Do you wish to have to underline or justify textual content in WordPress?
WordPress used to have each justify and underline textual content buttons within the visible editor. On the other hand, they’ve been got rid of and are now not to be had.
On this article, we’ll display you how one can upload underline and justify textual content buttons in WordPress.

Why Upload Underline and Justify Textual content Buttons in WordPress?
Do you want to revive the lacking underline and justify buttons when modifying posts and pages for your WordPress website online? Those buttons have been got rid of from the publish editor in WordPress 4.7, however fortunately there’s a method to deliver them again.
On the other hand, there are a couple of causes you must imagine now not underlining and justifying textual content for your website online.
First, underlined textual content can appear to be hyperlinks, and your customers would possibly change into annoyed when what they believe is a hyperlink doesn’t paintings. Additionally, justified textual content could make your content material tougher to learn, particularly on small monitors.
With that being stated, let’s check out how one can upload underline and justify textual content buttons in WordPress. We’ll display you ways to do that for the block and vintage editor. We’ll additionally display you how one can underline and justify textual content the usage of keyboard shortcuts, with out the will for a button.
- Underlining and Justifying Textual content The usage of Keyboard Shortcuts
- Including Underline and Justify Textual content Buttons to the Block Editor
- Including Underline and Justify Textual content Buttons to the Vintage Editor
Underlining and Justifying Textual content The usage of Keyboard Shortcuts
You don’t desire a plugin or toolbar icons to underline or justify textual content in WordPress. As a substitute, you’ll merely use a keyboard shortcut.
To underline textual content, simply choose the textual content you need to underline in WordPress and press Ctrl+U on Home windows or Command+U on Mac. That’s it. This keyboard shortcut will paintings with each the block and vintage editor.
There’s any other keyboard shortcut for justifying textual content. Merely choose the textual content and press Shift+Alt+J in Home windows or Command+Choice+J on Mac and your textual content will likely be justified.
On the other hand, the keyboard mixture for justifying textual content will simplest paintings with the vintage editor. For those who use the block editor, then you’re going to now not have the ability to justify textual content with a keyboard shortcut and must use the plugin manner beneath.
Including Underline and Justify Textual content Buttons to the Block Editor
First, you’ll want to set up and turn on the Gutenberg Block Editor Toolkit – EditorsKit plugin. For extra main points, see our step-by-step information on how one can set up a WordPress plugin.
Upon activation, the plugin will make underline, justify, and different formatting options to be had when the usage of the WordPress block editor.
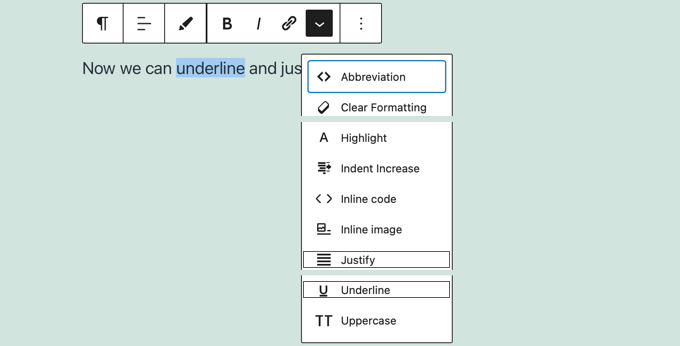
Those further icons can’t be added at once to the block editor’s toolbar, however you’re going to in finding the additional choices when clicking the ‘Shows extra block equipment’ down arrow at the toolbar.

To underline textual content, you must first choose the textual content, then click on the ‘Shows extra block equipment’ down arrow, after which click on on ‘Underline’ from the drop down menu.
To justify a paragraph, first ensure that your cursor is in that paragraph. Then click on the ‘Shows extra block equipment’ down arrow and choose ‘Justify’ from the drop down menu.
Including Underline and Justify Textual content Buttons to the Vintage Editor
If you’re the usage of the vintage editor, then you definitely must get started by way of putting in and activating the Complex Editor Equipment plugin. For extra main points, see our step-by-step information on how one can set up a WordPress plugin.
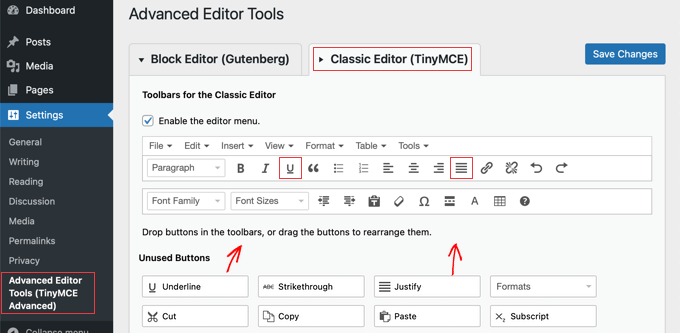
Upon activation, it is important to navigate to Settings » Complex Editor Equipment (TinyMCE Complex) for your admin menu. Subsequent, you wish to have to click on at the ‘Vintage Editor (TinyMCE)’ tab on the best of the web page.
You’re going to realize a preview of the WordPress vintage editor. Under the preview, it’ll display you all of the unused buttons.
Now you wish to have to tug and drop underline and justify textual content buttons from ‘Unused Buttons’ field to the publish editor.

You probably have completed, make sure to click on the ‘Save Adjustments’ button on the best of the display screen to retailer the brand new settings.
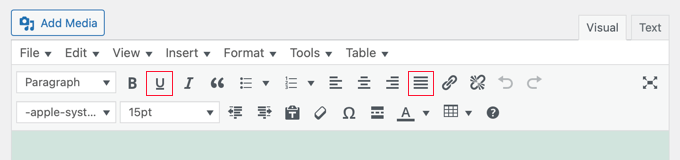
Now when you find yourself growing or modifying a WordPress weblog publish or web page, the brand new formatting buttons will likely be to be had at the vintage editor’s toolbar.

We are hoping this instructional helped you learn to upload underline and justify textual content buttons in WordPress. You might also need to be informed why WordPress is loose, or take a look at our checklist of should have plugins to develop your web site.
For those who appreciated this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally in finding us on Twitter and Fb.
The publish Learn how to Upload Underline and Justify Textual content Buttons in WordPress first seemed on WPBeginner.
WordPress Maintenance