Columns are a key element in most present web sites and page builders. Thankfully, the WordPress Block Editor lets you use each columns and rows so you’ve got complete keep watch over over each and every web page’s format. Alternatively, even if the builder provides rows mechanically, you’ll want to select the place and methods to upload columns the usage of the Columns block.
On this article, we’ll display you methods to upload this block in WordPress and methods to configure it. Then we’ll cross over some pointers so you’ll be able to get probably the most from your columns, in addition to some Steadily Requested Questions (FAQ) concerning the block.
Let’s get to paintings!
Tips on how to Upload the Columns Block to Your Web page or Submit
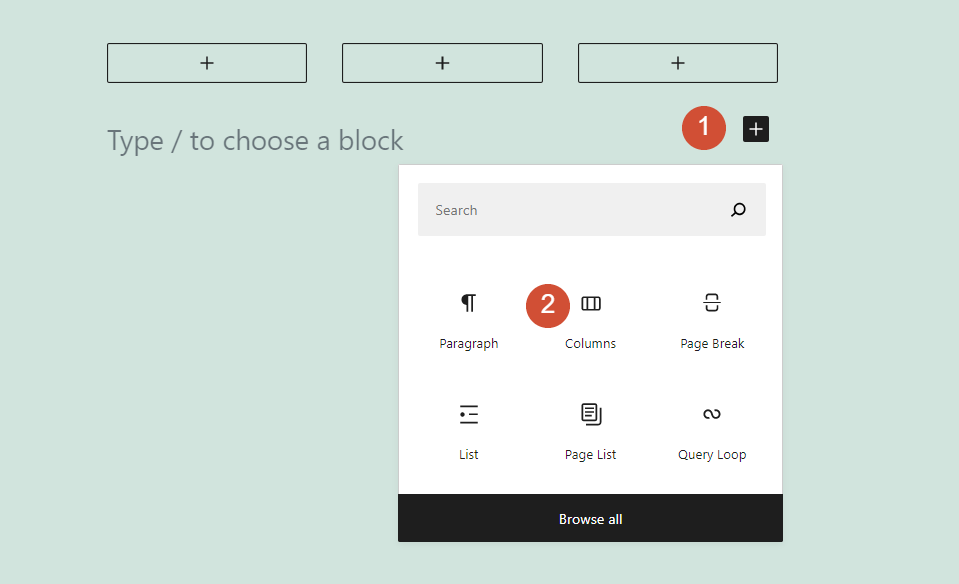
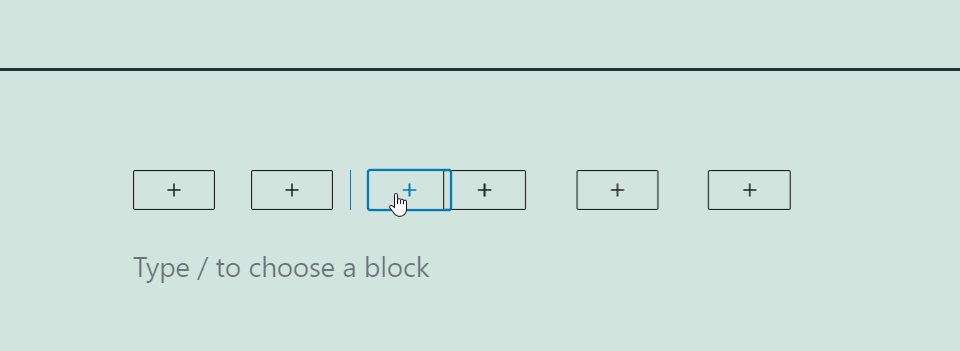
To get began, open the Block Editor for the web page or put up that you need to paintings on. Click on at the plus signal icon beneath the ultimate block you added (1), or use the menu on the peak of the display screen, and make a choice the Columns possibility (2):

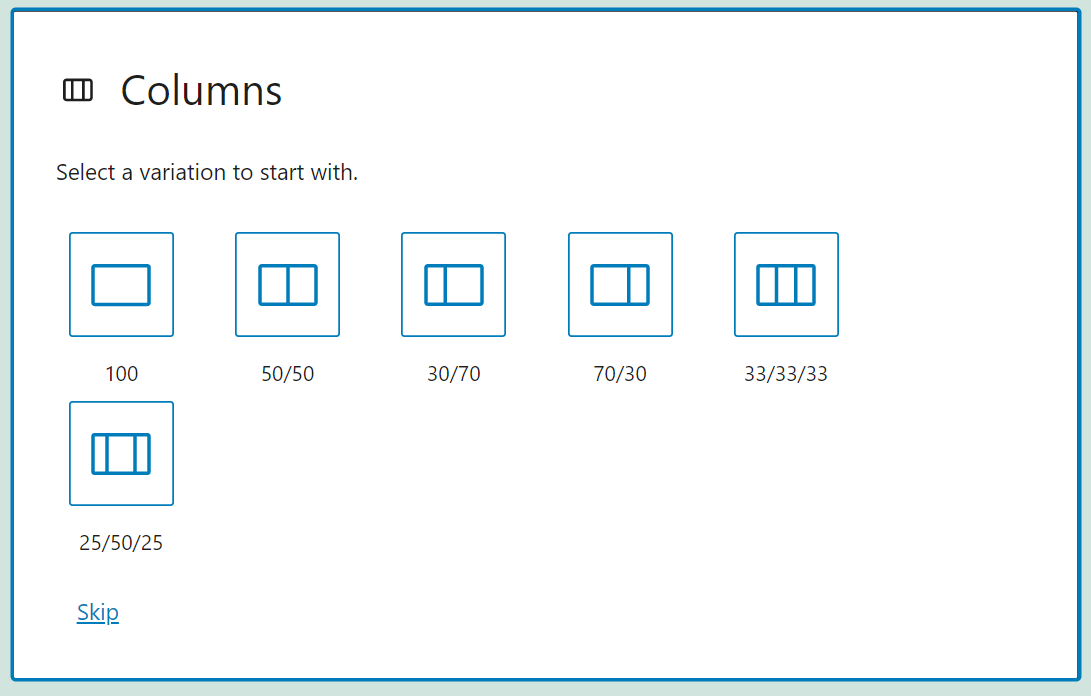
The Block Editor will give you a number of choices for what number of columns you need to incorporate inside the row you choose:

Through default, the Block Editor handiest permits you to select presets that come with as much as 3 columns inside of a row. Alternatively, whenever you position a kind of presets, you’ll be able to click on at the plus indicators between them so as to add additional parts to the row:

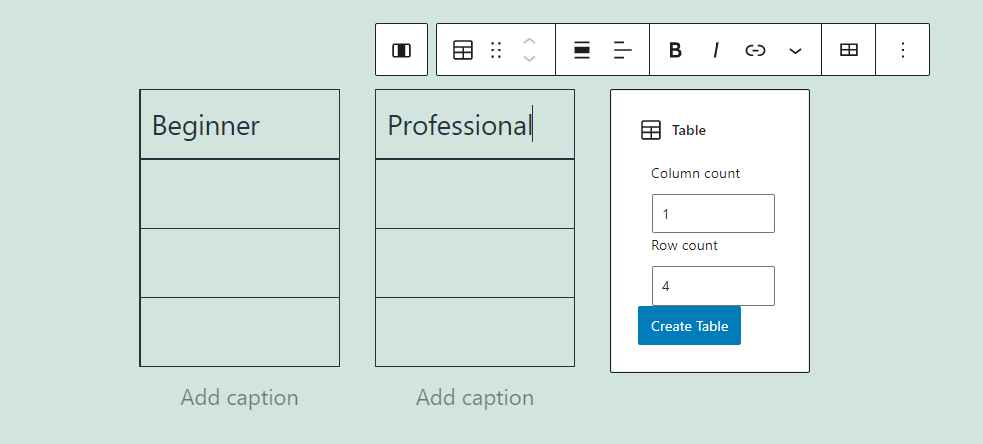
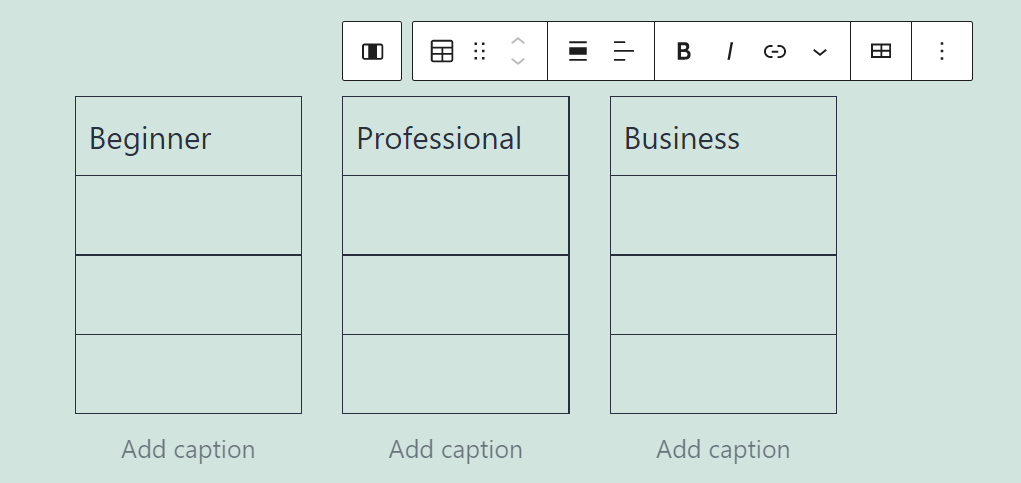
The editor treats each and every column as its personal “phase”, so that you can talk. In case you have a row with 3 columns, as an example, you’ll be able to upload person blocks inside of each and every of them to create a pricing table:

You’ll upload any of the blocks to be had inside the editor to each and every column that you just’re running on. Whenever you position the blocks you wish to have, you may also need to spend a couple of moments customizing your columns’ settings.
Columns Block Settings and Choices
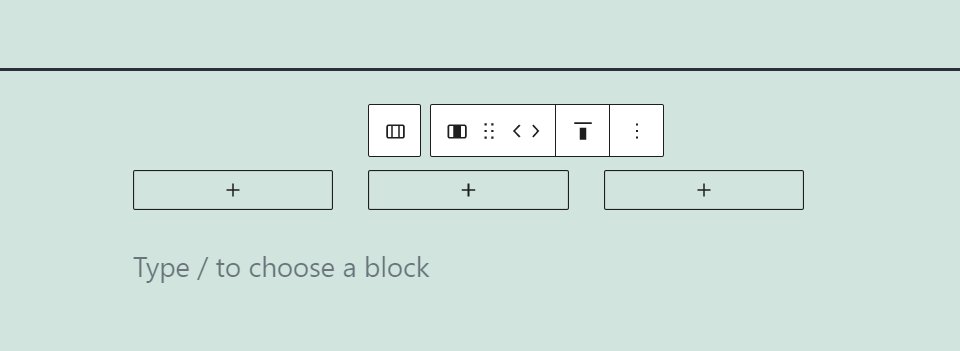
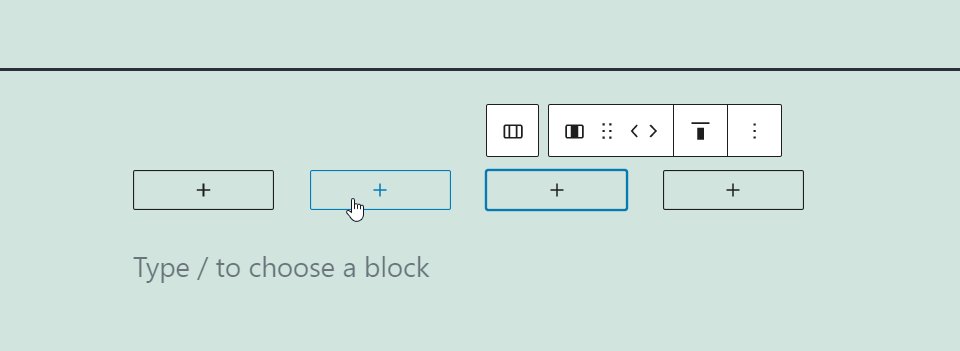
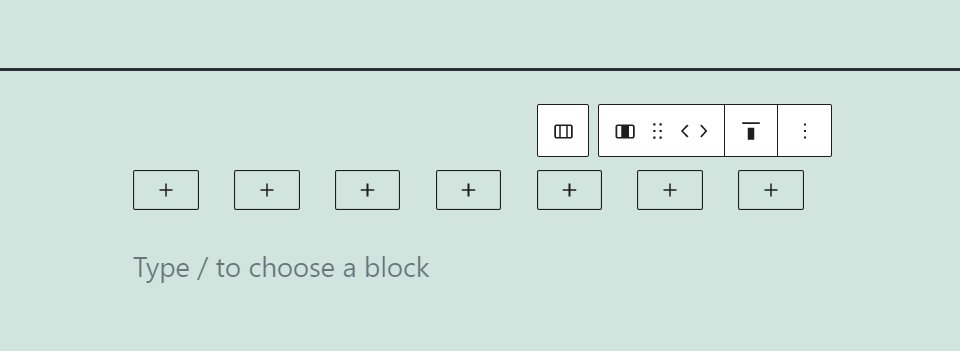
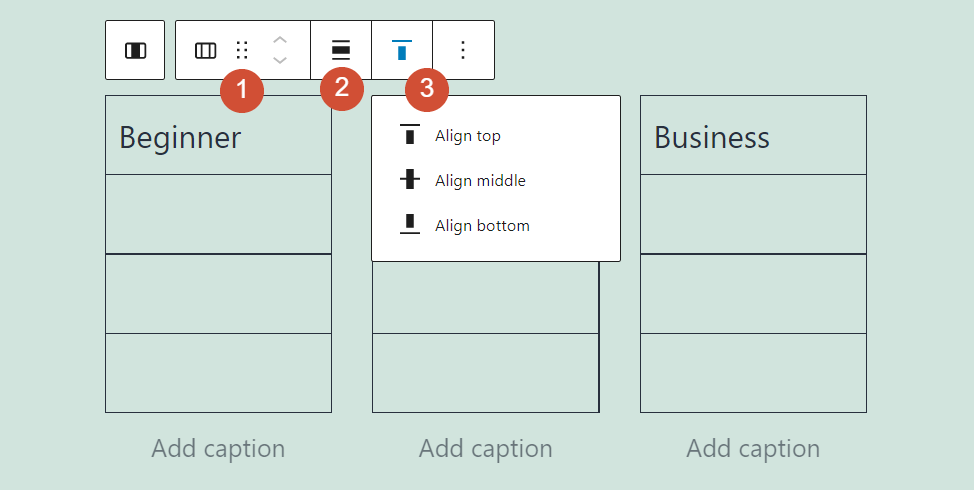
Whilst you mouse over a row with columns within the Block Editor, a formatting menu will seem over it. That menu contains choices for shifting columns round (1), converting their alignment (2), and enhancing the row’s width (3):

The formatting menu you notice will trade as you upload blocks. Whilst you mouse over a column that comprises a block, that component’s formatting menu will exchange the default one.
For this case, we added Desk blocks to all of our columns. After we mouse over any of them, right here’s the formatting menu that looks:

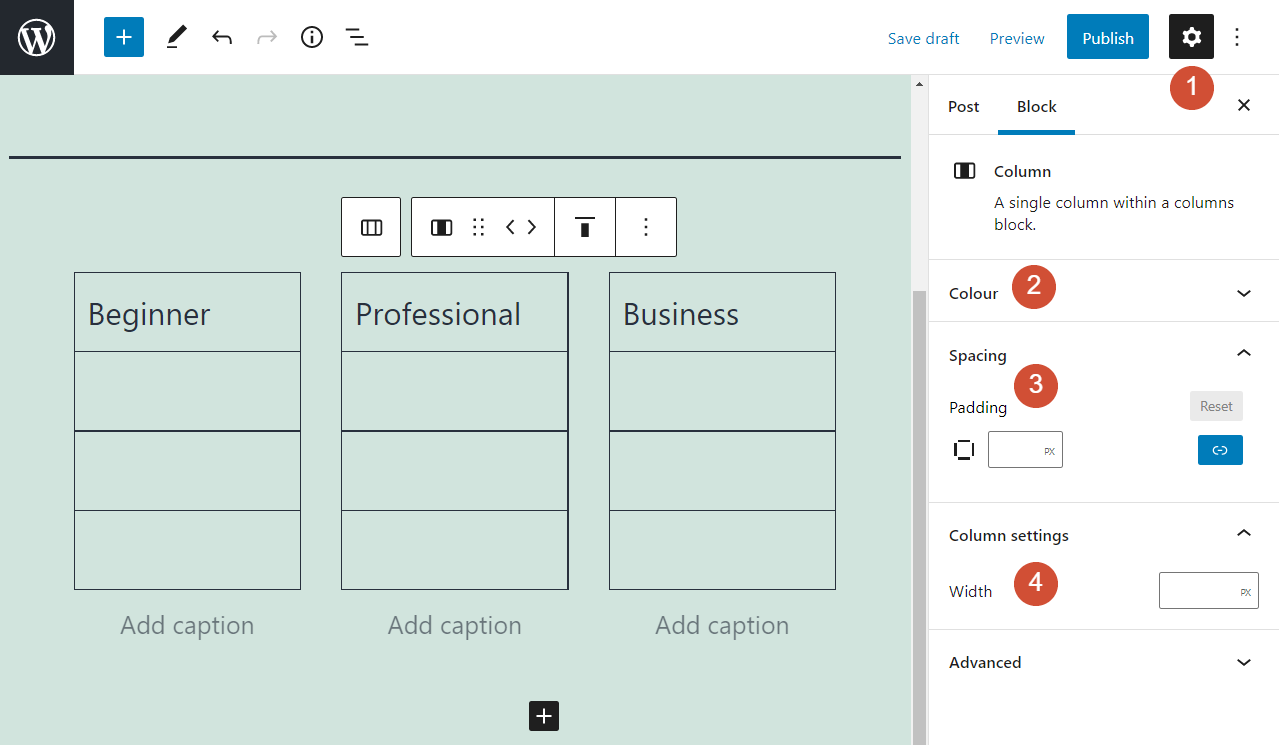
There’s some other set of choices that lets you customise the Columns block, past simply the formatting menu. To get entry to it, make a choice the row that comes with the columns you need to edit, and click on at the tools icon within the top-right nook of the display screen (1). A sidebar will pop up, together with choices for converting that row’s colour (2), padding (3), and column widths (4):

The colour settings help you trade the colour of the textual content and hyperlinks inside the row, in addition to for its background. Take into account that the settings you select right here follow to all of the columns within the row. Alternatively, you’ll be able to supersede the ones choices via tweaking the person block settings inside of each and every column.
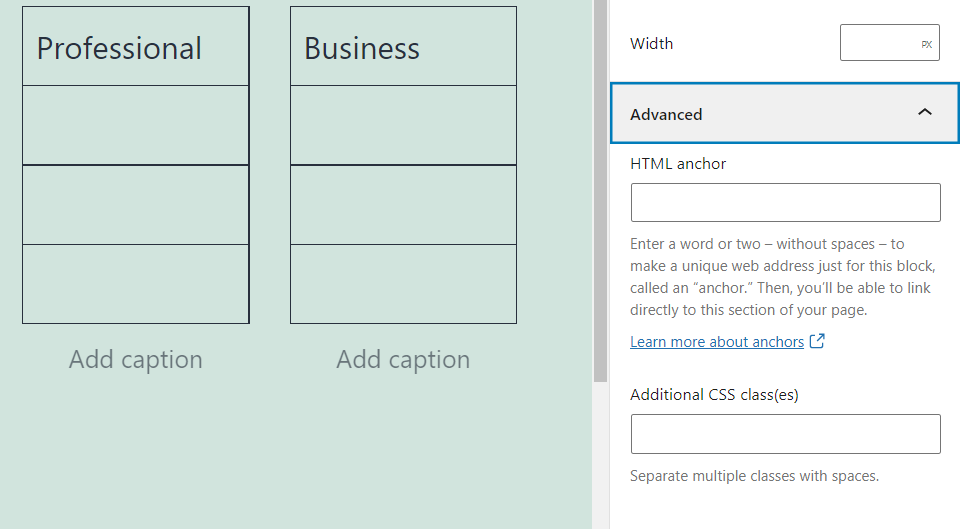
If you wish to customise this block even additional, you’ll be able to additionally set HTML anchors and additional CSS classes from the Complicated tab within the settings menu:

That’s the whole lot you wish to have to find out about methods to use and configure this vital block. Now let’s cross over some pointers that can assist you use columns successfully.
Pointers and Absolute best Practices for The use of the Columns Block Successfully
Columns are a flexible component in internet design. You’ll use them in on the subject of any state of affairs you need, as they assist supply construction to any web page or put up.
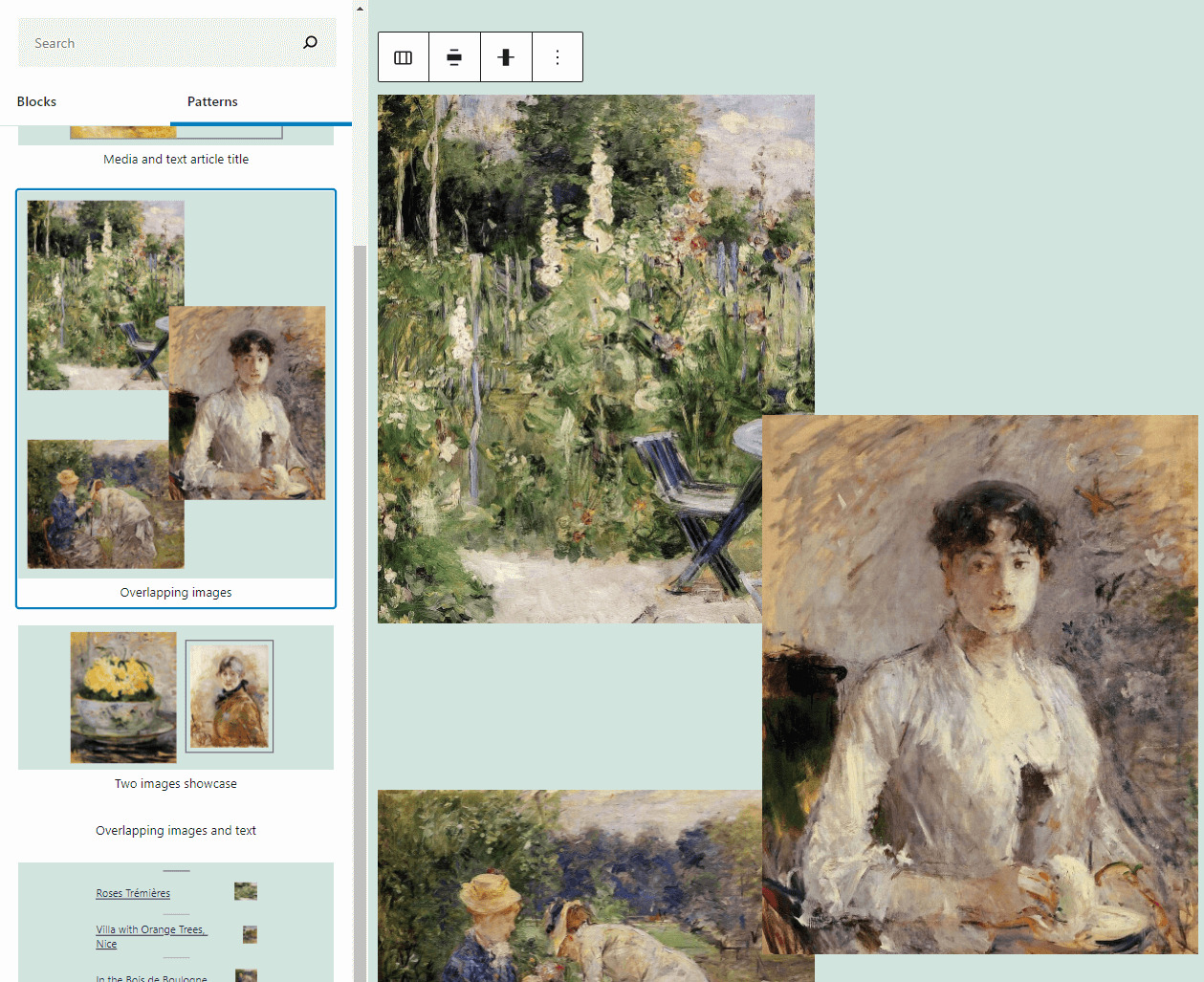
Visually, columns allow you to get a divorce lengthy stretches of paragraphs, and position lists, tables, or even photographs facet via facet. Right here’s an instance from probably the most default WordPress themes, the usage of columns to succeed in an overlapping impact with Image blocks:

Generally, you gained’t need columns to overlap. Alternatively, there aren’t any regulations set in stone for how to make use of columns. So long as the consequences glance aesthetically gratifying, you must be happy to experiment the usage of this block.
Steadily Requested Questions Concerning the Columns Block
Through now, you’ve got a forged clutch of methods to use columns in WordPress. To just be sure you’re now not lacking anything else, let’s cross over some regularly requested questions.
Can I Use the Columns Block with Web page Builder Plugins?
Through definition, web page builder plugins (such as Divi) supersede the default WordPress Editor. That suggests you gained’t get get entry to to the Columns block. Alternatively, maximum web page builder plugins come with their very own takes on rows and columns, so you can get to make use of an identical options.
How Many Columns Can I Upload in a WordPress Web page or Submit?
The Columns block lets you upload as much as 3 columns inside of a row the usage of presets. Alternatively, you’ll be able to upload additional rows manually. Take into account that if you happen to upload too many columns, they won’t have sufficient room to show their contents correctly.
Can I Use the Columns Block Inside of Widgets?
WordPress lets you customise widget spaces, corresponding to your footer or sidebar, using the Block Editor. That suggests you get get entry to to the entire similar blocks you can when running on a web page or put up. Take into account that because you’re most likely running with lowered area, the usage of a couple of columns in widget spaces could make your content material glance crowded.
Conclusion
Rows by myself aren’t sufficient for a contemporary web page builder device. The strategy to create and customise each rows and columns will give you complete keep watch over over the location of each and every component to your web page.
The excellent news is that the WordPress Columns block is remarkably easy to make use of. You’ll upload as many columns as you need inside of any unmarried row. Additionally, you’ll be able to position any block you need inside of a column, and customise its content material, taste, and extra.
Do you’ve got any questions on methods to use this WordPress block? Let’s discuss them within the feedback phase beneath!
Featured Symbol by means of Mitya Korolkov / shutterstock.com
The put up How to Use the WordPress Columns Block seemed first on Elegant Themes Blog.
WordPress Web Design