The use of photographs, movies, and different information can give a boost to the standard of your weblog posts and fortify your WordPress web page’s look. On the other hand, together with too many “heavy” parts may decelerate your web page and have an effect on its overall performance. Thankfully, lossless compression can cut back record sizes with out affecting their high quality.
On this information, we’ll discover lossless compression and when you should utilize it. Then we’ll give an explanation for how you can follow this compression means on your photographs and information.
Let’s get began!
What Is Lossless Compression?
Lossless compression can cut back record sizes through removing and isolating redundant data. This system could make information smaller with out affecting their total high quality. It’s also utterly reversible.
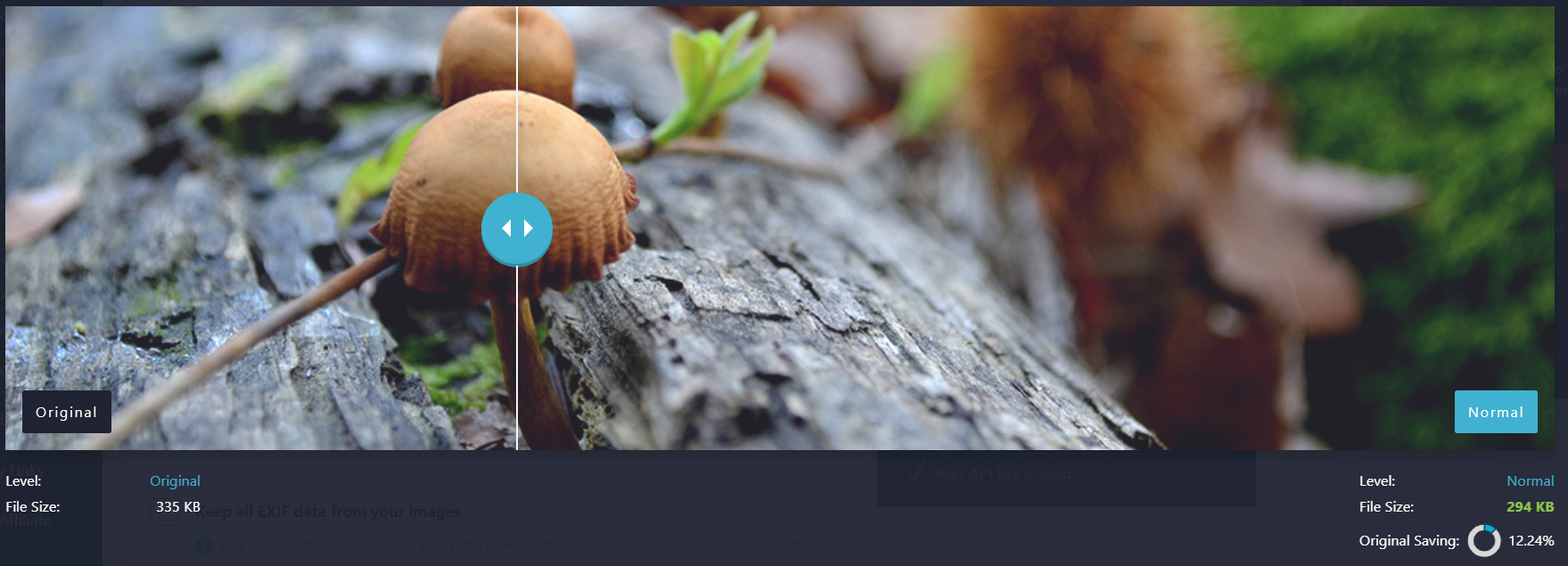
As an example, this is a picture with lossless compression carried out to the proper facet. It’s been diminished in record measurement from 335KB to 294KB:

As you’ll most probably see, there is not any discernible distinction in symbol high quality. On the other hand, the record has been made 12.24 % smaller.
Lossless compression makes use of an set of rules that appears for repetitions of phrases, patterns, and different needless knowledge. Then, it replaces this knowledge with numbers and retail outlets the unique knowledge in a separate index record.
It additionally strips metadata out of your photographs. Subsequently, this compression means creates extra streamlined information with out deleting their further knowledge.
Lossless compression is best suited for footage with clear backgrounds and pictures with a large number of textual content. Those are the commonest lossless record codecs:
- Moveable Community Graphics (PNG)
- Graphics Interchange Layout (GIF)
- Zipped information (ZIP)
- Uncooked photographs (RAW)
- Bitmap symbol information (BMP)
Moreover, lossless compression is an increasing number of used for audio information. Streaming giants Spotify, Apple Song, and TIDAL use this way to accelerate content material loading with out decreasing track high quality.
Why Must You Use Lossless Compression?
As we discussed previous, lossless compression makes use of an set of rules to compress photographs and different record sorts. Those are one of the vital maximum not unusual algorithms used:
- Huffman coding: This set of rules assigns other values to characters and their frequencies.
- Arithmetic encoding: This encodes the entire record as a sequence of characters with symbols assigned to them.
- Run-length encoding: This seems for repetitions of characters within the code, after which encodes them into smaller bytes.
Those compression strategies make information smaller with out destructive their high quality. You’ll be able to additionally go back the information to their unique sizes on account of their listed knowledge. Subsequently, lossless contrasts with lossy compression, which reasons irreversible adjustments to photographs and different media information.
Symbol compression is very important for making improvements to your web page’s efficiency. For starters, smaller photographs give a boost to your web page loading instances. That is one in every of Google’s key score elements when figuring out the place to position your content material on its seek engine effects pages.
Google makes use of a sequence of metrics referred to as the Core Web Vitals. The next two metrics are related to photographs in your web page:
- First Contentful Paint (FCP). FCP measures how lengthy it takes for the primary part in your web page to show. It may well be a textual content or symbol part. In case your web page has to load a picture or different media record first, the use of lossless compression on it’s going to accelerate the loading time to your customers.
- Greatest Contentful Paint (LCP). This measures how lengthy it takes for the biggest part in your web page to show. This shall be one in every of your photographs. Subsequently, in case your photograph has a smaller record measurement, your LCP rating shall be higher.
Smaller photographs aren’t most effective vital for search engine optimization. They’re additionally very important to the Consumer Enjoy (UX). Readers would possibly turn into annoyed and click on away out of your web page in case your pages load slowly.
In spite of everything, lossless compression maintains symbol high quality. Subsequently, the use of it received’t render grainy or unfocused graphics throughout your web page. As such, this compression means can assist your web page glance skilled on your readers.
2 Techniques to Observe Lossless Compression to Your Pictures
You’ll be able to use a couple of other tips on how to follow lossless compression on your photographs. A few of these methods occur inside your WordPress dashboard, while others depend on exterior instrument. Let’s check out two other compression choices!
1. Use an Symbol Compression Plugin
Some WordPress image optimization plugins can compress your photos with the lossless means. The use of a plugin is a snappy and simple choice, since the software can follow compression throughout all of your web page. As such, you received’t wish to edit each and every symbol manually, which will also be time-consuming.
We advise the use of the Imagify plugin to compress your photographs. It has more than one inbuilt compression ranges, and it really works for a variety of symbol sorts:

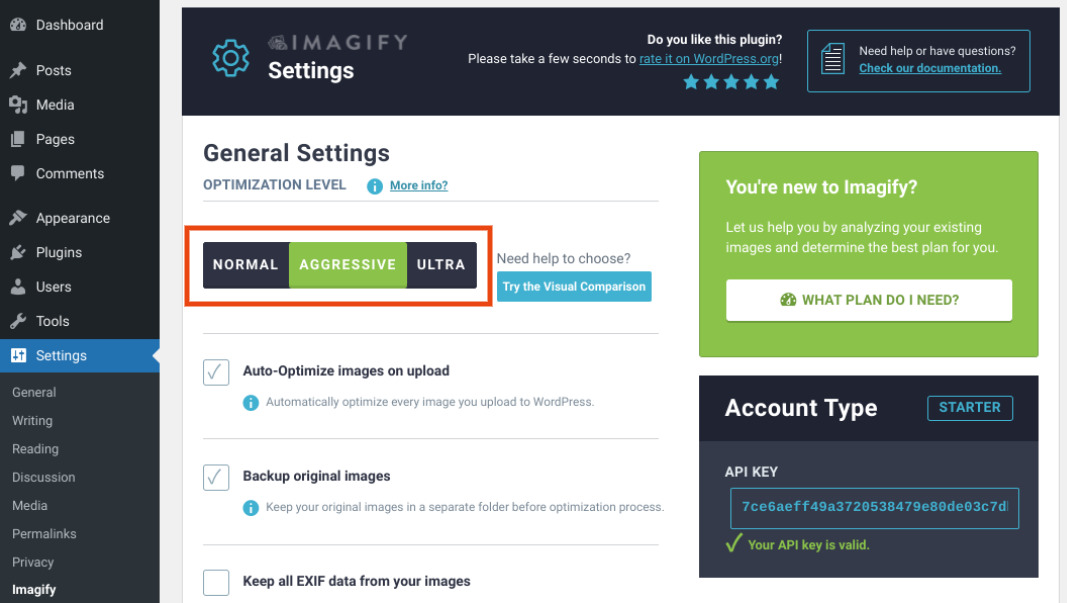
Whenever you’ve put in and activated the plugin, navigate to Settings > Imagify to your WordPress dashboard. You’ll then see 3 other optimization ranges on the best of the web page:

You’ll need to choose NORMAL from the other choices. This surroundings will follow lossless compression on your photographs. You’ll be able to additionally routinely carry out this compression through enabling the Auto-Optimize photographs on add configuration.
2. Use Symbol Modifying Device
Symbol modifying programs, similar to Adobe Photoshop and GIMP, regularly assist you to select a compression means to your photos. The precise choices and procedure will range relying in your selected instrument.
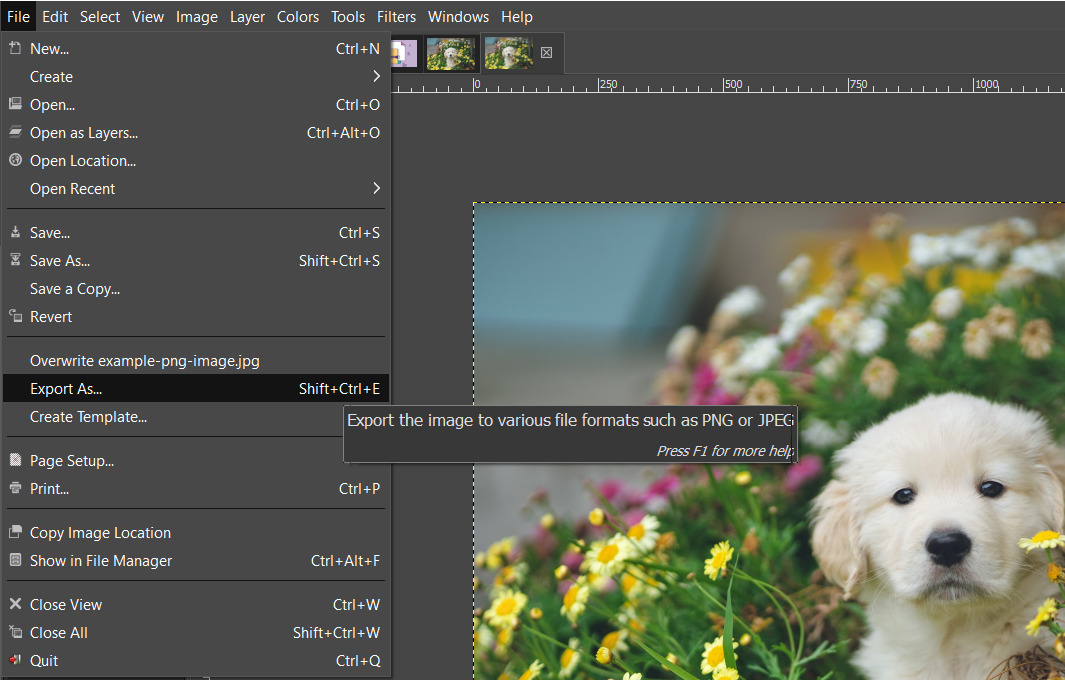
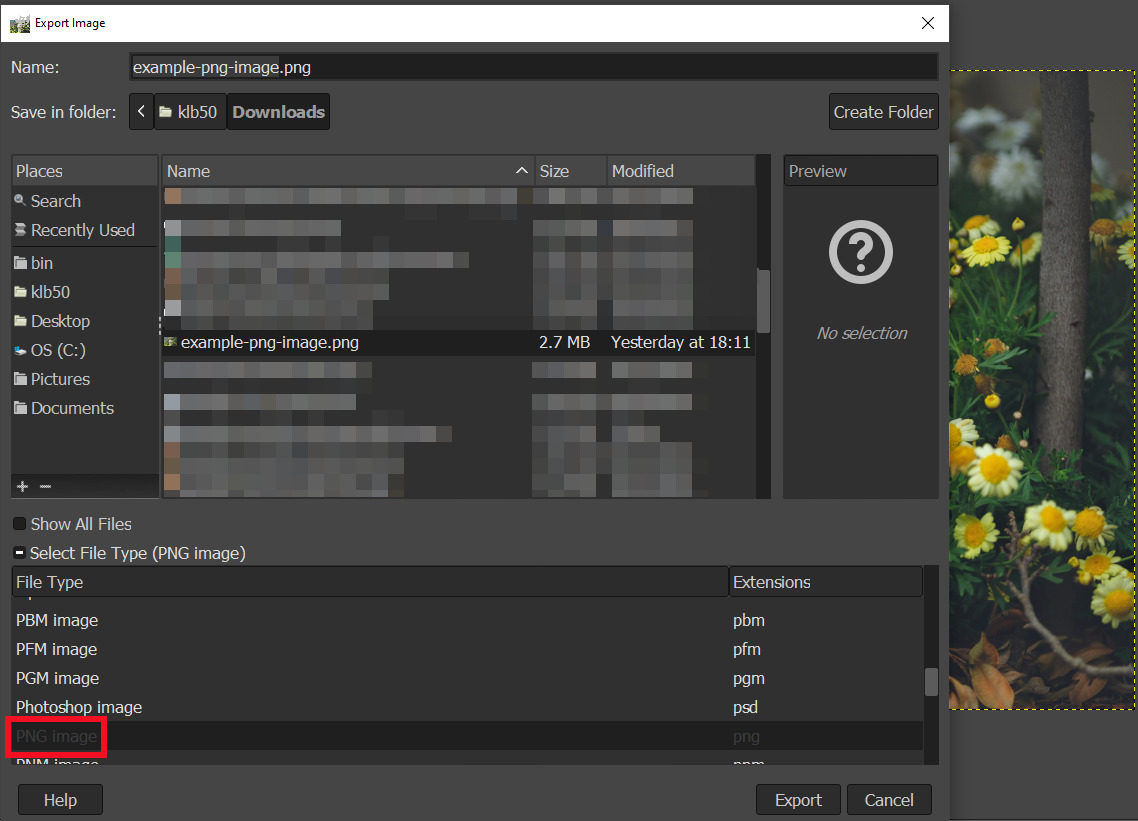
As an example, you probably have GIMP, you’ll use lossless compression reasonably simply. First, open your image with the picture modifying instrument. Then, navigate to Document > Export as:

Subsequent, open the drop-down menu beneath Make a selection Document Sort (By way of Extension) and scroll down to choose PNG symbol:

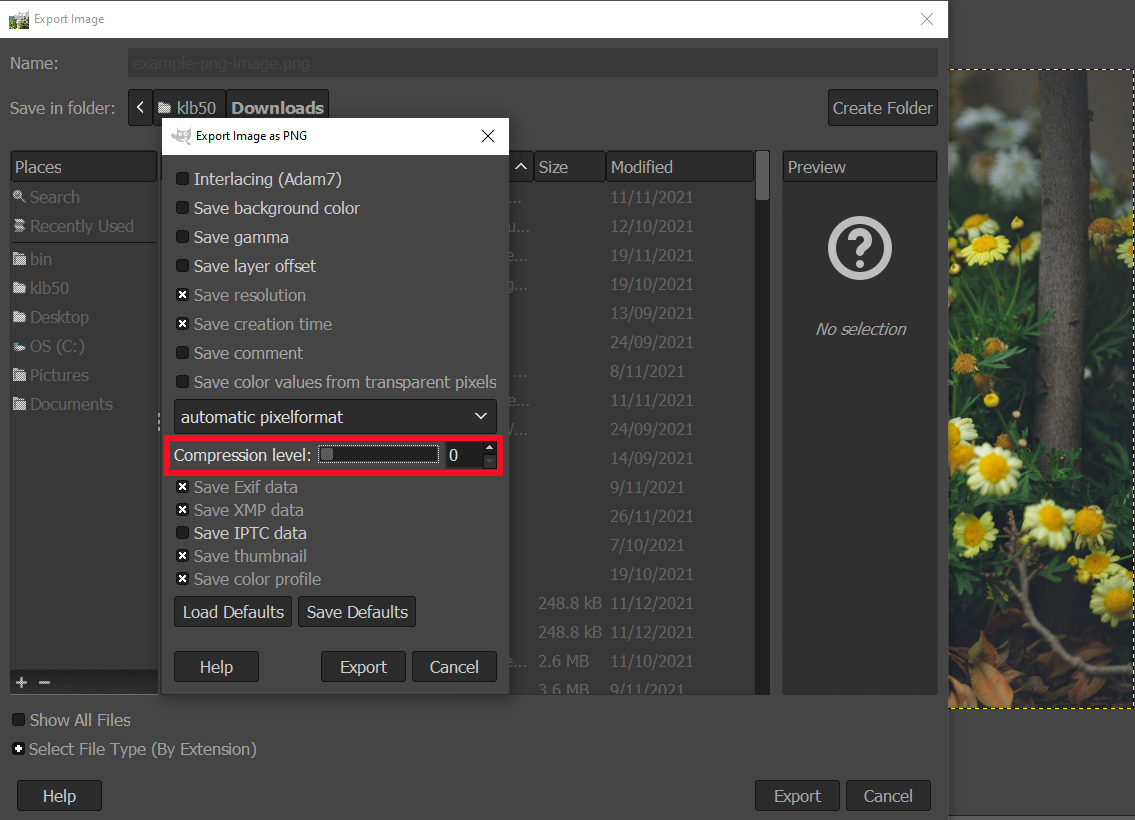
Click on on Export, and you’ll see a popup window the place you’ll make a selection your lossless compression stage from 0-9:

In spite of everything, click on on Export to compress and save your symbol as a PNG. The record must now be smaller with out compromising the photograph’s high quality.
Advantages of Lossless Compression
The primary good thing about lossless compression is that it doesn’t cut back symbol high quality. Subsequently, it may well be excellent for web pages and companies that depend on imagery.
As an example, should you run a high-end e-commerce store, you’ll most likely need to sing their own praises your merchandise. The use of the highest-quality photographs can reveal minute main points and encourage customers to make purchases.
In a equivalent vein, a professional photography portfolio too can have the benefit of this compression means. You’ll be able to sing their own praises your abilities and most likely draw in new purchasers and gross sales through keeping up fine quality footage.
Moreover, lossless compression is reversible. The entire stripped metadata is stored in separate information. Subsequently, you’ll repair your photographs should you’re now not proud of the compression effects.
In spite of everything, this compression means applies to more than one record sorts. In case your web page makes use of other parts similar to GIFs, audio information, and PNG photographs, you’ll be capable of compress they all to scale back web page loading instances around the board.
Downsides of Lossless Compression
Sadly, lossless compression does now not be offering as many efficiency advantages as lossy compression. Since this system doesn’t delete any knowledge, the ensuing photographs would possibly nonetheless have vital record sizes. Subsequently, you may need to imagine the use of further optimization tactics to hurry up your web page.
As an example, we suggest enabling GZIP compression in your WordPress web page. GZIP serves your common knowledge information as small as conceivable to guests, serving to their browsers load your web page sooner. Thankfully, this compression kind may be simple to arrange with a plugin such as WP-Optimize:

Additionally, you may imagine the use of a Content Delivery Network (CDN). A CDN makes use of a sequence of servers international to ship content material to customers from their nearest places. As such, this community can give a boost to your internet efficiency for guests from world wide.
Conclusion
Compressing your photographs can cut back record sizes and give a boost to loading instances. As such, compression can give a boost to your web page’s UX and spice up your Seek Engine Optimization (search engine optimization).
As mentioned on this article, lossless compression makes symbol information smaller with out decreasing their high quality. This system strips metadata and repetitive knowledge and saves it in a separate record. Subsequently, you’ll accelerate your web page whilst keeping up shiny and thrilling graphics to draw your readers.
Do you might have any questions on the use of lossless compression? Tell us within the feedback segment beneath!
Symbol by means of Hendo Wang / unsplash.com, Featured symbol by means of rupadaratan / shutterstock.com
The submit Understanding Lossless Compression and When to Use It gave the impression first on Elegant Themes Blog.
WordPress Web Design