Do you need to check your WordPress website in numerous browsers? Pass Browser Trying out is terribly vital when converting WordPress topics or enforcing a brand new design as it is helping you make certain that your site appears to be like excellent on all other browsers, display screen sizes, running techniques, and cellular gadgets. On this article, we can display you how you can simply check a WordPress website in numerous browsers.

What’s Pass Browser Trying out?
Pass Browser Trying out is a means of checking out web sites throughout more than one browsers, running techniques, display screen sizes, and cellular gadgets to make certain that your site works appropriately on all other internet browsers.
Why Take a look at a WordPress Website online in Other Browsers?
Google Chrome is the most well liked internet browser on this planet with 65% marketplace percentage on desktop computer systems and 57% on cellular gadgets. Then again, different browsers like Firefox, Microsoft Edge, Safari, and Opera are nonetheless extensively utilized by loads of thousands and thousands of customers internationally.
Because of quite a lot of browsers, running techniques, and gadgets, move browser checking out has transform a very powerful a part of building a website. Pass-browser checking out is helping you supply a constant internet enjoy to your entire customers throughout other browsers, gadgets, and platforms.
Whilst all common browsers behave just about similar when rendering internet pages, all of them use other code which means that they’ll care for site parts another way every so often.
As a site proprietor, because of this your site would possibly glance other throughout browsers. Since those aren’t common WordPress errors which are visual to everybody, chances are you’ll move months with out ever realizing about the problem till somebody experiences it.
This is the reason it’s regarded as highest apply to check your WordPress website throughout other browsers on more than one platforms and display screen sizes, so you’ll be able to make certain that your site gives the similar person enjoy to your entire customers.
Now most of the people would not have get admission to wide variety of gadgets to check a site. Despite the fact that you set up to borrow more than one gadgets from pals, it’ll be a large number of paintings to manually transfer from side to side. Fortunately there are move browser checking out gear that may assist automate the method with simply one-click.
However earlier than we percentage the record of highest move browser checking out gear for WordPress, it’s vital to grasp which browsers are common amongst your customers, so you’ll be able to direct your center of attention accordingly.
The right way to In finding Which Browsers Your Site Guests Use?
Making an allowance for the selection of to be had running techniques, browsers, and browser model mixtures, move browser checking out could be a tedious job for small trade house owners.
Then again if the preferred browsers, running techniques, and gadgets that your site guests use, then you’ll be able to make the method significantly more straightforward on your self. Relying to your particular stats, you might be able to break out with checking out best few common mixtures.
You’ll in finding out which browsers, running techniques, and gadgets are common amongst your customers via the use of Google Analytics.
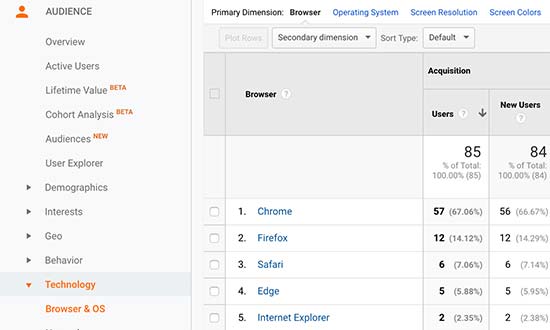
Merely login on your Google Analytics account and move to Target audience » Generation file. From right here you’ll be able to in finding out details about browsers, OS, display screen sizes, utilized by your site guests.

After you have this record, you’ll be able to center of attention at the best mixtures and steer clear of the remainder.
In case you are simply starting a blog or would not have Google Analytics, then we suggest that you simply set up MonsterInsights instantly to correctly setup Google Analytics. As soon as put in, you’ll be able to both select to attend a couple of weeks to gather knowledge or continue with checking out your site throughout all browsers.
Best possible Pass Browser Trying out Gear for WordPress
Pass browser checking out gear make it simple so that you can check your WordPress website throughout more than one browsers, running techniques, and gadgets. With only a few clicks, you’ll be able to mechanically check your site throughout other browsers.
Beneath is the record of best move browser checking out gear for WordPress websites:
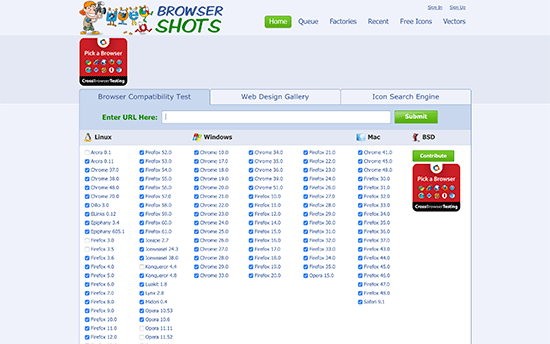
1. Browsershots
Browsershots is an open source instrument that permits you to check your site with a number of browsers on other running techniques. The most productive phase about this instrument is that it’s loose. The down-side is that it does now not come with Microsoft Edge or Web Explorer. It additionally does now not come with cellular tool strengthen.
To make use of Browsershots, merely input your site URL after which make a choice the browsers you need to check. Browsers are indexed in 3 columns for Linux, Home windows, and Mac OS.
After filing your request, you’ll have to wait some time because it runs the assessments and generates a screenshot. As soon as completed, you’ll have the ability to see the screenshots at the identical web page. You’ll now move forward and click on on a screenshot to amplify it.
Be aware: BrowserShots takes screenshots of a website which means that it isn’t live-testing. You would possibly not have the ability to see in case your site works as supposed all the way through the assessments. For that, you’ll want gear that run stay assessments in exact browsers.
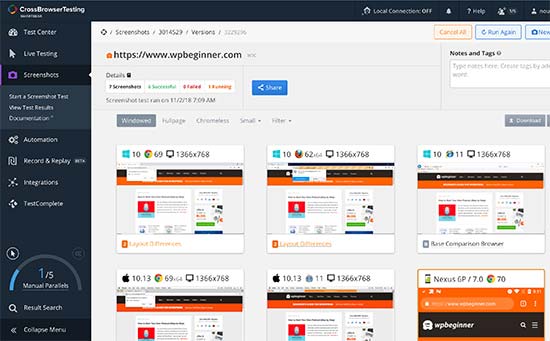
2. CrossBrowserTesting
CrossBrowserTesting is a simple to make use of and extremely robust cross-browser checking out instrument with each stay checking out and screenshots options. That is the instrument that we use right here at Awesome Motive to check our web sites like WPBeginner and our premium WordPress plugins.
This is a paid provider, however they do be offering a loose trial account with 100 mins to check out the product.
After growing your trial account, move to the ‘Are living Take a look at’ tab the place you’ll be able to make a choice an running device and browser. It’s going to load your site URL in the true browser showing live to tell the tale your display screen.
Should you’d love to temporarily get more than one display screen grabs without delay, then click on at the ‘Screenshots’ tab and run a brand new screenshots check. CrossBrowserTesting instrument will mechanically fetch screenshots on Mac, Home windows, iPad, and Nexus 6P cell phone working Chrome, Firefox, Safari, Microsoft Edge internet browsers.
It additionally mentions structure variations beneath each and every screenshot which you’ll be able to click on to check the structure with the bottom structure. You’ll additionally evaluate other layouts side-by-side or obtain all screenshots on your laptop.
The loose account is a little bit restricted in the case of browsers and running techniques mixtures that you’ll be able to run. Then again, it covers hottest browsers on best cellular and desktop platforms.
Pricing: Begins from $29 monthly billed once a year.
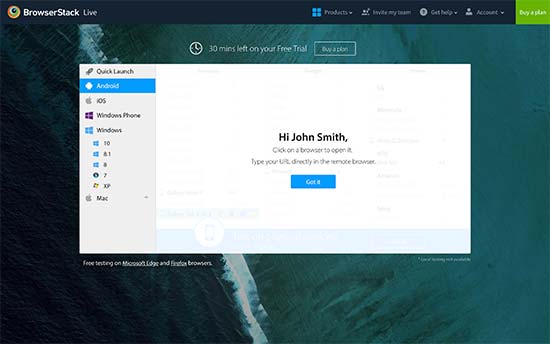
3. BrowserStack
BrowserStack is a paid cross-browser and cross-platform checking out instrument for cellular apps and internet sites. In addition they be offering a restricted loose trial account which offers you a 30-minute get admission to to check their platform.
It comes with each stay checking out and screenshots options. You’ll make a choice the platform you need to check after which make a choice a browser. BrowserStack will load the digital emulator with a real browser window. You’ll merely input the URL you need to check to begin the check.
The effects are lovely correct and the rate is somewhat gratifying. Then again, you’ll have to nonetheless carry out the assessments manually via opening up each and every browser.
Pricing: Begins from $29 / month billed once a year.
The right way to Analyze Pass Browser Take a look at Screenshots?
Now that you’ve realized one of the simplest ways to check your WordPress website in numerous browsers, the following phase is to research your effects and spot if there’s something damaged that wishes solving.
In case you are working a responsive WordPress theme with excellent high quality code at the back of it, then maximum of your screenshots will glance just about the similar.
Then again, in some circumstances, site parts would possibly glance moderately other from one browser to some other. If this distinction is minor and doesn’t affect person enjoy, aesthetics, or capability, then you’ll be able to forget about it.
However, if a distinction is simply too noticeable, impacts person enjoy, appears to be like unsightly, or prevents customers from the use of your site as supposed, then it wishes your consideration.
In maximum cross-browser assessments, you’ll uncover CSS problems together with your theme. This will also be mounted using Inspect Tool to determine which CSS regulations want to be up to date. After that, you’ll be able to add custom CSS to mend the ones problems.
Should you’re not able to mend the problems, then you’ll be able to all the time hire a WordPress developer that can assist you repair them.
We are hoping this newsletter helped you discover ways to simply check a WordPress website in numerous browsers. You might also need to see our final step-by-step information on improving WordPress speed and performance.
Should you favored this newsletter, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally in finding us on Twitter and Facebook.
The put up How to Test a WordPress Site in Different Browsers (Cross Browser Testing Made Easy) gave the impression first on WPBeginner.
WordPress Maintenance