Some of the usual tweaks to just about any web site is the website’s emblem. In some form, shape, or style, web site house owners will wish to taste their emblem in order that it sticks out. And one of the most very best tactics to attract consideration on your emblem is to have it offset and overlapping the weather in the back of it. For this instructional, we’re going to stroll you via methods to offset your website’s emblem in order that it sits overlapping the whole website header. Let’s dig in!
Preview of the Impact
Shall we check out what we’re attempting to succeed in as of late.
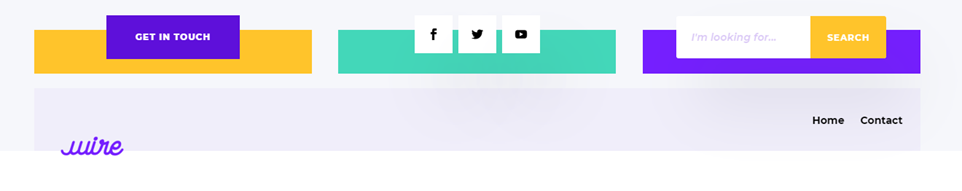
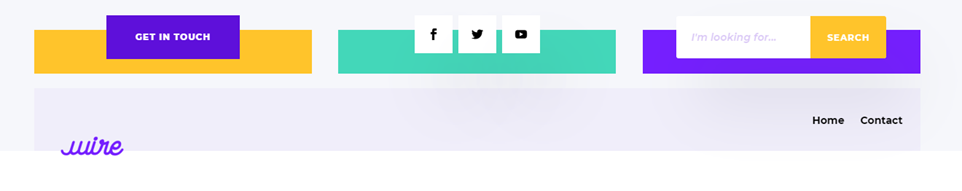
Desktop

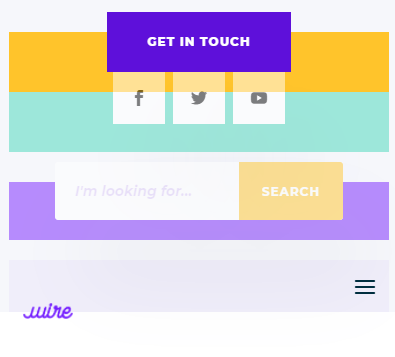
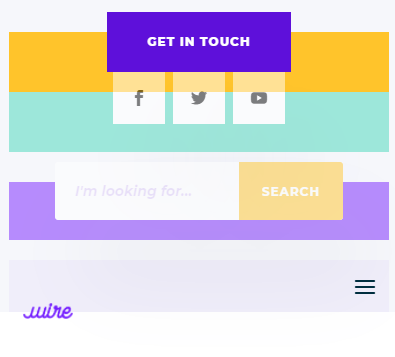
Cellular

Create and Add Your World Header
The very first thing we’re going to do is obtain certainly one of our unfastened header & footer packs. For this newsletter, we’re the usage of the electronics store layout pack, so we will be able to obtain the matching freebie header & footer pack to add later.
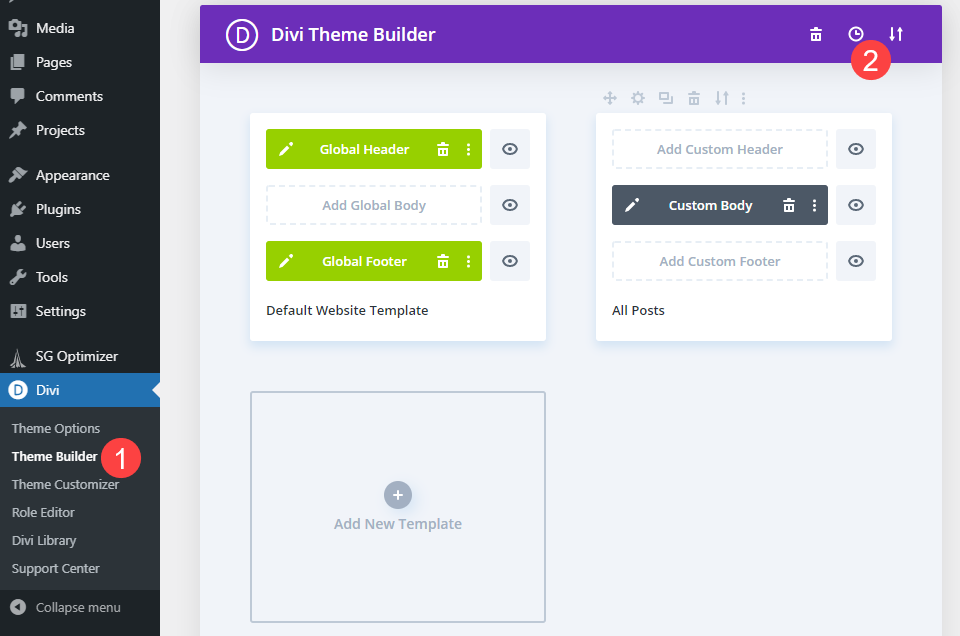
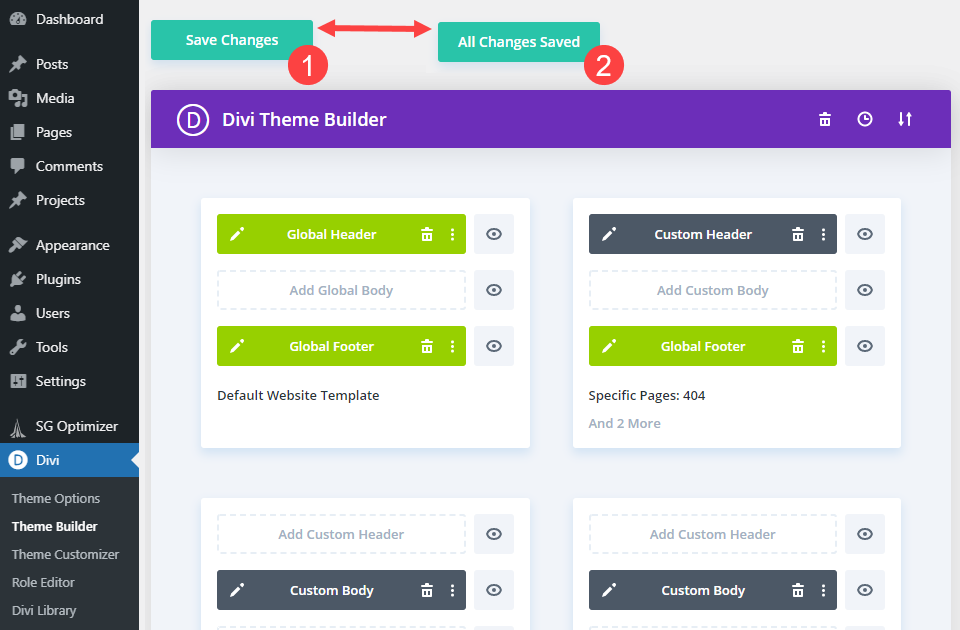
Subsequent, head to the Divi Theme Builder. You’re going to in finding it on your WordPress admin dashboard underneath Divi – Theme Builder. To add the header & footer pack we downloaded, click on at the up-and-down arrow icon within the higher appropriate nook of the web page. This opens up the Theme Builder portability choices.

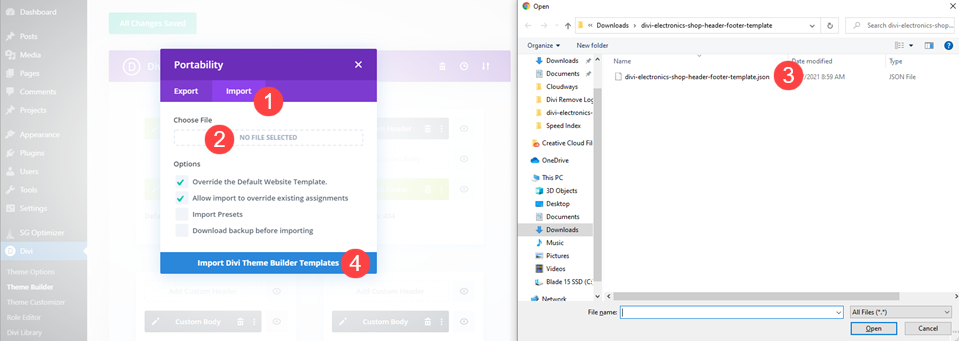
Then you definitely wish to click on at the Import tab, make a choice the extracted JSON document for the header & footer pack, after which click on the Import Divi Theme Builder Templates button.

After this, you’ll be able to click on into the golf green space that claims World Header. Doing so will open the visible builder. When you decided on override the Default Web site Template within the earlier step, the header will already be in position. If no longer, merely load it in like some other format pack out of your library.
Create the Overlapping Brand
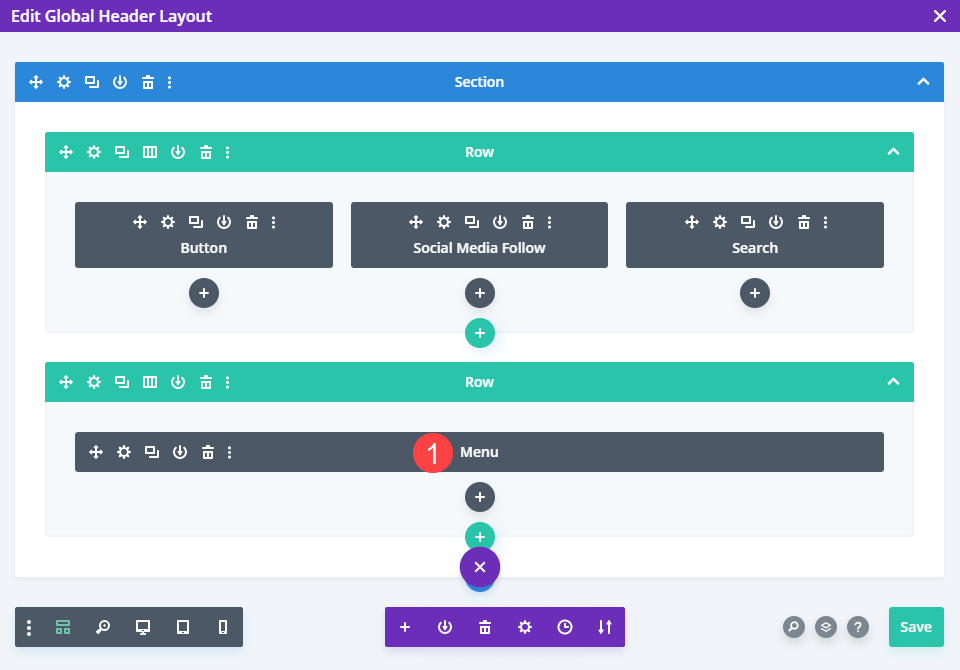
Now, it’s time to start styling the brand itself. To start, open the menu module in the second one segment.

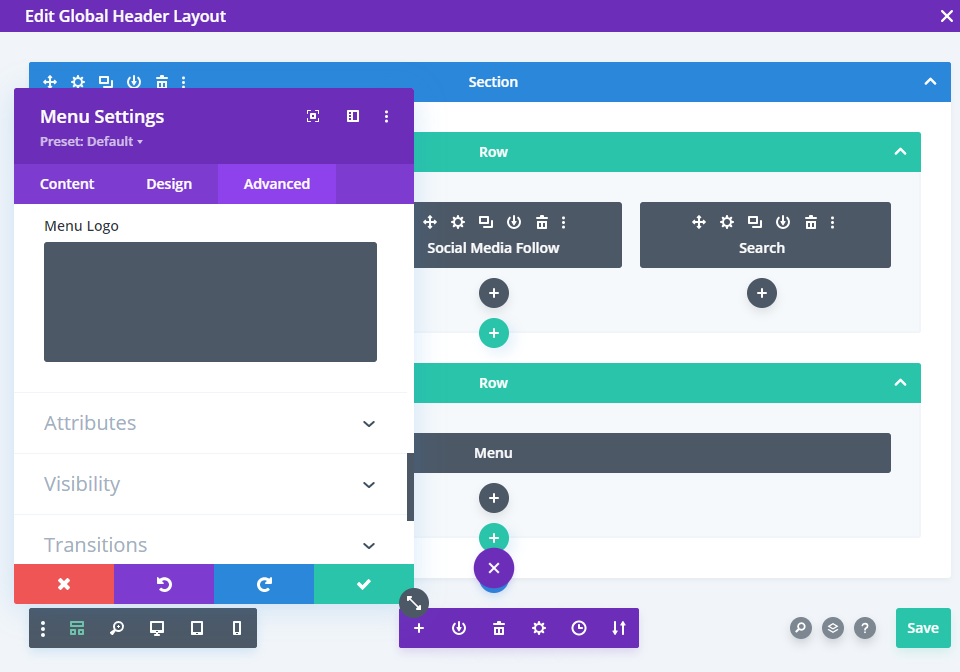
As soon as there, you’re going to head to the Complex tab and in finding the Menu Brand segment underneath Customized CSS. There are a few alternative ways you’ll be able to accomplish that impact with CSS.
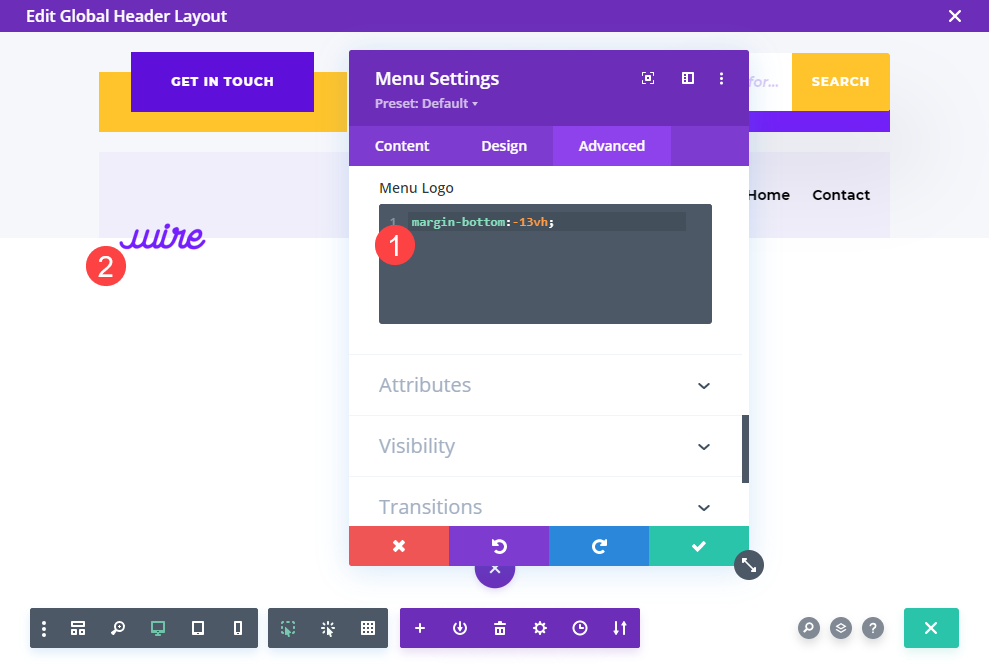
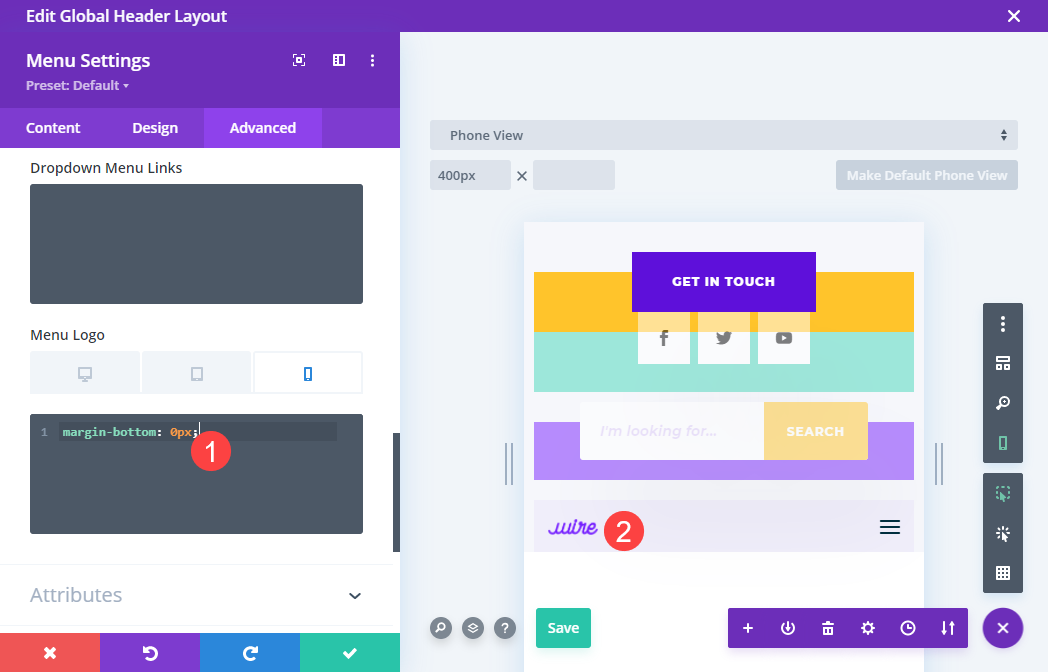
The usage of a Destructive Backside Margin

You’ll do that with a unmarried line of CSS code. We can be including a detrimental margin to the website emblem, pulling it down and overlapping the menu component in the back of it. The worth that you simply use relies on your emblem and header, in particular. The usage of relative values similar to vh, vw, or % can assist in making the overlapping emblem extra constant throughout quite a lot of gadgets.
CSS CODE margin-bottom; -60%; CSS CODE

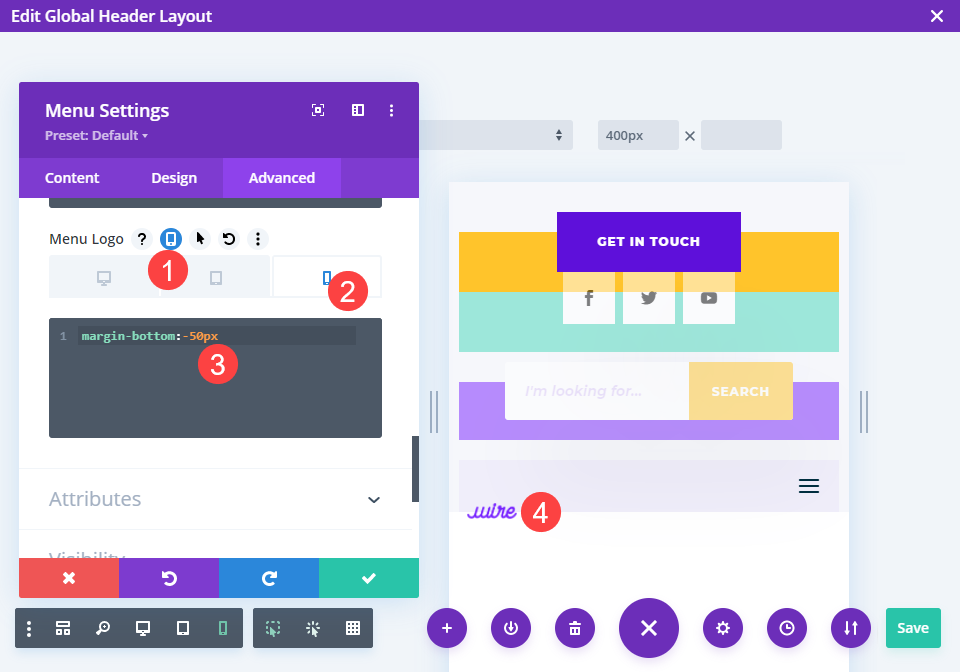
You’re going to additionally wish to take a look at the consequences the usage of other show viewports. In all probability, it is going to wish to be adjusted in particular for cellular as opposed to desktop. To do that, simply hover over the Menu Brand name and make a choice the Mobile Telephone icon. Then navigate to the Cellular Telephone tab.
Now any adjustments you’re making to the CSS code will follow solely on cellular device-sized viewports.

For Desktop Most effective
If, then again, you solely need the overlapping emblem impact to occur on Desktop, allow the responsive choices as above, solely set the worth at 0. This may occasionally motive the non-desktop variations to stay of their default place whilst holding the Desktop impact such as you designed.

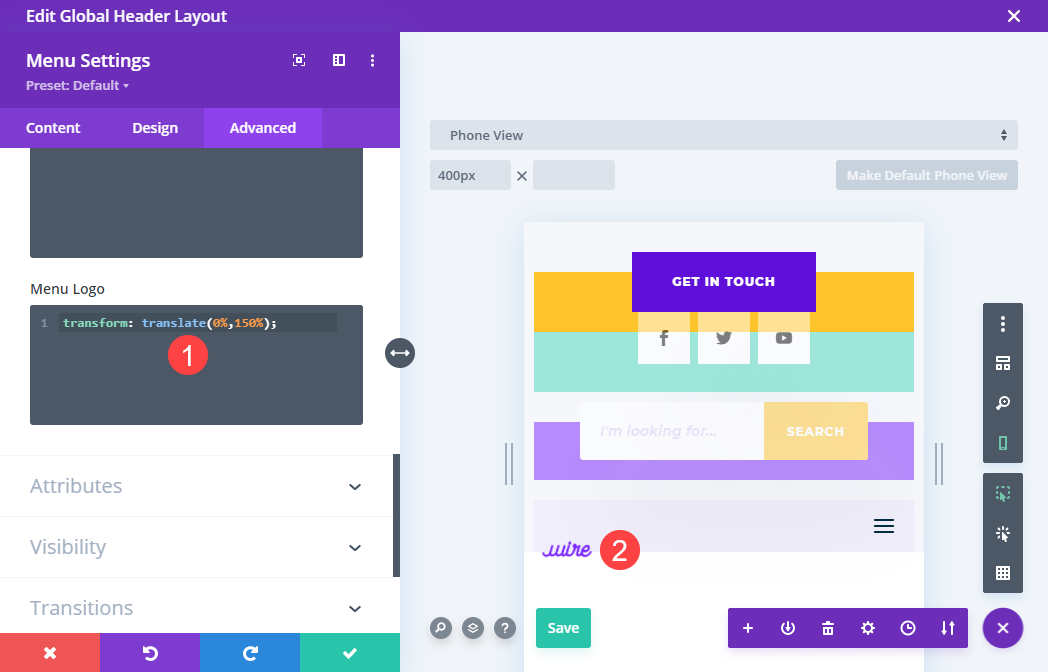
The usage of Turn into Translate
Differently that you’ll be able to accomplish that impact is throughout the transform: translate CSS belongings. That is the place you reposition a component on an X,Y axis and specify exactly the place you need the component to look at the web page. You’ll get a lot finer regulate of the brand’s positioning the usage of this belongings.
CSS CODE turn into: translate(0%, 150%); CSS CODE

The usage of this technique of CSS manipulation, you’ll be able to do a lot more than just overlap vertically. You’ll successfully transfer the brand anyplace you need, overlapping any component at the web page, no longer simply the phase instantly in the back of it.
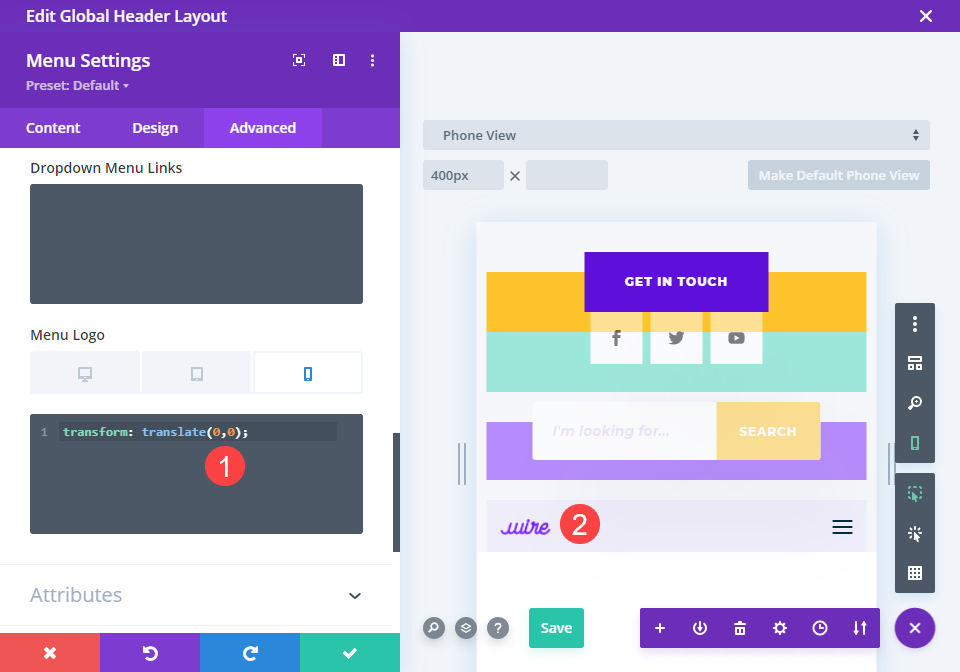
The primary quantity will point out the place the brand sits on an X-axis (horizontally), and the second one price is the Y-axis (vertically). A worth of (0,0) is the brand’s default placement.
With that during thoughts, you for Desktop-only designs, it is important to allow responsive choices and alter any turn into: translate values to (0,0) so they continue to be in position on non-desktop gadgets.

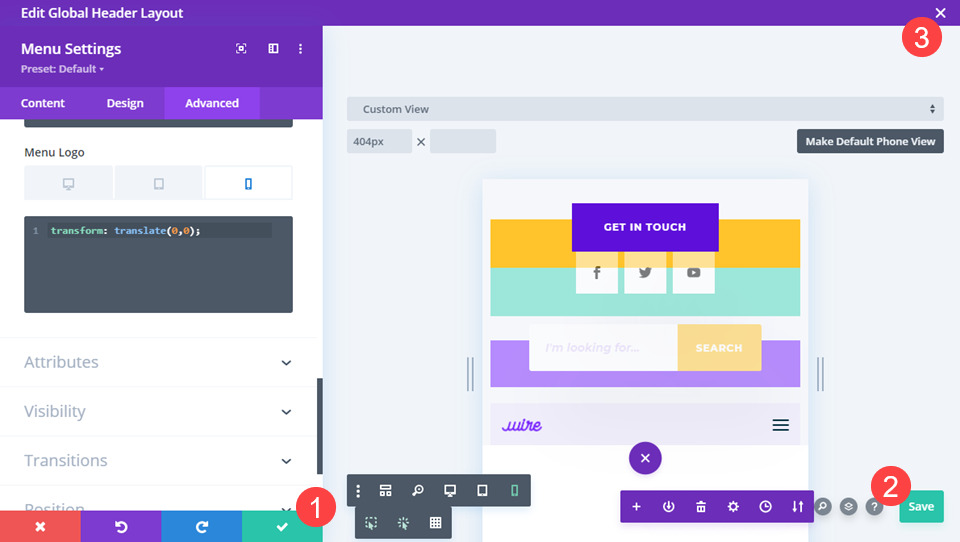
Save Your Adjustments
The overall step is just saving your adjustments. You should definitely click on the golf green take a look at within the module settings and the golf green save button within the lower-right nook. You might be then save to click on the X within the upper-right of the display screen.

The ultimate step to finalizing your overlapping emblem is to make sure that all of the Theme Builder adjustments were stored. You should definitely click on the Save button above the quite a lot of templates, too.

When it says All Adjustments Stored, your new overlapping emblem will probably be survive your website.
Ultimate Effects
Let’s check out what your onerous paintings were given you, we could? When you used the similar freebie header format pack as we did, you will have to see one thing very similar to this.
Desktop

Cellular

Wrapping Up
Overlapping your emblem with different parts at the web page will also be that pop of visible aptitude that your web site has wanted. It’s a very simple, fast impact that you’ll be able to pull off with a unmarried line of CSS code appropriate inside the Divi builder. If truth be told, whilst we used the Theme Builder for this actual instructional, you’ll be able to follow this identical code and impact to different photographs and parts to your web page to shift them round and provides them a visible spice up.
What do you consider overlapping your Divi emblem? Tell us within the feedback!
The publish How to Create a Divi Overlapping Logo seemed first on Elegant Themes Blog.
WordPress Web Design