Do you need so as to add a products and services segment for your WordPress site?
When doable shoppers arrive at your website online, they need to know what products and services you be offering. A products and services segment can keep in touch this data in a handy guide a rough and simple method, so guests can come to a decision whether or not they need to be told extra about your small business.
On this article, we’ll display you learn how to simply create a products and services segment in WordPress. We’ll additionally proportion learn how to get extra leads by way of including a quote request shape for your products and services segment.

Why Create a Services and products Segment in WordPress?
To get extra gross sales, it’s necessary to offer guests all of the knowledge they want to perceive what products and services you be offering.
It will come with the whole thing from costs and advantages to detailed technical specs, relying at the products and services you promote.
That’s numerous knowledge, so we suggest making a customized web page in WordPress for each and every carrier you be offering.
You’ll then upload a products and services segment for your homepage or touchdown web page, which is able to supply a short lived evaluation of your whole products and services, in a compact space.

That method, guests can temporarily come to a decision whether or not they need to be told extra about your products and services.
You’ll then come with hyperlinks to the other carrier pages, so guests can discover each and every carrier in additional element.

An alternative choice is to incorporate a powerful name to motion, akin to inquiring for a callback or filling out a sort to get a customized quote.
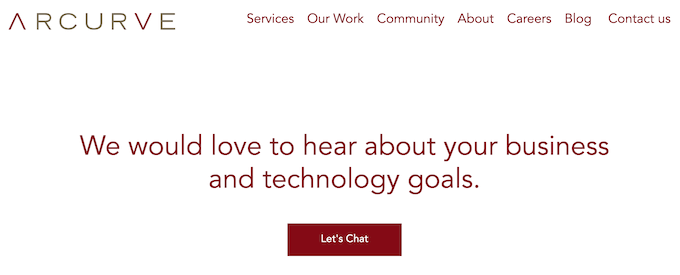
The next symbol displays an instance of a choice to motion, which seems at once underneath a products and services segment.

That being stated, let’s check out learn how to simply create a products and services segment in WordPress after which upload it to any web page to your site. Merely use the fast hyperlinks underneath to leap to the process you need to make use of.
- Manner 1. Tips on how to create a products and services segment with SeedProd (Really helpful)
- Manner 2. Making a products and services segment in WordPress the use of the block editor
Manner 1. Tips on how to Create a Services and products Segment with SeedProd (Really helpful)
The easiest way to create a products and services segment is by way of the use of a web page builder.
A just right web page builder plugin will can help you upload as many products and services as you need, and organize the ones products and services in a pleasant structure. You’ll additionally inspire guests to be told extra about your products and services by way of including CTAs, hyperlinks, buttons, and extra.
SeedProd is the most efficient drag-and-drop web page builder for WordPress. It comes with greater than 180 professionally-designed templates and ready-made sections that are ideal for selling your products and services.
SeedProd additionally works with many fashionable third-party equipment that you would be able to already be the use of to get and organize conversions. This comprises best e-mail advertising and marketing products and services, WooCommerce, Google Analytics, and extra.
First, you want to put in and turn on the SeedProd plugin. For extra main points, see our step by step information on learn how to set up a WordPress plugin.
Word: There’s additionally a unfastened model of SeedProd however we’ll be the use of SeedProd Professional because it has extra templates and blocks. It additionally works with all of the absolute best e-mail advertising and marketing products and services.
After activating the plugin, SeedProd will ask on your license key.

You’ll in finding this data underneath your account at the SeedProd site. After getting into the license key, cross forward and click on on ‘Test Key.’
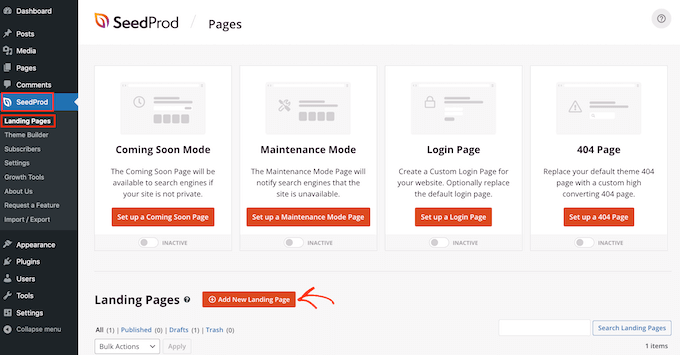
The next move is developing a brand new web page the place you’re going to upload the products and services segment. To try this, cross to SeedProd » Touchdown Pages to your WordPress dashboard.
When you’ve accomplished that, click on at the ‘Upload New Touchdown Web page’ button.

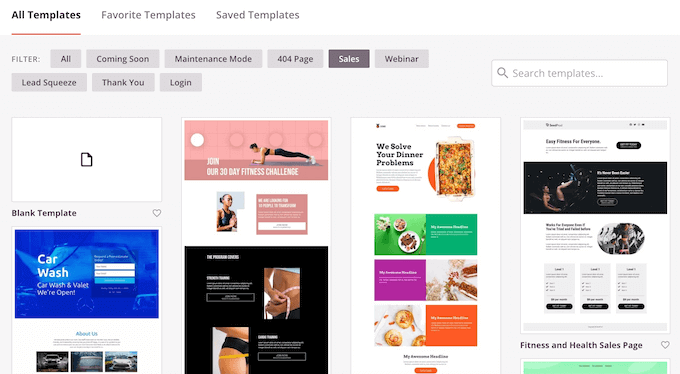
You’ll now select any of SeedProd’s ready-made templates.
That can assist you in finding the very best template, SeedProd’s designs are arranged into other marketing campaign sorts, akin to ‘squeeze,’ ‘ead,’ and ‘coming quickly.’
You’ll click on the tabs on the best of the display screen to clear out the templates in accordance with marketing campaign kind.

If you desire to get started from scratch, then SeedProd additionally has a Clean Template, which doesn’t have any default content material or design parts.
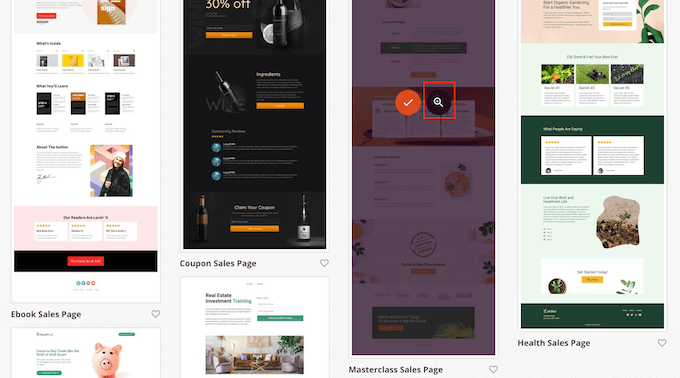
To take a more in-depth have a look at a design, merely hover your mouse over the template after which click on at the little magnifying glass icon.

While you discover a structure that you need to make use of, click on on ‘Select This Template.’ We’re the use of the ‘Masterclass Gross sales Web page’ template in all our photographs, however you’ll use any template you need.
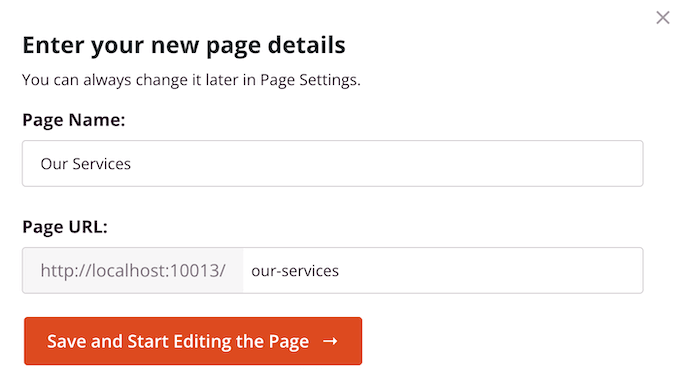
After opting for a template, kind in a reputation on your customized web page. SeedProd will create a URL routinely the use of the identify, however you’ll trade this if you need.
A descriptive URL is helping search engines like google and yahoo perceive what a web page is set, so they are able to ship that web page to people who find themselves looking for content material identical to yours.

To provide your web page the most efficient probability of showing in related seek effects, you could need to upload some related key phrases to the URL. While you’re pleased with the tips you’ve entered, click on at the ‘Save and Get started Modifying the Web page’ button.
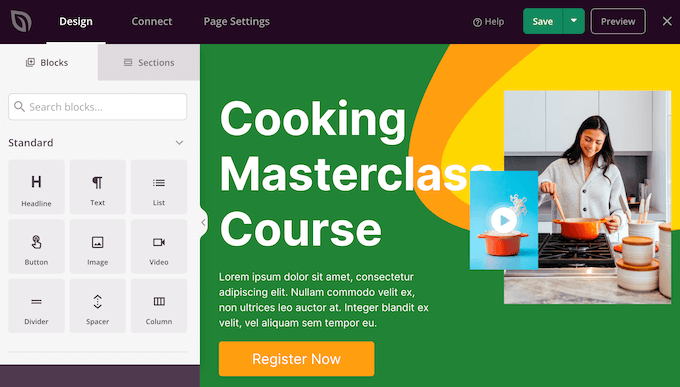
This so much the SeedProd drag-and-drop web page builder. It displays a are living preview of your web page to the best, and a few settings at the left.

Maximum SeedProd templates already include some blocks, which can be a core a part of any SeedProd structure.
To customise any block, merely click on to choose it. The left-hand menu will then display all of the settings you’ll use to edit the block, akin to converting the font measurement or changing a inventory symbol.

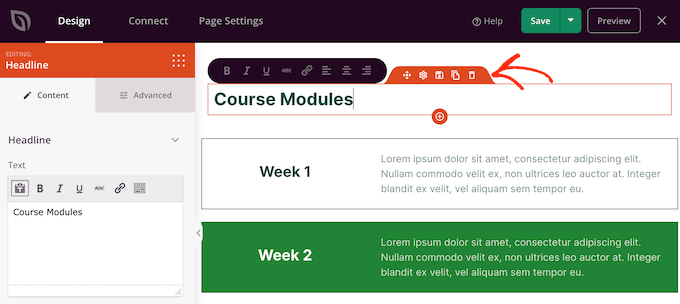
If you wish to take away a block from the design, then merely click on on that block.
Subsequent, cross forward and click on at the small trash icon within the menu bar that looks.

So as to add new blocks for your design, simply click on at the block within the left-hand menu and drag it onto the editor.
You’ll then click on to choose the block and make any adjustments within the left-hand menu.
You’ll repeat those steps to create any roughly web page, akin to a homepage or Google Advert touchdown web page. The probabilities are unending.
SeedProd additionally comes with ‘Sections.’ Those are rows and block templates for not unusual internet design parts. As an example, SeedProd has sections for ceaselessly requested questions, footers, and buyer testimonials.
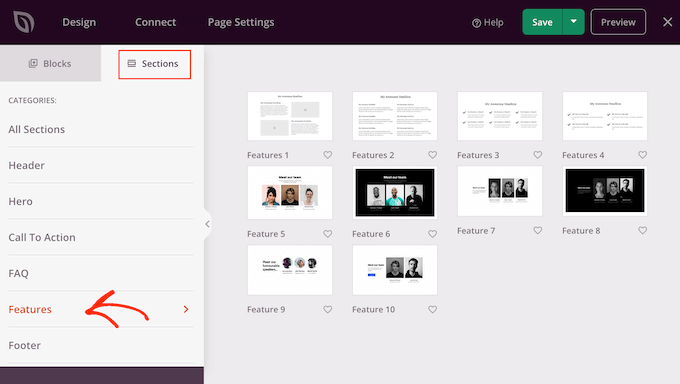
It additionally has more than a few sections that are ideal for making a products and services segment in WordPress. To check out the other sections, cross forward and click on at the ‘Sections’ tab.
Those mini templates are arranged into other classes, however since we need to create a products and services segment, we suggest looking on the ‘Options’ class.

Right here, you’ll in finding sections that use paragraphs, subheadings, and photographs in a pleasant structure.
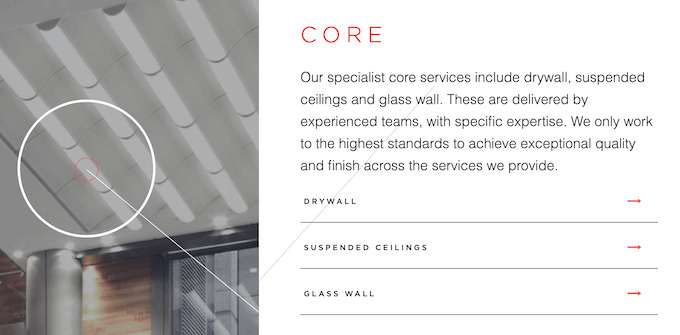
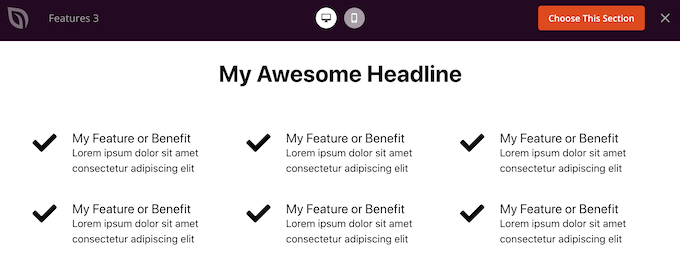
Within the following symbol, you’ll see the ‘Options 3’ segment. To show this right into a products and services segment, you merely want to upload your personal textual content and photographs.

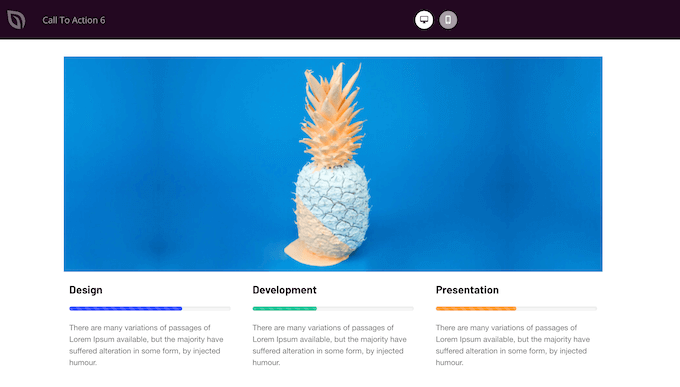
You might also need to have a look at the ‘Name To Motion’ class. This class has plenty of other sections, together with a couple of that you’ll use to promote it your products and services.
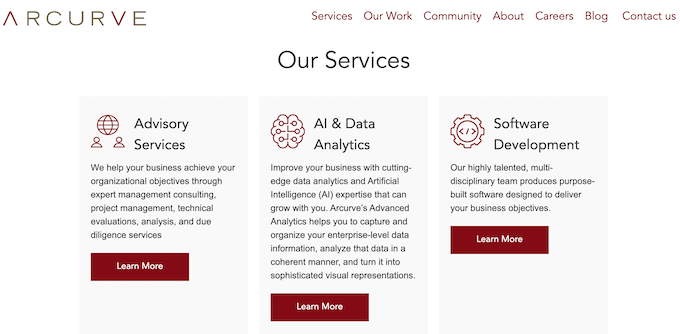
Within the following symbol, you’ll see the ‘Name To Motion 6’ segment, which already has area for 3 products and services.

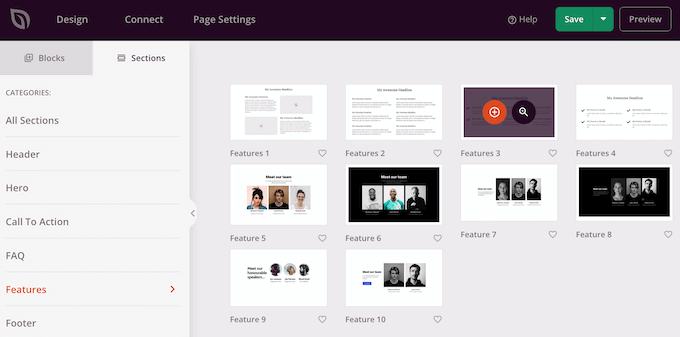
To preview a bit, simply hover your mouse over it after which click on at the magnifying glass icon that looks.
While you discover a segment that you need to make use of, merely transfer your mouse over that segment and click on at the little ‘+’ icon.

This provides the segment to the ground of your web page, however you’ll transfer sections and blocks round your design the use of the drag-and-drop function.
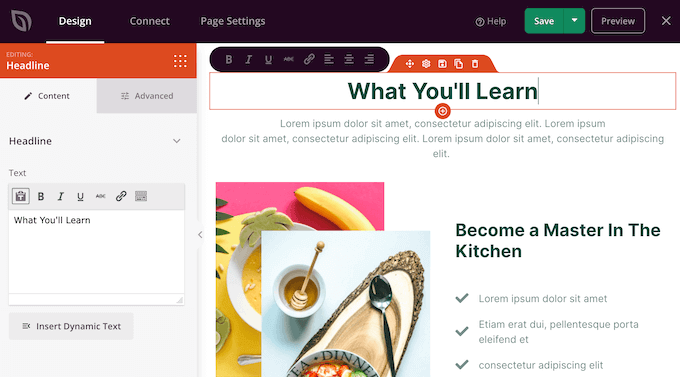
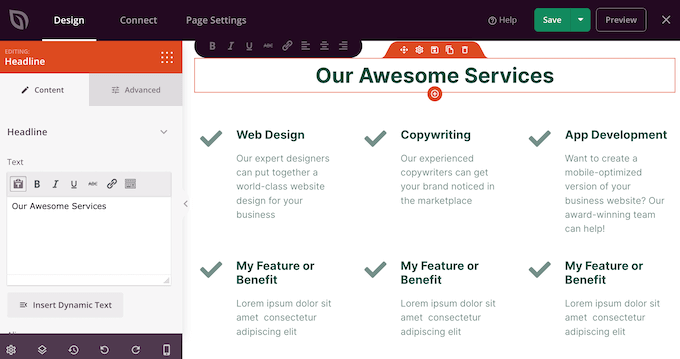
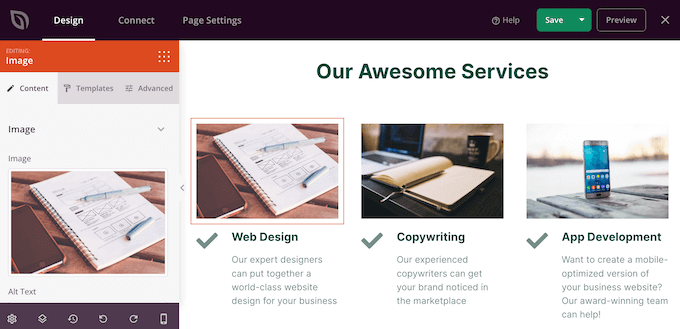
After including a bit, merely can click on on any block inside of that segment to customise it. To begin, you’ll in most cases need to kind in some details about your products and services.
To try this, simply click on on any ‘Textual content,’ ‘Headline,’ or an identical segment. Then kind into the textual content box that looks to the left of the builder.

You’ll structure the textual content, very similar to the way you taste textual content in the usual WordPress put up editor.
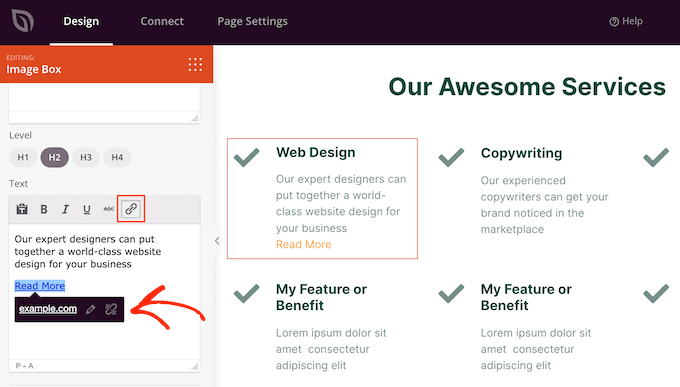
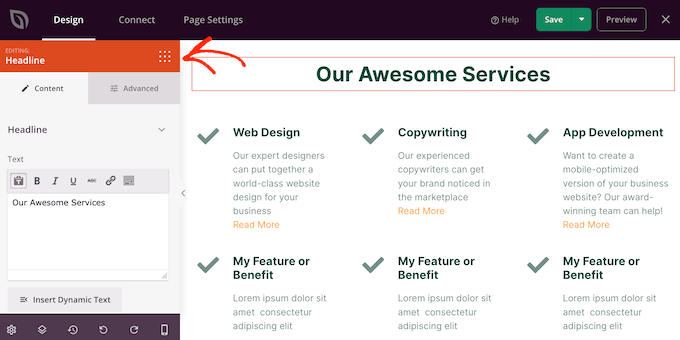
It’s additionally a good suggestion to upload hyperlinks to pages the place guests can be told extra about each and every carrier.

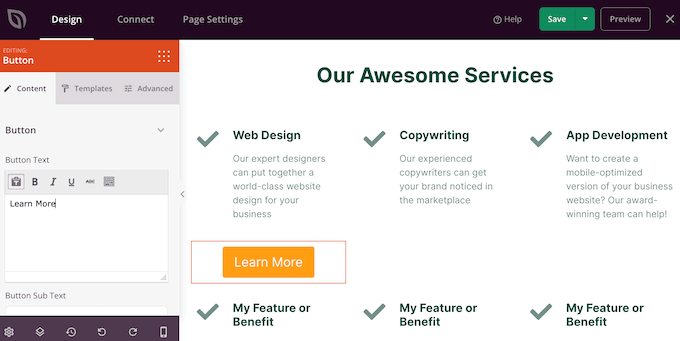
An alternative choice is to make use of a ‘Name to Motion’ button. Even though the segment doesn’t include buttons, it’s simple so as to add them.
Within the left-hand menu, simply click on at the ‘Blocks’ icon, which looks as if a sq. of small dots.

You’ll then drag and drop a ‘Button’ block into your segment.
When you do ‘Button’ blocks, then you’ll customise them in precisely the similar method you edit any block. Simply click on on it, after which make your adjustments within the left-hand menu.

You’ll upload extra blocks by way of following the similar procedure described above.
As an example, you may upload pictures appearing each and every carrier in motion the use of an ‘Symbol’ block.

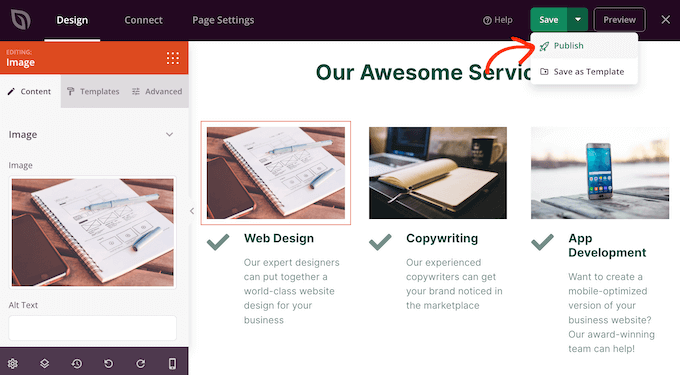
While you’re pleased with how the web page appears, it’s time to put up it by way of clicking at the dropdown arrow subsequent to the ‘Save’ button.
Then, make a selection the ‘Submit’ possibility.

Your web page will now cross continue to exist your WordPress site and guests can see your whole products and services at a look.
Manner 2. Making a Services and products Segment in WordPress the use of Block Editor
You’ll additionally construct a products and services segment the use of the unfastened Carrier Field Exhibit plugin, after which upload it to any web page or put up the use of shortcode.
It is very important use probably the most plugin’s pre-made carrier segment layouts, so this isn’t essentially the most customizable manner.
Alternatively, the plugin does allow you to create a carrier segment the use of the acquainted WordPress content material editor equipment, so it’s fast and simple.
First, you want to put in and turn on the unfastened Carrier Field Exhibit plugin. For extra main points, see our step by step information on learn how to set up a WordPress plugin.
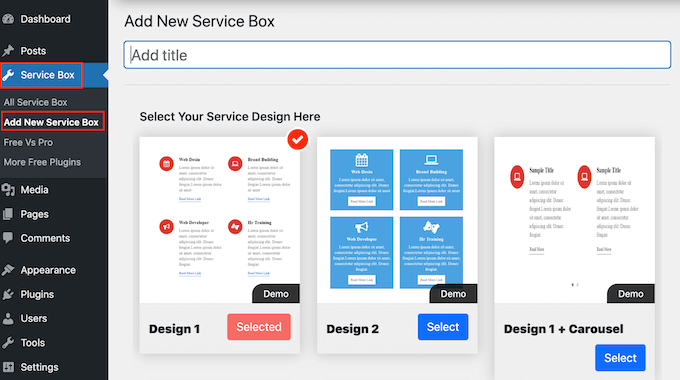
Upon activation, head over to Carrier Field » Upload New Carrier Field to your WordPress admin panel.

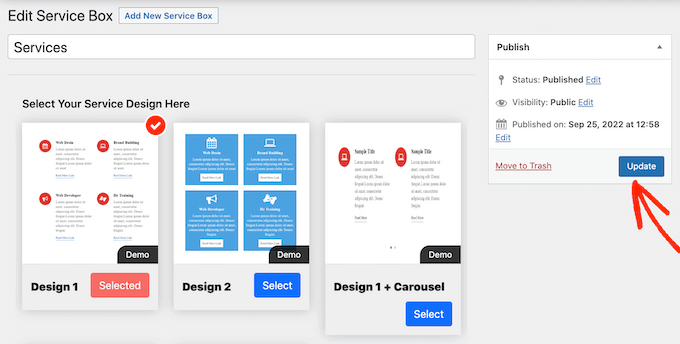
To begin, you’ll want to kind in a identify on your products and services segment. This may occasionally best seem within the dashboard and now not to your site, so this identify is on your reference best.
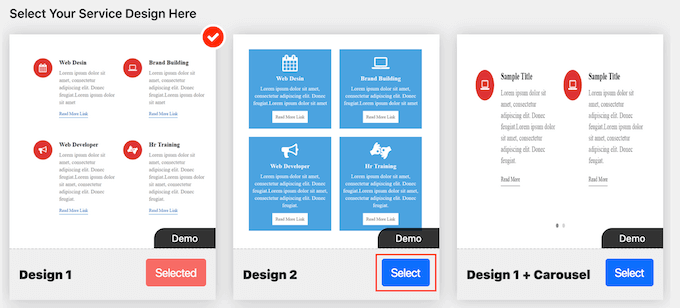
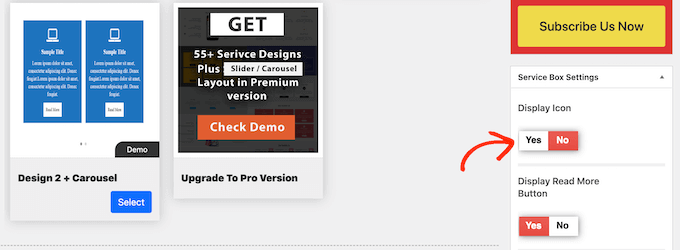
After that, in finding the structure that you need to make use of and click on on its ‘Choose’ button.

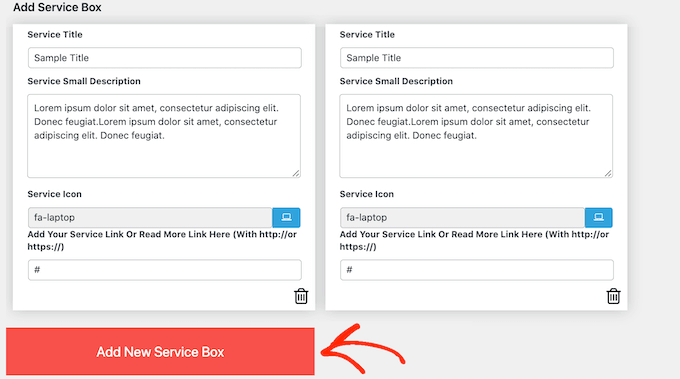
Subsequent, scroll to ‘Upload Carrier Field,’ which has two products and services by way of default.
So as to add extra products and services to the segment, cross forward and click on on ‘Upload New Carrier Field.’

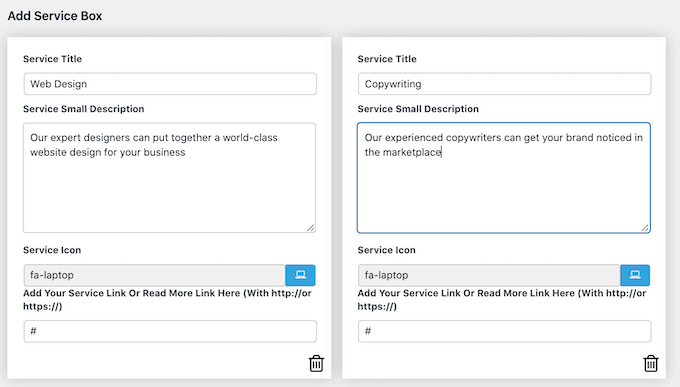
When you’ve accomplished that, you’ll kind in a identify for each and every carrier and upload an outline.
That is the textual content that may seem at the entrance finish of your website online, so remember to give guests all of the knowledge they want.

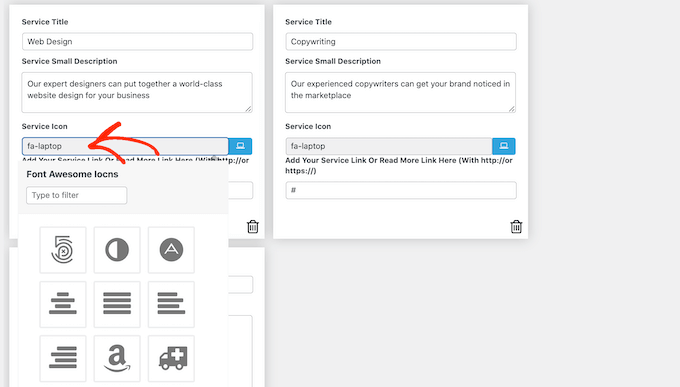
Via default, the plugin provides the similar icon to each and every carrier. It’s a good suggestion to switch those icons to one thing that’s distinctive to each and every carrier.
To peer the other icons that you’ll use, click on at the ‘Carrier Icon’ box. This opens a popup the place you’ll scroll in the course of the other footage and click on the only you need to make use of.

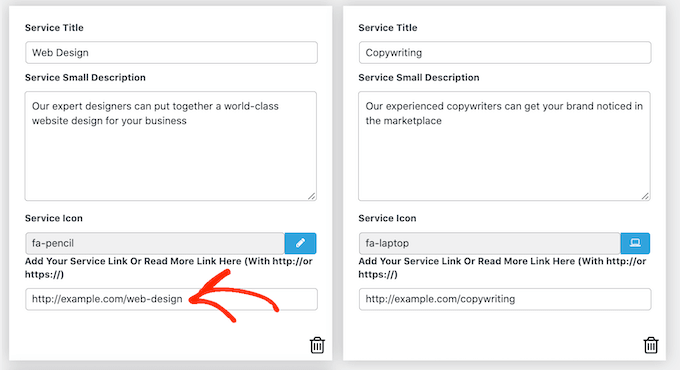
It’s additionally a good suggestion so as to add a hyperlink to a web page the place guests can be told extra about each and every carrier, or perhaps a web page that has a touch shape.
To try this, merely kind the hyperlink into the ‘Upload Your Carrier Or Learn Extra Hyperlink Right here’ box.

After including all this data, you’ll trade how your carrier segment appears the use of the ‘Carrier Field Settings.’
These kind of settings are reasonably easy. As an example, you’ll trade the font measurement and elegance. You’ll additionally trade the hyperlink colour, plus the colour of the identify, description, and extra.
When you don’t need to use any icons within the products and services segment, then you’ll take away them by way of clicking at the ‘Show Icon’ transfer.

There are many other settings and what appears just right might range relying to your WordPress theme. With that being stated, you’ll all the time come again to the ‘Carrier Field Settings’ and make some adjustments in case you’re unsatisfied with how the products and services segment appears to your site.
While you’re pleased with how the products and services field is about up, merely click on at the ‘Submit’ button on the best of the web page to avoid wasting your adjustments.
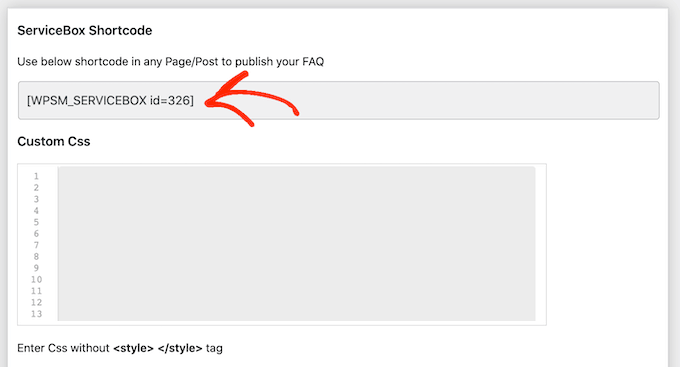
You’ll now upload the products and services segment for your WordPress weblog the use of a shortcode. Merely scroll to ‘ServiceBox Shortcode’ and duplicate the code.

You’re now waiting so as to add the products and services field to any put up or web page. For extra main points on learn how to position the shortcode, you’ll see our information on learn how to upload a shortcode in WordPress.
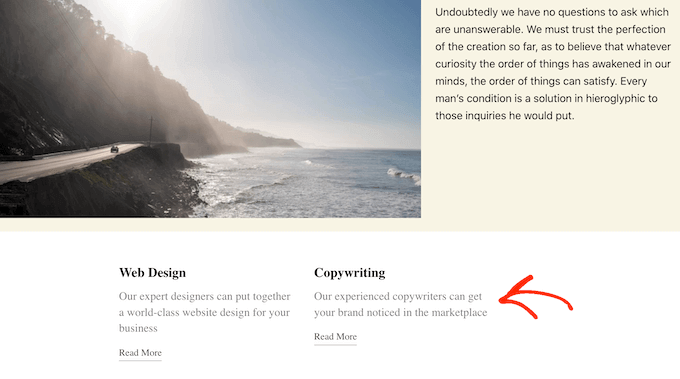
When you’ve pasted the shortcode, simply click on ‘Replace’ or ‘Submit’ to push adjustments are living. Then, in case you consult with your website online you’ll see the products and services segment in motion.

At this level, you could notice that you need to make some adjustments akin to the use of a distinct background colour or including extra columns.
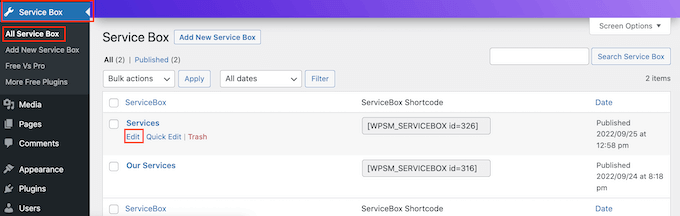
To make those adjustments, merely cross to Carrier Field » All Carrier Field. You’ll then hover your mouse over the carrier field and click on at the ‘Edit’ hyperlink when it seems that.

Now, make your adjustments the use of the ‘Carrier Field Settings’ and different sections.
While you’re pleased with the adjustments you’ve made, don’t fail to remember to click on on ‘Replace.’

Now, in case you consult with the web page or put up the place you added the products and services field, you’ll see your adjustments at the website online.
BONUS: Growing Request a Quote Shape To your Services and products
A products and services segment offers guests an outline of your corporate and what you be offering, so they are able to come to a decision whether or not they need to be told extra.
When you’ve stuck the customer’s consideration, the next move is popping them into leads and shoppers. You’ll do that by way of including a ‘Quote Request Shape’ for your website online.
That is very similar to a touch shape, nevertheless it has an additional space the place guests can kind in some details about themselves or what they’re on the lookout for.
This let you promote extra products and services. As an example, you may counsel a selected carrier, create a novel package deal for that buyer, or ship them a customized e-mail in accordance with the tips they’ve entered.
The best way to create a quote request shape is by way of the use of WPForms. It’s the absolute best WordPress bureaucracy plugin and lets you upload any form of shape for your site the use of a easy drag-and-drop editor.
WPForms even has a ready-made ‘Request a Quote Shape’ that has the whole thing you want to show guests into leads.
First, you want to put in and turn on the WPForms plugin. For extra main points, see our step by step information on learn how to set up a WordPress plugin.
Word: There’s a unfastened model of the WPForms plugin, however we will be able to be the use of the Professional model as it comes with the ‘Request a Quote’ shape template.
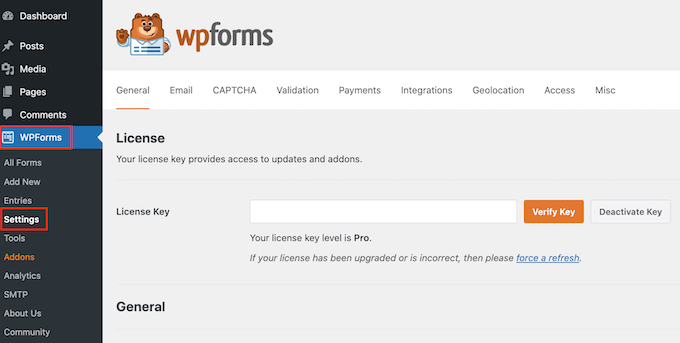
Upon activation, head over to WPForms » Settings and input your license key.

You’ll in finding the license key underneath your account at the WPForms site. It’s additionally within the e-mail you were given whilst you bought WPForms.
After getting into the license key, click on at the ‘Test Key’ button. After a couple of moments, you’re going to see a message confirming that you simply’ve entered the best license key.
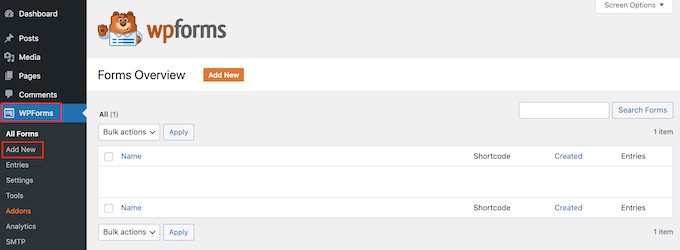
When you’ve accomplished that, cross to WPForms » Upload New.

Right here, kind in a reputation on your shape. That is simply on your reference so you’ll cross forward and use any identify you need.
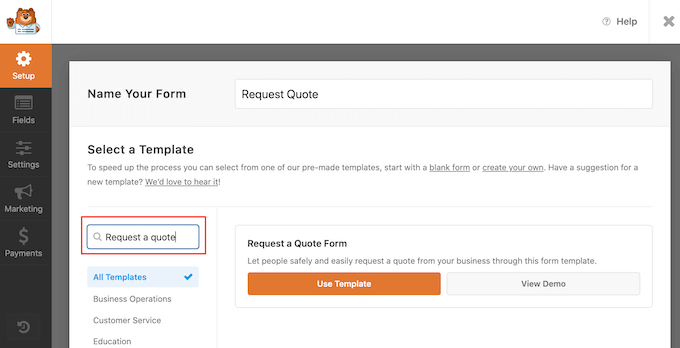
Subsequent, kind ‘request a quote’ into the quest box. This may occasionally deliver up the ‘Request a Quote Shape’ within the effects.

You’ll now cross forward and click on at the ‘Use Template’ button.
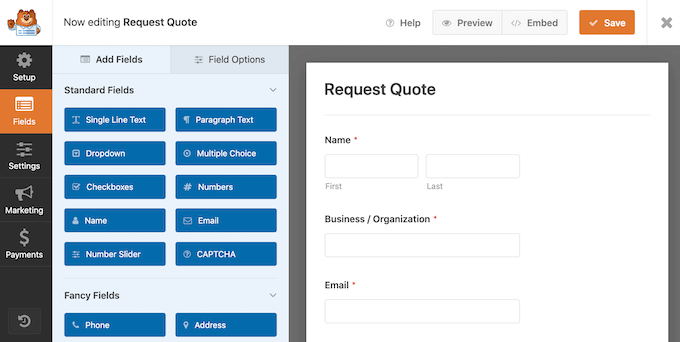
This may occasionally load the WPForms editor, with the shape at the proper and all the other settings at the left.
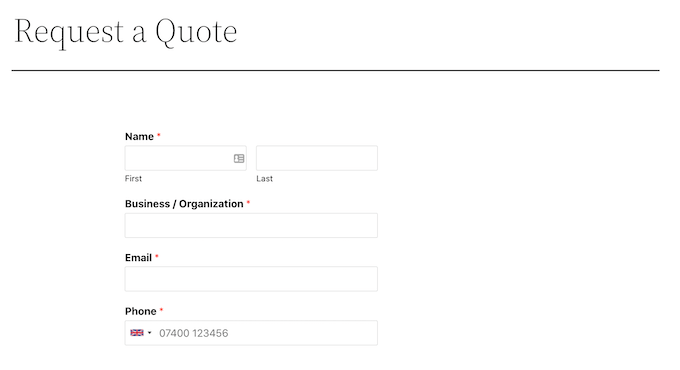
The ‘Request a Quote Shape’ template has fields the place the customer can input their knowledge, akin to their title, e-mail deal with, and telephone quantity.
There’s additionally a bit the place they are able to kind of their particular request.

The default shape must paintings neatly for many web pages, nevertheless it’s simple to customise the shape if you want to.
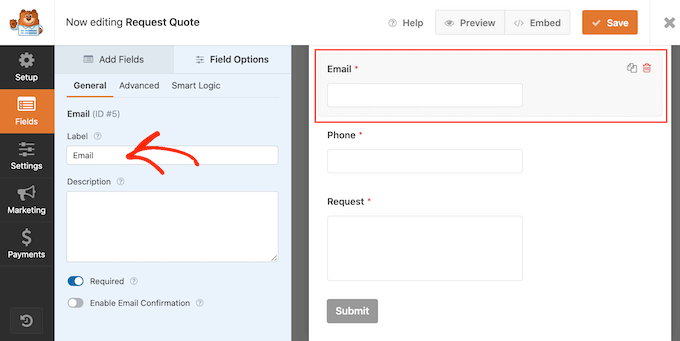
To edit a box, merely click on to choose it. The left-hand menu will then display all of the settings you’ll use to customise this box.
As an example, you’ll trade the textual content that looks above any box by way of converting the textual content within the ‘Label’ box.

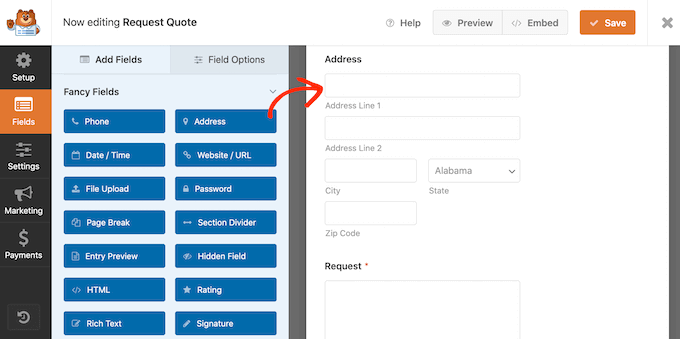
You’ll additionally upload extra fields by way of settling on the ‘Upload Fields’ tab.
Then, merely drag and drop any box block onto the shape.

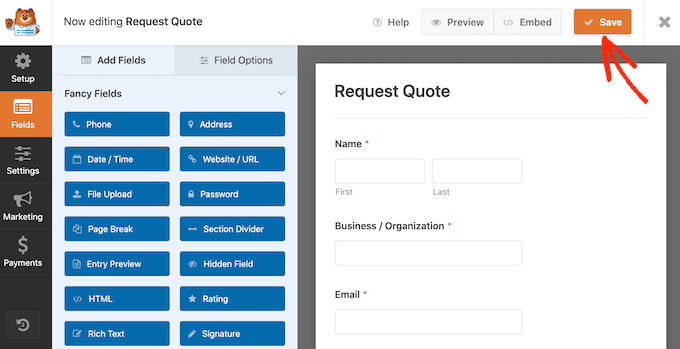
You’ll additionally trade the order that the fields seem to your shape the use of drag and drop.
While you’re pleased with how the shape appears, cross forward and click on at the ‘Save’ button.

You’ll now upload this kind to any WordPress put up or web page the use of the WordPress content material editor.
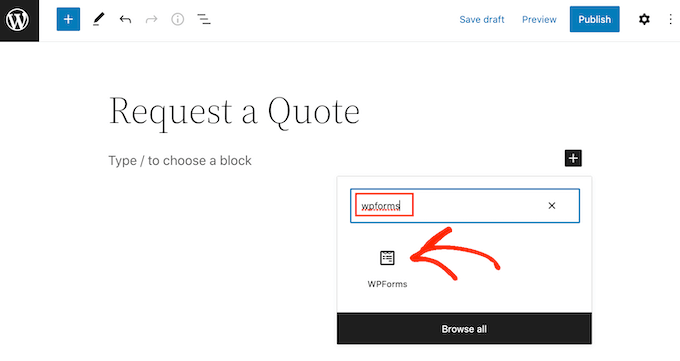
Merely open the web page the place you need so as to add the shape after which click on at the ‘+’ button.
Subsequent, kind ‘WPForms’ and click on at the block so as to add it for your web page.

In any case, open the dropdown menu and make a selection the quote request shape.
WPForms will display a preview of the shape at the display screen. When you’re pleased with how the shape appears, then you’ll cross forward and save or put up the web page.

The quote request shape will now be are living on your guests to make use of.
We are hoping this text helped you learn to create a products and services segment in WordPress. You may also like to try our article at the absolute best are living chat device and learn how to create an e-mail e-newsletter.
When you preferred this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally in finding us on Twitter and Fb.
The put up Tips on how to Create a Services and products Segment in WordPress first gave the impression on WPBeginner.
WordPress Maintenance