Divi’s new Dynamic Content function offers us the power to construct dynamic layouts for weblog posts (and much more). And there are just right causes you could imagine doing this. One reason why is design. You’ll design some superb publish layouts with Divi the usage of the visible builder, particularly whilst you use the premade layouts to be had as a place to begin. One more reason is comfort. As soon as the publish structure is designed with the entire dynamic content material components in position (like classes, featured photographs, publish tags, customized fields, and so on.), the method of constructing and updating weblog posts is very much simplified. Rather then the true publish content material, the entire different publish information will also be up to date with out ever having to deploy the visible builder.
On this educational, I’m going to turn you how one can construct a dynamic publish structure in Divi. By means of beginning with a premade structure, I’ll stroll you in the course of the strategy of including dynamic content material all over the structure after which designing that content material to compare. I’ll even introduce a easy means to make use of customized fields as dynamic content material.
Let’s get began.
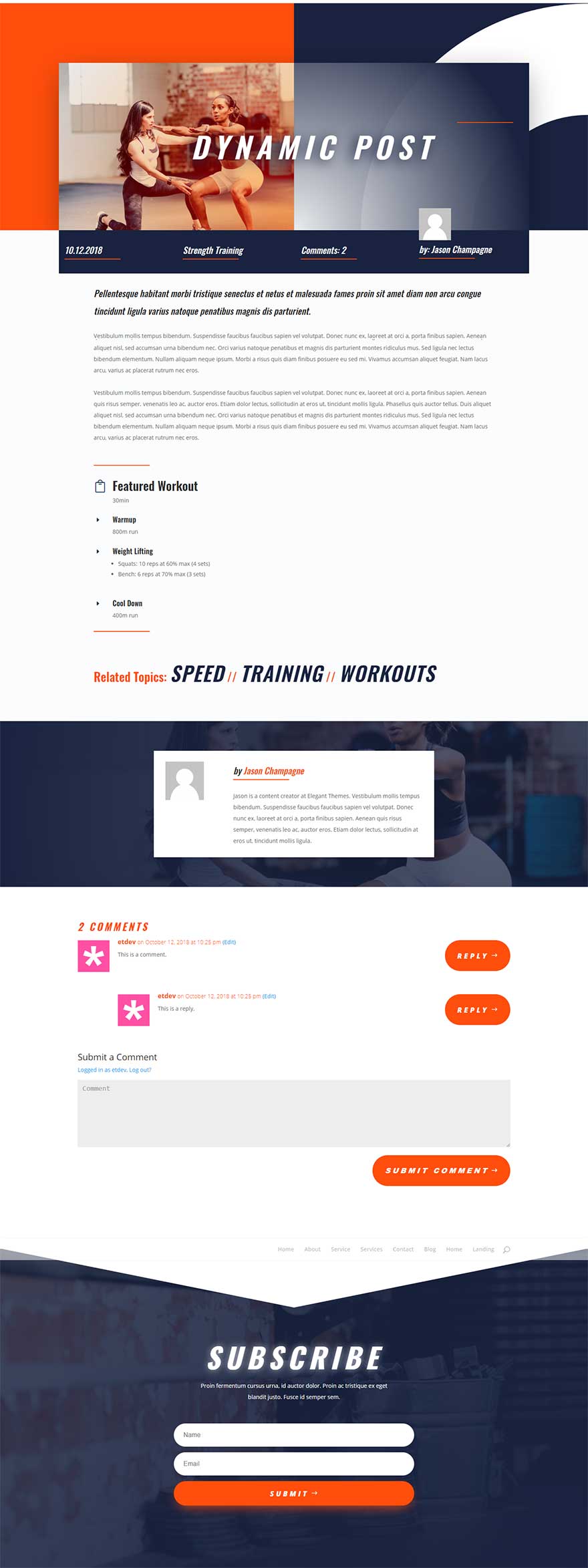
Sneak Peek

What You Wish to Get Began
For this educational, you’re going to want the next:
- Divi Theme
- Personal Trainer Layout Pack. This structure pack is out there from the Divi Builder. We will be able to be the usage of the Non-public Instructor Carrier Web page Format to kickstart the design of our publish structure.
I will be able to even be appearing you how one can make the most of customized fields to construct a featured exercise phase the usage of customized publish sort capability. Customized fields are inbuilt to WordPress and don’t require further plugins or anything else. So you have already got what you want.
Section 1: Including the Premade Format to the Submit
To kick issues off, move forward and create a brand new publish (no longer web page), give your publish a identify, after which click on the Use Divi Builder button. Don’t deploy the visible builder but as a result of we first wish to customise our publish settings from the default WordPress editor display screen.
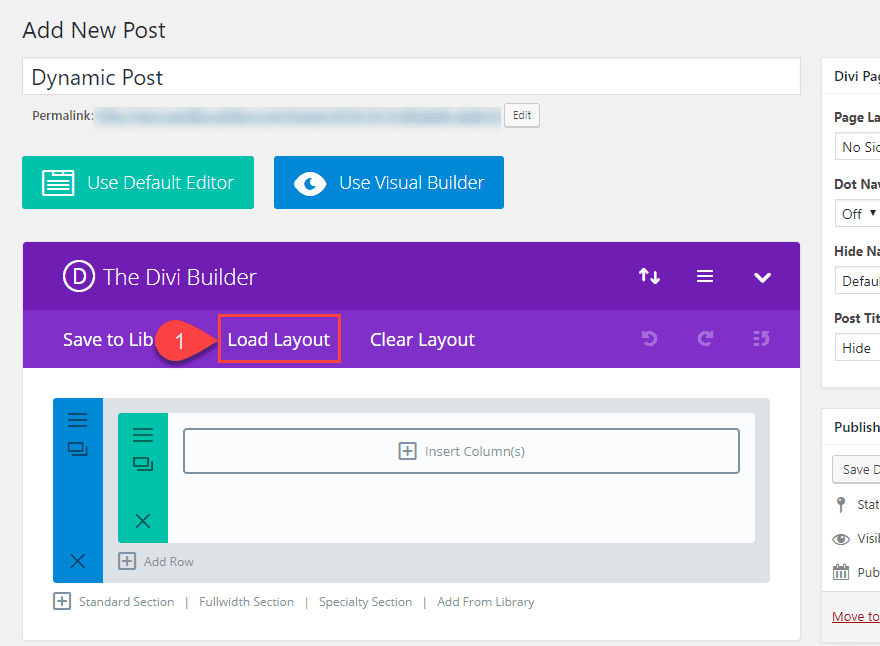
Since we do need to upload the our premade structure with a purpose to pull in our photographs from the structure (we want it for our featured symbol). Click on the Load Format button positioned within the Divi Builder menu.

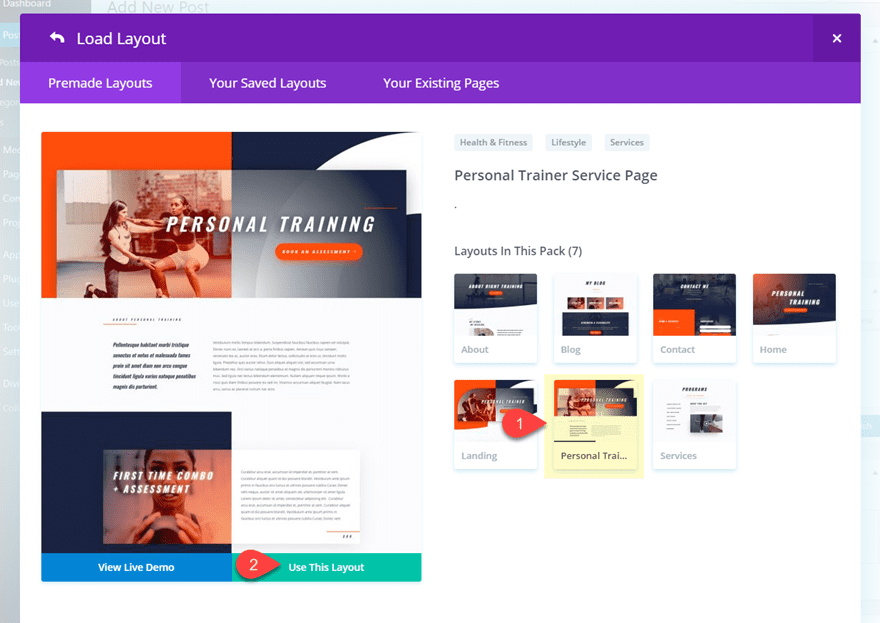
From the Load From Library popup, make a choice the Non-public Instructor Carrier Web page Format and deploy it in your publish by means of clicking the “Use This Format” button.

Then post your publish to save lots of your settings.
Section 2: Updating Divi Web page Settings, Submit Meta Knowledge, and Featured Symbol
Divi Web page Settings
It’s essential that we replace the Divi web page settings in order that our new structure will have compatibility the design. We additionally wish to cover the default publish identify show since we will be able to be the usage of the publish identify module as a substitute.
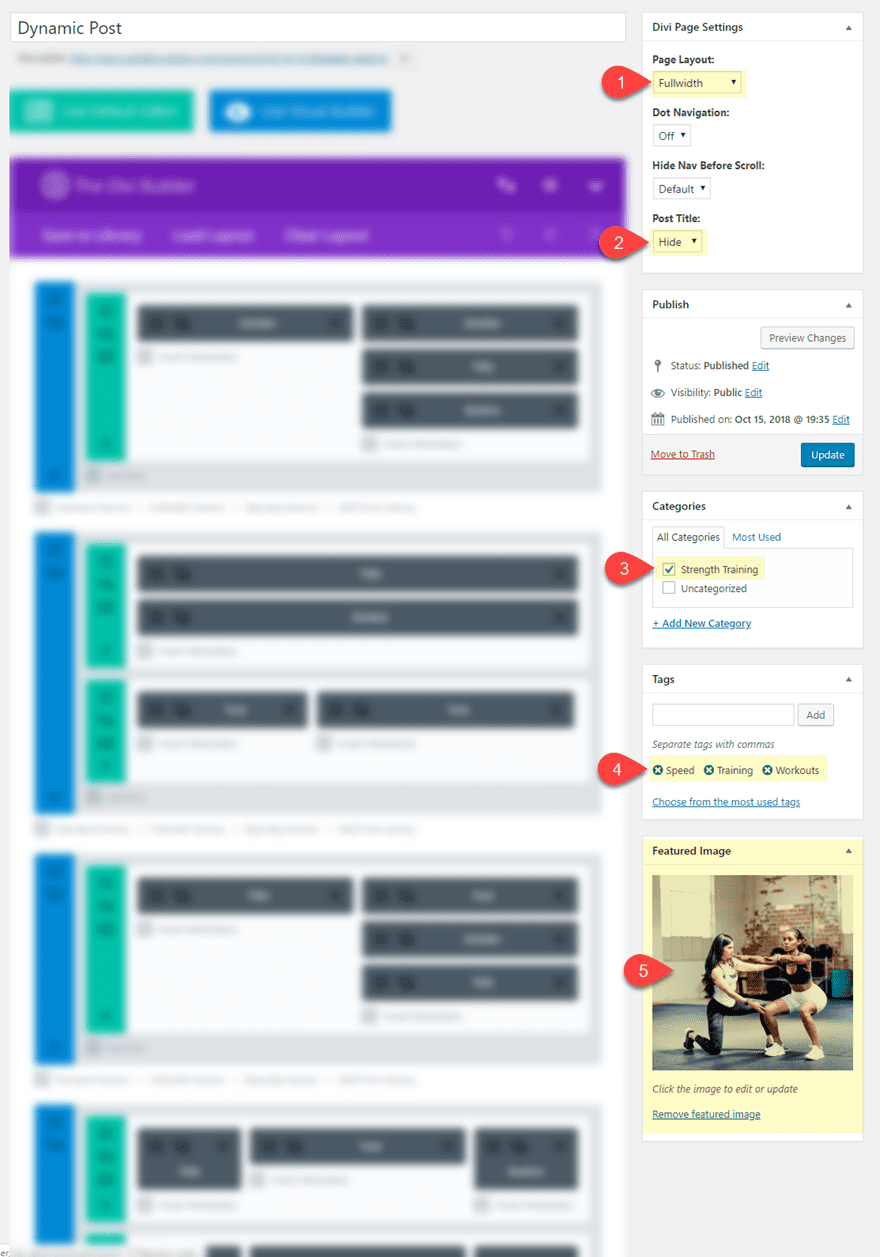
On the most sensible proper of the web page, find the Divi Web page Settings field and replace the next:
Web page Format: Fullwidth
Display Submit Identify: Conceal
For those who don’t see the Divi Web page Settings, you almost certainly don’t have the Divi Builder activated so you’ll want to do this first.
Upload Classes
Underneath the kinds field, upload a brand new class referred to as “Energy Coaching” and ensure it’s the most effective class decided on.
Upload Tags
Within the tags field, upload the next 3 tags: Velocity, Coaching, and Exercises.
Featured Symbol
Subsequent, upload a featured symbol that fits the background symbol used within the header of the the structure as proven within the screenshot underneath.

Section 3: Including Customized Fields for the Dynamic Exercise Content material
Customized Fields are inbuilt to WordPress. They enable publish authors so as to add additional knowledge (referred to as meta-data) to a publish along with the default meta-data like classes, publish writer, publish date, and so on. At a elementary stage, customized fields can be utilized to show the elements or the writer’s temper when writing a publish. However there are lots of alternative ways to make use of customized fields to create dynamic content material to your web page. Be at liberty to learn extra on how to add custom fields to your website. However for this use case, I believe you’re going to take hold of the fundamental thought of customized fields by means of construction a couple of for your self.
For this situation, I’m going to turn you how one can upload a couple of customized fields that can be utilized so as to add dynamic content material in your publish. The dynamic content material for this situation is a featured exercise. As soon as the customized fields are in position, the entire publish writer would wish to do is fill within the customized box values and the content material might be up to date (dynamically) to the publish with out ever having to load the Visible Builder.
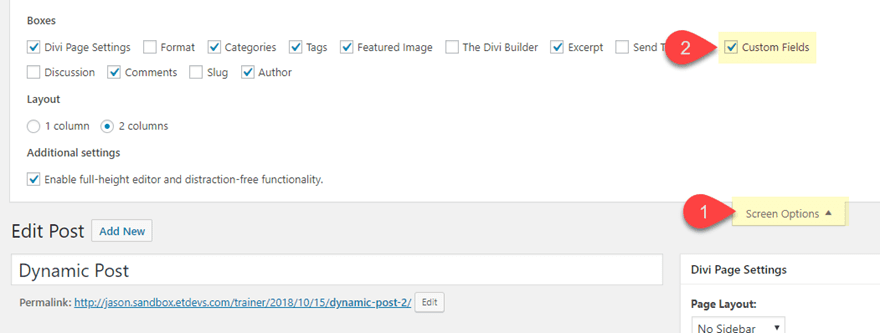
To try this, scroll all the way down to the ground of the publish and and to find the Customized Fields field. If for some reason why it isn’t displayed, you’ll want to make a choice it from display screen choices on the most sensible of the web page.

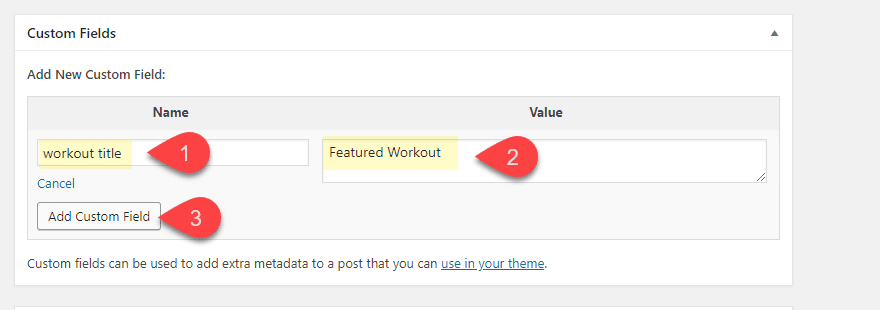
Then click on the Customized Fields field dropdown (if collapsed) so as to add a brand new customized box and input the next:
Identify: exercise identify
Price: Featured Exercise
Then click on the Upload Customized Box Button.

The Identify is the way you establish the customized box in Divi. The Price is the content material that might be dynamically added to the web page the usage of Divi’s dynamic content material function (extra in this later).
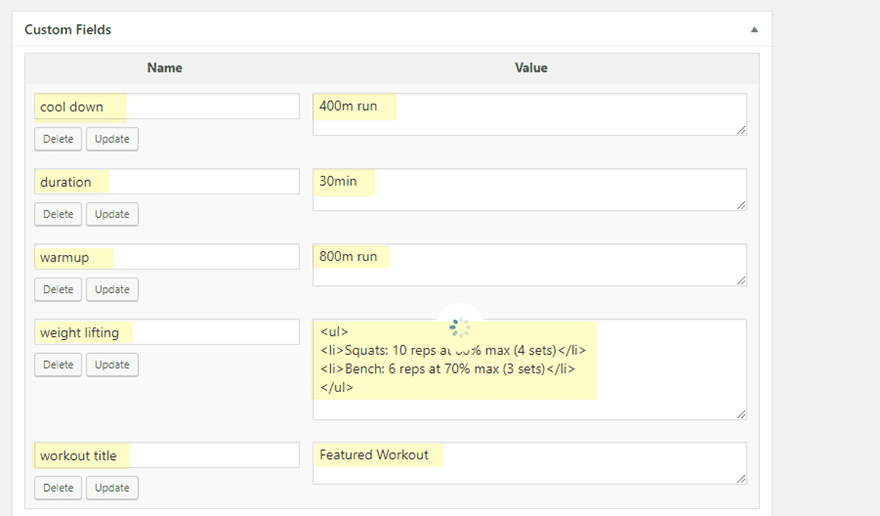
Proceed this procedure so as to add the next customized fields in your web page.
Identify: warmup
Price: 800m run
Identify: period
Price: 30min
Identify: weight lifting
Price:
- Squats: 10 reps at 60% max (4 units)
- Bench: 6 reps at 70% max (3 units)
Identify: calm down
Price: 400m run

Be aware: Those customized fields might be added to the Divi Theme and might be to be had on any new publish you create at some point. In different phrases, it isn’t restricted to this unmarried publish.
Don’t disregard to replace your publish!
Section 4: Including Dynamic Content material to the Submit Format The usage of the Visible Builder
Now that we have got our publish settings and meta information in position, it’s time to start out including dynamic content material to our publish. To try this, deploy the Visible Builder.
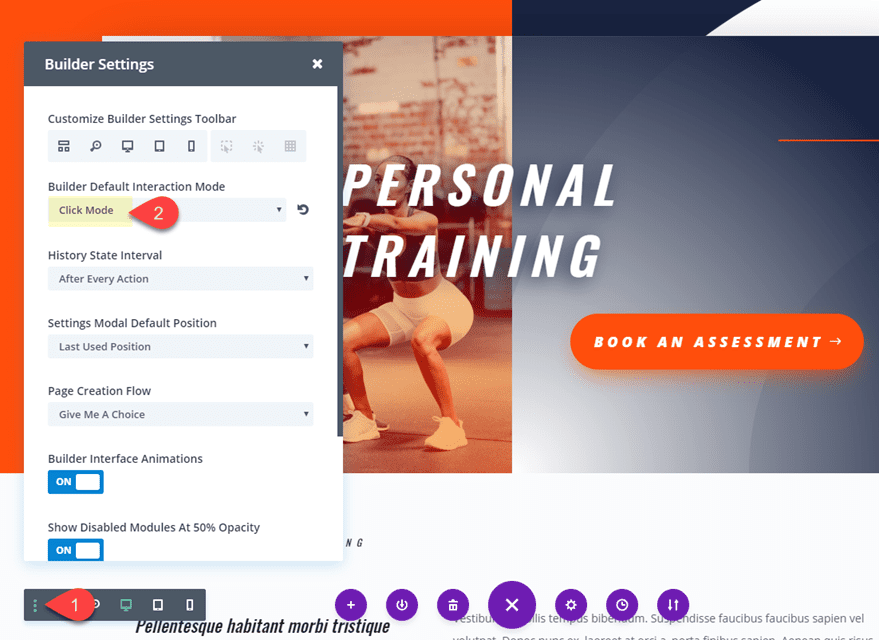
To make issues a bit of more uncomplicated to find and edit for this complex structure design, open the settings menu and set the Builder Default Interplay Mode to Click on Mode.

Within the header phase, delete the button module (we don’t want it).
Changing the Background Symbol with the Featured Symbol Dynamic Content material
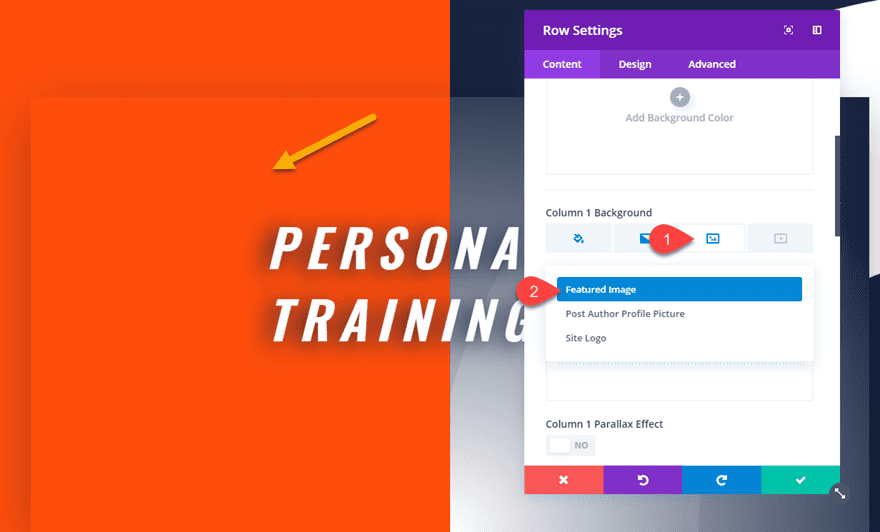
For our first piece of dynamic content material, we’re going to change the background symbol used within the column 1 of our most sensible header phase row with the featured symbol used for the publish. To try this, open the row settings and to find the background settings for column 1 and click on the background symbol tab. Then delete the picture this is recently there after which hover over the background symbol preview field. You’ll see the dynamic content material icon within the most sensible proper of the field. Click on on it to open the dynamic content material choices. Then make a choice the Featured Symbol dynamic content material choice from the record.

Your structure will glance precisely the similar since we’re the usage of the similar symbol. The one distinction is now that background symbol is being pulled from no matter symbol is ready as your featured symbol of the publish. That is the wonderful thing about dynamic content material!
Let’s proceed.
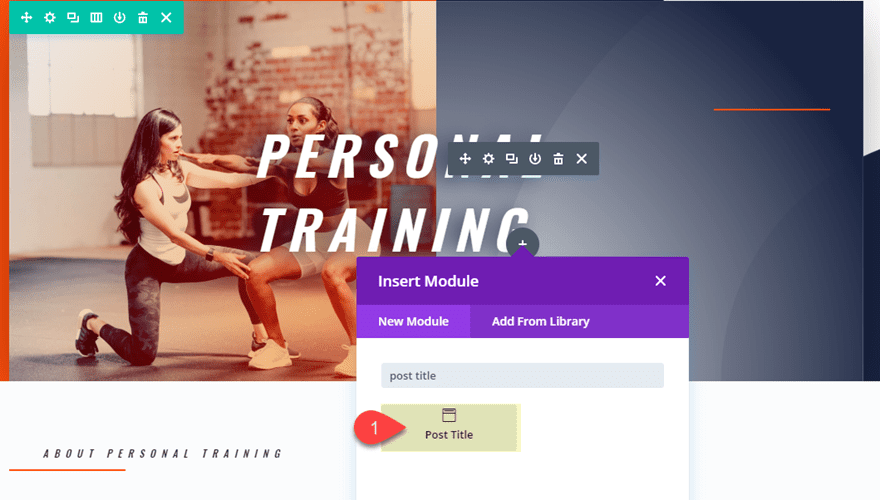
Including the Submit Identify with a Submit Identify Module
Underneath the textual content module that recently holds the identify of the web page, upload a Submit Identify module. There could also be an choice to make use of upload the publish identify to a module the usage of dynamic content material, however for the reason that Post Title Module works like dynamic content material already and preserves the h1 heading tag for search engine marketing, it makes easiest since to make use of it to your customized publish structure.

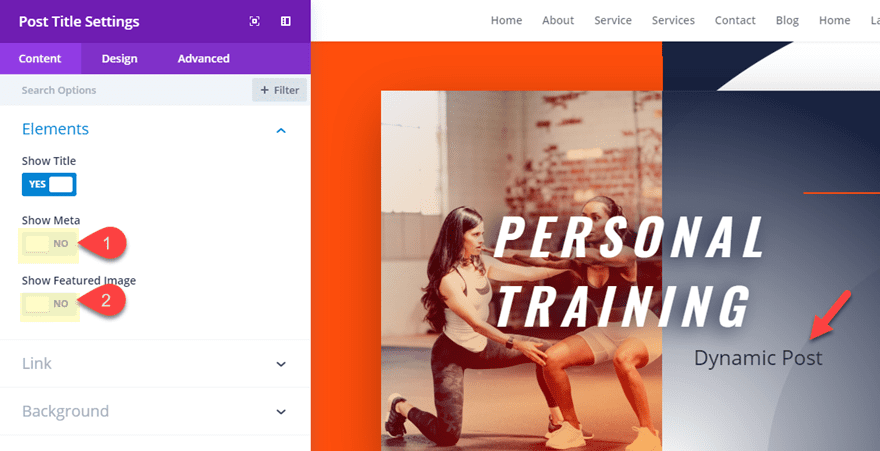
Then replace the publish identify module settings as follows:
Display Meta: NO
Display Featured Symbol: NO

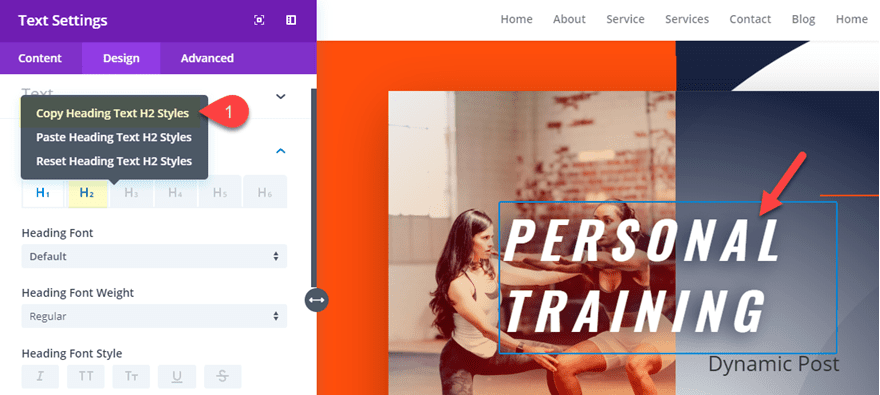
Now move to the textual content module above and replica the h2 heading kinds by means of proper clicking at the h2 tab and settling on the choice from this record.

Then paste the h2 heading kinds to the publish identify module by means of proper clicking at the module and settling on the choice from the record.

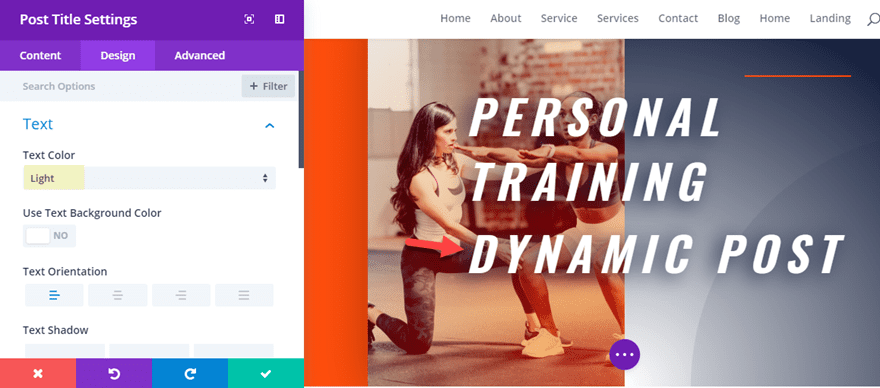
After that, return once more to the textual content module above and replica the spacing kinds and paste them to the publish identify module. Then trade the publish identify textual content colour to mild to get the white colour.
Now your publish identify will have to fit the design of the unique structure identify.

Now you’ll delete the textual content module containing the unique heading.
The usage of Dynamic Content material to Create a Row of Meta-Knowledge
Transfer directly to the second one phase of the structure. Then take out the highest padding of the phase by means of dragging it away within the visible builder or atmosphere it to 0px within the phase settings.
Within the first row of the second one phase of the structure, you’re going to understand a textual content module (it has the content material “About Non-public Coaching”) with a divider underneath it. That is the place we’re going to construct our customized row of meta-data the usage of dynamic content material.
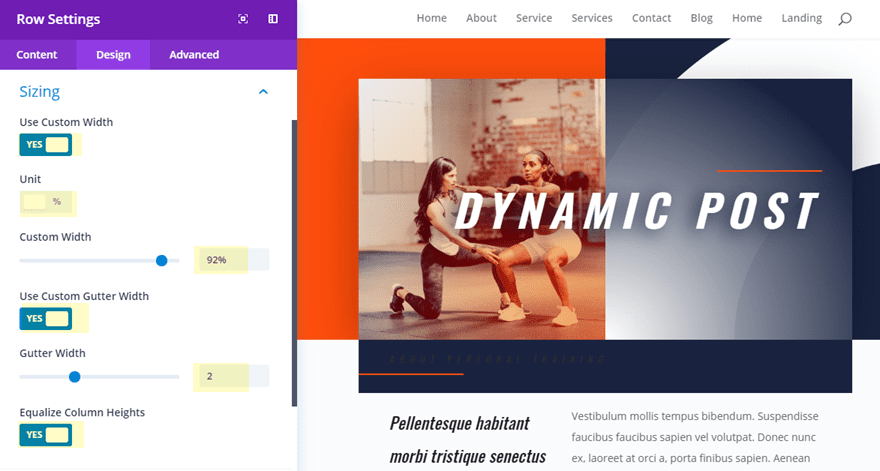
We wish the dimensions of this row to compare the dimensions of the row within the most sensible phase. To try this, open the row settings of the row within the most sensible phase and replica the sizing kinds. Then paste them to the primary row of the second one phase. Then replace the row gutter with to two. The brand new sizing will have to appear to be the next screenshot.

You’ll additionally wish to upload customized spacing as follows:
Customized Padding: 1% left, 1% Proper
Then save the row settings.
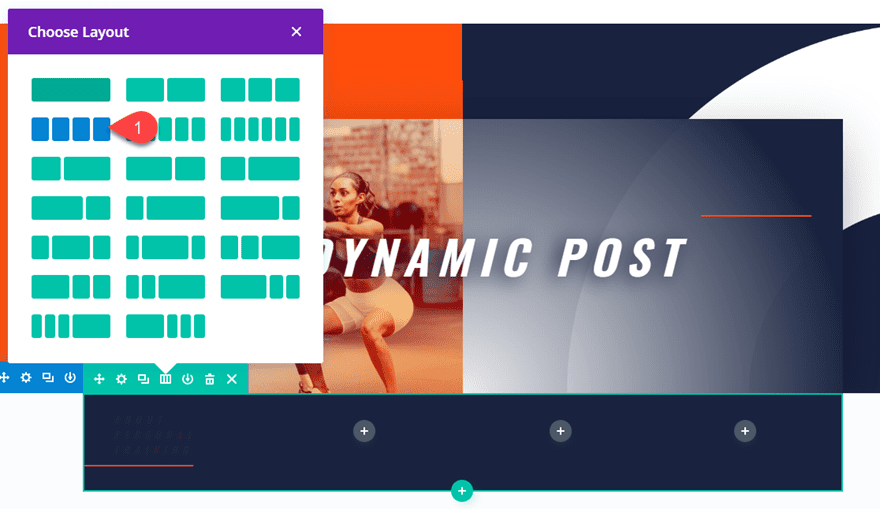
Now replace the row column construction to a 4 column structure.

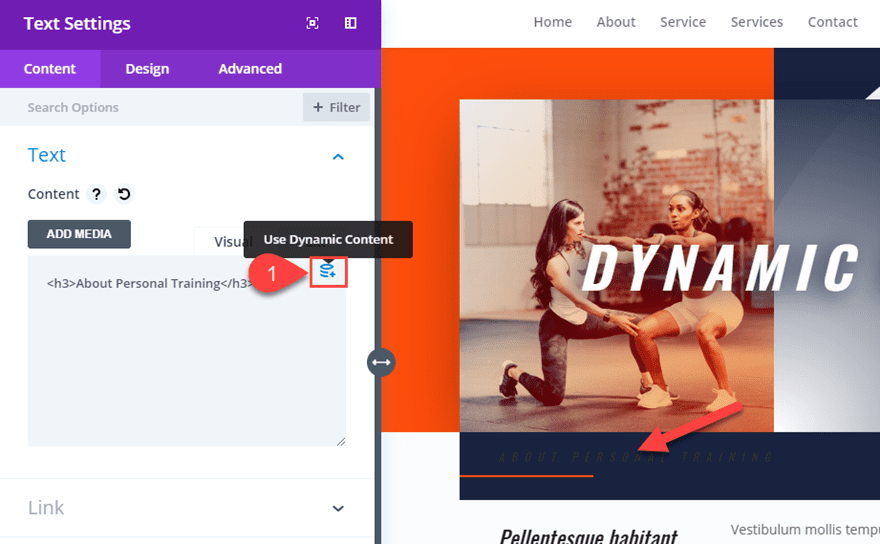
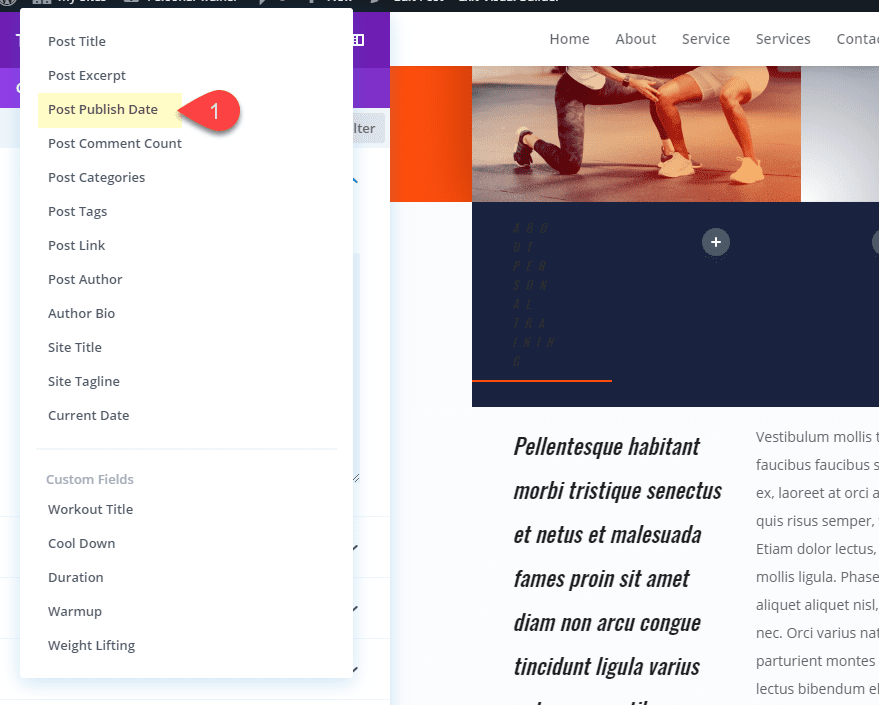
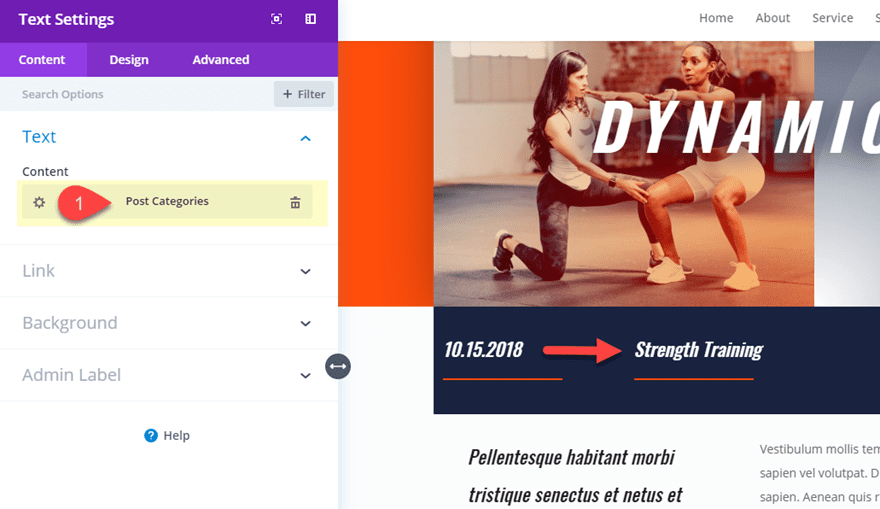
Now we’re able so as to add our dynamic content material. To try this, open the settings of the textual content module now within the some distance left column and hover over the content material field. You’ll see the dynamic content material icon within the most sensible proper of the field. Click on on it to open the dynamic content material choices.

Then make a choice the choice: Submit Submit Date.

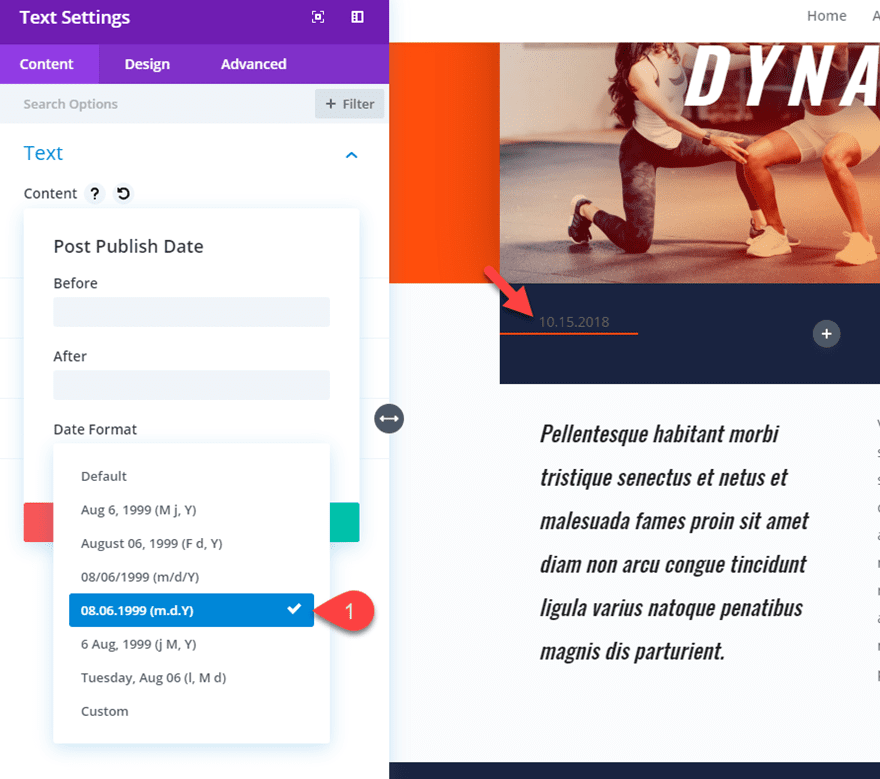
Then trade the date structure accordingly.

This may increasingly upload the post date of the publish as dynamic content material.
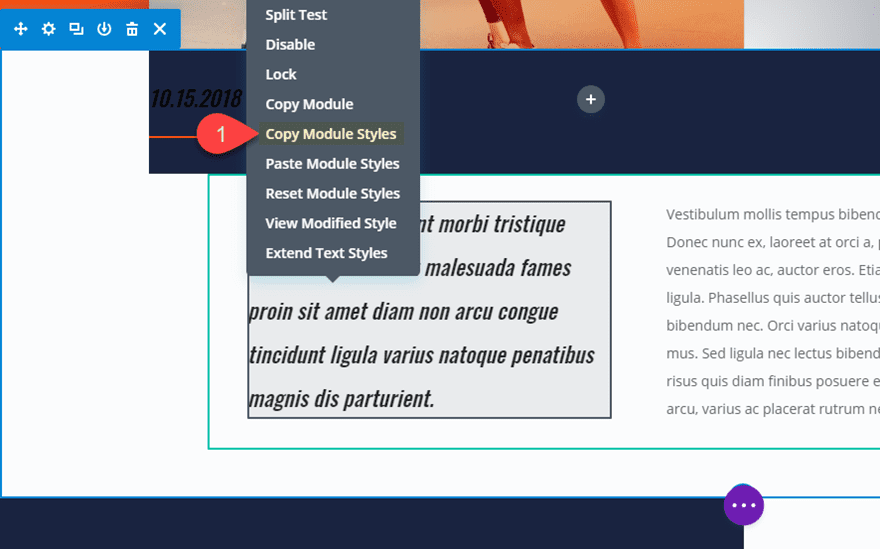
To taste the textual content module with the dynamic date content material, replica the module kinds of the textual content module within the left column of the row at once underneath.

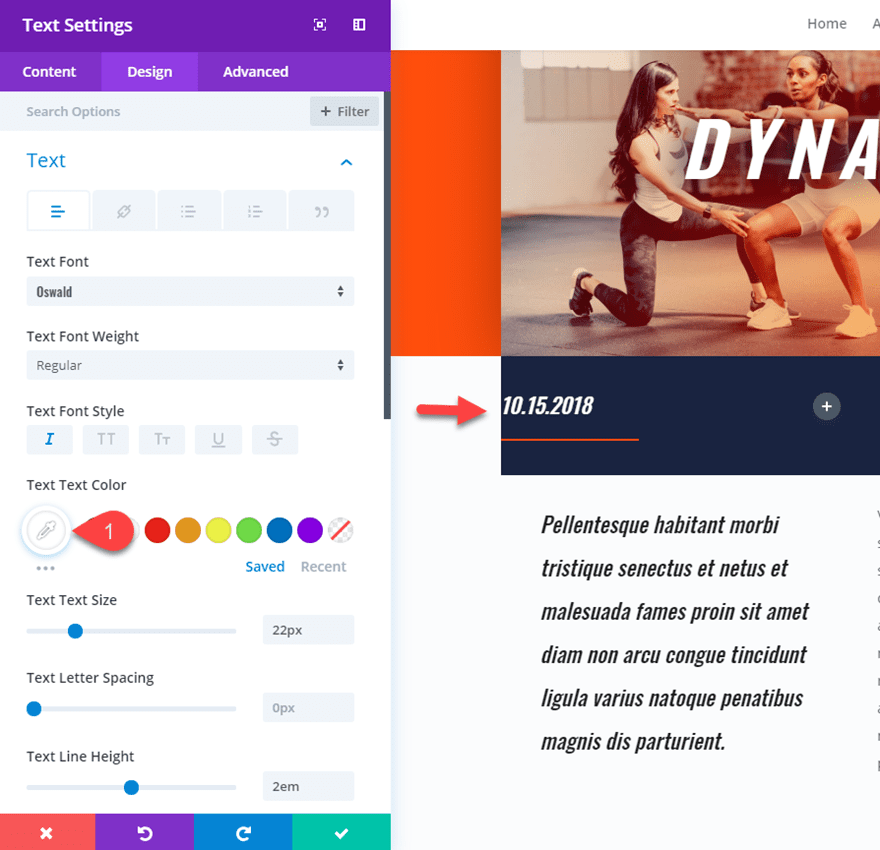
Then paste the module kinds to the textual content module with the dynamic date content material and alter the textual content textual content colour to white.

Subsequent, replica the textual content module and the divider underneath it and paste it into column 2. Then trade the dynamic content material to Submit Classes.

It is important to replace the hyperlink textual content colour to white to compare the design of the structure.
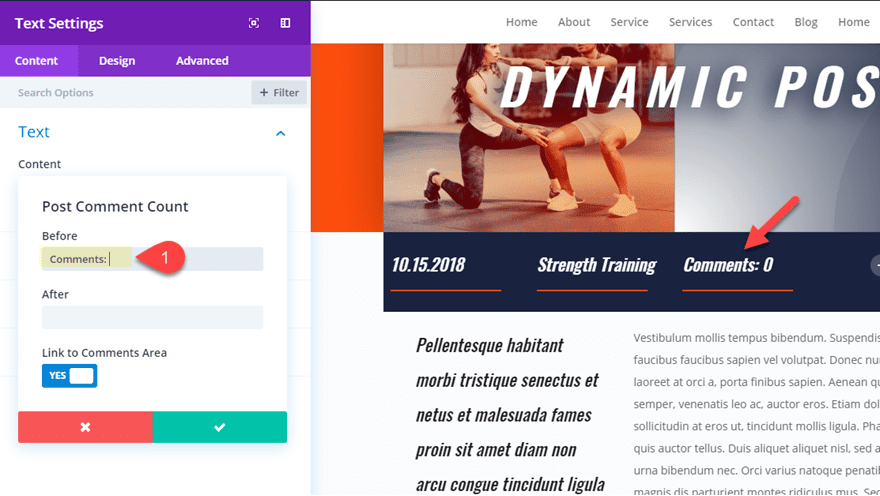
Now replica the publish classes textual content module with the divider over to column 3. Then trade the dynamic content material to Submit Remark Depend. Within the Submit Remark Depend popup, input the the next within the Sooner than enter field:
Sooner than: Feedback:

The earlier than and after enter containers to be had within the dynamic content material popups are a handy choice for upload textual content earlier than and/or after the dynamic content material. That is useful for including labels, worth symbols, and different components when wanted.
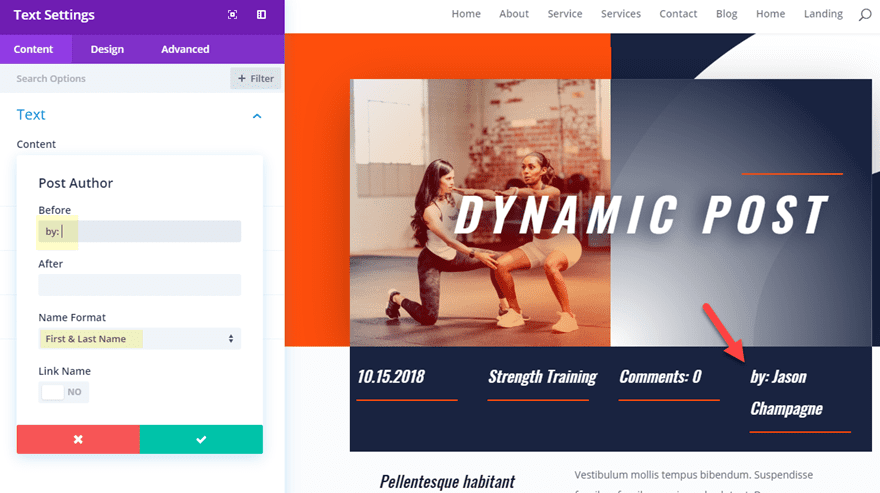
Now let’s proceed including our dynamic content material. Replica the textual content module and divider in column 3 and paste in over to column 4. This closing column goes to carry our publish writer thumbnail and writer title. So, trade the dynamic content material of the textual content module to Submit Creator. Within the Submit Creator popup, replace the next:
Sooner than: by means of:
Identify Structure: First & Final Identify

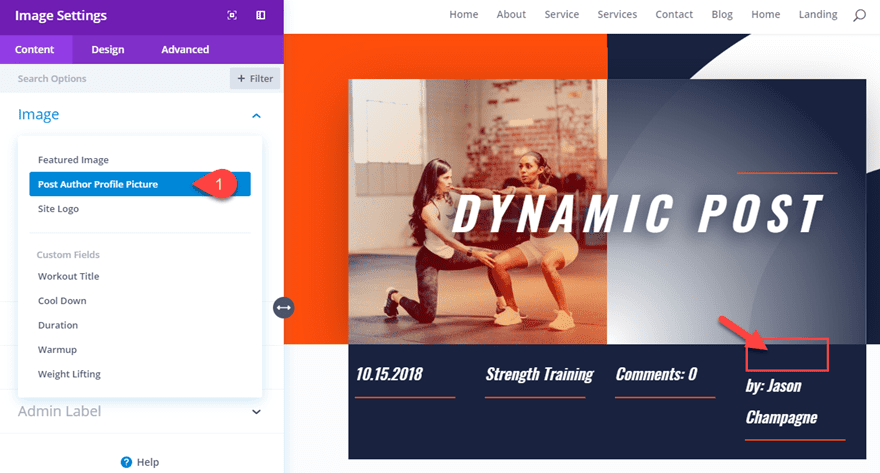
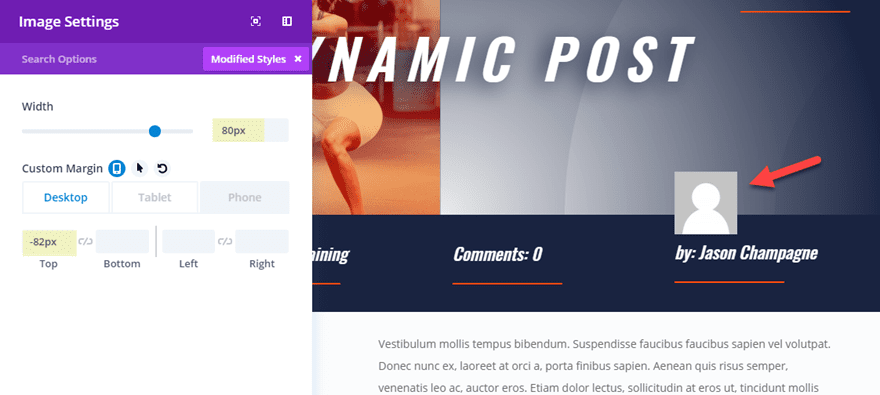
Above the textual content module with the publish writer content material, upload a brand new symbol module. Open the picture module settings and delete the default symbol. Identical to we’ve been doing, click on the dynamic content material icon within the symbol preview field and upload the Submit Creator Profile Image because the dynamic content material.

Then modify the design settings to tug the picture up and provides it a customized width as follows:
Width: 80px
Customized Margin (desktop): -82px Best
Customized Margin (pill): 0px Best

Be aware: The publish writer title goes to turn the writer that has been assigned to the present publish. And the publish writer profile image is no matter has been set for the consumer profile within the WordPress Dashboard underneath Customers > Your Profile.
Section 5: Including the Customized Fields as Dynamic Content material to Upload a Featured Exercise to the Submit
Be mindful how we added the ones customized fields previous within the educational? Now we’re going to use the ones customized fields as content material for a featured exercise on our publish.
So as to add our featured exercise dynamic content material, first reproduction the two-column row at once underneath the four-column row with all of our dynamic meta-data. Then delete the modules in each columns and upload a blurb module to the left column.
We’re going to use blurb modules so as to add the dynamic content material for the exercise phase. To start out, upload a brand new blurb module to the left column.
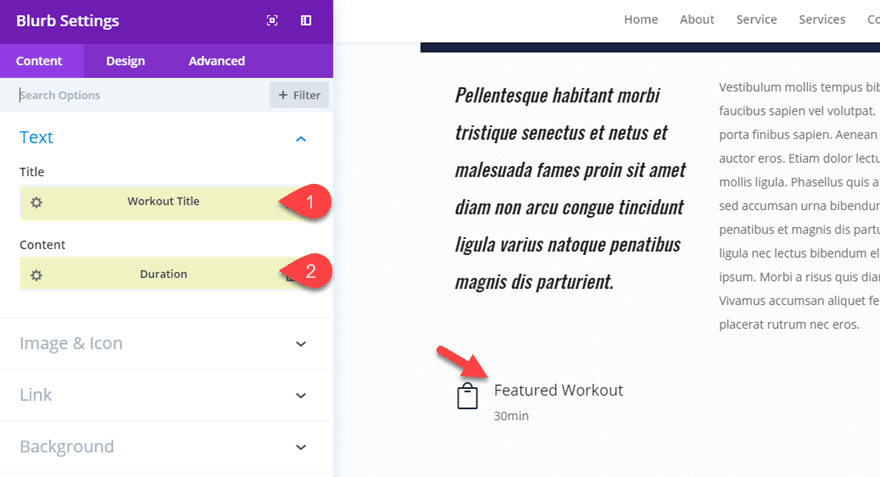
For the Identify, upload the customized box named “Exercise Identify” as dynamic content material. Then for the blurb content material, upload the customized box named “Period” because the dynamic content material.

To stay issues rolling, I’m no longer going to move over the styling for those modules intimately. However, it is important to upload a blurb icon positioned to the left of the identify and replace the design to compare the structure.
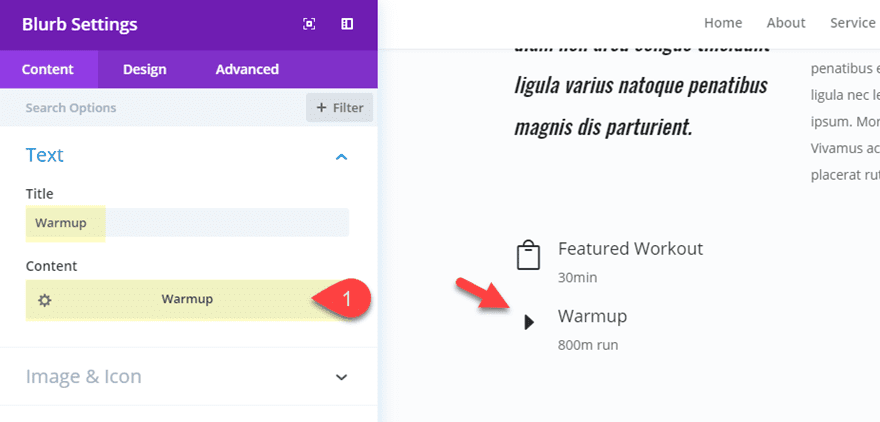
Subsequent, upload a 2nd blurb module underneath. Input the textual content “Warmup” because the identify. After which upload the customized box named “Warmup” because the dynamic content material.

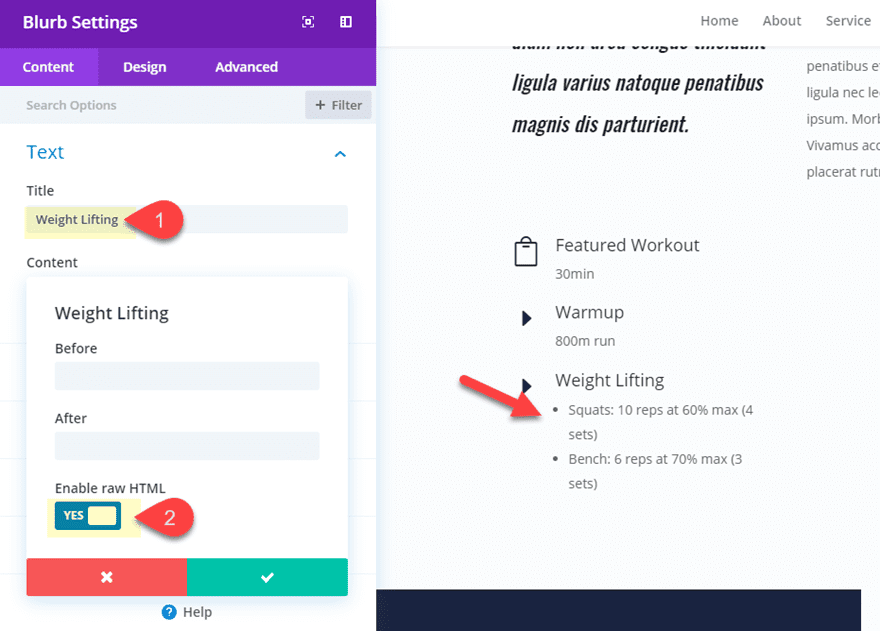
Upload a 3rd blurb module underneath that one, with “Weight Lifting” because the identify and the customized box “Weight Lifting” because the dynamic content material. Since we’re the usage of html for this tradition box worth, it is important to permit uncooked html within the weight lifting popup.

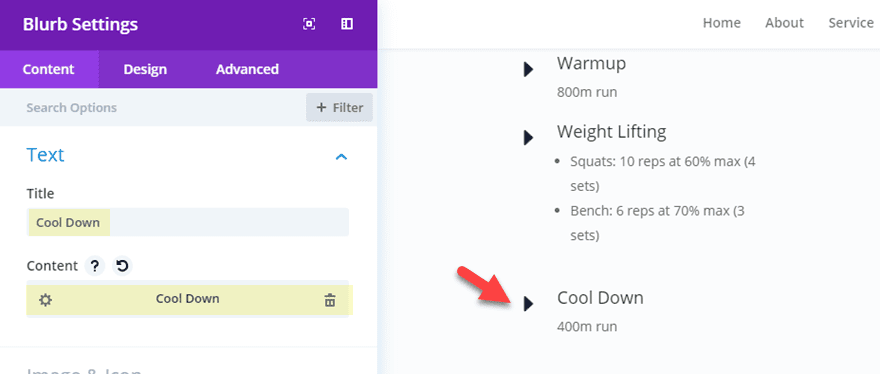
Upload a last blurb module with “Cool Down” because the identify and the customized box “Cool Down” because the dynamic content material.

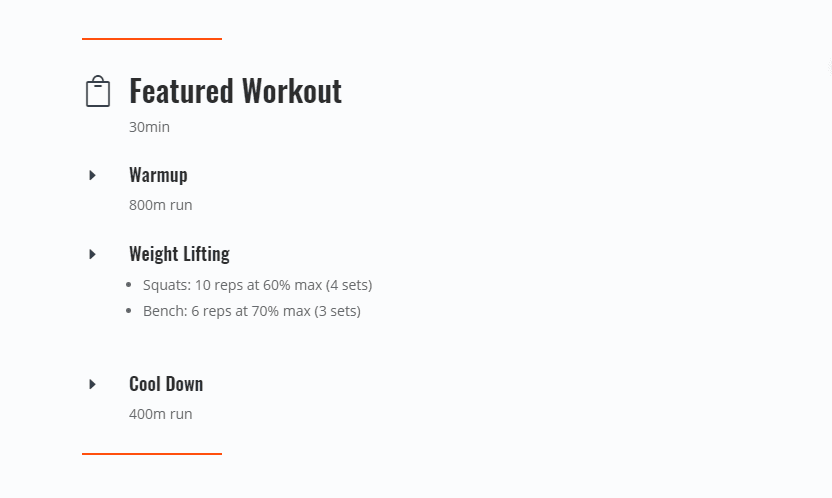
Now you’ve got a dynamic phase for including workout routines in your publish!

All you want to do is replace the customized box values from the default web page editor in WordPress and that content material might be added in your publish structure mechanically with no need to enter the Divi builder.
Section 6: Designing a “Comparable Subjects” Segment The usage of Submit Tags Dynamic Content material
You’ll use dynamic content material to show the publish tags and create a groovy taking a look “comparable subjects” phase to your publish. To try this, create a brand new one column row and upload a textual content module to the row.
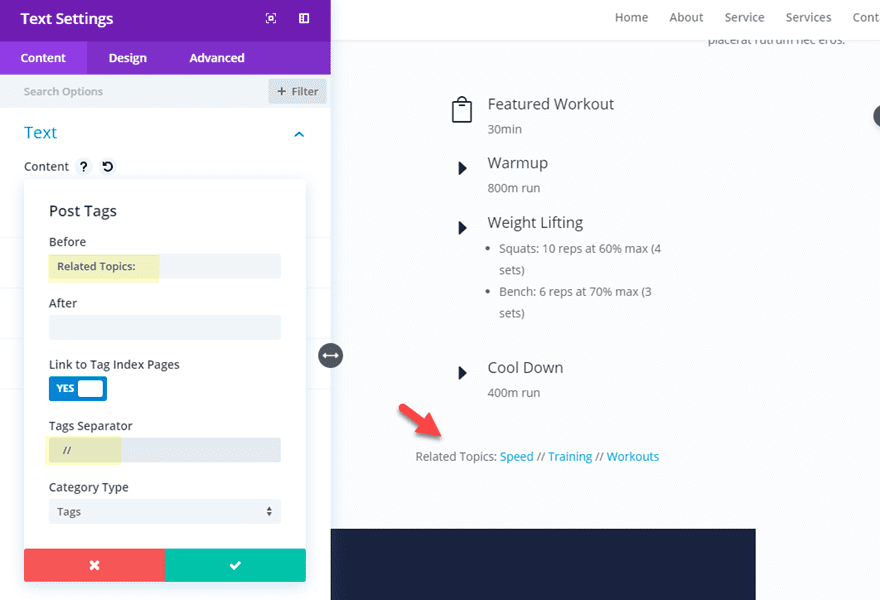
Then for the content material field, upload Submit Tags because the dynamic content material. Then replace the next Submit Tags choices:
Sooner than: Comparable Subjects:
Tags Separator: //
Be aware: You’ll use with reference to any set of characters you need for the tags separator so be happy to experiment with other ones for ingenious designs.

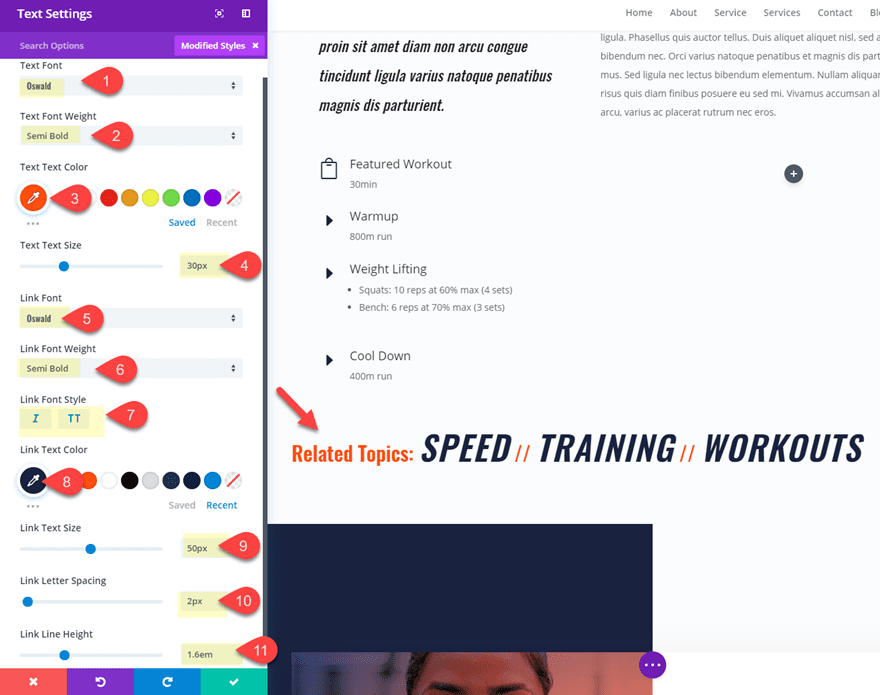
To taste the content material, replace the next design settings:
Textual content Font: Oswald
Textual content Font Weight: Semi daring
Textual content Textual content Colour: #ff4c00
Textual content Textual content Dimension: 30px
Hyperlink Font: Oswald
Hyperlink Font Weight: Semi daring
Hyperlink Textual content Colour: #262d3f
Hyperlink Textual content Dimension: 50px
Hyperlink Letter Spacing: 2px
Hyperlink Line Top: 1.6em

This is the overall design.

Section 7: Including an Creator Bio and a Remark Segment
At this level you be smartly provided so as to add dynamic content material and modify the design of your publish structure with an even quantity of ease so I gained’t move into a lot element on those closing two components.
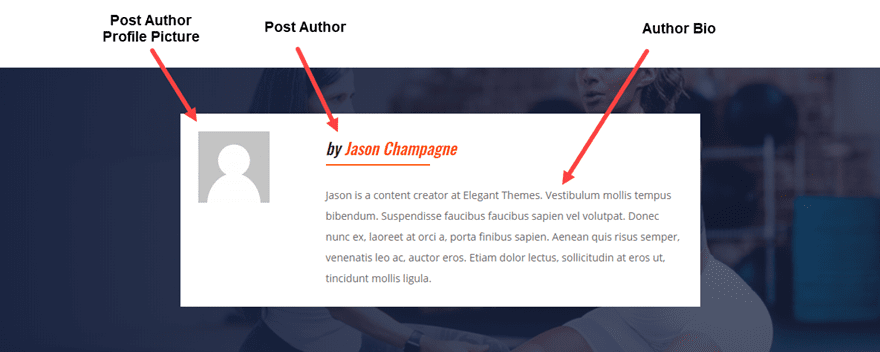
Including a Creator Bio Segment The usage of Dynamic Content material
So as to add a writer bio phase on the backside of your publish content material, you’ll use the Submit Creator, Submit Creator Profile Image and Creator Bio dynamic content material. As you’ll see within the screenshot underneath, I created a 1/4 3/4 column row. Then I added the publish writer profile image to the left column. In the fitting column, I added the publish writer with the writer bio beneath. I additionally added the featured symbol dynamic content material because the background symbol for the phase (and a gradient overlay). This is an instance of what that might appear to be.

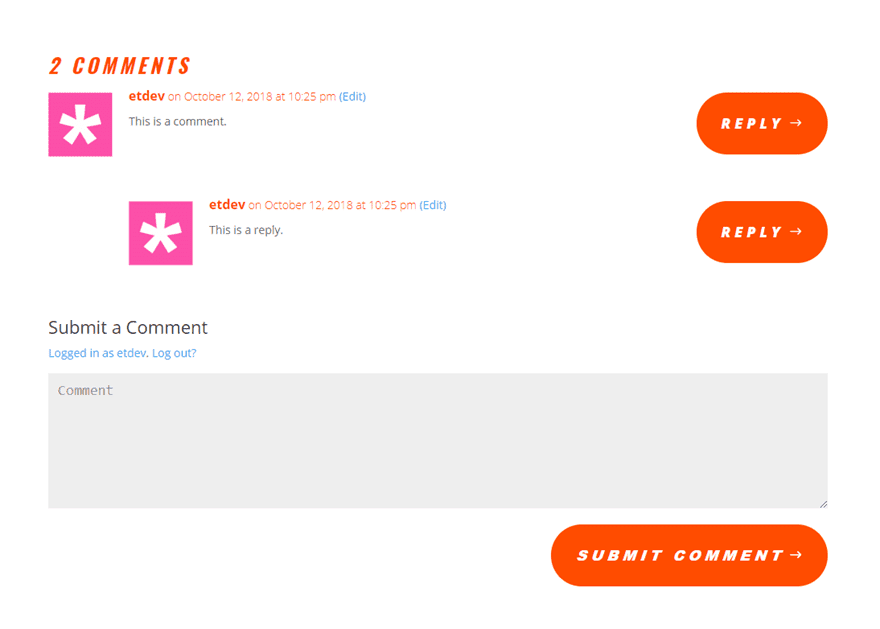
Including a Remark Segment The usage of the Feedback Module
Since we’re the usage of a customized publish structure, it makes since to make use of a comments module in order that we will be able to fit the design of the remark phase with the structure. Merely upload the feedback module to a brand new phase row fit the button kinds and fonts with the present structure. This is an instance of what that might appear to be.

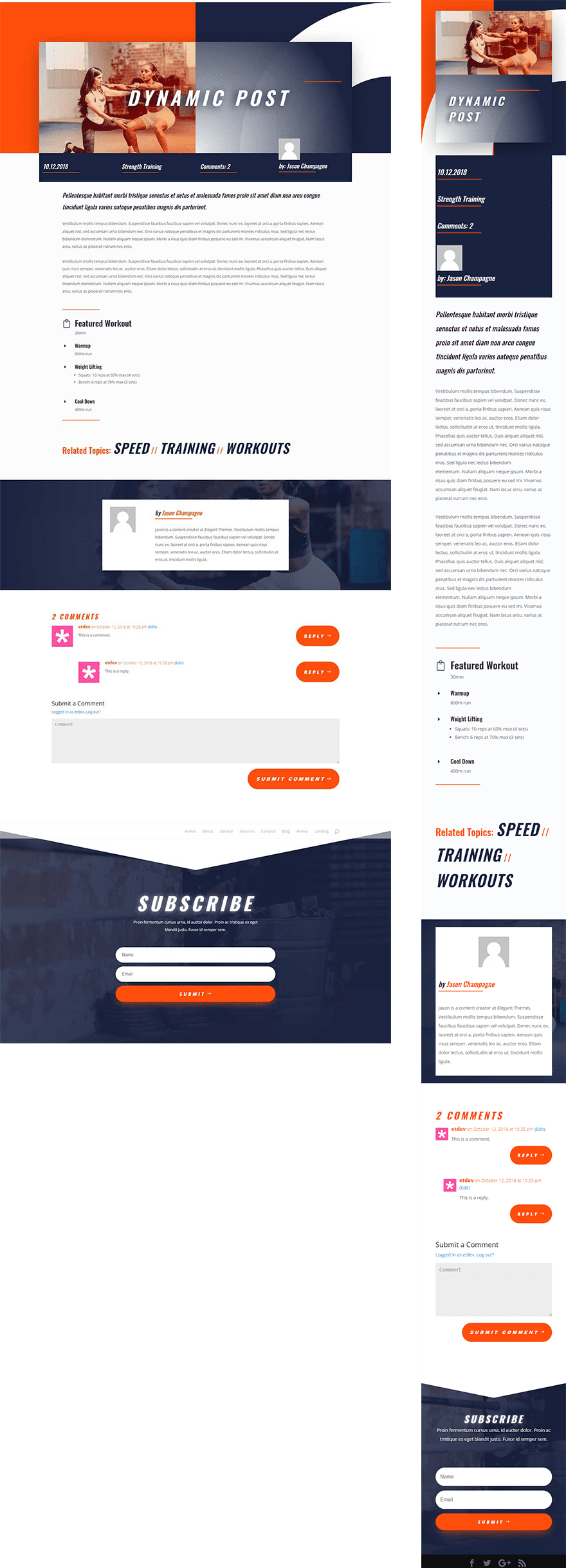
The Ultimate Design
This is the overall design of all the publish as soon as the entire design has been adjusted.

Updating Submit Content material and Saving the Format for Long run Posts
Since we’re the usage of the Divi Builder to create the publish structure, you’re going to nonetheless wish to replace the true publish content material to your publish the usage of Divi modules. However with the whole lot else now dynamic, this makes the method a complete lot more uncomplicated going ahead. It is important to save the publish structure in your library in order that when growing a brand new publish, all it is important to do is upload the stored structure in your publish and replace the publish content material.
Ultimate Ideas
Divi’s Dynamic Content is an impressive function that makes including and updating publish information a complete lot more uncomplicated. So if you’re taking a look to design a customized structure to your weblog posts (or different customized publish varieties like Initiatives) the usage of the Divi Builder, dynamic content material is move. In fact, dynamic content material isn’t restricted to posts. You’ll make the most of dynamic content material and customized fields all over your whole web page. I’m hoping this publish is helping you recognize one of the crucial probabilities and evokes you to make use of dynamic content material in superior new tactics.
I sit up for listening to from you within the feedback.
Cheers!
The publish How to Use Divi’s Dynamic Content Feature to Design a Dynamic Post Layout seemed first on Elegant Themes Blog.
WordPress Web Design