CSS is among the maximum flexible programming languages in common use. From layouts and textual content results to color and measurement of your content material, the probabilities are never-ending. Probably the most attention-grabbing makes use of of CSS is to create animations. And that is what this publish is all about.
This publish lists one of the most maximum inventive CSS animations you’ll to find on the net. From transition results to personality animations, you’ll to find some in point of fact cool examples right here that you’ll be able to both without delay use to your undertaking or take inspiration from. So, have a look and select your favourite.
.no-js #ref-block-post-25432 .ref-block__thumbnail { background-image: url(“https://belongings.hongkiat.com/uploads/thumbs/250×160/css3-animation-tools.jpg”); }
10 CSS3 Animation Gear You Must Bookmark
As other folks generally tend to extra simply understand issues that transfer, neatly used animations can strengthen the person revel in… Learn extra
CSS Loading Animation
Author: patrikhjelm
Seven animated dots shift left and proper to suggest a loading motion.
Animated Buying groceries Cart Icon
Author: jonitrythall
Lovely animated results for when groceries are added to the buying groceries cart. Scroll down for extra.
Hamburger CSS3 best animation
Author: Dawid Krajewski
Constructed with natural CSS, no JS or the rest.
404 animated Persona
Author: With An Es
A minimum of with this mistake web page, a developer is operating on it. Although this is a 404.
CSS Mars Touchdown
Author: mgitch
We’ve landed on Mars! Made with CSS.
The Avenger
Author: mariosmaselli
Are you able to listen hulk’s anger shake throughout the display? Cool, proper?
Day / Evening toggle
Author: jsndks
Now, you’ll be able to toggle day and night time with CSS. Genius concept!
Google Now third birthday celebration app
Author: codecalm
Google Now 3rd birthday celebration apps, animated.
Clo clo
Author: judag
Does a chicken transfer like that? You wager it does, entire with the jiggy neck. Nice CSS3 observe.
Some other CSS Preloader
Author: Maseone
An incredible CSS rhythmic loading animation. Hypnotic, isn’t it?
Put up button
Author: auginator
Click on to publish, and the button animates the loading procedure till submission is entire!
Elastic SVG Sidebar Subject material Design
Author: suez
Drag the white bar to the best to peer an elastic sidebar impact.
Particle button
Author: igcorreia
Do what the button says: hover for awesomeness.
Gooey button
Author: Lucas Bebber
Click on for the Gooey impact. You’ll get it while you see it, and you are going to click on on it a couple of occasions extra. Amirite?
Flipside button
Author: hakimel
Click on on any facet of the Delete button and the button will turn in keeping with the place you click on.
True hamburger menu!
Author: CharlesSmart
A really scrumptious hamburger menu. Click on the hamburger for results
Cruisin’
Author: yy
See motorcycle move.
three-D dice wave
Author: waddington
Signature animation
Author: drygiel
Right here’s a signature that’s not if truth be told a GIF animation, however as a substitute a PNG collection animated with CSS3.
Background gradient animation
Author: quasimondo
This trick adjustments the background gradient from one colour to the opposite in a easy, steady shape.
Megastar wars toggle icon
Author: rss
A hamburger menu will get reworked into lightsabers in combat (a go).
GIF Taste animation
Author: jascha
Watch as a photograph materializes from the midst of pixel artwork.
Focal point in/out enter animation
Author: fluxus
A little bit animated pen animated writes atop the forom you’re filling in.
Chromatic triangle
Author: felipedefarias
An incredible optical phantasm, sure, achieved with CSS3.
Espresso maker
Author: thisisroger
Right here’s a reminder to take your day by day dose of espresso. Like you wish to have one.
Chrome Dinosaur
Author: nickspiel
Can’t succeed in the web page you need beacuse of a dropped connection? Right here’s the dinosaur you at all times see when that occurs, best this time it’s operating from a meteorite!
CSS shake
Author: elrumordelaluz
Hover over every impact to look at the little man shake.
Newton’s Cradle Loader
Author: All Issues Smitty
If you recognize physics, you unquestionably know Newton’s cradle, however most certainly no longer like this.
Release the Modal
Author: koolhaus
Click on to peer the great and easy modal window animation.
Strolling Robotic
Author: P233
This robotic simply helps to keep strolling, and strolling, and strolling, across the Y axis.
Flexing Pagination Arrows
Author: Hakim
From the primary web page to the ultimate, this pagination animation presentations obviously how if you’re faring, pagewise.
Right here’s extra:
Animated three-D Helix
First one within the record is an unbelievable animation made via Marcofolio.internet, the usage of CSS3 three-D transforms. The animation looks as if magic itself, however you’ll be able to if truth be told learn how to create a an identical impact with the academic within the article!


Animated Buttons
A must-see for internet designers, because the demo no longer best presentations the probabilities of CSS3 animation but additionally supplies very cool and sensible button results for inspiration!


Animation Menus
Attempting to boost your animation menus to lead them to glance in point of fact cool and artistic? This demo is for you.


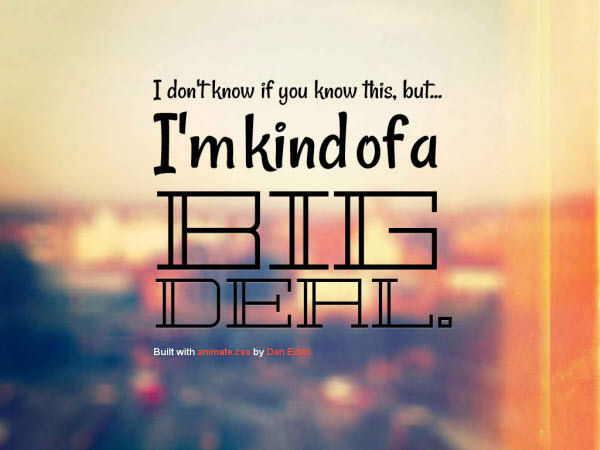
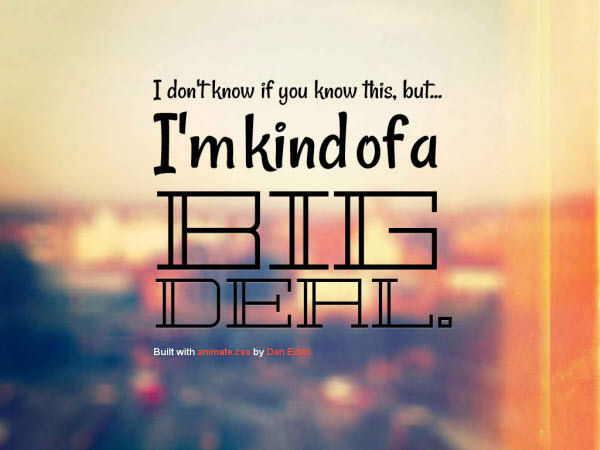
Giant Deal
It’s the sleek and great animation that made this demo a large deal.


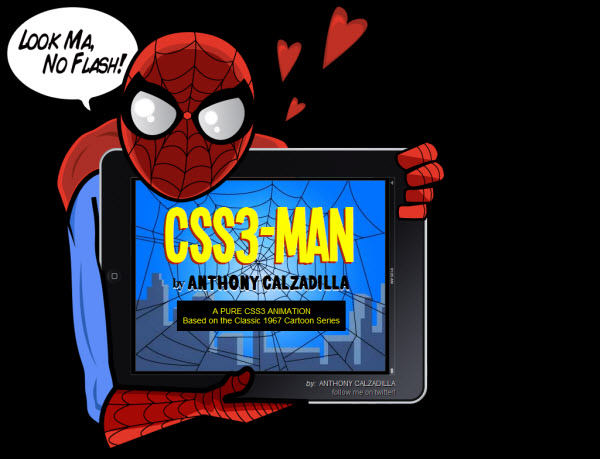
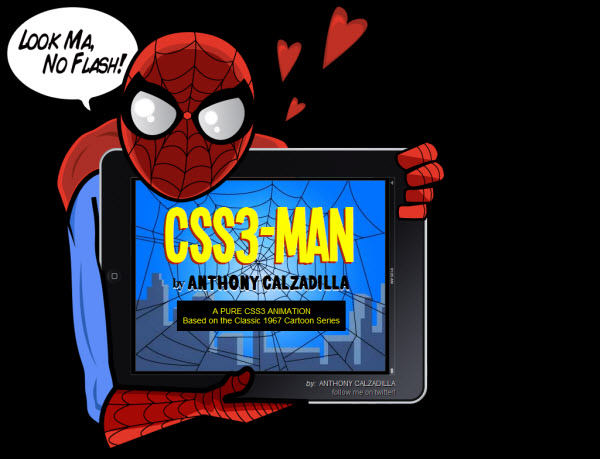
CSS3 Guy
Glance out, right here comes the CSS3 guy! An excellent instance to show off the real attainable of CSS3 animation.


Dribbble Ball Bouncing
With the little use of graphic methods involves a pleasant and a laugh CSS3 animation.


Body via Body Animation
Body via body animation with CSS3? No drawback!


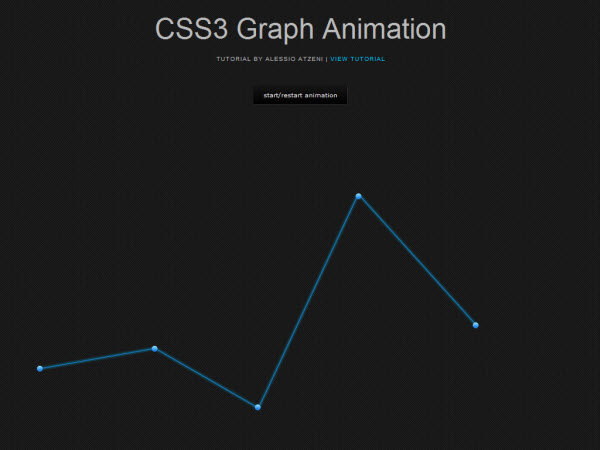
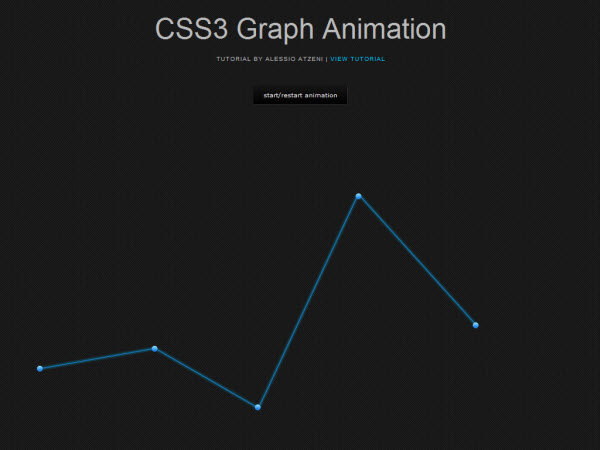
Graph Animation
A easy however robust animation so that you can display/give an explanation for the graph to your website online, learn how to make it!


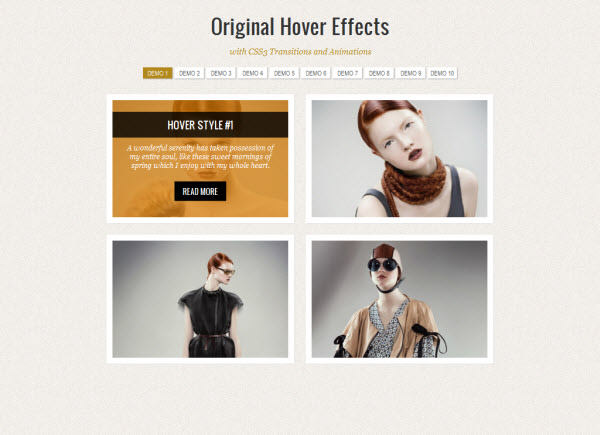
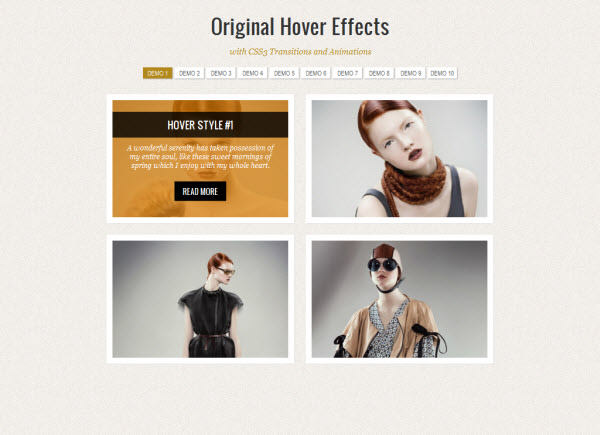
Hover Results
The way forward for the hover impact comes with CSS3. Swish and promising.


Countless Zoom
Easy animation; it’s additionally a pleasant technique to blow their own horns your portfolio. The full zoom for the 26 pictures is 67108864:1.


Kinect and CSS3
“14 frame joints are tracked and transformed into a brief CSS animation the usage of Xbox Kinect. The frame information is introduced into the browser the place it’s parsed and transformed into CSS animations with animatable.com.”


Matrix
Wish to be as cool as Matrix? With the CSS3, you’re in a position to make it.


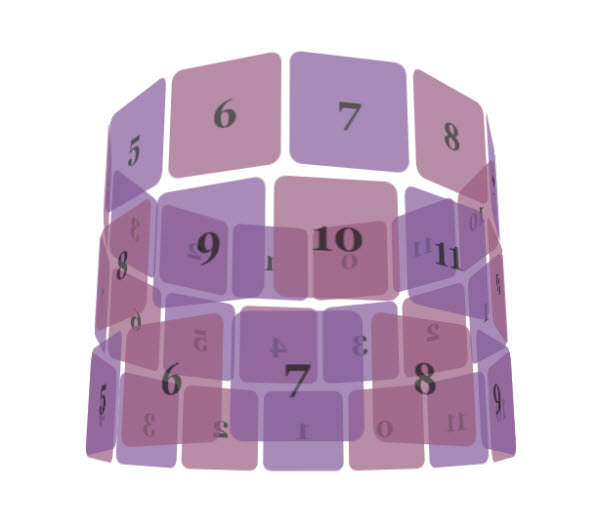
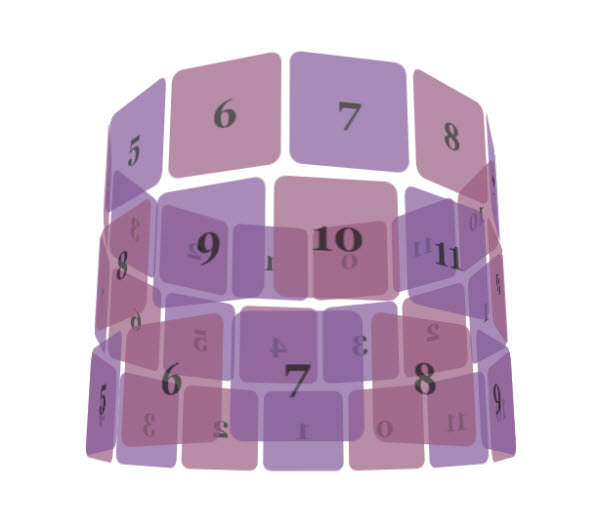
Morphing Cubes
Experimental demo exploring the CSS3 the usage of three-D transforms, animations and transitions. The attention-grabbing section this is you’ll be able to nonetheless make a selection the textual content at the components, even if they’re nonetheless rotating.


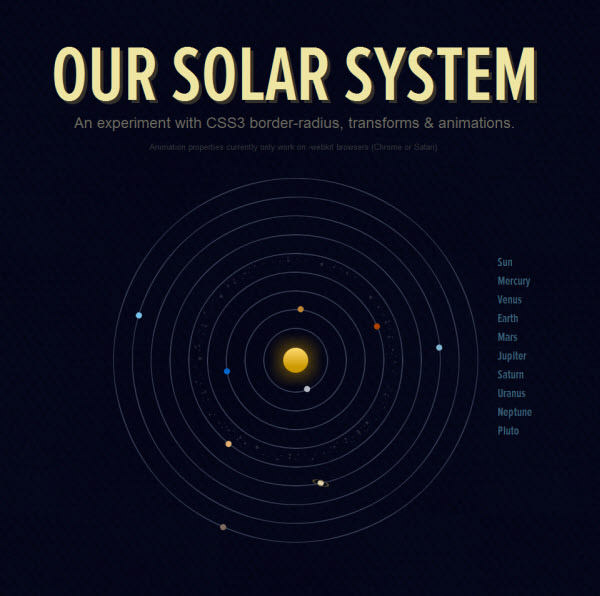
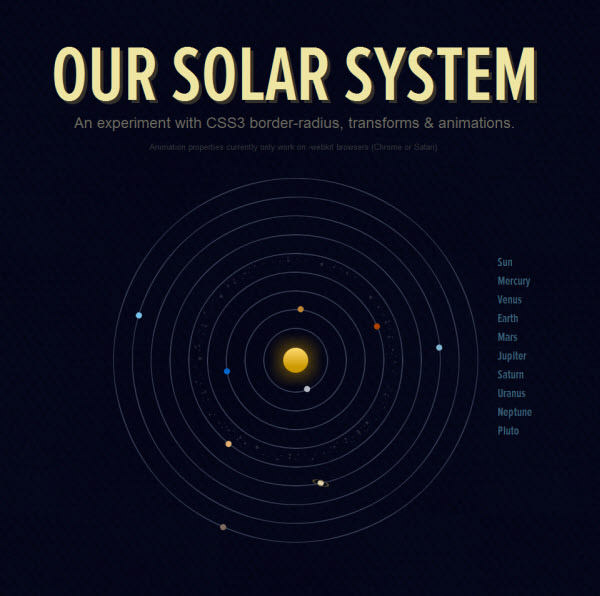
Our Sun Machine
You don’t want dear standalone tool to assist scholars discover sun techniques anymore.


Duff Roll
“Mmmmmm….Homer would really like the endless provide of beer.”


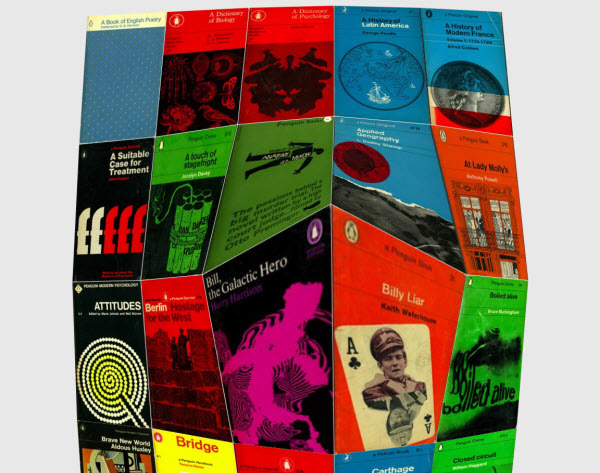
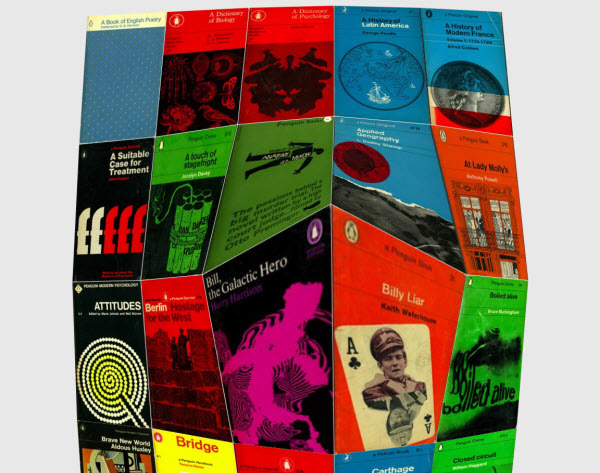
Poster Circle
A easy but attention-grabbing instance appearing you learn how to use CSS transformation and animation to succeed in a captivating impact.


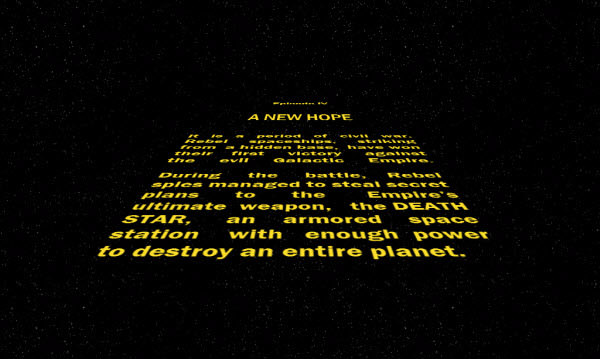
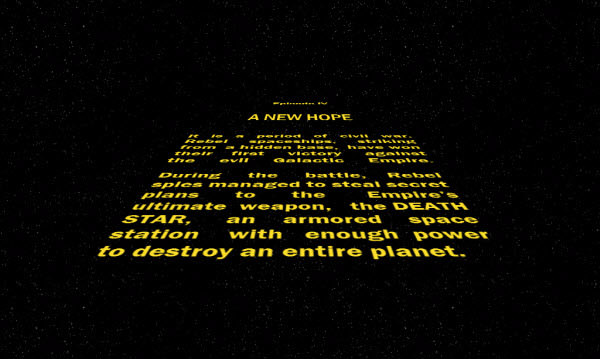
Megastar Wars Move slowly
Megastar Wars opening’s move slowly impact! Simply as epic as CSS3.


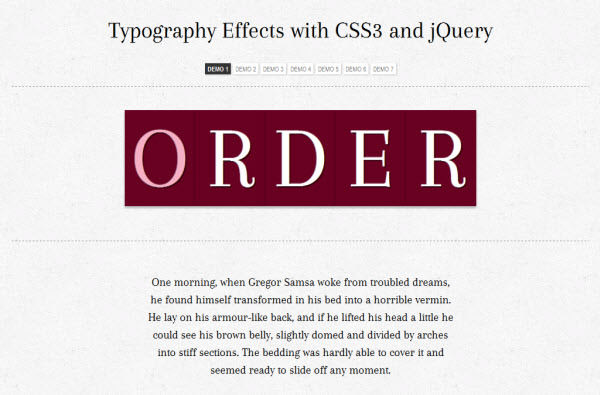
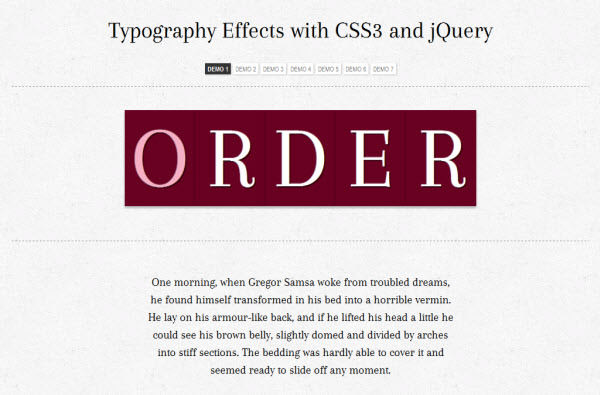
Typography Results
But even so button, menu, and hover results, you’ll be able to additionally reach inventive typography results with CSS3. jQuery may be concerned on this demo to taste the letters of the phrases.


Strolling With Andrew Hoyer
Best possible of all, you’ll be able to additionally learn how to stroll with Andrew Hoyer within the article!


Surprise Webkit
A beautiful use of CSS3 three-D transformations with JavaScript Matrix library. Sounds technical, however the end result is rockingly cool.


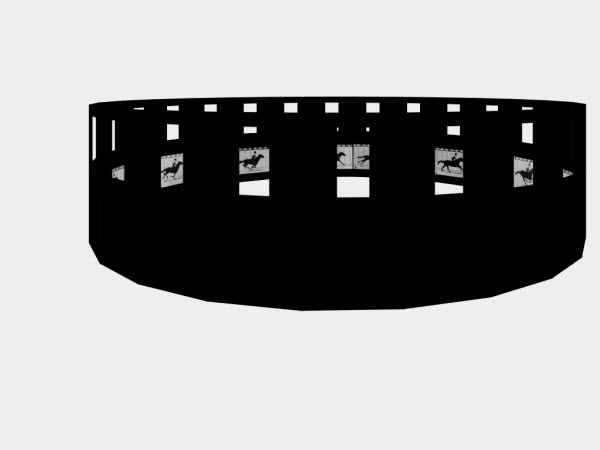
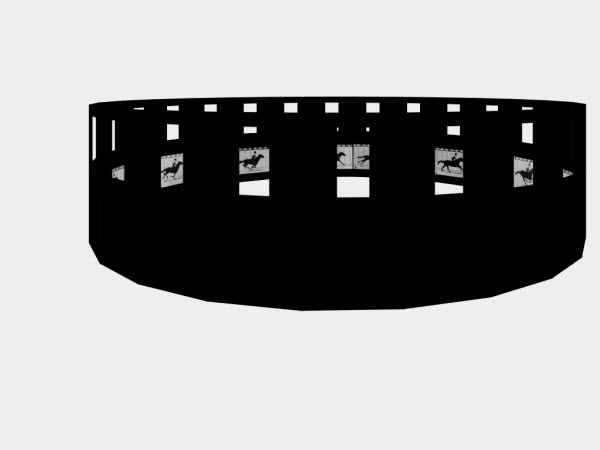
Zoetrope
What else you’ll be able to’t do with CSS3 when Zoetrope is imaginable with it?


Extra:
Listed below are extra similar articles you may well be fascinated about:
- Newbie’s Information to CSS3
- Developing A Rocking CSS3 Seek Field
- Construction HTML5/CSS3 Webpages
- Sleek Breadcrumb Navigation Menu in CSS3
- Create An Ajax-based HTML5/CSS3 Touch Shape
- 35 Graphics Constructed Purely With CSS3
- extra..
The publish 30 Cool CSS Animations For Your Inspiration seemed first on Hongkiat.
WordPress Website Development Source: https://www.hongkiat.com/blog/creative-css-animations/