Mega menus are a commonplace design trend on huge WordPress websites. Such websites will have a fancy knowledge structure with many alternative sections and subsections. Through grouping identical hyperlinks in combination, mega menus make it easy for the person to search out related knowledge temporarily.
About mega menus, usability expert Jakob Nielsen says:
“[Mega menus] are a very good design selection for accommodating a lot of choices or for revealing lower-level website online pages at a look.”
On this publish, we’ll check out examples of WordPress websites that the use of mega menus, why they’re value exploring as an choice for those who run a big web page, and plugins that can assist you put into effect mega menus.
- WordPress Sites That Use Mega Menus Effectively
- What Features Can WordPress Mega Menus Contain?
- Mega Menus WordPress Plugins
- How to Create a Mega Menu with Max Mega Menu
- How to Create a Mega Menu with UberMenu
- Are Mega Menus for Everyone?
WordPress Websites That Use Mega Menus Successfully
Mega menus are discovered on all kinds of websites.
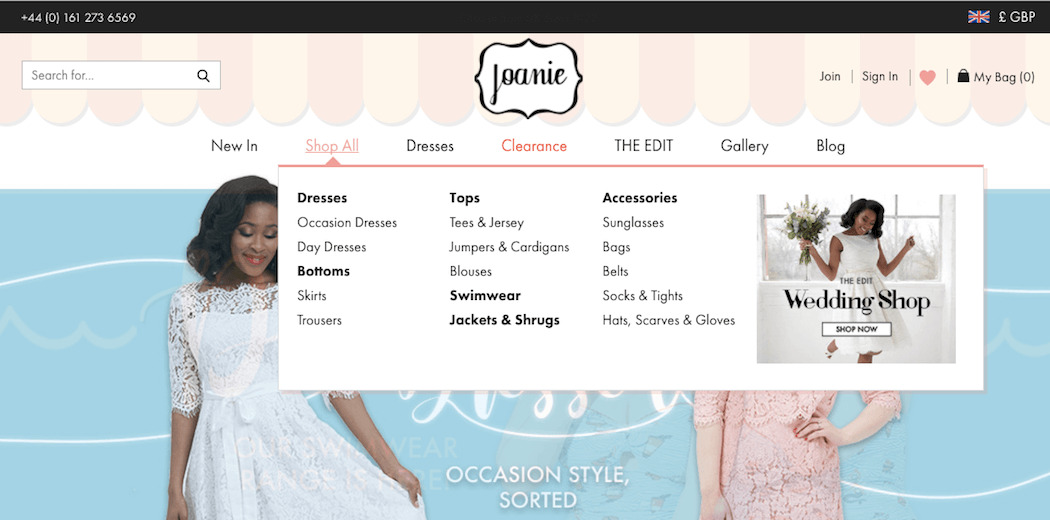
Joanie Clothing

The mega menu pieces at the Joani Clothes web page hyperlink to WooCommerce product classes.
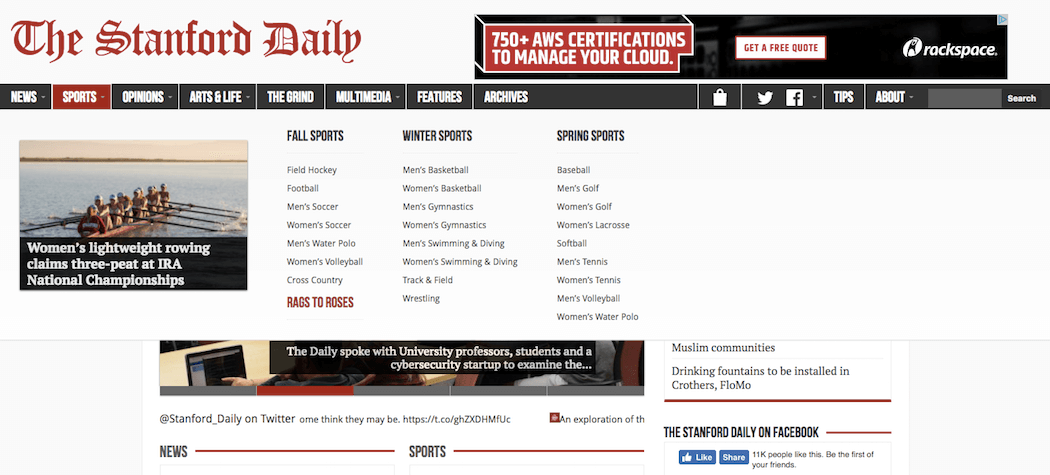
The Stanford Daily

The Stanford Day by day information website online makes use of a mega menu to show classes inside of classes, i.e. Sports activities > Fall Sports activities > Box Hockey.
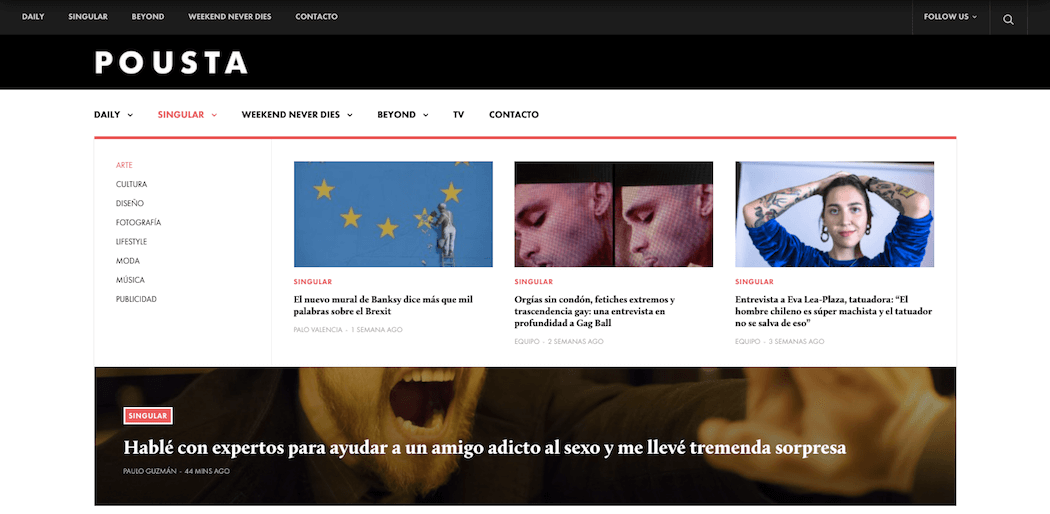
Pousta

Characteristic photographs also are utilized in Pousta’s mega menu, alongside the website online to spotlight necessary tales.
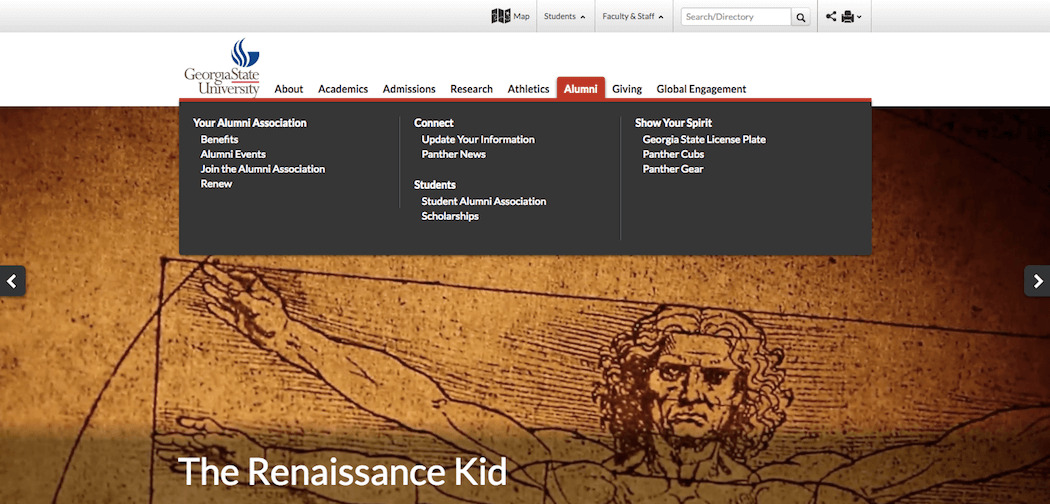
Georgia State University

The alumni menu pieces at the Georgia State College web page are customized hyperlinks to some other area.
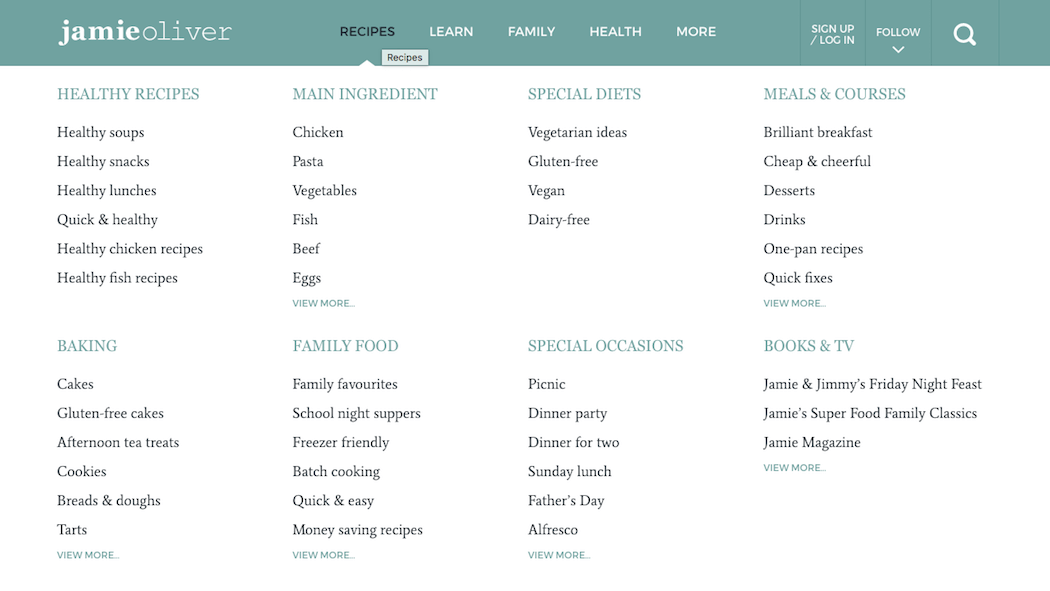
Jamie Oliver

Probably the most mega of mega menus! Jamie Oliver’s website online features a separate hamburger menu for pill and cellular.
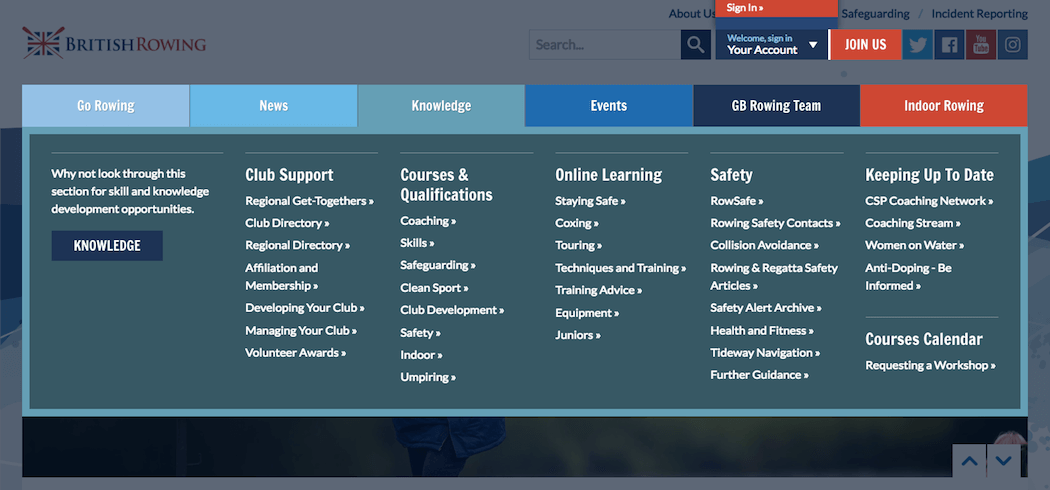
British Rowing

What Options Can WordPress Mega Menus Comprise?
In addition to menu hyperlinks, they are able to have:
- Segment headings
- Pictures
- Icons
- Descriptions
- Widgets, which is able to come with photographs or video
Maximum mega menus are proven on hover, hover intent, or click on from horizontal menu bars. Some plugins can do vertical mega menus as smartly.
Hover intent is a jQuery plugin that makes an attempt to intuit the person’s that means of a mouse transfer. So a handy guide a rough drag would possibly not open the menu while a gradual planned transfer over a menu merchandise will.
Mega Menus WordPress Plugins
There are a variety of unfastened and paid plugins that do the task smartly for those who’re bearing in mind including a mega menu in your WordPress website online.
Max Mega Menu (unfastened)

The Max Mega Menu options come with:
- Accessibility pleasant: keyboard navigation is supported.
- Animations for submenu transitions.
- Choices to cover menu pieces or disable hyperlinks.
- Top rate model with extra options together with vertical and accordion menus.
Mega Menu Plugin for WordPress – AP Mega Menu (unfastened)

The Mega Menu Plugin options come with:
- Vertical mega menus.
- Create menus by way of drag and drop.
- Solution to cover menus on cellular.
- Fade or slide transitions.
- Top rate model to be had with extra options e.g extra icons and upload your personal icons.
UberMenu

- Tabbed submenus.
- Dynamically generated menus.
- Cellular and pill pleasant menus.
- Menu animations.
Mega Primary Menu

Mega Main Menu options come with:
- 1600+ icons.
- WPML appropriate.
- Upload different menu pieces (emblem, seek).
WP Mega Menu Professional

WP Mega Menu Pro options come with:
- Tabbed mega menu.
- 14 to be had skins.
Hero Menu

Hero Menu options come with:
- WooCommerce enabled.
- Backgrounds for menus.
- Sticky menu.
NOO Menu

NOO Menu options come with:
- Clear menus.
- Save/load presets.
The right way to Create a Mega Menu with Max Mega Menu
Let’s check out how you can create a mega menu. For this case, I created a food-based website online with other recipes the use of the Kale theme.
Step one is to create your menu the use of Look > Menus, ensuring you nest your submenu pieces as it should be.
Mega menus can most effective be created on height point menu pieces, no longer submenu pieces. To get admission to the plugin’s choices for menus, hover over a menu merchandise and make a choice Mega Menu.
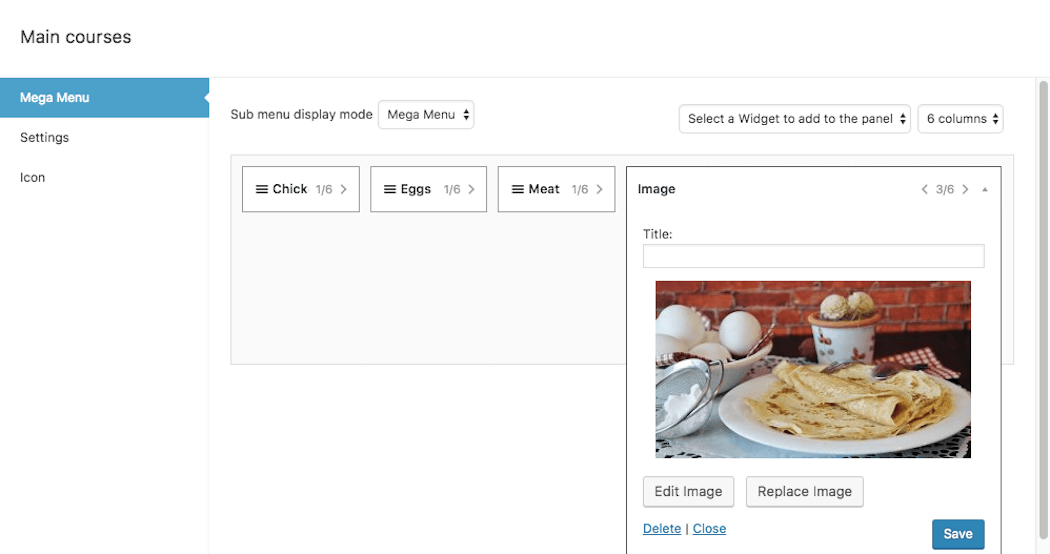
So as to add photographs, use an Symbol widget – a brand new function in WordPress 4.8.

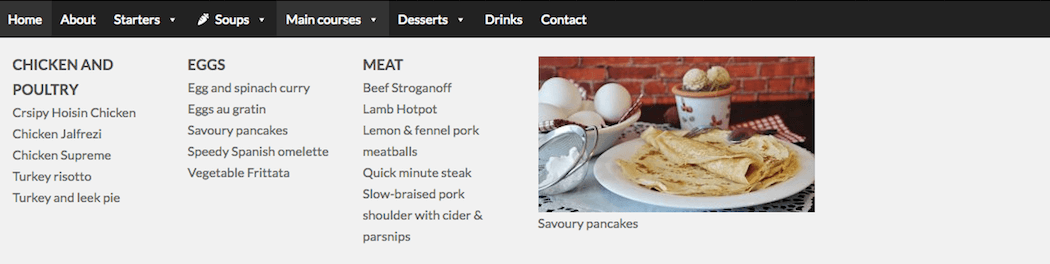
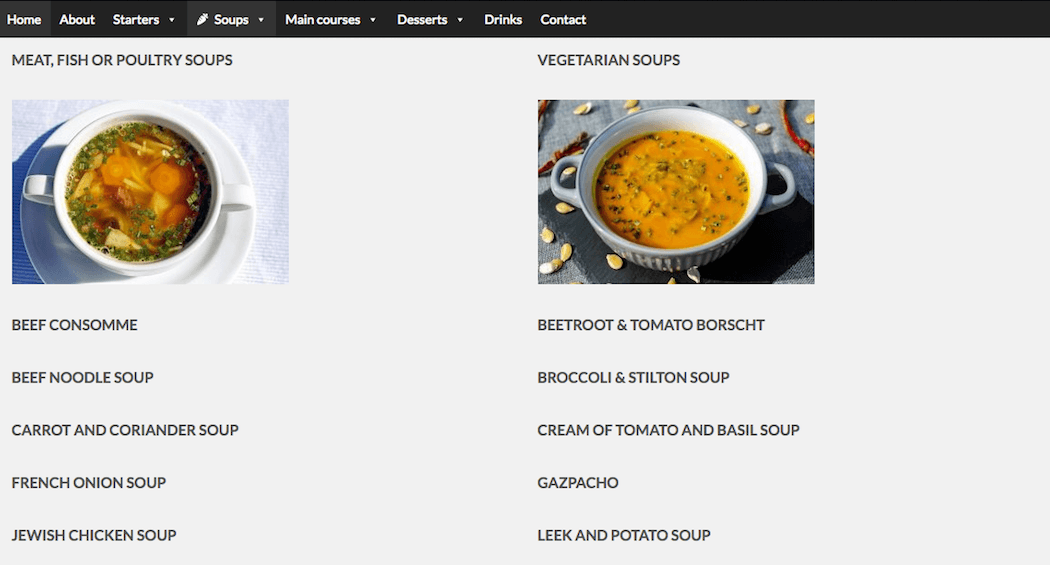
And right here’s what it seems like at the front-end of my take a look at web page:

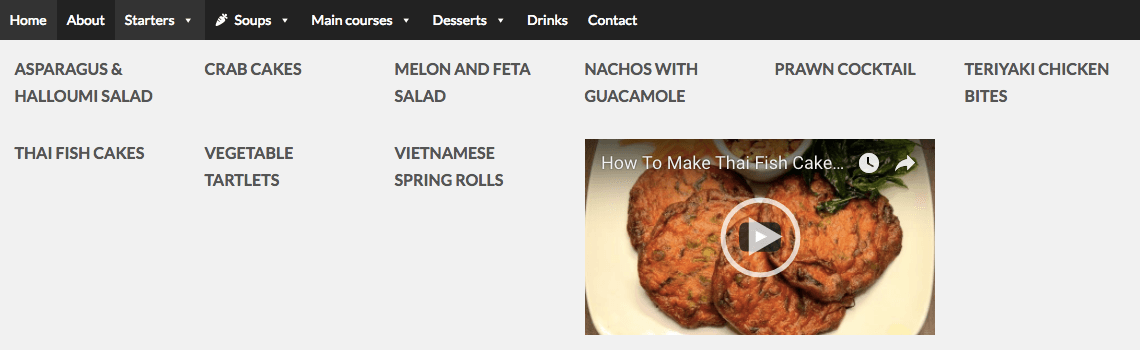
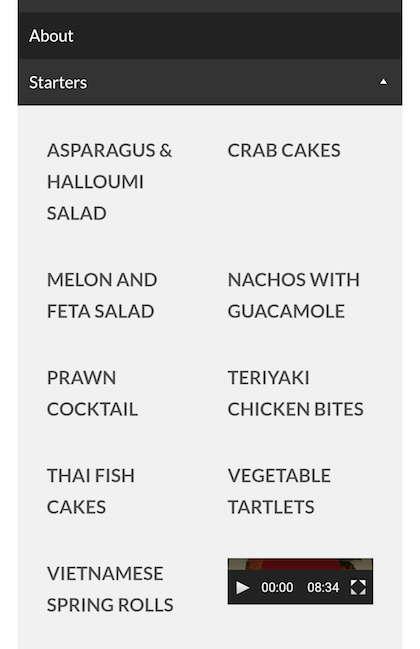
So as to add movies, use WordPress 4.8’s Video widget and upload the video from a URL. On the other hand, upload the embed code of the video to a textual content widget.
Right here’s what it seems like:

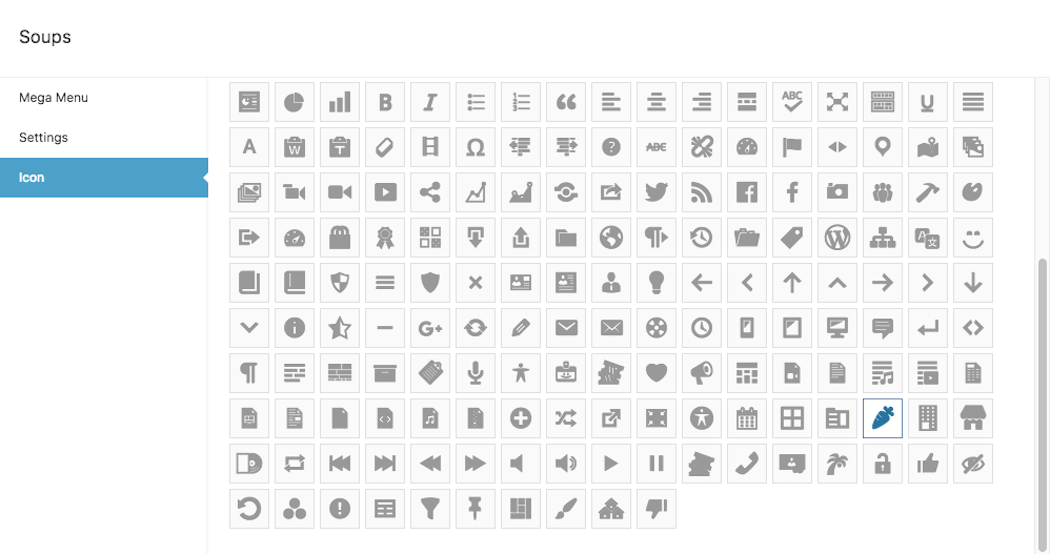
You’ll additionally upload menu icons in the course of the Icon segment within the plugin.

So as to add Font Superior, Genericons or customized icons calls for the Professional model, which prices $23 for a unmarried website online.
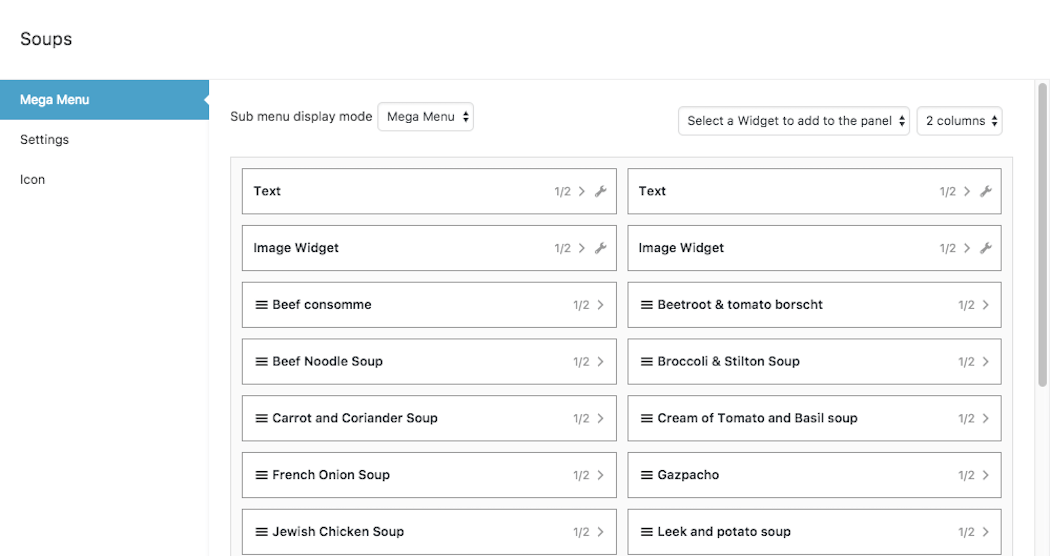
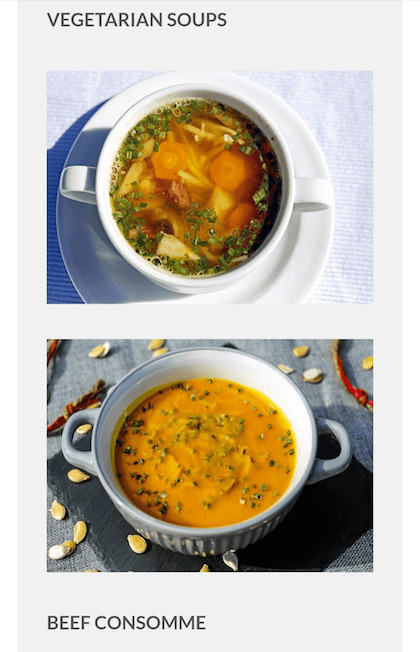
You’ll make a choice the collection of columns that menus show in and create multi-column layouts grouping pieces in combination.

After striking in combination a two-column format, listed here are the consequences at the front-end:

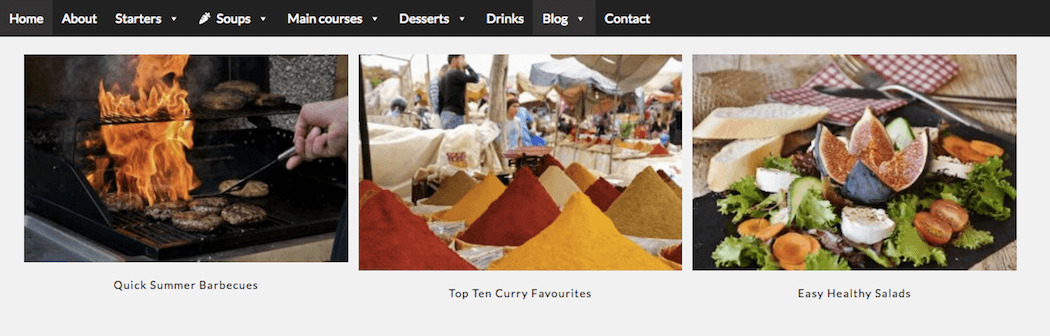
I used the Recent Posts Widget With Thumbnails plugin so as to add the newest posts. To get them to line up horizontally, I used a widget in a one column format plus some CSS. The one explanation why the pictures don’t line up completely is they’re other heights!
Right here’s the CSS I used to reach this end result:
And some other have a look at how my mega menu is coming alongside at the front-end of my take a look at website online, this time with 3 columns:

Including or converting pieces to your mega menu auto-saves them. Don’t put out of your mind to click on Save Menu as smartly for those who upload new pieces to the menu construction.
The use of Max Mega Menu for Pill and Cellular
On my telephone, I stopped up with two hamburger menus, one from my theme and the only generated by way of Max Mega Menu. The theme menu was once disabled, so it could best possible hidden with CSS.
As there’s no hover state, hover and hover intent occasions paintings as click on occasions, with a faucet opening the submenu.
Best-level menu pieces with mega menus as submenus (e.g. Primary lessons) can’t be accessed on a telephone until the person faucets and holds and chooses Open in new tab.
One option to clear up that is to use another plugin for a mobile only menu.
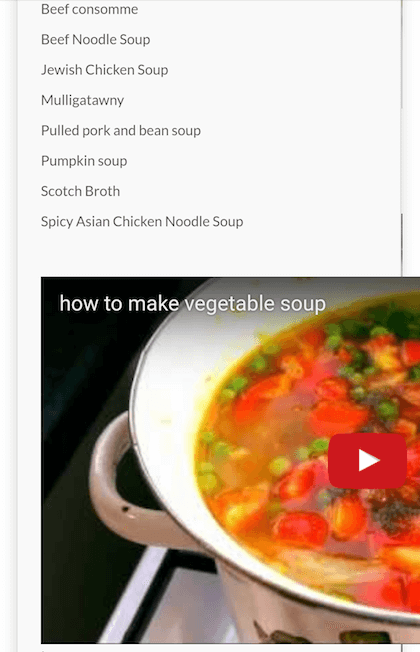
Max Mega Menu didn’t show the entirety optimally on cellular. I modified down the collection of columns from two to 1 however that had the impact of blending up the content material on my Soups menu, as proven.

The Video widget didn’t display correctly both. There’s an issue with its responsiveness on a small display dimension.

The right way to Create a Mega Menu with UberMenu
UberMenu offers a lot finer grained keep an eye on over your mega menus. Each and every unmarried menu merchandise may also be custom designed. There could also be a world keep an eye on panel the place some choices may also be set and inherited e.g. default symbol sizes.
There are over 20 built in skins. I selected “Easy Inexperienced.”
The person merchandise controls are:
- Normal – more than a few settings together with collection of textual content alignment and including CSS elegance or ID.
- Icon – set an icon to turn with the menu. For the whole vary you want the UberMenu Icons Extension ($8).
- Symbol – any symbol that can be proven adjoining in your menu merchandise.
- Format – make a choice the column show and place of any photographs used.
- Submenu – configure the submenu show.
- Customized Content material – upload HTML and shortcodes temporarily with out the use of a widget.
- Widgets – insert widget spaces into menus and make a choice the collection of columns.
- Customise Taste – make a choice colours and padding for various menu pieces.
- Responsive – cover or disable the menu at other breakpoints.
- Deprecated – you’ll be able to safely forget about this in case you are a brand new person.
Cool Issues You Can Do with UberMenu Complicated Pieces
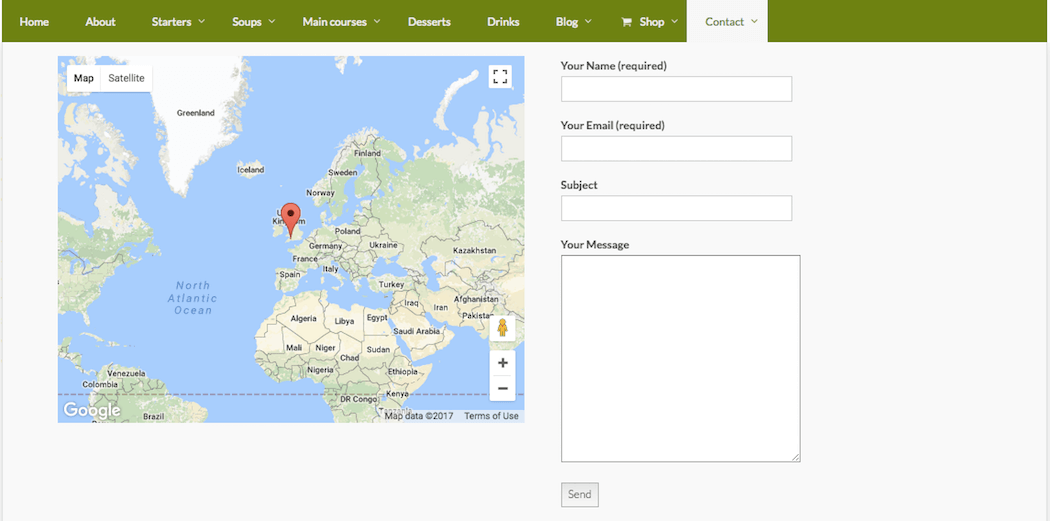
#1. Making a submenu for a Touch web page with a Google Map and a touch shape
I accomplished this by way of the use of the Widget House merchandise set to a two column format. The 2 widgets have been added to a named UberMenu widget space in Look > Widgets.

#2. Making a customized two column format
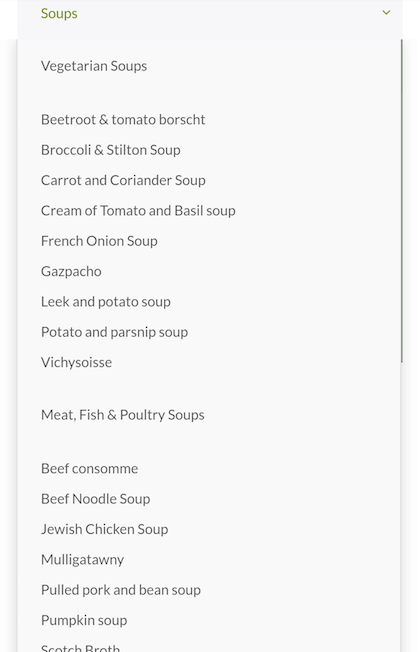
I accomplished this with Column pieces for my Soups submenu.

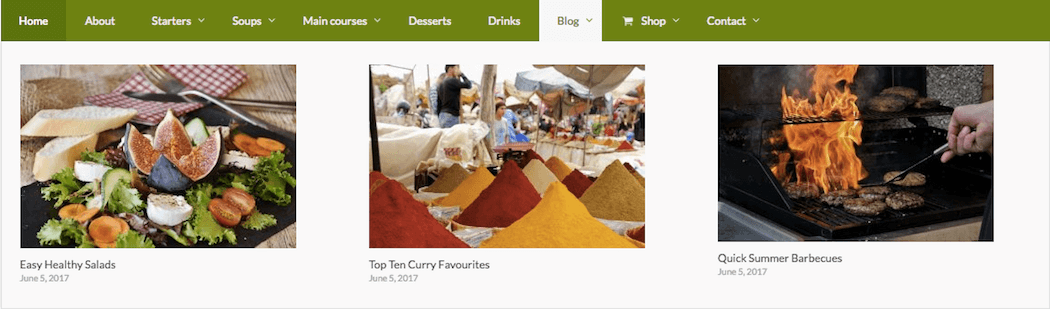
#3. Including the remaining 3 weblog posts below “Weblog”
This was once a lot more straightforward than doing the similar in Max Mega Menu as I used to be in a position to make a choice an automated 3 column format. The “Dynamic Posts” merchandise has some complex WP Question integrated. Had I sought after to, I may have filtered by way of class, modified the type order or excluded posts.

#4. The use of a tabbed submenu
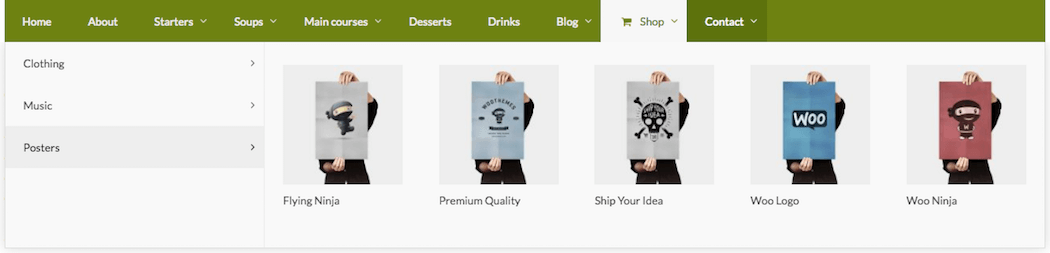
Leaving apart the meals theme, I put in WooCommerce and its dummy information.
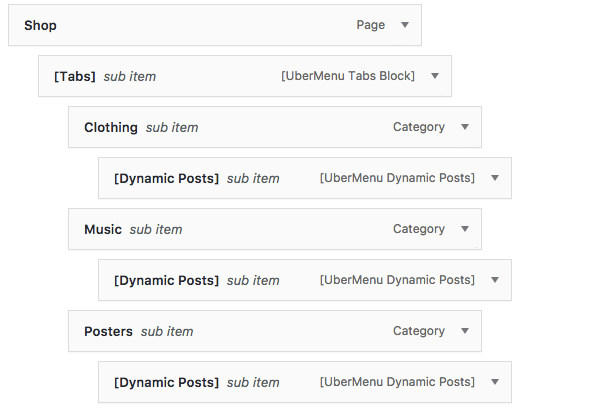
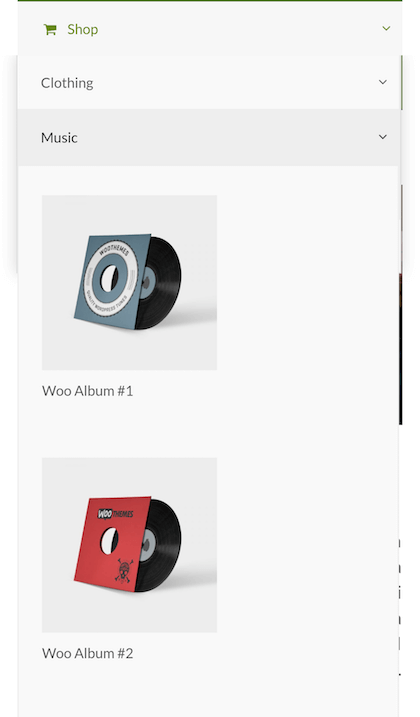
Right here’s the menu setup for my store, the use of the tabs block.

I adjusted the collection of dynamic posts for each and every product class to suit the submenu gracefully.

The use of UberMenu for Pill and Cellular
On my telephone, I discovered that tapping a top-level menu merchandise as soon as opened the submenu whilst tapping it once more opened that web page. It was once recommended that the person may get admission to the top-level menu pieces, although I discovered that exact menu habits rather sudden.
Each and every submenu has a Shut hyperlink on the backside to near it.
My column layouts have been retained for my Soups submenu.

On the other hand, I persisted to have issues of the Video widget running in a column format. A Customized Content material merchandise with the embed code for the video labored higher, however was once bring to an end on cellular.

The tabbed interface went from horizontal tabs on desktop to vertical tabs on cellular.

Are Mega Menus for Everybody?
Mega menus are robust and paintings smartly for sure industries corresponding to present affairs, schooling, and ecommerce.
They are able to be a great way to:
- Spotlight product classes and sale pieces for on-line retail outlets.
- Make customers mindful of much less obtrusive sections of a website online and give an explanation for their purpose.
- Display featured photographs for posts or product pictures.
However they’re no longer appropriate for all sorts of website online. When you have a small and easy website online the use of a mega menu can be overkill.
As you’ve noticed, mega menu habits on cellular must be checked sparsely to steer clear of show and interplay issues. Plus huge menus will not be fascinating for cellular units.
There also are potential SEO issues with mega menus – too many hyperlinks can lead to a dilution of “hyperlink juice.”
In any case, mega menus which disappear too temporarily when customers try to have interaction with them are a no-no.
No matter manner you are taking, it’s necessary to plan out your site navigation logically and steer clear of the person having to make too many clicks to succeed in their supposed objective.
You will have to additionally:
- Have a visual seek field on each web page.
- Listing out kid pages for your top-level pages.
- Imagine the use of a sitemap.
