Retargeting deserted carts is a good advertising methodology that incentivizes consumers to shop for the pieces they deserted after including them to their cart in your web page. One efficient technique for bringing the ones consumers again to complete the acquisition is to provide a reduction at the pieces they meant to shop for. The tough section is to provide the ones reductions most effective to customers who’ve deserted their carts.
Divi’s situation choices come with show stipulations that permit you to display or disguise content material in line with a person’s WooCommerce cart content material and web page visits. This situation combo makes it conceivable to retarget the ones customers who’ve deserted their carts with a reduction or promo popup.
On this instructional, we’re going to display you how you can retarget deserted carts by means of growing a wise promo popup that displays on a touchdown web page provided that the person has pieces of their cart and has visited the checkout web page.
Let’s get began!
Sneak Peek
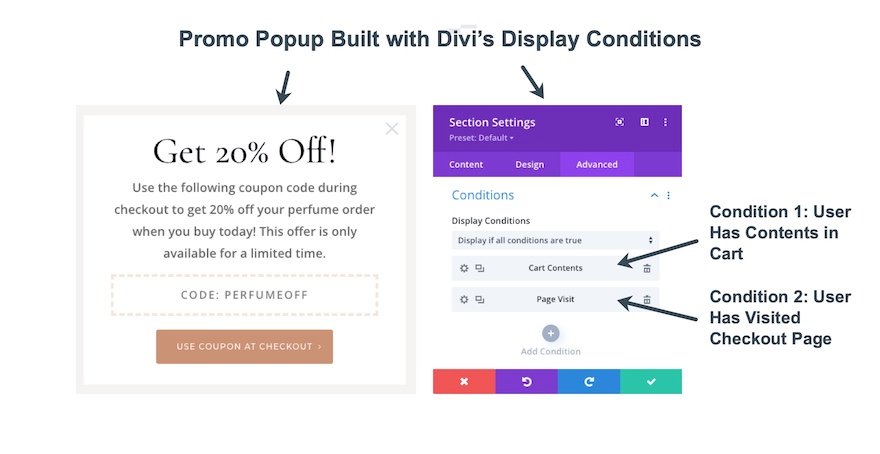
Here’s a fast take a look at the promo popup we’ll construct on this instructional.
This promo popup will show at the web page if the person has added a product to their cart and visited the checkout web page.
Obtain the Retargeting Deserted Cart Promo Popup Format for FREE
To put your palms at the structure from this instructional, you’re going to first wish to obtain it the use of the button under. To realize get admission to to the obtain it is very important subscribe to our Divi Day-to-day e-mail checklist by means of the use of the shape under. As a brand new subscriber, you’re going to obtain much more Divi goodness and a unfastened Divi Format pack each Monday! When you’re already at the checklist, merely input your e-mail cope with under and click on obtain. You are going to now not be “resubscribed” or obtain further emails.
@media most effective display screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:ahead of { border-top-color: #ffffff !vital; border-left-color: clear !vital; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !vital; border-left-color: clear !vital; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { shade: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:ahead of { background: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !vital } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 robust { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p robust, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !vital;}

Obtain For Unfastened
Sign up for the Divi E-newsletter and we will be able to e-mail you a duplicate of without equal Divi Touchdown Web page Format Pack, plus lots of different superb and unfastened Divi assets, guidelines and tips. Practice alongside and you’re going to be a Divi grasp very quickly. If you’re already subscribed merely sort for your e-mail cope with under and click on obtain to get admission to the structure pack.
You might have effectively subscribed. Please test your e-mail cope with to verify your subscription and get get admission to to unfastened weekly Divi structure packs!
To import the phase structure in your Divi Library, navigate to the Divi Library.
Click on the Import button.
Within the portability popup, make a selection the import tab and make a choice the obtain document out of your laptop.
Then click on the import button.

As soon as completed, the phase structure will probably be to be had within the Divi Builder.
Figuring out the Idea
Prior to coming into the nitty-gritty development technique of the educational, it could assist to grasp the elemental thought of what we’re going to construct. The theory is to make use of the Divi Builder to construct a promo popup on an present touchdown web page. As soon as the promo popup phase is constructed, we wish to upload the situation choices that may show the phase when either one of the next stipulations are met.
- The person has contents of their Cart
- The person has visited the Checkout web page
This will also be completed the use of Divi’s integrated situation choices when modifying the phase (or any Divi Part).

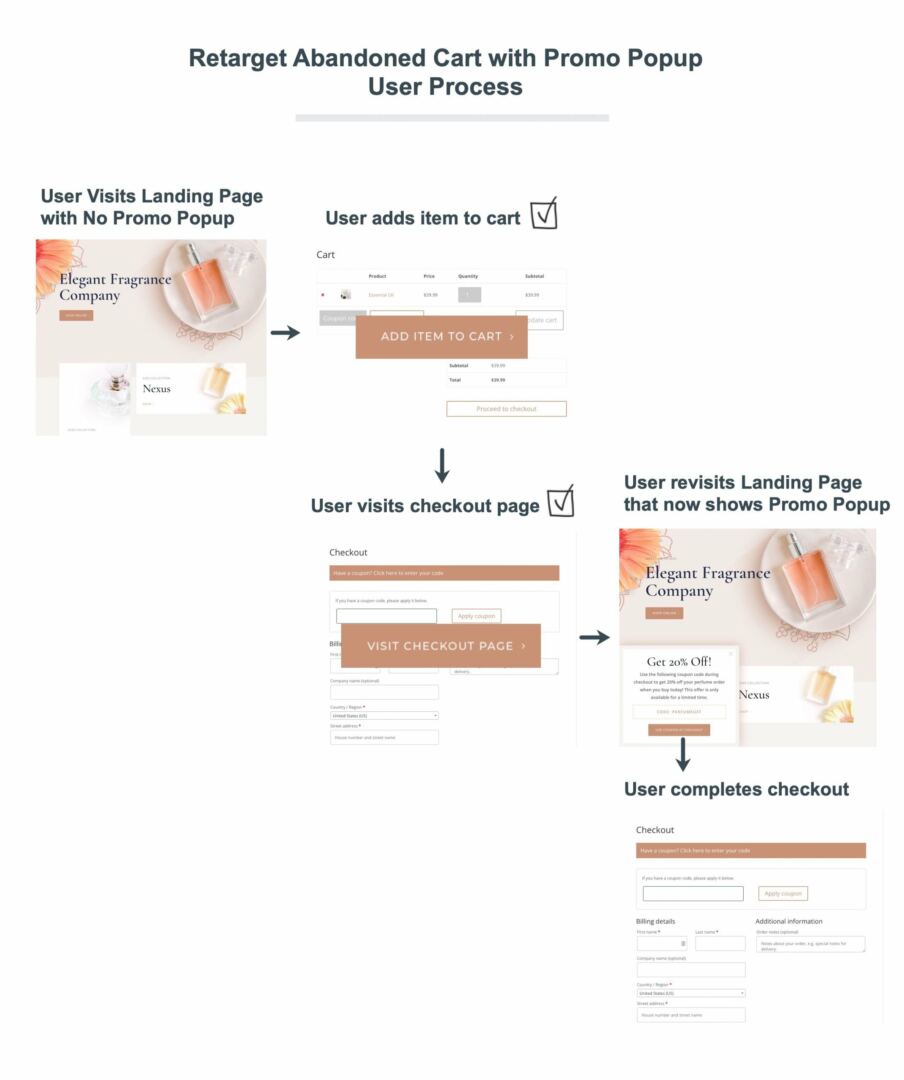
As soon as the situation choices are set for that phase (or promo popup), we will be able to now retarget customers who’ve deserted their cart by means of exhibiting the popup each time they have got met the stipulations. The method would pass one thing like this…
- The person visits the touchdown web page with out the promo popup displayed
- The person provides contents to their Cart (assembly situation #1)
- The person visits the Checkout web page (assembly situation #2) however for no matter reason why, the person doesn’t entire the checkout procedure and leaves.
- Then later the person revisits the touchdown web page that now shows the promo popup which redirects them to the entire the checkout procedure with a reduction.

Lovely cool stuff! Now that you recognize the idea that, let’s get to the educational, we could?
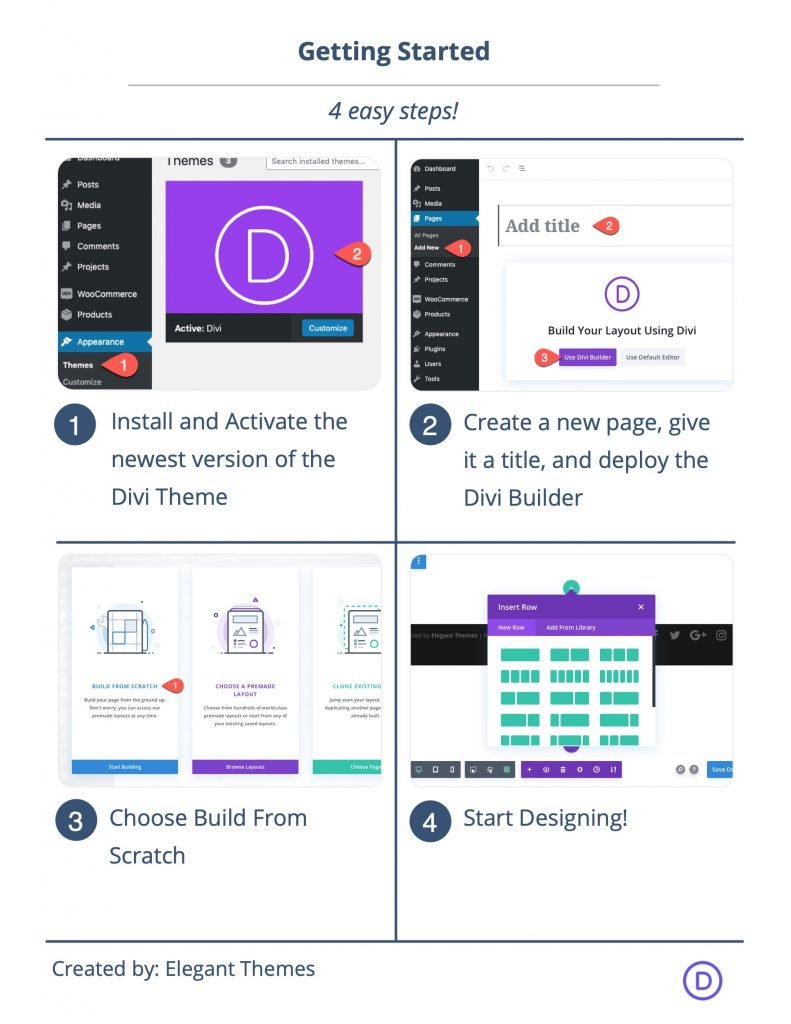
What You Want to Get Began

To get began, it is very important do the next:
- When you haven’t but, install and activate the Divi Theme.
- Create a brand new web page in WordPress and use the Divi Builder to edit the web page at the entrance finish (visible builder).
- Select the choice “Construct From Scratch”.
After that, you’re going to have a clean canvas to start out designing in Divi.
Retargeting Deserted Carts with a Promo Popup the use of Divi’s Situation Choices
Section 1: Importing the Premade Touchdown Web page
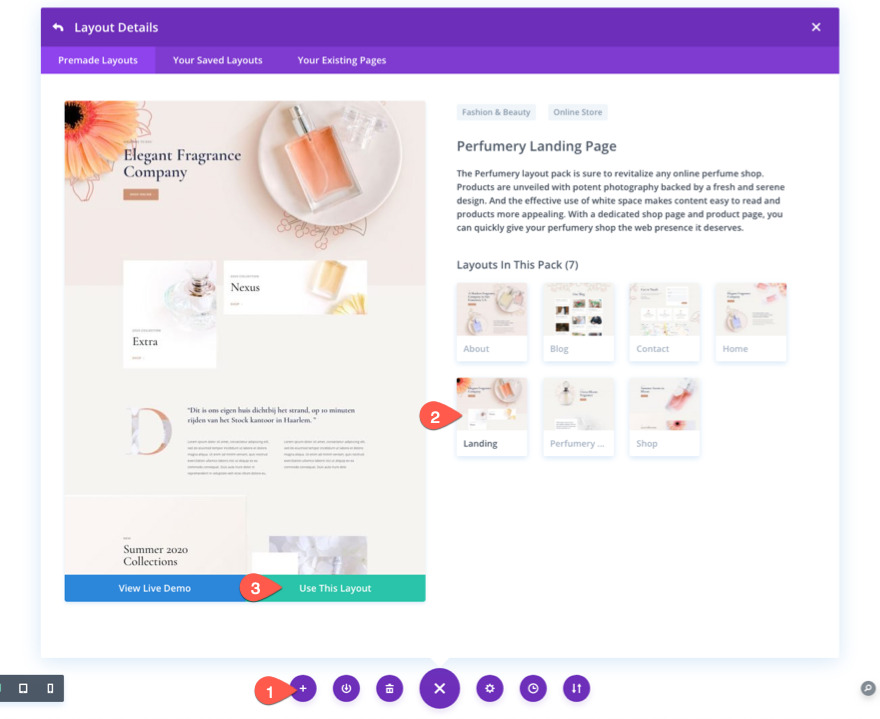
For this instructional, we’re going to upload the promo popup to the touchdown web page of a Divi web page. To jumpstart this procedure, we’re going to import the Perfumery Touchdown Web page structure from throughout the Divi Builder.
To do that, open the settings menu and click on the Upload From Library icon. Then seek and to find the Perfumery Format Pack and click on to make use of the Perfumery Format Web page Format.

Section 2: Development a Fastened Phase because the Promo Popup Container
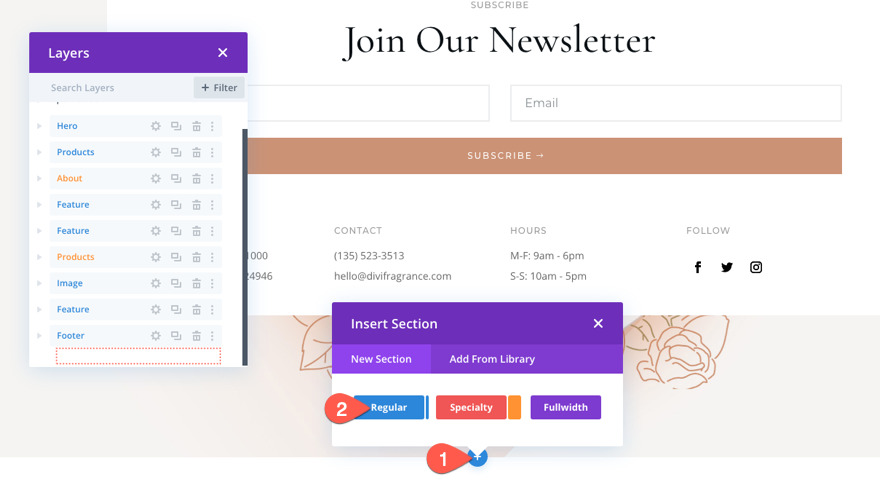
As soon as the touchdown web page is loaded. Scroll to the ground of the web page and upload a brand new common phase under the footer phase of the web page.

Phase Settings
Width and Padding
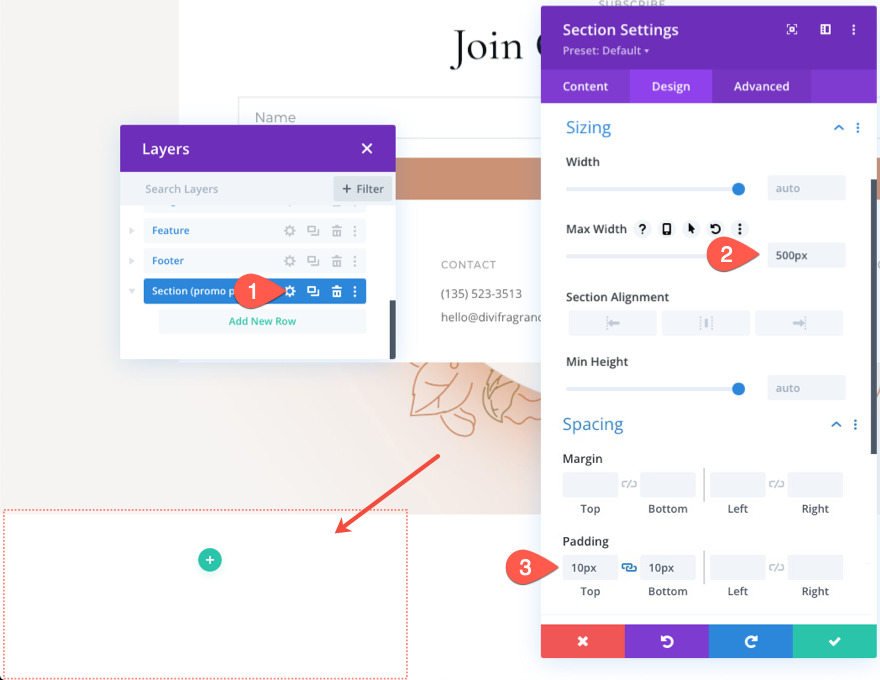
Subsequent, replace the phase settings with a customized max-width and padding as follows:
- Max Width: 500px
- Padding: 10px peak, 10px backside

Border
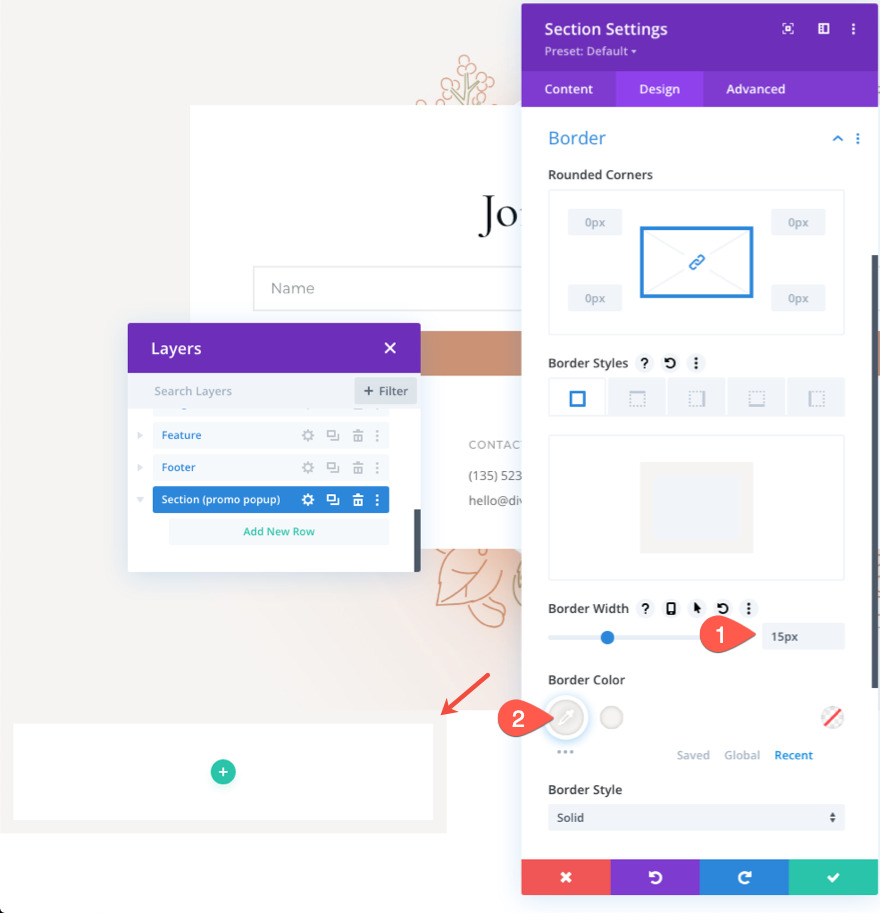
Then give the phase a border.
- Border Width: 15px
- Border Colour: #f6f4f2

Field Shadow
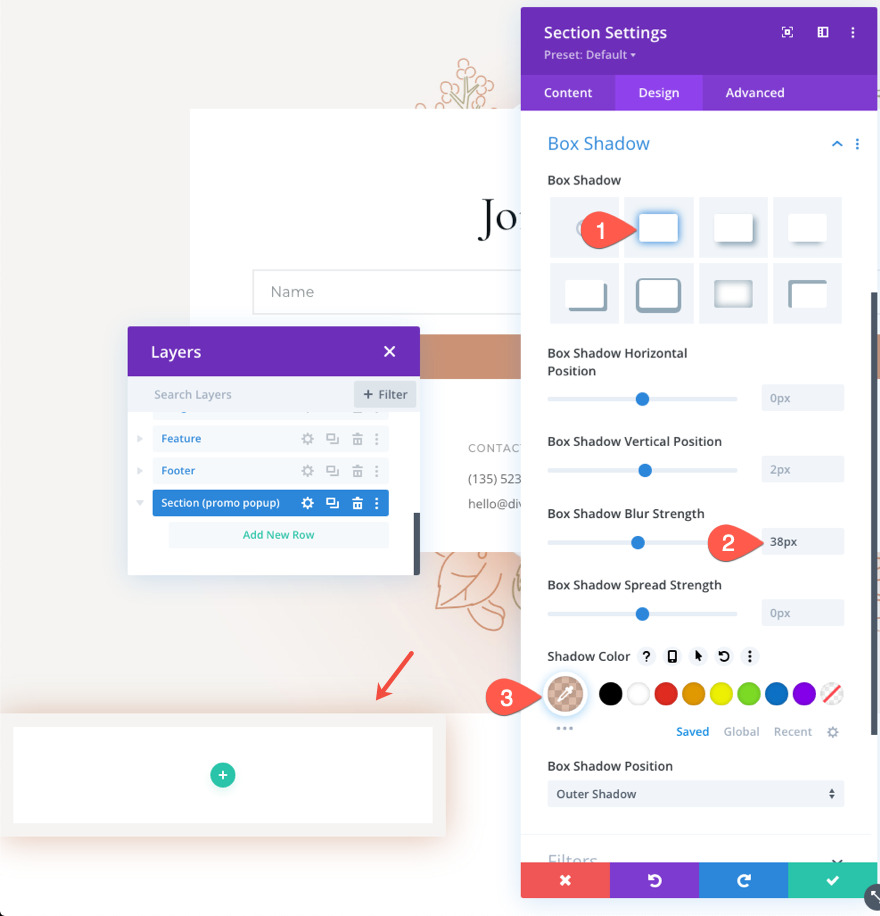
As soon as the border is in position, upload a field shadow to the phase for slightly intensity:
- Field Shadow: see screenshot
- Field Shadow Blur Power: 38px
- Shadow Colour: rgba(203,146,116,0.6)

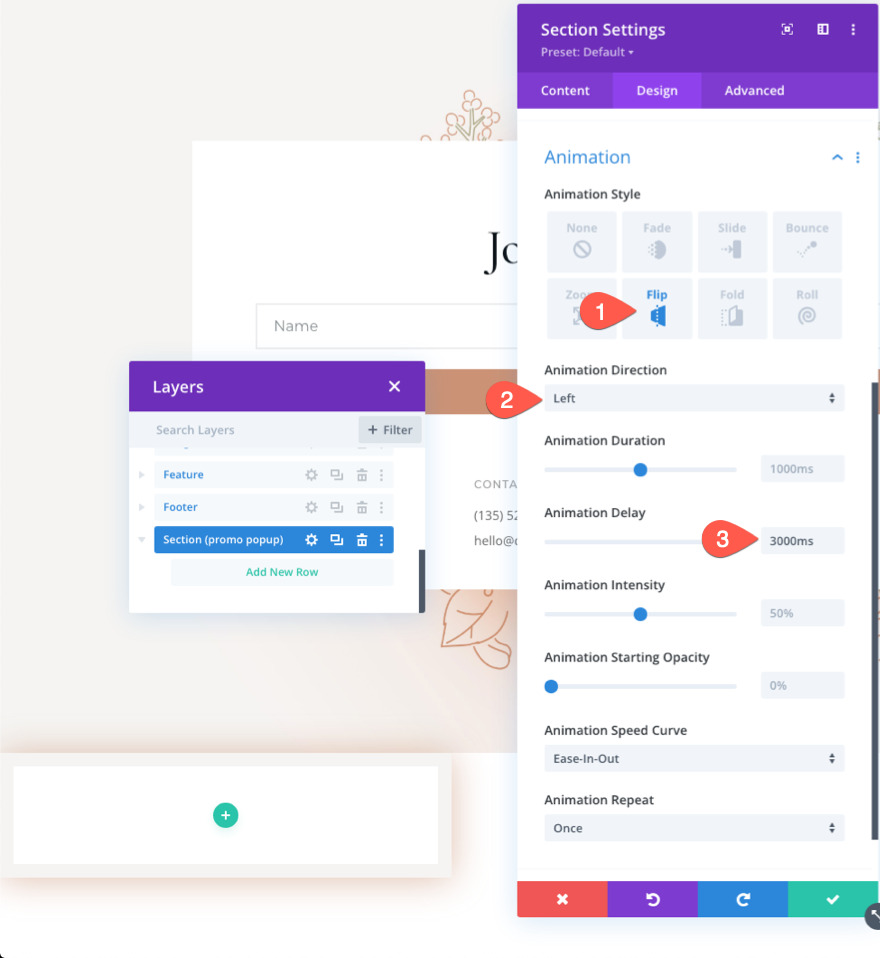
Animation
To provide the popup a not on time animation, replace the animation taste as follows:
- Animation Taste: Turn
- Animation Path: Left
- Animation Period: 3000ms
This may occasionally display the popup phase 3 seconds after web page load with a pleasant turn animation.

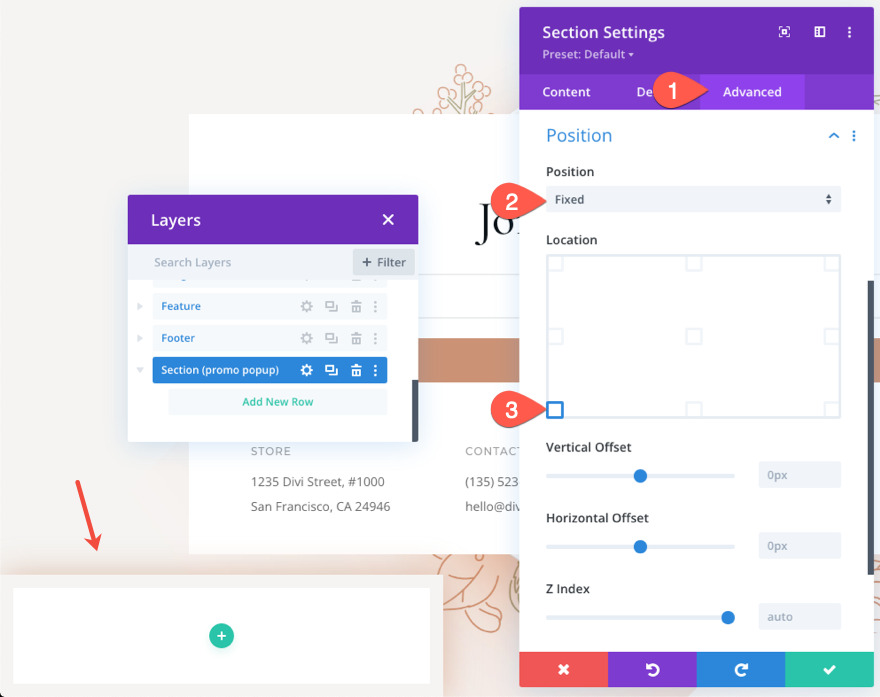
Place
Below the Complex tab, replace the location in order that the phase stays mounted on the backside left of the browser window.
- Place: Fastened
- Location: Backside Left

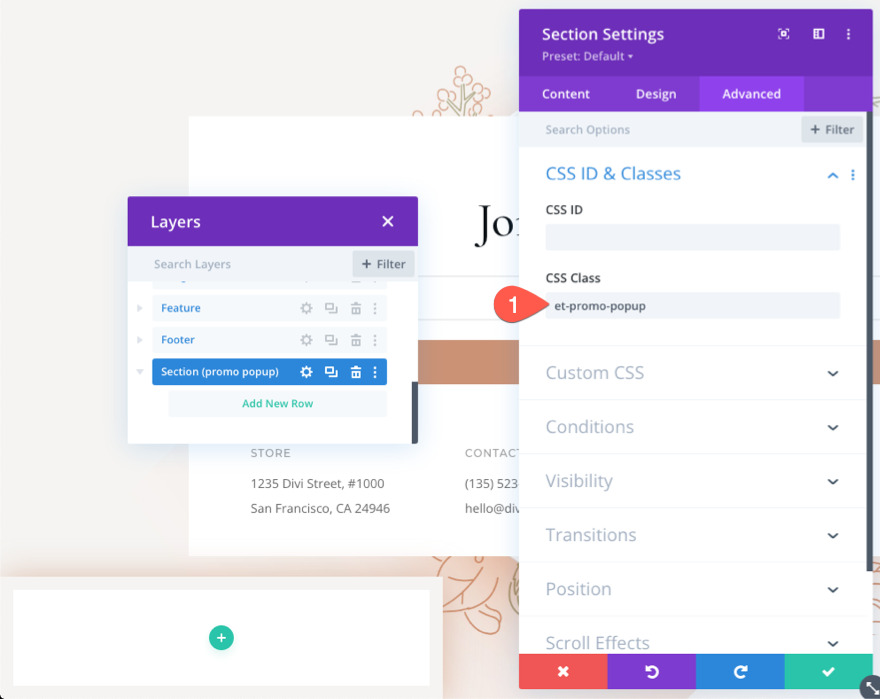
CSS Magnificence
In the end, we’re going to upload a clickable “X” icon that may shut/disguise the popup. We wish to upload a customized CSS Magnificence to the phase with a purpose to goal it with jQuery.
Input the next CSS Magnificence:
- CSS Magnificence: et-promo-popup

Section 3: Including Situation Choices to Phase
As soon as the phase (our popup container) is constructed, we’re in a position so as to add the situation choices that may show the phase when either one of the next stipulations are met.
- The person has contents of their Cart
- The person has visited the Checkout web page
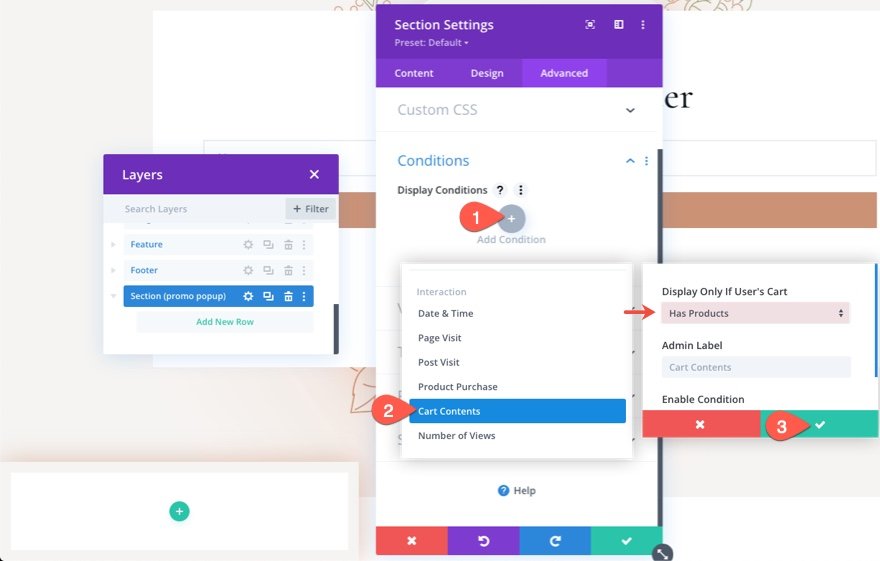
Show Situation 1: Cart Contents
First, we’re going to upload a show situation that may show the phase/popup each time the person has contents of their cart.
To do that, pass to the complex tab beneath the phase settings. Then click on the plus icon so as to add a brand new situation.
Within the dropdown menu, make a selection the Cart Contents situation.
Within the Cart Contents settings popup, make certain the choice Show Handiest If Person’s Cart is about to “Has Merchandise”.
Then save adjustments.
NOTE: This situation is restricted to Divi websites the use of WooCommerce.

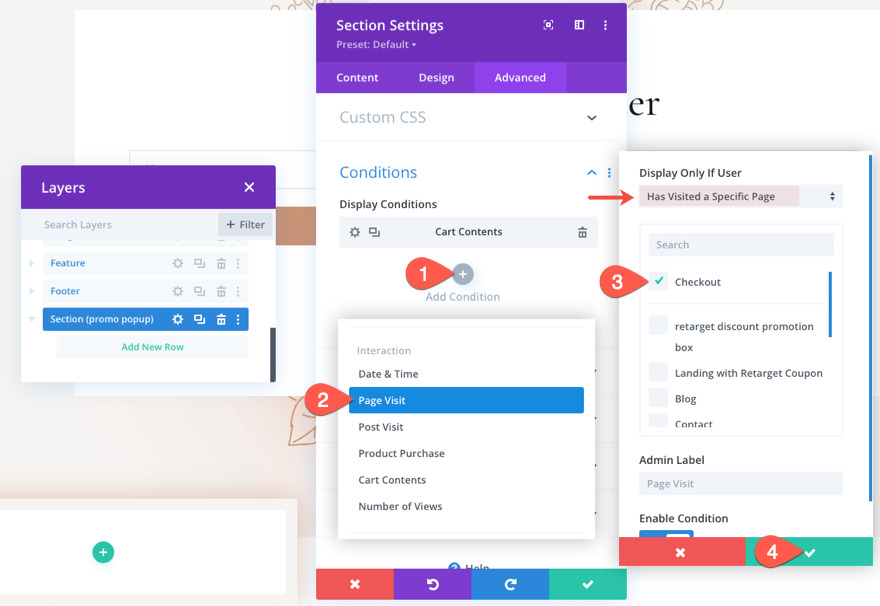
Show Situation 2: Web page Talk over with
Subsequent, we’re going to upload a show situation that may show the phase/popup each time the person has visited a particular web page, which, on this case, would be the Checkout web page on a WooCommerce web site.
To do that, pass to the complex tab beneath the phase settings. Then click on the plus icon so as to add a brand new situation.
Within the dropdown menu, make a selection the Web page Talk over with situation.
Within the Cart Contents settings popup, make certain the choice Show Handiest If Person is about to “Has Visited a Particular Web page”. Then make a selection the Checkout web page from the checklist of pages within the popup.
Then save adjustments.

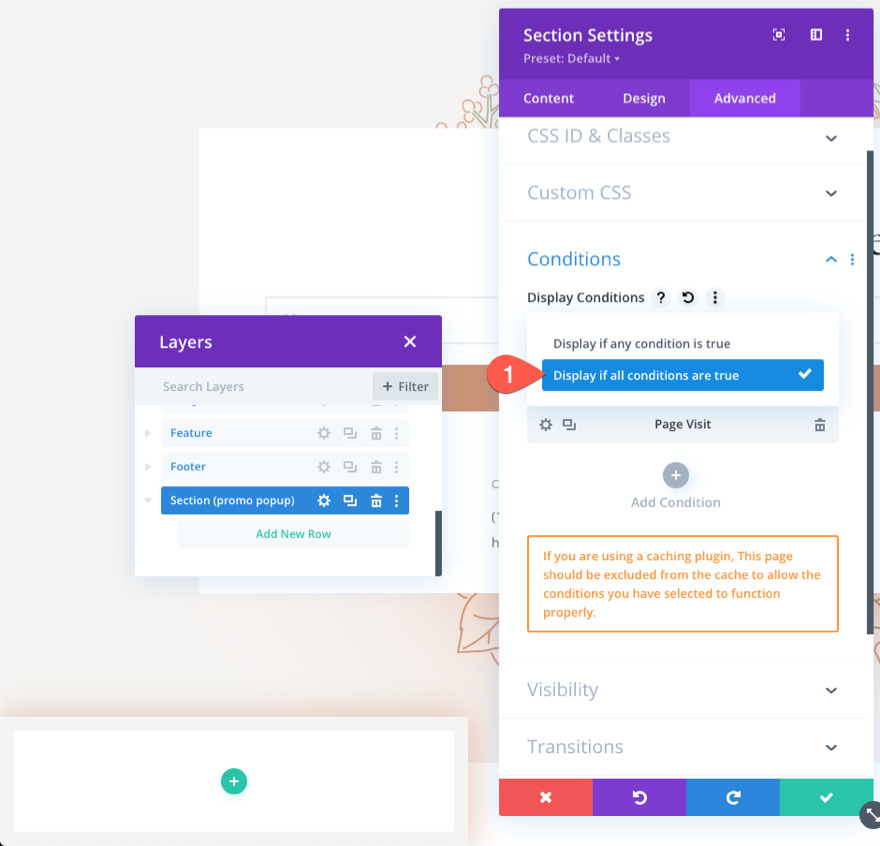
Show If All Prerequisites Are True
Since we’ve got more than one stipulations in play, we will be able to make a choice to show the phase if any or all stipulations are true.
On this case, it is sensible to show the promo popup when all stipulations are true (the person has contents of their cart and they have got visited the check-out web page).
Below Show Prerequisites, make a selection the next:
- Show if all stipulations are true

At this level, the situation capability we’re searching for is already in position to turn the phase most effective when a person has cart contents and has visited the checkout web page. Now, all we wish to do is fill the phase with the content material had to create the promo.
Section 4: Developing the Promo Popup Content material
To create the content material for the promo popup, we’re going to upload 4 modules:
- A blurb module with a clickable X icon so customers can shut the popup
- A textual content module for the name and frame textual content
- Any other textual content module for the promo code
- And a button module that may redirect to the checkout web page so customers can entire the acquisition.
Developing the “X” Icon to Shut the Popup
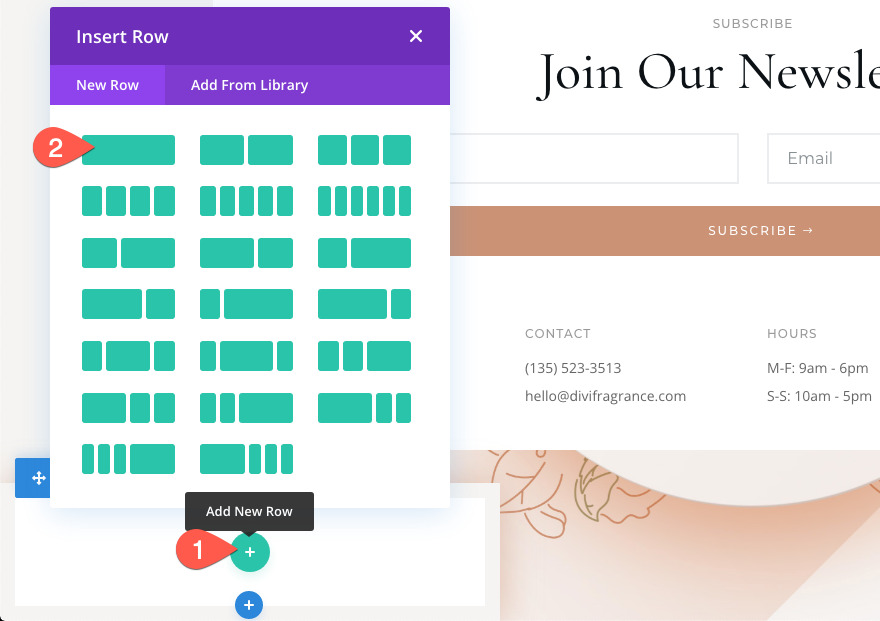
The Row for the Icon
Prior to we upload the “X” icon blurb, upload a brand new one-column row to the phase.

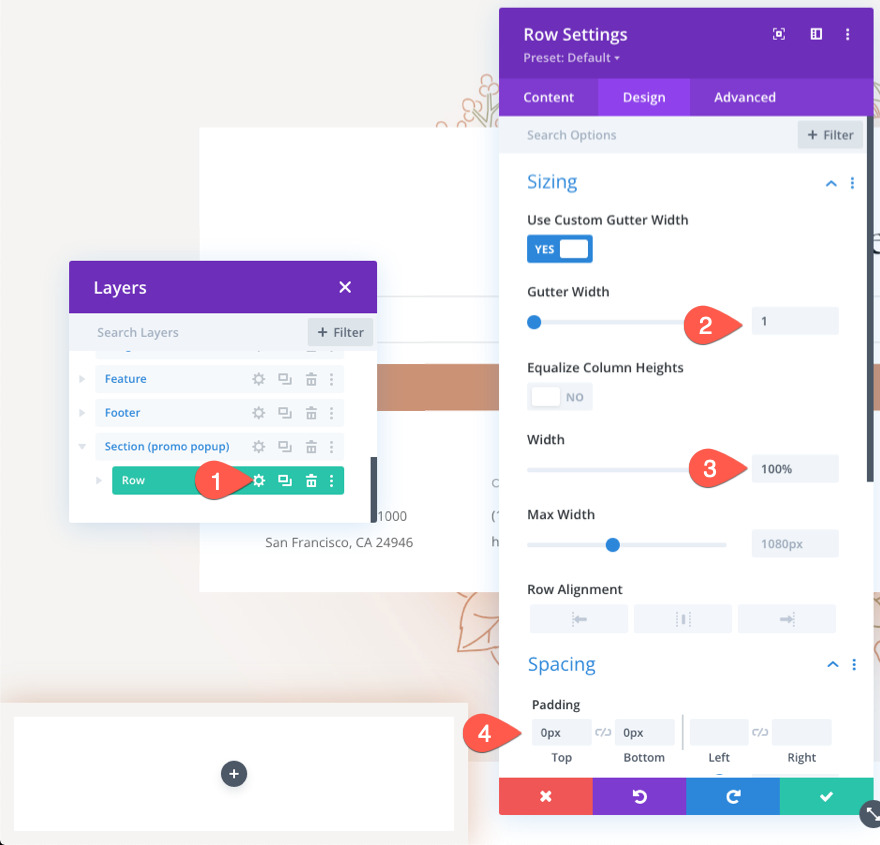
Replace the row settings as follows:
- Gutter Width: 1
- Width: 100%
- Padding: 0px peak, 0px backside

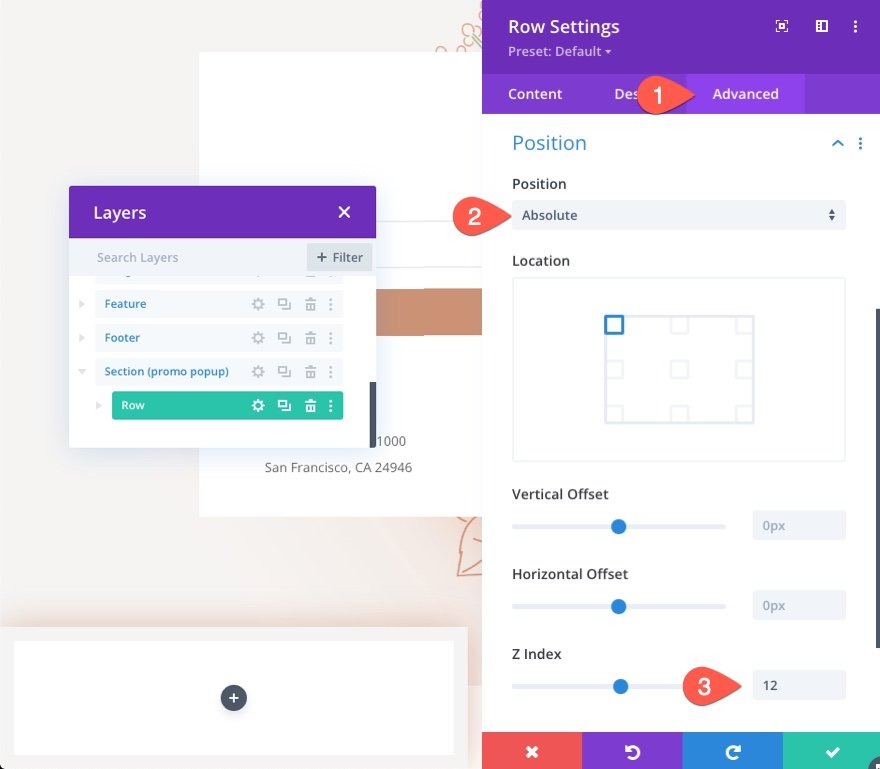
Then give the row an absolute place with the next z index as follows:
- Place: Absolute
- Z Index: 12

The Icon
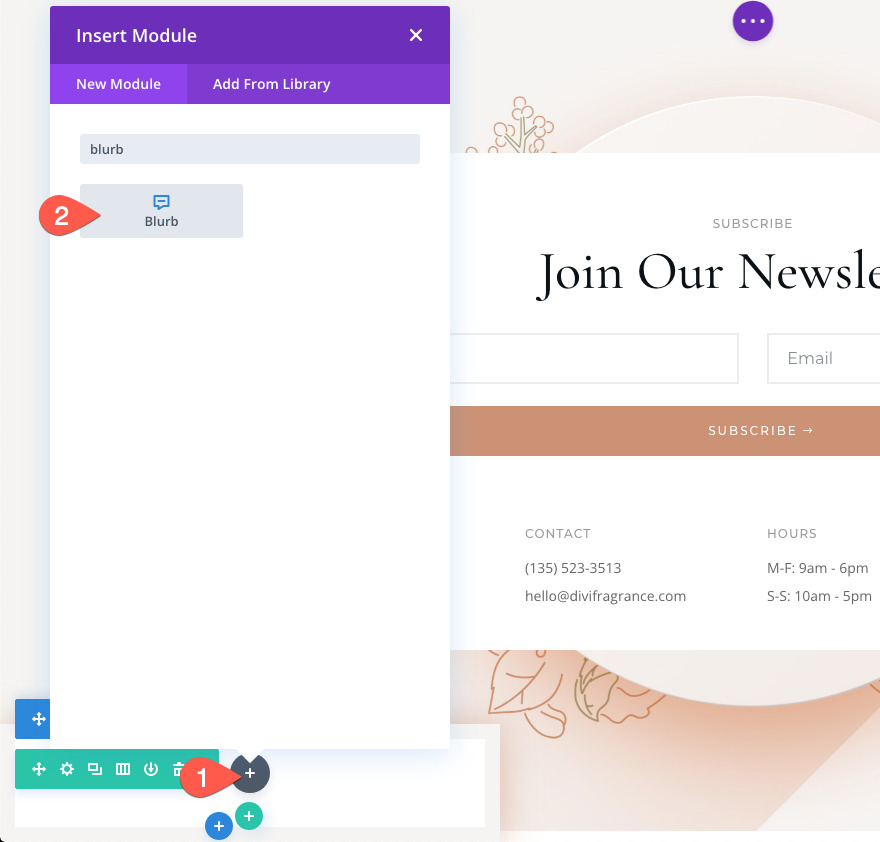
To create the “X” icon to near the popup, upload a brand new blurb module within the row.

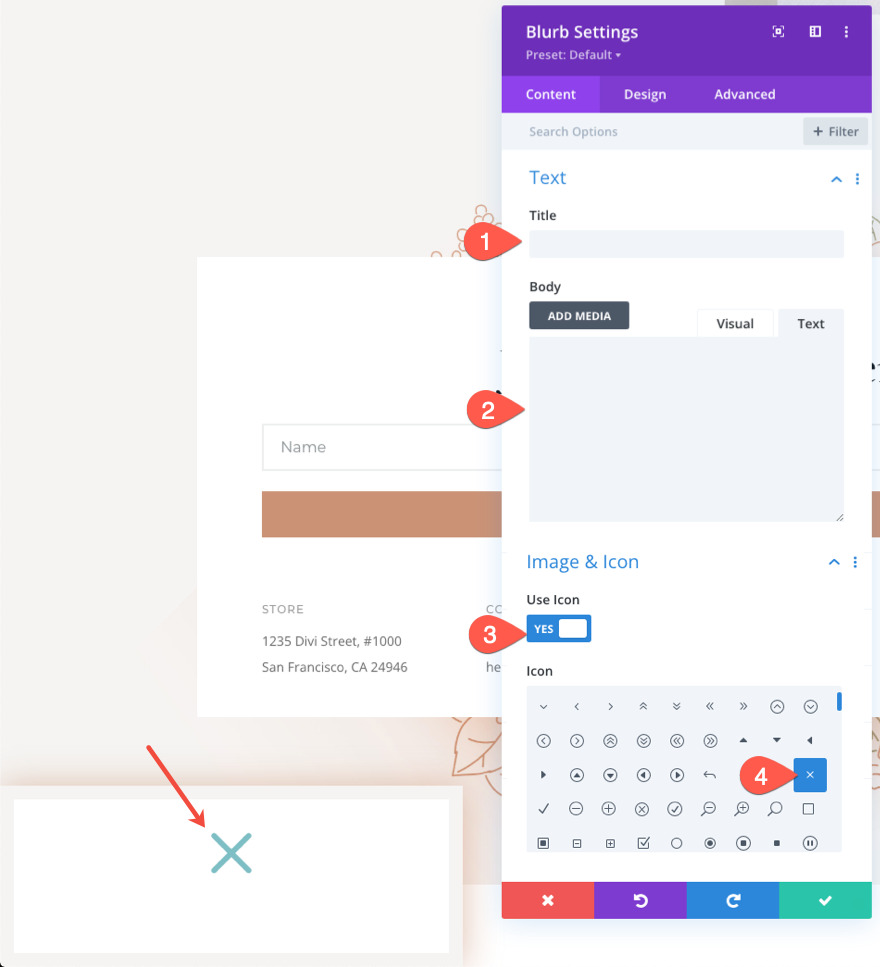
Take out any default Identify or Frame textual content from the blurb content material. Then click on to make use of the X icon for the blurb.

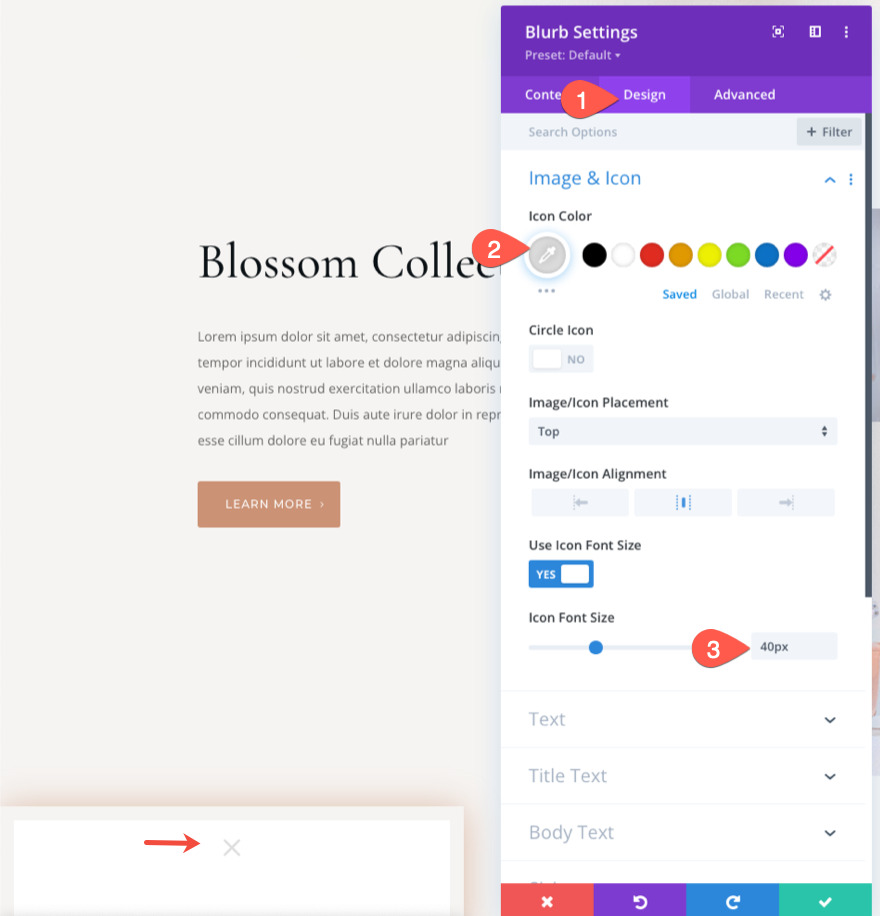
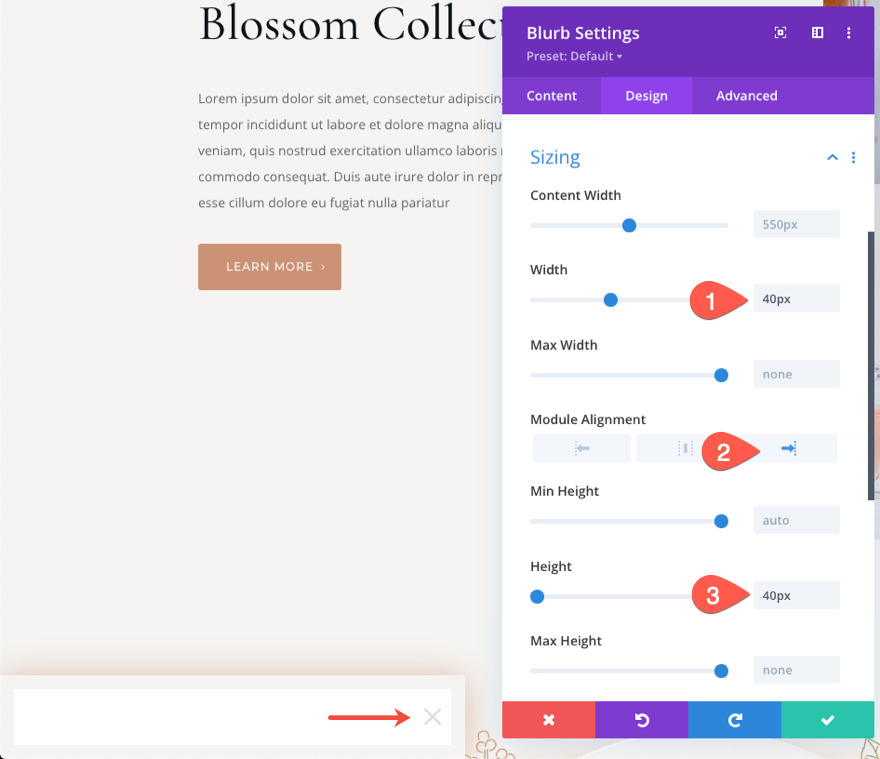
Below the design tab, replace the next:
- Icon Colour: #ddd
- Icon Font Measurement: 40px

- Width: 40px
- Module Alignment: proper
- Top: 40px

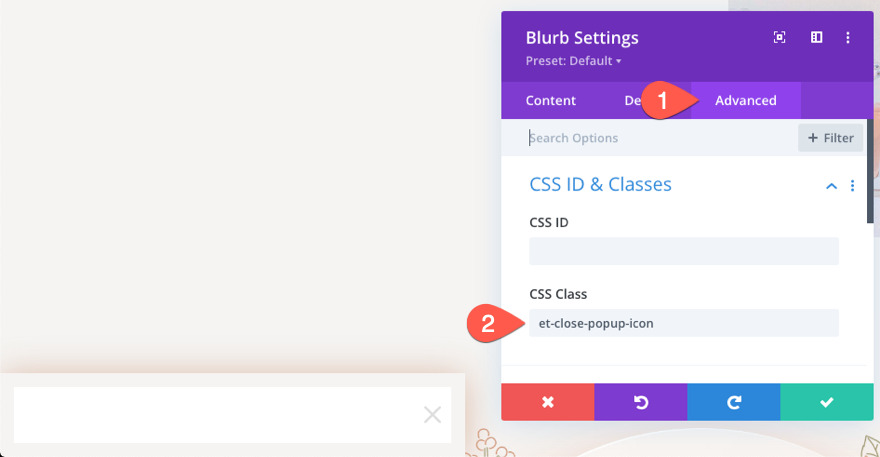
Below the Complex tab, upload the next customized CSS magnificence to the blurb:
- CSS Magnificence: et-close-popup-icon
We will be able to wish to goal this magnificence with our jQuery later.

Developing the Identify and Frame Textual content for the Popup
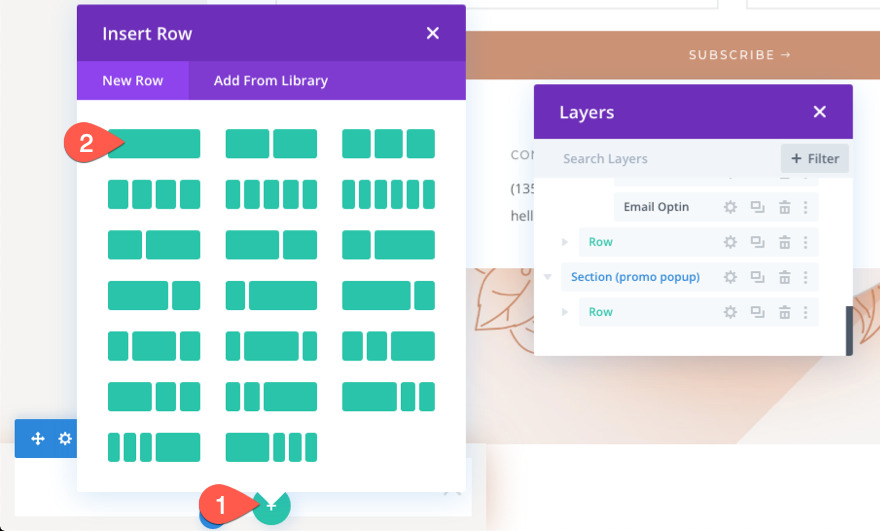
The opposite modules we’re going to upload will desire a separate row. Upload a brand new one-column row beneath the former row containing the blurb icon.

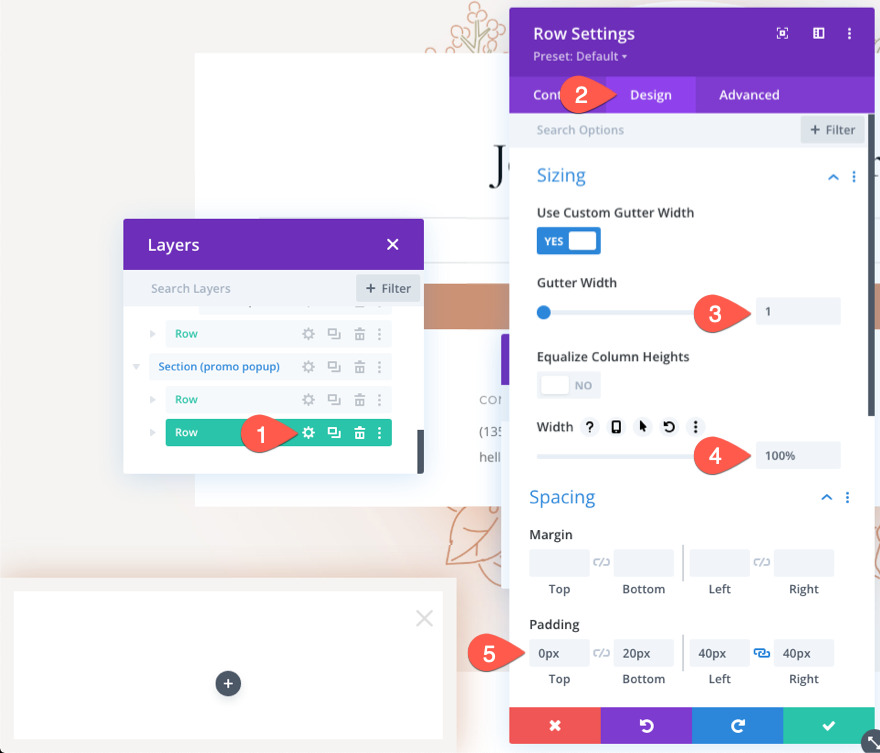
Then replace the row settings as follows:
- Gutter Width: 1
- Width: 100%
- Padding: 0px peak, 20px backside, 40px left, 40px proper

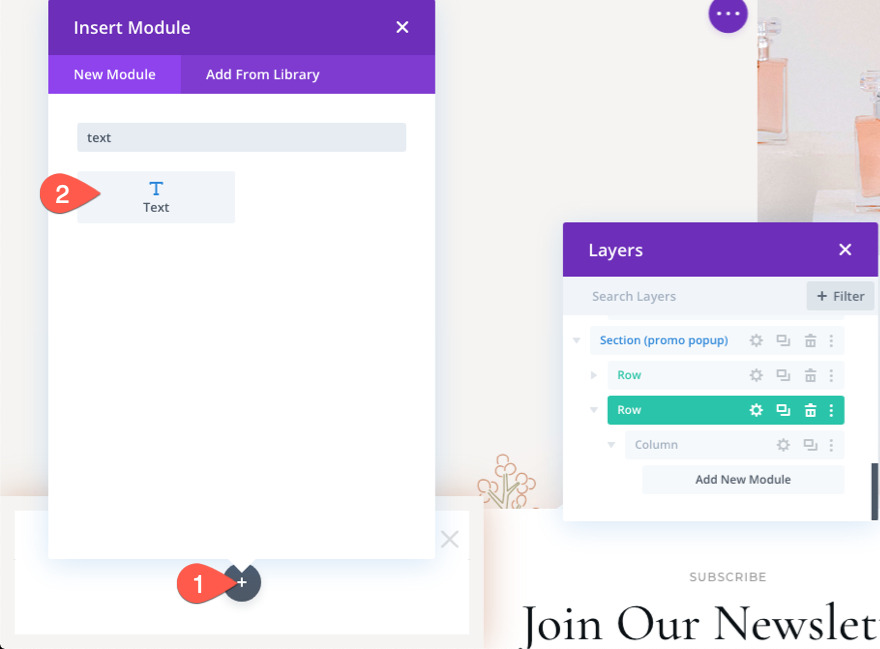
So as to add the Identify and Frame content material, upload a brand new textual content module within the new row.

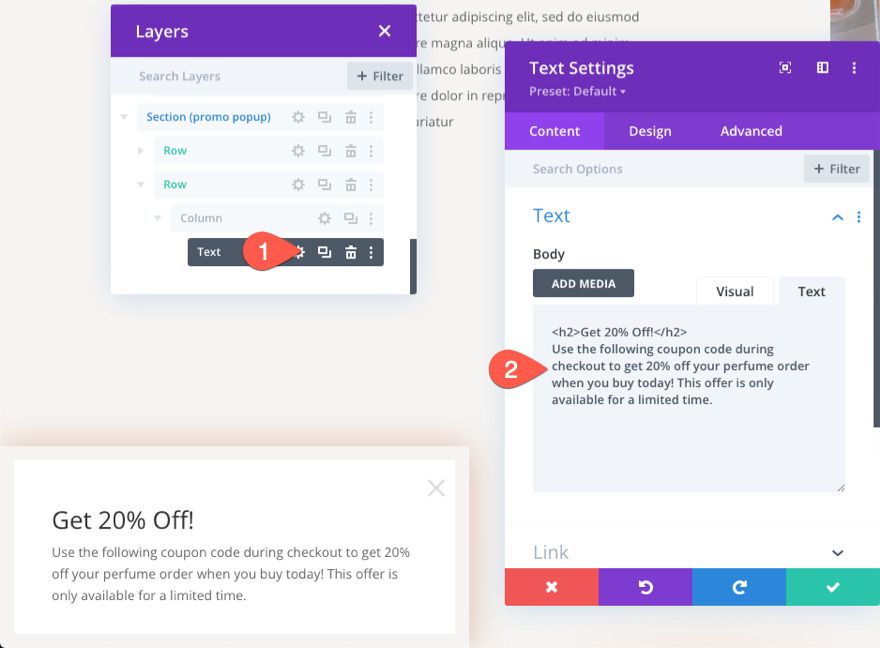
Replace the content material within the frame space with the next HTML:
Get 20% Off!
Use the next coupon code throughout checkout to get 20% off your fragrance order whilst you purchase these days! This be offering is most effective to be had for a restricted time.

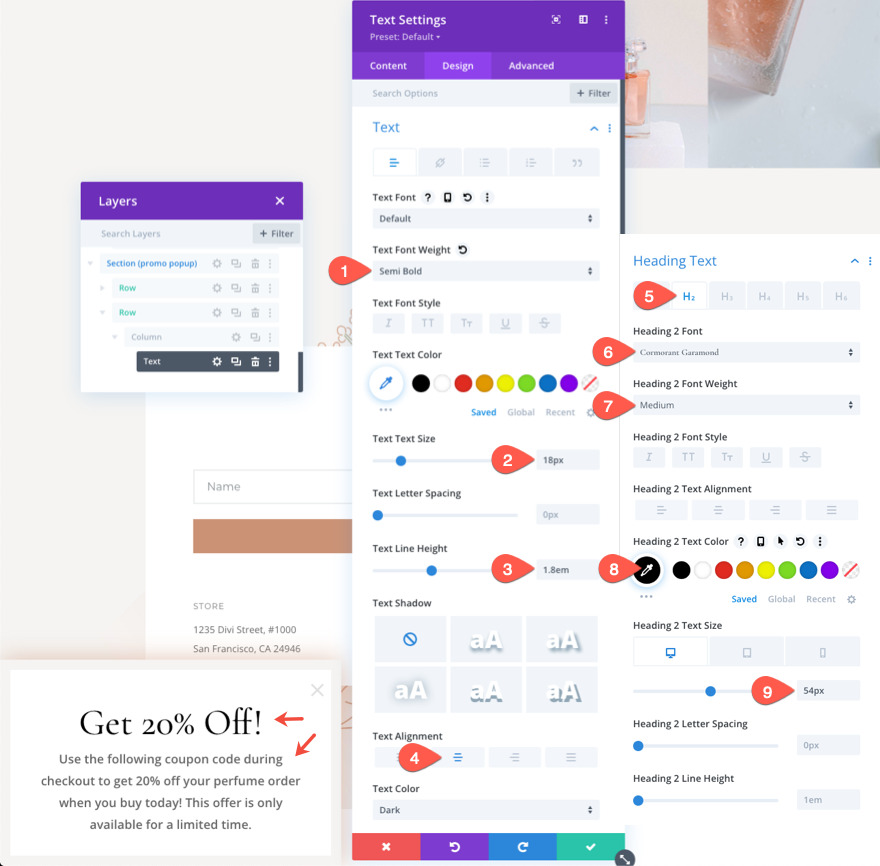
Below the design tab, replace the textual content types as follows:
- Textual content Font Weight: Semi Daring
- Textual content Textual content Measurement: 18px
- Textual content Line Top: 1.8em
- Textual content Alignment: Middle
- Heading 2 Font: Cormorant Garamond
- Heading 2 Font Weight: Medium
- heading 2 Textual content Colour: #000
- Heading 2 Textual content Measurement: 54px (desktop), 38px (pill and make contact with)

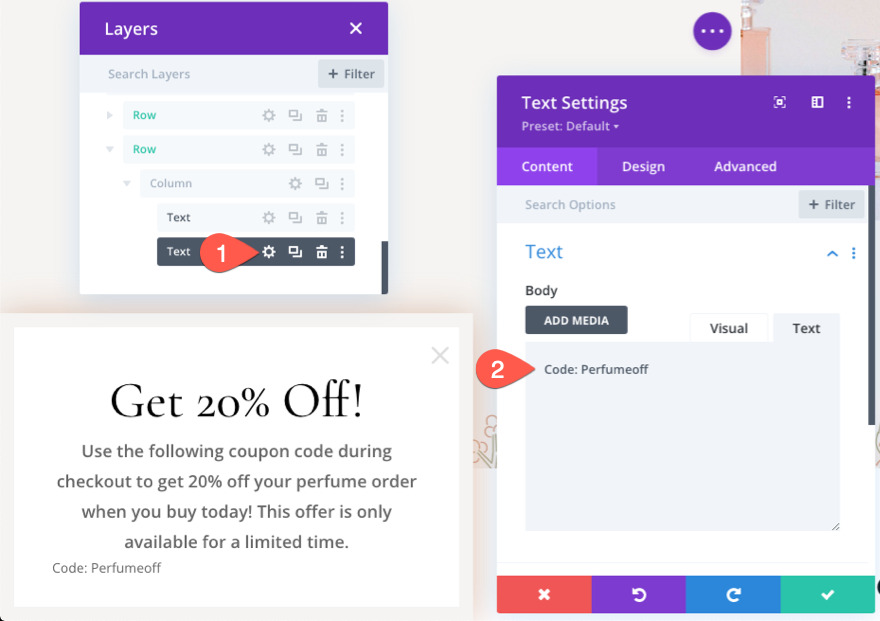
Developing the Promo Code for the Popup
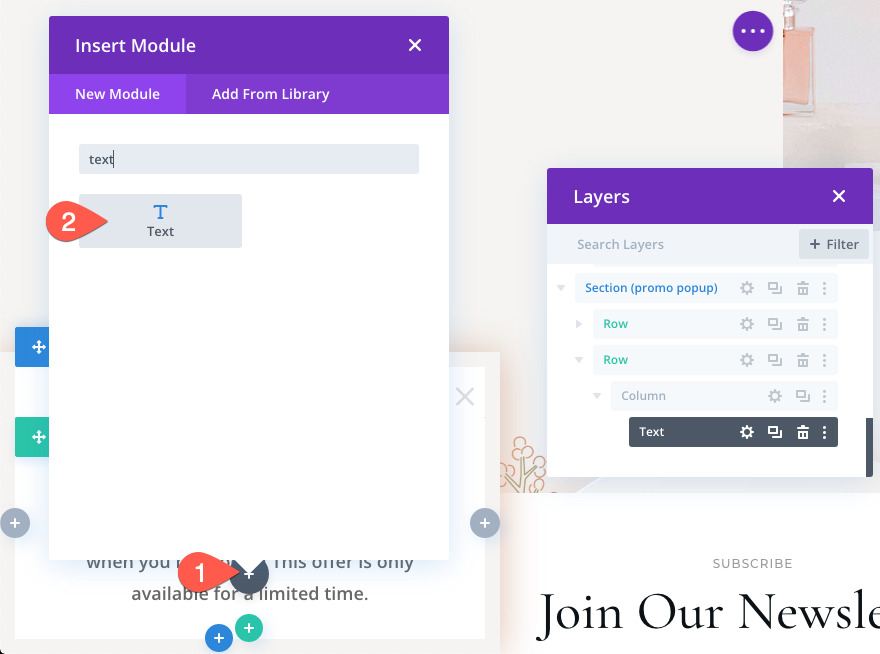
To create the promo code, upload a brand new textual content module beneath the former one.

Replace the frame space with the textual content “Code: Perfumeoff”

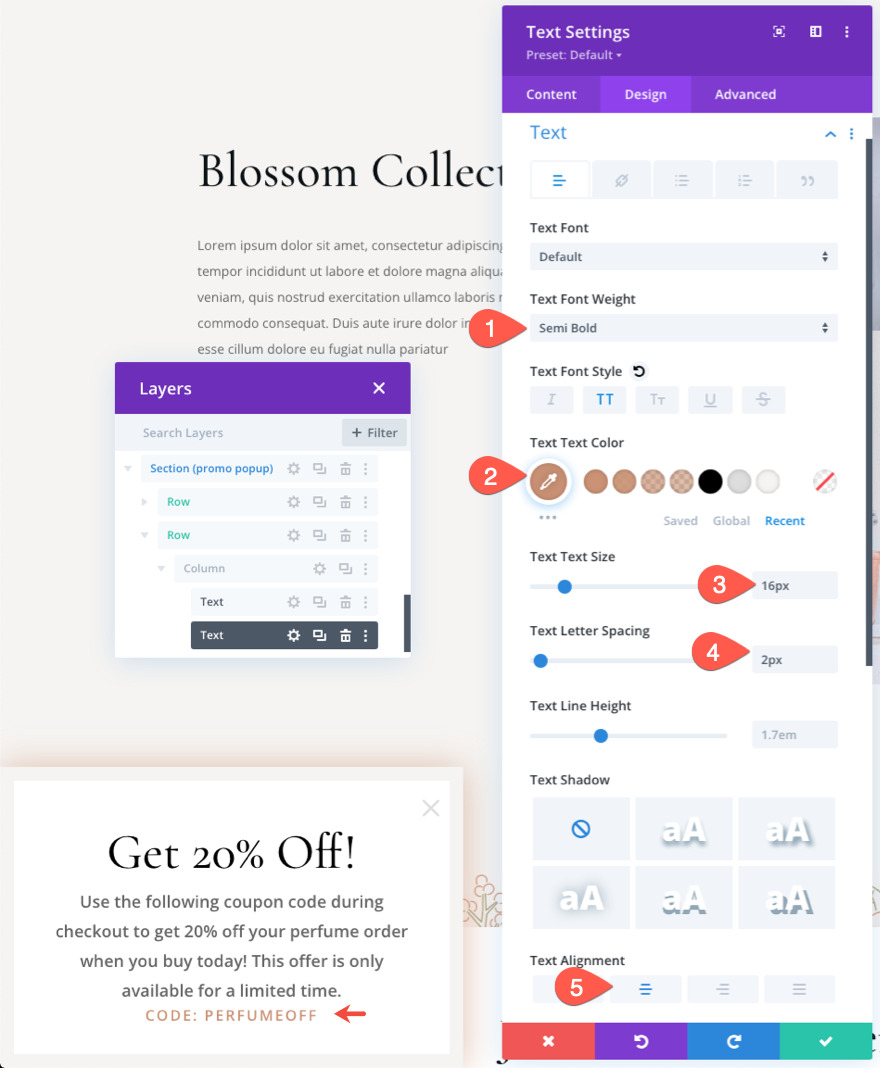
Below the design tab, replace the next:
- Textual content Font Weight: Semi Daring
- Textual content Textual content Colour: #cb9274
- Textual content Textual content Measurement: 16px
- Textual content Letter Spacing: 2px
- Textual content Alignment: Middle

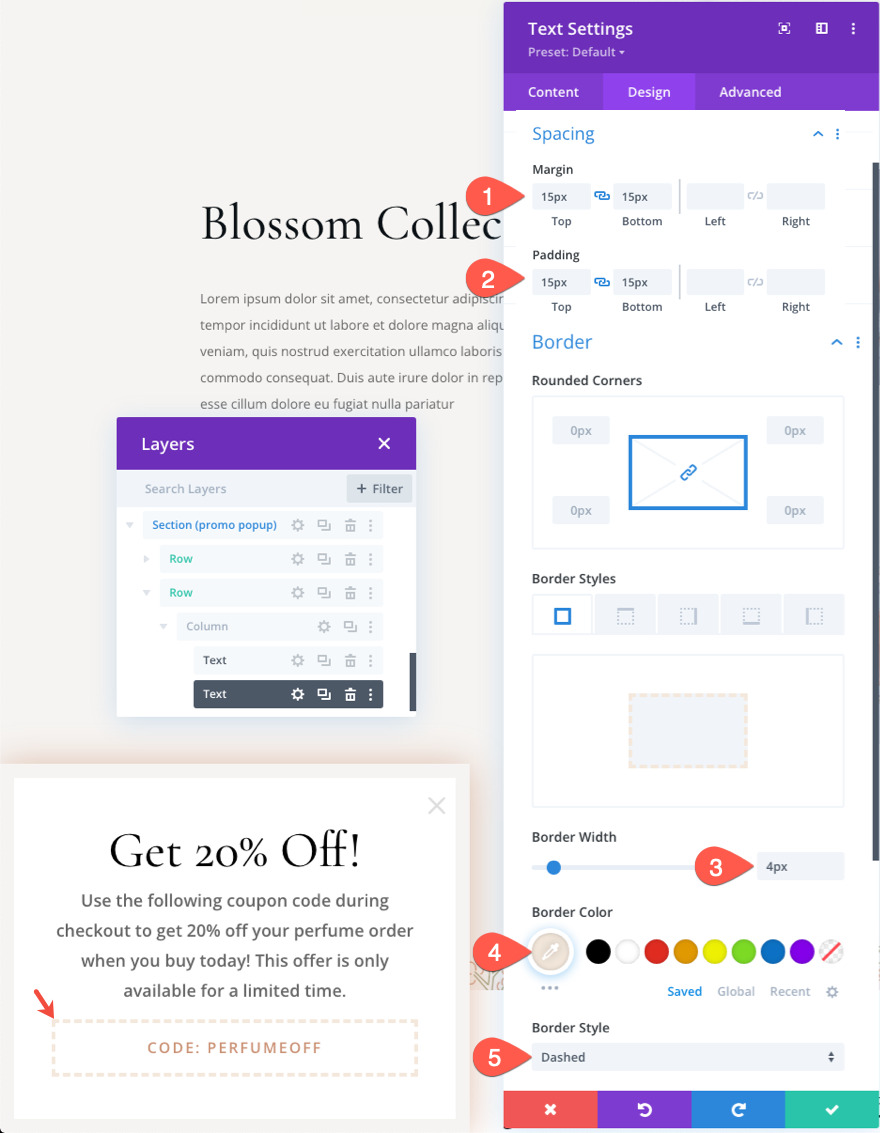
- Margin: 15px peak, 15px backside
- Padding: 15px peak, 15px backside
- Border Width: 4px
- Border Colour: #f4e8dc
- Border Taste: Dashed

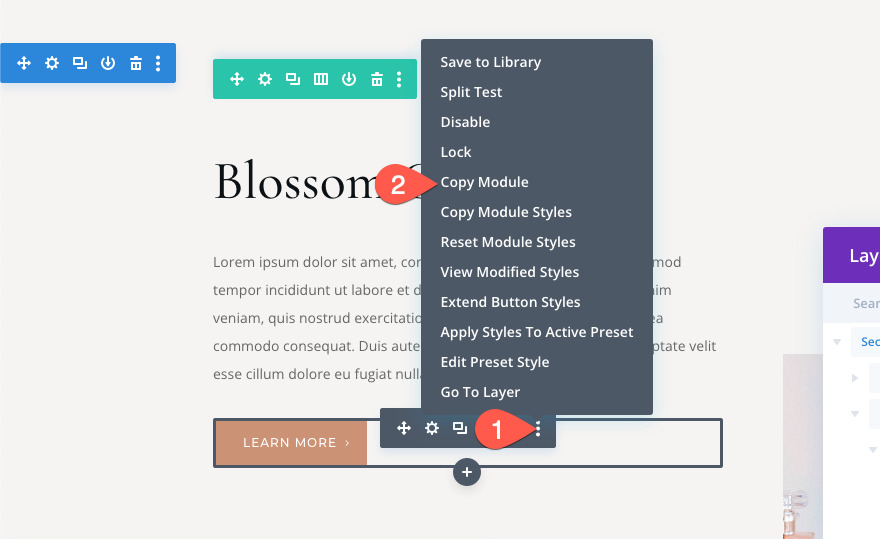
Developing the Button for the Popup
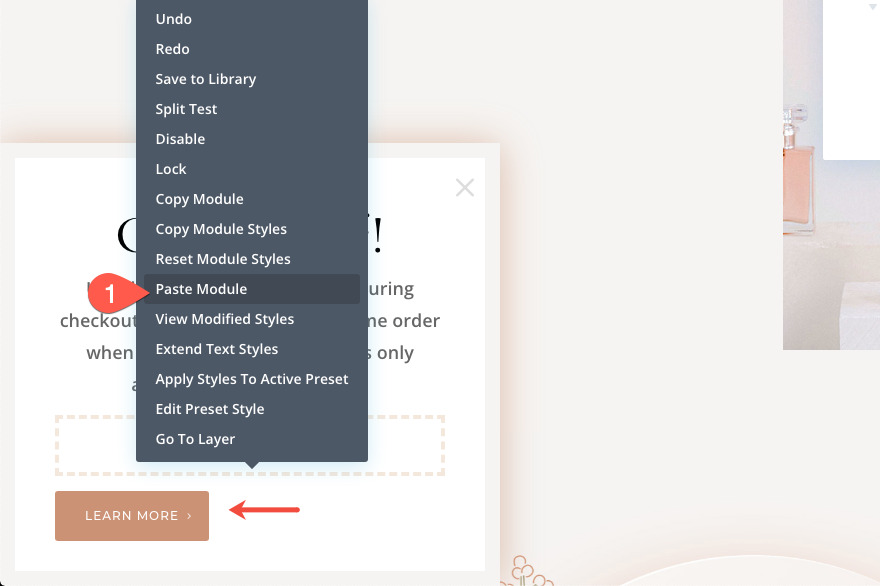
To be able to create the button, reproduction the button module of one of the crucial present buttons at the premade structure.

Then previous the button module beneath the promo code textual content module.

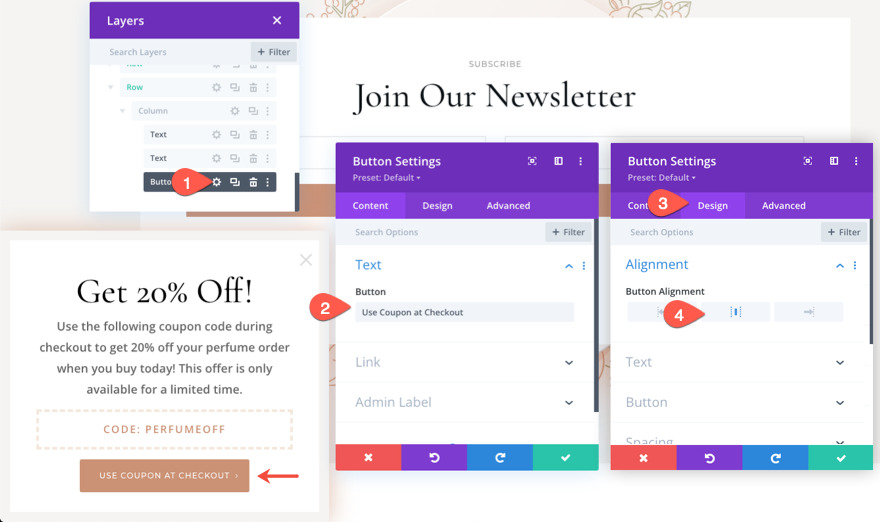
Replace the button textual content and alignment as follows:
- Button Textual content: Use Coupon at Checkout
- Button Alignment: Middle

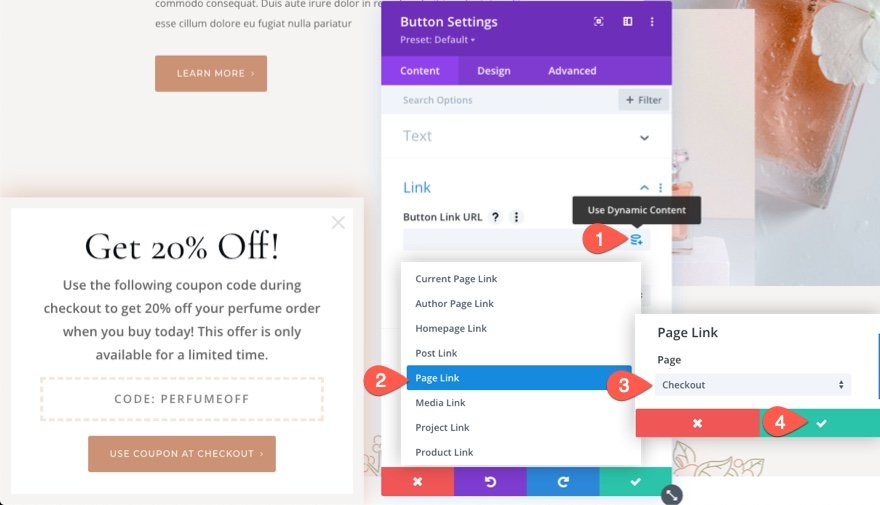
Don’t put out of your mind so as to add a hyperlink to the checkout web page. To do that, you’ll use upload a dynamic web page hyperlink because the button hyperlink URL in your present checkout web page.

Customized Code to Shut the Popup When Clicking the “X” Icon
For our ultimate step, we wish to upload a handy guide a rough snippet of CSS and jQuery to near the popup when clicking the “X” icon.
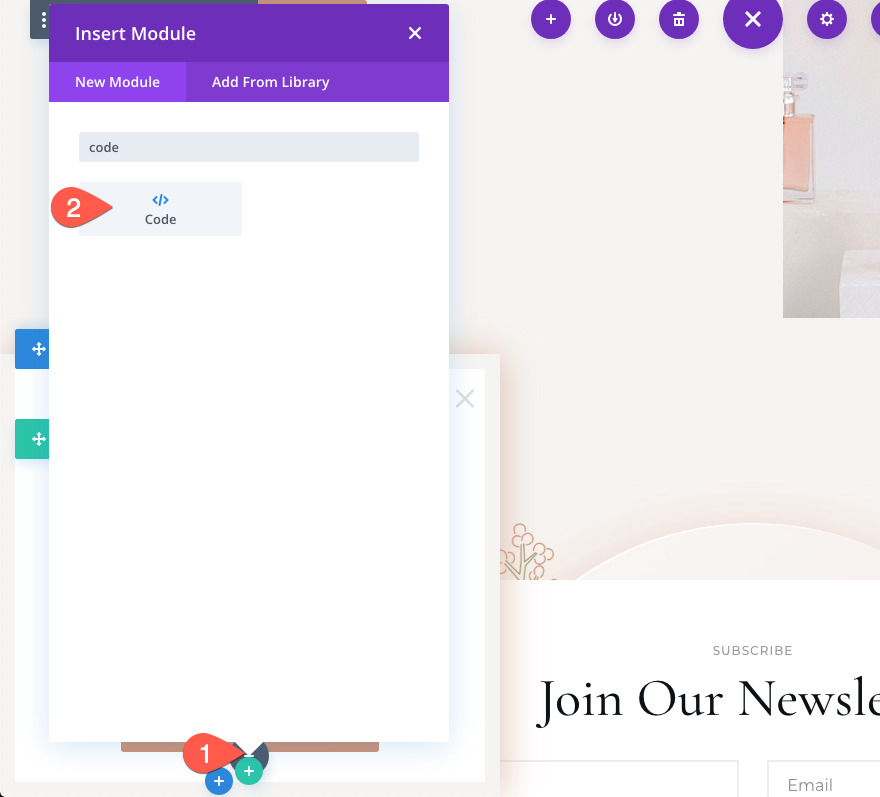
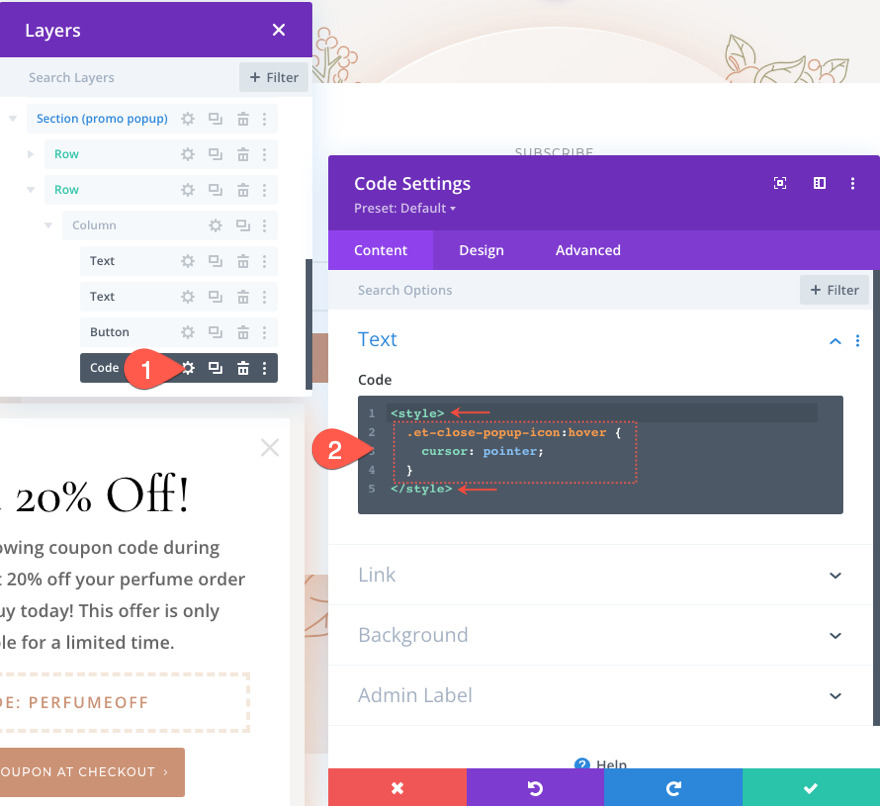
So as to add the code, upload a brand new code module beneath the button.

Then paste the next CSS ensuring to wrap the code within the important taste tags.
.et-close-popup-icon:hover {
cursor: pointer;
}

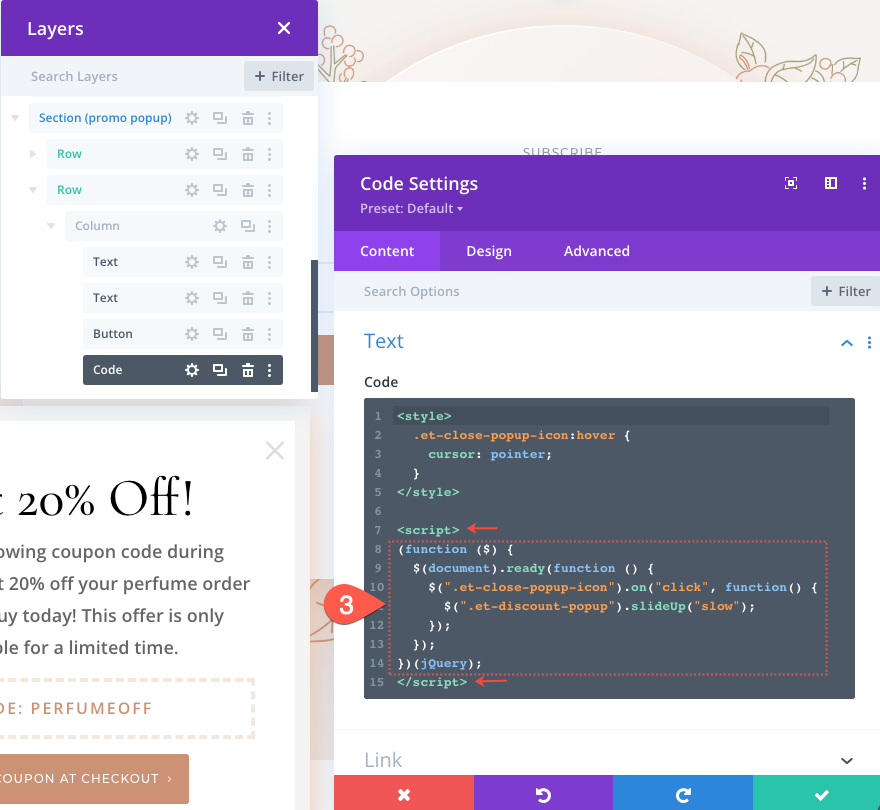
Below the final taste tag containing the CSS snippet, paste the next jQuery ensuring to wrap the code with the important script tags.
(serve as ($) {
$(file).in a position(serve as () {
$(".et-close-popup-icon").on("click on", serve as() {
$(".et-discount-popup").slideUp("gradual");
})
});
})(jQuery);

Ultimate End result
Lately, the promo popup will stay hidden till you’ve effectively met each stipulations set with Divi’s situation choices at the phase. This implies you’ll have to upload a product in your cart after which discuss with the checkout web page. After that, return to the touchdown web page we simply constructed and you’re going to see the promo popup 3 seconds after web page load.
Here’s what the promo popup looks as if when visiting the web page after assembly the stipulations.
This is the popup on cell.
And here’s an instance of the method a person would undergo ahead of seeing the promo that effectively retargets them to complete the checkout procedure.
Ultimate Ideas
Divi’s conditional choices open the door for lots of alternatives to show content material in strategic techniques. The promo popup that we constructed on this instructional is superb for retargeting deserted carts. However there are such a lot of extra techniques to fine-tune the stipulations to suit your personal wishes or construct an absolutely new procedure for retargeting deserted carts. I’d love to listen to your concepts!
I stay up for listening to from you within the feedback.
Cheers!
.inline-code{padding: 0px 4px; shade: pink; font-family: Monaco,consolas,bitstream vera sans mono,courier new,Courier,monospace!vital} video.with-border {border-radius: 8px;box-shadow: 0 8px 60px 0 rgba(103,151,255,.11), 0 12px 90px 0 rgba(103,151,255,.11);show:block;margin: 0 auto;}
The submit How to Retarget Abandoned Carts with a Promo Popup Using Divi’s Condition Options gave the impression first on Elegant Themes Blog.
WordPress Web Design