Do you wish to have to fortify accessibility to your WordPress website online?
When development a site, accessibility continuously will get overlooked, which will create a deficient person revel in (UX). Preferably, you wish to have your WordPress website online to be user-friendly and inclusive to all folks, without reference to their wishes.
On this article, we can display you learn how to fortify the accessibility of your WordPress site.

Why Is Accessibility Necessary for My WordPress Website online?
In internet design, accessibility refers to ways used to make a site more straightforward to make use of for folks with disabilities. Some guests use assistive applied sciences to navigate the internet, like display readers for folks with visible impairments and keyboard navigation for other people who can’t use a mouse.
There are some not unusual very best practices which can be beneficial by means of professionals to make web pages extra out there. They assist in making websites extra inclusive and user-friendly for everybody, without reference to talent.
Via prioritizing accessibility, extra folks will have the ability to navigate your WordPress site and discover your content material. Should you run an on-line retailer, then you’re going to additionally building up your possibilities of changing customers into shoppers.
Accessibility may be essential for search engine marketing (search engine optimization). Google values web pages with excellent user-friendliness. But even so making your site extra responsive for cellular units, you’ll be able to additionally prioritize inclusivity for your internet design to fortify ratings.
Moreover, if you’re a trade site proprietor and the entrance finish of your website online is inaccessible, then you have to face prison penalties.
The American citizens with Disabilities Act (ADA) states that buyers can report a grievance if a website online does no longer agree to accessibility tips. What’s extra, your recognition may just get ruined, which might lead to monetary losses.
How Does WordPress Make My Website online Extra Out there?
WordPress has a number of integrated functionalities to assist customers make their WordPress web pages out there. For instance, by means of default, you’ll be able to upload selection textual content (alt textual content) and name attributes to pictures in order that display readers can learn them out loud for customers with visible impairments.
WordPress has additionally made it obligatory for all new and up to date code in WordPress to observe its accessibility coding requirements. That is to verify WordPress builders agree to very best practices for accessibility when developing topics and plugins.
Instead of that, WordPress comprises options that make it simple for customers with disabilities to construct their very own web pages, just like the accessibility mode for including widgets.
For more info, we advise maintaining with the Accessibility tag at the Make WordPress Core web page for more info.
With all this in thoughts, WordPress isn’t fully out there out of the field. As a site proprietor, it’s essential to take additional steps to assist your website online meet accessibility requirements.
Now we have damaged down this information into a couple of simple tricks to fortify your WordPress site’s accessibility. You’ll be able to use those fast hyperlinks to navigate to a selected segment:
- Get Acquainted With the Internet Content material Accessibility Pointers (WCAG)
- Use an Accessibility-In a position WordPress Theme
- Set up a WordPress Accessibility Plugin
- Test Your Website online’s Colour Distinction
- Upload Selection Textual content and Name Attributes to Pictures
- Upload Labels to All Shape Fields
- Use Right kind Heading Tags in Your Content material
- Use Descriptive Anchor Textual content
- Upload Captions or Transcripts to Video and Audio Content material
- Do Usability and Accessibility Checking out
- Skilled Guides on WordPress Accessibility
1. Get Acquainted With the Internet Content material Accessibility Pointers (WCAG)
First issues first, we advise studying the Internet Content material Accessibility Pointers (WCAG). Those are the criteria laid out by means of the W3C Internet Accessibility Initiative (WAI) for customers to make their web pages extra out there.
You’ll be able to take a look at the WCAG 2.1 and WCAG 2.2 updates for starters. If each paperwork appear too lengthy to learn, then be at liberty to bookmark this fast reference as an alternative.
2. Use an Accessibility-In a position WordPress Theme
Accessibility-ready topics have met the minimal accessibility requirements that the WordPress theme evaluate crew has set.
The usage of an out there WordPress theme does no longer imply your site will mechanically agree to all accessibility necessities, as you continue to must make some tweaks by yourself. Then again, it could actually provide you with a jumpstart to creating your site extra out there.
On the very least, an accessibility-ready theme can have:
- Menus that may be navigated the usage of the keyboard on my own.
- Just right colour distinction that makes the content material readable for customers with visible impairments.
- Semantically right kind HTML, which is helping assistive applied sciences perceive the content material and construction of a internet web page.
If you wish to take issues a step additional, you may additionally need to test if the theme has ARIA attributes in it. Those attributes are like additional data that enhances your theme’s HTML to make a site even more straightforward to navigate for assistive applied sciences.
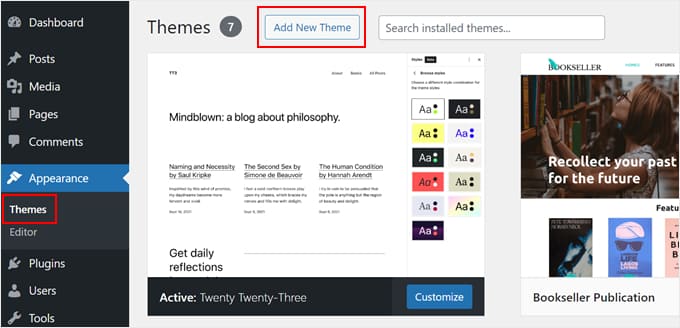
The best way to search for an accessibility-ready theme is by means of going to Look » Topics to your WordPress dashboard. Then, click on ‘Upload New Theme.’

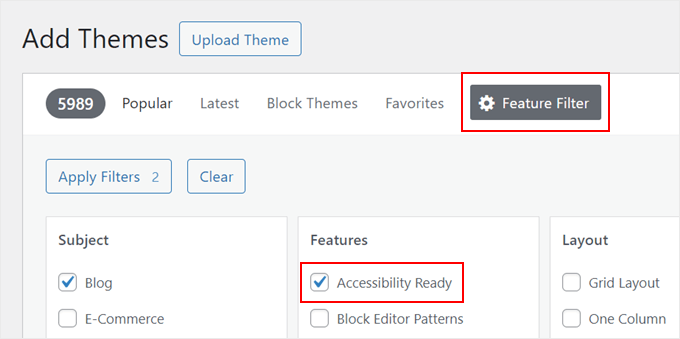
From right here, choose ‘Function Filter out’ and make a selection ‘Accessibility In a position.’
Be happy so as to add extra filters to search out the theme that fits your actual wishes.

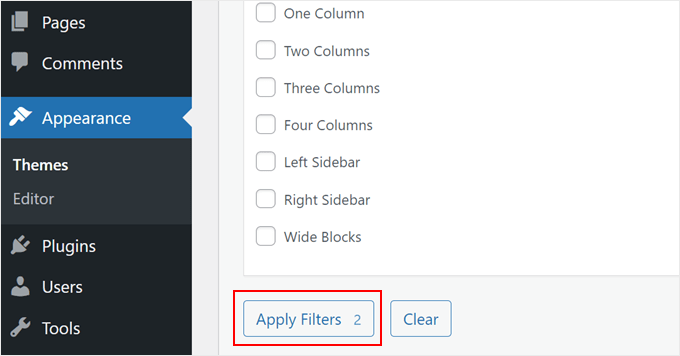
Now, scroll down and click on ‘Observe Filters.’
You’ll then see some accessibility-ready topics at the display.

For extra theme suggestions, take a look at our skilled choices of the most productive WordPress topics.
3. Set up a WordPress Accessibility Plugin
A WordPress accessibility plugin provides useful options for guests with disabilities to navigate your site.
One WordPress accessibility plugin we advise is WP Accessibility. Probably the most issues this plugin can do come with:
- Including an accessibility toolbar
- Detecting whether or not your theme is accessibility-ready
- Monitoring how the accessibility options to your site are getting used to be able to assess them
First, you wish to have to set up and turn on the plugin on WordPress.
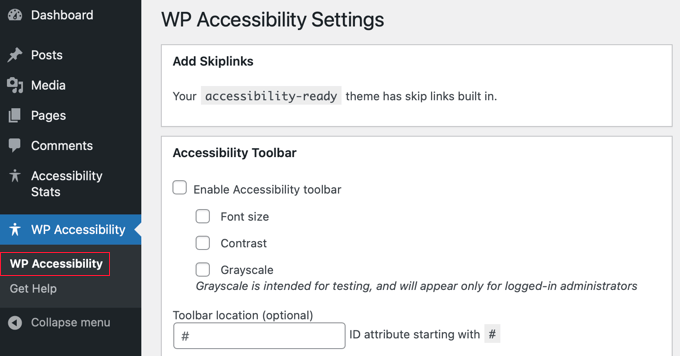
Upon activation, you wish to have to visit Settings » WP Accessibility to configure the plugin.

Let’s check out each and every segment of the settings web page.
Upload Skip Hyperlinks
Within the first segment of the plugin settings, you’ll be able to use skip hyperlinks to your site, and this surroundings is enabled by means of default. A skip hyperlink permits customers to leap immediately to the content material segment of a put up or web page.
That is a particularly helpful characteristic for folks the usage of display readers. With out a skip hyperlink, they’ll have to hear the whole lot displayed to your site, together with your navigation menus, earlier than they succeed in the content material phase.
In case your theme already makes use of skip hyperlinks, then you’re going to see a notification confirming that.

Accessibility Toolbar
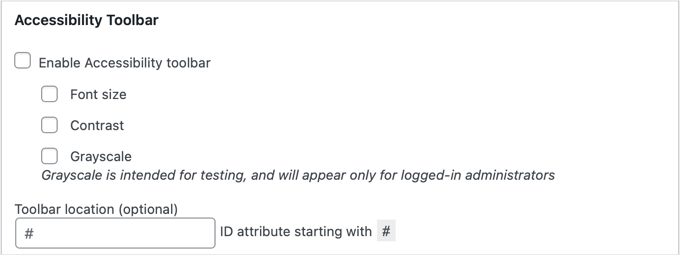
The WP Accessibility plugin comes with an accessibility toolbar.
Whilst you allow it, the plugin will upload a toolbar to your site the place customers can resize fonts or view your website online in high-contrast colour mode.
This shall we your customers choose the choices they wish to make the web page more straightforward to learn.

To allow the toolbar, merely test the ‘Font measurement’ and ‘Distinction’ checkboxes.
There also are settings the place you’ll be able to keep an eye on the toolbar’s font measurement and location.

If you are making adjustments to those settings, then be sure you click on the ‘Replace Toolbar Settings’ button to retailer your settings.
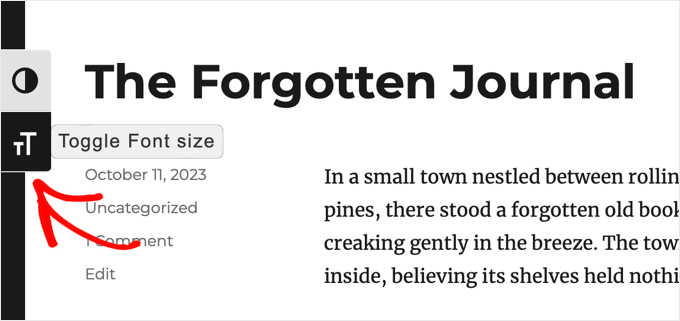
That is what the toolbar seems like on our take a look at site.

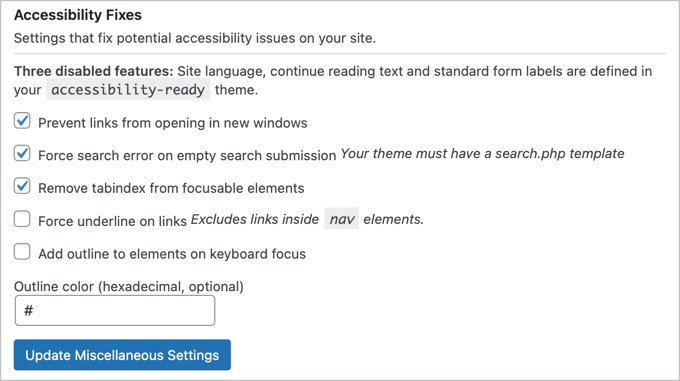
Accessibility Fixes
WP Accessibility additionally supplies a number of accessibility fixes that might remedy possible problems to your website online. You’ll be able to undergo each and every choice and notice if you wish to have it.
Some beneficial settings will likely be checked by means of default. Those choices save you hyperlinks from opening in new home windows, show an error while you put up an empty seek submission, and take away the tabindex HTML characteristic the place it isn’t had to simplify keyboard navigation.

If you’re the usage of an accessibility-friendly theme that has already enabled a few of these options, then you’re going to see a message confirming this on the best of the segment.
Don’t omit to click on the ‘Replace Miscellaneous Settings’ button to retailer your adjustments.
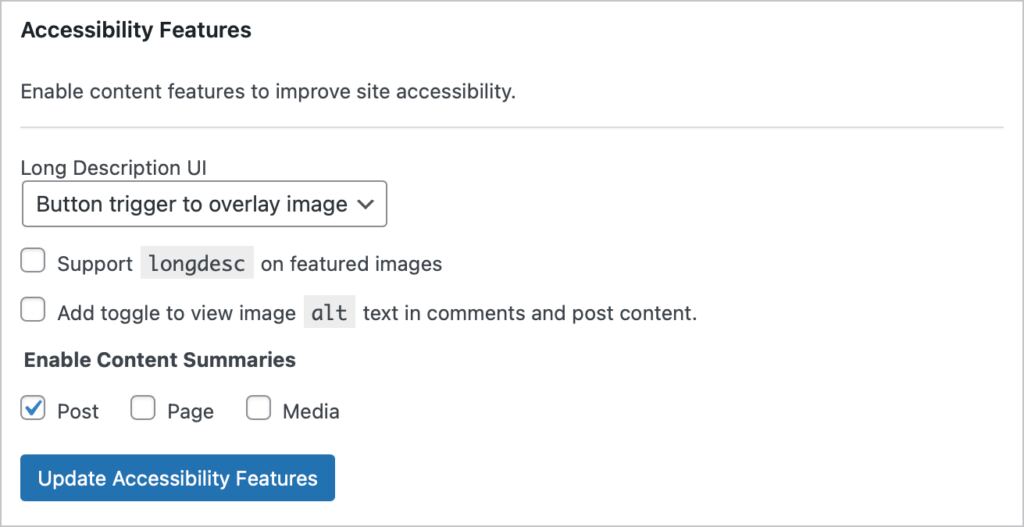
Accessibility Options
The plugin additionally supplies a couple of choices to assist in making your content material extra out there.
The primary staff of settings makes pictures more straightforward to take care of for the ones the usage of display readers.
There also are choices to show summaries on the best of your posts and pages. This permits the ones with display readers to listen to a abstract of the content material earlier than deciding to hear all of the article.

Should you alternate any of those choices, then please take into account to click on the ‘Replace Accessibility Options’ button.
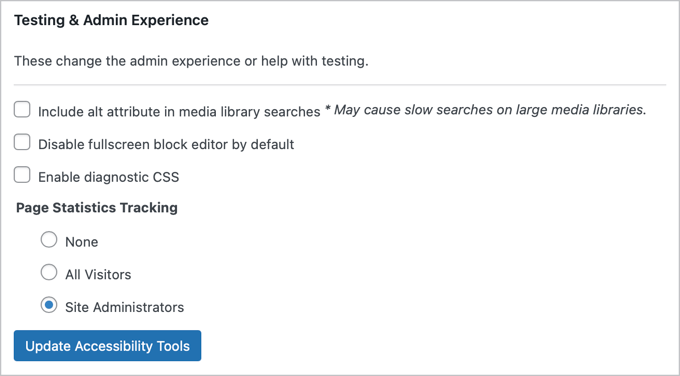
Checking out & Admin Enjoy
Subsequent, you’re going to in finding some settings that permit you to fortify the accessibility of your WordPress admin house and assist with checking out.
This segment is extra technical, so be sure you seek the advice of the plugin’s documentation earlier than checking the containers.

Be sure to click on the ‘Replace Accessibility Gear’ button to avoid wasting your adjustments.
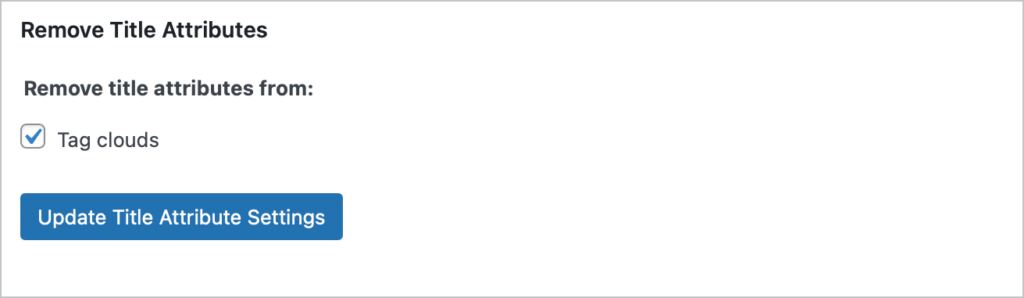
Take away Name Attributes
This segment allows you to take away the name characteristic from tag clouds.
The name characteristic is thought of as to be unnecessary by means of some accessibility professionals. Maximum display readers typically forget about the name characteristic and as an alternative learn the anchor textual content.

This surroundings is enabled by means of default, however should you alternate it, then be sure you click on the ‘Replace Name Attributes Settings’ button.
4. Test Your Website online’s Colour Distinction
Colour distinction method the adaptation between the textual content colour and background colour. It’s an important a part of site accessibility as a result of it could actually have an effect on how readable your site content material is for folks with deficient imaginative and prescient and colour blindness.
To fulfill internet accessibility requirements, common textual content must have a excessive distinction of no less than 4.5 to one. This implies the textual content must be 4.5 instances brighter than the background.
For higher textual content, the requirement is a bit of much less, at 3 to one. This implies a somewhat decrease distinction is suitable. The similar rule applies to graphics and person interface components, similar to shape enter borders.
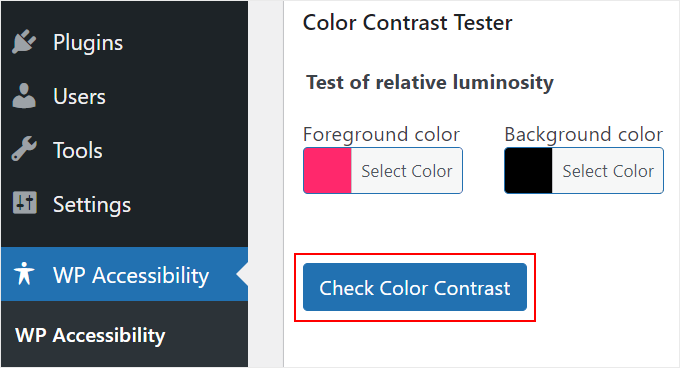
The WP Accessibility plugin has a integrated colour distinction checker that you’ll be able to use.
Within the plugin settings, merely scroll right down to the Colour Distinction Tester segment and make a selection a foreground colour (the colour you’re going to use on your textual content) and its background colour.
Then, click on ‘Test Colour Distinction.’

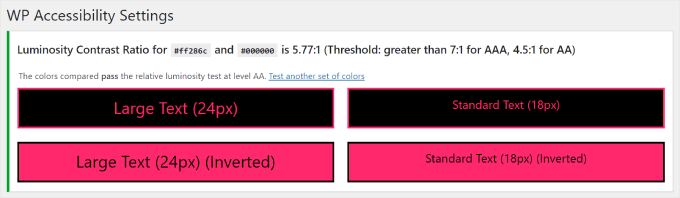
The plugin will then inform you if the colours move or don’t move the distinction take a look at.
Right here’s what the outcome seems like:

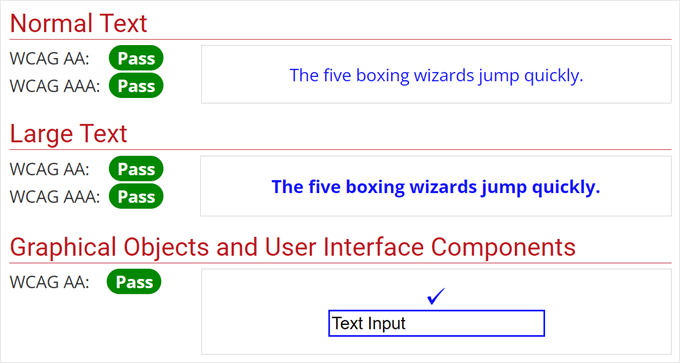
Then again, you’ll be able to use the loose WebAIM Distinction Checker. As with the former device, you’re going to most effective want to choose a foreground colour and a background colour.
This device no longer most effective checks your colour distinction but in addition displays you what the colours would possibly appear to be as customary and big textual content, in addition to graphical gadgets and person interface elements.

For extra main points, chances are you’ll like to look our information on how to select the very best colour scheme on your WordPress site.
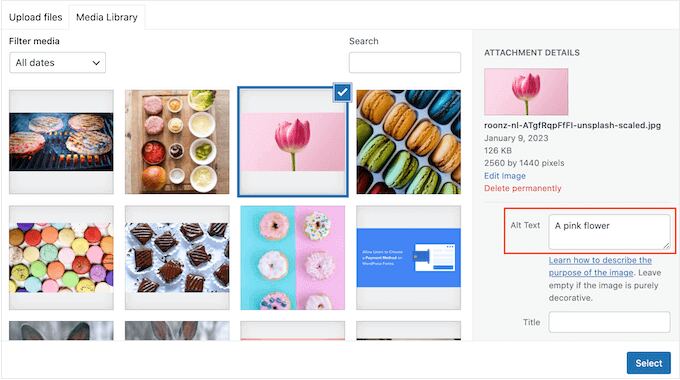
5. Upload Selection Textual content to Pictures
But even so being helpful for search engines like google and yahoo, alt textual content is useful for display readers to explain pictures to folks with visible impairments.

Up to now, we discussed that WordPress has a integrated characteristic for including alt textual content. The method is lovely simple, and you’ll be able to learn all about surroundings it up within the following guides:
- Newbie’s Information to Symbol search engine optimization – Optimize Pictures for Seek Engines
- Symbol Alt Textual content vs Symbol Name in WordPress – What’s the Distinction?
Skilled Tip: If you wish to mechanically set a constant alt textual content layout for your entire pictures, then you’ll be able to use All in One search engine optimization’s Symbol search engine optimization device.
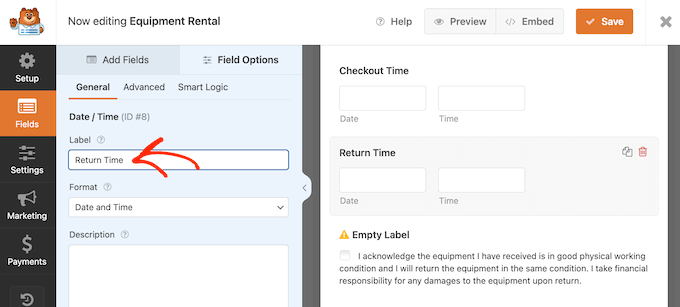
6. Upload Labels to All Shape Fields
You probably have bureaucracy to your site, then it would be best to just remember to use the correct labels for each and every shape component. This comprises shape fields, buttons, menus, and so forth.

The WCAG recommends including labels to all shape components to make it more straightforward for assistive gear to spot and relay details about each and every one to customers.
Moreover, including transparent and descriptive labels is a superb internet design apply. Via serving to customers perceive what each and every shape box is for, person mistakes are much less more likely to happen, and extra folks will have the ability to put up their bureaucracy.
Should you don’t seem to be positive learn how to create nice bureaucracy, then we advise trying out WPForms. It’s the most productive WordPress shape builder that makes it tremendous simple to customise bureaucracy for your actual wishes, together with making improvements to them for accessibility.

You’ll be able to learn extra about WPForms in our WPForms evaluate. Additionally, take a look at those guides on learn how to create bureaucracy in WordPress:
- Tips on how to Create a Touch Shape in WordPress (Step by means of Step)
- Tips on how to Create a Reserving Shape in WordPress
- Tips on how to Create a Customized Consumer Registration Shape in WordPress
7. Use Right kind Heading Tags in Your Content material
Heading tags are HTML tags that may mark the titles or subtitles of a internet web page. This fashion, your content material is a lot more arranged and more straightforward to observe.
Those tags additionally assist gear like display readers generate a navigable define for customers with visible impairments. This may increasingly permit them to leap between sections and perceive your content material’s total construction.
Should you don’t seem to be positive learn how to make the most of heading tags, then you’ll be able to learn our information on learn how to correctly use heading tags in WordPress.
8. Use Descriptive Anchor Textual content
Anchor or hyperlink textual content is mainly the clickable phrases or words in a hyperlink. You’ll be able to typically inform which textual content is connected as a result of it’ll be in a special colour.
Incessantly, bloggers will use the hyperlink textual content ‘click on right here’ or ‘learn extra’ to direct guests to a web page.
This isn’t a excellent apply for accessibility as it doesn’t give any details about the place the hyperlink is going. This makes it arduous for folks the usage of assistive applied sciences to grasp the aim of the hyperlink.
That’s why it’s very best to make use of descriptive anchor textual content as an alternative. This implies the usage of phrases that describe what the content material is ready while you click on the hyperlink.
For instance, let’s say that you wish to have so as to add a hyperlink to a piece of writing about the most productive WordPress website hosting on this sentence: ‘Observe this information to be informed about the most productive WordPress website hosting products and services available on the market.’
As an alternative of including the hyperlink to ‘Observe this information’ or anyplace else in that sentence, you must insert it into ‘very best WordPress website hosting products and services.’ This fashion, the person will get an summary of what they’ll in finding within the connected content material
For more info about hyperlinks and anchor textual content, see our newbie’s information on linking in WordPress.
9. Upload Captions or Transcripts to Video and Audio Content material
One of the most major struggles for customers with listening to disabilities is the lack to grasp spoken content material in movies and audio. That’s why a large number of video content material creators and podcasters upload captions or transcripts.
At WPBeginner, we strongly discourage you from importing movies for your personal site as a result of they may be able to gradual your website online down. As an alternative, it’s very best to make use of products and services like YouTube or Vimeo, either one of that have integrated gear for including captions.
As for audio content material, chances are you’ll need to believe the usage of a transcription carrier to transform speech to textual content simply. This fashion, you gained’t wish to manually create a written model of your audio content material.
Take a look at our listing of the very best transcription products and services for more info.
10. Do Usability and Accessibility Checking out
You probably have applied the entire guidelines from this information, then the overall step is to do usability and accessibility checking out to your WordPress site.
This checking out mean you can establish any last problems and assist you to make your site user-friendly and out there to everybody.
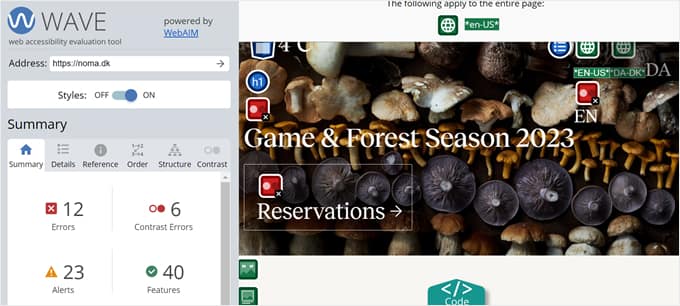
WebAIM has a Internet Accessibility Analysis Software (WAVE) that you’ll be able to use totally free.
Merely sort for your site’s area identify, and the device will establish any accessibility-related problems for you.

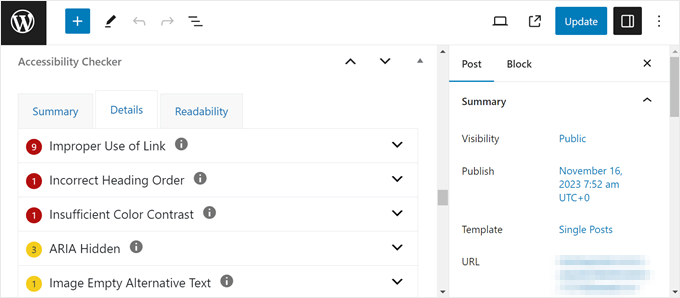
You’ll be able to additionally use an accessibility scanner. We propose trying out Accessibility Checker by means of Equalize Virtual. It additionally comes with a loose plugin model to scan limitless posts and pages to your site.
After putting in the plugin, you’ll be able to merely move to the block editor of your web page or put up. Should you scroll right down to the meta field segment, you’re going to in finding an Accessibility Checker that identifies your accessibility problems.

Another choice is to accomplish a UX audit, which mainly method checking your site to look if it has a excellent person revel in. Simply head over to our UX audit information for more info.
Final however no longer least, we inspire you to invite on your person comments. Whilst checking out can get you effects, getting comments from exact guests who use your website online’s accessibility options may give a lot more correct insights.
UserFeedback is the most productive plugin for this task. It allows you to create surveys to gather your customers’ evaluations and ideas. There also are templates for site design comments, so that you gained’t must create the survey from scratch.

For more info, simply see our information on learn how to get site design comments in WordPress.
Skilled Guides on WordPress Accessibility
Now that you know the way to fortify accessibility to your website online, chances are you’ll like to look any other guides associated with WordPress accessibility problems:
- Tips on how to Upload WordPress Widgets in Accessibility Mode
- Tips on how to Make a choice a Best Colour Scheme for Your WordPress Website online
- Tips on how to Upload a Font Resizer in WordPress for Accessibility
- Tips on how to Simply Upload Name Characteristic to Pictures in WordPress
- Tips on how to Spotlight Textual content in WordPress (Newbie’s Information)
- Symbol Alt Textual content vs Symbol Name in WordPress – What’s the Distinction?
Should you preferred this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll be able to additionally in finding us on Twitter and Fb.
The put up Tips on how to Reinforce Accessibility on Your WordPress Website online first seemed on WPBeginner.
WordPress Maintenance