WordPress Twenty Sixteen theme is actively used on over 1,500 websites hosted by WPMU DEV. This information appears on the theme that has been described as “a modernized way of an ever-popular format.”
Sure, it’s a weblog theme. With its horizontal header and not obligatory appropriate sidebar, it’s paying homage to the Twenty Ten theme. However whilst Twenty 16’s design is on no account distinctive or groundbreaking, it does be offering a blank, polished and minimalist design that’s best for bloggers.
- About WordPress Twenty Sixteen Theme
- Key Design Elements of Twenty Sixteen
- Customizing Twenty Sixteen
- Excerpts, New Widget Areas, and Social Icons
- Technical Changes and Community Reaction
- New Directions in WordPress Theming
- Sweet Twenty Sixteen – A Solid Theme
On this article, we’ll check out Twenty 16’s number one options and the way you’ll be able to customise it to fit your personal site.
About WordPress Twenty 16 Theme
Twenty 16 was once designed via Automattic’s Takashi Irie, who additionally designed the Twenty Fourteen and Twenty Fifteen default issues.
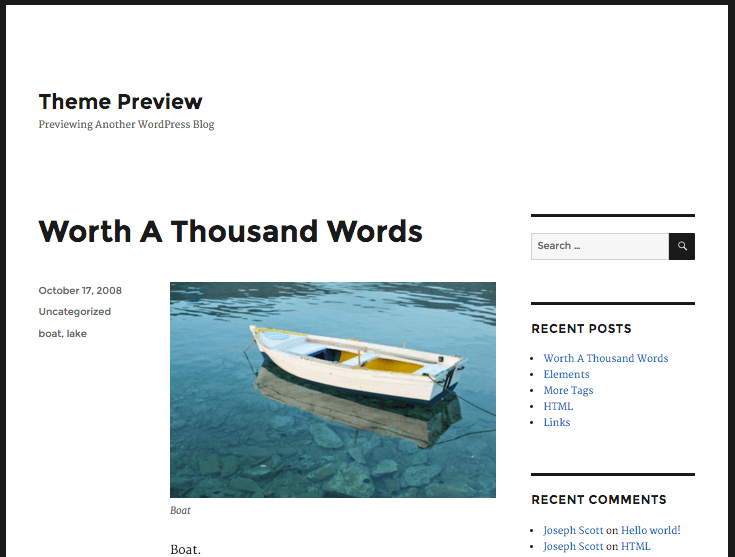
Somebody taking an preliminary look on the Twenty 16 preview page on WordPress.org might be forgiven for coming down arduous in this providing. With out a lot exact content material to show, the theme appears minimalistic to the purpose of being rudimentary.
However as Takashi issues out within the theme’s liberate notes, the Twenty 16 is arranged round a slightly small set of core considerations:
“Twenty 16 is a modernised way of an ever-popular format — a horizontal masthead and an not obligatory appropriate sidebar that works smartly with each blogs and internet sites. It has customized colour choices that permit you to make your personal Twenty 16. The theme was once designed on a harmonious fluid grid with a cellular first way. This implies it appears nice on any instrument.” – Takashi Irie.

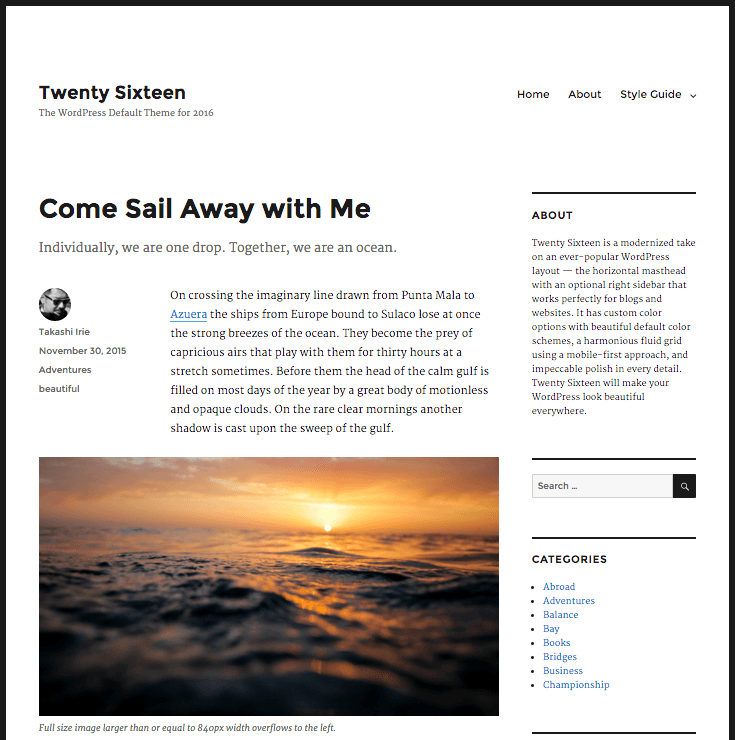
Then again, a snappy take a look at the moderately extra polished demo pages for Twenty 16 over at WordPress.com begins to turn one of the theme’s energy.
That first of all off-putting black encompass border, as an example, begins to appear extra like a tip of the design hat to well-liked running a blog websites equivalent to Kottke moderately than a continental European death notice.

With some top of the range photographs and first rate blocks of textual content to paintings with, it quickly turns into transparent that, whilst stripped down, Twenty 16 is certainly a blank, tough tackle trendy running a blog, which holds up smartly in opposition to the typographic excellence that competition equivalent to Medium have delivered to the desk.
Key Design Components of Twenty 16
If we stir up a neighborhood set up of WordPress, we will get started stepping via a few of the ones issues.
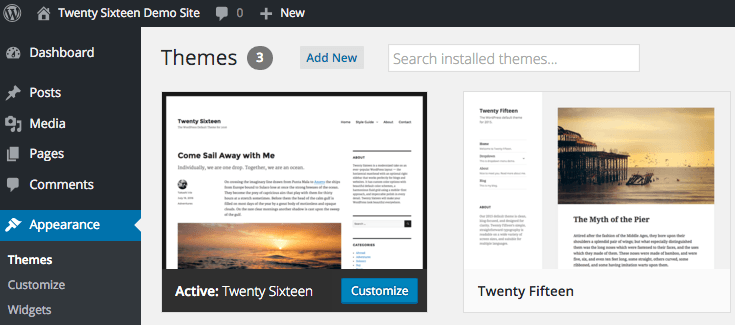
For this assessment, I merely downloaded a recent replica of WordPress 4.4 and imported some check content material from the Theme Unit Test page, which is to be had to obtain from the WordPress Codex.
As you’ll be able to see, Twenty 16 is put in because the default theme:

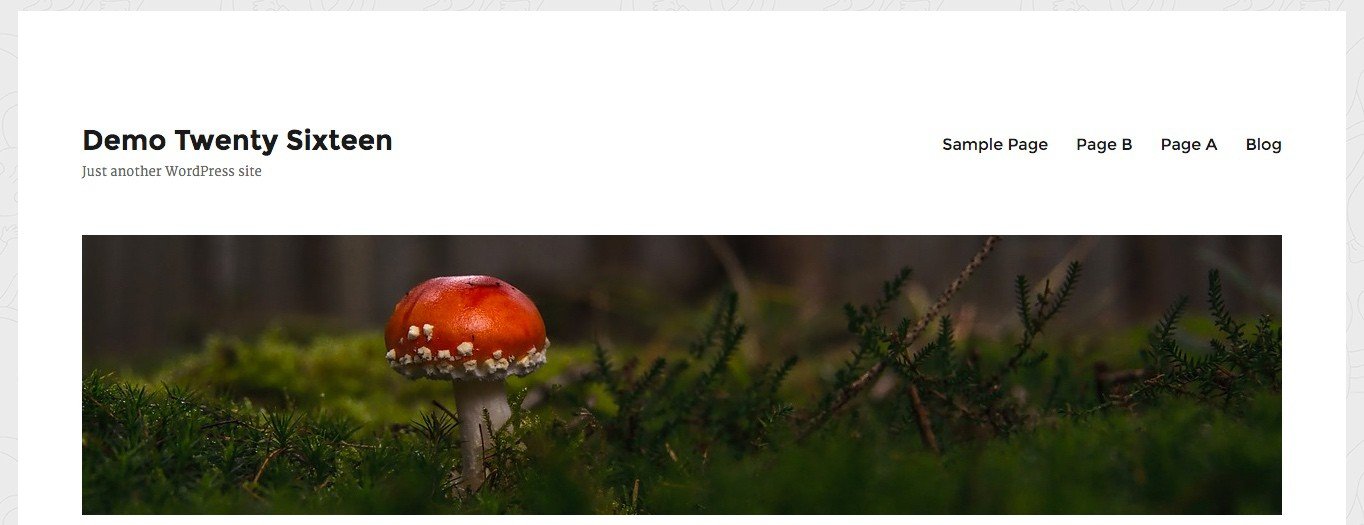
The very first thing you realize is that the horizontal masthead, which disappeared from Twenty Fifteen’s blog-focused format, is again and on this case is framed via the black coloured border I discussed above.
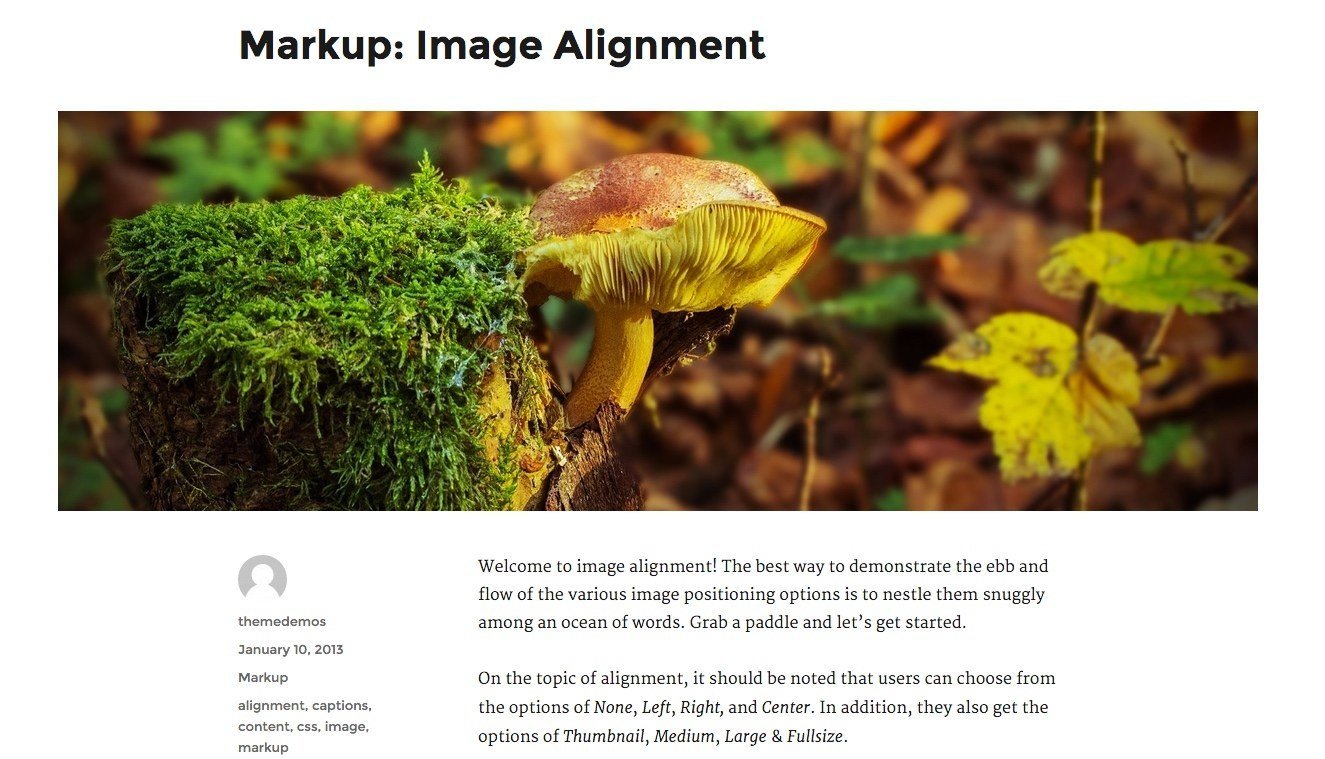
I added in a couple of menu pieces, a header symbol (you’ve were given dimensions of one,200 x 280 pixels to play with right here), and a tiled background symbol to our demo content material under to come up with an concept of ways this appears in motion. As you’ll be able to see, the designers didn’t grasp again on white house this time round:

Twenty 16 offers you the number of whether or not to move single-column or come with an not obligatory right-hand sidebar. If a unmarried column is extra for your style, simply go away the sidebar widget clean. Doing this will likely additionally provide the strategy to come with an additional massive featured symbol in keeping with put up, which can also be as much as 1,200px large.

As you’ll be able to see from the picture above, those higher photographs (the rest over 840px width) will overflow naturally to the left and create a lovely little bit of vertical rhythm in the principle column. You’ll additionally see that put up meta main points were properly built-in in what is largely a pretend column inside of the principle content material space that works specifically smartly on higher display screen sizes.
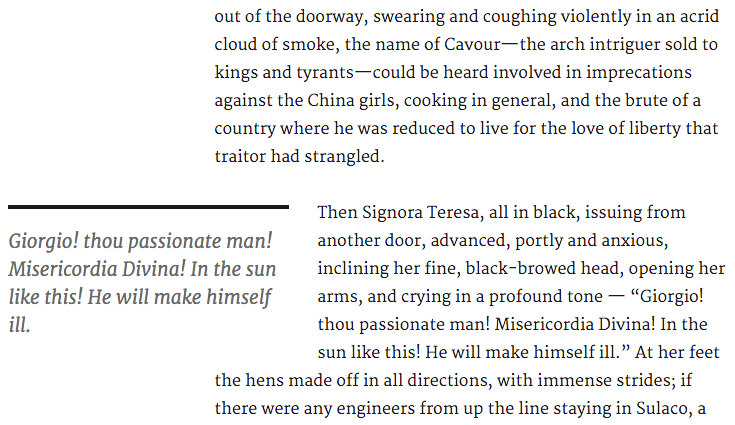
You’ll in finding the similar impact in proof with pull quotes – those were elegantly styled and can also be simply situated via including a category of both alignleft or alignright to a blockquote component. Aligning left will reason the textual content to overhang the principle column and visually set your quote off somewhat extra. Aligning appropriate will nestle the quote properly inside the textual content block.

Talking of textual content, the default typography and grid format hired via Twenty 16 truly begins to polish whilst you upload longform content material for your website online.
There’s various room for textual content to respire and it maintains its legibility admirably throughout all display screen sizes. A line period of round 80 characters is in proof on higher displays, and shrinks down smartly to across the 40 persona mark on smaller gadgets, which means your content material will have to scan properly irrespective of what instrument it’s being learn on.
Customizing Twenty 16
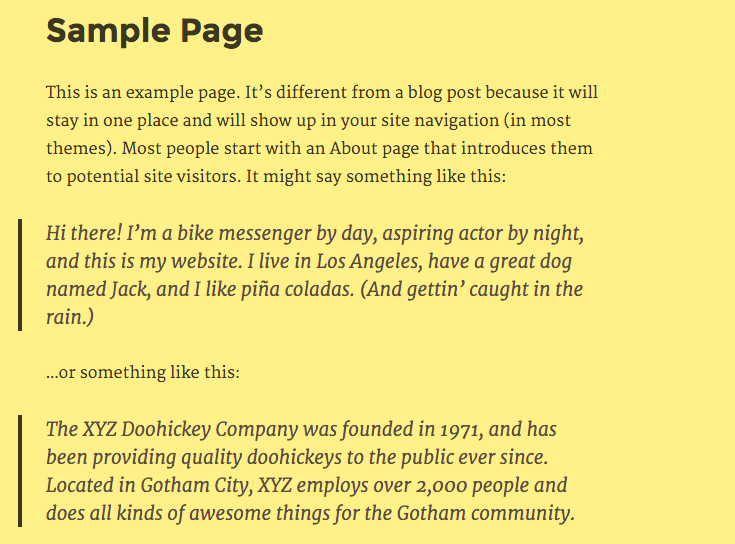
Twenty 16 ships with 5 default colour schemes, which you’ll be able to briefly transfer between by the use of the Customizer: default, darkish, gray, crimson, and yellow.
Relying on non-public style, the yellow and crimson defaults is also a bridge too some distance for plenty of websites, however the default and darkish choices undoubtedly glance blank and crisp appropriate out of the field.

As you’d be expecting from a default theme, the quantity of things to be had to tweak the usage of the Customizer is slightly restricted. Along with the more than a few colour schemes, you’ve were given choices for together with header and background photographs, together with elementary colour keep an eye on and menu and widget settings.
Excerpts, New Widget Spaces, and Social Icons
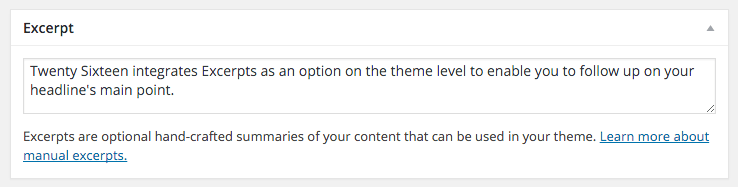
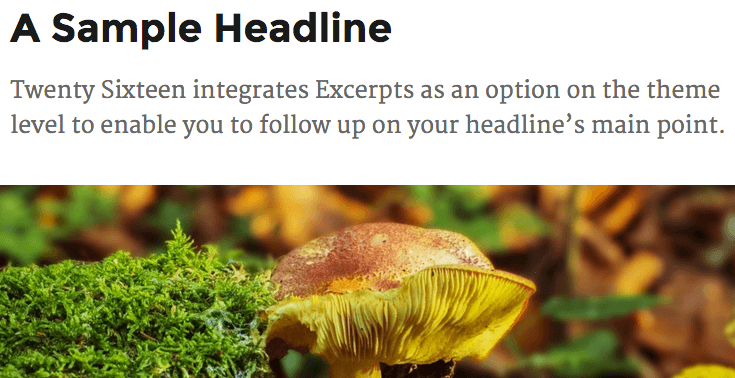
Twenty 16 offers you a to hand means of teeing up your posts with the addition of put up excerpts. Those assist you to practice up at the promise of a headline and introduce your major content material in a visually distinct approach, one thing I’m in my opinion a large fan of.

Pop into preview mode and also you’ll see your excerpt properly tucked in beneath the principle headline at the web page, as proven within the symbol under.

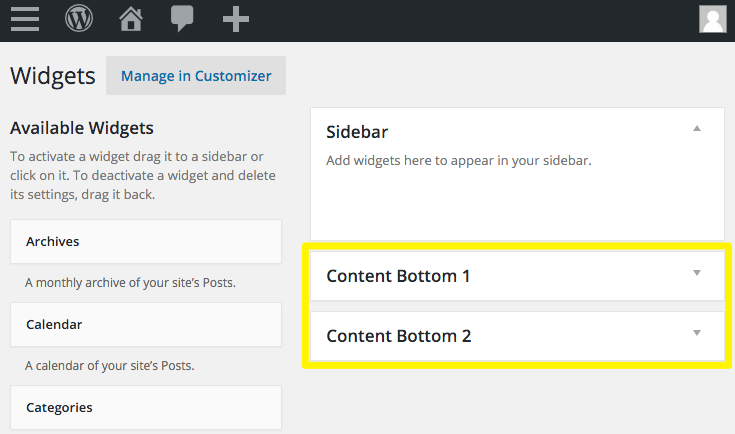
Transferring additional down a person put up, you’ve additionally were given two new widgets to play with under the content material space in Twenty 16. Those be offering a herbal position to incorporate particular knowledge equivalent to comparable articles or content-specific calls to motion equivalent to content upgrade offers.

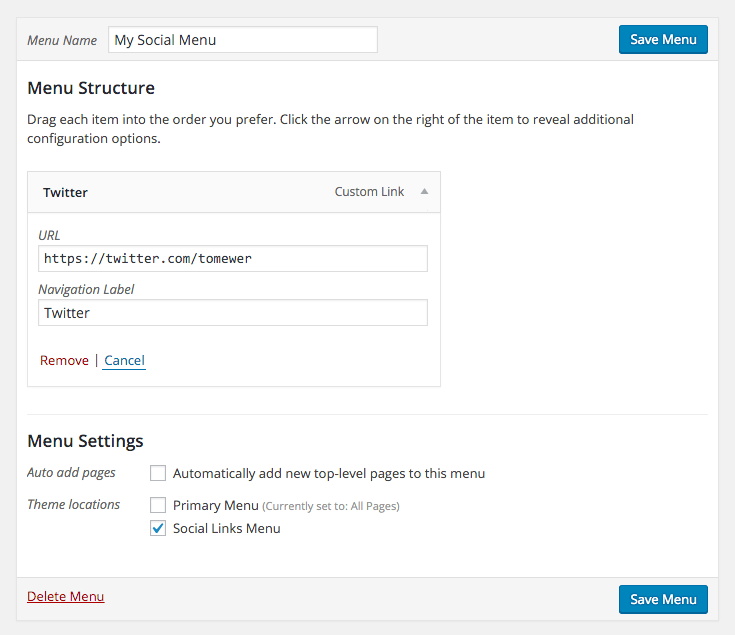
In spite of everything, with regards to encouraging your readers to interact throughout more than a few social media, Twenty 16 has superb strengthen for together with a complete vary of pre-made social icons on your footer by the use of the Social Hyperlinks menu.
Surroundings this up is so simple as going to Look > Menus, growing a brand new menu, filling it with hyperlinks for your social profiles, and assigning it for your Social Hyperlinks Menu.

Fb, Flickr, Instagram, Twitter and Pinterest are all supported, and you’ll be able to discover a complete listing of additional locations that the social menu will routinely assign icons for over on the theme’s WordPress.com page.
Technical Adjustments and Group Response
As with the discharge of any new default theme, there’s been a large amount of construction under the hood, which will not be first of all obvious when having a look at Twenty 16 in motion.
Developer Matt Cromwell has a useful listing of one of the major pieces he got here throughout as a part of the method of contributing to the theme all through its construction. Standout issues come with integration with Travis CI for builders, ongoing accessibility improvements, and optimized JavaScript dealing with.
On the time of writing, Twenty 16 had already clocked up an excellent 200,000+ energetic installs and is keeping up a gentle 4 celebrity score, indicating that preliminary neighborhood response is usually sure thus far.
The response from trade websites equivalent to Torque has additionally been widely sure, and the theme has even won over some diehards who had been in the past very a lot averse to making an allowance for default issues.
New Instructions in WordPress Theming
With the arriving of the WordPress REST API, a lot of what we learn about WordPress as a platform is in a state of speedy trade, and theming isn’t any exception. It’s going to be extraordinarily attention-grabbing to look which course Twenty Seventeen takes issues.
With out falling too some distance into the world of crystal balls, it sort of feels most likely that the REST API might be on the core of long term theming efforts and that JavaScript could be the primary language hired down the road.
Developer Tim Nash made the case for the usage of Twenty Seventeen as a showpiece instance of this way in mid-2015, and mooted the potential for stepping clear of default issues completely in long term releases.

Within the interim, developer Chris Hutchinson from The Occasions has already proven one conceivable trail into the longer term via rebuilding Twenty Sixteen as a React-powered application.
The release of Automattic’s desktop app Calypso has proven simply how a lot can also be completed by the use of JavaScript on even the biggest scale WordPress installs, and Twenty 16 might smartly cross down because the remaining of its explicit sort.
Candy Twenty 16 – A Forged Theme
Default WordPress issues received’t at all times be a herbal are compatible for plenty of website online house owners, however they play a an important position in showcasing the platform’s possible to outdated and new customers alike, and ceaselessly level in opposition to the place issues are trending at the design entrance.
Twenty 16 is a cast addition to the string of default theme releases, and the open nature of its construction is an encouraging signal of the core workforce’s way usually.
WordPress Developers