If you need to enhance your web site’s efficiency by means of 10%, would you?
Website efficiency scoring is a posh internet of metrics, and First Contentful Paint (FCP) is only one issue Google considers when comparing web page load velocity. Chargeable for 10% of a web site’s general efficiency ranking, FCP performs the most important function in developing a good person enjoy for guests.
A web page’s First Contentful Paint (FCP) is the overall time it takes a web page to load from the instant the request is shipped to the purpose that any content material is rendered at the display.
The upper the FCP ranking, the slower the content material rather a lot. When guests assume a web page takes too lengthy to load, it may be a big crimson flag. In a find out about by means of Most sensible Designs Corporations, 42% of other people mentioned they would go away a poorly functioning website.
However a low FCP ranking presentations that the web page is loading briefly, this means that content material might be delivered faster. And fast-loading content material is one option to stay guests scrolling your web page. In truth, Deloitte discovered {that a} 0.1-second improvement in load time higher conversions by means of 8.4% for retail websites and 10.1% for trip websites.
When a millisecond makes a distinction, it is best to do no matter you’ll to enhance your web page velocity. So let’s check out how you can decrease FCP to make your web page as immediate and user-friendly as conceivable.
What’s First Contentful Paint?
First Contentful Paint (FCP) is the period of time it takes for a person to look the primary content material on a web site, whether or not it is pictures, textual content, emblems, background graphics, or non-white
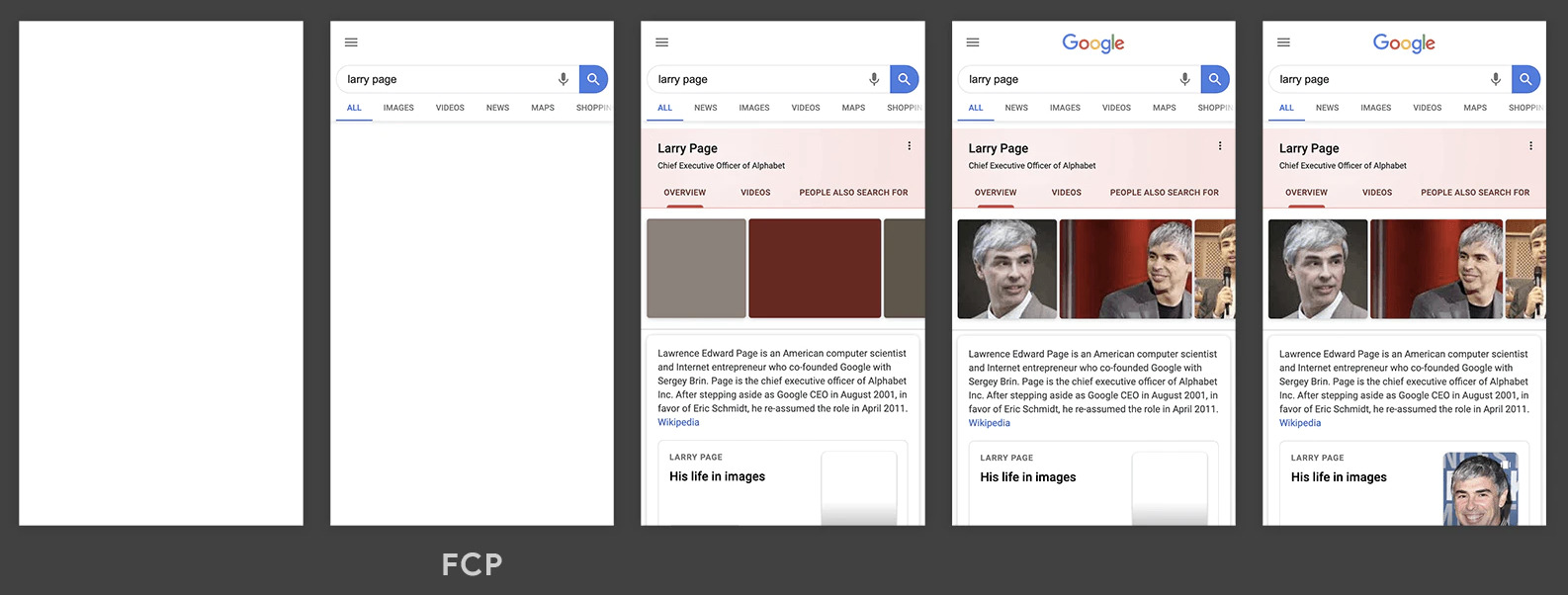
Within the timeline beneath, you’ll see FCP play out in the second one body when the primary textual content and symbol parts seem at the display.

First Contentful Paint is one in all six metrics tracked within the Google Lighthouse Performance report, along side Time to Interactive, Velocity Index, General Blockading Time, Greatest Contentful Paint, and Cumulative Structure Shift. Every metric measures a side of web page load velocity.

First Contentful Paint is the most important metric for judging the web page load timeline as it marks the purpose the place a person can see that one thing is occurring at the display. With out this reassurance, a person would possibly go away the web page to browse a quicker web site.
First Contentful Paint differs from the Core Web Vitals Greatest Contentful Paint (LCP) as a result of LCP measures the time it takes for the biggest component on a web site to turn into visual. However, FCP measures the primary component to load, which is not essentially the biggest component.
A snappy LCP is helping guarantee folks that the principle content material turns out to be useful to them. However a quick FCP reassures folks that one thing is occurring at the web page, which is able to stay them round lengthy sufficient for the remainder of the web page to load.
The way to Check First Contentful Paint
FCP may also be measured within the lab (pre-release) and within the box (real-world customers).
Trying out FCP within the lab is a great way to figure out problems ahead of your web page is going reside, however it is not essentially the most correct option to assessment efficiency. That is the place box trying out is available in, appearing you ways other people have interaction together with your web page when there are variations in gadgets, community connections, and person interactions.
You’ll use the next equipment to check First Contentful Paint:
Box Equipment
- PageSpeed Insights
- Chrome User Experience Report
- Search Console (Speed Report)
- web-vitals JavaScript library
Lab Equipment
For this text, let’s stroll thru what it seems like to run a take a look at with Lighthouse – an open-source, computerized device for bettering the standard of internet pages. (Should you’ve by no means run this audit ahead of, observe the hyperlink for simple step by step directions).
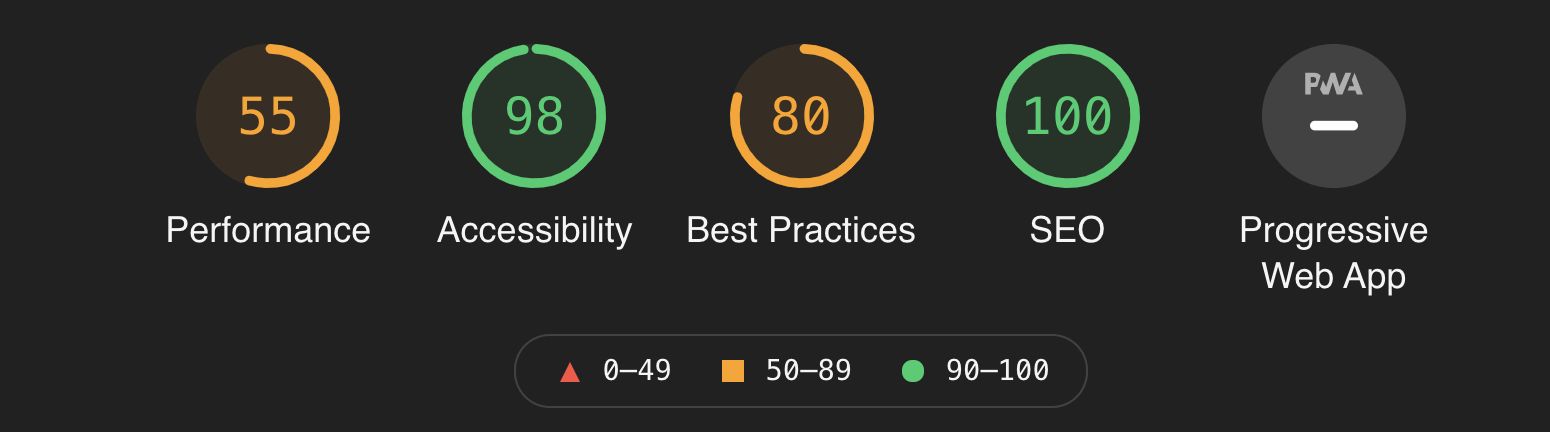
Whenever you run the take a look at for a given URL, Lighthouse opens a brand new tab to percentage the web page efficiency evaluation. Within the instance beneath, the web page is acting neatly in search engine optimization and Accessibility however wishes paintings on Efficiency and Best possible Practices.

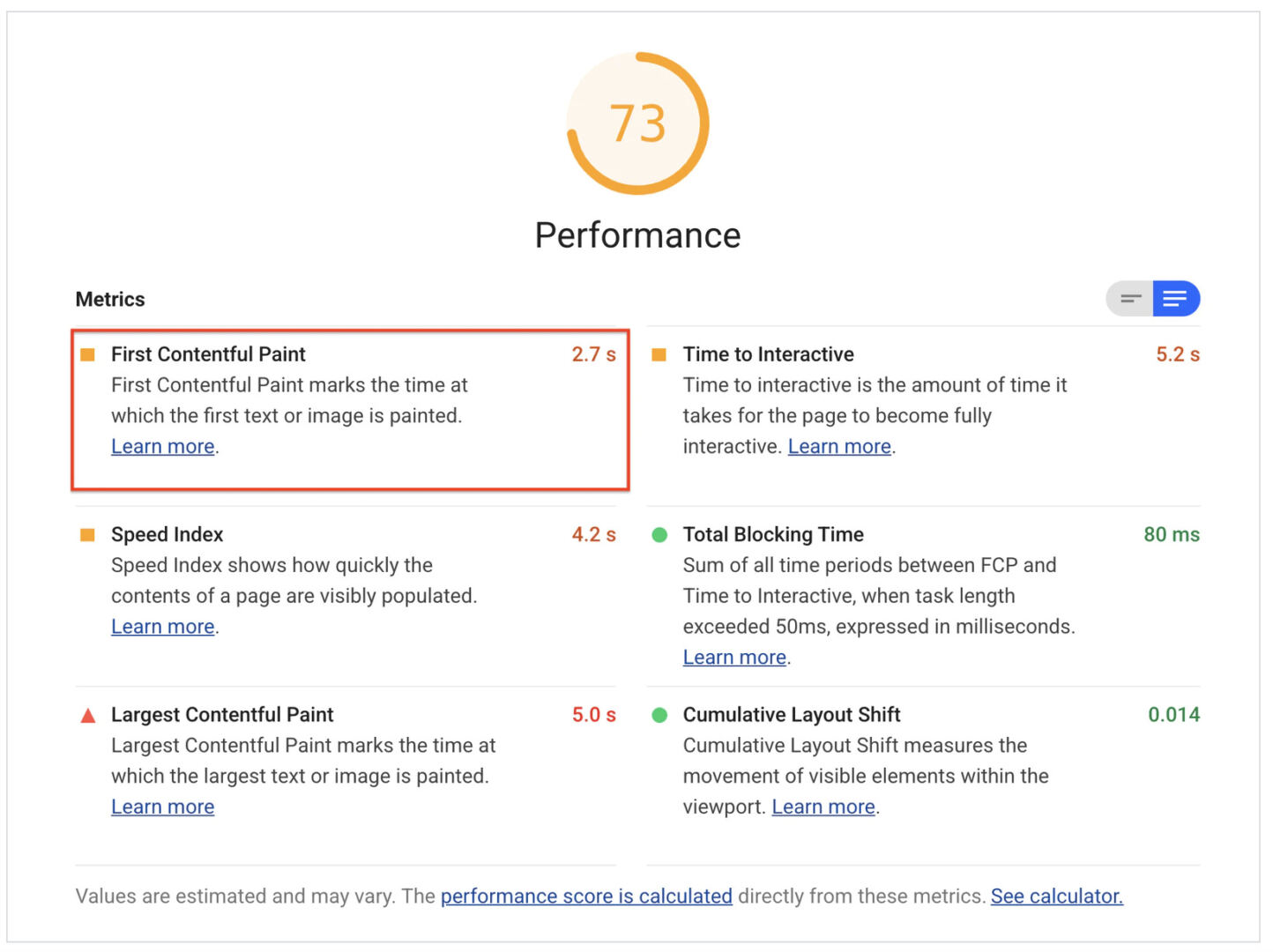
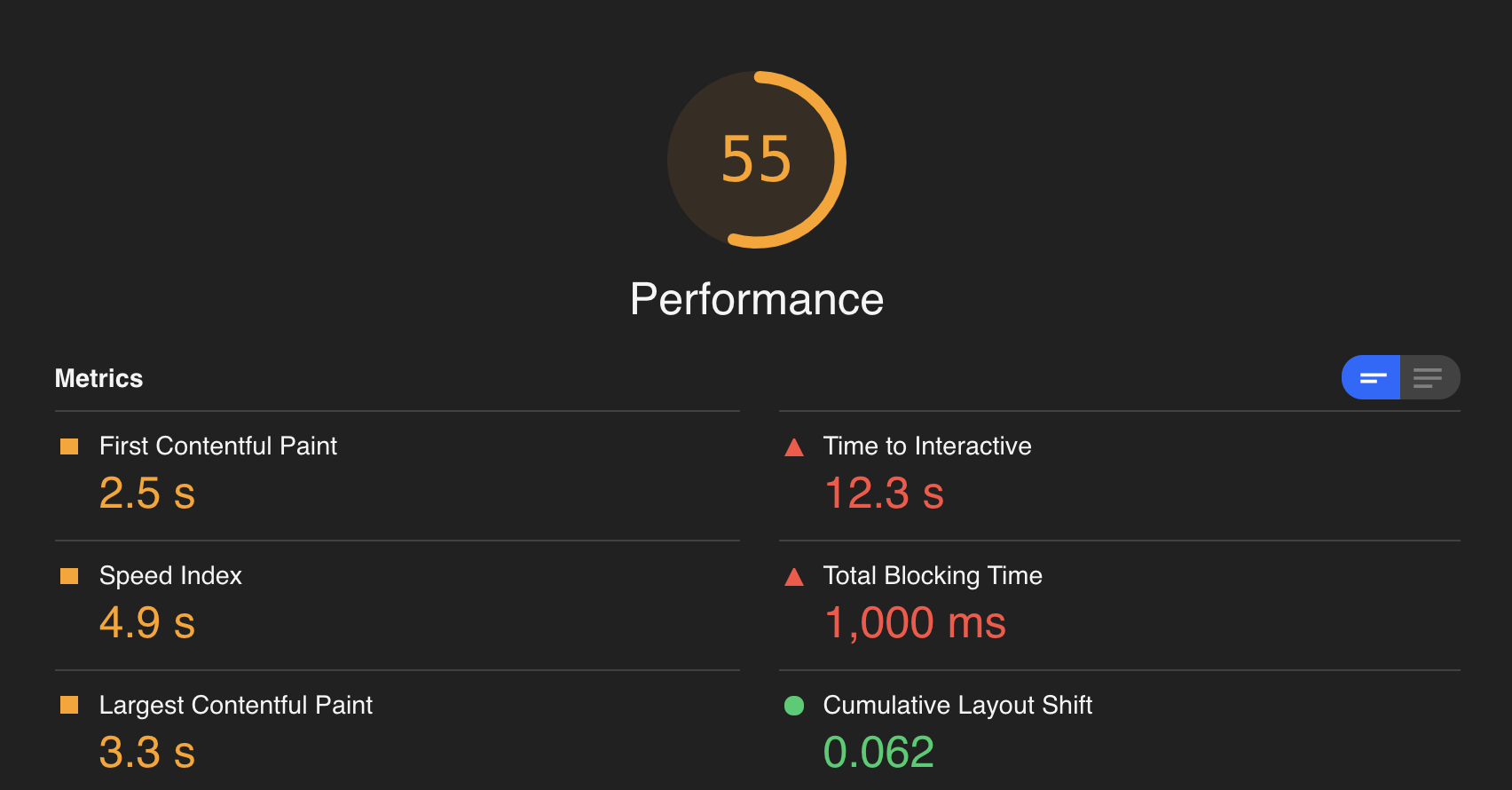
Going deeper, the audit additionally offers ratings for each and every of the six efficiency metrics, together with First Contentful Paint (FCP). Within the take a look at proven beneath, the FCP ranking is two.5 seconds – a time that “wishes development.”

However you want to grasp what makes a “excellent” ranking in an effort to enhance FCP.
The Ultimate First Contentful Paint Velocity
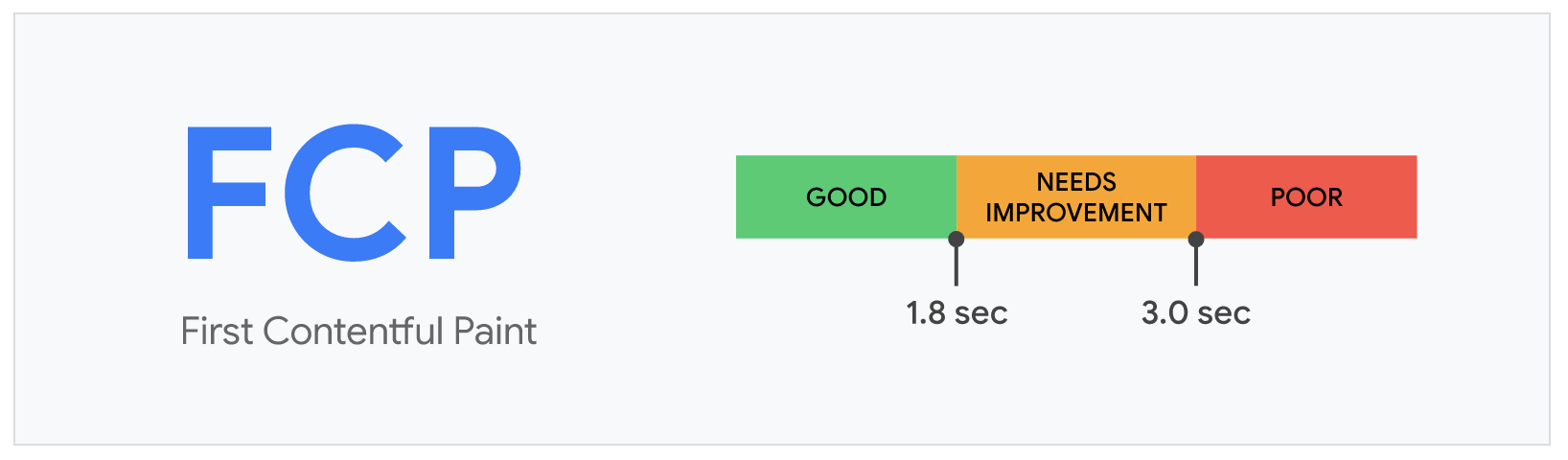
Google recommends a First Contentful Paint scoring of 1.8 seconds or less in an effort to supply your web page guests with a excellent surfing enjoy.

However what determines your FCP ranking?
Like several issues Google, there is a option to the metric. Your FCP ranking is decided by means of evaluating your web page’s FCP time to FCP instances for genuine websites, the use of knowledge from the HTTP Archive. You’ll dive deeper to look how Lighthouse determines thresholds and metric scores.
When comparing your FCP ranking, Google says “a excellent threshold to measure is the seventy fifth percentile of web page rather a lot, segmented throughout cell and desktop gadgets.” This is helping get a correct illustration of the person enjoy.
In case your web page has a deficient FCP ranking, there are steps you’ll take to shave off seconds and create a quicker web page that guests need to scroll thru. However first, let’s discover what ends up in a deficient ranking.
What Reasons Prime First Contentful Paint
Huge textual content recordsdata, sluggish server reaction time, and more than one web page redirects can all give a contribution to a excessive First Contentful Paint ranking. If in case you have a excessive First Contentful Paint (FCP), it is most probably because of such a elements:
- Sluggish font load time
- Sluggish server reaction instances (TTFB)
- Prime request counts and massive switch sizes
- Render-blocking sources
- Unused or inefficient CSS
- Script-based parts above the fold
- Lazy loading above the fold
- Now not inlining pictures above the fold
- Over the top DOM measurement
- More than one web page redirects
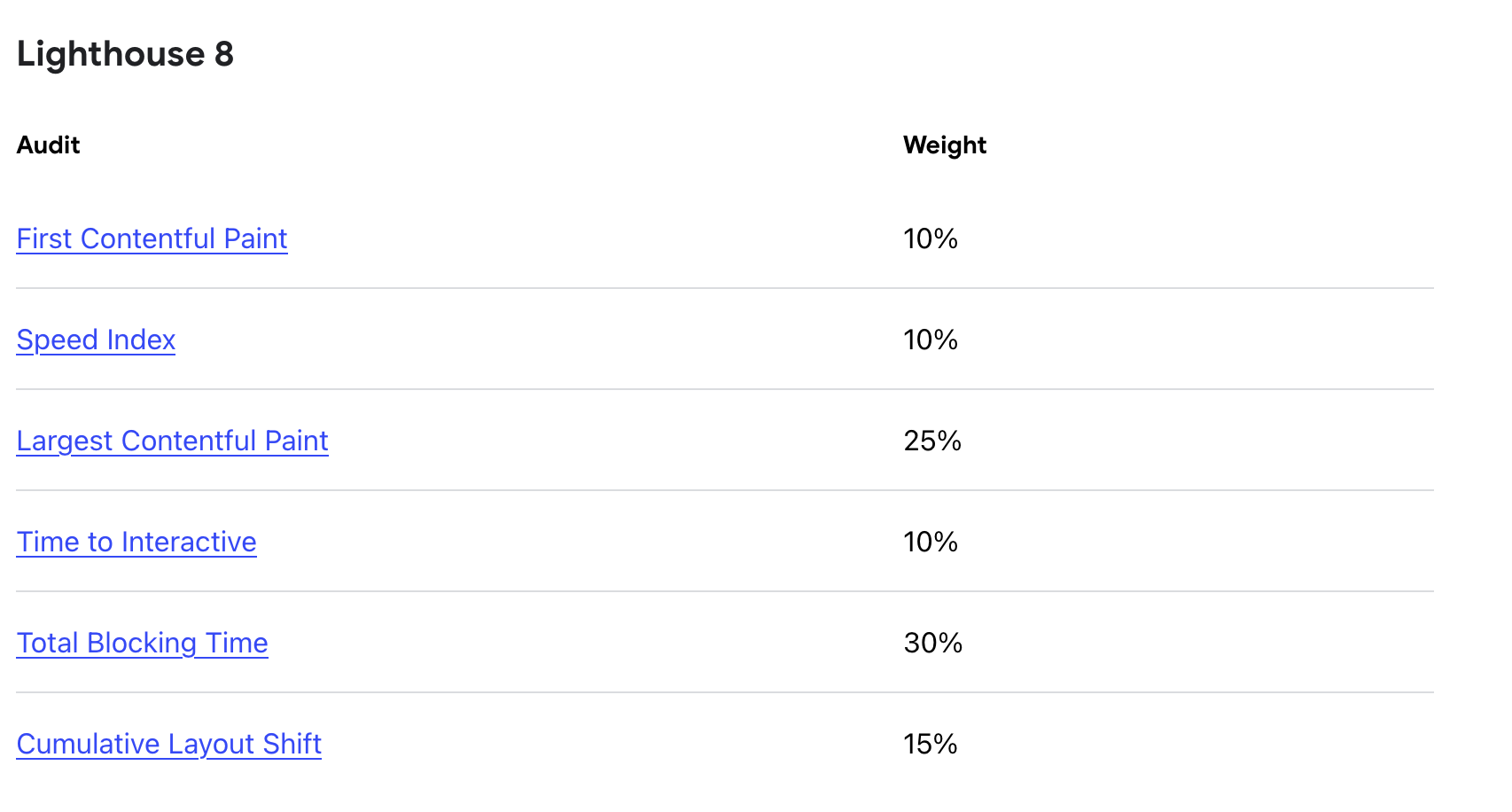
However consider, the Lighthouse Efficiency ranking is a weighted moderate of all of the metric ratings – and the FCP makes up 10% of that general. In consequence, the closely weighted ratings could have a bigger affect for your general Efficiency scoring. Here is a have a look at how the opposite Lighthouse metrics are weighted:

In case your general Efficiency ranking wishes development, it may be very best to spend time optimizing for General Blockading Time or Greatest Contentful Paint ahead of tackling First Contentful Paint. As you put in force excellent construction practices around the web page, it is most probably your FCP ranking will decrease.
However if you wish to enhance FCP, you’ll take a couple of focused steps to transport from a crimson to a inexperienced ranking.
The way to Reinforce First Contentful Paint
It isn’t at all times easy to enhance a First Contentful Paint (FCP) ranking. However with the correct motion plan in position, it is more straightforward to prioritize the most important mistakes that experience the best affect. Let’s smash down how you can pass about it.
1. Create an inventory of high-priority problems.
Step one to decreasing the FCP ranking for any web page is to run the checklist of lab and box exams shared above to know precisely what you want to paintings on.
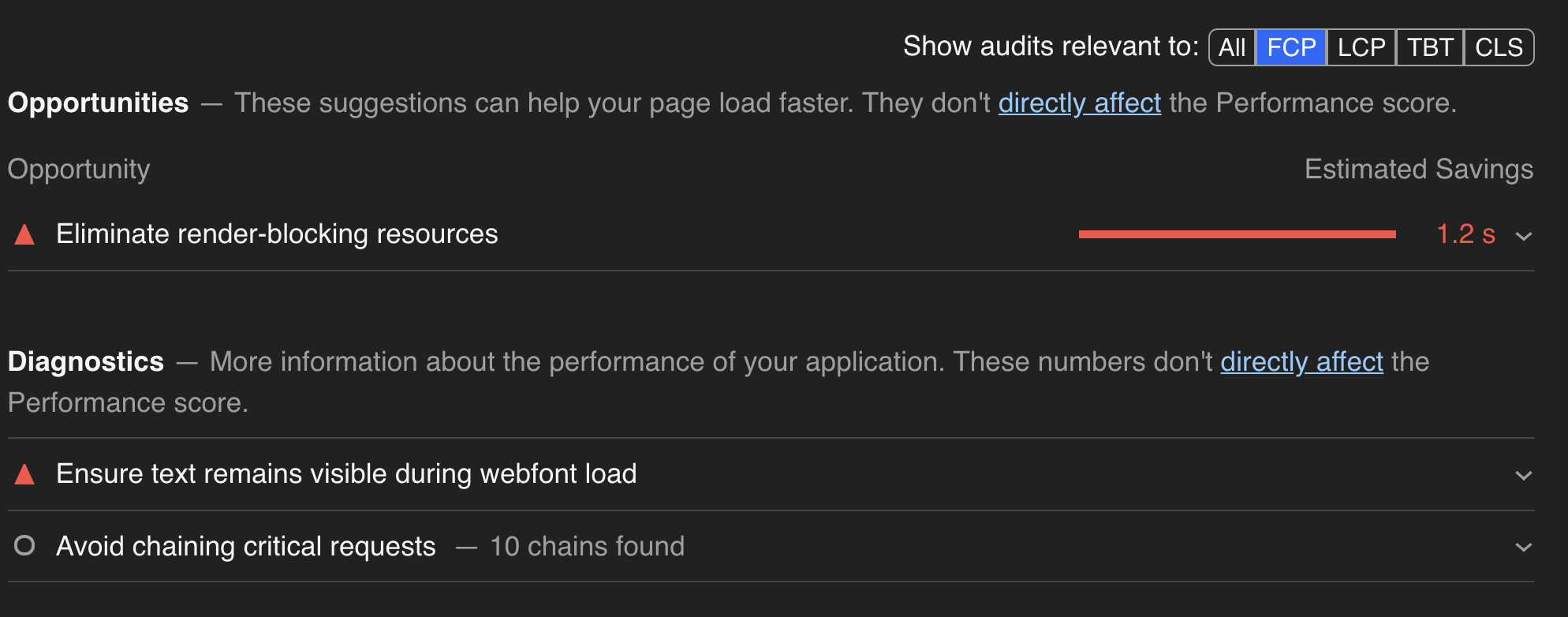
Let’s hop again into the Lighthouse efficiency document from previous. If the FCP ranking “wishes development,” it is best to reference the opportunities or diagnostics suggestions within the document. To peer all the suggestions, toggle to the “All” tab. Or for suggestions explicit to the First Contentful Paint (FCP) ranking, toggle to the “FCP” tab.

The above take a look at stocks two alternatives to enhance FCP: get rid of render-blocking sources and make sure textual content stays visual throughout the Webfont load.
Through studying the highest problems affecting FCP, you’ll be able to have an inventory of the place to center of attention and what to mend.
2. Be told what to forget about.
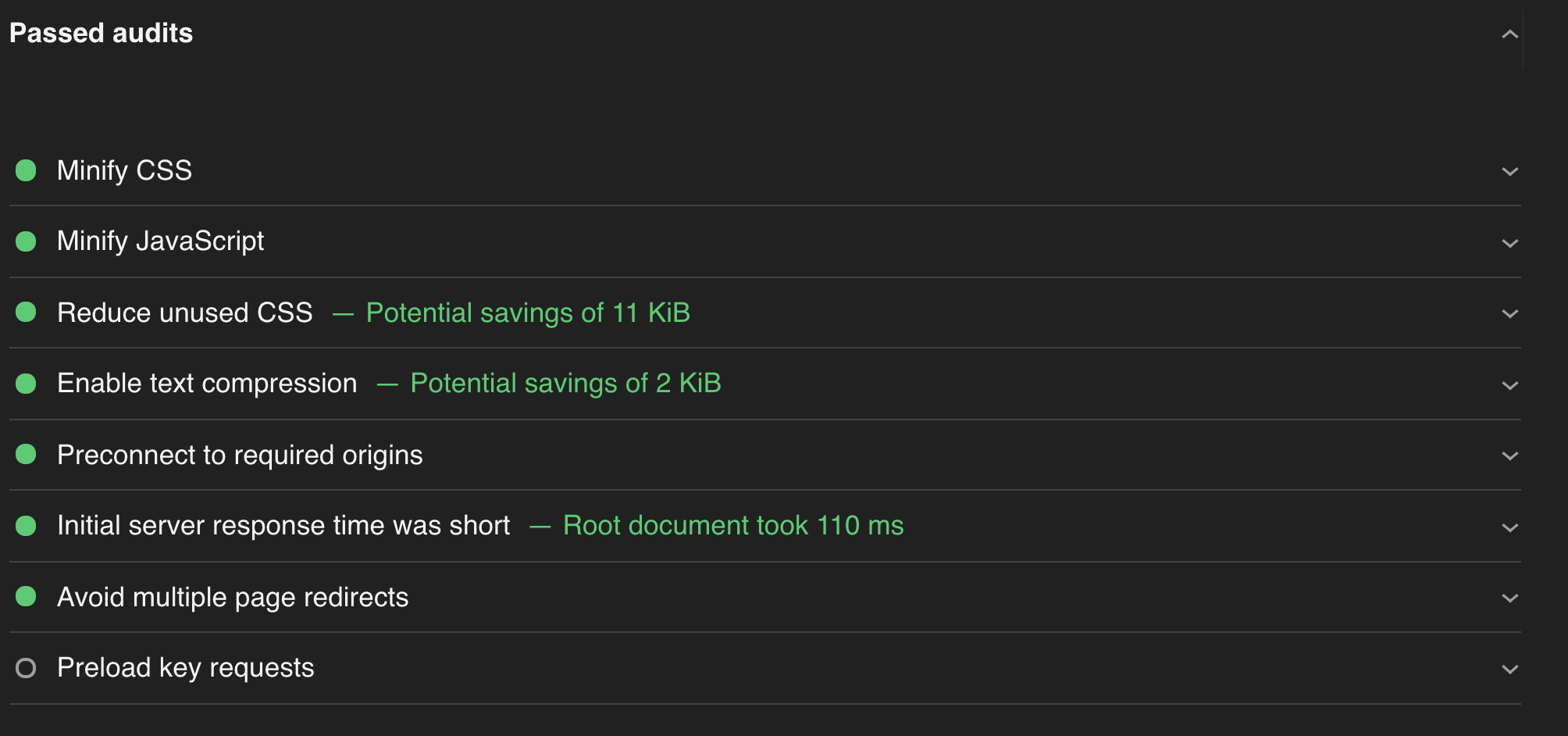
Some other useful characteristic of the Lighthouse efficiency document is letting you realize what you do not want to center of attention on. This checklist is generated underneath the “Handed audits” segment of the efficiency document.

Whilst it is ok to forget about those non-issues, know that Google continuously updates the metrics used to judge web page load velocity. It is excellent apply to automatically run exams to make sure web page efficiency is on the right track – you might want to prioritize a “handed audit” at some point.
3. Paintings together with your internet workforce to mend problems.
As soon as you realize what problems to concentrate on, it is merely a question of taking motion to enhance those impacting First Contentful Paint (FCP).
This submit may not get into the weeds of internet construction. However those detailed guides from Google are superb sources for working out each and every issue that is affecting web page velocity and function. If one is impacting your FCP ranking, you’ll have a look to learn to repair the problem.
- Eliminate render-blocking resources
- Minify CSS
- Remove unused CSS
- Pre-connect to required origins
- Reduce server response times (TTFB)
- Avoid multiple page redirects
- Preload key requests
- Avoid enormous network payloads
- Serve static assets with an efficient cache policy
- Avoid an excessive DOM size
- Minimize critical request depth
- Ensure text remains visible during Webfont load
- Keep request counts low and transfer sizes small
Whether or not your First Contentful Paint (FCP) ranking is appearing crimson, yellow, or inexperienced, there are at all times enhancements to be made. It is the a laugh – and infrequently, irritating – a part of internet construction.
However consider, small adjustments could have a large affect. Lowering server reaction instances, compressing pictures, and being acutely aware of the weather above the fold can decrease your FCP ranking, accelerate your web page, and make sure web page guests have a quicker, longer surfing enjoy.
![]()

![→ Download Now: SEO Starter Pack [Free Kit]](https://wpfixall.com/wp-content/uploads/2021/07/1d7211ac-7b1b-4405-b940-54b8acedb26e.png)
