The buttons to your web site play an important function in its look and value. They assist guests navigate throughout other pages, and make it simple for them to accomplish essential movements (corresponding to downloading content material or subscribing in your e-newsletter). It’s the most important that you’ve a easy but efficient approach of putting and customizing this very important component. Thankfully, the WordPress Buttons block can assist.
On this put up, we’ll give an explanation for the best way to upload the WordPress Buttons block in your posts and pages, in addition to the best way to use it. We’ll speak about each and every of its settings and configuration choices, and come up with some perfect pointers for the usage of the block successfully. Then we’ll wrap up via answering some steadily requested questions.
Let’s get began!
Find out how to Upload the Buttons Block to Your Publish or Web page
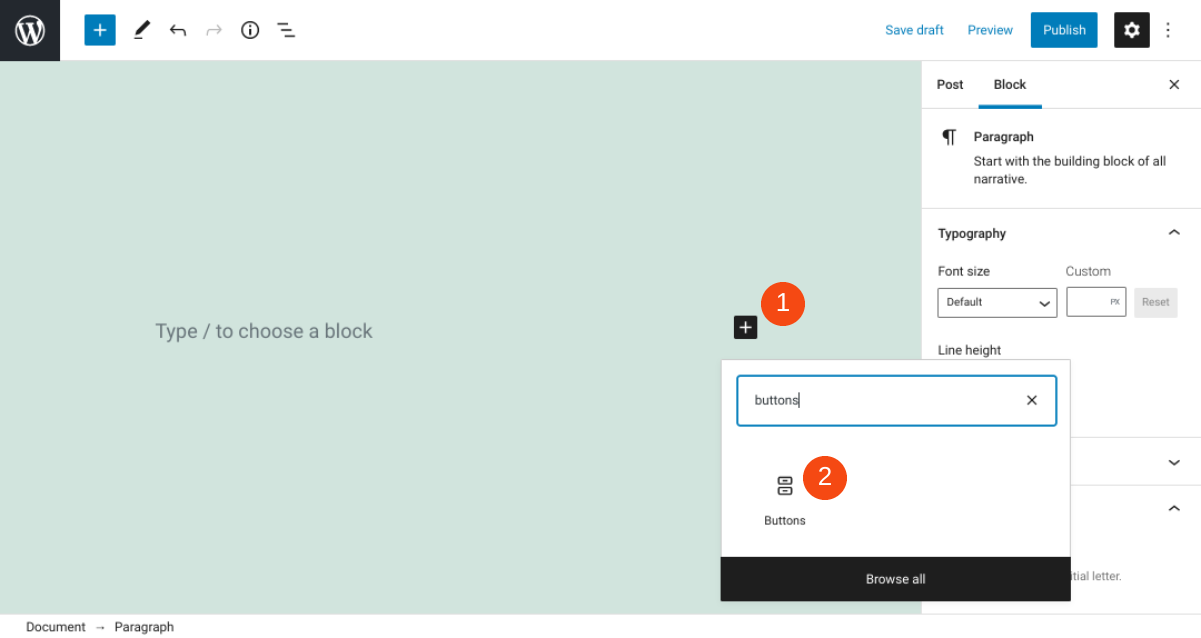
So as to add a button in your WordPress content material, first navigate to the put up or web page the place you wish to have to insert it. Subsequent click on at the Upload block icon (1), seek for “buttons” within the textual content box, and make a selection the Buttons possibility (2):

You’ll additionally upload the Buttons block via typing “/buttons” into the textual content editor, and hitting Input key to your keyboard. After putting the block, you’ll get get admission to to a brand new toolbar menu, which we’ll speak about underneath.
Buttons Block Settings and Choices
Each and every WordPress block comes with its personal set of controls and configuration choices. When including buttons, there are slightly a couple of choices for linking, aligning, and styling them. We’ll get started via exploring the textual content and hyperlink settings.
Textual content and Linking
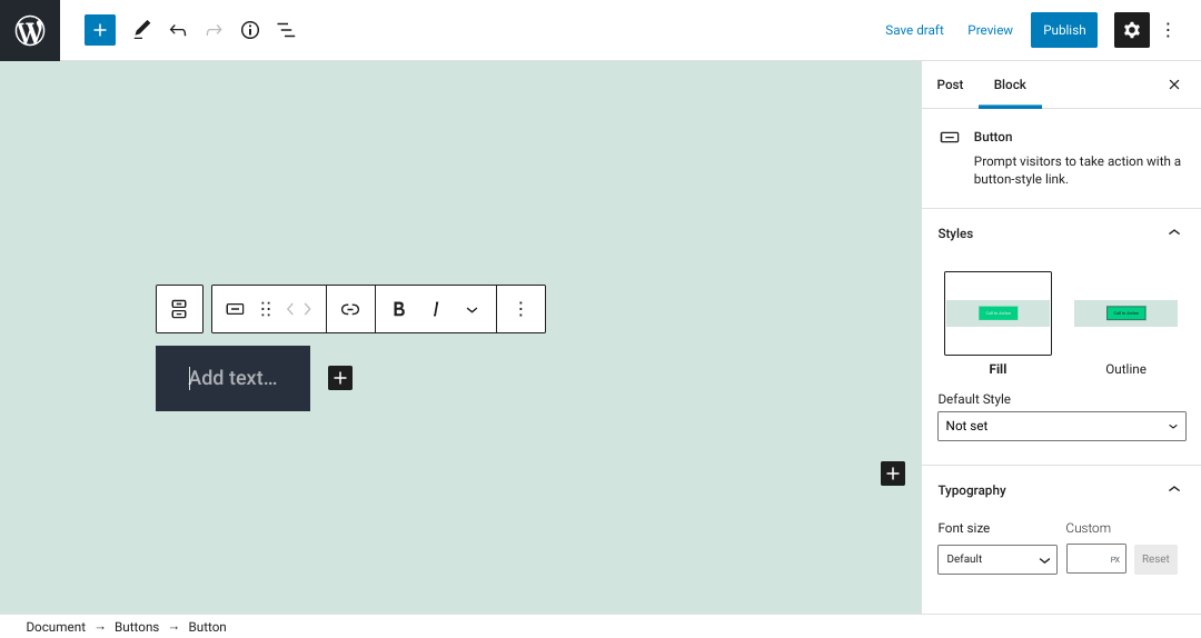
While you first insert the Buttons block, a default button will probably be added with placeholder content material:

While you click on at the textual content box, you’ll be able to exchange the textual content to no matter you wish to have the button to mention. As an example, you must upload a Call to Action (CTA) corresponding to “Be told Extra”.
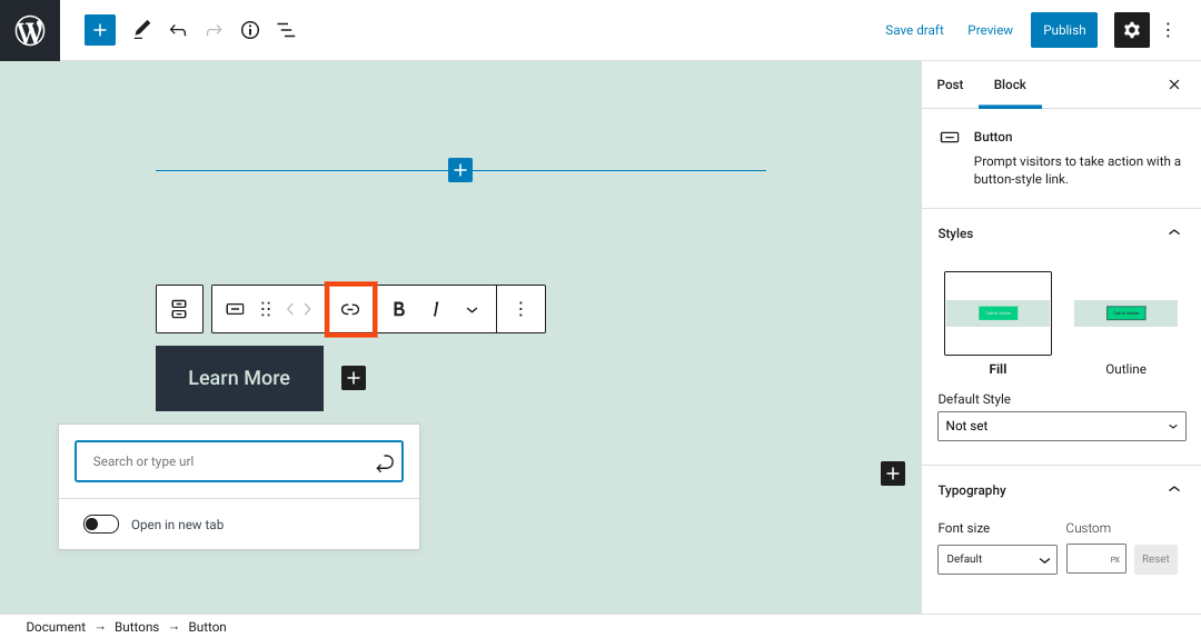
The second one toolbar possibility is the hyperlink icon, which you’ll be able to use to decide the place the button will direct customers:

You’ll seek for the interior web page you wish to have to hyperlink to via typing within the textual content box. You’ll additionally input or reproduction/paste the URL of an exterior web page. Then you’ll be able to both make a selection the arrow icon or hit Input to insert your hyperlink.
Word that you’ll be able to additionally toggle the Open in new tab possibility. This may increasingly decide whether or not customers are taken to the brand new web page inside the similar window, or in a brand new tab.
Button Formatting
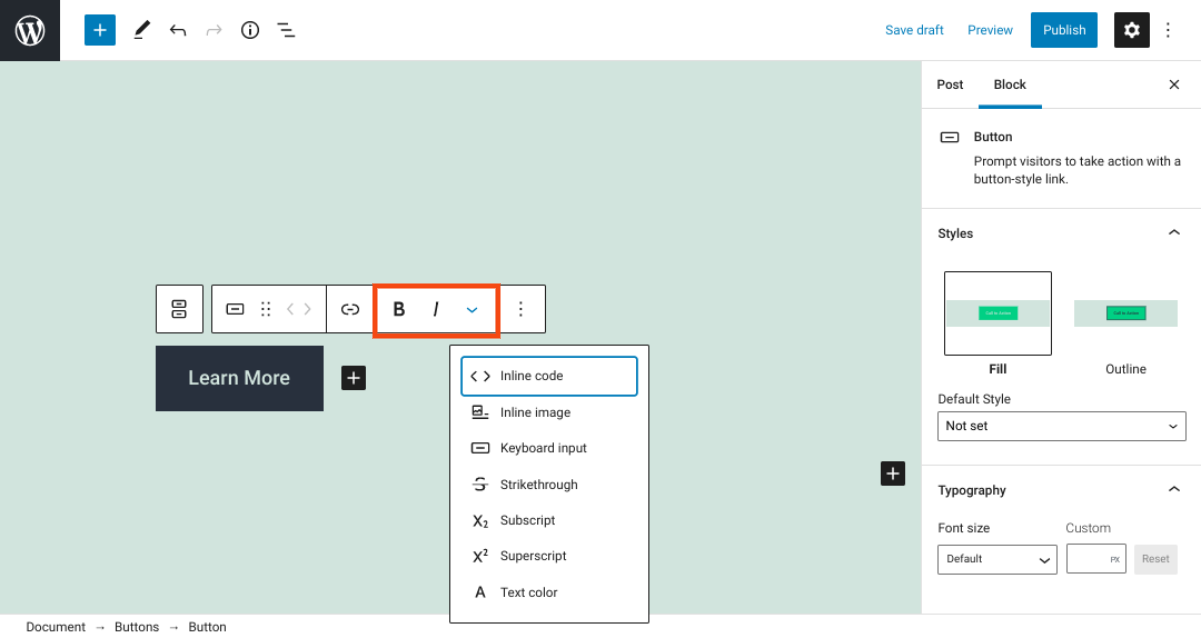
Whenever you upload your button’s textual content and hyperlink it to the precise vacation spot web page, you’ll be able to start to structure and customise it. First, you’ll be able to select to daring or italicize the button’s textual content, the usage of the respective icons alongside the toolbar:

For those who click on at the down arrow, you’ll additionally see some further choices. As an example, you’ll be able to exchange the textual content colour, and come with subscript or superscript textual content.
Kinds, Typography, and Colour
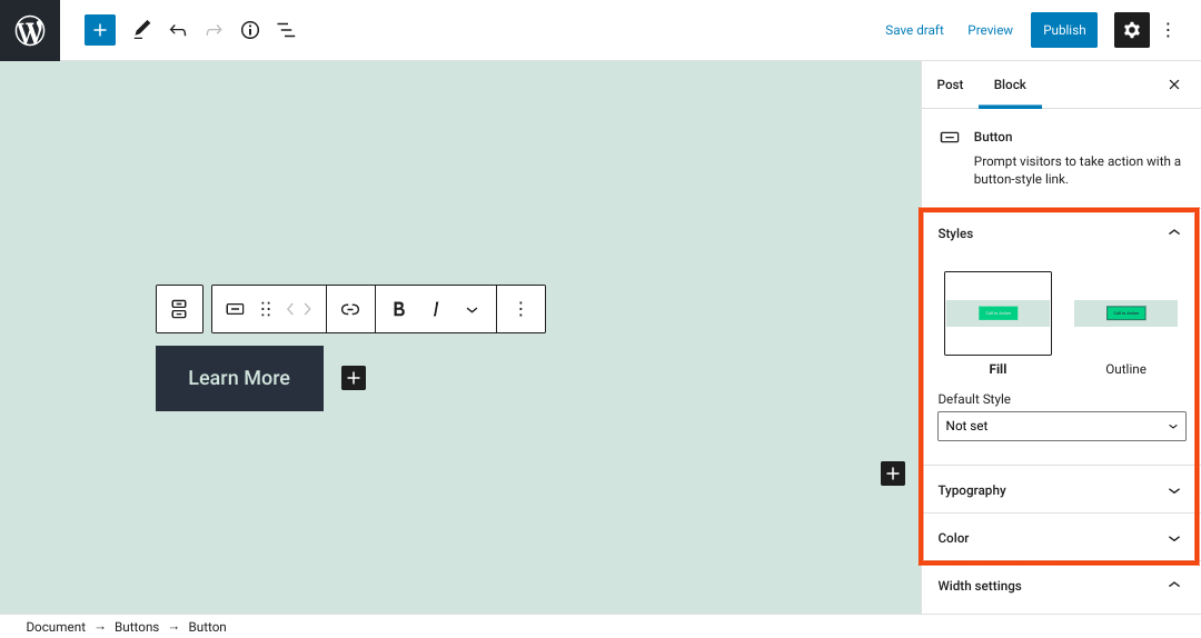
The closing step in customizing your button is to make a choice its taste, typography, and colours. You’ll do that all the usage of the controls within the block’s sidebar menu:

The 2 taste choices you have got are Fill and Define. Fill will make the button a forged colour, while Define will supply a clear button with an non-compulsory coloured border. You’ll make your variety via clicking at the icon with the preview, or deciding on your required glance from the Default Taste drop-down menu.
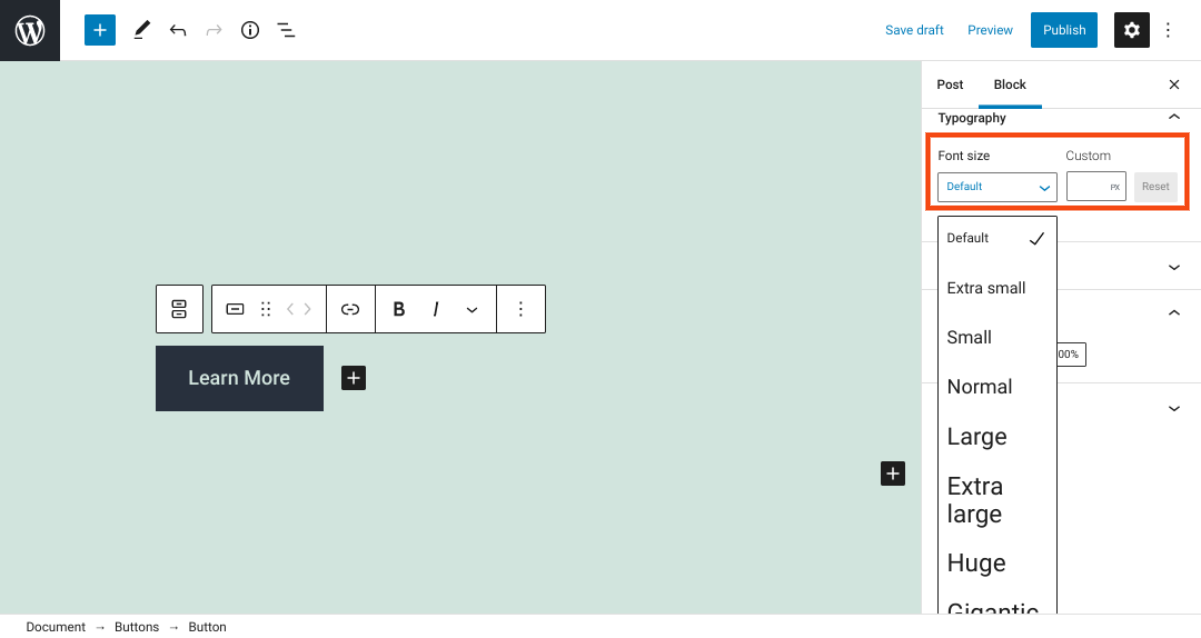
Subsequent, beneath the Typography phase, you’ll be able to select a font dimension in your button’s textual content:

The choices vary from Further small to Gigantic. You’ll additionally input a customized dimension.
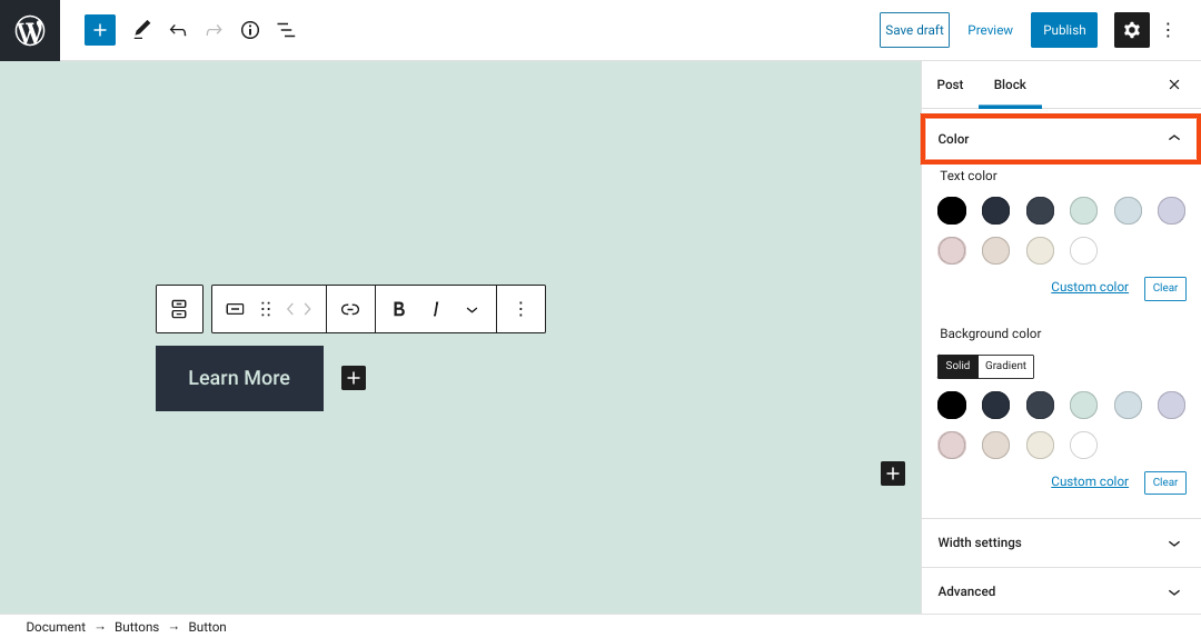
Within the Colour panel, you’ll be able to in finding choices for converting textual content and button colours. For each, you’ll be able to make a choice from the checklist of to be had choices or make a selection a customized color:

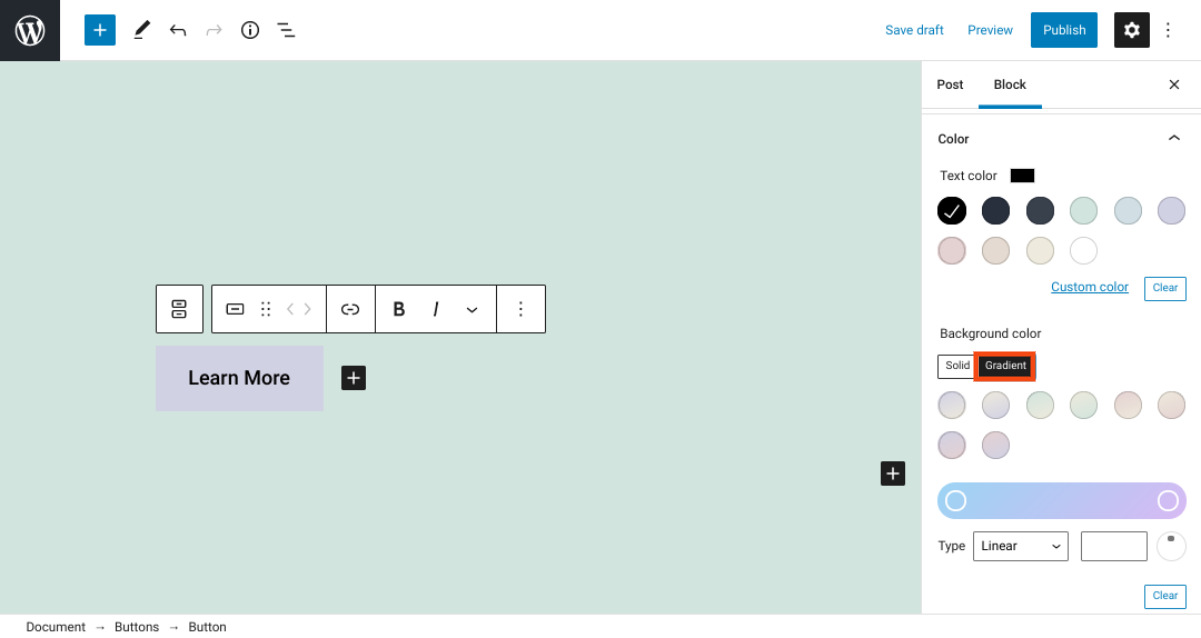
Word that in your background colour, you’ll be able to pick out between Cast or Gradient:

If you select Gradient, you’ll be able to make a selection from more than a few combined transition colours. You’ll use the colour slider to decide the superiority of each and every colour, in addition to the course of the gradient.
Guidelines and Easiest Practices for The use of the Buttons Block Successfully
There are a lot of how you’ll be able to use buttons to your WordPress website online, even supposing they’re maximum frequently used as CTAs. Those can come with buttons prompting guests to:
- Learn/Be told Extra
- Purchase Now
- Obtain
- Upload to Cart
- E-book Now
While you’re developing your CTA, or some other form of essential button, it’s essential to ensure it stands proud at the web page. Differently, your guests might forget it, and it’s possible you’ll no longer get the extent of engagement or conversions you’re aiming for.
Due to this fact, we advise benefiting from WordPress’ integrated button styling choices when putting them into your posts and pages. As an example, converting the button background colour to a color that has high contrast together with your theme’s background could make it extra distinguishable.
Additionally, it’s sensible to be strategic in regards to the placement of your buttons. Generally, it is sensible to put them someplace at the web page the place your visitors’ eyes will naturally fall. As an example, it’s possible you’ll upload a button on the finish of a weblog put up, while you’re able to indicate customers to a brand new web page.
Relying at the objective of your buttons, it might also make sense so as to add them in sidebars so they’re continuously visual as customers browse your website online. That is an extremely excellent thought if you happen to’re making a Touch or Subscribe button.
Ceaselessly Requested Questions In regards to the Buttons Block
Through now, in case you have a forged figuring out of each what the Buttons block is and the best way to use it. On the other hand, to be sure that we’ve lined all of the very important knowledge, let’s overview one of the most maximum steadily requested questions on this block.
The place Do I In finding the Buttons Block in WordPress?
You’ll in finding this block via navigating to the put up or web page (or widget house) the place you wish to have so as to add a button. Subsequent, you’ll be able to both seek “/buttons” and hit Input, or click on at the Upload block icon and seek for “buttons” within the textual content box.
What Do the Buttons Publish and Web page Blocks Do?
The Buttons block means that you can hyperlink to inner and exterior pages in a visually-distinctive approach. You’ll insert a button that issues guests to any other piece of content material to your web site or a third-party website online, and customise it to seem precisely the best way you favor.
The place Can I Upload the Buttons Block in WordPress?
You’ll upload buttons on any of your posts and pages. What’s extra, you’ll be able to insert them anywhere you have got get admission to to the Block Editor. As an example, which means you’ll be able to incessantly insert a button on your footer or sidebar (relying on your theme’s options).
Conclusion
Buttons are crucial component of efficient internet design. They information your guests the place they wish to move, and mean you can build up engagement and conversions. Due to this fact, it’s very important to have some way of temporarily and seamlessly putting and modifying them all through your website online.
As you currently know, the Buttons block could make including those components in your website online considerably more uncomplicated. Whenever you insert the block, you’ll be able to use the settings and controls to customise its look, and decide the place guests will probably be despatched after they click on on it. You’ll even upload a customized button to your reusable blocks, so you’ll be able to use it time and again throughout your website online.
Do you have got any questions on the usage of the Buttons block? Tell us within the feedback phase underneath!
Featured Symbol by the use of RobinKhan / shutterstock
The put up How to Use the WordPress Buttons Block gave the impression first on Elegant Themes Blog.
WordPress Web Design