The way in which you arrange and organize components in your site could have an important affect on its general look, or even its Consumer Enjoy (UX). The WordPress Spacer block is a straightforward device that allow you to do that extra successfully. True to its identify, it create area between blocks, which may make your pages and posts extra interesting and more uncomplicated to learn.
On this article, we’ll give an explanation for find out how to upload the Spacer block on your WordPress put up or web page and find out how to use it. We’ll discover the block’s more than a few settings and choices, and supply some very best pointers and very best practices for the use of it successfully. Then we’ll wrap up by means of answering some regularly requested questions.
Let’s leap correct in!
The best way to Upload the Spacer Block to Your Put up or Web page
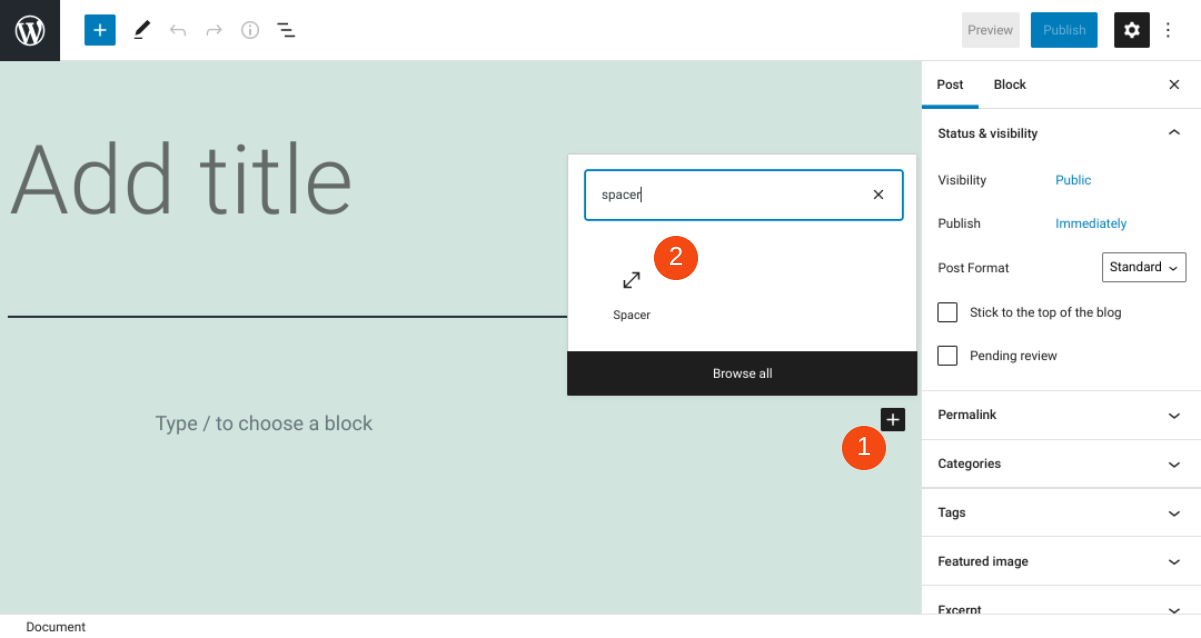
If you wish to upload some more room on your WordPress content material, you’ll be able to get started by means of navigating to any put up or web page. Subsequent, click on at the Upload Block button within the editor, which is marked by means of a plus icon (1). There you’ll be able to seek for “spacer”, and make a selection the primary choice (2):

However, you’ll be able to upload the block on your put up or web page by means of getting into “/spacer” into the editor’s textual content box. Hit your Input key, and the Spacer block will robotically be added.
Whenever you insert the block, you’ll realize a brand new toolbar alongside the highest. We’ll discover the more than a few choices it supplies within the subsequent phase.
Spacer Block Settings and Choices
In case you’re acquainted with using WordPress blocks, you almost certainly already know that all comes with its personal set of controls you’ll be able to use to configure it. The Spacer block isn’t any other.
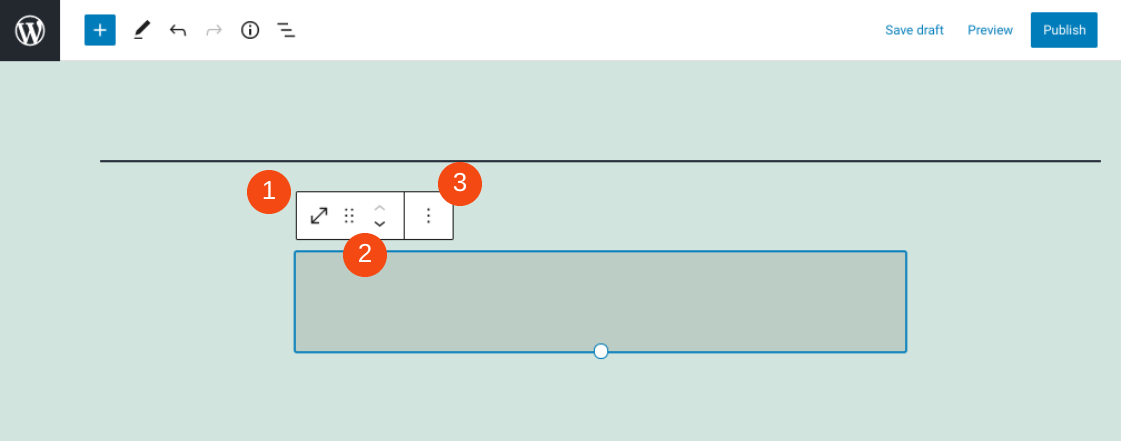
In block toolbar, there are 3 major choices:
- The Grow to be button, which helps you to convert the block right into a Team or Columns
- Shifting handles (and/or a Drag icon) that assist you transfer the block up or down at the web page or put up
- Extra Choices (the 3 vertical dots), which opens a menu with further settings
Right here’s the place you’ll be able to to find the ones buttons:

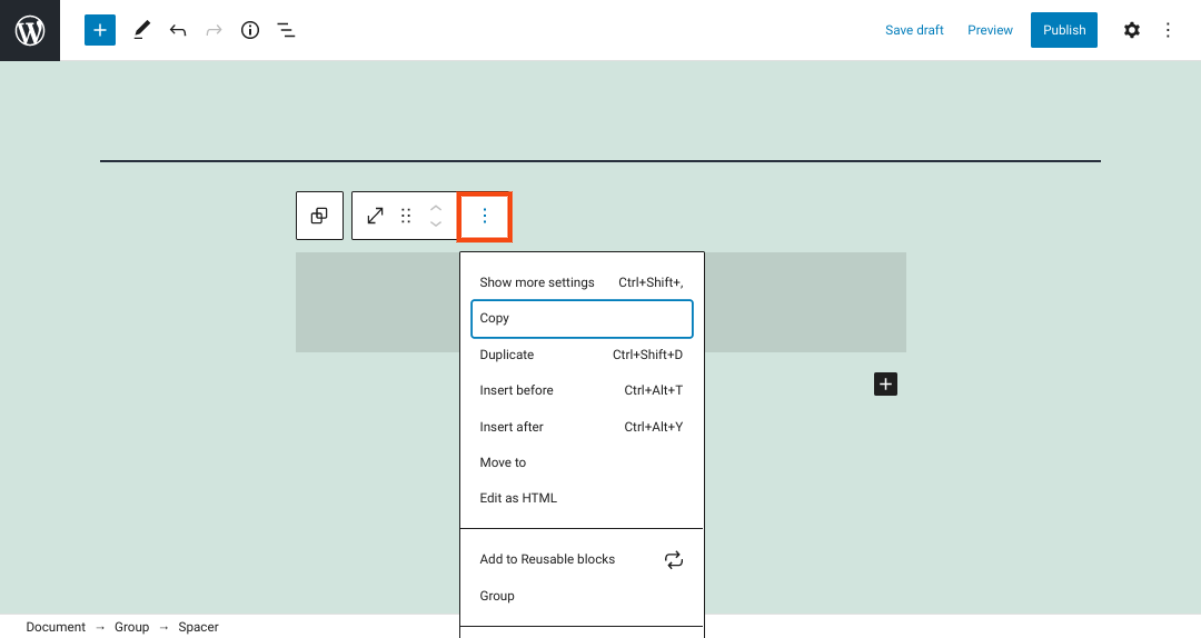
Below the Extra Choices menu, you’ll be able to replica or reproduction the block:

There also are settings for including the Spacer on your Reusable Blocks, enhancing its HTML, and extra.
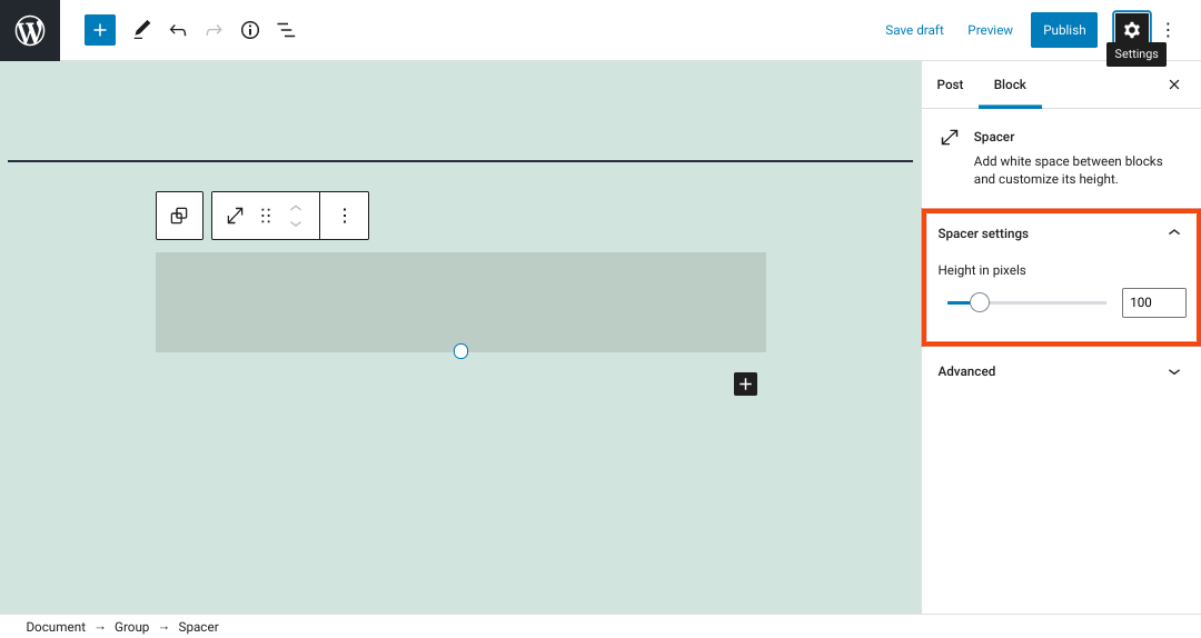
Probably the most helpful issues concerning the WordPress Block Editor is that it additionally means that you can resize blocks. As an example, if you wish to alter the block’s top, you’ll be able to accomplish that throughout the right-hand menu:

Below the Spacer settings phase, you’ll to find the technique to alter the block’s top in pixels. You’ll be able to both use the slider or manually input your required worth into the textual content box. Then you’ll be able to take a look at the Complex phase to configure HTML anchors and additional CSS classes.
Pointers and Highest Practices for The usage of the Spacer Block Successfully
The Spacer is without doubt one of the more uncomplicated WordPress blocks to make use of. It doesn’t include an awesome quantity of settings or configuration choices.
Alternatively, there are some pointers you might have considered trying to remember whilst the use of it. As an example, remember the fact that the efficient use of white space (often referred to as “detrimental area”) can move some distance on your internet design. It will probably help in making your pages glance cleaner, and in flip extra skilled. Subsequently, it’s good to believe the use of the Spacer block in spaces the place your content material turns out overly crowded or arduous to learn.
Moreover, we additionally recommend that you just handiest use this block when you need so as to add white area to a selected house at the web page, as a substitute of including area between paragraphs. For the latter, we suggest using the Paragraph block as a substitute.
After all, to make certain that the illusion of your pages stays constant, you could need to believe environment the similar top for each and every Spacer block you employ. By means of default it’s set to 100 pixels, however be happy to make use of no matter seems very best along with your web page’s design.
Continuously Requested Questions Concerning the Spacer Block
At this level, you must be feeling beautiful acquainted with this WordPress block and find out how to use it. Alternatively, let’s move over some in style and regularly requested questions on it, to ensure we’ve coated all of the fundamentals.
The place Do I To find the Spacer Block in WordPress?
To seek out this block in WordPress, you may have a few choices. Step one is to navigate to the put up or web page you need so as to add it to. Subsequent, click on at the Upload Blocok button (or the plus icon), after which seek for “spacer” within the textual content box. However, you’ll be able to kind “/spacer” immediately throughout the textual content editor, and hit the Input key.
What Do the Put up and Web page Spacer Blocks Do?
True to its identify, this block provides area between the opposite blocks in your WordPress pages and posts. It may be an efficient device to make use of when you need to create extra white area at the web page, or just need to amplify the realm set between blocks by means of default.
Can I Upload Spacer Blocks Anyplace in WordPress?
You’ll be able to use the Spacer block any place in your WordPress web page that grants you get right of entry to to the Block Editor. In fact, the in all probability position you’ll use it’s inside of your pages and posts. Alternatively, you’ll be able to additionally upload it when editing your WordPress widgets.
Conclusion
There are lots of techniques to prepare the pages and posts in your site to cause them to each practical and aesthetically enjoyable. In case you’re having a look to create extra white area between the blocks in your pages, the Spacer block is an important device.
As we’ve observed, this block is a straightforward strategy to separate components on your WordPress content material. You’ll be able to simply insert it into your posts and pages as repeatedly as you need, after which customise its top in pixels.
Do you may have any questions on the use of white area to strengthen your WordPress content material? Tell us within the feedback phase under!
Featured Symbol by the use of msr melooo1 / shutterstock
The put up How to Use the WordPress Spacer Block gave the impression first on Elegant Themes Blog.
WordPress Web Design