Including scroll animation to Divi’s background mask and patterns is an invaluable design trick that may convey new existence for your website online’s background designs. We’ve already proven you find out how to mix Divi’s background choices in inventive tactics, together with find out how to create two layers of background designs. However, these days, we’re including scroll animation to Divi’s background choices.
On this instructional, we’re going to display you find out how to create and animate background mask and patterns the usage of Divi’s scroll choices (no customized code wanted). To do that, we’ll create a floating background layer the usage of a Divi row (very similar to what we did right here) that we will be able to use to animate the background mask and patterns when a person scrolls via a bit of content material. We predict you’re going to like the outcome.
Let’s get began!
Sneak Peek
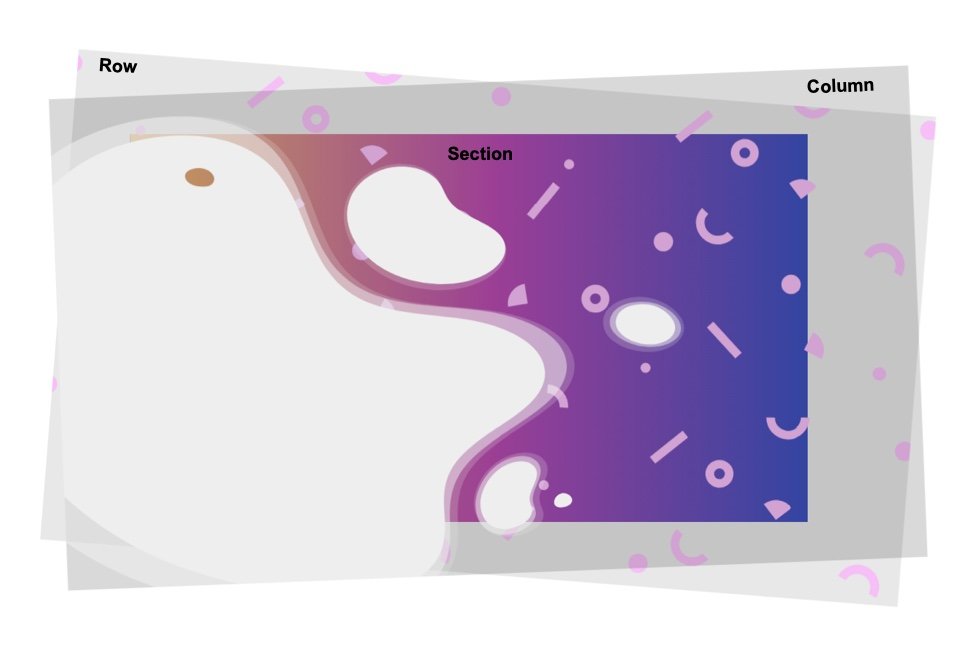
Here’s a fast representation of what the background scroll animation will seem like from this instructional.
The Idea
The idea that for this design shouldn’t be too laborious to seize. We begin with a bit that has a gradient background.

Then we create a row this is located (absolute) in order that it utterly covers the phase (like an overlay). We will upload a background trend to the row.

Then we will upload a background masks to the column.

Then we upload scroll results to the row and column (like scale and rotation) which is able to animate the trend and masks one at a time inside the phase background.

After we disguise the overflow of the phase, all we see is the animation contained inside the phase.
Obtain the Format for FREE
To put your fingers at the format design from this instructional, you’ll first wish to obtain it the usage of the button under. To achieve get entry to to the obtain it is important to subscribe to our Divi Day-to-day e-mail record through the usage of the shape under. As a brand new subscriber, you’ll obtain much more Divi goodness and a loose Divi Format pack each and every Monday! If you happen to’re already at the record, merely input your e-mail cope with under and click on obtain. You’ll now not be “resubscribed” or obtain further emails.
@media best display screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:earlier than { border-top-color: #ffffff !necessary; border-left-color: clear !necessary; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !necessary; border-left-color: clear !necessary; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { coloration: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:earlier than { background: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !necessary } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 robust { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p robust, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !necessary;}

Obtain For Loose
Sign up for the Divi Publication and we will be able to e-mail you a replica of without equal Divi Touchdown Web page Format Pack, plus heaps of alternative wonderful and loose Divi sources, guidelines and methods. Practice alongside and you’ll be a Divi grasp very quickly. If you’re already subscribed merely kind to your e-mail cope with under and click on obtain to get entry to the format pack.
You could have effectively subscribed. Please take a look at your e-mail cope with to verify your subscription and get get entry to to loose weekly Divi format packs!
To import the phase format for your Divi Library, do the next:
- Navigate to the Divi Library.
- Click on the Import button on the peak of the web page.
- Within the portability popup, choose the import tab
- Make a selection the obtain report out of your pc (you’ll want to unzip the report first and use the JSON report).
- Then click on the import button.

As soon as executed, the phase format will likely be to be had within the Divi Builder.
Let’s get to the educational, lets?
What You Want to Get Began
To get began, it is important to do the next:
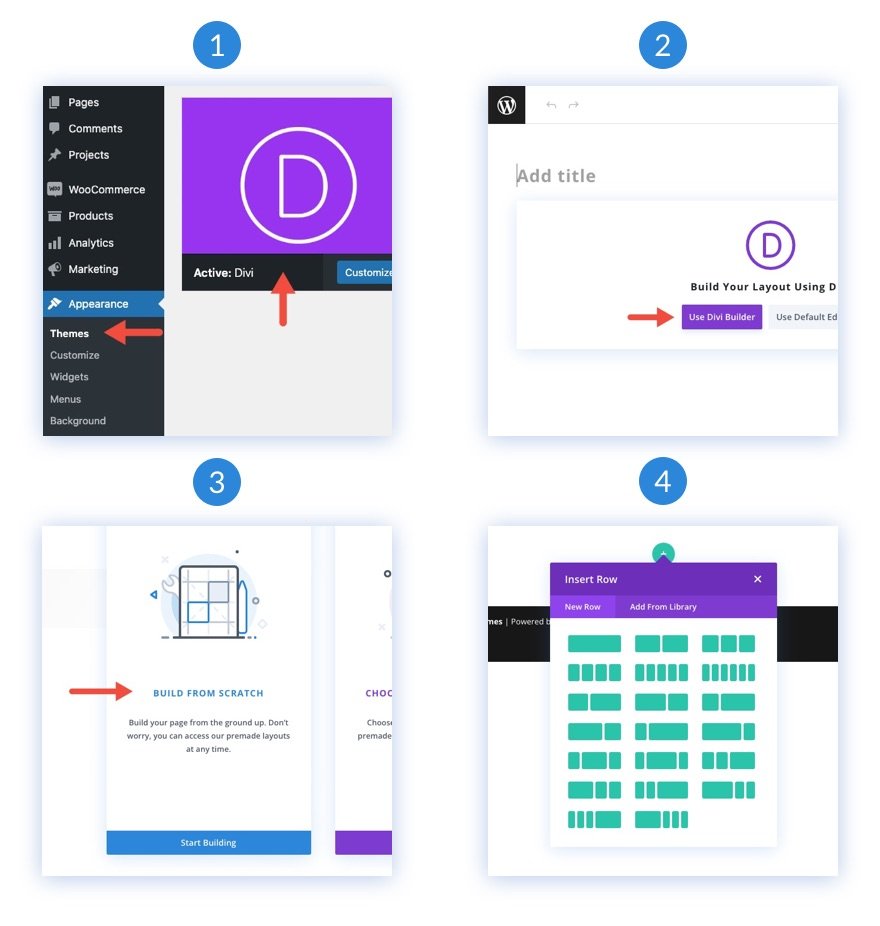
- If you happen to haven’t but, set up and turn on the Divi Theme.
- Create a brand new web page in WordPress and use the Divi Builder to edit the web page at the entrance finish (visible builder).
- Make a selection the choice “Construct From Scratch”.
- Now have a clean canvas to begin designing in Divi!

The way to Animate Background Mask and Patterns on Scroll with Divi
Designing the Phase Background
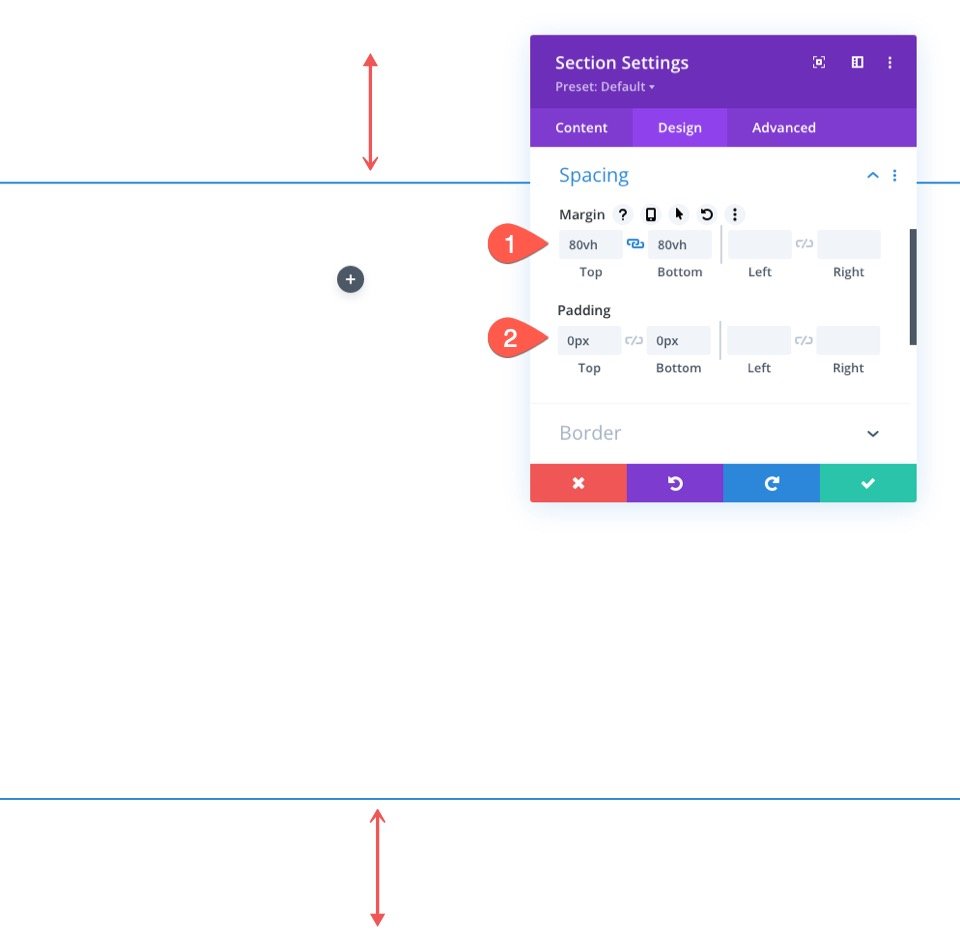
First, we’re going to bypass making a row and leap proper into enhancing the present default phase within the builder. To ensure that our background design to fill the browser, we wish to upload some vertical top to the phase. A very simple means to try this is so as to add a min-height to the phase.
Open the settings for the phase. Underneath the design tab, replace the min-height and take out the padding as follows:
- Min Peak: 50vw
- Padding: 0px peak, 0px backside

Design a Background Gradient for the Phase
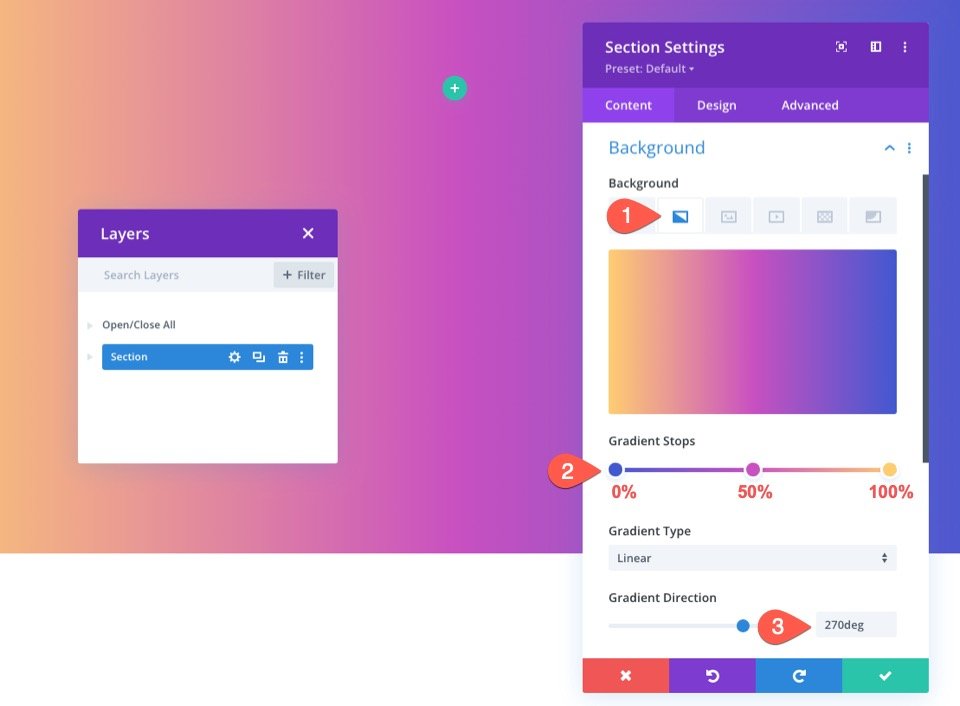
Now we will upload a customized background gradient to the phase. For this gradient, we’re going to upload 3 gradient coloration stops which are spaced out lovely calmly. We’re going to stay it easy in order that we will pay attention to growing our animated backgrounds at the row.
So as to add the primary gradient stops, you should definitely have the phase settings open below the content material tab. Then choose the gradient tab and click on so as to add a brand new gradient. This may occasionally upload two default gradient colours. Upload the next gradient stops with a colour and a place as follows:
- Gradient Forestall #1: #4158d0 (at 0%)
- Gradient Forestall #2: #c850c0 (at 50%)
- Gradient Forestall #3: #ffcc70 (at 100%)
Then alternate the linear gradient route:
- Gradient Path: 270deg

Upload Rows to the Phase
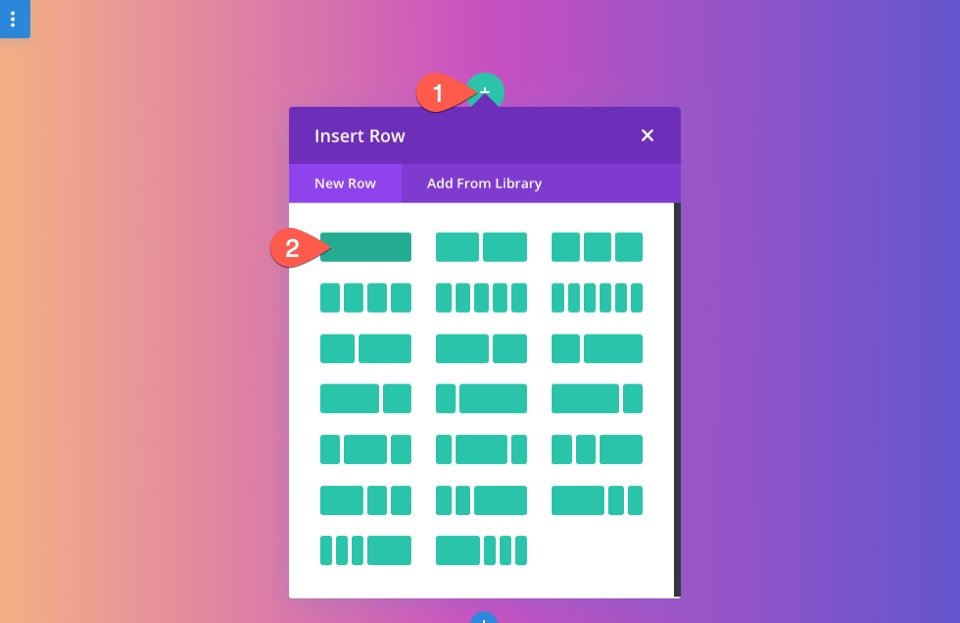
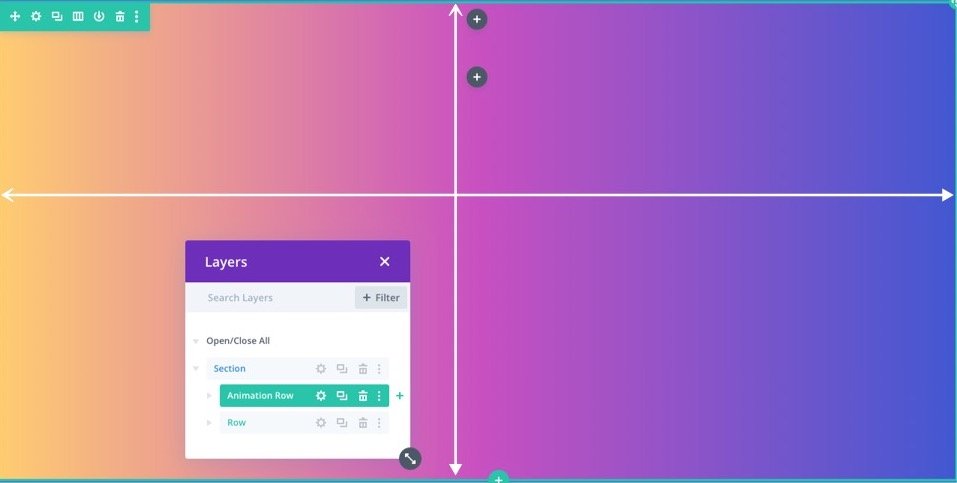
Now that our Phase is in position, upload a one-column row to the phase. This row will likely be used for our background masks and trend scroll animation.

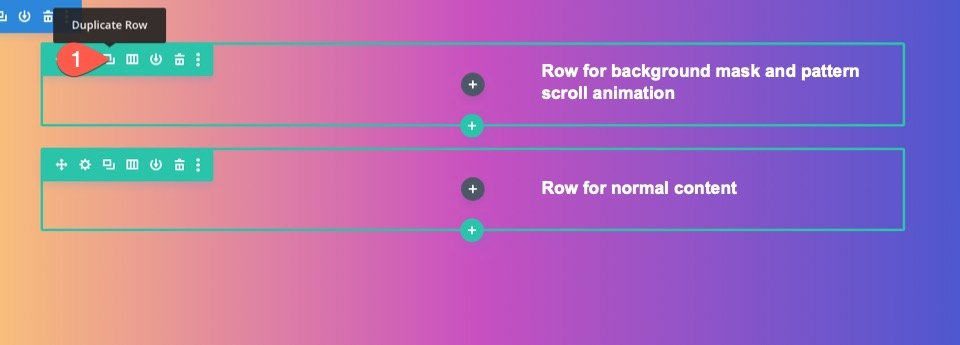
Subsequent, replica the row you simply created. This 2d (replica) row will likely be used for our content material identical to you could typically. Now you’ll have one peak row for the background scroll animation and one row for normal content material.

Customise the Row
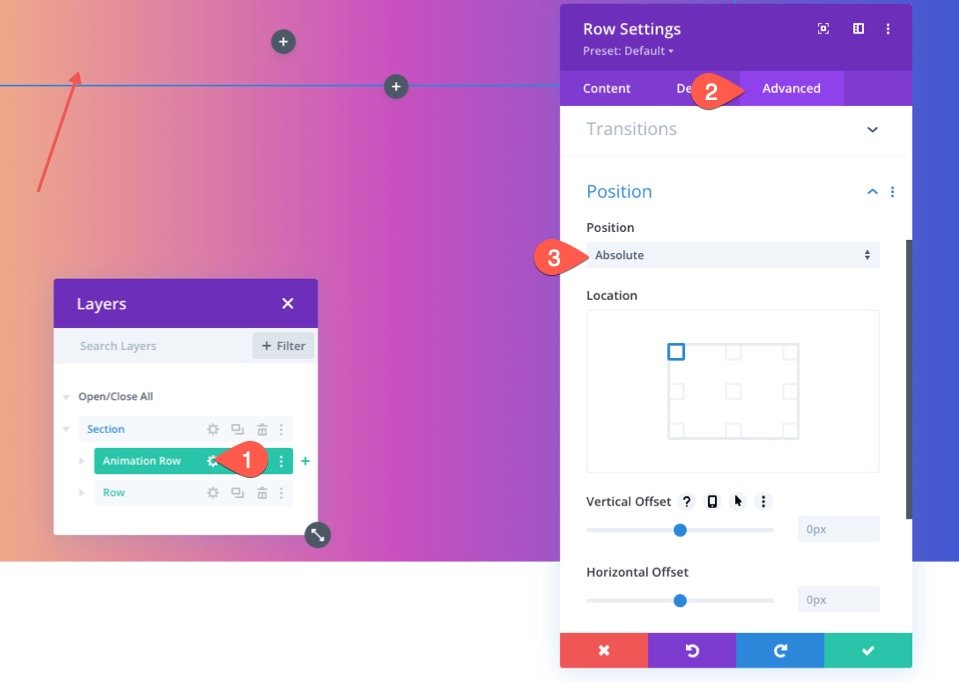
Now that our phase background gradient is able, we will flip our consideration to the row we’re going to use for our background scroll animation. Open the settings for the row. Underneath the Complicated tab, replace the next:
- Place: Absolute

This may occasionally permit the row to take a seat above (or overlay) the phase with out taking over any precise house within the record. Now, all we wish to do is replace the peak and width in order that it spans the overall width and top of the phase. This may occasionally create the overlay we’d like and our 2d layer of background design.
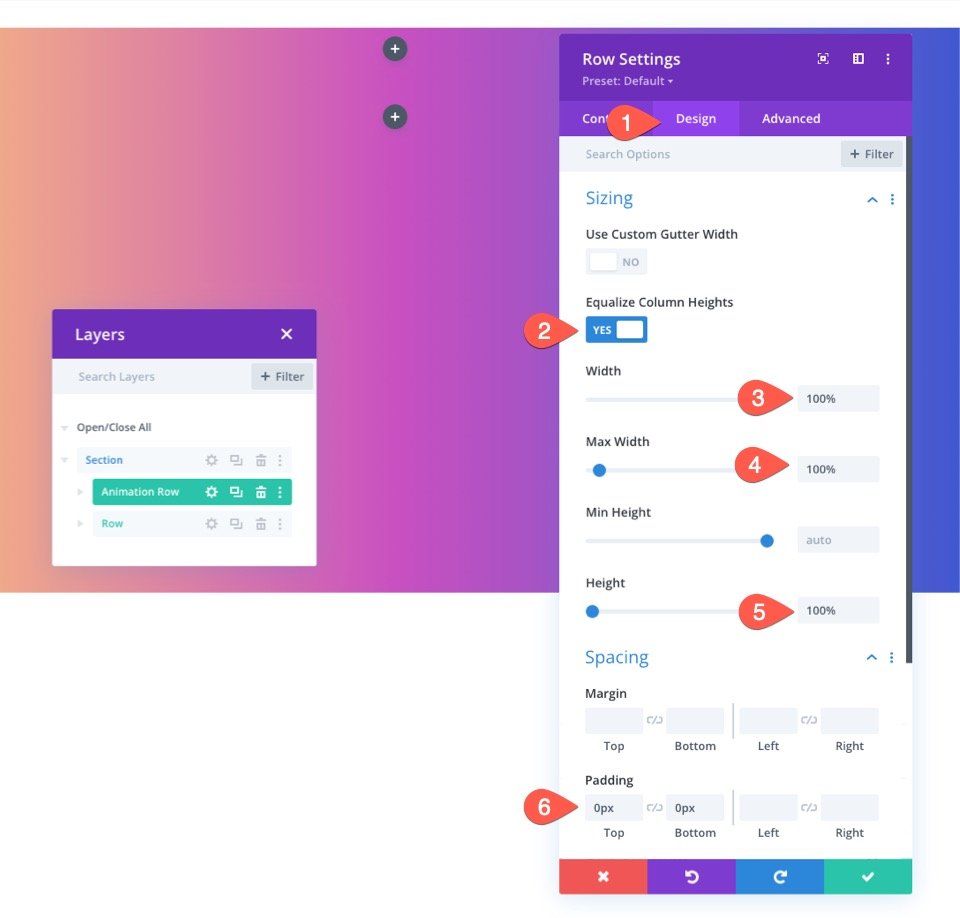
Underneath the design tab, replace the sizing choices as follows:
- Equalize Column Heights: YES
- Width: 100%
- Max Width: 100%
- Peak: 100%
- Padding: 0px peak, 0px backside

Now you would possibly not have the ability to see the row, however it’s now completely protecting all of the phase background.

Create a Background Trend for the Row
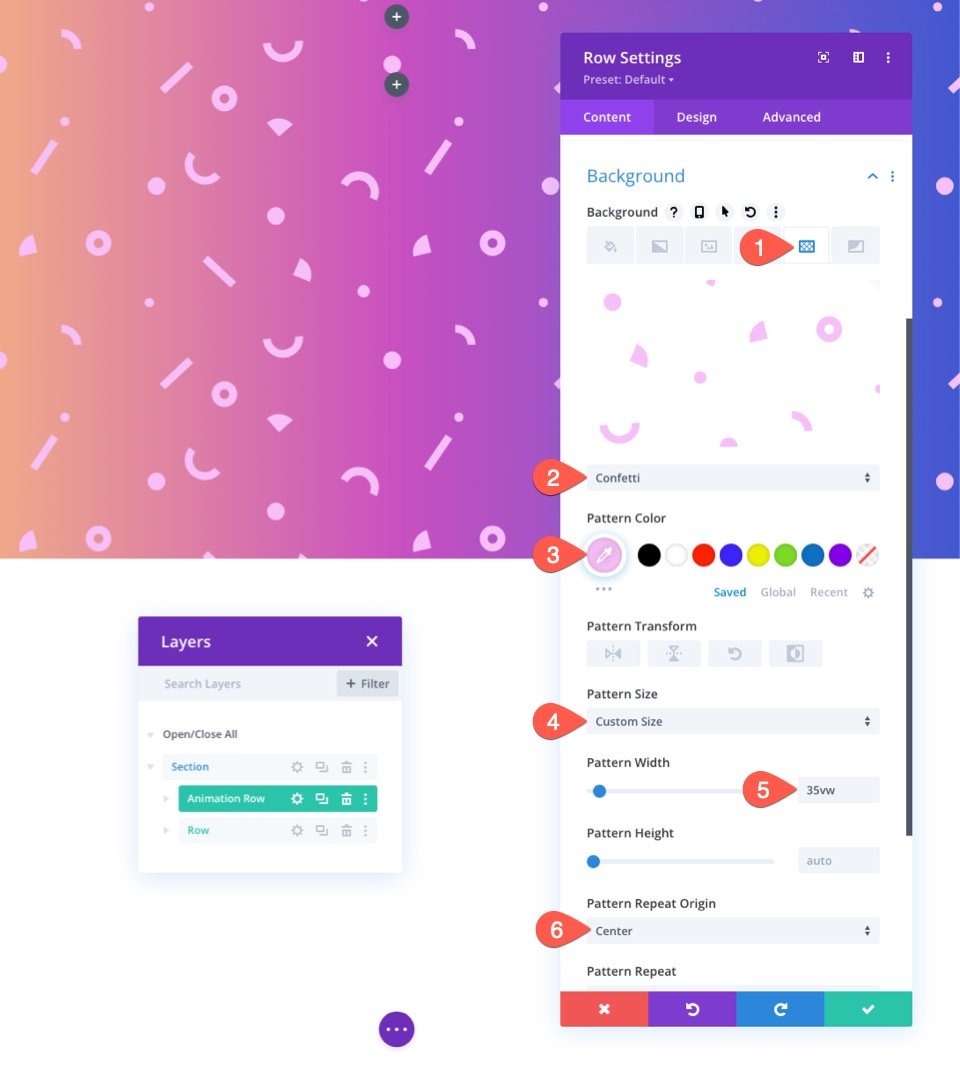
On this instance, we’re going to upload the Confetti trend because the row background.
Open the settings for the row. Underneath background possibility, choose the patterns tab and replace the next:
- Background Trend: Confetti
- Trend Colour: #f6bef7
- Trend Measurement: Customized Measurement
- Trend Width: 35vw
- Trend Repeate Starting place: Heart

NOTE: The use of the VW period unit will be certain the trend will scale with the browser, conserving the design constant and responsive.
Upload Scroll Results to the Row
Now that our background trend is in position, we will upload scroll results to the row.
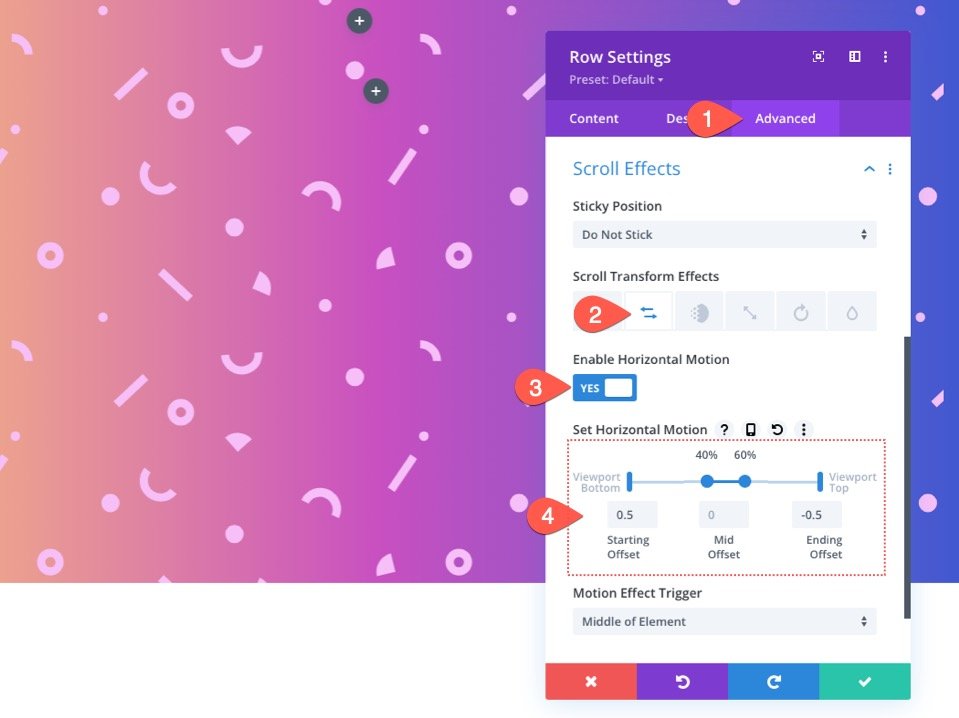
Cross to the Complicated tab. Underneath the scroll results choices, replace the next:
Make a choice the Horizontal Movement tab and replace the next:
- Permit Horizontal Movement: YES
- Beginning Offset: 0.5 (at 0%)
- Mid Offset: 0 (from 40% to 60%)
- Finishing Offset: -0.5 (at 100%)
This may occasionally transfer the row background trend ranging from 50px to the left and finishing at 50px to the suitable.

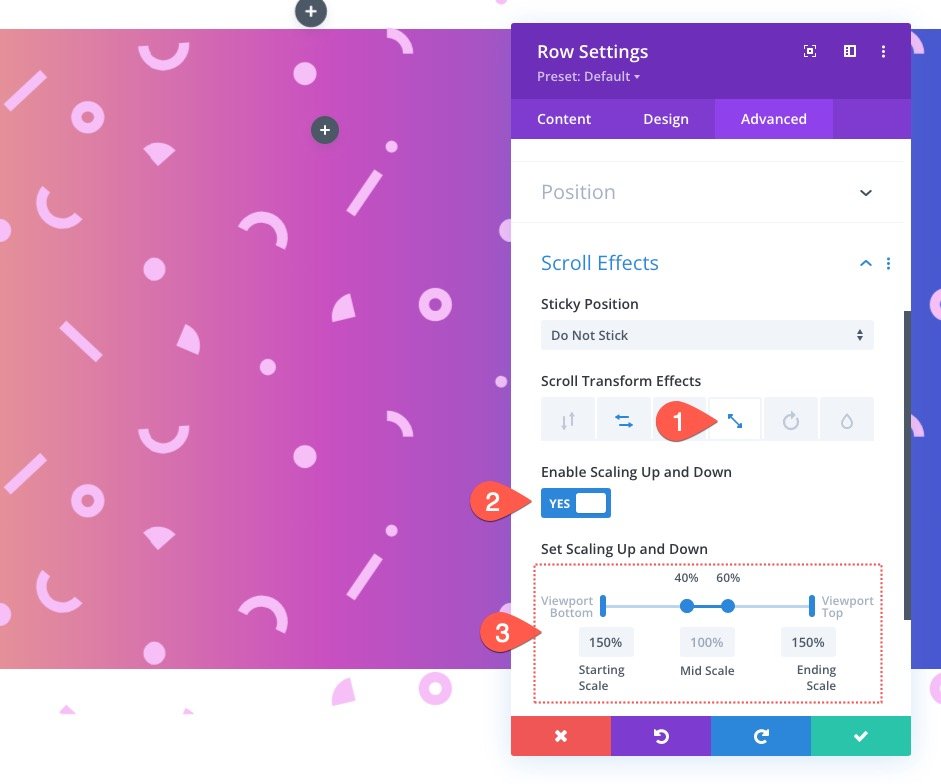
Make a choice the Scale Up and Down tab and replace the next:
- Permit Scaling Up and Down: YES
- Beginning Scale: 150% (at 0%)
- Mid Scalel: 100% (from 40% to 60%)
- Finishing Scale: 150% (at 100%)
This may occasionally scale the row background trend from 150% to 100% to 150% on scroll.

Make a choice the Rotating tab and replace the next:
- Permit Rotating: YES
- Beginning Rotation: 10 deg (at 0%)
- Mid Rotation: 0 deg (from 40% to 60%)
- Finishing Rotation: -10 deg (at 100%)
KEY TIP: It would be best to stay the rotation to a minimal otherwise you chance appearing gaps the place the row doesn’t prolong past the phase. A excellent rule of thumb is to extend the dimensions if you’re going to building up the rotation. This may occasionally permit the row to rotate above the phase with out exposing any edges.
Upload a Background Masks with Scoll Results to the Column
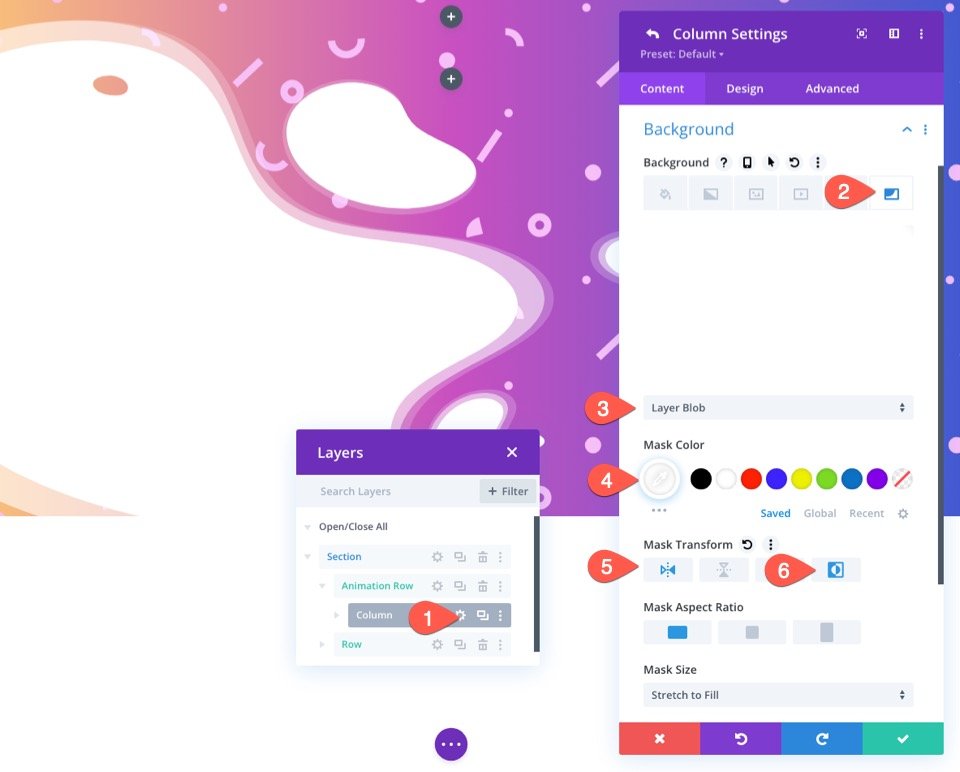
With our row completed, we’re able so as to add a background masks with scroll results to the column inside of the similar row. To begin, let’s upload a background masks.
To do that, open the environment for the column. Underneath the mask tab, replace the next:
- Masks: Layer Weblog
- Masks Colour: #ffffff
- Masks Develop into: Horizontal Turn, Invert

Upload Scroll Results to the Column
Now that our background masks is in position, we will upload scroll results to the column. Remember the fact that the column already has scroll results inherited from the mother or father row. All we’re going to do is rotate the column in the other way of the row to get extra of a separation of masks and trend on the length of the scroll animation.
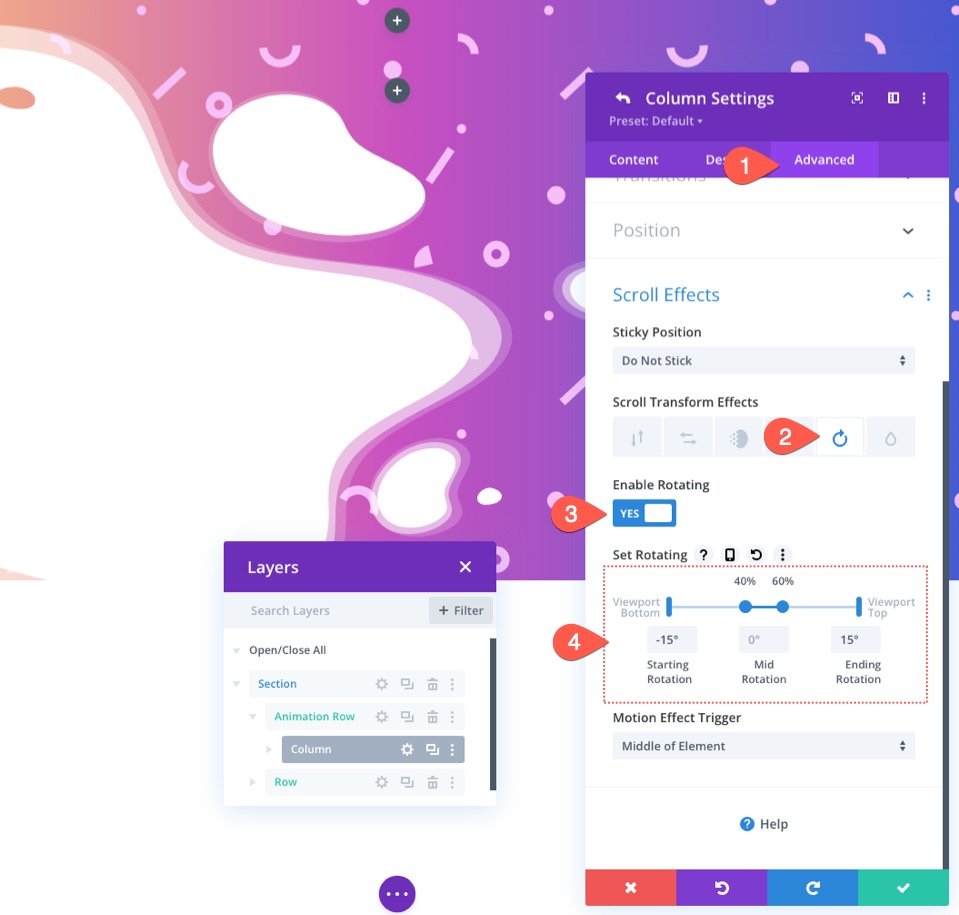
Cross to the Complicated tab. Underneath the scroll results choices, choose the Rotating tab and replace the next:
- Permit Rotating: YES
- Beginning Rotation: -15 deg (at 0%)
- Mid Rotation: 0 deg (from 40% to 60%)
- Finishing Rotation: 15 deg (at 100%)

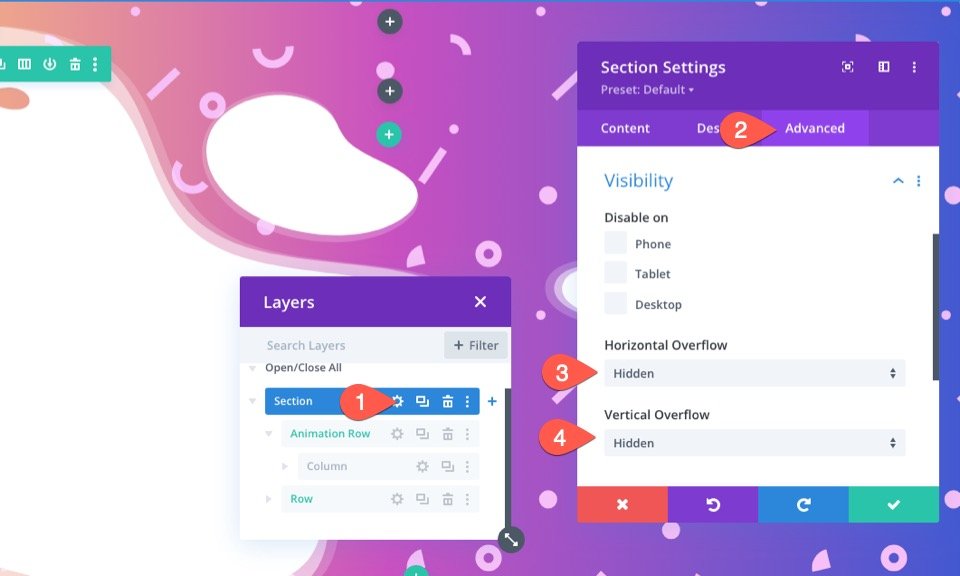
Disguise the Overflow of the Phase
These days, the row will stay visual on every occasion the scroll animation reasons it to increase past the phase.
To scrub this up, we wish to disguise the overflow of the phase. To do that, open the settings of the phase. Underneath the Complicated tab, replace the visibility choices as follows:
- Horizontal Overflow: Hidden
- Vertical Overflow: Hidden

Now that appears higher.
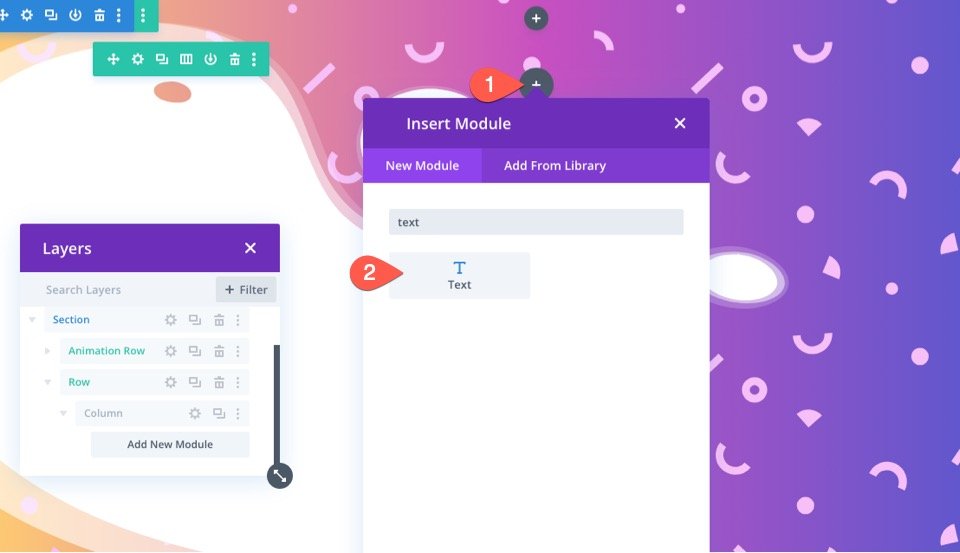
Including Content material to the Content material Row
At this level, the background masks and trend scroll animation is entire. All we wish to do is upload any content material we need to the row we created previous for content material.

For this case, I’ve added a ridicule headline so we will see what the background animation will seem like with some static textual content.

You’ll be able to obtain the format from the educational above if you wish to have to try the settings used for the row and textual content module.
Ultimate Outcome
Let’s check out the overall results of our design.
Trade it Up!
For a distinct glance, you’ll be able to check out other mask and patterns on every layer. If you wish to have extra inspiration for find out how to use background mask and patterns, take a look at those 12 background masks and trend designs loose for obtain.
The Gradient Builder can simply create some wonderful gradient backgrounds for the phase as neatly. You’ll be able to take a look at our reside demos of extra background gradient design chances.
Ultimate Ideas
It’s wonderful how simple it’s to create such stunning background designs with Divi’s background choices. And, including scroll animation with Divi’s scroll results brings new existence to these designs.
For extra, you’ll be able to take a look at our equivalent instructional on find out how to upload two layers of background designs.
Additionally, take a look at our characteristic free up posts on the gradient builder and background mask and patterns.
You may additionally in finding it useful to grasp find out how to use mask and patterns to design a hero phase.
I look ahead to listening to from you within the feedback.
Cheers!
.inline-code{padding: 0px 4px; coloration: purple; font-family: Monaco,consolas,bitstream vera sans mono,courier new,Courier,monospace!necessary} video.with-border {border-radius: 8px;box-shadow: 0 8px 60px 0 rgba(103,151,255,.11), 0 12px 90px 0 rgba(103,151,255,.11);show:block;margin: 0 auto;}
The publish The way to Animate Background Mask and Patterns on Scroll with Divi seemed first on Chic Issues Weblog.
WordPress Web Design