There are occasions once we wish to use a unique put up template only for a definite weblog put up. There are lots of just right causes to do that, and fortuitously, it’s simple to do with the Divi Theme Builder. On this article, we’ll see learn how to assign a unique weblog put up template to express posts with Divi.
Preview
Right here’s a have a look at the weblog put up layouts we’ll use. The primary one will paintings on All Posts. The following two might be assigned to express posts.
All Posts Desktop

That is the put up template that might be assigned to All Posts. Each and every put up that’s now not the 2 that I assigned will robotically show this default weblog put up template.
First Customized Weblog Submit Desktop

This template might be assigned to 1 put up, so that is the one weblog put up that may show this template.
2d Customized Weblog Submit Desktop

Identical to the former instance, this template might be assigned to 1 put up, so simplest this put up will use this template.
Why Assign Other Weblog Submit Templates to Particular Posts
There are many benefits of getting explicit weblog posts use a unique template than the remainder of your posts. The primary explanation why is that they give the impression of being other from all different posts for your web page. Guests know instinctively that the put up isn’t like the entire others.
This turns out to be useful for gross sales posts that spotlight a product or a carrier. For instance, if in case you have a sale bobbing up, an e book, or a webinar that you just’ll be launching quickly, you’ll be able to create a structure in particular to focus on those posts. Sale posts are particularly just right for this as a result of you may now not wish to create a class for the sale after which assign layouts based on categories.
It’s additionally helpful to turn when a weblog put up is a part of every other put up or collection. For instance, should you write posts in a couple of portions, you should have section 1 to have one structure and section 2 to have a unique structure. This manner, customers can get a visible queue of the place they’re inside the collection.
Find out how to Assign Other Weblog Submit Templates to Particular Posts
Subsequent, we’ll see learn how to use a template for the entire weblog posts excluding for the ones we wish to assign explicit layouts to. To do that, we’ll add a weblog put up template that might be assigned to All Posts.
Then, we’ll create copies of that template so that each one our put up templates could have the similar frame, design settings, and structure construction. We’ll make tweaks to those layouts in order that they’re other from the All Posts structure.
The place to Get Weblog Submit Templates

First, you’ll want to obtain and unzip your weblog put up template. You’ll get a number of loose weblog put up layouts within the Sublime Issues weblog. Seek the weblog for “free blog post template”. There also are a number of top rate weblog put up layouts within the Divi Marketplace. Seek the market for “weblog put up templates” to peer what’s to be had.
For my examples, I’m the use of the free blog post template for Divi’s Corporate Layout Pack. I’ll make changes to have 3 variations of the template.
Importing Weblog Submit Templates

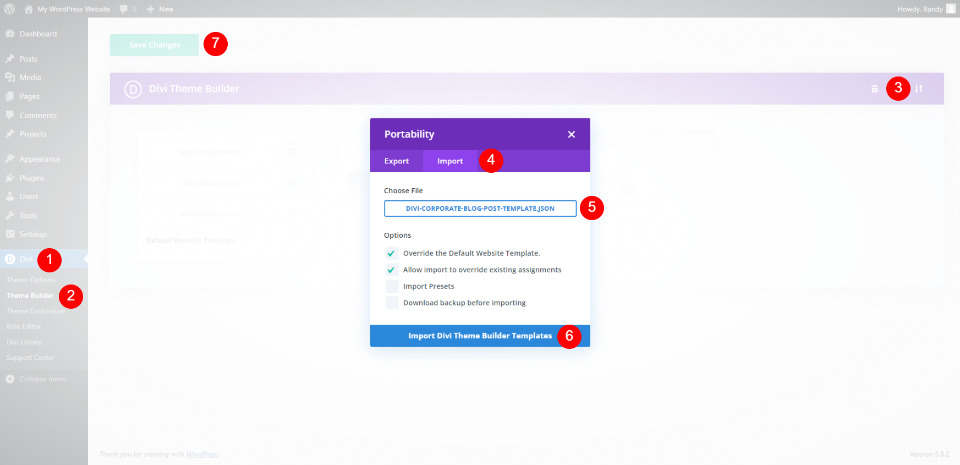
To add your weblog put up template, cross to Divi > Theme Builder within the WordPress dashboard. Click on the Portability button within the higher proper. Make a choice the Import tab within the modal that opens. Click on to select your document, navigate in your unzipped JSON document for your laptop, and make a choice it. Click on Import Divi Theme Builder Templates and look ahead to the add to finish. After all, click on Save Adjustments.
Assigning Weblog Submit Templates to Particular Posts

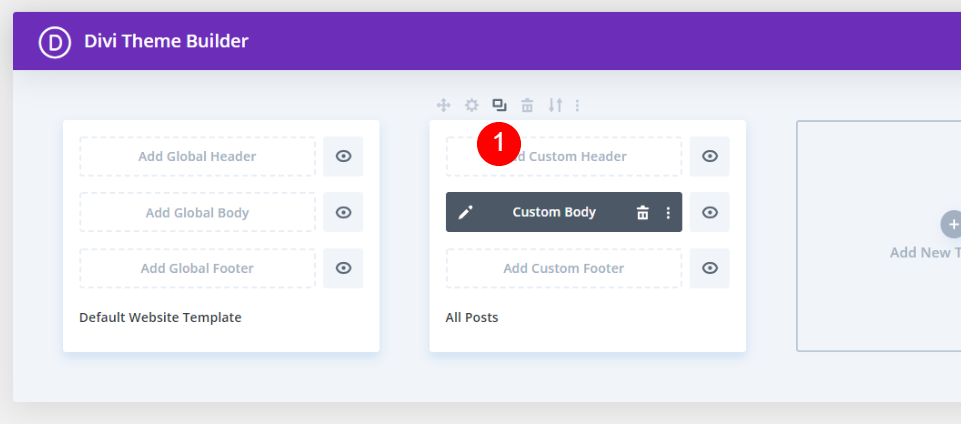
The template is robotically assigned to All Posts. Each and every weblog put up that’s now not assigned to another template, or isn’t excluded from the use of this template, will show the template utilized in All Posts. We’ll depart the template at this default environment and create copies to customise and assign. Hover over the template and make a choice the Clone icon.

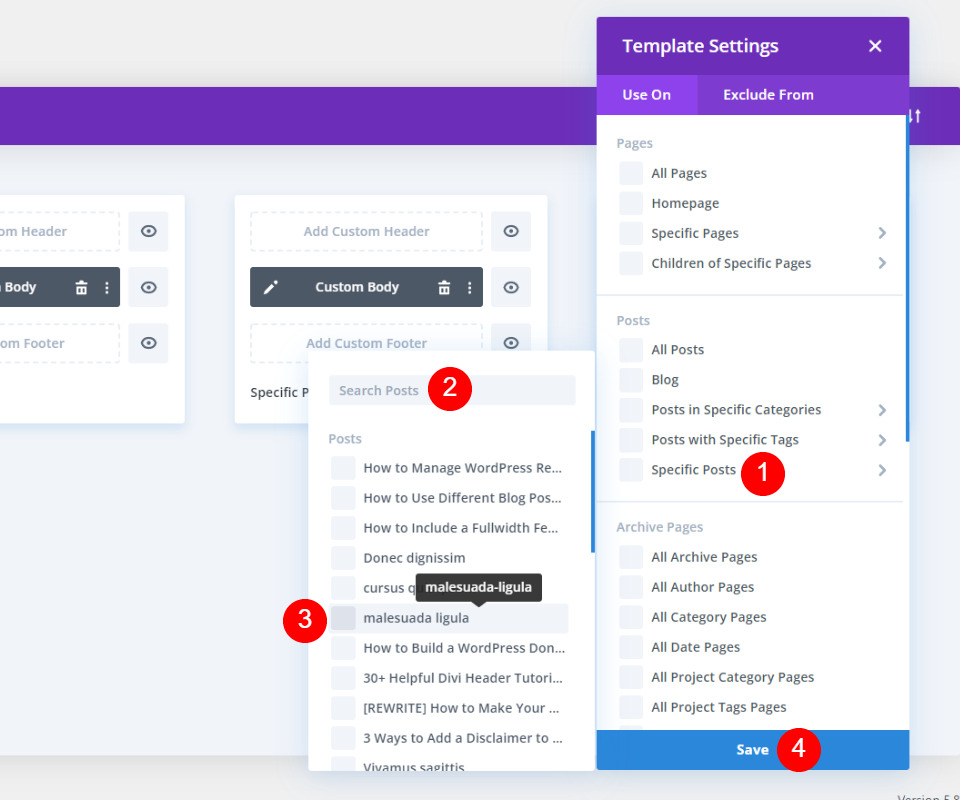
A modal will open with the template settings on your new template. Underneath the Posts phase, hover over Particular Posts. This opens the checklist of weblog posts for your web page. Right here, you’ll be able to seek for a selected put up or scroll to search out it. Click on at the put up you wish to have to assign this template to. You’ll assign to as many posts as you wish to have. I’m assigning it to 1 put up.
We’ll create every other reproduction of this one, however we’ll customise it first.
Customise the Cloned Weblog Submit Template

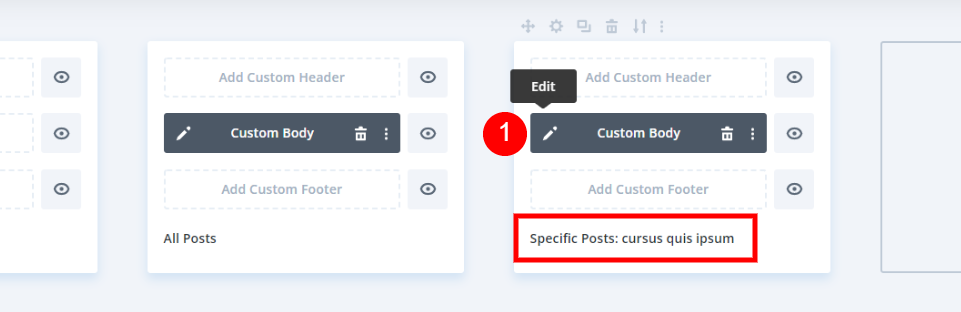
The template now displays that it’s assigned to the weblog put up I decided on. Subsequent, click on the edit icon to customise this template.

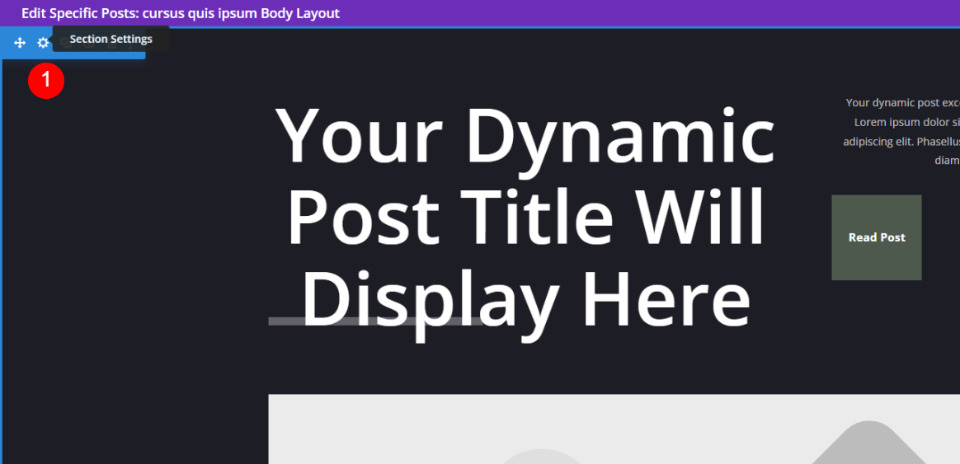
Open the Segment settings for the primary phase.

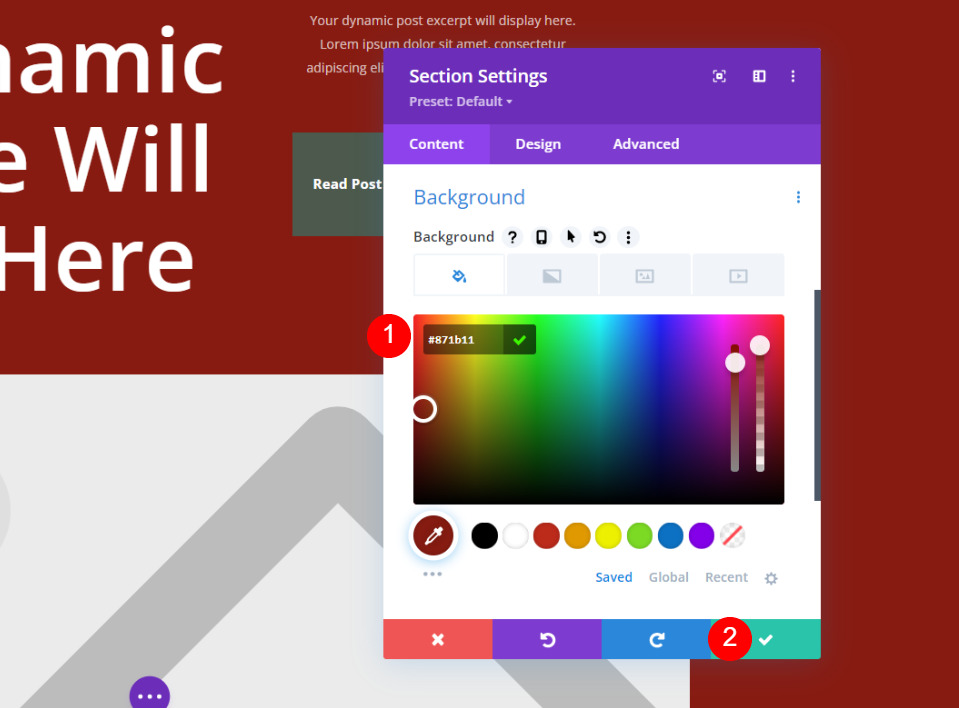
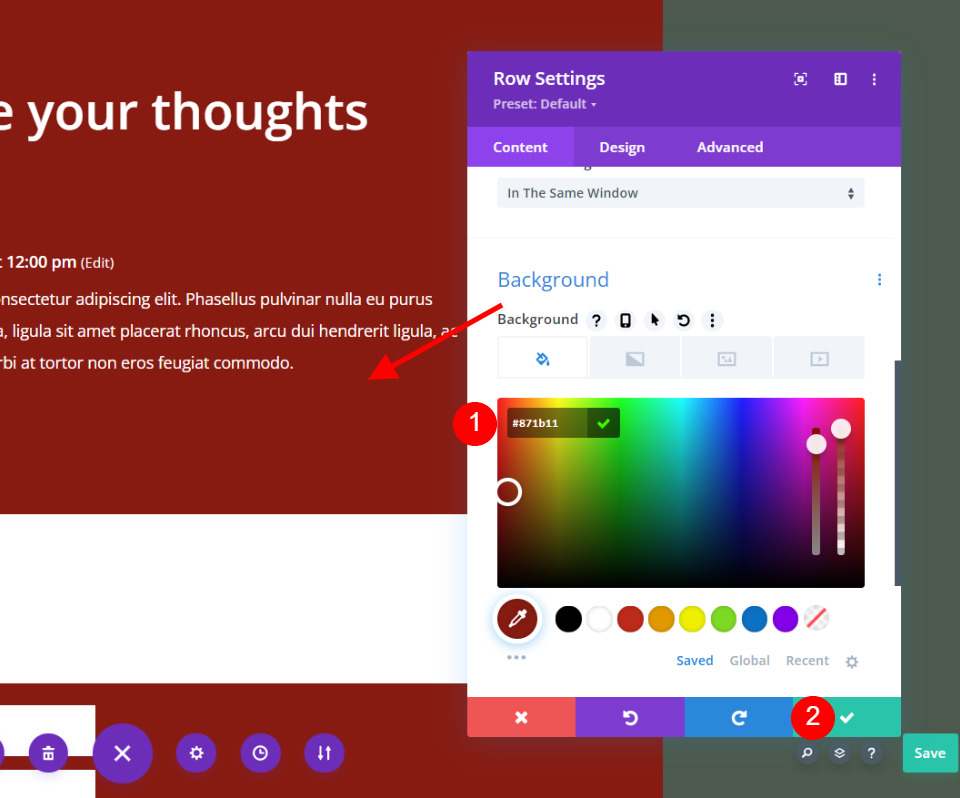
Scroll to the Background settings and alter it to a gloomy purple, #871b11. Shut the settings.
- Background: #871b11

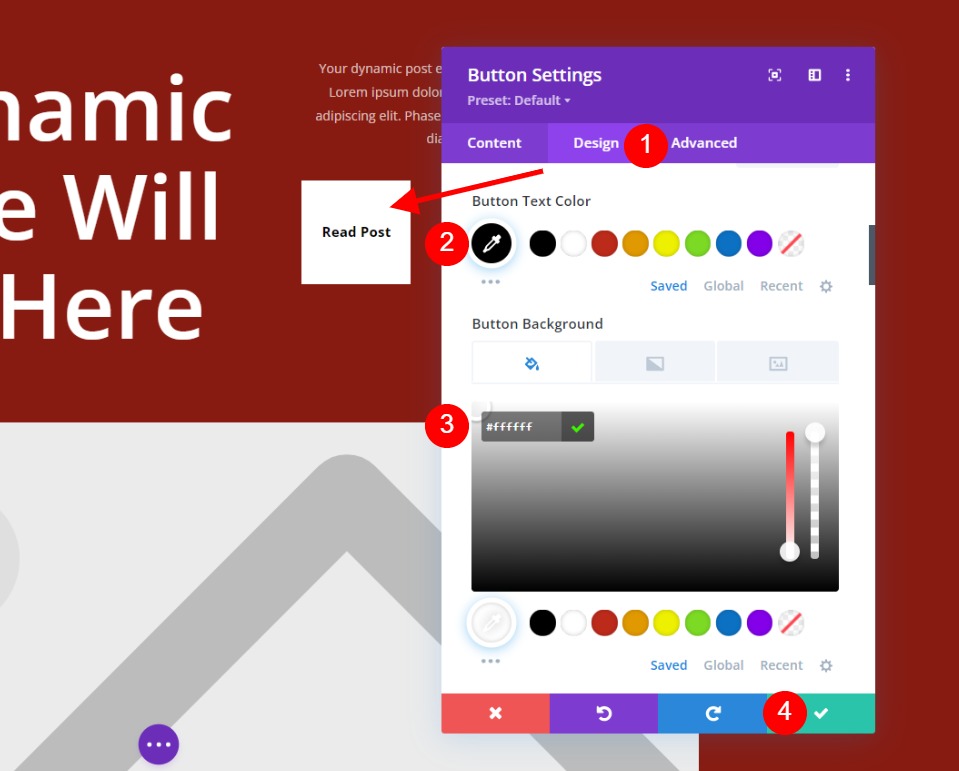
Open the Learn Submit button settings and make a choice the Design tab. Exchange the button textual content colour to black and the button background to white. Shut the settings.
- Button Textual content Colour: #000000
- Button Background: #ffffff

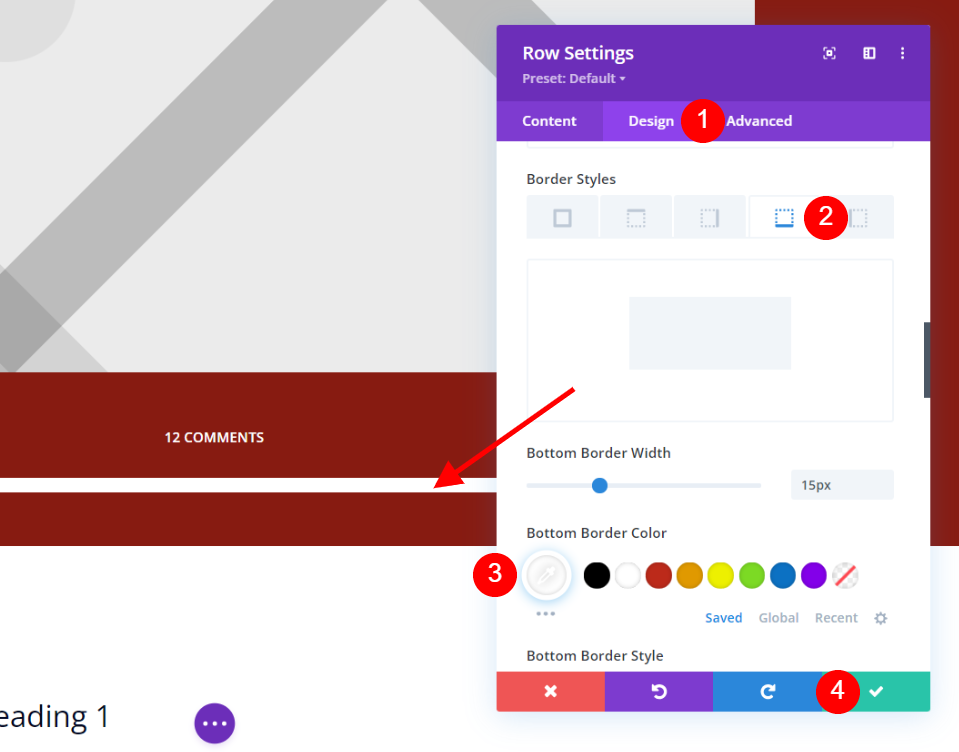
Open the settings for the Row that comprises the put up meta knowledge. Make a choice the Design tab and scroll to Border Types. Make a choice the ground border and alter the colour to white. Shut the settings.
- Backside Border Colour: #ffffff

Scroll right down to the Row that comprises the Feedback module and open its settings. Exchange the background to the similar darkish purple as the primary phase’s background. Understand the portion of the background that continues to be inexperienced. I will be able to stay this as it’s because it ties the weblog put up to the unique structure. Shut the settings and save your structure.
- Background: #871b11
Customise the 2d Cloned Weblog Submit Template

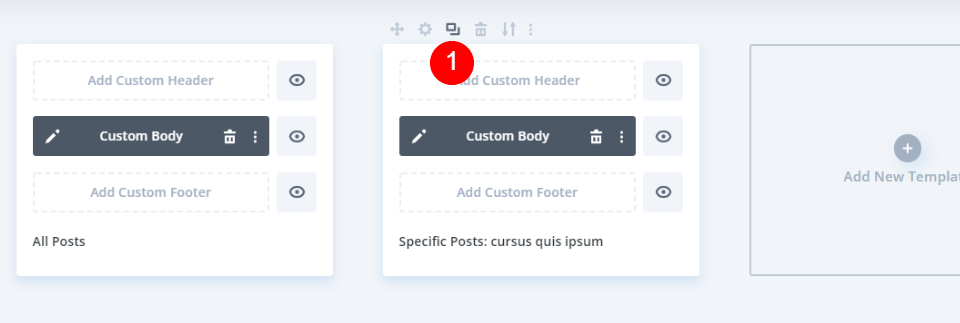
Subsequent, we’ll replica our custom designed put up template. Hover over the template and click on at the clone icon.

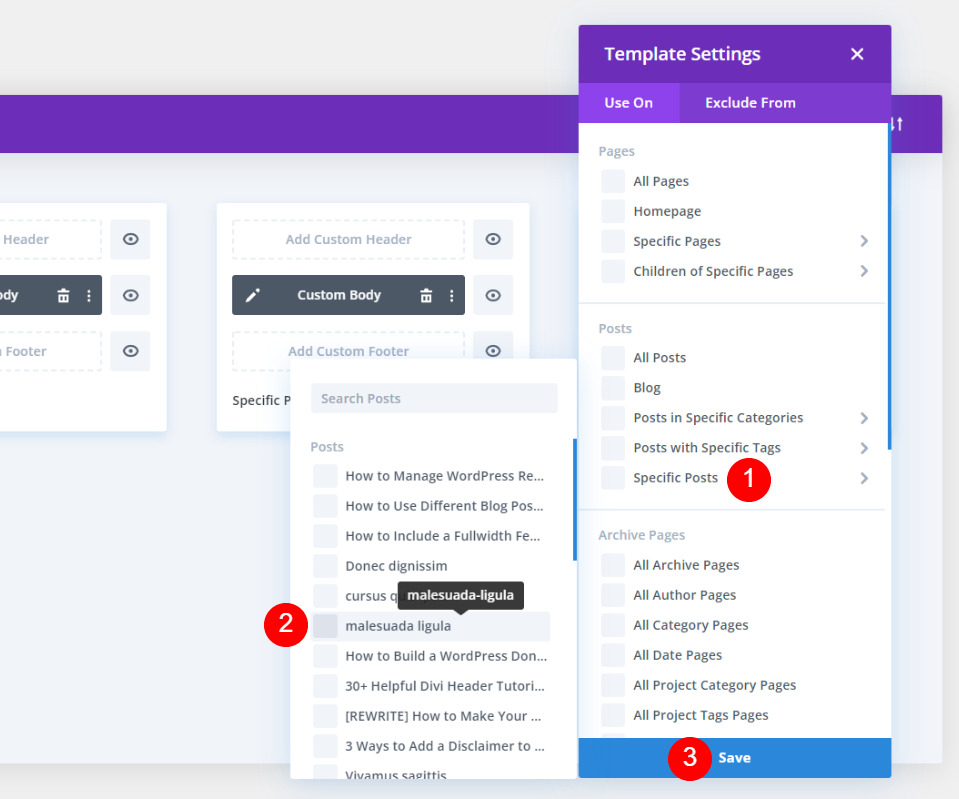
The settings modal will open. Underneath Posts, hover over Particular Posts. Seek for your put up or search for it within the checklist and make a choice it. Save your settings. As with the primary cloned template, you’ll be able to assign to as many posts as you wish to have. As prior to, I’m assigning it to 1 put up.

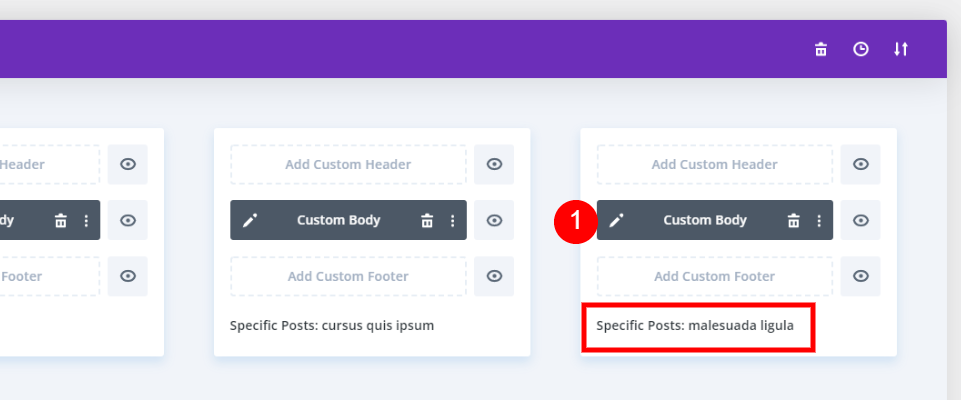
The second one cloned weblog put up template will display the put up title that it’s assigned to. Subsequent, make a choice the edit icon to make your adjustments.

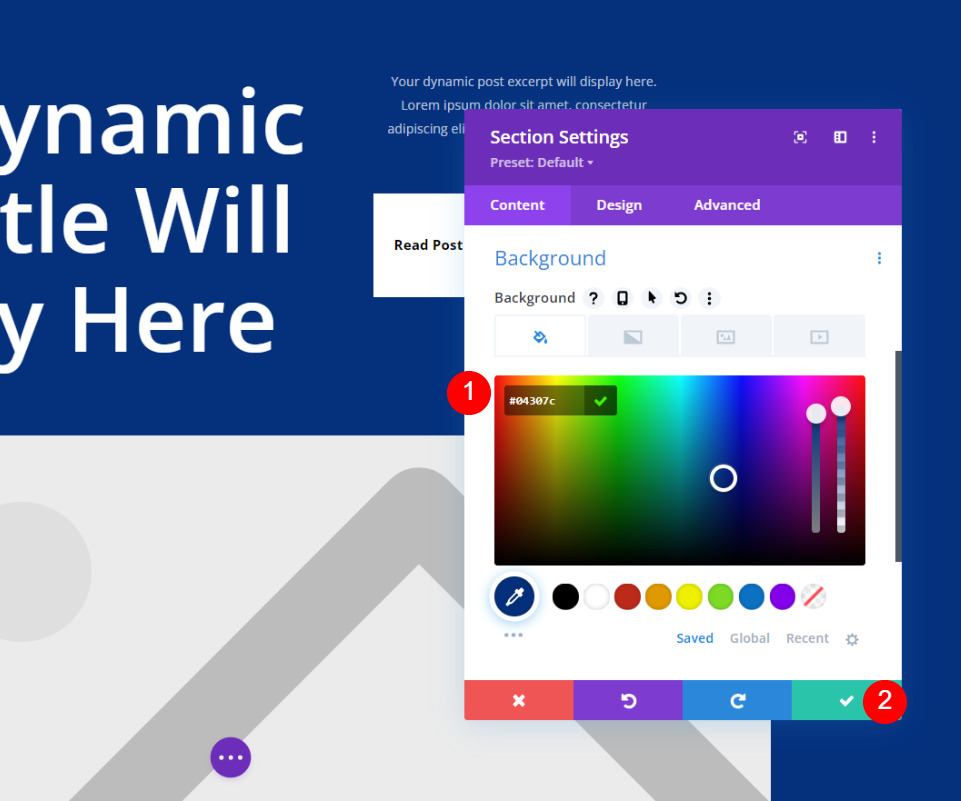
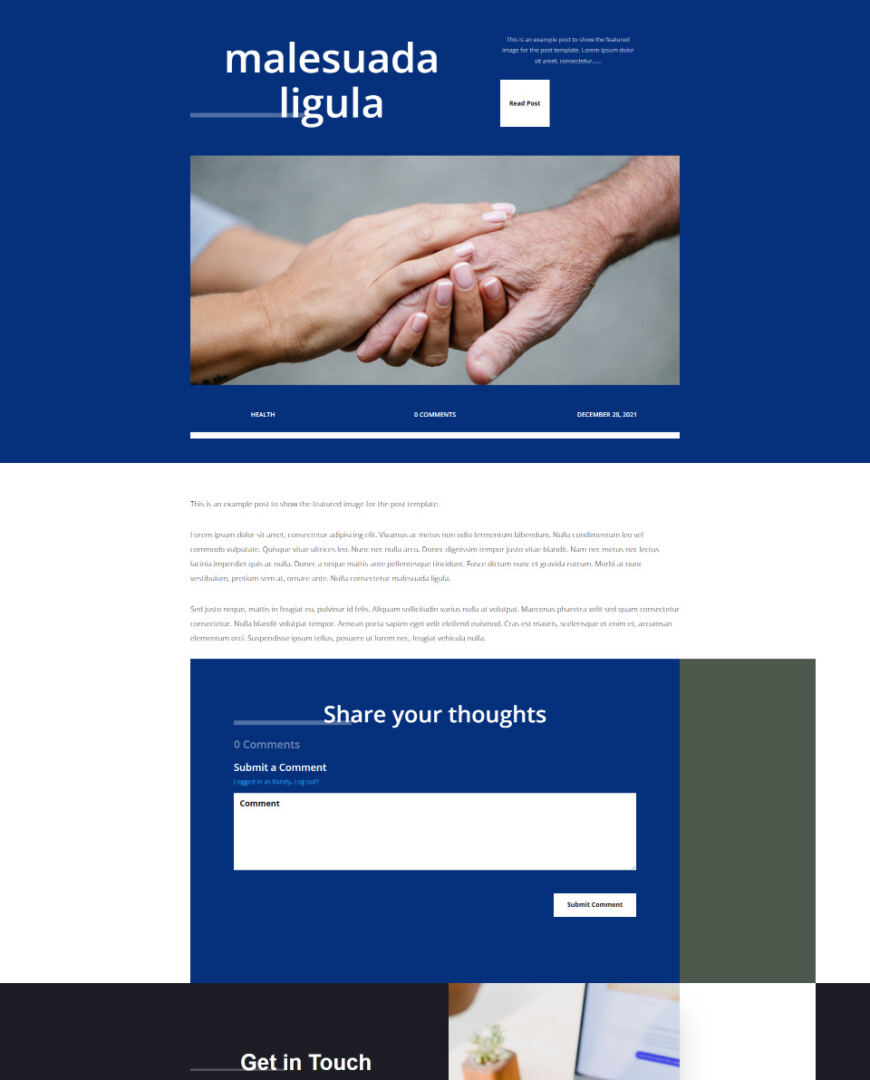
Open the settings for the first phase and alter the colour to a gloomy blue, #04307c. Shut the settings.
- Background: #04307c

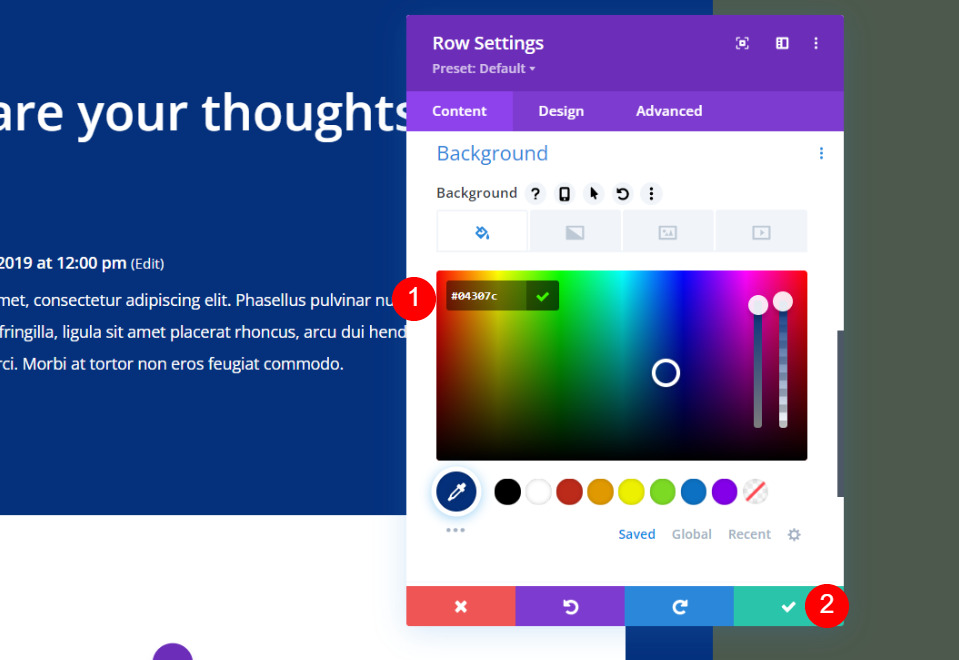
Subsequent, scroll right down to the Feedback module and open the Row settings. Exchange the background colour to the similar darkish blue, #04307c. Shut the settings and save your template. As we did within the earlier template, we’ve left the golf green colour as it’s so the template could have some components from the unique structure.
- Background: #04307c
Effects
Right here’s a have a look at the consequences.
All Posts Desktop

Each and every put up that’s now not the 2 that I assigned will robotically show this default weblog put up template.
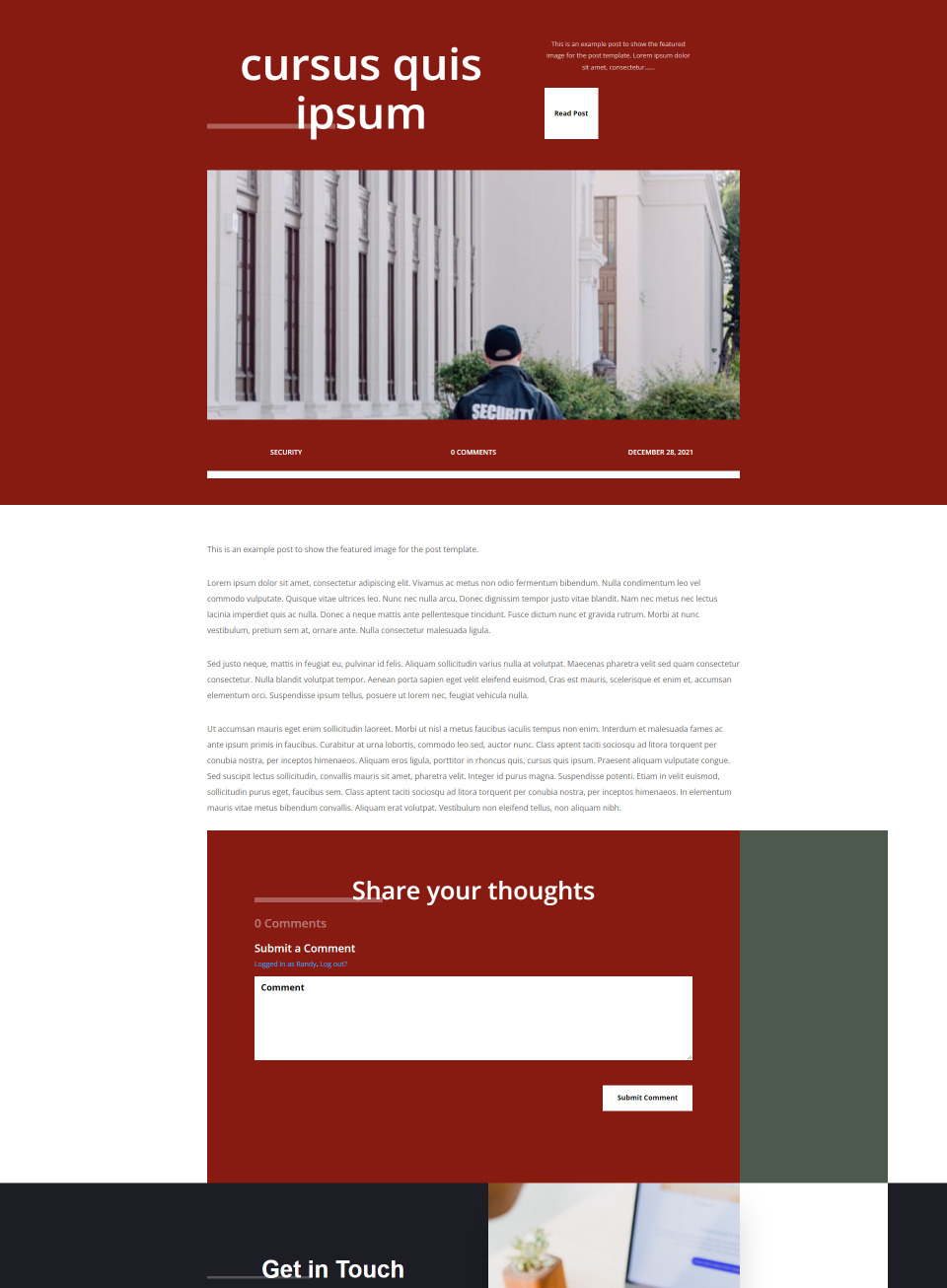
First Customized Weblog Submit Desktop

That is the one put up that may show this template.
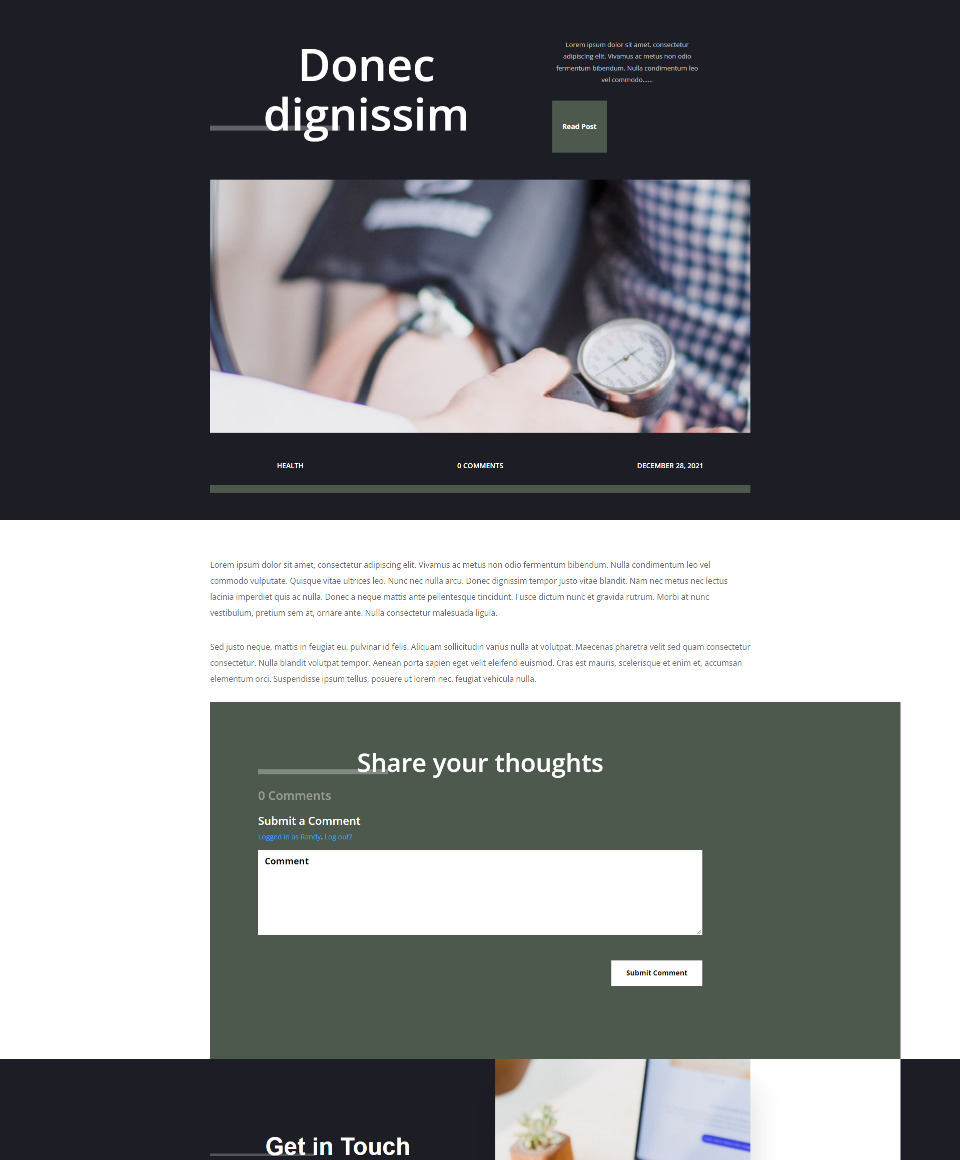
2d Customized Weblog Submit Desktop

Identical to the former instance, simplest this put up will use this template.
Finishing Ideas
That’s our have a look at learn how to assign a unique weblog put up template to express weblog posts with Divi. The examples I used simplest modified the colours of the backgrounds, however you’ll be able to use templates with totally other layouts if you wish to have. I like to recommend the use of an identical design components to stay the layouts an identical. This manner, customers don’t assume they’ve long gone to another web page. Thankfully, the use of other layouts for explicit weblog posts is simple to do with Divi.
We wish to listen from you. Do you employ other weblog put up templates for explicit weblog posts? Tell us about it within the feedback.
The put up How to Assign a Different Blog Post Template to Specific Posts with Divi gave the impression first on Elegant Themes Blog.
WordPress Web Design