Development a website online hero segment from scratch or the usage of the Divi Fullwidth Header module are each tactics you’ll construct an attention-grabbing design to your website online. On this publish, we’re going to have a look at the professionals and cons of the usage of a fullwidth header module as opposed to development your personal hero segment with Divi.
Let’s get to it!
The Significance of Web site Hero Sections
A hero segment is the first actual segment your guests see after they land in your website online. It’s frequently a fullwidth banner and may also be referred to as a hero header. It’s a distinguished spot in your website online because it has the ability to go away an enduring first influence so it’s vital that it’s designed in some way that’s simple to learn whilst additionally attention-grabbing and compelling. Web site hero sections are vital as a result of they may be able to catch the attention of attainable shoppers, briefly describe a web page, and result in additional engagement and attainable leads. Hero sections will have to be branded, come with an h1 identify, and a decision to motion.

Development a Hero Phase from Scratch
Development a hero segment from scratch lets you have whole regulate over the design and content material. Relying in your cases and wishes, this generally is a nice resolution to your website online. Let’s check out the professionals and cons of this method.

Professionals of this method
First, let’s check out the professionals of creating a website online hero segment from scratch the usage of Divi.
1. Whole Keep watch over of Design
Development a hero segment from scratch lets you totally regulate how the design appears to be like. There are not any pre-set design types in position and also you’re ready to customise in your middle’s content material with Divi. You’ll be able to make it glance precisely how you need.
2. Use Any Divi Module
Because you’re development the segment from scratch you’re ready so as to add any Divi module to the header. That implies you have to upload an e-mail possibility, a touch shape, a button, a textual content module, a gallery, and so forth. The customization choices are unending!
Cons of this method
Now let’s check out the cons of creating a hero segment from scratch.
1. You’re Having to Construct From Scratch
If you’re having a look to get a hero segment up in mins, it will take you somewhat extra tweaking to design a hero segment from scratch. There are not any pre-set designs in position, so that you’ll have whole regulate, however would possibly spend extra time tinkering to get issues good.
2. Calls for More than one Modules
Development a hero segment from scratch approach you’ll be the usage of a couple of modules immediately. Whilst this permits for nice customization choices, this additionally approach your content material can be unfold out among a number of modules as an alternative of all in combination in a single.
Development a Hero Phase With the Divi Fullwidth Header Module
Development a hero segment the usage of the Divi Fullwidth Header module makes it simple to construct an attention-grabbing and cellular responsive design in simply mins. Let’s check out the professionals and cons of this method.

Professionals of This Method
Let’s check out the professionals of creating a hero segment with the Divi Fullwidth Header module.
1. All Your Content material is in One Module
The Divi Fullwidth Header module has all of it – photographs, an icon, header textual content, subtitle textual content, frame textual content, and two buttons all throughout the module. That implies you gained’t want a couple of modules to get the process executed, and your whole content material lives inside of one module making it simple to customise each facet of the hero segment inside of one position.
2. Already Design Optimized
The Fullwidth Header module is designed in a approach to already be mobile-optimized. That implies the weather throughout the module routinely stack in an eye-appealing manner when your customer is viewing your website online on cellular.
Cons of This Method
Now let’s assessment the cons of creating a hero segment with the Divi Fullwidth Header module.
1. Much less Flexibility With Design
The Divi Fullwidth Header module comes with pre-defined content material choices, whilst many, may also be proscribing if you’re having a look so as to add a work of content material that isn’t to be had throughout the module. This implies you’ll have much less flexibility with the entire design.
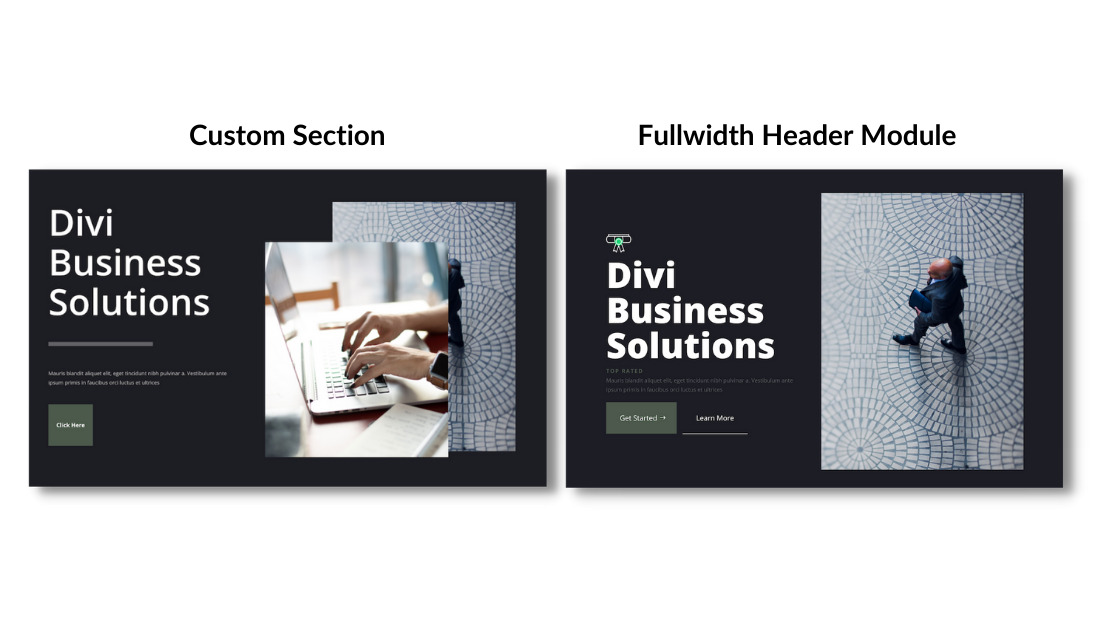
Development Each Hero Sections Step by way of Step
Now that you realize the professionals and cons of each approaches, let’s construct every hero segment so you’ll see precisely how every method works.

What You Want to Get Began
To get began, it is very important do the next:
- Set up Divi in your WordPress website online.
- Upload a Web page and provides it a identify.
- Permit the Visible Builder

Developing Your Hero Phase from Scratch
Now that we’ve got our web page arrange, let’s get started with making a hero segment from scratch.

Permit the Visible Builder
To be able to use Divi’s drag and drop builder, we’ll wish to allow the Visible Builder by way of clicking the “Use Divi Builder” button. This may occasionally reload the web page the usage of the Divi Visible Builder.

Choose: Construct From Scratch
Now that your web page has reloaded with the visible builder enabled, click on the “construct from scratch” choices so that we’ve got a clean web page to paintings with when re-creating our design.

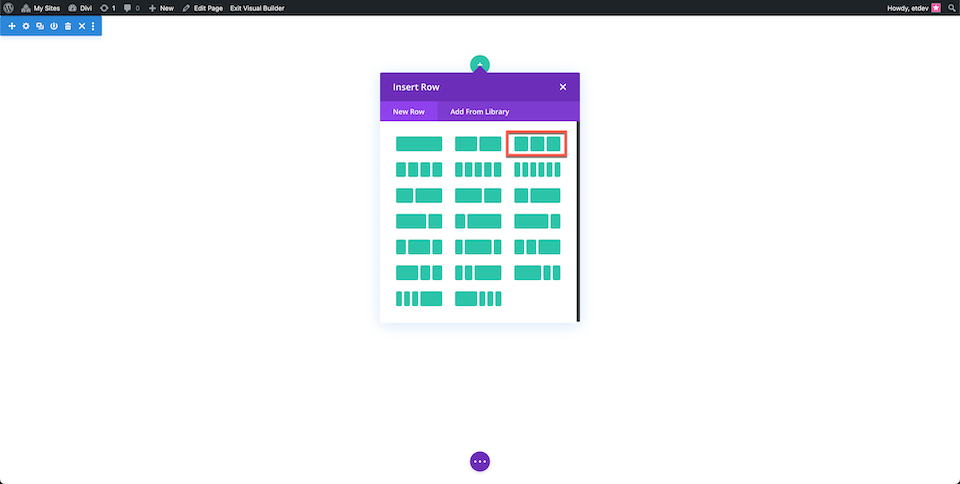
Upload a Row and Arrange Columns
Upload a row and make a selection 3 columns.

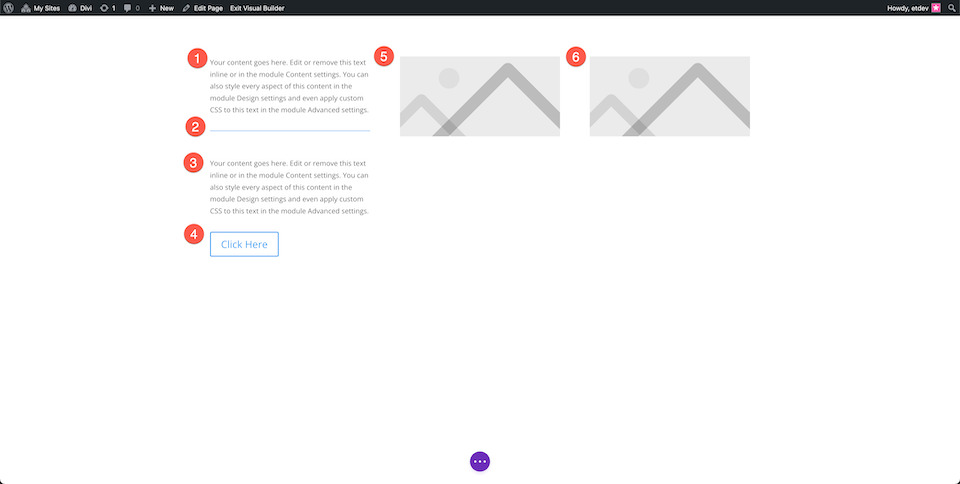
Upload Modules
Now let’s upload the content material modules that we’ll want.
- Left Column: 2 textual content modules, divider, one button
- Center Column: Symbol
- Proper Column: Symbol

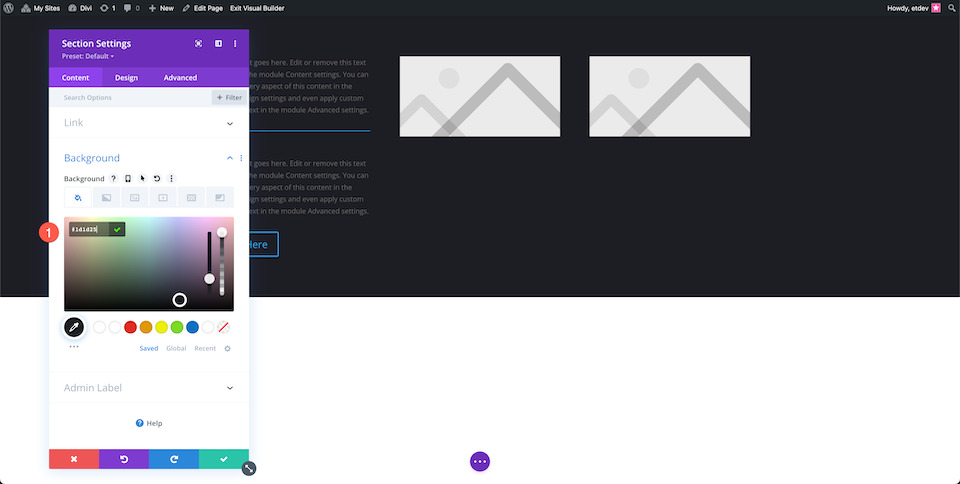
Taste Phase
Now let’s arrange the segment settings.
Upload a bit after which configure the next settings:
- Background colour: #1d1d25

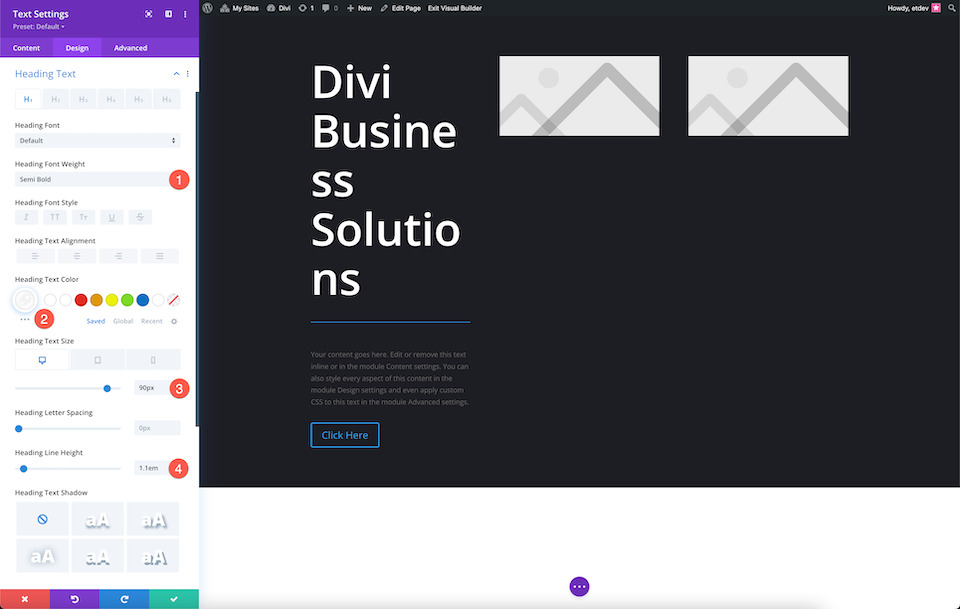
Taste Header Textual content
Taste the header textual content:
- Heading Font Weight: Semi Daring
- Heading Textual content Colour: #ffffff
- Heading Textual content Dimension: 90px
- Heading Line Peak: 1.1em

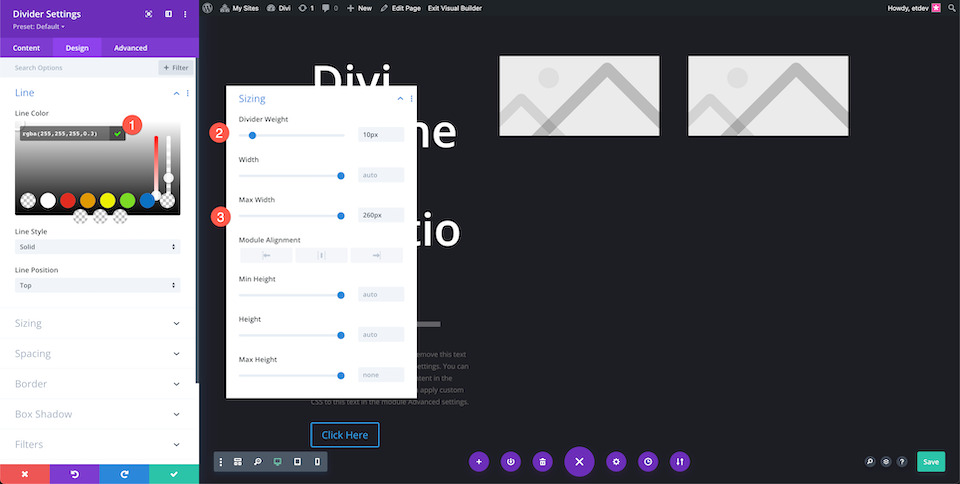
Taste Divider
Configure the divider settings:
- Colour: rgba(255,255,255,0.3)
- Divider Weight: 10px
- Max Width: 260px

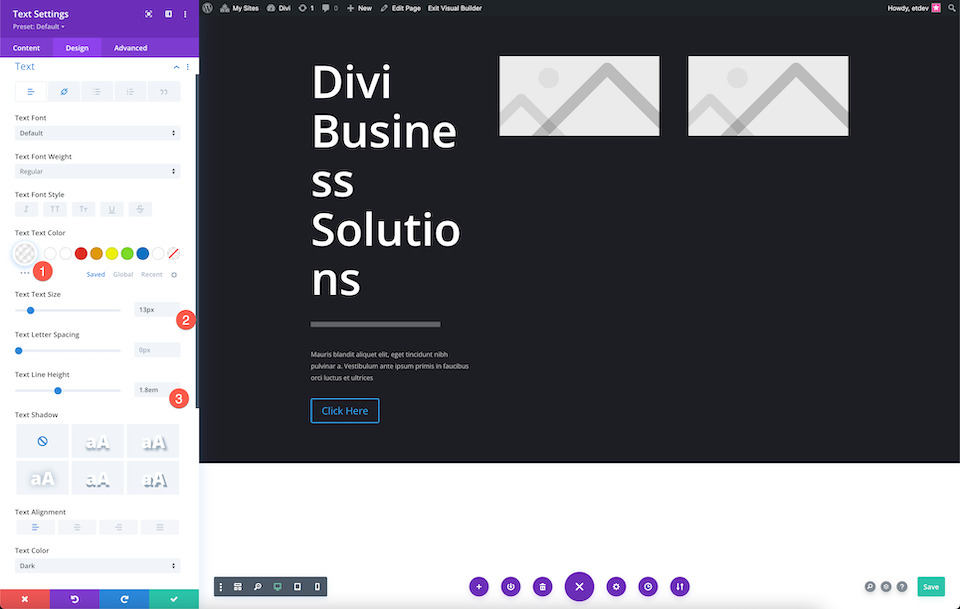
Taste Frame Textual content
Taste the frame textual content:
- Frame Textual content Colour: rgba(255,255,255,0.7)
- Textual content Dimension: 13px
- Textual content Line Peak: 1.8em

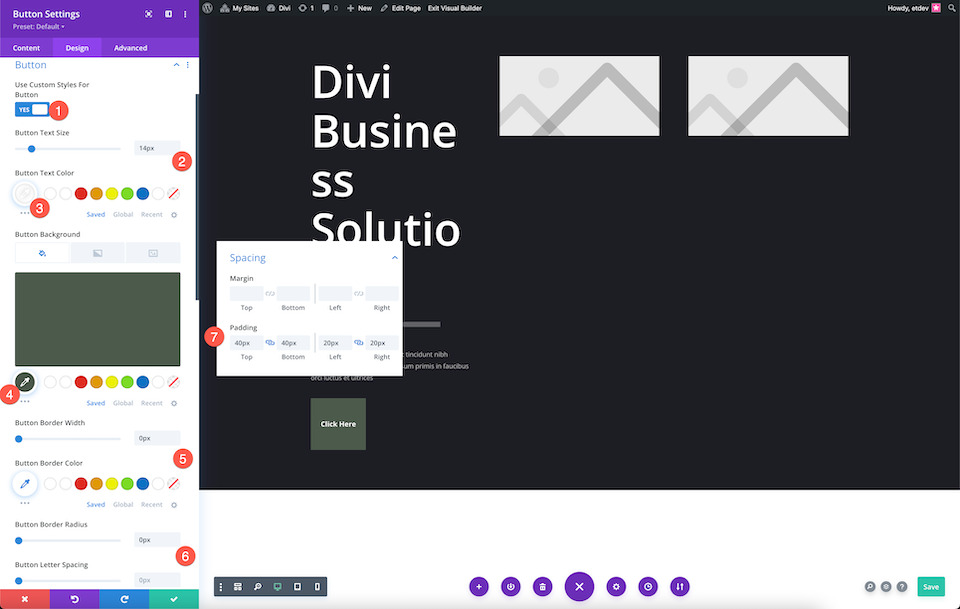
Taste Button
Now let’s taste the button.
Within the Button Tab:
- Use Customized Types For Button: Sure
- Button Textual content Dimension: 14px
- Button Textual content Colour: #ffffff
- Button Background:
- Button Border Width: 0px
- Button Border Radius: 0px
In The Spacing Tab:
- Most sensible and Backside: 40px
- Left and Proper: 20px

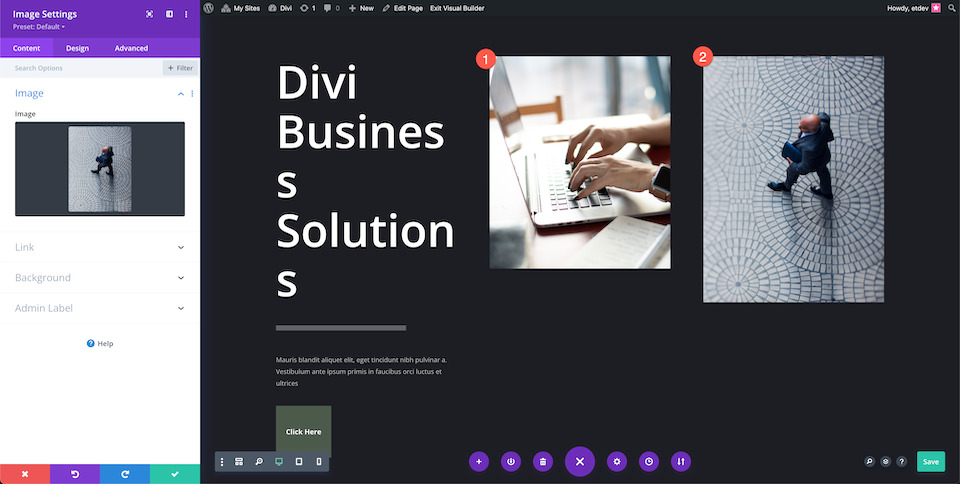
Upload Photographs
Upload the pictures to the picture modules.

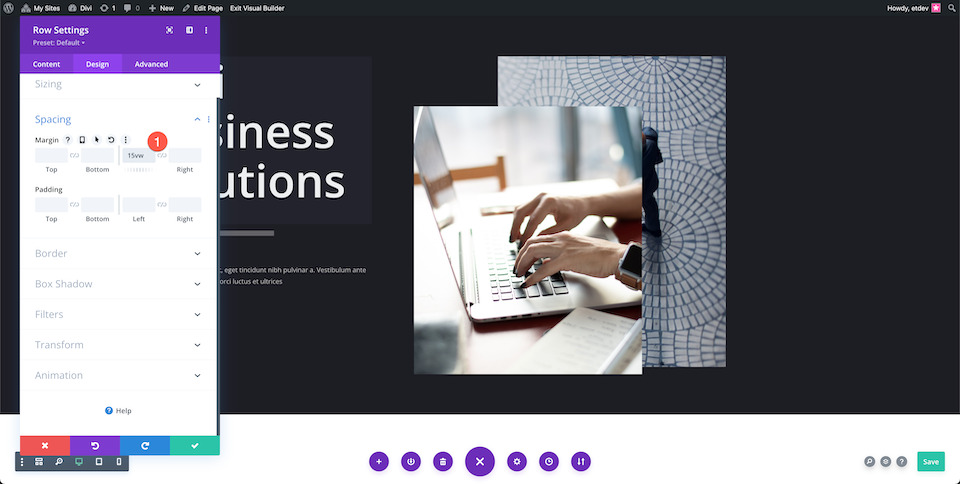
Modify Row Settings
Within the row settings:
- Upload 15vw to the left margin.

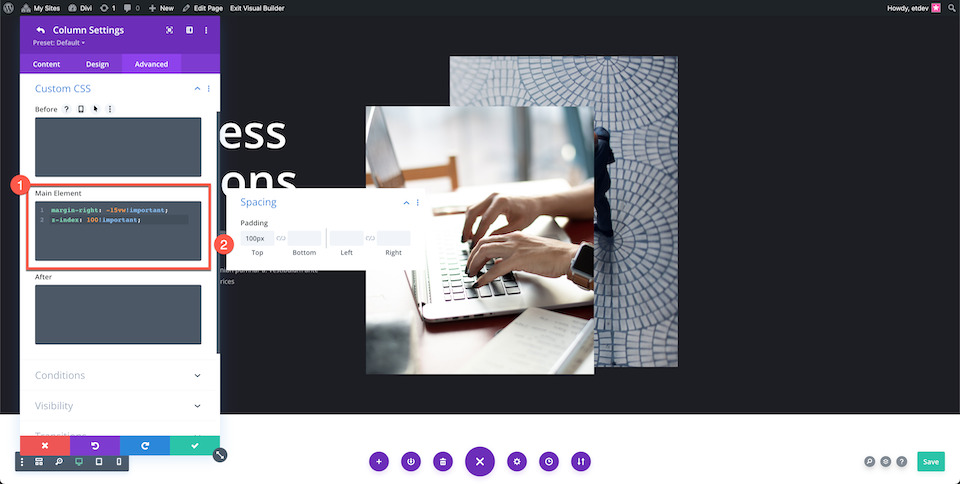
Modify 2d Column
In the second one column configure those settings:
Customized CSS
Paste the next code into the Primary Part code segment:
margin-right: -15vw!vital; z-index: 100!vital;
Spacing
Upload 100px of most sensible padding.

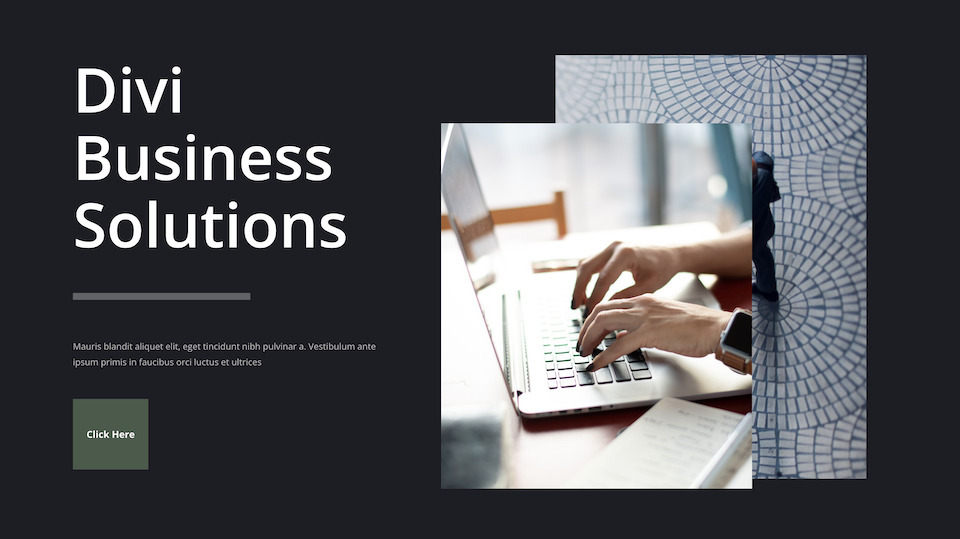
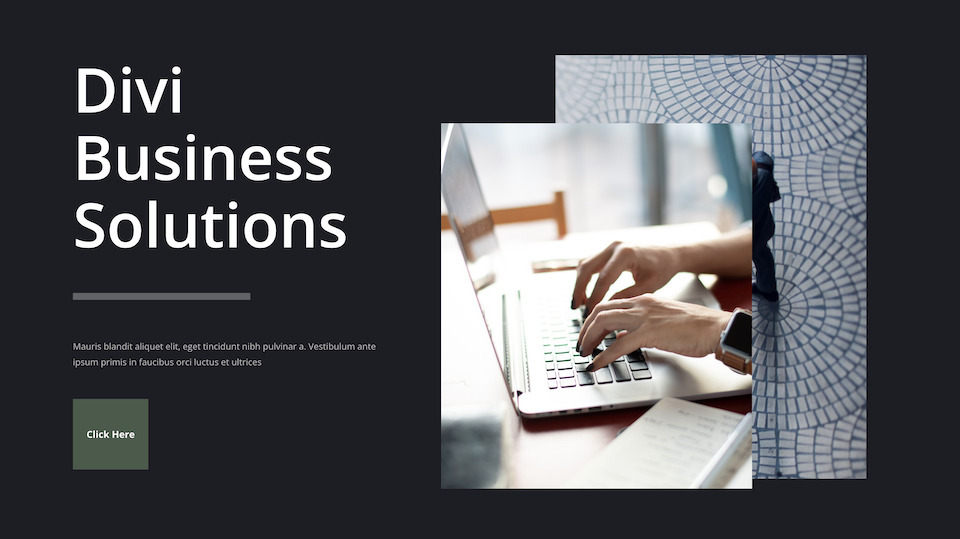
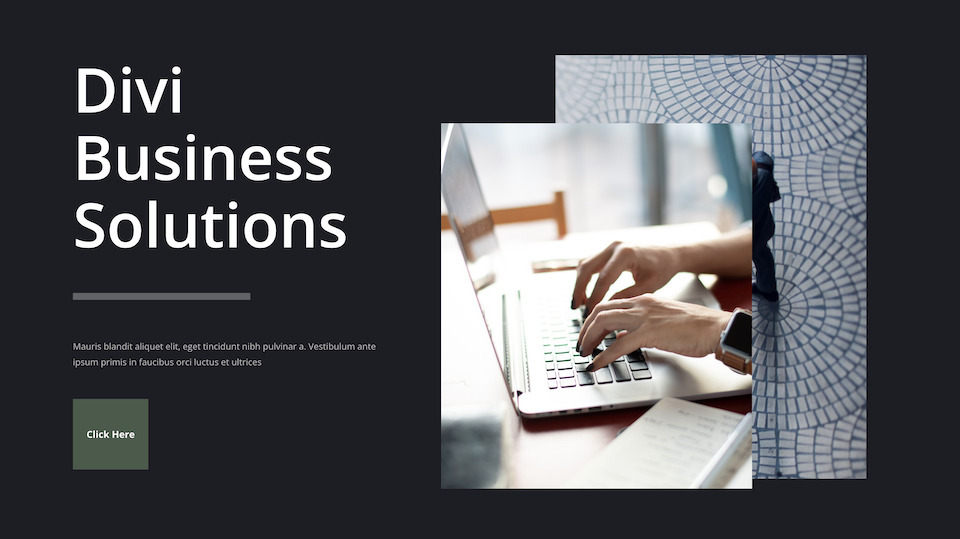
Voila! Now you’ve an absolutely designed customized hero segment.

Developing Your Hero Phase with Divi’s Fullwidth Header Module
Now let’s discover the best way to re-create this hero segment the usage of Divi’s Fullwidth Header module.

Upload a Web page and Choose Construct From Scratch
Upload a brand new web page, give it a identify, after which click on “Use Divi Builder” after which make a choice Construct From Scratch.

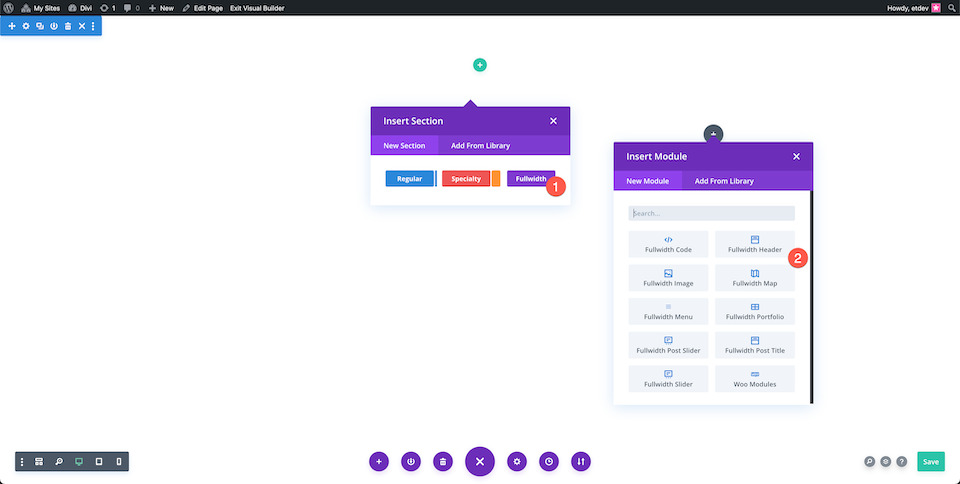
Upload a Fullwidth Phase and Fullwidth Header
Upload a fullwidth segment after which make a choice Fullwidth Header from the module library.

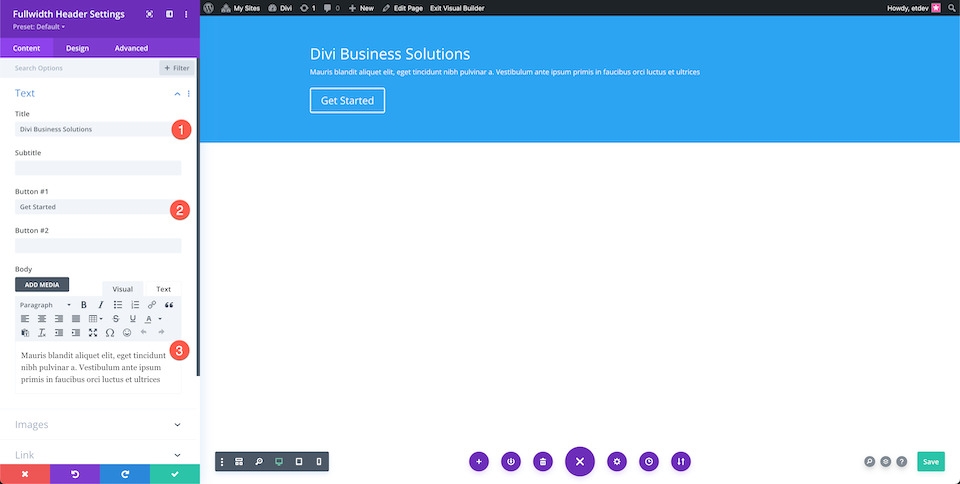
Upload Content material
Upload the textual content content material to the module within the Textual content tab.

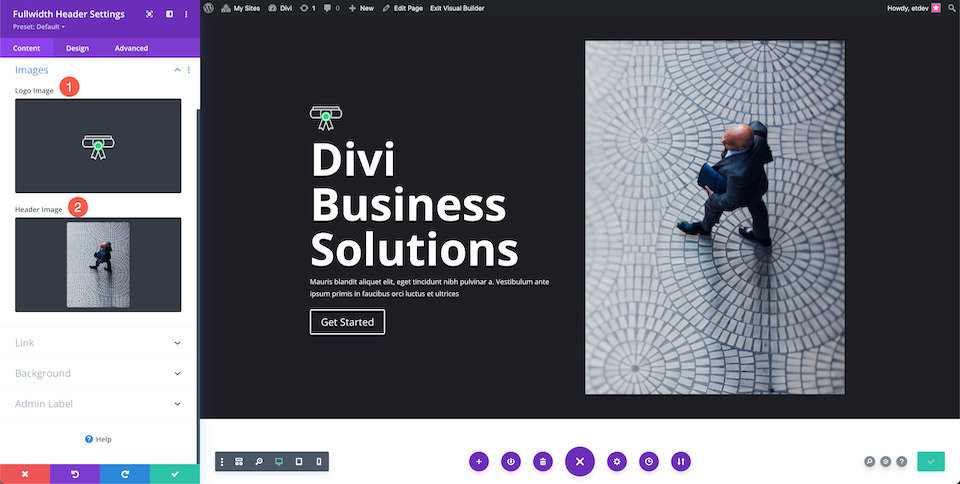
Upload Photographs
Upload the pictures within the symbol tab.

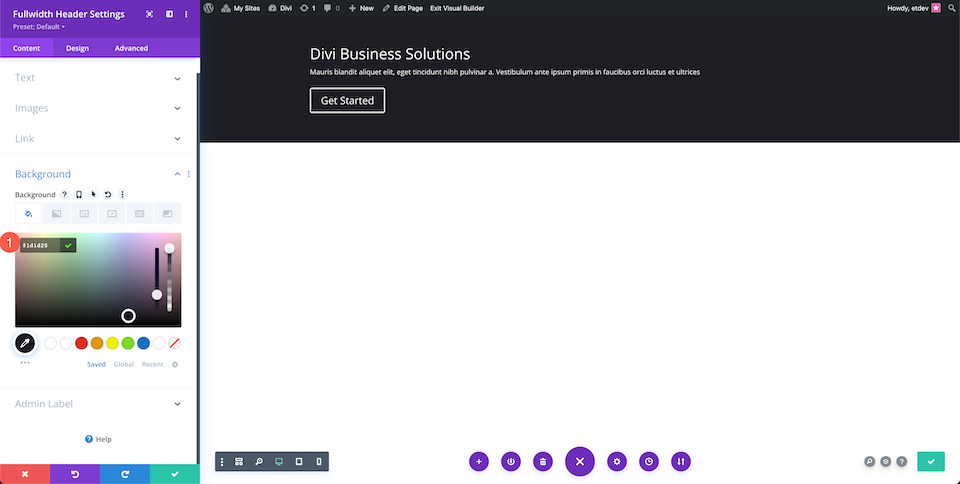
Alternate Background Colour
Within the background tab, configure the next atmosphere:
- Background Colour: #1D1D25

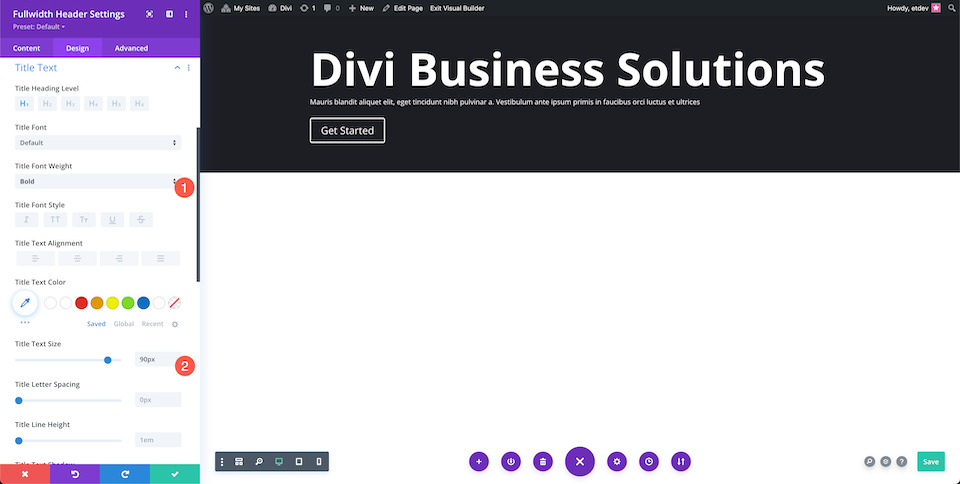
Taste Header Textual content
Configure the Header Textual content settings:
- Name Font Weight: Daring
- Name Textual content Dimension: 90px

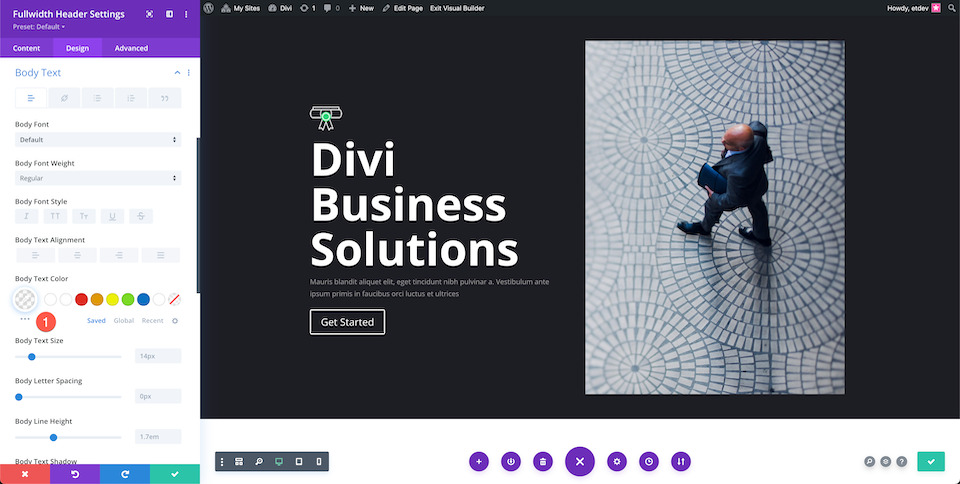
Taste Frame Textual content
Configure the Frame Textual content settings:
- Frame Textual content Colour: rgba(255,255,255,0.55)

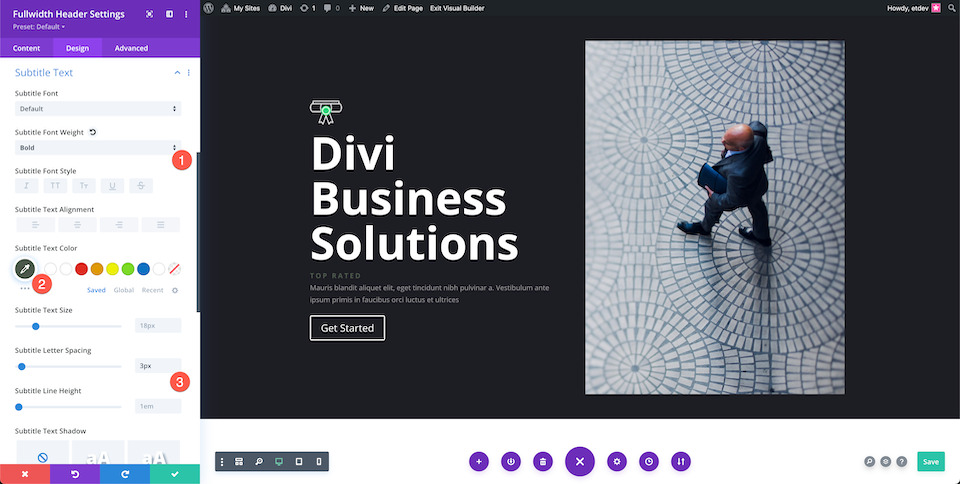
Taste Subtitle Textual content
Configure the Subtitle Textual content settings:
- Subtitle Font Weight: Daring
- Subtitle Textual content Colour: #4C594C
- Subtitle Letter Spacing: 3px

Taste Buttons
Now let’s taste the 2 buttons.
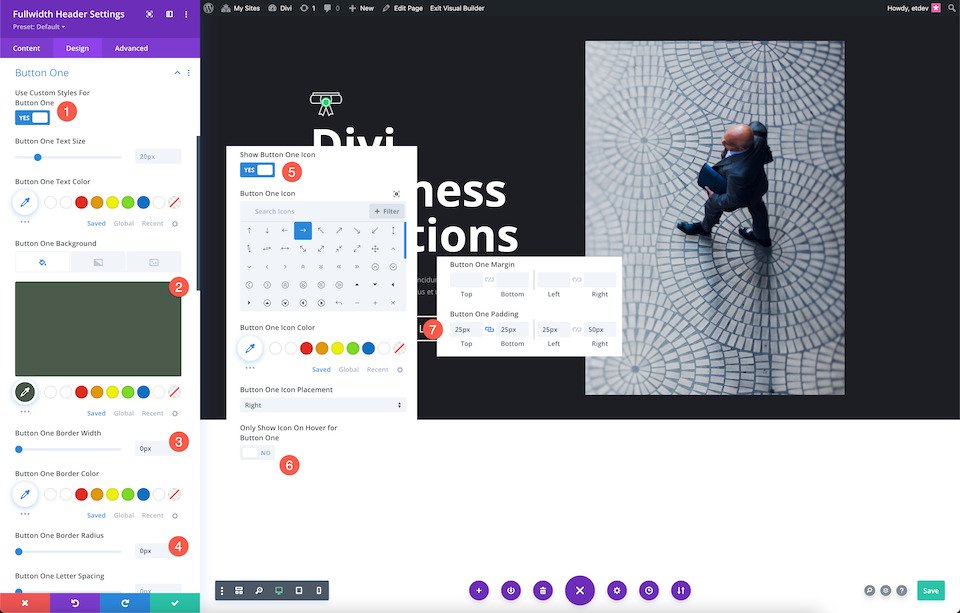
Button One
Within the Button One Tab configure the next settings:
- Use Customized Types For Button One: Sure
- Button One Background: #4c594c
- Button One Border Width: 0px
- Button One Border Radius: 0px
- Display Button Icon One: Sure
- Simplest Display Icon On Hover For Button One: No
- Button ONe Padding: 25px most sensible and backside; 25px left, 50px appropriate.

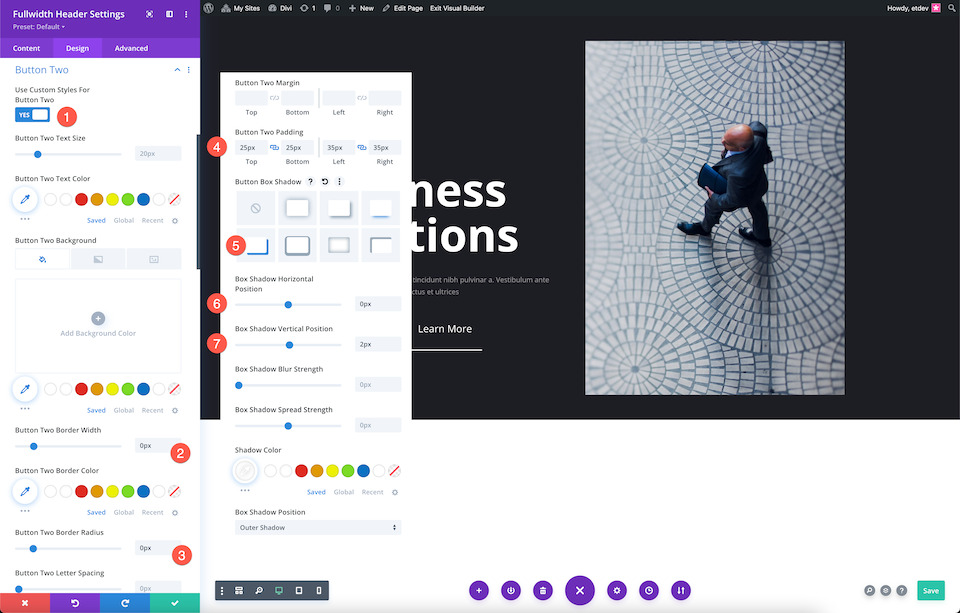
Button Two
Within the Button Two Tab configure the next settings:
- Use Customized Types For Button Two: Sure
- Button Two Border Width: 0px
- Button Two Border Radius: 0px
- Button Two Padding: 25px most sensible and backside; 25px left and appropriate.
- Button Field Shadow: Make a selection the 4th one
- Field Shadow Horizontal Place: 0px
- Field Shadow Vertical Place: 2px
- Shadow Colour: #ffffff

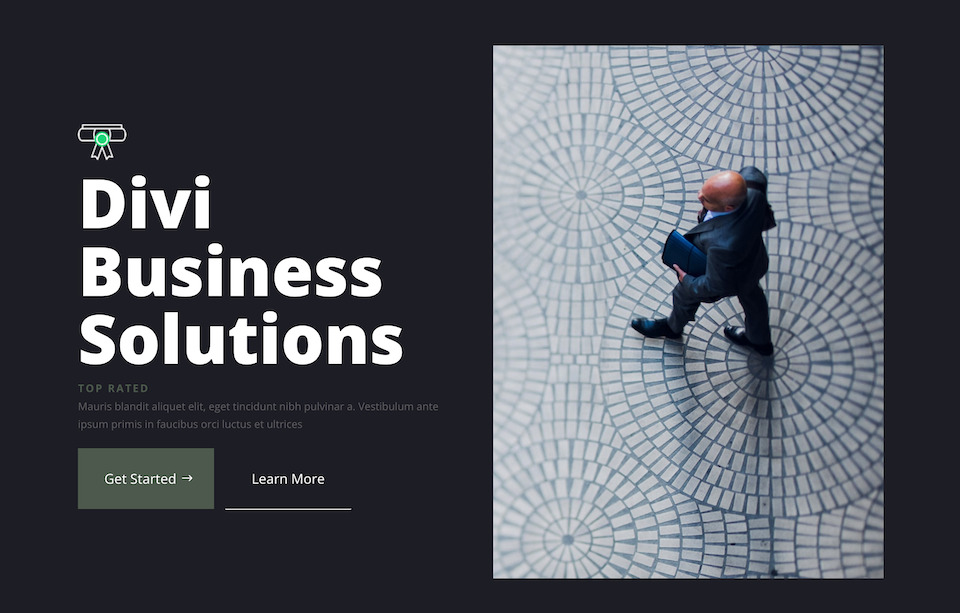
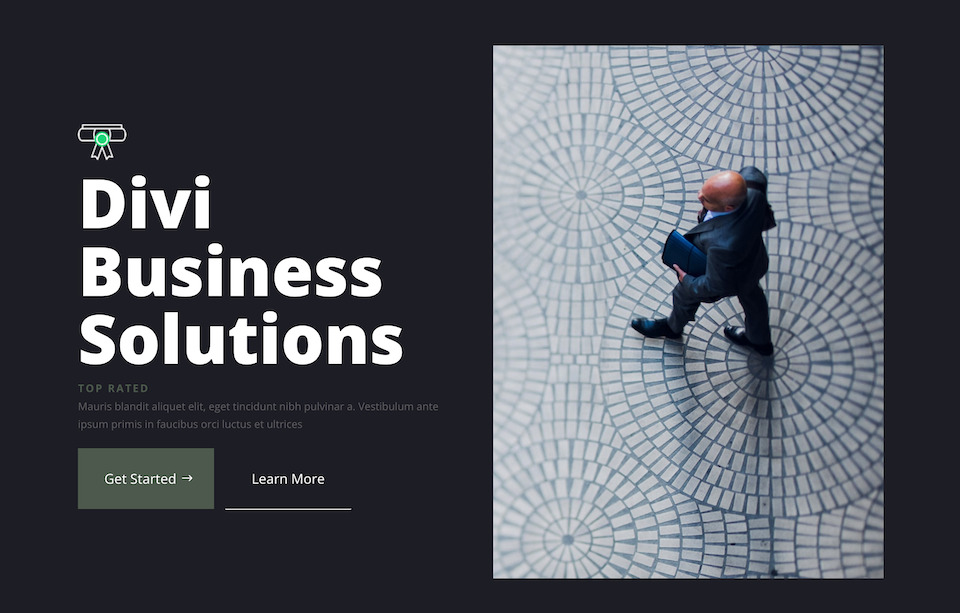
Voila! Now you’ve an absolutely designed hero segment the usage of the Divi Fullwidth Header module.
Ultimate Ideas
Development a hero segment with Divi is simple, whether or not you’re development from scratch or the usage of the Fullwidth Header module. Each choices can help you create shocking header designs that seize your customer’s pastime. Relying in your distinctive wishes, both possibility is a brilliant strategy to believe when styling your hero segment. After studying throughout the execs and cons of each, which manner would you design your hero segment?
The publish The usage of the Fullwidth Header Module vs Development Your Personal Hero Phase with Divi seemed first on Sublime Topics Weblog.
WordPress Web Design