It’s that point once more for our per 30 days Divi Show off, the place we check out ten superb Divi web sites made via our neighborhood individuals. Every month we exhibit the most efficient Divi web sites that have been submitted from our neighborhood and these days we wish to proportion with you the highest ten web sites for the month of August. Right through the publish, I’ll indicate a few of my favourite design options that draw me to every of the internet sites.
I’m hoping you prefer them!
Divi Design Show off: New Submissions from August 2021
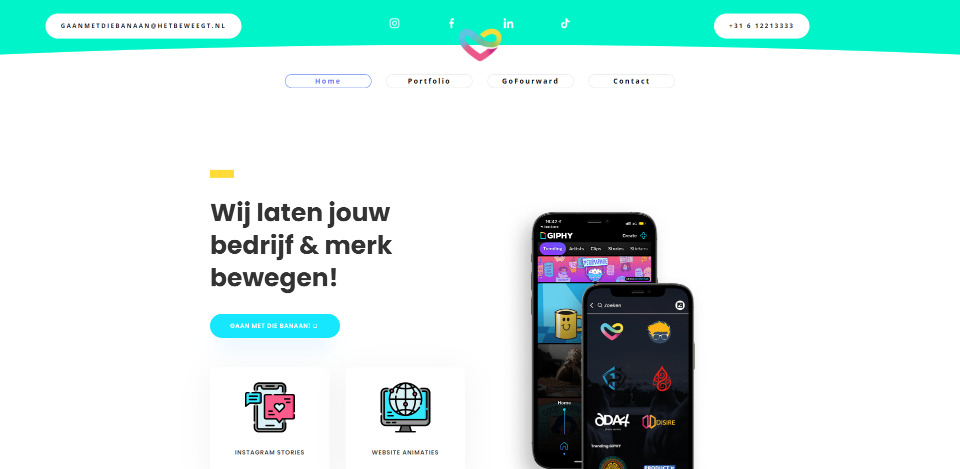
1. Het Beweegt

This website used to be submitted via Romy Lodewijk. This one makes use of colourful sunglasses of blue, inexperienced, yellow, and pink to create some attention-grabbing colour mixtures. The colours are introduced in combination within the brand, graphics, and icons. They’re used personally inside of backgrounds, textual content, buttons, counters, and many others. A product symbol tilts on hover. A number of different product photographs overlap every different or the backgrounds. The structure is blank with a robust focal point at the product’s options. I additionally just like the header design. The ground of the header is rounded and the emblem overlaps the header and the following segment, which incorporates buttons because the menu hyperlinks.
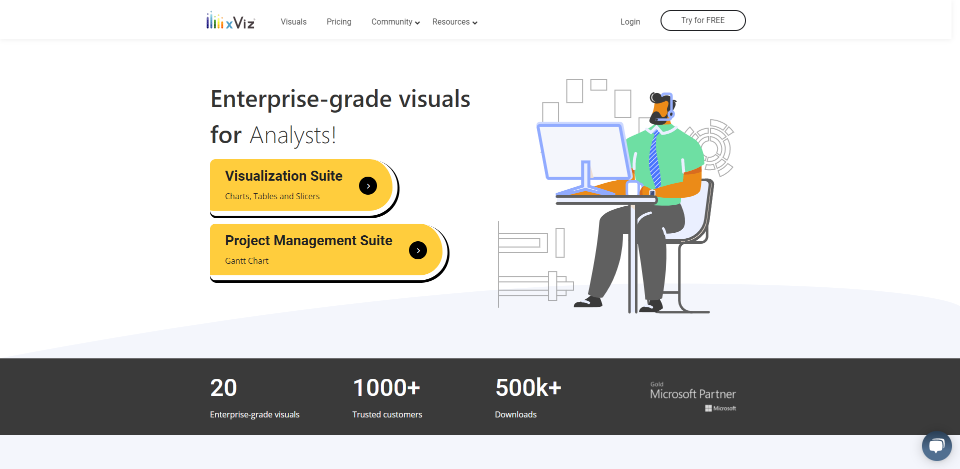
2. xViz

This website used to be submitted via KG. This one makes use of yellow and black highlights and darkish grey backgrounds for branded colours with the whitespace to create a blank design. Flat graphics come with the branded colours to attract consideration to the CTA. Blurbs display mockups of charts and graphs with black and yellow highlights. They zoom on hover and alter to turn actual charts and graphs that stay the colour scheme. Tabs display the charts with better graphics. I really like the way in which yellow circles are used at the back of black icons tying the design in combination. It additionally has a well-designed mega-menu.
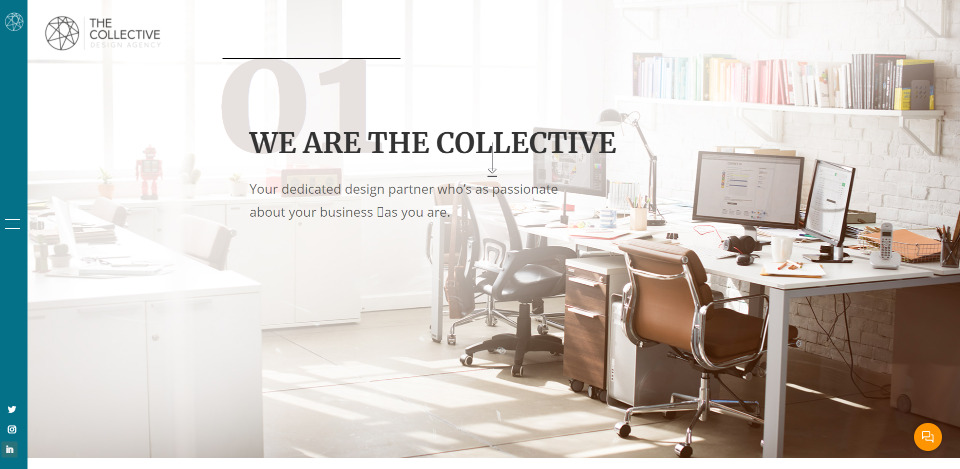
3. Collective Design Company

This website used to be submitted via Lauren Okay. Slack. This one makes attention-grabbing use of large areas and symbol overlays. The slender menu sticks to the left vertically. The hero segment presentations a full-screen symbol with an overlay that fades to 1 facet. Different photographs use an identical results to create some attention-grabbing visuals. One of the crucial sections position the content material within the middle, whilst others are driven to 1 facet or the opposite. Many of the sections have a transparent name to motion. I particularly just like the tasks web page. It presentations fresh works as huge photographs of quite a lot of sizes.
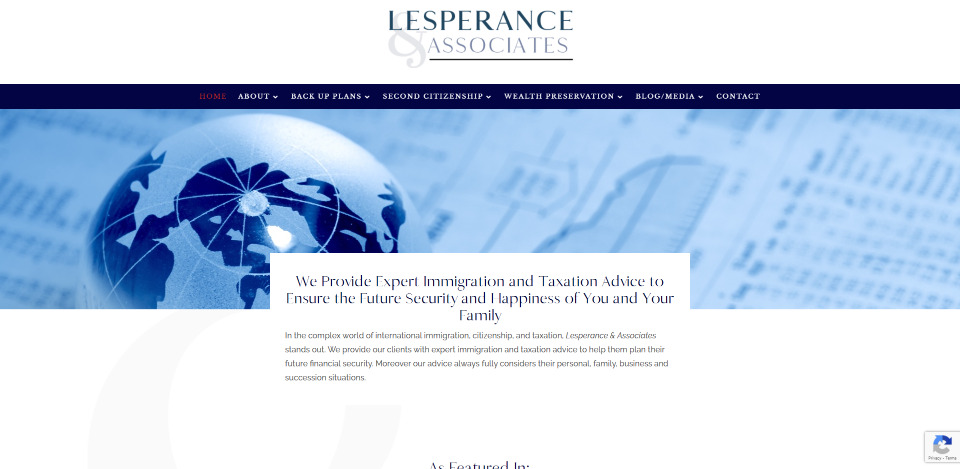
4. Lesperance & Buddies

This website used to be submitted via Jeffrey from Geek Boutique Design. This website makes use of darkish blue backgrounds and highlights, chic however critical fonts, and photographs to tell the target market of the subject. The darkish blue is used for symbol overlays, blurb backgrounds, textual content, buttons, and the footer. A CTA makes use of a guide quilt that fits the website’s design. The weblog segment may be attention-grabbing. It has a shadow on all sides, however no longer at the most sensible or backside. The darkish blue overlays are extensively utilized for the weblog’s featured symbol.
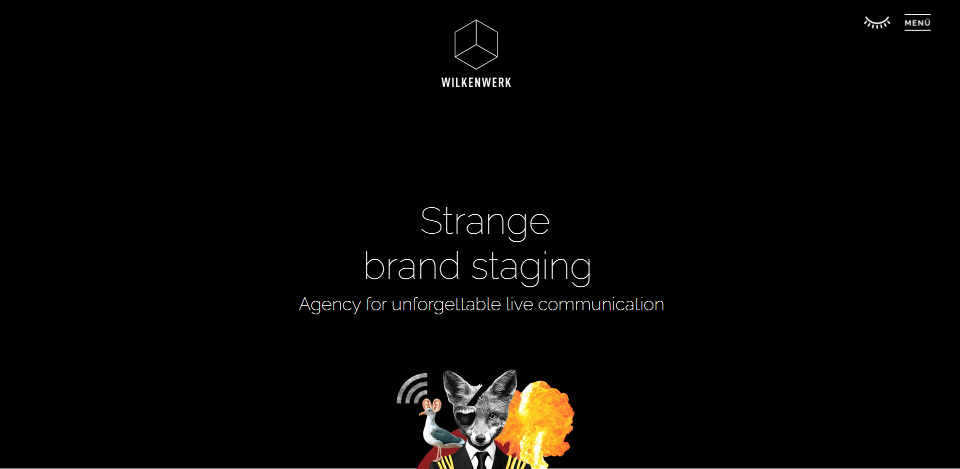
5. Wilkenwerk

This website used to be submitted via Torsten Landsiedel. It makes use of purposely atypical photographs all the way through the website to enchantment to the objective target market. Lots of the sections have alternating layouts and offset layouts. I particularly just like the alternating tasks segment that presentations a big symbol on one facet and an excerpt at the different. Each have black borders that separate them from every different. I additionally just like the awards segment. It makes use of blurbs to turn the awards with a symbol and an outline.
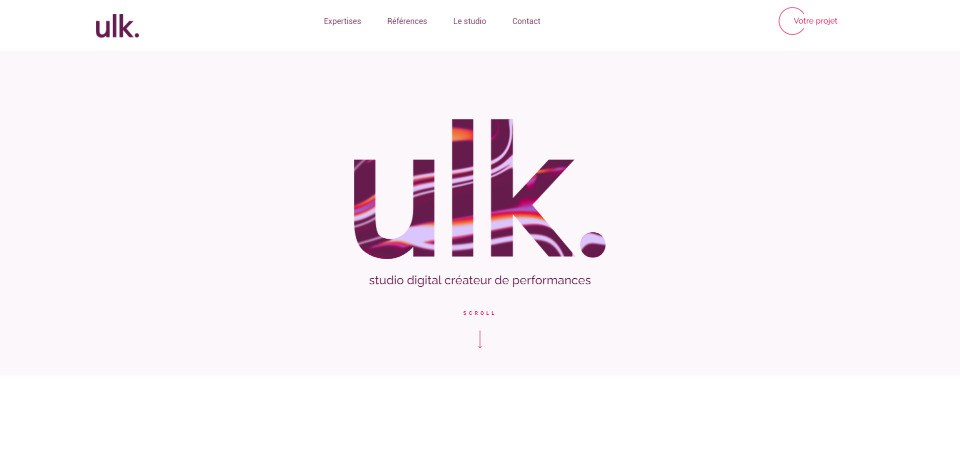
6. Ulk

This website used to be submitted via Benjamin Segura. This one makes nice use of typography and photographs. The hero segment puts the emblem within the middle with a swirly background inside the textual content that follows your mouse. Many different sections come with the swirly colours inside the textual content, overlays, backgrounds, and many others. Micro animations colour textual content on hover, animate an icon, alternate the cursor, and zoom photographs. Certainly one of my favourite components is the workforce segment. Playing cards of the workforce individuals are stacked over every different with the only within the middle being the biggest. The pictures shift inside the card and an outline seems as you hover.
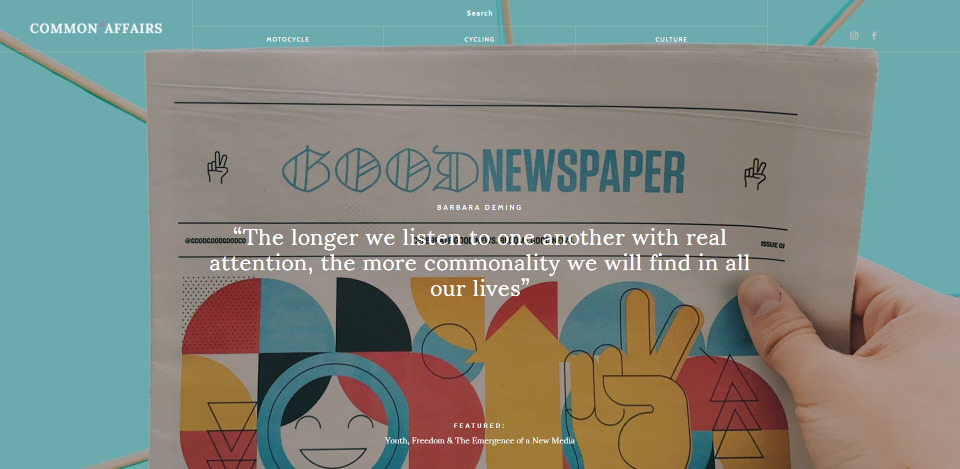
7. Not unusual Affairs

This website used to be submitted via Fudzil Akmal. This one makes attention-grabbing use of playing cards. The hero segment is a full-screen publish slider that presentations the featured symbol with a quote within the middle and the identify on the backside. The menu is obvious, permitting the featured symbol to turn via. The remainder of the web page is weblog posts, however they’re no longer laid out like a typical weblog. They’re positioned in a mosaic structure with 2-3 columns in line with row in several sizes. The playing cards come with a big featured symbol with the meta and identify underneath the picture. The weblog posts position the former and subsequent hyperlinks vertically at the facets of the web page.
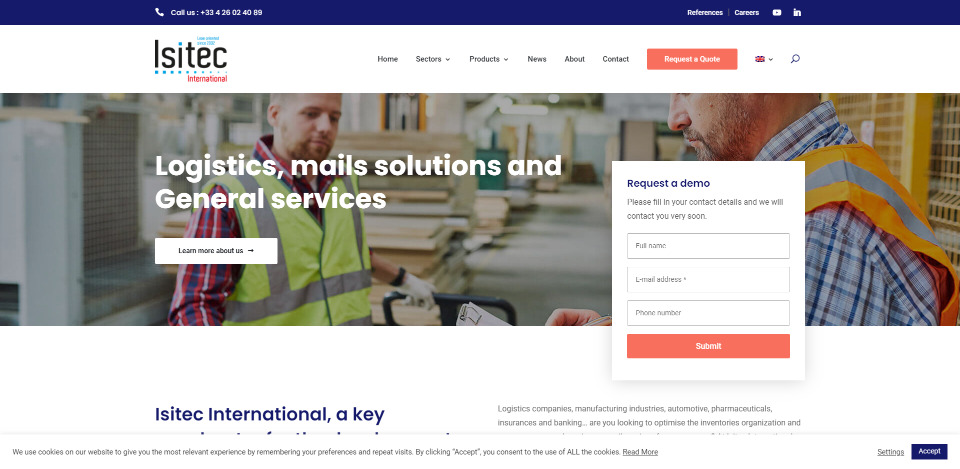
8. Isitec World

This website used to be submitted via Eric Wils. This one makes use of daring blue with a mild orange/pink because the branded colours in conjunction with a blank structure and photographs to draw the objective target market. The hero segment features a full-width symbol with an overlapping touch shape. Blurbs display the services and products. They stick out from the background and come with icons within the left nook. Pictures with tags within the corners are used for case research. I additionally just like the blurbs that display the advantages. They mix with the blue background however come with a border in order that they stand out. Their orange icons glance nice in opposition to the darkish blue playing cards.
9. Sunshine Delights

This website used to be submitted via John Cooper. This one makes use of a lot of tropical colours that fit the product’s branding. The backgrounds come with curved dividers to face excluding every different and create the appearance of waves. Icons within the tropical colours expose data in an overlay on hover. A CTA to buy the product features a product symbol that overlaps two sections. Lots of the sections come with colours from the former and subsequent sections as highlights. This ties the entire sections in combination. I really like that the segment dividers curve in several instructions. Even the footer contains the dividers on the most sensible and backside.
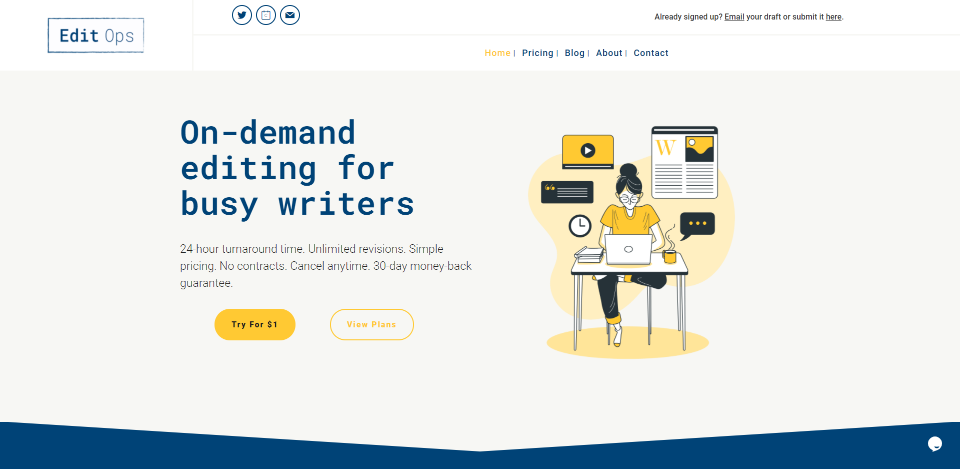
10. Edit Ops

This website used to be submitted via Devanshi Jain. It makes use of a lot of hand-drawn graphics with blue and yellow branded colours all the way through the website. The graphical components come with blobby backgrounds to set them excluding the sections. The advantages show graphics on one facet and textual content at the different in an alternating structure. It additionally contains a fascinating header. It has two rows with social media observe buttons and a sign-in on the most sensible and the menu on the backside. The brand spans each rows. The weblog may be attention-grabbing. It follows the similar design and puts the posts inside of playing cards the use of graphics for featured photographs.
Conclusion
That’s our 10 perfect neighborhood Divi web site submissions for the month of August. Those websites glance superb and as at all times we wish to thank everybody in your submissions!
When you’d like your individual design thought to be please be happy to e-mail our editor at nathan at chic subject matters dot com. Make sure to make the topic of the e-mail “DIVI SITE SUBMISSION”.
We’d additionally like to listen to from you within the feedback! Let us know what you prefer about those web sites and if there may be anything else they’ve carried out you need us to show at the weblog.
Featured Symbol by way of mentalmind / shutterstock.com
The publish Divi Design Showcase: New Submissions from August 2021 seemed first on Elegant Themes Blog.
WordPress Web Design