The WordPress Tag Cloud Block creates a cloud of clickable hyperlinks along with your tags and classes. The block is inconspicuous, however it may well make a large affect on how lengthy customers keep in your web page and the way they to find your content material. It’s additionally perfect for suggesting subjects for your readers. Figuring out the right way to use this block will support your web page’s usability and navigation.
On this article, we’ll take a look at the Tag Cloud Block and spot the right way to upload it for your posts and pages. We’ll additionally take a look at its settings and choices, see pointers and best possible practices for the use of it, and spot incessantly requested questions.
The right way to Upload the Tag Cloud Block for your Put up or Web page

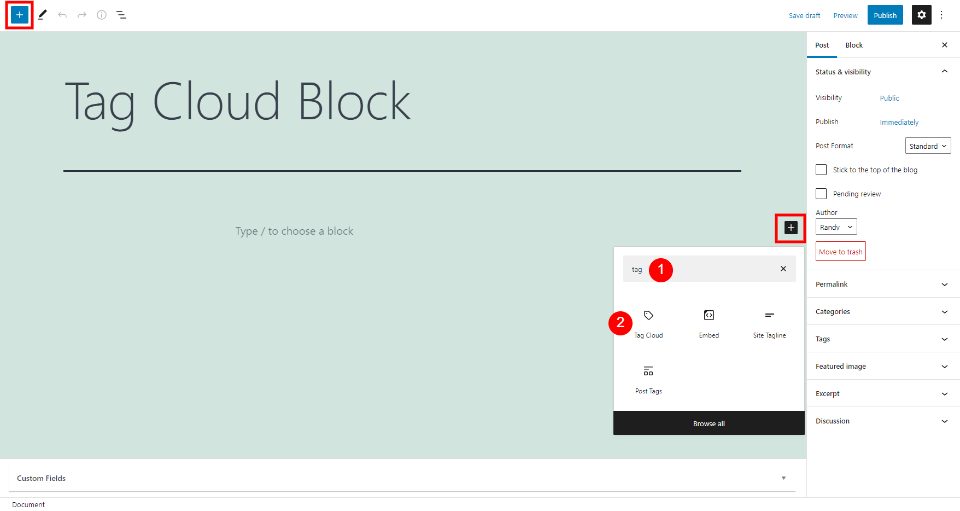
So as to add a Tag Cloud Block, click on at the Block Inserter instrument on the location the place you wish to have to put the block. You’ll additionally make a choice it within the higher left nook of the editor. Seek for Tag Cloud and make a choice it.

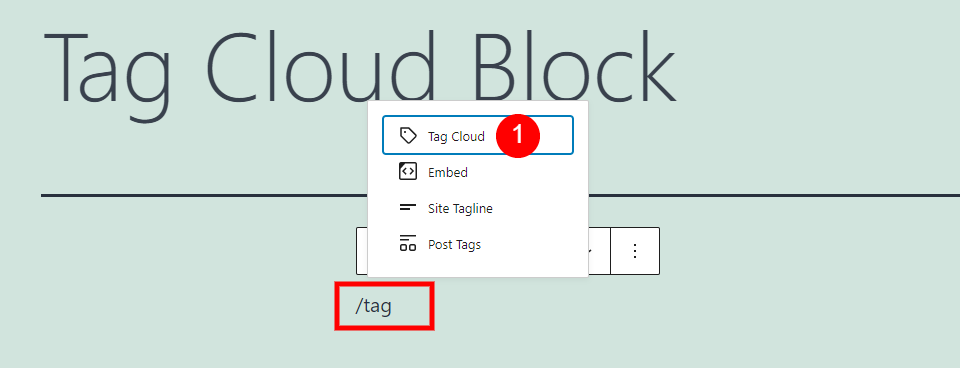
Alternately, you’ll be able to kind /tag cloud and hit input the place you wish to have the block to seem. Tag Cloud will display within the choices that seem as you kind.

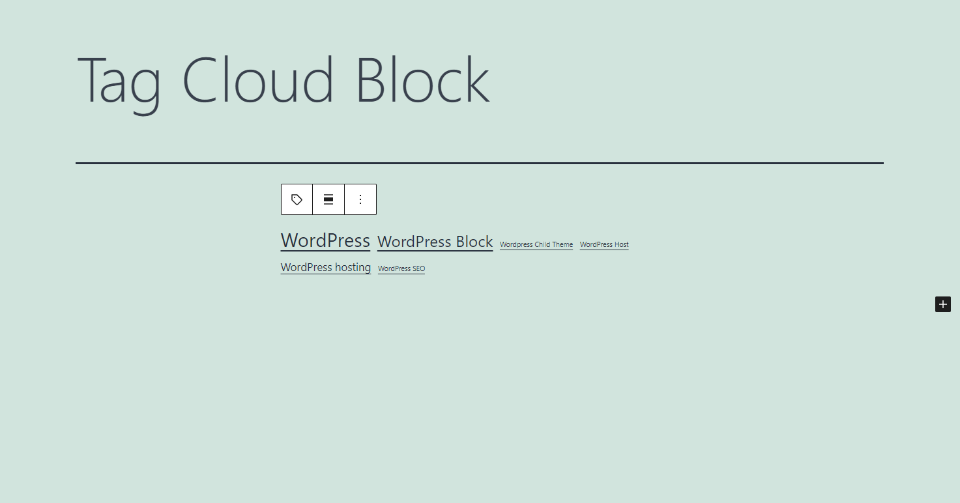
The Tag Cloud Block can be added for your content material space. All of your tags are proven mechanically. They’re displayed in numerous sizes in accordance with the selection of posts with every tag. Tags with essentially the most posts can be greater. They’re displayed in alphabetical order. If you happen to don’t have tags, then it displays a message to tell you there are not any tags to show.
Clicking a tag throughout the cloud opens the archive web page with posts that use that tag. This even works inside of drafts, so that you’ll wish to watch out to not click on at the tags whilst running with the Tag Cloud Block.
Tag Cloud Block Settings and Choices

The Tag Cloud Block contains settings and choices throughout the block itself and the fitting sidebar.
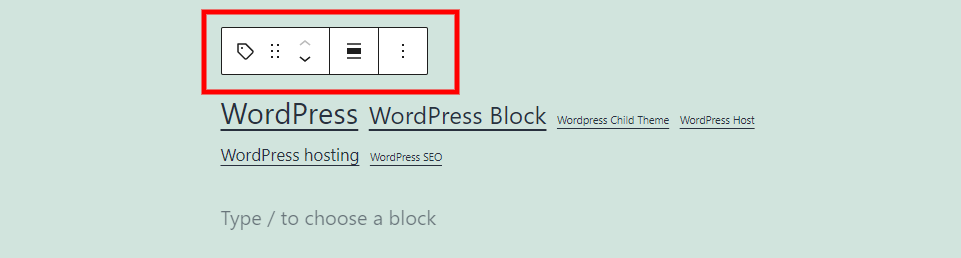
Tag Cloud Block Toolbar

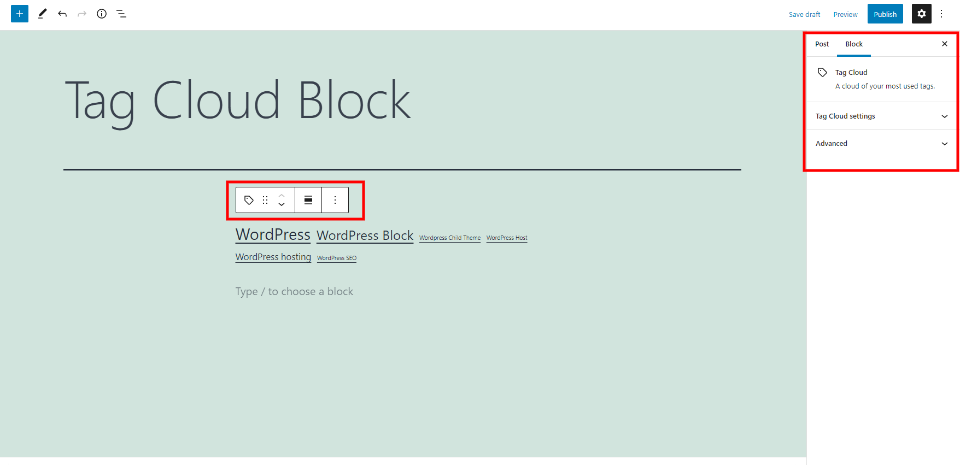
The Tag Cloud Block toolbar is positioned above the block when you choose the block. If you happen to don’t see all of the gear, upload an empty block below this one after which make a choice the block once more.
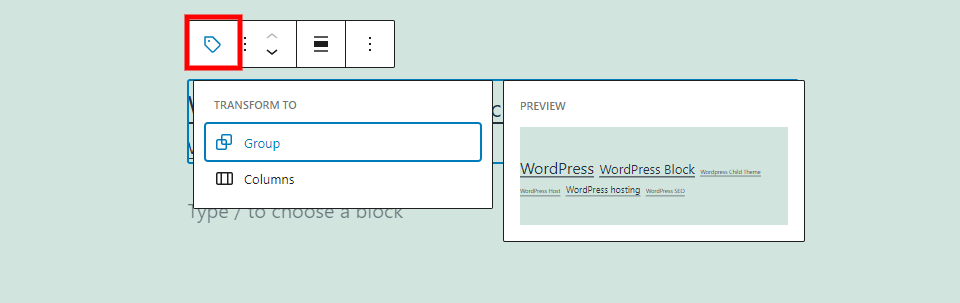
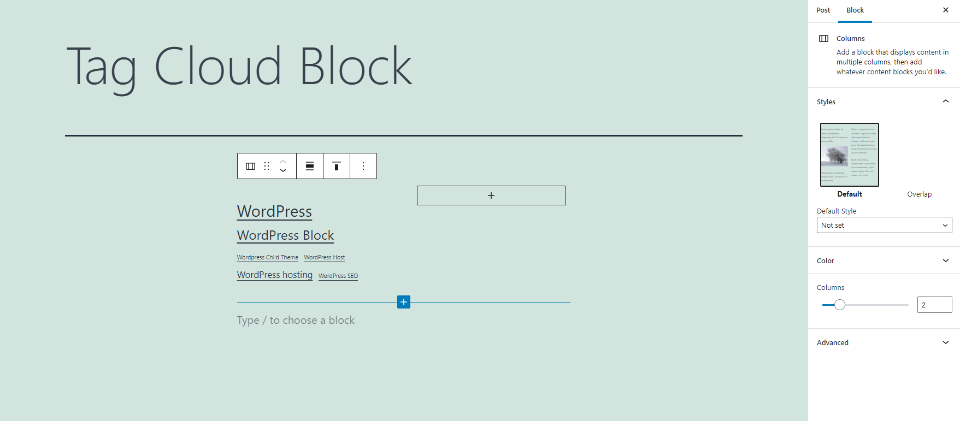
Trade Block Sort or Taste

Trade Block Sort or Taste transforms the block into a bunch or columns. It supplies a preview whilst you hover, however on this case, it doesn’t exchange the glance of the block.

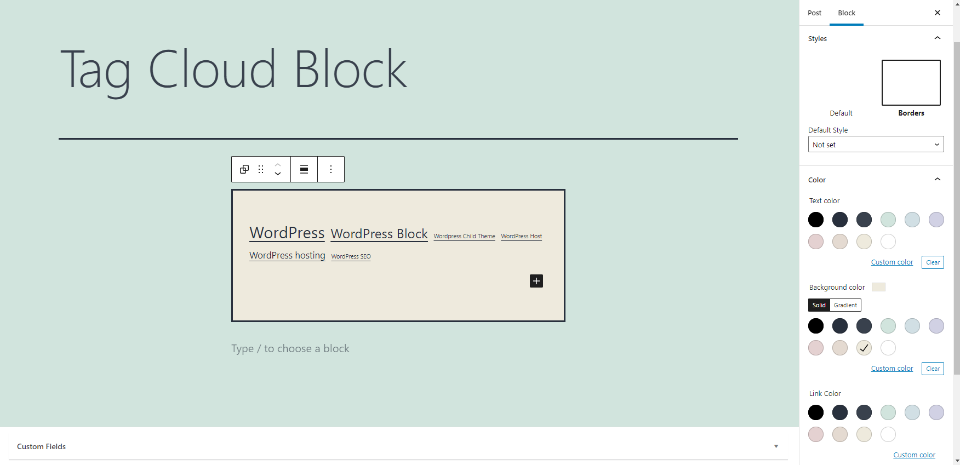
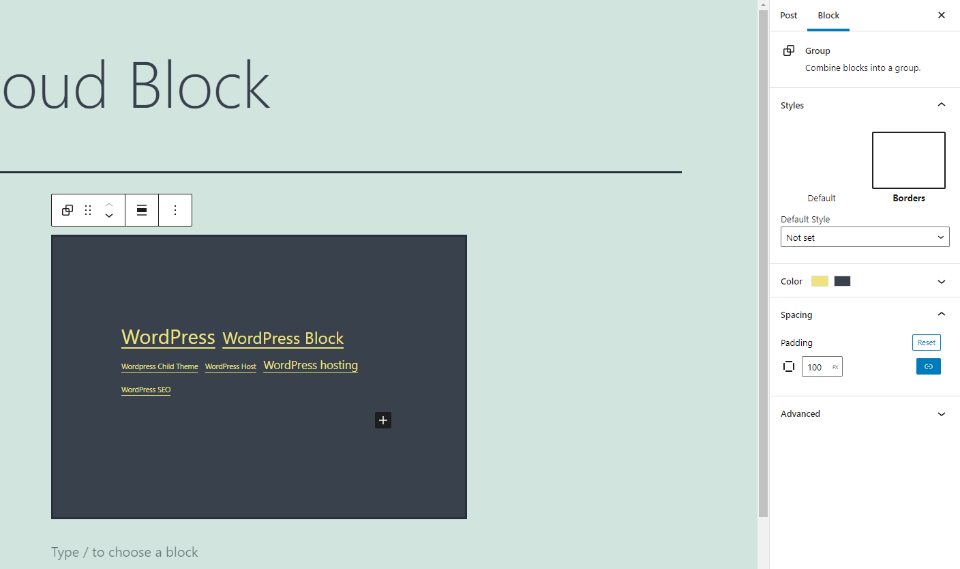
Crew will provide you with types, colour, and spacing choices. It might probably then be reworked right into a Duvet Block, which will provide you with extra background choices and allows you to upload extra blocks within the overlay. I’ve added a background colour and decided on a mode with a border on this instance.

Crew additionally means that you can customise the font colours. I’ve modified the background and font colours, decided on a mode with a border, and added padding on this instance.

Columns adjustments the selection of columns and will provide you with some taste choices. You’ll make a choice from one to 6 columns.
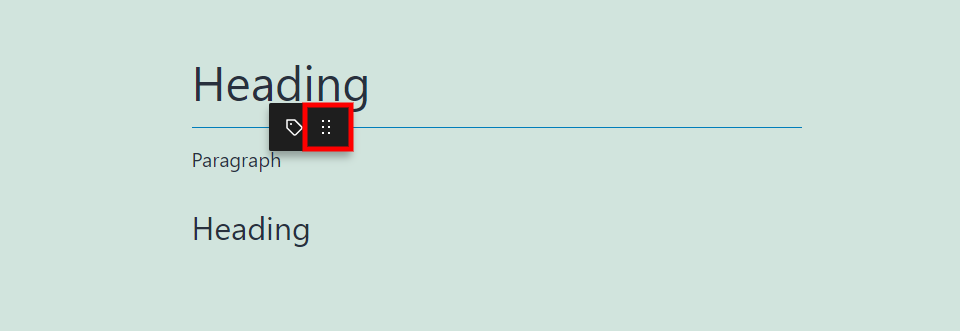
Drag

The Drag instrument means that you can drag the block anyplace you wish to have inside of your content material. Grasp the icon with the six dots after which drag and drop it the place you wish to have it.
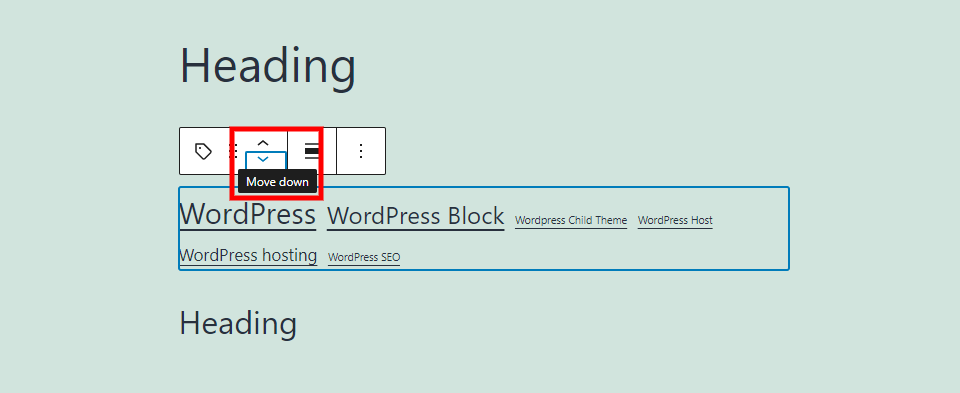
Transfer

You’ll additionally use the Transfer instrument’s up and down arrows to transport the block up or down via your content material.
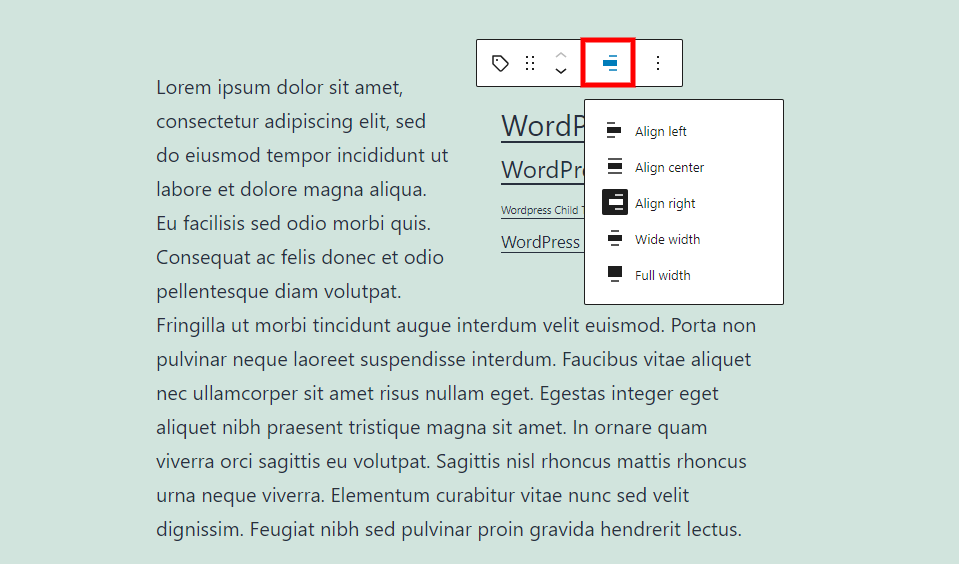
Trade Alignment

The alignment choices come with left, proper, broad width, and whole width. Huge width and whole width aren’t to be had in each theme. Left and proper position it on that aspect of the display and wraps it with the paragraph under it. This creates some fascinating layouts along with your content material. I’ve decided on Align Proper on this instance.

That is broad width. It puts the block at the left of the content material space.

That is Align Middle. All tags are focused, and so they’re nonetheless arraigned in alphabetical order.
Choices

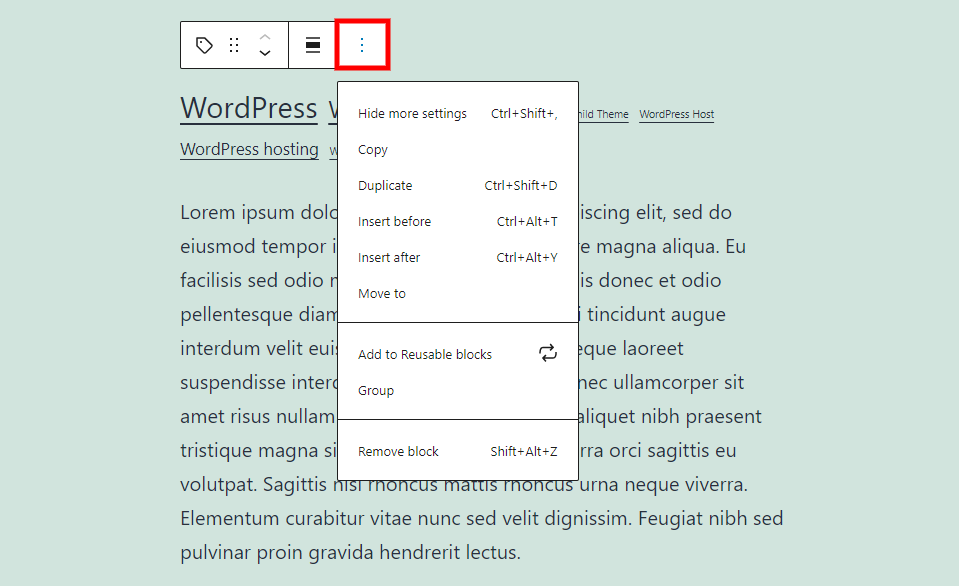
Extra Choices opens a dropdown with every other checklist of settings. Those are basic settings and so they come with:
Conceal Extra Settings – hides the sidebar.
Reproduction – copies the Tag Cloud Block so you’ll be able to paste it anyplace inside of your content material.
Replica – provides a replica of the Tag Cloud Block below the unique.
Insert Ahead of – provides an area sooner than the block for every other block.
Insert After – provides an area after the block for every other block.
Transfer To – units a blue line to suggest the place to transport your Tag Cloud Block.
Upload to Reusable Blocks – provides the Tag Cloud Block for your reusable blocks.
Crew – provides the tag cloud to a bunch that may be custom designed. This is equal to the Crew choice within the Trade Block Sort or Taste surroundings.
Take away Block – deletes the Tag Cloud Block.
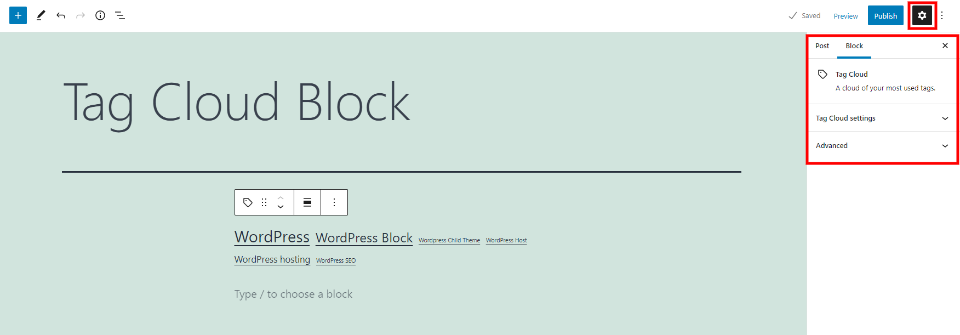
Tag Cloud Block Sidebar Settings

The sidebar settings come with Tag cloud settings and Complicated. Open or shut the sidebar settings by way of clicking the tools within the higher proper nook. Settling on the block adjustments the sidebar to the Tag Cloud Block choices.
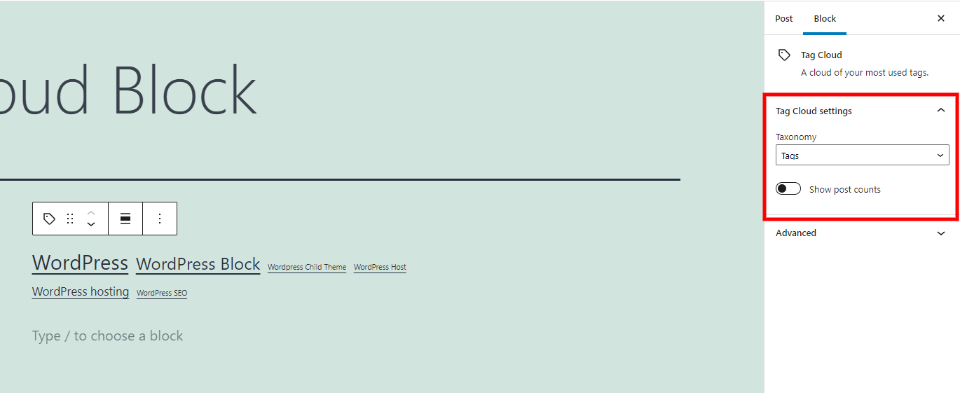
Tag Cloud Settings

Tag Cloud Settings contains Taxonomy and Display put up counts.

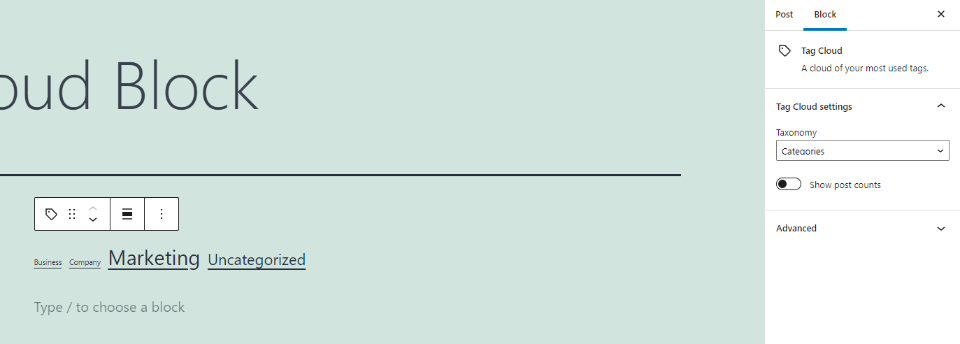
Through default, Taxonomies come with Tags and Classes. Tags are decided on by way of default. This situation displays Classes. You’ll handiest show one taxonomy, however you’ll be able to use a couple of Tag Cloud Blocks on a web page, so you’ll be able to display all taxonomies one at a time if you wish to show a couple of kind.

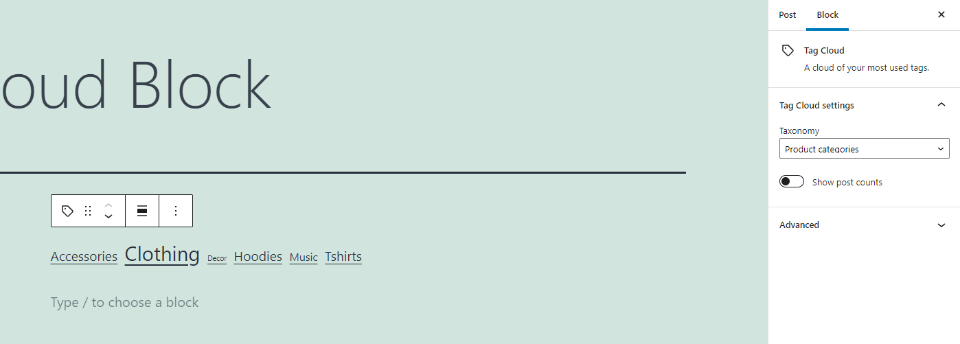
You probably have different taxonomies put in, akin to WooCommerce on this instance, you’ll have choices for his or her classes and tags. This situation displays product classes.

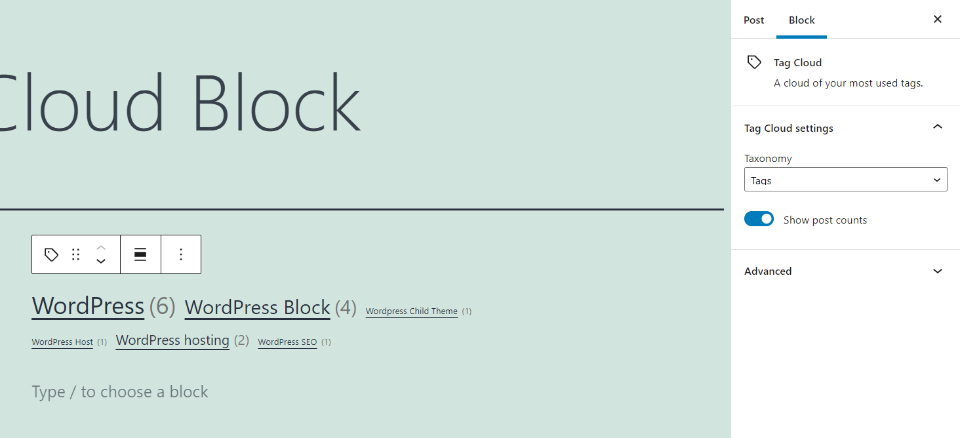
Display put up counts presentations the selection of posts for every tag or class.
Complicated

The Complicated settings handiest come with a box for Further CSS categories. The CSS categories box means that you can use customized CSS to taste the block. Not like maximum WordPress blocks, there is not any choice for an anchor URL.
Guidelines and Absolute best Practices for The usage of the Tag Cloud Block Successfully
Make the most of the tag cloud to support navigation and tell your guests of the tags or classes in your web page.
Set the block to turn the taxonomy that’s maximum related to the content material of the person web page or put up.
Choose the left or proper alignment choices in case you handiest have a couple of tags or classes. Too many will overtake the gap and will glance complicated throughout the content material space.
Use Crew to taste the block to check your web page.
Arrange a couple of blocks if you wish to show other taxonomies.
Use the tag counts in case you have a couple of tags. Too many tags will litter the web page and be harder to learn.
Ceaselessly Requested Questions in regards to the Tag Cloud Block
What’s the aim of the Tag Cloud Block?
This block supplies a clickable checklist of your tags or classes. This makes your sources more uncomplicated to find.
What’s the benefit of the use of a Tag Cloud Block?
The tags and classes recommend conceivable subjects for your readers. This informs them of the themes and kinds of content material you have got. The dimensions of the hyperlinks and put up counts tell your readers of what you write about essentially the most, which signifies your maximum necessary subjects.
It might probably additionally simplify navigation via your taxonomies. Since they’re in alphabetical order, customers can simply learn via them to seek out what they’re in search of. All this is helping support your web page’s usability and assists in keeping readers in your web page longer.
Do tag clouds change your navigation?
No. They’re no longer for use instead of the navigation menu for your header or footer. They’re supposed to complement them. Headers and footers will have to no longer show a whole checklist of tags or classes until you handiest have a couple of. This is able to turn out to be complicated and be cluttered. Tag clouds do display a whole checklist that’s simple sufficient to peer as it expands to take the gap it wishes.
The place will have to the tag cloud be positioned?
There isn’t a selected location that works best possible for each scenario. Check out hanging them at first or finish of your content material to peer what seems the most efficient.
What sort of taxonomies can it’s used for?
It might probably show tags or classes from any put up varieties you have got put in.
Will it impact search engine optimization?
It might probably. A tag cloud is a listing of hyperlinks. Crawling those hyperlinks, particularly in case you have numerous them, can take bot cycles clear of extra necessary posts or pages in your web page. You probably have a couple of tags or classes, then it most certainly received’t impact search engine optimization sufficient to topic. For more info about tags and search engine optimization, see the object WordPress Categories & Tags: Best Practices for Blogging and SEO.
Can the Tag Cloud Block be reworked into every other block?
It may be reworked into each a bunch and columns.
Conclusion
That’s our take a look at the Tag Cloud Block. It is a easy WordPress block, however it may well make a large distinction for your web page’s usability. Showing tags or classes for all of your put up varieties makes it an invaluable block. The tags and classes are an effective way to indicate subjects for your readers. When readers see the tags or classes, it may well spark their passion or spotlight one thing they are going to have ignored.
We need to listen from you. Do you employ the Tag Cloud Block? Tell us what you consider it within the feedback.
Featured Symbol by means of Yuriy Vlasenko / shutterstock.com
The put up How to Use the WordPress Tag Cloud Block gave the impression first on Elegant Themes Blog.
WordPress Web Design