It’s tricky to design a structure that’s utterly distinctive from begin to end. Maximum websites want a excellent structure with elementary data and maximum use an identical components to show that data. On this article we’ll have a look at 23 Divi internet sites that experience distinctive web page layouts.
Many of those website will most effective have one distinctive characteristic whilst others can be utterly distinctive. I’ll display a picture of the original characteristic and talk about what I favored about it.
The internet sites are in no specific order. Hang out to the top for a couple of hyperlinks.
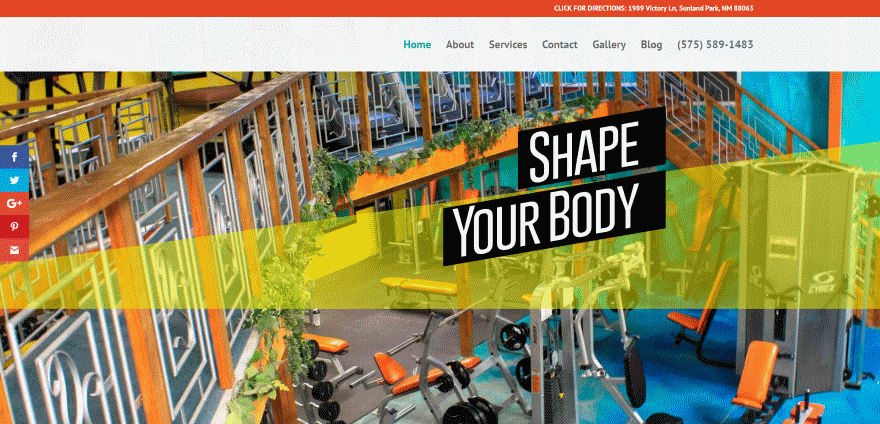
1. 24 Hour Health Sunland

This website makes use of a lot of angled sections with textual content. Some are multi-colored, some are forged, others are clear, a number of use parallax, and a minimum of one is an overlay. A number of come with blocks of textual content that attitude with the phase. They paintings nice as highlights and don’t get in the best way of the content material.
2. Solidarity Pilates

This web site has a piece with tilted textual content. I’ve in fact sought after to peer tilted textual content for some time. Textual content doesn’t should be horizontal. Tilted photographs and graphics were used for years however it’s unusual to peer titled textual content. The lean by myself is sufficient to make this phase stand out.
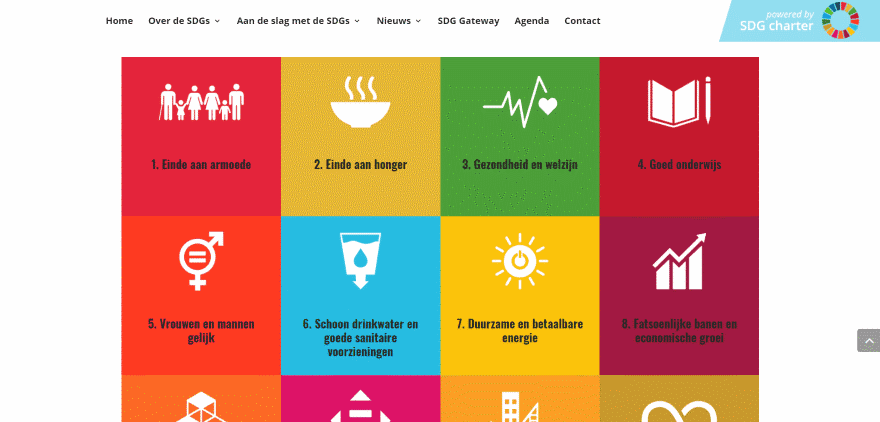
3. SDG Nederland

This one has a lot of blocks inside of its structure that supply hyperlinks to targets. The blocks are multi-colored and use each graphics and textual content. Additionally they come with an overlay on hover.
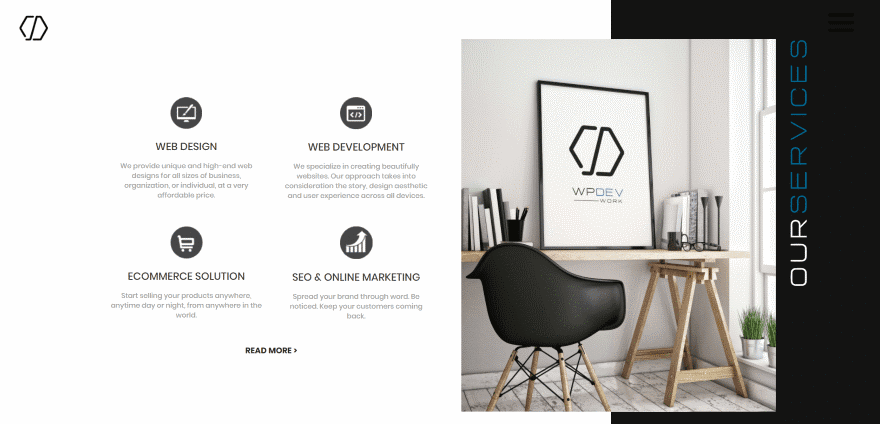
4. WPDev.Paintings

One of the most components that stands proud about this website is the alternating sections with overlapping photographs with vertical textual content. The textual content is multi-colored and is positioned over the darkish background. The photographs seem and slide into position on scroll.
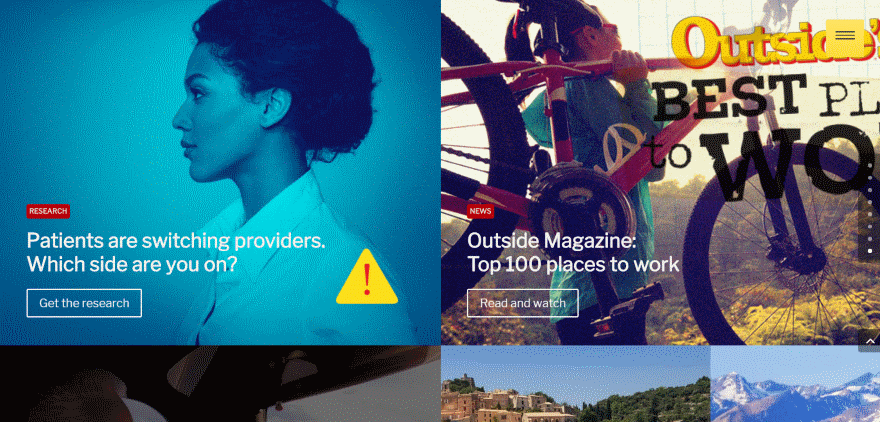
5. Hailey Sault

The usage of photographs as hyperlinks to pages is somewhat commonplace however this web site does it in a singular manner. The photographs are position in two columns in full-width, utterly getting rid of the distance on both sides. The types are positioned inside of crimson packing containers that stand out. Each and every of the photographs use chic overlays.
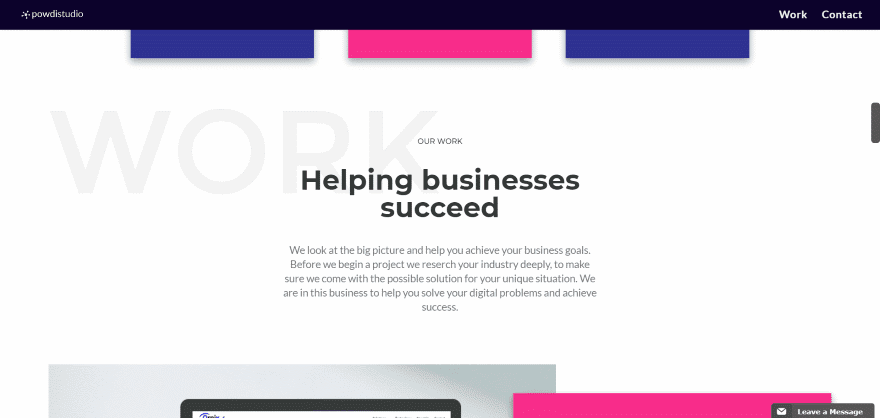
6. Powdi Studio

This web site introduces every phase with an offset identify within the background that stands proud simply sufficient to peer. Textual content is displayed over the background identify to turn every other identify in small textual content and a tagline in a bigger textual content.
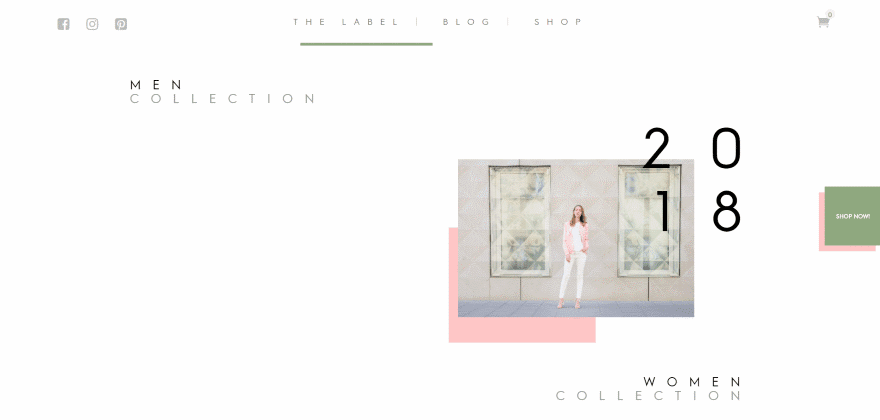
7. VEEZ

This website has a singular set of hyperlinks to turn the more than a few collections. The hyperlinks are put on one facet of the display screen, leaving the remainder of the display screen empty. They display a picture offset over a small background block and show the 12 months of the gathering in huge textual content over one nook of the picture. The identify is positioned to 1 facet underneath the picture. The similar design is used as a store CTA.
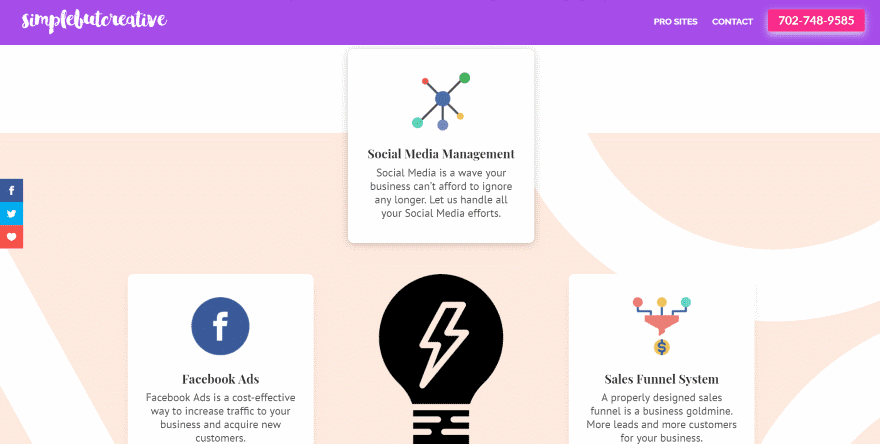
8. Easy However Ingenious

This one has a fascinating phase with 4 playing cards that overlap the former and subsequent sections. The phase itself presentations a two-color trend with circles and an angled line. The playing cards use shadow results.
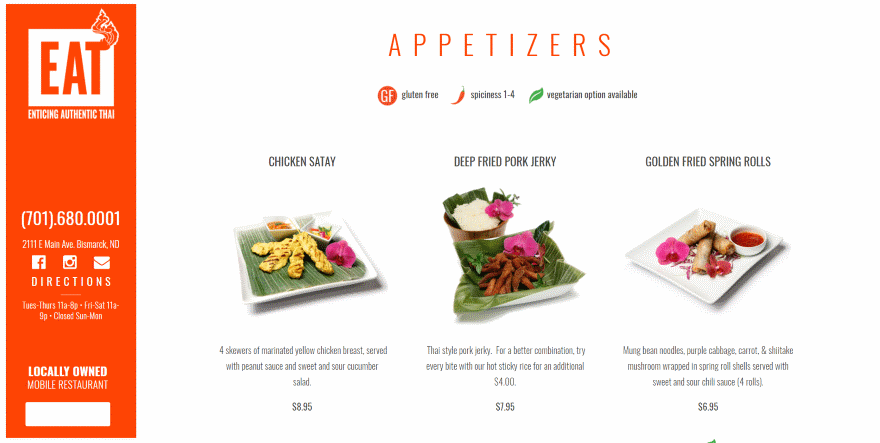
9. Devour Thai Eating place

It is a one-page design the place the vast majority of the structure is the meals menu. It doesn’t want navigation. The brand, touch data, social observe buttons, hyperlink to instructions, hours of operation, and a hyperlink to reserve on-line seem in a vertical bar that is still on display screen. The ground of the web page features a map.
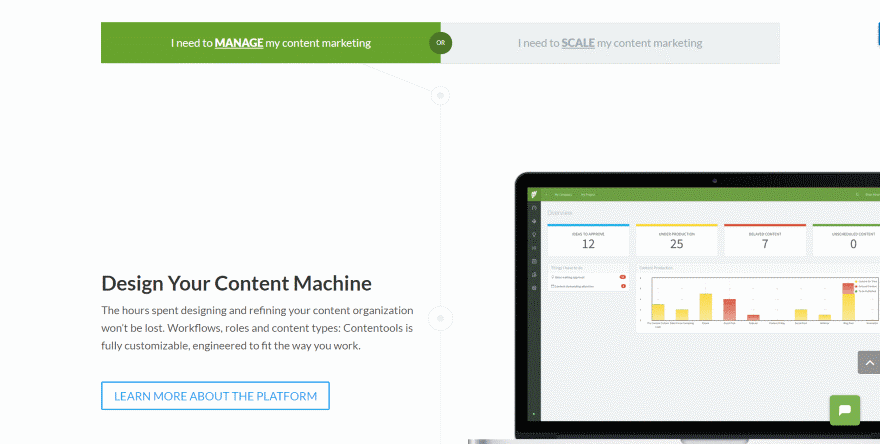
10. Contentools

This web site makes very good use of a timeline structure. It supplies two choices on the most sensible of the timeline. Clicking at the possibility you wish to have presentations a structure for that possibility. A timeline steps you throughout the procedure. Each timelines use alternating design and are replicate photographs of one another.
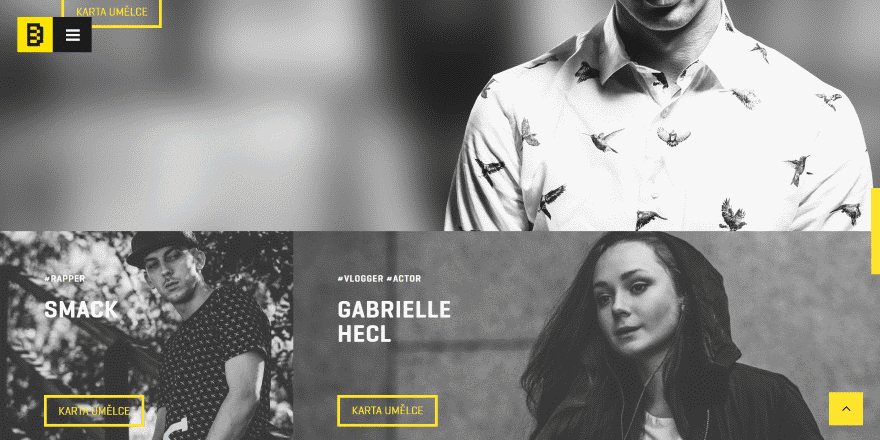
11. Bookin Company

This structure makes a speciality of the artists. It presentations black-and-white photographs in a multi-column structure and not using a house between them. Hashtags are used for his or her classes. Yellow buttons take you to their detailed data pages.
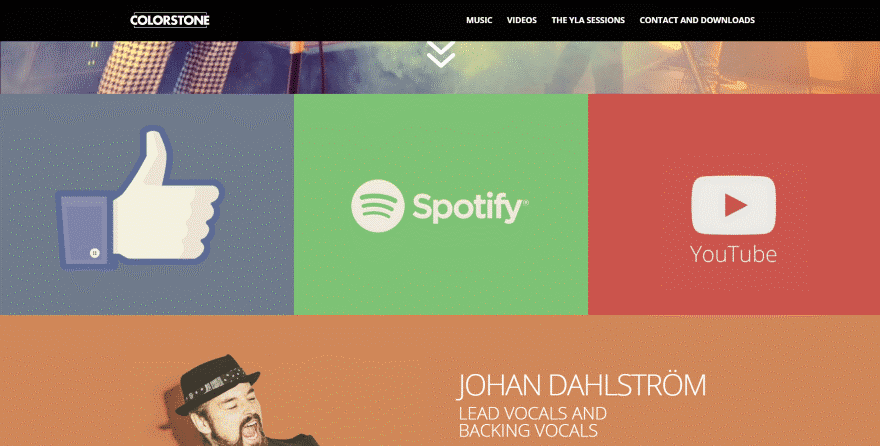
12. Colorstone

This website makes use of a lot of huge blocks of shade for the backgrounds. The primary phase with shade presentations 3 social hyperlinks in full-width. Following this can be a phase for every of the band contributors that use alternating colours in full-width. Their photographs contains their shadows, so the background seems find it irresistible’s a part of the picture.
13. Unfastened 4 Lifestyles

This website makes use of a lot of chic overlays and gradients inside of its alternating sections in parallax. The object that stands proud as distinctive although is that this one phase with 3 CTA’s that use the backgrounds from the web site in parallax. They’re blank and mix completely with the website’s design.
14. Mary and the Dot

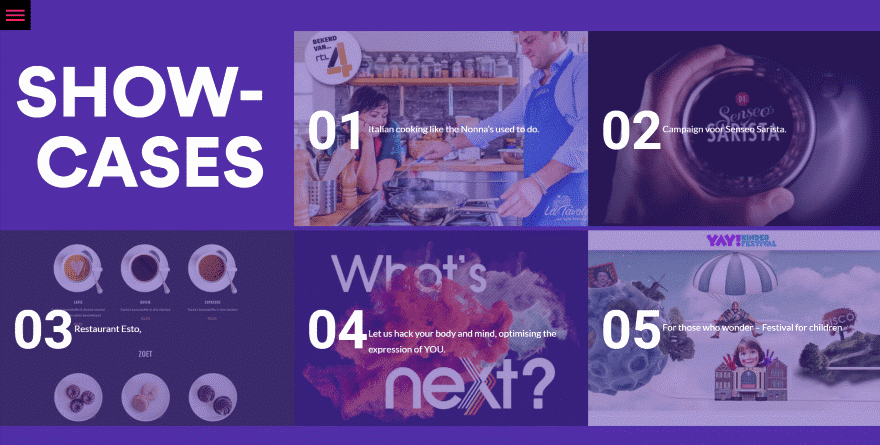
There are a large number of issues I really like about this one. I particularly like their use of yellow, crimson, and overlapping components. Something that stands proud as distinctive is the portfolio phase. It presentations the portfolio in full-width with every merchandise being numbered with huge numbers. Soaring brings in a identify and hyperlink.
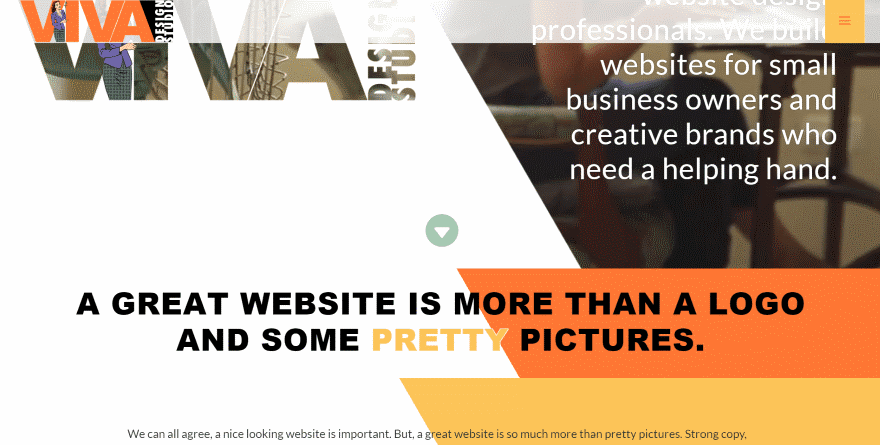
15. Viva Design Studio

This one makes use of some distinctive graphical components within the backgrounds. The hero phase presentations a video that strikes back and forth and peeks throughout the textual content. Parts of the video are hidden in the back of a background with an attitude that’s carried thru the remainder of the website. Blocks of shade create those angled spaces. Maximum of them have textual content which might be styled to be readable over the more than a few colours. One phase has textual content that’s angled with the coloured block.
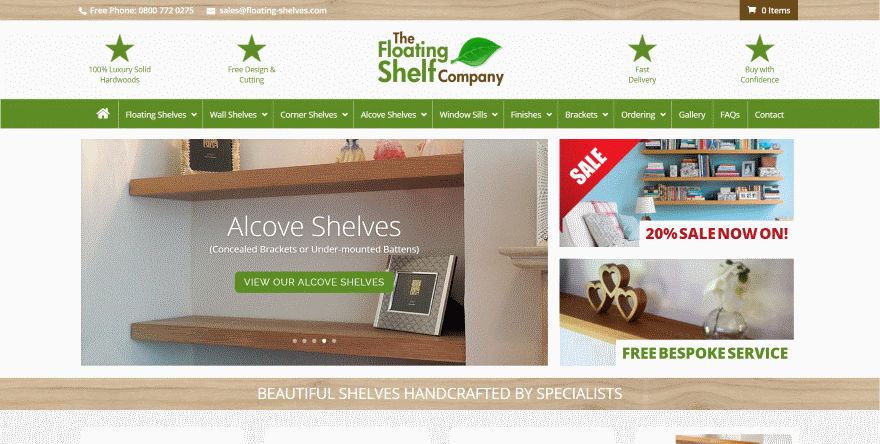
16. The Floating Shelf Corporate

The hero phase of this on-line retailer creates a blank magazine-style design with the product slider and two smaller banners to the appropriate. The banners use hover animation to push the picture upward and expose a gross sales message, details about the provider, and hyperlinks.
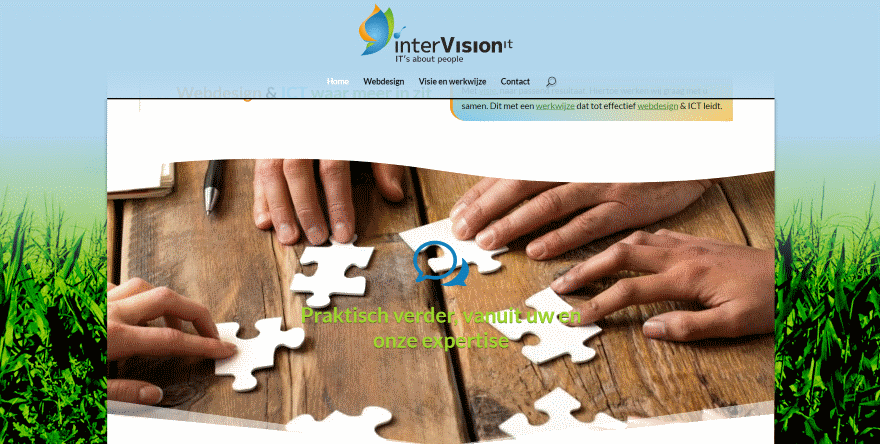
17. interVisionit

This website makes use of a boxed design and assists in keeping the brand and menu on display screen while you scroll. The highest of the scrolling house presentations the website fading as you scroll. I in particular like this phase that presentations a picture in parallax with a number of other phase separators.
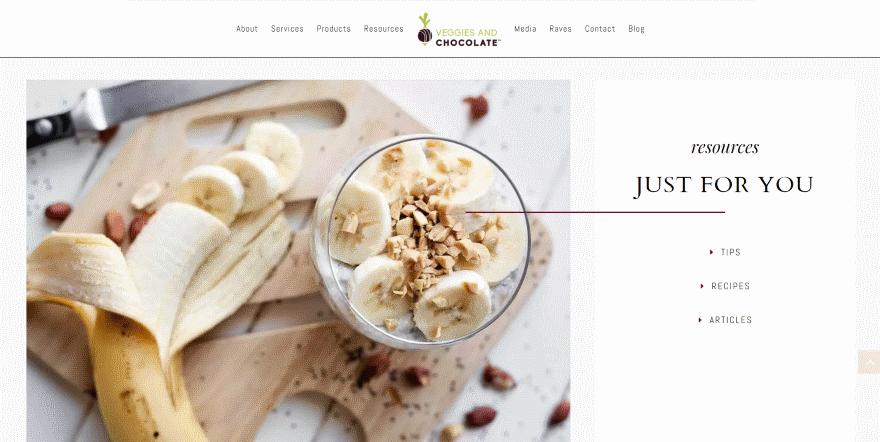
18. Veggies and Chocolate

This one has a singular manner of making an inventory of hyperlinks. It makes use of a 2/3 1/3 column structure to turn a picture within the better facet to catch your consideration. The opposite facet contains the identify and hyperlinks, which might be targeted and come with an arrow for bullets.
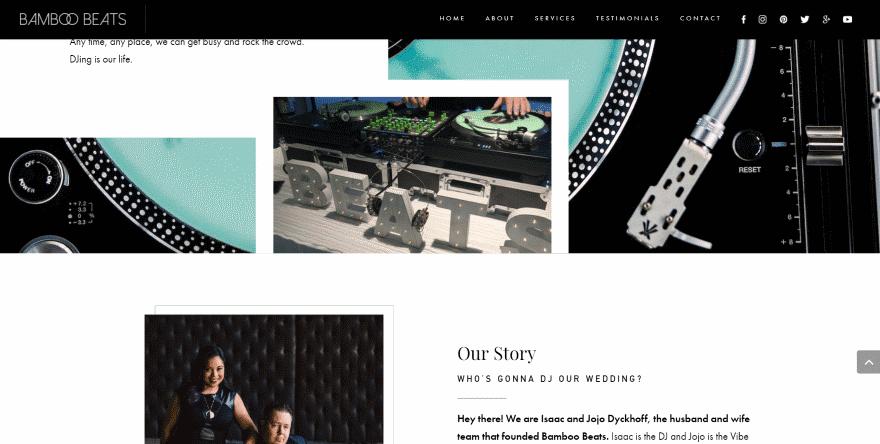
19. Bamboo Beats

This website has a number of distinctive components together with a diamond-shaped award that connects a number of photographs, a picture inset inside of every other symbol, a number of offset and overlapping symbol and textual content modules, and more than one borders that overlap every different.
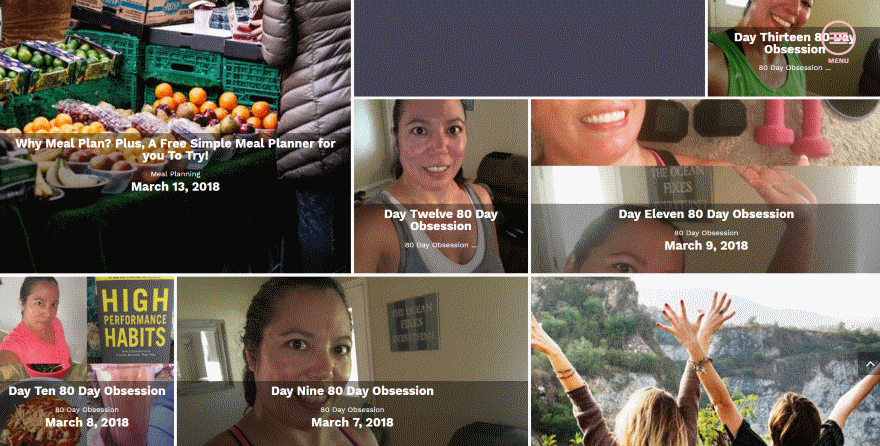
20. Yawplife

This one has a singular weblog phase that presentations the posts inside of a multi-column structure. Some show as a big block, some are small, and others are huge. The ones with out photographs are leisure days and they have got other coloured textual content than the others.
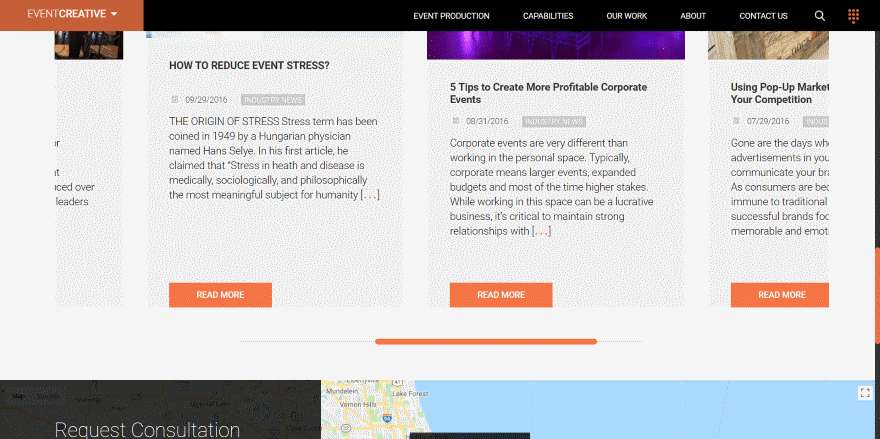
21. EventCreative

This one has a number of fascinating components. Person who I discovered in particular distinctive was once the weblog phase. It makes use of huge playing cards that glance chic and come with the predicted data: symbol, identify, meta, excerpt, and skim extra button. What sticks out although is that you’ll scroll thru them back and forth the use of a scrollable bar underneath the weblog phase.
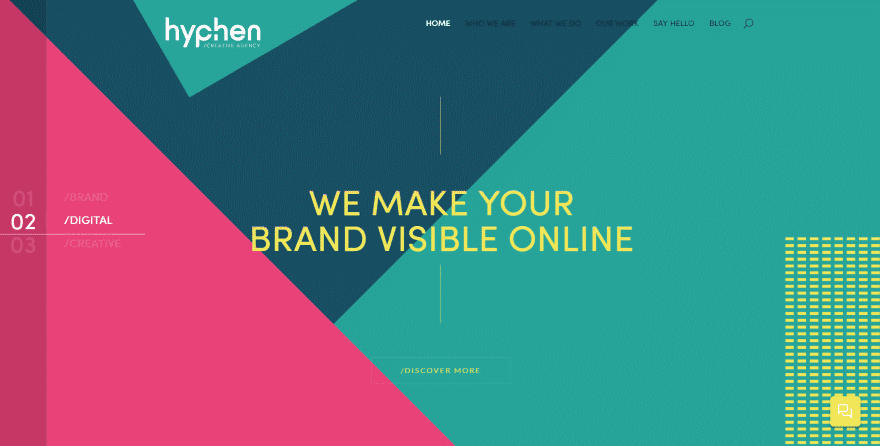
22. Hyphen

This one makes use of a lot of fascinating angles and patterns of shade all the way through the website. In some sections the angles give the affect that the website is tilting when it’s now not. The slider presentations the quantity and identify of every slide and highlights the identify of the slide that’s visual.
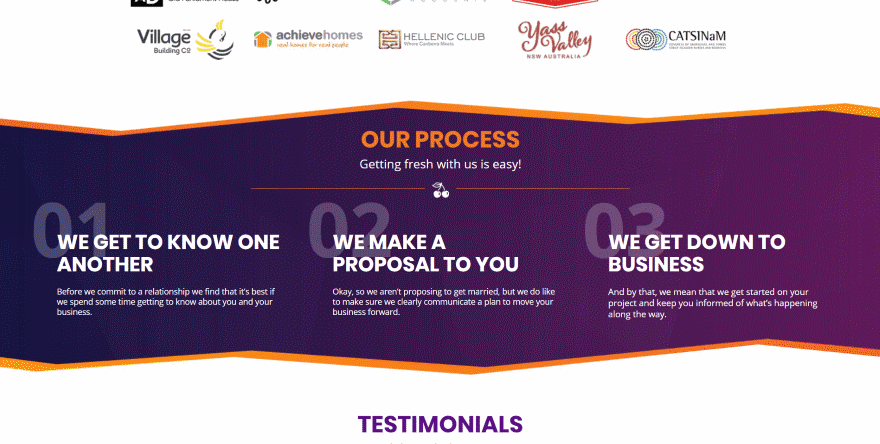
23. Hocking Experts

This website contains a lot of chic background gradients. My favourite phase presentations their procedure. The phase contains styled separations for the highest and backside that incorporates more than one angles and shade that fits the website’s design. Each and every step of the method has a host throughout the background with the textual content over it. I additionally like the road with an icon. This design is used all the way through the website.
Finishing Ideas
That’s our have a look at 23 Divi internet sites with distinctive web page layouts and design components to lend a hand encourage you to your subsequent Divi web site.
In our international of fantastic designers I will be able to be tricky to design one thing distinctive. Thankfully there are many articles right here on the ET weblog about structure design with Divi. Listed here are only some:
- How to Create an Abstract Gradient Hero Section with Divi (6 Gradient Color Palettes!)
- 4 Layout Design Tips to Optimize Your Divi Web Content
- Design a Striking Divi Product Layout with Image Perspective and Colorful Abstract Waves
- How to Design a Standout Work Experience section for Your Freelancer Site with Divi
- How to Use Text as an Abstract Design Element in Divi
- How to Create Pop Out Sections with Divi’s Boxed Layout
- How to Overlap Modules and Rows to Create Unique Layouts in Divi
- 25 “Hidden” Divi Features to Boost Productivity and Design
- How to Choose the Right UI Design Colors for Your WordPress Site
- 6 Color Matching Techniques for WordPress Web Designers
We wish to listen from you. Which of those web page layouts are your favorites? Tell us within the feedback.
The put up 23 Divi Websites that Have Unique Page Layouts gave the impression first on Elegant Themes Blog.
WordPress Web Design