WordPress 6.6 is deliberate for liberate on July 16, 2024. The brand new model specializes in refining and adorning a number of options presented in earlier variations. On the other hand, quite a lot of additions take the core one step additional alongside the trail of segment 3 of WordPress building.
A complete of 299 Core Monitor tickets are incorporated in WordPress 6.6, in conjunction with 392 improvements, 462 computer virus fixes, and 46 accessibility enhancements for the Block Editor.
A number of the many new options coming with WordPress 6.6, block sample overrides are those we adore probably the most. To start with deliberate for liberate with WordPress 6.5, then postponed to six.6, the sample overrides are the second one implementation of the Block Bindings API and provides us a greater thought of what’s coming with long term WordPress releases.
On the other hand, sample overrides are handiest one of the nice additions to the approaching WordPress liberate. So, let’s start our adventure to find probably the most thrilling new options and improvements coming with WordPress 6.6.
Synced sample overrides
The primary implementation of the Block Bindings API was once for connecting block attributes and tradition fields. With WordPress 6.6, a 2nd iteration unlocks an enhancement of synced patterns named Synced Development Overrides.
There are two kinds of block patterns:
- Synced block patterns
- Same old (now not synced) block patterns
The distinction between the 2 varieties is that each one adjustments made to a synced sample practice to each incidence of a sample on all of your site. By contrast, adjustments to an ordinary block sample handiest have an effect on a selected sample example.
Synced sample overrides are someplace within the center between the 2 extremes. Due to the Block Bindings API, you’ll now construct block patterns that stay the similar construction in every single place to your site and alter in sync with the customizations made to the sample construction and magnificence within the website editor. On the other hand, you’ll exchange the content material of the sample on a person example with out affecting different circumstances of the similar sample at the website.
Let’s learn the way Development overrides paintings.
First, you want a synced sample. You’ll be able to construct it from scratch within the publish editor or to find present synced patterns within the website editor’s Patterns phase.
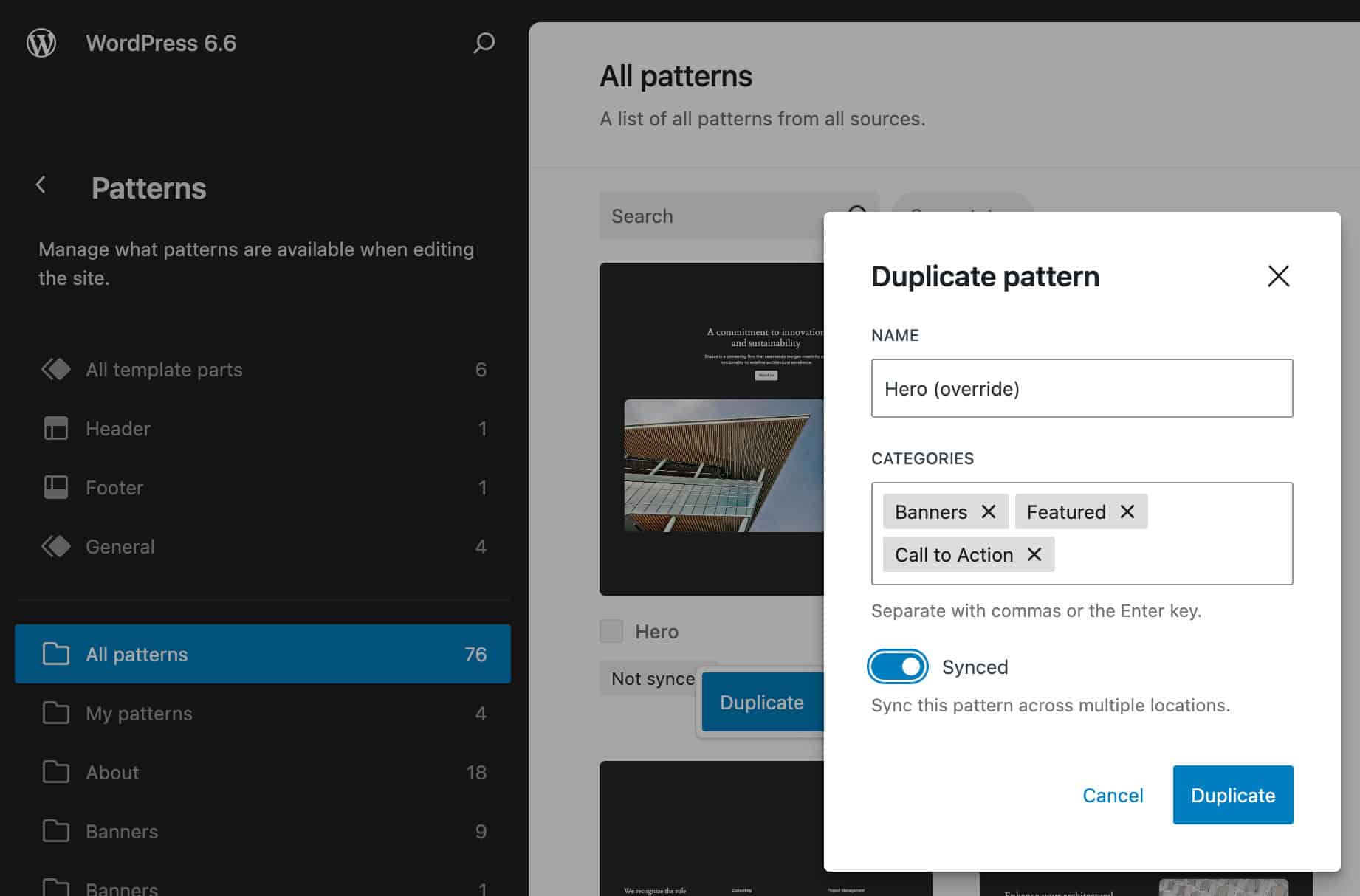
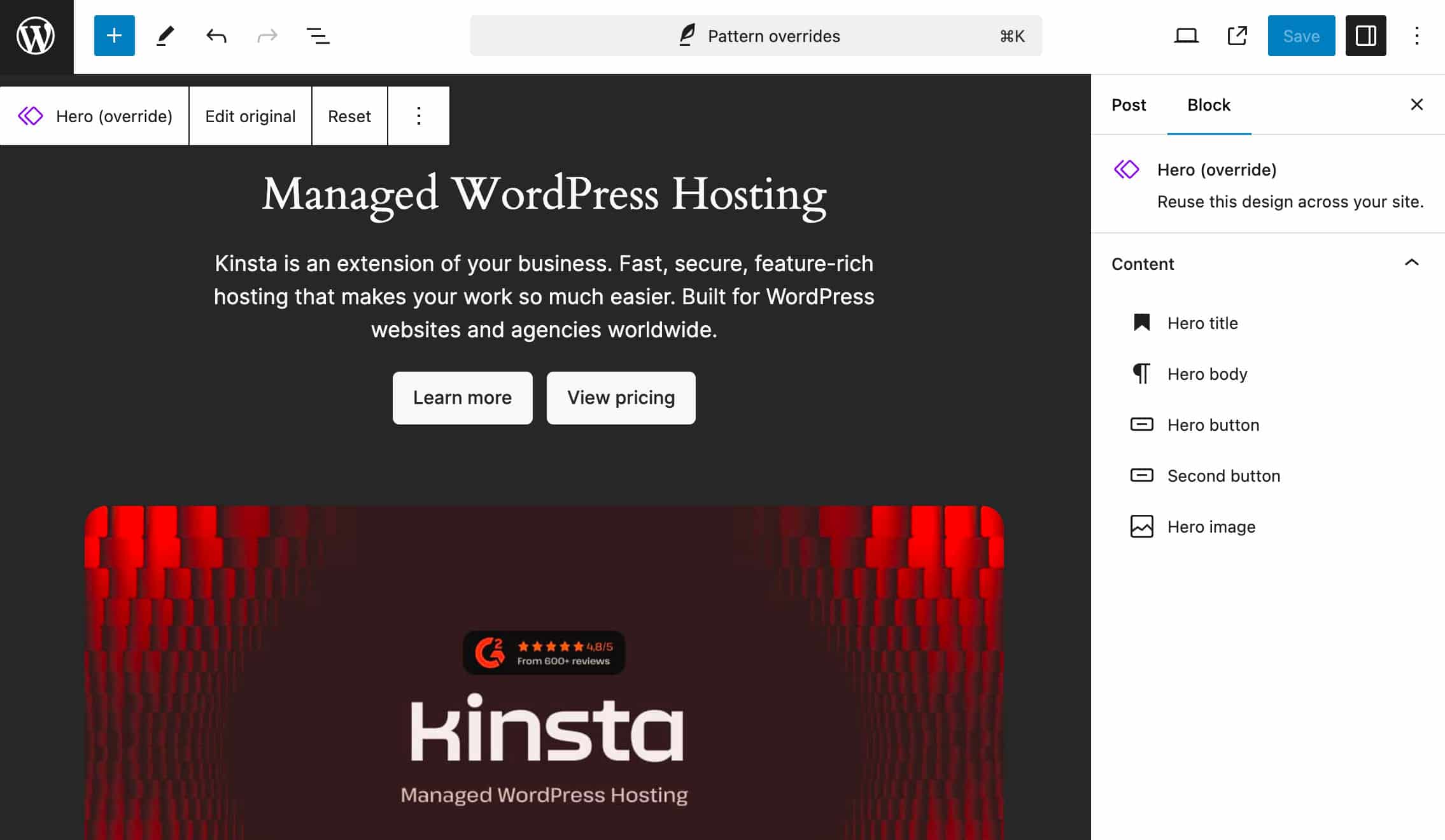
Step 1: Cross to Patterns and copy one of the most present patterns, such because the Hero sample of the Twenty Twenty-4 default theme. Upload a reputation and set the reproduction as Synced sample.

Step 2: Navigate to the My patterns phase and to find your new synced sample. Open it within the website editor and choose all of the blocks you want to override personally.
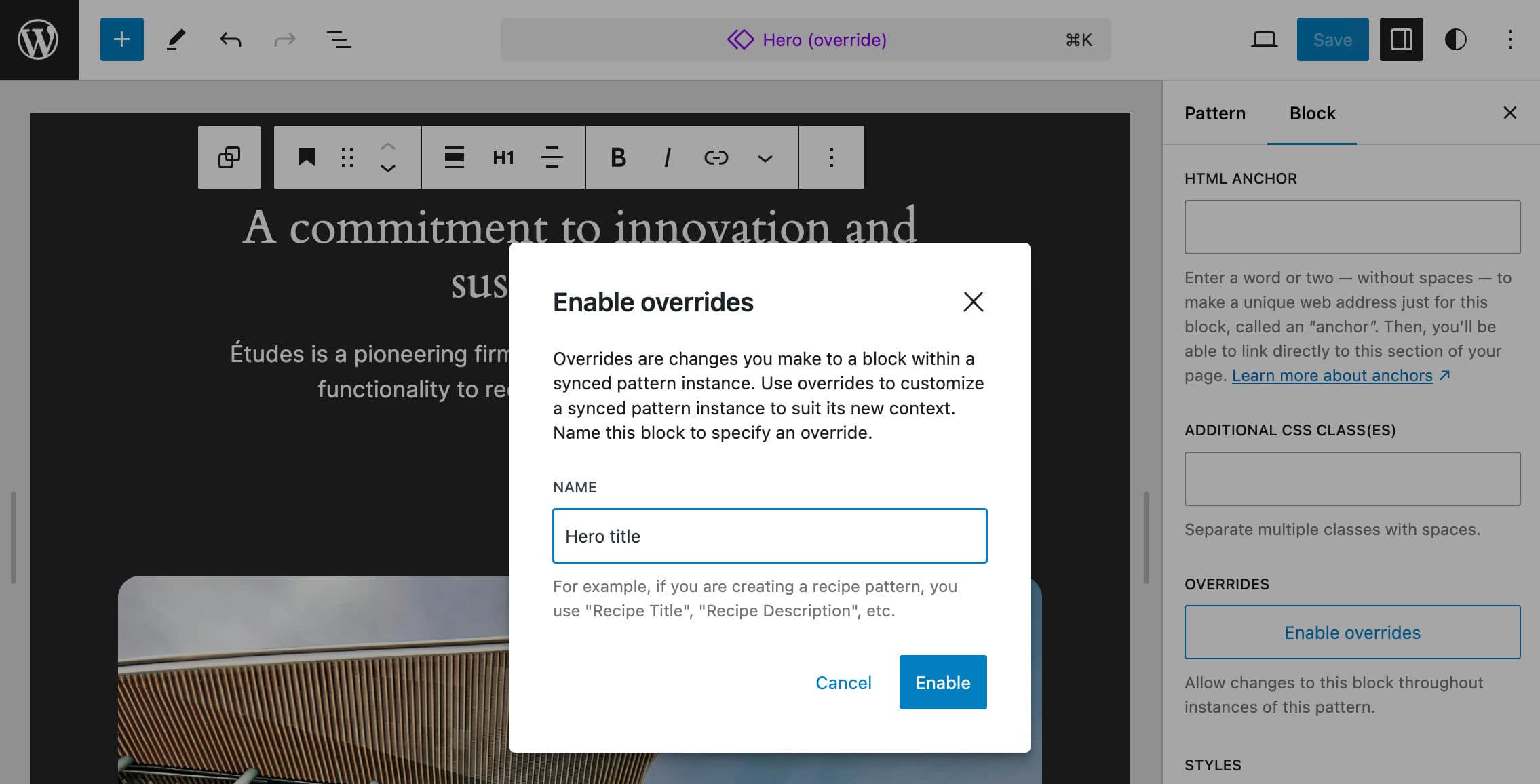
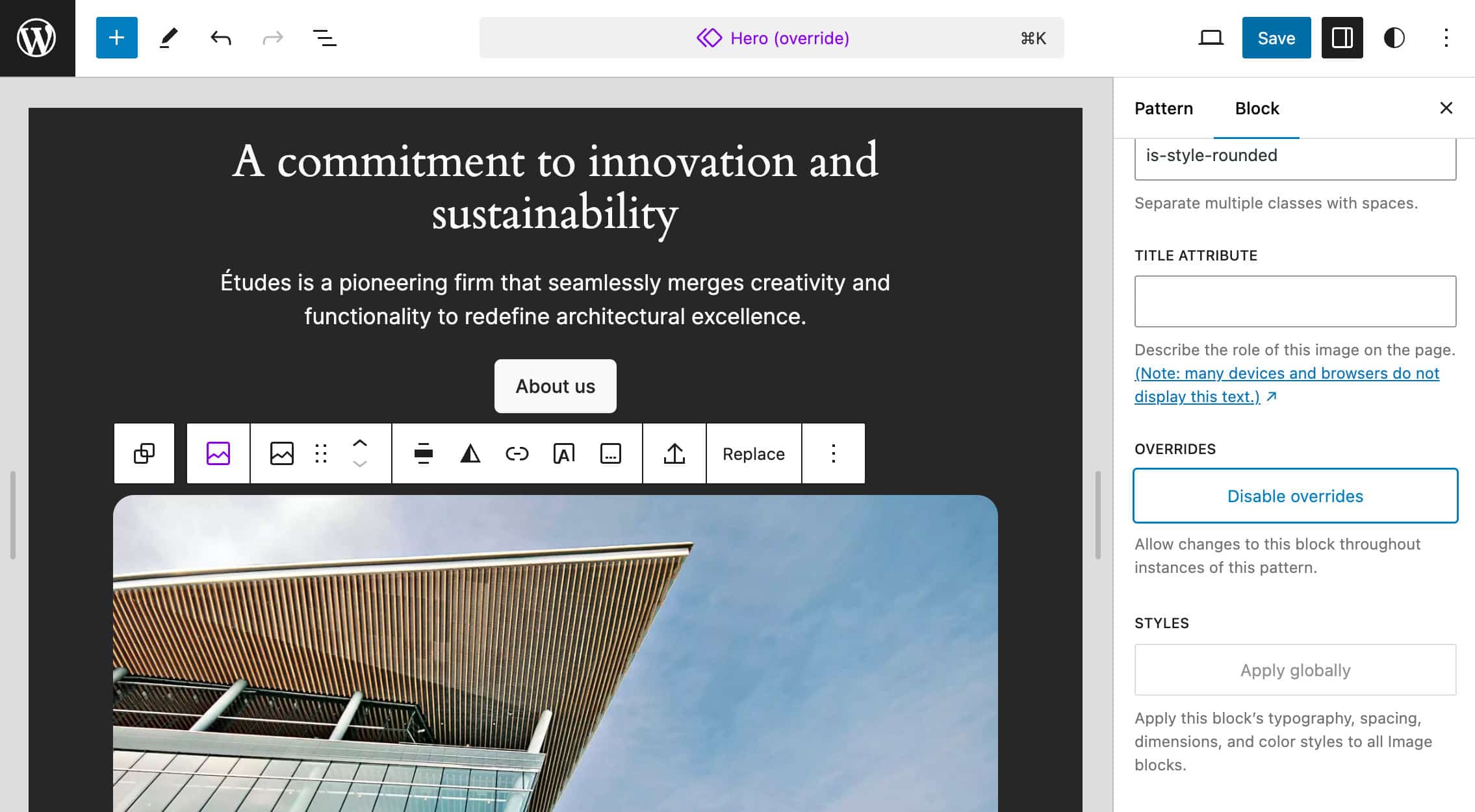
Cross to the block settings sidebar and scroll right down to the Complicated phase. Right here, you’ll discover a button, Allow Overrides.

Whilst you click on the button, you might be precipitated so as to add a reputation and set the kind of sample.

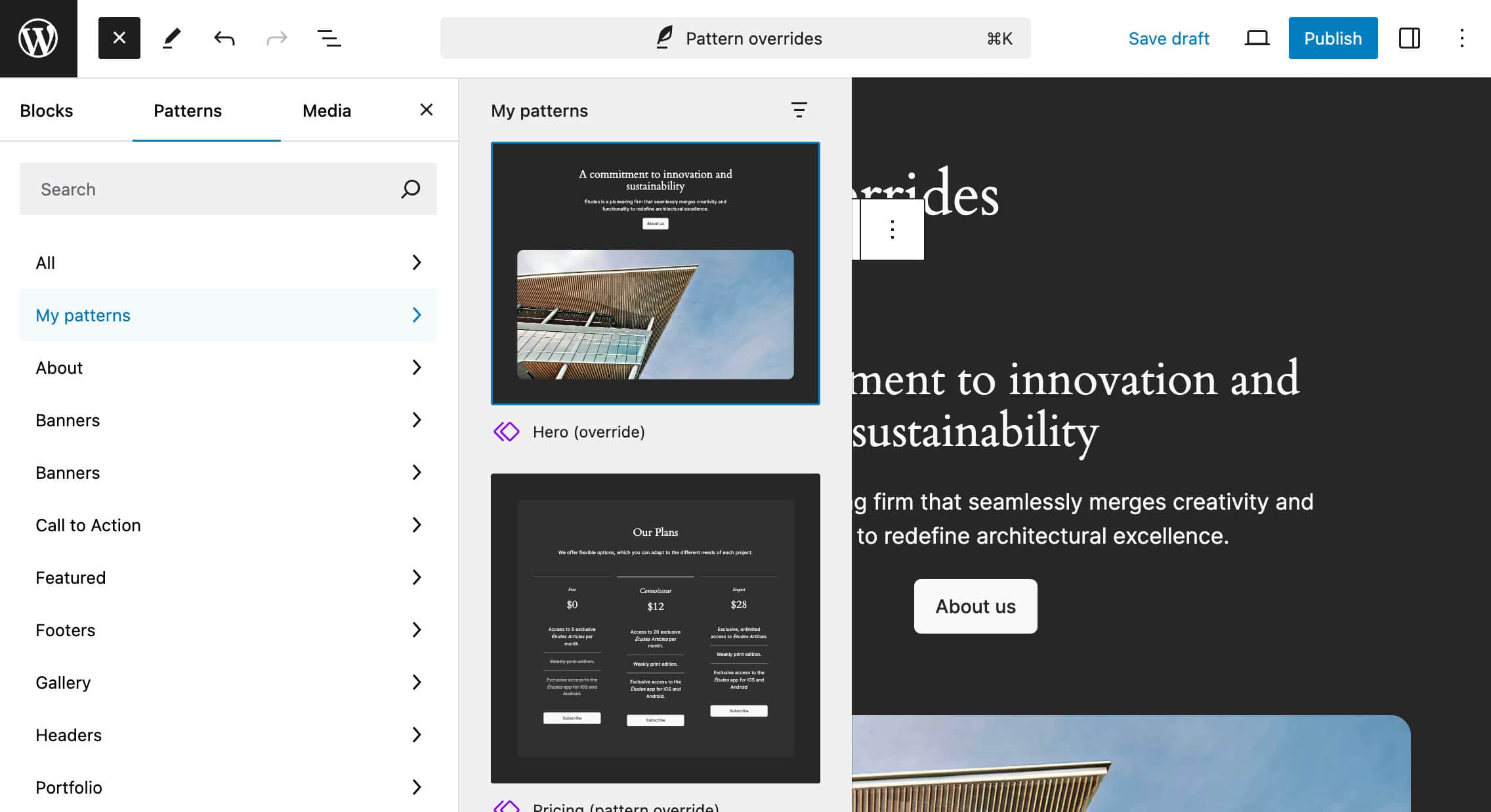
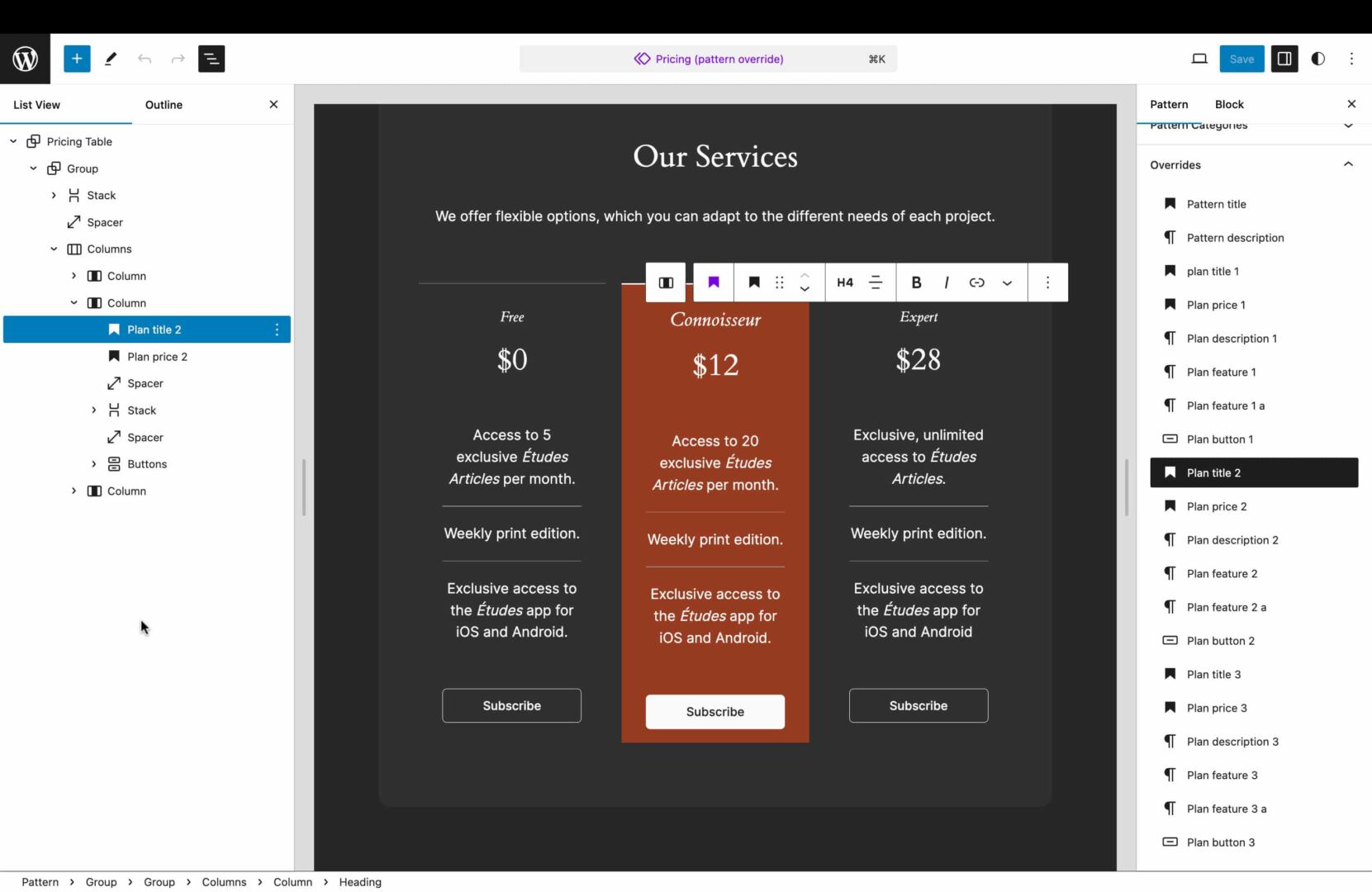
Step 3: Repeat the similar procedure for each and every block you need to override. When completed, create a brand new publish or web page and come with your tradition sample.

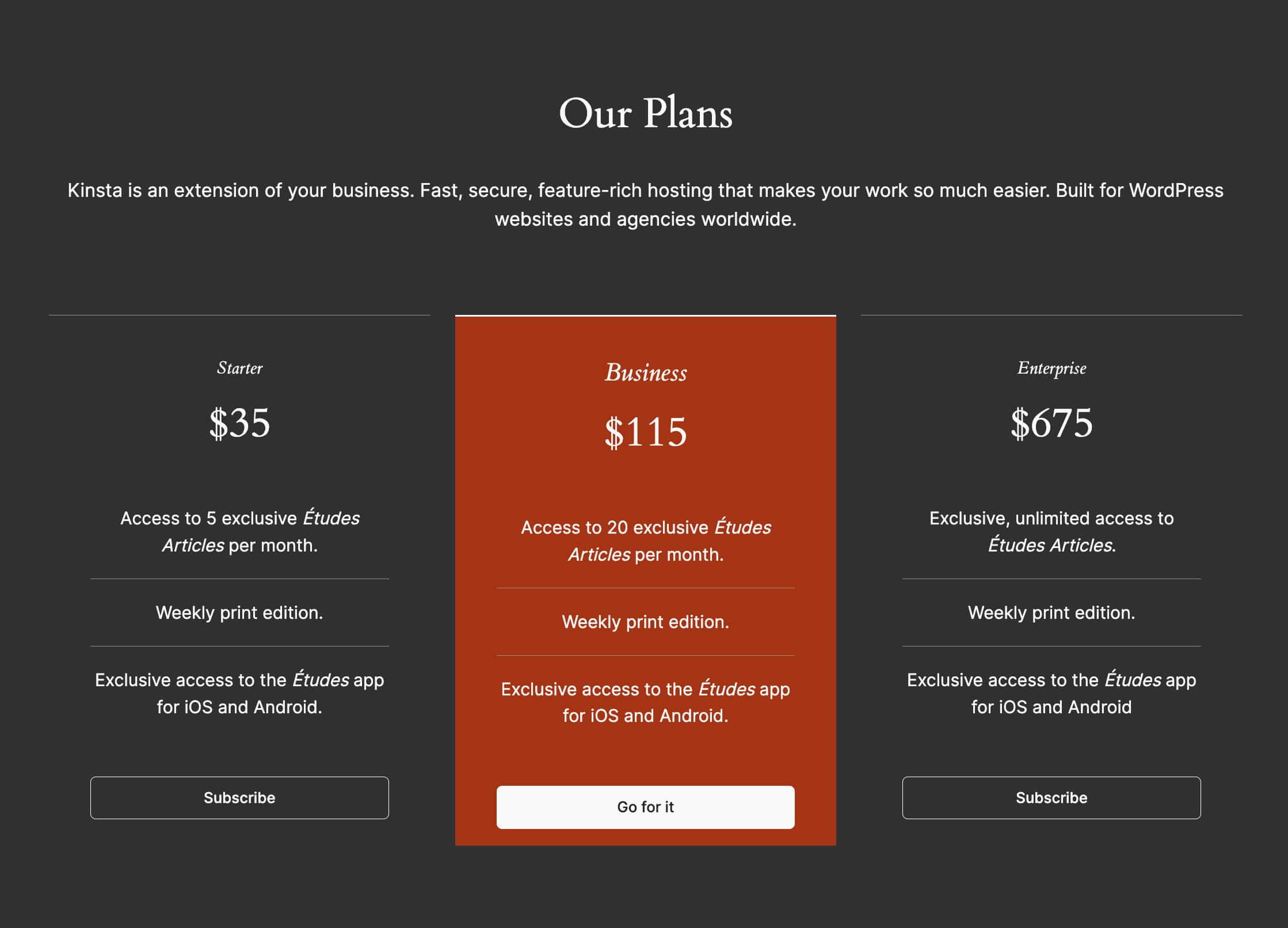
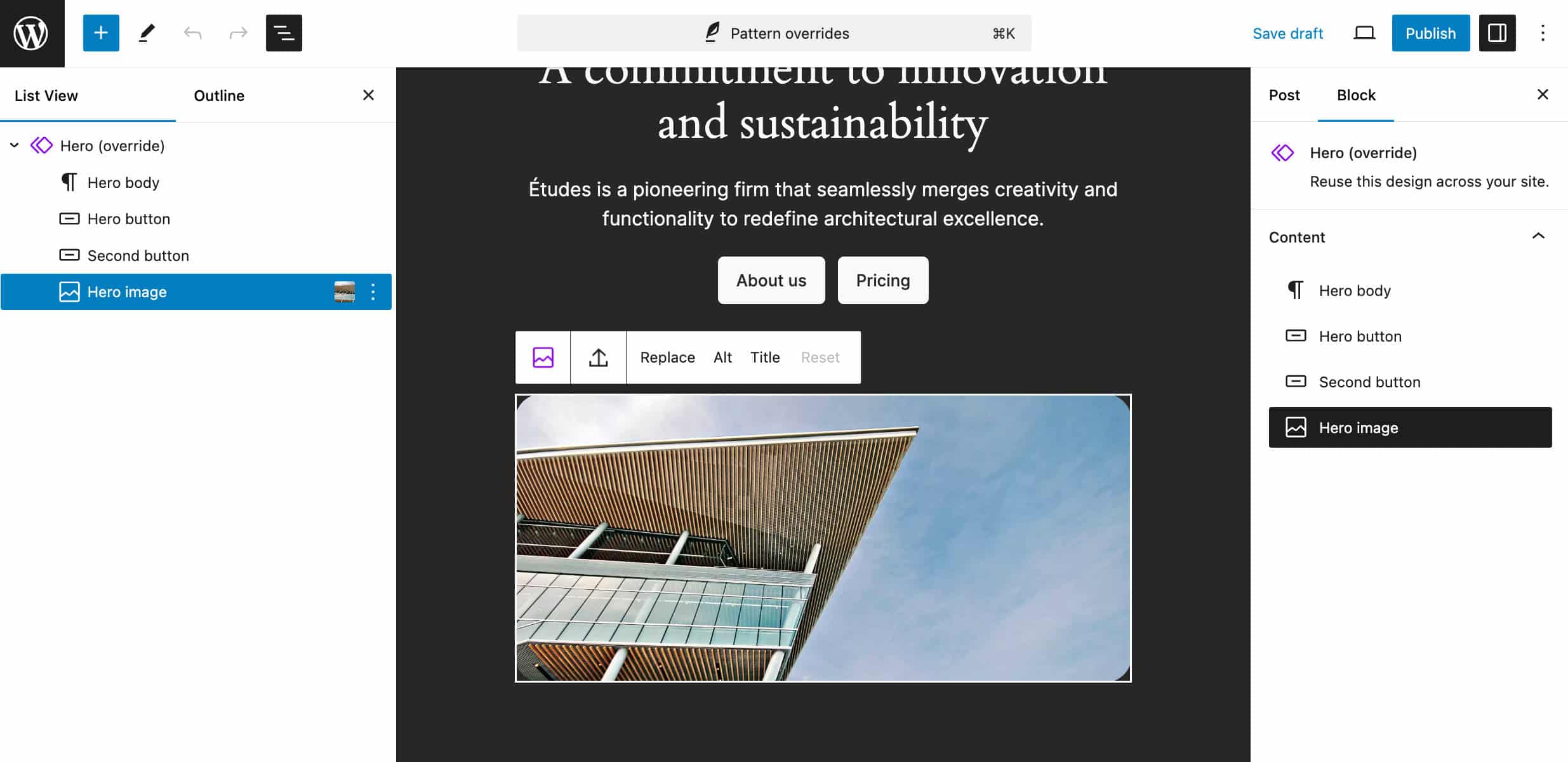
Step 4: Trade the content material of the blocks to override and save the publish. In spite of everything, test the end result at the entrance finish.

And you might be completed. You’ll be able to upload any collection of those patterns anyplace to your site, and each and every new example presentations the similar unique content material however is able to your customization.
Now, let’s test the code of those patterns. Navigate again to the Patterns phase of the Website online Editor. Choose My Patterns and upload your sample. Then, open the Choices menu and choose Code Editor to view the code of the sample.
In our instance, the code will have to glance one thing like the next:
A dedication to innovation and sustainability
...
Within the block delimiter, you are going to understand the metadata.bindings belongings. This makes the Heading block editable. The __default binding instructs WordPress to attach all supported attributes to a selected supply, which is "core/pattern-overrides".
The similar belongings applies to all blocks you want to make editable. See, as an example, the Button block:
Now, let’s go back to the publish editor and turn to Code editor. The code will have to be very similar to the next:
Right here, you gained’t see any blocks however just a connection with the block sample and a collection of houses for each and every block which are set as editable.
Once more, you’ll upload any collection of block patterns anyplace to your site, and those patterns will fit the similar construction and design you constructed within the Website online Editor.

Then, you’ll exchange the content material of the editable blocks personally, preserving the construction the similar.

As sample overrides are an implementation of the Block Bindings API, we will be able to override handiest supported blocks: Heading, Paragraph, Symbol, and Buttons.

You’ll be able to dive deeper into sample overrides in this WordPress TV video and this weblog publish through Nick Diego.
Development overrides are matter to long term enhancements and additions. The dialogue continues on GitHub right here and right here.
Edit tradition box values from attached blocks
WordPress 6.5 presented tradition fields as information supply (core/post-meta) for block attributes, permitting customers to glue tradition box values to blocks. WordPress 6.6 brings new improvements to this option, akin to the power to edit tradition box values at once from the attached block.
You’ll be able to check out it your self through registering a brand new set of tradition fields from a plugin or the purposes record of your theme, ensuring to set show_in_rest to true when registering the publish meta. Here’s an instance:
register_post_meta(
'publish',
'book_title',
array(
'show_in_rest' => true,
'sort' => 'string',
'unmarried' => true,
'sanitize_callback' => 'sanitize_text_field'
)
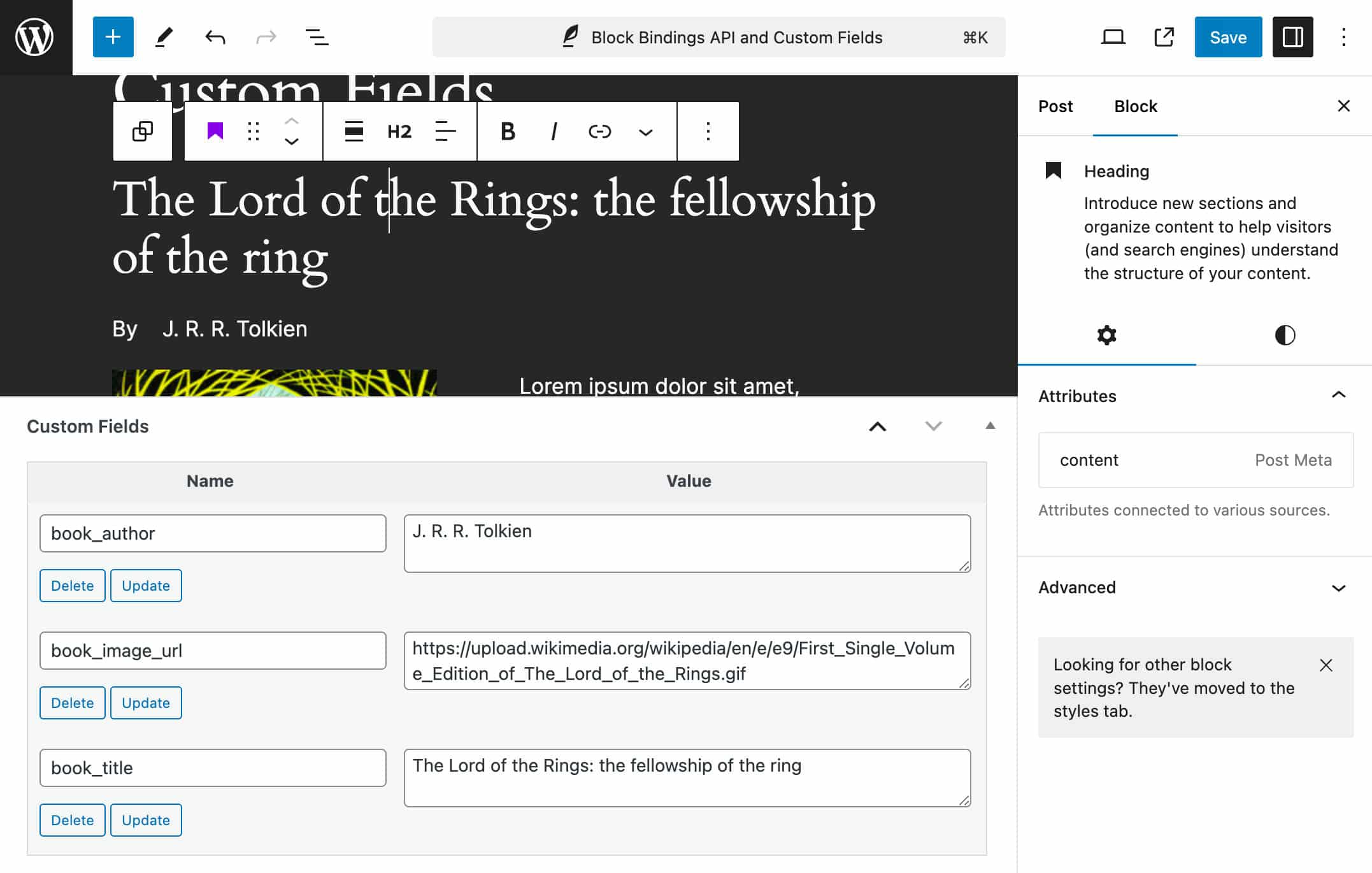
);As soon as completed, create a brand new publish or web page and upload a brand new tradition box with the similar identify. Upload one of the most supported blocks (i.e., a Heading block) to the canvas, transfer to the Code editor, and alter the block as proven under:
Save the publish/web page and test the end result. Now, you’ll edit the Heading content material at once from the block. The tradition box price will have to replicate your adjustments.

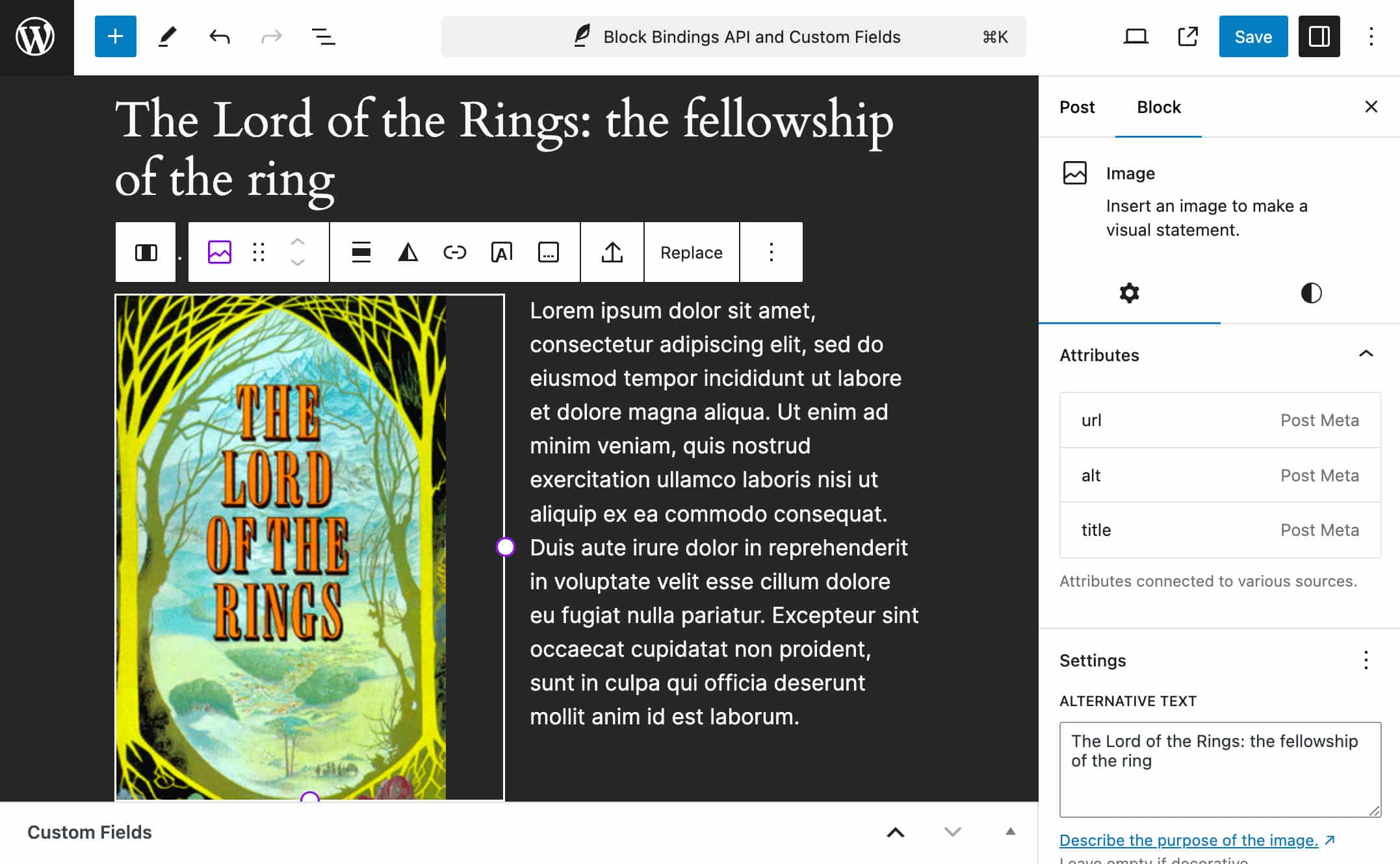
As well as, a brand new panel now supplies information concerning the block attributes attached to tradition fields, showing the block attributes connected to tradition fields.

This selection comes with some comparable functionalities:
- You’ll be able to replace tradition box values from a question loop.
- If more than one blocks are attached to the similar tradition box, they proportion the similar tradition box price and alter in sync with it.
- Customers can edit tradition fields handiest in posts they’re allowed to.
Ultimate observe: As discussed previous, blocks supporting the Block Bindings API are nonetheless restricted to the next:
| Block | Attributes |
| Symbol | url, alt, name |
| Heading | content material |
| Paragraph | content material |
| Button | url,textual content, linkTarget, rel |
Information Perspectives improvements
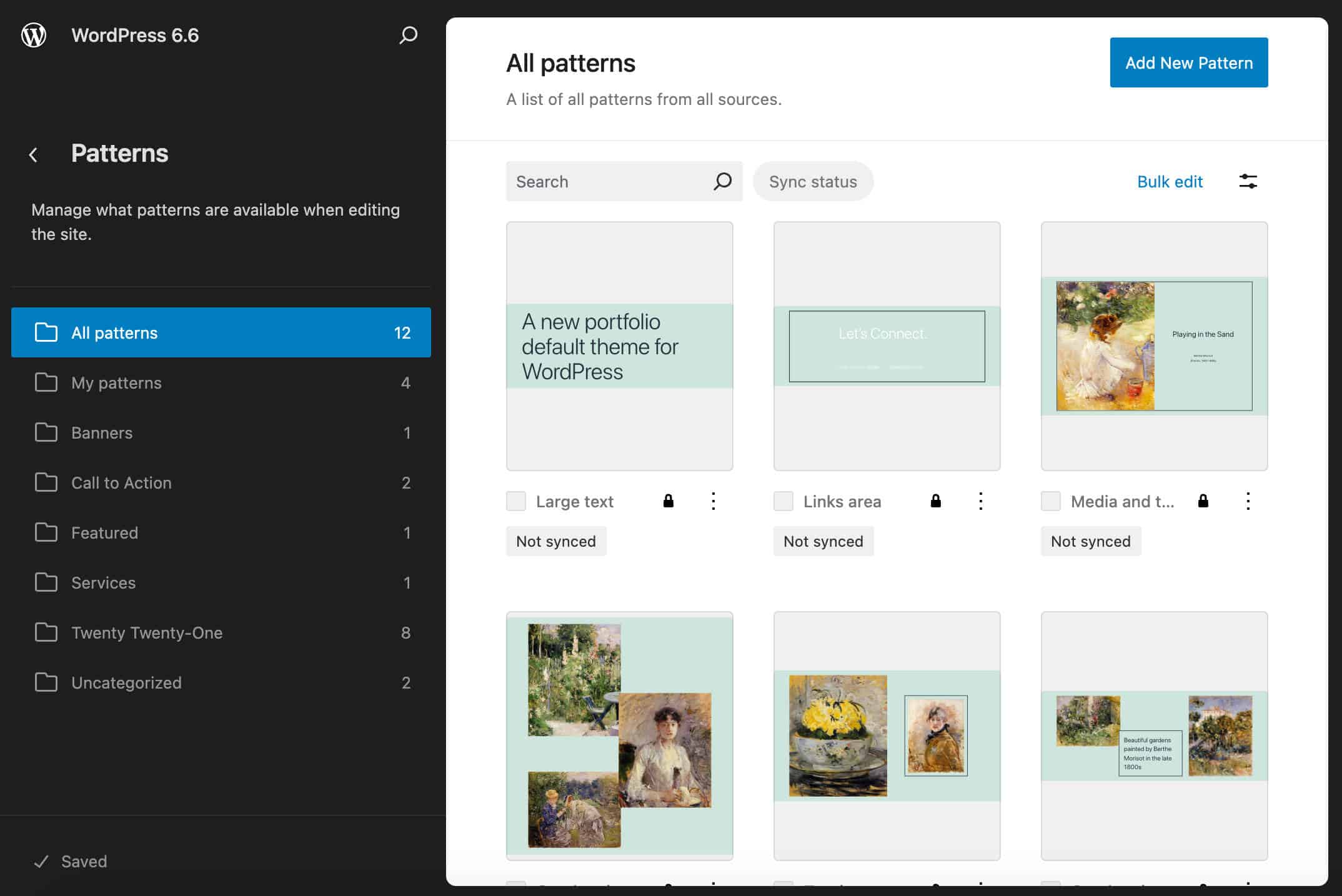
Offered with WordPress 6.5, Information Perspectives is an advanced UI for collections of templates, patterns, posts, media, and extra. The brand new interface performs an very important function in segment 3 of the improvement roadmap – Collaboration – and as such, we might be expecting extra improvements with long term WordPress releases, “together with workflow enhancements for assigning other folks to check posts or developing tradition perspectives to streamline processes.” As of WordPress 6.6, the brand new interface handiest exists within the Website online editor, however it will have to prolong to extra admin sections with long term releases.
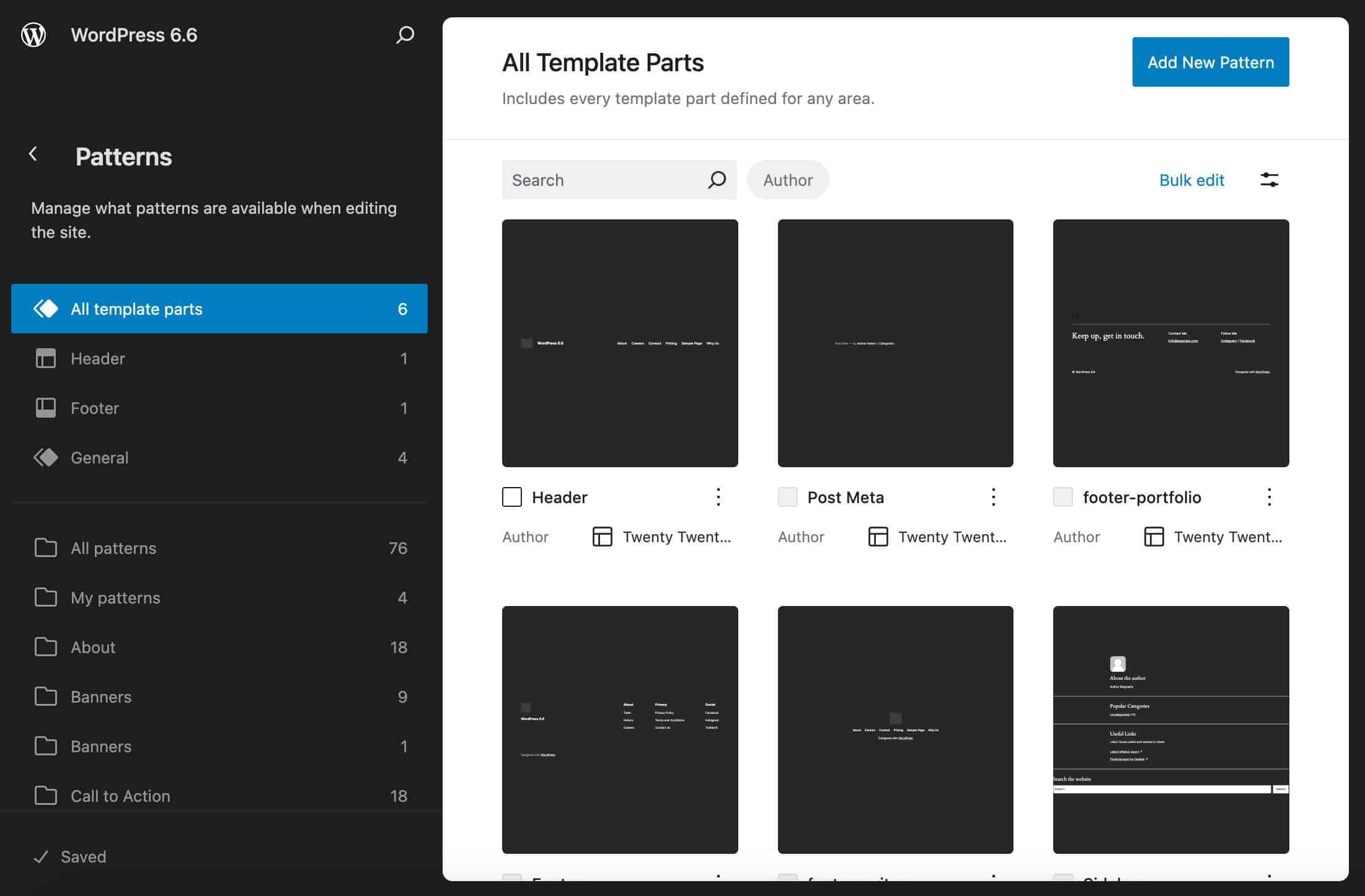
WordPress 6.6 introduces new layouts for the control pages. Template section control has been got rid of and built-in into the Patterns phase, whilst the Website online Editor’s Patterns menu has been rearranged into two sections, with the template portions on peak and the patterns under.

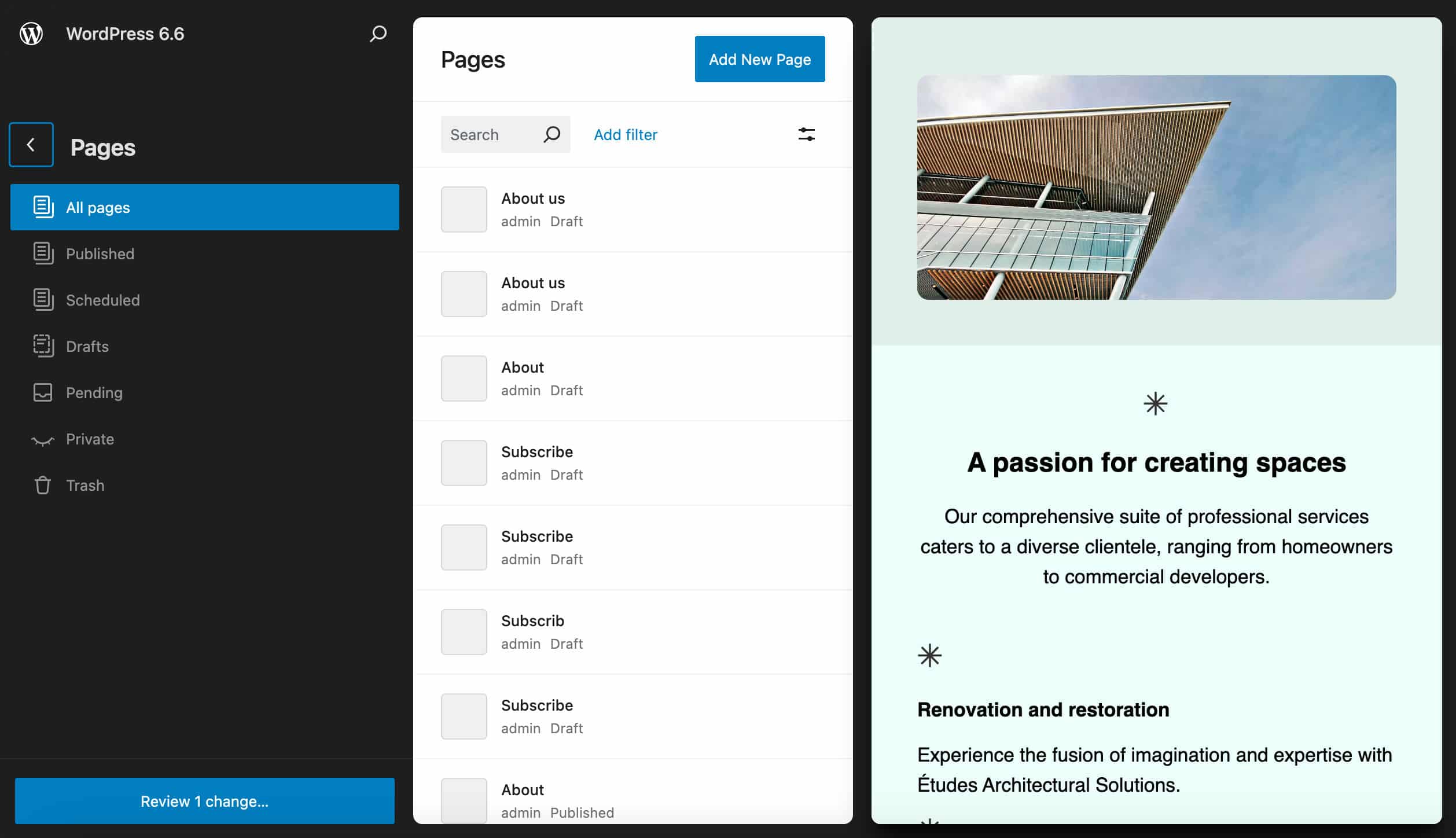
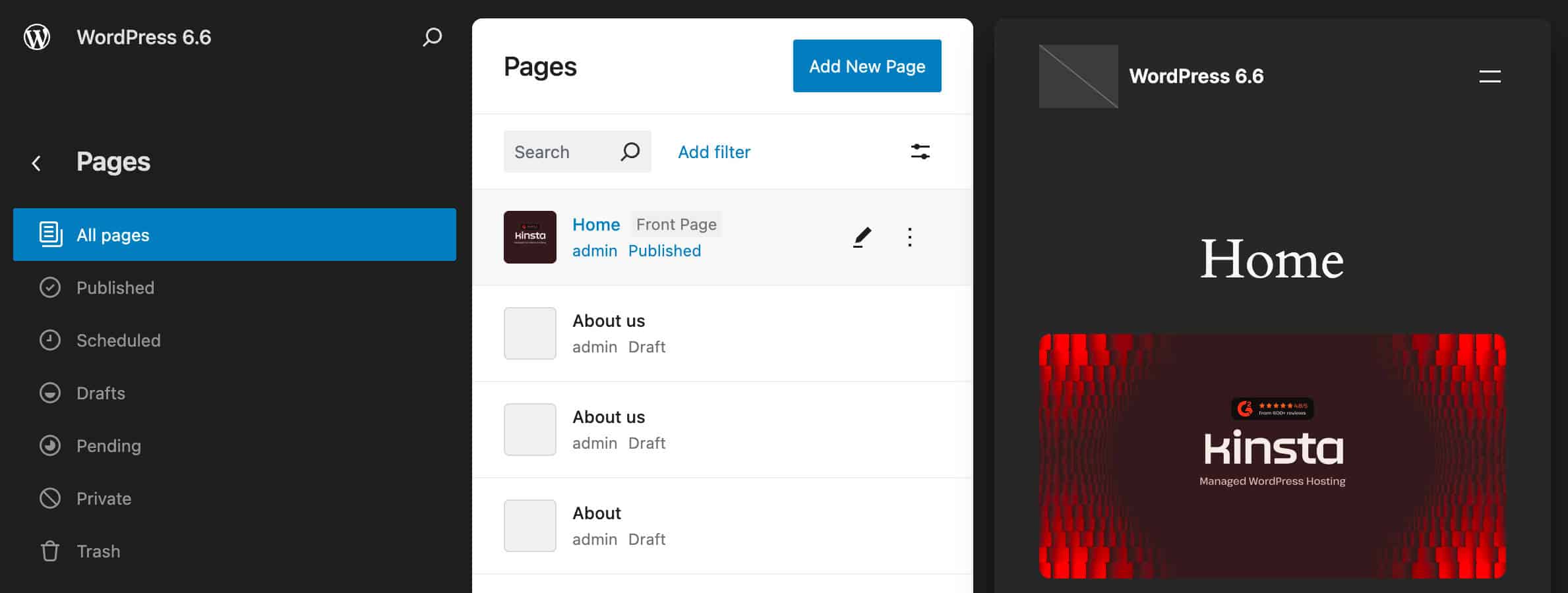
For pages, a brand new panel supplies an inventory of pages and lets in to preview any web page with a unmarried click on.

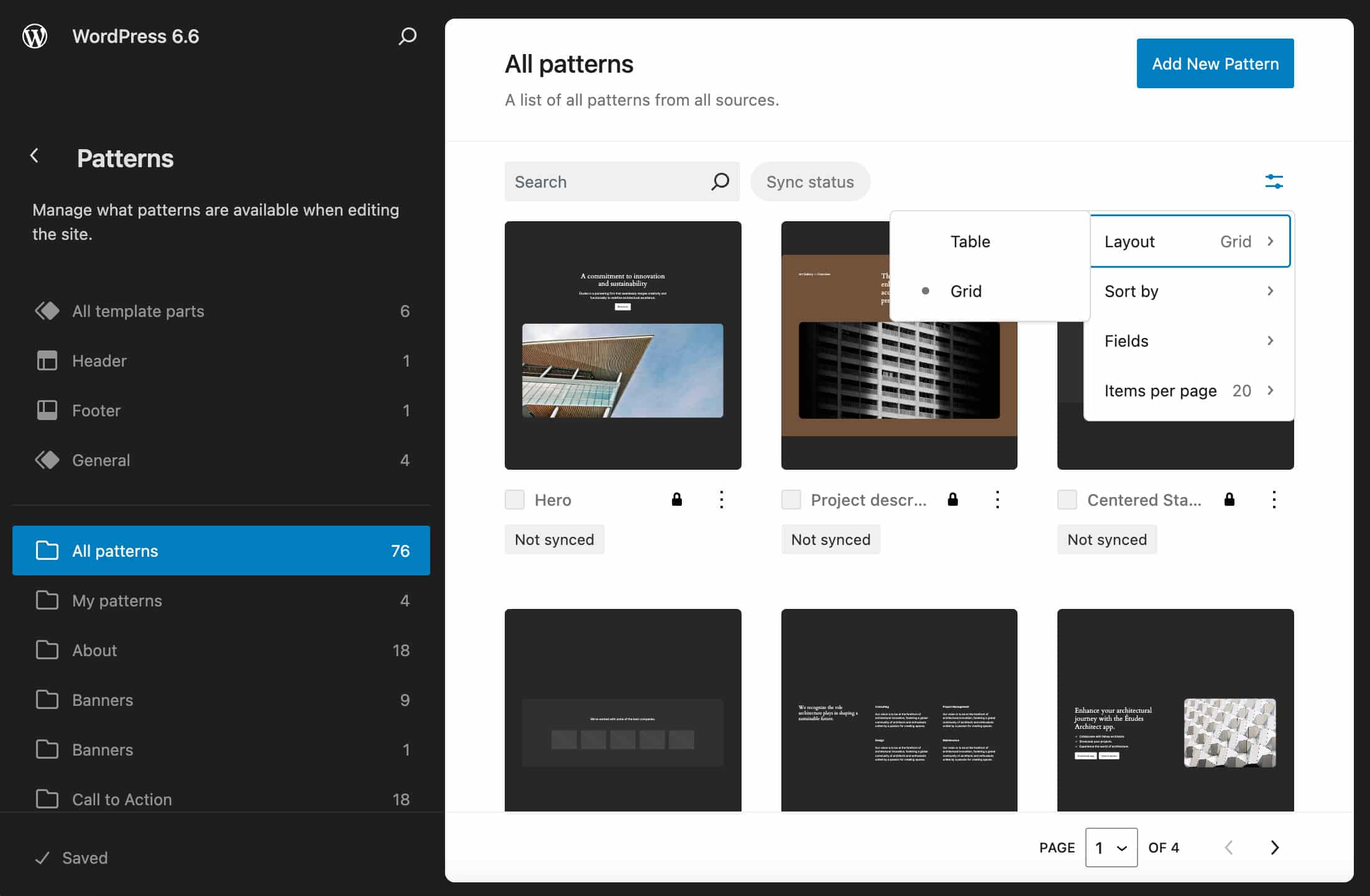
You are going to additionally see new structure choices to be had within the View choices menu. (The icon within the peak proper nook.)


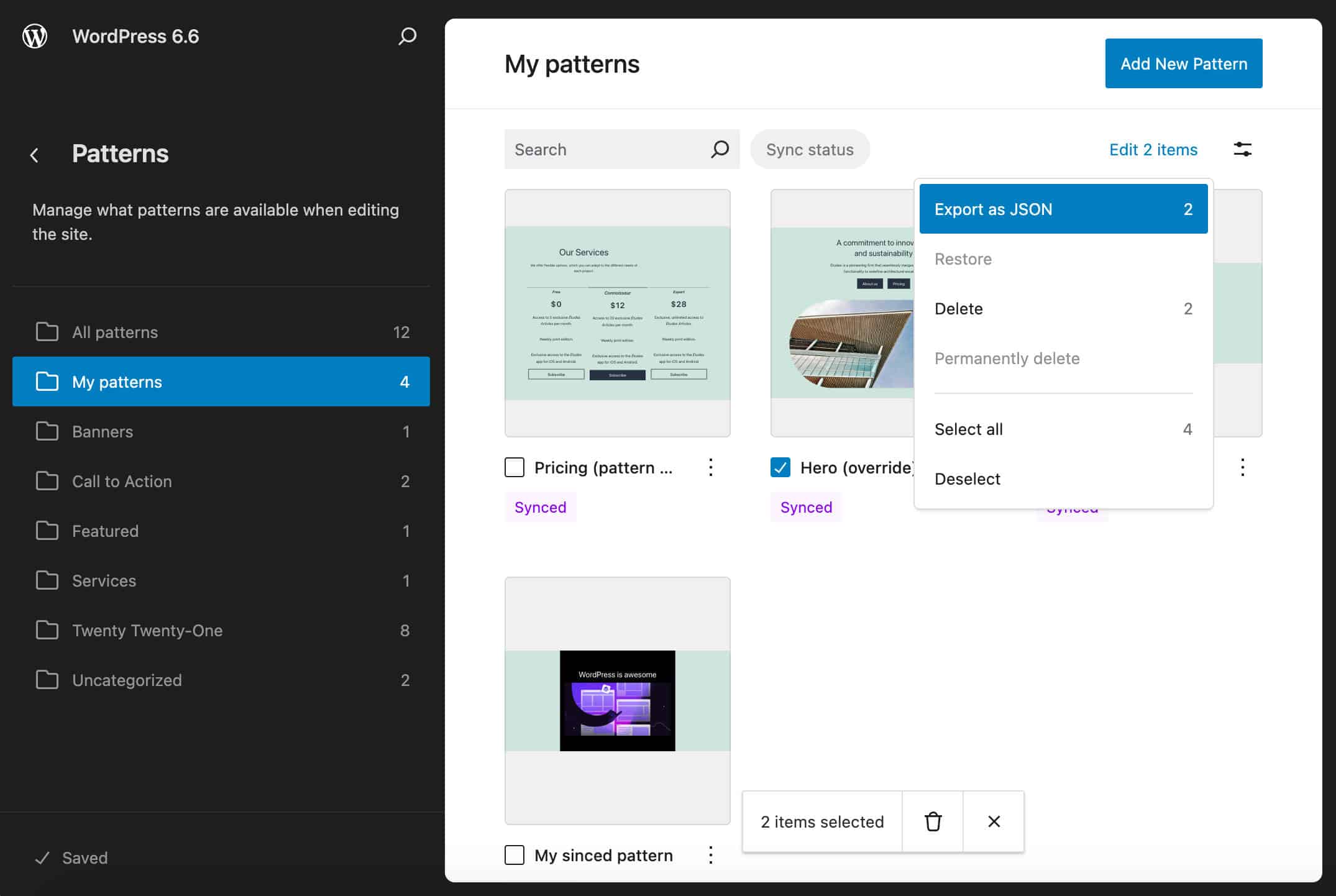
Along those extra intensive adjustments, Information Perspectives are suffering from different minor improvements making improvements to the interface and making it extra practical and informative, akin to a brand new bulk edit characteristic and a badge at the Entrance web page or Posts web page.

WordPress 6.6 takes Information Perspectives one step additional, however we’re nonetheless at an early level. Sooner or later, we will be able to see the advent of an extensibility API to permit builders to behave at once on perspectives. For a better take a look at the way forward for Information Perspectives, test Information Perspectives Replace – June 2024 through Anne McCarthy.
Different enhancements to the Block Editor
WordPress 6.6 brings 8 Gutenberg releases into the core – from 17.8 to 18.5 – with many enhancements to the interface, the React library, the Block API, and a lot more. Listed below are only some:
A brand new submit go with the flow
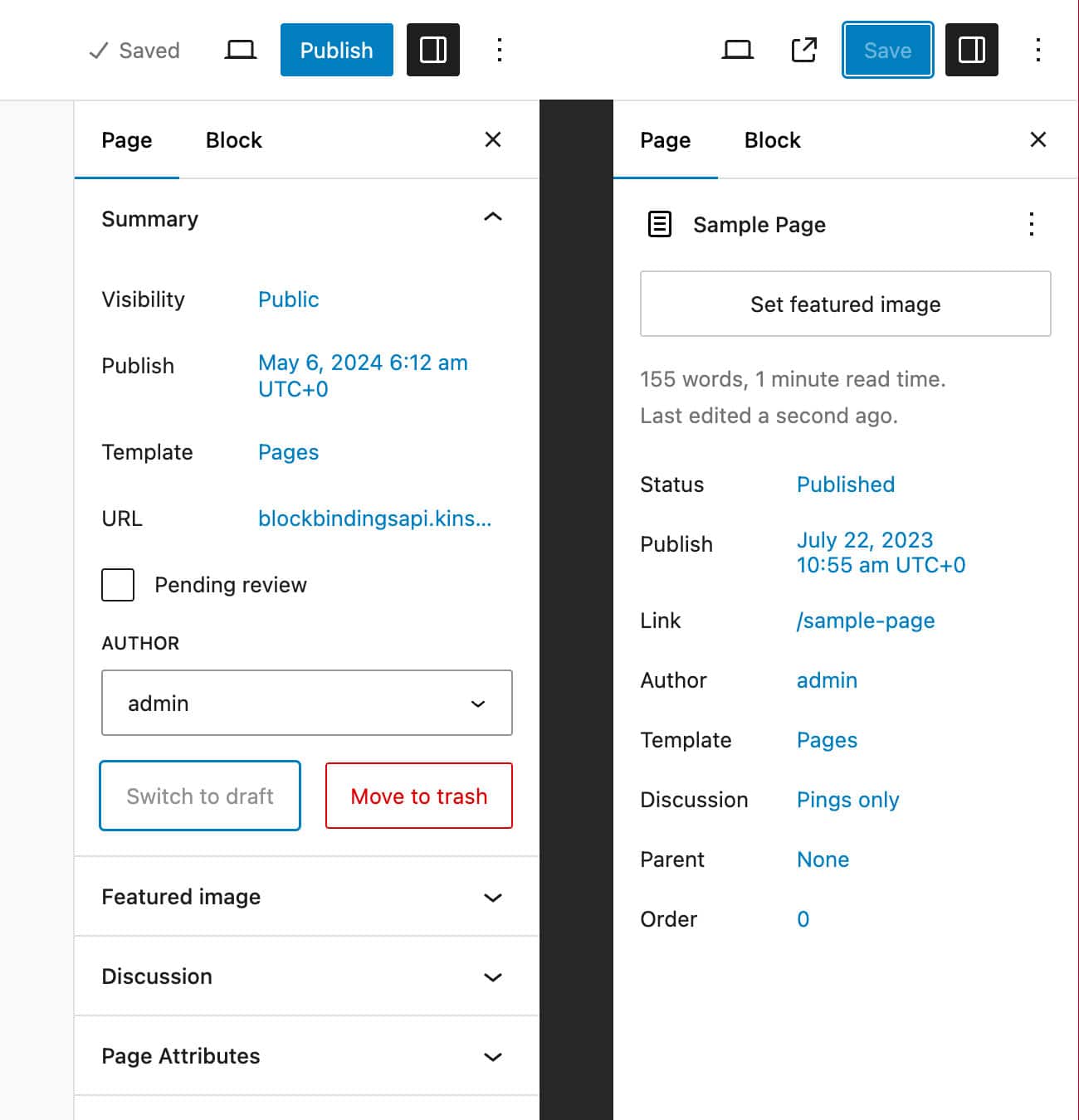
With 6.6, the publish/web page settings sidebar has been wiped clean up and made lighter and extra constant. With this iteration, the unification procedure between the publish and website editor makes a step ahead, and each editors now have the identical submit go with the flow.

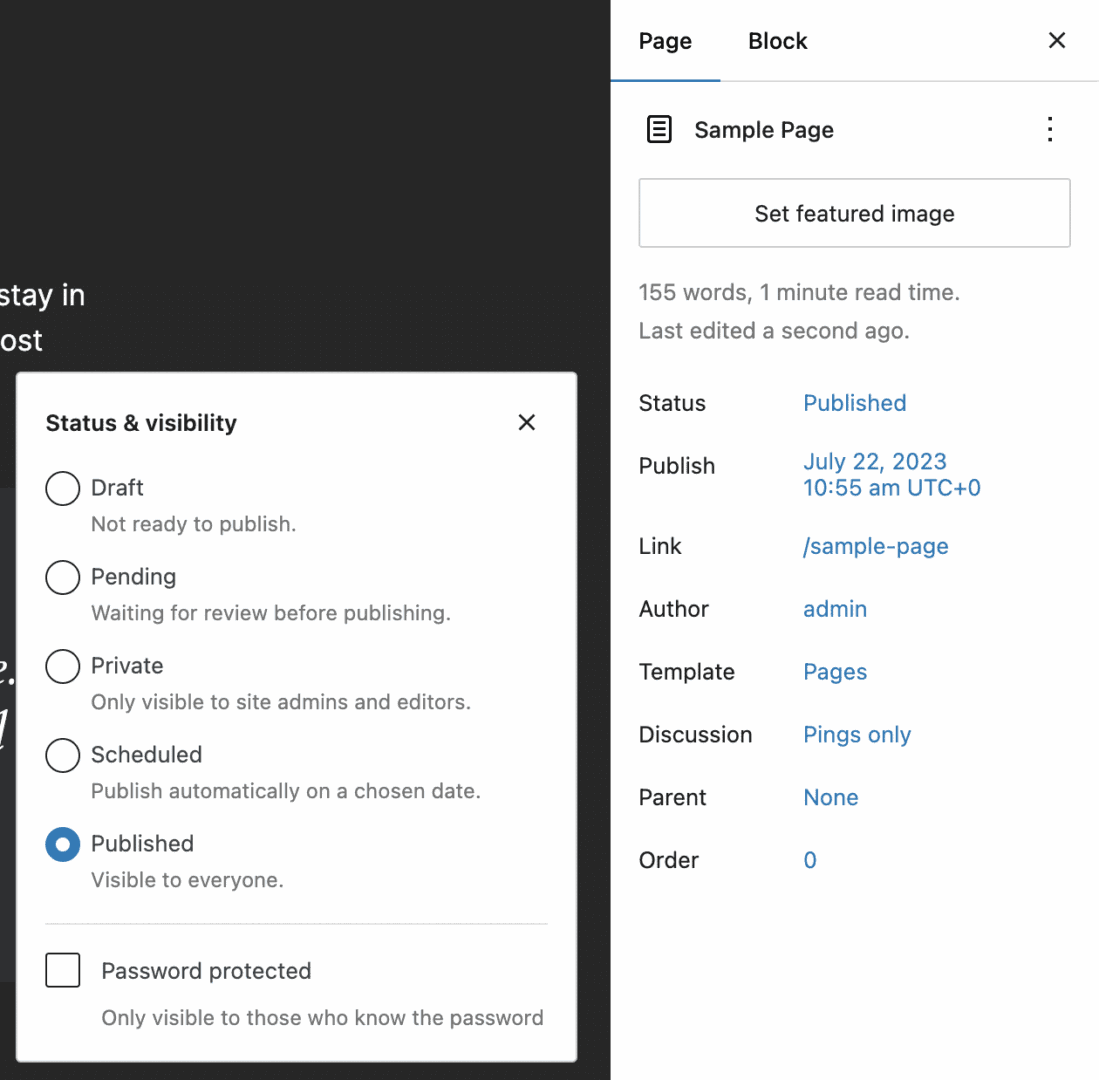
The publishing revel in has been standardized, and a brand new Standing & visibility panel means that you can set the publish/web page standing in a extra handy place.

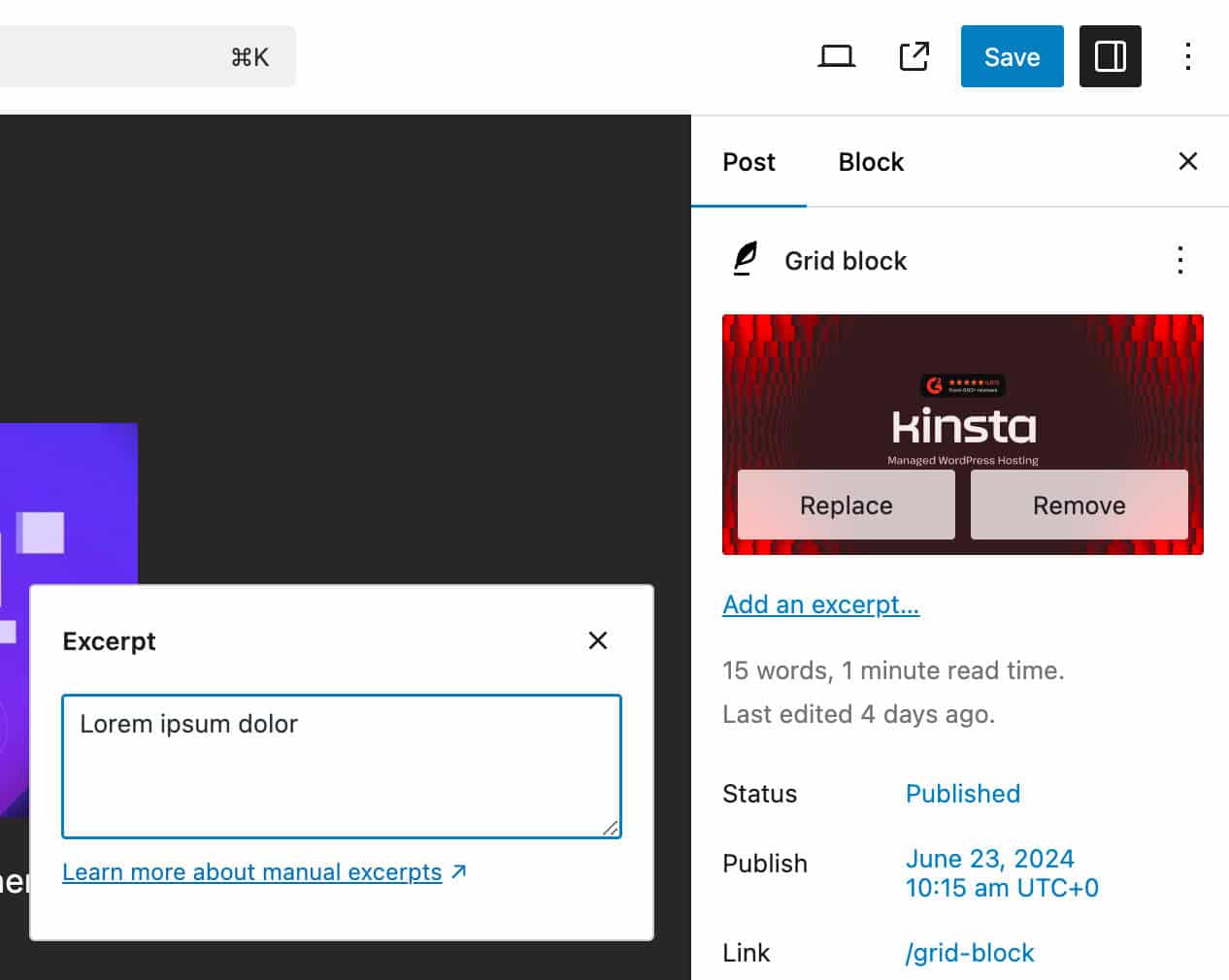
Different adjustments have an effect on the Featured picture and Excerpt controls, which moved to the highest of the sidebar and the enhanced Movements menu within the peak proper nook.

View all blocks
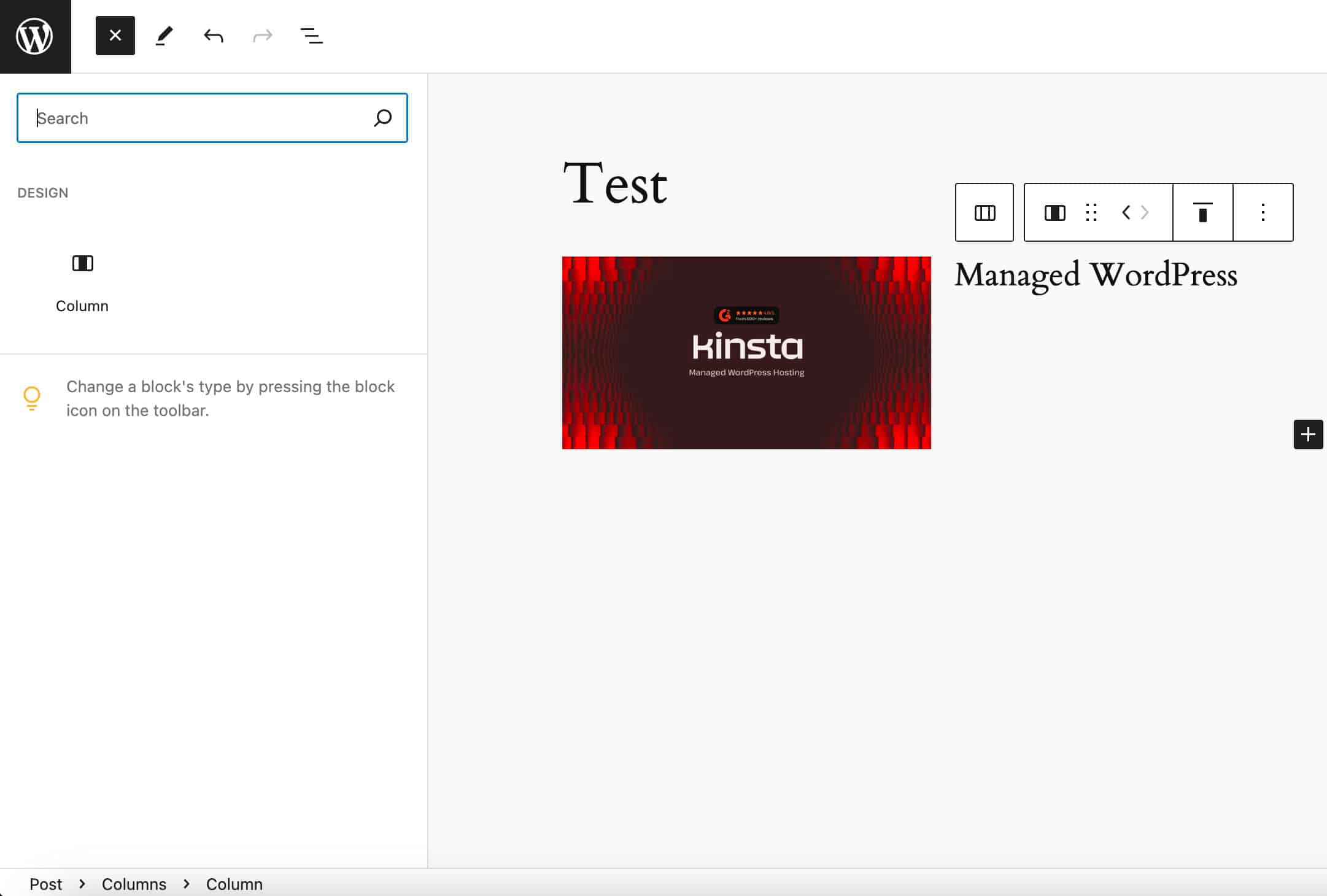
In earlier variations of WordPress, whilst you decided on a block, the block inserter confirmed handiest the block you had been allowed so as to add to the chosen block. For instance, with a Column decided on, you might want to handiest see the Column block within the block inserter as a result of you might want to handiest upload a Column.

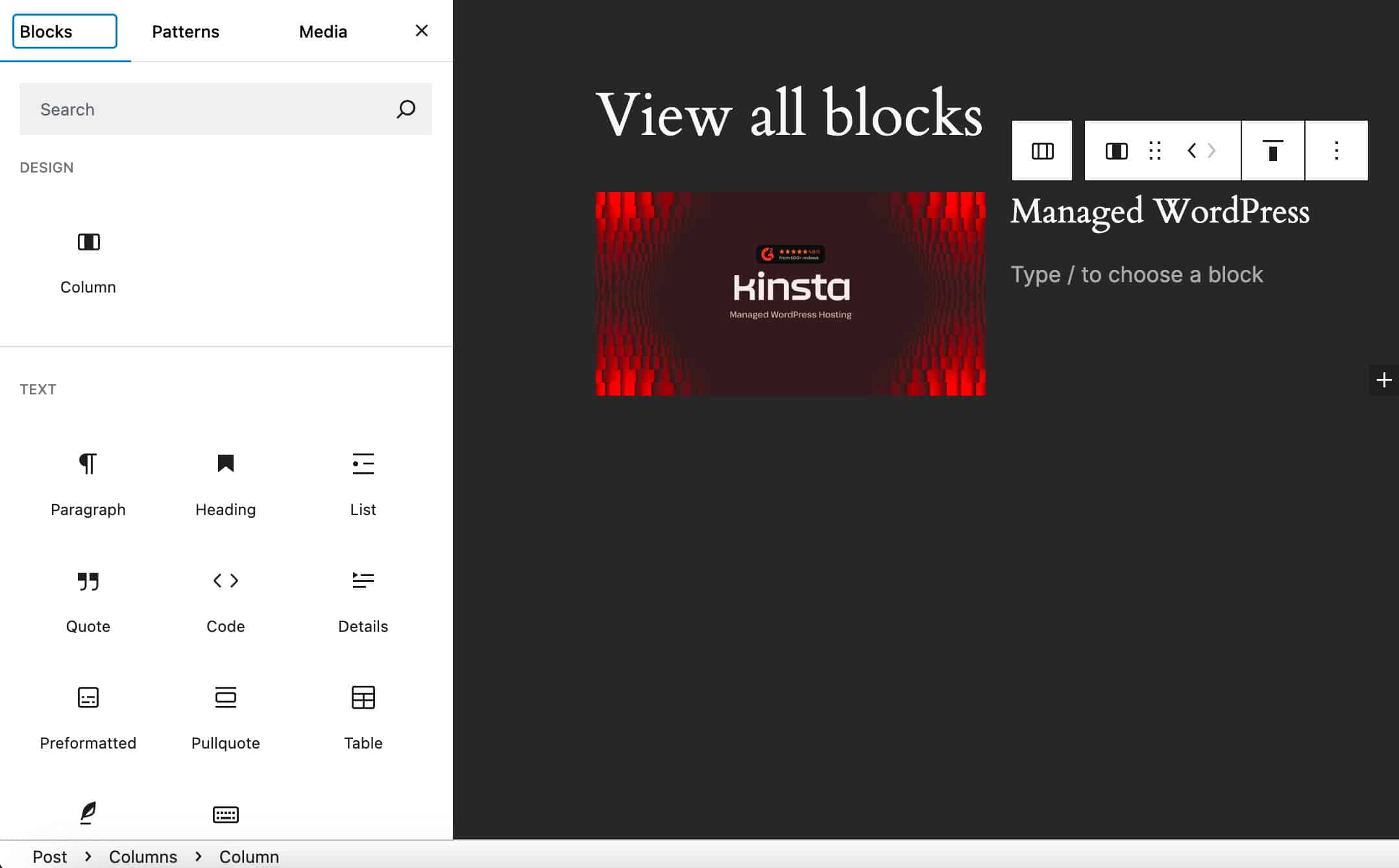
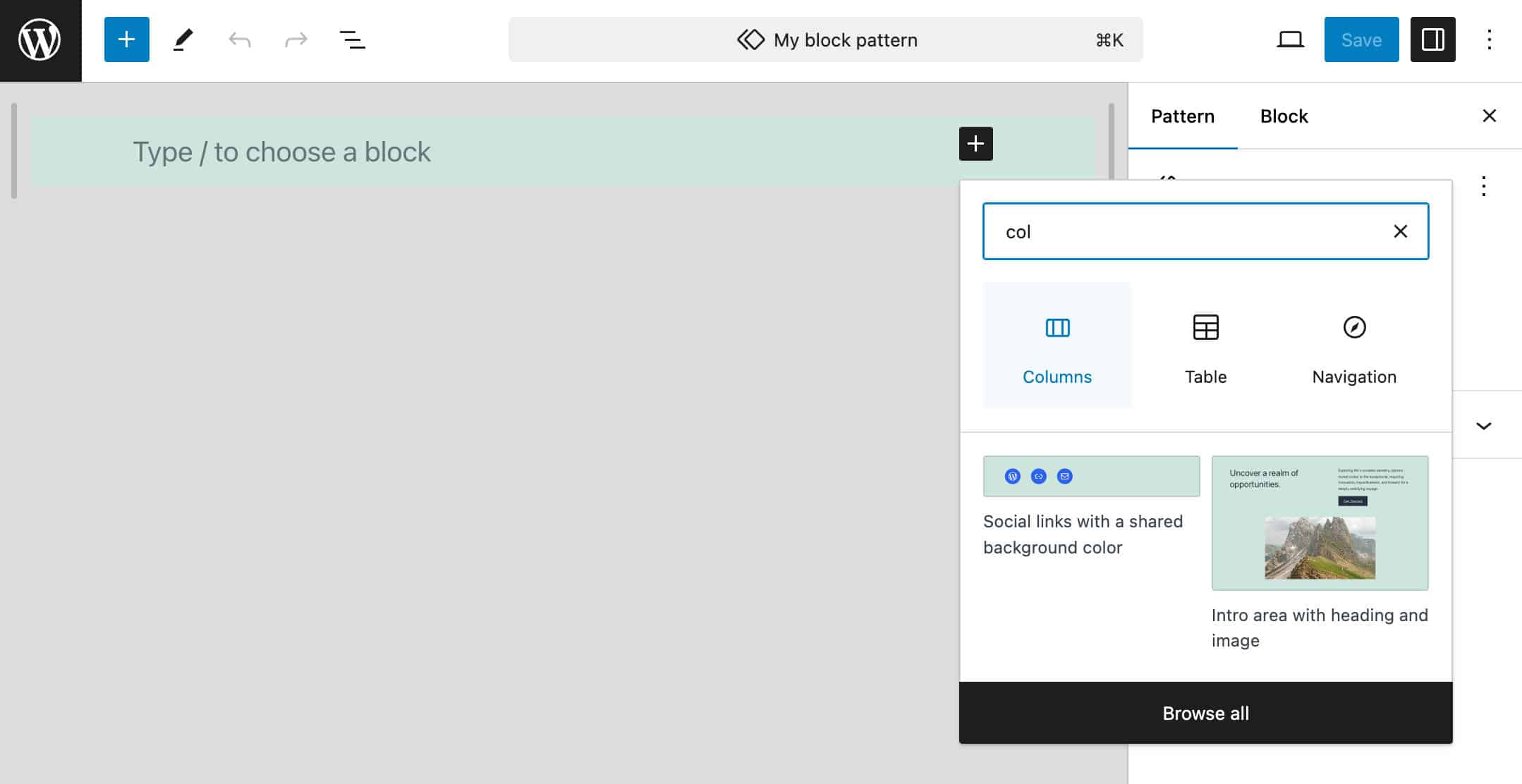
Beginning with WordPress 6.6, the block inserter presentations two teams of blocks: blocks you’ll upload into the chosen block and blocks you’ll upload under the chosen block.

A keyboard shortcut to team blocks
Now, you’ll team a collection of blocks with ⌘ + G on MacOS or Ctrl + G on Home windows.
Block patterns in Vintage subject matters
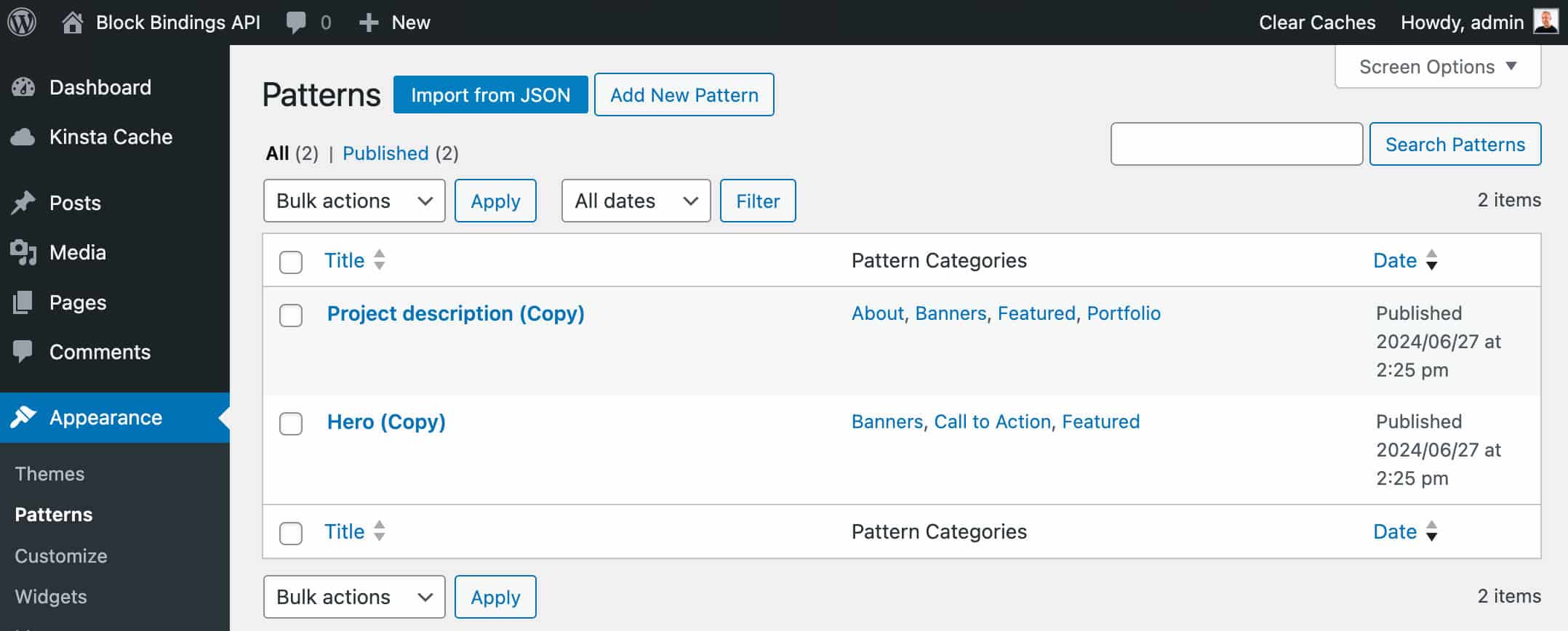
Beginning with WordPress 6.6, vintage subject matters toughen the similar sample interface as block subject matters. So, when you use vintage subject matters to your WordPress site, you are going to experience the similar wealthy revel in in sample control as block subject matters.
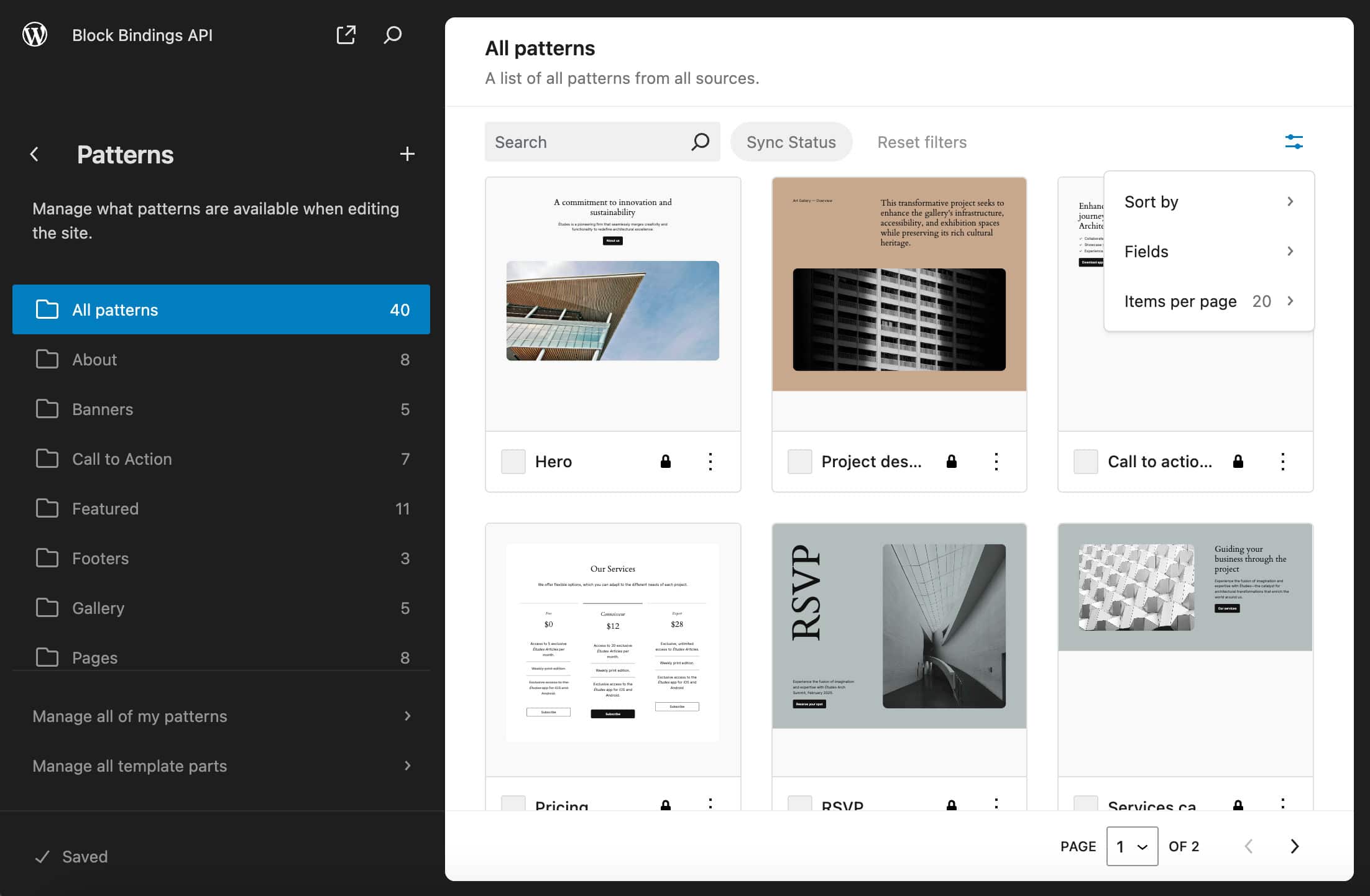
The next photographs evaluate the Patterns display in WordPress 6.5 and the Patterns admin phase in WordPress 6.6.


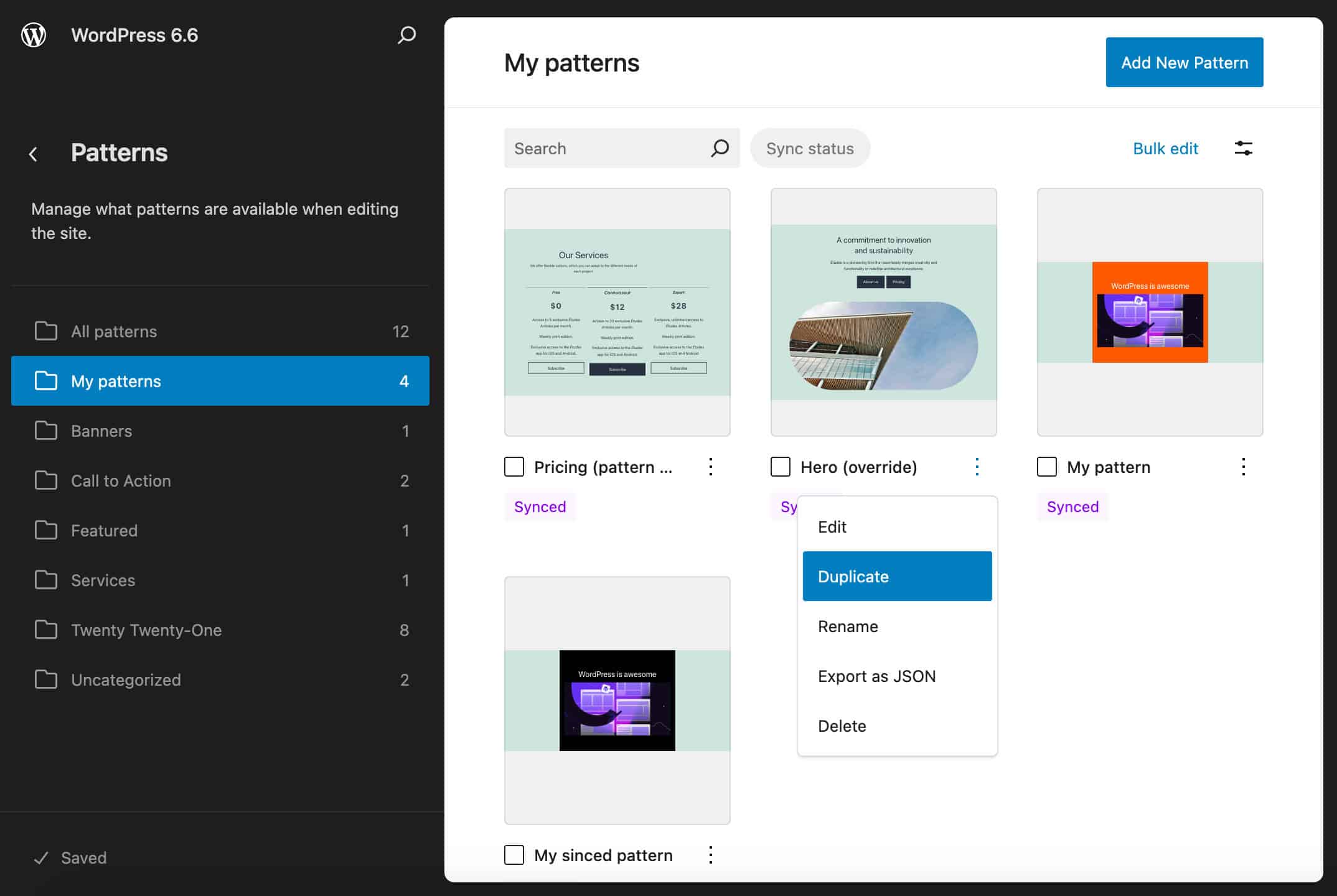
You’ll be able to now edit, replica, rename, export as JSON, and delete patterns like you might be used to with block subject matters.

You’ll be able to carry out bulk movements through settling on patterns personally or clicking at the Bulk edit button. Sorting and filtering purposes also are to be had.

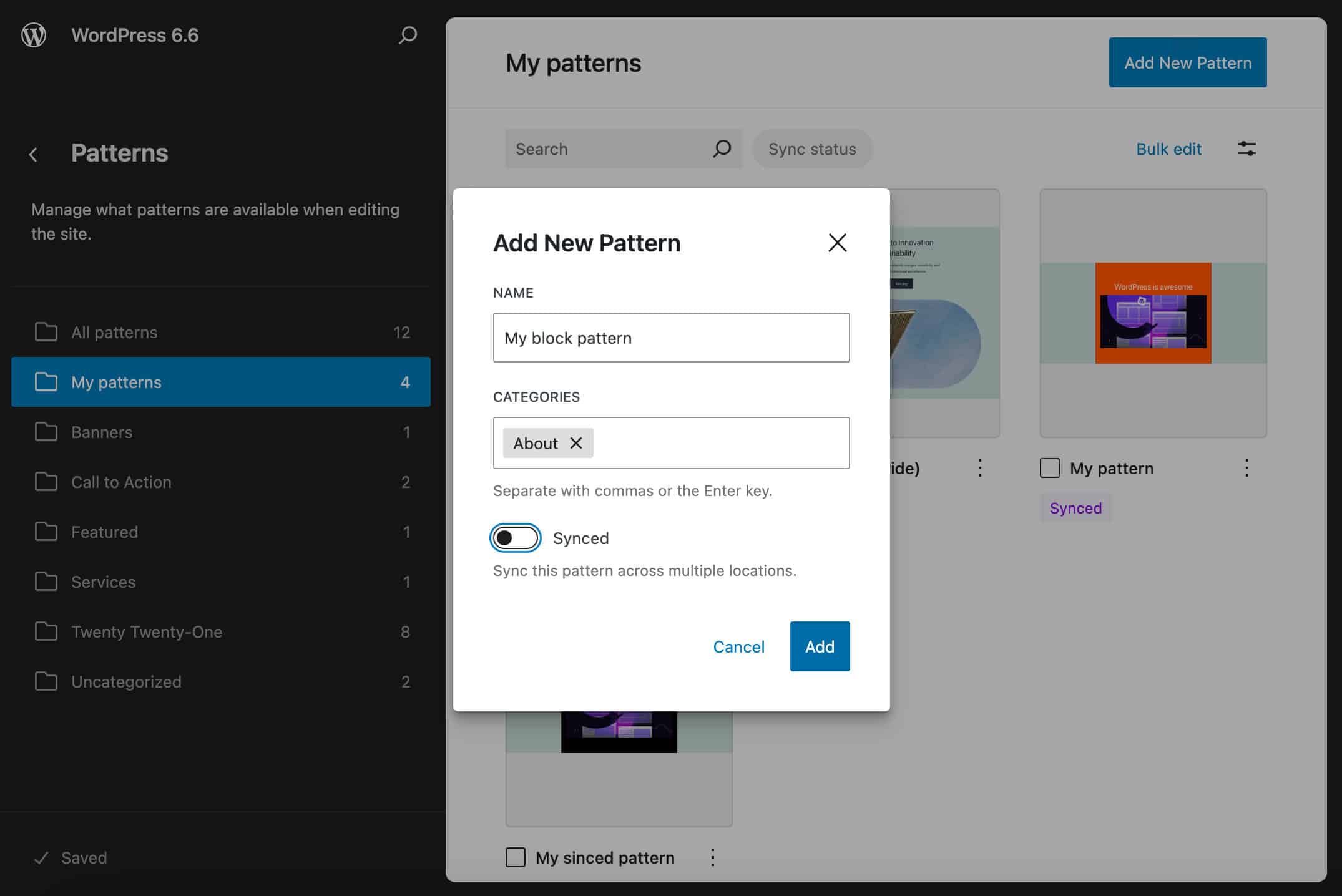
You’ll be able to additionally create patterns such as you create them in block subject matters. Click on at the Upload new sample button within the peak proper nook, and also you’ll be precipitated to fill out the shape with sample main points.

Then, you’ll construct or edit your sample within the Website online editor as same old.

This replace offers vintage theme customers extra energy, unlocks new functions, and makes the enhancing revel in extra constant throughout vintage and block subject matters.
New equipment and lines for designers and theme builders
WordPress 6.6 brings such a lot of robust options and improvements for designers and theme builders, and we’re glad to proportion those we preferred probably the most right here. Designers have extra powers in terms of styling their pages, because of phase kinds, site-wide background photographs, a brand spanking new shadow editor, and a grid structure variation. And extra equipment supply much more flexibility to theme authors. Let’s dive in.
Theme.json v.3
WordPress 6.6 additionally brings a brand new theme.json model that now’s model 3. The brand new model adjustments easy methods to override pre-defined houses. Now, to switch the default values of fontSizes or spacingSizes, you want to set defaultFontSizes or defaultSpacingSizes to false below settings.typography or settings.spacing.
To recap:
- With
defaultFontSizesordefaultSpacingSizesset totrue, default font sizes and spacing sizes are proven within the editor, and subject matters don’t seem to be allowed to create presets the usage of the default slugs.defaultFontSizesis ready totruethrough default. - With
defaultFontSizesordefaultSpacingSizesset tofalse, default font sizes and spacing sizes don’t seem to be visual within the editor, and subject matters can use the default slugs.
Take a look at the dev observe for a extra intensive evaluate of Theme.json model 3.
CSS specificity in WordPress 6.6
With WordPress 6.6, CSS specificity adjustments, and it’s now more uncomplicated to override core kinds whilst keeping up toughen for international kinds.
Till 6.6, it was once ceaselessly tough to override core kinds, and theme builders needed to elaborate advanced CSS laws to succeed in the required effects. With 6.6, the Core Block Kinds and World Kinds (theme.json) were changed through wrapping the present selector inside :root :the place(...) to cut back the specificity of core kinds to 0-1-0 and make it uniform to additionally toughen the brand new phase kinds.
For instance, the .wp-block-image.is-style-rounded img has been up to date to :root :the place(.wp-block-image.is-style-rounded img).
Block builders who decide into international kinds are inspired to make the similar adjustments to their kinds to lead them to customizable throughout the Kinds interface in a predictable manner. So, when you’ve got a tradition block with the next genre:
.wp-block-custom-block {
padding: 0;
}You will have to wrap it in :root :the place():
:root :the place(.wp-block-custom-block) {
padding: 0;
}This might permit customers to override block padding throughout the World Kinds interface.
Theme builders are inspired to do the similar in order that block kinds will also be configurable throughout the World Kinds interface.
See additionally the dev observe for a better evaluate of CSS specificity in WordPress 6.6.
Segment kinds
WordPress 6.6 means that you can genre particular person sections of a publish/web page with no need to reapply the similar kinds to a number of blocks one after the other. Which means that you’ll choose a number of blocks and kid blocks and assign a mode variation to all of the variety.
That is conceivable because of the extension of block genre permutations that now toughen styling of internal blocks and parts and benefit from the diminished styling specificity for World Kinds.
Block genre permutations will also be explained and manipulated via World Kinds handiest when you’ve got registered them with one of the most following strategies:
- The use of theme.json partials throughout the theme’s /kinds listing
- The use of the
register_block_styleserve as - Defining block genre permutations below
kinds.blocks.permutationsto your theme.json
Let’s dive in.
Defining block genre permutations the usage of theme.json partials
Like theme genre permutations, block genre permutations will have their very own theme.json partial below the /kinds listing of your theme.
The adaptation between the 2 kinds of permutations is that block genre permutations have a brand new top-level blockTypes belongings, which is a non-empty array of block varieties supporting the block genre variation. Additionally, a brand new slug belongings has been added “to offer consistency between the other assets that can outline block genre permutations and to decouple the slug from the translatable name belongings.”
The dev observe supplies the next instance of theme.json partial:
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"model": 3,
"name": "Variation A",
"slug": "variation-a",
"blockTypes": [ "core/group", "core/columns", "core/media-text" ],
"kinds": {
"colour": {
"background": "#eed8d3",
"textual content": "#201819"
},
"parts": {
"heading": {
"colour": {
"textual content": "#201819"
}
}
},
"blocks": {
"core/team": {
"colour": {
"background": "#825f58",
"textual content": "#eed8d3"
},
"parts": {
"heading": {
"colour": {
"textual content": "#eed8d3"
}
}
}
}
}
}
}Defining block genre permutations programmatically by the use of register_block_style
The register_block_style serve as supplies a 2nd option to check in block genre permutations. You’ll be able to use it to your theme’s purposes.php this fashion:
register_block_style(
array( 'core/team', 'core/columns' ),
array(
'identify' => 'gentle',
'label' => __( 'Gentle' ),
'style_data' => array(
'colour' => array(
'background' => '#973C20',
'textual content' => '#d2e3c8',
),
'blocks' => array(
'core/team' => array(
'colour' => array(
'background' => '#739072',
'textual content' => '#e3eedd',
),
),
),
'parts' => array(
'hyperlink' => array(
'colour' => array(
'textual content' => '#ead196',
),
':hover' => array(
'colour' => array(
'textual content' => '#ebd9b4',
),
),
),
),
),
)
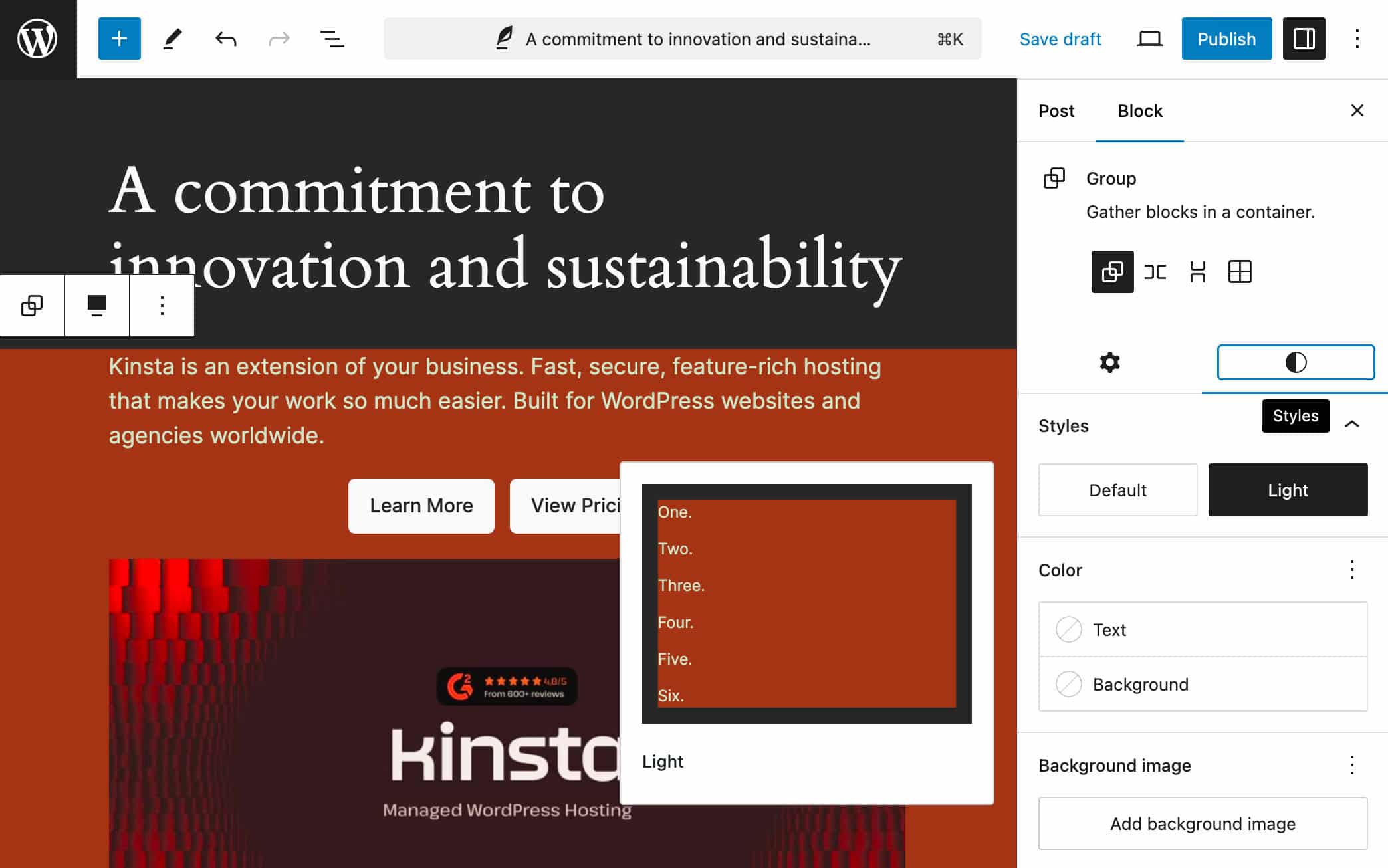
);Now, when you choose a Staff or Columns block, the Kinds panel of the block sidebar presentations a button for the registered phase genre.

You are going to discover a deeper evaluate and extra examples of Segment genre permutations in Styling sections, nested parts, and extra with Block Taste Permutations in WordPress 6.6 through Justin Tadlock, within the dev observe from Aaron Robertshaw, and in Block Kinds: Prolong block genre permutations pull request.
Defining block genre permutations the usage of Theme genre permutations
Despite the fact that it’s these days conceivable to make use of the theme.json kinds.permutations belongings, this system is to be had handiest briefly and will have to be deprecated quickly. For a better description, test this phase of the dev observe.
Colour and typography presets
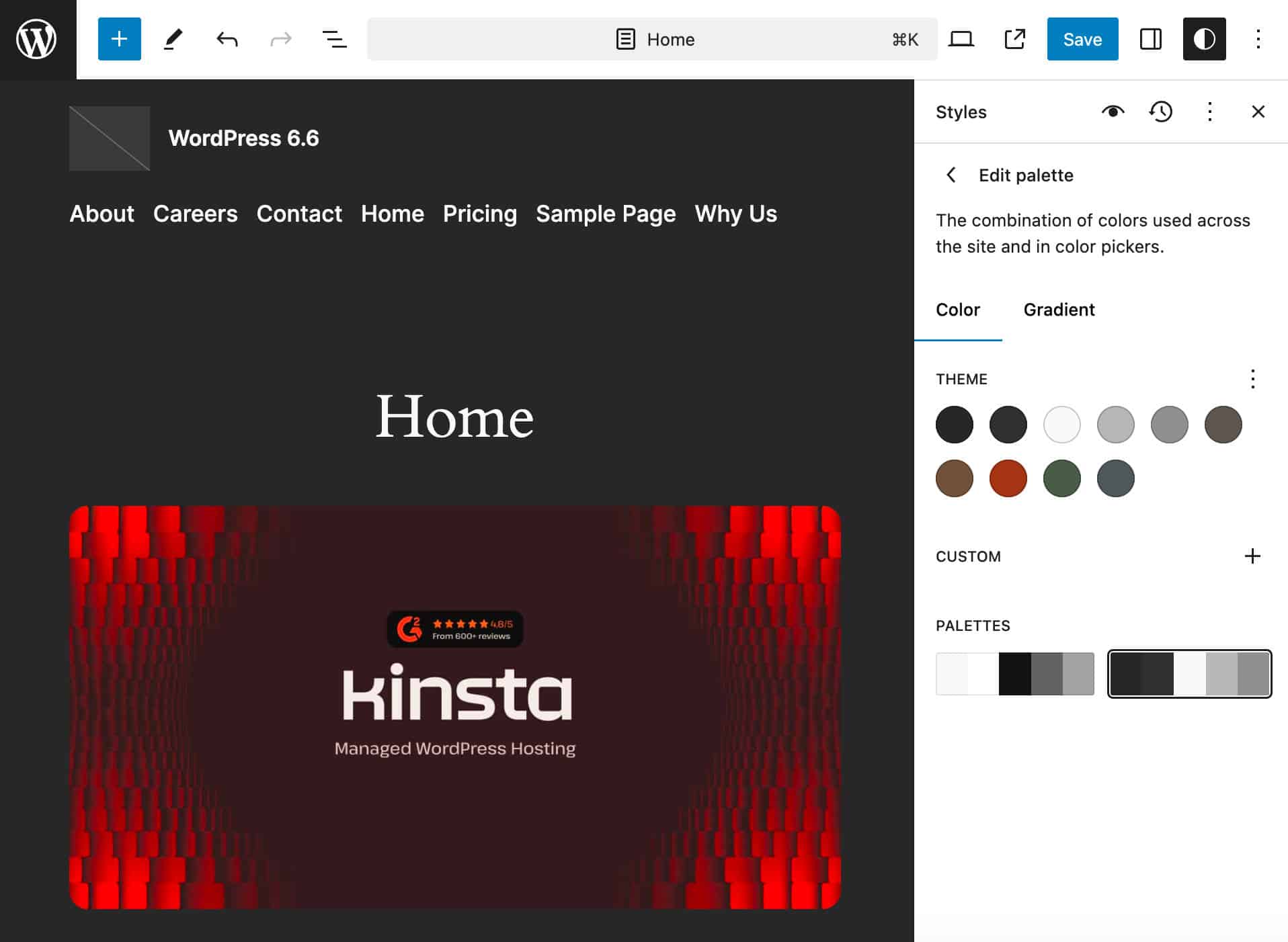
You’ll be able to now exchange the colour palette and font households of your theme from the World Kinds interface through settling on one of the most to be had presets.
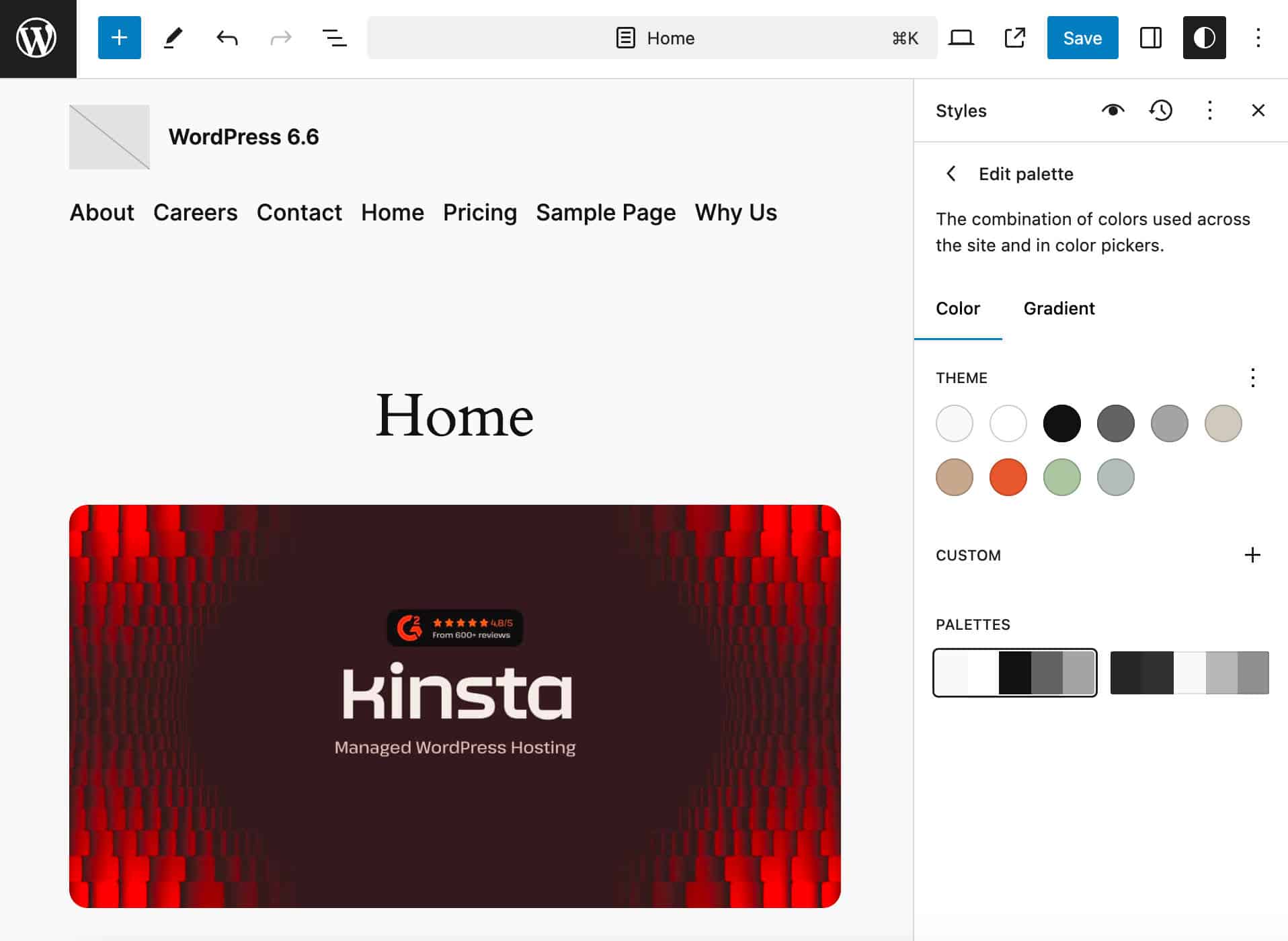
In case your present theme helps colour and typography presets, they seem below Colours and Typography settings in World Kinds.
The next photographs display two colour palettes supplied through Twenty Twenty-4.


So as to add this capability for your subject matters, you want to create genre permutations that handiest come with colours and typography. The kinds thus explained might be extracted and used to generate presets.
In this characteristic, see additionally Core Editor Growth: Improve your designs and Create particular person typography and colour permutations…
Website online-wide background photographs
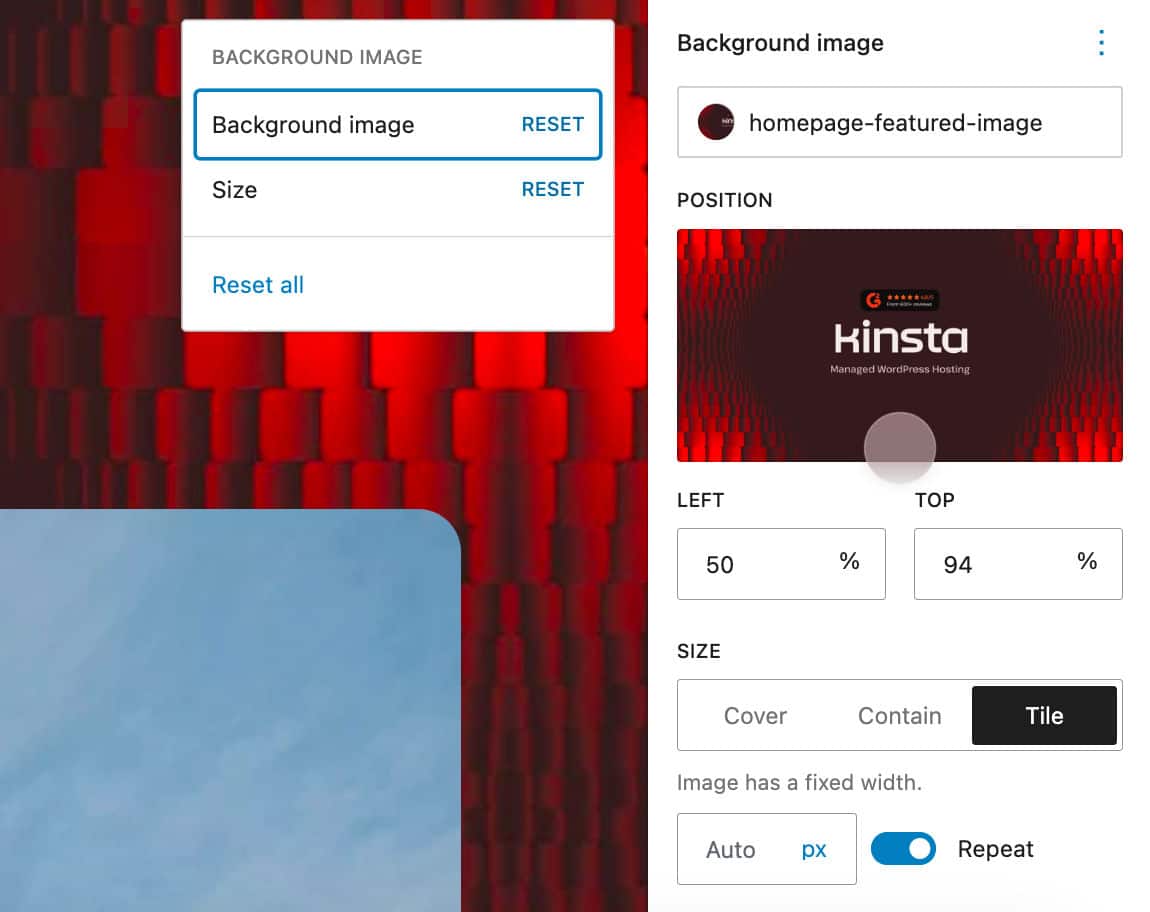
Beginning with WordPress 6.6, you’ll outline site-wide background photographs in theme.json and the Website online Editor.
A domain-wide picture is the price of a background-image belongings set at the frame component on the website point and looks on each site web page.
Within the theme.json, to outline a site-wide background picture, you’ll use the backgroundImage.url below the kinds.background belongings:
{
"kinds": {
"background": {
"backgroundImage": {
"url": "https://instance.com/bg.png"
}
}
}
}Within the instance above, we set an absolute trail to the picture, however you’ll additionally outline background photographs the usage of paths relative to the theme root this fashion.
{
"kinds": {
"background": {
"backgroundImage": {
"url": "record:./belongings/bg.png"
}
}
}
}Then, you’ll use the next picture props:
backgroundPositionbackgroundSizebackgroundRepeat
Should you don’t seem to be a theme developer, you’ll use site-wide background photographs throughout the Kinds panel of the Website online editor. In WordPress 6.6, you’ll to find the proper controls below Kinds > Format.

That is the primary iteration for background photographs. For a more in-depth view of the way it works, its obstacles, and what’s subsequent, test the dev observe Website online-wide background photographs in WordPress 6.6.
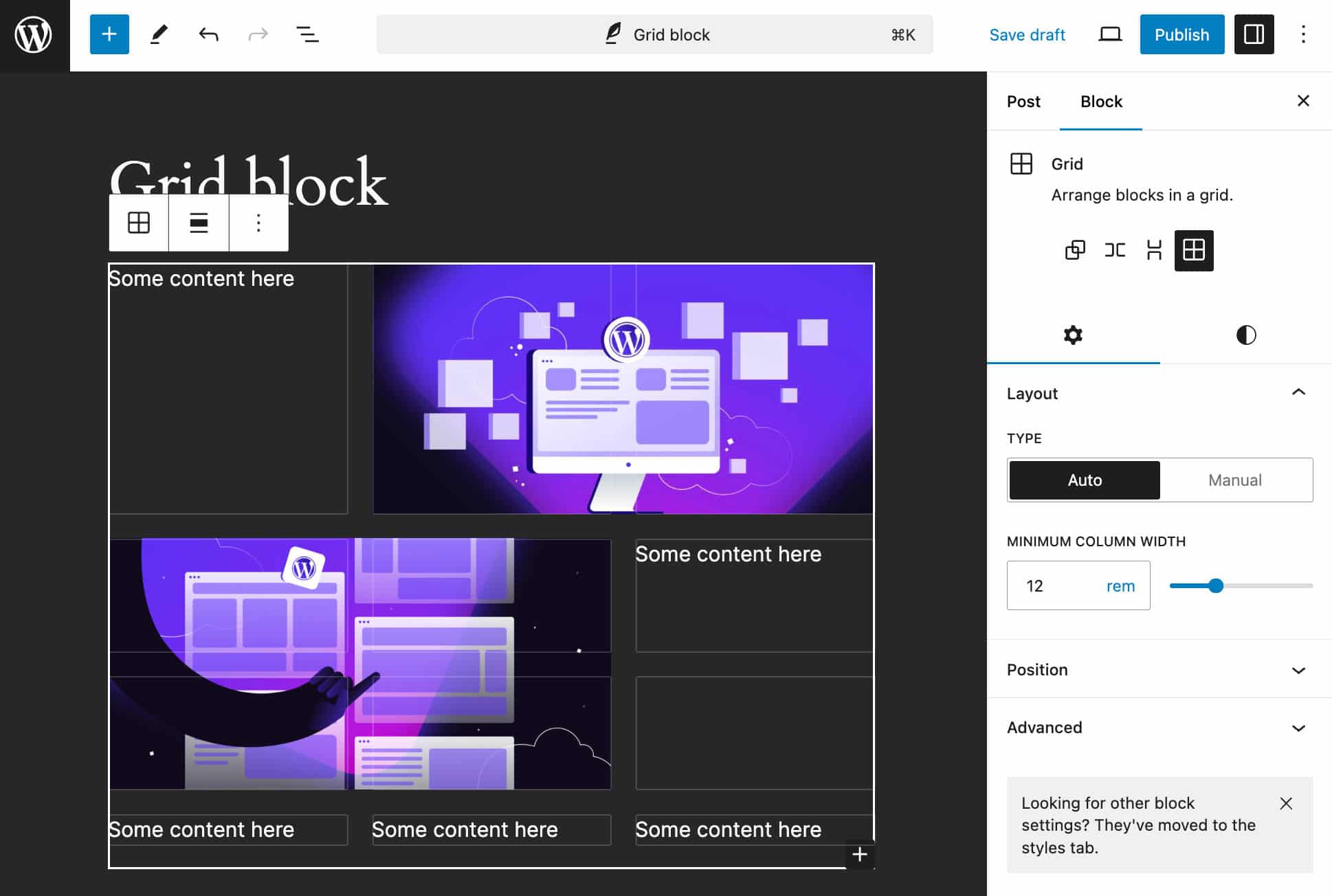
Grid structure variation
A brand new structure variation of the Staff block means that you can show parts inside a bunch as a grid.
You’ll be able to check it out through including a Staff block to the editor’s canvas and selecting the Grid structure within the block settings panel.

Grid structure is available in two varieties:
- Auto generates the grid rows and cols routinely
- Guide means that you can set the collection of columns you need so as to add to the grid
Upload content material to the grid parts and resize them the usage of the handles. You’ll be able to additionally alter the Minimal column with or the collection of columns relying on the kind of grid decided on.
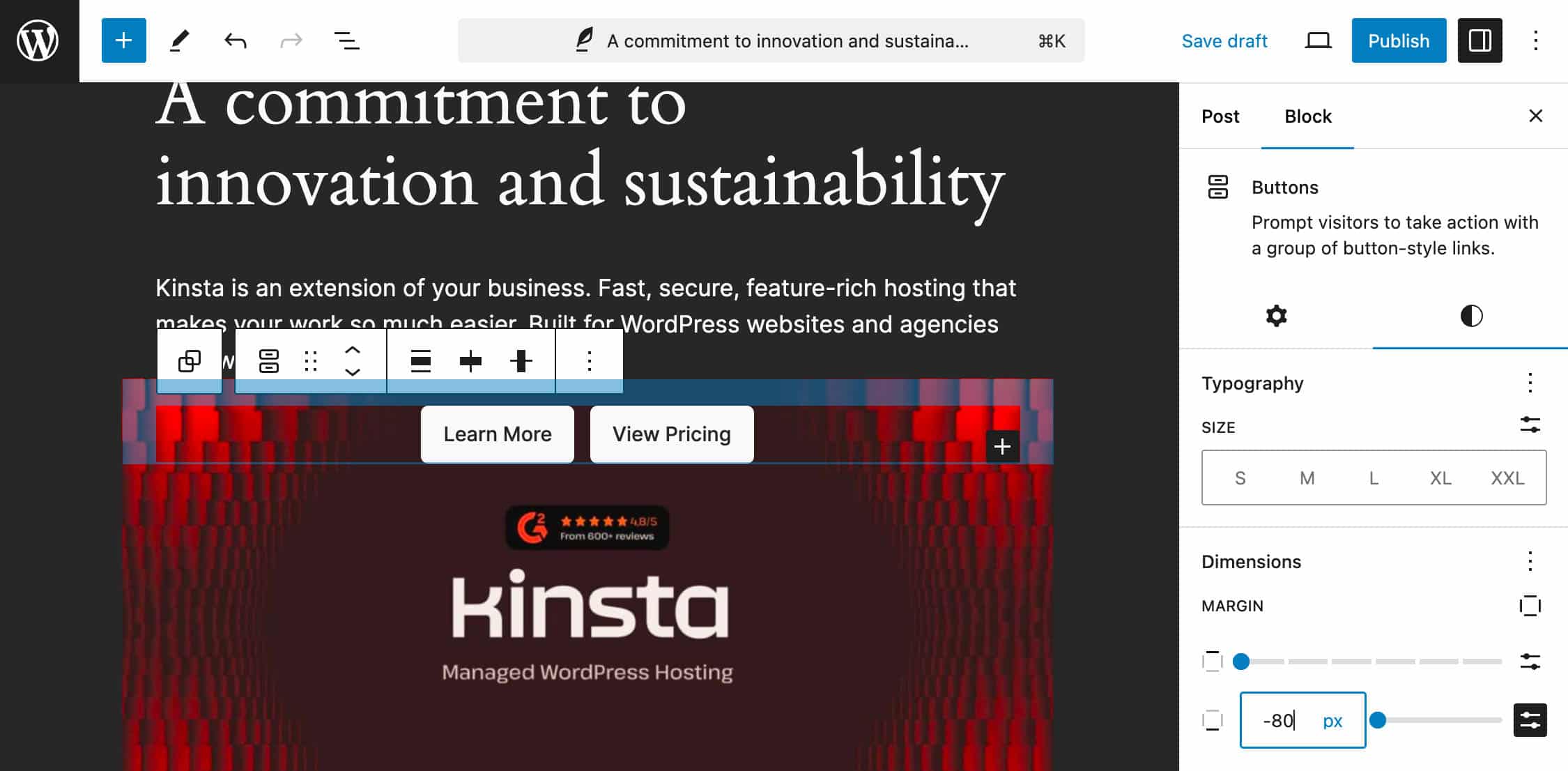
Adverse margins
You’ll be able to now set damaging margins for all blocks supporting margin controls. Ahead of WordPress 6.6, this option was once handiest to be had in theme.json, whilst now it’s simple to use damaging margins to parts to create overlapping results.
Word that, as of WordPress 6.6, you will have to manually upload the damaging price, as proven within the following picture.

Customized shadows
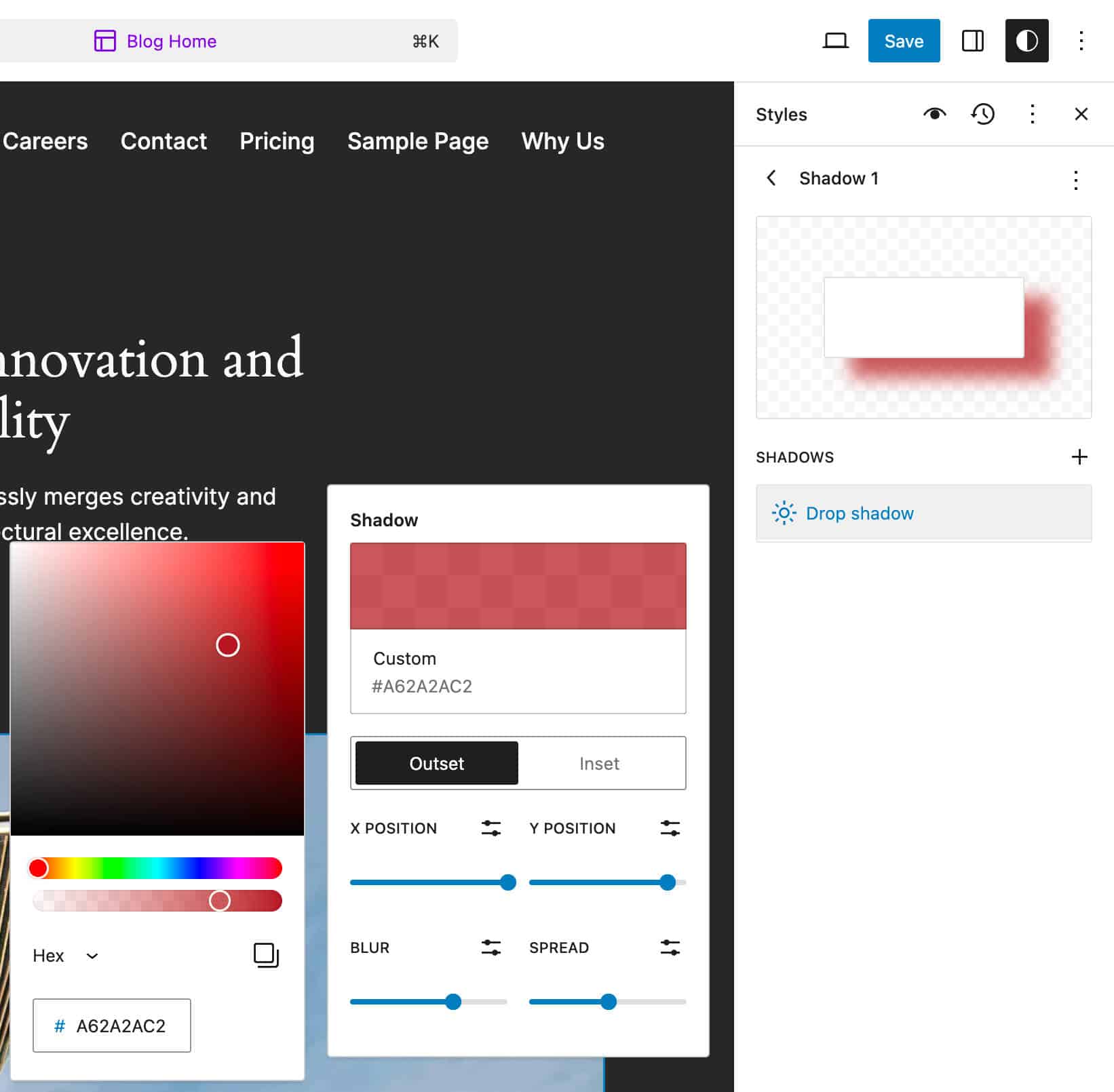
With WordPress 6.6, you’ll create and edit tradition shadows throughout the World Kinds interface. To create your tradition shadows, navigate to the Website online Editor and choose Shadows from the World Kinds menu. Right here, you are going to discover a Customized panel. Whilst you click on at the + button, a brand new component offers you get entry to to a collection of controls to customise your shadow or rename/delete it.

Customized facet ratio presets
Now, theme builders can outline tradition facet ratio presets through environment the settings.dimensions.aspectRatios choice in theme.json.
Further adjustments for builders
On the other hand, the adjustments for builders don’t seem to be restricted to subject matters. Different additions and enhancements have an effect on the React library and quite a lot of APIs.
Choices API: Disabling autoload for enormous choices
Ahead of WordPress 6.6, a lot of choices had been loaded routinely at each web page load. To stop the default conduct, builders needed to move both "sure"/true or "no"/false to the 3rd parameter of add_option() or update_option() purposes. On the other hand, as this parameter was once non-compulsory, with a default price of "sure", massive quantities of useless information had been subsequently loaded on each and every web page, with a damaging affect on website efficiency.
To stop this conduct, WordPress 6.6 introduces a couple of adjustments to the Choices API:
To permit WordPress to decide whether or not an choice is to load at the present web page, the default price for the $autoload parameter of add_option() and update_option() has been modified from "sure" to null. The parameter now accepts one of the most following values:
true: load the choice on each web page to steer clear of an extra DB question.false: by no means autoload the method to steer clear of information to load on each web page.null: perhaps autoload, that means that the autoload price will have to be decided dynamically. Through default, choices autoload except they comprise massive values.
The database values modified accordingly, and now the autoload price for each and every choice might be one of the most following:
on: should be autoloaded on each web page. It’s added with an particulartrueprice.off: should now not be autoloaded and handiest used on a unmarried admin web page. It’s added with an particularfalseprice.auto: depend on WP default autoloading conduct. In WP 6.6, it will have to autoload, however the conduct might exchange sooner or later.auto-on: will have to be autoloaded. It’s dynamically set totrue.auto-off: will have to now not be autoloaded. It’s dynamically set tofalse.
At the side of those adjustments, WordPress 6.6 introduces a number of purposes and filters:
- The
wp_autoload_values_to_autoload()serve as returns all database values that are meant to be autoloaded. - The
wp_autoload_values_to_autoloadclear out lets in to edit the checklist of choices that are meant to autoload. - The
wp_default_autoload_valueclear out units the price of an choice the place no particular price has been set. - The
wp_max_autoloaded_option_sizeclear out modifies the brink above which choices won’t autoload through default. The default price is 150000. (150kb)
This alteration is especially helpful for advanced internet sites with many plugins and merits consideration from plugin builders. For a extra thorough evaluate, we suggest checking tradition facet ratio presets.
Enhancements to the React library
Two primary adjustments practice to the React library. First, WordPress 6.6 comprises React 18.3, which provides warnings for deprecations and different adjustments to assist builders get ready for React 19 as soon as it turns into solid.
2nd, builders can now use the brand new React JSX develop into, which was once first presented with React 17.
For a more in-depth view of those adjustments, see Preparation for React 19 Improve and JSX in WordPress 6.6 dev notes.
Enhancements to the Block API
WordPress 6.6 additionally brings a number of technical adjustments to the Block API, together with the next:
- Unified Extensibility APIs
- Enhancements to lively block variation detection
- Social Hyperlinks block adjustments in WordPress 6.6
Abstract
On this lengthy publish, we explored many thrilling options and adjustments coming with WordPress 6.6, from block sample overrides to improvements to Information Perspectives, new options for theme builders, and the unification of enhancing stories in Website online and Publish editors. However there may be a lot more that we didn’t duvet on this article, akin to rollbacks for auto-updates.
If you wish to dive even deeper, you shouldn’t leave out a chain of superb sources from WordPress core individuals, which we referred to throughout our trying out of WordPress 6.6. A number of the many sources, we recommend WordPress 6.6 Supply of Fact through Anne McCarthy, the Be informed WordPress On-line Workshops on Meetup, the WordPress Developer weblog, the dev notes printed at the Make WordPress Core weblog, and the common updates through Birgit Pauli-Haack on Gutenberg Instances, simply to call a couple of.
Now, it’s as much as you. Have you ever examined WordPress 6.6 options but? What characteristic or exchange did you prefer probably the most? Drop a remark under and sign up for the dialog.
The publish What’s new in WordPress 6.6: Development overrides, Block Bindings API, Information Perspectives, new design equipment, and a lot more! seemed first on Kinsta®.
WP Hosting