Oh guy, does any individual else take note geeking out over Geometry elegance again within the day? Any individual? Any individual? Bueller? Is that this factor on? K, perhaps I used to be within the minority.
Anyway, like with many different issues I loved in that long-gone generation, I in finding myself questioning how sensible it used to be to even find out about geometry within the first position. I imply, when do any folks ever use it in our lives, professionally or in my view? Neatly, if 2017’s design developments are a sign of the rest, geometry is undoubtedly going to make a play for my (and optimistically your) middle once more.
Prior to I lose you (as a result of I’m beautiful positive the general public hated Geometry), let me simply temporarily proportion this quote from Jason Mraz:
“I name it sacred geometry. When the whole lot’s excellent and it feels in point of fact balanced, in order that when it unfolds to the following section, you’re feeling completely acquainted and comfy throughout the music.”
K, so Mraz is clearly speaking a few music as a result of he’s a musician, however that very same essence applies to internet design, too, while you consider it. There’s a sense of stability, a herbal go with the flow from one section to any other, and likewise a way of ease. The ones are all in the end targets we take into accout when designing an revel in for the internet, proper?
So, if we all know that the inherent good judgment, order, and familiarity of geometry is one thing that works so properly inside of our very nature as people, why now not put it to make use of? In all honesty, you’re most likely already the usage of geometry to your design paintings, whether or not you understand it or now not. What I need to do nowadays is let you extra successfully faucet into this “new” design pattern.
Why Must We Use Geometry in Internet Design?
Geometry is:
“a department of arithmetic that offers with the dimension, houses, and relationships of issues, strains, angles, surfaces, and solids.”
Sounds so much like internet design, proper? Finally:
- Measurements let you play inside of the correct quantity of area.
- Homes of parts provide the skill to make other portions of a web site pop when you want them to.
- Relationships let you identify a hierarchy between more than a few parts.
That is one thing you already do. Now let’s acquire a greater working out of the why at the back of all of it.
What Is Geometry in Internet Design?
Probably the most fundamental part in geometry is the purpose (mainly, a dot):

Issues are utilized in internet design to direct center of attention. They may be able to be literal spheres as within the instance above or they are able to be a beautifully-designed call-to-action button that necessarily has the similar impact on guests.
Traces are subsequent. They may be able to be used to attach two separate issues to determine a dating between the 2 or they are able to be used to attract guests’ consideration to in other places extra pertinent.

Then, in fact, you have got shapes—which is what maximum folks consider once we call to mind geometry. Circles, squares, triangles, and so forth.

Even though shapes are probably the most simply recognizable a part of geometry, their utility in internet design doesn’t all the time need to be so easy.
- They may be able to be used within the foreground or background of a design.
- They may be able to be empty, stuffed, or partly stuffed.
- They may be able to exist in a single size (as a line), two dimensions (as a flat form), or 3 dimensions (as a form that exists on more than one planes).
- They may be able to be utilized in making plans (call to mind wireframing and grids) in addition to parts inside of a real design.
- They may be able to be everlasting fixtures or fleeting transitions or animations.
- Geometric shapes too can function the foundation for different parts to your design: fonts, pictures, trademarks, icons, and so forth.
Remember that simply because geometry has a tendency to be arranged and simplistic in nature, that doesn’t imply it gained’t lend itself to creativity. You’ll be able to put a singular spin on it as soon as you already know the which means at the back of the more than a few parts.
The Advantages of The usage of Geometry in Internet Design
There are a variety of causes your interest must be piqued on the subject of the usage of geometry in internet design:
- Geometric shapes and features identify a way of symmetry and stability, making web sites more straightforward to practice.
- Geometry naturally lends itself properly to an arranged state the place every part suits inside of one any other or inside of a particular order. There’s something innately calming about that.
- Geometry could also be nice for setting up consistency and repetition inside of design, which is helping educate guests’ minds temporarily to make sure associations with the ones parts.
- Geometric shapes can be utilized solo or along side one any other, and they are able to even be stuffed, defined, or coloured in never-ending techniques. The way you mix’n’match those parts is what is going to give your design its personal distinctive and lovely edge.
- More potent geometric parts could also be all that’s had to give your content material a significant dramatic flare when you stay the whole lot else surrounding them a lot more easy.
- Geometry additionally works properly with minimalism, particularly when you use them subtly as textures within the background.
- Geometric shapes additionally assist identify the underlying construction of your web site as the whole lot necessarily starts with a grid (normally a host of squares, rectangles, or triangles).
Each and every geometric form has a integrated which means, whether or not we’re actively acutely aware of it or now not. It’s like with colors. Through working out the psychology at the back of how they make us really feel, we will use them extra successfully in design. As an example:
Rectangle or Sq.

With 4 solid facets and 4 proper angles, those shapes are usually related to reliability, traditionalism, and honesty. They’re additionally probably the most formal of the bunch.
Those are nice for calls-to-action, textual content packing containers, in addition to the underlying construction of your web site, typically.
Circle

Circles constitute solidarity and wholeness. When you’re having a look to make an impressive and but protected commentary along with your internet design, glance right here.
Those can be utilized in trademarks, with icons, and with smaller parts that want further emphasis.
Triangle

Triangles are very similar to rectangles in that every in their edges is noticed as offering a solid base. Then again, the which means at the back of this form is slightly other because the herbal arrowhead look of them steadily implies a way of movement or path.
Those are ideal for directional cues to allow you to know when to drop open a menu, to leap again as much as the highest of the web page, to seem down beneath for more info, and so forth..
Rhombus

The rhombus isn’t essentially a component you notice numerous in internet design, which is why it may go away one of these lasting affect while you do. It uses the ones forged strains; alternatively, the frame itself sits at a slant and creates a way of motion very similar to the triangle.
Those paintings properly in backgrounds in addition to if in case you have similar blocks of textual content or different parts that are meant to go with the flow into one any other.
Hexagon

This six-sided determine is any other uncommon form in internet design, regardless that we’re seeing it used extra steadily now to put across a way of solidarity.
Those are nice for group or corporate profile pages.
Clearly, there are different polygons and of course going on shapes that can be utilized in internet design, however those are those which might be the most typical and that experience a transparent function at the back of them.
Inspirational Examples of Geometry in Internet Design As of late
Now, reasonably than spend time speaking about how you’ll get much more into the mathematical programs of geometry in design (as a result of that may be overkill), I’d reasonably center of attention on having a look on the sensible side of it. There are some in point of fact cool issues happening with geometric design at this time, and I believe those extremely stylized web sites may function nice inspiration.
Listed here are a few of my favorites:
#1. Aark Collective

Upon first getting into the goods web page at the Aark Collective web site, you’ll realize that their watches virtually glance surreal, like they’re now not in point of fact watches in any respect. When you hover your mouse over them, alternatively, you’ll get a side-view attitude of the watches and notice they aren’t the two-dimensional geometric paperwork that they firstly seem to be to start with look.
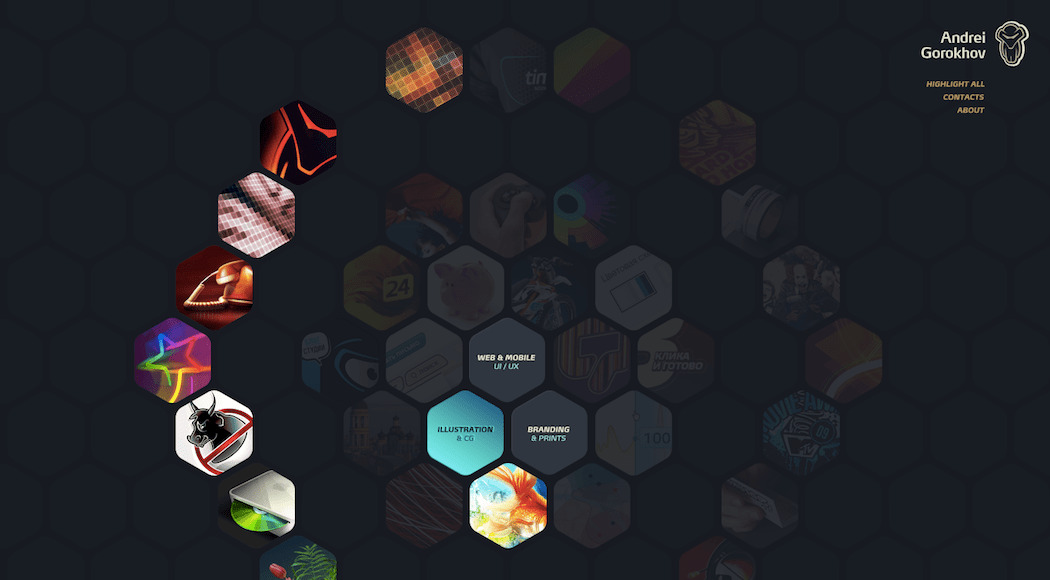
#2. Andrei Gorokhov

The portfolio web site for UX fashion designer Andrei Gorokhov is plagued by hexagons. All of the web site is in truth coated in side-by-side hexagons; those the fashion designer desires you to click on on first are in complete colour and those he desires you to take a look at subsequent are frivolously shaded. It’s a in point of fact cool means to make use of the similar geometric part site-wide with out it seeming too overwhelming and even underwhelming.
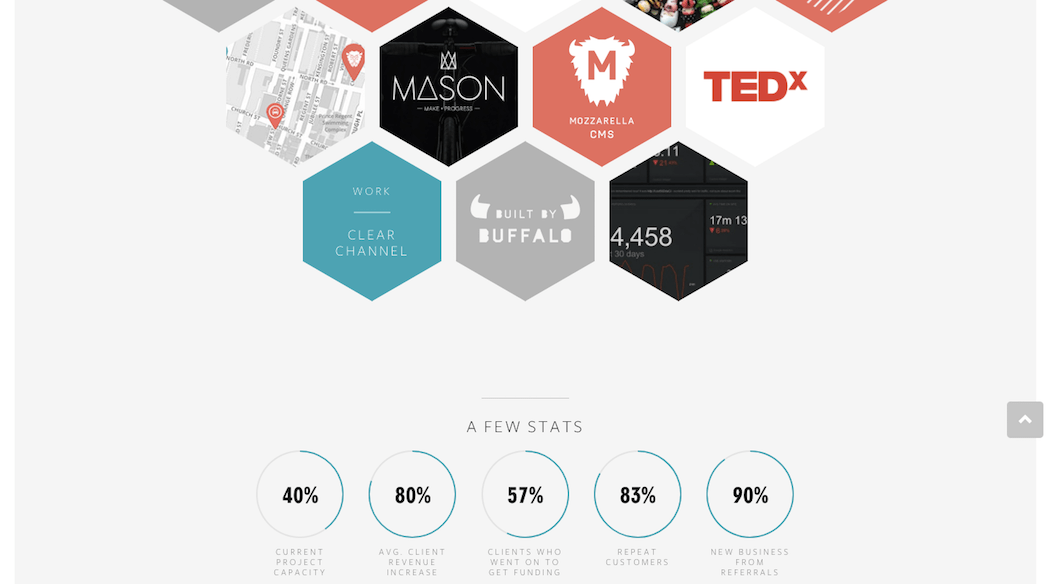
#3. Constructed by means of Buffalo

The Built by Buffalo web site is in point of fact cool. For probably the most section, it’s beautiful naked bones with the exception of using strictly geometric shapes. They transfer between hexagons and circles to sing their own praises their content material, and so they use the similar skinny line all the way through the web site to display when there’s a phase wreck. It’s an ideal instance of the way constant use of the similar form or line part is helping guests turn into simply aware of what they’re having a look at.
#4. Case 3-D

Seeing as how the designers of Case 3D paintings for the actual property and structure areas, it is smart that their web site would make the most of heavy geometric parts inside of it. It demonstrates that they talk the similar language as their shoppers who depend at the blank strains, symmetry, and well-planned areas that cross at the side of geometry of their on a regular basis paintings.
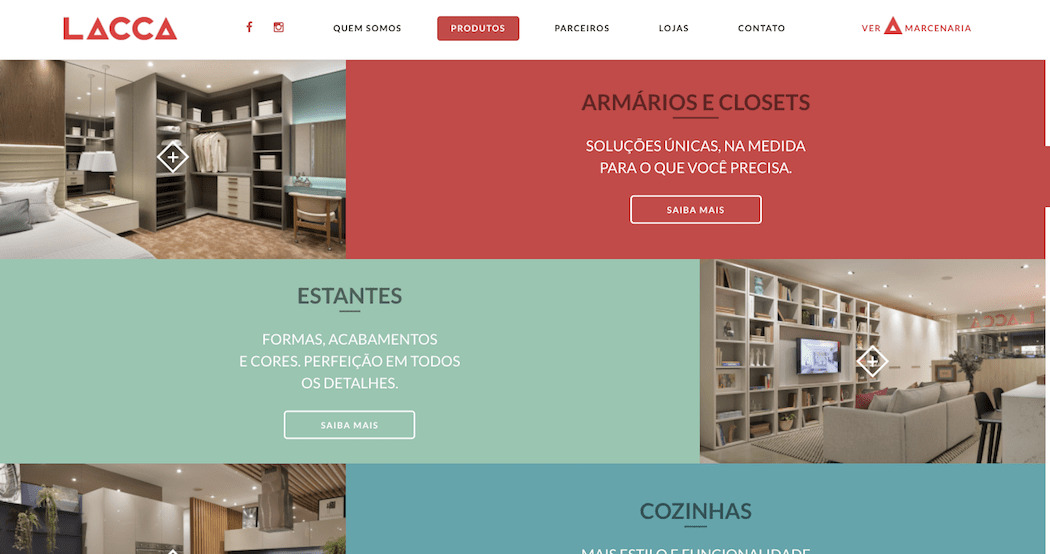
#5. Lacca

There’s in point of fact not anything too available in the market on the subject of what Lacca has accomplished with their web site’s design, however you’ll in finding cool cases of geometric shapes all over. Get started with their emblem, for examples. The letter “A” discovered two times of their title is in truth styled as a triangle. All in their stylized header fonts in truth have a an identical geometric really feel to them as properly. And the web site is constructed from quite a lot of rectangles, all other shapes, that are available from other instructions.
#6. Mokhtar Saghafi

That is the primary example I’ve discovered of a web site that makes use of the rhombus as their major geometric form of selection, and I find it irresistible. Mokhtar Saghafi is a UI/UX fashion designer, so it shouldn’t come as a marvel that he’s selected a much less usually used form to construct his web site round orthat he’s used it as a peekaboo part at that.
#7. WPMU DEV

Has any individual else ever spotted the WPMU DEV web site’s use of geometric figures? Throughout the inside pages, maximum of it is composed of rectangles that area movies, pictures, and informational packing containers. Then again, the house web page is the place their geometric in point of fact shines. That is the primary time I’ve noticed a web site use a trapezoid, and it’s in point of fact properly accomplished! Now not best does every trapezoidal field have compatibility on most sensible of the following one, however they every include their very own distinctive colour so that you’re by no means at a loss for words about the place you might be or what you’re having a look at.
Wrapping Up
Geometry can also be present in all issues, together with nature. Call to mind one thing like a bee’s hexagonal honeycomb design. It best is smart that we’d need to take naturally well-structured parts present in on a regular basis lifestyles and transfer them over to our virtual international. Our target market straight away acknowledges them (without reference to how subtly they’re incorporated within the design) and so they cling such robust symbolism that may put across so much about your web site with out uttering a unmarried phrase.
WordPress Developers