Divi footers are flexible. You’ll be able to position numerous components inside them to assist guests navigate via your web site. Despite the fact that Divi is stuffed with modules you’ll be able to position within your footer off the bat, you’ll be able to additionally come with plugin shortcodes to your Divi footer. On this article, we’ll display you the way! We’ll take on 3 other plugin examples, so let’s get to it.
Preview
Let’s take a snappy have a look at what we’re including to our Divi footer. We’ll upload those plugins:
- The Events Calendar
- Smash Balloon Social Photo Feed
- CookieYes | GDPR Cookie Consent & Compliance Notice
The Occasions Calendar Desktop

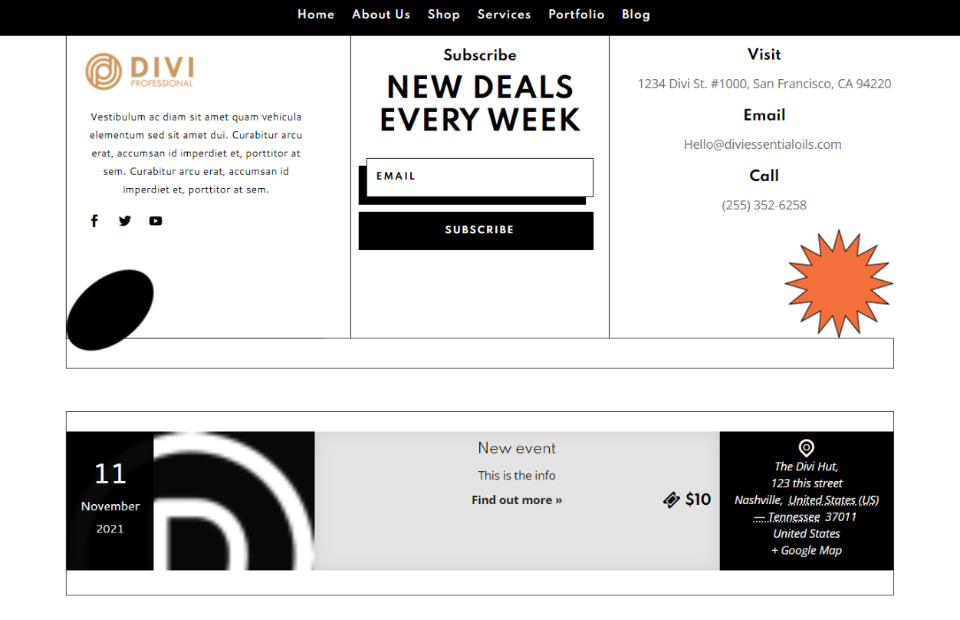
Right here’s The Occasions Calendar at the desktop model of our Divi web site.
The Occasions Calendar Cell

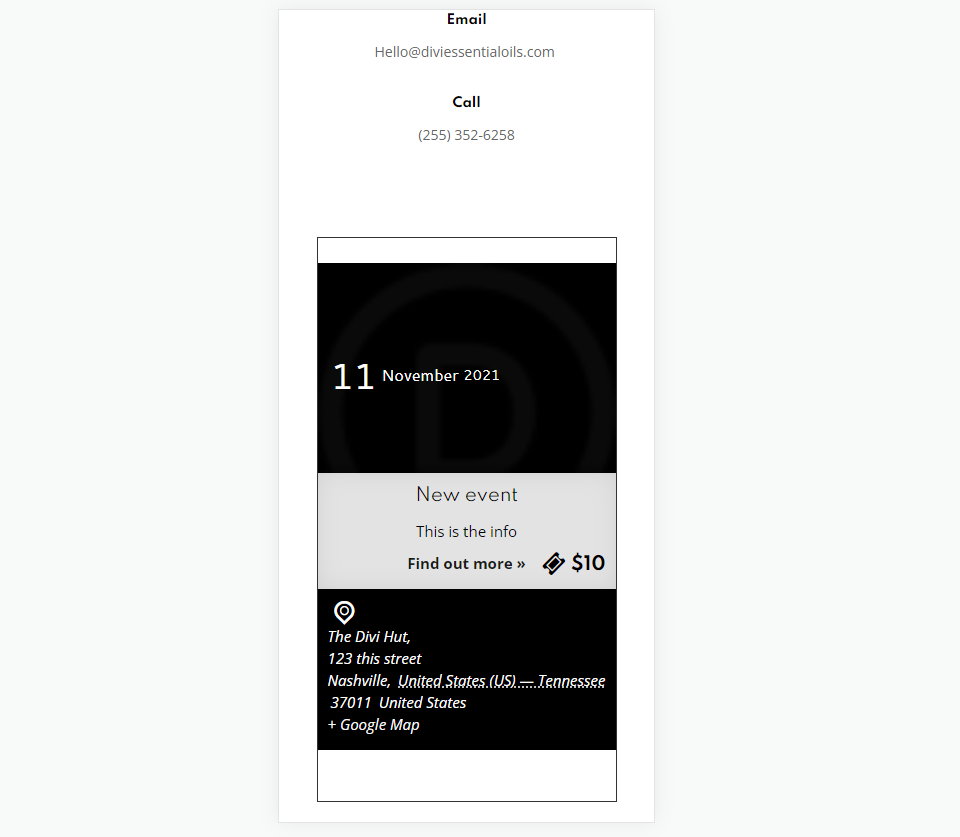
That is The Occasions Calendar on cell.
Damage Balloon Social Photograph Feed Desktop

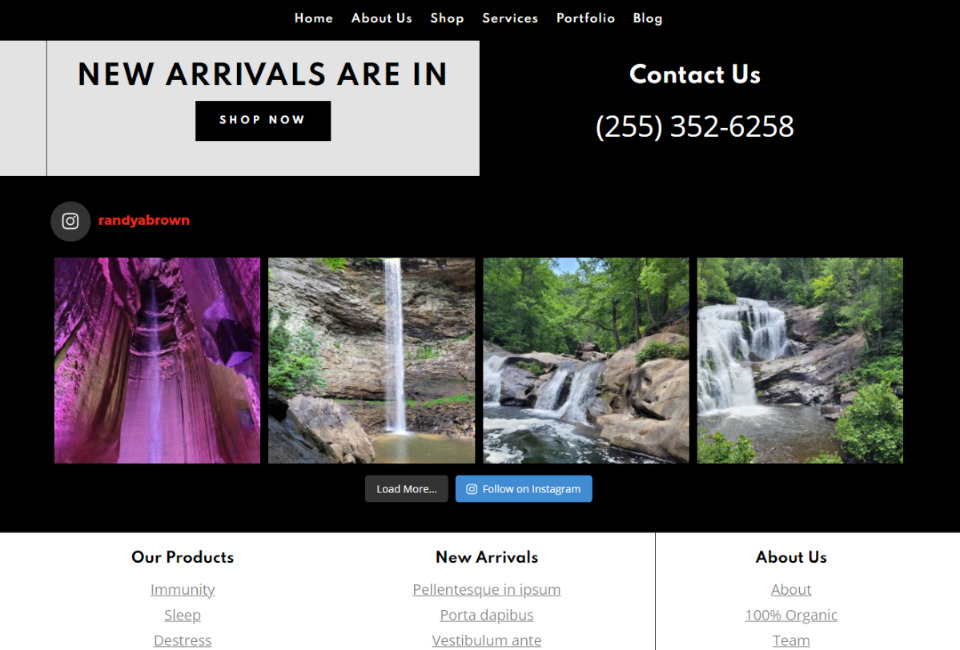
That is the Damage Balloon Social Photograph Feed at the desktop.
Damage Balloon Social Photograph Feed Cell

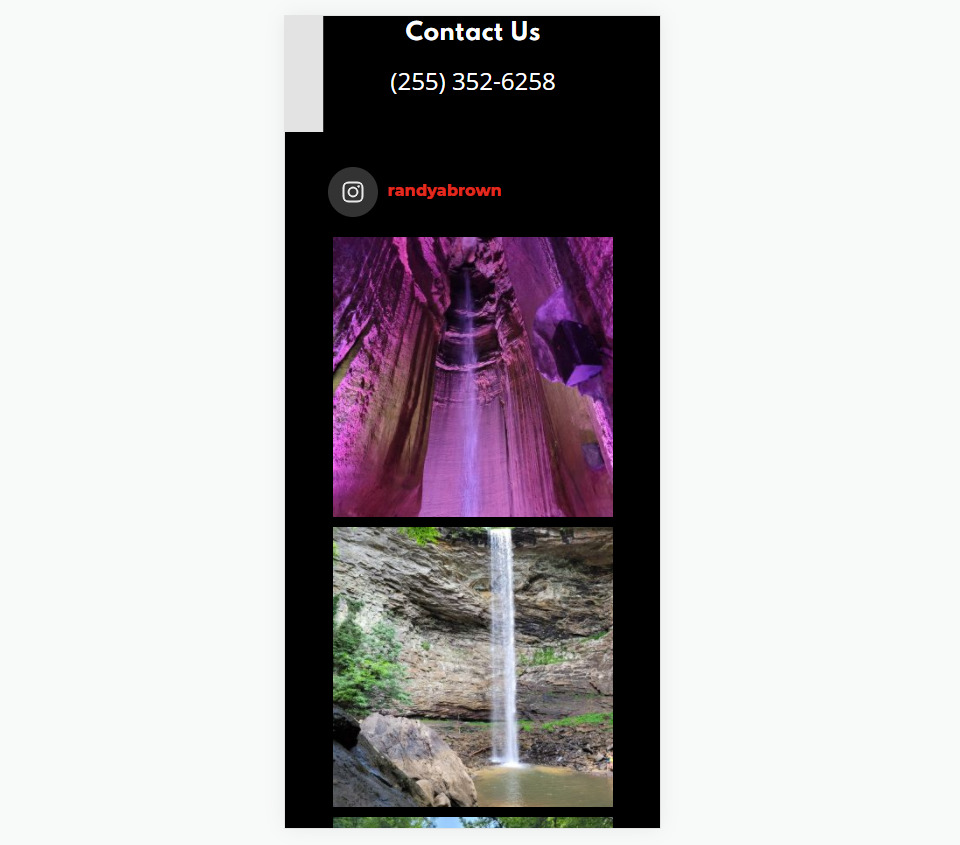
Right here’s the Damage Balloon Social Photograph Feed on cell.
CookieYes Desktop

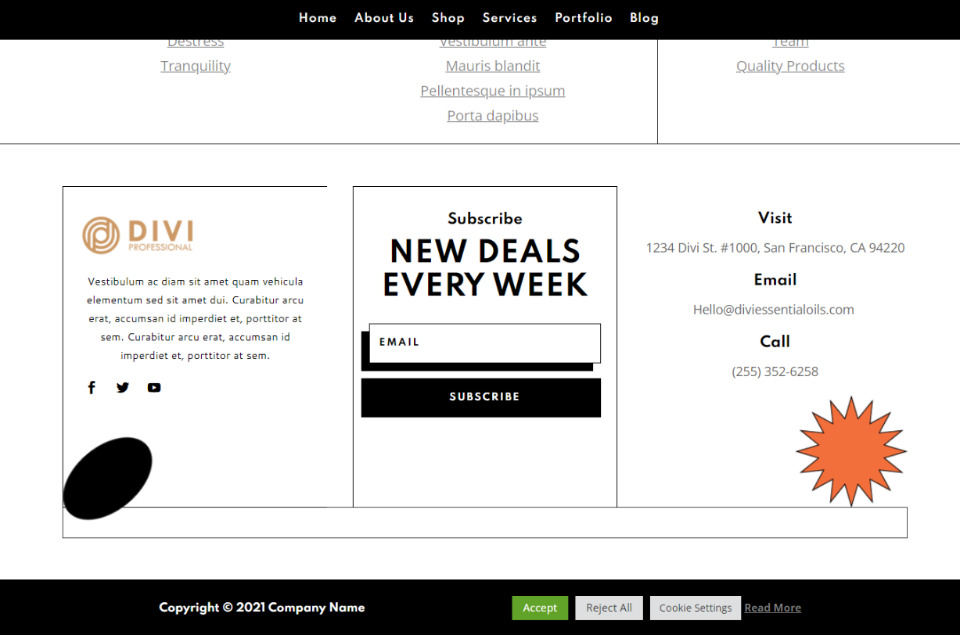
Right here’s the desktop model of our new footer with CookieYes.
CookieYes Cell

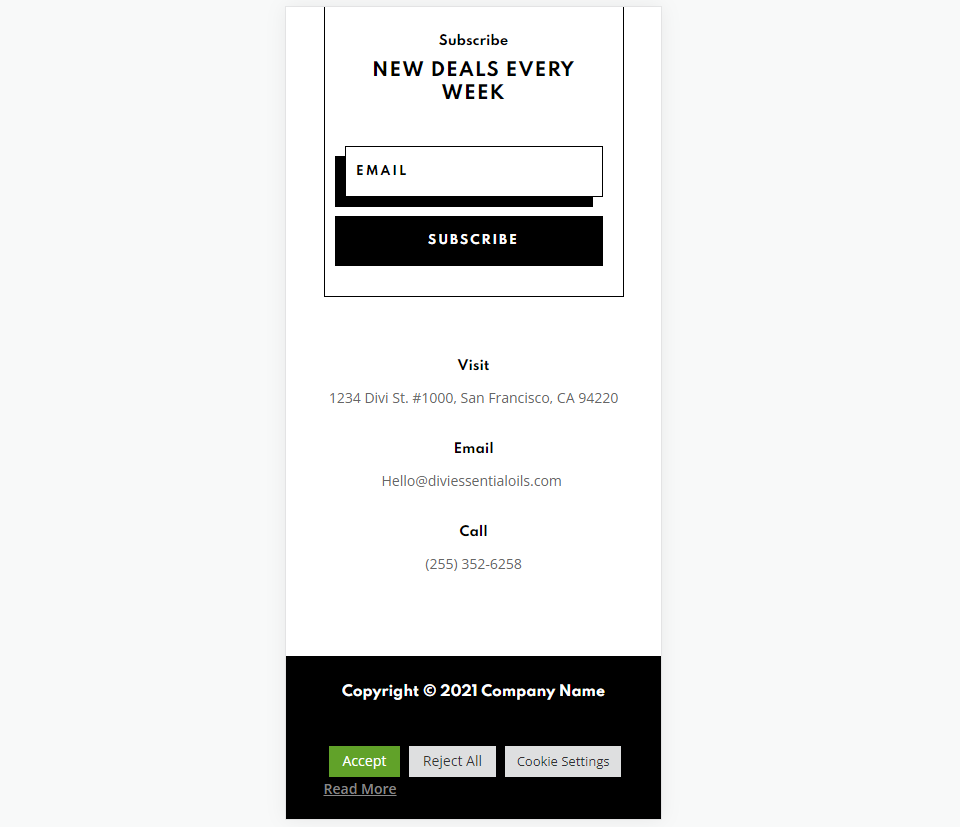
Right here’s the cell model with CookieYes.
Footer Template
For this educational, you’ll want a footer template. You’ll be able to construct one from scratch or use one of the most unfastened footer templates discovered within the Chic Issues weblog. Simply seek for “unfastened footer”. For my instance, I’m the usage of the FREE Header and Footer Template for Divi’s Essential Oils Layout Pack.
Obtain your Divi footer template and unzip the report. You’ll add the JSON report. We can upload shortcodes to the Divi footer.
Add the Footer Template to the Divi Theme Builder

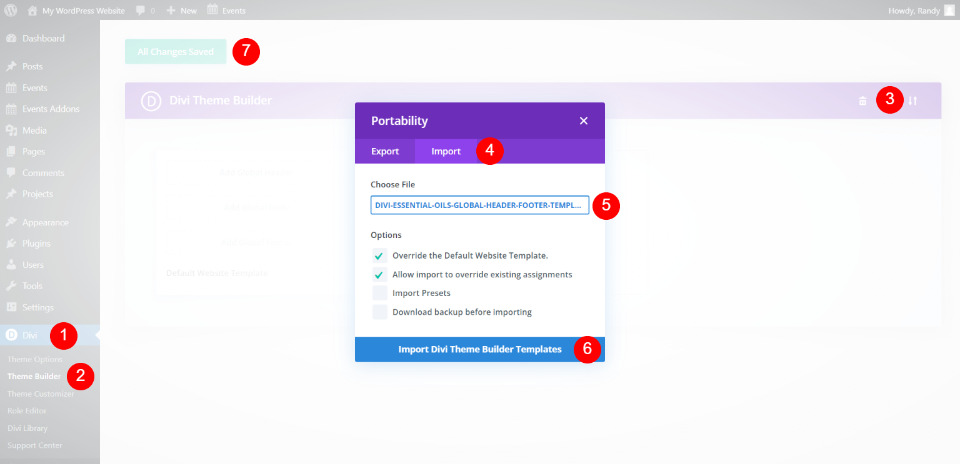
After you have your Divi footer template downloaded and unzipped, it’s time to add it to the Divi Theme Builder. Cross to Divi > Theme Builder within the WordPress dashboard. Make a selection the Portability icon within the higher proper. Within the modal, click on the Import tab, make a selection Select Record, navigate for your JSON report and make a selection it, and click on Import Divi Theme Builder Templates. Watch for it to add. Delete the header template should you don’t need to use it and save the settings.
Now, let’s see how you can upload shortcodes to the Divi footer, You’ll be able to paintings within the Divi Theme Builder or at the entrance finish.
Upload The Occasions Calendar Shortcodes to Your Divi Footer

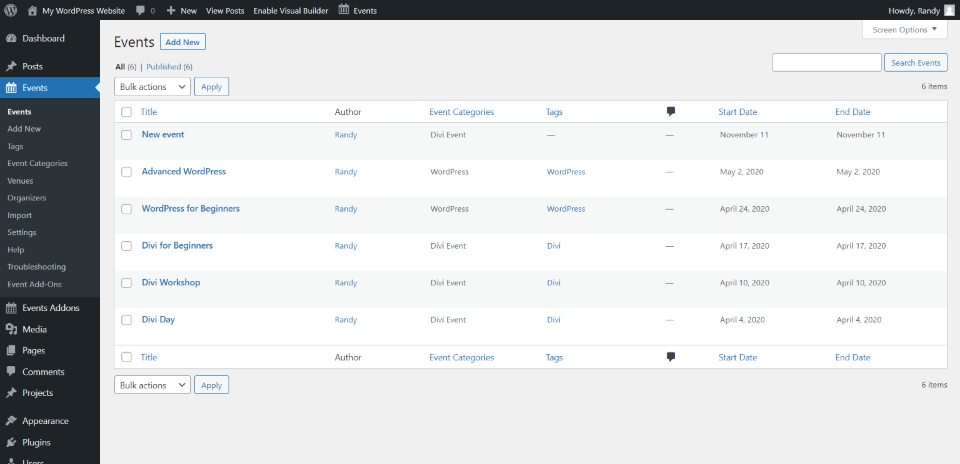
For our first shortcode, we’ll use The Events Calendar. That is the preferred occasions calendar for WordPress and its calendars glance nice in a footer. This plugin does now not come with shortcodes, however we will upload them with an extension referred to as Events Shortcodes For The Events Calendar. Set up each plugins. Create your occasions as standard.

The Occasions Calendar is not going to provide you with shortcodes, however you’ll be able to create them with the shortcodes addon. This addon additionally comprises styling choices and a box for customized CSS. See the add-on’s settings within the WordPress dashboard. Cross to Occasions Addons > Shortcodes Settings.

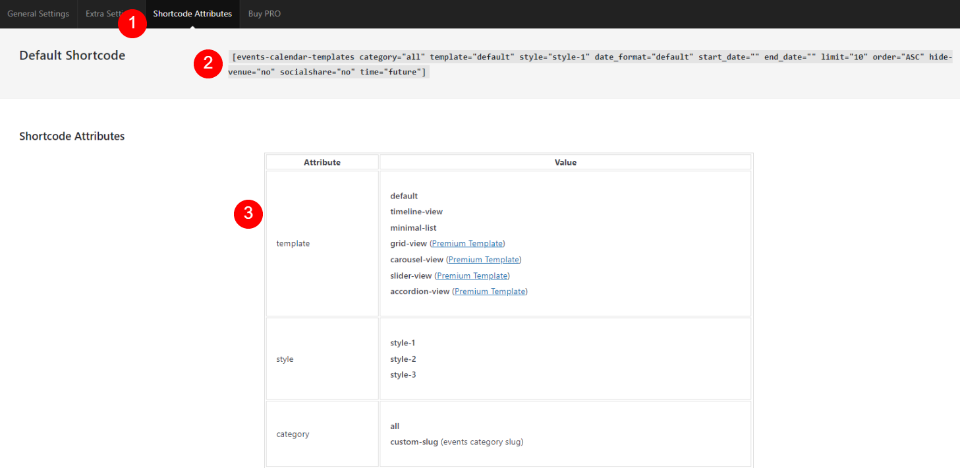
The shortcodes tab for the add-on is located within the Shortcodes Attributes tab. This offers a pattern shortcode along side the attributes you’ll be able to use to construct a customized shortcode. Observe the directions and construct the shortcode to your match.

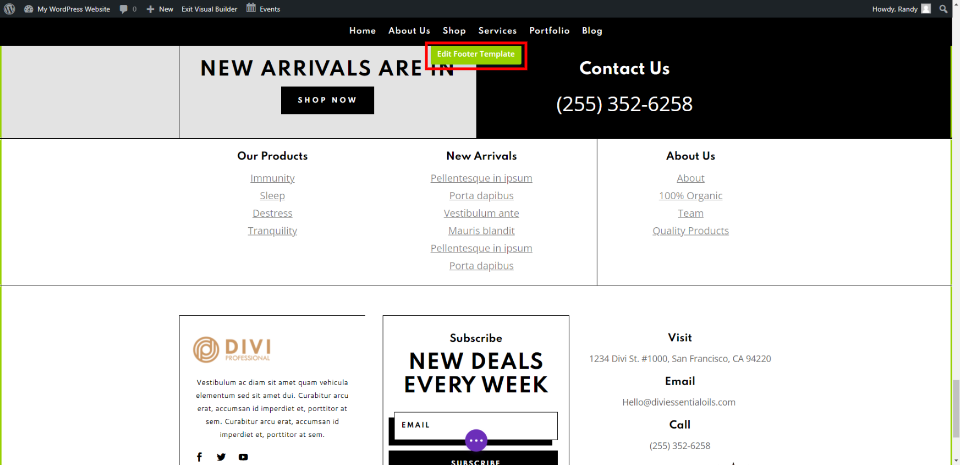
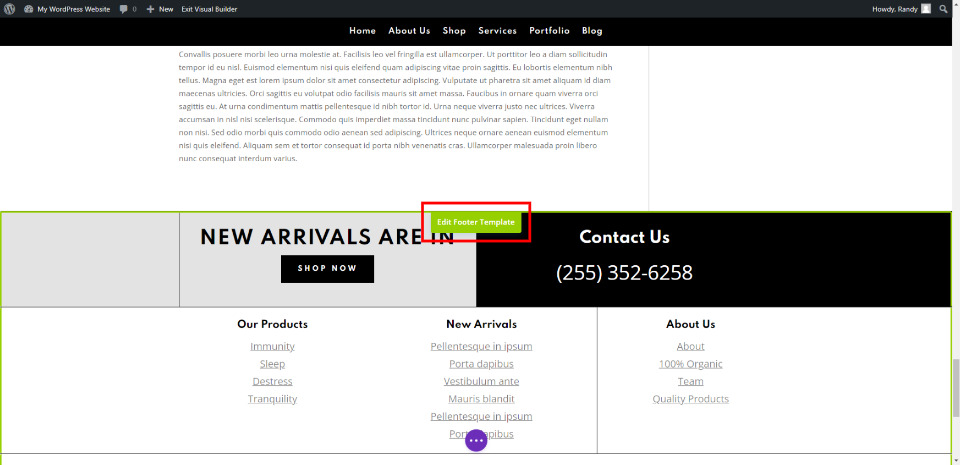
For my examples, I’ll paintings from the entrance finish. Allow the Visible Builder and scroll right down to the footer. Hover over the footer and click on Edit Footer Template.

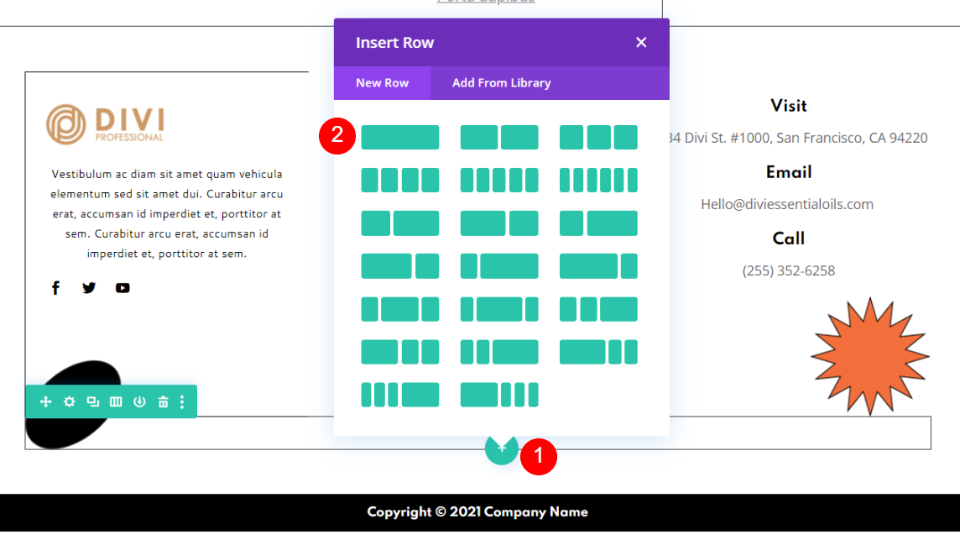
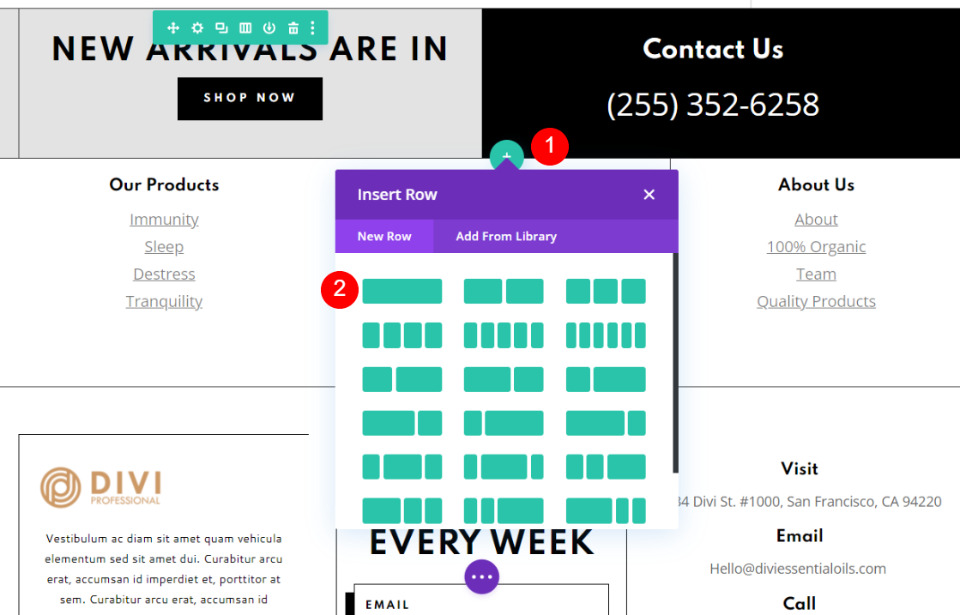
Hover over the realm beneath the footer components. This house is solely above the footer copyright understand. Click on the fairway plus icon and upload a single-column row.

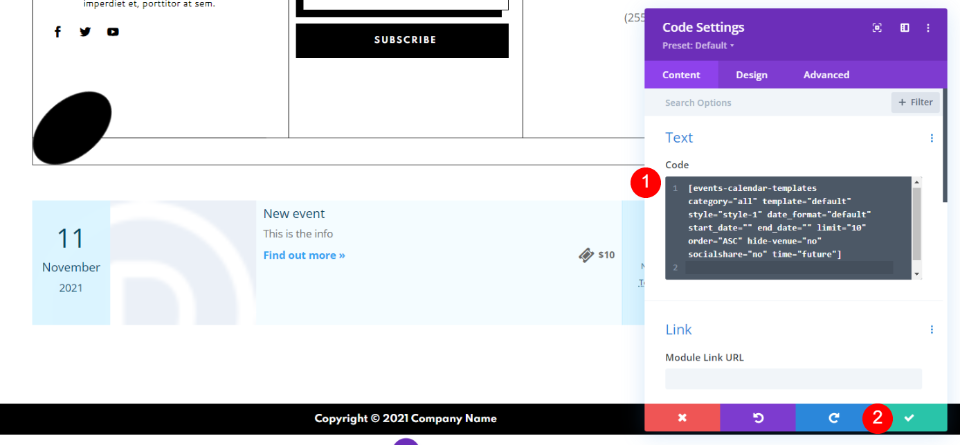
Make a selection both a Textual content or Code module. It doesn’t topic which you select. I’ve decided on a Code module for this situation. Paste your shortcode into the code box. Click on the fairway take a look at and save your web page.
Taste The Occasions Calendar Shortcodes to Your Divi Footer

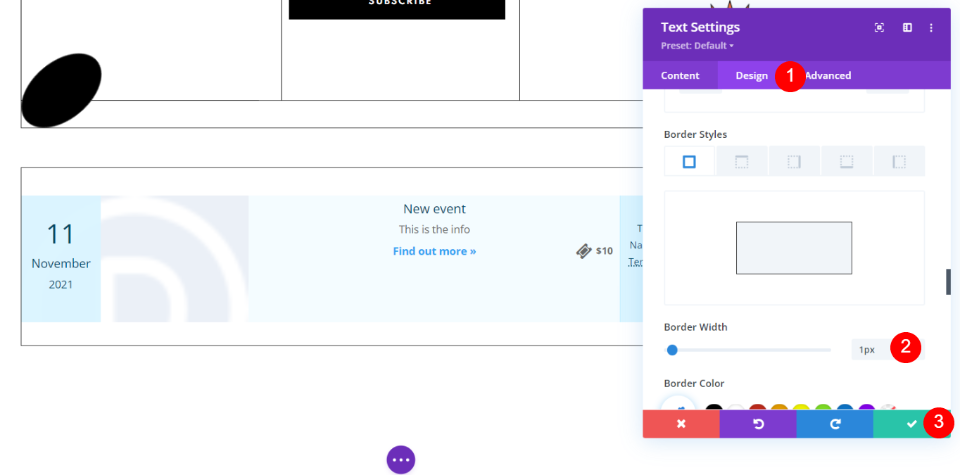
Make a selection the Design Tab for the Code module. Scroll to the Border Kinds and upload a 1px border.
- Border Kinds: 1px
We’ll taste the remainder of the development within the Occasions Shortcodes Addon the usage of design components from the footer.

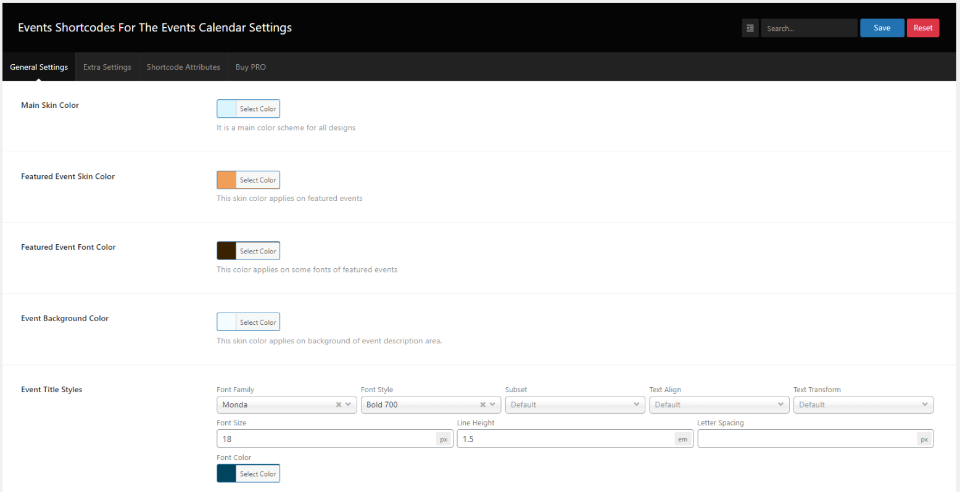
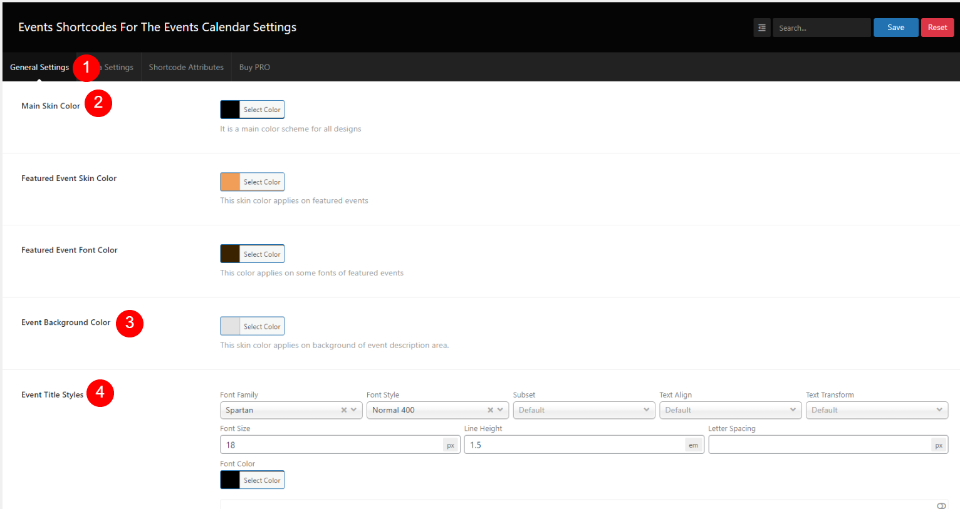
Within the Occasions Shortcodes Addon Basic Settings tab, exchange the colours and fonts to those settings:
- Major Pores and skin Colour: #000000
- Tournament Background Colour: #E3E3E3
- Textual content Font: Cantarell
- Font Measurement: 14px
- Tournament Name Kinds: Spartan, Daring, #000000, 18px
- Occasions Description Kinds: #000000
- Tournament Venue Kinds: #ffffff
- Tournament Dates Kinds: Cantarell, 36px, #ffffff

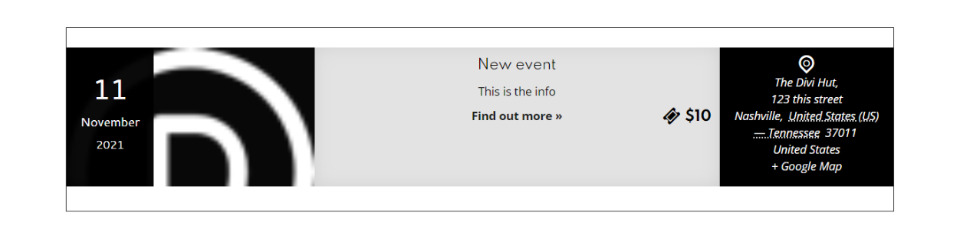
The footer now comprises an occasions calendar that fits the remainder of the footer.
Upload Damage Balloon Social Photograph Feed Shortcodes to Your Divi Footer

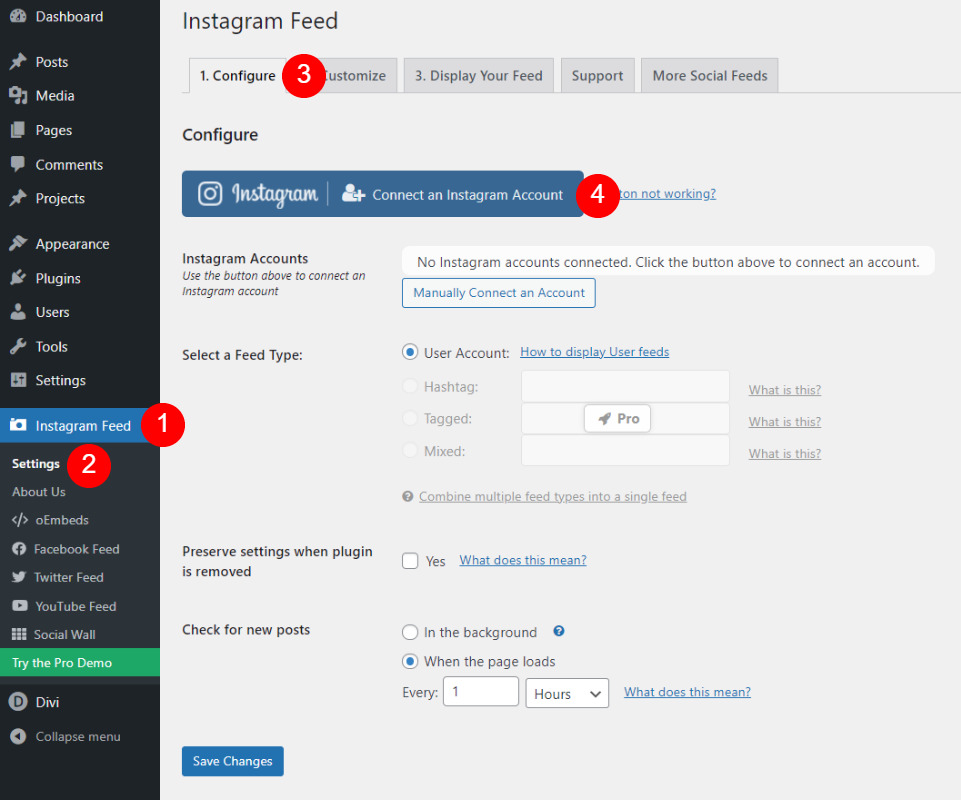
Smash Balloon Social Photo Feed connects for your Instagram account by means of an API and presentations the pictures out of your feed. This is a wonderful method to construct your social following. To connect with your Instagram account, cross to Instagram Feed > Settings within the WordPress dashboard. Within the Configure tab, click on Attach and Instagram Account.

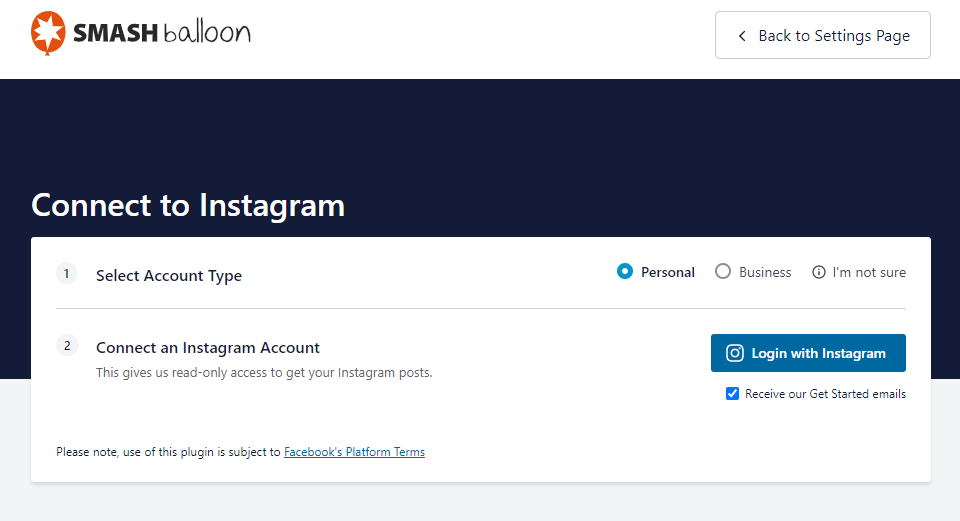
This takes you to a display the place you’ll be able to attach your account. Click on to log in and make allowance the plugin to get admission to the account.

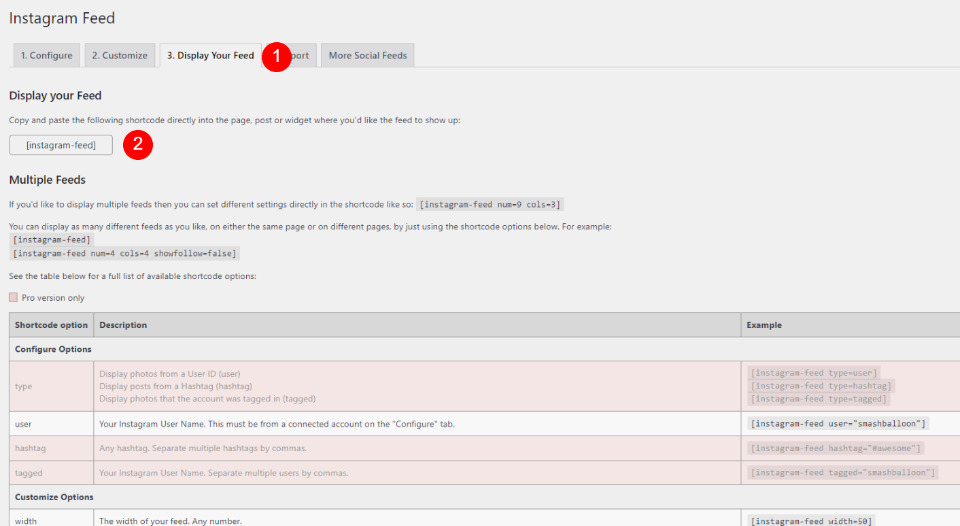
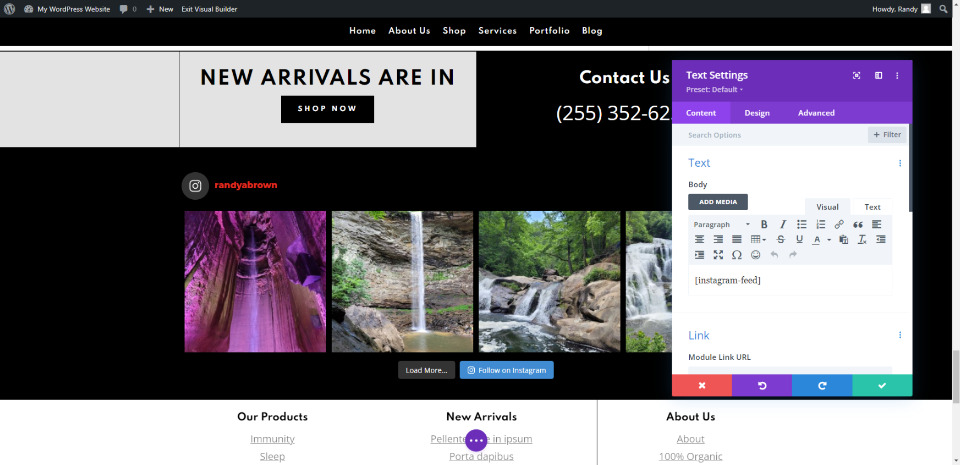
Make a selection the tab categorized Show Your Feed. Reproduction the Instagram Feed shortcode. You’ll be able to additionally reproduction shortcodes for different forms of feeds together with a couple of feeds, customization choices, upload buttons, and so on. Some require the professional model of the plugin. I’m the usage of the usual feed.

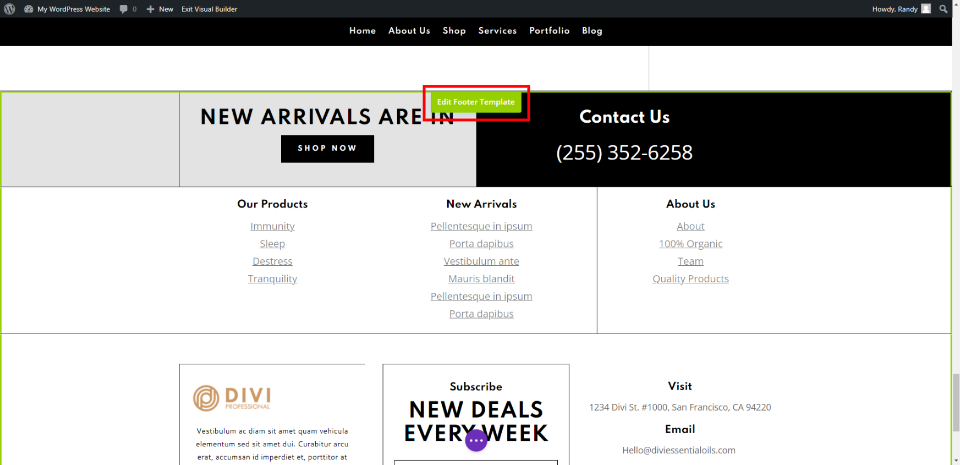
Cross for your homepage (or the Divi Theme Builder). Enabled the visible builder and scroll to the footer. Hover over the footer and click on Edit Footer Template.

Hover the place you wish to have so as to add the feed. Insert a brand new row and make a selection a unmarried column.

Your Instagram feed is displayed mechanically. It features a Load Extra button, an Instagram Observe button, and a label that presentations how the feed belongs to.
Each and every part will also be custom designed. You’ll be able to exchange the background colour, format, selection of pictures to show, and so on., within the plugin’s settings display within the Configure tab. It’s already exhibiting the way in which I need it to, so I gained’t want to taste this one.
Upload CookieYes | GDPR Cookie Consent & Compliance Realize Shortcodes to Your Divi Footer

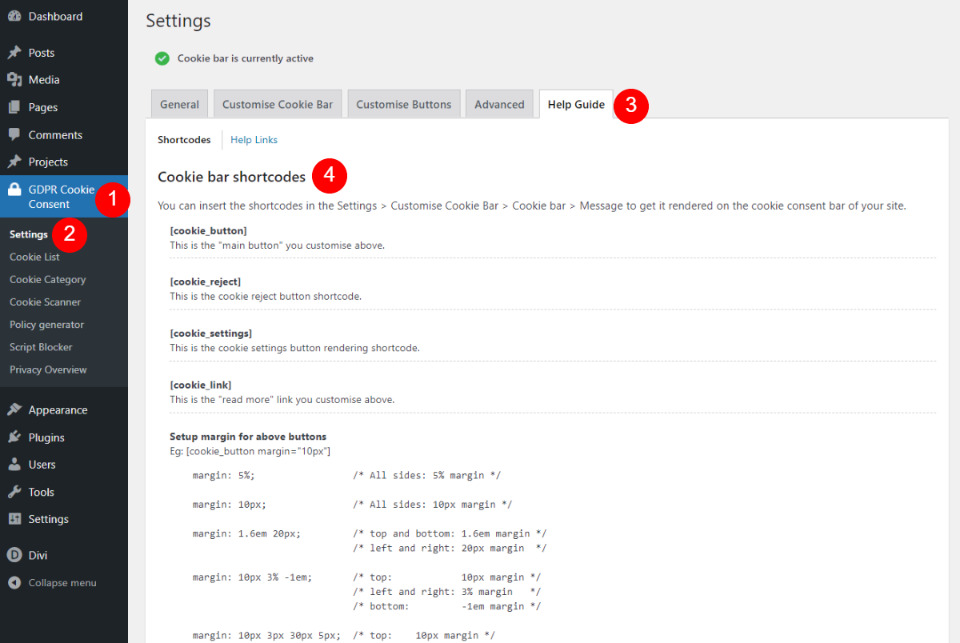
CookieYes | GDPR Cookie Consent & Compliance Notice presentations a cookie consent that may be embedded into your footer. The shortcodes are to be had within the Lend a hand Information tab. Cross to GDPR Cookie Consent > Settings within the WordPress dashboard. There are a number of to choose between and you’ll be able to customise them.

Allow the Visible Builder on your house web page, scroll the footer, and make a selection Edit Footer Template.

Scroll right down to the copyright understand and alter the row to double-column.

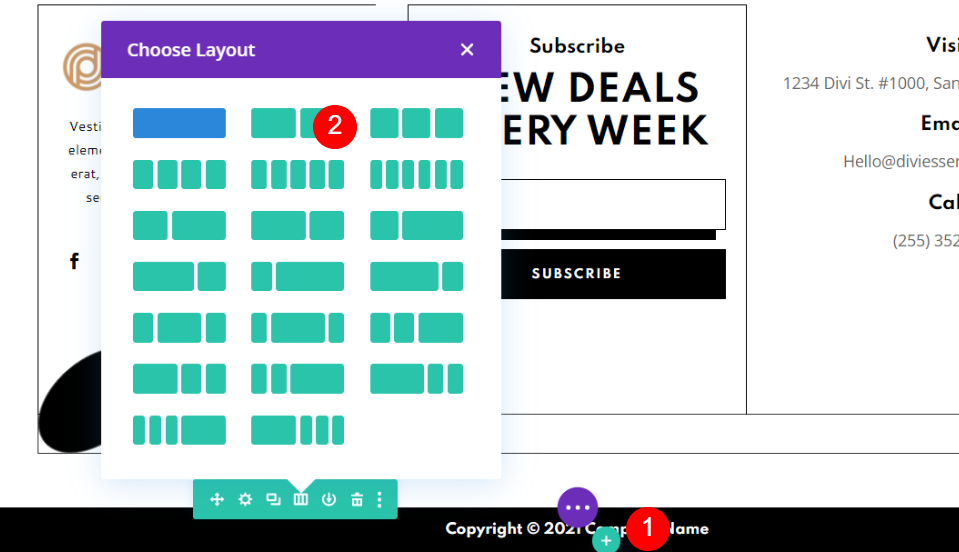
Click on at the darkish grey plus icon at the proper and make a selection both the Code or Textual content module.

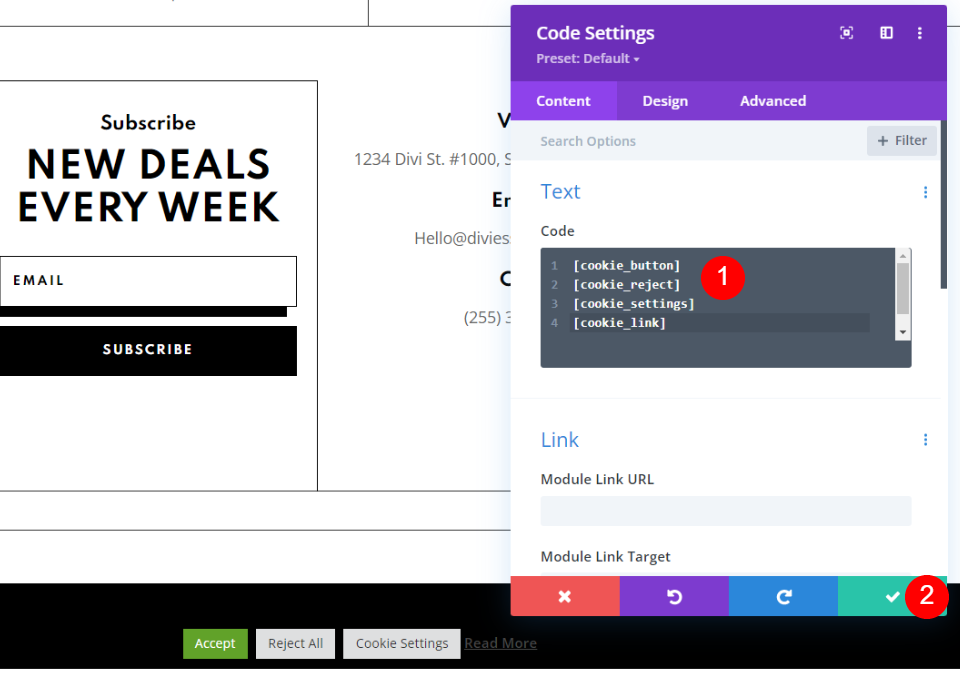
Upload all of the shortcodes to the module. Shut the module and save the web page. We’ll make some changes with each modules and the plugin’s settings.
Taste CookieYes | GDPR Cookie Consent & Compliance Realize

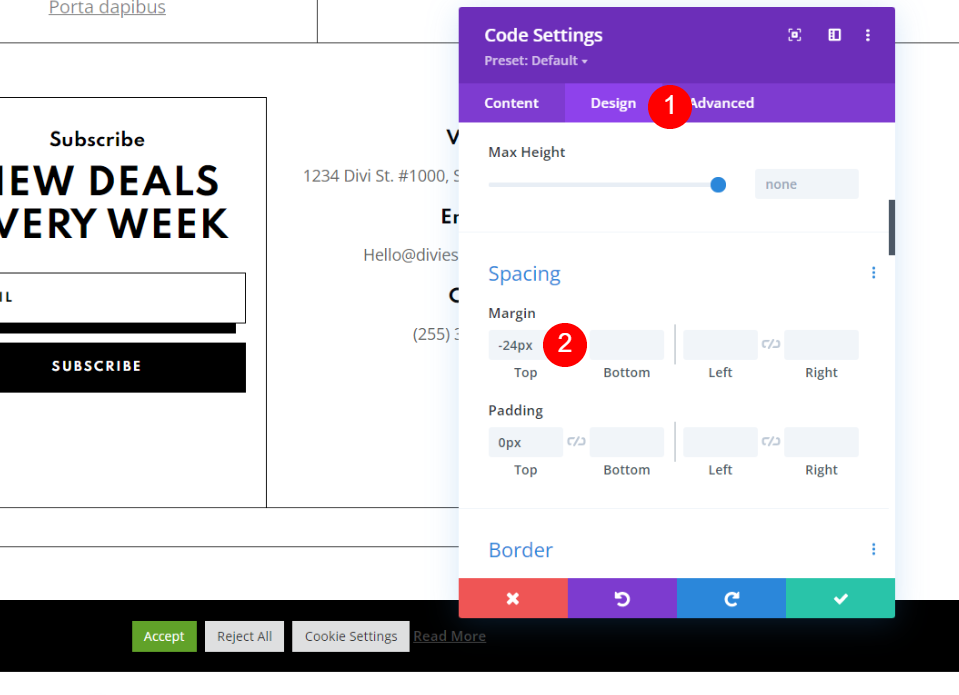
Open the Code module and make a selection the Design tab. Underneath Spacing, set the Best Margin to -24px. You’ll be able to drag this within the Visible Builder.
- Best Margin: -24px

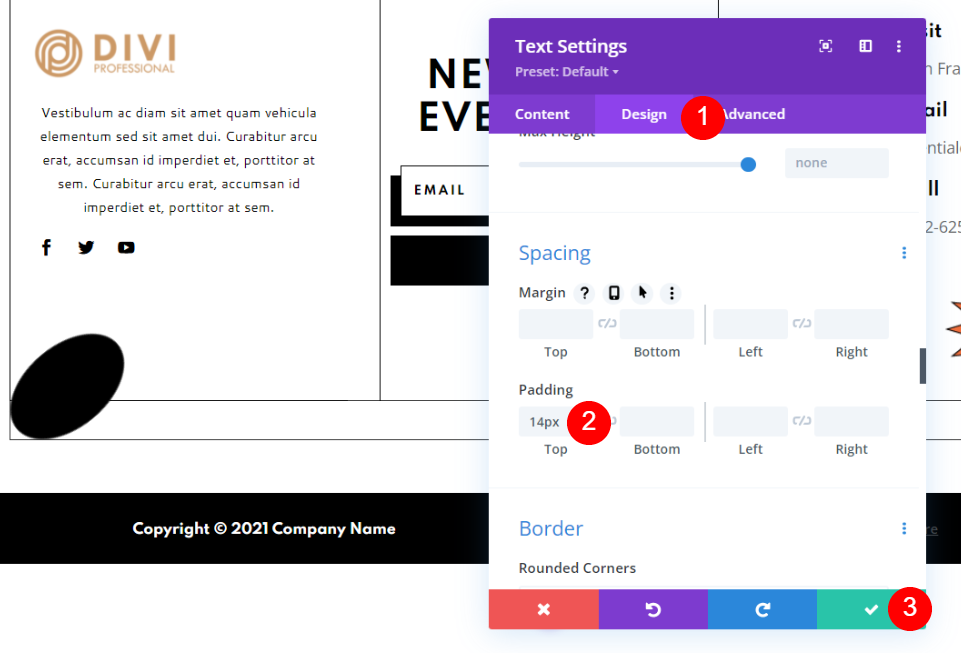
Open the copyright Textual content module. Within the Design tab, upload 14px of padding.
- Padding: 14px
Save your settings and navigate to the plugin’s settings.

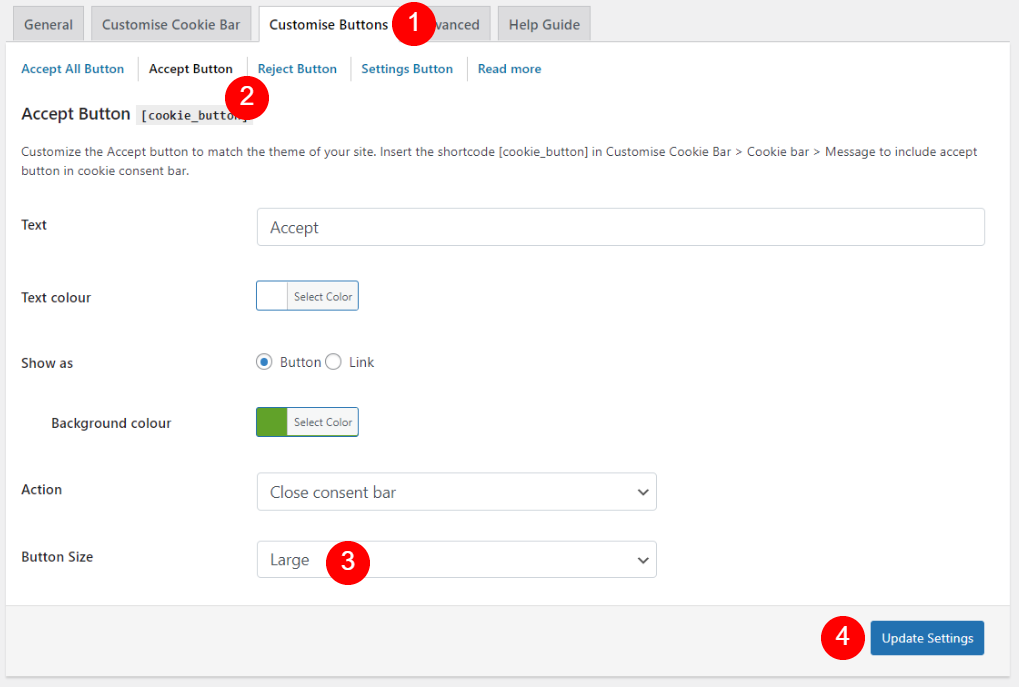
Within the Customise Buttons tab, make a selection each and every of the buttons and make a selection Huge for the Button Measurement.
- Button Measurement: Huge

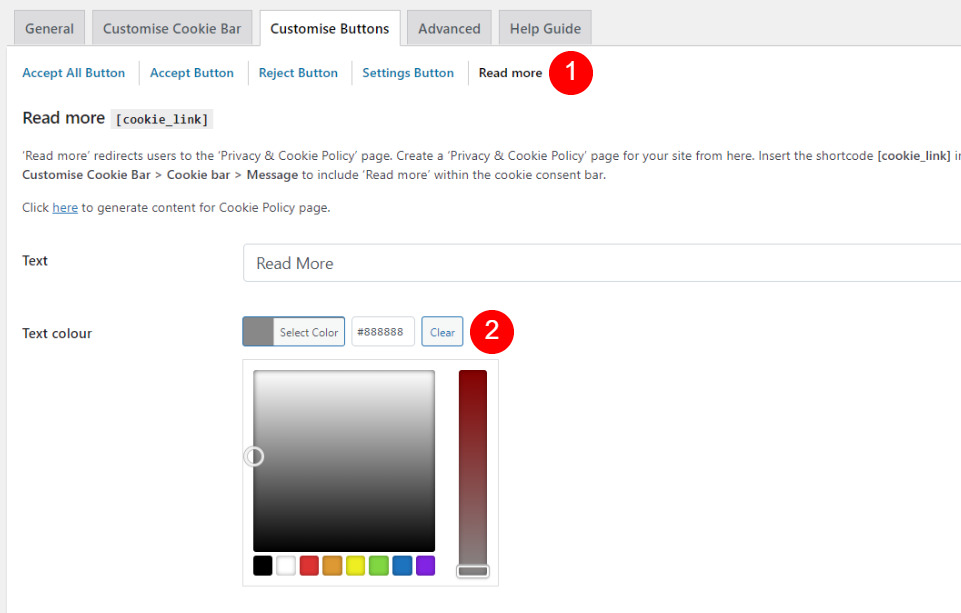
Make a selection the Learn Extra choices and set the Textual content Colour to #888888.
Textual content Colour: #888888
Effects
Right here’s how each and every of the footers appears on desktop and cell.
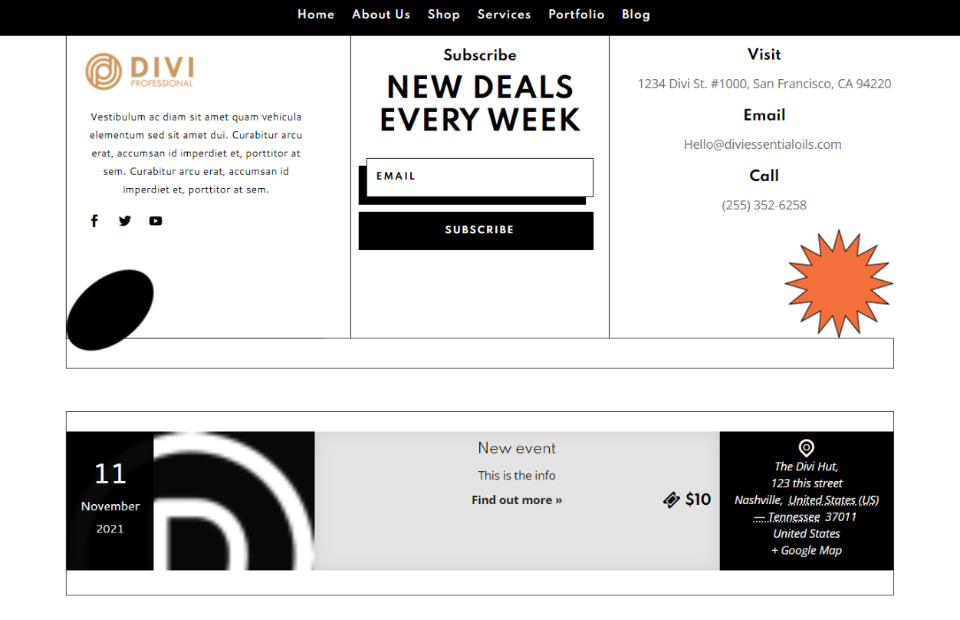
The Occasions Calendar Desktop

Right here’s the development put up kind at the desktop.
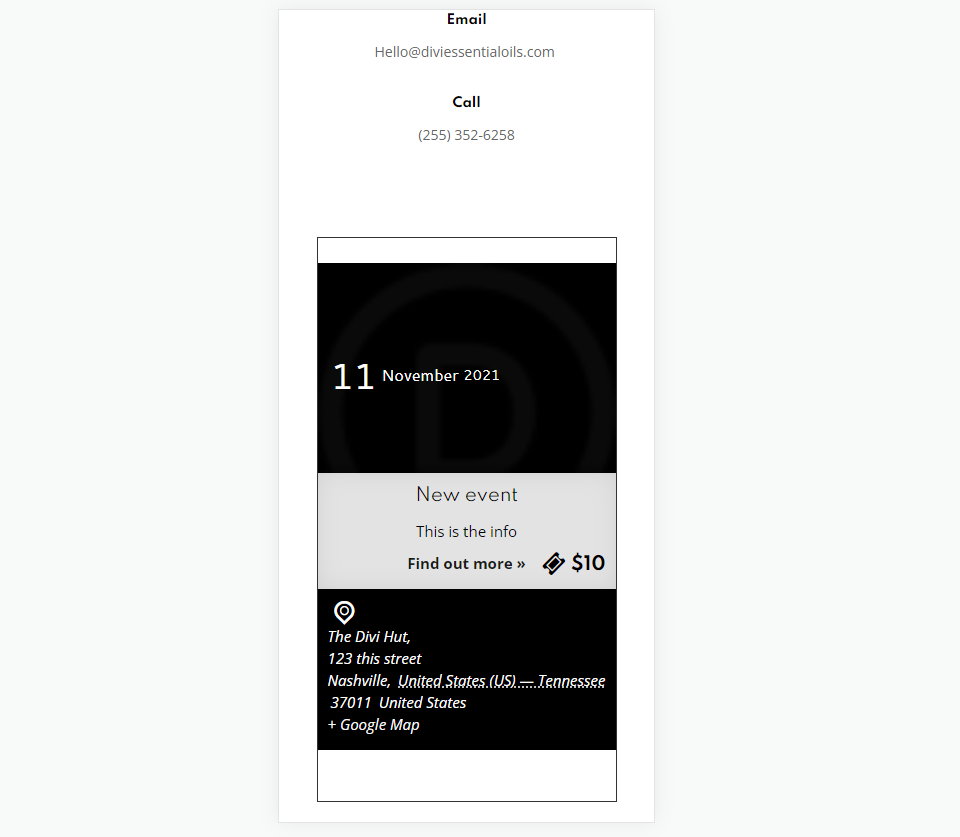
The Occasions Calendar Cell

The cell model stacks the weather of the occasions put up kind.
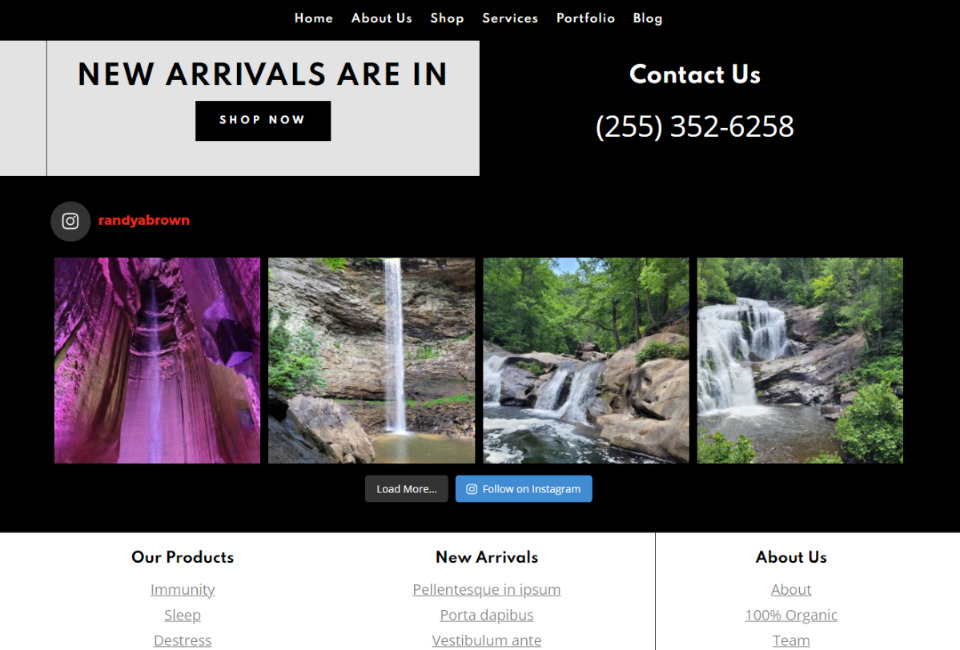
Damage Balloon Social Photograph Feed Desktop

Right here’s the desktop model of our Instagram feed.
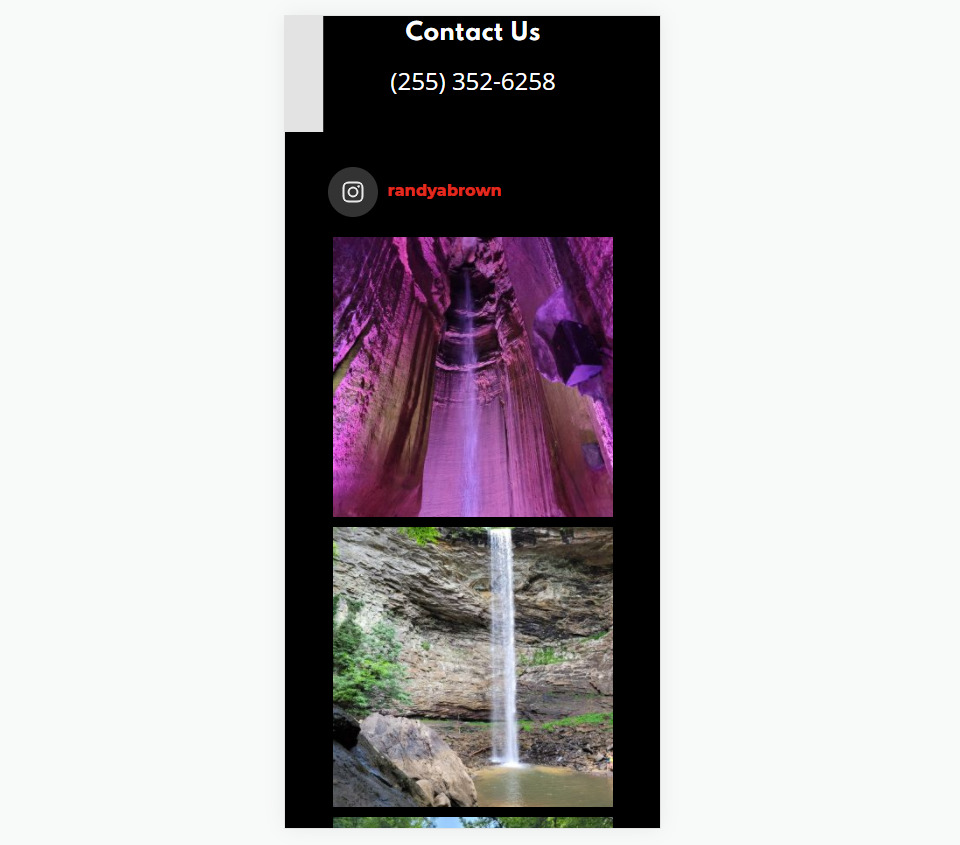
Damage Balloon Social Photograph Feed Cell

Right here’s the cell model. It puts the photographs in a stack.
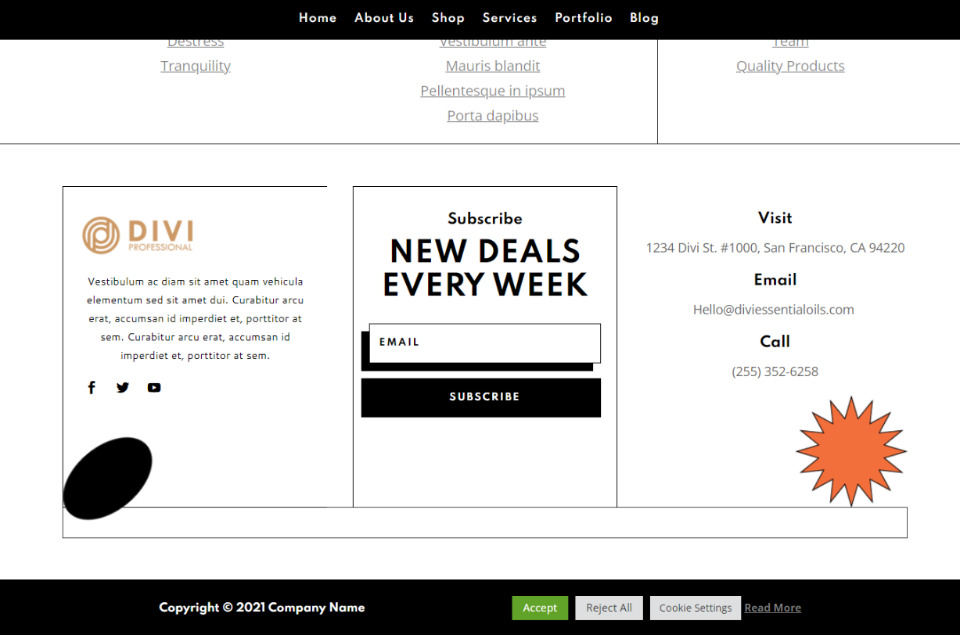
CookieYes Desktop

Right here’s the desktop model of our new footer with cookie consent.
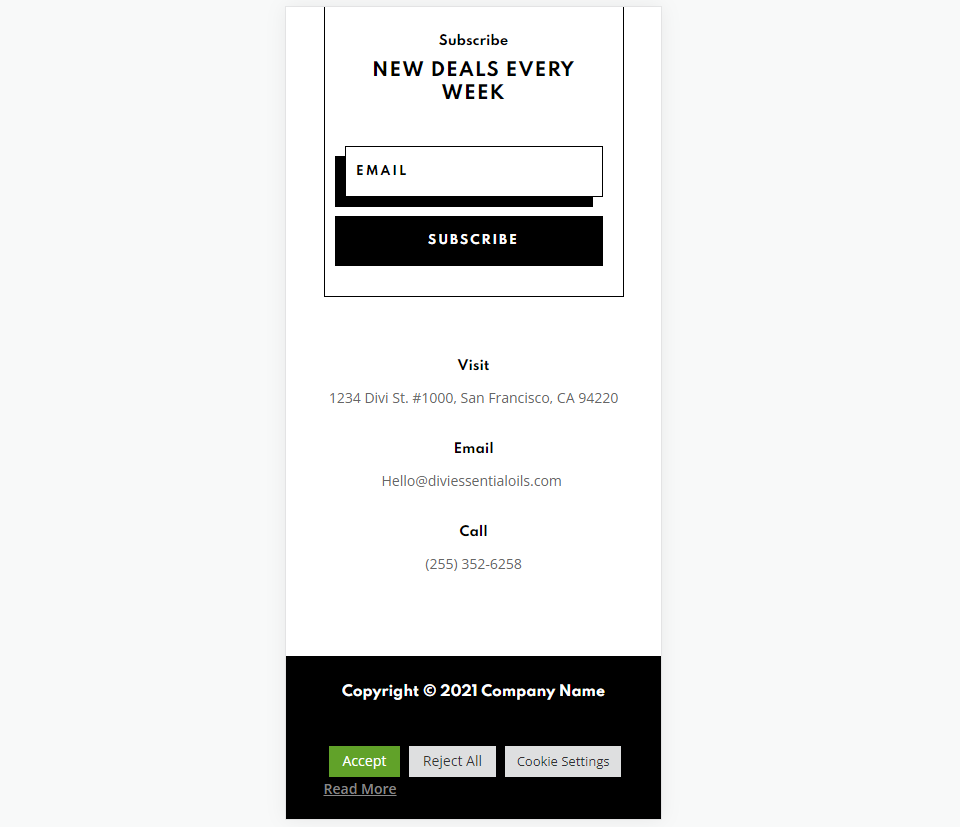
CookieYes Cell

Right here’s the cell model.
Finishing Ideas
That’s our have a look at how you can upload shortcodes to the Divi footer to enlarge your web site even additional. Shortcodes are simple so as to add with both textual content or code modules. The 3 plugins I used listed below are simply the end of the iceberg of what will also be added to Divi with shortcodes.
We need to pay attention from you. Do you upload shortcodes to the Divi footer? Tell us about your revel in within the feedback.
The put up How to Add Shortcodes to Your Divi Footer (3 Plugin Examples) gave the impression first on Elegant Themes Blog.
WordPress Web Design