That includes a particular product in your online store will also be a good way to extend your gross sales. As an example, you might wish to show off your latest merchandise on your house web page, or advertise in a weblog submit. Thankfully, the Featured Product WooCommerce block allows you to simply spotlight any product for your WordPress web site.
On this article, we’ll take a better have a look at the Featured Product block and display you the way to upload it for your web site. We’ll additionally talk about some best possible practices for the usage of this option successfully.
Let’s get began!
Tips on how to Upload the Featured Product WooCommerce Block to Your Put up or Web page
The Featured Product block allows you to show off a selected merchandise on a submit or web page. This will inspire shoppers so as to add that product to their buying groceries carts, which might lead to upper income in your WooCommerce retailer.
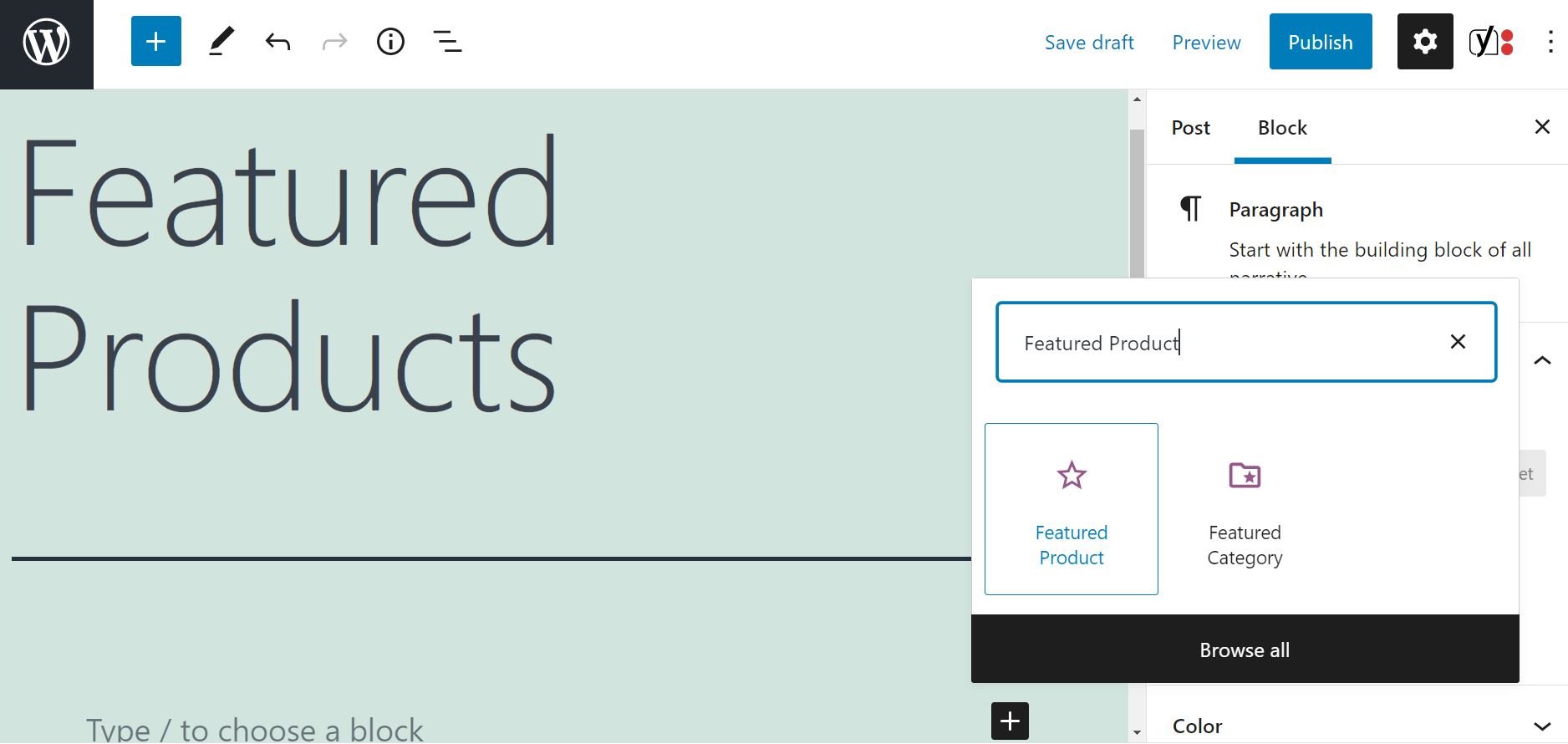
To make use of this block, open the web page or submit the place you wish to have to show your particular merchandise. Then, click on at the plus signal (+) so as to add a brand new block, and use the quest bar to search for the “Featured Product” choice:

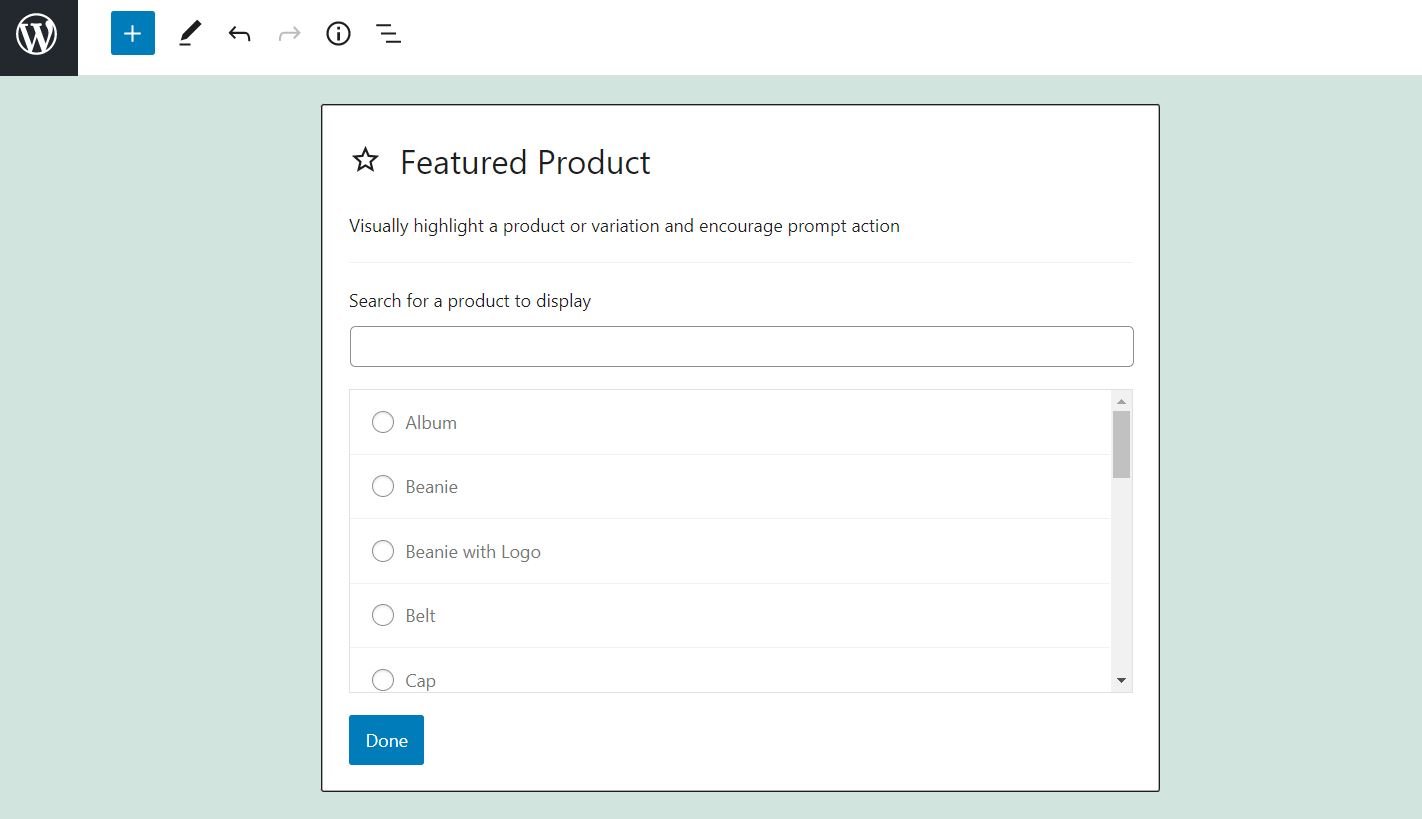
While you insert the block, you’ll be requested to make a choice the product you wish to have to show. You’ll make a selection an merchandise from the to be had checklist, or search for it the usage of the quest bar:

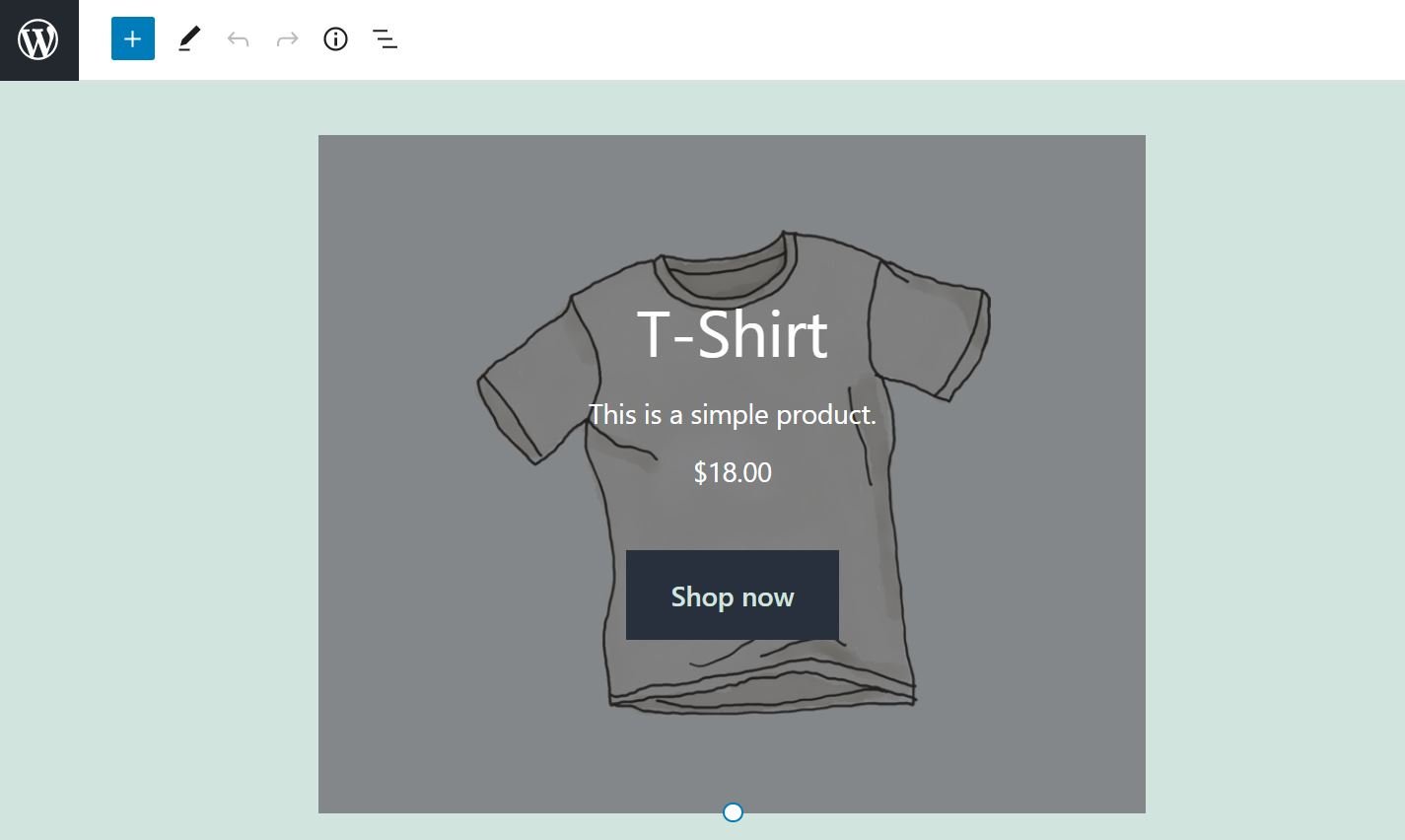
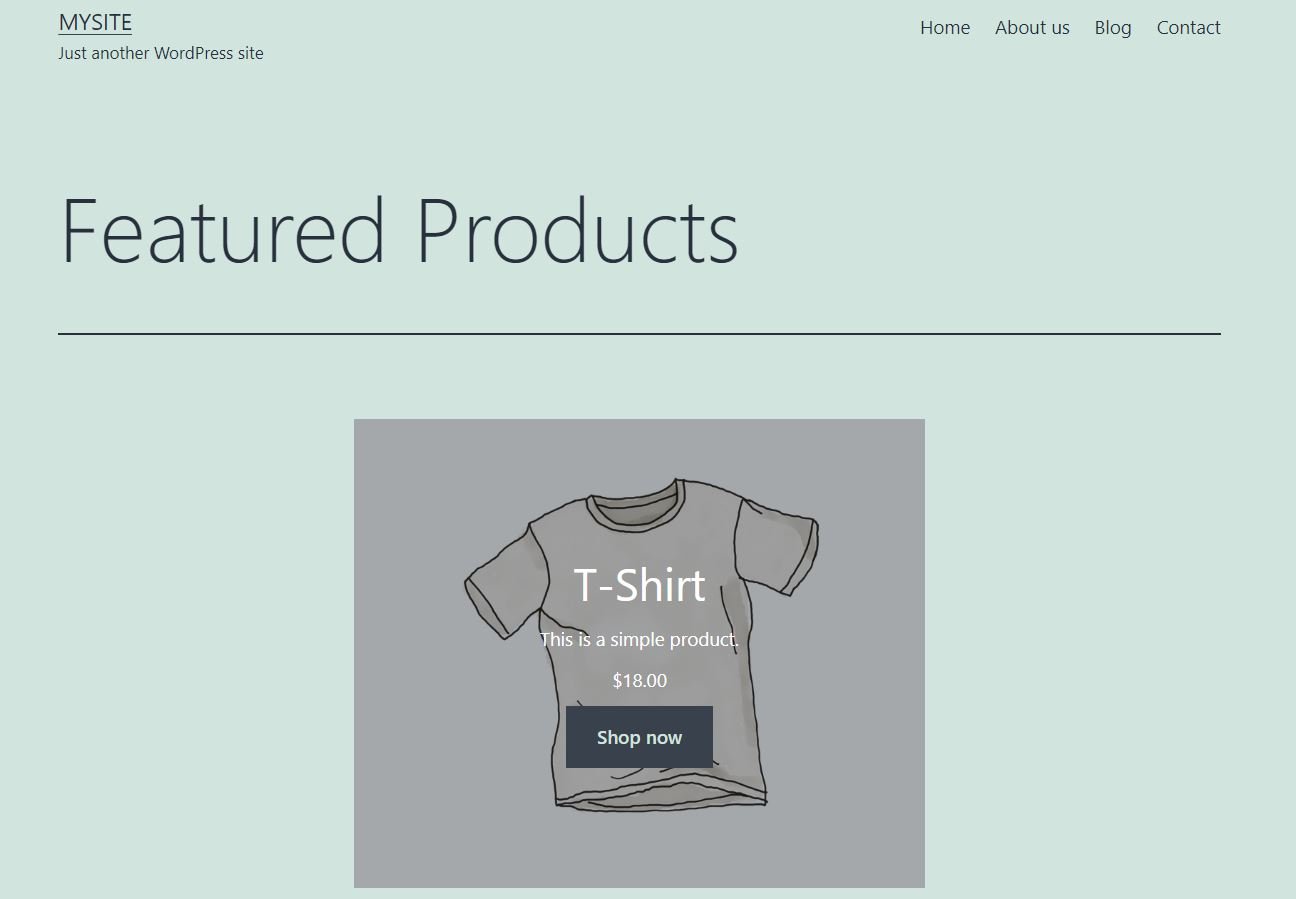
Make a selection your product if you’ve discovered it, and click on on Carried out. The block will then show your decided on merchandise:

Notice that this option is simplest to be had when you’re using WooCommerce. If the plugin is activated for your web site, you’ll additionally get get admission to to all of the different WooCommerce blocks within the Block Editor.
Featured Product WooCommerce Block Settings and Choices
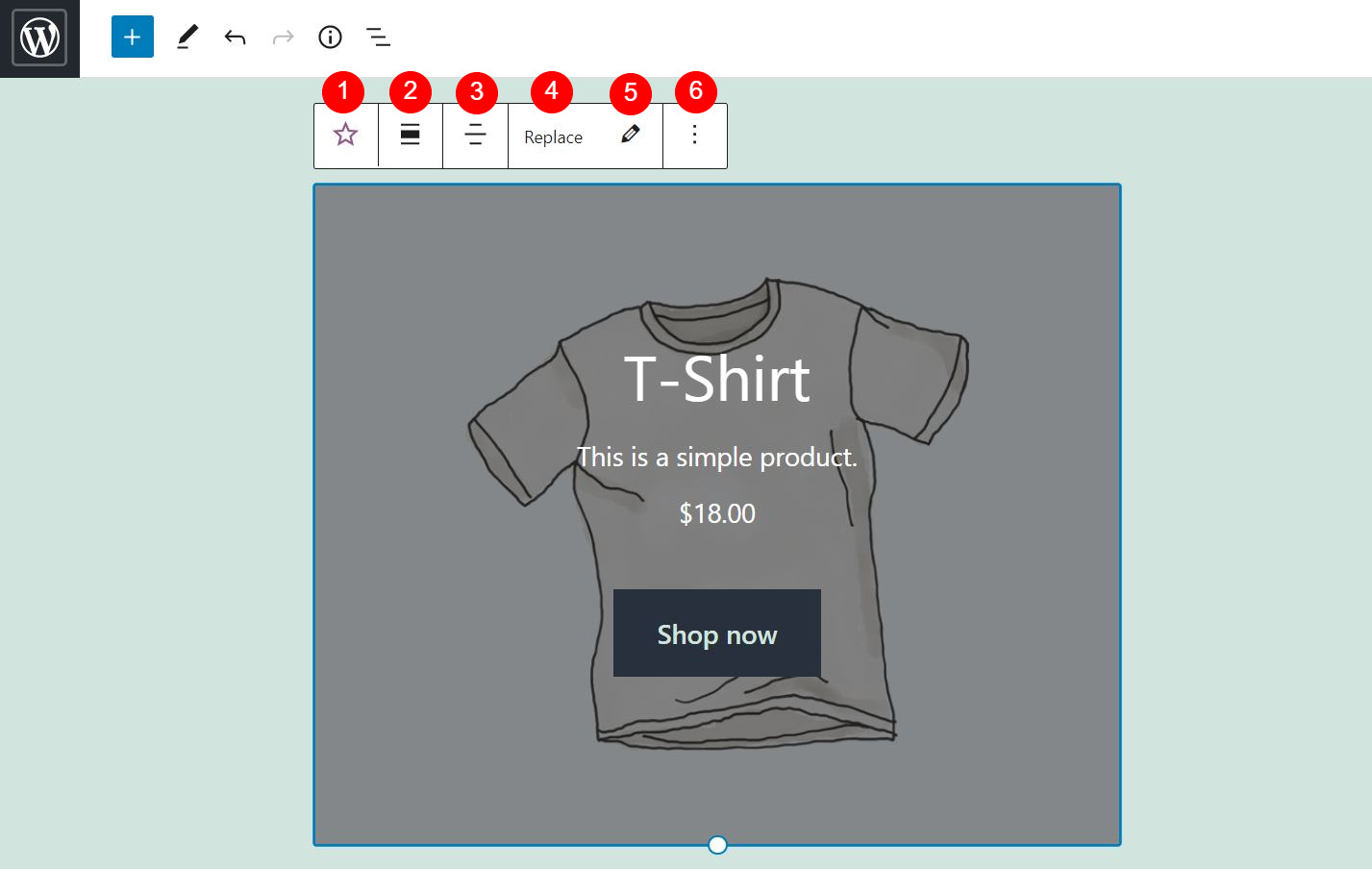
In case you like, the Featured Merchandise block will also be custom designed in order that it higher suits your web site’s capability and magnificence. In case you click on at the block, you’ll get a toolbar with six major settings:

Right here’s a snappy assessment of every choice:
- Trade block kind or taste: You’ll turn out to be this part right into a Group or Columns block.
- Trade alignment: You’ll make a selection a complete width or extensive width format.
- Trade textual content alignment: You’ll align the textual content throughout the block to the left, appropriate, or middle.
- Substitute: You’ll trade the picture throughout the block.
- Edit: You’ll use this method to substitute the featured product with a distinct merchandise.
- Choices: You’ll reproduction the block, team it, upload it for your Reusable Blocks, or take away it.
CTA Button Settings
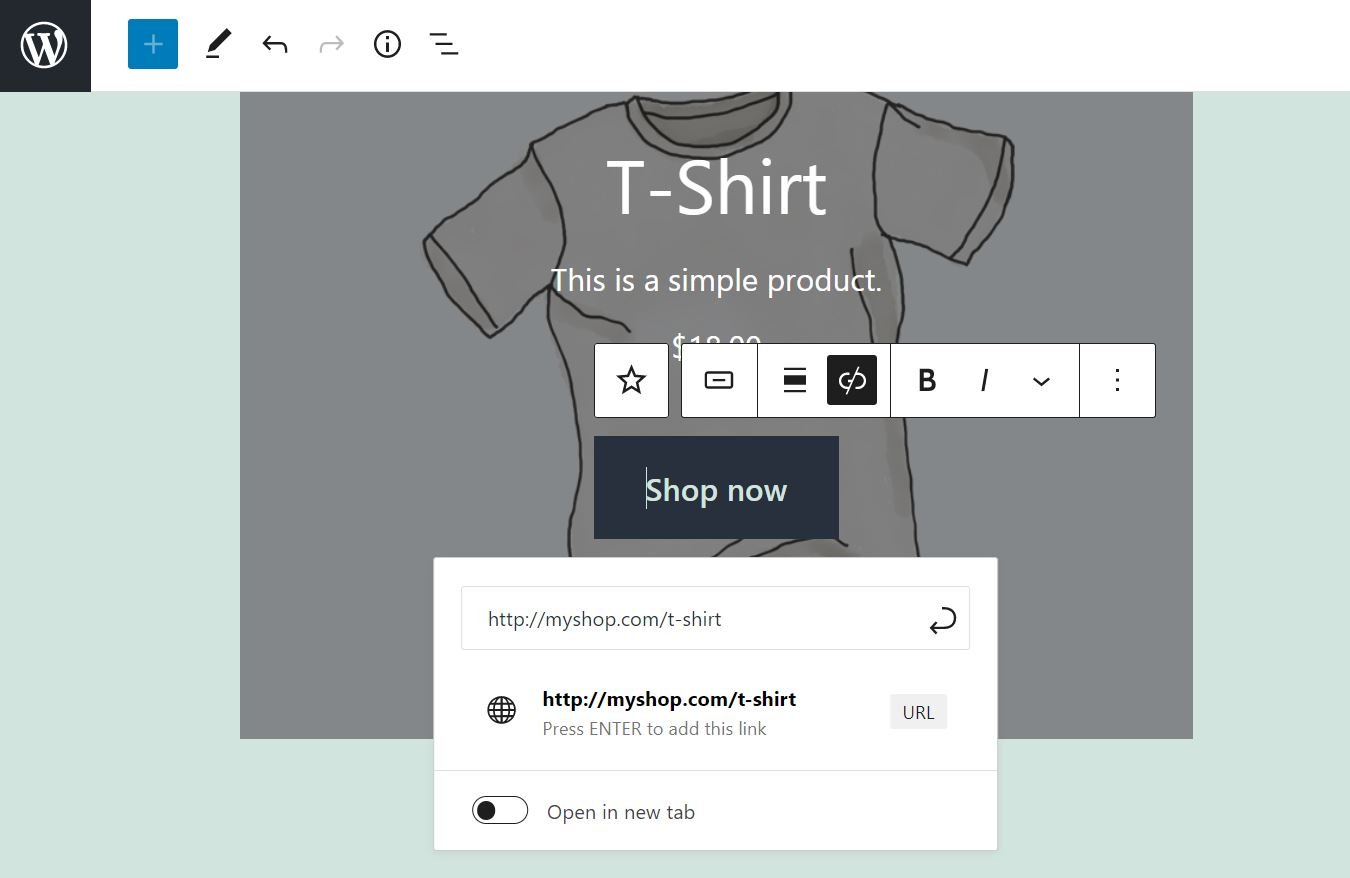
Moreover, you’ll be able to alter the Call To Action (CTA) button throughout the block. All you wish to have to do is click on on it, and a devoted toolbar will seem:

As an example, you edit the textual content at the button, trade its alignment, and layout its taste. You’ll additionally edit the hyperlink to the product web page, and set it to open in a brand new tab.
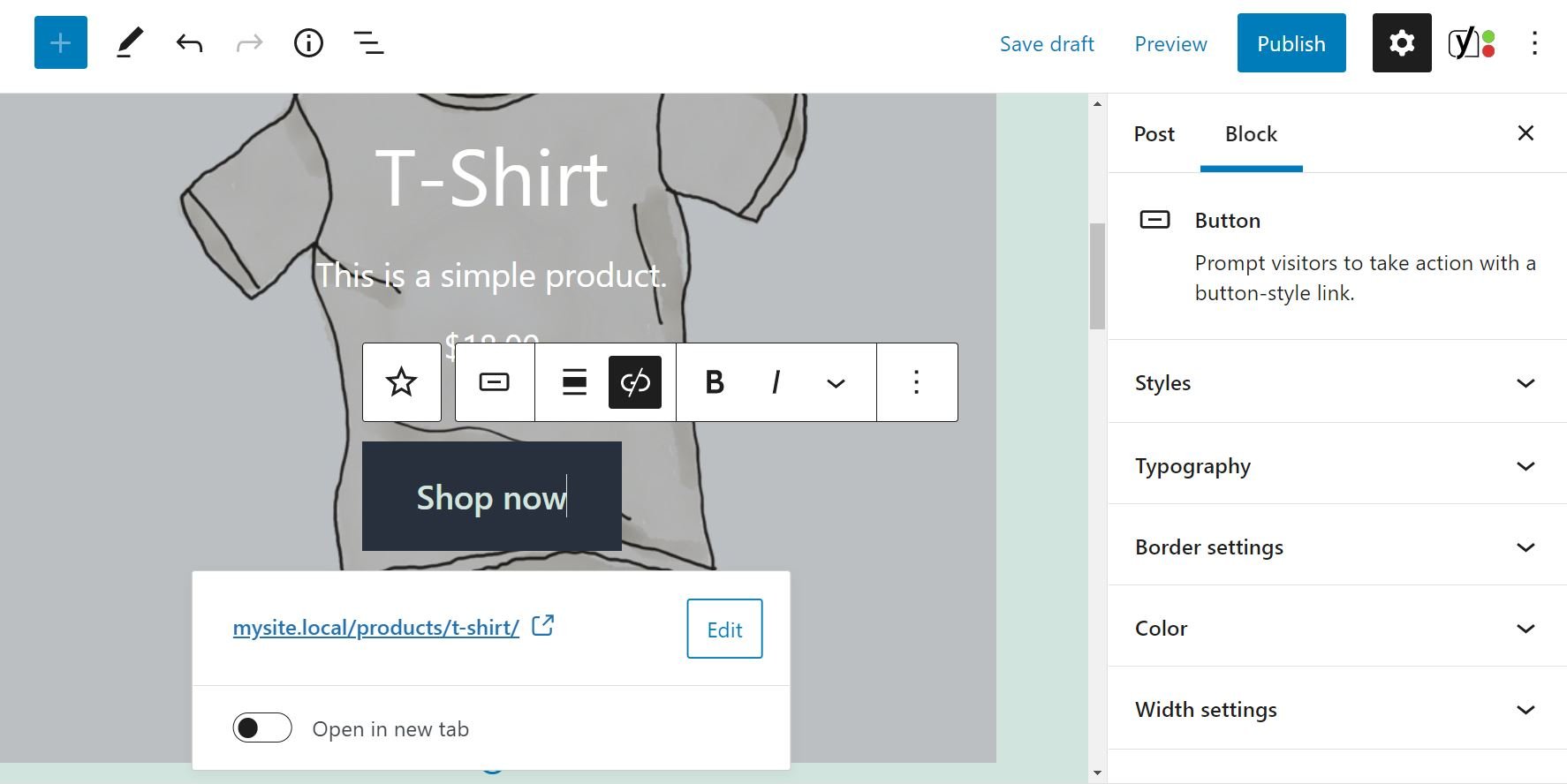
You’ll additionally in finding extra settings for the CTA button within the right-hand panel:

Right here, you’ll be able to trade the textual content’s font and styling. You’ll additionally make a selection a distinct colour for the textual content in addition to the button.
Block Settings
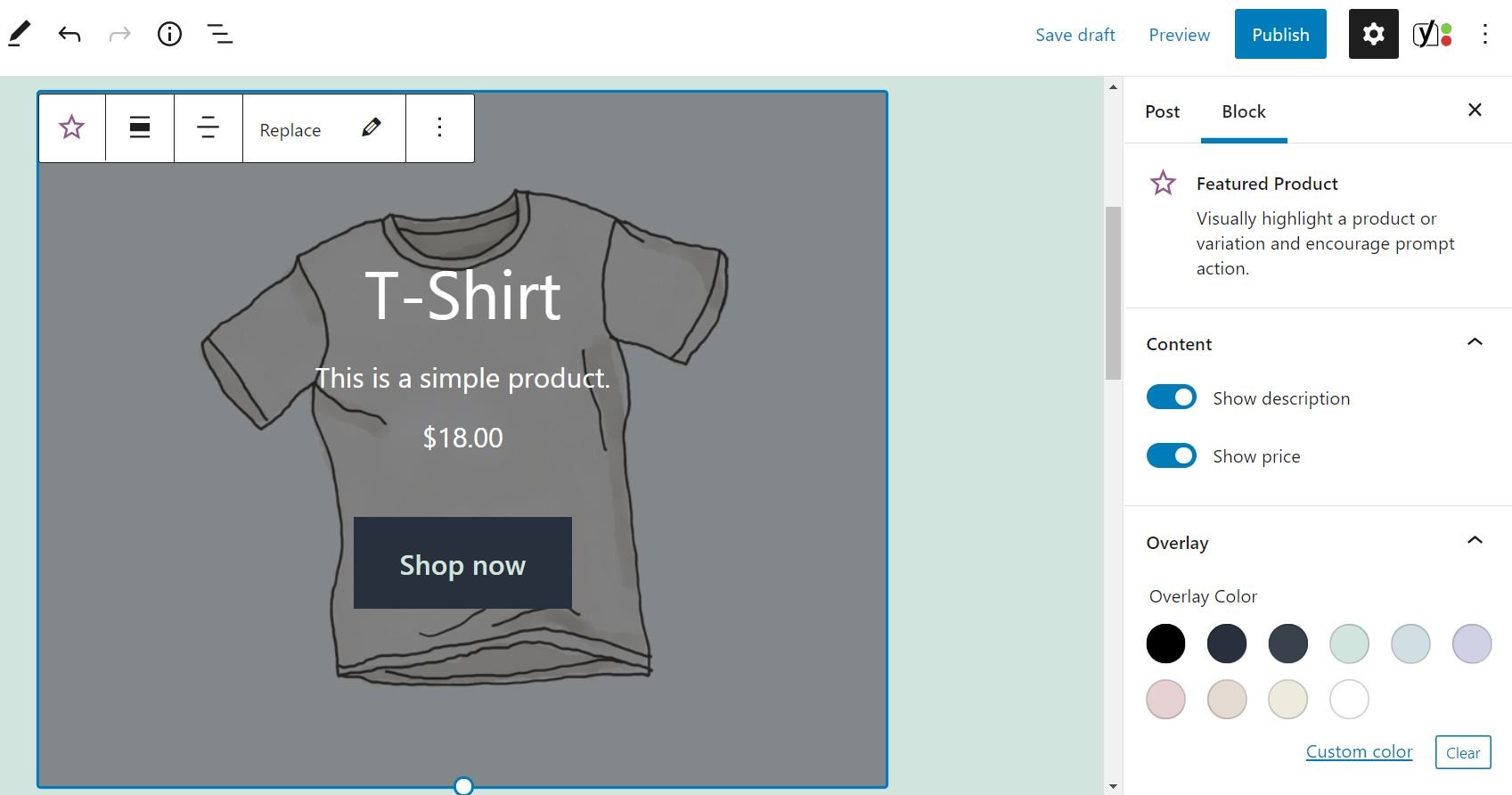
Now, let’s go back to the block. When you choose it, you’ll additionally see some further settings within the right-hand panel:

Through default, the Featured Product block shows the outline and worth of your product. Then again, you will have the method to conceal this knowledge. All you need to do is toggle the corresponding transfer.
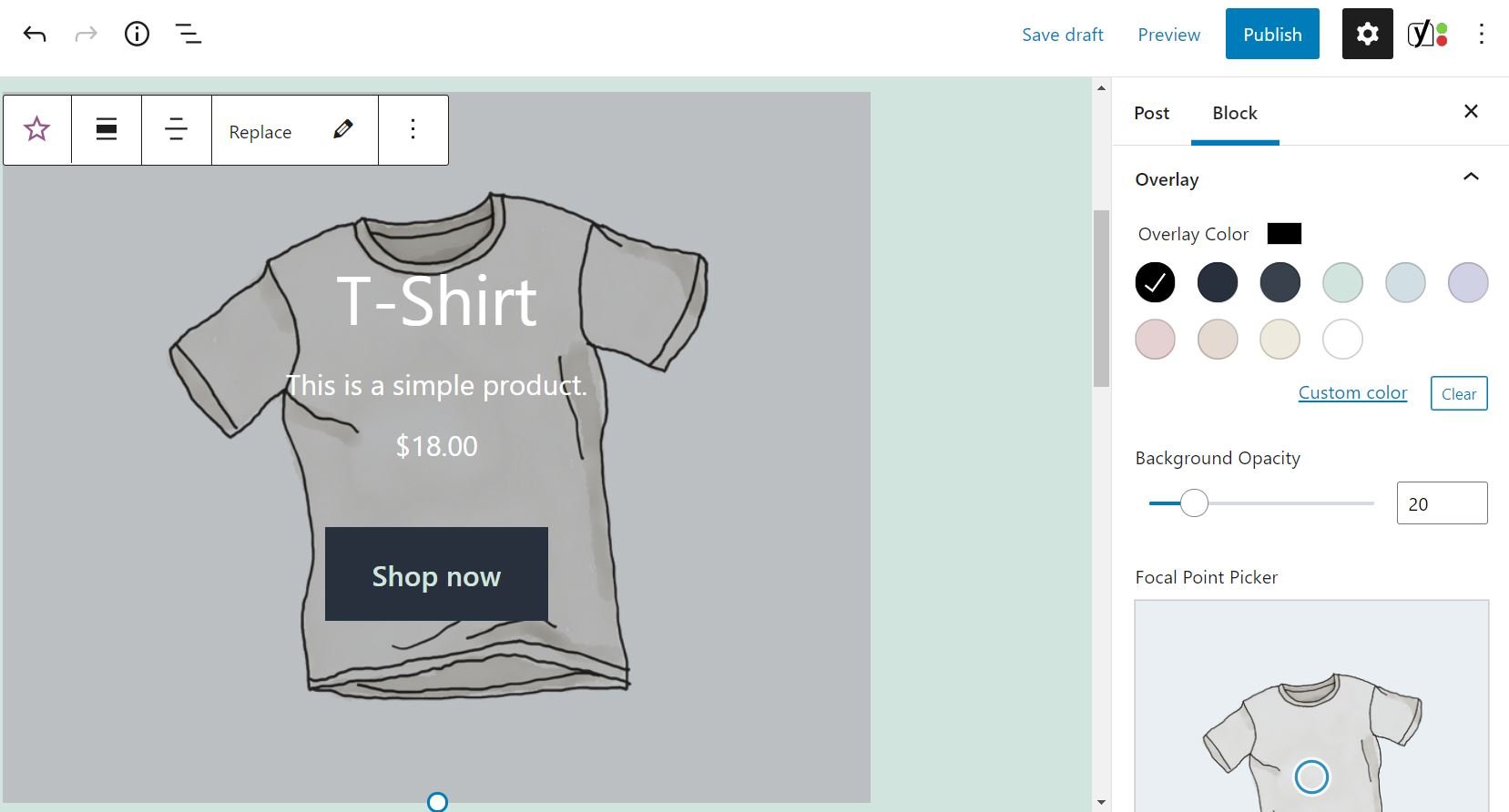
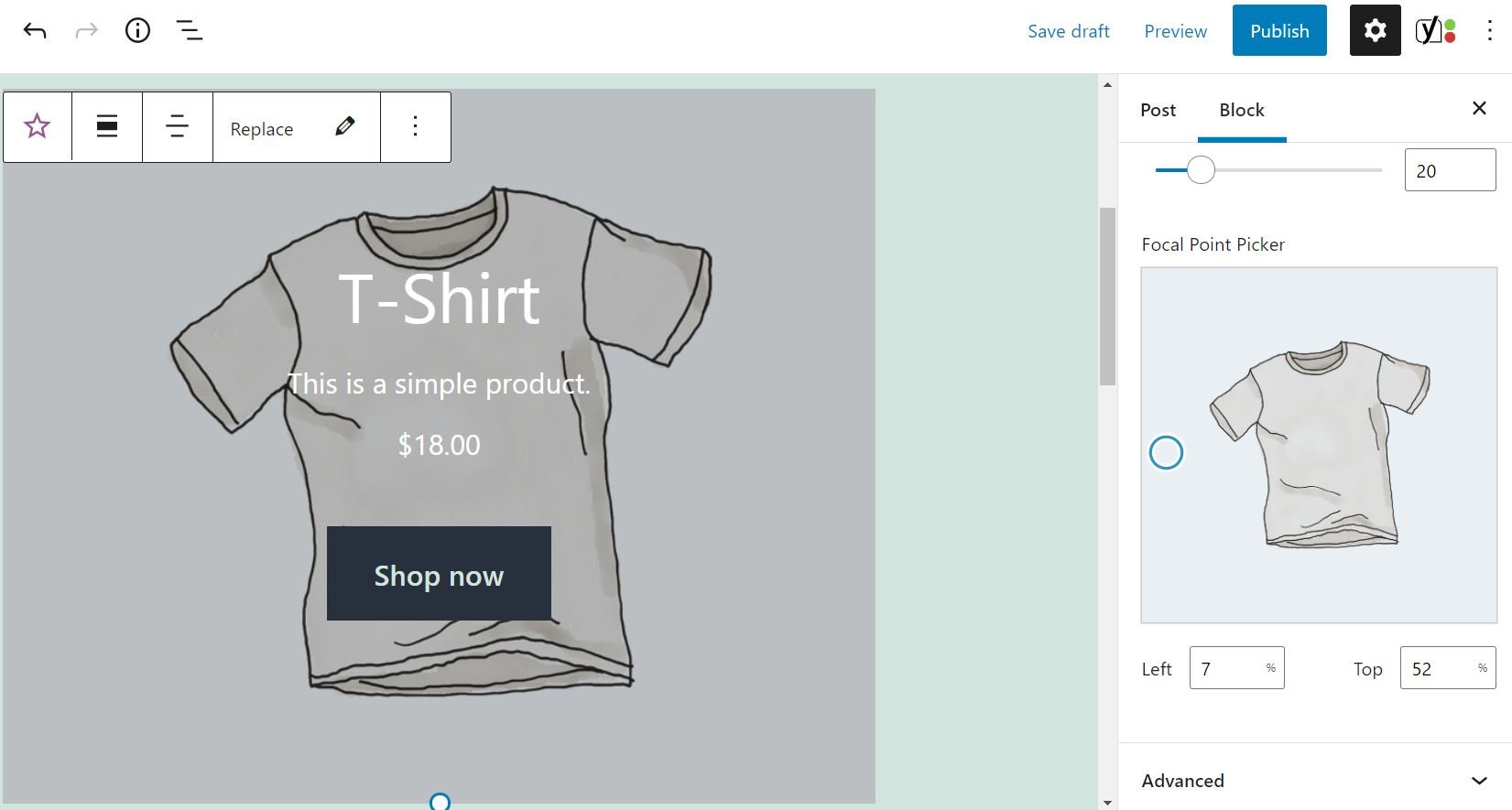
You’ll additionally trade the overlay colour of the block, and modify its opacity:

In the meantime, the focus picker allows you to shift the thing round throughout the block. In our instance, that is the t-shirt:

As an example, you might wish to transfer the primary symbol against the highest of the block, in order that the textual content is extra visual. You’ll do that through dragging the tiny circle around the Focal Level Picker box, or defining values within the Left and Proper packing containers.
After all, there’s an Complicated settings choice. This allows you to upload new CSS classes to the block. Then again, we suggest that you just simplest use this option when you’re skilled with stylesheets.
Pointers and Easiest Practices for The usage of the Featured Product WooCommerce Block Successfully
As we’ve got noticed, the Featured Product WooCommerce block allows you to spotlight a product on a web page or submit. As an example, you’ll be able to show off your latest merchandise, or attempt to revive passion in an older product. Regardless of the case is also, there are a few things to imagine when the usage of this option.
For the reason that purpose of the Featured Product block is to urged shoppers to shop for your merchandise, you’ll need this part to be visually interesting and informative. Because of this, we suggest that you select a lighter overlay colour, to be sure that your product symbol is obvious.
You’ll additionally wish to make certain that the title, description, and worth are simple to learn. Sadly, the block doesn’t assist you to trade the font and colour of those parts. Due to this fact, you’ll want to modify the overlay colour and opacity in order that each the picture and textual content are visual sufficient to seize guests’ consideration:

After all, you’ll wish to be sure that the CTA button hyperlinks to the related product page. That approach, guests who’re within the merchandise can seek advice from its web page to be informed extra about it. We’d advise checking the block out at the entrance finish to verify it’s running completely prior to hitting Post.
Incessantly Requested Questions in regards to the Featured Product WooCommerce Block
As you’ll be able to see, the Featured Product WooCommerce block is so easy to make use of. Then again, you may nonetheless have some questions on what this option can and will’t do. Let’s quilt a couple of key concerns.
Can I Replace the Product Main points From the Block?
You’ll add a distinct symbol in your product, however you’ll be able to’t alter another product main points from inside of this block. If you want to replace the ideas in your featured product, similar to its title or value, you’ll want to make those adjustments from the Merchandise web page.
Can I Show Extra Than One Featured Product?
This block simplest allows you to show one product at a time. Then again, you’ll be able to upload a number of Featured Product blocks, and make a selection a distinct merchandise for every one.
Can I Upload Extra Knowledge In regards to the Product?
Through default, the Featured Product shows essentially the most elementary information about the object, basically the title, description, and worth. You have got the method to conceal a few of this knowledge, however you can not upload extra parts to the block. If you wish to come with additional main points, you’ll want to upload a paragraph (or different content material) block.
Conclusion
The Featured Product WooCommerce block allows you to spotlight a selected merchandise on a web page or weblog submit. This is a robust approach to advertise a brand new merchandise and make extra gross sales.
As we’ve got noticed, this block comes with a CTA button that encourages customers to shop for your featured product. It additionally allows you to use a singular symbol for the object, and modify the overlay colour and button styling to make the block extra visually interesting.
Do you will have any questions on the way to use the Featured Product block in WooCommerce? Tell us within the feedback phase under!
Featured Symbol by means of FOTOSPLASH / shutterstock.com
The submit How to Use the Featured Product WooCommerce Block seemed first on Elegant Themes Blog.
WordPress Web Design