Divi’s e mail optin module has a number of textual content and content material spaces that may display further content material. Those spaces can also be styled throughout the e mail optin module. In conjunction with the module’s format choices, this gives a forged design for a easy e mail shape. Then again, this does prohibit the design chances. Thankfully, we will be able to use the e-mail optin module with textual content modules to create much more design and styling choices. On this put up, we’ll examine the use of the textual content fields within e mail optin module itself with the use of separate modules in your reproduction.
Let’s get began!
Inline Electronic mail Optin Module Content material Parts
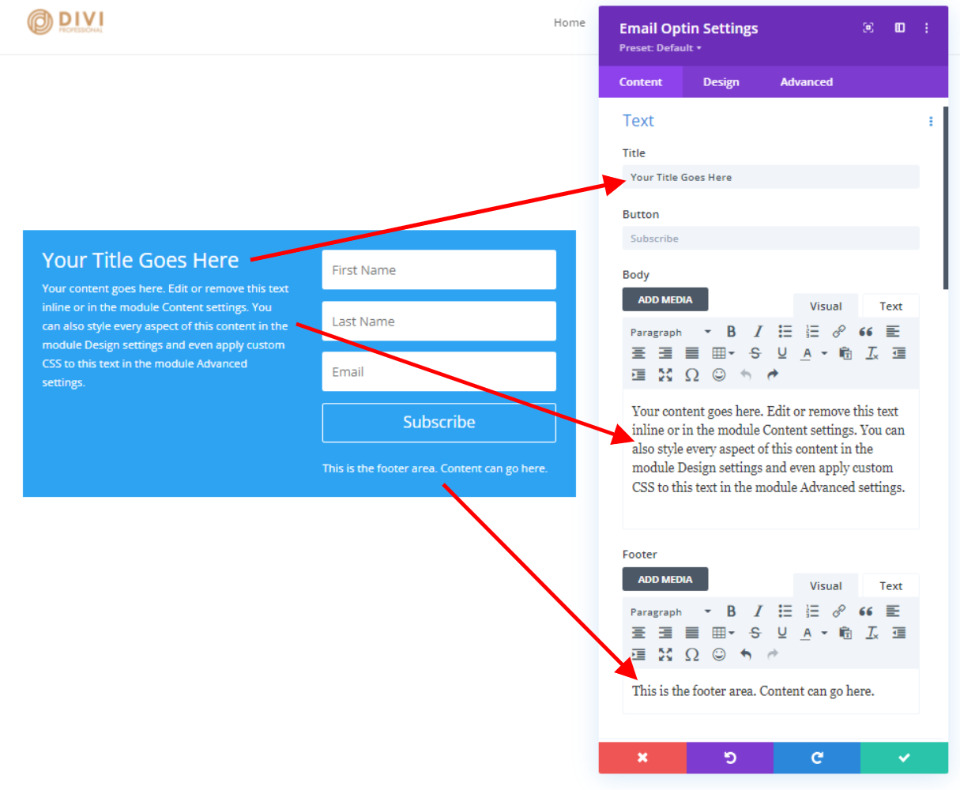
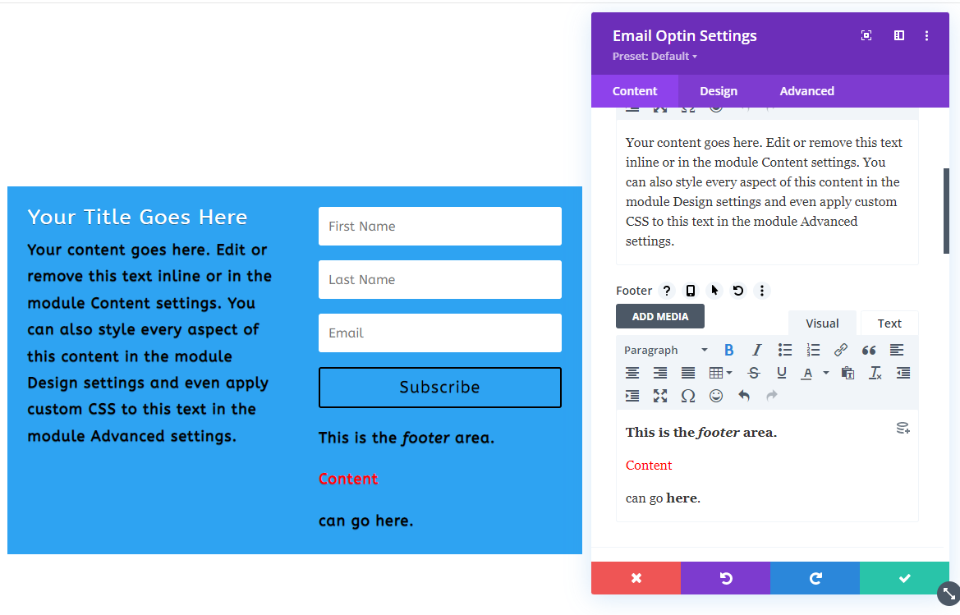
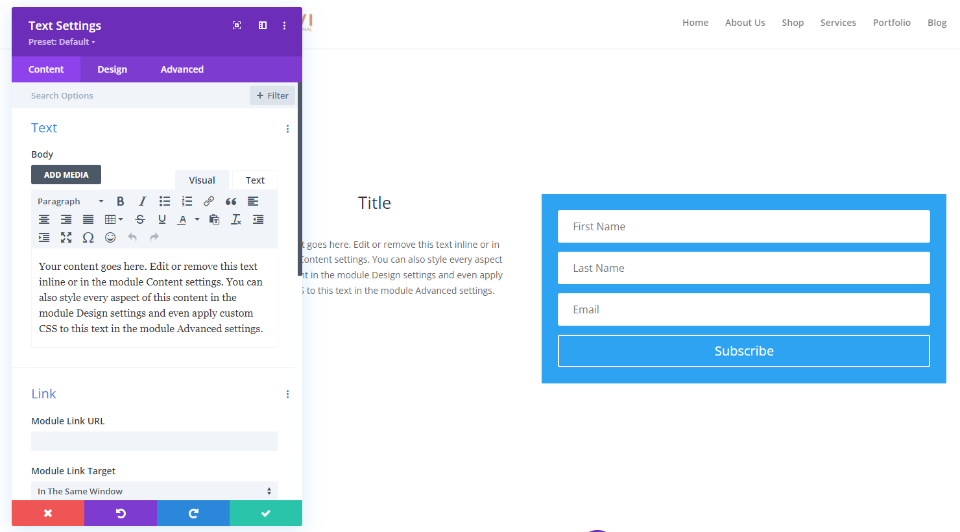
Except for the shape itself, Divi’s e mail optin module has 3 spaces with content material. They come with the identify, frame content material, and footer content material. The Name is a unmarried textual content box without a changes within the Content material tab. The Frame and Footer content material have entire content material editors that settle for textual content, media, HTML, CSS, and many others. You’ll additionally use dynamic content material, customise them for person software sizes, and modify their hover state.

Inline Electronic mail Optin Module Design Tab
The Design tab has the elemental styling settings for the identify and content material spaces. Choices come with the Heading Stage, Font, Font Weight (common or daring), Taste, Alignment, Colour, Dimension, Spacing, Line Peak, and Shadow. Let’s take a look at each and every one.
Electronic mail Optin Module Name Choices
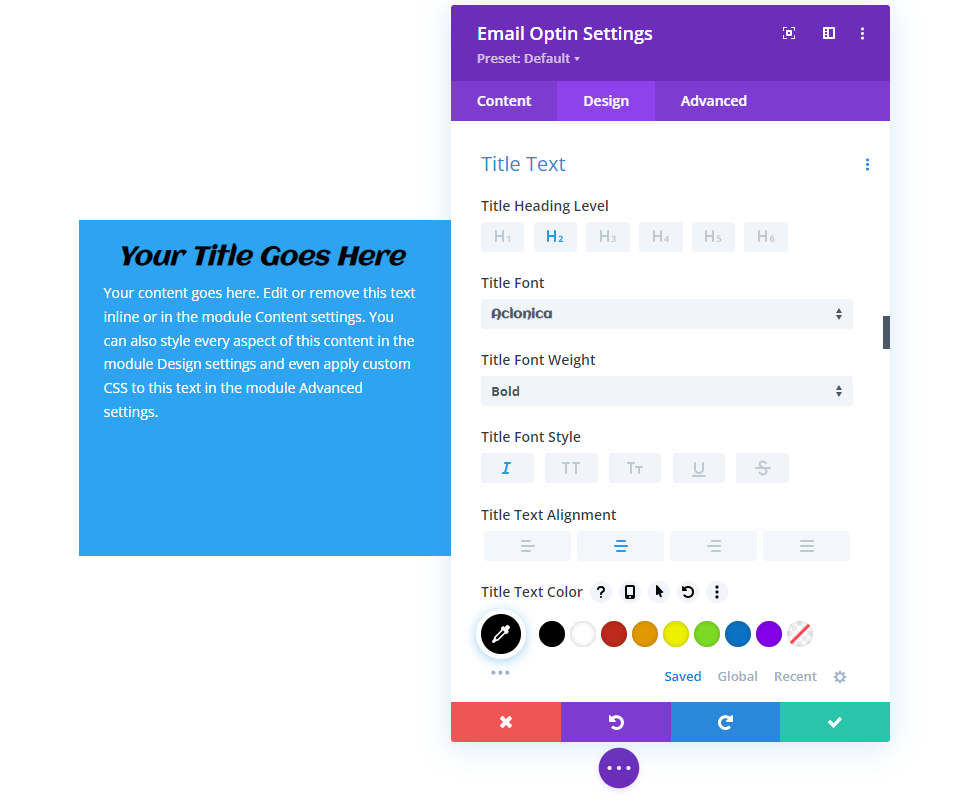
Listed below are the design settings for the Name. I’ve adjusted Heading Stage via Textual content Colour on this symbol.

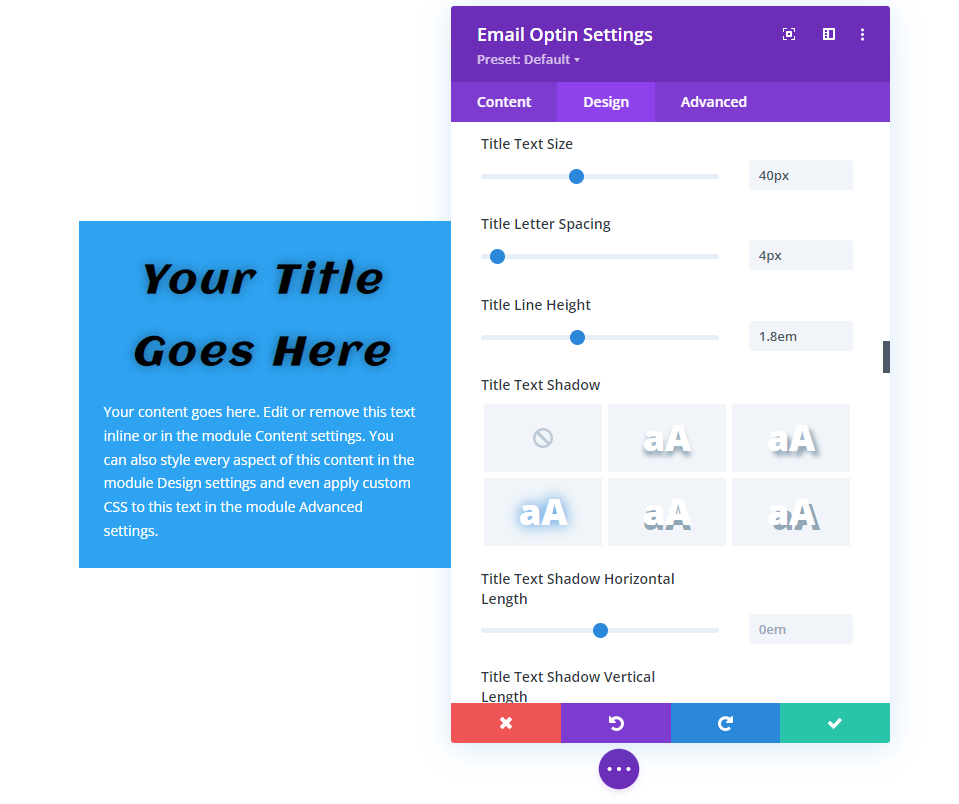
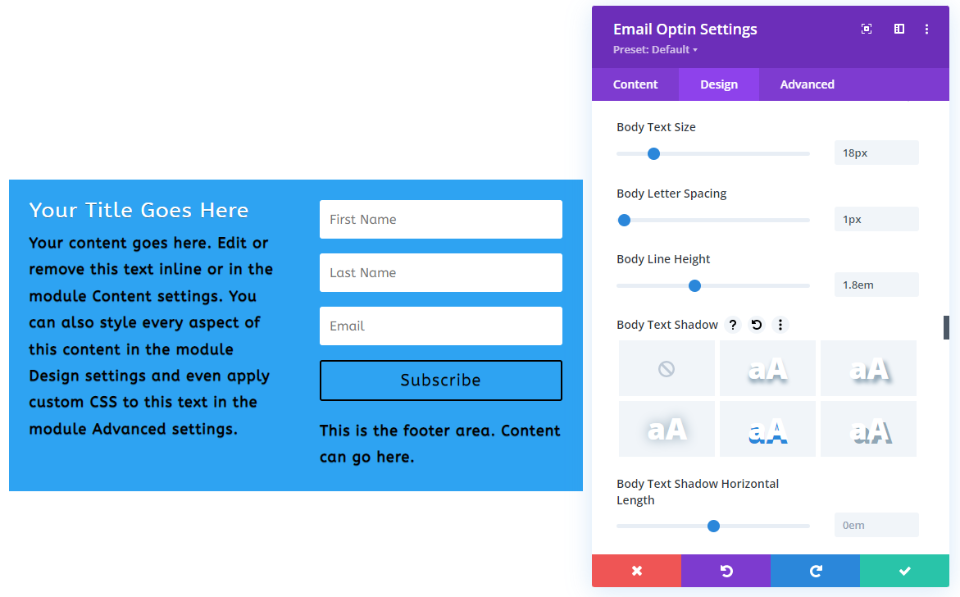
I’ve adjusted Textual content Dimension via Textual content Shadow on this symbol.

Electronic mail Optin Module Frame and Footer Textual content Choices
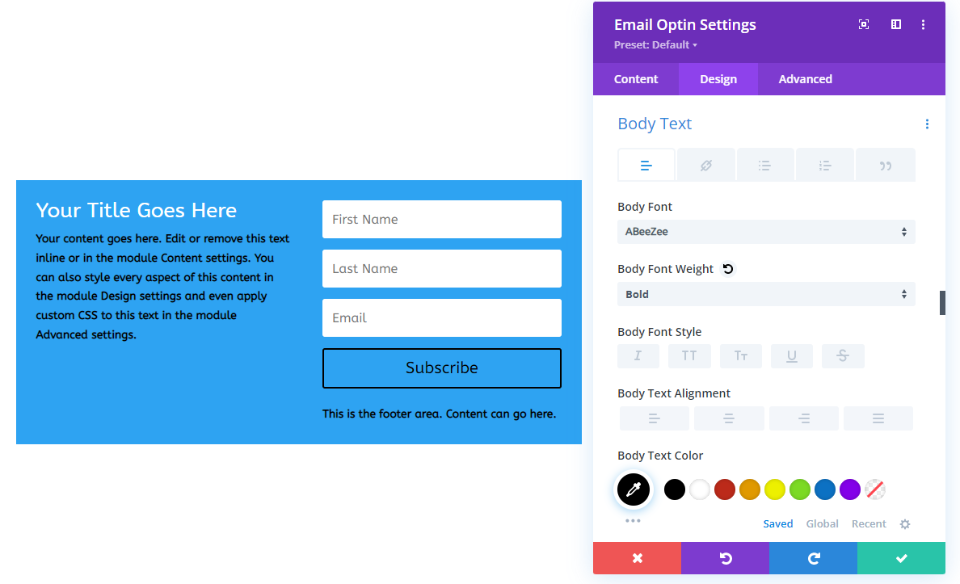
The Frame and Footer textual content is managed via the similar Design settings. The picture underneath comprises the Font via Font colour choices. This segment additionally provides the usual textual content options reminiscent of bullets, a hyperlink, a quote, and many others. The Name textual content follows the styling of the Frame textual content except it has its personal styling. The button will use one of the most textual content choices except it’s styled one after the other.

The picture underneath provides the Textual content Dimension via Textual content Shadow choices.

You’ll use inline CSS within the content material editor, however anything else that isn’t styled will practice the styling within the Design tab.

Inline Electronic mail Optin Module Content material Layouts
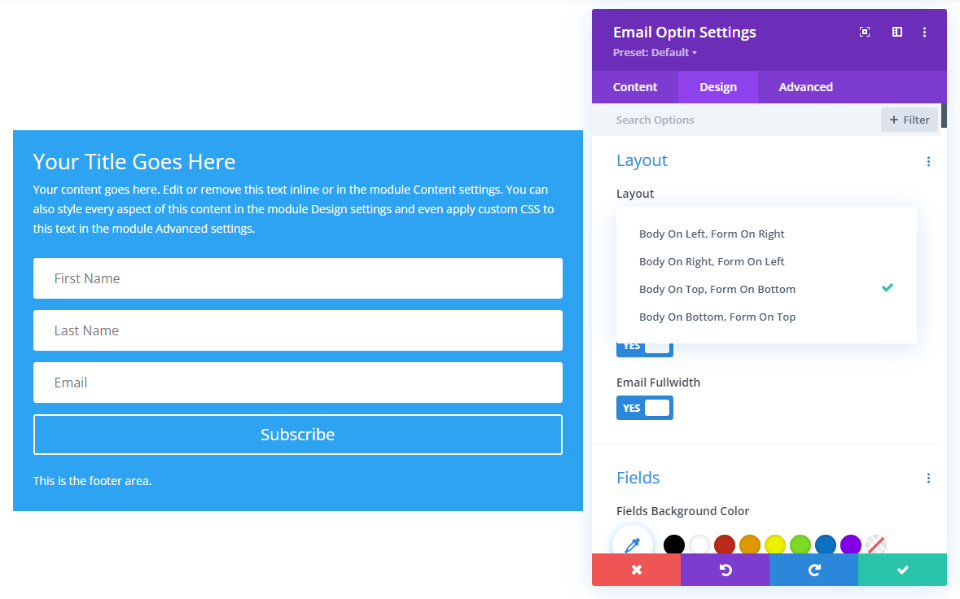
Structure choices permit us to position the identify and frame content material above, underneath, to the precise, or the left of the shape. The instance underneath puts the frame on best and the shape at the backside.

Execs and Cons with the Electronic mail Optin Content material
Execs
- The whole lot is contained in a single module. This simplifies the advent and styling of the e-mail shape.
- It’s simple to make use of and it’s environment friendly. If you wish to reproduction or transfer the e-mail shape, you handiest wish to take care of one module.
- The e-mail optin module supplies 3 spaces of textual content that we will be able to use. The textual content appears nice and works neatly for fundamental e mail bureaucracy.
- To make changes, you handiest wish to open one module.
Cons
- The Name textual content has a easy box to go into the identify, and it has the elemental styling choices within the Design tab.
- The frame and footer textual content have person content material editors within the Content material tab, however they use the similar settings within the Design tab.
- The module has 4 format choices that resolve the location of the frame and shape. You’ll position the frame above, underneath, to the precise, or the left of the shape, however you’ll’t separate them.
- The shape’s fields have separate styling choices, however the different styling parts practice to all the module. As an example, the background, sizing, spacing, border, field shadow, filters, turn into, and animation applies to each and every part of the module. This implies you’ll’t modify the background of the identify one after the other from the frame, footer, or shape.
- The identify is at all times above the frame textual content. The footer content material is at all times underneath the button.
- Any changes to the location or styling that don’t seem to be to be had within the Design tab must be added to the CSS fields within the Complicated tab.
Combining the Textual content with Modules
The opposite is to create the similar textual content parts with person textual content modules at the side of the e-mail optin module. This selection calls for you to taste a couple of parts and you could wish to use rows with a couple of column choices. Then again, it additionally offers you essentially the most options and choices.
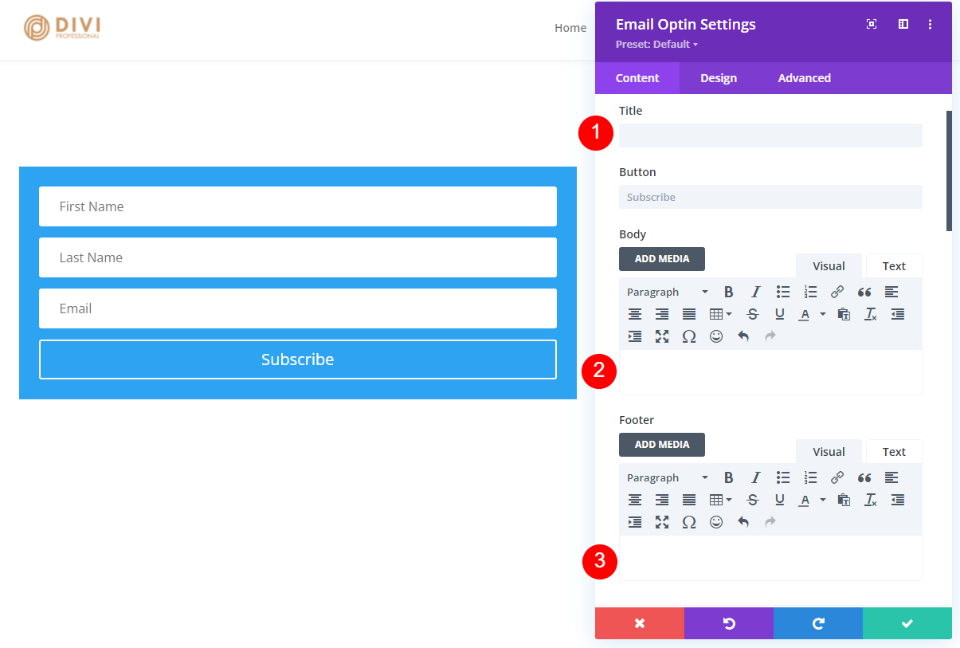
To make use of this system, merely go away the e-mail optin module’s Name, Frame, and Footer fields empty, as I’ve carried out within the instance underneath. This will give you the shape without a different textual content parts.

Then, use textual content modules to create the weather you need. I’ve added two textual content modules subsequent to the shape within the instance underneath. As this case presentations, the content material editor is equal to the only within the e mail optin module.

Textual content Module Content material Design Choices
The textual content module has the similar design settings for frame textual content and heading textual content as the e-mail optin module however provides a couple of extra choices. The heading textual content comprises 5 font weights. Since you’ll use a unique module for each and every set of textual content, you’ll have a unique background, border, field shadow, and many others., for each and every one.
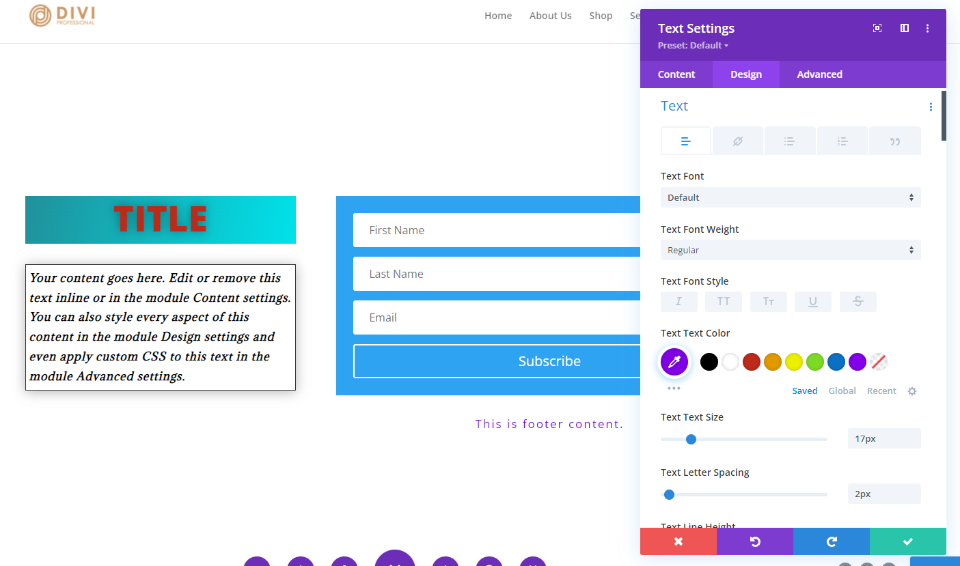
The instance underneath makes use of the e-mail optin module for the shape and provides 3 other textual content modules to create the identify, frame, and footer textual content. I’ve styled each and every module one after the other. This presentations the settings for the Font, Weight, Taste, Colour, Dimension, Spacing, Line Peak, and Textual content Shadow. I’ve additionally adjusted the Backgrounds, Spacing, and Borders.

Execs and Cons with The use of Textual content Modules for the Electronic mail Optin Content material
Execs
- The textual content modules come up with much more styling options for each and every of the weather. Since each and every module is styled for my part, you’ll have other styling for each and every part. This comprises other backgrounds, spacing, sizing, borders, and many others.
- You’re now not restricted with format choices.
- You’re now not restricted to at least one set of content material. You’ll encompass the shape with as many modules as you need, to create any design you need.
- You’re now not restricted to textual content modules. You’ll use anything else you need, reminiscent of photographs, video, sliders, CTAs, and loads extra.
- You’ll nonetheless use them together with the content material within the e mail optin module.
Cons
- For putting the content material subsequent to the shape, you’ll have to make use of rows with extra columns.
- It’s harder to duplicate or transfer person modules.
- There are extra modules to open if you wish to make adjustments.
- It will possibly take some further styling effort to cause them to seem like a unmarried shape. Borders and backgrounds for the e-mail optin will have to be carried out within the row settings if you wish to trade them and make it seem like a unmarried module.
Electronic mail and Textual content Module Mixture Examples
Subsequent, let’s take a look at a couple of examples with mixtures of e mail optin modules and textual content modules. For a majority of these examples, I’ll use the e-mail optin shape from the free NGO Layout Pack that’s to be had inside of Divi. I’ll display the desktop and wireframe perspectives.
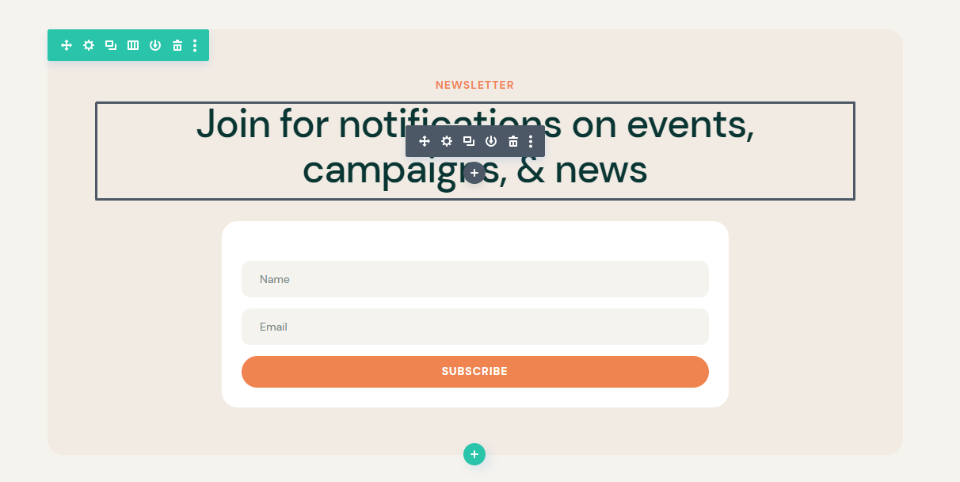
At the beginning, right here’s the e-mail optin as it seems that within the format. It makes use of two textual content modules and the e-mail optin module. The background styling is finished within the row. It puts a small identify on the best, a big description underneath that, after which the shape.

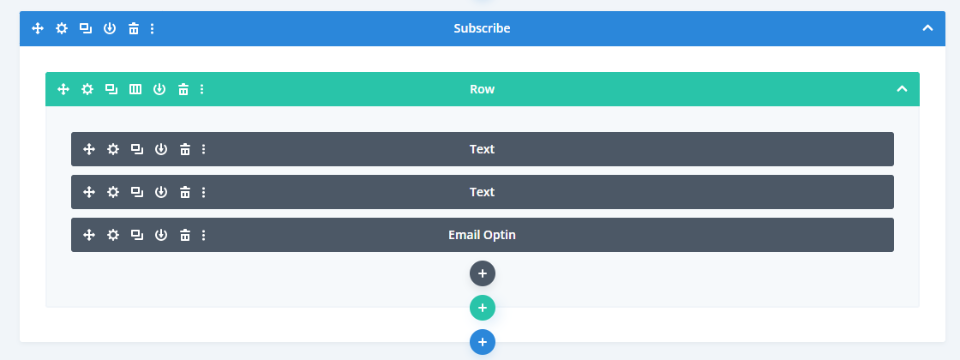
Right here’s the wireframe view.

Electronic mail and Textual content Module Mixture Instance One
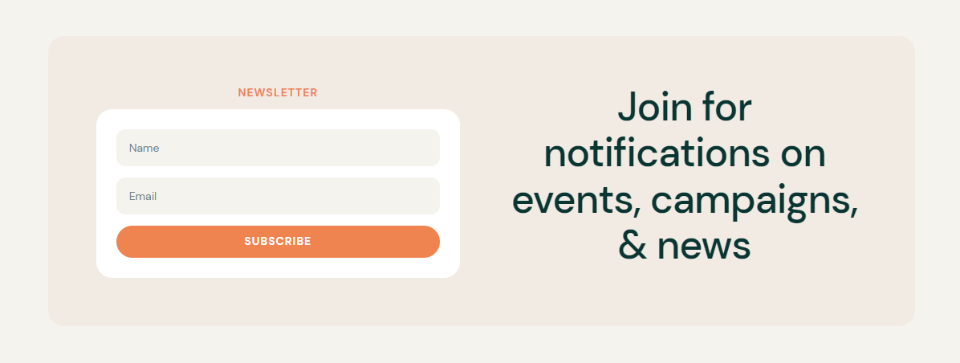
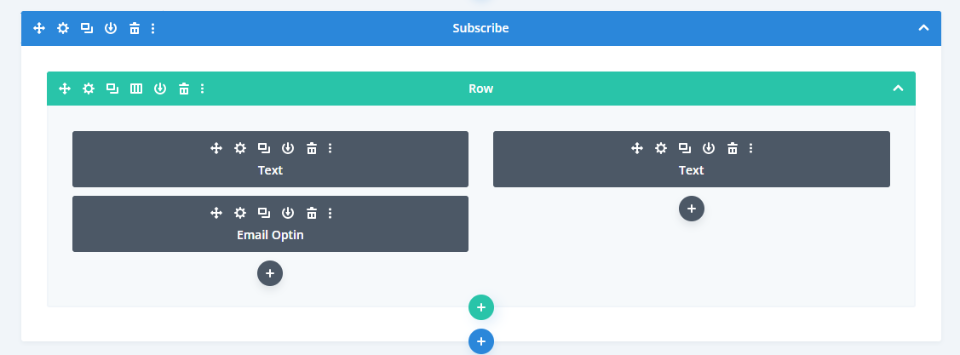
Our first instance strikes the outline to the precise of the shape however helps to keep the identify above the shape. This format is understated, but it surely’s now not conceivable with out the use of a textual content module above the shape. I’ve modified the row to two columns.

Right here’s the wireframe view.

Electronic mail and Textual content Module Mixture Instance Two
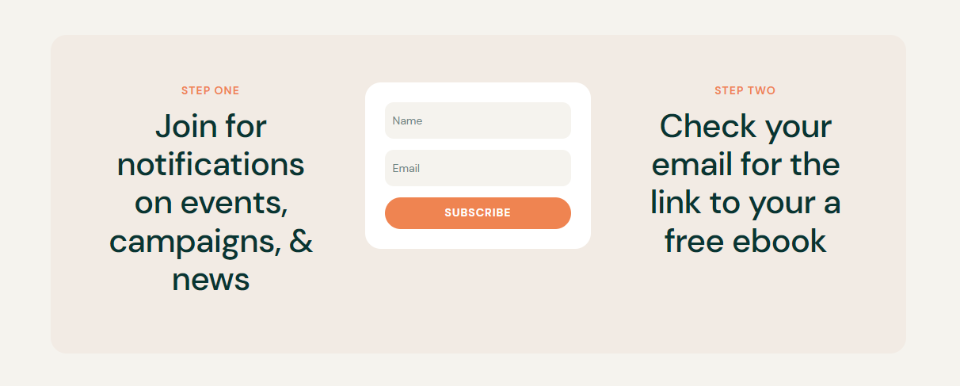
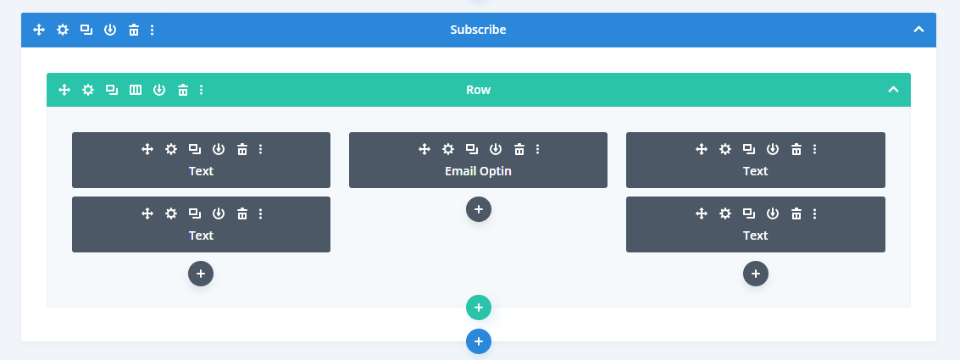
Our 2nd instance, I’ve modified the row to three columns and positioned textual content modules within the outer columns. Each and every of the rows with textual content features a identify and outline that gives numbered steps. The e-mail optin module may just show one step, however now not each.

Right here’s the wireframe view.

Electronic mail and Textual content Module Mixture Instance 3
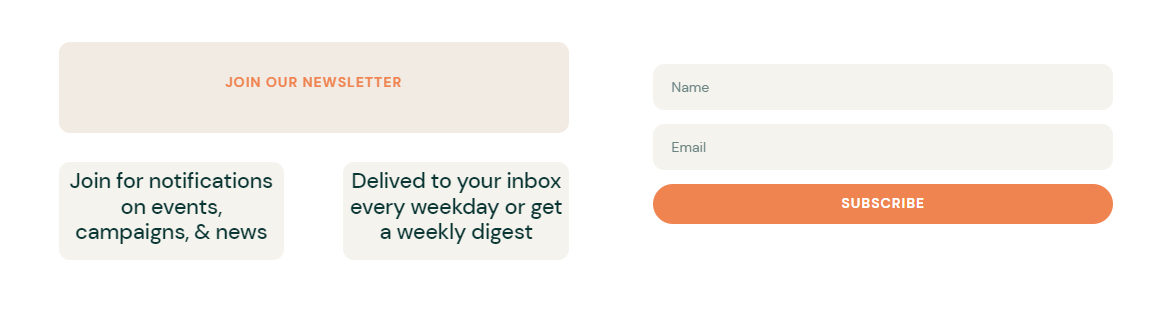
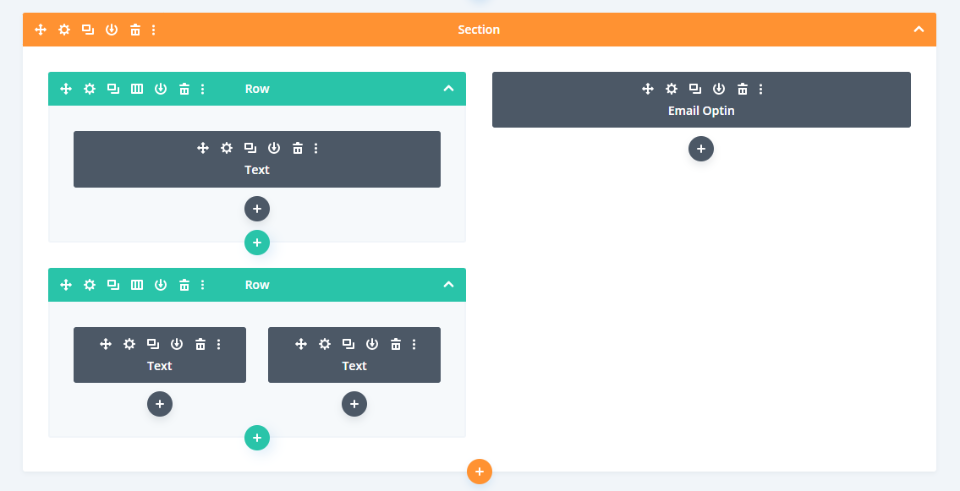
Our 3rd exanple makes use of a area of expertise segment with a couple of rows and column widths. It shows a identify and two modules for descriptions at the left and the e-mail shape at the proper.

Right here’s the wireframe view.

Electronic mail and Textual content Module Mixture Instance 4
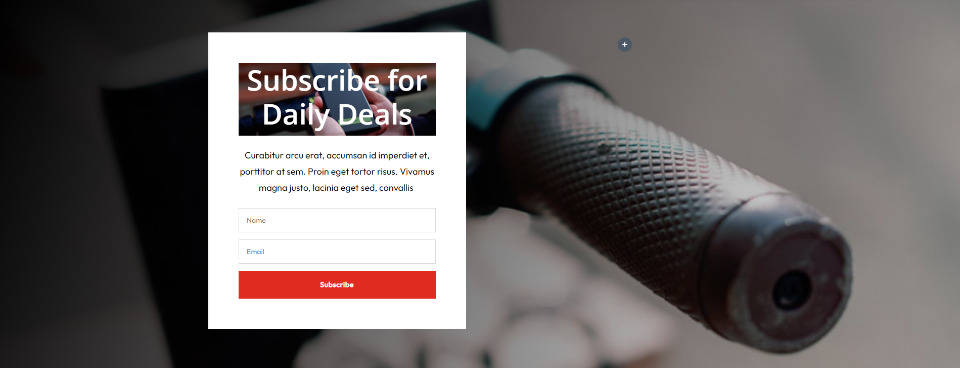
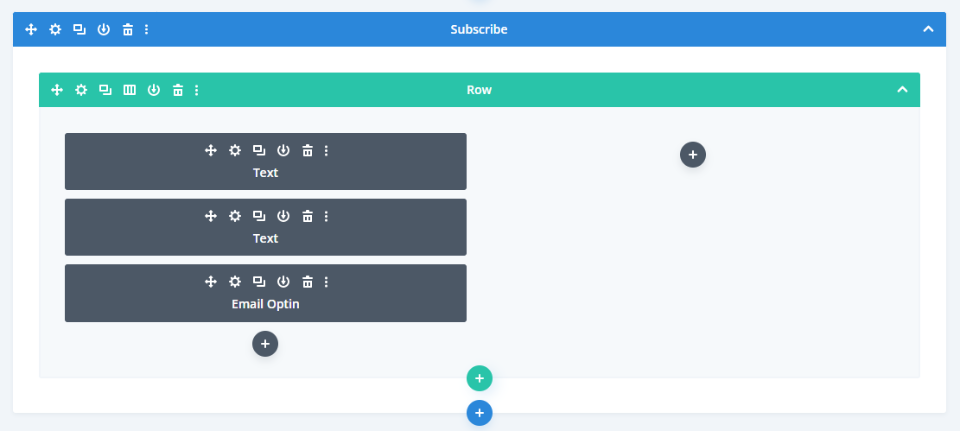
Right here’s our fourth instance. It makes use of the e-mail optin shape from the free Scooter Rental Layout Pack. I’ve added a picture to the background of the identify and altered the identify’s font colour to white. The whole lot else is equal to the unique. The white background of the column makes it seem like a unmarried module.

Right here’s the wireframe view.

Finishing Ideas
That’s our take a look at the use of the inline e mail optin module vs. combining it with textual content modules. The e-mail optin module works neatly and gives a easy e mail shape, however it’s restricted. The use of textual content modules for the identify and outline will give you loads extra design choices. With slightly little bit of styling, a couple of modules can seem like a unmarried module. The use of a couple of modules, you’ll create distinctive e mail optin bureaucracy with loads extra format and design choices.
We wish to listen from you. Do you employ the content material options within the Divi e mail optin module, or do you desire to use textual content modules for that content material? Tell us within the feedback.
The put up Using The Inline Email Optin Module Content vs. Combining with Text Modules gave the impression first on Elegant Themes Blog.
WordPress Web Design