The way in which you provide your CTA inside of a web page you design may have a large have an effect on on how your guests take motion. You’ll cross about it probably the most incessantly used means, via the use of the button layout with reproduction within the heart, however you’ll be able to get inventive with it as neatly. In nowadays’s educational, we’ll display you an inventive solution to come with a decision to motion for your Divi design. We’re going to incorporate hover-animated nook button arrows to be precise. As soon as an arrow is hovered, the arrow path will trade along the way. It is possible for you to to obtain the JSON report of this design without spending a dime as neatly!
Let’s get to it.
Preview
Earlier than we dive into the educational, let’s take a handy guide a rough take a look at the end result throughout other display screen sizes.
Desktop

Cellular

Obtain The Structure for FREE
To put your fingers at the unfastened format, you are going to first wish to obtain it the use of the button under. To achieve get entry to to the obtain it is important to subscribe to our Divi Day-to-day e-mail record via the use of the shape under. As a brand new subscriber, you are going to obtain much more Divi goodness and a unfastened Divi Structure pack each and every Monday! In case you’re already at the record, merely input your e-mail cope with under and click on obtain. You’re going to now not be “resubscribed” or obtain additional emails.
@media best display screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:sooner than { border-top-color: #ffffff !vital; border-left-color: clear !vital; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !vital; border-left-color: clear !vital; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { colour: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:sooner than { background: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !vital } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 robust { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p robust, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !vital;}

Obtain For Loose
Sign up for the Divi Publication and we will be able to e-mail you a replica of without equal Divi Touchdown Web page Structure Pack, plus lots of different wonderful and unfastened Divi sources, guidelines and methods. Practice alongside and you are going to be a Divi grasp very quickly. In case you are already subscribed merely sort for your e-mail cope with under and click on obtain to get entry to the format pack.
You’ve gotten effectively subscribed. Please take a look at your e-mail cope with to verify your subscription and get get entry to to unfastened weekly Divi format packs!
Let’s Get started Recreating!
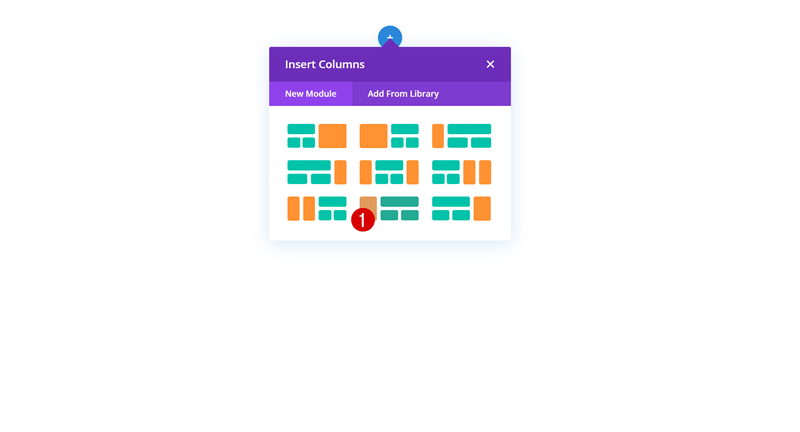
Upload New Area of expertise Phase
Upload a brand new area of expertise segment to the web page you’re operating on. Make a selection the next column construction for it:

Gradient Background
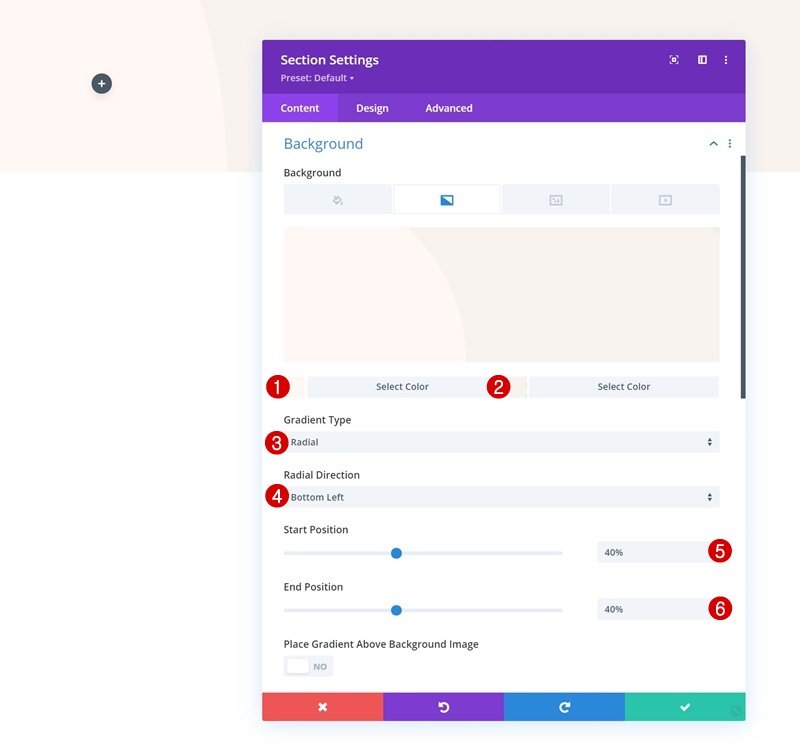
Open the segment settings and follow the next gradient background:
- Colour 1: #fff8f5
- Colour 2: #f9f3ef
- Gradient Sort: Radial
- Radial Course: Backside Left
- Get started Place: 40%
- Finish Place: 40%

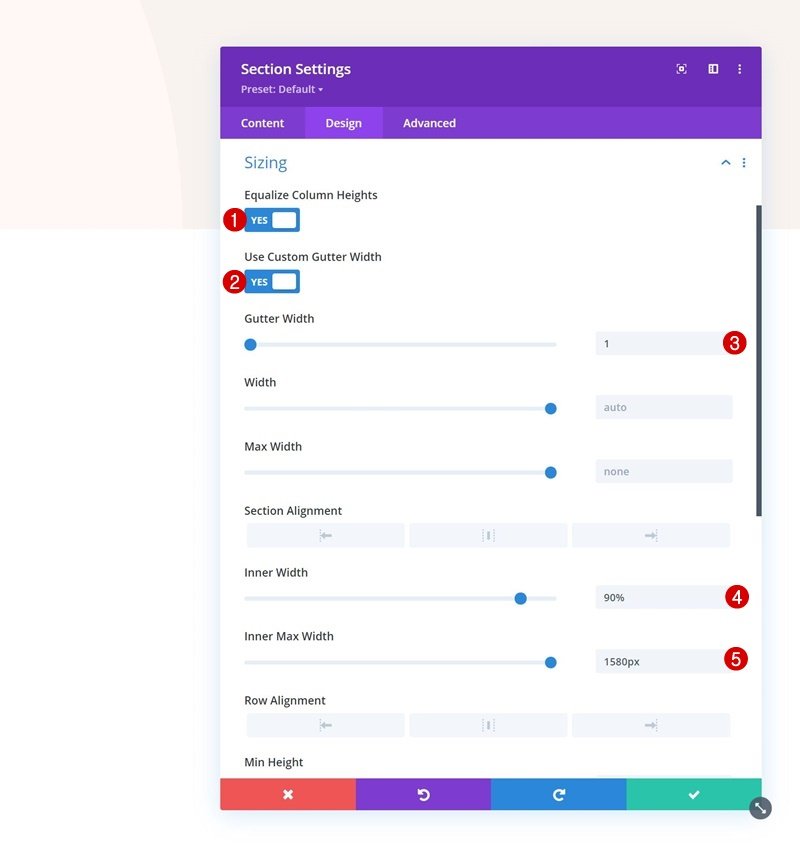
Sizing
Transfer directly to the segment’s design tab and alter the sizing settings as follows:
- Equalize Column Heights: Sure
- Use Customized Gutter Width: Sure
- Gutter Width: 1
- Inside Width: 90%
- Inside Max Width: 1580px

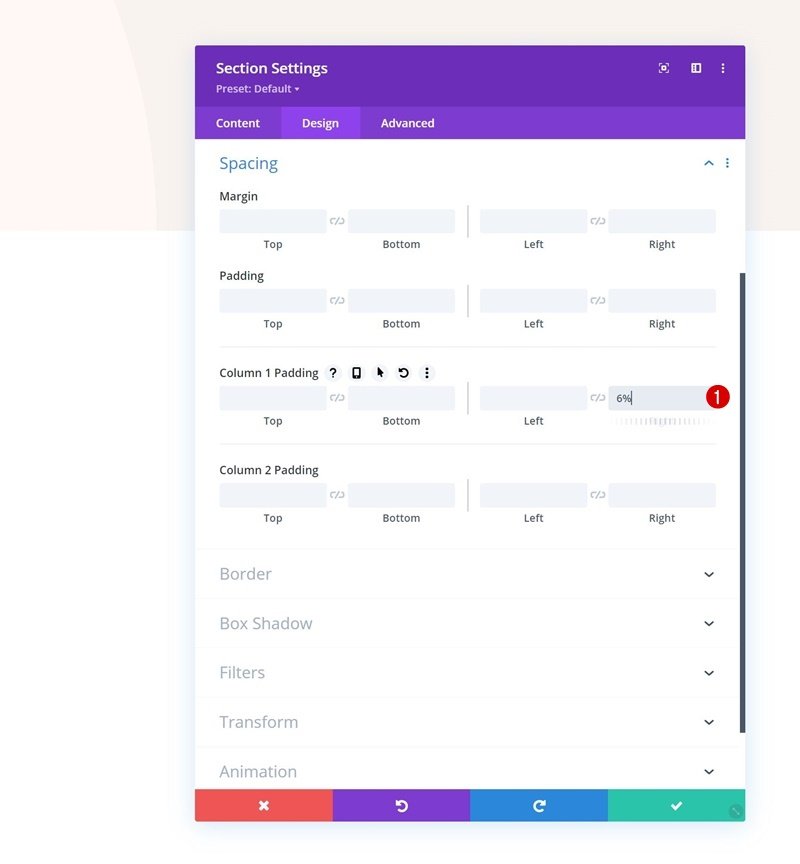
Spacing
Then, cross to the spacing settings and upload some proper padding to column 1.
- Column 1 Proper Padding: 6%

Upload Textual content Module #1 to Column 1
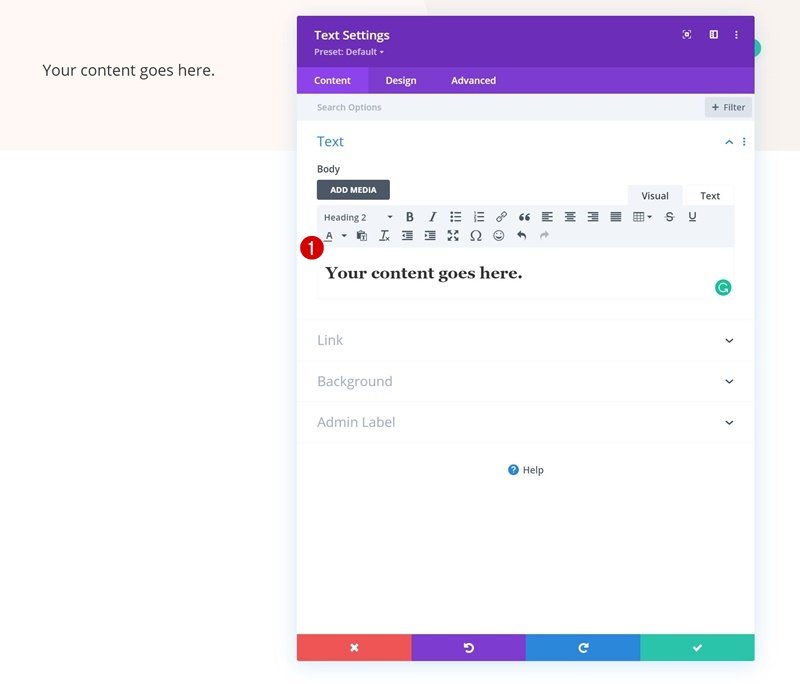
Upload H2 Content material
Time so as to add modules, beginning with a Textual content Module in column 1. Upload some H2 content material of your selection.

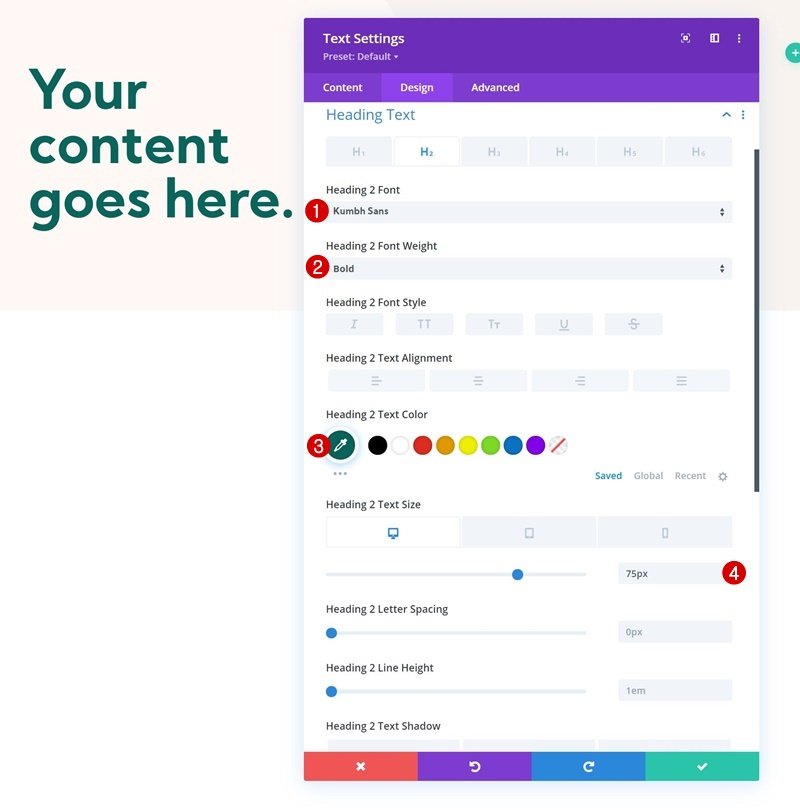
H2 Textual content Settings
Taste the module’s H2 textual content settings as follows:
- Heading 2 Font: Kumbh Sans
- Heading 2 Font Weight: Daring
- Heading 2 Textual content Colour: #08665c
- Heading 2 Textual content Measurement:
- Desktop: 75px
- Pill: 60px
- Telephone: 45px

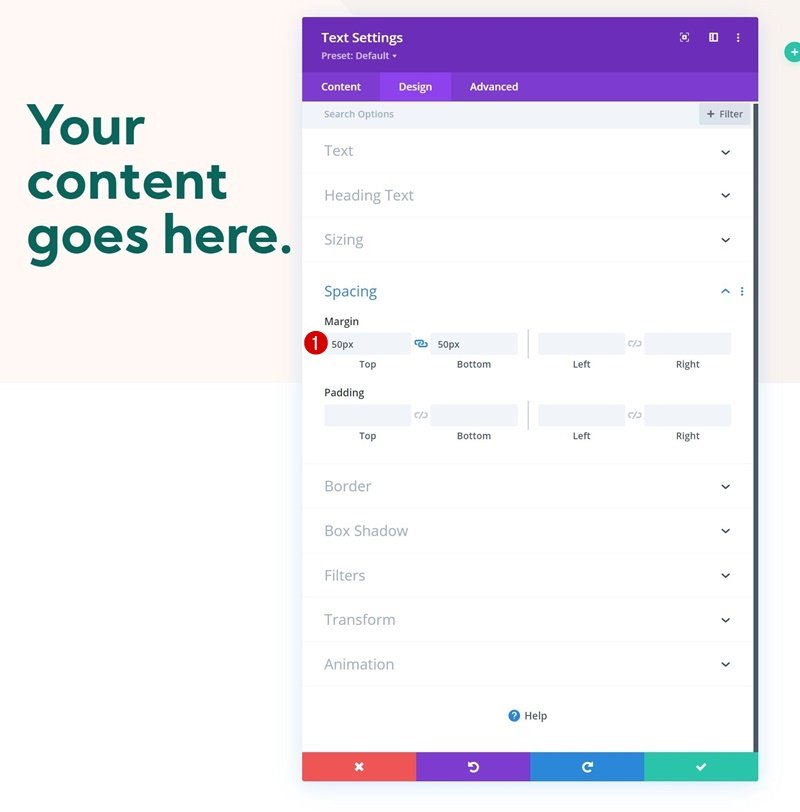
Spacing
Upload some peak and backside margin subsequent.
- Best Margin: 50px
- Backside Margin: 50px

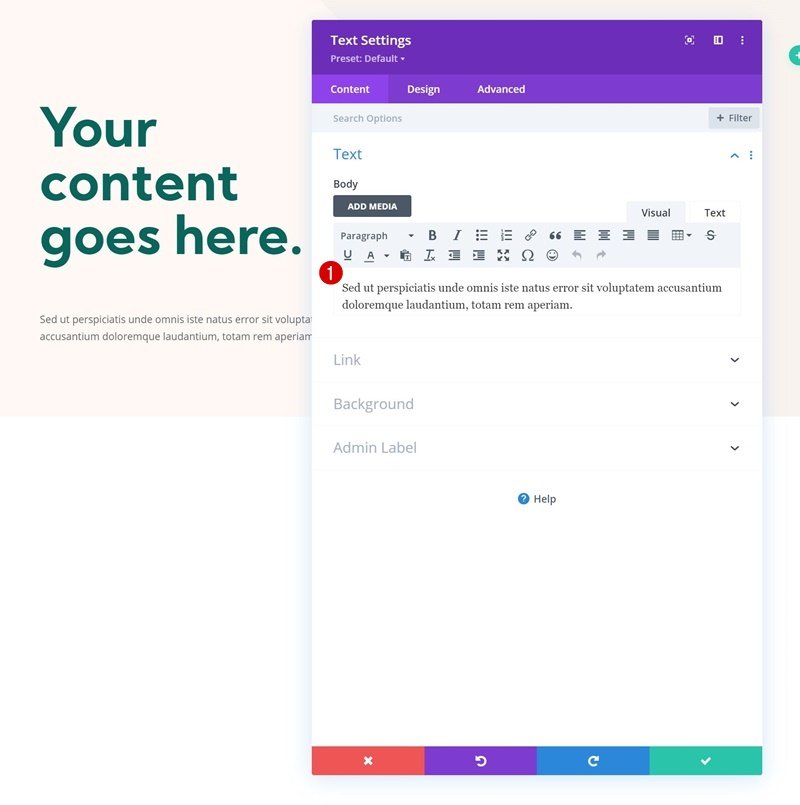
Upload Textual content Module #2 to Column 1
Upload Description Content material
Upload some other Textual content Module under the former one with some description content material of your selection.

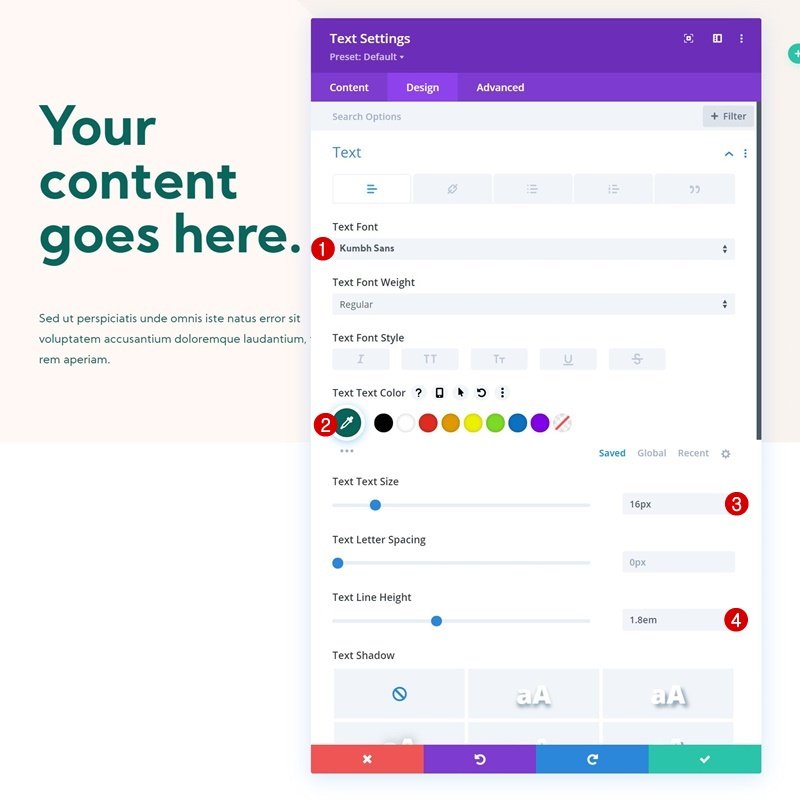
Textual content Settings
Trade the module’s textual content settings as follows:
- Textual content Font: Kumbh Sans
- Textual content Colour: #08665c
- Textual content Measurement: 16px
- Textual content Line Peak: 1.8em

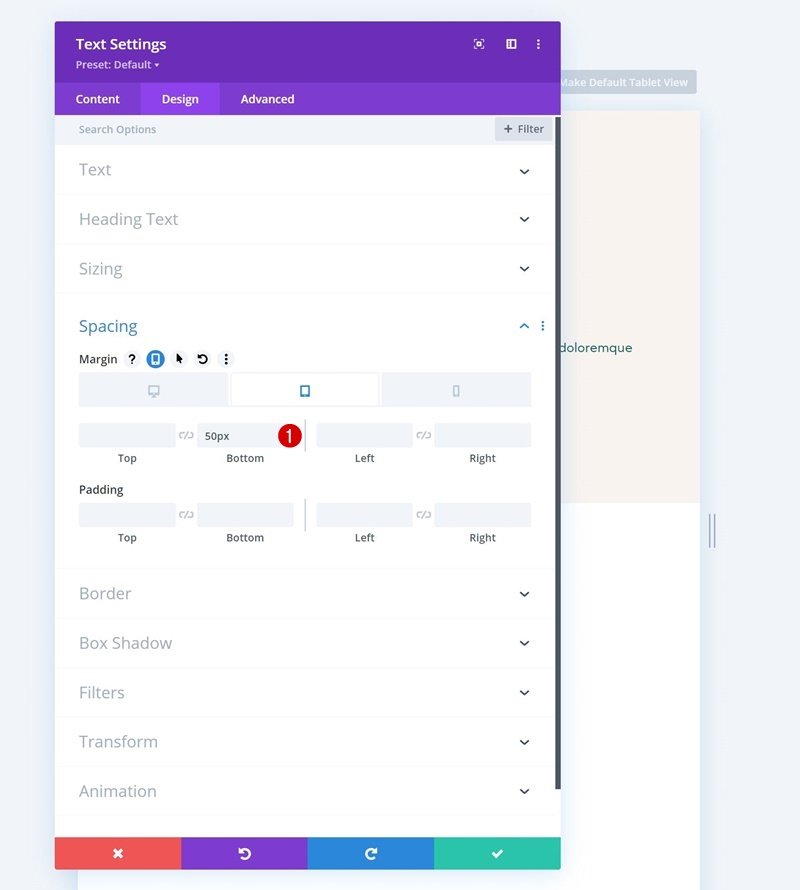
Spacing
Upload some backside margin on smaller display screen sizes as neatly.
- Backside Margin:
- Desktop: /
- Pill & Telephone: 50px

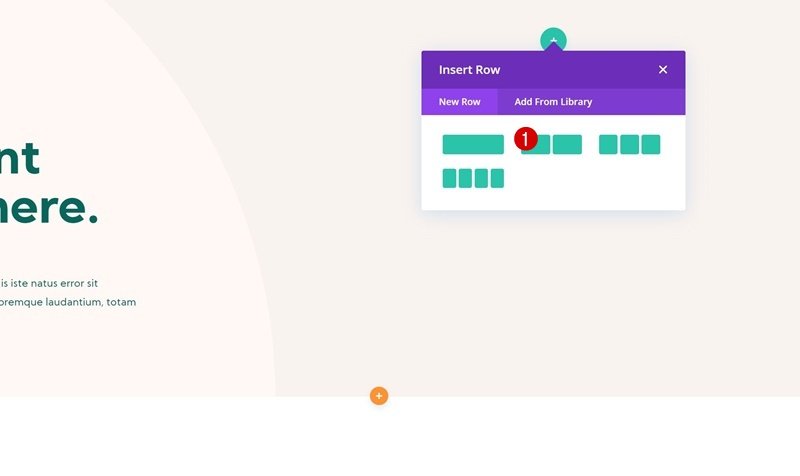
Upload Row #1 to Column 2
Column Construction
Directly to the segment’s 2nd column. There, upload a primary row the use of the next column construction

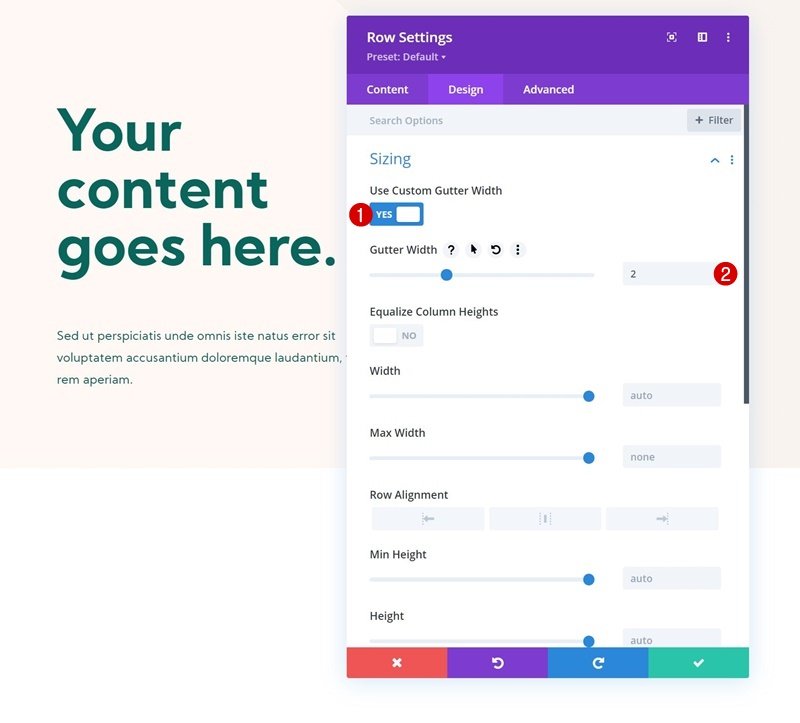
Sizing
With out including modules but, open the row settings and alter the sizing settings as follows:
- Use Customized Gutter Width: Sure
- Gutter Width: 2

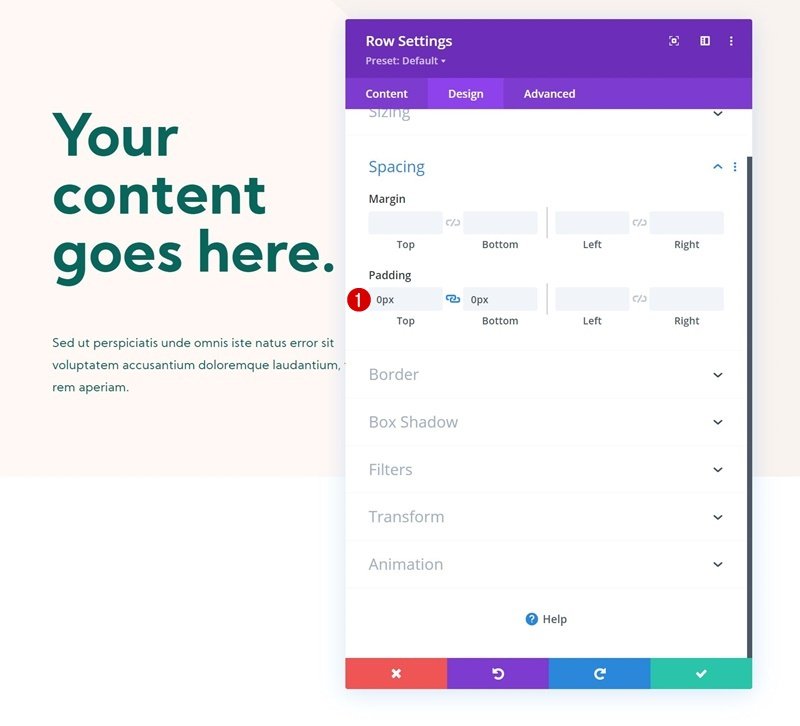
Spacing
Take away all default peak and backside padding subsequent.
- Best Padding: 0px
- Backside Padding: 0px

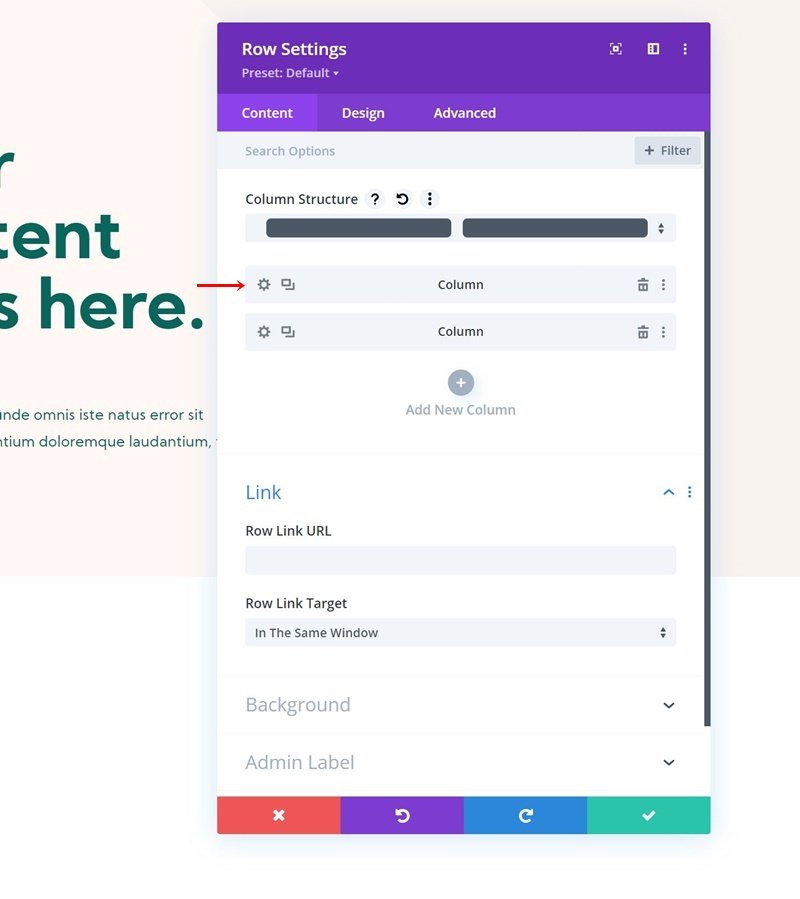
Column 1 Settings
Background Colour
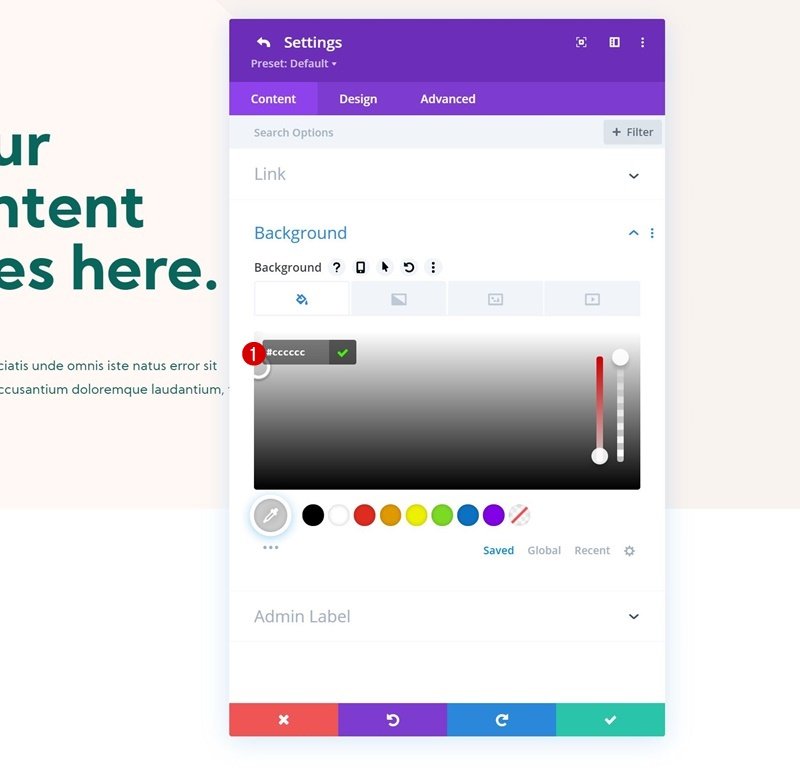
Then, open the column 1 settings and follow a background colour of your selection.
- Background Colour: #cccccc


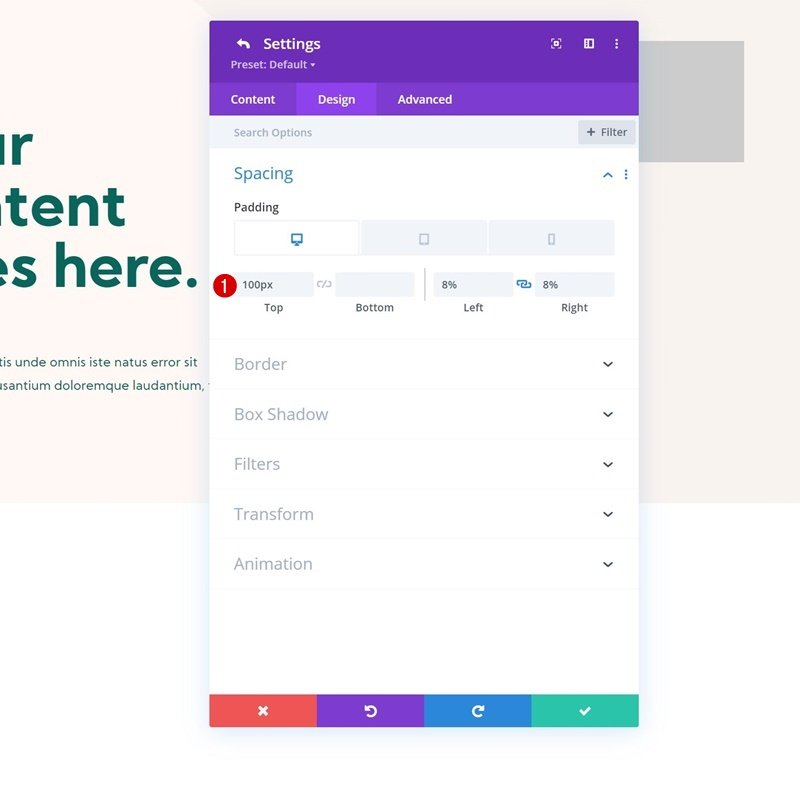
Spacing
Transfer directly to the column’s spacing settings and use the next responsive values:
- Best Padding:
- Desktop: 100px
- Pill & Telephone: 70px
- Left Padding:
- Desktop & Pill: 8%
- Telephone: 10%
- Proper Padding:
- Desktop & Pill: 8%
- Telephone: 10%

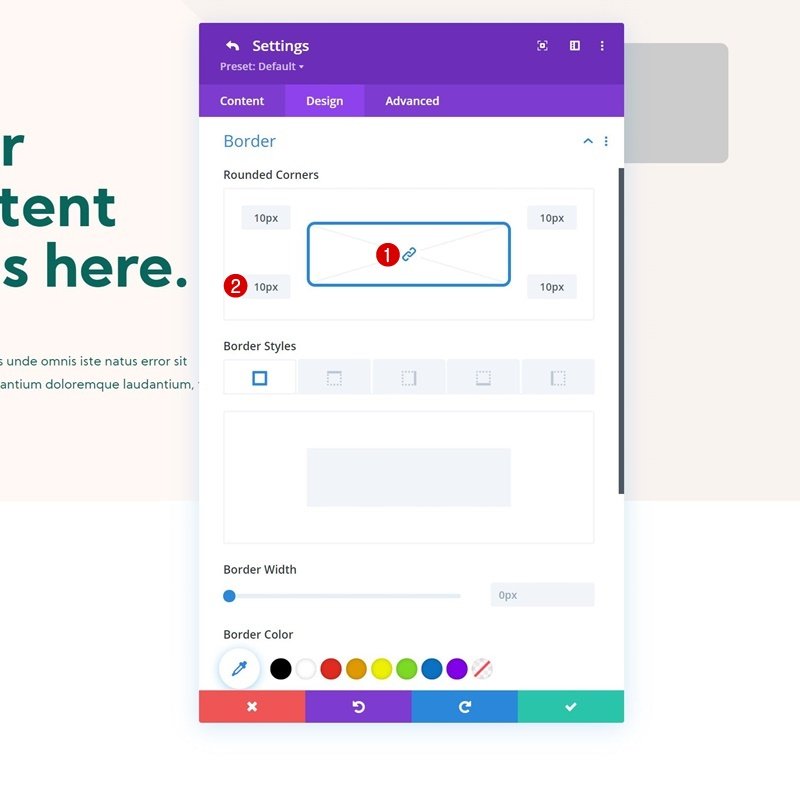
Border
Upload some rounded corners to the border settings as neatly.
- All Corners: 10px

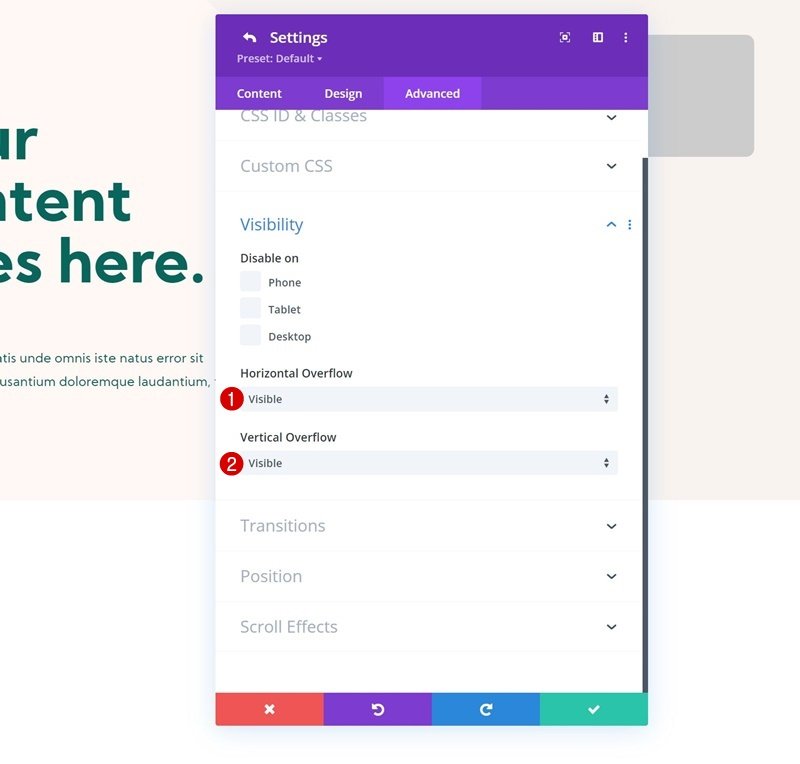
Visibility
Entire the column settings via settings the overflows to visual within the complex tab.
- Horizontal Overflow: Visual
- Vertical Overflow: Visual

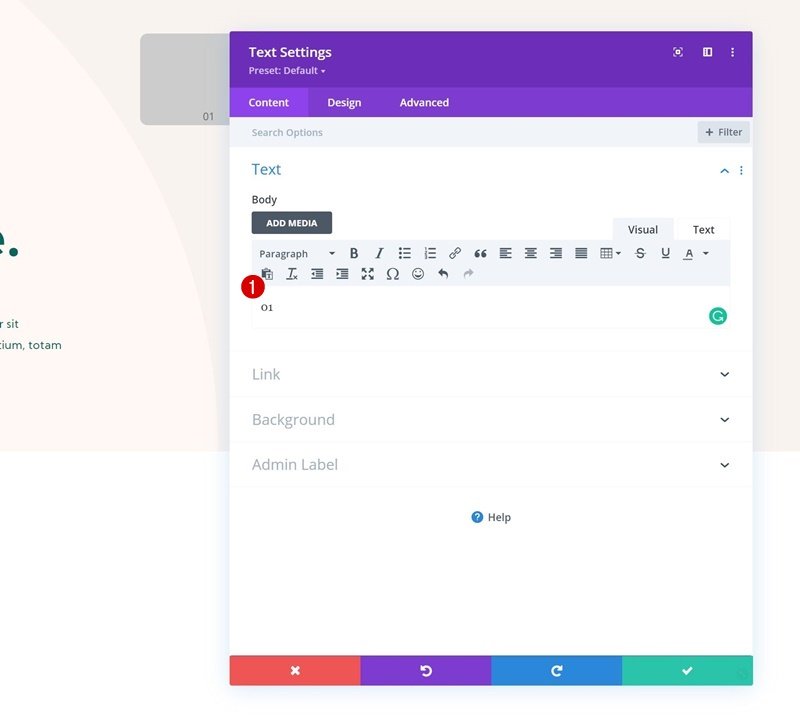
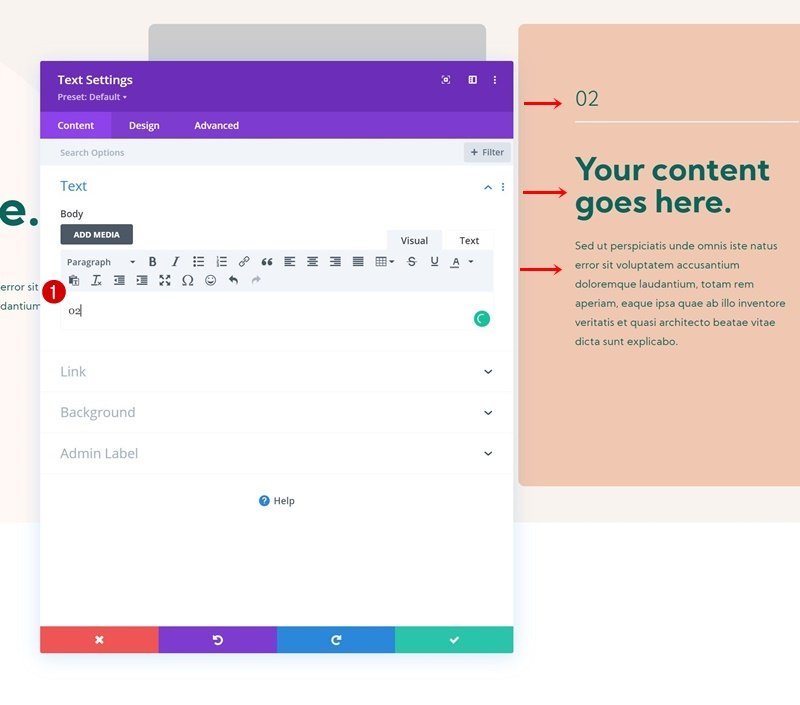
Upload Textual content Module #1 to Column 1
Upload Content material
Time so as to add Modules, beginning with a primary Textual content Module in column 1. Upload some content material of your selection.

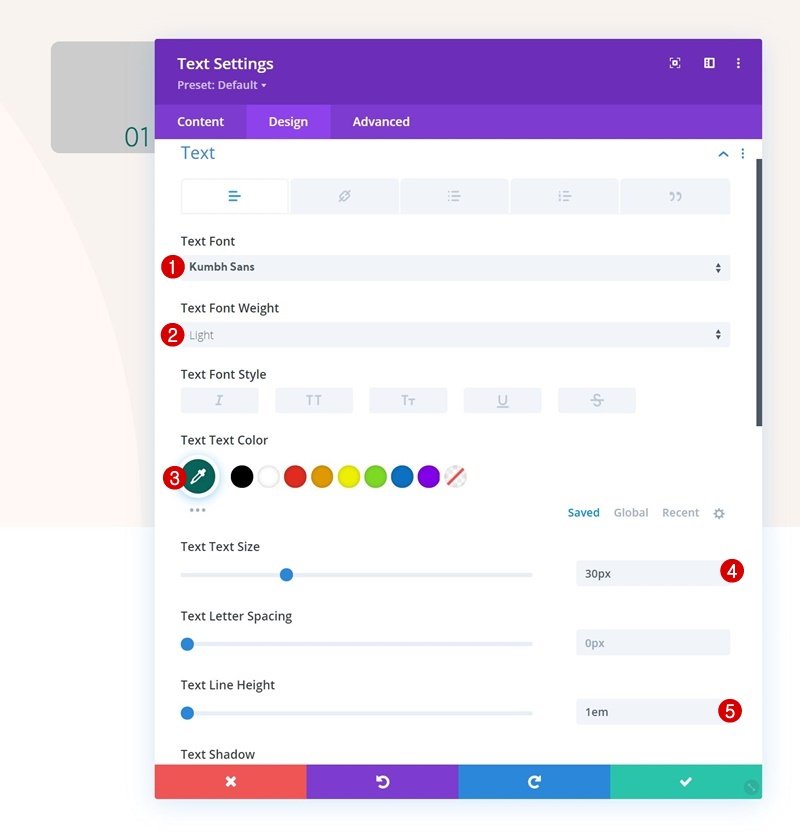
Textual content Settings
Trade the module’s textual content settings:
- Textual content Font: Kumbh Sans
- Textual content Font Weight: Mild
- Textual content Colour: #08665c
- Textual content Measurement: 30px
- Textual content Line Peak: 1em

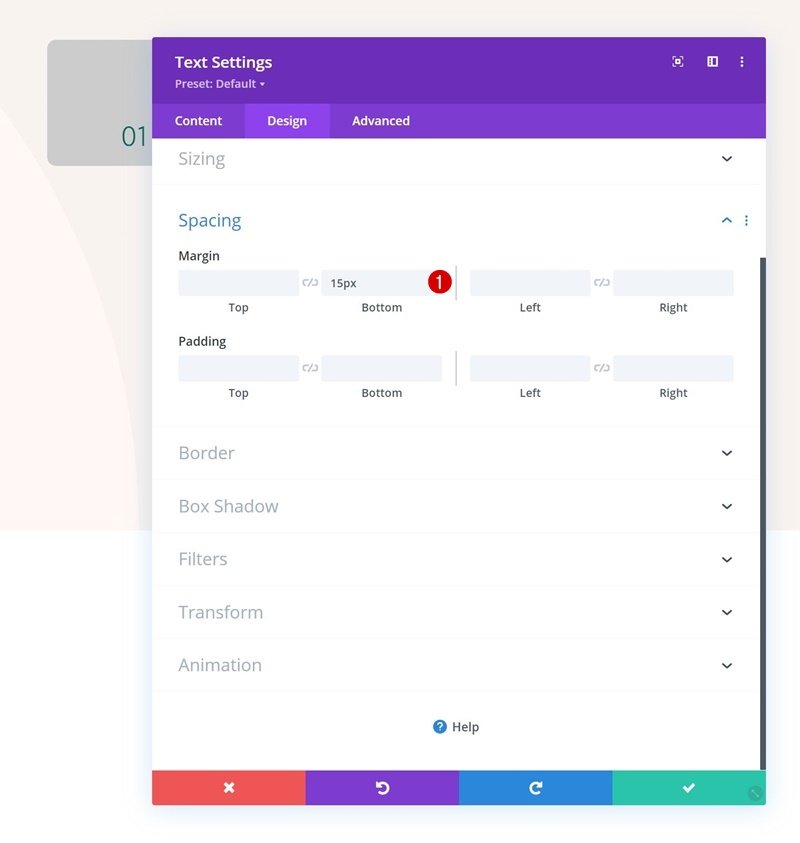
Spacing
Practice some backside margin as neatly.
- Backside Margin: 15px

Upload Divider Module to Column 1
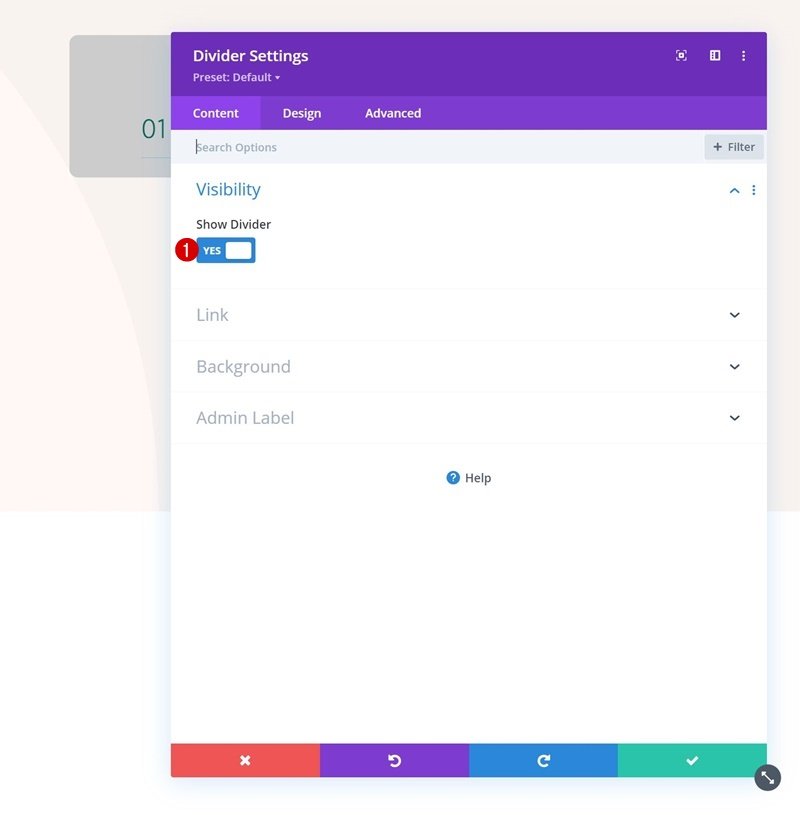
Visibility
Then, upload a Divider Module. Make sure that the “Display Divider” choice is enabled.
- Display Divider: Sure

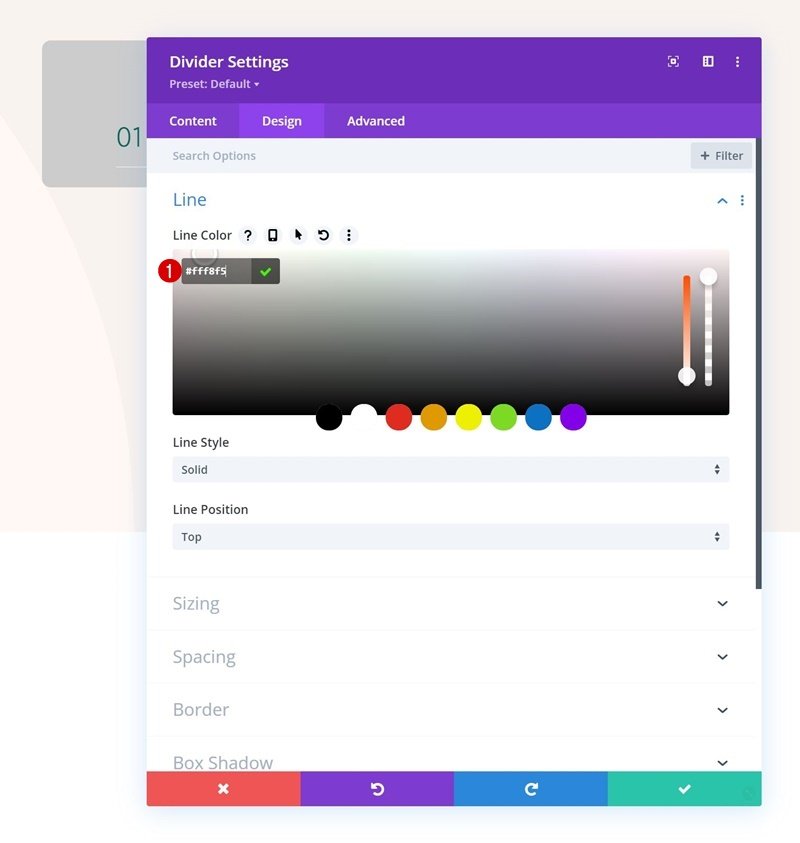
Line
Transfer directly to the module’s design tab and alter the road colour.
- Line Colour: #fff8f5

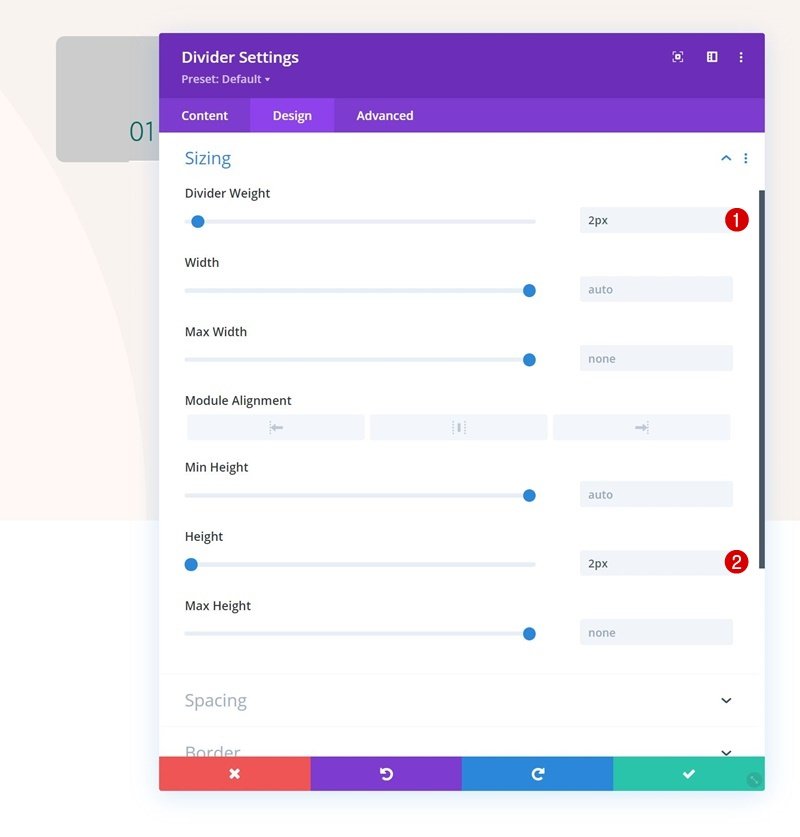
Sizing
Adjust the sizing settings as neatly.
- Divider Weight: 2px
- Peak: 2px

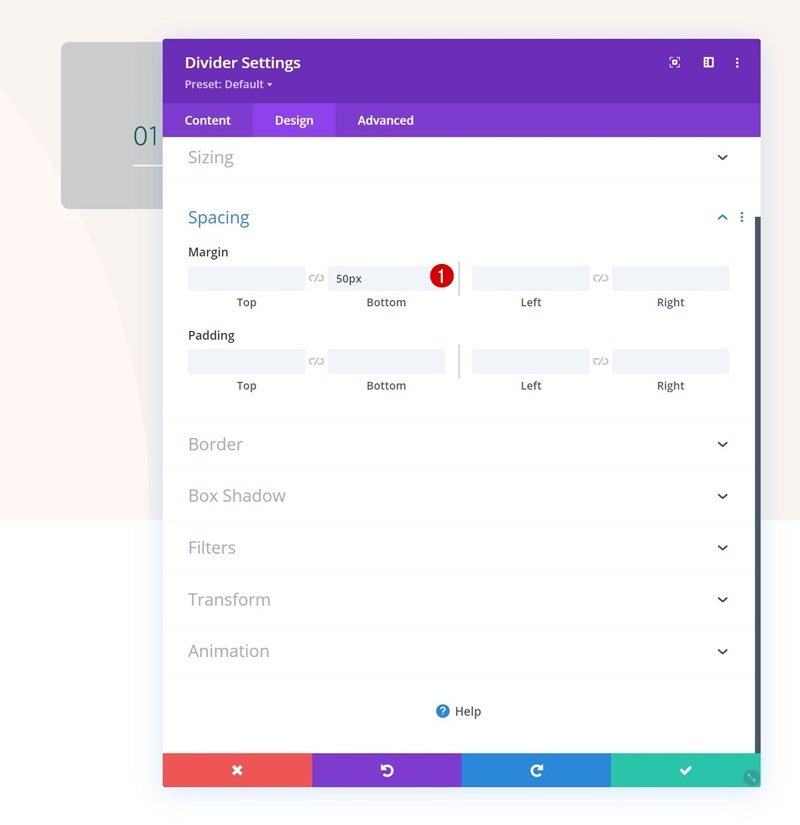
Spacing
Upload some backside margin too.
- Backside Margin: 50px

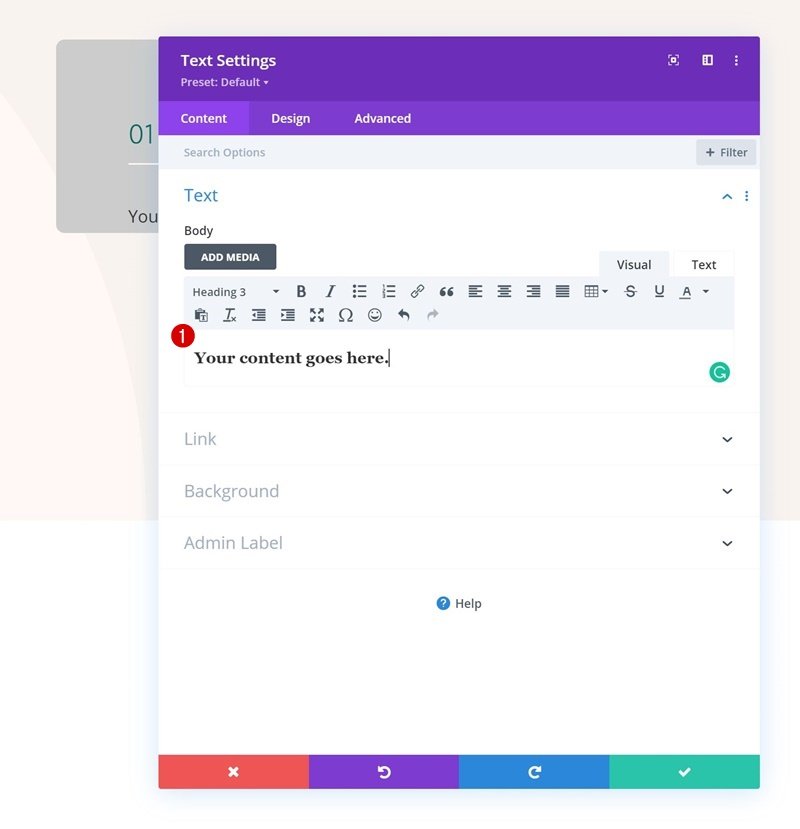
Upload Textual content Module #2 to Column 1
Upload H3 Content material
Upload some other Textual content Module to column 1. Use some H3 content material of your selection.

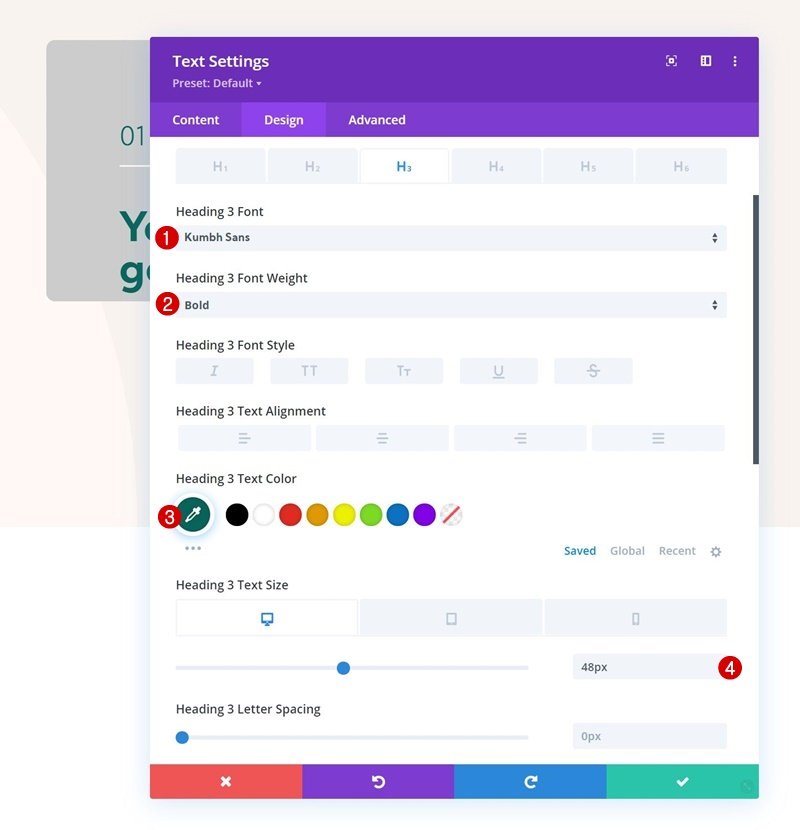
H3 Textual content Settings
Transfer directly to the module’s design tab and alter the H3 textual content settings as follows:
- Heading 3 Font: Kumbh Sans
- Heading 3 Font Weight: Daring
- Heading 3 Textual content Colour: #08665c
- Heading 3 Textual content Measurement:
- Desktop: 48px
- Pill: 38px
- Telephone: 32px

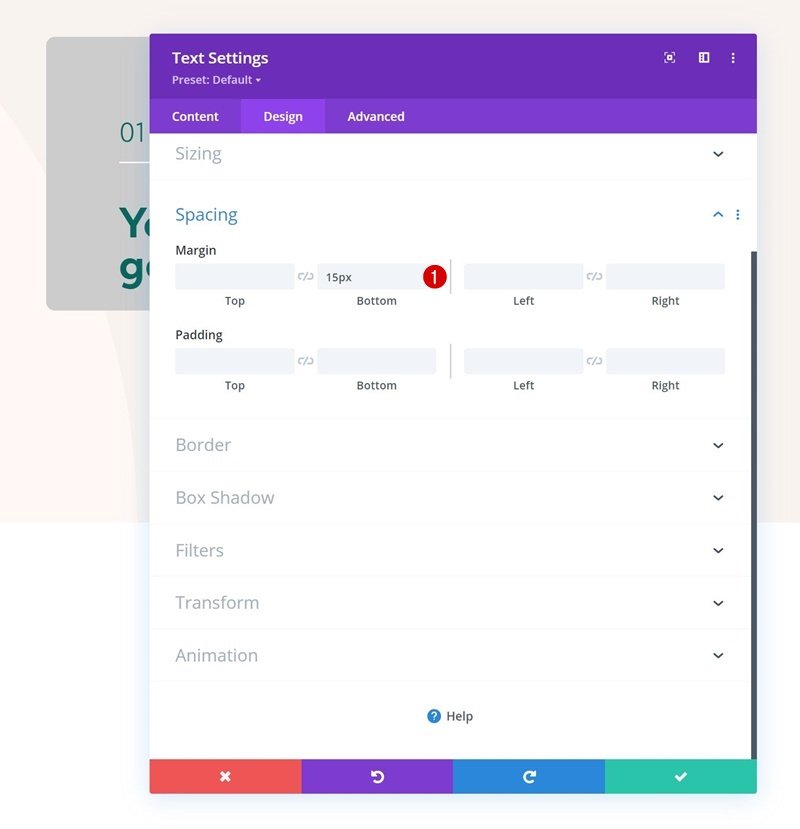
Spacing
Use some backside margin as neatly.
- Backside Margin: 15px

Upload Textual content Module #3 to Column 1
Upload Content material
Upload the closing Textual content Module to column 1 with some description content material of your selection.

Textual content Settings
Trade the textual content settings accordingly:
- Textual content Font: Kumbh Sans
- Textual content Colour: #08665c
- Textual content Measurement: 16px
- Textual content Line Peak: 1.8em

Spacing
Come with some backside margin as neatly.
- Backside Margin:
- Desktop: 200px
- Pill & Telephone: 150px

Upload Blurb Module to Column 1
Go away Content material Bins Empty
Directly to the closing module we want on this column, which is a Blurb Module. Go away the content material containers empty.

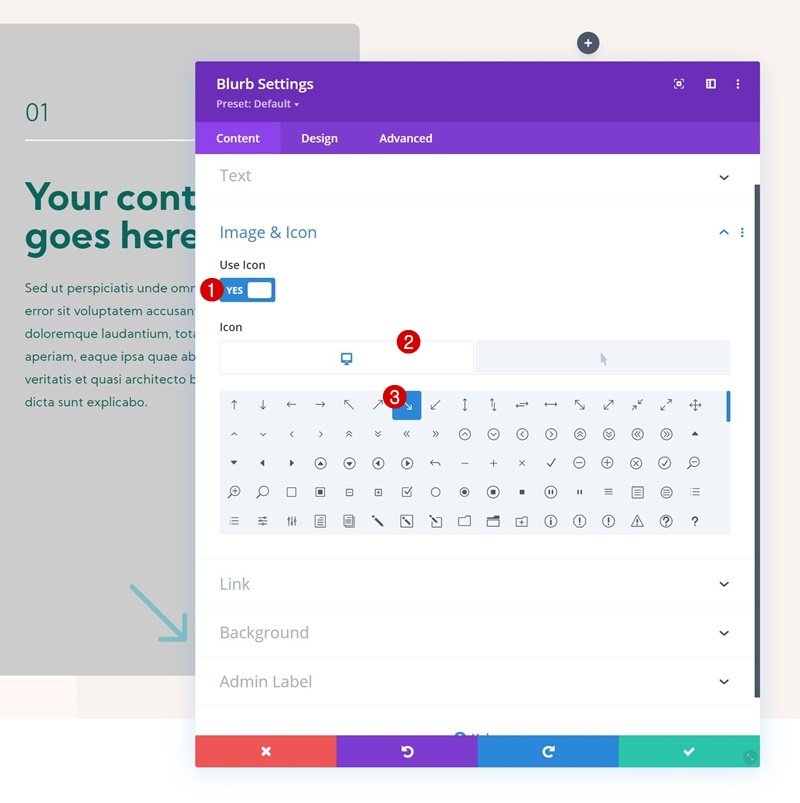
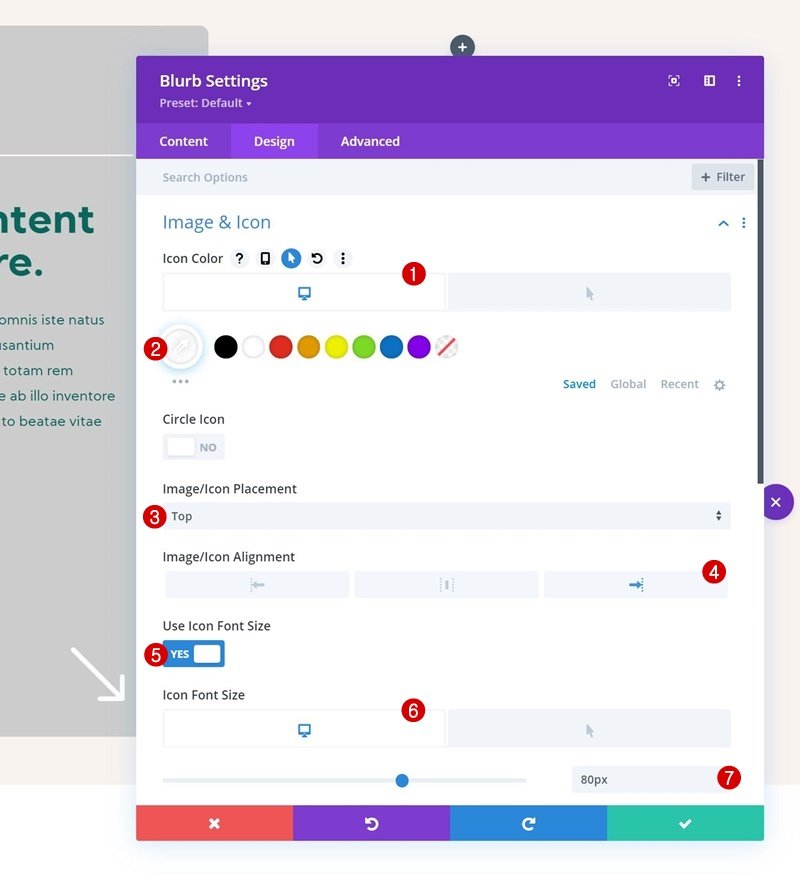
Default Icon
Make a selection the arrow icon subsequent.

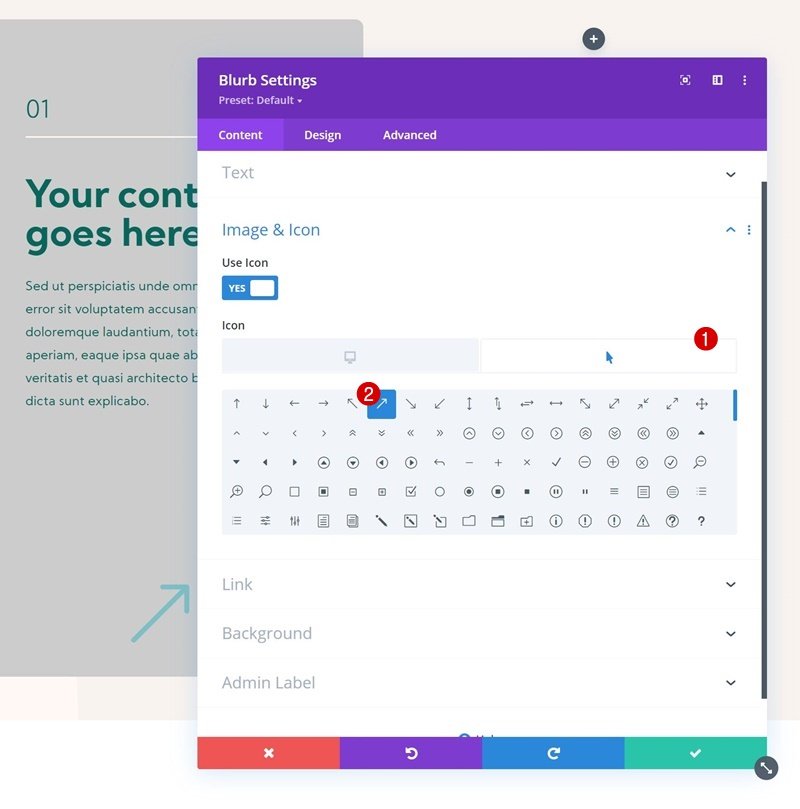
Hover Icon
Trade the icon on hover.

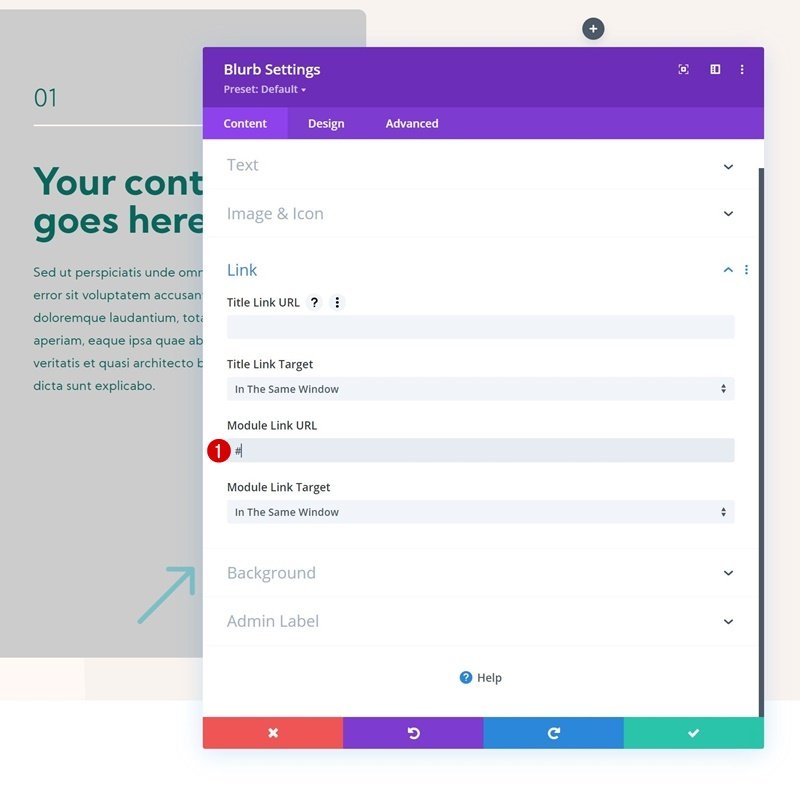
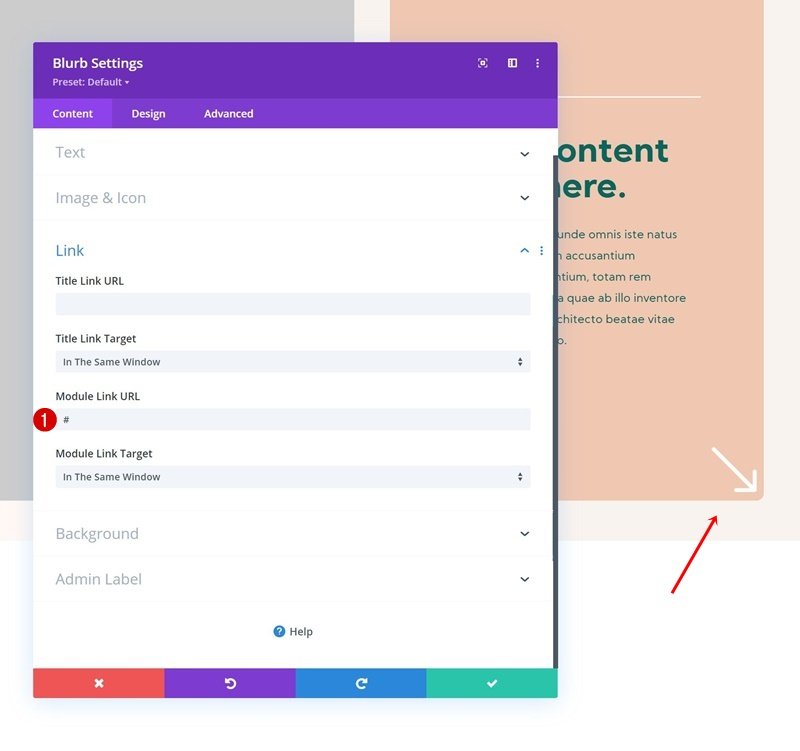
Upload Hyperlink
Use a hyperlink for this module as neatly.

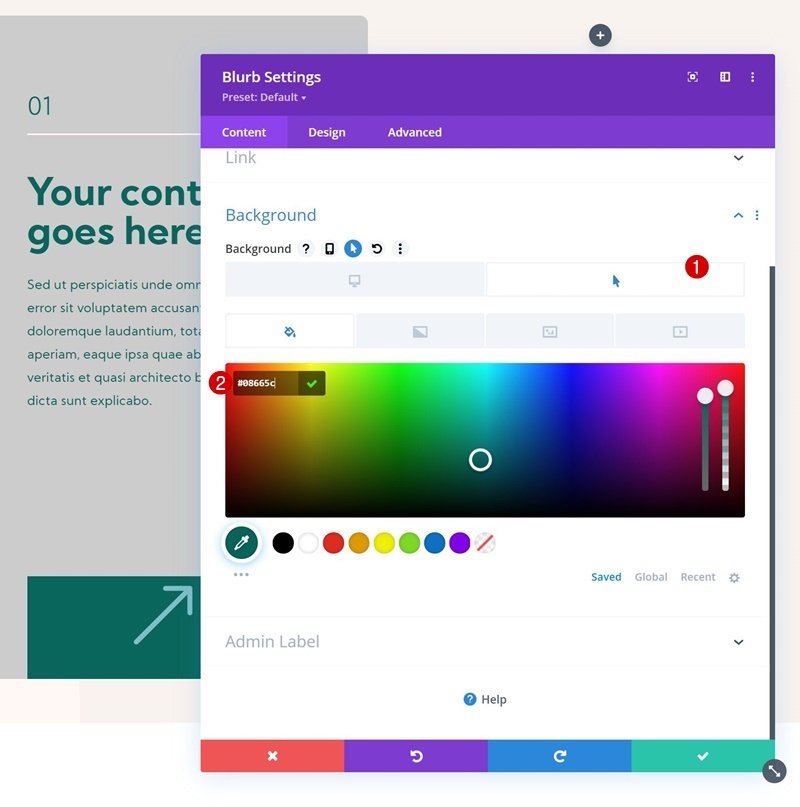
Hover Background Colour
Then, upload a hover background colour.
- Hover Background Colour: #08665c

Default Icon Settings
Navigate to the design tab and alter the icon settings as follows:
- Icon Colour: #ffffff
- Symbol/Icon Placement: Best
- Symbol/Icon Alignment: Proper
- Use Icon Font Measurement: Sure
- Icon Font Measurement: 80px

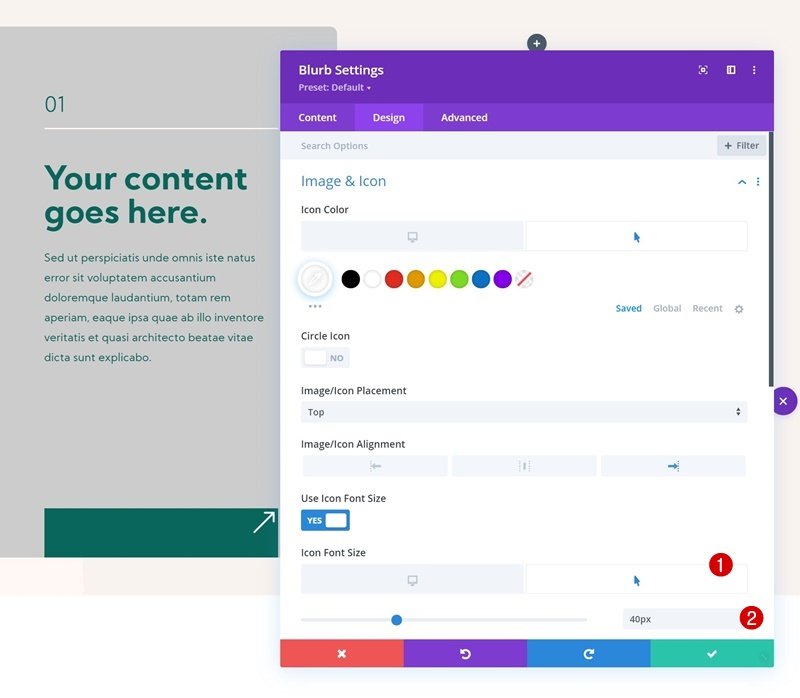
Hover Icon Settings
Adjust the icon font dimension on hover.
- Hover Icon Font Measurement: 40px

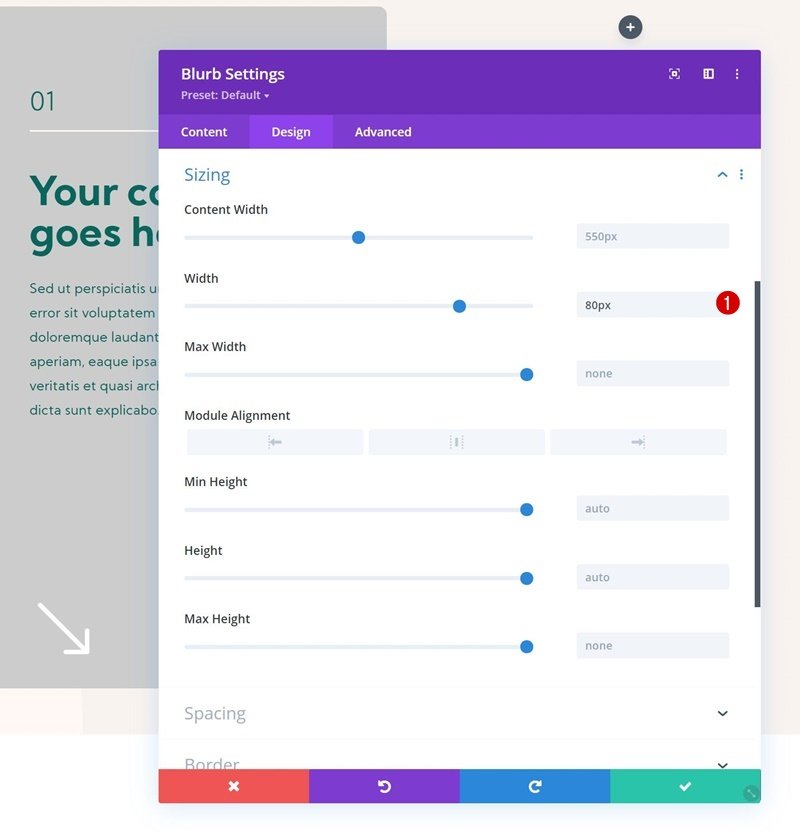
Sizing
Then, upload some width to the sizing settings.
- Width: 80px

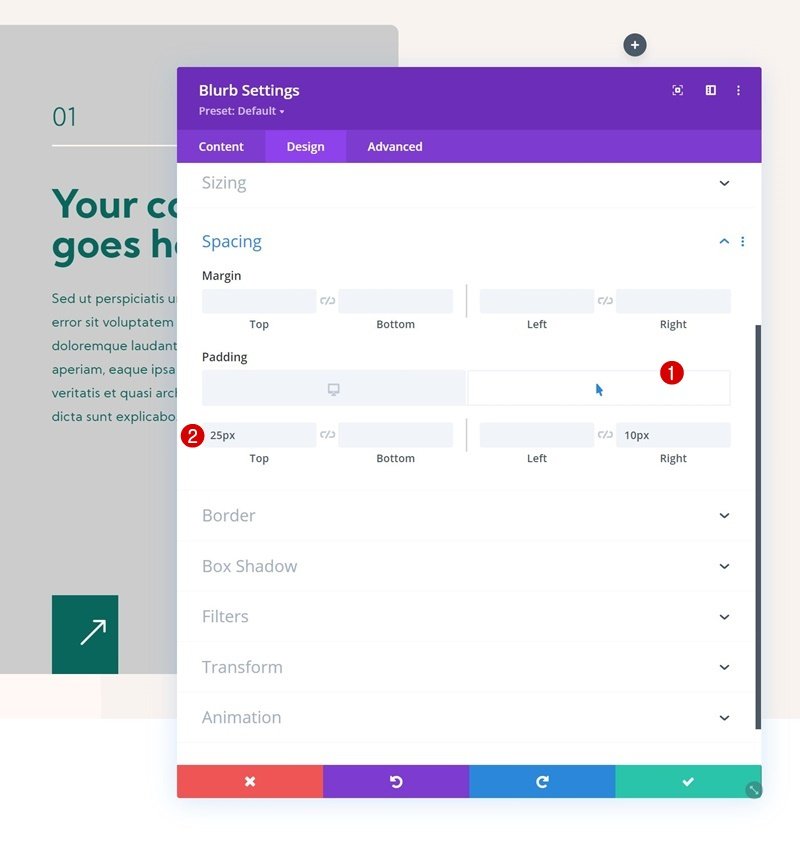
Hover Spacing
Adjust the highest and proper padding on hover.
- Hover Best Padding: 25px
- Hover Proper Padding: 10px

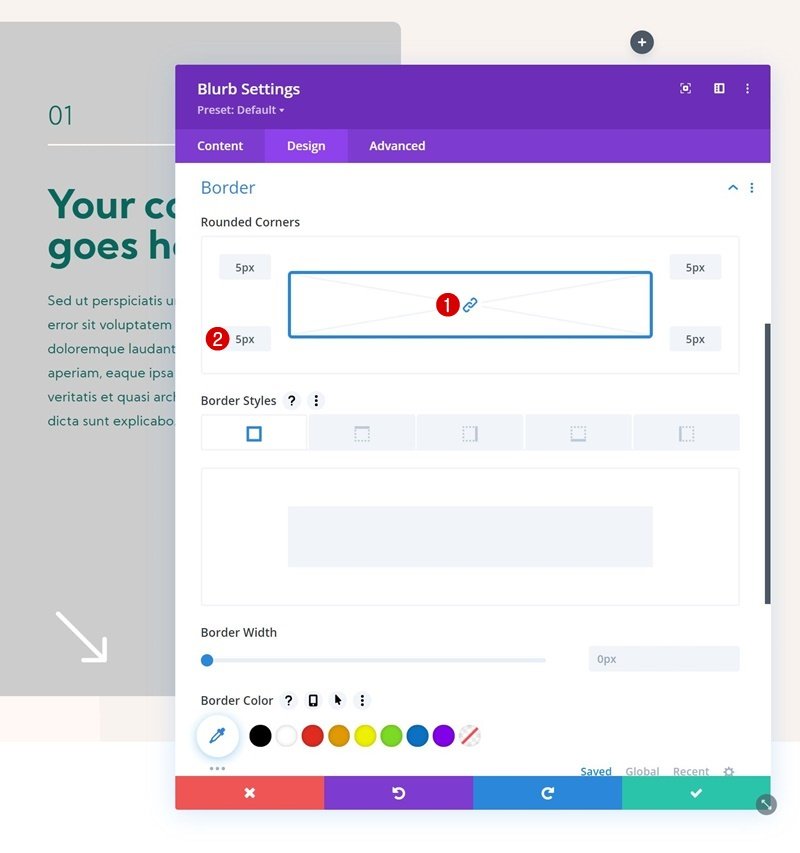
Border
Come with some rounded corners within the border settings as neatly.
- All Corners: 5px

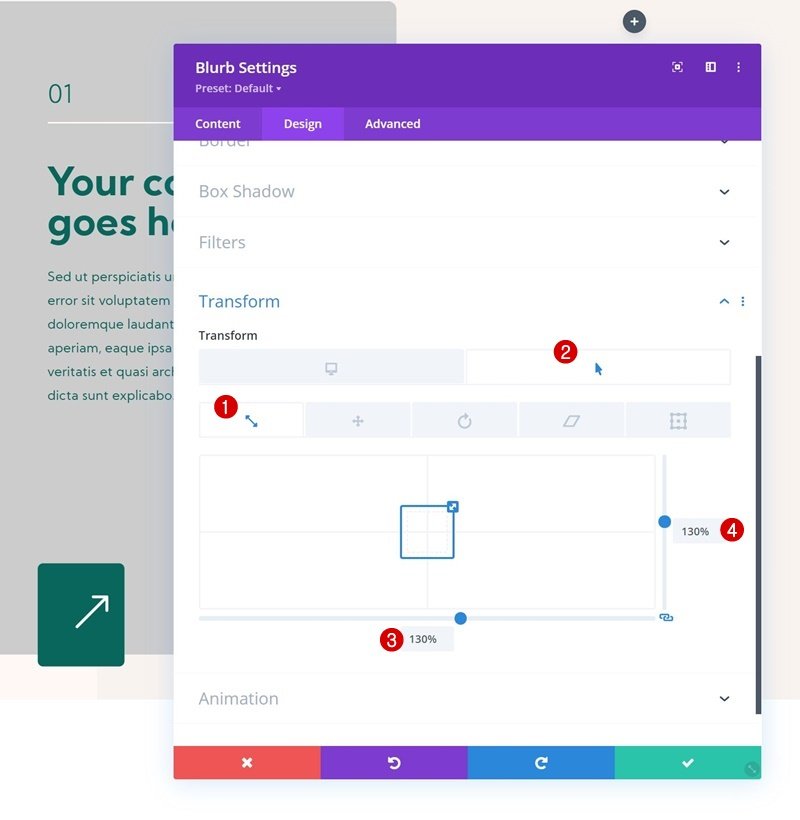
Hover Scale
Then, use the develop into scale choice on hover.
- Hover Each: 130%

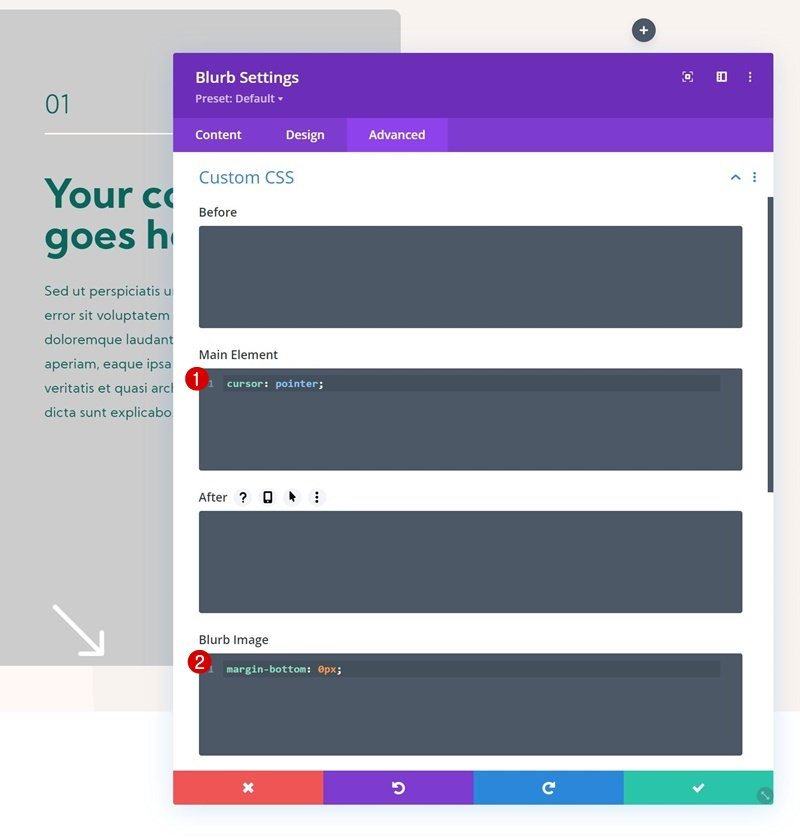
Primary Part & Blurb Symbol CSS
Subsequent, navigate to the complex tab and use the next line of CSS code for the principle component:
cursor: pointer;
Use this line for the Blurb Symbol css field:
margin-bottom: 0px;

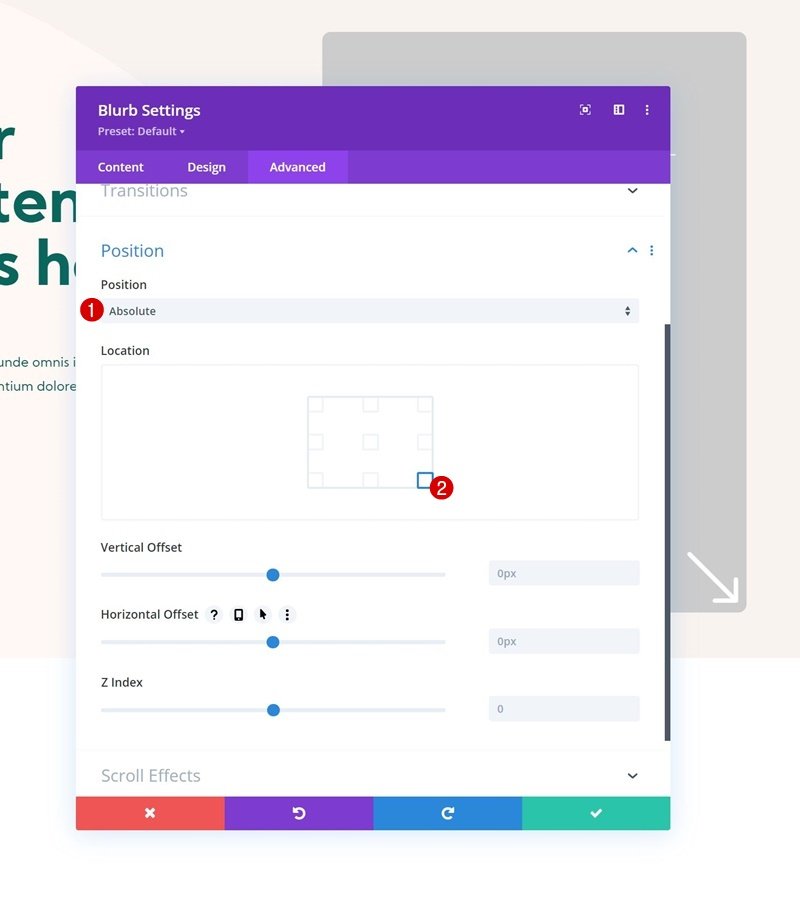
Place
Entire the module settings via repositioning it within the place settings:
- Place: Absolute
- Location: Proper Backside

Reuse Column 1
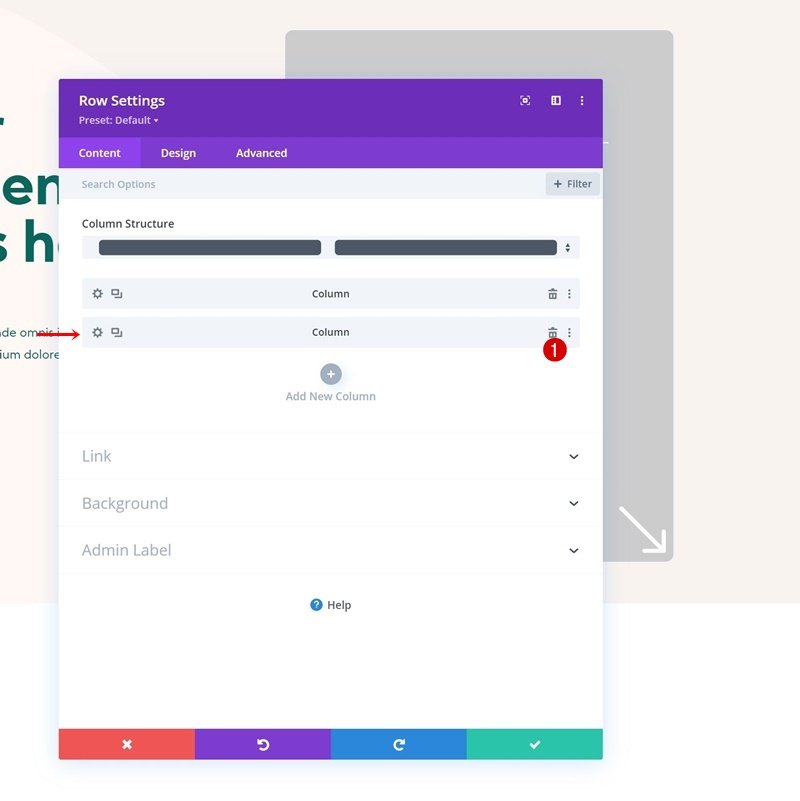
Take away Column 2
While you’ve finished the primary column, you’ll be able to reuse it for the second one. To do this, take away the second one column first.

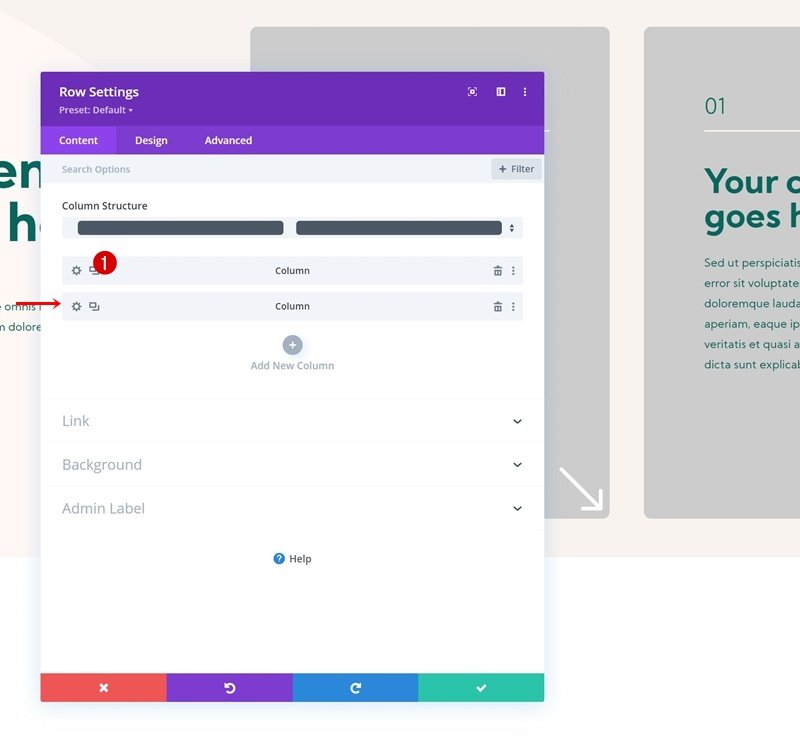
Clone Column 1
Then, clone the primary.

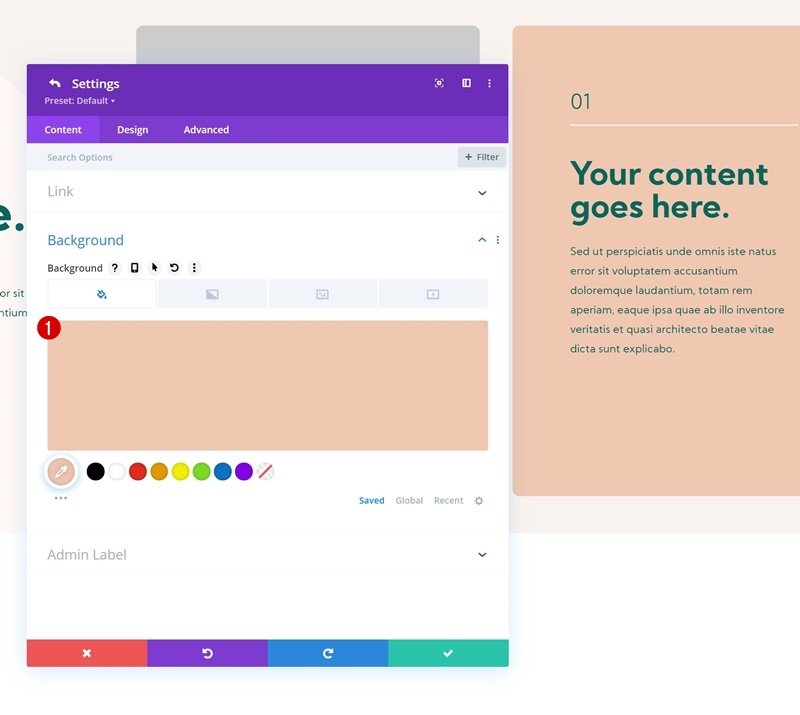
Trade Column 2 Background Colour
In fact, you’ll wish to make some adjustments to the reproduction column, beginning with the background colour.
- Column 2 Background Colour: #f0c7b1

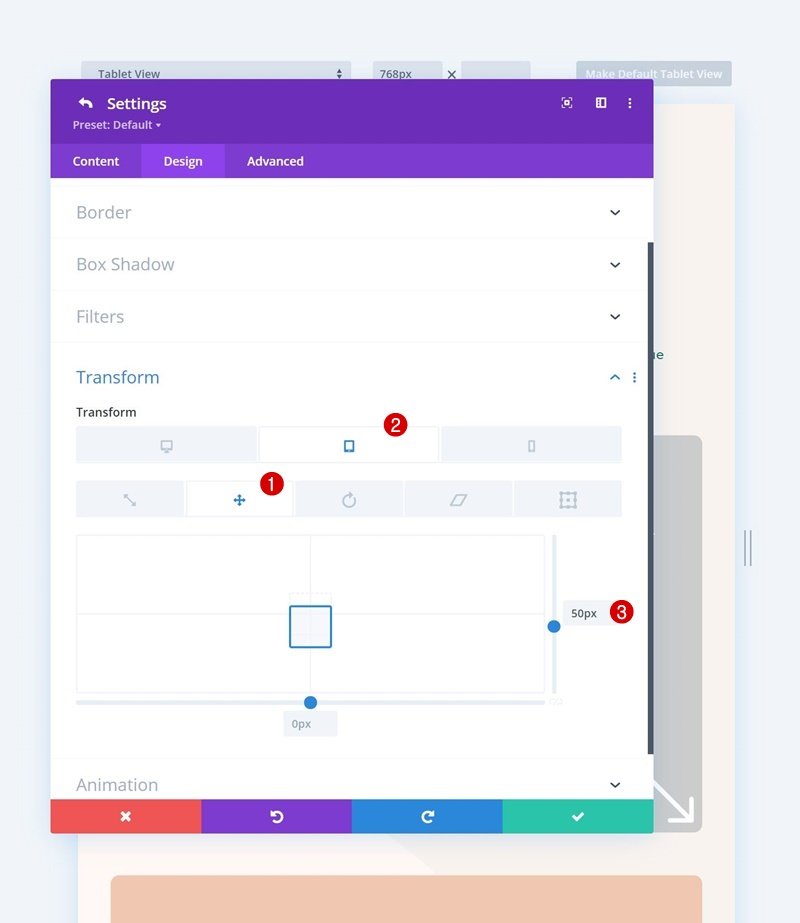
Upload Develop into Translate to Column 2
We’re including a develop into translate price on smaller display screen sizes as neatly.
- Proper:
- Desktop: /
- Pill & Telephone: 50px

Trade Replica Content material
You’ll want to trade all reproduction content material.

Trade Blurb Module Hyperlink
Entire the reproduction column via converting the hyperlink within the Blurb Module.

Reuse Row
While you’ve finished the primary row and its columns, you’ll be able to clone all the row.

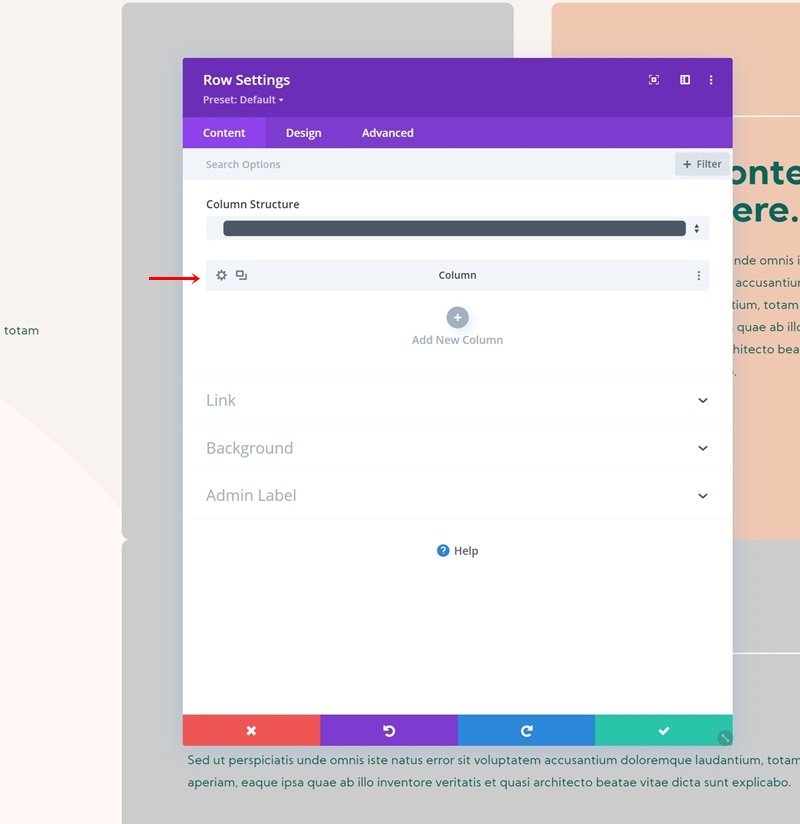
Take away Column 2
Delete the second one column within the row settings.

Trade Column Background Colour
Then, trade the remainder column’s background colour.
- Column Background Colour: #dfe7f2

Upload Best Margin to Row
Return to the overall row settings and upload some responsive peak margin.
- Best Margin:
- Desktop: 50px
- Pill & Telephone: 100px

Trade Replica Content material
Then, trade all reproduction content material within the column.

Trade Blurb Module Hyperlink
Entire the educational via converting the hyperlink within the Blurb Module. That’s it!

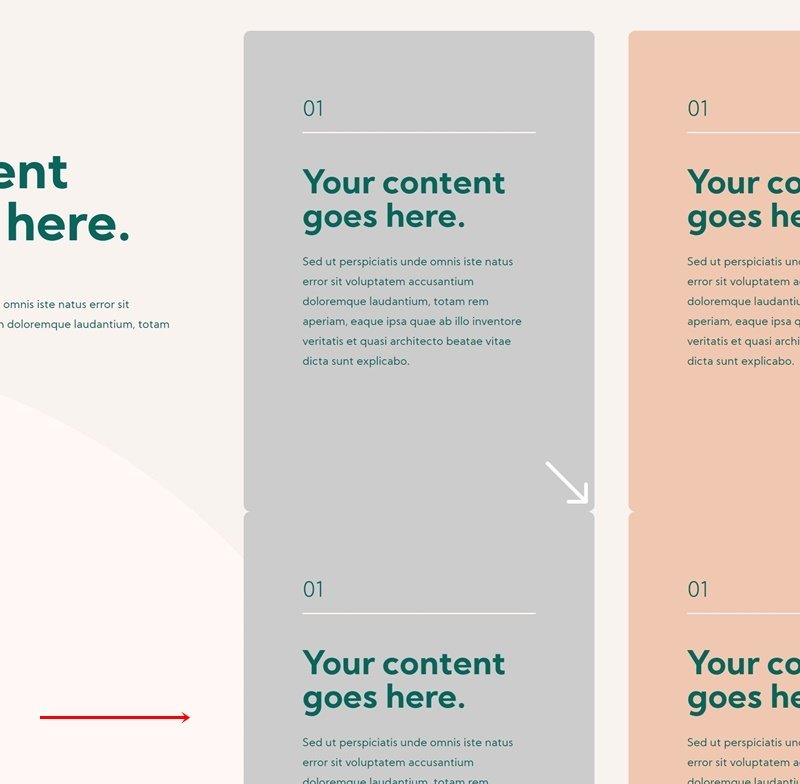
Preview
Now that we’ve long gone via all of the steps, let’s take a last take a look at the end result throughout other display screen sizes.
Desktop

Cellular

Ultimate Ideas
On this publish, we’ve proven you methods to get inventive along with your CTAs. Extra in particular, we’ve proven you methods to upload hover-animated nook button arrows. This way is helping you stay a blank appear and feel when designing a piece with more than one CTAs. It provides an additional degree of interplay too. You have been ready to obtain the JSON report without spending a dime. You probably have any questions or ideas, be happy to go away a remark within the remark segment under!
In case you’re keen to be informed extra about Divi and get extra Divi freebies, make sure to subscribe to our email newsletter and YouTube channel so that you’ll all the time be one of the crucial first other folks to grasp and get advantages from this unfastened content material.
The publish How to Add Hover-Animated Corner Button Arrows to Your Design with Divi seemed first on Elegant Themes Blog.
WordPress Web Design