The Gutenberg plugin undergoes power adjustments. Those updates proper insects and introduce new functionalities. On the other hand, you’ll be left feeling perplexed about not too long ago added options and find out how to use them.
With the Gutenberg 11.0 and 11.1 updates, quite a lot of editor adjustments change into the way you engage with the plugin. If you’re taking the time to get yourself up to speed with those changes, you’ll be able to higher manage your WordPress site.
On this article, we’ll have a look at what the Gutenberg plugin is and why you could need to use it. Then, we’ll define 3 key editor adjustments with its 11.0 and 11.1 updates. Let’s get began!
What Gutenberg Is (And Why You May Need to Use It)
Gutenberg is a popular plugin that allows you to make the most of Full Site Editing options on your WordPress website online:

Earlier than we had the WordPress Block Editor, there used to be the Classic Editor. Even supposing you’ll want to use it to create posts and pages, the previous editor lacked some functionalities. For instance, you couldn’t use drag-and-drop options, making it extra time-consuming to modify layouts.
Earlier than WordPress rolled out the Block Editor, it created the Gutenberg plugin. The add-on aimed to simulate other sides of Full Site Editing. It additionally enabled customers to discover other modifying options sooner than they become a part of the core WordPress tool.
Even supposing the Block Editor is now same old, the Gutenberg plugin remains to be below lively building. It has widespread updates and explores new functionalities associated with Complete Web site Enhancing sooner than they transform mainstream.
Subsequently, chances are you’ll like to make use of the plugin if you’re a developer or clothier. You’ll be able to trial new options sooner than they transform to be had to everybody else. As such, you’ll be able to keep on most sensible of latest traits and stay your self forward of the curve.
3 Editor Adjustments With Gutenberg 11.0 and 11.1
Now, let’s have a look at 3 of probably the most thrilling editor adjustments with the Gutenberg 11.0 and 11.1 updates!
1. The Drag-and-Drop Characteristic within the Checklist View
The Gutenberg plugin now allows you to drag and drop block parts from inside the record view. Up to now, you had to transfer them immediately within the editor. As such, you needed to scroll up and down for those who sought after to shift a component from one place to every other.
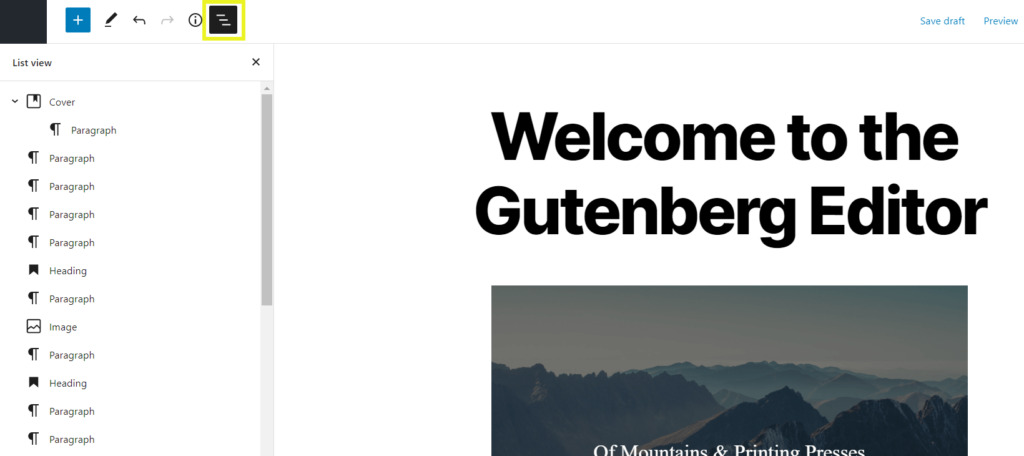
Now, you’ll be able to save effort and time by way of shifting parts inside the record view. You’ll be able to get entry to this selection by way of clicking at the ultimate icon within the most sensible proper of the Block Editor:

If you wish to transfer a component, merely grasp it along with your cursor and drag it to the required place inside the record. It’s that simple!
2. A New Enhancing Overlay for Reusable Blocks and Template Portions
When you paintings with template parts and reusable blocks, you’ll be glad to be informed {that a} new modifying overlay used to be offered with the Gutenberg 11.0 replace. This can be a great tool for those who design more than one layouts for posts and pages.
The modifying overlay makes it so that you should choose a complete block sooner than you’ll be able to engage with its person parts. By way of doing so, the characteristic prevents you from deciding on kid blocks sooner than any guardian blocks.
Subsequently, you’ll be able to’t by accident modify the improper settings inside your reusable part. You’ll be able to additionally simply transfer all of the block to another place on your publish or web page.
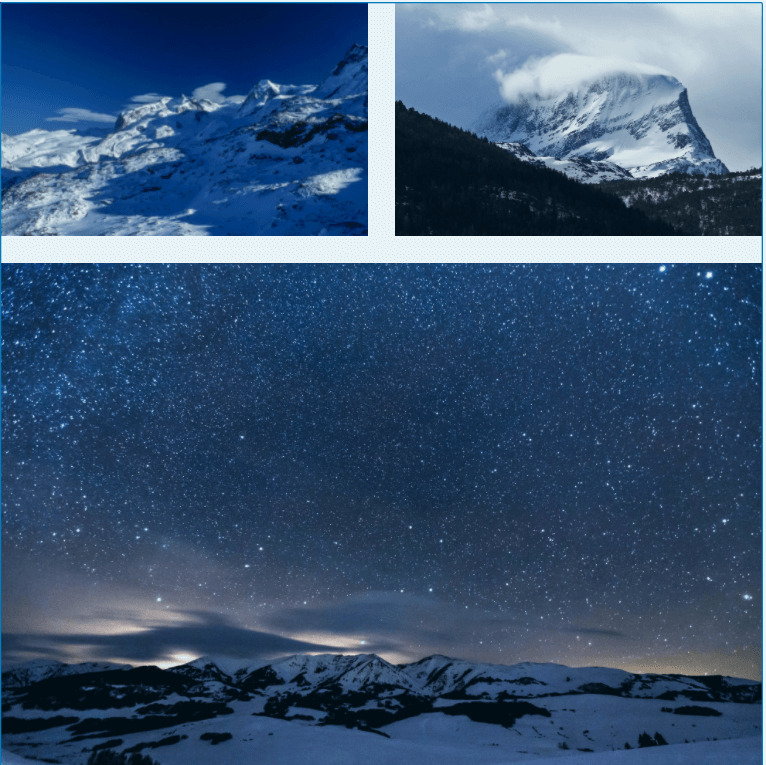
The modifying characteristic has two other show modes. While you merely hover your mouse over the reusable block or template phase, it is going to display a blue overlay:

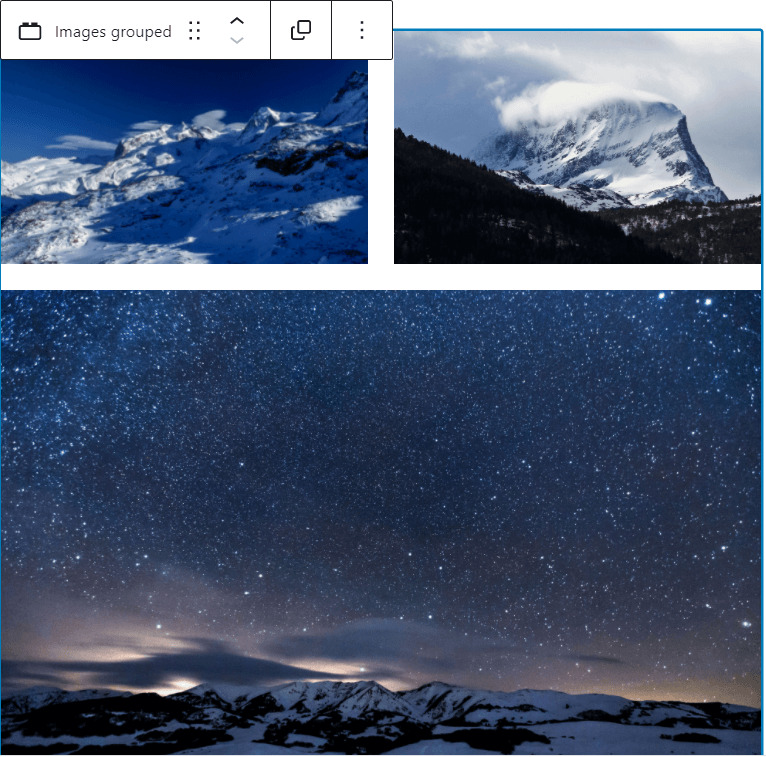
While you click on throughout the reusable block or template part, it is going to choose all of its parts in combination:

While you’ve decided on the block, you’ll be able to simply exchange its settings or transfer it inside your publish. When you click on away, it is going to deselect the part.
3. Simple Replacements within the Media & Textual content Block
The Media & Textual content block is an invaluable part that allows you to crew visible and written parts. For instance, you could put it to use to pair a photograph with a caption or similar textual content.
It’s essential already drag and drop the preliminary media part into this block. On the other hand, previous to the Gutenberg 11.0 replace, you couldn’t transfer out the picture the usage of the similar approach. When you by accident inserted the improper graphic, you would have to insert it manually.
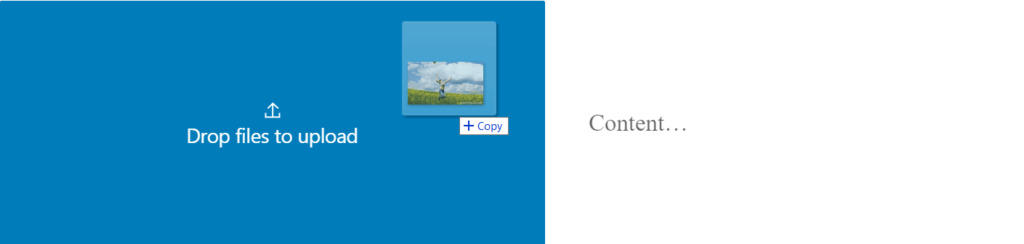
Now, you’ll be able to merely drag the alternative symbol on most sensible of the unique one:

While you unlock your cursor, the picture will routinely get replaced. This system may just prevent numerous time and trouble when making your publish and web page edits.
Conclusion
The Gutenberg plugin allows you to trial WordPress modifying options sooner than they transform a part of the core tool. Even supposing the add-on undergoes power updates, you’ll be able to briefly get yourself up to speed with new options and get started the usage of them for your website online.
To recap, listed below are 3 important editor adjustments with the Gutenberg 11.0 and 11.1 updates:
- You’ll be able to use the drag-and-drop characteristic within the record view.
- There’s a new modifying overlay for reusable blocks and template portions.
- You’ll be able to drag and drop alternative media parts into the Media & Textual content block.
Do you’ve gotten any questions on the usage of the Gutenberg plugin with its up to date options? Tell us within the feedback phase under!
The publish 3 Editor Changes With Gutenberg 11.0 and 11.1 seemed first on Torque.
WordPress Agency