The usage of pictures is without doubt one of the most straightforward but best techniques to toughen your WordPress pages and posts. On the other hand, should you’re new to the use of the WordPress Block Editor, you may well be slightly puzzled about find out how to make use of the Image block correctly.
Thankfully, putting and the use of the Symbol block is relatively simple. Finding out its quite a lot of settings will show you how to so as to add pictures all through your site extra seamlessly, and customise them in your liking. On this publish, we’ll provide an explanation for the Symbol block and the way it works, stroll you via every of its choices, and be offering some pointers for the use of it.
Let’s leap proper in!
Find out how to Upload the Symbol Block to Your Publish or Web page
The Symbol block has made including media in your WordPress posts and pages as easy and easy as conceivable. To take action, first navigate to any publish or web page out of your WordPress dashboard.
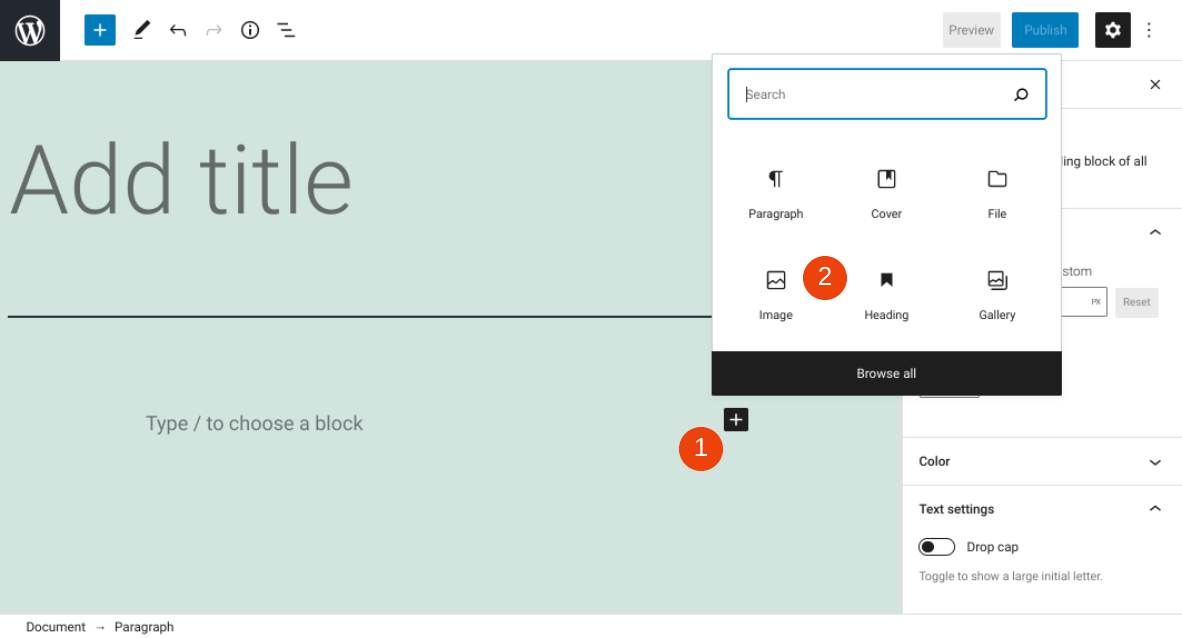
Subsequent, inside the editor, click on at the Upload Block button (marked through the plus icon) anywhere you need to insert the picture. Then make a selection the Symbol block:

If it doesn’t seem straight away, you’ll additionally kind “symbol” into the quest bar.
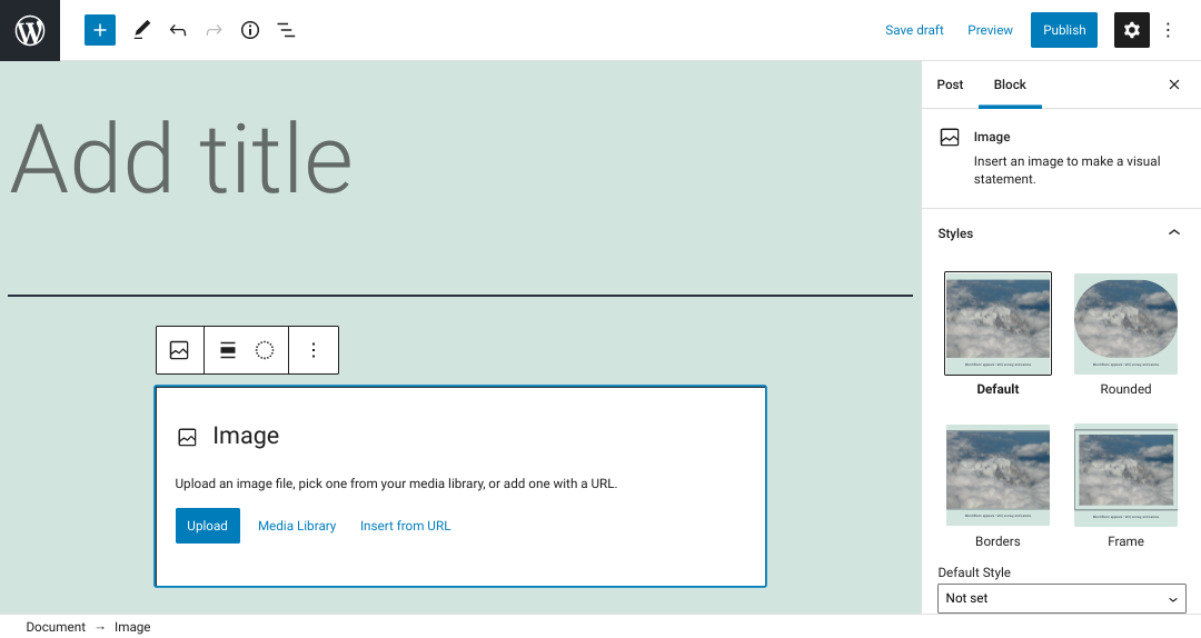
If you upload the block, the next move is to choose the picture you need to make use of. From there, you have got 3 choices. You’ll be able to both make a selection Add, Media Library, or Insert from URL:

If you choose Add, you’ll make a selection a picture stored to your pc. For pictures you’ve already uploaded in your WordPress website online, you’ll navigate to Media Library. To insert a picture from a copied hyperlink, click on on Insert from URL.
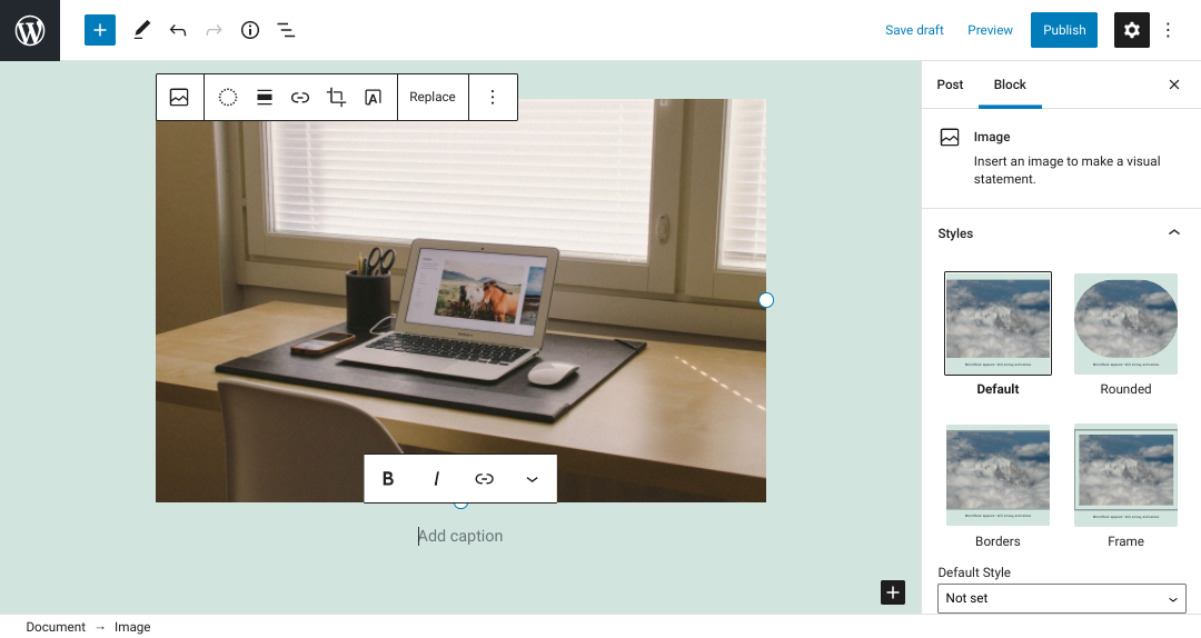
For our instance, we’ll add a picture:

As you’ll see, if you insert your symbol a toolbar seems with a number of choices. You’ll even have some settings to choose between at the proper aspect of the display. Let’s discover those choices in additional element.
Symbol Block Settings and Choices
If you insert your symbol, you’ll upload a caption beneath it through typing within the Upload caption box. Then within the block toolbar, you’ll to find quite a lot of settings and controls you’ll use to regulate the picture. We’ll undergo them from left to proper.
Symbol Block Toolbar Settings
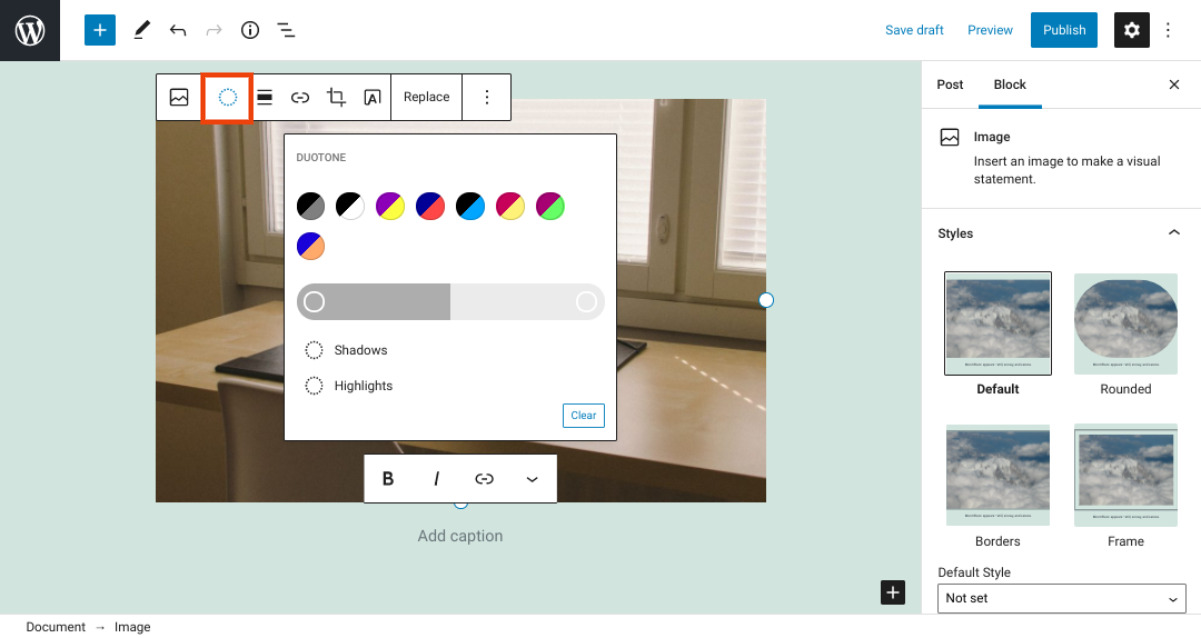
The first actual choice at the toolbar means that you can transfer to another form of block. Subsequent, should you click on at the Practice duotone clear out icon, you’ll make a choice from a selection of duotones to use in your symbol:

This selection additionally means that you can adjust the shadows and highlights within the symbol, to modify how it sounds as if. In case you ever wish to revert to the unique symbol, you’ll click on on Transparent.
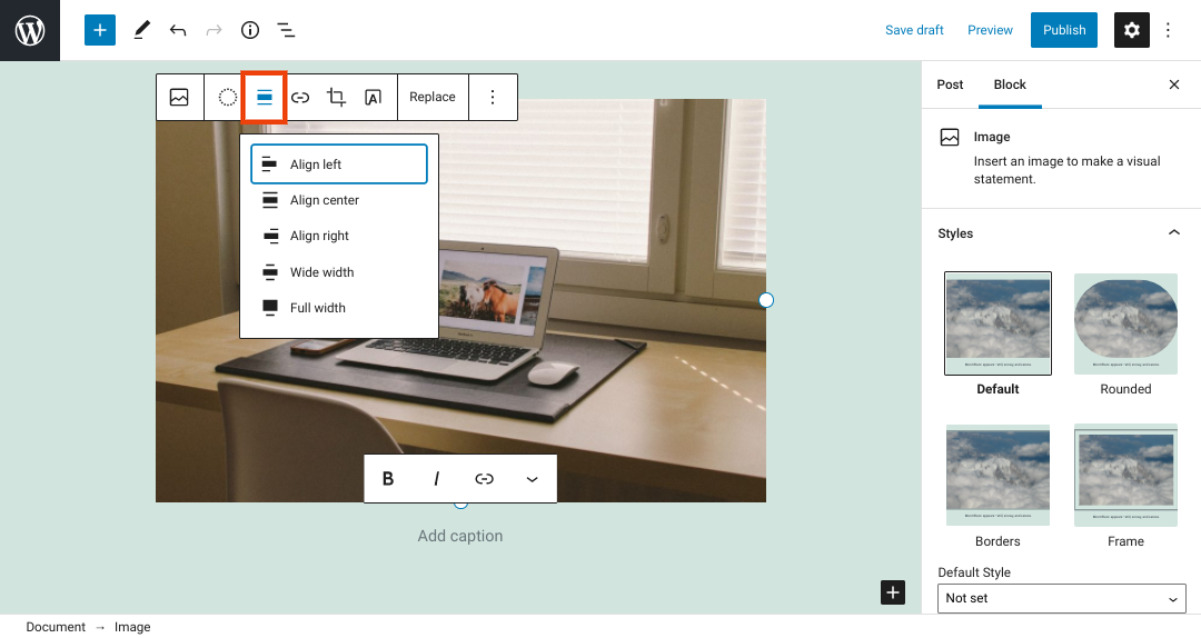
Subsequent, you’ll regulate the picture’s alignment at the web page through deciding on Alternate alignment:

By way of default, WordPress will set your symbol to Align Left. On the other hand, you’ll exchange this through deciding on Align heart, Align proper, and so on. You’ll be able to additionally make a selection to make the picture both Broad or Complete width. The latter can be utilized to enlarge the picture past the usual content material space in your present theme.
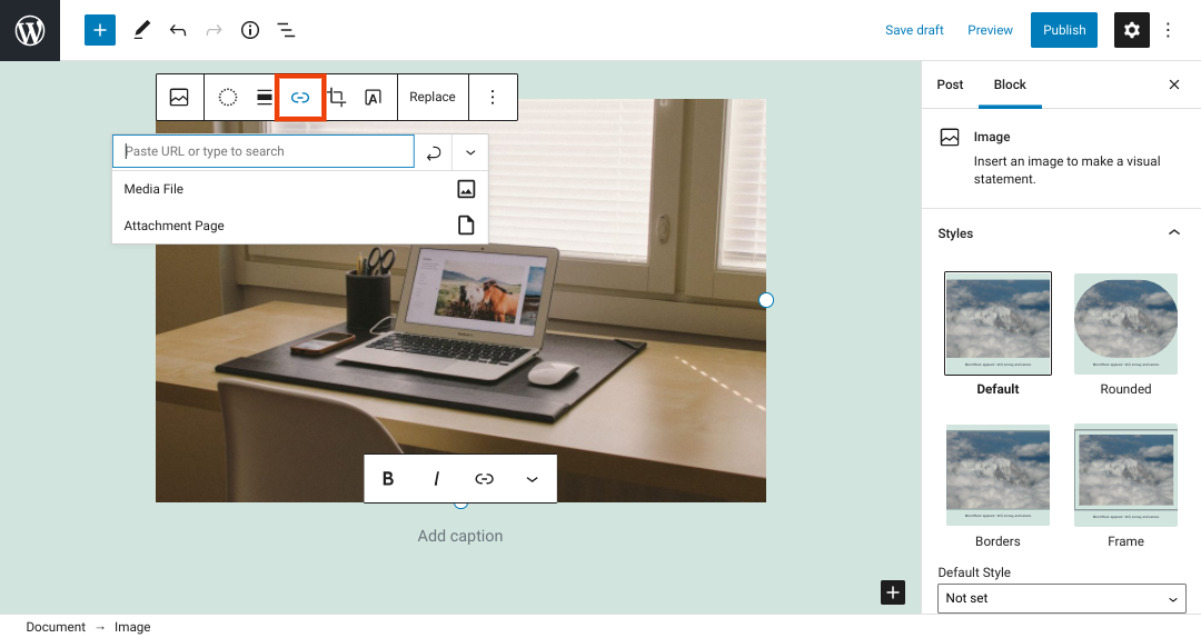
To link your symbol, you’ll click on at the hyperlink icon and make a selection Media Document or Attachment Web page:

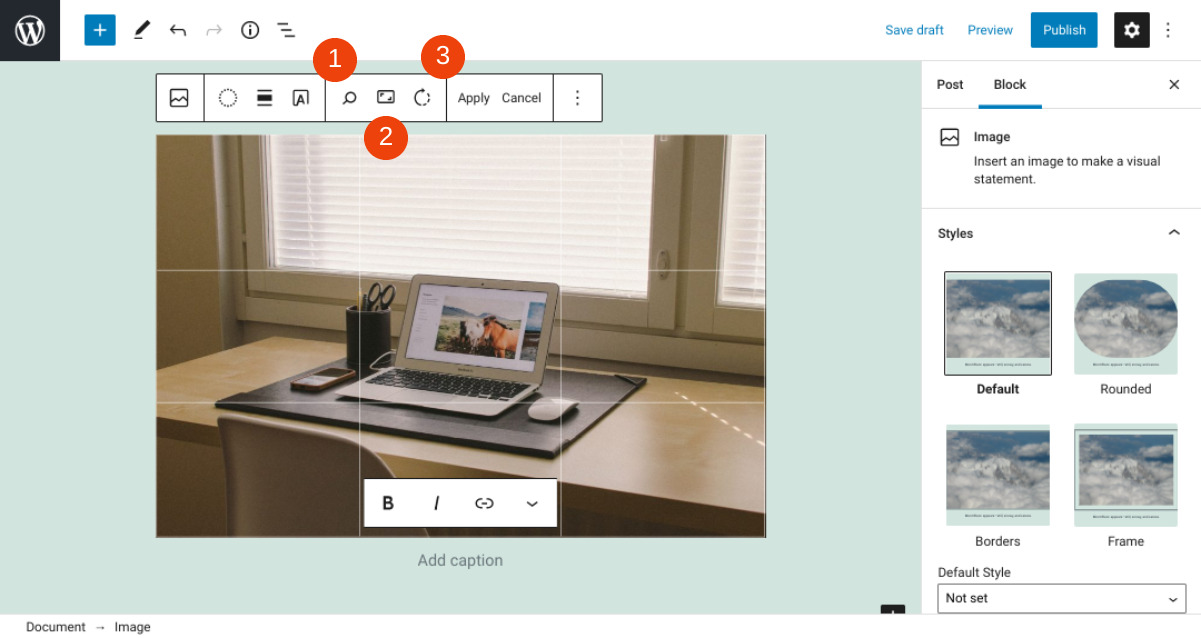
If you wish to trim your symbol, you’ll click on at the Crop icon. While you accomplish that, the toolbar will enlarge to supply 3 extra choices:

Here’s a fast cheat sheet for what every of those icons approach:
- The magnifying glass means that you can zoom in at the symbol, from 0 to 300 p.c.
- Facet Ratio means that you can make a selection a ratio in your symbol, together with choices for each Portrait and Panorama.
- The arrow icon means that you can rotate the picture.
After you’re making your changes, you’ll click on at the Practice button to save lots of your adjustments.
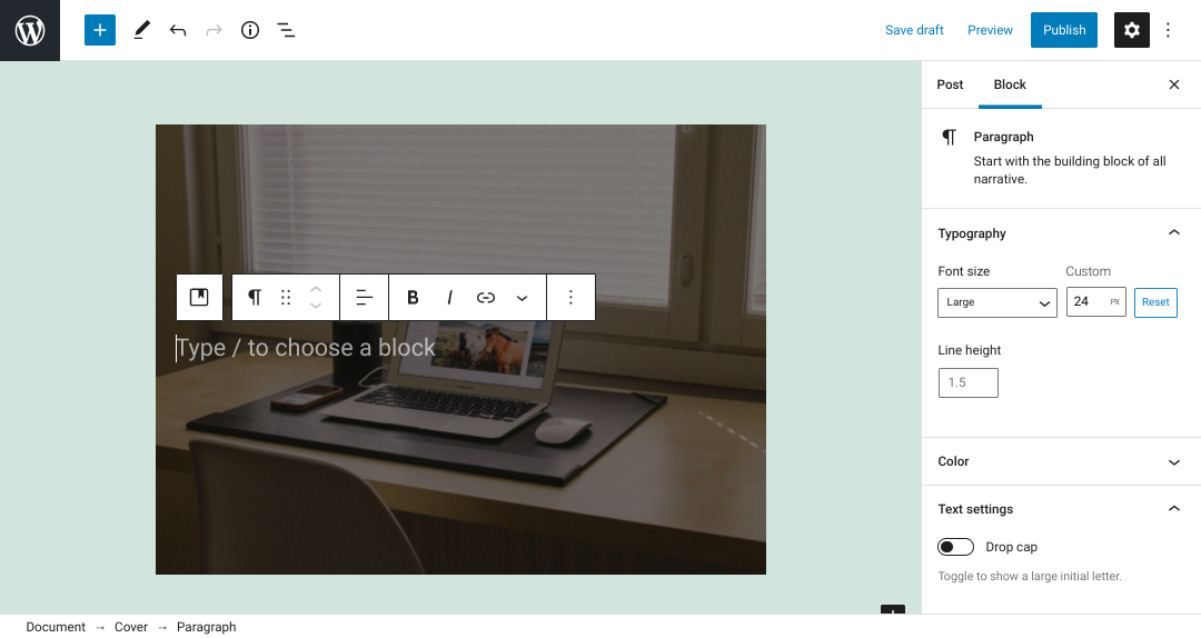
After all, the final icon means that you can upload textual content over your symbol:

As with a typical textual content editor, a mini toolbar will seem over the picture. You’ll be able to use those controls to daring, italicize, or hyperlink the textual content, and regulate its alignment.
Further Symbol Block Choices
In case you click on at the 3 vertical dots on the finish of the Symbol block toolbar, you’ll to find quite a lot of further choices. This contains settings for:
- Copying the picture
- Enhancing the picture as HTML
- Including the picture in your reusable blocks
- Placing a brand new block sooner than or after the Symbol block
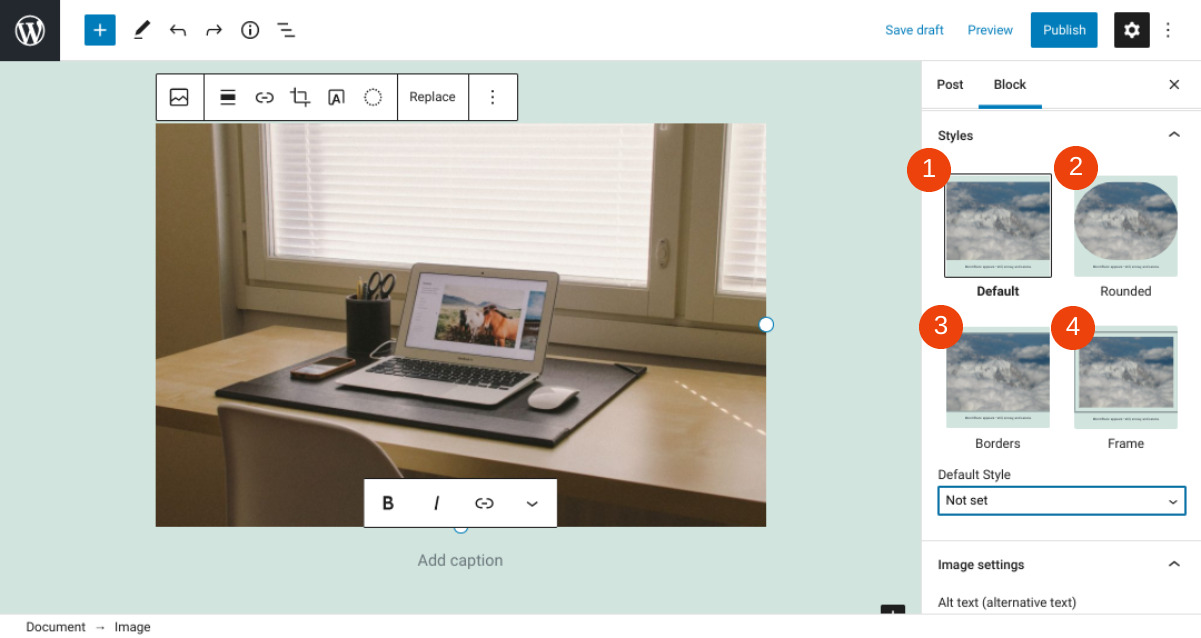
Now, let’s transfer directly to the block settings situated within the sidebar. Right here you’ll make a choice from 4 types:
- Default
- Rounded
- Borders
- Body
Right here’s an instance of what every taste will appear to be:

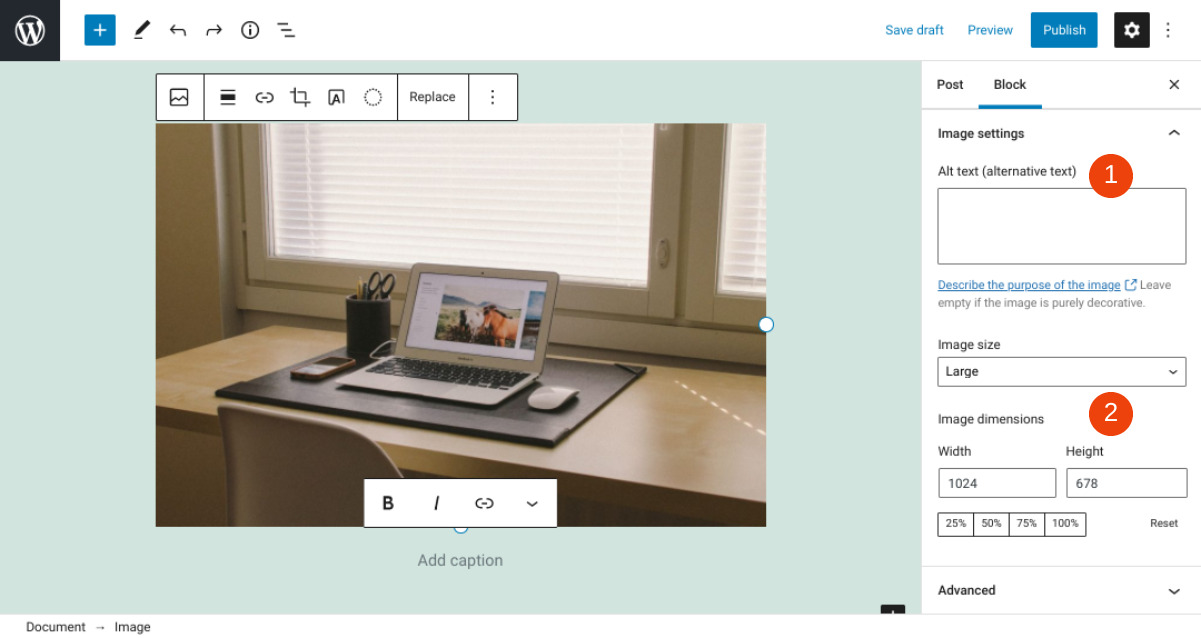
Subsequent, beneath Symbol settings, you’ll to find the fields to go into your Alt textual content and (1) exchange the Symbol dimensions (2):

Word that entering alternative text is necessary for each Search Engine Optimization (SEO) and accessibility purposes.
Underneath that choice, you’ll regulate the picture’s dimension. You’ll be able to make a selection a preset dimension from the drop-down menu, or input customized values within the Width and Peak fields.
Pointers and Highest Practices for The usage of the Symbol Block Successfully
If you learn to insert pictures to your WordPress pages and posts, you may well be all in favour of studying find out how to use them successfully. If that is so, there are a handful of pointers and methods you’ll need to remember.
First, we all the time counsel optimizing your pictures. You’ll be able to do that through compressing the images sooner than importing them, with a purpose to make stronger your page loading times and general website online efficiency. After that, optimizing the record names and alt textual content can lend a hand make stronger your search engine optimization.
Every other tip for purchasing probably the most out of the WordPress Symbol block is to spend a while getting to understand the other resizing and cropping settings. Having the ability to crop your pictures immediately inside the editor (slightly than having to visit the Media Library) can prevent a large number of time. Finding out your approach round those controls permit you to temporarily and seamlessly toughen your pages and the way your pictures seem in them.
After all, along with the use of alt textual content, we additionally counsel adding captions beneath your pictures. Doing so can lend a hand your customers higher perceive the contents of a photograph or screenshot. This could also be a very good position to correctly characteristic credit score to the unique supply of pictures you utilize from 3rd events.
Steadily Requested Questions Concerning the Symbol Block
At this level, you will have a cast figuring out of find out how to use this block to your WordPress website online. On the other hand, let’s temporarily cross over one of the crucial maximum often requested inquiries to be sure that now we have all of the very important issues coated.
The place Do I In finding the Symbol Block in WordPress?
After you navigate to a WordPress publish or web page, there are a couple of alternative ways you’ll to find the Symbol block. The primary choice is to kind “/symbol” into the textual content box. The second one choice is to click on at the Upload Button block or the plus icon (+), after which input “symbol” into the quest box.
What Does the Symbol Block Do?
In a nutshell, the Symbol block means that you can insert a photograph into your WordPress web page or publish after which customise it. This block lets you resize and regulate its look, and show it immediately inside the editor. You’ll be able to additionally use the Symbol block to add a picture by way of your pc, insert one out of your WordPress Media Library, or upload one from a URL.
Can I Upload Pictures Any place in WordPress?
There are lots of other puts you’ll upload pictures in your WordPress website online. Your choices will range in line with the theme you’re the use of. On the other hand, through the use of the Symbol block you’ll insert them in pages, posts, and WordPress widget areas.
Conclusion
Including pictures all through your website online is without doubt one of the best and maximum tough techniques to boost your content material. Now not most effective can footage and screenshots make your content material extra aesthetically pleasant, they are able to additionally lend a hand toughen the whole User Experience (UX).
Due to the WordPress Symbol block, including media in your pages and posts more practical than ever. You’ll be able to temporarily insert pictures into your content material through deciding on the related block from the editor, after which configuring the quite a lot of styling choices to personalize it.
Do you have got any questions on the use of the WordPress Symbol block? Tell us within the feedback segment beneath!
Featured Symbol by way of TarikVision / shutterstock
The publish How to Use the WordPress Image Block seemed first on Elegant Themes Blog.
WordPress Web Design