Just lately one in all our readers requested if there is a straightforward method so as to add field shadows in WordPress?
Shadows could make your maximum necessary content material stand out and seize your guests’ consideration. They may be able to additionally assist flat site designs seem extra attractive and engaging.
On this article, we will be able to display you easy methods to simply upload field shadows in WordPress, step-by-step.

Why Upload Field Shadows in WordPress?
A field shadow, once in a while often referred to as a drop shadow, is a visible impact that makes it seem like an onscreen object is casting a shadow.
We generally tend to pay extra consideration to things that seem nearer to us. That’s why many site homeowners upload field shadows to their maximum necessary content material to make it glance find it irresistible’s soaring above the web page.
As an example, if you happen to upload a large shadow to a name to motion button, then it’s going to glance bodily nearer to the customer. This may draw the individual’s consideration towards this necessary button.
With that stated, let’s see how you’ll be able to upload field shadows in your WordPress weblog or site. Merely use the short hyperlinks beneath to leap directly to the process you wish to have to make use of.
- Approach 1. The way to Upload Field Shadows The use of Code (Beneficial)
- Approach 2. Upload a Field Shadow The use of a Unfastened Plugin (Fast and Simple)
- Approach 3. Upload a Field Shadow The use of a Web page Builder (Complicated)
- Approach 4. The way to Upload a Field Shadow The use of CSS Hero (Top rate Plugin)
Approach 1. The way to Upload Field Shadows The use of Code (Beneficial)
When including field shadow, the most efficient apply is to just upload it for your maximum necessary site components. In the event you upload a singular shadow impact to each and every WordPress block, then it could possibly make your website glance messy and complicated.
It’s additionally necessary that you just stay your field shadows constant around the website. The easiest way to try this is by way of defining the way in CSS the use of WPCode.
WPCode is the most efficient code snippets plugin utilized by over 1 million WordPress web sites. It makes it simple to upload customized code in WordPress with no need to edit the purposes.php report.
With WPCode, even novices can edit their site’s code with out risking errors and typos that may purpose many not unusual WordPress mistakes.
The very first thing you want to do is set up and turn on the unfastened WPCode plugin. For extra main points, see our step by step information on easy methods to set up a WordPress plugin.
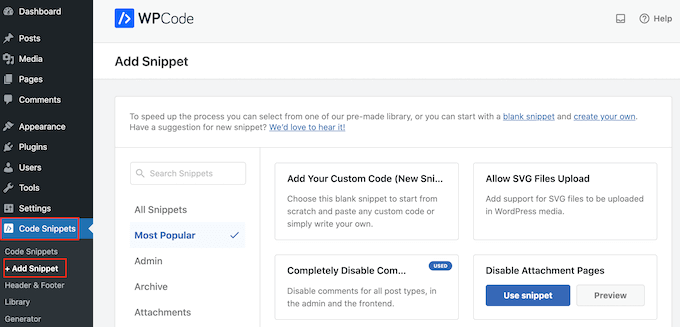
Upon activation, head over to Code Snippets » Upload Snippet.

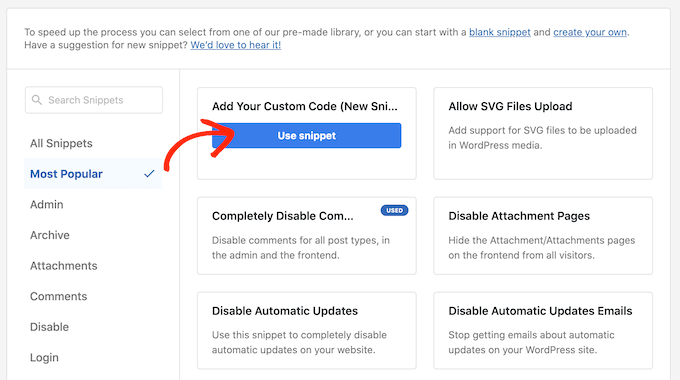
Right here, merely hover your mouse over ‘Upload Your Customized Code.’
When it seems that, click on on ‘Use snippet.’

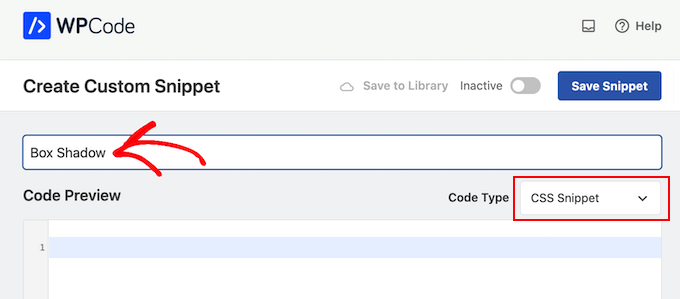
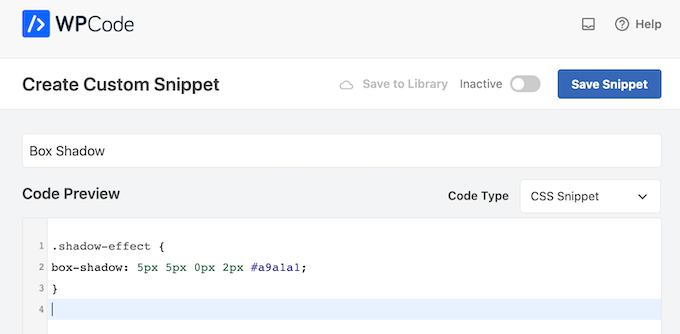
To start out, kind in a identify for the customized code snippet. This may also be the rest that is helping you determine the snippet within the WordPress dashboard.
After that, open the ‘Code Kind’ dropdown and make a choice ‘CSS Snippet.’

Within the code editor, upload the next code snippet:
.shadow-effect {
box-shadow: 5px 5px 0px 2px #a9a1a1;
}
Within the above snippet, it’s possible you’ll want to change the px values relying on the type of shadow you wish to have to create.
That can assist you out, right here’s what the other px values imply, going from left-to-right:
- Horizontal offset. Whilst you set a favorable price, the shadow will get driven to the left. In the event you kind in a adverse price like -5px, then the shadow might be driven to the fitting. In the event you don’t wish to upload a horizontal offset, then you’ll be able to use 0px as a substitute.
- Vertical offset. In the event you use a favorable price, then the shadow might be driven downwards. In the event you kind in a adverse price then the shadow might be driven upwards. In the event you don’t wish to offset the shadow vertically, then simply kind in 0px.
- Blur radius. This blurs the shadow in order that it doesn’t have any harsh edges. The upper the worth, the higher the blur impact. If you want to use sharp edges, then kind in 0px.
- Unfold radius. The upper the worth, the higher the shadow’s unfold. This price is not obligatory, so skip this one if you happen to don’t wish to display a range.
- Colour. Even supposing gray is the commonest colour for shadows, you’ll be able to use any colour you wish to have by way of typing in a hex code. In the event you’re no longer positive what code to make use of, then you’ll be able to discover other colours the use of a useful resource like HTML Colour Codes.

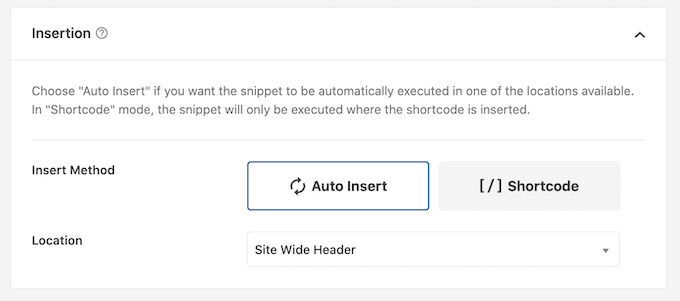
Whilst you’re pleased with the snippet, scroll to the ‘Insertion’ phase. WPCode can upload your code to other places, equivalent to after each put up, frontend best, or admin best.
We wish to use the customized CSS code throughout our whole WordPress site, so click on on ‘Auto Insert’ if it isn’t already decided on. Then, open the ‘Location’ dropdown menu and make a selection ‘Website online Large Header.’

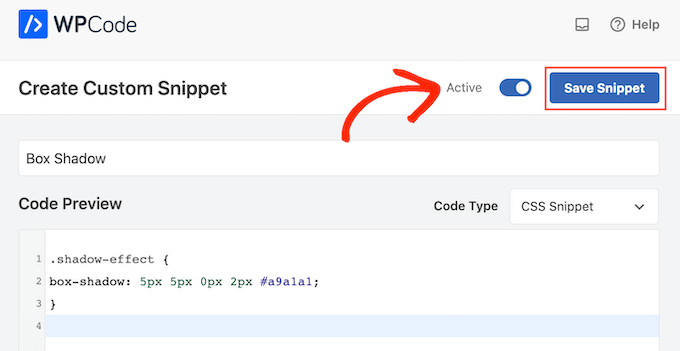
After that, you’re waiting to scroll to the highest of the display and click on at the ‘Inactive’ toggle, so it adjustments to ‘Lively.’
In any case, click on on ‘Save Snippet’ to make the CSS snippet are living.

Now, you’ll be able to upload the customized CSS magnificence to any block.
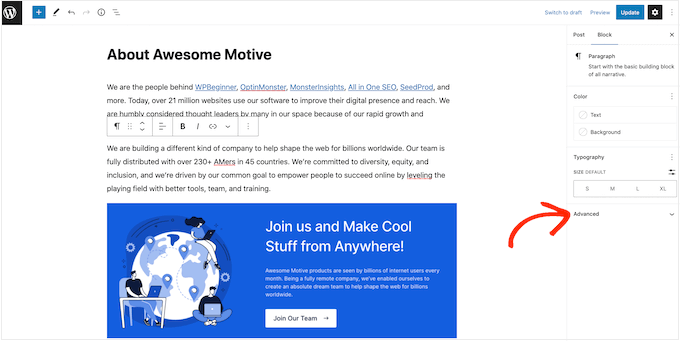
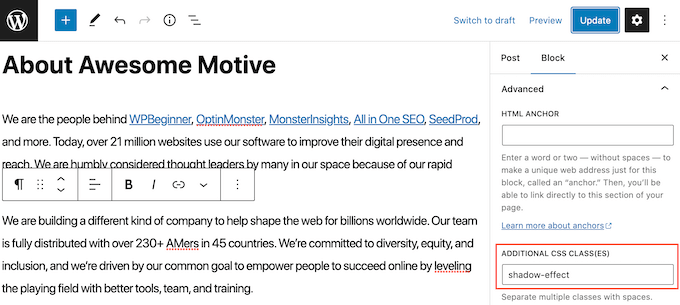
Within the WordPress content material editor, merely make a choice the block the place you wish to have so as to add a field shadow. Then, within the right-hand menu click on to extend the ‘Complicated’ phase.

Right here, you’ll see fields the place you’ll be able to upload other categories.
In ‘Further CSS Elegance(es),’ kind in shadow-effect.

Whilst you’re waiting to submit the field shadow, simply click on at the ‘Submit’ or ‘Replace’ button.
Now if you happen to talk over with your site, you’ll see the field shadow are living.
Approach 2. Upload a Field Shadow The use of a Unfastened Plugin (Fast and Simple)
In the event you’re no longer comfy writing code, then you may like to create shadows the use of Drop Shadow Field. This unfastened plugin permits you to upload field shadows to any block the use of the integrated WordPress web page and put up editor.

First, you’ll want to set up and turn on the plugin. If you want assist, then please see our information on easy methods to set up a WordPress plugin.
There aren’t any settings to configure, so you’ll be able to get started the use of this plugin instantly.
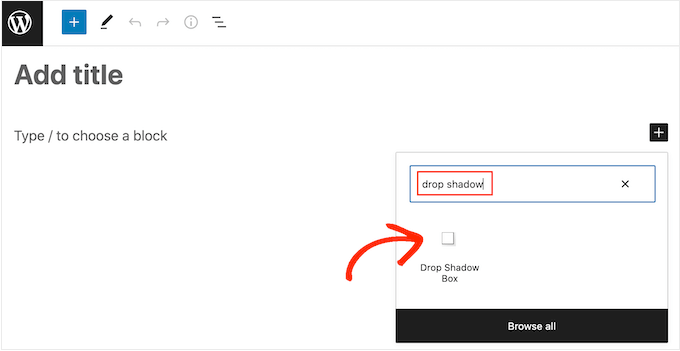
So as to add a drop shadow, merely click on at the ‘+’ icon and get started typing in ‘Drop Shadow Field.’ When the fitting block seems, give it a click on so as to add it to the web page or put up.

This provides the drop shadow as an empty field, so your next step is including some content material.
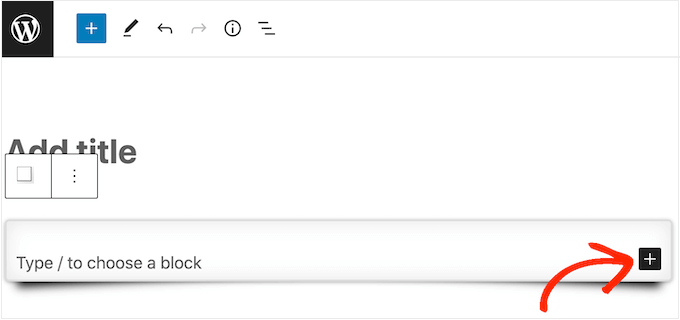
To try this, pass forward and click on at the ‘+’ within the Drop Shadow Field block.

Then, merely upload the block you wish to have to make use of and configure it as commonplace.
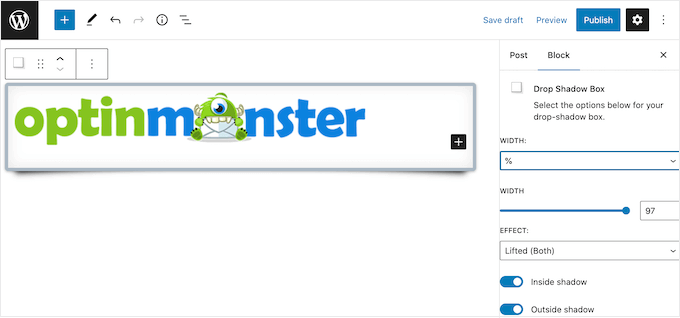
As an example, within the following symbol we’ve added an Symbol block and decided on an image from the WordPress media library.

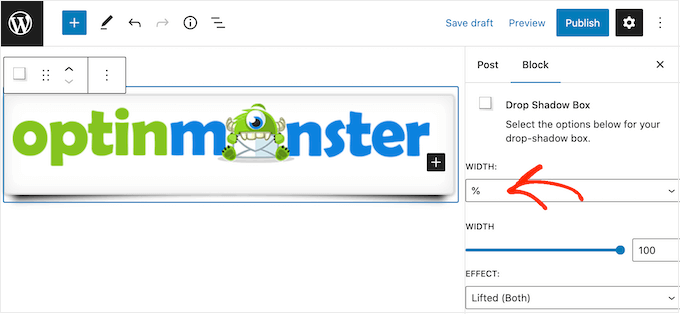
With that accomplished, click on to make a choice the Drop Shadow Field block. Within the right-hand menu, you’ll see all of the settings you’ll be able to use to taste this block.
WordPress units the shadow’s width mechanically however you’ll be able to trade this by way of opening the ‘Width’ dropdown after which opting for both ‘Pixels’ or ‘%.’
You’ll then resize it the use of the settings that seem.

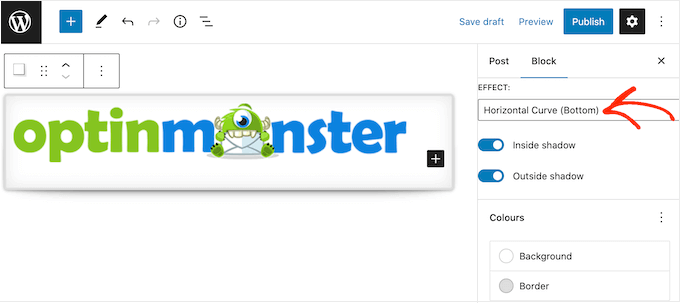
The Drop Field Shadow plugin comes with a couple of other results equivalent to curved edges and an crowd pleasing ‘Standpoint’ impact.
To preview the other results, merely open the ‘Impact’ dropdown and choose between the listing. The preview will replace mechanically so you’ll be able to check out other kinds to peer what you like.

You’ll additionally trade whether or not the plugin displays the shadow within the field, out of doors the field, or each the use of the ‘Inside of Shadow’ and ‘Out of doors Shadow’ toggles.
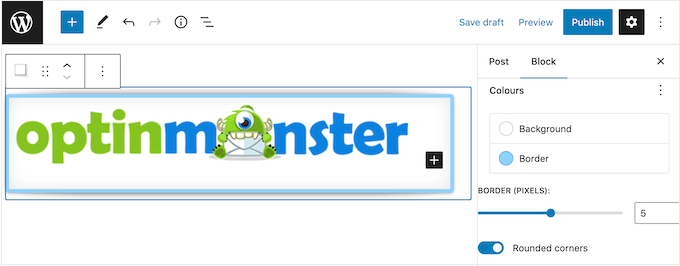
After that, you’ll be able to trade the colour of the field and border the use of the settings underneath the ‘Colours’ header.
Simply bear in mind that ‘Background’ refers back to the inside the Drop Shadow Field, whilst ‘Border’ seems out of doors of the block.

If you wish to create a softer, curved shadow field then you’ll be able to permit the ‘Rounded corners’ toggle. In any case, you’ll be able to trade the alignment and padding, very similar to the way you customise different blocks in WordPress.
To create extra field shadows, simply apply the similar procedure described above.
Whilst you’re pleased with how the web page seems, merely click on on ‘Replace’ or ‘Submit’ to make your whole new field shadows are living.
Approach 3. Upload a Field Shadow The use of a Web page Builder (Complicated)
If you wish to upload field shadows to touchdown pages, customized homepages, or any a part of your WordPress theme, then we advise the use of a web page builder plugin.
SeedProd is the most efficient drag and drop WordPress web page builder. It permits you to design customized touchdown pages or even create a customized WordPress theme with no need to jot down a unmarried line of code.
It additionally allows you to upload field shadows to any block the use of its complex drag-and-drop editor.
First, you want to put in and turn on the SeedProd plugin. For extra main points, see our step by step information on easy methods to set up a WordPress plugin.
Observe: There’s additionally a top rate model of SeedProd that incorporates extra professionally-designed templates, complex options, and WooCommerce integration. Then again, we’ll be the use of the unfastened model because it has the entirety you want so as to add field shadows in WordPress.
After activating the plugin, SeedProd will ask in your license key.

You’ll to find this license key underneath your account at the SeedProd site. After coming into the ideas, click on at the ‘Test Key’ button.
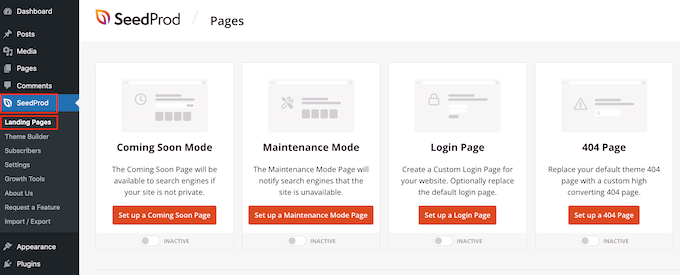
After coming into your key, pass to SeedProd » Touchdown Pages for your WordPress dashboard.

SeedProd comes with 150 professionally designed templates which can be grouped into classes. Alongside the highest you’ll see classes that assist you to create stunning coming quickly pages, turn on upkeep mode, create a customized login web page for WordPress, and extra.
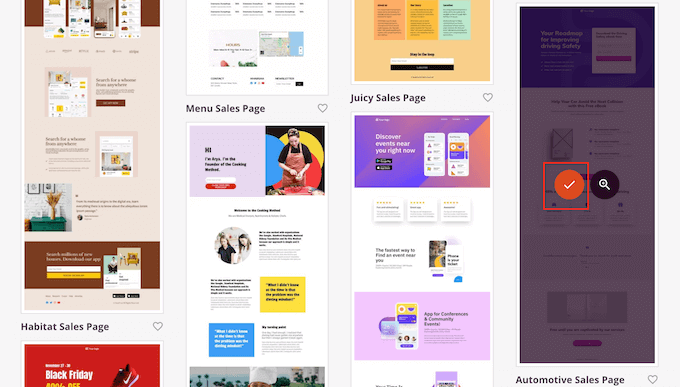
All of SeedProd’s templates are simple to customise, so you’ll be able to use any design you wish to have.
Whilst you discover a template that you just like, merely hover your mouse over it and click on at the checkmark icon.

You’ll now kind in a reputation in your touchdown web page into the ‘Web page Identify’ box. SeedProd will mechanically create a ‘Web page URL’ the use of the web page title.
It’s sensible to incorporate related key phrases for your URL anyplace imaginable, as this may assist serps perceive what the web page is set. This may steadily make stronger your WordPress search engine marketing.
To switch the web page’s automatically-generated URL, merely kind into the ‘Web page URL’ box.

Whilst you’re pleased with the ideas you’ve typed in, click on on ‘Save and Get started Modifying the Web page.’ This may load the SeedProd web page builder interface.
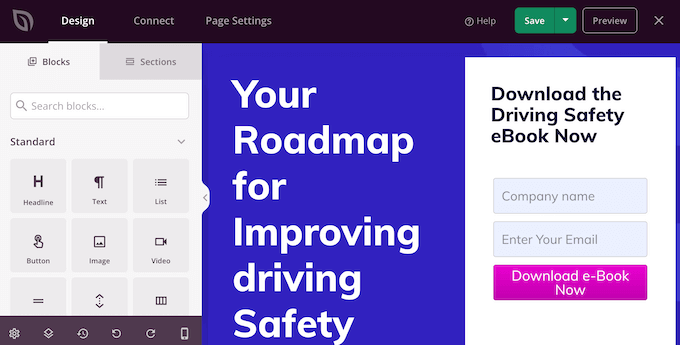
This easy drag-and-drop builder displays a are living preview of your web page design to the fitting. At the left is a menu appearing all of the other blocks and sections you’ll be able to upload to the web page.

Whilst you discover a block that you wish to have so as to add, merely drag and drop it onto your template.
To customise a block, pass forward and click on to make a choice that block within the SeedProd editor. The left-hand menu will now replace to turn all of the settings you’ll be able to use to customise the block.
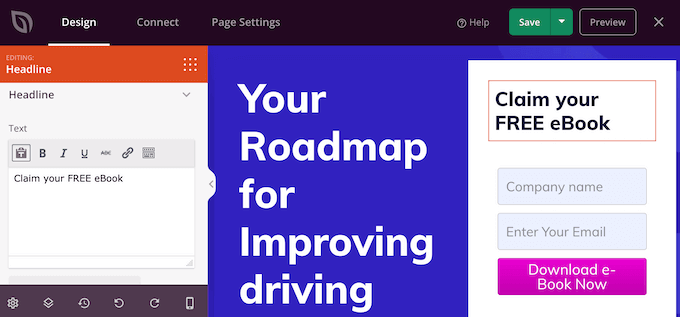
As an example, if you happen to click on on a Headline block then you’ll be able to kind for your personal textual content, or trade the textual content colour and font measurement.

As you’re development the web page, you’ll be able to transfer blocks round your format by way of dragging and shedding them. For extra detailed directions, please see our information on easy methods to create a touchdown web page with WordPress.
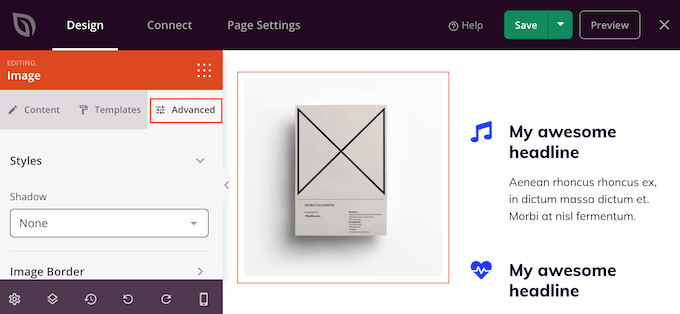
To create a field shadow, click on to make a choice any block within the SeedProd web page editor. The settings within the left-hand menu would possibly range between blocks, however you’ll most often want to click on on an ‘Complicated’ tab.

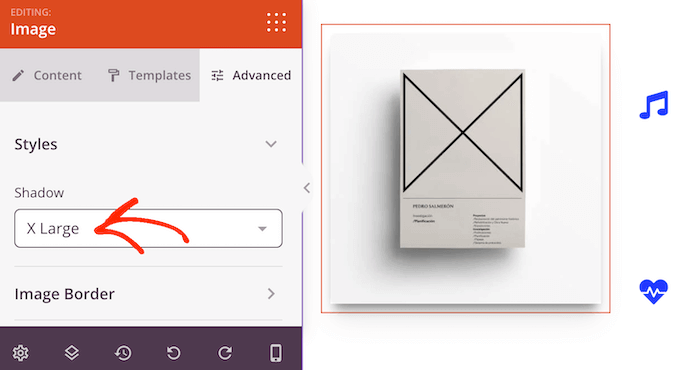
Right here, search for a ‘Shadow’ dropdown menu underneath the ‘Types’ phase. Merely open this dropdown and make a selection a shadow taste equivalent to Hairline, Medium, or 2X Huge.
The preview will replace mechanically, so you’ll be able to check out other kinds to peer what seems the most efficient for your web page design.

In the event you don’t wish to use any of the ready-made kinds, then click on on ‘Customized.’
This provides some new settings the place you’ll be able to trade the colour, blur, unfold, and place of the customized shadow.

That accomplished, you’ll be able to proceed operating at the web page by way of including extra blocks and field shadows.
Whilst you’re pleased with how the web page seems, click on the ‘Save’ button after which make a selection ‘Submit’ to make it are living.

Approach 4. The way to Upload a Field Shadow The use of CSS Hero (Top rate Plugin)
In the event you’re no longer comfy operating with code however nonetheless wish to create complex field shadows, then you’ll be able to check out CSS Hero. This top rate plugin permits you to fine-tune each a part of your WordPress theme with no need to jot down a unmarried line of code.
CSS Hero permits you to create a singular shadow for each and every block, so it’s additionally a perfect selection if you wish to create a variety of other shadow results.
First, you want to put in and turn on the CSS Hero plugin. For extra main points, see our step by step information on easy methods to set up a WordPress plugin.
Upon activation, you’ll see a ‘Continue to Product Activation’ button on the most sensible of the display. Cross forward and click on in this button.

This may take you to the CSS Hero site the place you’ll be able to log into your account and get a license key. Merely apply the onscreen directions, and also you’ll be redirected again in your website in a couple of clicks.
Subsequent, click on the ‘Customise with CSS Hero’ textual content within the WordPress admin toolbar.

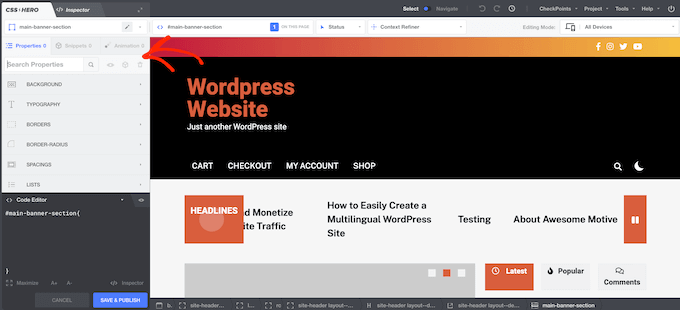
This may open the CSS Hero editor.
Via default, clicking on any piece of content material will open a panel with all of the settings you’ll be able to use to customise that content material.

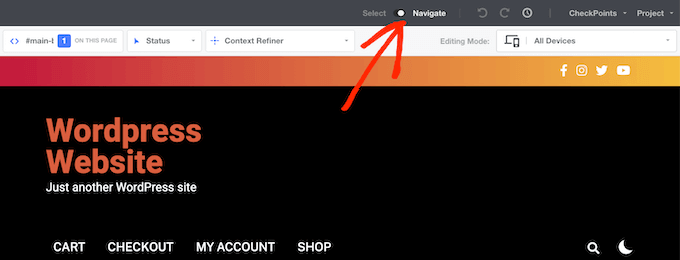
That is nice if you wish to upload a field shadow in your site’s homepage. Then again, if you wish to customise some other web page you then’ll want to transfer from ‘Make a choice’ mode to ‘Navigate’ mode, as this lets you have interaction with menus, hyperlinks, and different content material as commonplace.
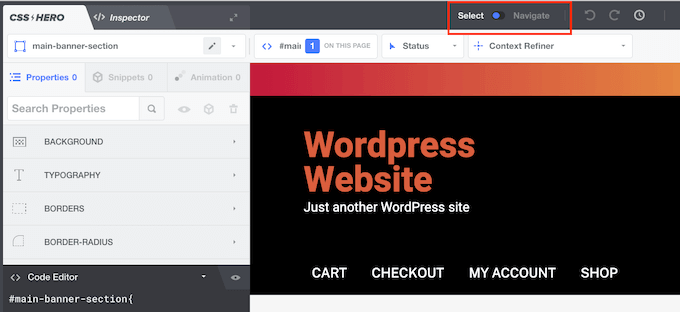
To try this, click on at the ‘Make a choice / Navigate’ toggle within the toolbar in order that it displays ‘Navigate.’

You’ll now navigate to the web page or put up the place you wish to have so as to add the shadow.
Once you succeed in that web page, pass forward and click on at the ‘Make a choice / Navigate’ toggle once more in order that it displays ‘Make a choice.’

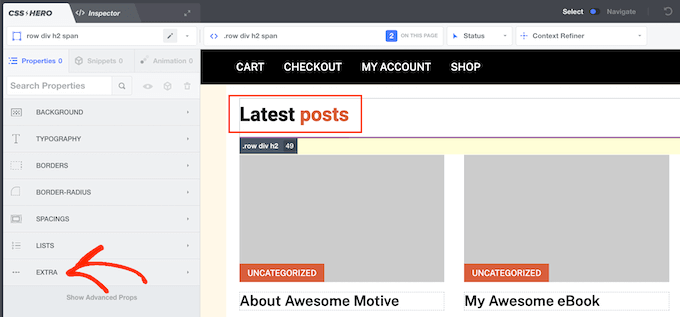
With that accomplished, click on at the paragraph, symbol, button, or some other content material the place you wish to have so as to add a field shadow.
Within the left-hand panel, click on on ‘Additional.’

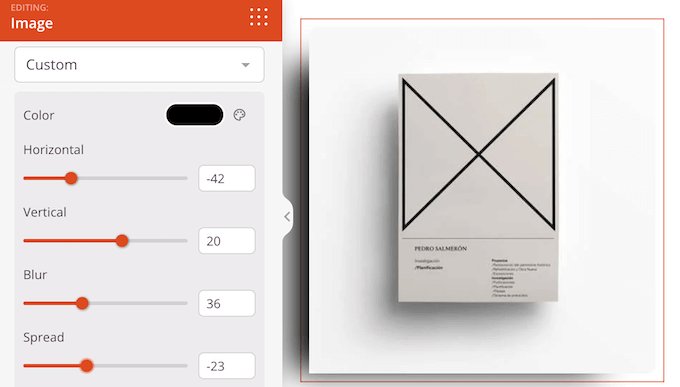
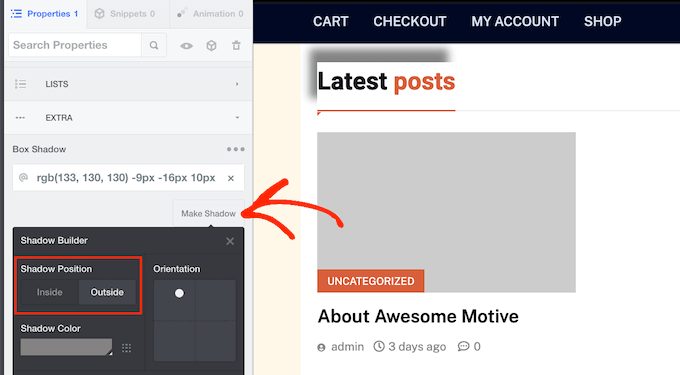
You’ll now pass forward and click on on ‘Make Shadow,’ which displays all of the settings you’ll be able to use to create a field shadow.
To start out, you’ll be able to trade whether or not the shadow seems inside of or out of doors the block the use of the ‘Shadow Place’ settings.

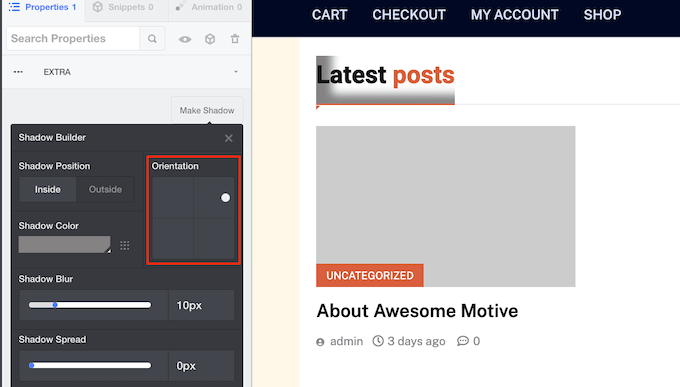
After making this resolution, you’ll be able to fine-tune the shadow’s orientation the use of the small dot within the ‘Orientation’ field.
Merely drag and drop the dot into a brand new place to peer it transfer within the are living preview.

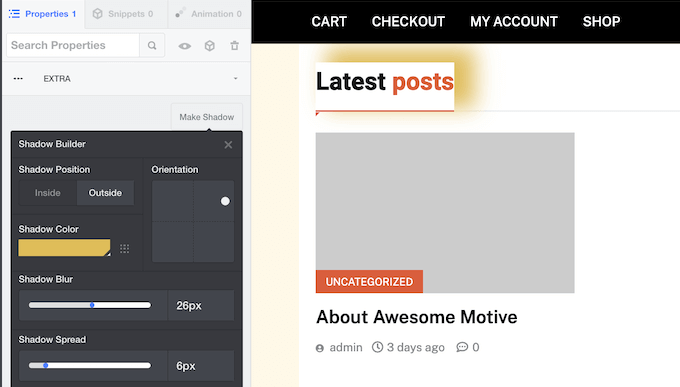
Whilst you’re pleased with the shadow’s place, you’ll be able to trade its colour, blur, and unfold.
CSS Hero will display those adjustments straight away, so you’ll be able to check out other settings to peer what seems the most efficient.

So as to add a field shadow to different blocks, simply apply the similar procedure described above.
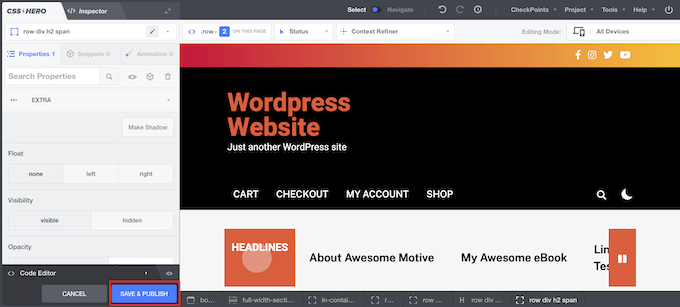
Whilst you’re pleased with how the web page seems, click on on ‘Save & Submit’ to make it are living.

We are hoping this educational helped you learn to upload a field shadow in WordPress. You might also wish to be told easy methods to create a desk of content material in WordPress, or take a look at our listing of the very best WordPress popup plugins.
In the event you preferred this newsletter, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally to find us on Twitter and Fb.
The put up The way to Simply Upload Field Shadow in WordPress (4 Tactics) first gave the impression on WPBeginner.
WordPress Maintenance