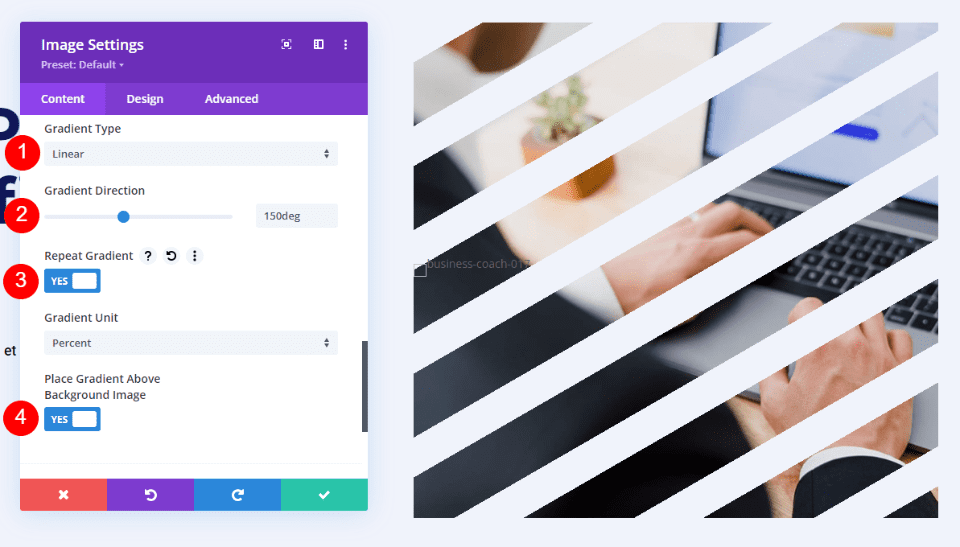
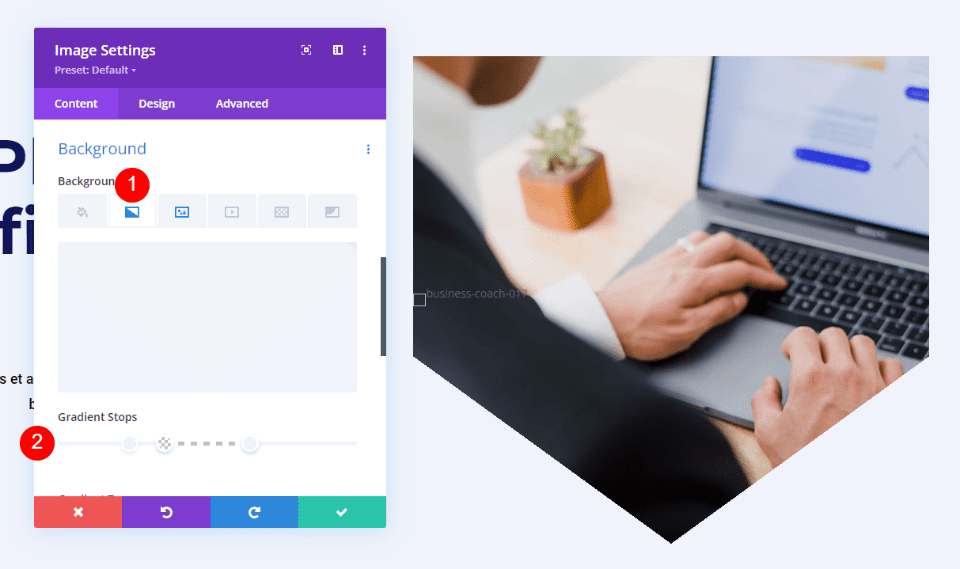
Open the settings, scroll dowl to Background, and make a choice the Background Gradient tab. Upload 4 Gradient Stops:
- First Forestall: 0%, #f0f3fb
- 2nd: 5%, #f0f3fb
- 3rd (on best of 2nd): 5%, rgba(175,175,175,0)
- Fourth: 13%, rgba(41,196,169,0)

Set the Gradient Kind to Linear with a Path of 150deg. Set it to Repeat. Use P.c for the Unit and permit Position Gradient Above Background Symbol.
- Kind: Linear
- Path: 150deg
- Repeat: Sure
- Unit: P.c
- Position Gradient Above Background Symbol: Sure

3rd Instance – Elliptical Gradient Builder Symbol Form
Right here’s our 3rd symbol form instance. This one makes use of an elliptical form.

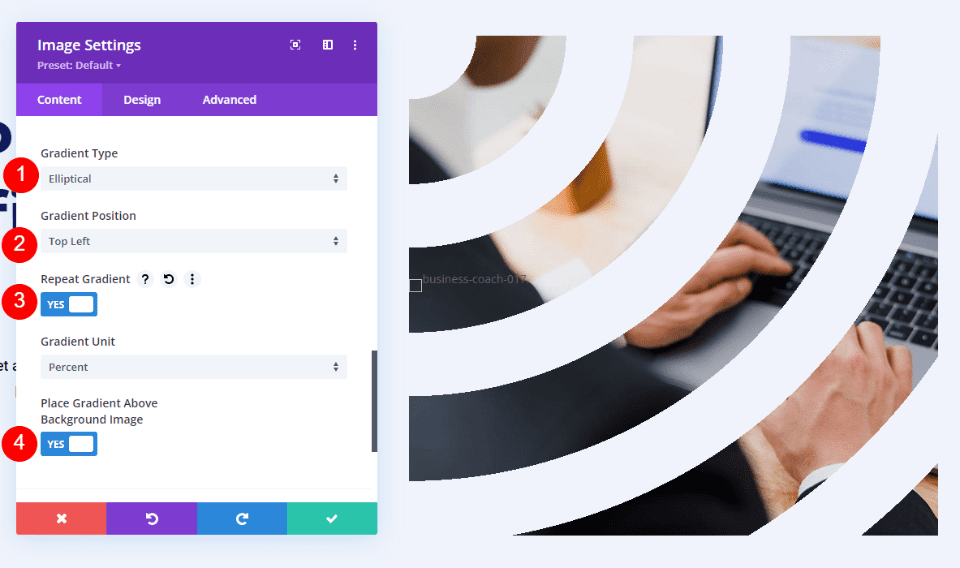
Open the Symbol Module’s settings and scroll all the way down to Background. Choose the Background Gradient tab and create 4 Gradient Stops:
- First Forestall: 0%, #f0f3fb
- 2nd: 9%, #f0f3fb
- 3rd (on best of 2nd): 9%, rgba(175,175,175,0)
- Fourth: 21%, rgba(41,196,169,0)

Subsequent, exchange the Gradient Kind to Elliptical and set the Place to Most sensible Left. Make a selection Repeat Gradient, use Proportion because the Unit and permit Position Gradient Above Background Symbol.
- Kind: Elliptical
- Place: Most sensible Left
- Repeat Gradient: Sure
- Unit: P.c
- Position Gradient Above Background Symbol: Sure

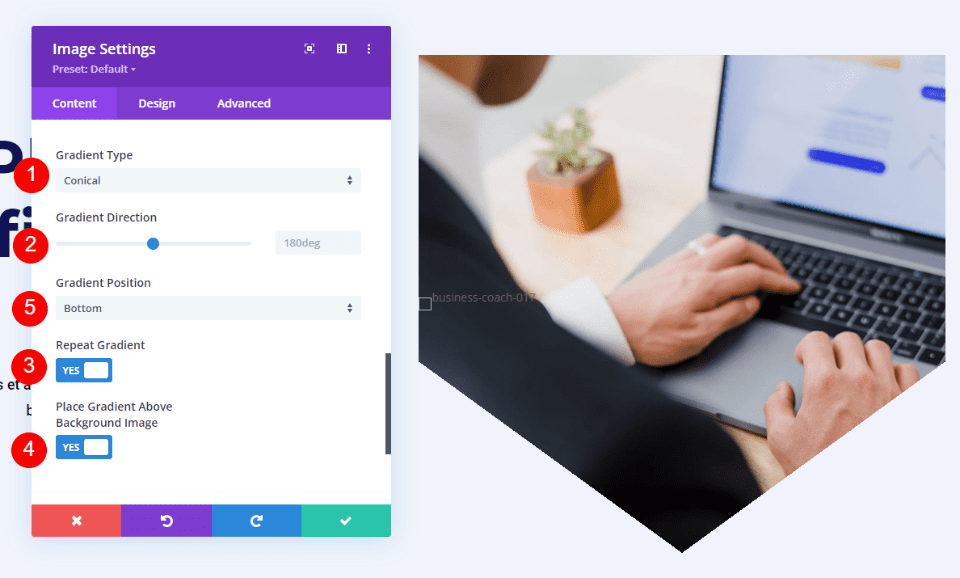
Fourth Instance – Conical Gradient Builder Symbol Form
Our fourth instance makes use of Conical to create a singular symbol form.

Open the Symbol Module’s settings, scroll all the way down to Background, and make a choice the Background Gradient tab. This one has 5 Gradient Stops:
- First Forestall: 23%, #f0f3fb
- 2nd: 35%, #f0f3fb
- 3rd (on best of 2nd): 35%, rgba(41,196,169,0)
- Fourth: 65%, rgba(250,255,214,0)
- 5th (on best of Fourth): 65%, #f0f3fb

Set the Gradient Kind to Conical and depart the Path on the default environment. Set the Place to Backside, use P.c for the Unit, and permit Position Gradient Above Background Symbol.
- Kind: Conical
- Path: 180deg
- Place: Backside
- Unit: P.c
- Position Gradient Above Background Symbol: Sure

Gradient Bulder Form Effects
The entire layouts became out neatly. The picture shapes stand out and the pictures are nonetheless simple to grasp. All are responsive, so they give the impression of being nice on any software.
First Instance – Round Symbol Form
Desktop

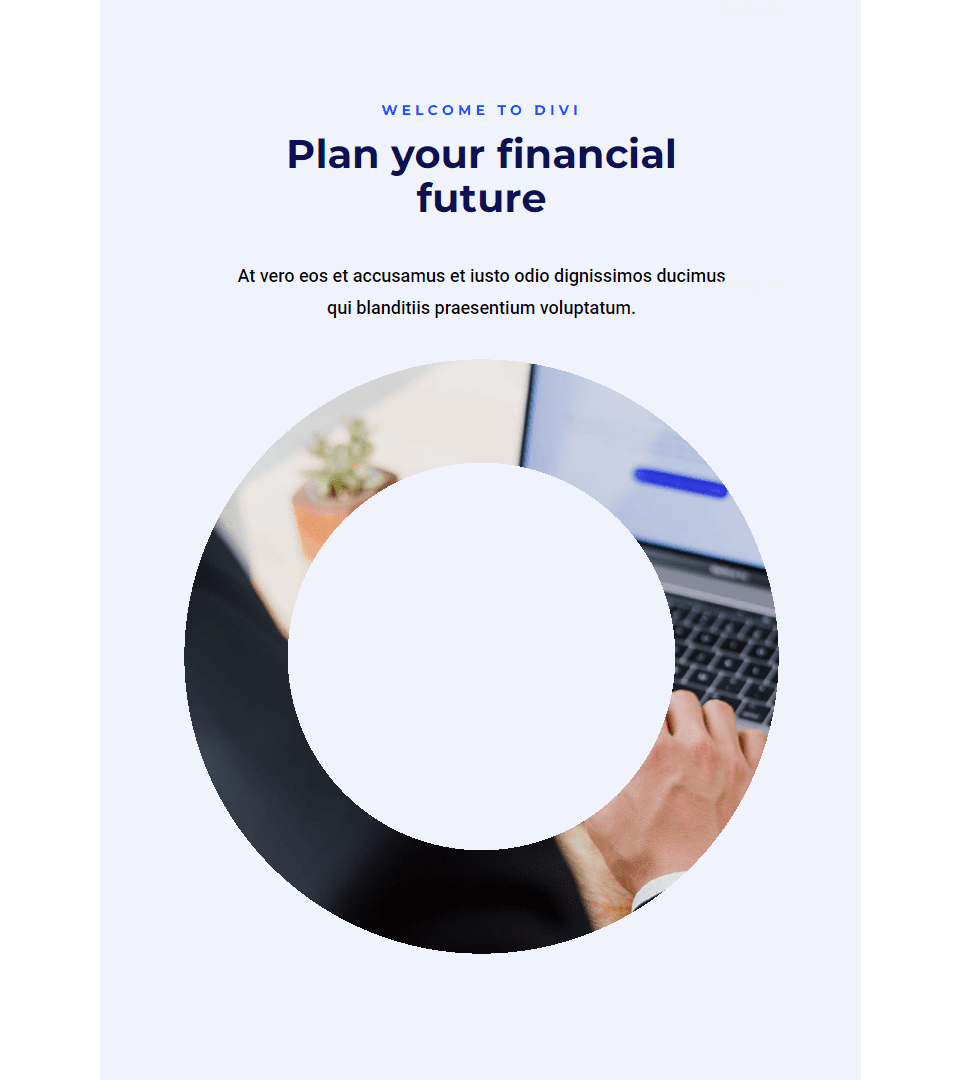
Pill

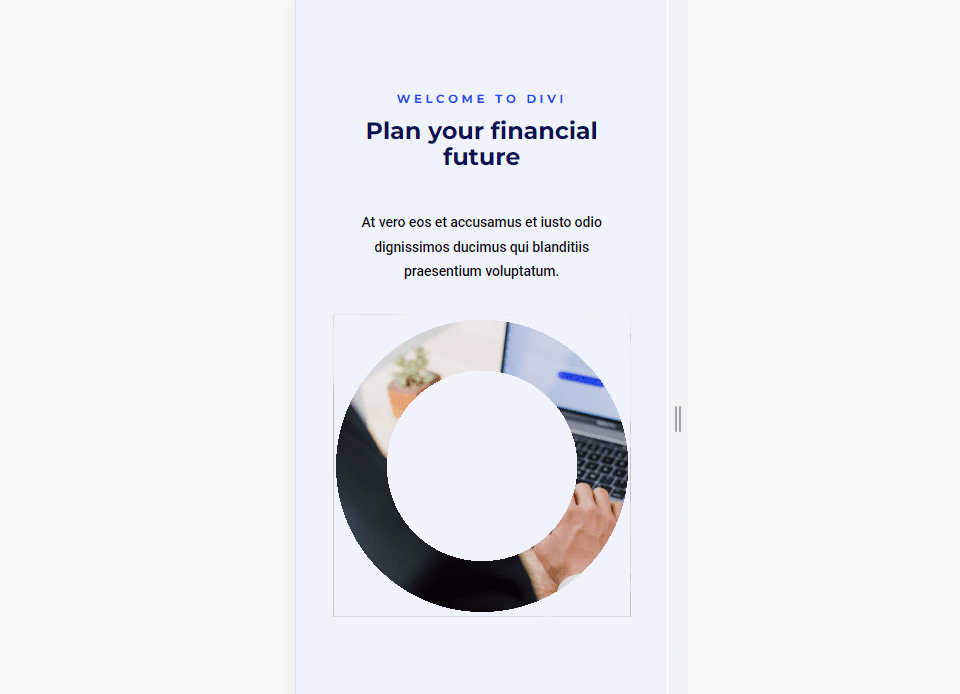
Telephone

2nd Instance – Linear Symbol Form
Desktop

Pill

Telephone

3rd Instance – Elliptical Symbol Form
Desktop

Pill

Telephone

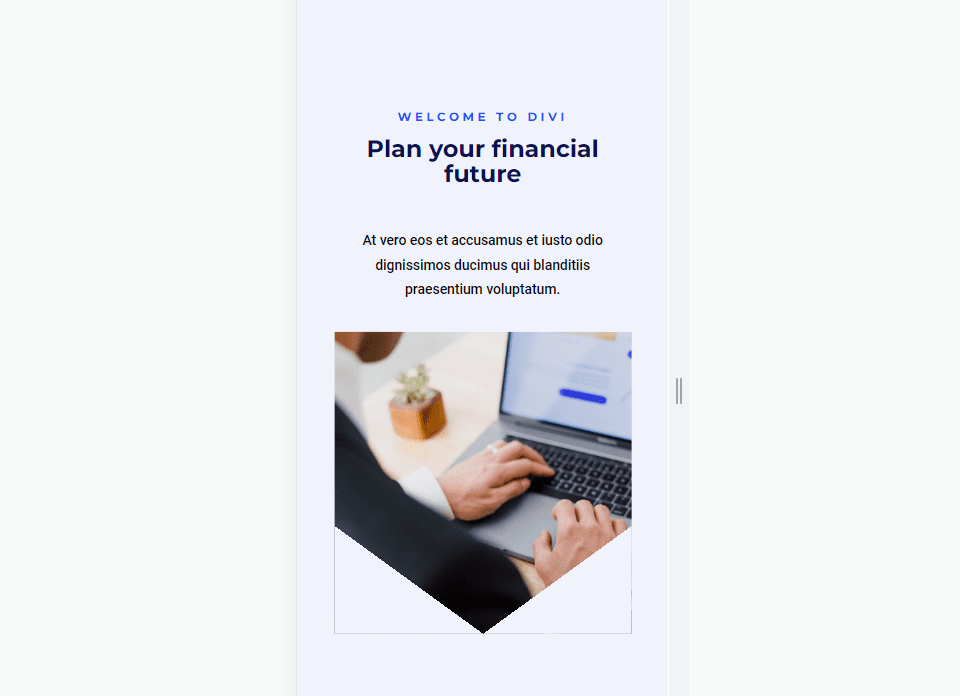
Fourth Instance – Conical Symbol Form
Desktop

Pill

Telephone

Finishing Ideas
That’s our have a look at how one can form your photographs with Divi’s Gradient Builder. The Gradient Builder can create some fascinating symbol shapes. Enjoying round with the Gradient Stops, attempting other Gradient Varieties, and enabling Gradient Repeat are nice tactics to create new designs. Make sure you test your designs on all display screen sizes and make changes if wanted.
We wish to pay attention from you. Have you ever used Divi’s Gradient Builder to form your photographs? Tell us about your revel in within the feedback.
The submit Methods to Form Your Photographs with Divi’s Gradient Builder gave the impression first on Sublime Issues Weblog.
WordPress Web Design