Do you wish to have to create a thanks web page in your WordPress web site?
Appearing a custom designed thanks web page will let you construct a powerful courting along with your target audience. You’ll be able to stay folks engaged, convey them again for your web page, and spice up gross sales.
On this article, we will be able to display you how one can create a thanks web page in WordPress, step-by-step. Plus, we’ll additionally display you when to show your thanks web page similar to after any individual submits a sort, makes a purchase order for your web page, and extra.

Why Create a Thank You Web page in WordPress?
A thanks web page is a internet web page you’ll be able to display for your customers once they carry out an motion or entire a job for your WordPress web site.
As an example, you’ll be able to display a customized thanks web page for your on-line retailer after a buyer purchases a product. This lets you cross-sell and upsell your very best merchandise and be offering unique reductions on next purchases.
In a similar fashion, a thanks web page can lend a hand construct an e mail listing and develop your social target audience. You’ll be able to display social sharing buttons to advertise your Fb, Twitter, LinkedIn, and different social media channels.
Every other state of affairs the place a thanks web page is beneficial is when a consumer submits a sort or leaves a remark for your web page. You’ll be able to display your most well liked posts at the thanks web page and force extra visitors for your essential weblog posts.
That stated, let’s have a look at how you’ll be able to simply create a thanks web page in WordPress and how one can cause it in numerous scenarios.
Merely click on the hyperlinks beneath to leap forward for your most well-liked segment:
Making a Thank You Web page in WordPress
One of the simplest ways to create a thanks web page in WordPress is by means of the usage of SeedProd. It’s the most efficient web site builder and touchdown web page builder plugin for WordPress.
The plugin gives drag-and-drop capability and plenty of customization choices. Plus, you get to make a choice from pre-built templates to edit the thanks web page in keeping with your liking.
For this educational, we will be able to use the SeedProd Professional model as it gives pre-built templates, e mail integrations, WooCommerce blocks, and extra. You’ll be able to additionally use the SeedProd Lite model free of charge.
First, you’ll want to set up and turn on the SeedProd plugin. If you want lend a hand, then please see our information on how one can set up a WordPress plugin.
Upon activation, you’ll be able to move to SeedProd » Settings out of your WordPress admin panel. From right here, input the license key and click on the ‘Check key’ button.

You’ll be able to to find the license key to your SeedProd account space.
After the verification, you’ll want to head to SeedProd » Touchdown Pages from the WordPress dashboard and click on the ‘Create New Touchdown Web page’ button.

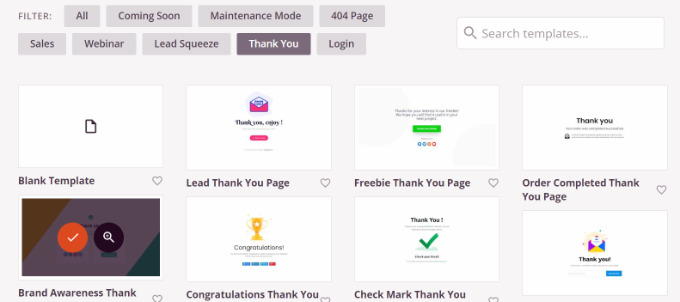
Subsequent, SeedProd will display you other web page templates.
You’ll be able to clear out them from the highest to view thanks web page templates. From right here, merely hover over a design you’d like to make use of and click on the orange tick button.

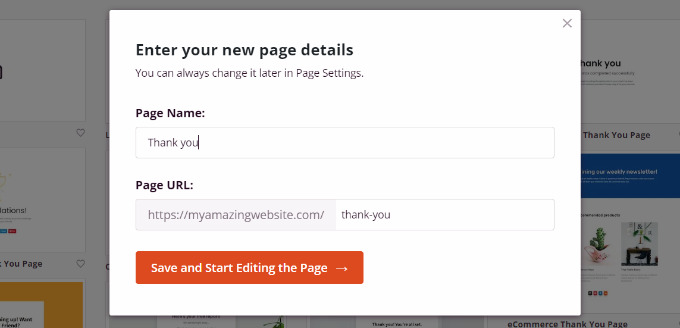
A popup window will now open. Pass forward and input a reputation and URL in your thanks web page.
As soon as that’s finished, you’ll be able to click on the ‘Save and Get started Modifying the Web page’ button.

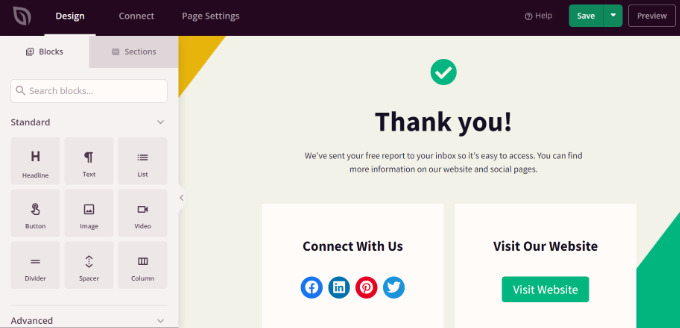
This will likely release the SeedProd drag-and-drop web page builder.
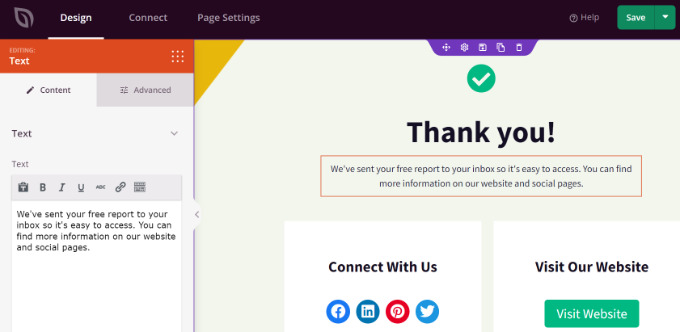
You’ll be able to now customise your thanks web page by means of including new blocks from the menu at the left or rearranging the prevailing blocks.
For example, there are blocks for pictures, textual content, headlines, movies, touch bureaucracy, social profiles, and extra.

When you click on on a block within the template, then you definitely’ll see extra choices for personalisation.
As an example, you’ll be able to edit the textual content, converting its font, measurement, spacing, colour, and extra.

Whilst you’ve made the adjustments, don’t overlook to click on the ‘Save’ button on the best.
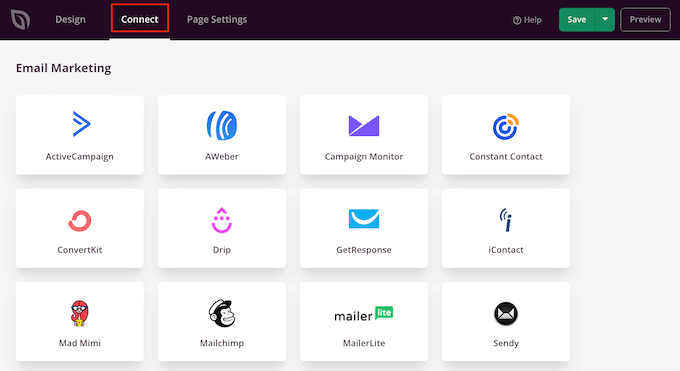
Subsequent, you’ll be able to click on the ‘Attach’ tab and combine e mail advertising and marketing products and services. This turns out to be useful for those who’ve added a touch shape for your thanks and wish to acquire leads from shoppers.

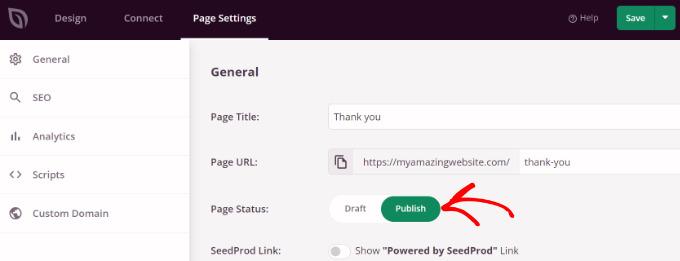
After that, you’ll want to head to the ‘Web page Settings’ tab on the best.
Right here, click on the Web page Standing toggle to switch it from ‘Draft’ to ‘Post.’

Don’t overlook to click on the ‘Save’ button on the best while you’re finished.
You’ll be able to now seek advice from your web site to look the thanks web page in motion.

Now, let’s have a look at other scenarios when you’ll be able to cause the thanks web page in order that your guests see it.
Display a Thank You Web page After Shape Submission in WordPress
After making a customized thanks web page, you’ll be able to show it when a consumer submits a sort.
As an example, you’ll be able to display social media icons when a customer indicators up for an e mail publication the usage of a sort. This fashion, they are able to additionally apply you on other social platforms and lend a hand develop your fans.
In a similar fashion, if a consumer fills out a comments shape, then you’ll be able to display helpful guides, movies, or advertise your very best content material at the thanks web page.
With WPForms, you’ll be able to simply create all varieties of bureaucracy for your web site and display a customized thanks web page. It’s the very best WordPress touch shape plugin that provides pre-built templates and plenty of customization choices.
For extra main points, please see our information on how one can create a touch shape in WordPress.
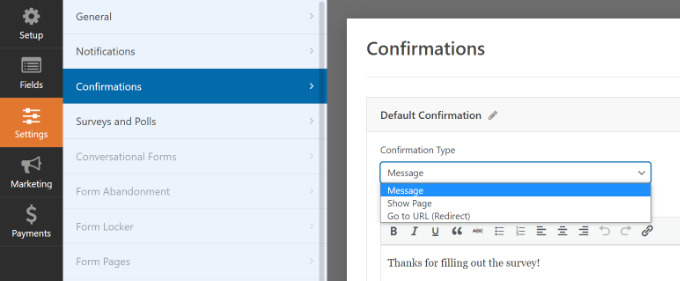
To show your customized thanks web page, move forward and edit a sort in WPForms. Whilst you’re within the shape builder, merely move to the Settings » Confirmations tab.

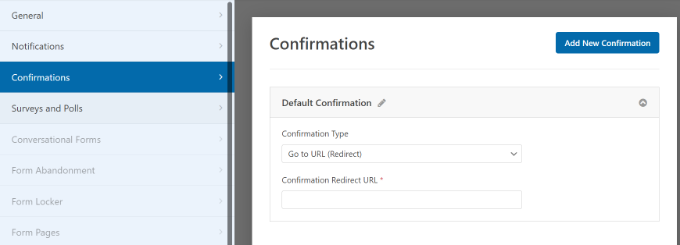
Beneath the Affirmation Sort dropdown menu, merely choose the ‘Pass to URL (Redirect)’ choice.
After that, input the URL in your thanks web page within the ‘Affirmation Redirect URL’ box.

On every occasion a consumer fills out and submits a sort for your web site, they’ll see the customized thanks web page you created.
Display a Thank You Web page Upon Product Acquire in WooCommerce
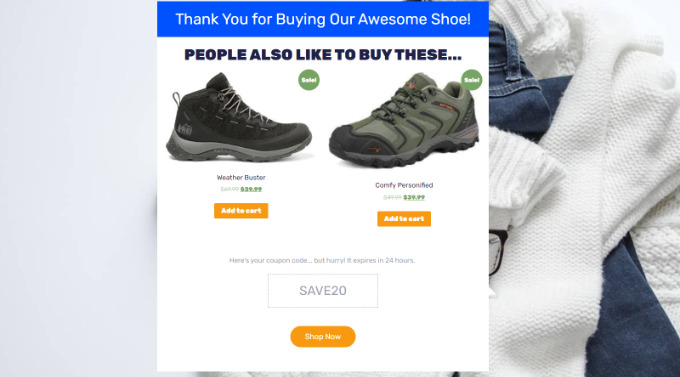
In case you have a WooCommerce retailer, then you’ll be able to display your customized thanks web page when a buyer purchases your product.
WooCommerce has a default thanks web page, but it surely’s no longer optimized for conversions. Alternatively, you’ll be able to substitute it with your personal to get extra gross sales.
As an example, you’ll be able to upsell merchandise on a thanks web page, be offering unique reductions, show the most recent promotional campaigns, and extra.

We now have a complete information on how one can simply create customized WooCommerce thanks pages that can stroll you thru all the procedure, step by step.
Display a Customized Thank You Web page on Your Club Web site
You’ll be able to additionally show your thanks web page on a club web site when any individual purchases a subscription to get entry to unique content material or enrolls in an on-line path.
With MemberPress, you’ll be able to simply arrange a club web page. It’s the very best WordPress club plugin, and you’ll be able to use it to promote top class content material, subscriptions, virtual downloads, and extra.
You’ll be able to be informed extra by means of following our final information to making a WordPress club web page.
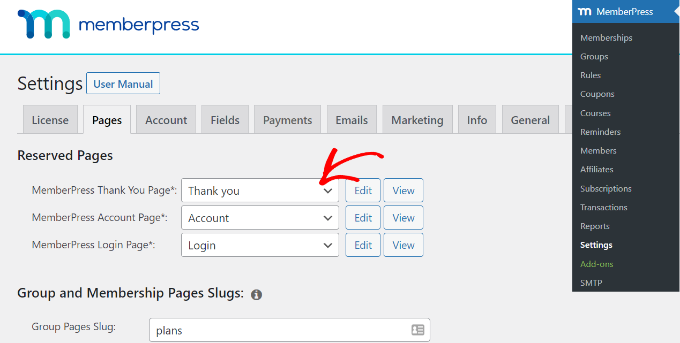
When you’ve arrange memberships, all you need to do is head to MemberPress » Settings out of your WordPress dashboard and choose the ‘Pages’ tab.

From right here, you’ll be able to click on the ‘MemberPress Thank You Web page’ dropdown menu and choose the customized thanks web page.
This fashion, shoppers will likely be redirected for your thanks web page on every occasion they entire the registration or subscription procedure.
Display a Thank You Web page After Remark Submission
Every other state of affairs the place exhibiting a customized thanks web page is recommended is after remark submission.
When a customer submits a remark for your WordPress weblog, you’ll be able to take this chance to turn your most well liked articles or evergreen content material thru a thanks web page.
First, you’ll want to set up and turn on the Yoast Remark Hacks plugin. For extra main points, please see our information on how one can set up a WordPress plugin.
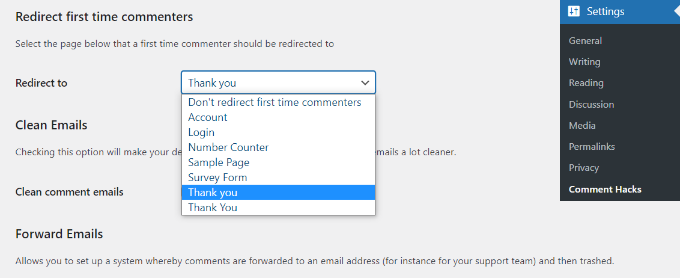
Upon activation, you’ll be able to move to Settings » Remark Hacks out of your WordPress dashboard.
Subsequent, scroll all the way down to the ‘Redirect first time commenters’ segment. Now, click on the ‘Redirect to’ dropdown menu and choose your customized thanks web page.

Save your settings, and the thanks web page that you just decided on will seem any time a customer leaves a remark for the primary time.
You’ll be able to see our detailed information on how one can redirect customers after shape submissions in WordPress for more info.
We are hoping this text helped you learn to create a thanks web page in WordPress. You might also wish to see our final WordPress search engine marketing information for newcomers and the must-have WordPress plugins for industry web sites.
When you favored this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll be able to additionally to find us on Twitter and Fb.
The publish Tips on how to Create a Thank You Web page in WordPress first gave the impression on WPBeginner.
WordPress Maintenance