Affirmation and comments are vital components to any eCommerce web page. The consumer desires to grasp what took place when they clicked a button to buy a product. Additionally they need a very easy method to see what’s of their cart. The Divi Woo Realize module supplies those precise options on your WooCommerce Product pages. On this article, we’ll see taste and upload a Woo Realize module in your Divi Product web page. We’ll additionally talk about why you wish to have one and the most productive location so as to add it.
Let’s get began.
Preview
First, let’s have a look at what we’re going to construct.
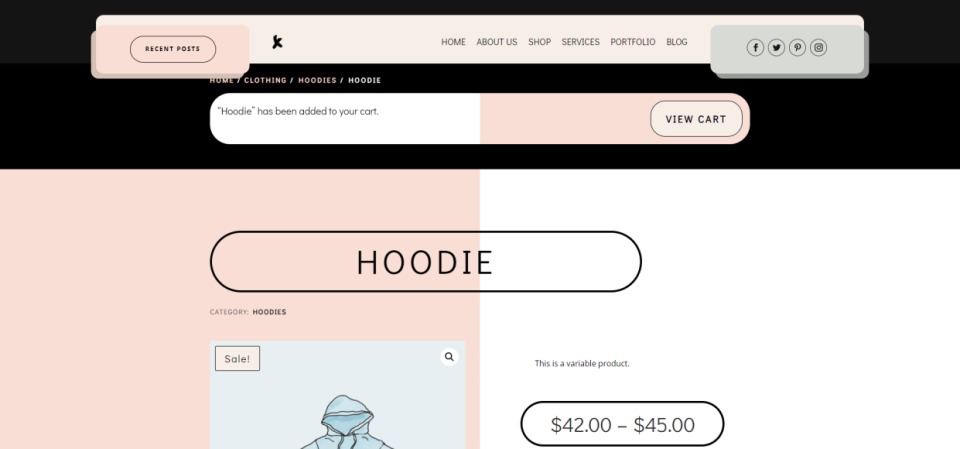
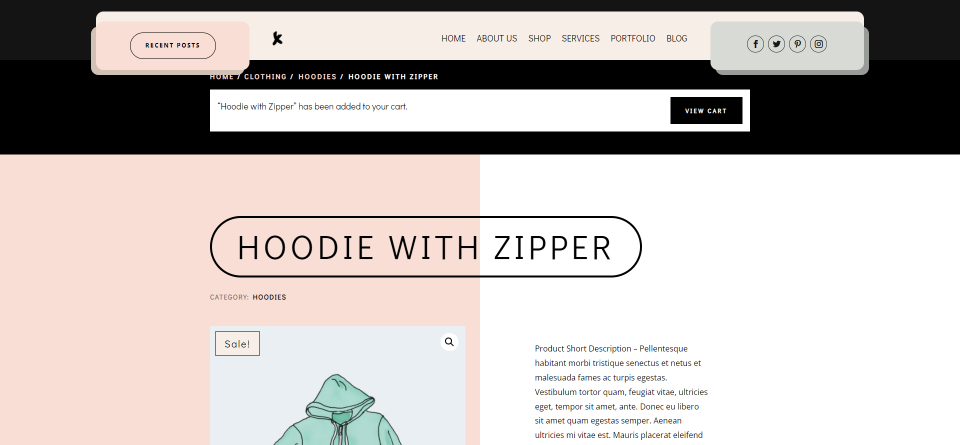
Woo Realize Module on Desktop

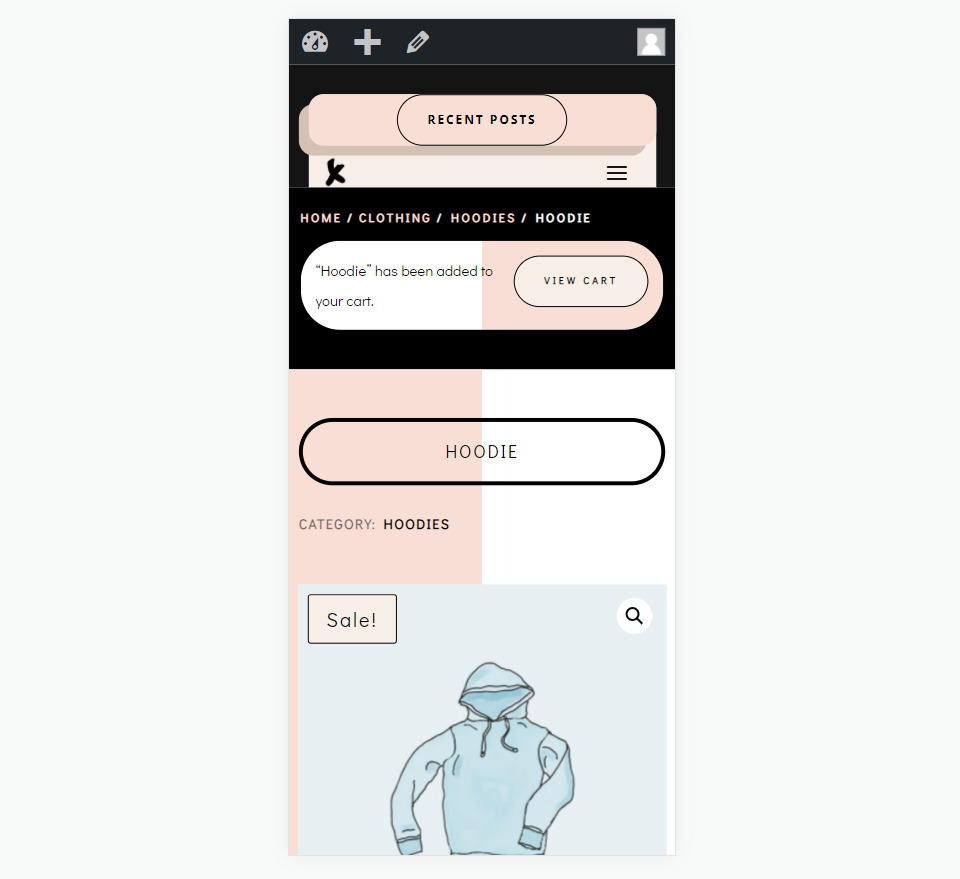
Woo Realize Module on Cellular

Obtain Your WooCommerce Product Web page Template

First, let’s get a WooCommerce product web page template for the Divi Theme Builder. You’ll be able to construct one from scratch or obtain one from the Sublime Topics weblog. Seek the weblog for “product web page template” and obtain the zipped document. I’m the use of the FREE Product Page Template for Divi’s Clothing Store Layout Pack.

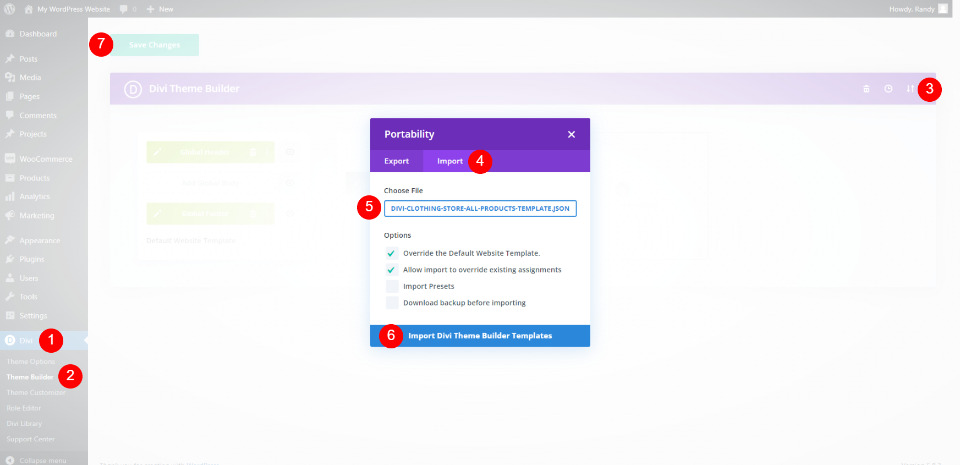
Subsequent, unzip the document. To import it to the Divi Theme Builder, cross to Divi > Theme Builder within the WordPress dashboard, choose Portability, click on the Import tab, navigate to and choose your JSON document, and click on Import Divi Theme Builder Templates. Save your settings. The document is robotically assigned to All Product Pages.
- Divi
- Theme Builder
- Portability
- Import
- Make a choice your document
- Import Divi Theme Builder Templates
- Save
What the Woo Realize Module Does

The Woo Realize module does two vital issues:
1 – it supplies comments to the consumer that they’ve effectively positioned the article of their buying groceries cart.
2 – it supplies a hyperlink to the buying groceries cart the place they are able to view the pieces of their cart.

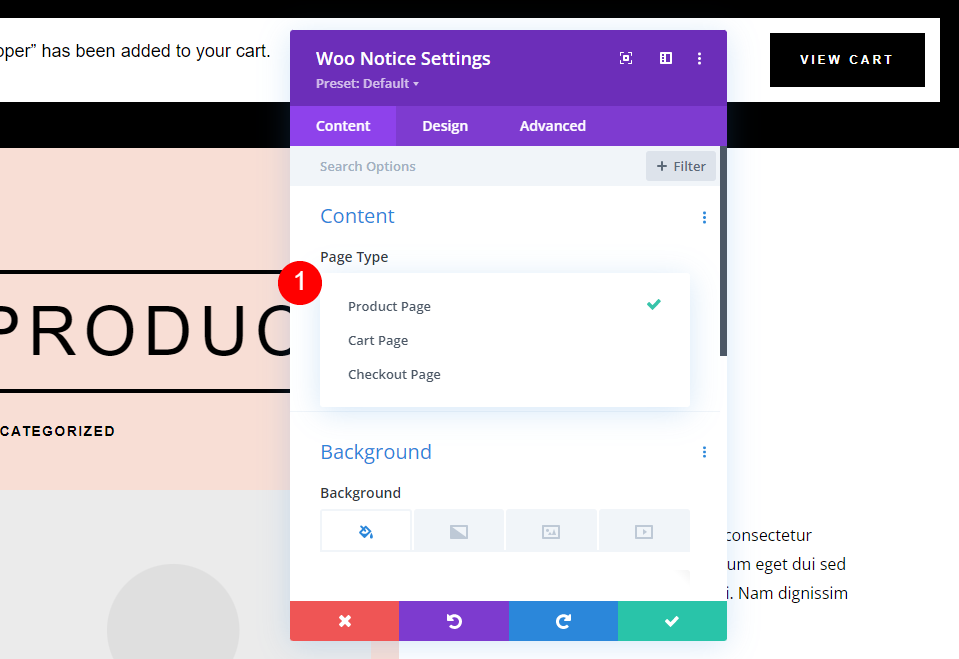
The Woo Realize module has choices for the Woo Product pages, the Cart web page, and the Checkout web page. The second one choice displays the cart standing and coupon knowledge. The 3rd displays a login box along side a chit box. We’ll use the primary choice – Product Web page.

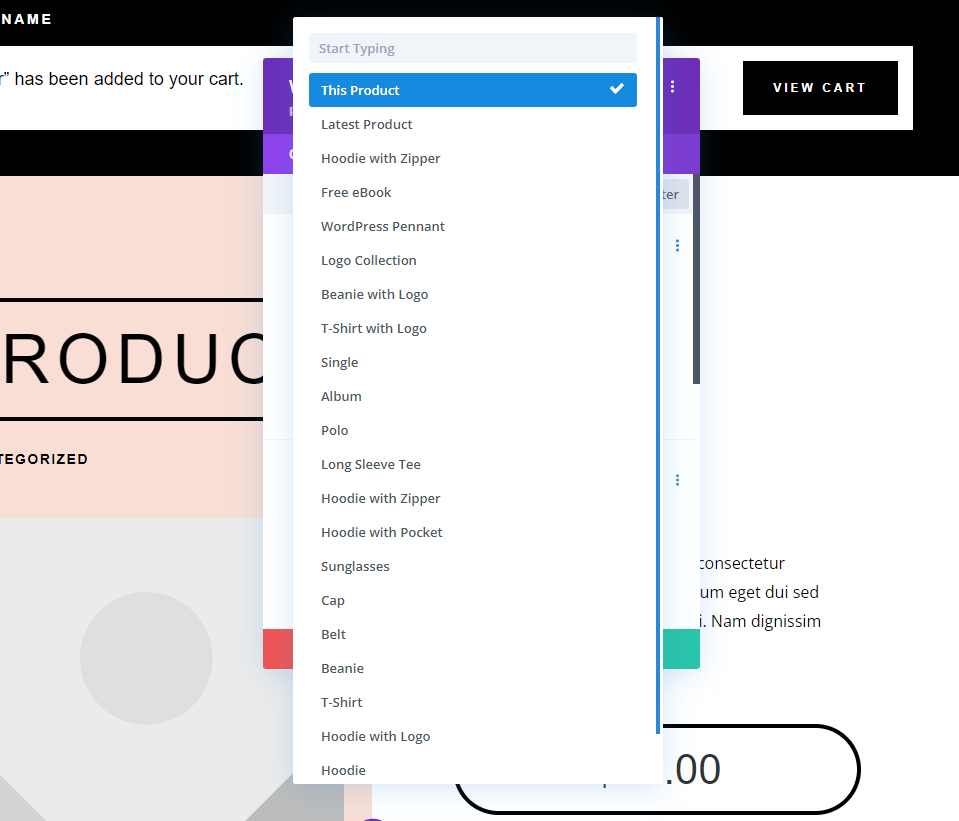
You’ll be able to have it to show for the present product, the most recent product, or any product you make a choice from the listing.

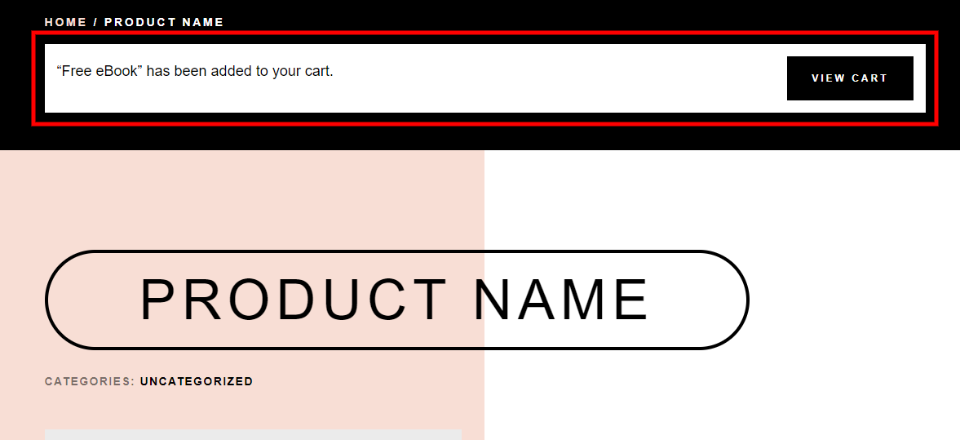
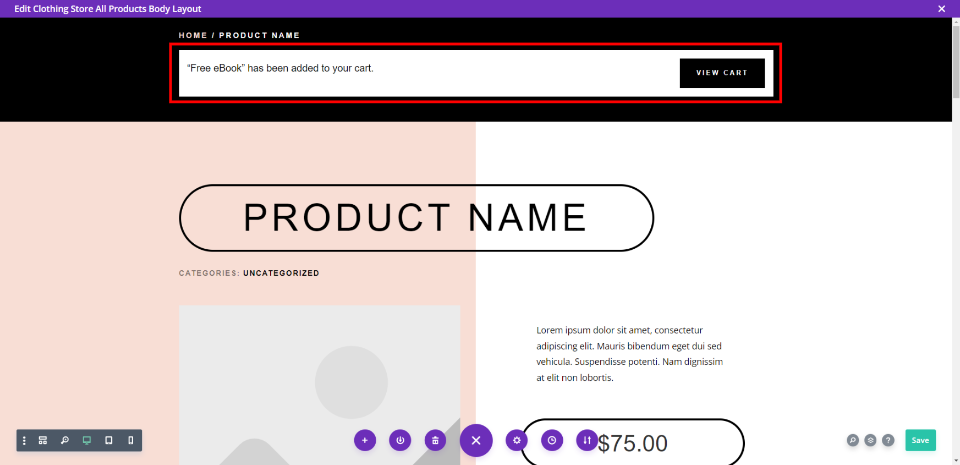
In contrast to different Woo modules, the Woo Realize module best shows at the web page beneath positive stipulations. It’s best visual if the consumer provides the product to their cart. This case displays the product web page when the product isn’t added to the cart.

As soon as the product is added to the cart, the module seems.
Upload the Woo Realize Module

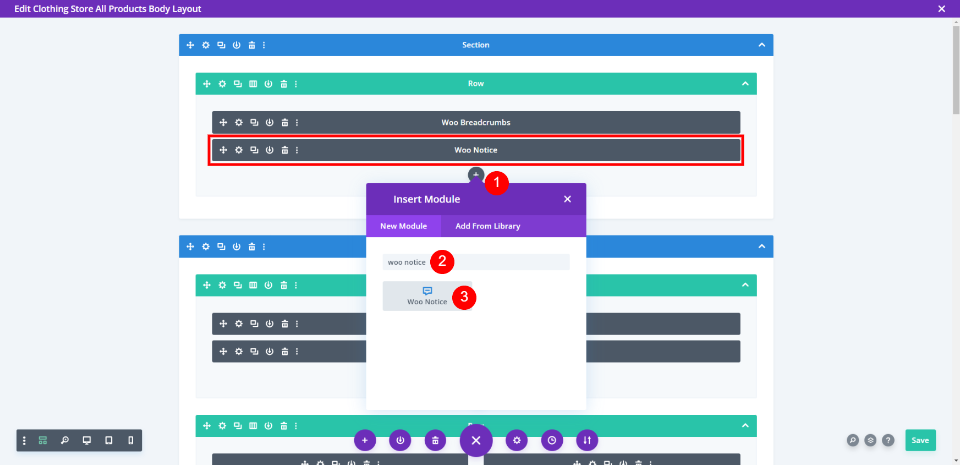
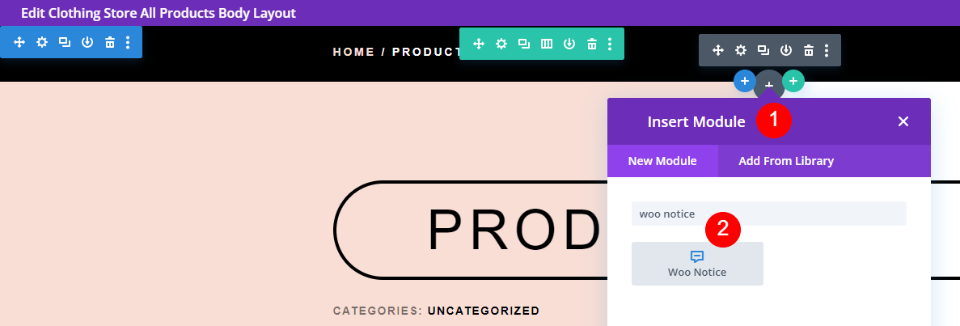
Like several Woo modules within the Divi Builder, the Woo Realize Module is best an choice if in case you have WooCommerce put in. So as to add the module, click on the grey plus icon, seek for Woo Realize, and choose the module. Most of the Divi Product web page templates come with the Woo Realize module.
The place to Position the Woo Realize Module

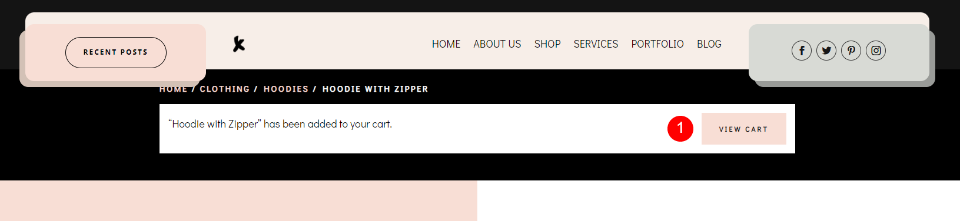
The most productive location for the Woo Realize module is on the best of the web page, beneath the breadcrumbs. This will likely stand out to the consumer and it’s the site they’d be expecting to look this kind of knowledge.

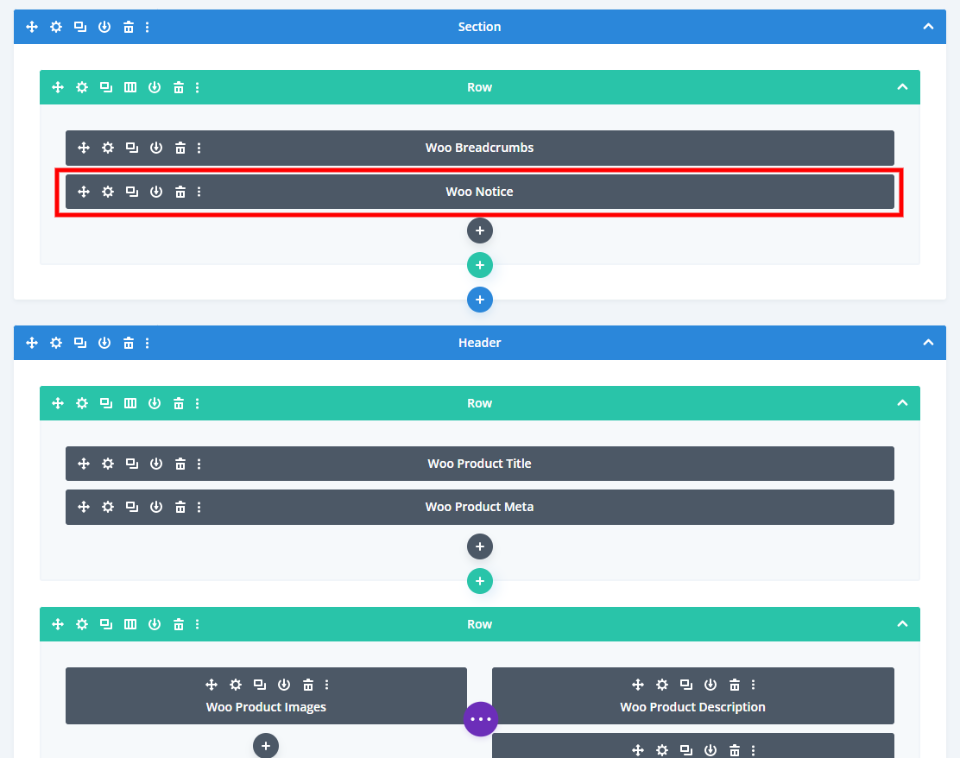
We will see on this wireframe view that the module is positioned above the product’s knowledge.
Taste the Woo Realize Module

The template that I’m the use of already has the module styled. We’ll have a look at this styling in case you wish to have so as to add your individual, after which we’ll additionally taste it a unique method the use of design queues from the structure pack and header and footer templates for the Clothes Retailer Structure Pack. It features a button that adjustments colour on hover.

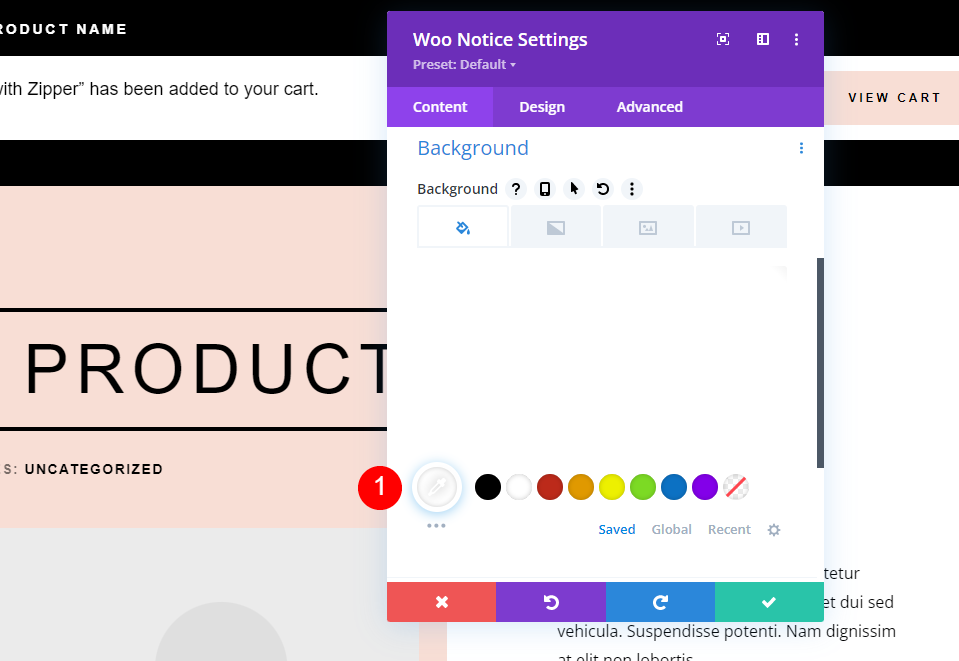
First, make the background white.
- Background: #ffffff
Design Tab

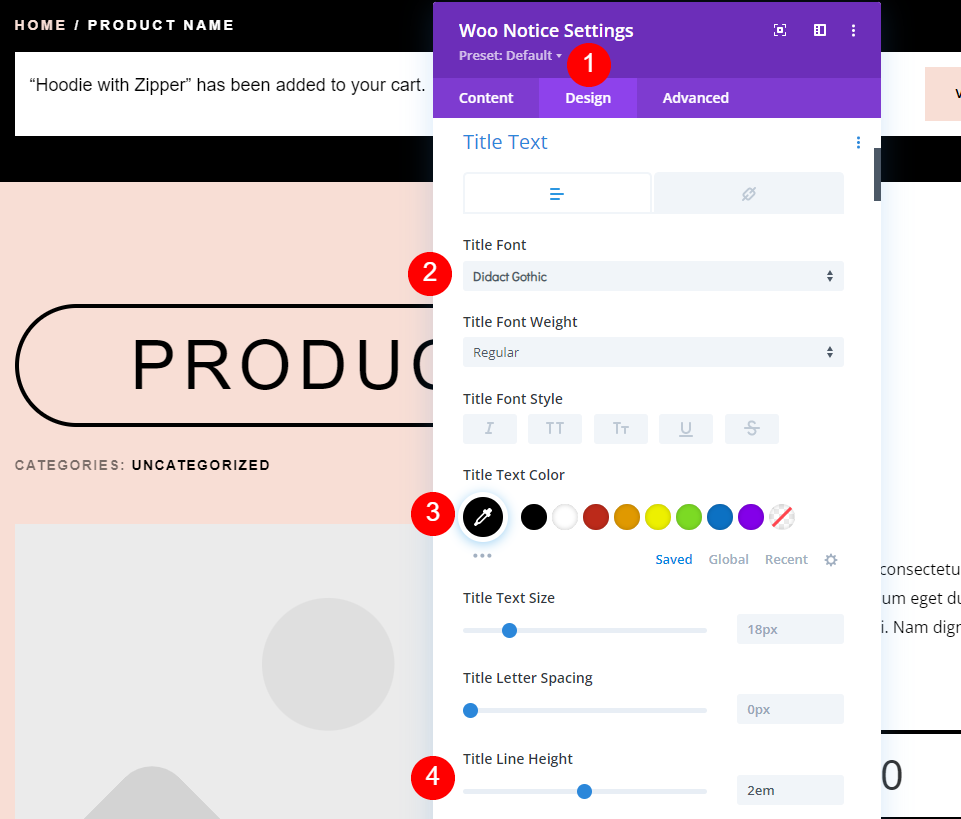
Make a choice the Design tab and choose Didact Gothic for the Identify Font. Make the font black and set the Line Top to 2em.
- Identify Font: Didact Gothic
- Colour: Black
- Line Top: 2em
Button Types

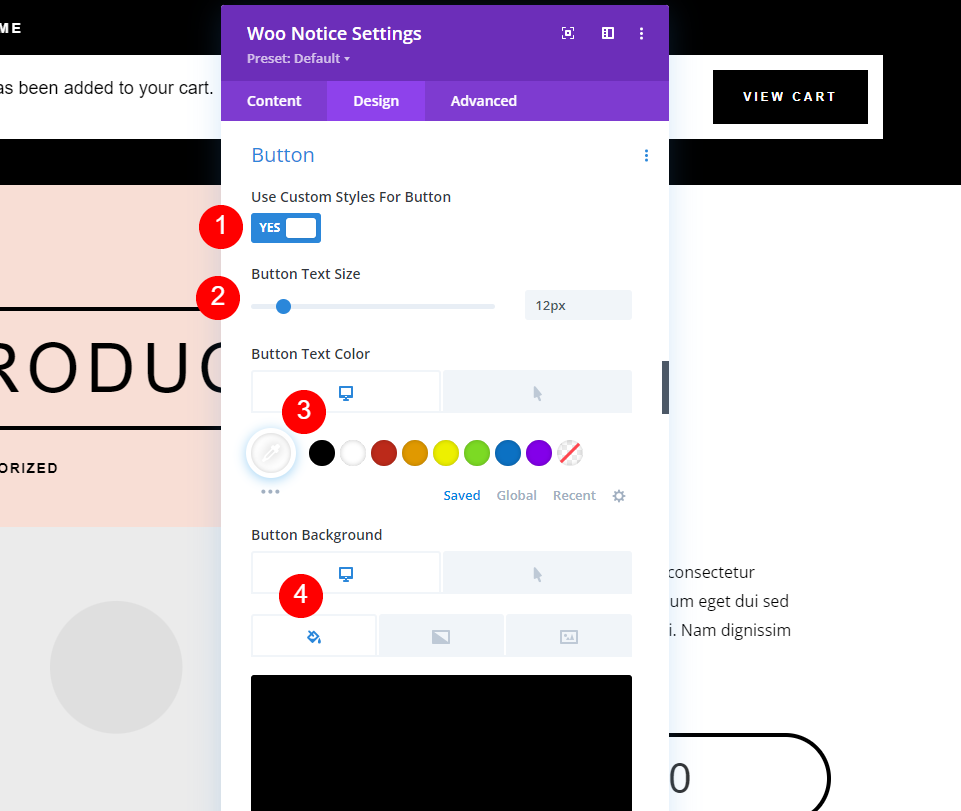
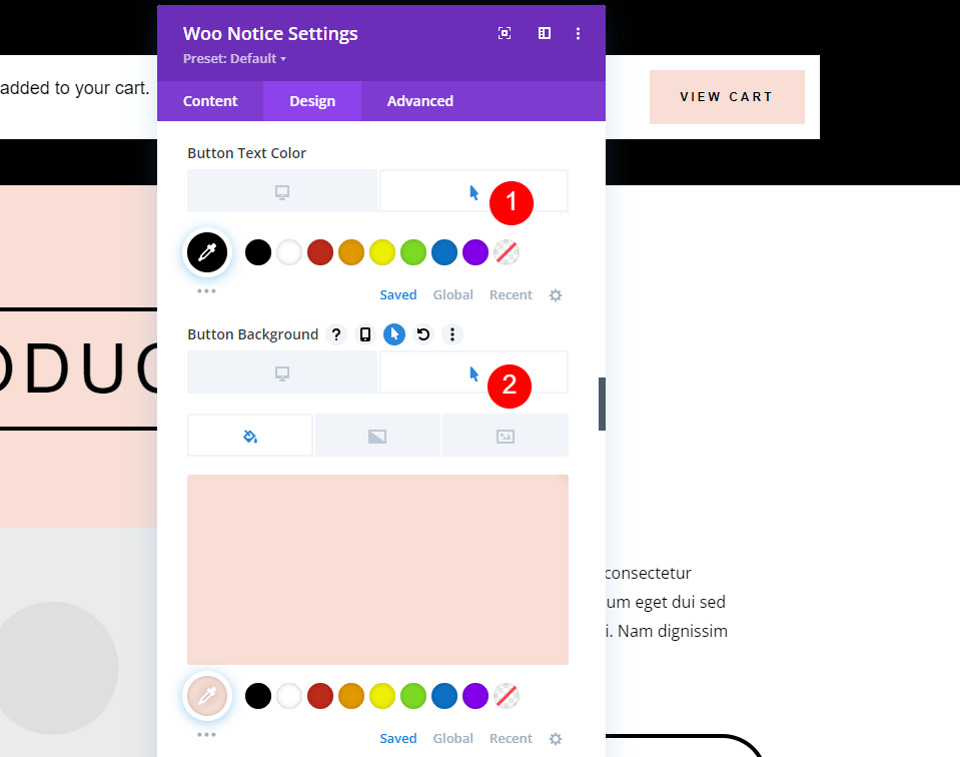
Scroll right down to the button and permit Customized Types. Set the textual content dimension to 12px. For the desktop choices, set the textual content colour to white and the background to black.
- Use Button: Sure
- Textual content Dimension: 12px
- Textual content Colour: #ffffff
- Background Colour: #000000

Make a choice the Hover Choices and set the textual content colour to black and the background colour to #f8ded5.
- Hover Textual content Colour: #000000
- Hover Background Colour: #f8ded5

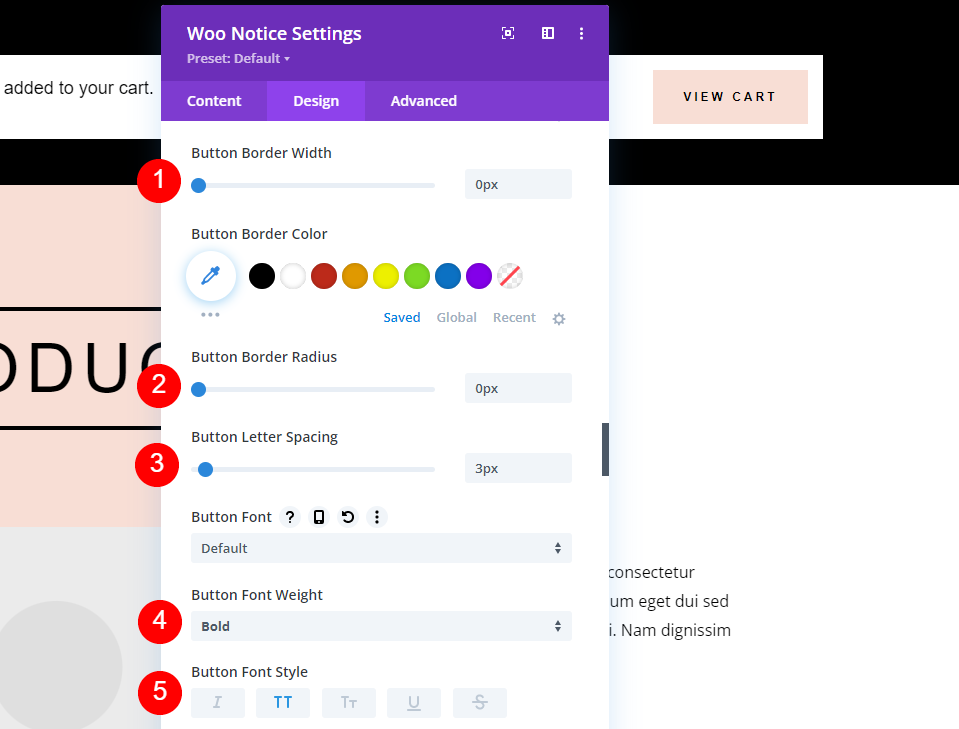
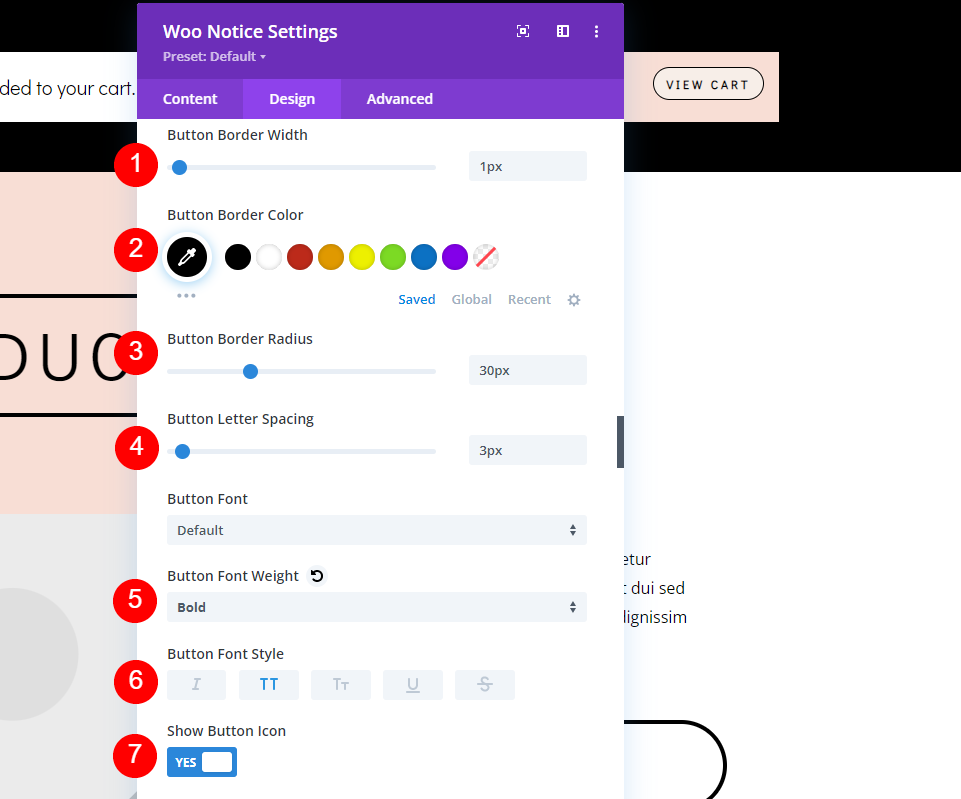
Set the Border Width and Radius to 0px, the Letter Spacing to 3px, the Font Weight to Daring, and the Font Taste to TT.
- Border Width: 0px
- Border Radius: 0px
- Letter Spacing: 3px
- Font Weight: Daring
- Font Taste: TT

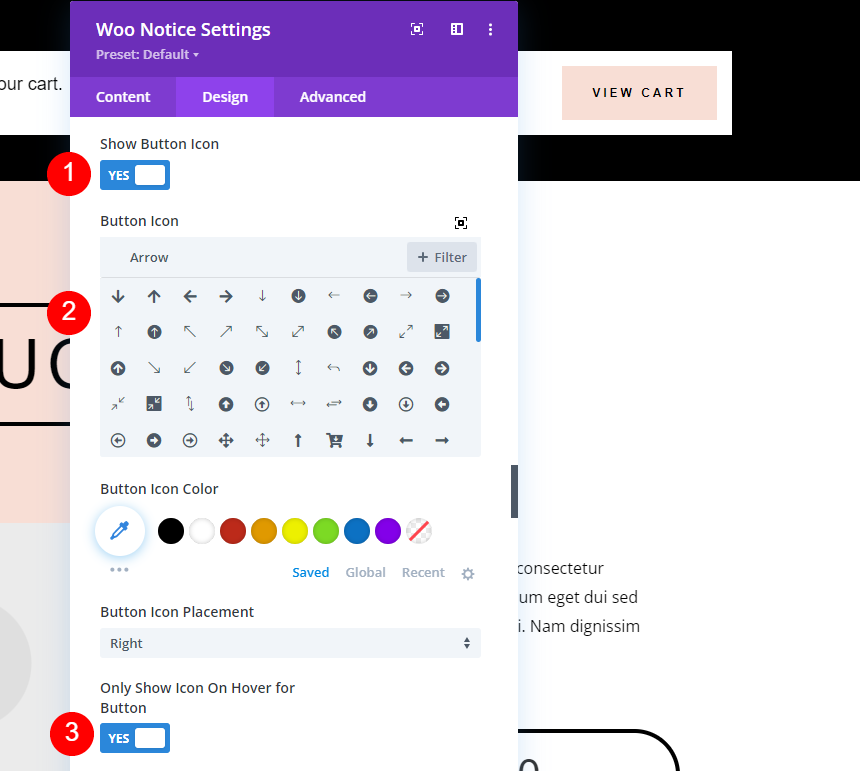
Make a choice to turn the Button Icon, select a proper arrow, and select to just display the arrow on hover.
- Display Button Icon: Sure
- Icon: Small Proper Arrow
- Most effective Display Icon on Hover for Button: Sure

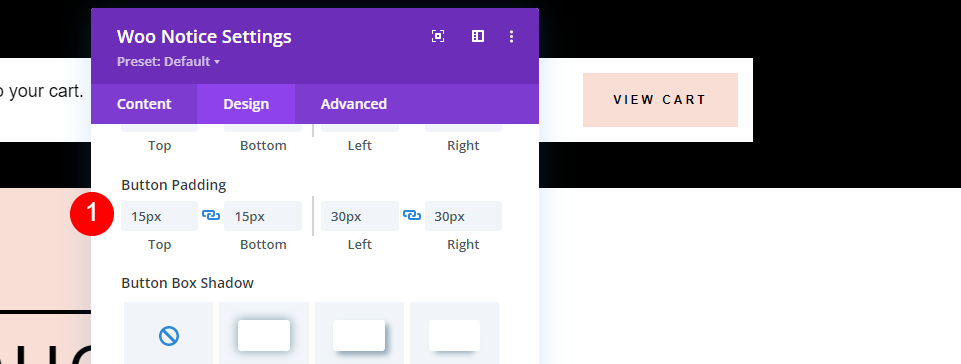
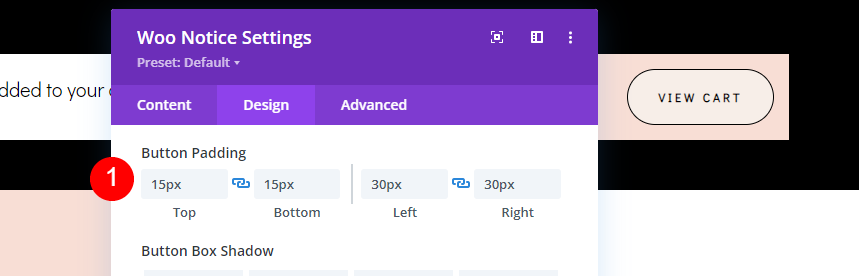
Subsequent, we’ll wish to upload some Button Padding to offer it some area across the textual content. Upload 15px to the Best and Backside, and 30px to the Left and Proper. Be aware, this isn’t the padding for the module. We’ll upload that during a minute.
- Button Padding: 15px (Best, Backside), 30px (Left, Proper)

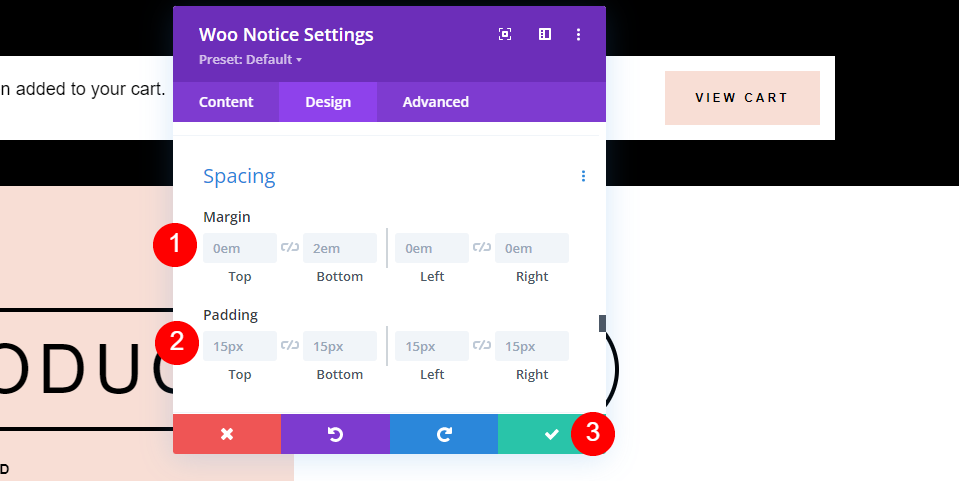
Scroll right down to Spacing. Upload 0em Margin on both sides and 15px Padding on both sides. Those are the default settings. Shut your settings.
- Margin: 0em (both sides)
- Padding: 15px (both sides)
Row Settings

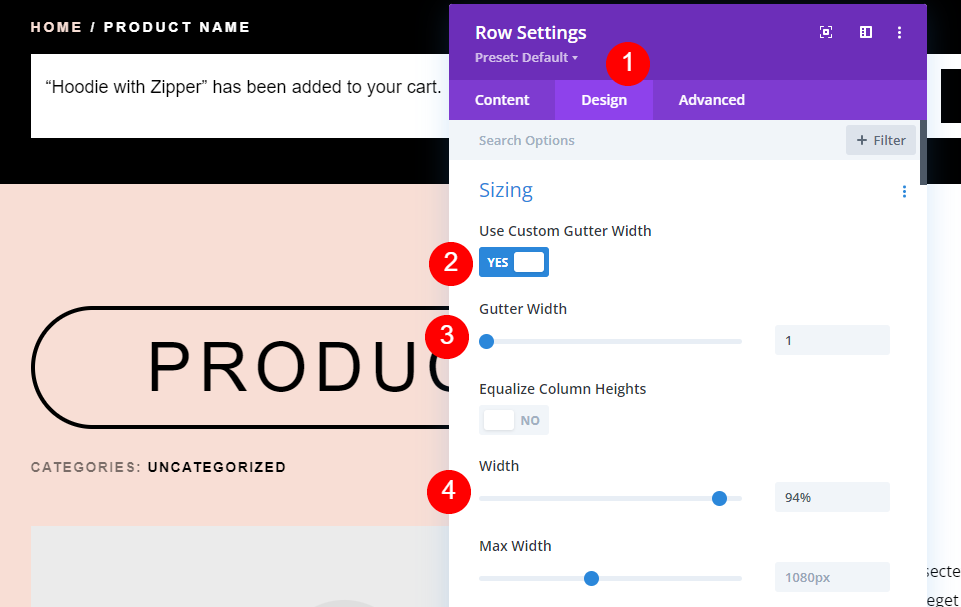
Subsequent, we wish to make some changes to the Row settings. Open the settings and choose the Design tab. Make a choice to Use Customized Gutter Width. Set the Gutter Width to one and the Width to 94%.
- Use Customized Gutter Width: Sure
- Gutter Width: 1
- Width: 94%

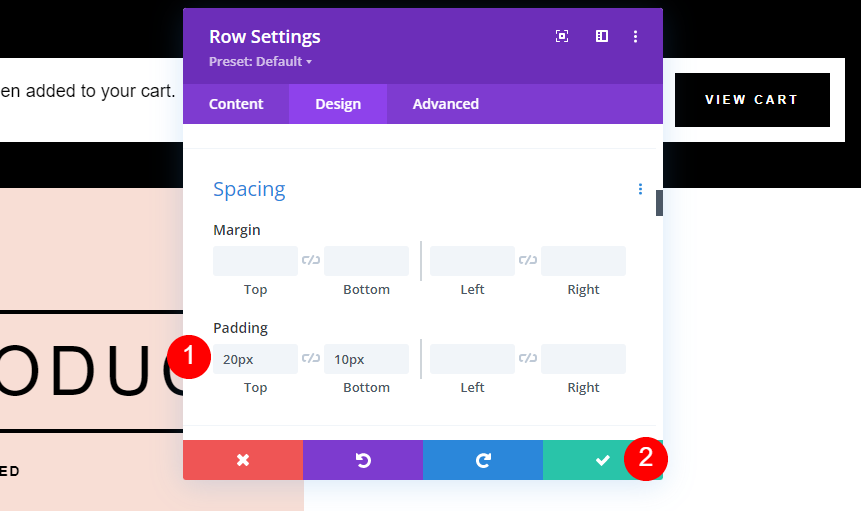
In the end, scroll right down to Spacing and upload 20px padding to the Best and 10px to the Backside. Shut the settings and save your paintings.
- Padding: 20px Best, 10px Backside
Any other Customized Taste for the Woo Realize Module

Subsequent, let’s upload and magnificence a Woo Realize module from scratch. For this one, we’ll delete the unique and upload our personal. Click on the grey plus icon, seek for Woo Realize, and upload it to the highest Row beneath the Woo Breadcrumbs module. To design this one, we’ll use concepts from the structure. We’ll use the similar Row as the unique, so its settings are the similar as the former instance.

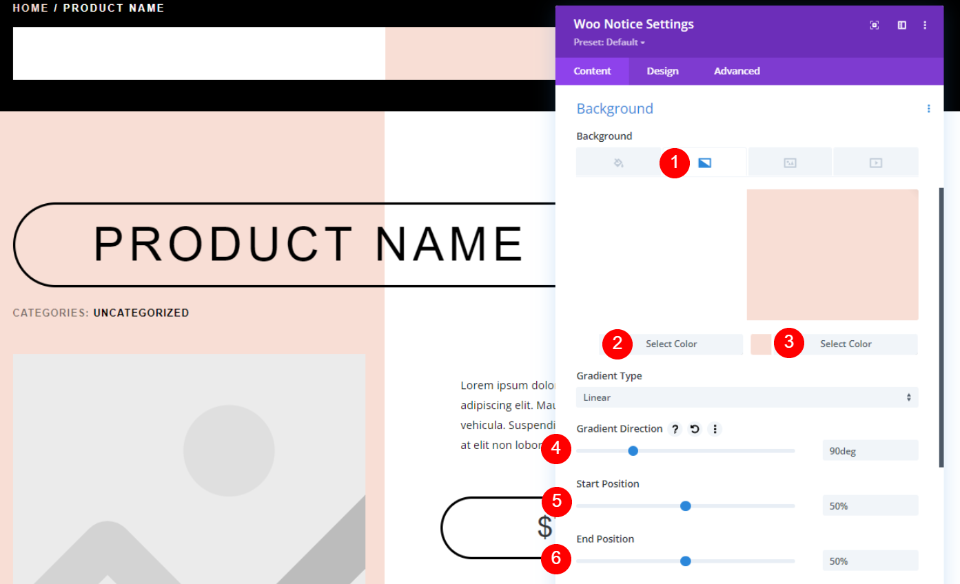
Within the Woo Realize settings, scroll right down to the Background settings and select Gradient. Set the primary colour to white and the second one colour to #f8ded5. The Gradient Route must be set to 90deg, and the Get started and Finish positions set to 50%. This will likely give it a colour design that’s the replicate of the Product segment.
- First Gradient: #ffffff
- 2d Gradient: #f8ded5
- Gradient Route: 90deg
- Get started Place: 50%
- Finish Place: 50%
Design Tab

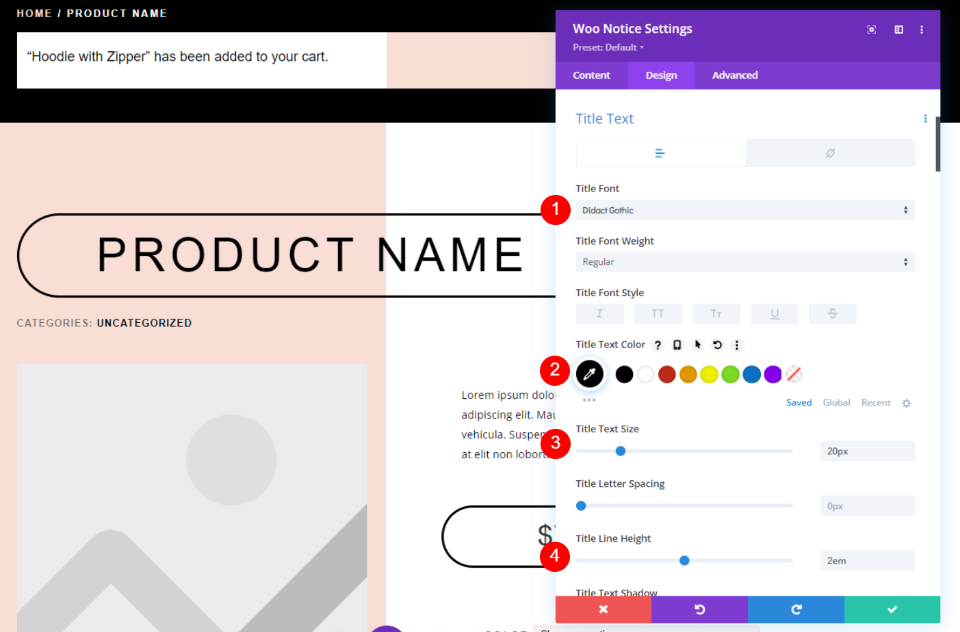
Subsequent, choose the Design tab and select Didact Gothic for the Identify Font. Make the font black, the desktop dimension 20px, the telephone dimension 15px, and the Line Top 2em.
- Identify Font: Didact Gothic
- Colour: #000000
- Textual content Dimension: 20px (15px for Telephone)
- Line Top: 2em
Button Types

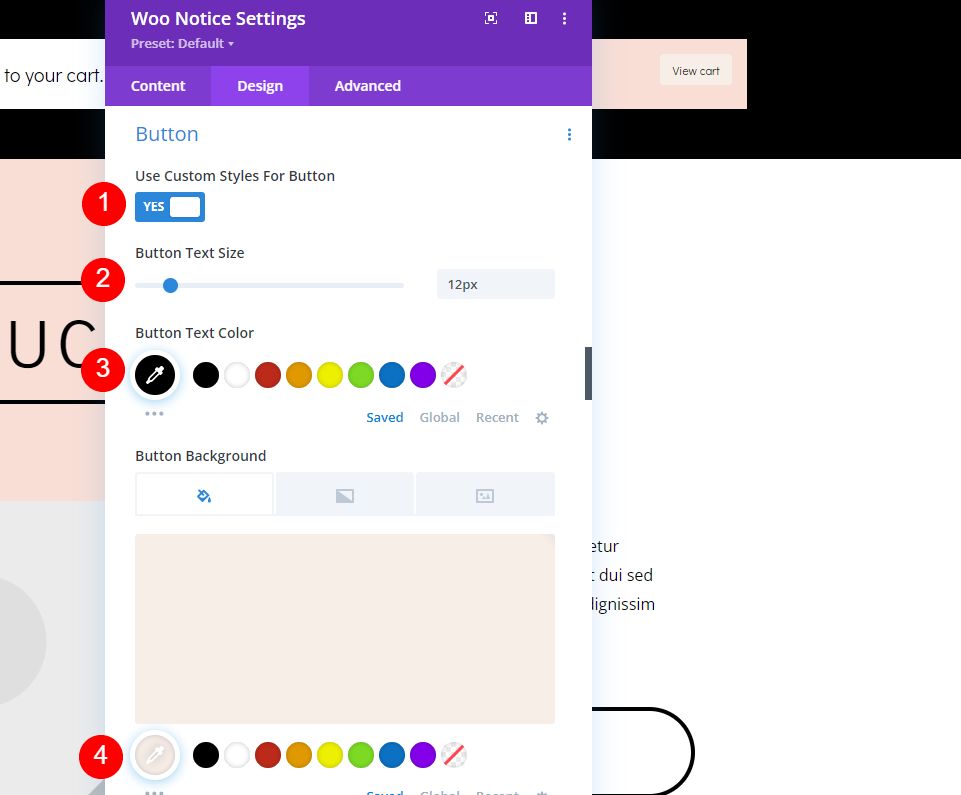
Scroll right down to the button and choose Use Customized Types. Set the Textual content Dimension to 12px for desktop and the telephone Textual content Dimension to 10px. For the desktop choices, set the textual content colour to black and the background to #f7eee8.
- Use Customized Types for Button: Sure
- Textual content Dimension: 12px (10px for Telephone)
- Textual content Colour: #000000
- Background Colour: #f7eee8

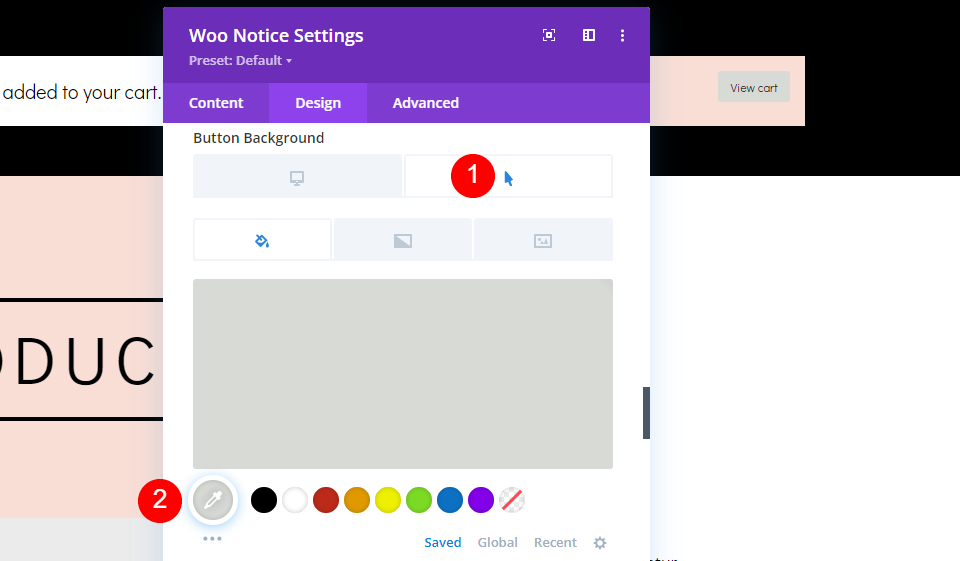
Make a choice the Hover Possibility for the Background colour and set it to #d8dad5.
- Hover Background Colour: #d8dad5
Border

Set the Border Width to 1px, the Radius to 30px, the Letter Spacing to 3px, the Font Weight to Daring, and the Font Taste to TT. Go away the Button Icon settings at default. This will likely display the icon on hover and come with the default proper arrow.
- Border Width: 1px
- Border Radius: 30px
- Letter Spacing: 3px
- Font Weight: Daring
- Font Taste: TT
- Display Button Icon: Sure
- Icon: Small Proper Arrow
- Most effective Display Icon on Hover for Button: Sure

Subsequent, we’ll wish to upload some Button Padding to extend the dimensions of the button across the button’s textual content. Upload 15px to the Best and Backside, and 30px to the Left and Proper.
- Button Padding: 15px (Best, Backside), 30px (Left, Proper)

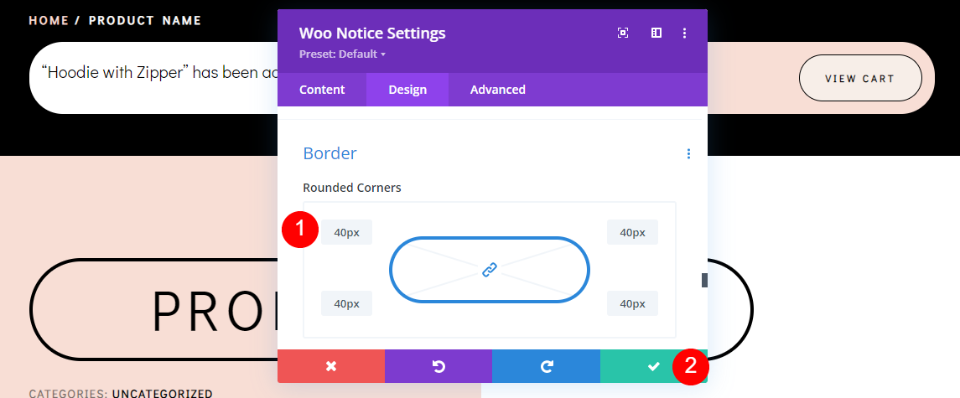
In the end, scroll right down to Border. Upload 40px to both sides. This offers us a rounded module that fits the design of the structure. Shut your settings and save your paintings.
- Rounded Nook: 40px (both sides)
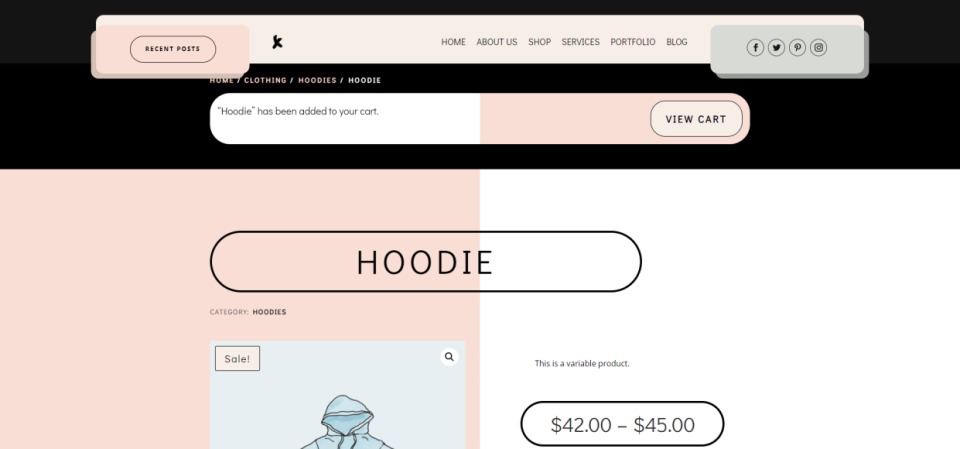
Effects
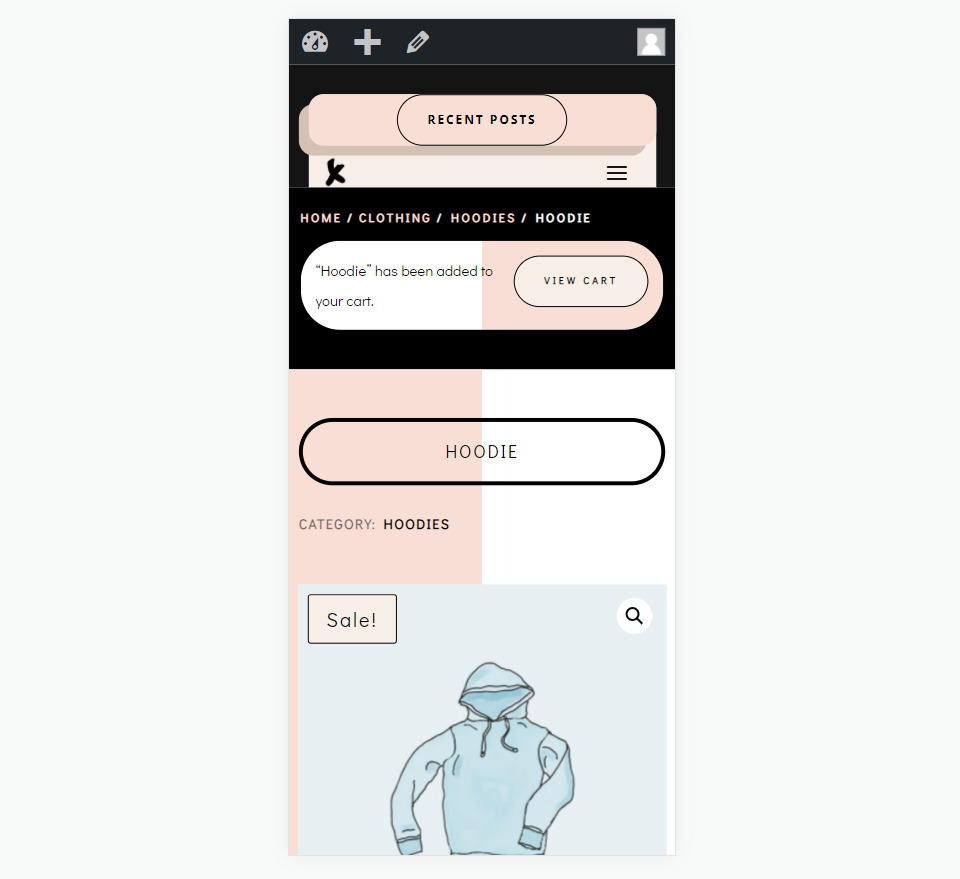
Right here’s how our Woo Realize module appears to be like on each desktop and cellular.
Woo Realize Module on Desktop

Woo Realize Module on Cellular

Finishing Ideas
That’s our have a look at taste and upload a Woo realize module in your Divi Product web page template. This module provides numerous knowledge for the consumer and the consumer will be expecting to look this data. This offers them the comments they’re anticipating. They’ll know in an instant {that a} product used to be added to their cart, they usually’ll have a very easy method to see their cart. This module is straightforward to make use of and must be integrated on the best of each WooCommerce Divi Product web page template.
We wish to listen from you. Do you utilize the Woo Realize module to your Divi Product web page templates? Tell us within the feedback.
The put up How to Add a Woo Notice Module to Your Divi Product Page Template seemed first on Elegant Themes Blog.
WordPress Web Design