I’m again with some other Divi 5 replace, and I’ve a large number of nice stuff to hide. I can spotlight what we achieved over the last month, display you some Divi 5 interface enhancements, quilt the much-requested matter of front-end velocity, and revisit the Divi 5 Public Alpha ETA.
Let’s get into it!
What We Completed This Month
We were given so much finished over the last month. 👇
80 Insects Fastened
Should you tuned into final month’s replace, you’ll know that we’ve got been operating onerous to scrub up the entire insects in Divi 5 in preparation for the Public Alpha. We carried that momentum into March and stuck an extra 80 insects. We would like Divi 5 to be in tip-top form, even throughout its Alpha and Beta stages.
React 18 Replace & Pace Enhancements
After finishing the malicious program bash, we moved directly to paintings on an important dependency replace, updating Divi to React 18 and extra making improvements to the efficiency of the Visible Builder. This was once a large enterprise, but it surely made a distinction. The Visible Builder is quicker than ever.
Entrance-Finish Efficiency Tuning
We gave Divi 5 its first spherical of front-end efficiency tuning, chopping server rendering time and height reminiscence utilization in part. We’ve got incessantly been requested whether or not Divi 5 will have an effect on front-end efficiency, and I’ll be referring to that during extra element under. (spoiler alert, the solution is “sure!”)
Function Growth
We stepped forward on a few of Divi 5’s final options, together with World Colours, Divi Presets, and Layers View. Those are all on the subject of being completed and merged into the beta. We simplest have a small handful of options that want to be completed ahead of we will be able to unencumber the Public Alpha.
Design Evaluate & Polish
Whilst the group labored on the ones an important updates, I had an opportunity to provide Divi 5 its first design evaluate and varnish. I like the brand new interface. It’s easy, gentle, snappy, and appears like a breath of unpolluted air. There are nonetheless issues to give a boost to, however we’re honing in on one thing nice.
Darkish Mode & Colour Schemes
Whilst sharpening up the UI, I additionally had an opportunity so as to add darkish mode and a couple of colour schemes for the ones keen on the Divi pink. 😊 Darkish mode is excellent. It offers your eyes a wreck and we could your design take heart degree.
Important Entrance-Finish Pace Enhancements
The Visible Builder is far quicker in Divi 5. It’s evening and day. However what concerning the velocity of your web site at the entrance finish? Will Divi 5 make your web site quicker? The solution is sure, and slightly a bit of quicker at that.
How Divi 5 Impacts Website online Pace
Many elements are at play relating to a web site’s velocity. Divi is important in some sides, however many are outdoor Divi’s regulate. Whilst you conceptualize the loading of a web site, you’ll take into accounts the next sequence of occasions and the significance that sure sides of your web site play in every:
The customer should first attach in your web site. The significance of getting a CDN and a host with a quick infrastructure comes into play right here. Your web site would possibly render temporarily, but it surely gained’t appear that means if it takes 5 seconds to glue.
The web page must be rendered as soon as your customer connects in your web site. Once more, the ability of your host is very important right here for the reason that CPU, reminiscence, disk velocity, and a handful of different issues will all play a job. Alternatively, the tool that runs your web site, similar to Divi, your WordPress plugins, and your PHP model, can even have an impact.
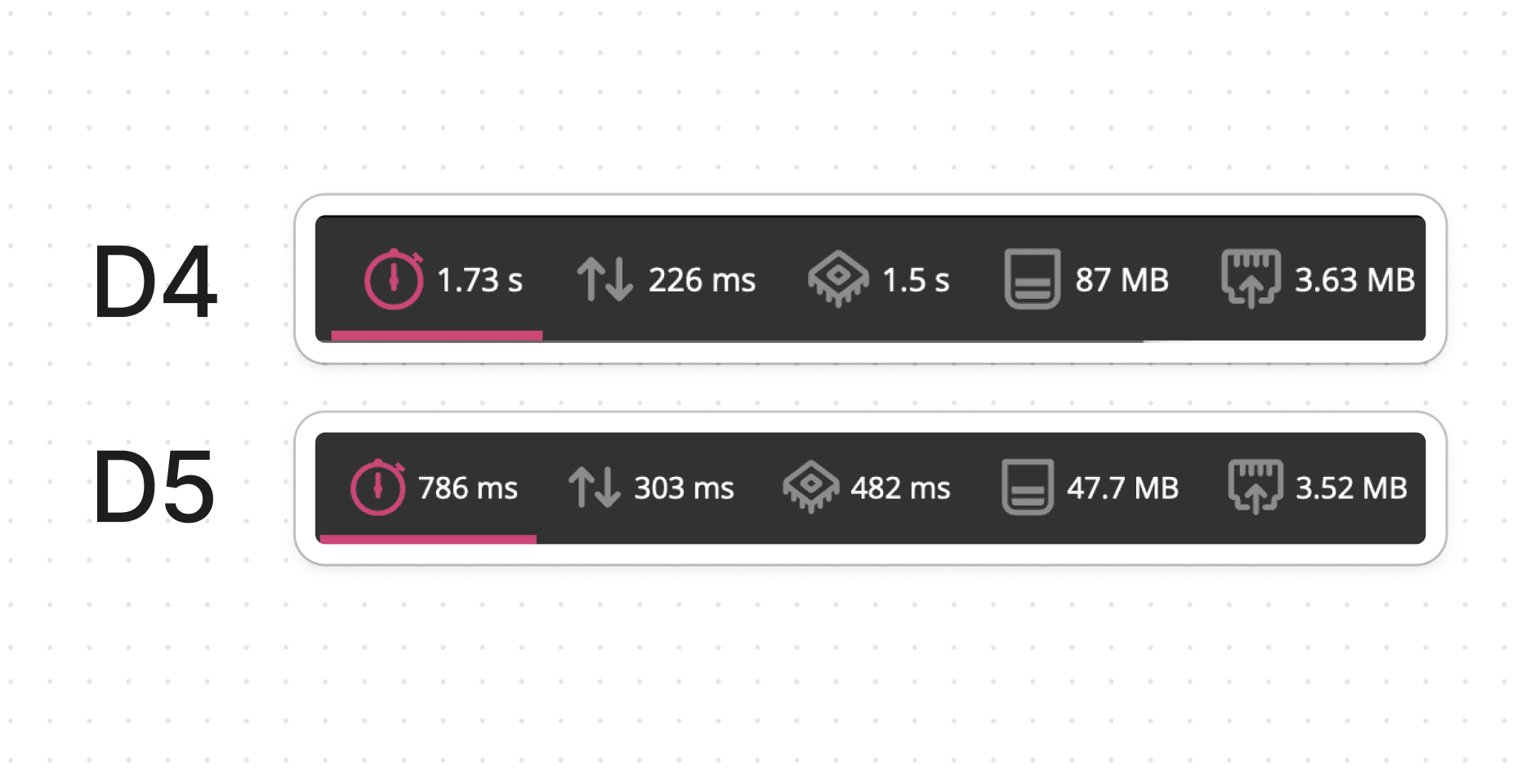
It’s at this level the place Divi 5’s adjustments make a distinction. Your web site must take the web page you in-built Divi, parse the entire knowledge associated with the modules you used and the settings you configured, and switch that into HTML output. In our exams, Divi 5 does this two times as quick as Divi 4, shaving off a whole 2nd of load time. Peek reminiscence utilization was once additionally lower in part.

The one means to reach that more or less development was once throughout the huge re-architecture we tackled in Divi 5, and I believe we’ll make it even quicker ahead of it’s formally launched.
As soon as your web page renders, such things as record measurement come into play. The customer must obtain the HTML, CSS, JavaScript, and Photographs and look ahead to the web page to grow to be interactable. Divi 5 can even reasonably give a boost to issues on this space because of the decreased measurement of Divi’s primary script record.
Public Alpha ETA
Our function was once to unencumber the Public Alpha in Q1 of this yr, and as March involves a detailed, we ignored the mark. We’re shut, however there are some things we want to polish up first, and we made up our minds to position further paintings into what we’re calling the Divi 5 Readiness device, which is able to can help you perceive which options are lately lacking in Divi 5 and the way the ones lacking options might have an effect on your current web sites. I’ll contact extra on that subsequent month.
Alternatively, we nonetheless wish to let everybody check Divi 5 and provides us comments once imaginable, so we’re going to arrange a are living demo web site that you’ll seek advice from to play with the brand new interface. We’ll stay it up to date as Divi 5 building progresses, and you’ll practice alongside. You’ll have the ability to revel in Divi 5’s lightning-fast velocity and bump into any quirks and insects within a protected atmosphere. Should you file the insects you to find, we will be able to repair them ahead of the Public Alpha is going are living.
We plan to have the Divi 5 demo web site up and operating ahead of subsequent month’s replace.
Lately Changelog Entries
Listed here are the most recent Divi 5 changelog entries. 👇
- Divi 5 UI design evaluate and varnish.
- Presented Interface Mode (Gentle and Darkish Mode) & Colour Scheme (Blue, Pink, Inexperienced, Purple, Orange)
- Presented drag and drop functionalities in Layers View.
- Presented double click on motion on layer module to open module settings.
- Presented auto-scroll capability with sluggish and quick velocity when dragging layer module.
- Presented a brand new placeholder design for the dragged layer module.
- Up to date hovered layer module background colour along side the textual content and icons.
- Fastened the problem the place clicking any place outdoor label textual content will cause inline modifying.
- Fastened the problem the place clicking at the toggle caret icon will make the layer module decided on.
- Added prototype of Presets
- Fastened a subject matter the place selectors for a, ol, ul, and blockquote weren’t accurately appended to every a part of the primary selector.
- Fastened the formatting of the imported touch shape message frame.
- Fastened the web page settings that aren’t being stored.
- Added et_pb_[column/row/section]–with-menu elegance names to mother or father column/row/segment modules, respectively, with a menu or fullwidth menu as a kid.
- The Bar Counter module text-shadow is fastened.
- Fastened a subject matter the place the portfolio module would display no pieces if the chosen class didn’t exist at the web page.
- Added editable web page identify part to the web page bar.
- Advanced technology of CSS declarations for Duvet Artwork in Audio Modules.
- Advanced efficiency of getExpandedShorthandImportant serve as via memorizing it.
- Fastened a subject matter the place the Phase Divider Horizontal Repeat price routinely modified to 1x when a zero.x price was once entered.
- Colour picker reset button fastened.
- Fastened the problem of making use of the menu lively hyperlink colour to its kids’s menu pieces within the Menu and Fullwidth Menu module.
- Row width factor is fastened for the put up.
- Fastened the problem of button attributes now not being implemented to kid modules in Slider, Pricing Tables, and Fullwidth Slider modules.
- Fastened a subject matter the place improper padding was once added to the hover social media practice button.
- Fastened factor with inheritance for toggle icon kinds.
- Advanced technology of CSS declarations for Duvet Artwork in Audio Modules.
- Fastened the “Edit with the Divi Builder” overlay to load on a Put up or Web page constructed with Divi when the Vintage Editor plugin is lively.
- When soaring (it doesn’t topic if it’s being edited), display module choices and spotlight.
- When modifying simplest, don’t display module choices; spotlight them.
- Added Gradient unit dropdown to gradient background choices.
- Fastened some check screw ups within the Button element.
- Fastened improper module’s admin label in wireframe mode.
- Fastened app body place to heart it relative to the remainder area on peak window viewport.
- Fastened a subject matter with the box-shadow characteristic now not accurately treated within the Gallery module in keeping with the chosen format.
- Fastened a subject matter the place the portfolio module would display no pieces if the chosen class didn’t exist at the web page.
- The “Use Customized Types For Button” choice is fastened for the button crew.
- Fastened a subject matter the place line breaks in content material weren’t accurately transformed throughout the import procedure.
- Got rid of make stronger for sticky and hover mode for more than one modules e.g. CTA module, Pricing Tables modules, Fullwidth Slider module, and so on., which exists because of a malicious program.
- Fastened module settings regulate UI is damaged when the modal is docked to the sidebar.
- Fastened the problem of button attributes now not being implemented to kid modules in Slider, Pricing Tables, and Fullwidth Slider modules.
- Advanced CSS sanitization via including case insensitivity to CSS homes and CSS variable make stronger.
- Fastened the picture field shadow for the Blurb module is overflowing the border-radius taste of the picture wrapper part.
- Needless CSS fastened for the Place taste.
- Fastened a subject matter the place the ‘&’ check in phrases was once being transformed to ‘&’ after saving and reloading the Visible Builder web page in Blurb module titles.
- Fastened a video background rendering factor in Pill and Telephone perspectives.
- Fastened a subject matter the place textarea price updates within the Builder UI have been reported extra incessantly than essential.
- Fastened improper default price for Practice Button Textual content Colour within the settings modal for the Social Media Practice module.
- Fastened font line top default values for captcha textual content and altered essential homes into module JSON in line with D4.
- Fastened a subject matter the place the default cell menu and seek bar weren’t opening their respective cell choices.
- Repair: Dynamic Content material outputting uncooked HTML for Task Name and Corporate choices.
- Fastened Panel’s Scroll Place On Modal Team Click on.
Keep Tuned For Extra Updates
That’s fascinated about this month’s growth file. Keep tuned for extra updates, and don’t put out of your mind to practice us via e mail and subscribe to our YouTube channel to make sure you don’t pass over a factor. I’ll go back subsequent month with some other Divi 5 growth replace and a hyperlink to the Divi Alpha demo!
The put up Divi 5 Replace: Entrance Finish Pace Enhancements (And A lot Extra) gave the impression first on Sublime Subject matters Weblog.
WordPress Web Design