Chances are you’ll already understand how Search Engine Optimization (SEO) works and why it’s vital. On the other hand, it’s no longer sufficient simply to make use of key phrases to your posts and write crowd pleasing meta descriptions. For optimum web page efficiency, you’ll additionally want to paintings to your symbol Search engine optimization. On this put up, we’ll take a better have a look at symbol Search engine optimization and the way it can assist your WordPress web page. Then, we’ll percentage some sensible pointers for optimizing your footage.
What Is Symbol Search engine optimization?
Pictures make your web page extra visually horny whilst breaking down your content material into digestible sections. On the other hand, footage additionally give a contribution to the total efficiency of your web page.
Whether or not you’re putting in your first WordPress web page or conducting an SEO audit, it’s important to spend a while optimizing your pictures. This procedure might contain writing alt text, compressing pictures, or using relevant keywords to your dossier names.
When carried out proper, symbol Search engine optimization could make it more straightforward for seek engine crawlers to grasp your content material. They’ll, in flip, spice up your ratings within the Seek Engine Effects Pages (SERPs). Optimization too can assist your footage seem some of the best symbol seek effects.
In any case, symbol Search engine optimization might also mean you can improve your site’s performance and User Experience (UX). For example, compressing your photos and the use of the right kind symbol sizes could make your web page load sooner. Since page speed is a rating issue for Google, this procedure can additional spice up your visibility within the SERPs.
How Does Symbol Search engine optimization Assist Your Web site?
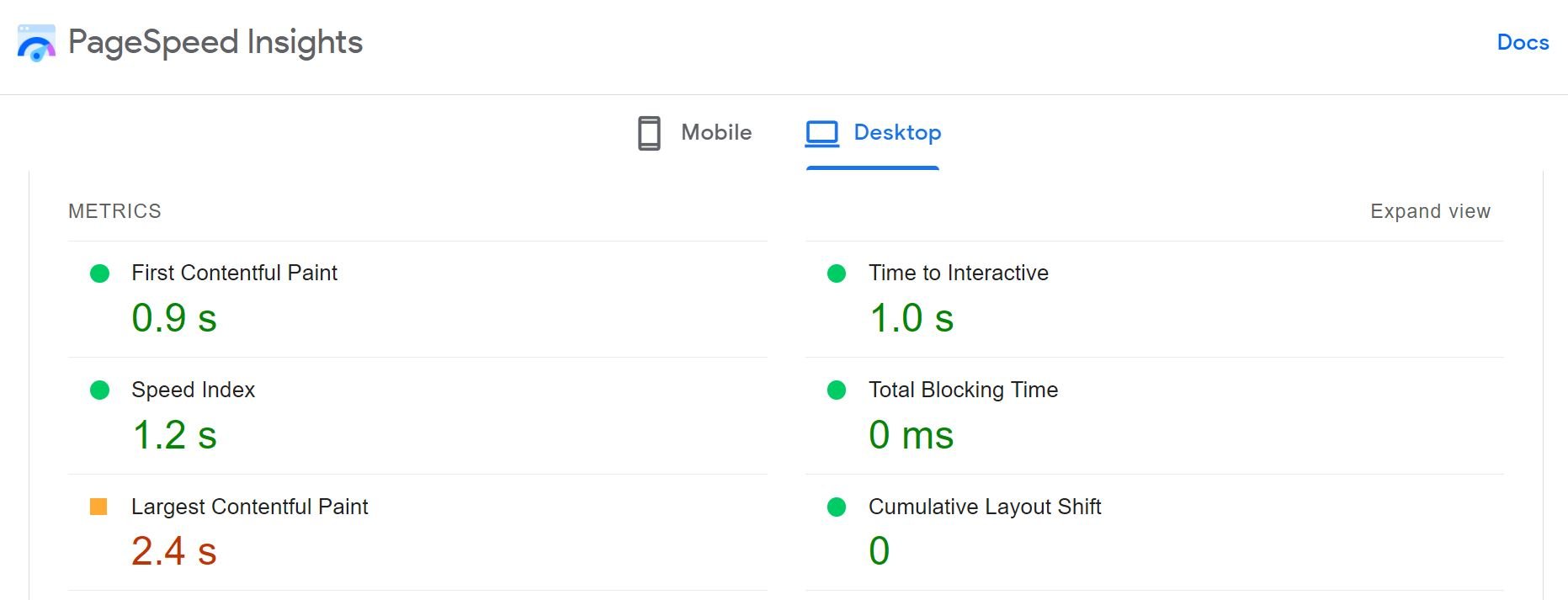
As we’ve stated, symbol Search engine optimization may also be recommended to your web page. Let’s take a better have a look at its have an effect on to your web page’s efficiency. In 2020, Google introduced the Core Web Vitals venture. It is a set of metrics that measure your web page’s efficiency and high quality. You’ll be able to check your web page with a device comparable to PageSpeed Insights.

As it’s possible you’ll realize, pictures can (and can) impact your web page’s ranking. Your Largest Contentful Paint (LCP) ranking signifies how lengthy it takes your web page to load its biggest part. In lots of circumstances, that part will likely be a photograph.
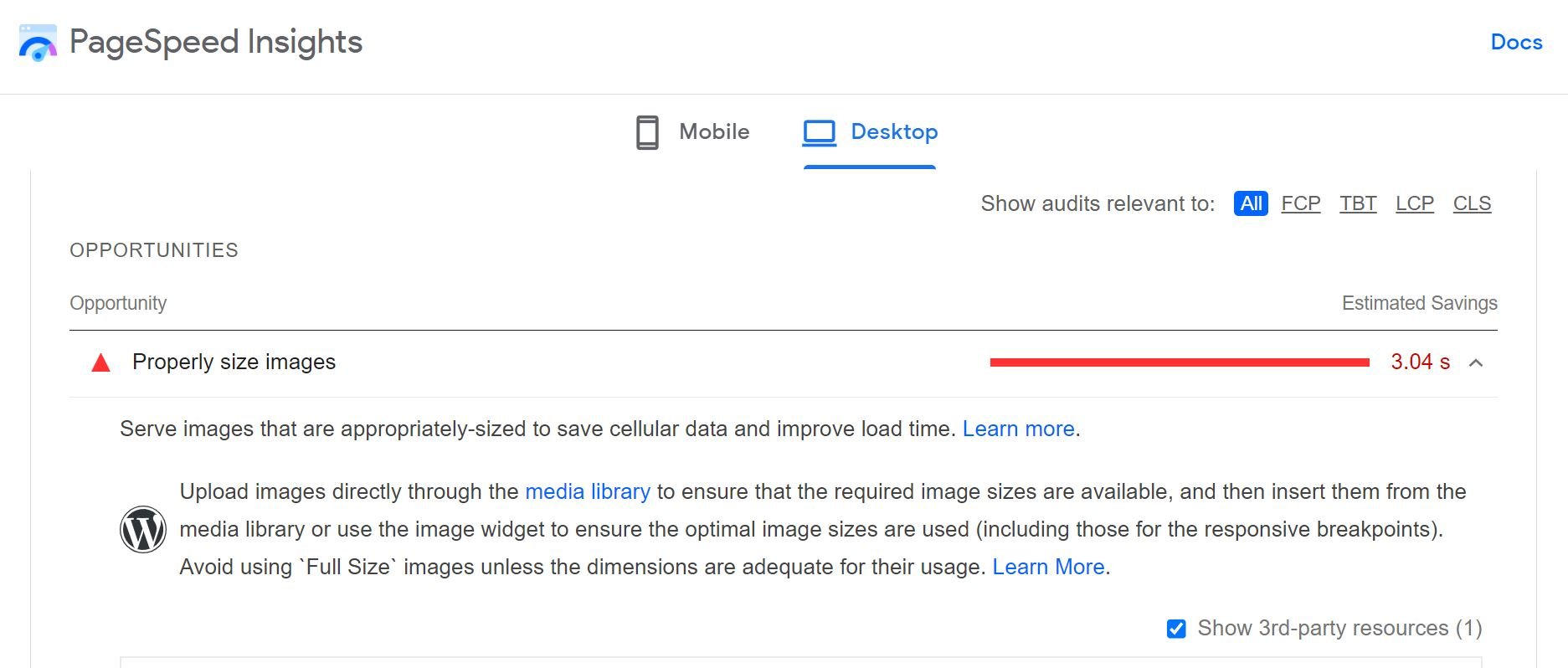
Moreover, PageSpeed Insights might come up with some suggestions for symbol optimization:

Massive symbol recordsdata can decelerate your web page, which might power a large number of guests away. Sluggish loading instances too can harm your Search engine optimization. Google appears to be like at loading pace as a trademark of high quality. They would like customers so that you can temporarily in finding the guidelines they’re on the lookout for.
As a result of this, optimizing pictures could make your pages load sooner. This higher pace may end up in a greater UX, making improvements to your visibility in serps, and impressing your web page readers.
Symbol Search engine optimization too can make your web page more accessible. That is very true if you happen to use alt textual content to explain your footage. This option allows customers with visible impairments to raised perceive your footage. We’ll be taking a better have a look at alt textual content (and different very best practices for symbol Search engine optimization) within the subsequent phase.
6 Highest Practices to Optimize Symbol Search engine optimization
Now that you’ve got slightly extra of a snatch of the way symbol Search engine optimization works on a bigger scale, it’s time to take a look at some very best practices to spice up your web page’s efficiency. In the event you make sure you practice those six pointers for optimizing your footage, your web page is certain to flourish.
1. Give Pictures Descriptive Record Names
As we discussed previous, symbol Search engine optimization allows serps to grasp your footage. You’ll be able to make this procedure even more straightforward through giving your footage descriptive dossier names.
Through default, any photograph you’re taking to your digital camera and switch on your laptop could have a dossier identify that appears one thing like this: IMG1234.jpg. This name doesn’t supply any details about the content material of your symbol.
Due to this fact, ahead of importing your pictures to WordPress, you certainly wish to give them Search engine optimization-friendly names. We propose warding off generic dossier names (e.g., “coastline.jpg”) and looking to be extra explicit (e.g., “sandy-beach-spain.jpg”). This may permit Google and different serps to extra readily index them and show the pictures in additional explicit searches.
2. Compress and Scale Your Pictures
In case you have a media-heavy web page, we propose optimizing your pictures for pace. Massive recordsdata will put extra pressure to your server, take in a large number of area to your web page’s garage, and cargo significantly slower than smaller ones.
Because of this, we propose compressing your pictures ahead of importing them on your WordPress web page. You’ll be able to use your favourite photograph editor to do that or a web-based device comparable to TinyPNG:

On the other hand, you’ll set up a picture compression plugin like Imagify. This device will mechanically compress any image you add on your web page.

Optimization gear scale back the dossier sizes of your pictures, making your web page lighter. There are two primary sorts of compression:
- Lossy compression: is helping you take away huge quantities of information out of your symbol recordsdata however might have an effect on the standard of your footage.
- Lossless compression: makes symbol recordsdata smaller with out affecting their high quality.
But even so compressing your footage, you’ll additionally wish to use the right kind symbol sizes to your pages. Through default, WordPress generates other symbol sizes for every photograph you add, together with thumbnail, medium, and big.
It is smart to make use of the thumbnail model for pictures in weblog feeds. Likewise, you’ll want to scale your footage accordingly when designing internet pages or the use of them in weblog posts. The use of higher pictures than required will handiest upload an pointless burden on your pages.
Moreover, you’ll want to use the proper layout for pictures to your web page, as you’ll have a necessity for a small-file sized JPG instead of a transparent PNG or animated GIF. You will have to additionally glance into serving WebP images when imaginable (in case you have an absolutely up to date WordPress web page, the Core will have to strive this mechanically).
3. Use Pictures within the Proper Context
To assist Google higher perceive your pictures, you’ll want to just remember to use them in related puts. This procedure comes to hanging your footage close to contextual content material.
For instance, consider you’re writing a weblog put up about the most productive sights in Paris. If that’s the case, you will have to position any footage of the puts or landmarks you point out within the related sections. As we’ve carried out on this article, you’ll use textual content to introduce the picture that you just’re about to turn. On the other hand, the use of those similar pictures of Paris in a weblog put up about English delicacies that makes no point out of France, has the potential for making Google think your content isn’t trustworthy.
Moreover, you’ll write captions to make your footage extra contextual:

Captions assist readers perceive what a picture depicts or the place it used to be taken. This option can additional make stronger the UX of your web page. The alt textual content (which we will be able to talk about subsequent) may be a significant participant in contextualizing your pictures, too.
4. Upload Alt Textual content
Alt textual content is in all probability an important part of symbol Search engine optimization. This can be a piece of textual content that describes the contents of a photograph, and serps use that textual content to grasp what’s proven in pictures. Due to this fact, the use of alt textual content can assist your content material seem in related seek effects.
Alt textual content additionally makes your pictures available to customers with display screen readers. Those are gear utilized by people with visible impairments. In the event you come with alt textual content, those readers can inform guests what your pictures depict.
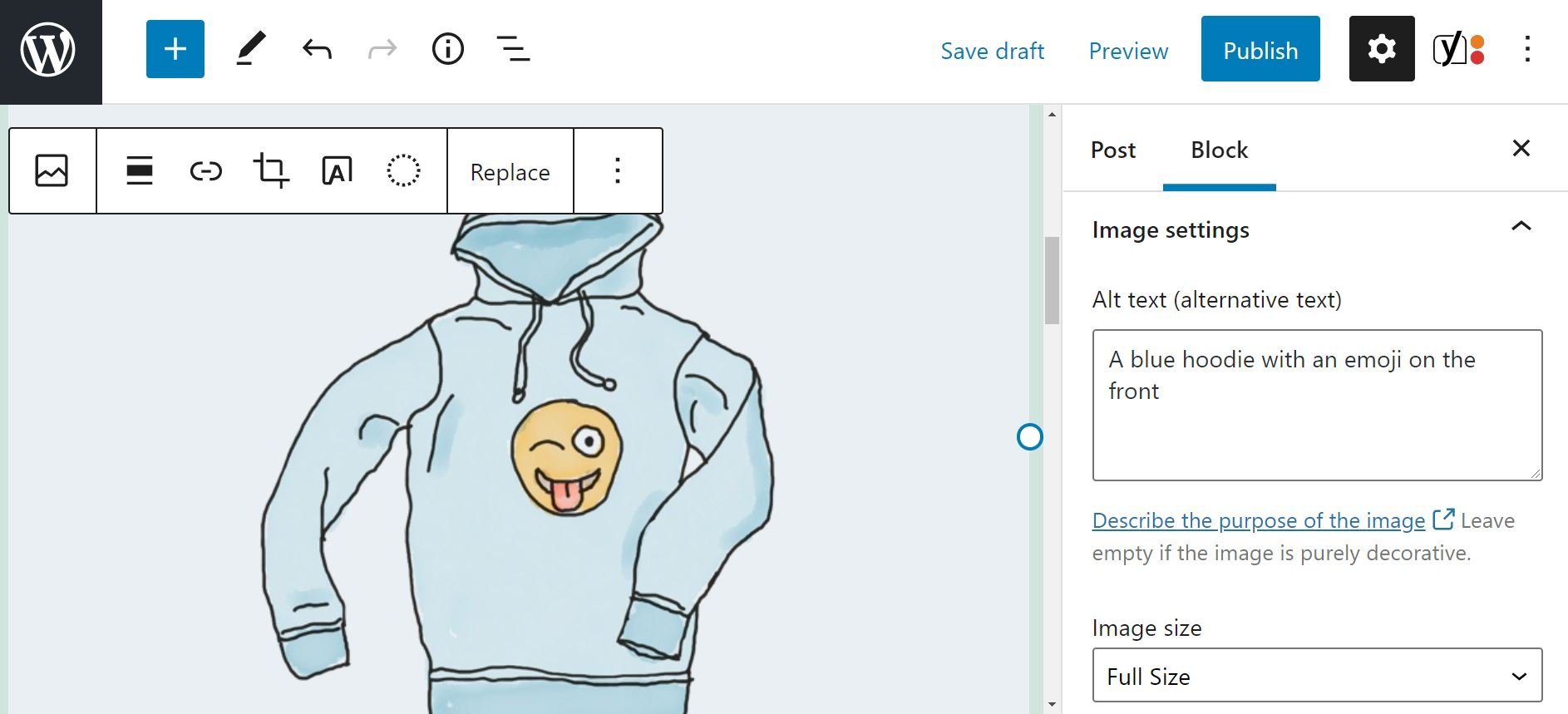
You’ll be able to upload alt textual content to a picture throughout the WordPress editor. All you need to do is click on to your image, then navigate to the settings panel to your proper. Right here, you’ll see a box for alt textual content:

To make stronger your symbol Search engine optimization additional, you’ll wish to be as descriptive as imaginable together with your alt textual content. Preferably, you’ll inform readers exactly what the image depicts in a single or two sentences. Once more, the use of the instance from above, merely the use of alt textual content of “coastline” as opposed to “A white sand coastline from the coast of Barcelona” is far better Search engine optimization and UX.
5. Upload Pictures to Your Sitemap
Google recommends adding your images to an existing sitemap. On the other hand, you’ll create a separate sitemap simply to your footage.
Without reference to which choice you select, together with pictures in a sitemap allows Google to find and index your footage. It will, in flip, spice up your seek ratings.
Some optimization plugins comparable to Yoast SEO will mechanically upload pictures on your sitemap. On the other hand, you’ll use a WordPress sitemap plugin to finish the method. In any case, it’s essential enlist a qualified provider or SEO expert to create a sitemap to your web page.
6. Use Related Key phrases in Your Pinterest Pictures
But even so optimizing the pictures to your web page, you may additionally wish to paintings on any graphics or footage you put up on different platforms. This tip is important if those pictures hyperlink on your web page.
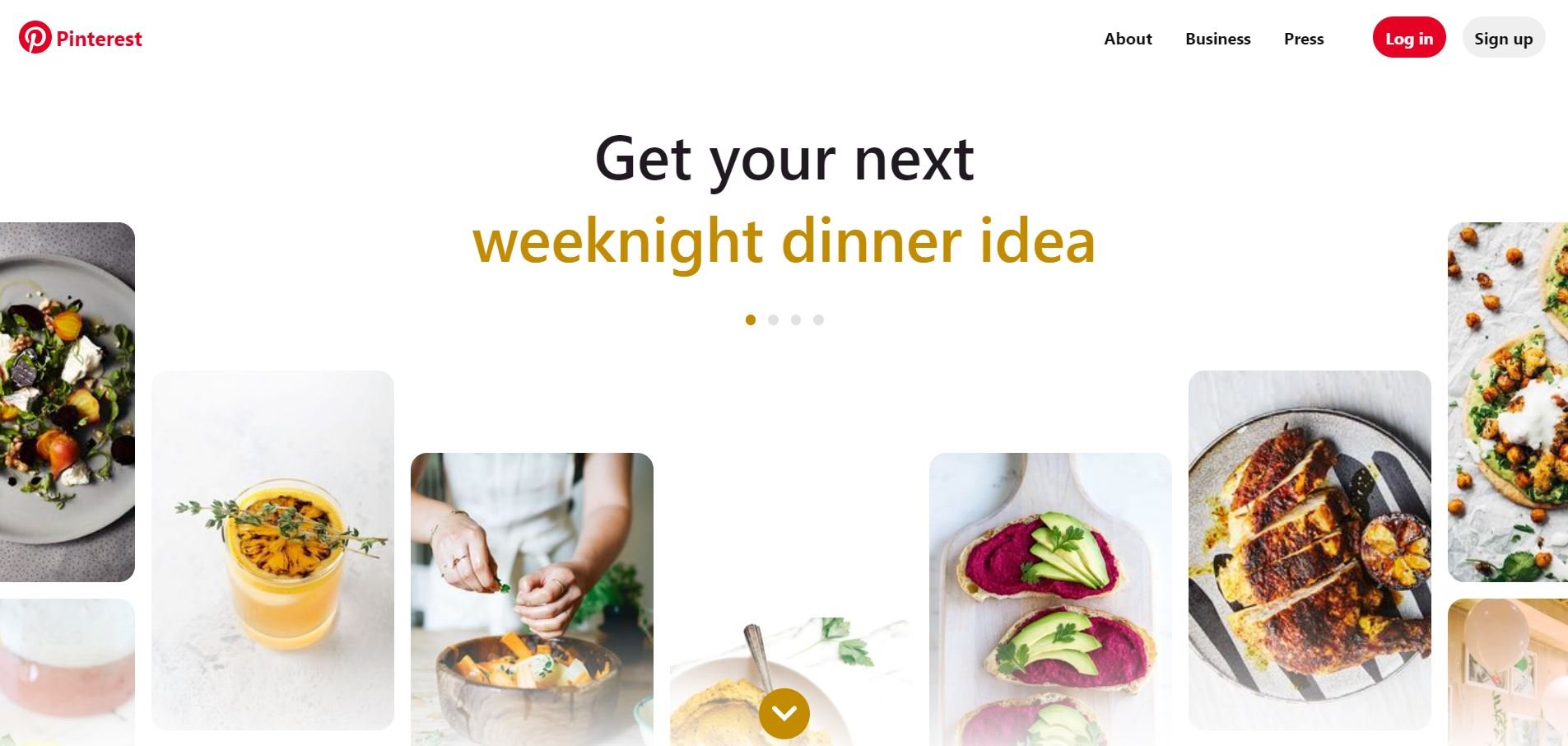
Pinterest is to at the present time a big source of referral traffic for plenty of websites. This social media web page purposes as a visible seek engine. It allows customers to search out all varieties of useful content material, from model concepts and DIY tricks to commute guides and recipes:

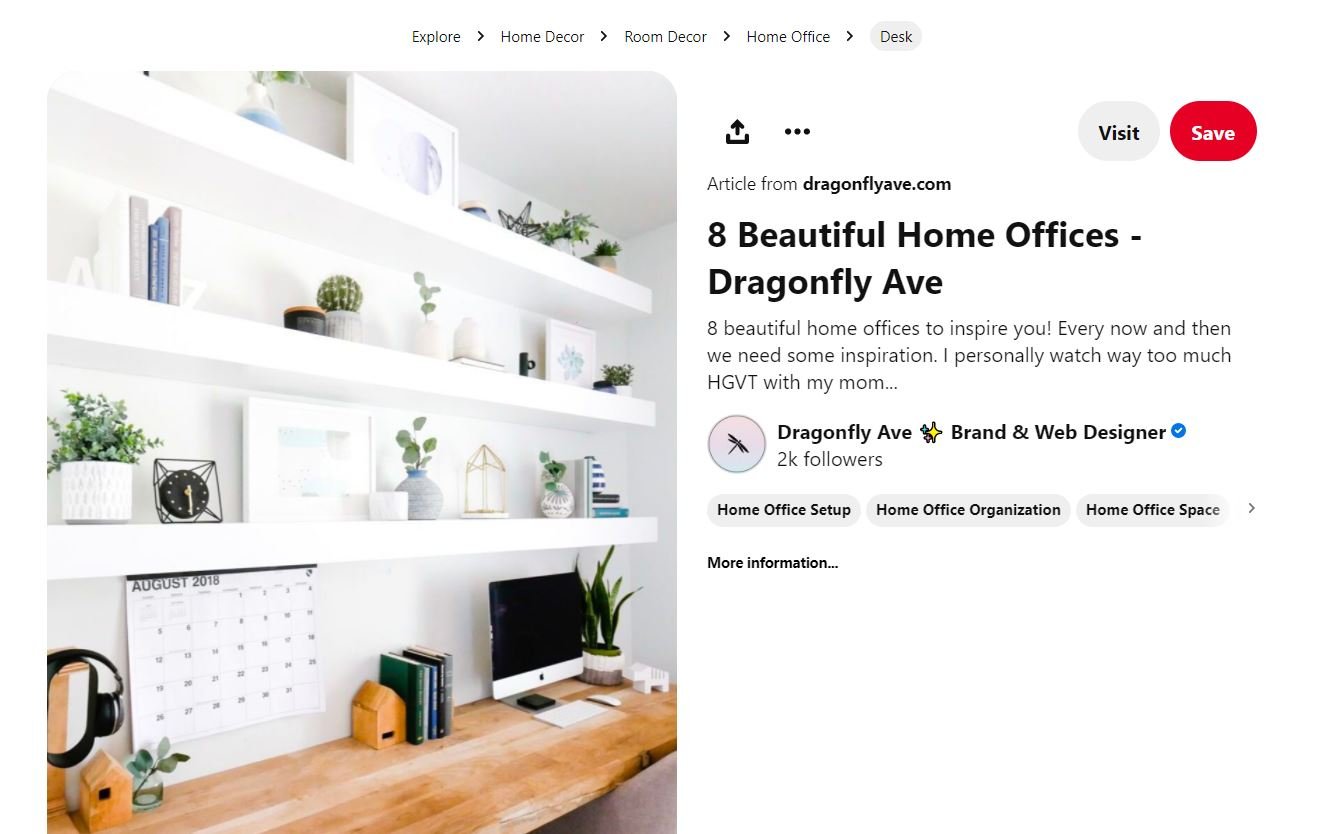
Even inside Google pictures searches, you’re more likely to in finding pictures that hyperlink to the Pinterest web page somewhat than the foundation web page. In the event you pin pictures out of your web page, we propose that you just save them to relevant Pinterest boards so that you could care for extra keep watch over over your content material. You’ll wish to supply an informative name and outline for every photograph:

It’s additionally a good suggestion to incorporate related key phrases to your descriptions and titles. Those parts can help in making your pictures extra visual when Pinterest customers (and through proxy Google customers) seek for explicit knowledge.
Conclusion
Symbol Search engine optimization is the method of optimizing your web page’s visible recordsdata. It may well assist your content material rank higher in serps and make stronger your web page’s efficiency. The most important ones to concentrate on are the use of descriptive symbol dossier names, compressing your footage, and including alt textual content. And if you happen to’re lively on Pinterest, you’ll additionally wish to use related key phrases to your footage (and if you happen to’re no longer on Pinterest, it’s possible you’ll imagine it because it does power a great deal of site visitors to quite a lot of websites).
What pointers do you may have about symbol Search engine optimization? We wish to know! Proportion them within the feedback so we will discuss them!/robust>
Featured Symbol by means of 32 pixels / shutterstock.com
The put up 6 Best Practices for Optimizing WordPress Image SEO gave the impression first on Elegant Themes Blog.
WordPress Web Design