Making your site stick out from an identical web pages can also be exhausting however while you arrange to do it, it’s nearly all the time well worth the effort and concept that has been put into it. That can assist you get impressed, we’re going to turn you how you can create interactive content material when development web pages with Divi.
The instance that we’ll recreate on this instructional will paintings in particular smartly for any about web page you’re running on. You’ll have the ability to percentage details or corporate knowledge on hover the use of Divi’s integrated textual content shadow choices. We’re additionally ensuring those hover results don’t follow on smaller display sizes so the ideas and cell revel in don’t get misplaced.
Let’s get to it!
Preview
Earlier than we dive into the educational, let’s take a handy guide a rough have a look at the result you’ll be expecting.
Desktop

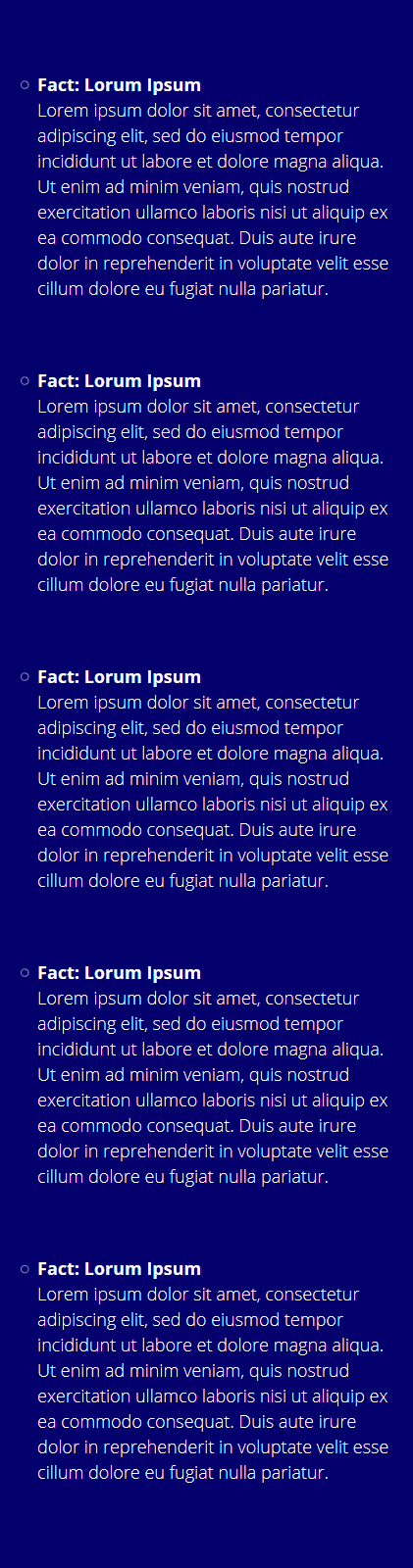
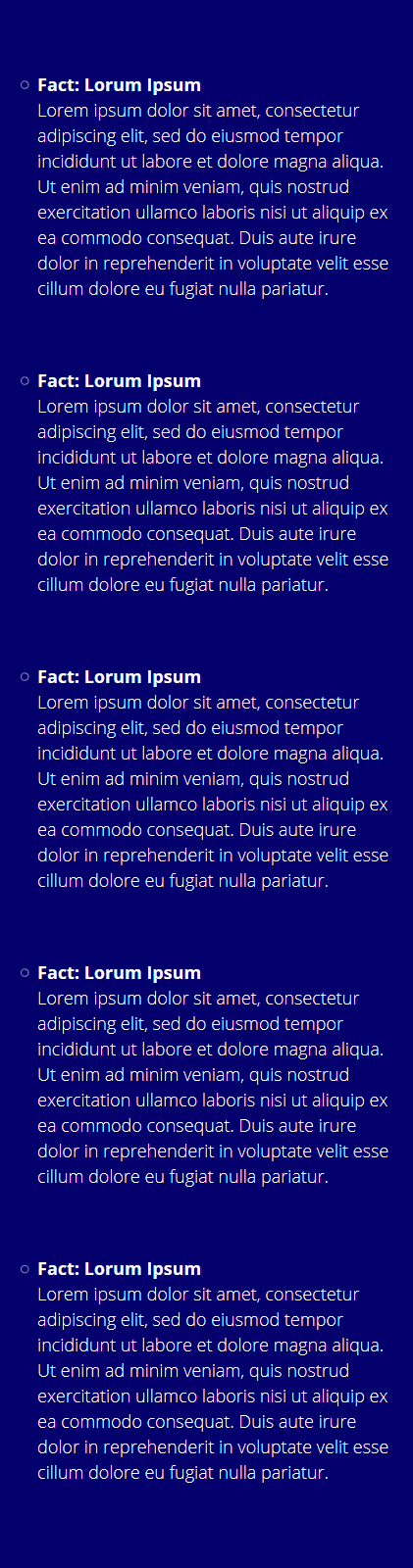
Cellular
We’re ensuring all of those hover interactions don’t follow on smaller display sizes. Whilst the use of the similar phase and modules, we’ll get the next easy result as an alternative:

Manner
- The instance we’ll recreate is excellent for approximately pages, however you’ll make it paintings with any 5-character or 6-character phrase (fit it with the column construction)
- Each and every one of the crucial characters might be devoted to a person Textual content Module
- We’re the use of a row with a enough selection of columns to attach the other characters of the phrase and lead them to seem as though they have been created in the similar module
- Via default, we’ll make the textual content colour of the Textual content Module fit the phase background colour
- To verify the nature stays readable, we’ll follow a white textual content shadow to the nature as smartly
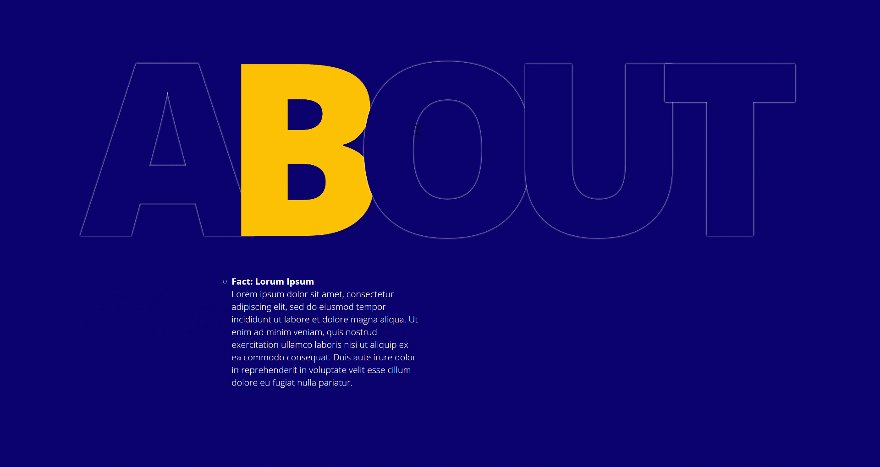
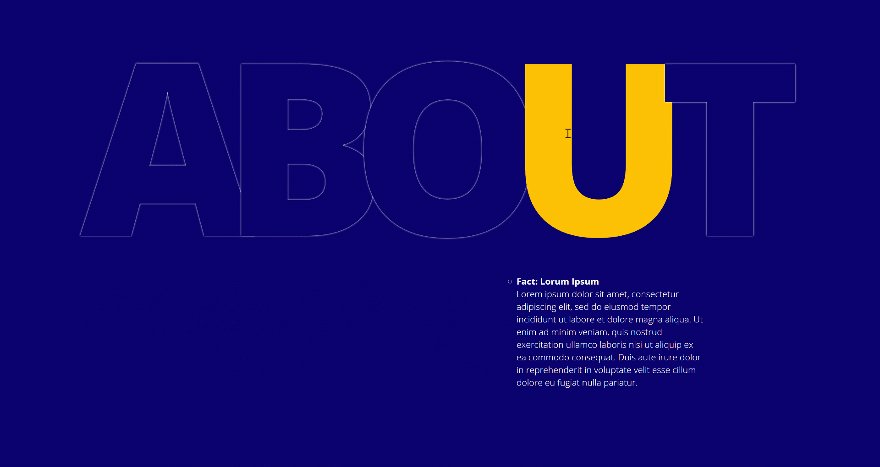
- Whenever you hover the nature, the textual content shadow will disappear and the textual content colour will trade which offers you the sensation that the textual content is filling up
- Whilst soaring a personality, some additional info will display up as smartly
- On smaller display sizes, the corporate details and/or knowledge might be there from the start
Let’s Get started Recreating!
Upload New Phase
Background Colour
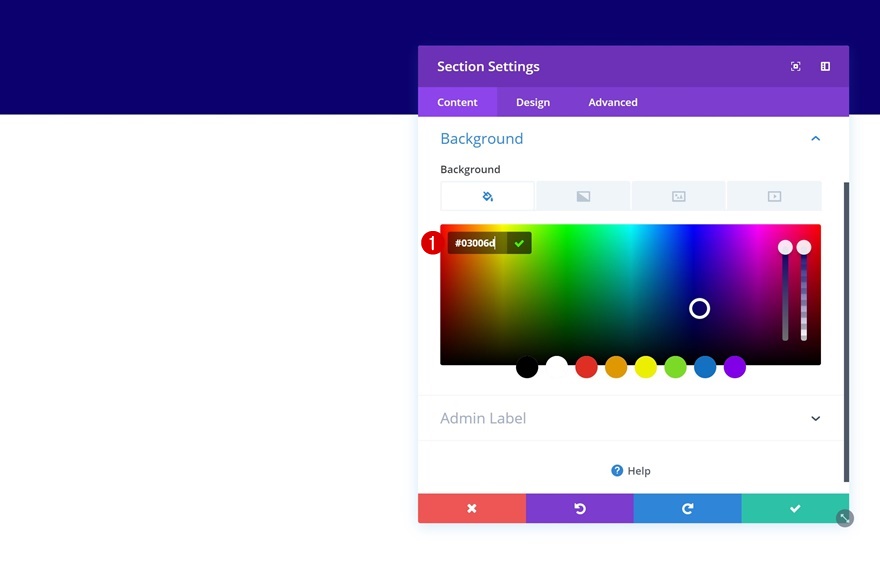
Open a brand new or present web page and upload a standard phase to it. Open the phase settings and alter the background colour.
- Background Colour: #03006d

Spacing
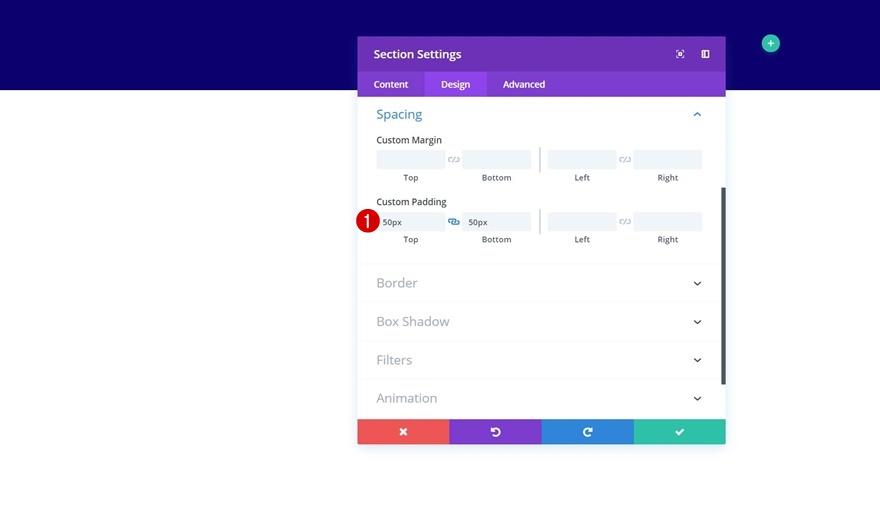
Then, pass to the spacing settings of the phase and upload some customized most sensible and backside padding.
- Best Padding: 50px
- Backside Padding: 50px

Upload New Row
Column Construction
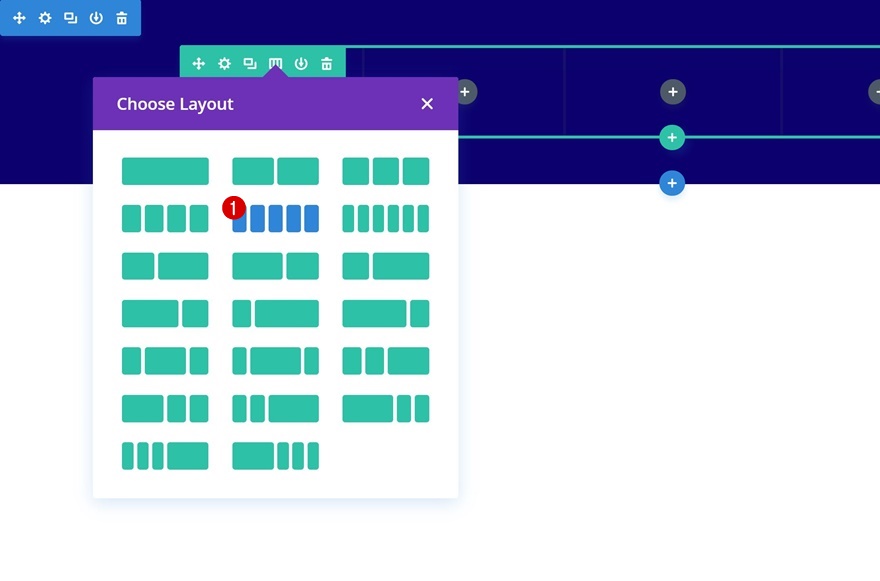
Proceed by way of including a brand new row to the phase the use of the next column construction.

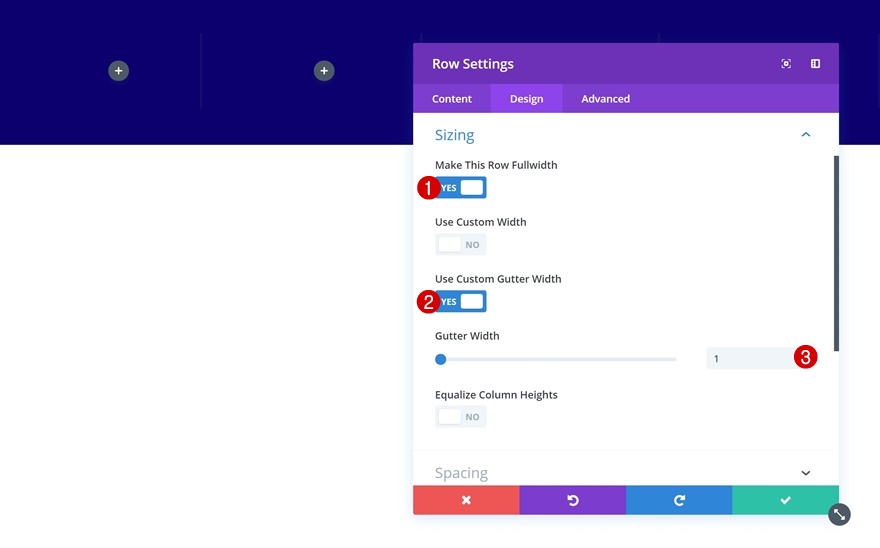
Sizing
Then, pass to the sizing settings and make allowance the row to take in all the width of the display. That is crucial step as it’ll let us resolve the gap manually, the use of viewport devices.
- Make This Row Fullwidth: Sure
- Use Customized Gutter Width: Sure
- Gutter Width: 1

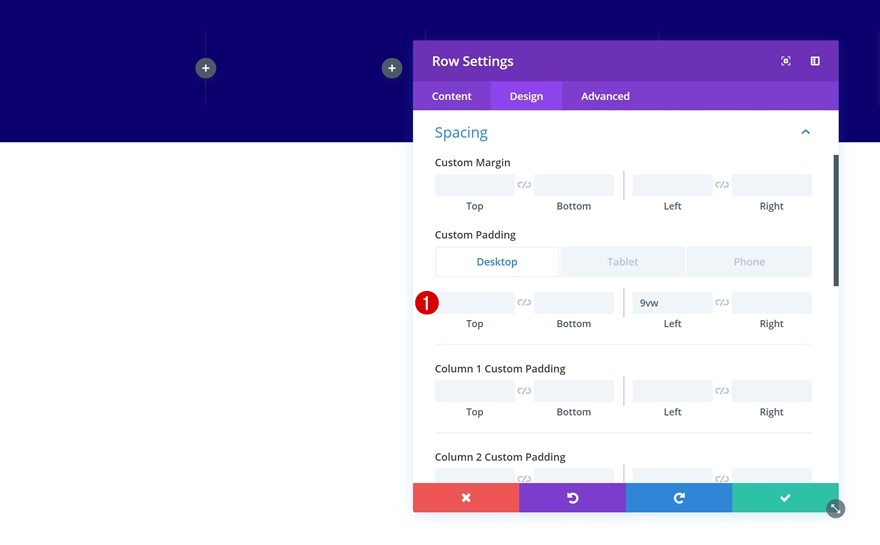
Spacing
Within the earlier step, we’ve gotten rid of the entire default sizing settings that include a brand new row. We do, alternatively, wish to upload some padding manually. Right here, we’re the use of viewport devices to ensure the outcome stays the similar during all desktop display sizes.
- Left Padding: 9vw (Desktop), 5vw (Pill & Telephone)
- Proper Padding: 5vw (Pill & Telephone)

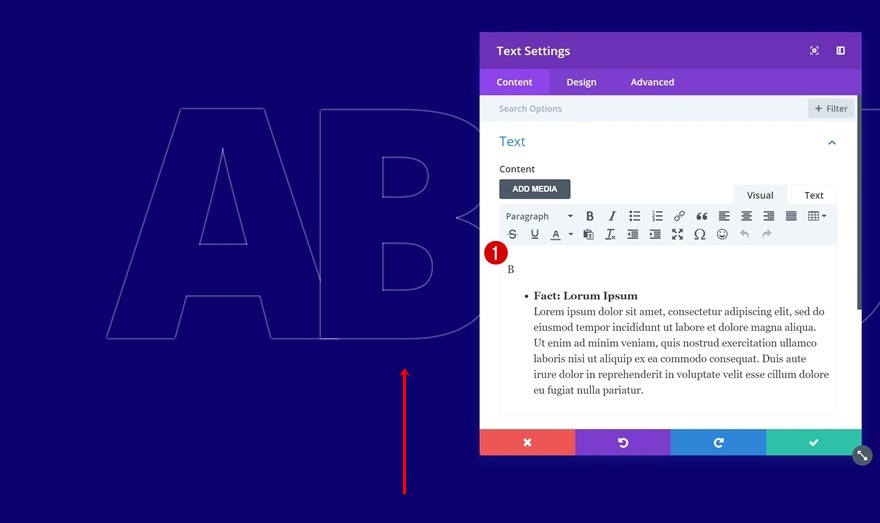
Upload Textual content Module to Column 1
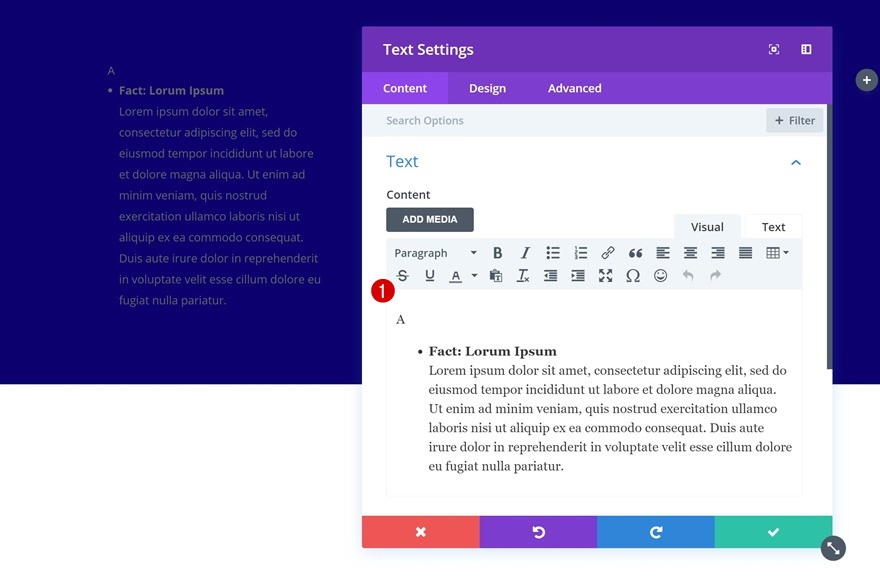
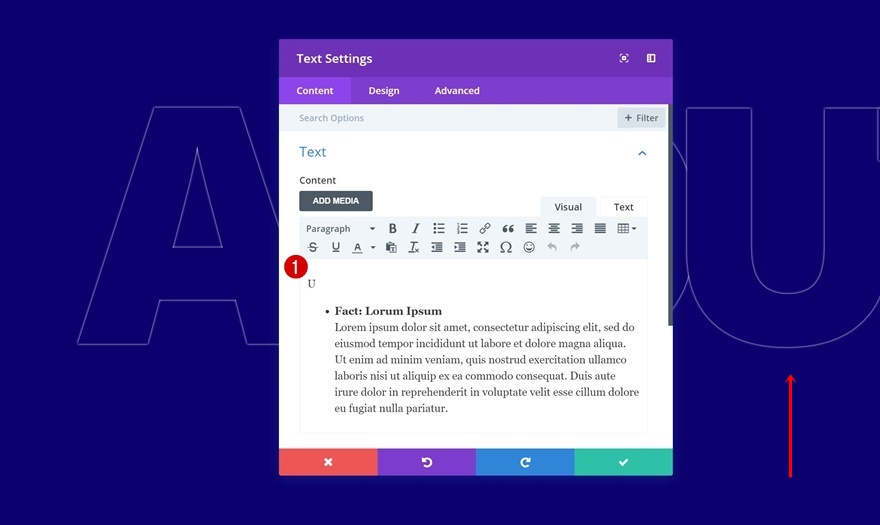
Upload Content material
Whenever you’re performed enhancing the row settings, you’ll pass forward and upload the primary Textual content Module to column 1. Upload the primary personality as paragraph textual content and the content material you wish to have to seem on hover as checklist textual content.

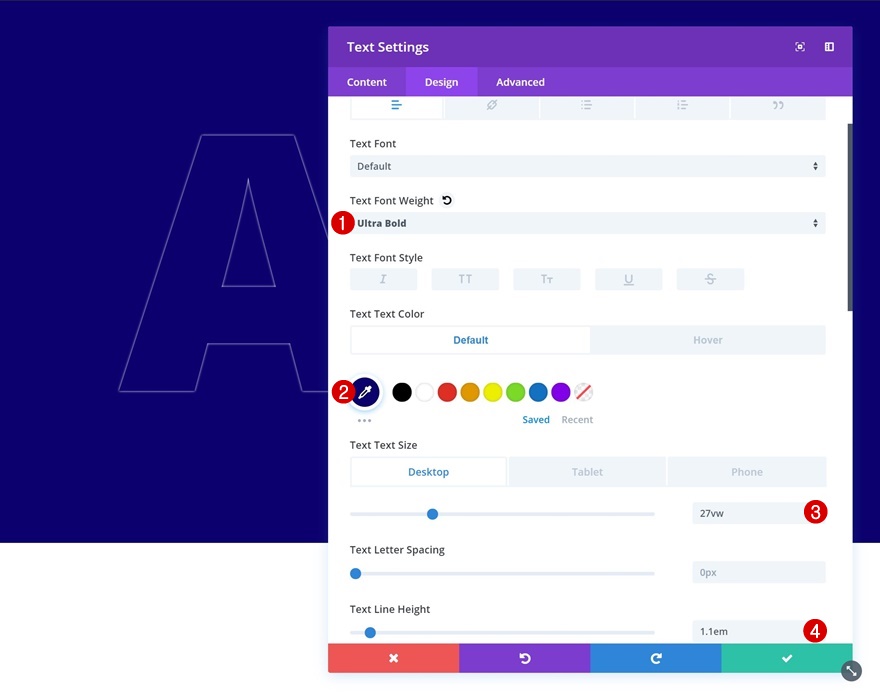
Default Textual content Settings
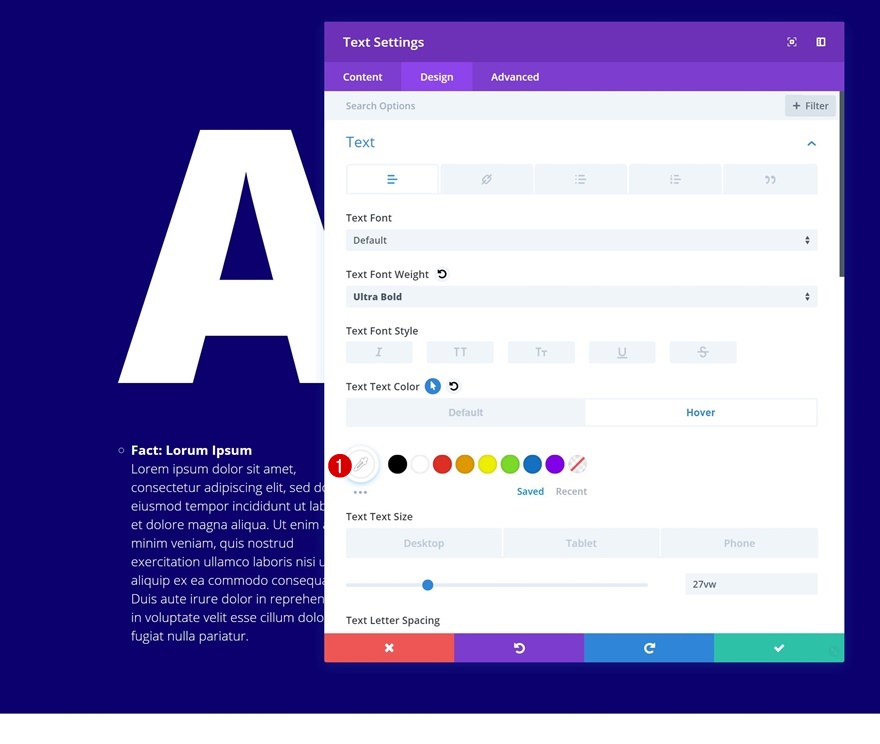
Then, pass to the design tab and adjust the default paragraph textual content settings. Make sure to use the similar colour for each the textual content and the phase background.
- Textual content Font Weight: Extremely Daring
- Textual content Colour: #03006d
- Textual content Measurement: 27vw (Desktop), 0vw (Pill & Telephone)
- Textual content Line Peak: 1.1em
- Textual content Shadow Blur Energy: 0.01em
- Textual content Shadow Colour: #ffffff
- Textual content Orientation: Left


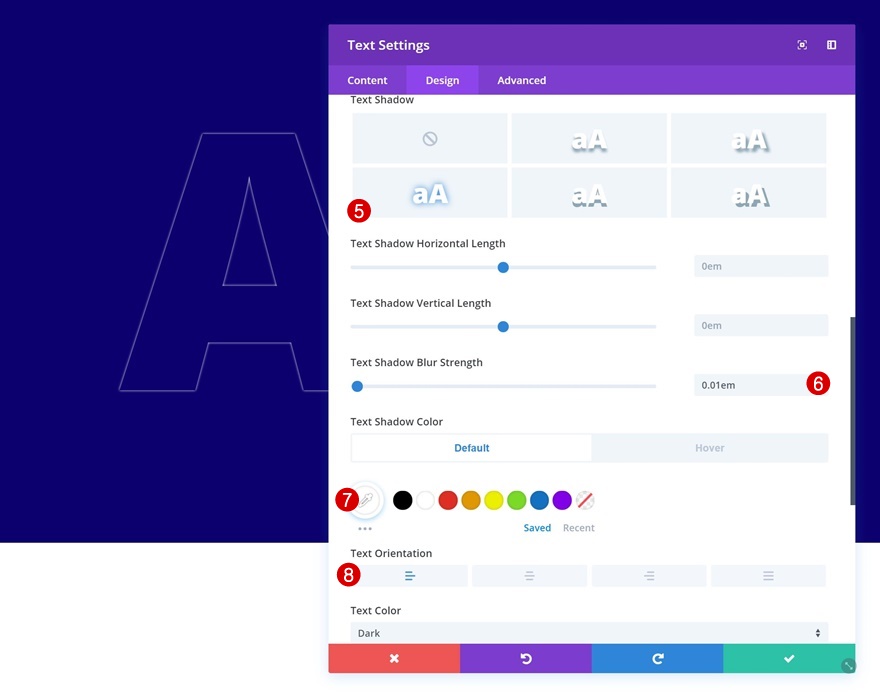
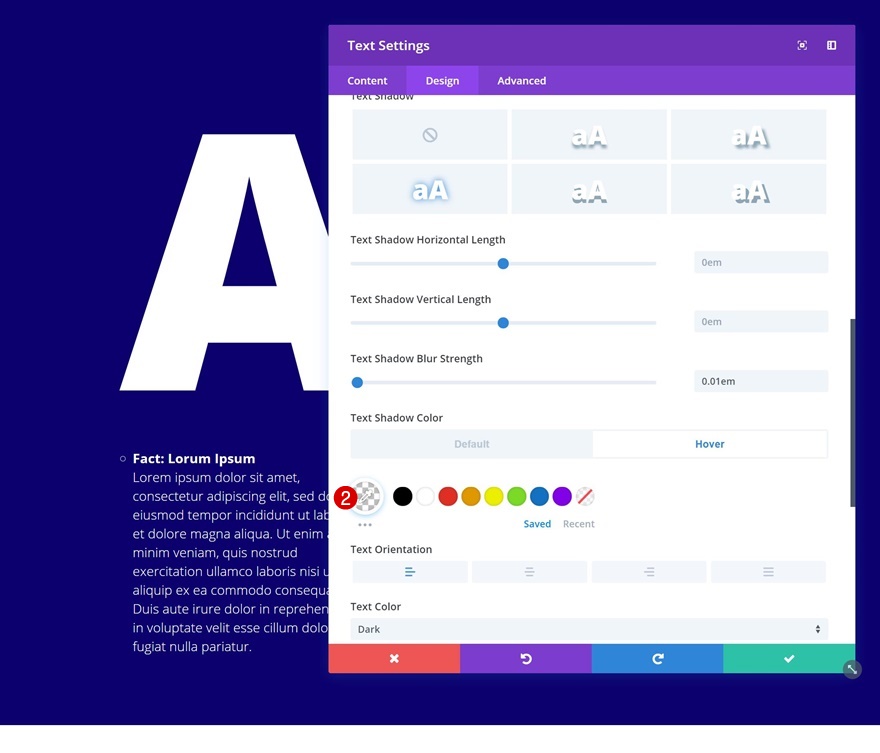
Hover Textual content Settings
To create the good hover impact, we’ll wish to adjust those paragraph textual content settings on hover. Understand how we’re now the use of a fully clear textual content shadow colour to make it disappear.
- Textual content Colour: #ffffff
- Textual content Shadow Colour: rgba(255,255,255,0)


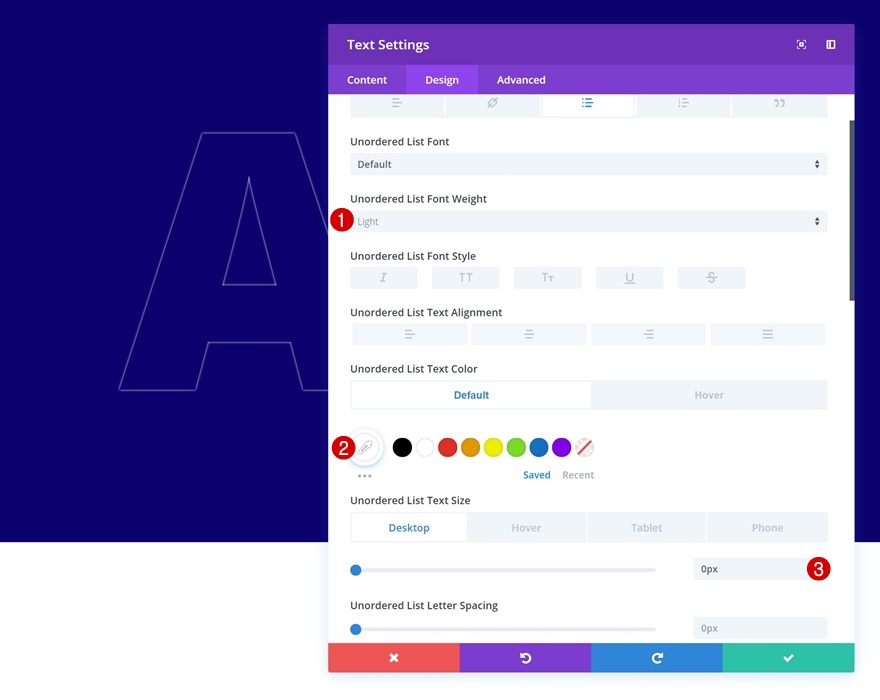
Default Checklist Textual content Settings
Proceed by way of going to the checklist textual content settings. Crucial a part of those settings is ensuring the textual content dimension on desktop is ‘0px’, however including ’18px’ because the textual content dimension for smaller display sizes. This may make certain the checklist textual content displays up on smaller display sizes however doesn’t on desktop with out it being hovered.
- Unordered Checklist Font Weight: Gentle
- Unordered Checklist Textual content Colour: #ffffff
- Unordered Checklist Textual content Measurement: 0px (Desktop), 18px (Pill & Telephone)
- Unordered Checklist Textual content Shadow Colour: rgba(255,255,255,0)
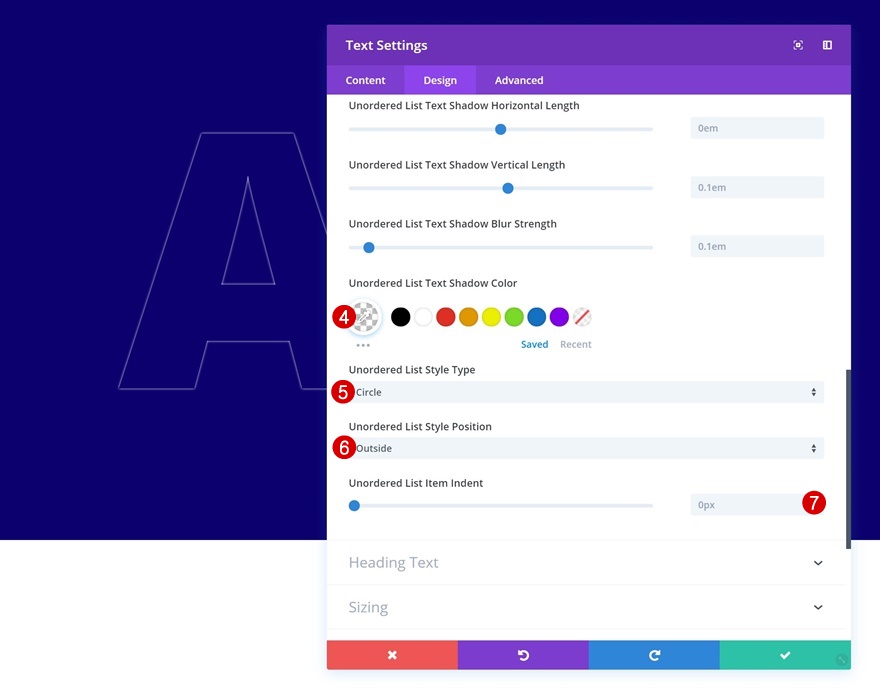
- Unordered Checklist Taste Kind: Circle
- Unordered Checklist Taste Place: Outdoor
- Unordered Checklist Merchandise Indent: 0px


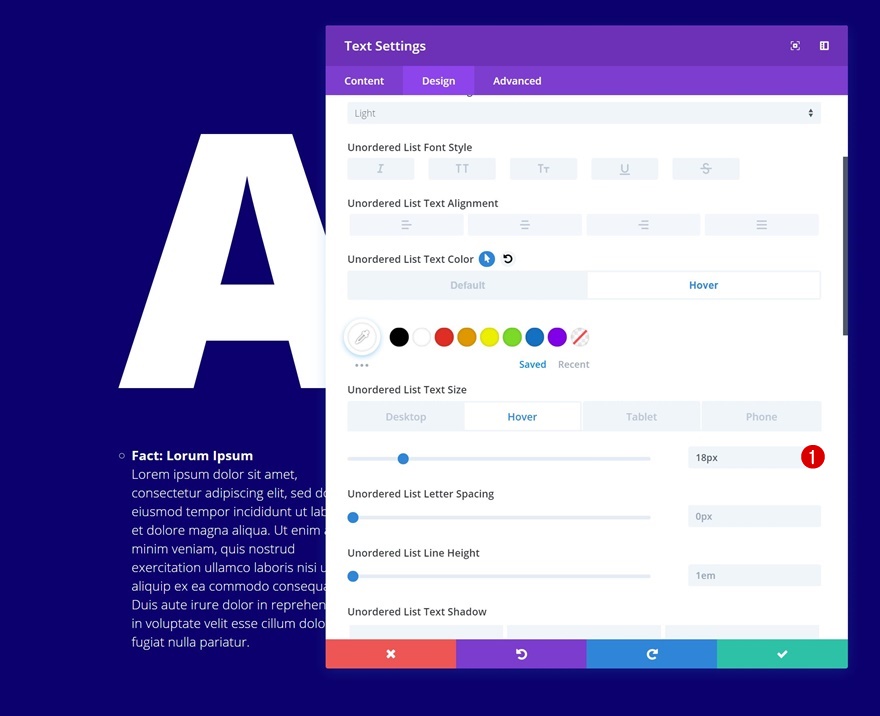
Hover Checklist Textual content Settings
We do need the checklist textual content to seem on hover. That’s why we’ll trade across the textual content dimension on hover. Make certain the textual content dimension you employ on hover is equal to the textual content dimension you employ on smaller display sizes. This may lend a hand make certain that there’s no hover impact on smaller display sizes.
- Unordered Checklist Textual content Measurement: 18px

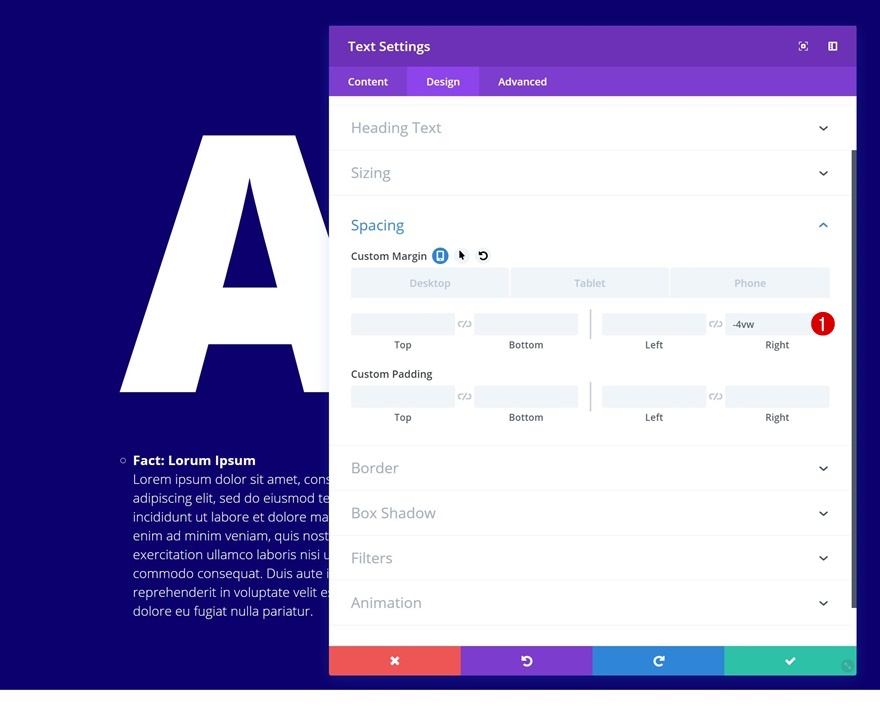
Spacing
Proceed by way of going to the spacing settings of the module and make some adjustments there as smartly.
- Backside Margin: 50px (Pill & Telephone)
- Proper Margin: -4vw (Desktop), 0vw (Pill & Telephone)

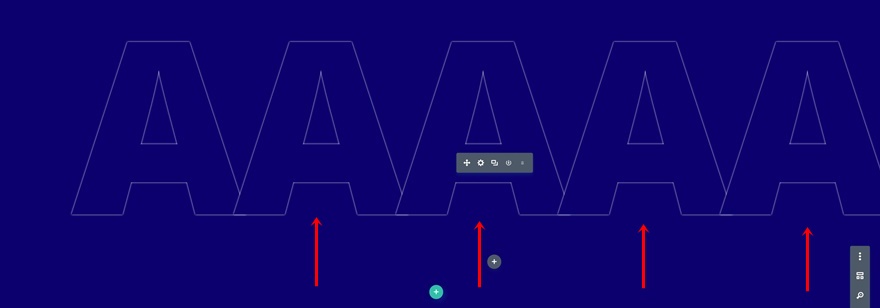
Clone Textual content Module 4 Instances & Position Duplicates in Last Columns
Now that we’re performed enhancing the primary module in column 1, we will be able to pass forward and clone the module 4 occasions and position every one of the crucial duplicates in the rest columns. Within the upcoming steps, we’ll adjust every one of the crucial duplicates to check with the brand new personality.

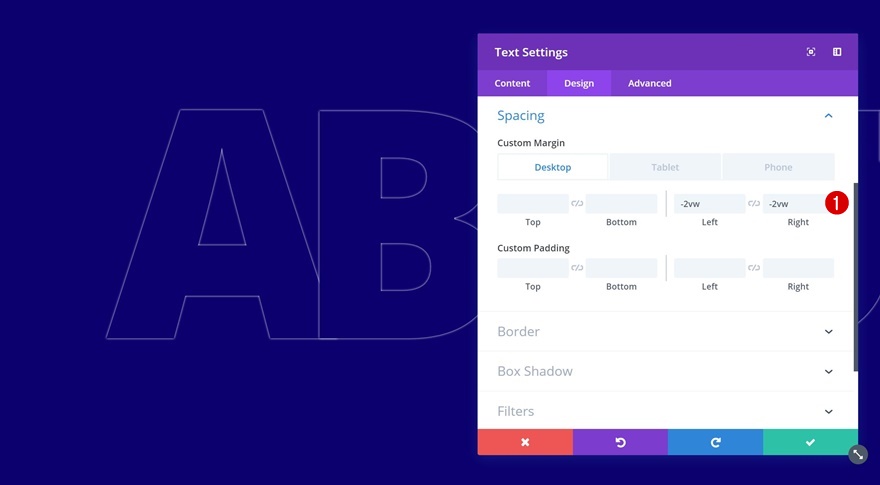
Alternate Textual content Module in Column 2
Alternate Content material
Open the replica in column 2 and alter the content material.

Alternate Spacing
Then, pass to the spacing settings and alter the customized margin values.
- Backside Margin: 50px (Pill & Telephone)
- Left Margin: -2vw (Desktop), 0vw (Pill & Telephone)
- Proper Margin: -2vw (Desktop), 0vw (Pill & Telephone)

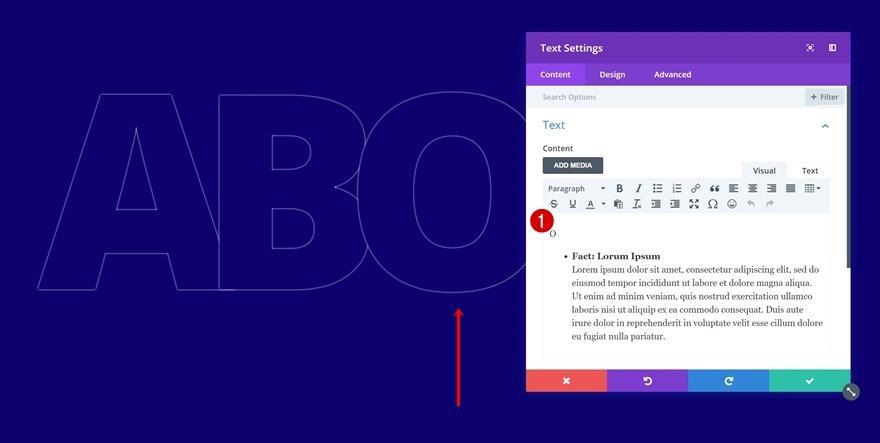
Alternate Textual content Module in Column 3
Alternate Content material
Alternate the content material of the replica in column 3 as smartly.

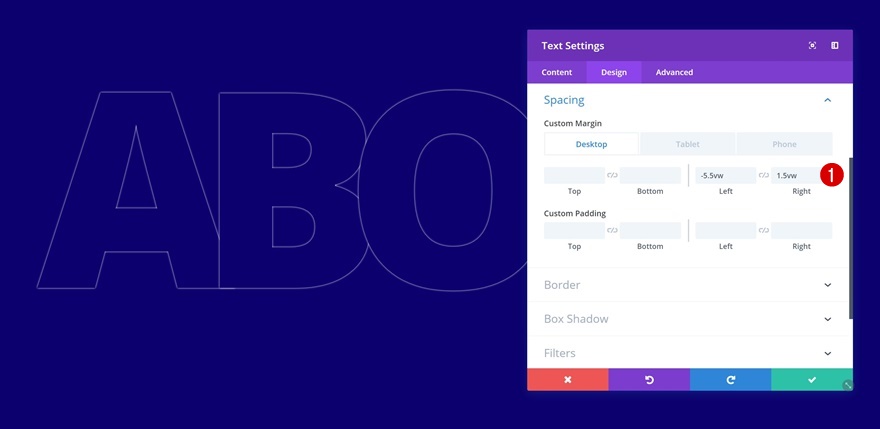
Alternate Spacing
In conjunction with the spacing settings within the design tab.
- Backside Margin: 50px (Pill & Telephone)
- Left Margin: -5.5vw (Desktop), 0vw (Pill & Telephone)
- Proper Margin: 1.5vw (Desktop), 0vw (Pill & Telephone)

Alternate Textual content Module in Column 4
Alternate Content material
Proceed by way of opening the Textual content Module in column 4 and alter the content material right here too.

Alternate Spacing
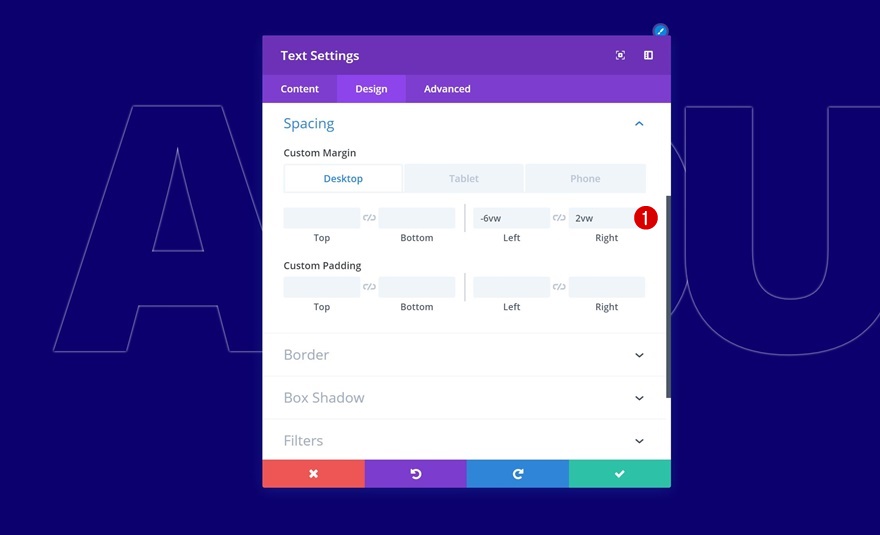
Then pass to the design tab and alter the customized margin values within the spacing settings.
- Backside Margin: 50px
- Left Margin: -6vw (Desktop), 0vw (Pill & Telephone)
- Proper Margin: 2vw (Desktop), 0vw (Pill & Telephone)

Alternate Textual content Module in Column 5
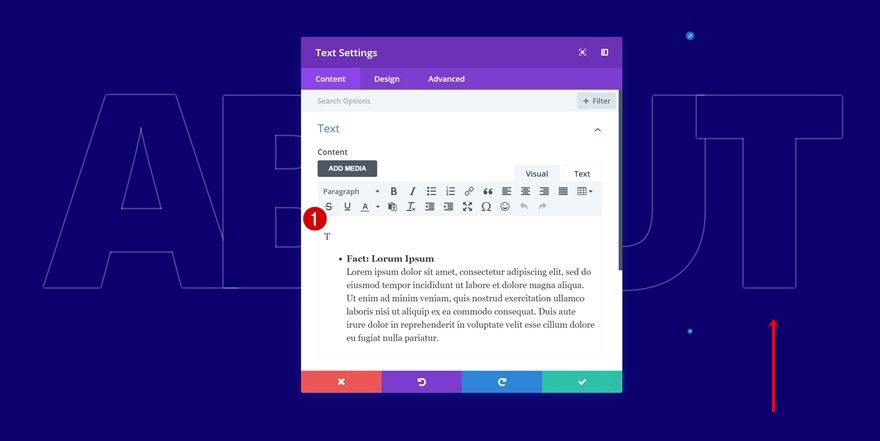
Alternate Content material
Directly to the final replica. Alternate the content material within the content material field.

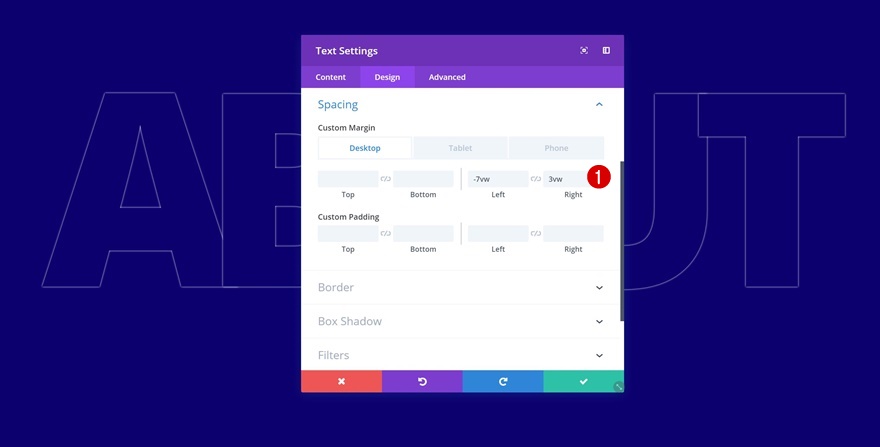
Alternate Spacing
In conjunction with the customized spacing settings.
- Backside Margin: 50px
- Left Margin: -7vw (Desktop), 0vw (Pill & Telephone)
- Proper Margin: 3vw (Desktop), 0vw (Pill & Telephone)

Preview
Now that we’ve long gone thru the entire steps, let’s take a last have a look at the result on other display sizes.
Desktop

Cellular

Ultimate Ideas
We understand how essential it’s to make your site stick out from different web pages available in the market. With Divi’s integrated choices, you’ll get as ingenious as you wish to have. This publish is an instance of ways you’ll create interactive content material on hover whilst ensuring the entirety stays simple on smaller display sizes. You’ll be able to use the instance we’ve recreated for any about web page you’re these days running on. It’s a good way to percentage some details and extra details about your corporate whilst having an interplay happening together with your guests. You probably have any questions or ideas, remember to depart a remark within the remark phase beneath!
The publish Using Hover Text Shadows to Create Interactive Content with Divi seemed first on Elegant Themes Blog.
WordPress Web Design