Divi’s Divider Module is exclusive some of the modules to be had inside the Divi Builder. It really works to serve more than one functions. No longer best does it supply a styled line so as to add an enchanting department between modules, however it’s extensively utilized so as to add whitespace. Many Divi layouts use invisible Divider Modules to make space inside the format. On this put up, we’ll see easy methods to use invisible Dividers to make space between Divi modules.
Why Create House with Invisible Dividers?
Invisible dividers are an effective way so as to add whitespace in your layouts. With out whitespace, a format can grow to be cluttered and visually unappealing. Parts can also be simply unnoticed in the event that they’re too with reference to different components. They received’t stand aside, making CTAs cross disregarded.
Whitespace can lend a hand focal point consideration on sure spaces of the display screen. When a component has a variety of whitespace round it, it sticks out. That is particularly necessary for buttons, descriptions, blurbs, or the rest you need your guests to have interaction with. Whitespace even improves clarity, so content material is more straightforward to devour.
Divider Module Settings
Divider Modules can create vertical and horizontal house in numerous techniques. The volume of house the module takes can also be adjusted with Sizing, Margin, and Padding. The result’s necessarily the similar and each and every of the strategies can be utilized together if you wish to have to fine-tune the spacing.
Divider Module Display Visibility
The module can display or now not display the divider. This permits us to make use of the module simply of house if we would like. The dimensions of the distance the module takes isn’t like the visual and invisible divider.
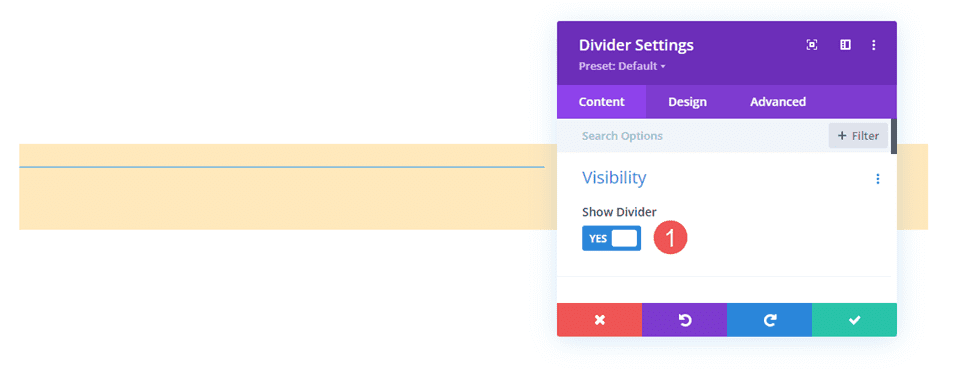
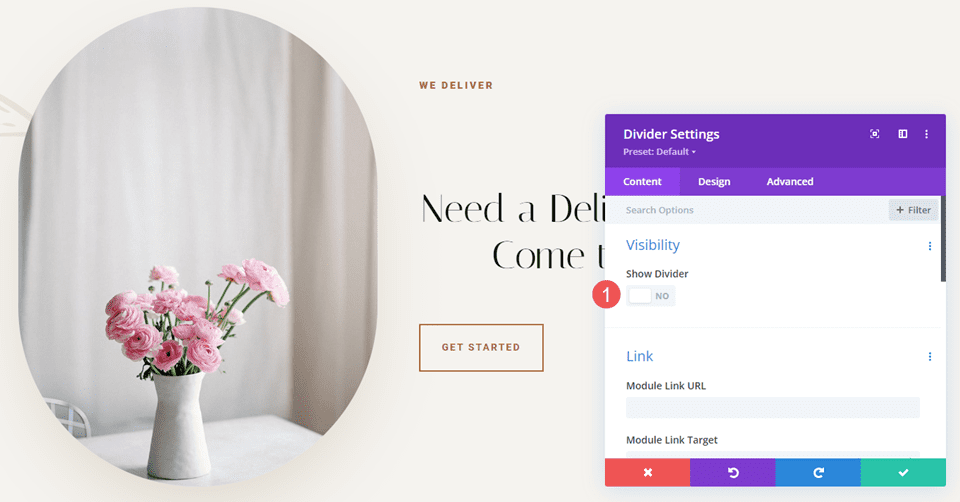
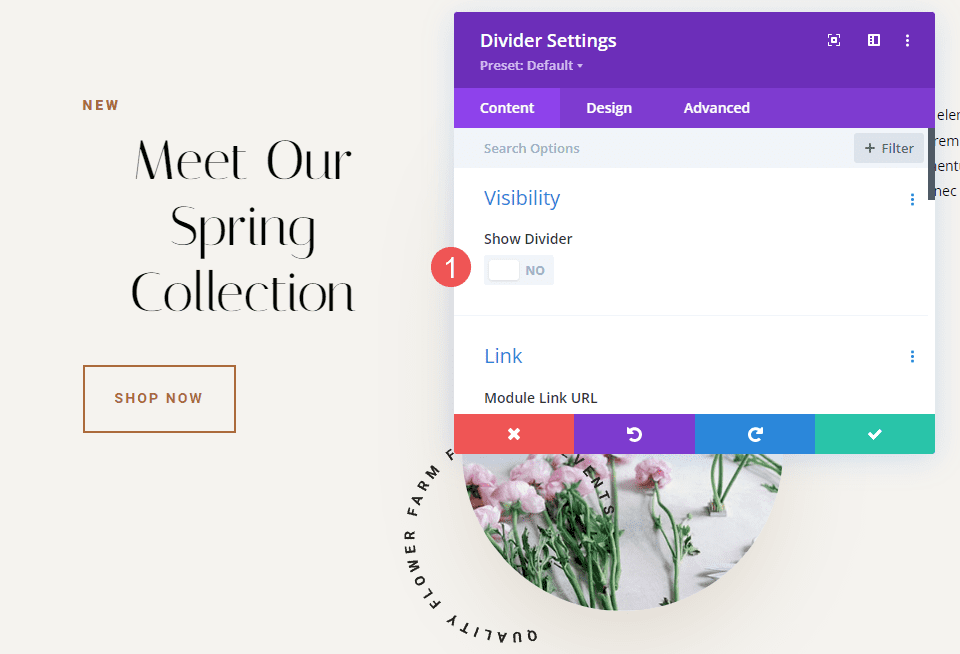
To make the divider invisible, cross to its Content material tab. The primary segment is Visibility. That is enabled through default. Right here’s the atmosphere with Visibility enabled. I’ve given the Row a tan background to lend a hand visualize the Divider Module.

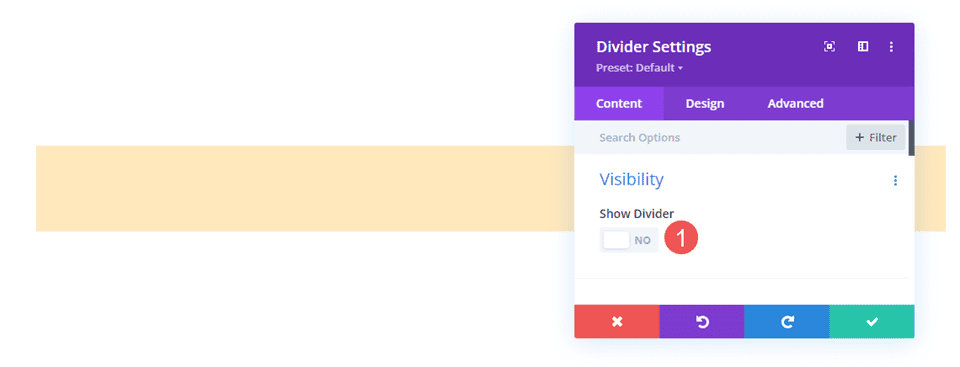
Merely disable it. The divider received’t display, and you’ll now use the module so as to add spacing inside the Divi format. All that displays now’s the tan background for the Row.

Invisible Divider Mixed with Sizing
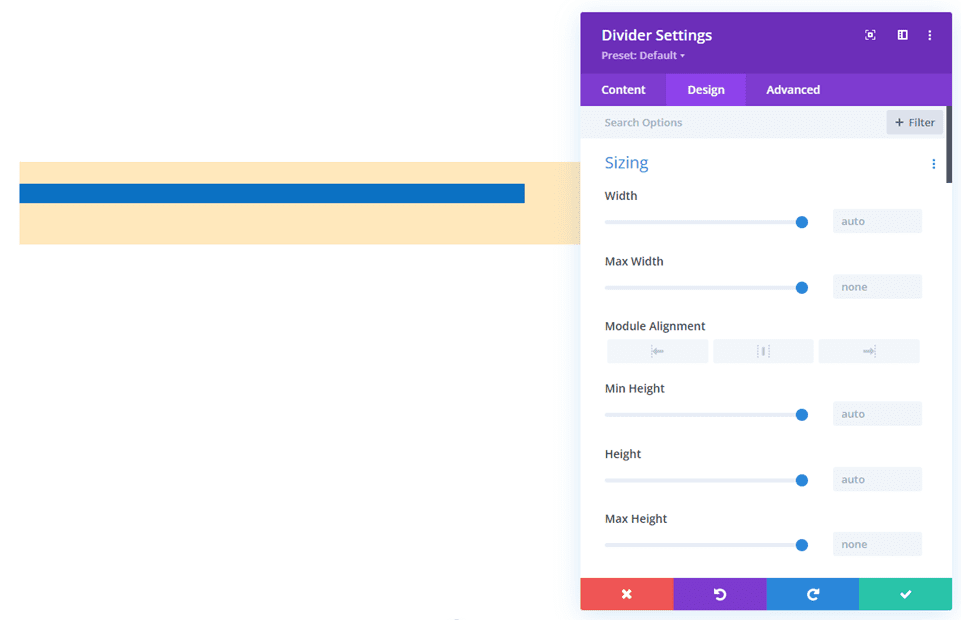
Like many Divi modules, the Divider Module contains a number of changes to regulate the scale of the module. The primary is the Sizing settings. When the Divi Module is ready not to display the divider, the Sizing settings Most effective display:
- Width
- Max Width
- Min Peak
- Peak
- Max Peak
The instance underneath displays the invisible Divider Module. I’ve added a blue background to the module, so it sticks out.

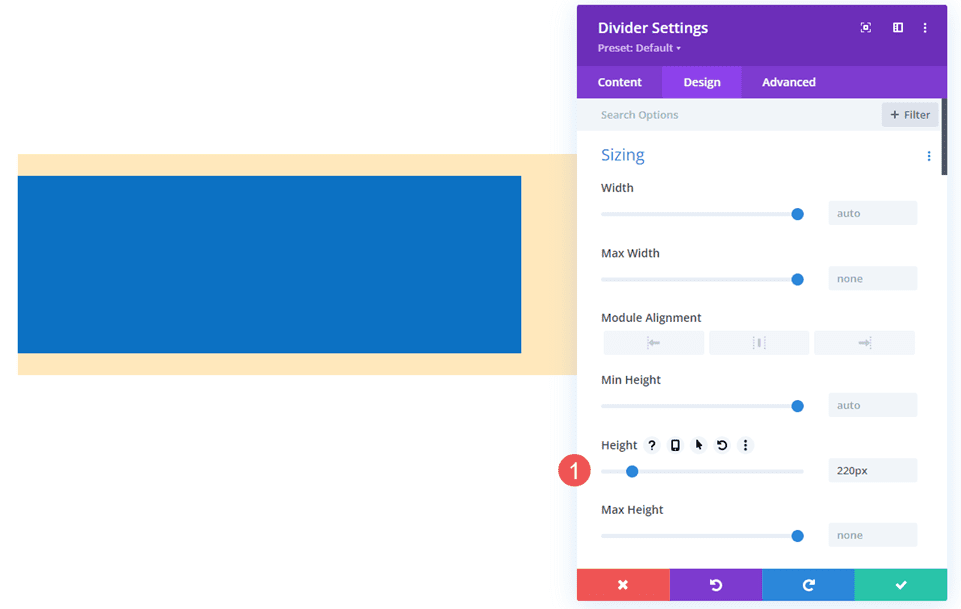
Adjusting Peak is an effective way to regulate the spacing for the invisible Divider Module. The instance underneath displays a Divider Module with 220px of Peak.

Invisible Divider Module Mixed with Spacing
Margin and Padding will also be used so as to add spacing for the invisible Divider Module. They paintings the similar as with every Divi module.
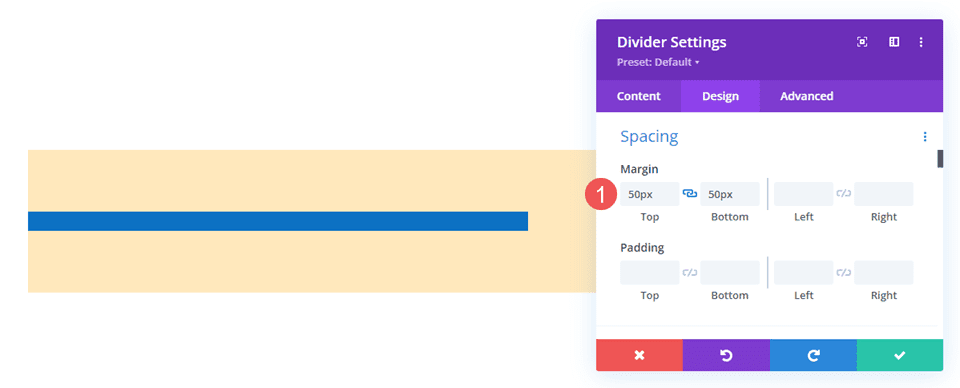
This case displays the invisible Divider module with out a Peak adjustment. I’ve added 50px Best and Backside Margin. The module nonetheless displays the blue background as its customary measurement, however there’s extra margin across the module, as you’ll inform through the tan background of the Row.

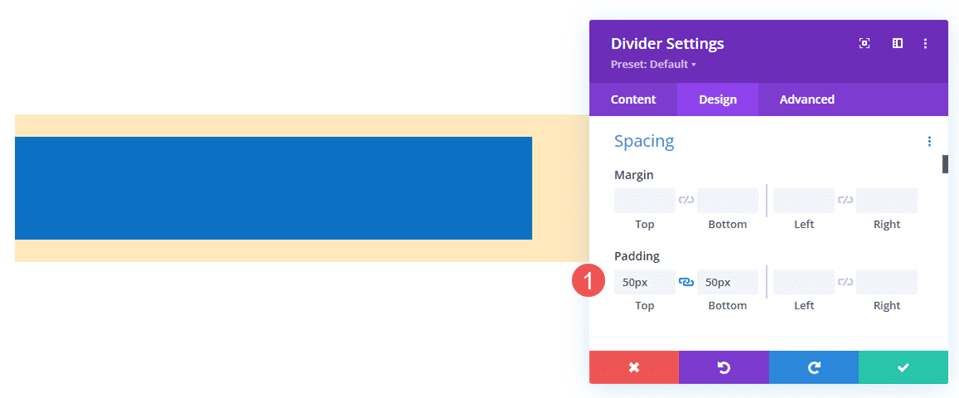
This case provides 50px Best and Backside Padding. The Row is identical measurement, however the module now takes up extra of the Row. The result’s necessarily the similar, so you’ll check out each and spot which fits best possible for each and every state of affairs.

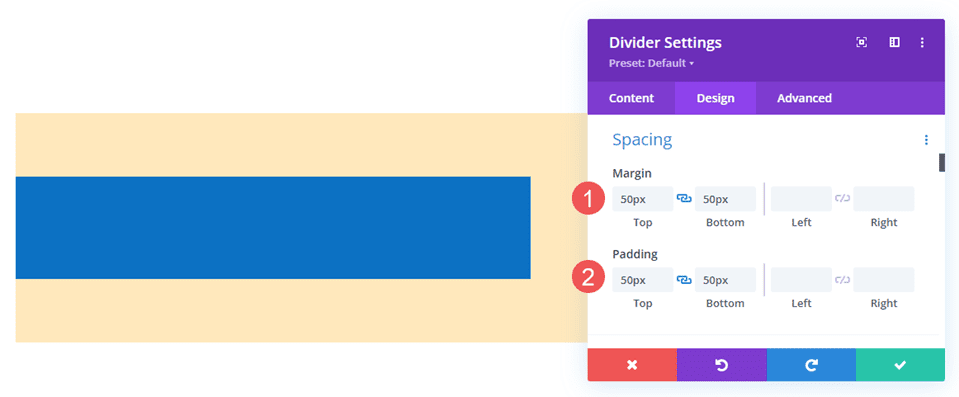
This case displays each with 50px Best and Backside Margin and Padding. The module now takes extra of the world. You’ll be able to use one or the opposite, however this does let you fine-tune the spacing if there are any problems.

Invisble Dividers Examples
We’ll create two examples from the similar format pack. our examples will upload whitespace to present the content material some focal point or lend a hand with alignment. For the examples, I’ll use the touchdown web page and the house web page from the unfastened Flower Farm Structure Pack that’s to be had inside Divi. We’ll use a number of changes to look how they paintings.
Invisible Dividers Instance One
For our first instance, we’ll upload house between two Textual content Modules and a Button Module simply so that they soak up more room of their space. We’ll use two invisible Divider Modules.
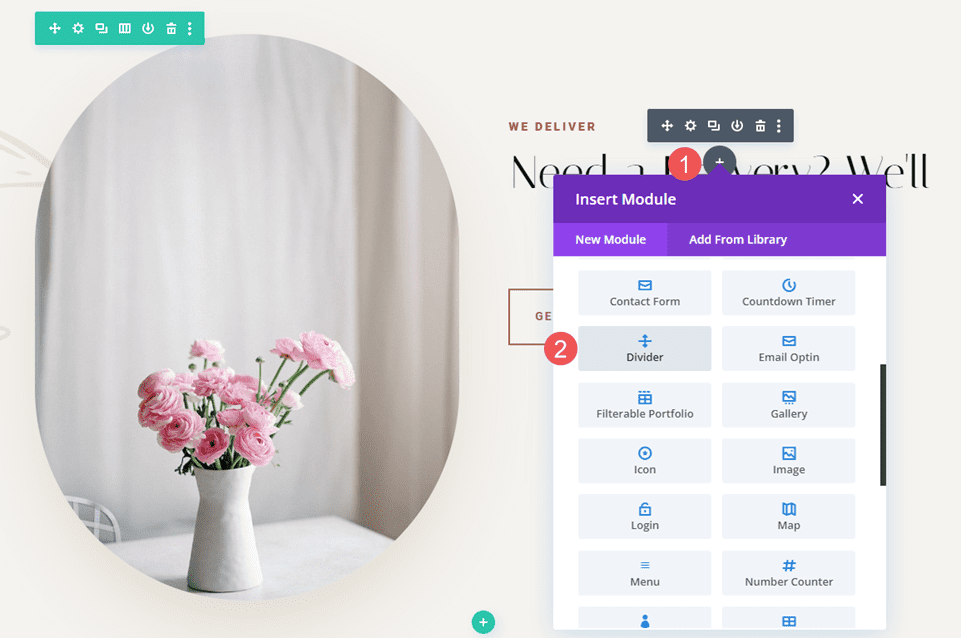
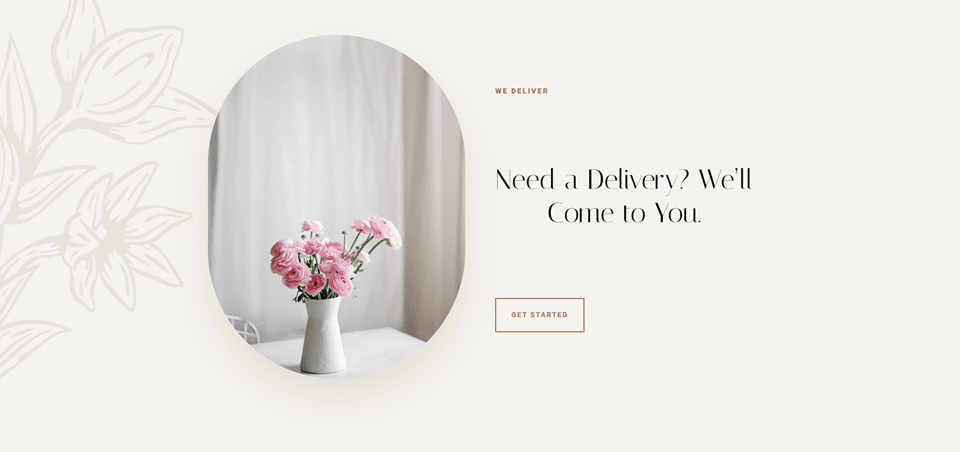
This case makes use of the Touchdown Web page from the Flower Farm Structure Pack. I’ll upload whitespace to the CTA within the Carrier Segment. For reference, right here’s a have a look at this segment ahead of including the invisible Divider Modules.

First Divider
Position a Divider Module beneath the primary Textual content Module.

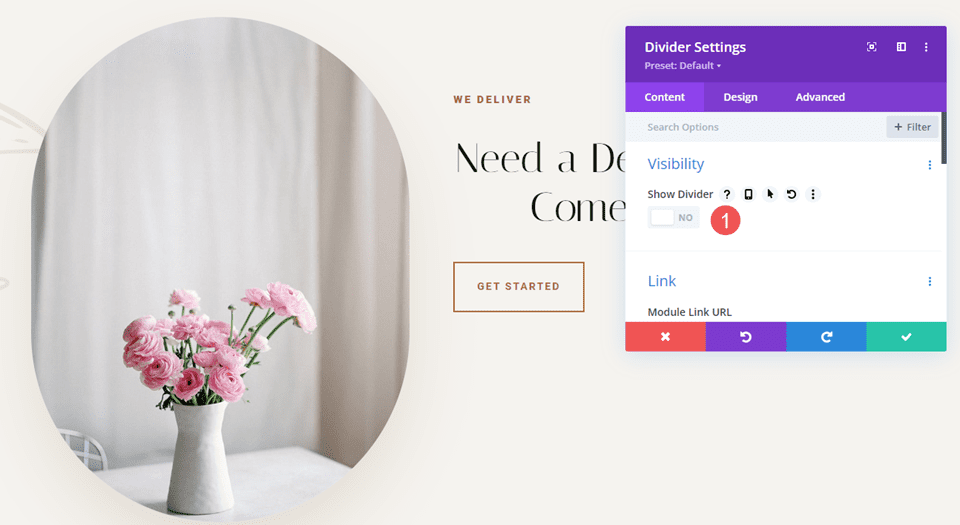
Set the module’s Visibility not to display the divider.
- Display Divider: No

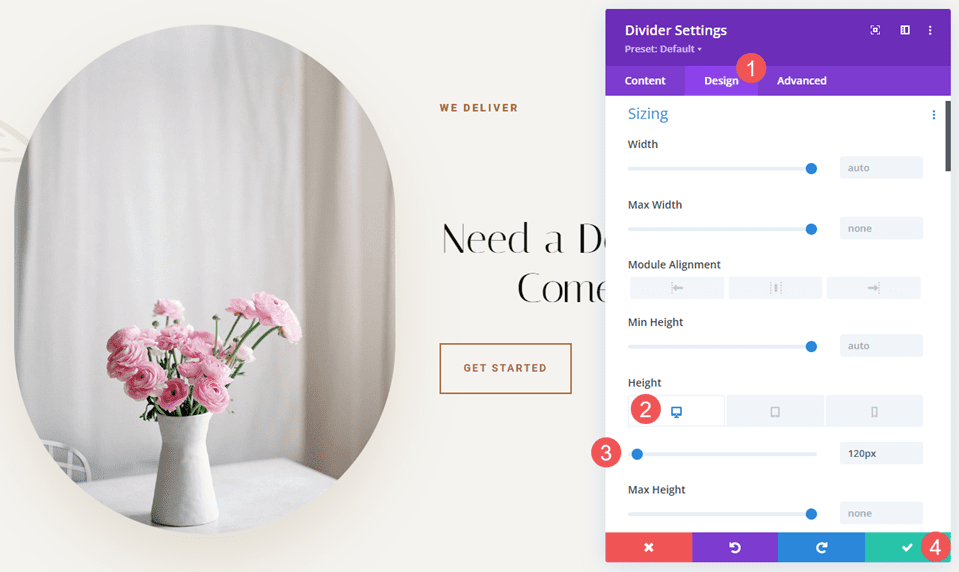
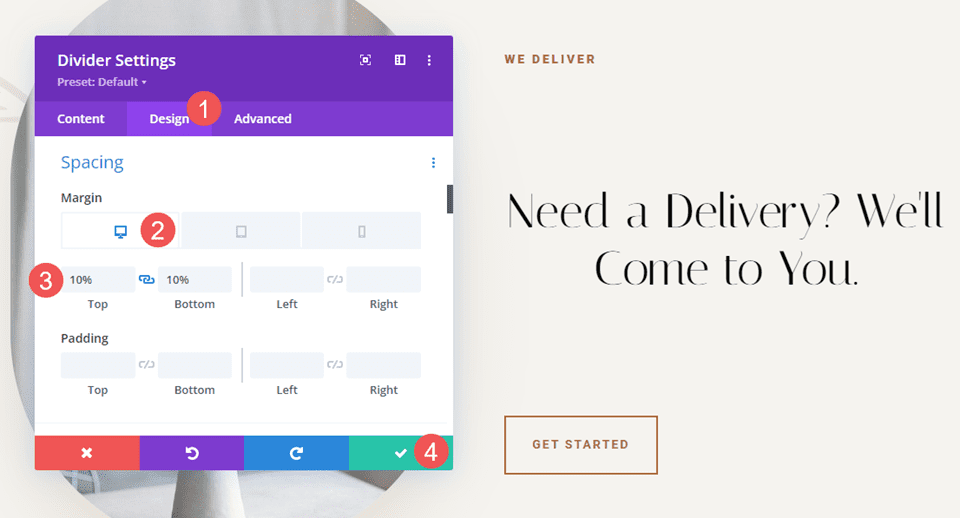
Make a choice the Design Tab and alter the Peak to 120px for desktops. Set the Peak for pills and telephones to Auto. Shut the module’s settings.
- Peak: 120px (desktop), Auto (pill and make contact with)

2d Divider
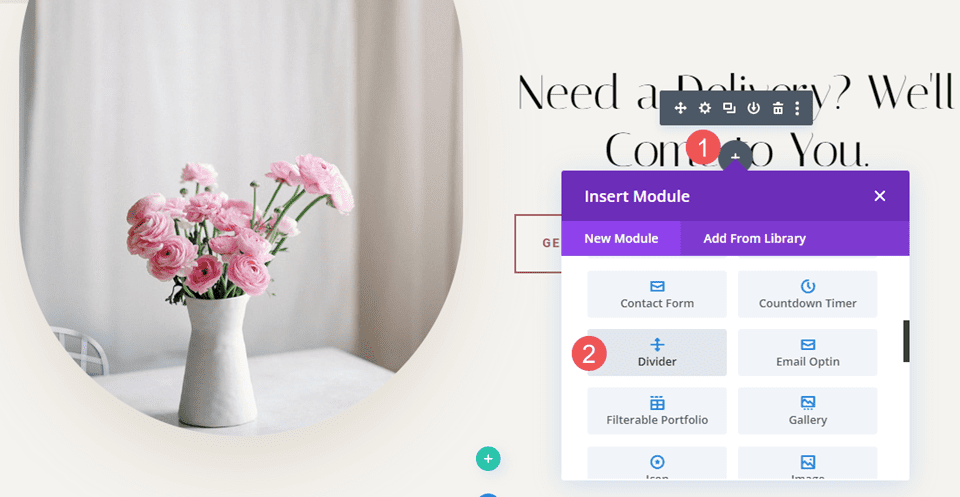
Subsequent, position the 2d Divider Module above the Button Module.

Set the module’s Visibility not to display the divider.
- Display Divider: No

Make a choice the Design tab and scroll right down to Spacing. Input 10% for the Best and Backside Margin for desktops. Set pills and telephones to Auto. Shut the module and save your settings.
- Margin: 10% Best and Backside, Auto pill and make contact with

Invisible Dividers Instance Two
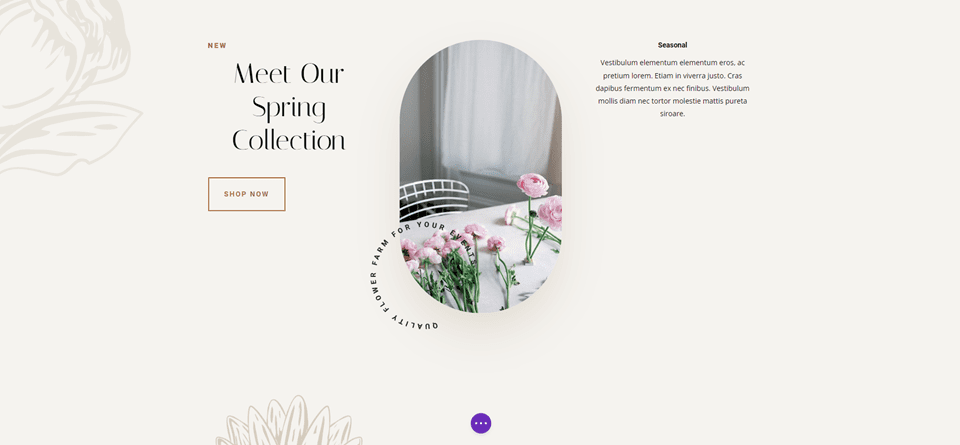
For our 2d instance, we’ll use the Name-to-Motion segment from the format. This segment has a three-column row with a name and button at the left, a picture within the heart, and an outline at the proper. The content material for the left and proper columns begins on the most sensible of the Row. We’ll use 3 Divider Modules so as to add whitespace and middle the content material. The variation will likely be minor, however it’s going to have a visible affect at the format.
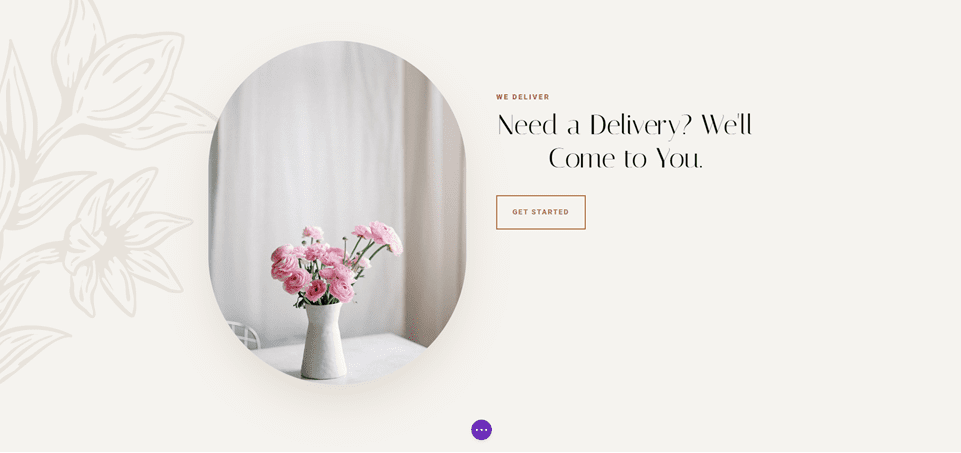
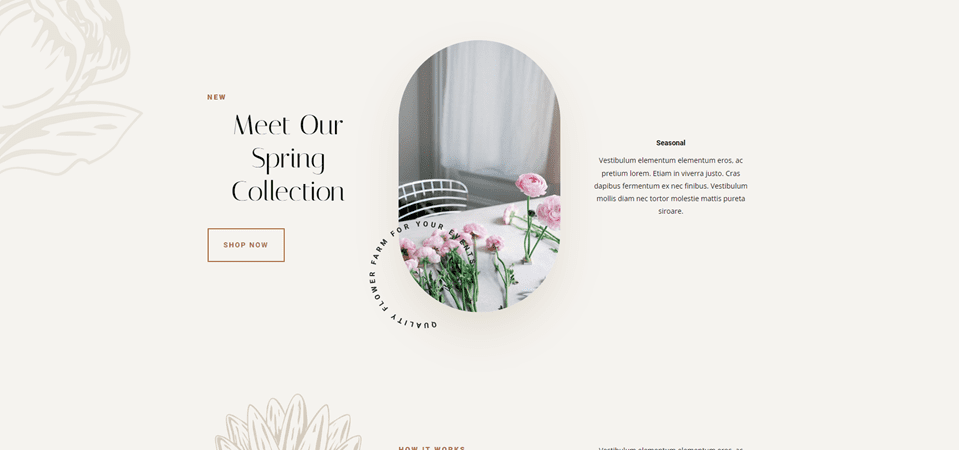
This one makes use of the House Web page from the Flower Farm Structure Pack. For reference, right here’s a have a look at this segment ahead of including the invisible Divider Modules.

First Divider
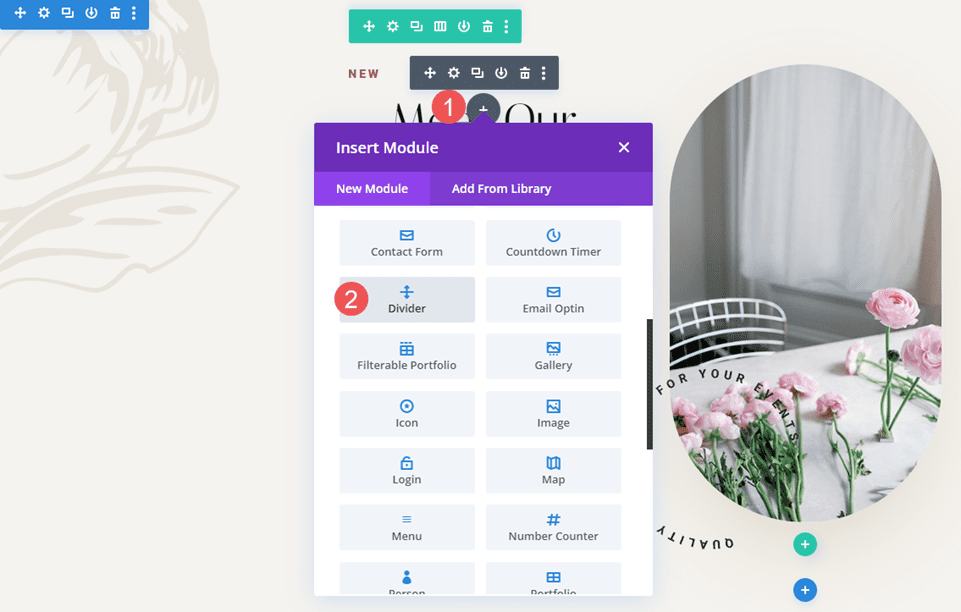
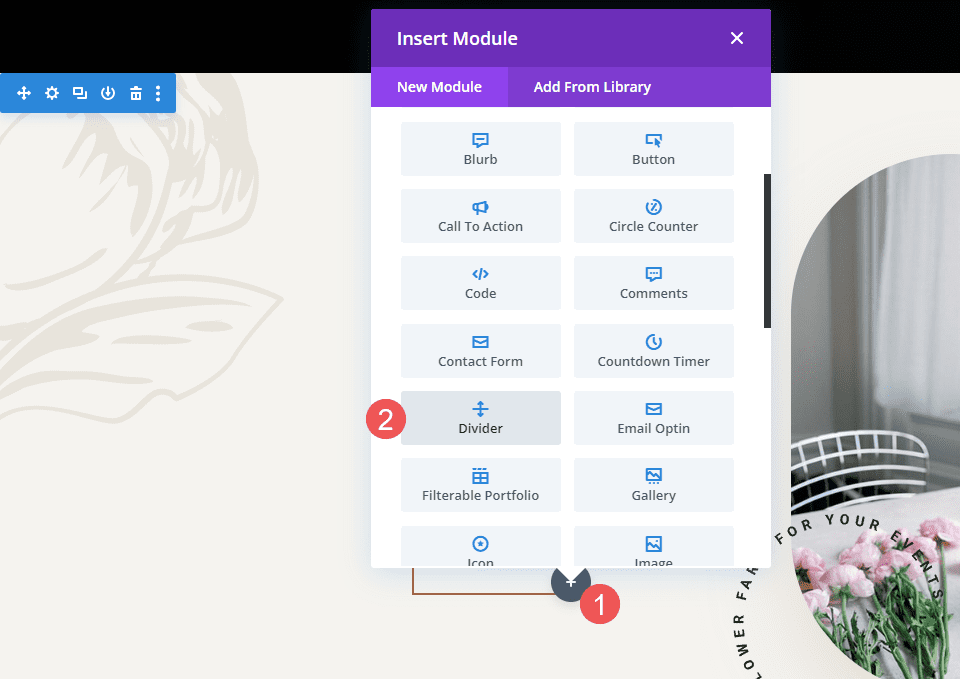
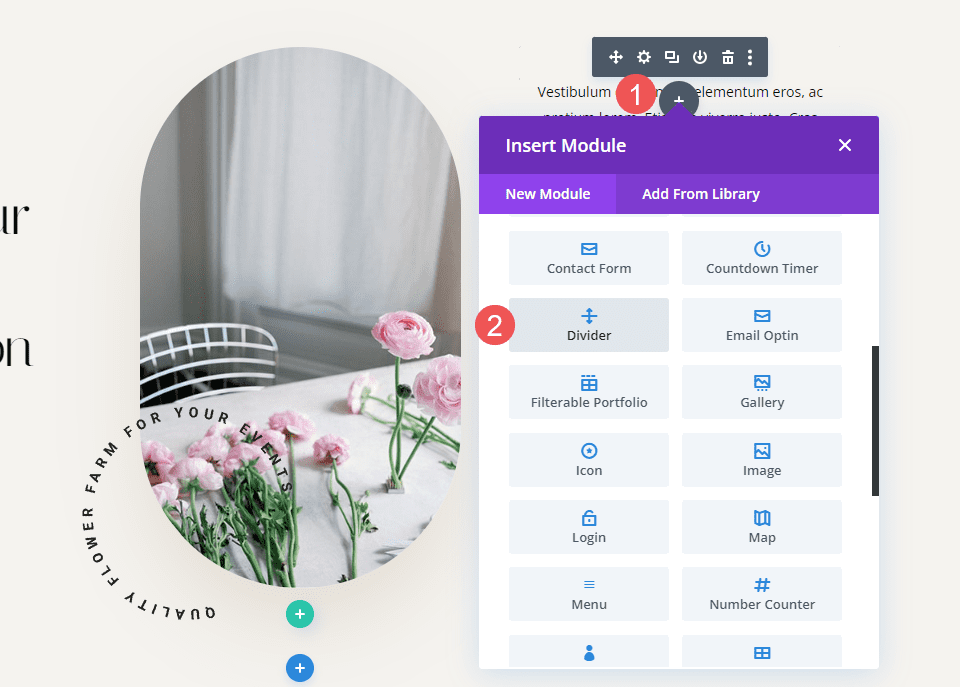
Position a Divider Module above the primary Textual content Module within the left column. Chances are you’ll want to drag the Divider Module above the primary Textual content Module after it’s added.

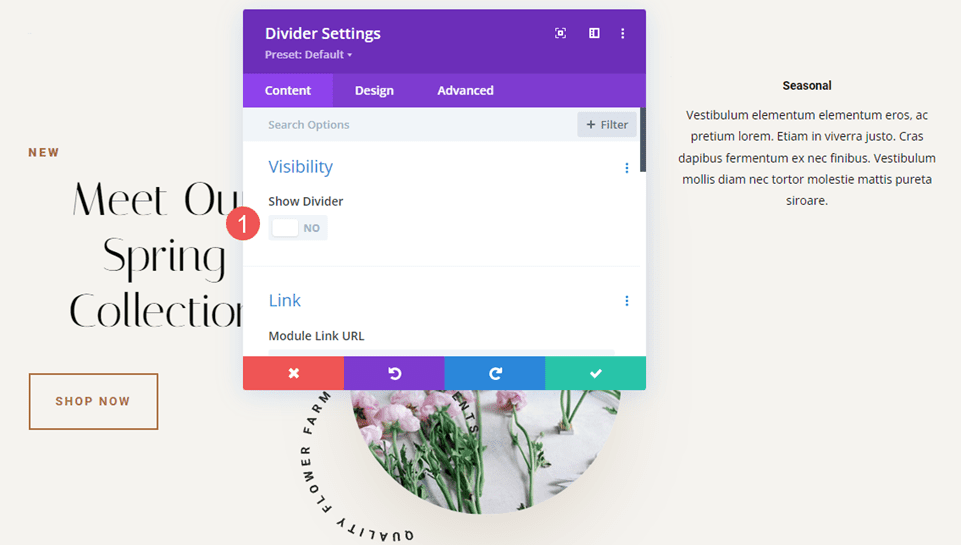
Set the module’s Visibility not to display the divider. Shut the module’s settings.
- Display Divider: No

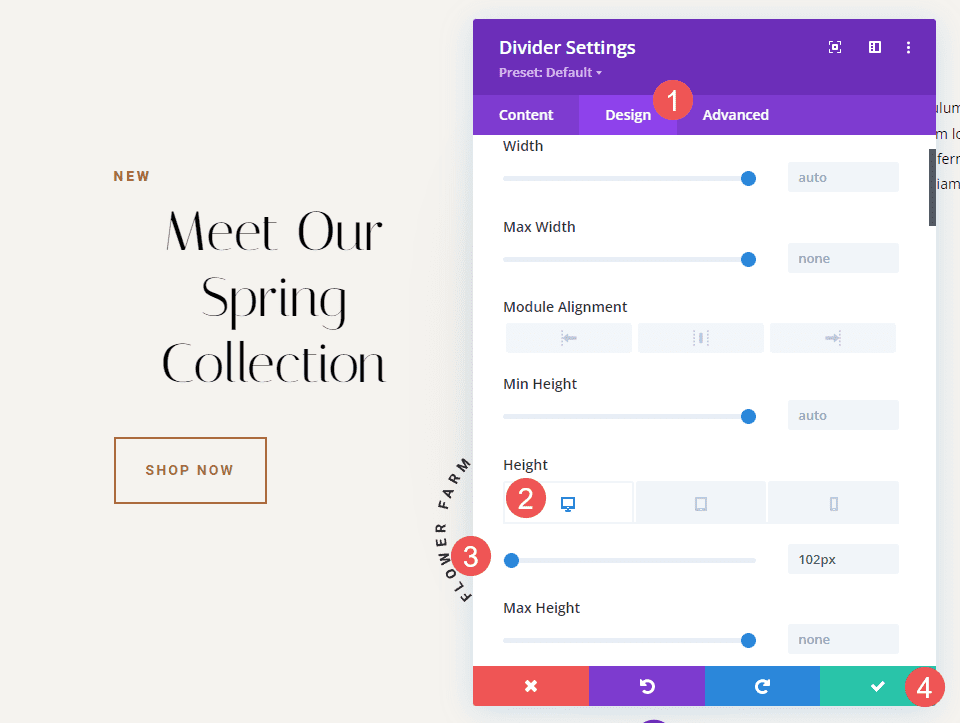
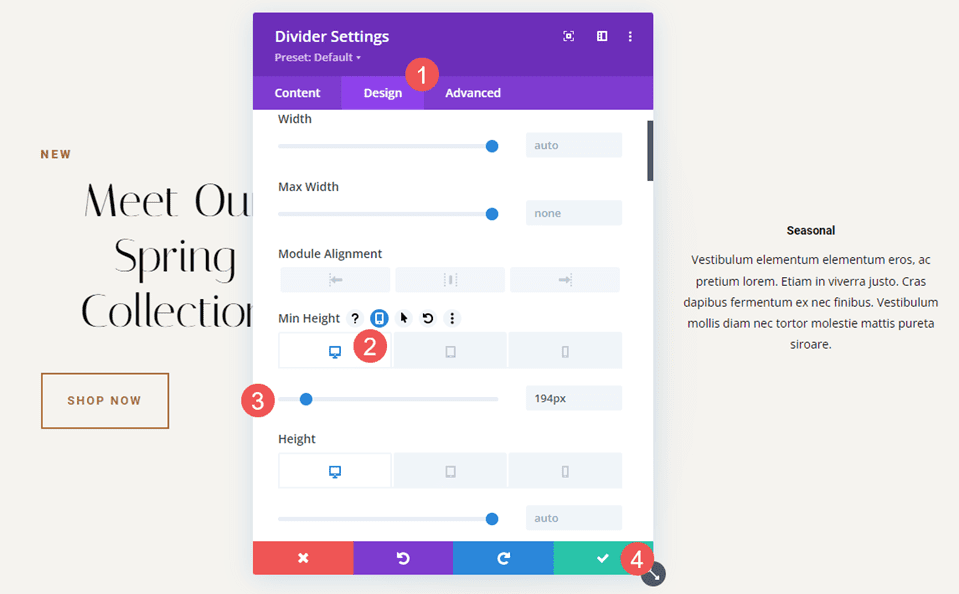
Make a choice the Design tab and alter the Peak to 102px for desktops. Set the Peak for pills and telephones to auto. Shut the module’s settings.
- Peak (desktop): 102px
- Peak (pill, telephone): Auto

2d Divider
Position the 2d Divider Module beneath the Button Module within the left column. To start with, it’s going to appear that this one isn’t wanted since received’t have an effect on the desktop model, however it’s going to have an affect on pills and telephones.

Set the module’s Visibility not to display the divider.
- Display Divider: No

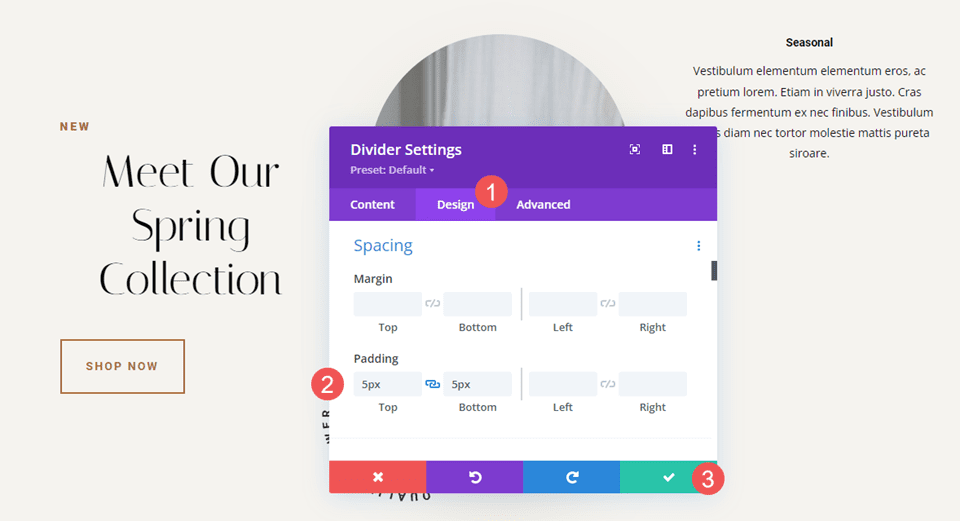
Make a choice the Design Tab. Scroll right down to Spacing and upload 5px to the Best and Backside Padding. Shut the module’s settings.
- Padding: 5px Best, 5px Backside

3rd Divider
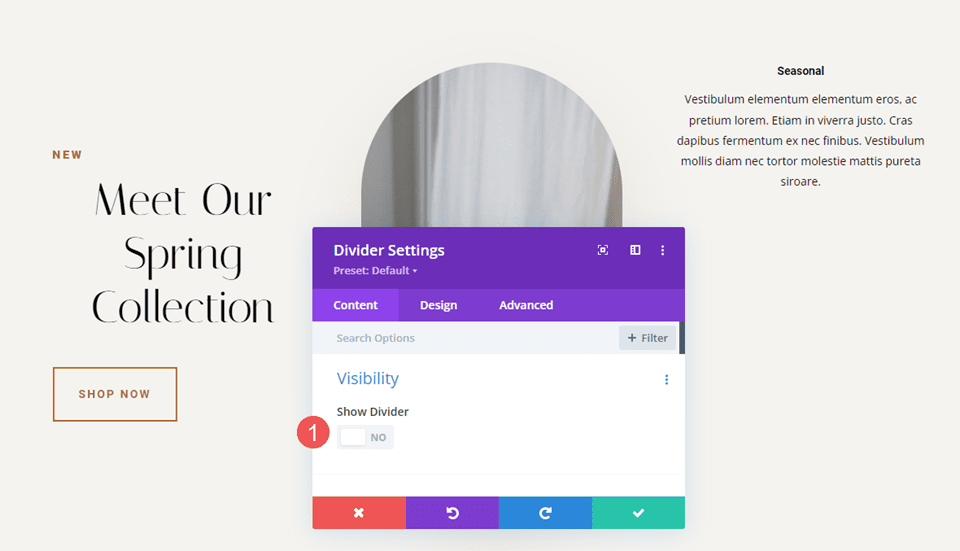
After all, position the 3rd Divider Module over the primary Textual content Module in the correct column. Chances are you’ll want to drag it into position.

Set the module’s Visibility not to display the divider.
- Display Divider: No

Make a choice the Design Tab and alter the Peak to 194px. Set the Peak for pills to 50px and telephones to 40px. Shut the module’s settings.
- Peak: 194px (desktop), 50px (pill), 40px (telephone)

Invisible Dividers Effects
Desktop Invisible Dividers Instance One

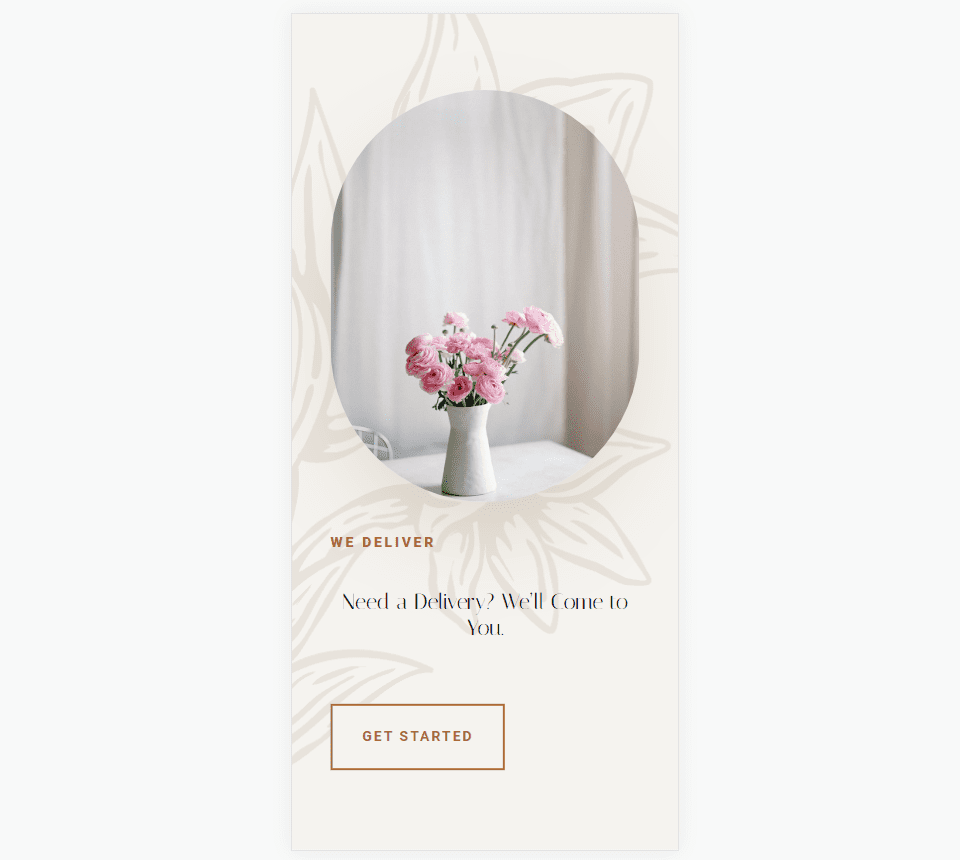
Telephone Invisible Dividers Instance One

Desktop Invisible Dividers Instance Two

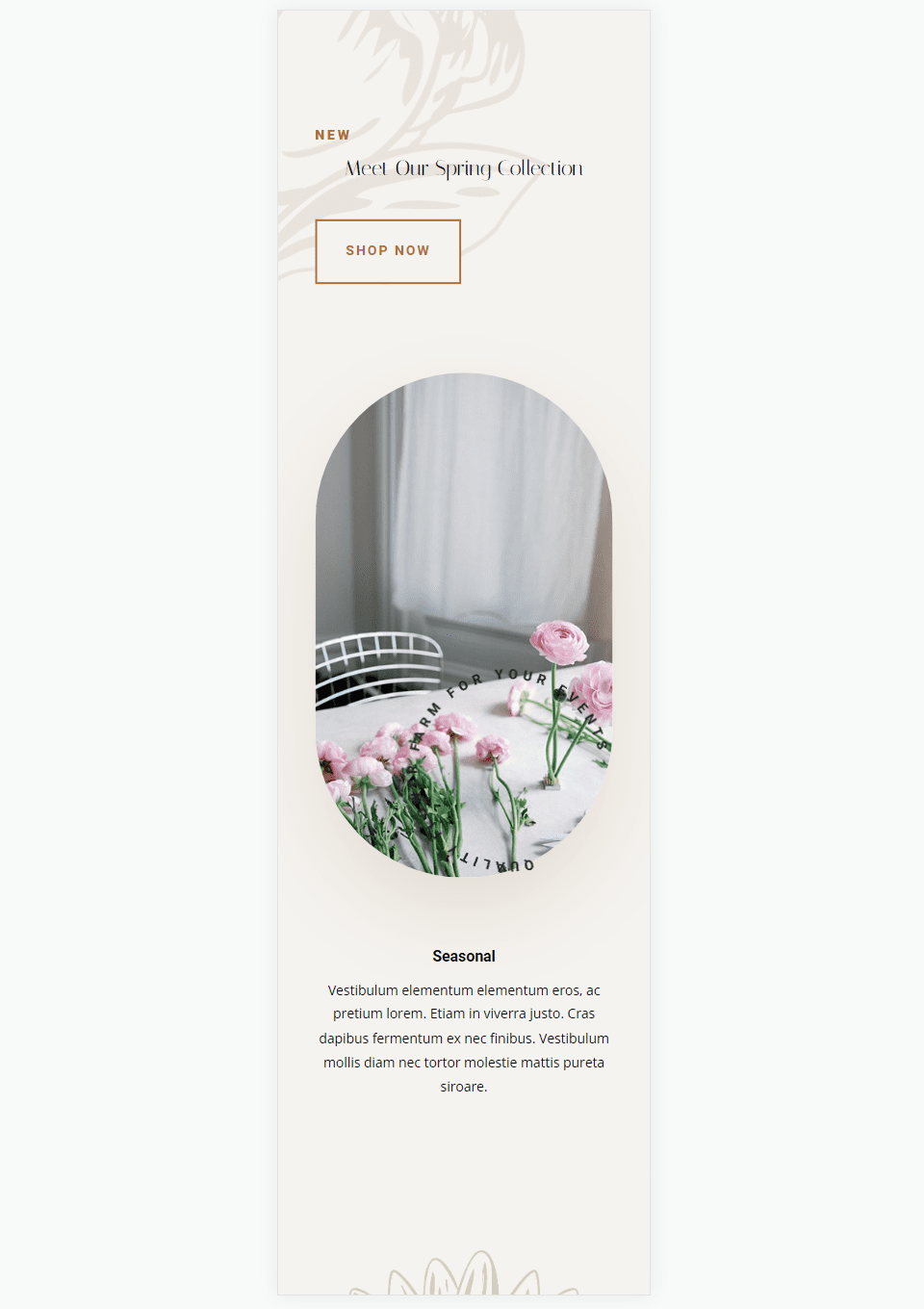
Telephone Invisible Dividers Instance Two

Finishing Ideas
That’s or have a look at easy methods to use invisible dividers to make space between Divi modules. Whitespace is superb for highlighting sure components and bettering the clarity of a web site. The Divider Module supplies a number of choices for including house together with Sizing and Spacing, and you’ll modify Margin, Padding, or each. You’ll be able to use any or the entire settings in any mixture you need to get the consequences you wish to have.
We wish to listen from you. Do you utilize invisible Divider Modules so as to add whitespace in your Divi layouts? Tell us about your enjoy within the feedback.
The put up The right way to Use Invisible Dividers to Create House Between Divi Modules seemed first on Sublime Topics Weblog.
WordPress Web Design