Each and every eCommerce product web page wishes some elementary components to paintings correctly. Superb product web page design contains each foremost and non-essential components. On this article, we’ll see an summary of the specified components on your Divi product web page template that will help you perceive what you will have to come with. We’ll additionally see the supporting components and the way to upload they all with the Divi Builder.
Let’s get began.
WooCommerce’s Solution to eCommerce Web sites

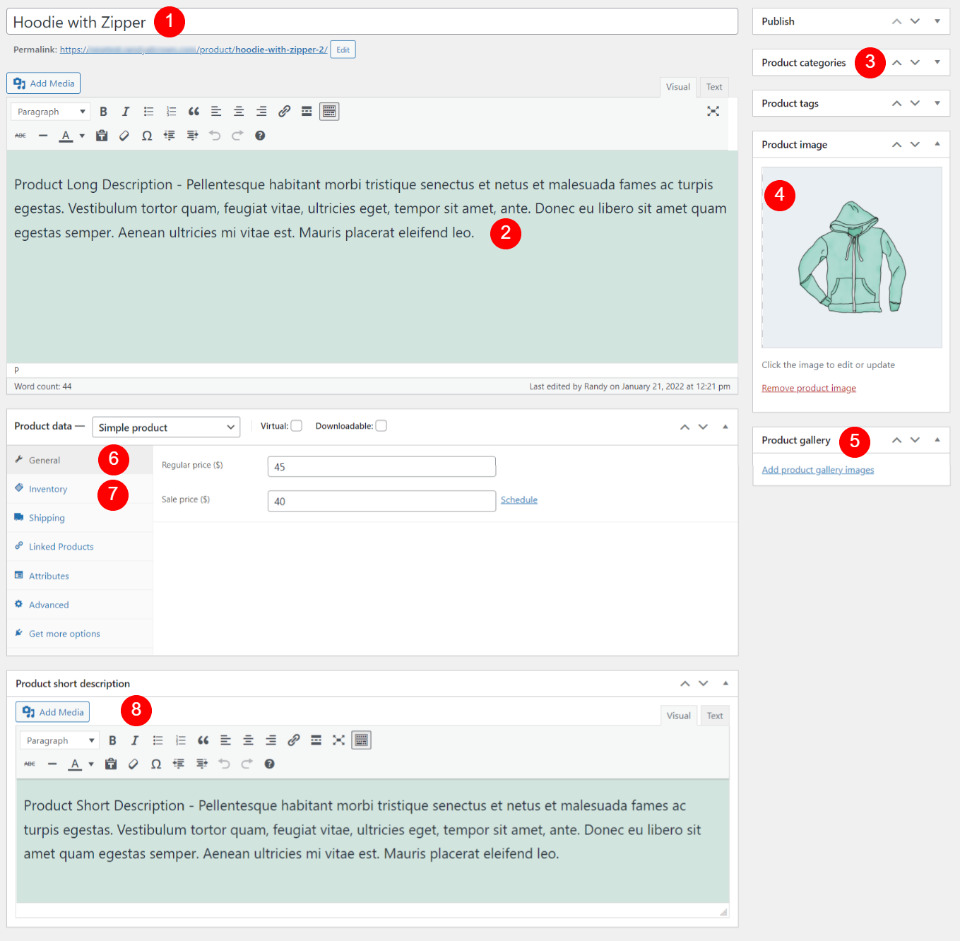
First, let’s talk about WooCommerce’s way to eCommerce web pages. WooCommerce creates a customized publish sort that gifts various kinds of details about the goods. This contains product pictures, descriptions, costs, gross sales data, add-to-cart buttons, and extra. Every product posting is created with a easy editor.

Those are person components of the WooCommerce product publish sort. The dynamic components, such because the identify, pictures, description, and worth, are added to their fields within the product editor. The WooCommerce publish sort shows them at the entrance finish. Developers, akin to Divi, can use those components in my view to create attention-grabbing layouts.
WooCommerce with Divi

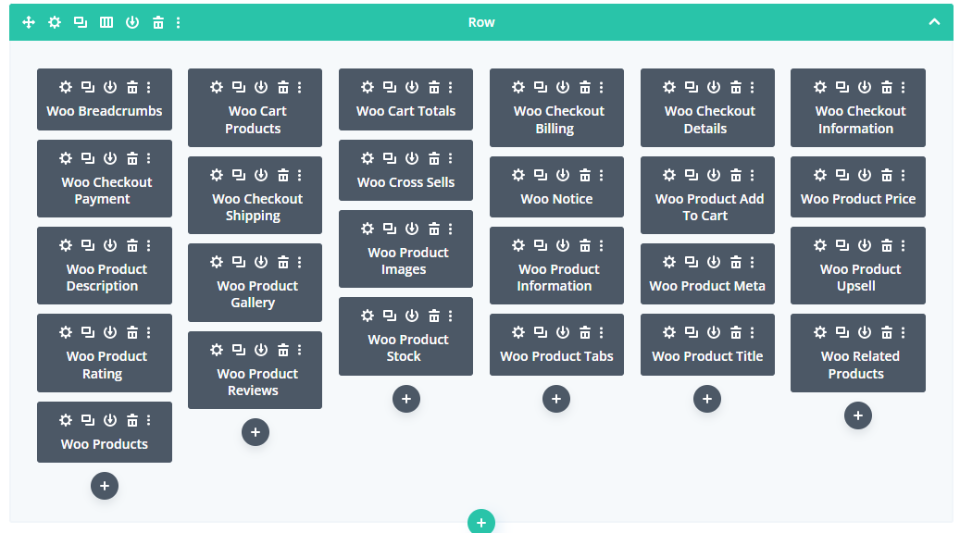
If in case you have WooCommerce activated, you’ll see 25 WooCommerce modules added to the Divi Builder. Those modules will let you provide the WooCommerce components any place inside your Divi layouts. They’re routinely dynamic, so that they’ll display the guidelines for the precise product.
We will use those with common Divi modules to create wonderful product pages. A few of these modules are important to make the product web page paintings, whilst others supply further options.
Although we have now get entry to to twenty-five other WooCommerce modules within the Divi Builder, we wish to perceive which of the ones components are had to make the product web page operational and which create supporting options.
To assist perceive this, we’ll take a look at a Divi Product web page template to look the way it makes use of the modules. I’m the use of the Free Product Page Template for Divi’s Clothing Store Layout Pack for those examples.
WooCommerce Module Hierarchy and Product Web page Design
A well-designed product web page will stay the specified components in combination and they’re going to be the primary focal point of the web page. This creates a hierarchy for the web page design. This hierarchy supplies the consumer with the guidelines they want in regards to the product and is helping lead the consumer in the course of the acquire procedure. To peer this, let’s take a look at a web page structure.

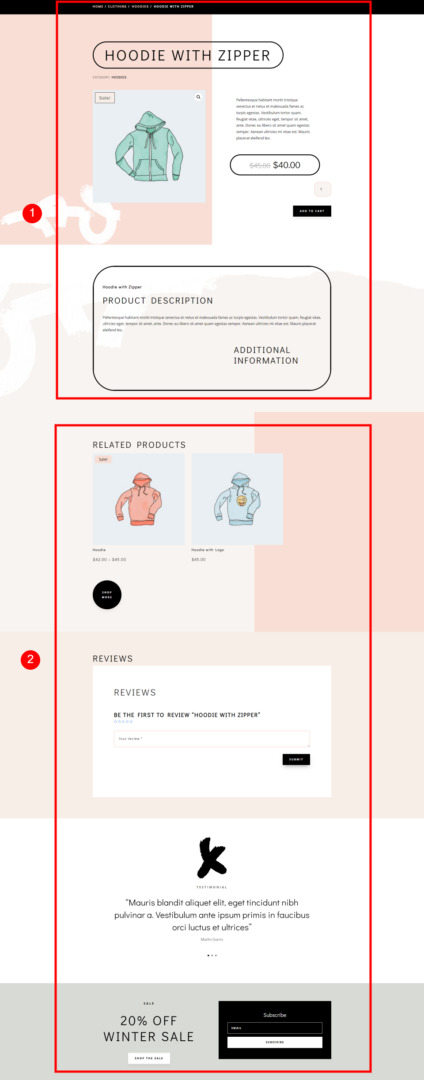
Right here’s the whole product web page design from my instance. This contains each foremost and non-essential components. This structure features a best segment, header, and supporting sections.
Usually, the foremost components are on the best of the web page and come with the highest segment and header segment. The non-essential components are on the backside underneath the foremost components. They assist fortify the primary components and advertise upsells or different CTAs.
Very important Product Web page Components
Now, let’s glance nearer on the foremost product web page components. We’ll see what they’re, why we’d like them, and the way to upload them to our Divi product web page layouts.
Most sensible Segment

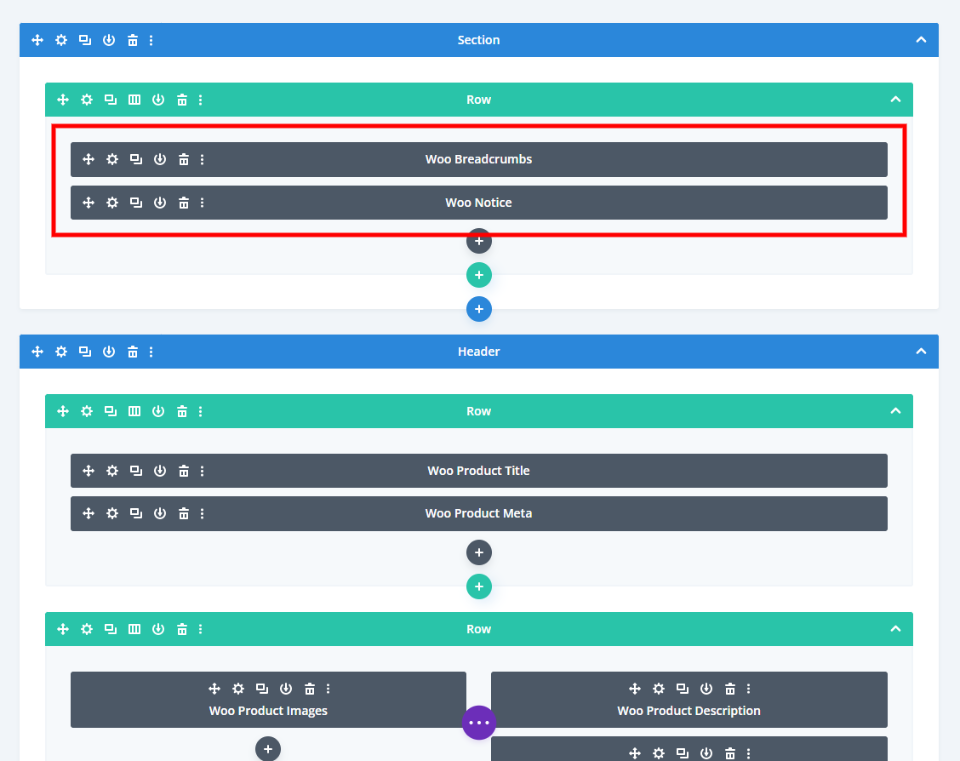
We’ll get started on the best of the web page. The highest segment of the Clothes Retailer Product Web page contains Woo Breadcrumbs and the Woo Understand modules.

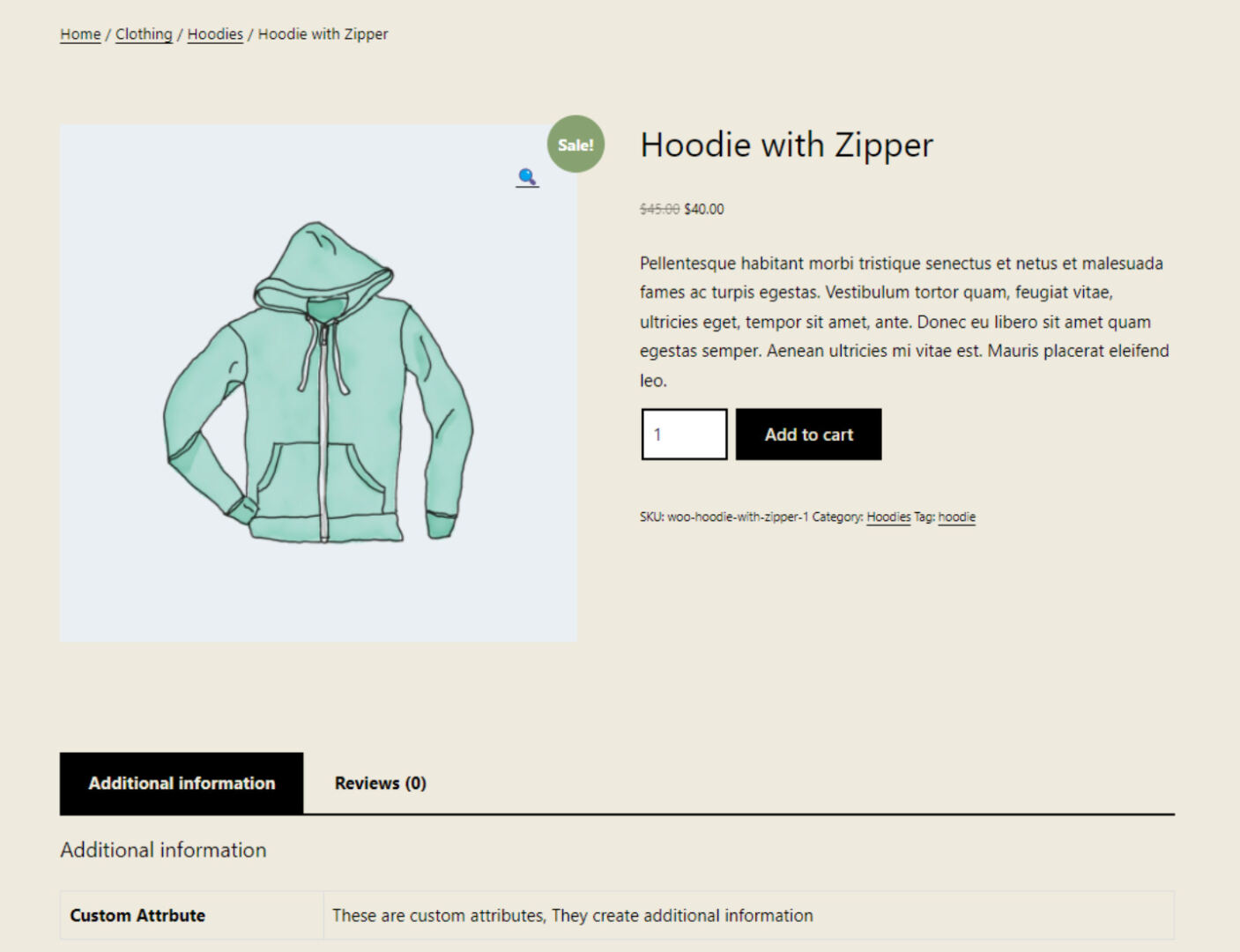
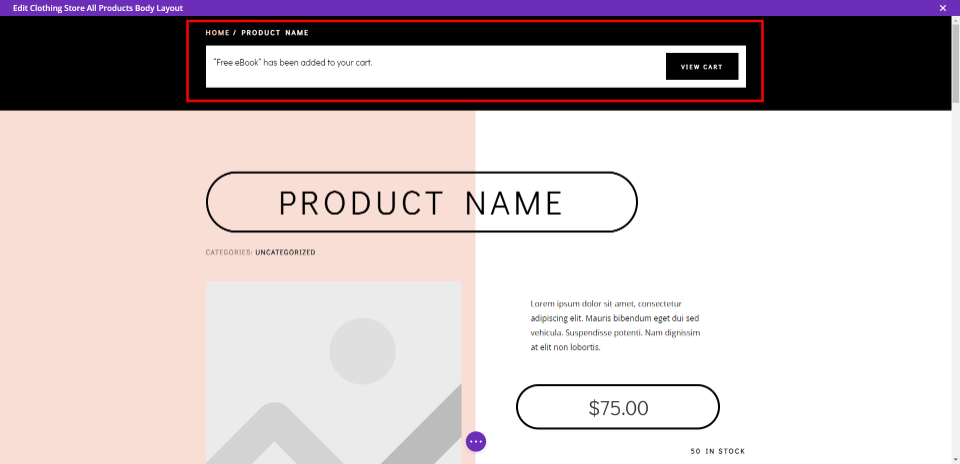
Right here’s how they give the impression of being at the entrance finish. On this instance, they’re positioned in their very own segment on the best of the display screen. The product web page will paintings with out them. Then again, that is essential data, and that is the positioning the place customers will be expecting to look them.
Woo Breadcrumbs – displays the customer the place they’re within the navigation construction. The breadcrumbs are nice for navigation. The web page will paintings positive with out it, however breadcrumbs are nice for figuring out the present class.
Woo Understand – displays {that a} product has been added to the cart. This offers comments to the consumer that the web page answered to their click on. It additionally supplies a hyperlink to the cart.
Header Segment

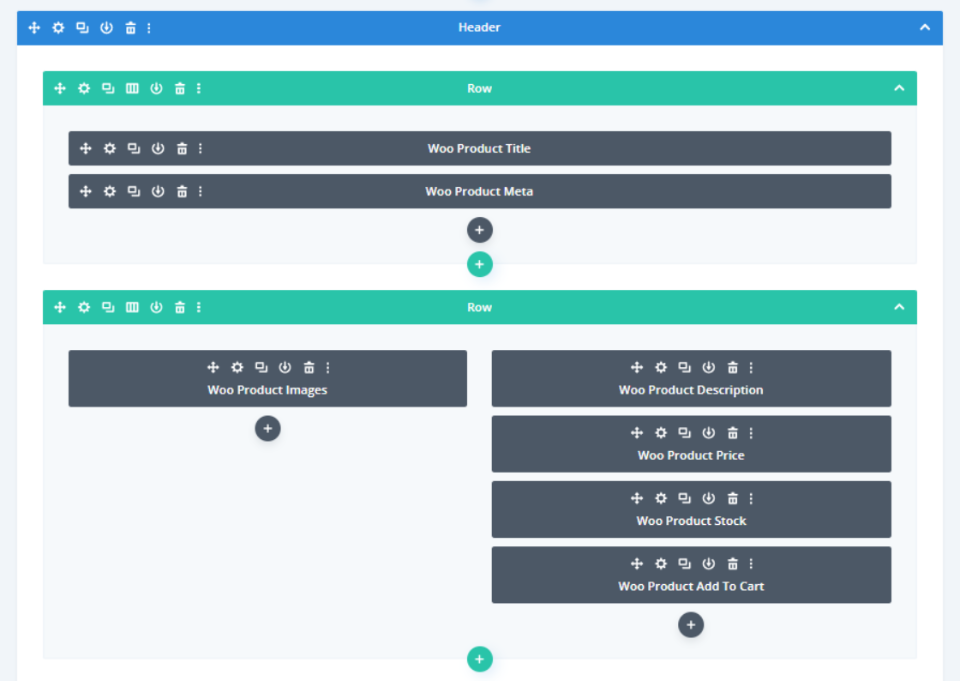
Subsequent is the header segment within the product web page structure. That is the primary segment of the product web page and incorporates all of the foremost components for the web page to paintings correctly and easily.

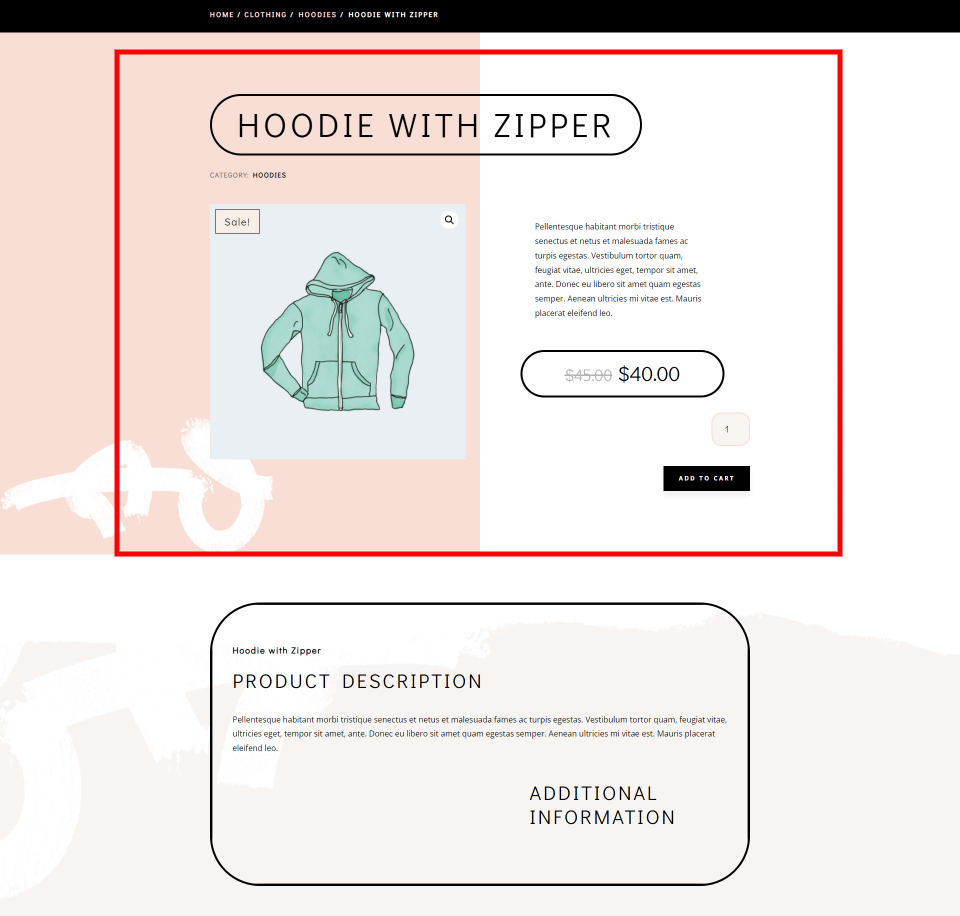
Right here’s a take a look at the web page design at the entrance finish. The portion I’ve highlighted is the foremost components. Those components make the product web page paintings.
The weather come with:
Woo Product Name – this displays the identify of the product.
Woo Product Meta – this module displays the metadata in regards to the product. You’ll make a selection which metadata components show.
Woo Product Photographs – this displays all of the gallery pictures of the product. It provides a sale badge if the product is on sale.
Woo Product Description – that is the product description. You’ll make a choice from quick or lengthy descriptions.
Woo Product Worth – this displays the present value of the product. It additionally displays the unique value if it’s on sale.
Woo Product Inventory – this module displays the selection of inventory to be had in stock.
Woo Product Upload To Cart – that is the button that provides the product to the cart.
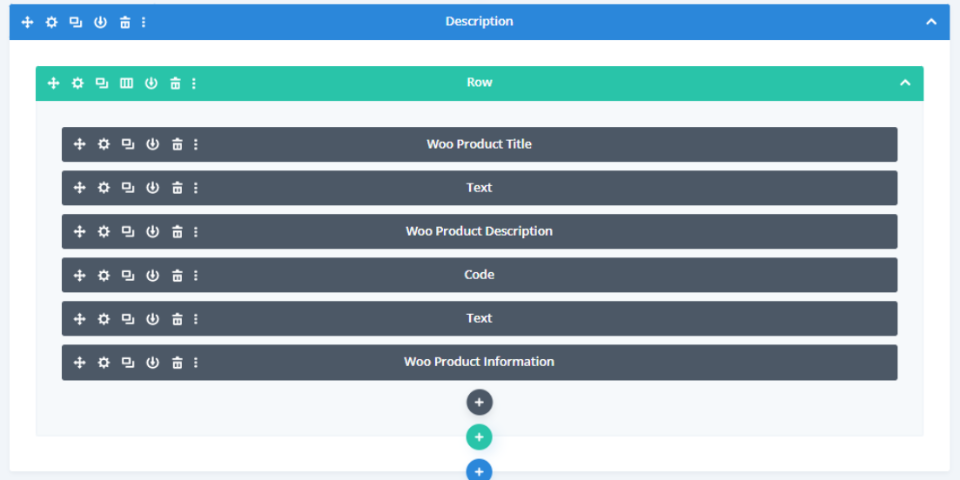
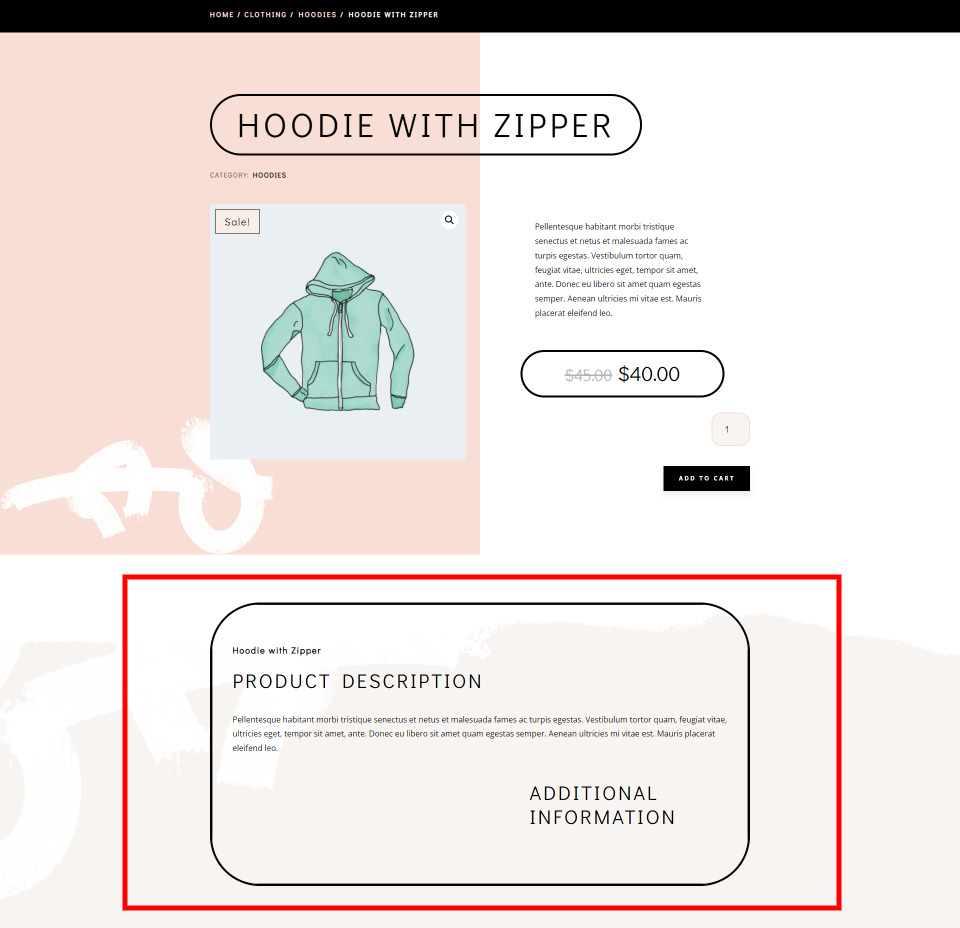
Product Description

The product description expands at the details about the product. This isn’t required for the web page to paintings. As a substitute, it’s supportive of the product sale and customers will be expecting to look this knowledge. Usually, the additional information you’ll upload, the simpler.

Right here’s the way it appears to be like from the entrance finish. I’ve highlighted the outline house.
It’s created with:
Woo Product Name – this is identical product identify as within the header segment, however it’s taste otherwise to suit its place within the web page hierarchy.
Woo Product Description – make a selection to turn both the lengthy or quick description. It’s most often very best to make a choice the quick description within the header segment and the lengthy description within the description segment. This permits you to increase at the data.
Woo Product Data – this displays further details about the product.
It additionally contains a couple of textual content modules to create titles.
Not obligatory Product Web page Components

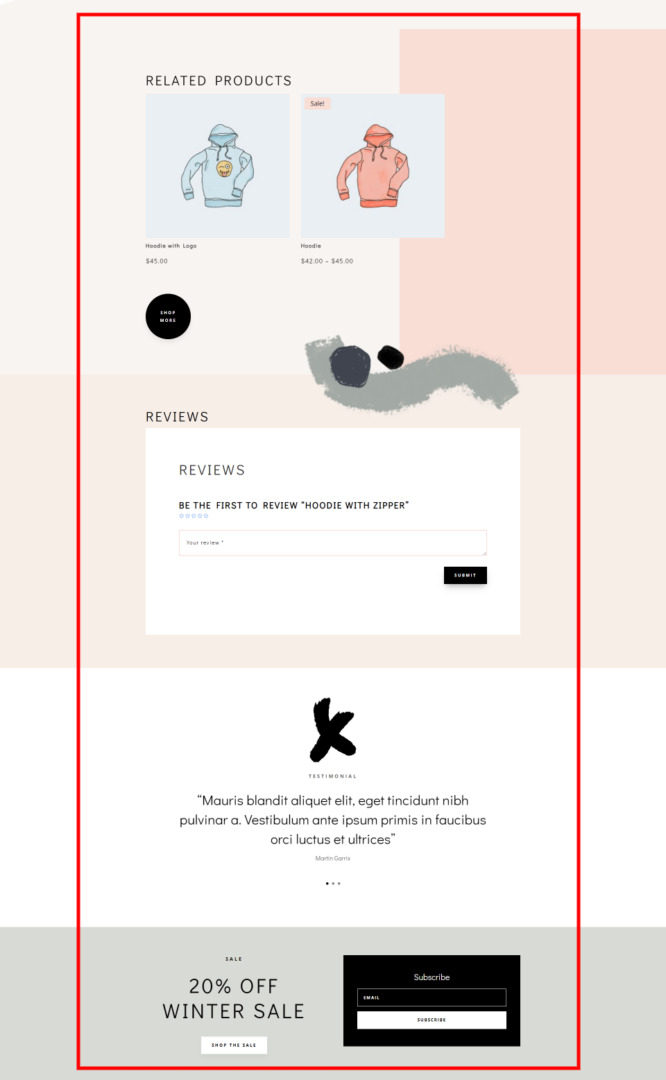
Subsequent, we’ll take a look at the non-compulsory product web page components. There are many different WooCommerce components you’ll upload to the product web page that improves gross sales. Some are made with WooCommerce modules and others are made with same old Divi modules. Those sections are non-compulsory, however they’re just right to incorporate. We see them underneath an important components in our instance structure, as I’ve highlighted within the symbol above.
They come with:
Woo Product Score – this displays the big name rankings that customers have rated the product. It’s on occasion added throughout the foremost components or subsequent to the testimonials.
Woo Similar Merchandise – this displays an inventory of similar merchandise. You’ll choose the kinds and selection of merchandise that show. Select the types, sorting, selection of columns, and the weather that it shows.
Store Classes – hyperlinks to the quite a lot of store classes are regularly created with pictures and textual content modules. They paintings as CTAs that lead the consumer to their favourite spaces of the store.
Woo Product Critiques – this provides a evaluate choice with a box the place the consumer can write a evaluate. It additionally displays the evaluations that different customers have written. You’ll have it to turn a celebrity score.
Testimonials – those are testimonials that customers have despatched via e-mail or any other approach. They’re regularly created with testimonial modules, sliders, textual content modules, and many others.
CTA – calls-to-action are created with CTA modules, blurbs, pictures, textual content, buttons, and extra. They’re nice for showcasing a sale, a brand new product, an upcoming tournament, and many others.
Electronic mail Optin – those are created with e-mail optin modules and are very best to construct your e-newsletter record.
Social Apply – social icons are added with the social media practice module. They’re an effective way to construct your social following.
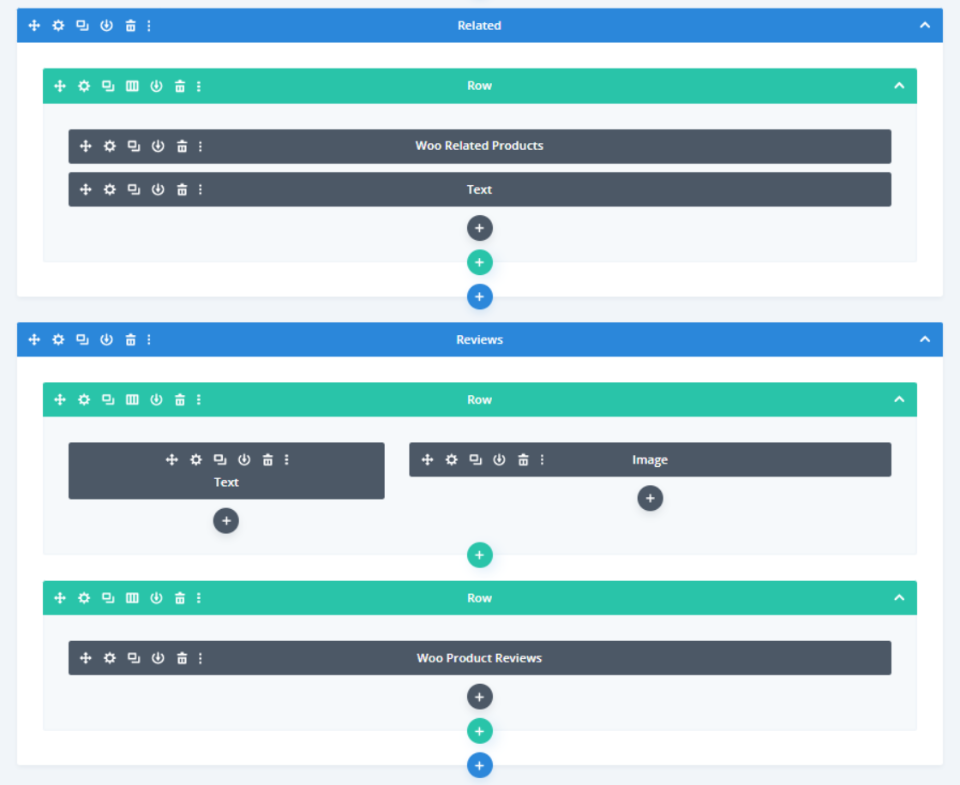
Module Examples

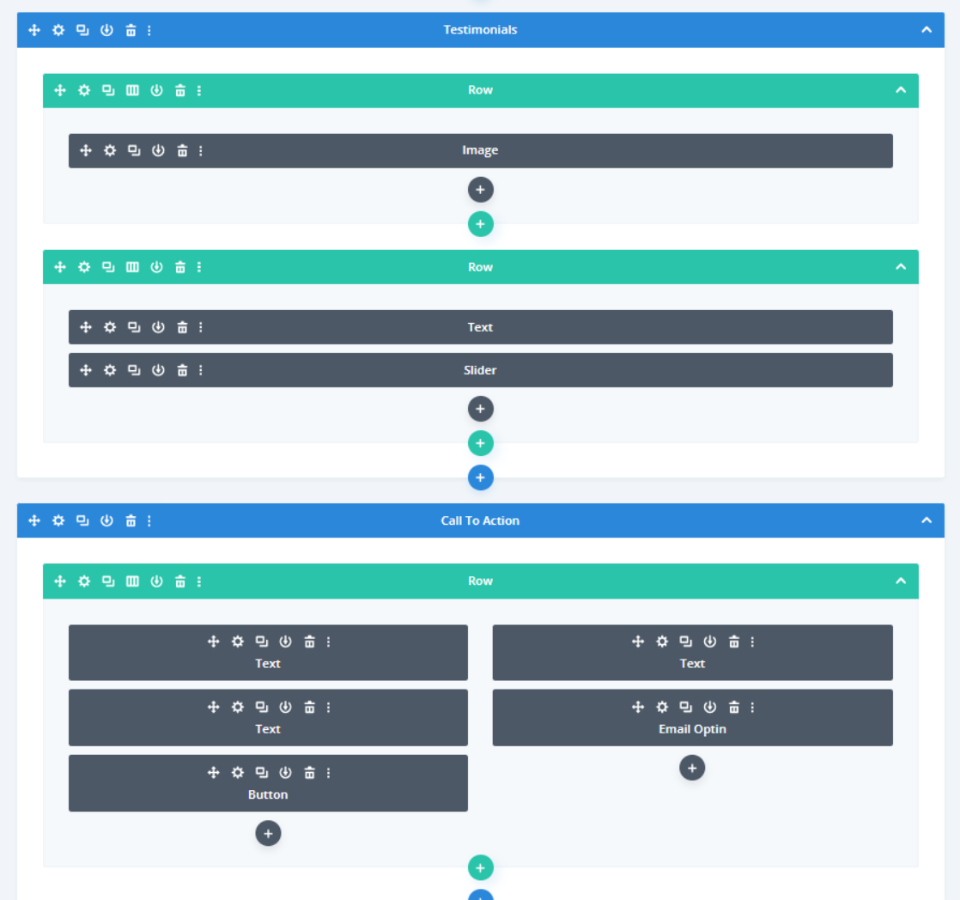
This case displays sections with similar merchandise and evaluations. They’re created with WooCommerce modules and a couple of supporting modules together with pictures and textual content.

Those sections come with testimonials and a decision to motion. Testimonials are created with a picture and a slider. The CTA was once created with textual content modules and a button. This one additionally contains an e-mail choice.
Tips on how to Upload Woo Modules to Your Product Web page Template

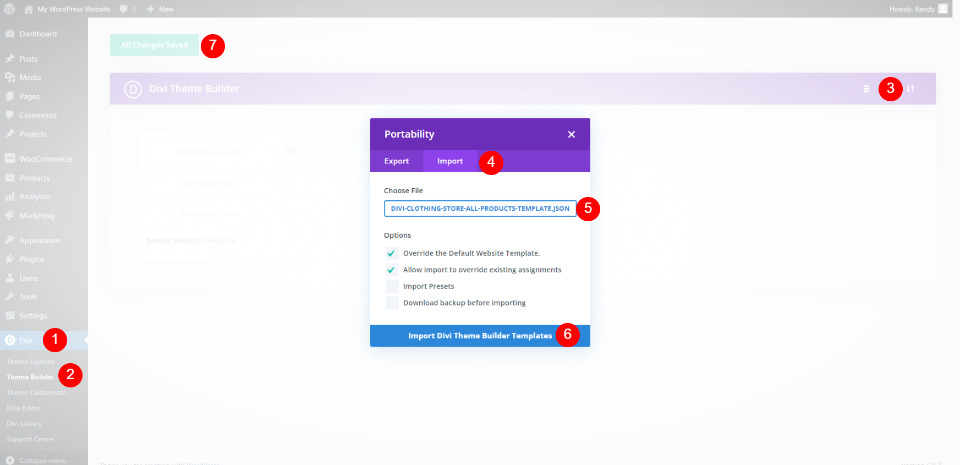
Create or add a product web page template via going to Divi > Theme Builder within the WordPress dashboard. To add, choose Portability, make a selection Import, navigate in your JSON report, and click on Import Divi Theme Builder Templates.

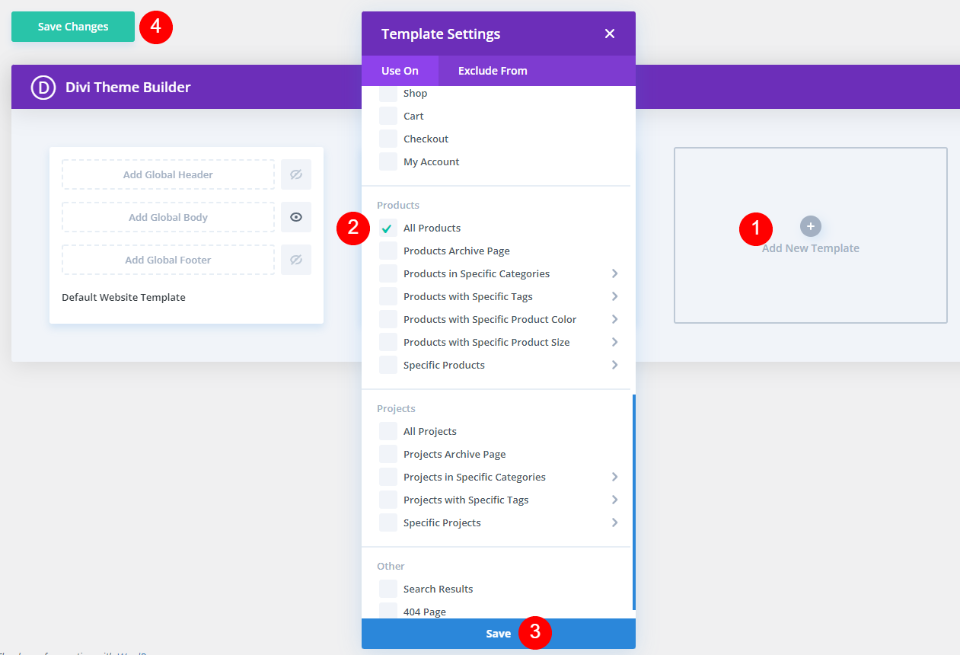
Create a template via making a frame template and assigning it to All Merchandise. Select Construct Customized Frame and upload your modules.

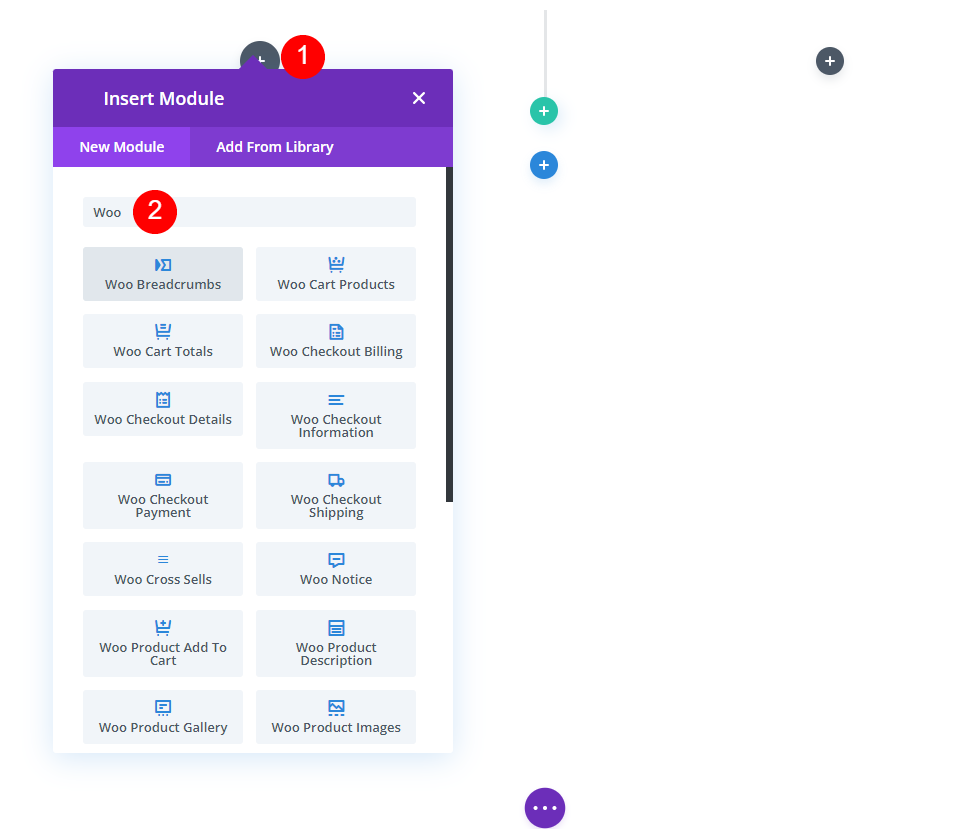
Be sure you have WooCommerce activated so the modules are to be had. So as to add your WooCommerce modules, click on at the darkish grey plus icon and seek for “woo” within the seek box. You’ll see all of the WooCommerce modules to be had.
The place to Get Loose Product Web page Templates

Chic Subject matters supplies loose product web page templates for the Divi structure packs design for on-line retail outlets. You’ll in finding loose product web page templates within the Chic Subject matters weblog. Seek the weblog for “loose product template” or identical key phrases. Obtain and unzip your template information.
Finishing Ideas
That’s our evaluate of the specified components on your Divi product web page template. It’s simple to look that are foremost and that are non-compulsory. At all times stay the foremost components in combination and ensure they’re the primary focal point of the web page. Following those pointers will permit you to design nice product web page templates with Divi.
We need to pay attention from you. Have you ever constructed WooCommerce product pages with those required components? Tell us about your enjoy within the feedback.
Featured Symbol by the use of Letters-Shmetters / shutterstock.com
The publish An Overview of Required Elements for Your Divi Product Page Template seemed first on Elegant Themes Blog.
WordPress Web Design