Site house pages and touchdown pages ceaselessly have other functions than maximum inside pages. It’s possible you’ll attempt to funnel and convert guests into shoppers and shoppers or show your portfolio with a novel design that pulls them in and makes them wish to discover. The header is without doubt one of the maximum putting portions of your web site, and it’s one who each and every unmarried customer sees when loading your web page. With that during thoughts, we wish to display you how one can use a distinct Divi header at the homepage in order that your website online can carry out at its optimal degree.
Tips on how to Use a Other Header at the Homepage
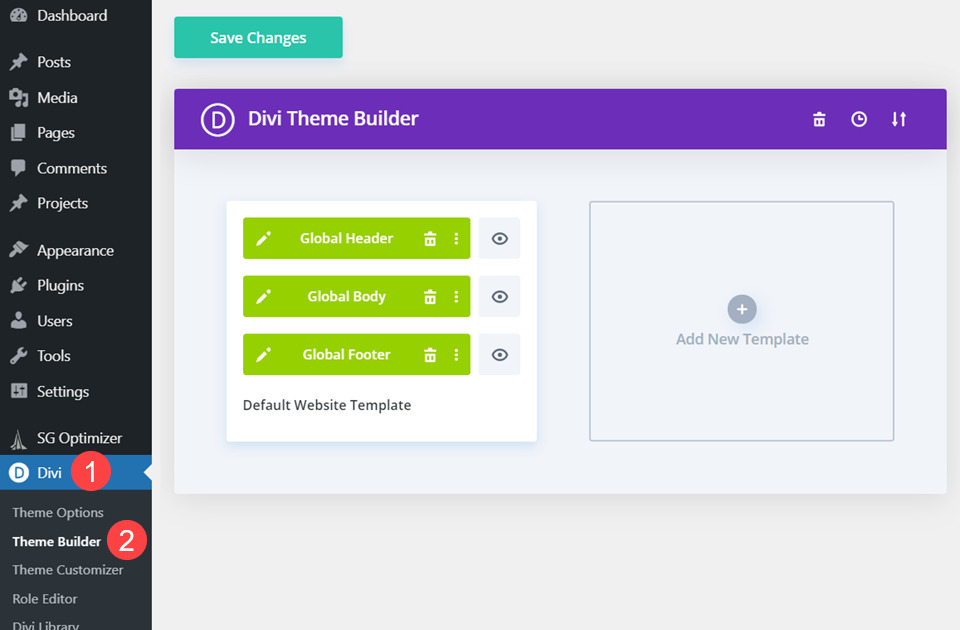
To do that, we’re going to be applying the Divi Theme Builder. You’ll be able to to find that for your WordPress admin dashboard beneath Divi – Theme Builder. Move forward and input it and cargo up your library of templates.

Assign a International Header Template
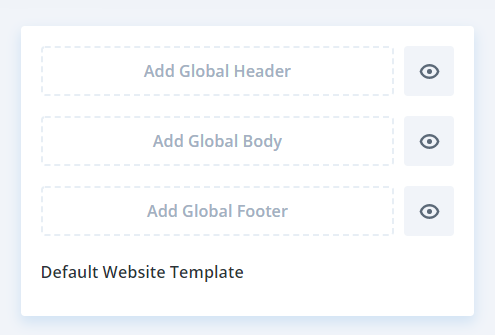
In case you are simply loading the Theme Builder for the primary time, you gained’t see the golf green containers classified International Header, International Frame, and International Footer. As an alternative, you’re going to see one thing very similar to the picture underneath. Merely click on into any of the empty containers and cargo in or create the design in your website online.

Both manner, you’re going to see the golf green containers indicating that your website online has international layouts assigned. Which means each web page and put up to your website online can have the similar header, footer, and frame design. From homepage to weblog posts. What we’re going to do is take you throughout the steps you wish to have to take so as to take away the homepage from the worldwide settings.
Create a New Theme Builder Template
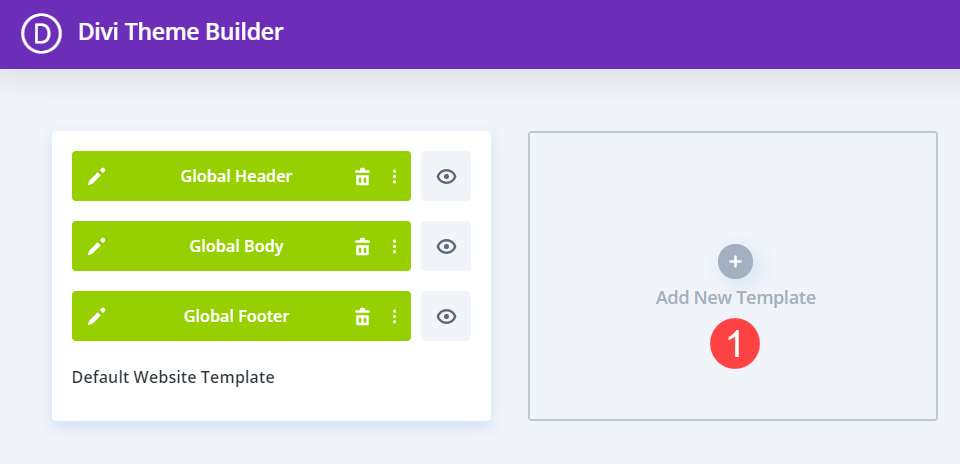
The very first thing you wish to have to do is create a brand new template for the homepage. That is completed by way of clicking within the Upload New Template field.

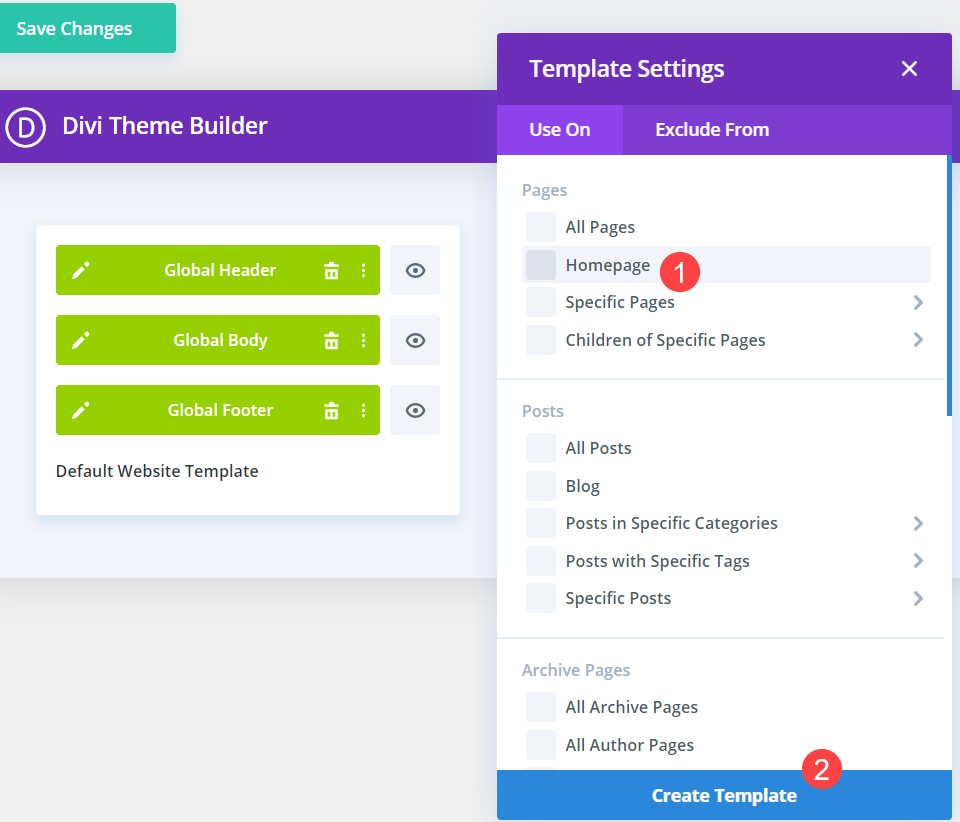
When the menu pops up, take a look at the field subsequent to Homepage. Then click on the blue Create Template button.

Disable the New International Header
When the brand new template that you simply created seems, chances are you’ll realize that it has the worldwide header, footer, and frame designs enabled. If that is so, then it is very important disable them.

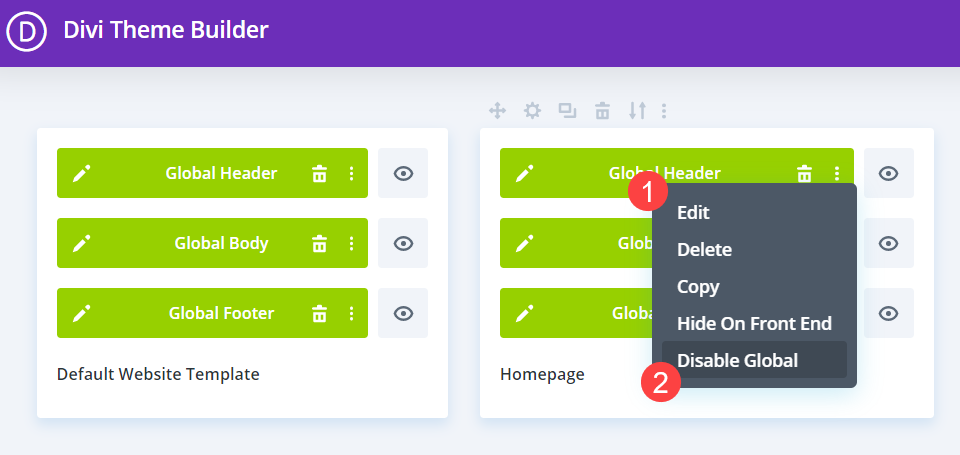
Achieve this by way of right-clicking the International Header within the new Homepage template you created. Then choose Disable International from the context menu. You may additionally choose Delete from this menu to begin from scratch with the homepage header, both loading from the library or a JSON document or designing it from the bottom up.
Design or Set the New Header
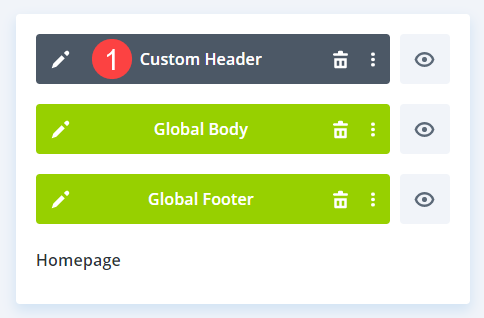
While you’ve disabled the worldwide facet of the header, you’re going to see the Homepage template now has a piece classified Customized Header. That is nonetheless the similar design because the International Header, best now it’s not related to all of the website online.

At this level, you’ve got more than one choices for putting a distinct header design at the homepage.
1. Design an All New Header
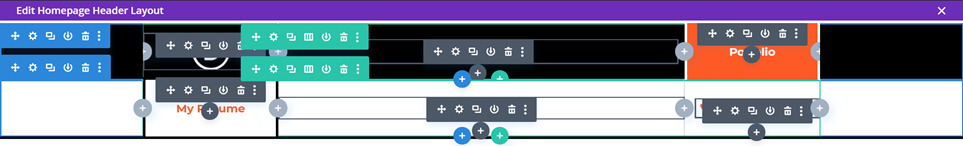
For this feature, you simply wish to double-click the Customized Header segment. Doing so will take you into the Divi Visible Builder.

You’ll be able to then edit this header design into no matter you wish to have it to be. You’ll be able to best reasonably adjust the design, reminiscent of including a CTA box to the homepage header, whilst preserving the whole design from the worldwide template. Or you’ll get started from scratch and provides your homepage a wholly other header from the remainder of the posts and pages that use the worldwide template.
2. Load a Pre-Designed Header
Every other path you’ll cross from here’s to load in an already designed header. The Divi Theme Builder’s powerful portability choices can help you export and import designs and whole templates as JSON recordsdata. For every of the unfastened layouts we liberate, we additionally liberate a downloadable header/footer design at the weblog.
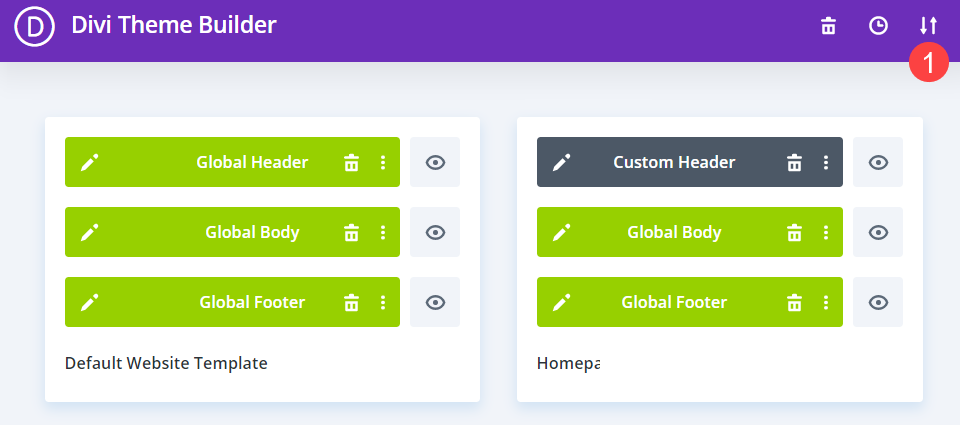
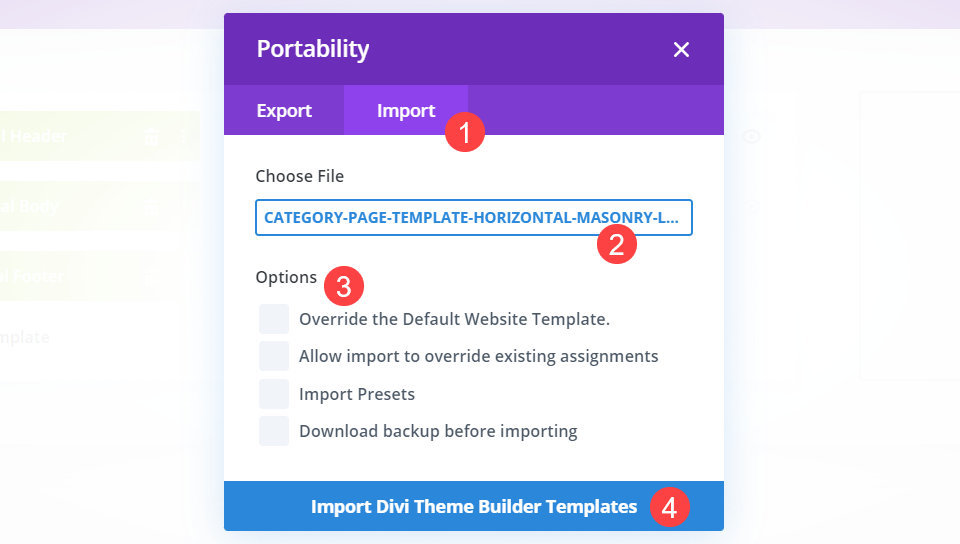
For those who cross into the Divi Theme Builder and click on the double-arrow icon within the upper-right nook of the dashboard, you’re going to open the import/export choices.

Click on the Import tab and to find the JSON document for the design you wish to have to import. Uncheck the containers and press Import Divi Theme Builder Templates.

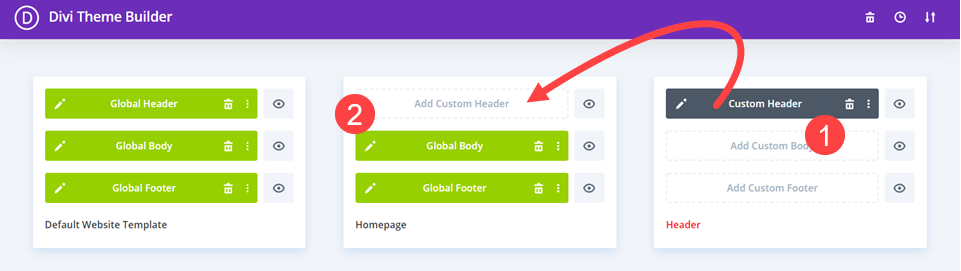
It is going to then display up as an unassigned template. You’ll be able to drag-and-drop the header into the present Homepage template. If in case you have no longer created a Homepage template but, you’ll assign this actual template to the homepage simply as within the step above.

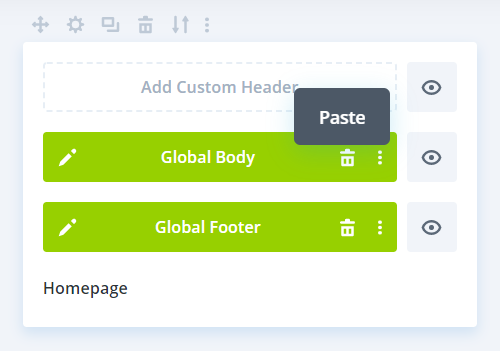
Moreover, you’ll additionally right-click the newly imported header and select Reproduction from the context menu and paste it into the Upload Customized Header spot assigned to Homepage.

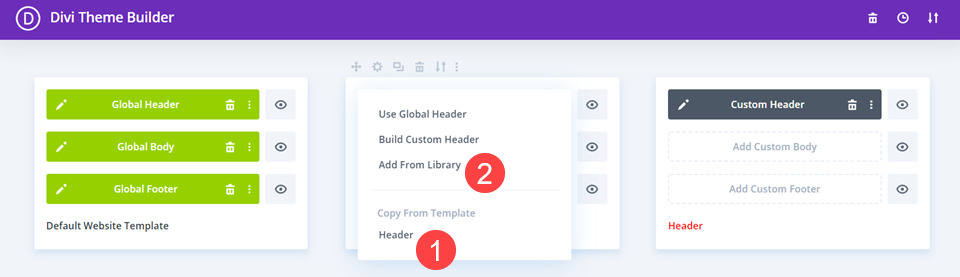
You’ll be able to additionally merely click on the Upload Customized Header block to deliver up an extra context menu. Subsequent, you must then see a Reproduction From Template segment within the menu, and you’ll merely choose the present template you wish to have to replicate.

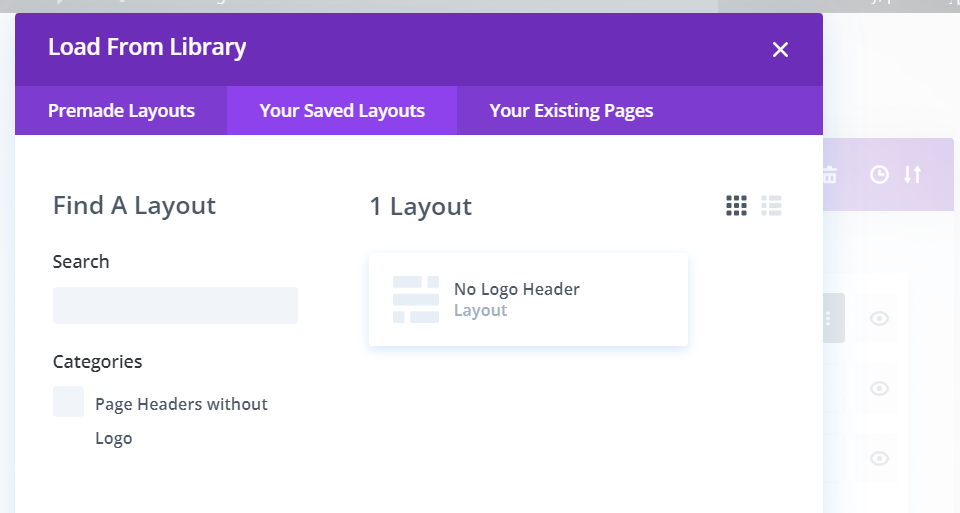
You might also select Upload from Library, although this actual selection will pull from the Divi Library and no longer the Theme Builder itself. That means that you’re going to be loading the layouts and designs you’ve made the use of the Divi Builder.

You’ll be able to, at any level, additionally load a header design out of your library in your homepage within the visible builder.
Wrapping Up
The Divi Theme Builder offers you whole regulate over your web site’s design, and that implies you’ll have your homepage set as much as show any header you select. Despite the fact that you’ve got an international header design set in your web site, you’ll separate your homepage from the worldwide template. Whether or not you wish to have to modify just a unmarried part for the homepage or wish to wholly redesign that house for the principle web page best, you’ll do it within the Divi Theme Builder.
What makes use of are you able to see for the use of a separate header in your homepage?
Article featured symbol by way of Andy Chipus / shutterstock.com
The put up How to Use a Different Divi Header on the Homepage seemed first on Elegant Themes Blog.
WordPress Web Design