Does your web page load content material incessantly just like the tortoise, or wait till the race is sort of over prior to it kicks into prime tools, just like the hare? Within the race to give you the highest consumer revel in, secure is highest. That’s why Google PageSpeed Insights measures your WordPress Velocity Index to decide how your web page content material so much over the years.
The Velocity Index can let you know for those who’re offering sufficient visible comments as your web page so much. It’s the most important metric for figuring out what your guests are experiencing.
On this put up, I’ll display you the way Velocity Index is calculated, the right way to run a WordPress Velocity Index check in Chrome and let you know what you must be aiming for. Then, we’ll duvet some tactics you’ll use to strengthen your Velocity Index.
What’s Velocity Index in Lighthouse?
Lighthouse is the open supply software Google PageSpeed Insights makes use of to research a webpage.
Lighthouse grades your webpage at the following standards:
- Is it being served from a safe location?
- Is it obtainable for all customers?
- Are guests who’re on unreliable community connection (like the ones on cell) ready to achieve it?
- Do customers understand your web page as rapid?
It’s in Google’s highest hobby to prioritize top quality websites in seek scores in an effort to give you the highest consumer revel in. Velocity Index is one metric used to evaluate how briskly your web page feels for customers, in some way that captures how your web page in truth plays in actual lifestyles.
How Google Velocity Index is Measured
Right here’s how Velocity Index is explained within the Lighthouse documentation:
Velocity Index is a web page load efficiency metric that displays you the way briefly the contents of a web page are visibly populated.
May that be to any extent further imprecise? That doesn’t let us know a complete lot about how this data is captured so shall we strengthen our rankings, so I needed to pass to the supply.
WebPagetest.org, in partnership with Google, presented the Velocity Index metric to their check in April 2012 and so they absolutely destroy down how the Speed Index calculations work. Lighthouse makes use of a node module referred to as Speedline whose present implementation is in accordance with the Visible Development from Video Seize approach that used to be presented through WebPagetest.org.
Although it’s measured in milliseconds, Velocity Index isn’t measured with a stopwatch like first paint; it’s calculated the usage of a cumulative distribution serve as of a log-normal distribution. I do know, huh?
Right here’s the way it works, whilst you carry out a Google PageSpeed Insights audit, Lighthouse information a video of your internet web page loading. It simplest comprises the whole lot above the fold, which is why Velocity Index will range in accordance with the viewport you’ve set in your check.
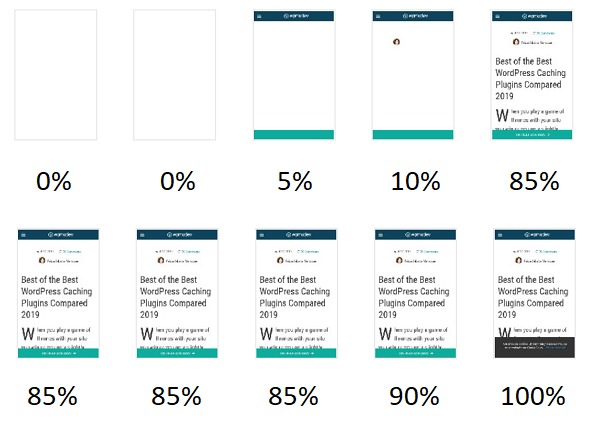
The video is how Lighthouse is in a position to “see” your web page. It then breaks down the entire little video into frames. There are 10 frames in line with 2d. So in case your web page so much in 3 seconds, then there will likely be 30 frames, appearing your web page’s growth.

Lighthouse compares every body to the general body to decide how entire it’s. Is it 5% loaded? 10%? 20%? 30%? and so on.
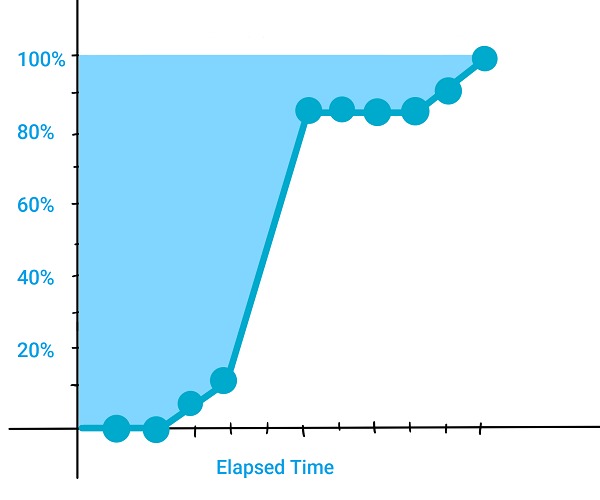
Then it plots the completeness of your web page at the y-axis and elapsed time at the x-axis so it could actually decide the typical. The full ranking is the sum of the person durations. The graph for the frames above would glance one thing like this, with the blue house representing the Velocity Index.

There may be the Visible Development from Paint Occasions approach for figuring out Velocity Index WebKit browsers, that doesn’t require shooting video and as an alternative is determined by amassing the timeline information corresponding to paint occasions and different helpful occasions. This isn’t supported on all browsers so it varies and isn’t as broadly used so we gained’t get into it intimately right here.
The right way to Get Velocity Index from Google Chrome
Now that you understand how the Velocity Index is being calculated, you must make an effort to run your most well liked pages thru Google PageSpeed Insights.
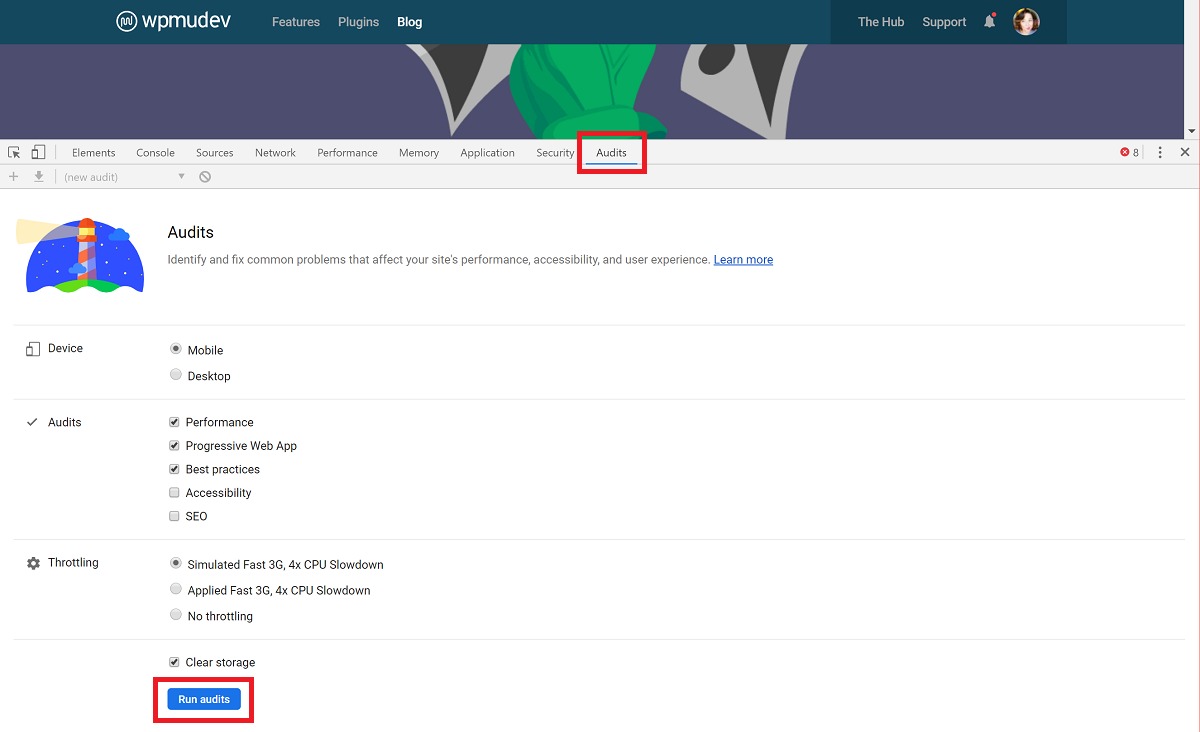
In the event you’d love to do this at once in Google Chrome, hit Ctrl+Shift+i or right-click within the browser window and choose Check up on
Move to the Audits tab. From there you’ll be ready to choose what sort of audit you need to run a check for cell or desktop. Choose the Efficiency checkbox to get the Velocity Index, then push the blue Run Audits button to start out.

What Velocity Index Rating Will have to You Be Aiming for in Google?
Alright, so that you’ve run your exams, however what’s a just right ranking?
In keeping with Paul Irish, who works at the Google Chrome group, the ideal Speed Index is less than 1000ms, which is equivalent to 1 second.
To be able to strengthen, you want to get your Velocity Index ranking as little as conceivable.
In March 2018, the NCC Group analyzed the home pages of 50 retailers in the United Kingdom and located that the typical Velocity Index ranking used to be between 3500-8000 ms. Dareboost did a an identical research on Ecu publishers and less than 5% of sites had a Speed Index score that was less than 1000 ms.
With that stated, decreasing your Velocity Index to not up to a 2d isn’t at all times possible. In those circumstances, the most efficient manner is solely to outperform your competition.
We wrote a information on how to get a 100 in Google PageSpeed Insights.
The right way to Strengthen WordPress Velocity Index
Bettering the Velocity Index is an issue of bettering the real efficiency in addition to the perceived efficiency of your web page.
You’ll be able to optimize efficiency through:
- Optimizing Content material Potency
- Optimizing the Crucial Rendering Trail
To strengthen belief, there’s all kinds of modern loading tactics you’ll use.
If It Doesn’t Spark Conversions, Get Rid of It
Among the best strategy to strengthen each efficiency and belief is through getting rid of useless web page property. Your web page will get cluttered too! Photographs, JavaScript information, CSS, and so on. that don’t upload numerous worth or are now not getting used, must be lower unfastened. You must repeat this procedure periodically, particularly whilst you upload new components for your web page.
Additionally, measure the price that new elements upload for your web page. If that new resource-intensive symbol slider, video background or 3rd font isn’t changing guests then eliminate it.
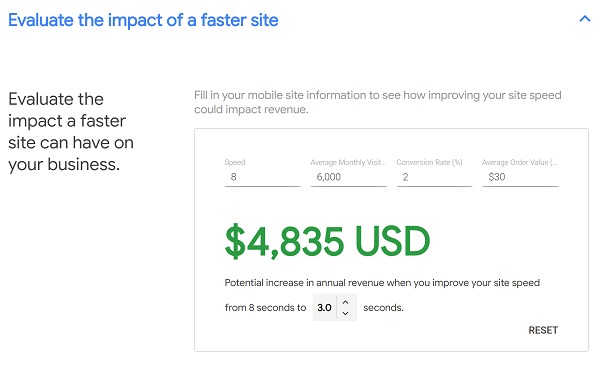
Want assist convincing your shoppers to disregard web page components? Run this mobile PageSpeed test. At the effects web page, scroll right down to the ground, and open the Overview the have an effect on of a sooner web page segment. The calculator will will let you display how expanding web page pace can strengthen annual income.

Use predefined heights and placeholders
Loading a framework for the remainder of your content material offers your consumer the affect that the web page is loading in an arranged and intentional approach.
To create a framework, create an area for components of your web page that take longer to load, corresponding to pictures and movies. You’ll be able to do that through surroundings pre-defined heights in your containing components in CSS, or loading placeholder pictures or icons.
No longer simplest does this let the customer know that extra content material is coming, so they may be able to come to a decision in the event that they’d like to attend, however this prevents the web page contents from transferring inconsistently as extra components fall into position.
Optimize Your Photographs
Photographs are probably the most worst offenders in terms of including useless weight for your webpages. One of the simplest ways to chop down on web page weight is through getting rid of useless pictures, then optimize what’s left through doing the next:
- Lazy loading images which are underneath the fold
- The use of modern pictures
- The use of extra environment friendly next-gen image file formats
- Resizing images that are too large for his or her container
- Compressing your pictures
- Use the right file type, as an example through changing animated GIFs with video
A snappy and simple strategy to optimize your pictures is through the usage of a plugin like Smush Professional. Try Smush Pro free for 30 days.
Optimize Stylesheets, Scripts, and Fonts
When a browser is construction your web page, when it comes throughout a CSS report or a JavaScript report, it must execute the ones information prior to it continues to render the web page. That’s why CSS and JavaScript information that live within the head of your web page are known as render-blocking assets. Since they’re blocking off the rendering of your content material, you will have to optimize them so that they take the least time conceivable to load.
Fonts additionally upload numerous weight to webpages, since every font is an extra useful resource that the browser must spend time downloading. Some fonts might block the rendering of the web page. Via default, fonts don’t start downloading till the DOM and CSSOM are built, which can lead to behind schedule textual content rendering.
Right here’s the right way to optimize the extra property had to construct your web page:
- As I stated previous, one of the simplest ways to optimize one thing is to flat-out delete it. Minimize the burden and transfer on. For webfonts, cut back the selection of font variants, so as an alternative of 3 other daring weights, possibly use one or none if you’ll get through with out it.
- Don’t load one large JavaScript report. Use code splitting to get a divorce your report and cargo the scripts that aren’t crucial to the rendering of the DOM to the ground of your web page.
- Compress and minify your information so that they take much less time to obtain.
Need a very easy all-in-one resolution that used to be designed that can assist you strengthen your Google PageSpeed Insights ranking? Hummingbird can help.
Optimize the Crucial Rendering Trail
The crucial rendering trail refers to all the property the browser must render to reply to the customer’s present request. You wish to have to prioritize the property above the fold which are maximum essential at the moment and cargo them as briefly as conceivable.
This calls for that you simply analyze the elements within the crucial rendering trail and search for tactics to strengthen, consolidate and arrange the entire load. Bring to mind it like operating errands. In the event you map out your course forward of time, you’ll get extra carried out in much less time than for those who had been zipping in every single place the city doing issues as you considered them. The haphazard approach will burn thru assets operating backward and forward.
Right here’s how Google recommends you optimize the critical rendering path:
- Analyze and signify the weather to your crucial trail.
- Decrease selection of crucial assets. If you’ll, do away with them. For the remaining, defer their obtain or load them asynchronously.
- Optimize the scale of property through compressing or minifying to scale back the obtain time.
- Obtain all crucial property once conceivable to shorten the crucial trail duration.
Make the most of Caching
After getting your new optimized web page carried out, then you definately’re in a position to make use of web page caching.
Caching is a competent strategy to strengthen web page pace in your guests through storing property in a cache for sooner retrieval. There are a number of varieties of caches.
With HTTP caching, the browser shops a duplicate of property downloaded by means of HTTP through the consumer in its cache so it’ll have the ability to retrieve them with out making an extra go back and forth to the server. This dramatically improves efficiency for repeat guests when carried out correctly.
We not too long ago compared Hummingbird to other popular caching plugins and Hummingbird out optimized all of them.
You must additionally use middleman caches corresponding to content material supply networks, or CDNs to serve property from a better information middle to the consumer.
Velocity Index Obstacles
Whilst Velocity Index is healthier than timeline primarily based metrics for serving to us measure consumer revel in, it’s no longer best.
In case your web page has motion, then the Velocity Index gained’t be correct.
Listed below are some transferring components that would possibly impact your ranking:
- Movies that autoplay
- Carousels
- GIFs
Moreover, if you don’t create placeholders for the weather in your web page and the contents of your web page shift because the content material so much, this structure instability may also go back an faulty Velocity Index.
Nonetheless, Velocity Index is without doubt one of the highest equipment now we have this present day, so even with those boundaries, it’s nonetheless helpful. Utilized in mixture with the opposite metrics supplied in Google PageSpeed Insights, Velocity Index is helping you get an entire review of what you want to paintings directly to strengthen your web page in your guests.
The right way to Strengthen Velocity Index with a WordPress Plugin
WordPress efficiency plugins have come some distance. You now not wish to use a collection of various plugins to strengthen each facet of your web page’s efficiency. You’ll be able to use an all-in-one plugin like Hummingbird, which used to be designed that can assist you go all of the audits in Google PageSpeed Insights.
We designed Hummingbird no longer simplest that can assist you building up your Velocity Index ranking undoubtedly however to in reality will let you ship a greater consumer revel in in your peeps. Mix Hummingbird with Smush to get the lots of the WordPress pace optimization carrier WPMU DEV gives.
WordPress Developers